WPBeginner v6 - ما وراء كواليس تصميم موقعنا الجديد
نشرت: 2021-12-14إذا قمت بزيارة WPBeginner في الأسابيع القليلة الماضية ، فمن المحتمل أنك لاحظت أننا حصلنا على تصميم جديد لموقع الويب. في حين أن هناك الكثير من أوجه التشابه مع آخرها ، هناك الكثير الذي تغير وراء الكواليس.
كما وعدت في النشرة الإخبارية ، أريد أن أشارك عملية التفكير وراء إعادة تصميمنا ، وما تعلمناه ، وما الجديد على الموقع ، والأهم من ذلك كيف يمكنك استخدام بعض ما تعلمناه لتحسين موقع الويب الخاص بك.

القليل من الخلفية
لقد بدأت WPBeginner في عام 2009 ، ومثل معظم المبدعين الجدد ، قمت بتغيير تصميم سمة موقع الويب الخاص بنا أربع مرات في أول 3 سنوات.
مع نمو عملي ، أدركت أن إعادة تصميم موقع الويب يستغرق الكثير من الوقت والموارد التي يمكن إنفاقها بشكل أفضل على تحقيق مهمتنا الأساسية:
ساعد الشركات الصغيرة على النمو والتنافس مع اللاعبين الكبار من خلال أدواتنا وفريقنا وتدريبنا.
لذلك أوضحت نقطة أن أكرس كل تركيزي على مهمتنا الأساسية ونمت أعمالنا بشكل كبير.
تم إطلاق آخر إعادة تصميم لـ WPBeginner في عام 2016 ، وقد قطعنا شوطًا طويلاً منذ ذلك الحين.
إليكم ما حدث في السنوات الخمس الماضية:
- أنشأنا أكثر من ألف برنامج تعليمي مجاني على WordPress على مدونة WPBeginner وأضفنا المئات من دروس الفيديو الجديدة على قناتنا على YouTube.
- أطلقنا مجتمع WPBeginner Engage على Facebook والذي يعد الآن أكبر مجموعة على Facebook WordPress تضم أكثر من 80000 عضو (الانضمام مجاني).
- أطلقنا صندوق WPBeginner Growth للاستثمار في بعض مكونات WordPress المفضلة لدينا بما في ذلك MemberPress و Pretty Links و Formidable Forms و Uncanny Automator و 6 أخرى.
- أطلقنا مكونين إضافيين جديدين من WordPress ، TrustPulse ، وهو مكون إضافي للإثبات الاجتماعي في WordPress ، و RafflePress ، وهو برنامج إضافي قوي من WordPress ومكوِّن إضافي للمسابقة.
- لقد حصلنا على خمسة إضافات للنمو في WordPress بما في ذلك AIOSEO الشهير (الكل في مكون إضافي لتحسين محركات البحث لـ WordPress) ، SeedProd (منشئ موقع السحب والإفلات WordPress) ، Smash Balloon (المكون الإضافي الأول لخلاصات الوسائط الاجتماعية) ، PushEngage (المكون الإضافي لإشعار دفع موقع الويب) ، و AffiliateWP (البرنامج المساعد لإدارة الشركات التابعة لـ WordPress).
- حصلنا أيضًا على خمسة من مكونات WordPress الأساسية والبنية التحتية بما في ذلك المكون الإضافي WP Mail SMTP الشهير (لإصلاح إمكانية تسليم البريد الإلكتروني) ، و SearchWP (مكون إضافي قوي للبحث في WordPress) ، والتنزيلات الرقمية السهلة (مكون إضافي للتجارة الإلكترونية لبيع المنتجات الرقمية) ، و WP Simple Pay (مكون إضافي سهل) لقبول مدفوعات بطاقات الائتمان) ، و Sugar Calendar (البرنامج المساعد البسيط لتقويم الأحداث لـ WordPress).
تُستخدم المكونات الإضافية بشكل جماعي من قبل أكثر من 19 مليون موقع ويب ، و 4 من المكونات الإضافية الخاصة بنا موجودة في أفضل 20 مكونًا إضافيًا لـ WordPress على الإطلاق.
في حين أن كل هذه إنجازات عظيمة ، إلا أن لدينا مجموعة جديدة من التحديات التي يجب مواجهتها ، حتى نتمكن من الاستمرار في تحسين مهمتنا وخدمة مهمتنا.
هذا يقودني إلى WPBeginner v6.
يركز التصميم على قابلية اكتشاف المحتوى
بدأت WPBeginner كمدونة تعليمية بسيطة ، لكنها أصبحت بالفعل Wikipedia for WordPress.
أخبرنا مستخدمونا مرارًا وتكرارًا أنه عندما أرادوا العثور على إجابة لمشكلات WordPress الخاصة بهم ، فإنهم ببساطة يستخدمون الكلمة الرئيسية في Google وإضافة WPBeginner في النهاية للعثور على أفضل حل.

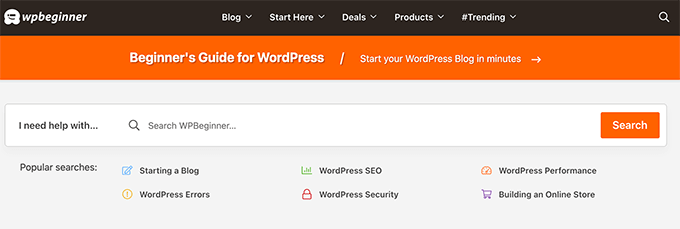
لمساعدة قرائنا في العثور بسرعة على إجابة لأسئلتهم حول WordPress ، جعلنا ميزة البحث موضع تركيز كبير على صفحتنا الرئيسية الجديدة.
سواء كنت زائرًا عائدًا قادمًا للبحث في مكتبة المحتوى الخاصة بنا ، أو قارئًا جديدًا بدأ للتو في استخدام WordPress ، فإن الصفحة الرئيسية لـ WPBeginner الآن تجعل من السهل عليك العثور على ما تبحث عنه.

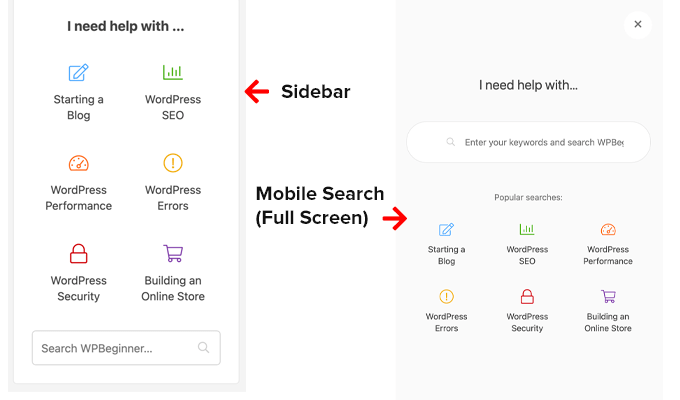
ستلاحظ أيضًا أداة بحث مماثلة في الشريط الجانبي لدينا في جميع صفحات المنشورات الفردية وكذلك على رأس موقع الويب الخاص بنا عند النقر فوق رمز البحث.

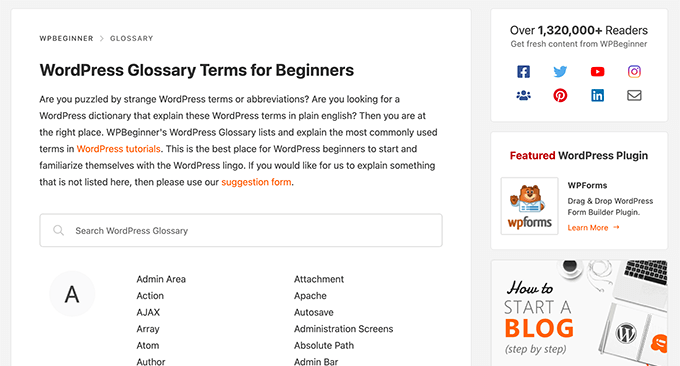
أحد الأسباب التي جعلت WPBeginner قد أصبح أكبر موقع لموارد WordPress للمستخدمين غير التقنيين هو أننا نشرح موضوعات WordPress المعقدة بلغة إنجليزية بسيطة ، خطوة بخطوة.
في التصميم الجديد ، أضفنا ميزة البحث المباشر إلى قسم قاموس مصطلحات WordPress الخاص بنا ، بحيث يمكنك بسهولة التعرف على لغة WordPress الشائعة. هذا يشبه في الأساس قاموس مصطلحات WordPress.

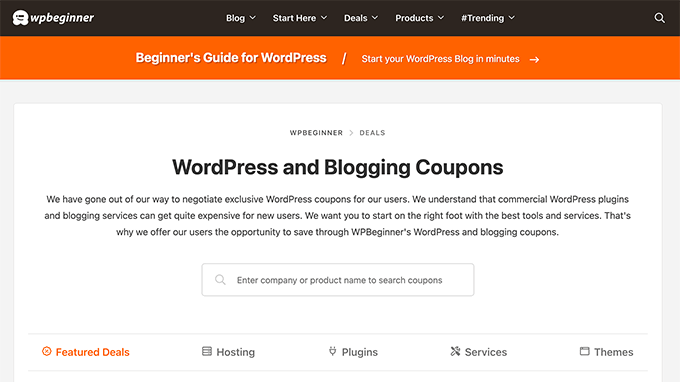
بصفتك مستخدم WPBeginner ، يمكنك الوصول حصريًا إلى أفضل خصومات WordPress على المكونات الإضافية الشائعة والسمات المتميزة والاستضافة وأدوات التسويق الأخرى.
لقد قام فريقنا بعمل رائع حقًا في التفاوض على أفضل الصفقات بالنسبة لك ، وقد نما هذا القسم كثيرًا ليضم أكثر من 100 كوبون وصفقة.
نظرًا لطلب المستخدم الشائع ، أضفنا أيضًا Live Search في قسم العروض لدينا ، بحيث يمكنك العثور بسرعة على أفضل صفقة على منتجات WordPress المفضلة لديك.

مع اقترابنا من عام 2022 ، تمثل إمكانية اكتشاف المحتوى أولوية كبيرة بالنسبة لنا.
يساعدنا هذا في تقديم أفضل تجربة للمستخدم ، ويزيد الوقت المستغرق في الموقع ، ويعزز مشاهدات الصفحة ، ويقلل معدل الارتداد الإجمالي لدينا.
أعتقد أنه في عام 2022 ، سيلعب تحسين تجربة المستخدم (UXO) دورًا مهمًا في تحسين محركات البحث.
إذا كنت ترغب في التغلب على منافسيك والحصول على ميزة تنافسية ، فإنني أوصي بشدة بالاهتمام بالذخائر غير المنفجرة.
سأشارك النصائح من خلال هذه المقالة حول كيفية تنفيذ ميزات مماثلة على موقعك كما فعلنا في موضوعنا الجديد.
كيفية تحسين البحث في WordPress
ميزة البحث الافتراضية في WordPress ليست قوية جدًا ، لذلك إذا كنت ترغب في تخصيص خوارزمية الترتيب والتحكم في ما يظهر لكل بحث ، فإنني أوصي باستخدام المكون الإضافي SearchWP.
بدلاً من ذلك ، يمكنك أيضًا استخدام بحث موقع Google المخصص الذي يستخدم خوارزمية Google ، ولكن الجانب السلبي هو أن Google ستعرض إعلانات على صفحات البحث الخاصة بك والتي لا تبدو جيدة جدًا.
إذا كنت تتطلع إلى إضافة بحث مباشر على موقعك كما فعلنا في قسم الصفقات أو المسرد ، فاتبع هذا البرنامج التعليمي حول كيفية إضافة بحث AJAX المباشر في WordPress.
البرامج التعليمية الأخرى للبحث في WordPress التي قد تجدها مفيدة هي كيفية إنشاء نموذج بحث WordPress مخصص ، وكيفية إضافة شريط بحث في قائمة WordPress.
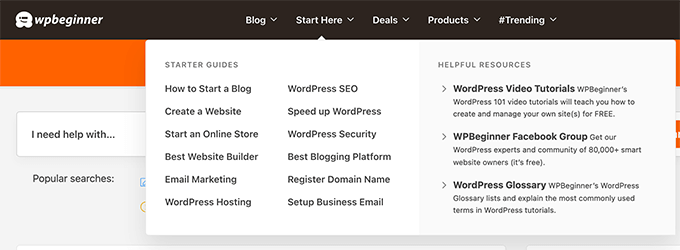
قائمة ووردبريس ميجا الجديدة
بالتماشي مع موضوع اكتشاف المحتوى ، قمنا بترقية قوائم WordPress المنسدلة القديمة إلى قوائم Mega جديدة متعددة الأعمدة.

يتيح ذلك لمستخدمينا الجدد العثور على أفضل محتوى لدينا بسرعة وسهولة.
كما يتيح لنا إبراز منتجاتنا الجديدة وأدوات العمل المجانية التي أنشأناها وغير ذلك بشكل أفضل.
كيفية إضافة قائمة ميجا في ووردبريس
على الرغم من أننا قمنا ببناء حل مخصص لـ WPBeginner ، إلا أنه يمكنك اتباع هذا البرنامج التعليمي حول كيفية إضافة قائمة ضخمة في WordPress لإبراز أفضل صفحاتك.
محرر قوالب WordPress (أخيرًا)
في عام 2019 ، قدم WordPress محرر الكتل الفائق القوة (المعروف أيضًا باسم Gutenberg) لإنشاء المحتوى.
بدأت على الفور في استخدامه على مدونتي الشخصية ، ولكن نظرًا لأن WPBeginner كان يستخدم سمة قديمة مع الكثير من الميزات المشفرة المخصصة ، لم يكن التبديل بهذه السهولة.
لذلك على مدار العامين الماضيين ، علقنا في استخدام المحرر الكلاسيكي على موقع WPBeginner بينما حصلت جميع مواقعنا الإلكترونية الأحدث على أحدث وأفضل ميزات محرر قوالب WordPress.
أخيرًا مع المظهر الجديد الخاص بنا ، يمكننا الآن استخدام جميع الميزات الرائعة لمحرر قوالب WordPress.
على سبيل المثال ، يمكنني الآن إضافة قالب رائع حقًا "هل تعلم" بدون كتابة أي رمز:
WPBeginner - حقيقة ممتعة:
نما فريقنا الآن إلى أكثر من 200 شخص في 39 دولة مختلفة. نحن نوظف لشغل وظائف عن بعد بدوام كامل. إذا كنت مهتمًا ، فتحقق من صفحة الوظائف.
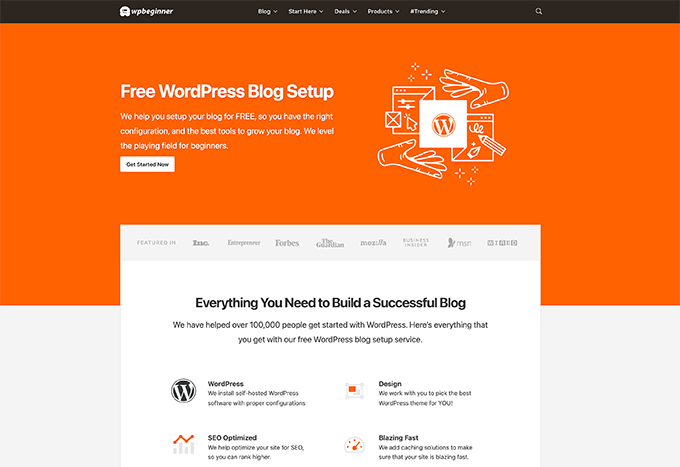
قمنا أيضًا بإعادة تصميم العديد من صفحاتنا المقصودة بالكامل باستخدام محرر قوالب WordPress.
على سبيل المثال ، تحقق من الصفحة المقصودة لإعداد مدونة WordPress المجانية الجديدة.

قمنا أيضًا بإعادة تصميم أدوات العمل المجانية الخاصة بنا باستخدام محرر الكتل لتسليط الضوء على بعض الأدوات المجانية الحديثة التي قمنا ببنائها.

سنستمر في استخدام SeedProd لإنشاء صفحات مقصودة مخصصة تمامًا عند الحاجة لأنها أداة إنشاء صفحات WordPress مناسبة للسحب والإفلات.
بينما كان من الممتع تعلم كيفية استخدام Gutenberg لإنشاء صفحات مقصودة مخصصة ، إلا أنه لا يزال يتطلب الكثير من الترميز للإعداد قبل أن تتمكن فرق التسويق من إنشاء صفحة مقصودة مخصصة.
بينما عند استخدام مكون إضافي منشئ الصفحات ، يمكن لفرق التسويق إنشاء صفحات مقصودة مخصصة وتخطيطات قمع وما إلى ذلك بسرعة دون أي مساعدة من فريق التطوير.
يعمل فريق WordPress الأساسي بجد على ميزات تحرير الموقع بالكامل ، لكنه لا يزال بحاجة إلى الكثير من العمل قبل أن يتمكن من التنافس مع الميزات القوية التي تحصل عليها مع منشئي الصفحات مثل SeedProd أو Divi أو Beaver Builder.
مع ذلك ، يعد محرر الكتلة رائعًا جدًا ، وهناك الكثير من المكونات الإضافية لووردبريس التي يمكنك استخدامها لإنشاء عناصر تصميم رائعة لتحسين المحتوى الخاص بك.
إليك مجموعة رائعة أخرى يحتوي عليها موضوعنا الجديد لتسليط الضوء على المكونات الإضافية المميزة:

SeedProd هو منشئ صفحات السحب والإفلات الأكثر ملائمة للمبتدئين لـ WordPress. يأتي مع أكثر من 150 نموذجًا معدة مسبقًا ، وتتيح لك ميزة منشئ السمات إنشاء سمات WordPress مخصصة بالكامل (بدون أي رمز). جرب SeedProd اليوم »
في منشورات المدونة القادمة ، أنا متأكد من أنك سترى المزيد من كتل تصميم المحتوى التي يتعين علينا تعزيز قابلية قراءة المحتوى لدينا.

التحول من Yoast إلى AIOSEO
لأطول فترة ، كان موقع WPBeginner يستخدم إصدارًا قديمًا جدًا ومخصصًا من المكون الإضافي Yoast SEO (الإصدار 2.3.5).
لوضعها في نصابها ، إنهم في الإصدار 17 الآن.
لم أرغب في تحديث Yoast لأن فريقهم أزال بعض الميزات الأساسية التي اعتقدت أنها مهمة لتحسين محركات البحث.
شعرت أيضًا أن مساحة WordPress SEO الكلية قد توقفت عن الابتكار.
لذا في بداية عام 2020 ، استحوذنا على AIOSEO ، المكون الإضافي الأصلي لتحسين محركات البحث (SEO) ، وكان فريقي قد قام بتجديده بالكامل.

أنا فخور جدًا بالعمل الذي قام به فريقنا ، ولديه جميع ميزات تحسين محركات البحث التي تحتاجها للحصول على ميزة تنافسية.
مثل محرر الكتلة ، بدأت مواقعنا الإلكترونية الأحدث في التحول إلى AIOSEO وبدأت في رؤية ترتيبها يتحسن ، لذلك كنت حريصًا على البدء في استخدامه على WPBeginner.
الآن ، نحن نستخدم أحدث وأفضل ميزات تحسين محركات البحث (SEO) من All in One SEO.
لدينا الآن ميزات مثل خريطة موقع الفيديو للمساعدة في تعزيز تصنيفات المحتوى الخاصة بنا من خلال مقاطع الفيديو وخريطة موقع RSS لمساعدة المحتوى الخاص بنا على فهرسة وحدات تحسين محركات البحث المتقدمة بشكل أسرع للحصول على مزيد من التحكم الدقيق في تحسين محركات البحث بموقعنا وغير ذلك الكثير.
أعتقد حقًا أنه أفضل مكون إضافي لتحسين محركات البحث في السوق ، والأهم من ذلك أنه سعره مناسب للشركات الصغيرة والوكالات.
أخطط للقيام بكتابة كاملة في الأسابيع المقبلة حول سبب قيامنا بالتبديل مع تفاصيل تفصيلية للميزات ، ولكن في الوقت نفسه ، يمكنك تجربة الإصدار المجاني من All in One SEO ، أو الاطلاع على إصدار Pro الذي يحتوي على كل القوة الميزات التي أستخدمها في WPBeginner.
تحسينات سرعة ووردبريس
أظهرت العديد من الدراسات أن مواقع الويب الأسرع تعمل على تحسين تجربة المستخدم وزيادة الوقت المستغرق في الموقع والتحويلات الإجمالية.
هذا هو السبب أيضًا في جعل Google سرعة موقع الويب عامل تصنيف SEO.
الآن ، إذا كنت تتابع الموقع لفترة من الوقت ، فأنت تعلم أنني مهووس بتحسين الأداء.
كان موقع WPBeginner سريعًا بالفعل بفضل شريكنا المذهل في استضافة WordPress SiteGround. أنها توفر حل استضافة WordPress مُحسّن للغاية مبني على قمة منصة Google السحابية.
وبالطبع كنا نتبع أفضل ممارسات سرعة WordPress ، ولكن مع تصميم القالب الجديد الخاص بنا ، قمنا بإجراء العديد من التحسينات الملحوظة في السرعة.
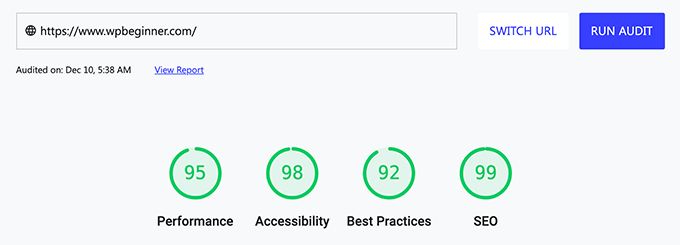
فيما يلي نتائج Google Page Speed:

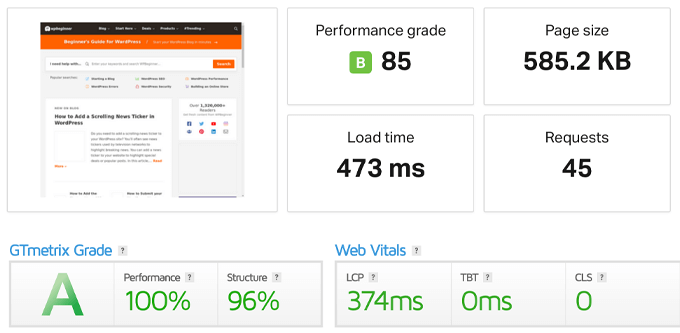
ها هي نتيجة الصفحة الرئيسية من GTMetrix و Pingdom:

وحصلنا على هذه النتيجة على الرغم من إضافة أقسام جديدة ومزيد من المحتوى إلى الصفحة الرئيسية وصور أوسع وما إلى ذلك.
وقبل أن تسأل ، يحتوي موقع WPBeginner على 68 مكونًا إضافيًا نشطًا حاليًا.
لذلك قد تتساءل كيف تمكنت من إضافة المزيد من المحتوى على الموقع مع تقليل حجم الصفحة وجعل كل شيء أسرع؟
حسنًا ، لقد أزلت الأشياء التي شعرت أننا لم نعد بحاجة إليها ، وهذه أشياء أريد حقًا أن يفكر فيها المزيد من مالكي مواقع الويب في القيام بها أيضًا.
لن يساعد ذلك فقط في تسريع موقعك مما يساعد في تصنيفات تحسين محركات البحث ، ولكنه سيقلل من استهلاك النطاق الترددي الإجمالي ، ويقلل التكاليف ، ويحسن البصمة الكربونية لموقعك على الويب.
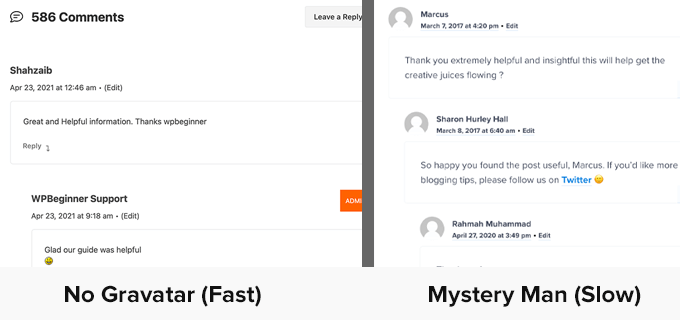
تعطيل Gravatar من تعليقات WordPress
يأتي WordPress مع خدمة مدمجة تابعة لجهة خارجية تسمى Gravatar وهي اختصار لـ Avatars المعترف بها عالميًا.
يسمح لك هذا بمشاهدة صورة الملف الشخصي للمستخدم أو الصورة الرمزية عندما يتركون تعليقًا على موقع WordPress الخاص بك.
التحدي هو أنه يتطلب من زوار موقع الويب الخاص بك إعداد حساب Gravatar وهو ما لا يفعله معظم المستخدمين. لذا بدلاً من ذلك ، يقوم موقع الويب الخاص بك بتحميل الصورة الرمزية للرجل الغامض الرمادي والتي لا تبدو جيدة.

لنفترض الآن أن لديك منشور مدونة مشهور يحتوي على 50 تعليقًا حيث 10٪ فقط من المستخدمين لديهم صورة Gravatar و 90٪ ليس لديهم صورة. حسنًا ، هناك 50 صورة إضافية يتم تحميلها على صفحتك ولا تضيف قيمة كبيرة إلى المحتوى.
لهذا السبب بدأت الكثير من المدونات الشعبية في تعطيل Gravatar ، ونحن نفعل الشيء نفسه على WPBeginner.
أدى هذا التغيير البسيط إلى تحسين أوقات تحميل الصفحة بشكل كبير ودرجة سرعة الموقع.
إزالة الخطوط المخصصة لجهة خارجية
سأكون صادقًا ، لم أفكر أبدًا مرتين في الخطوط المخصصة في الماضي.
لقد كان شيئًا يبدو طبيعيًا وجعل الموقع يبدو جيدًا من وجهة نظر الطباعة على الأقل إذا كنت محظوظًا بما يكفي لامتلاك إنترنت سريع.
في سمة WPBeginner القديمة ، استخدمنا خط Adobe مخصصًا يسمى Proxima Nova ، وهو خط رمز شائع يسمى FontAwesome ، وكانت النوافذ المنبثقة OptinMonster تستخدم Source Sans Pro من خطوط Google.
عندما زرت الموقع من مكان بعيد بجودة إنترنت رديئة ، أدركت حقًا مدى تأثير هذه الخطوط في الأداء على تجربة المستخدم.
في تصميمنا الجديد ، كنت أرغب في حل هذه المشكلة ، حتى نتمكن من تسهيل وصول الطلاب وأصحاب الأعمال في البلدان النامية إلى WPBeginner ، وتعلم WordPress ، وزيادة تواجدهم عبر الإنترنت.
تستخدم سمة WPBeginner v6 الجديدة خطوط النظام الافتراضية التي قطعت شوطًا طويلاً. تبدو رائعة عبر جميع الأجهزة ، وبالطبع فهي سريعة جدًا.
لا يوجد وميض للنص غير المصمم (FOUT) ، ولا يوجد إزاحة تراكمية في التخطيط (CLS) ، وتقليل وقت الحظر بشكل كبير.
إذا قمت بتسجيل الدخول إلى لوحة معلومات WordPress أو استخدمت Github ، فستلاحظ أن خطوطنا متشابهة لأن كلا النظامين الأساسيين قاما بالتبديل إلى خطوط النظام في وقت سابق.
على الرغم من أن إزالة الخطوط المخصصة قد لا يكون حلاً قابلاً للتطبيق لجميع مواقع الويب التجارية ، إلا أنه بالتأكيد شيء أعتقد أنه يجب على المصممين والمطورين الانتباه إليه عندما يتعلق الأمر بالسرعة.
بعض أفضل الممارسات التي يمكن أن تساعد:
- بدلاً من استخدام خطين منفصلين للعنوان مقابل المحتوى ، ضع في اعتبارك استخدام نفس الخط لكليهما.
- بدلاً من استخدام أوزان وأنماط خطوط مختلفة مثل الإصدار الرفيع ، العادي ، شبه الغامق ، الغامق ، الغامق جدًا ، الأسود ، ثم المائل ، ضع في اعتبارك تقليل أوزان الخط إلى اثنين فقط: عادي وجريء.
- بدلاً من تحميل FontAwesome بالكامل أو مكتبة خطوط رموز أخرى ، ضع في اعتبارك إضافة SVGs مباشرة للرموز التي تحتاجها.
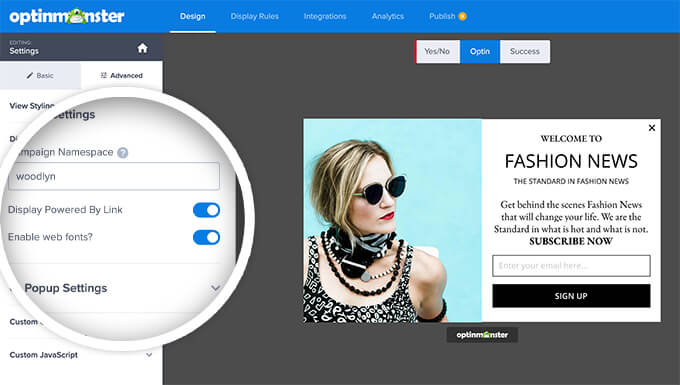
تعطيل الخطوط المخصصة في OptinMonster
بمجرد تصميم السمة وترميزها ، لا يزال يتعين علي حل مشكلة أخرى تتعلق بالخطوط.
تستخدم النوافذ المنبثقة لموقع الويب الخاص بي ونماذج الاشتراك في البريد الإلكتروني OptinMonster ، ولا يزالون يقومون بتحميل خطوط Google.
الآن لم يكن تعطيل OptinMonster خيارًا لأنه يساعدني في الحصول على المزيد من مشتركي البريد الإلكتروني وتعزيز تحويلات موقعنا على الويب.
لحسن الحظ ، إنها إحدى شركاتي ، لذلك طلبت من فريق التطوير إيجاد حل لتعطيل خطوط Google.
تبين فيما بعد ، أنني لم أكن أول من طلب هذه الميزة ، وكان لدى OptinMonster بالفعل حل واجهة برمجة تطبيقات لا يسمح بتعطيل خطوط Google فحسب ، بل يتيح أيضًا تحميل أي خط ويب مخصص تريده.
أنا خبير تقني إلى حد ما ويمكنني تنفيذ المقتطف الصغير الذي شاركه الفريق في الوثائق ، لكنني أعرف أن العديد من عملائنا ليسوا كذلك.
حتى الآن قام فريقنا بالفعل ببناء هذه الميزة داخل منشئ الحملة (لا حاجة إلى الترميز).

ولكن إذا كنت راضيًا عن الكود ولا تريد تبديل هذا الإعداد يدويًا لكل حملة ، فيمكنك فقط متابعة الاختراق الذي أستخدمه.
قم أولاً بإضافة مقتطف JS التالي لتعطيل OptinMonster من تحميل أي خطوط ويب على موقعك:
<script type="text/javascript">
document.addEventListener('om.Scripts.init', function(event)
event.detail.Scripts.enabled.fonts= false;
);
</script>
بعد ذلك ، أضف CSS التالي في ملف style.css الخاص بك:
html .Campaign * font-family: "Proxima Nova", Helvetica, "Helvetica Neue", Arial, sans-serif !important;
بالطبع لا تنس تغيير الخطوط لتتناسب مع خطوط موقع الويب الخاص بك. سيؤدي هذا بشكل أساسي إلى تطبيق عائلة الخطوط أعلاه على جميع حملات OptinMonster التي يتم تحميلها على موقعك.
تم التبديل من W3 Total Cache إلى WP Rocket
لأطول وقت ، كنت أقوم بتشغيل تكوين مخصص للغاية للمكوِّن الإضافي W3 Total Cache على WPBeginner.
بينما أنجزت المهمة ، لم تكن مطابقة لـ WP Rocket التي استخدمناها في جميع مواقع منتجاتنا.
لذلك مع إعادة التصميم هذه ، تحولت أخيرًا إلى WP Rocket الذي يأتي مع الكثير من ميزات سرعة موقع الويب الرائعة ، وأبرزها تحميل مسبق موثوق به لذاكرة التخزين المؤقت وتقليل الملفات.
هذا المكون الإضافي مهم إذا كنت ترغب في تحسين سرعة موقع الويب الخاص بك.
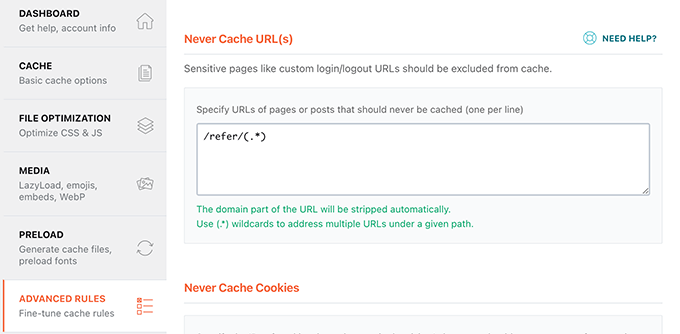
مجرد ملاحظة سريعة إذا كنت تستخدم ThirstyAffiliates أو Pretty Links لإدارة الروابط التابعة الخاصة بك ، فتأكد من استبعادها من التخزين المؤقت.
ما عليك سوى الانتقال إلى علامة التبويب "القواعد المتقدمة" وإضافة الرابط الثابت الخاص بك ضمن إعداد "عدم التخزين المؤقت لعناوين URL".

إذا لم تقم بذلك وتم تمكين التحميل المسبق لذاكرة التخزين المؤقت ، فستحاول WP Rocket تخزين الروابط التابعة الخاصة بك مؤقتًا لأنها تبدو وكأنها روابط داخلية.
يمكن أن يؤدي ذلك إلى تضخيم عدد النقرات بشكل مصطنع والتأثير على مقاييس الشركة التابعة.
لقد طلبت من فريق WP Rocket معرفة ما إذا كان بإمكانهم اكتشاف المكونات الإضافية الشهيرة تلقائيًا وملء علامة URL المستبعدة مسبقًا لجعلها أكثر ملاءمة للمبتدئين ، وآمل أن ينفذوا الاقتراح.
ماذا بعد؟
لدي خطط كبيرة لعام 2022 لهذا السبب أردت نشر تصميم الموقع الجديد قبل نهاية هذا العام.
نحن نخطط لإطلاق قسم جديد بالكامل على WPBeginner والذي كان يسأل عنه الكثير منكم على مدار العامين الماضيين.
إنه قريبًا ، وآمل أن أطلقه بحلول الربع الثاني من عام 2022.
أخطط أيضًا لتجربة المزيد في محرر الكتلة الجديد لإنشاء تجربة قراءة شاملة أفضل لك.
بخلاف ذلك ، راقب قناتنا على YouTube لأننا سنقوم ببعض الأشياء الرائعة حقًا هناك في عام 2022.
كما هو الحال دائمًا ، أود أن أشكركم جميعًا على دعمكم المستمر وتعليقاتكم على مر السنين.
تفضلوا بقبول فائق الاحترام،
سيد بلخي
مؤسس WPBeginner
ظهر المنشور WPBeginner v6 - خلف كواليس تصميم الموقع الجديد لأول مرة على WPBeginner.
