6 طرق بسيطة بشكل مدهش للتأكد من أن موقع الويب الخاص بك يركز على العملاء
نشرت: 2022-09-076 طرق بسيطة بشكل مدهش للتأكد من أن موقع الويب الخاص بك يركز على العملاء
جدول المحتويات
يمكن تصميم كل شيء ليبدو جميلًا وجذابًا. ولكن ، هل يمكن لكل تصميم أن يجذب انتباه المستخدم لفترة أطول من بضع لحظات؟
سواء كان متسوقًا عاديًا أو شركة رفيعة المستوى ، فإن الأشخاص القادمين إلى موقع الويب الخاص بك مهتمون باكتشاف حل لمشكلتهم. عندما يتصفح العملاء خيارات متعددة ، فإنهم لا يفكرون في شعار العلامة التجارية الذي يبدو أفضل أو عدد الميزات التي يقدمها منتج معين. تركيزهم الوحيد هو الذي يجعلهم يفكرون ، "هذا هو بالضبط ما كنت أبحث عنه!".
لهذا السبب يعتمد نجاح موقع الويب الخاص بك على التصميم الذي يركز على العميل. يُطلق عليه أيضًا التركيز على المستخدم ، وقد تم تطوير هذا النوع من التصميم وفقًا لاحتياجات العميل ورغباته.
يمكن أن يضمن التصميم الذي يركز على العملاء بقاء زوارك على موقع الويب الخاص بك لفترة أطول والتعرف على علامتك التجارية. أظهرت الدراسات أن الزوار سيغادرون موقع الويب الخاص بك إذا كان تصميمه والتنقل فيه سيئًا ومربكًا أو إذا لم تكن هناك رسالة واضحة حول كيفية عمل منتجاتك / خدماتك.
الخطوة الأولى هي التعرف على الفئات المستهدفة. تأتي احتياجات العميل دائمًا في المقام الأول ، لذا اكتشف من هم عملاؤك النموذجيون وحدد أنماط سلوكهم. سيعلمك ذلك أين تحتاج إلى تنفيذ تدابير محددة لتوفير الوقت للمستخدمين ومنحهم ما يريدون.
مع وضع ذلك في الاعتبار ، إليك ست طرق بسيطة بشكل مدهش للتأكد من أن موقع الويب الخاص بك يركز على العملاء.
التركيز على الفوائد على الميزات التقنية
عند عرض منتجك ، تأكد من تقديمه كميزة وليس كأداة. بدلاً من تقديم مشهد كامل حول وظائف منتجك ، أخبر العملاء بما يفيدهم.
ضع نفسك مكان عملائك وفكر في كيفية جعل منتجك أو خدمتك حياتك أسهل. بعد ذلك ، ضع نفسك جانبًا وأخبر تلك القصة.
نعلم جميعًا أن الحلول الخاصة بك تحتوي على بعض الميزات التقنية المذهلة التي لا يمكنك الانتظار لإخبار العالم عنها. لكن الحديث عن كيفية تأثير حلولك على حياة العملاء ينقل رسالة أكثر فعالية في زيادة معدلات التحويل.
عندما يتعين عليك تضمين المعلومات الضرورية حول قدرات منتجك ، حاول تقديم وعود واقعية وقابلة للقياس تعني شيئًا للجمهور. سيؤدي ذلك إلى تحسين رحلة التسوق لعملائك وجعلهم يتابعون عملية الشراء.
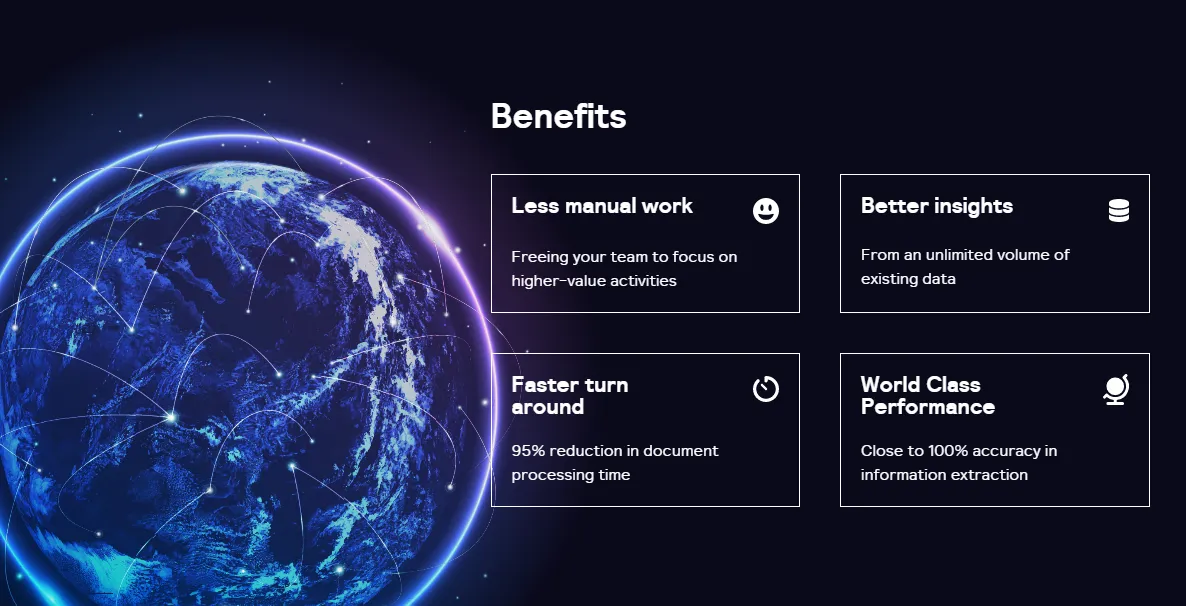
تقدم شركة Affinda ، وهي شركة تعمل بأتمتة معالجة المستندات باستخدام الذكاء الاصطناعي ، مثالاً رائعًا على هذه الممارسة على صفحتها الرئيسية. وهي تشمل قسم "الفوائد" الذي يخبر الزائرين بالضبط بما سيحصلون عليه إذا اشتركوا في خدماتهم.
يمكنك أن تلاحظ أنها تحدد مزايا مثل تقليل العمل اليدوي ، ورؤى أفضل ، ودورة أسرع ، وأداء عالمي بطريقة واضحة وواضحة ، حتى يعرف آفاقهم ما هم فيه.

المصدر: Affinda.com
حافظ على النص إلى الحد الأدنى
مرة أخرى ، ربما ترغب في تضمين كل الجوانب الفنية ووظائف منتجاتك على موقع الويب الخاص بك لأنك قضيت الكثير من الوقت والعمل الجاد في بنائها. لكن هذا سيكون خطأ فادحا.
الحفاظ على بساطة الأشياء هو كيفية ضمان جذب انتباه الزوار ومنحهم حافزًا للاهتمام بعرضك حتى يتمكنوا من البحث عن مزيد من المعلومات بأنفسهم.
في البداية ، يبحث العملاء فقط عن الخيارات ، ولا يريدون تسلق جدران النص لتضييق نطاق بحثهم. هذا هو السبب في أن الاحتفاظ بالنص عند الحد الأدنى قد يؤدي إلى نتائج أفضل.
الخلاصة: التزم بالموضوع وقل ما تفعله. لا تعطي معلومات غير ضرورية. اسمح للمستخدمين ببعض مساحة التنفس حتى يتمكنوا من التنقل بسهولة عبر موقع الويب الخاص بك وملاحظة الرسائل المهمة وأزرار الحث على اتخاذ إجراء.
هناك الكثير من الأمثلة على هذا التكتيك. واحد الذي برز بالنسبة لنا يأتي من Digitarial. تستخدم وكالة التسويق التابعة هذه الحد الأدنى من الحقول النصية عبر موقع الويب بالكامل باستثناء بعض الأقسام ، والتي يتم وضعها بشكل استراتيجي للمستخدمين المشاركين بالفعل ويريدون معرفة المزيد.
يمكننا أن نشير على وجه التحديد إلى العنوان الرئيسي للصفحة الرئيسية وقسم "لماذا نحن". يستخدمون جملة أو جملتين فقط لشرح من هم Digitarial وماذا يفعلون.

المصدر: Digitarial.com
كن متاحًا شخصيًا
غالبًا ما يتم الحديث عن أهمية خدمة العملاء ، ومع ذلك ، تفشل العديد من الشركات في تنفيذ قنوات اتصال مناسبة على مواقعها على الويب.
لا تكن واحدة من تلك الشركات التي تخفي بريدها الإلكتروني للدعم خلف حاجز. لا يوجد شيء أسوأ من إحباط عملائك من خلال تركهم معلقين عندما يحتاجون إلى المساعدة.
يجب أن تُظهر لعملائك أن لديك احتياجاتهم في صميمها من خلال التواجد شخصيًا. إن التأكد من أن الأمور تسير بسلاسة في قسم خدمة العملاء يقطع شوطًا طويلاً نحو بناء علاقات قوية مع عملائك.

لذلك ، اجعل الوصول إلى تفاصيل الاتصال الخاصة بك سهلًا وقدم أكبر عدد ممكن من خيارات الدعم المختلفة. يمكنك الاختيار بين الدردشة المباشرة والبريد الإلكتروني والهاتف والرسائل النصية وجدولة المكالمات الجماعية وما إلى ذلك.
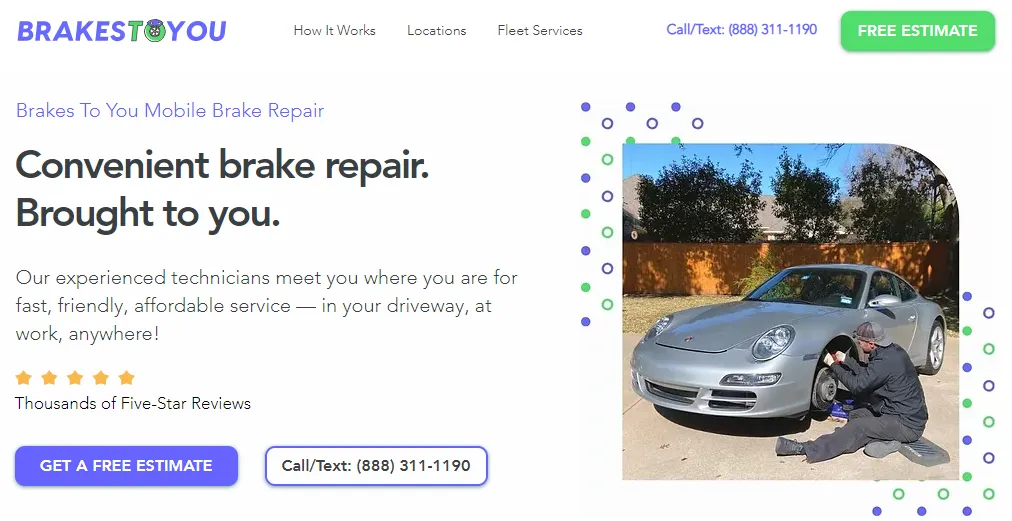
Brakes To You هو مثال لموقع يعلن عن رقم هاتفه في مكان بارز. وليس ذلك فحسب - تستخدم خدمة إصلاح المكابح المحمولة هذه بالفعل رقم هاتفهم كإجراء CTA يقوم تلقائيًا بتشغيل لوحة الاتصال الهاتفي أو Skype الخاص بالمستخدم.

المصدر: Brakestoyou.com
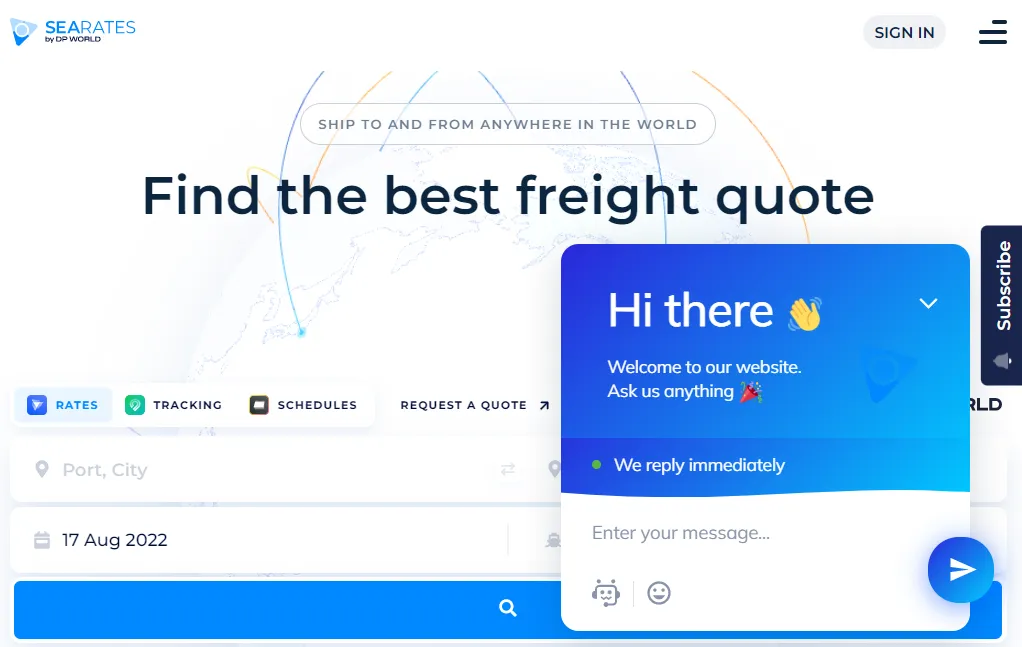
من الأمثلة الرائعة على خيار الاتصال المباشر الفعال هو SeaRates ، وهي خدمة تتبع شحنة الشحن والاقتباس. أنها توفر زر الدردشة الحية الموضوعة في مكان سهل الاستخدام ، والتي تنبثق جاهزة للإجابة على أسئلة العملاء.

المصدر: Searates.com
أجب عن الأسئلة الشائعة مبكرًا
عندما يأتي الأشخاص إلى موقع الويب الخاص بك ، فإنهم ليسوا مهتمين حقًا بالتحديق في الصور الرائعة لشعارك ومنتجاتك. إنهم يبحثون عن معلومات وإجابات لجميع أنواع الأسئلة حول علامتك التجارية وخدماتك.
تأكد من منحهم ذلك من البداية. قدم معلومات قيمة وقابلة للتنفيذ قد يحتاجها عميلك المعتاد.
نظرًا لأنك على دراية بمن هو جمهورك والمشكلات التي يواجهونها ، يجب أن تعرف بالفعل ما يريدون معرفته عن منتجك أو خدمتك. مع العلم بذلك ، لا تجعلهم ينقرون للعثور على إجابات. امنحهم المعلومات التي يحتاجونها على الصفحة الرئيسية.
تريد أن تكون إجاباتك موجزة وشاملة وكاملة في نفس الوقت. تحتاج أيضًا إلى التأكد من أن المعلومات المقدمة هناك مقسمة إلى الفئات التالية:
- الإجابات التي تربطك بعملائك - تفاصيل تطمئنهم في علاقتك
- المعلومات التي تثقف العملاء حول كيفية عمل الحلول الخاصة بك
- أدلة إرشادية تساعد العملاء طوال عملية الشراء
- تفاصيل وإحصائيات مدهشة حول حلولك من شأنها أن تلهم العملاء وتحفزهم في مسار التحويل
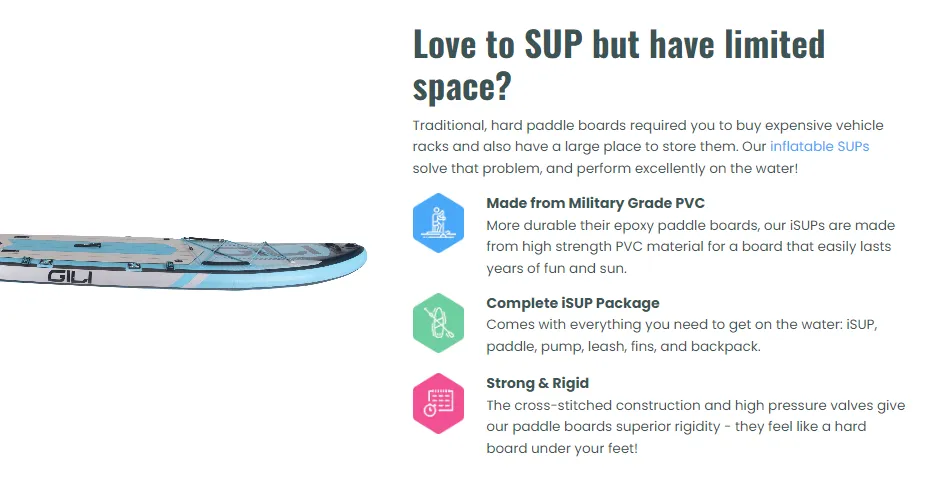
لدى GILI Sports ، بائع تجزئة لألواح التجديف وملحقاتها ، قسمان على صفحتها الرئيسية يجيبان على الأسئلة الشائعة. ابحث عنها تحت عنوان "Love to SUP ولكن لديك مساحة محدودة؟" العنوان وفوق التذييل. هذا هو المكان الذي يتم فيه عادةً وضع قسم الأسئلة الشائعة.

المصدر: Gilisports.com
استخدم المحتوى الذي ينشئه المستخدمون لعرض منتجك قيد الاستخدام
يعرف الناس أن صور المنتجات الاحترافية عادة ما يتم لمسها وغير واقعية. إنهم يعرفون أن هذا النوع من الوسائط يتم عرضه بغرض البيع ، وقد أصبح العديد من المتسوقين محصنين قليلاً ضد هذا التكتيك. قد يكون من الصعب أيضًا تصور ما تبيعه من صور المنتج.
إذا كنت تريد أن تكون أكثر سهولة ، فيمكنك استخدام المحتوى الذي ينشئه المستخدمون والذي يظهر بعض عملائك السعداء يستخدمون منتجاتك. هذا بالفعل يجيب على العديد من الأسئلة التي قد يقصفك بها المستخدمون.
الأمر متروك لك تمامًا إذا كنت ترغب في دمج هذا المحتوى كقسم شهادات على موقع الويب الخاص بك أو عرضه من خلال مراجعات المستخدمين على صفحات المنتج الخاصة بك. فقط تأكد من تنسيق صور عالية الجودة مع منتجاتك في دائرة الضوء.
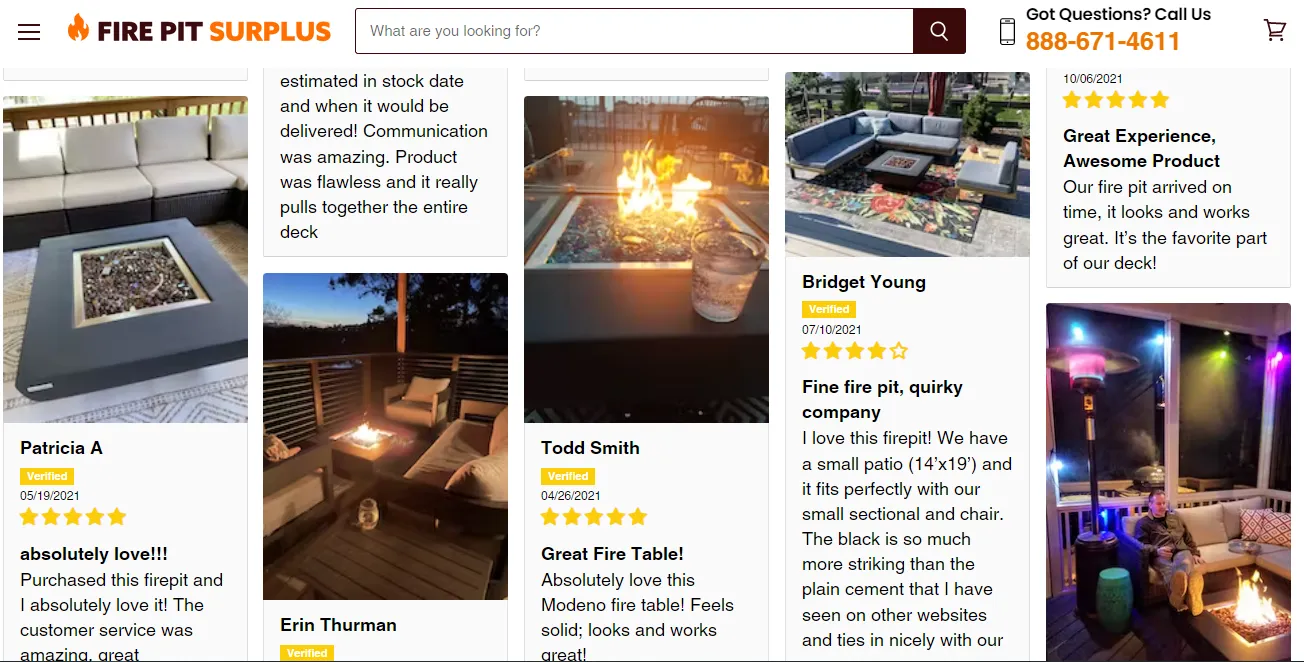
تقوم شركة Fire Pit Surplus ، وهي شركة تبيع حفر النار والمنتجات ذات الصلة ، بعمل جيد للغاية. يعرضون العديد من الصور المقدمة من المستخدم في قسم المراجعات الخاصة بهم. لديهم حتى قائمة منسدلة تتيح لك رؤية المراجعات التي تحتوي على صور.

المصدر: Firepitsurplus.com
تحسين موقعك للسرعة
في عالم تتوافر فيه الراحة بكثرة ، يمكنك أن تفعل كل شيء بشكل صحيح ولا تزال تفشل في تلبية احتياجات الجميع.
يمكن لجميع الاستراتيجيات التي تركز على العملاء أن تؤدي أداءً جيدًا بشكل استثنائي وتحفز العملاء على شراء منتجاتك أو خدماتك - ولكن إذا كان موقع الويب الخاص بك بطيئًا ، فلا يزال بإمكانك فقدانها في لمح البصر.
في الواقع ، تعد سرعة تحميل موقع الويب أحد أهم المقاييس عندما يتعلق الأمر بالاحتفاظ بالآفاق.
تقوم Google بتحديث Core Web Vitals كل عام ، وفي عام 2022 ، يحتاج موقع الويب الخاص بك إلى تلبية المقاييس الثلاثة التالية إذا كنت تهدف إلى الحصول على ترتيب أعلى في نتائج البحث:
- LCP - أكبر رسم محتوى: يجب تحميل محتوى الصفحة الرئيسية لموقع الويب الخاص بك في غضون 2.5 ثانية بعد أن يحاول الزائر الوصول إليها ( تحميل الأداء ).
- FID - تأخير الإدخال الأول : يجب أن يتمكن الزوار من بدء التفاعل مع موقع الويب الخاص بك في غضون 100 مللي ثانية من التحميل ( التفاعل ).
- CLS - تغيير التخطيط التراكمي : يجب أن يصبح المحتوى المرئي لموقع الويب الخاص بك مستقرًا للعرض والتفاعل بدرجة 0.1. CLS أو أقل ( الاستقرار البصري ).
مع ذلك ، ابحث عن مورد جيد حول كيفية تحسين موقعك للسرعة والعمل على بناء موقع ويب رائع حول ذلك. يمكنك أيضًا تعيين محترف للقيام بذلك نيابة عنك إذا كنت ترغب في التركيز على جوانب أخرى لنمو نشاطك التجاري عبر الإنترنت. على أي حال ، لا تنس أبدًا معالجة هذه المشكلة.
تغليف
يجب أن يكون تحسين تواجدك عبر الإنترنت عملية مستمرة ، وليس تدخلاً لمرة واحدة. سيوفر لك تحليل أوجه القصور لديك ومراقبة سلوك عملائك باستمرار جميع البيانات التي ستحتاج إليها لإجراء تحسينات منتظمة لمنح العملاء تجربة أفضل. تذكر دائمًا اختبار العناصر الجديدة وتطبيق الإصدارات التي تتواصل مع عملائك بشكل أفضل.
نأمل أن تساعدك النصائح الست لتحسين موقع الويب الخاص بك على إنشاء نوع موقع الويب الذي يغري الزائرين للتحويل والاستمرار في العودة إلى عملك.
