Die 10 besten CSS-Beispiele für erstaunliche Typografie-Designs
Veröffentlicht: 2018-11-13Schriften verändern die Wahrnehmung oder Ihr Design. Wenn Sie die richtige Schriftart mit idealer Schriftstärke, Zeilenhöhe, -größe und -farbe sowie perfekter Polsterung und Position auswählen, sind dies bereits 50% des Erfolgs.
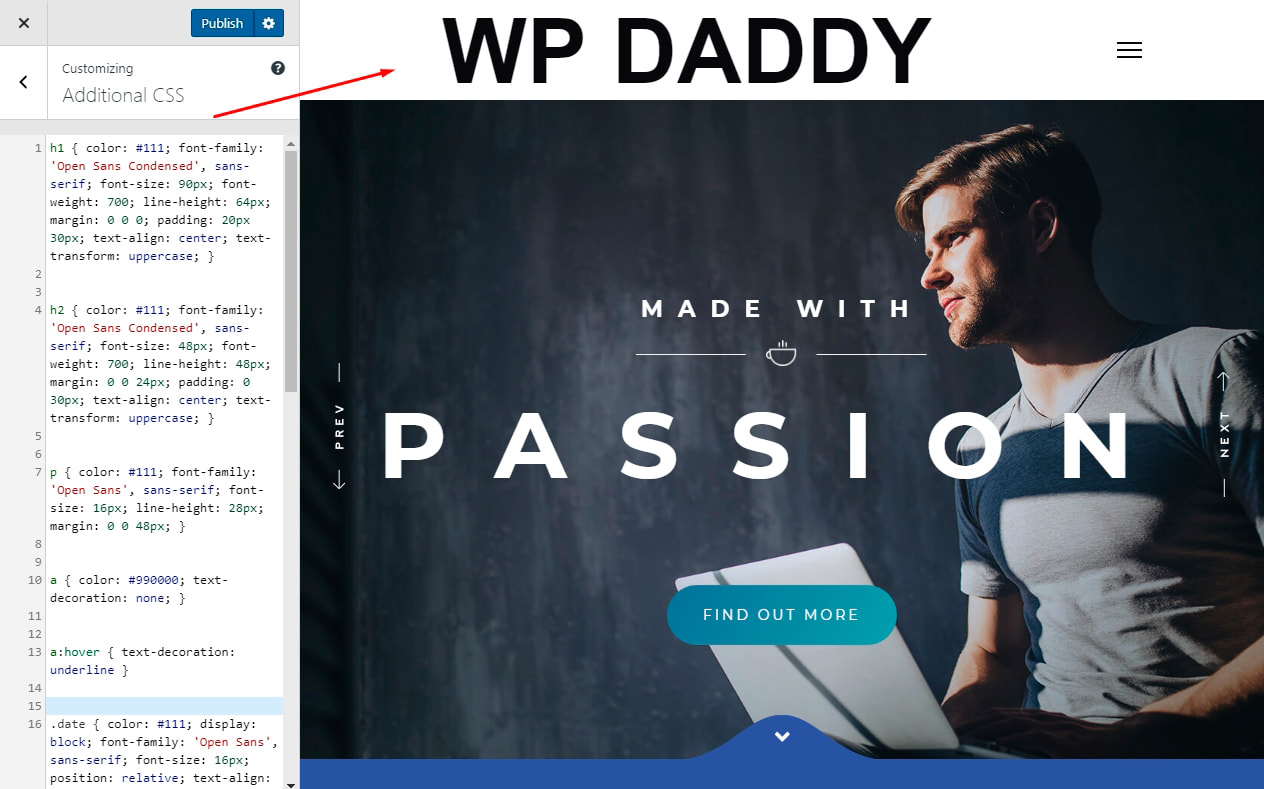
Wenn Sie Ihre Website auf WordPress betreiben, können Sie die Registerkarte Zusätzliches CSS im Live Customizer verwenden, um benutzerdefiniertes CSS einzufügen und das Erscheinungsbild bestimmter Elemente Ihres WP-Designs zu ändern, einschließlich Logo, Texte in Ihren Artikeln, Hintergrundfarbe Ihrer Beitragsseiten usw.
Ich habe eine Reihe von Typografie-Code-Snippets zusammengestellt, die Sie als benutzerdefiniertes CSS in Ihrem Customizer verwenden können, um das Aussehen des Logos Ihrer Website zu ändern. In den Tabellen unter jedem Schnappschuss sehen Sie das ursprüngliche CSS, aber die Schnappschüsse selbst zeigen, dass ich die Schriftgrößen ein wenig geändert habe, damit sie zu meinem Logo passen. Also, viel Spaß!
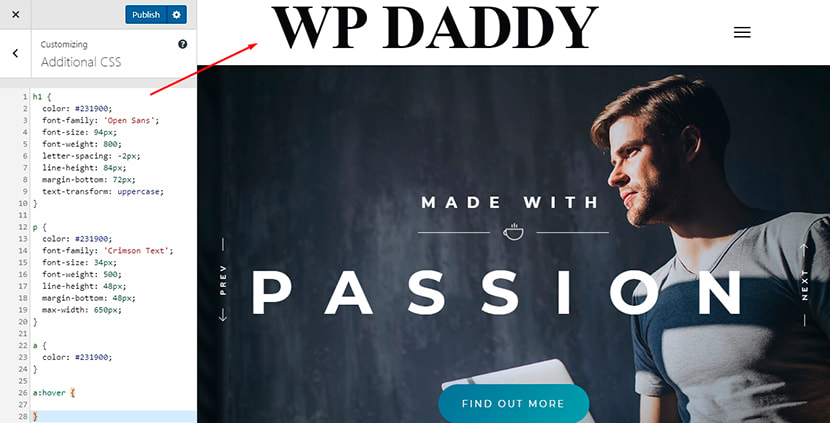
Die begrabene Stadt

| h1 { Farbe: #231900; Schriftfamilie: 'Open Sans'; Schriftgröße: 94px; Schriftstärke: 800; Buchstabenabstand: -2px; Zeilenhöhe: 84px; Rand unten: 72px; Texttransformation: Großbuchstaben; } p { Farbe: #231900; Schriftfamilie: 'Crimson Text'; Schriftgröße: 34px; Schriftstärke: 500; Zeilenhöhe: 48px; Rand unten: 48px; maximale Breite: 650px; } a { Farbe: #231900; } a:schweben { } |
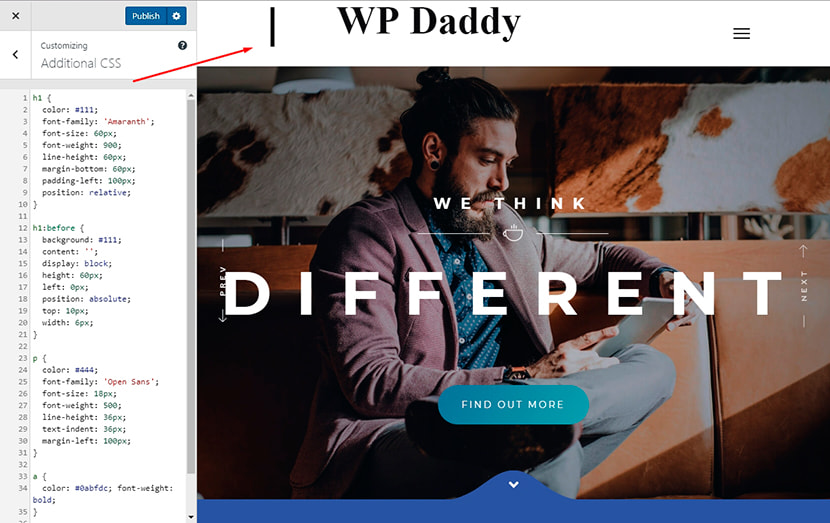
Queenstown

| h1 { Farbe: #111; Schriftfamilie: 'Amaranth'; Schriftgröße: 60px; Schriftstärke: 900; Zeilenhöhe: 60px; Rand unten: 60px; Polsterung links: 100px; Position: relativ; } h1:vor { Hintergrund: #111; Inhalt: ''; Bildschirmsperre; Höhe: 60px; links: 0px; Position: absolut; oben: 10px; Breite: 6px; } p { Farbe: #444; Schriftfamilie: 'Open Sans'; Schriftgröße: 18px; Schriftstärke: 500; Zeilenhöhe: 36px; Texteinzug: 36px; Rand links: 100px; } a { Farbe: #0abfdc; Schriftdicke: fett; } a:schweben { Farbe: #111; } |
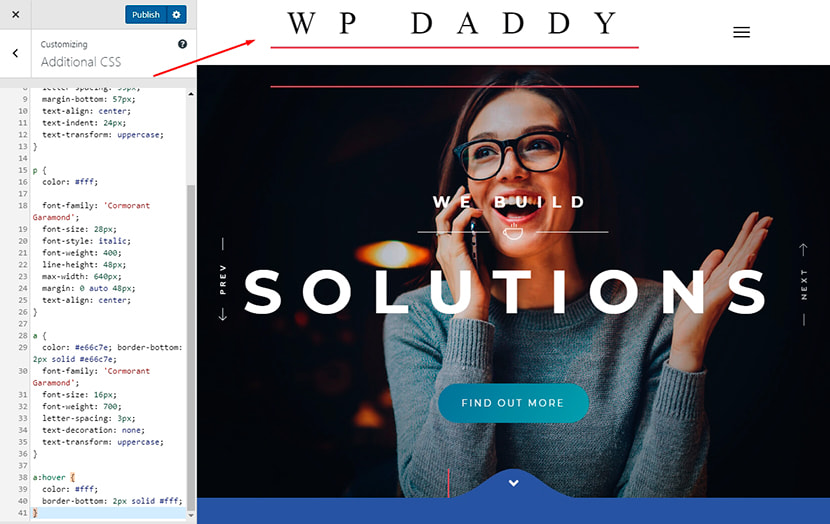
Der Briefumschlag

| h1 { Farbe: #fff; Schriftfamilie: 'Cormorant Garamond'; Rand unten: 3px solide #e66c7e; Schriftgröße: 48px; Schriftstärke: 400; Zeilenhöhe: 72px; Buchstabenabstand: 35px; Rand unten: 57px; Textausrichtung: Mitte; Texteinzug: 24px; Texttransformation: Großbuchstaben; } p { Farbe: #fff; Schriftfamilie: 'Cormorant Garamond'; Schriftgröße: 28px; Schriftstil: kursiv; Schriftstärke: 400; Zeilenhöhe: 48px; maximale Breite: 640px; Rand: 0 automatisch 48px; Textausrichtung: Mitte; } a { Farbe: #e66c7e; Rand unten: 2px solide #e66c7e; Schriftfamilie: 'Cormorant Garamond'; Schriftgröße: 16px; Schriftstärke: 700; Buchstabenabstand: 3px; Textdekoration: keine; Texttransformation: Großbuchstaben; } a:schweben { Farbe: #fff; Rand unten: 2px solid #fff; } |
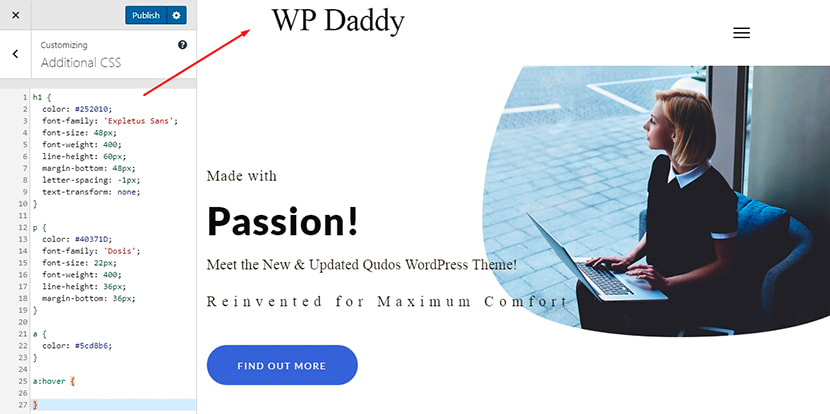
Sand

| h1 { Farbe: #252010; Schriftfamilie: 'Expletus Sans'; Schriftgröße: 48px; Schriftstärke: 400; Zeilenhöhe: 60px; Rand unten: 48px; Buchstabenabstand: -1px; Texttransformation: keine; } p { Farbe: #40371D; Schriftfamilie: 'Dosis'; Schriftgröße: 22px; Schriftstärke: 400; Zeilenhöhe: 36px; Rand unten: 36px; } a { Farbe: #5cd8b6; } a:schweben { } |
Ardella

| h1 {Farbe: #d54d7b; Schriftfamilie: "Great Vibes", kursiv; Schriftgröße: 165px; Zeilenhöhe: 160px; Schriftstärke: normal; Rand unten: 0px; Rand oben: 40px; Textausrichtung: Mitte; Textschatten: 0 1px 1px #fff; } p {Farbe: #7a7c7f; Schriftgröße: 29px; Schriftfamilie: "Libre Baskerville", Serif; Zeilenhöhe: 45px; Textausrichtung: Mitte; Textschatten: 0 1px 1px #fff; Polsterung oben: 20px; } p.byline { Schriftstil: kursiv; Farbe: #B6B6B6; Schriftgröße: 24px; Rand oben: 20px; Textausrichtung: Mitte; Textschatten: 0 1px 1px #fff; } |
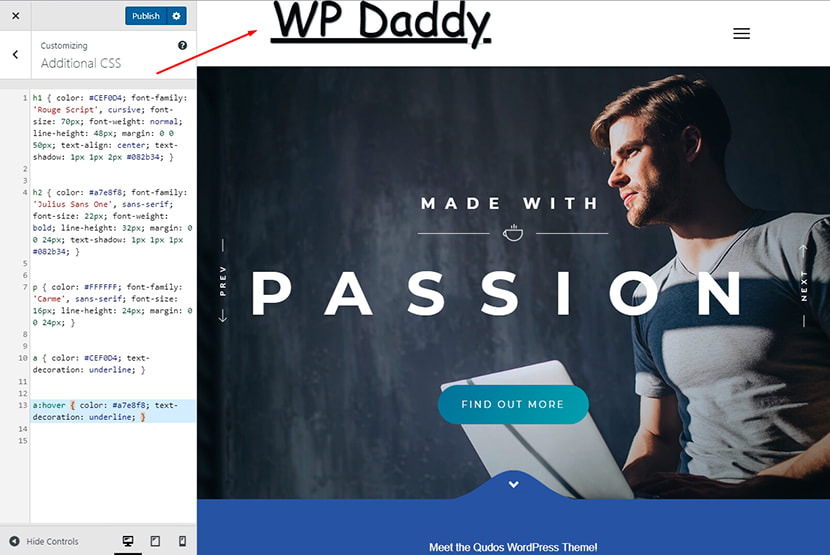
Pfau

| h1 {Farbe: #CEF0D4; Schriftfamilie: 'Rouge Script', kursiv; Schriftgröße: 130px; Schriftstärke: normal; Zeilenhöhe: 48px; Rand: 0 0 50px; Textausrichtung: Mitte; Textschatten: 1px 1px 2px #082b34; } h2 { Farbe: #a7e8f8; Schriftfamilie: 'Julius Sans One', serifenlos; Schriftgröße: 22px; Schriftdicke: fett; Zeilenhöhe: 32px; Rand: 0 0 24px; Textschatten: 1px 1px 1px #082b34; } p { Farbe: #FFFFFF; Schriftfamilie: 'Carme', serifenlos; Schriftgröße: 16px; Zeilenhöhe: 24px; Rand: 0 0 24px; } a { Farbe: #CEF0D4; Textdekoration: unterstreichen; } a:schweben { Farbe: #a7e8f8; Textdekoration: unterstreichen; } |
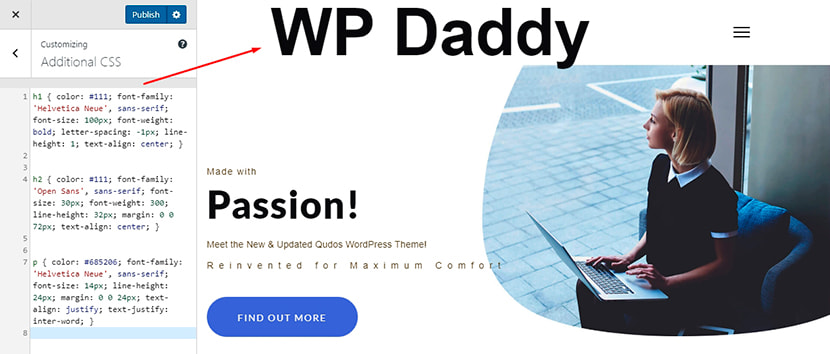
Fett gedruckt


| h1 {Farbe: #111; Schriftfamilie: 'Helvetica Neue', serifenlos; Schriftgröße: 275px; Schriftdicke: fett; Buchstabenabstand: -1px; Zeilenhöhe: 1; Textausrichtung: Mitte; } h2 {Farbe: #111; Schriftfamilie: 'Open Sans', serifenlos; Schriftgröße: 30px; Schriftstärke: 300; Zeilenhöhe: 32px; Rand: 0 0 72px; Textausrichtung: Mitte; } p {Farbe: #685206; Schriftfamilie: 'Helvetica Neue', serifenlos; Schriftgröße: 14px; Zeilenhöhe: 24px; Rand: 0 0 24px; Textausrichtung: rechtfertigen; Textausrichtung: Zwischenwort; } |
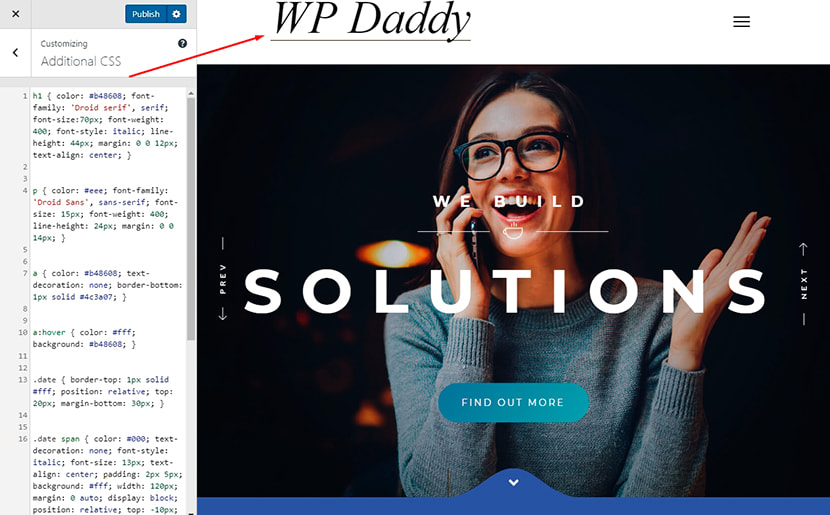
Die Wahrheit

| h1 {Farbe: #b48608; Schriftfamilie: 'Droid Serif', Serife; Schriftgröße: 36px; Schriftstärke: 400; Schriftstil: kursiv; Zeilenhöhe: 44px; Rand: 0 0 12px; Textausrichtung: Mitte; } p { Farbe: #eee; Schriftfamilie: 'Droid Sans', serifenlos; Schriftgröße: 15px; Schriftstärke: 400; Zeilenhöhe: 24px; Rand: 0 0 14px; } a { Farbe: #b48608; Textdekoration: keine; Rand unten: 1px solide #4c3a07; } a:hover { Farbe: #fff; Hintergrund: #b48608; } .date { Border-Top: 1px solid #fff; Position: relativ; oben: 20px; Rand unten: 30px; } .Datumsspanne { Farbe: #000; Textdekoration: keine; Schriftstil: kursiv; Schriftgröße: 13px; Textausrichtung: Mitte; Polsterung: 2px 5px; Hintergrund: #fff; Breite: 120px; Rand: 0 automatisch; Bildschirmsperre; Position: relativ; oben: -10px; Schriftfamilie: "Droid serif", serif; } a.btn { font-family: 'Droid serif', serif; Hintergrund: #b48608; Polsterung: 4px 7px; Farbe: #000; Textdekoration: keine; Rand: 0 automatisch; Breite: 100 %; Breite: 120px; Rand: 0 automatisch; Bildschirmsperre; Textausrichtung: Mitte; Schriftstil: kursiv; } a.btn:hover { Farbe: #000; Hintergrund: #fff; } .links {float: links; Rand: 0 5% 30px 0; Breite: 30 %; } .rechts { Schwimmer: rechts; Rand: 0 0 30px 0; Breite: 30 %; } |
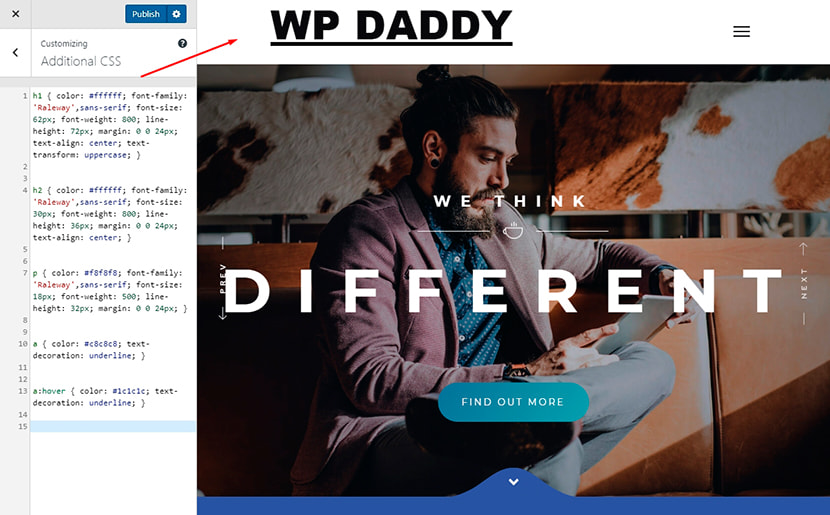
Schmecke mich nicht Bro

| h1 { Farbe: #ffffff; Schriftfamilie: 'Raleway', serifenlos; Schriftgröße: 62px; Schriftstärke: 800; Zeilenhöhe: 72px; Rand: 0 0 24px; Textausrichtung: Mitte; Texttransformation: Großbuchstaben; } h2 { Farbe: #ffffff; Schriftfamilie: 'Raleway', serifenlos; Schriftgröße: 30px; Schriftstärke: 800; Zeilenhöhe: 36px; Rand: 0 0 24px; Textausrichtung: Mitte; } p {Farbe: #f8f8f8; Schriftfamilie: 'Raleway', serifenlos; Schriftgröße: 18px; Schriftstärke: 500; Zeilenhöhe: 32px; Rand: 0 0 24px; } a { Farbe: #c8c8c8; Textdekoration: unterstreichen; } a:schweben {Farbe: #1c1c1c; Textdekoration: unterstreichen; } |
Moderne Sans

| h1 {Farbe: #111; Schriftfamilie: 'Open Sans Condensed', serifenlos; Schriftgröße: 64px; Schriftstärke: 700; Zeilenhöhe: 64px; Marge: 0 0 0; Polsterung: 20px 30px; Textausrichtung: Mitte; Texttransformation: Großbuchstaben; } h2 {Farbe: #111; Schriftfamilie: 'Open Sans Condensed', serifenlos; Schriftgröße: 48px; Schriftstärke: 700; Zeilenhöhe: 48px; Rand: 0 0 24px; Polsterung: 0 30px; Textausrichtung: Mitte; Texttransformation: Großbuchstaben; } p {Farbe: #111; Schriftfamilie: 'Open Sans', serifenlos; Schriftgröße: 16px; Zeilenhöhe: 28px; Rand: 0 0 48px; } a {Farbe: #990000; Textdekoration: keine; } a:hover {Textdekoration: Unterstreichung} .date { Farbe: #111; Bildschirmsperre; Schriftfamilie: 'Open Sans', serifenlos; Schriftgröße: 16px; Position: relativ; Textausrichtung: Mitte; Z-Index: 1; } .date:before {border-top: 1px solid #111; Inhalt: ""; Position: absolut; oben: 12px; links: 0; Breite: 100 %; Z-Index: -1; } .Autor {Farbe: #111; Bildschirmsperre; Schriftfamilie: 'Open Sans', serifenlos; Schriftgröße: 16px; Polsterung unten: 38px; Position: relativ; Textausrichtung: Mitte; Z-Index: 1; } .author:before {border-top: 1px solid #111; Inhalt: ""; Position: absolut; oben: 12px; links: 0; Breite: 100 %; Z-Index: -1; } .Datumsspanne, .Autor span { Hintergrund: #fdfdfd; Polsterung: 0 10px; Texttransformation: Großbuchstaben; } .line {Rand oben: 1px solid #111; Bildschirmsperre; Rand oben: 60px; Polsterung oben: 50px; Position: relativ; } .mehr lesen { -moz-border-radius: 50%; -moz-Übergang: alle 0,2s Ease-in-out; -Webkit-Randradius: 50%; -webkit-Übergang: alle 0,2s Ease-in-out; Hintergrund: #111; Grenzradius: 50 %; Rand: 10px solide #fdfdfd; Farbe: #fff; Bildschirmsperre; Schriftfamilie: 'Open Sans', serifenlos; Schriftgröße: 14px; Höhe: 80px; Zeilenhöhe: 80px; Rand: -40px 0 0 -40px; Position: absolut; unten: 0px; links: 50 %; Textausrichtung: Mitte; Texttransformation: Großbuchstaben; Breite: 80px; } .read-more:hover { Hintergrund: #990000; Textdekoration: keine; } |
Ich hoffe euch gefällt die Kollektion.
Melanie H.
