10 Dinge, die Sie Ihrer Fußzeile auf der WordPress-Site hinzufügen sollten
Veröffentlicht: 2023-02-09Fragen Sie sich, was Sie der Fußzeile Ihrer WordPress-Site hinzufügen sollen?
Die Fußzeile ist der Bereich am unteren Rand Ihrer Website. Obwohl es leicht zu übersehen ist, kann die Fußzeile die Benutzererfahrung auf Ihrer Website in vielerlei Hinsicht verbessern.
In dieser Checkliste teilen wir die wichtigsten Dinge, die Sie der Fußzeile Ihrer WordPress-Website hinzufügen sollten.

Was ist die Fußzeile in WordPress?
Die Fußzeile ist der Bereich, der unterhalb des Inhaltsteils Ihrer Website angezeigt wird. Es ist eine gängige Website-Designfunktion, die von Millionen von Websites verwendet wird.
'Fußzeile' kann sich auch auf den Codebereich der Fußzeile beziehen. Dienste von Drittanbietern wie Google Analytics, Facebook Pixel und viele andere werden Sie möglicherweise auffordern, Code-Snippets in die Fußzeile Ihrer Website einzufügen.
Diese Art von Fußzeilencode wird Besuchern nicht angezeigt, ermöglicht es Ihnen jedoch, Funktionen, Dienste und andere Inhalte zu Ihrer WordPress-Website hinzuzufügen.
Bei so vielen Optionen fällt es Anfängern möglicherweise schwer zu entscheiden, was zum Fußzeilenbereich hinzugefügt werden soll. Infolgedessen verpassen viele Website-Eigentümer Möglichkeiten, ihre Websites zu verbessern und ein besseres Besuchererlebnis zu bieten.
Lassen Sie uns einen Blick auf einige der Dinge werfen, die Sie der Fußzeile Ihrer WordPress-Site hinzufügen können, und wie Sie sie nützlicher machen können.
Hier sind alle Dinge, die wir hinzufügen werden, also zögern Sie nicht, direkt zu den Artikeln zu springen, die Sie interessieren.
Viele Websites fügen Links zum Fußbereich hinzu. Dies hilft Besuchern, die wichtigsten Inhalte Ihrer Website zu finden, wie z. B. die Info-Seite, die Produktseite, die Kasse, das Kontaktformular und mehr.
Alle gängigen WordPress-Themes verfügen über einen Footer-Widget-Bereich, in dem Sie verschiedene Inhalte und Elemente hinzufügen können.
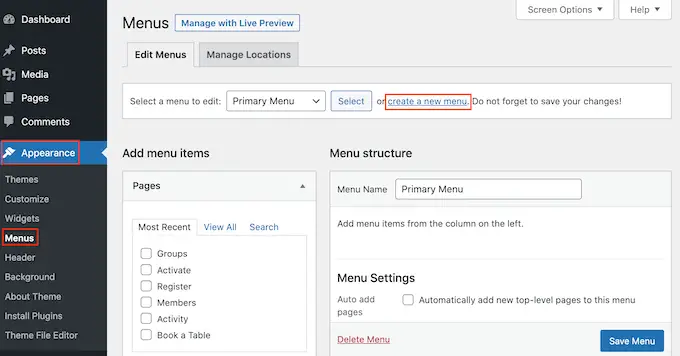
Um Links zum Fußzeilenbereich hinzuzufügen, gehen Sie zur Seite Aussehen » Menüs und klicken Sie auf den Link „Neues Menü erstellen“.

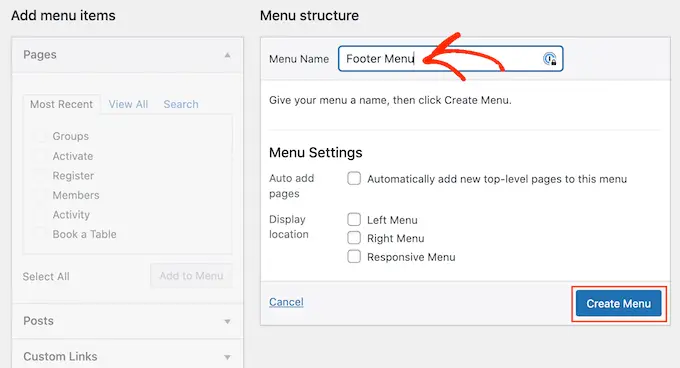
Geben Sie danach einen Namen für das Menü ein. Dies dient nur als Referenz, damit Sie alles verwenden können, was Sie möchten.
Klicken Sie anschließend auf die Schaltfläche „Menü erstellen“.

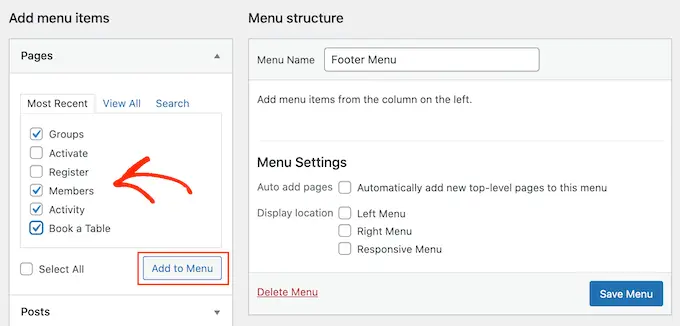
Aktivieren Sie nun das Kontrollkästchen neben jedem Element, das Sie dem Menü hinzufügen möchten.
Klicken Sie dann auf „Zum Menü hinzufügen“.

Wenn Sie mit der Einrichtung des Menüs zufrieden sind, klicken Sie auf die Schaltfläche „Menü speichern“, um Ihre Änderungen zu speichern. Weitere Hilfe finden Sie in unserem Leitfaden zum Erstellen von Navigationsmenüs in WordPress.
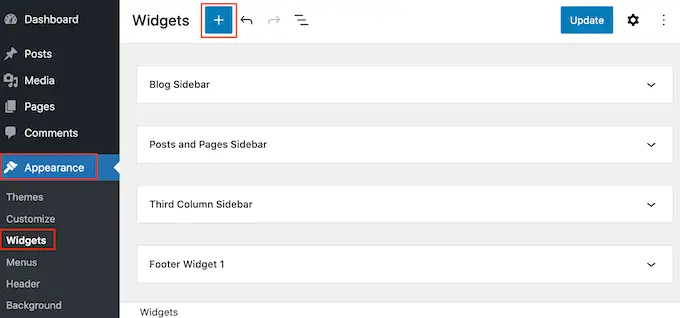
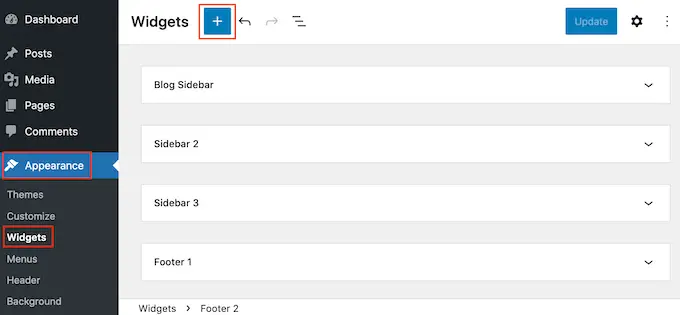
Nachdem Sie nun ein Menü erstellt haben, fügen wir es dem Fußbereich Ihrer Website hinzu, indem Sie zu Aussehen » Widgets gehen. Klicken Sie hier auf den blauen „+“-Button.

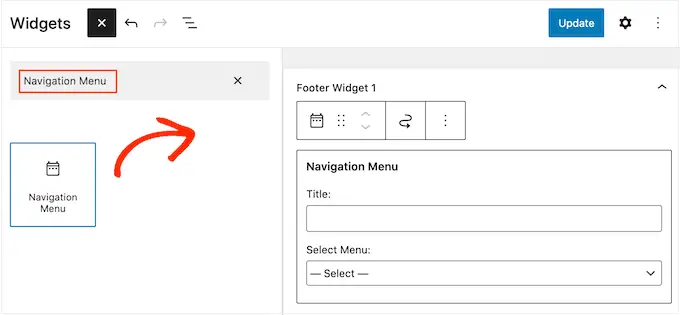
Geben Sie im Feld „Suchen“ „Navigationsmenü“ ein.
Wenn der richtige Block angezeigt wird, ziehen Sie ihn per Drag-and-Drop auf die Fußzeile oder einen ähnlichen Bereich.

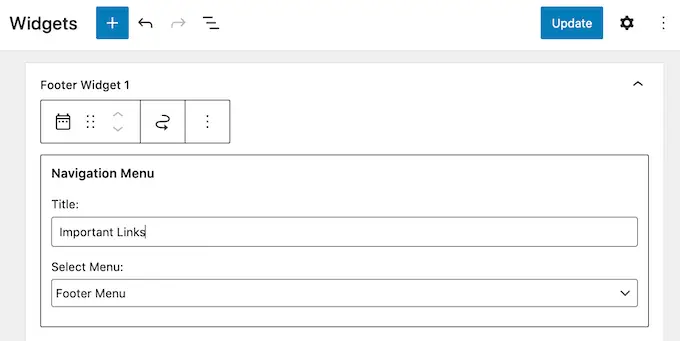
Öffnen Sie danach das Dropdown-Menü „Menü auswählen“ und wählen Sie das zuvor erstellte Fußzeilenmenü aus.
Sie können auch einen Titel eingeben, der über den Links in der Fußzeile Ihrer Website angezeigt wird.

Klicken Sie anschließend auf die Schaltfläche „Aktualisieren“.
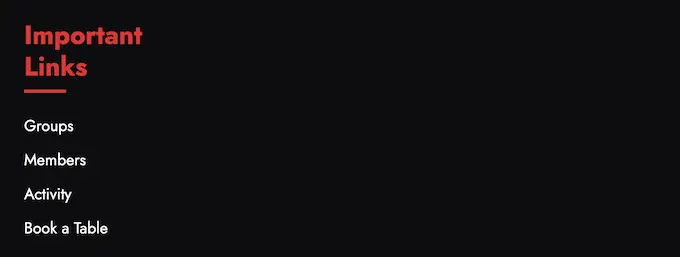
Wenn Sie jetzt Ihre Website besuchen, sehen Sie alle Links im Fußbereich.

Sie können der Fußzeile auch Links hinzufügen, indem Sie ein Drag-and-Drop-Seitenerstellungs-Plugin wie SeedProd verwenden. Sie können sogar unterschiedliche Fußzeilen für einzelne WordPress-Seiten erstellen.
Eine Schritt-für-Schritt-Anleitung finden Sie in unserer Anleitung zum Bearbeiten der Fußzeile in WordPress.
Hinzufügen eines Menüs zu Ihrer Fußzeile mit dem Full-Site-Editor
Wenn Sie ein blockbasiertes Design wie ThemeIsle Hestia Pro oder Twenty Twenty-Three verwenden, ist der Vorgang zum Hinzufügen eines Menüs zur Fußzeile etwas anders.
Erstellen Sie einfach ein Navigationsmenü nach dem oben beschriebenen Verfahren. Gehen Sie dann im WordPress-Dashboard zu Themen » Editor , um den vollständigen Site-Editor zu öffnen.

Klicken Sie hier auf den nach unten zeigenden Pfeil in der Symbolleiste und wählen Sie die Vorlage „Fußzeile“ aus.
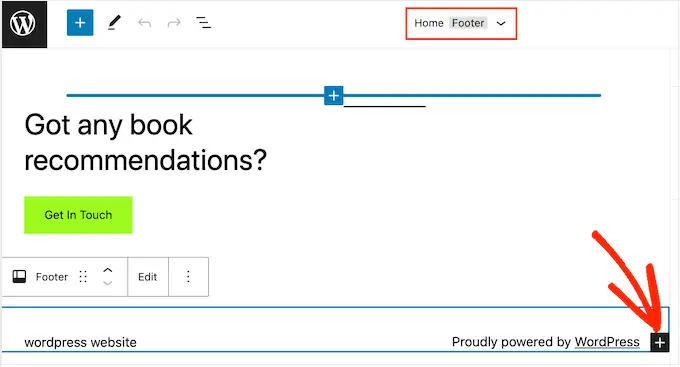
Klicken Sie im Fußzeilenbereich auf die Schaltfläche „+“, um einen neuen Block hinzuzufügen.

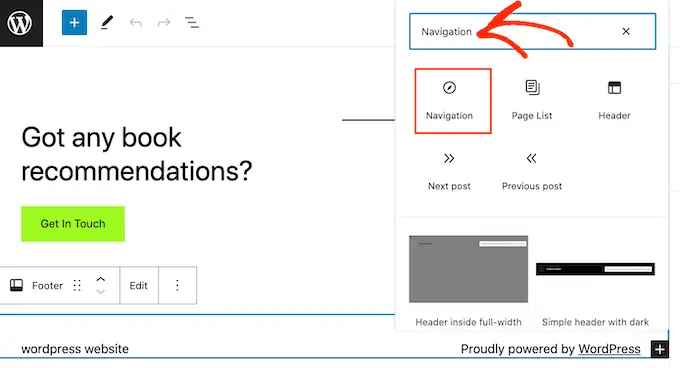
Geben Sie in der Suchleiste „Navigation“ ein.
Wenn der rechte Block angezeigt wird, klicken Sie darauf, um ihn zum Fußzeilenbereich hinzuzufügen.

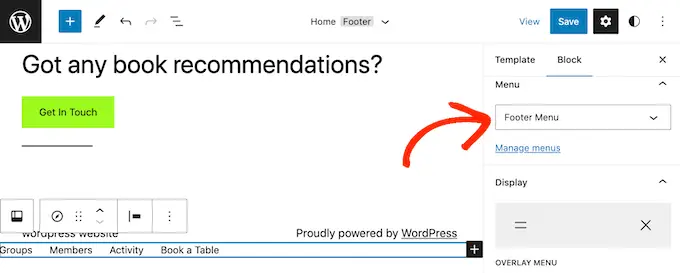
Der vollständige Website-Editor zeigt standardmäßig eines Ihrer Navigationsmenüs an.
Wenn Sie stattdessen ein anderes Menü anzeigen möchten, öffnen Sie das Dropdown-Menü „Menü auswählen“ im rechten Bereich und wählen Sie das gewünschte Menü aus.

Wenn Sie mit dem Aussehen des Menüs zufrieden sind, klicken Sie auf „Speichern“, um Ihre Änderungen zu übernehmen.
Manchmal müssen Sie möglicherweise Snippets zu Ihrem WordPress-Blog oder der Fußzeile Ihrer Website hinzufügen.
Sie könnten Ihre Designdateien direkt bearbeiten und den neuen Code in die Vorlage footer.php einfügen. Dies wird jedoch nicht empfohlen, da der benutzerdefinierte Code verschwindet, wenn Sie das WordPress-Design ändern oder dieses Design aktualisieren.
Das direkte Bearbeiten Ihrer Designdateien kann ebenfalls riskant sein. Selbst ein einfacher Tippfehler oder Fehler kann viele häufige WordPress-Fehler verursachen.
Der beste Weg, Code in die WordPress-Fußzeile einzufügen, ist die Verwendung eines Code-Snippets-Plugins. WPCode ist das beste Code-Snippets-Plugin für WordPress. Es macht es einfach, Code in die Kopf- und Fußzeilen Ihrer WordPress-Site einzufügen, ohne Ihre Designdateien bearbeiten zu müssen.
Zuerst müssen Sie das WPCode-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
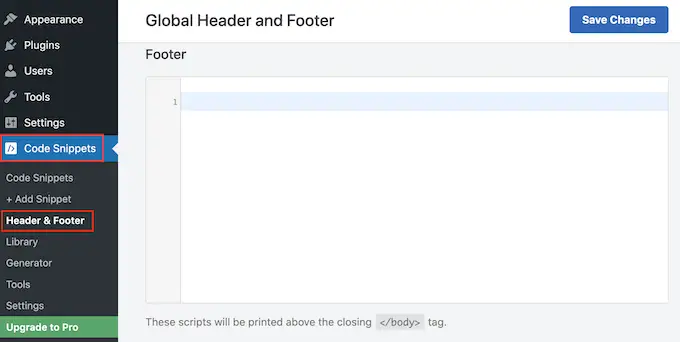
Gehen Sie nach der Aktivierung zu Code Snippets » Header & Footer . Von hier aus können Sie Ihr Code-Snippet in das Feld „Fußzeile“ einfügen.

Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Änderungen zu speichern. Ausführlichere Anweisungen finden Sie in unserem Artikel zum Hinzufügen von Kopf- und Fußzeilencode in WordPress.
3. Hinzufügen des Links zur Datenschutzrichtlinie in der WordPress-Fußzeile
Um die DSGVO und andere datenschutzbezogene Gesetze in verschiedenen Ländern einzuhalten, müssen Sie eine Seite mit Datenschutzrichtlinien in WordPress hinzufügen und dann von allen anderen Seiten darauf verlinken.
Da die Fußzeile auf Ihrer gesamten Website erscheint, ist sie der perfekte Ort, um diese URL hinzuzufügen.
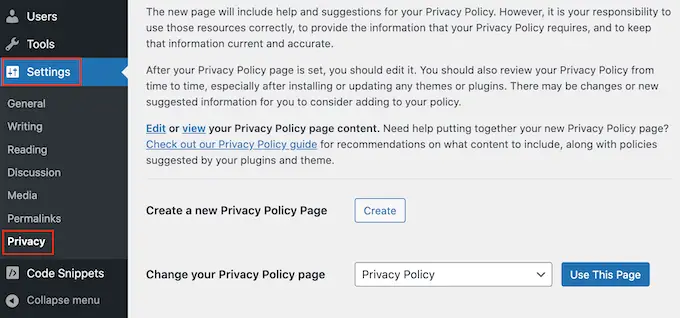
Zuerst müssen Sie im Admin-Bereich zu Einstellungen » Datenschutz gehen. Sie werden feststellen, dass WordPress bereits einen Entwurf einer Datenschutzrichtlinie für Sie erstellt hat.

Um die Standardseite der Datenschutzrichtlinie zu verwenden, klicken Sie einfach auf „Diese Seite verwenden“. Wenn Sie stattdessen eine andere Seite verwenden möchten, öffnen Sie das Dropdown-Menü und wählen Sie eine neue Seite aus der Liste aus.
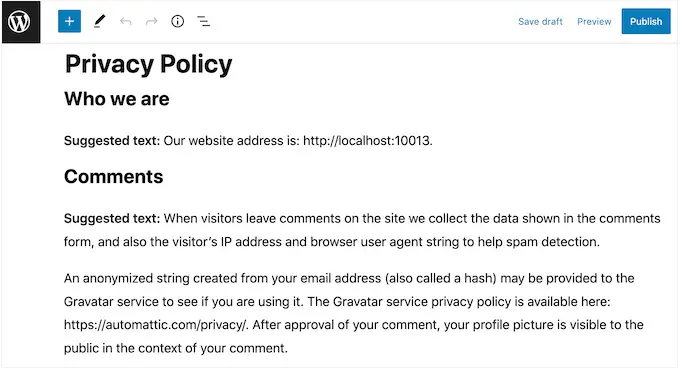
Sie können von diesem Bildschirm aus auch eine neue Datenschutzrichtlinie erstellen. Klicken Sie einfach auf die Schaltfläche „Erstellen“ und WordPress generiert einen neuen Beitrag mit einigen grundlegenden Datenschutzerklärungen.

Unabhängig davon, wie Sie die Seite mit den Datenschutzrichtlinien erstellen, können Sie sie wie jede andere Seite in WordPress bearbeiten. Sie können beispielsweise weitere Informationen zu Ihren Anforderungen und Geschäftsbedingungen hinzufügen.
Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“, um die Datenschutzrichtlinie zu veröffentlichen.
Danach müssen Sie einen Link zur Fußzeile Ihrer Website hinzufügen. Um ein Navigationsmenü zum Fußzeilenbereich hinzuzufügen, gehen Sie einfach wie oben beschrieben vor.
4. Hinzufügen des Copyright-Datums in der WordPress-Fußzeile
Möglicherweise möchten Sie auch ein Copyright-Datum im Fußzeilenbereich von WordPress hinzufügen, um Besucher wissen zu lassen, dass Ihre Inhalte urheberrechtlich geschützt sind. Eine Möglichkeit, dies zu tun, besteht darin, den Text einfach zu Ihren Designeinstellungen hinzuzufügen.
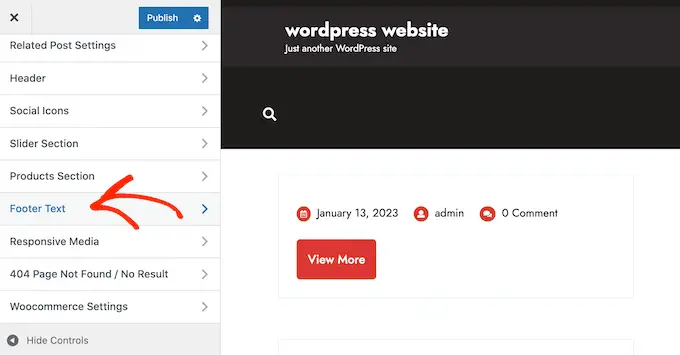
Bei vielen Top-WordPress-Themen können Sie Text im Fußzeilenbereich hinzufügen, daher lohnt es sich zu prüfen, ob Ihr Thema diese Einstellung hat.
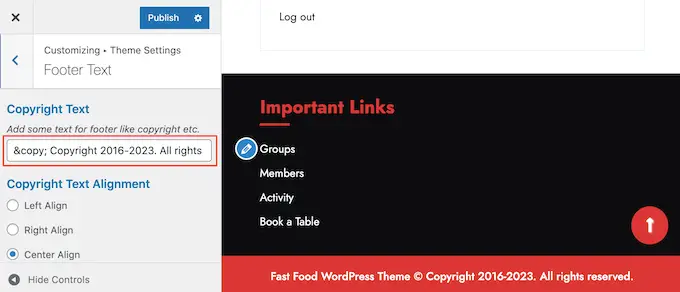
Gehen Sie einfach auf die Seite Aussehen » Anpassen und suchen Sie im Menü auf der linken Seite nach Fußzeileneinstellungen. Diese sind normalerweise als „Fußzeilenoptionen“, „Fußzeileneinstellungen“ oder ähnlich bezeichnet.

Um das Copyright-Symbol hinzuzufügen, fügen Sie einfach Folgendes in den Abschnitt „Footer Credits“, „Copyright Text“ oder einen ähnlichen Abschnitt ein.
© Copyright 2016-2023. All rights reserved.
Der WordPress Theme Customizer wird automatisch aktualisiert, sodass Sie sehen können, wie der Copyright-Text auf Ihrer Website aussehen wird.

Abhängig von Ihrem Design können Sie möglicherweise auch die Schriftgröße und Textausrichtung über die Designeinstellungen ändern.
Wenn Sie mit dem Aussehen des Urheberrechtsvermerks zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“, um Ihre Änderungen zu veröffentlichen.
Profi-Tipp: Auch bei diesem Ansatz müssen Sie den Urheberrechtshinweis jedes Jahr aktualisieren. Um das neue Jahr automatisch hinzuzufügen, siehe unsere Anleitung zum Hinzufügen eines dynamischen Copyright-Datums in der WordPress-Fußzeile.
Hinzufügen eines Copyright-Datums zu Ihrer Fußzeile mit dem Full-Site-Editor
Wenn Sie ein blockfähiges Design verwenden, können Sie der Fußzeile ganz einfach ein Copyright-Datum hinzufügen. Gehen Sie einfach zu Themen » Editor , um den vollständigen Site-Editor zu öffnen.
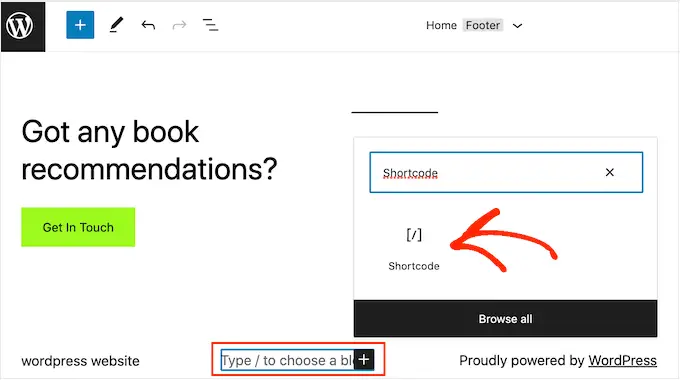
Scrollen Sie dann zum Fußzeilenbereich und klicken Sie auf das „+“, um einen neuen Block hinzuzufügen. Sie können jetzt mit der Eingabe von „Shortcode“ beginnen und den richtigen Block auswählen, wenn er angezeigt wird.

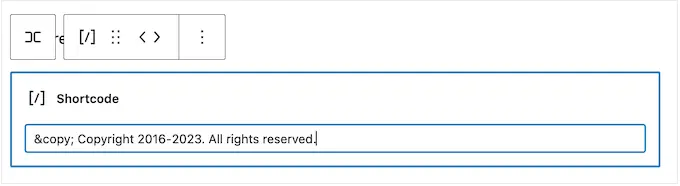
Fügen Sie im Shortcode-Block Folgendes hinzu:
© Copyright 2016-2023. All rights reserved.

Klicken Sie danach einfach auf die Schaltfläche „Speichern“, um den Urheberrechtshinweis live zu schalten.
5. Entfernen Sie Powered by Links aus der Fußzeile in WordPress
Einige kostenlose WordPress-Themes fügen Links zum Fußbereich hinzu. Normalerweise ist dies ein „Powered by WordPress“-Haftungsausschluss, der auf die offizielle WordPress-Website verlinkt, aber einige Theme-Entwickler fügen auch Links zu ihren eigenen Websites hinzu.
Diese ausgehenden Links regen Besucher dazu an, Ihre Website zu verlassen, und können sich negativ auf Ihr WordPress-SEO auswirken. In diesem Sinne ist es eine gute Idee, sie aus dem Fußzeilenbereich zu entfernen, indem Sie zu Aussehen » Anpassen gehen.
Bei einigen Designs ist es schwierig, diese Links zu entfernen, sodass Sie möglicherweise Zeit damit verbringen müssen, die verschiedenen Einstellungen zu durchsuchen.
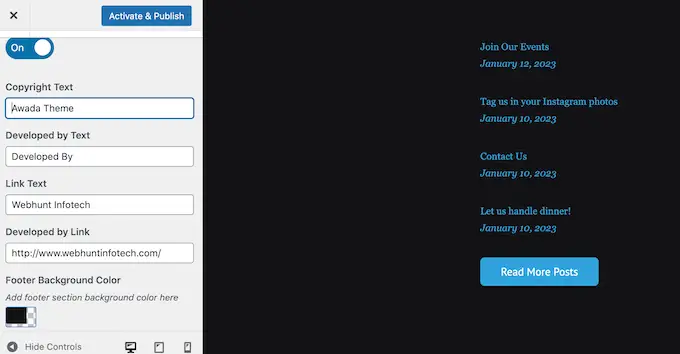
Zu Beginn empfehlen wir, nach allen Einstellungen mit der Bezeichnung „Fußzeilenoptionen“, „Fußzeilen- und Copyright-Optionen“ oder ähnlich zu suchen.

Hier sollten Sie die Links löschen oder sogar durch Ihre eigenen URLs ersetzen können.
Bei einigen Themes sind die Links in den Theme-Dateien hartcodiert und bieten Ihnen nicht die Möglichkeit, sie mit dem WordPress Customizer zu entfernen.
In diesem Fall können Sie diese Links entfernen, indem Sie die Datei footer.php bearbeiten. Eine Schritt-für-Schritt-Anleitung finden Sie in unserer Anleitung zum Entfernen der powered by WordPress-Fußzeilen-Links.
Entfernen von Powered By-Links mit dem Full-Site-Editor
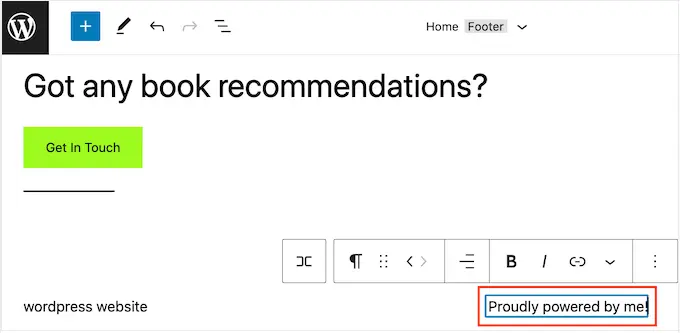
Um die „Powered By“-Links in einem blockfähigen Design zu entfernen, öffnen Sie einfach den vollständigen Website-Editor, indem Sie dem oben beschriebenen Verfahren folgen.
Suchen Sie im Editor nach „Proudly powered by WordPress“ oder einem ähnlichen Text. Sie können diesen durch Ihren eigenen Text ersetzen, indem Sie ihn in den Block „Absatz“ eingeben.

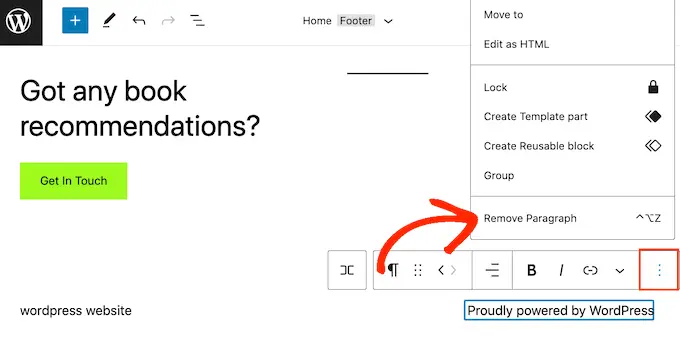
Wenn Sie den Text vollständig entfernen möchten, klicken Sie einfach auf den Block „Absatz“, um ihn auszuwählen. Klicken Sie danach auf die Schaltfläche mit den drei Punkten „Optionen“.
Klicken Sie abschließend auf „Absatz entfernen“, um den Block zu löschen.

Sie können dann fortfahren und auf „Speichern“ klicken. Wenn Sie jetzt Ihre Website besuchen, sehen Sie, dass dieser Text entfernt wurde.
Postest du regelmäßig schöne Fotos und Videos auf Instagram?
Die Leute werden Ihre Instagram-Inhalte nicht sehen, wenn sie nur Ihre Website besuchen. In diesem Sinne möchten Sie vielleicht die neuesten Instagram-Fotos in der Fußzeile Ihrer Website anzeigen.

Dies ist eine einfache Möglichkeit, Ihre Social-Media-Seite zu bewerben und mehr Menschen zu ermutigen, Ihnen auf Instagram zu folgen.
Der einfachste Weg, einen Foto-Feed in der WordPress-Fußzeile hinzuzufügen, ist die Verwendung von Smash Balloon Instagram Feed. Es ist das beste Instagram-Plugin für WordPress und ermöglicht es Ihnen, Ihrer Website ganz einfach einen Foto-Feed hinzuzufügen.
Nachdem Sie den Social-Media-Feed zu Ihrer Fußzeile hinzugefügt haben, ruft Smash Balloon automatisch neue Instagram-Fotos ab. Auf diese Weise zeigt Ihre Fußzeile den Besuchern Ihrer Website immer Ihre neuesten Instagram-Fotos.
Wenn Sie einen Online-Shop betreiben, können Sie sogar mehr Umsatz erzielen, indem Sie Instagram-einkaufbare Bilder zur WordPress-Fußzeile hinzufügen.
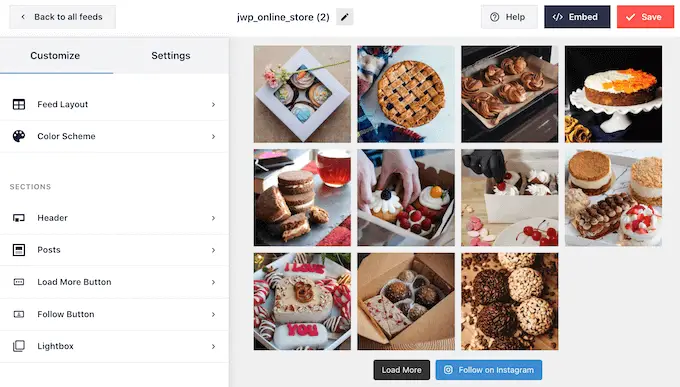
Smash Balloon verfügt über alle Tools, die Sie benötigen, um das Aussehen des Instagram-Feeds in Ihrer Fußzeile zu optimieren. Sie können beispielsweise zwischen verschiedenen Layouts wählen, einen „Folgen“-Button hinzufügen, Ihren Feed für Mobilgeräte optimieren und vieles mehr mit dem benutzerfreundlichen Smash Balloon-Editor.

Eine Schritt-für-Schritt-Anleitung finden Sie in unserer Anleitung zum einfachen Einbetten von Instagram in WordPress.
Wenn Sie mit dem Aussehen des Feeds zufrieden sind, ist es an der Zeit, ihn zur Fußzeile Ihrer Website hinzuzufügen. Gehen Sie einfach zu Aussehen » Widgets und klicken Sie auf die blaue Schaltfläche „+“.

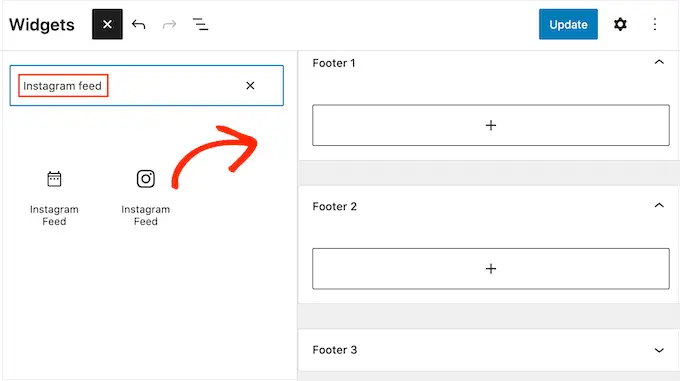
Geben Sie im Suchfeld „Instagram Feed“ ein, um den richtigen Block zu finden. Beachten Sie nur, dass WordPress über einen integrierten Instagram-Feed-Button verfügt, also stellen Sie sicher, dass Sie den Block mit dem offiziellen Instagram-Logo verwenden.

Sie können den Block jetzt per Drag & Drop in die Fußzeile Ihrer Website ziehen.

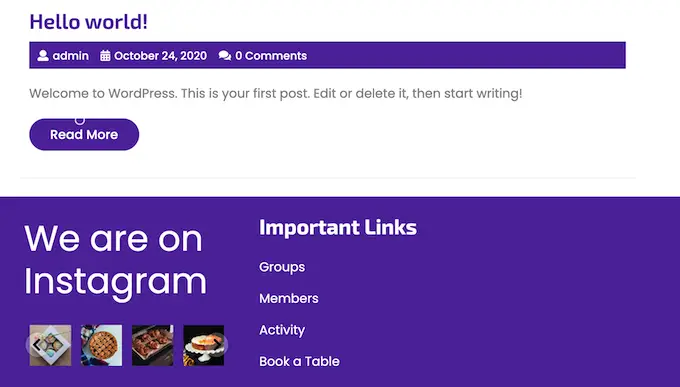
Klicken Sie danach einfach auf „Aktualisieren“. Danach können Sie Ihre Website besuchen, um Ihren Instagram-Feed in der Fußzeile zu sehen.
Hinzufügen eines Instagram-Feeds mit dem Full-Site-Editor
Es ist einfach, den Smash Balloon Instagram-Feed zu einem blockfähigen WordPress-Theme hinzuzufügen.
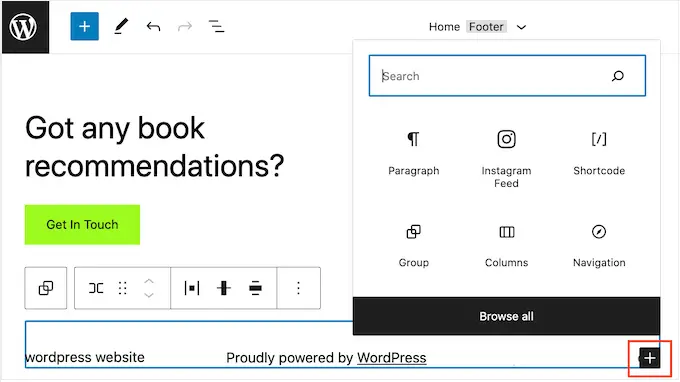
Öffnen Sie einfach den vollständigen Website-Editor, indem Sie genau den oben beschriebenen Vorgang ausführen, und klicken Sie dann auf die Schaltfläche „+“ in der Fußzeilenvorlage.

Geben Sie danach „Instagram Feed“ ein und wählen Sie den richtigen Block aus, wenn er angezeigt wird, um ihn der Fußzeile hinzuzufügen.
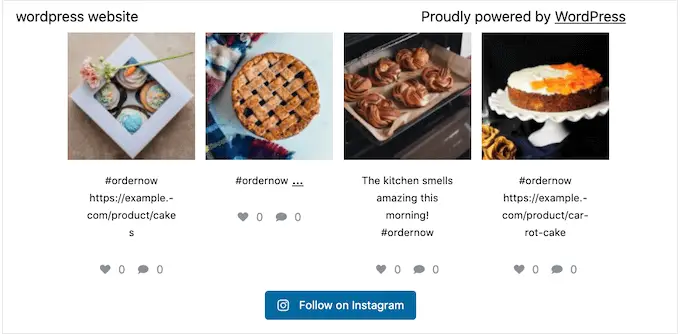
Der vollständige Website-Editor zeigt automatisch den von Ihnen erstellten Instagram-Feed an.

Klicken Sie danach einfach auf „Speichern“, um den Instagram-Feed live zu schalten.
Möchten Sie Sonderangebote oder Benachrichtigungen im Fußbereich anzeigen?
Sie können eine Fußleiste erstellen, die beim Scrollen des Besuchers am unteren Bildschirmrand hängen bleibt.
Um diese Art von klebriger Fußleiste zu erstellen, benötigen Sie OptinMonster. Es ist die beste Conversion-Optimierungssoftware auf dem Markt und ermöglicht es Ihnen, Website-Besucher mit einer hohen Absprungrate in Benutzer und Kunden zu verwandeln.
OptinMonster verfügt außerdem über leistungsstarke Anzeigeregeln, sodass Sie personalisierte benutzerdefinierte Nachrichten in der Fußzeile Ihrer Website anzeigen können.
Zuerst müssen Sie sich für ein OptinMonster-Konto anmelden.
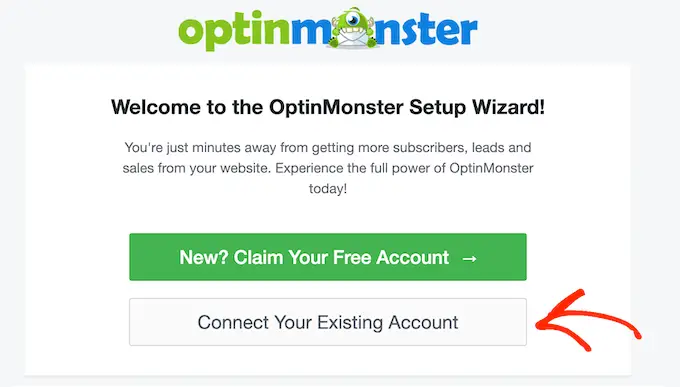
Installieren und aktivieren Sie danach das OptinMonster-Plugin auf Ihrer WordPress-Website. Wählen Sie nach der Aktivierung Ihr bestehendes Konto verbinden.

Sie können jetzt die E-Mail-Adresse und das Passwort für Ihr OptinMonster-Konto eingeben.
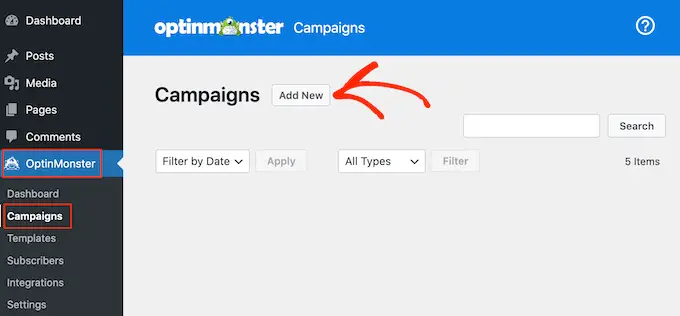
Sobald Sie verbunden sind, gehen Sie zur Seite OptinMonster » Kampagnen und klicken Sie auf die Schaltfläche „Erstellen Sie Ihre erste Kampagne“ oder „Neu hinzufügen“.

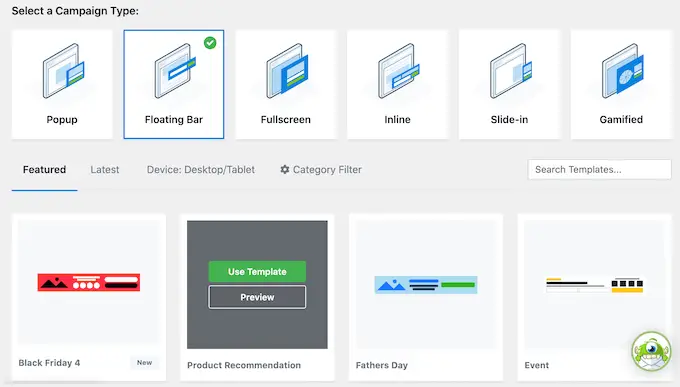
Wählen Sie auf dem nächsten Bildschirm „Floating Bar“ als Kampagnentyp und wählen Sie dann eine Vorlage aus.
Um eine Vorschau einer OptinMonster-Vorlage anzuzeigen, bewegen Sie einfach Ihre Maus darüber und klicken Sie dann auf die Schaltfläche „Vorschau“.

Wenn Sie eine Vorlage finden, die Ihnen gefällt, klicken Sie auf die Schaltfläche „Vorlage verwenden“.
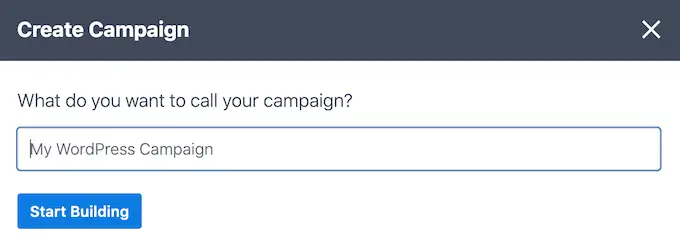
Sie können dann einen Namen für die Kampagne eingeben. Dies dient nur als Referenz, sodass Sie jeden beliebigen Titel verwenden können.

Wenn Sie damit fertig sind, klicken Sie auf Start Building.
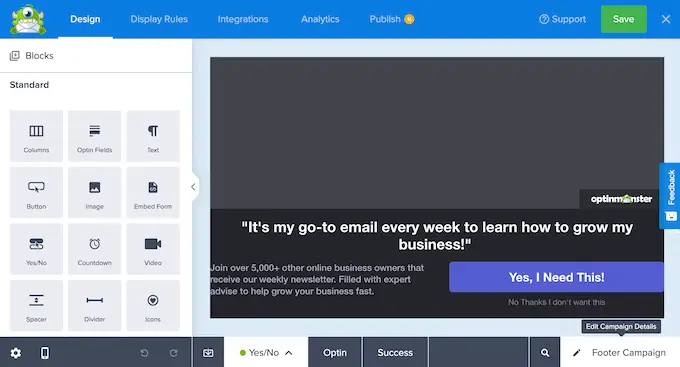
Dadurch gelangen Sie zum Drag-and-Drop-Kampagnen-Builder von OptinMonster, wo Sie die Fußleiste gestalten können. Klicken Sie einfach auf ein beliebiges Element, das Sie bearbeiten möchten, oder ziehen Sie neue Blöcke per Drag-and-Drop aus der linken Spalte.

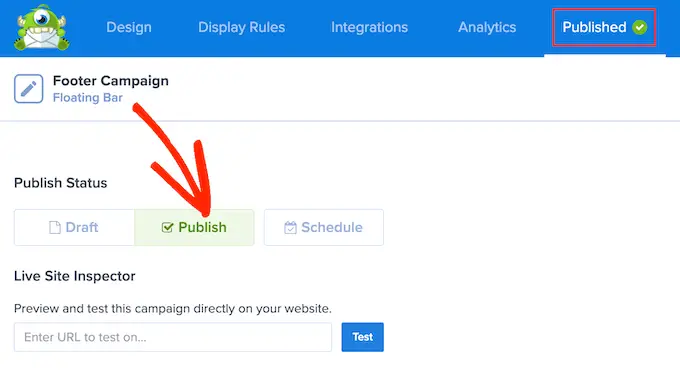
Wenn Sie mit dem Aussehen der Kampagne zufrieden sind, klicken Sie einfach auf die Schaltfläche „Veröffentlichen“.
Wählen Sie dann „Veröffentlichen“, um die Kampagne live zu schalten.

Sie können jetzt die Schaltfläche „Speichern“ auswählen, um Ihre Änderungen zu speichern, und dann auf das „X“ in der oberen rechten Ecke klicken, um den OptinMonster-Kampagnen-Builder zu schließen.
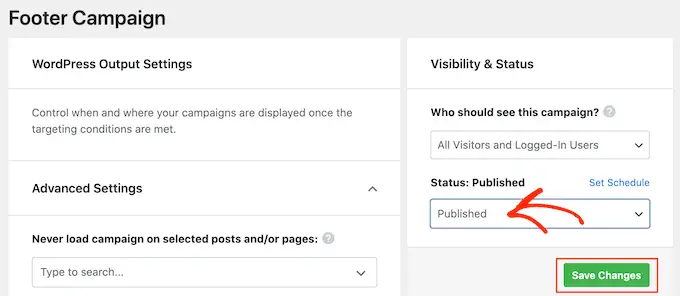
Öffnen Sie im WordPress-Dashboard das Dropdown-Menü „Status“ und wählen Sie „Veröffentlicht“.

Klicken Sie abschließend auf „Speichern“.
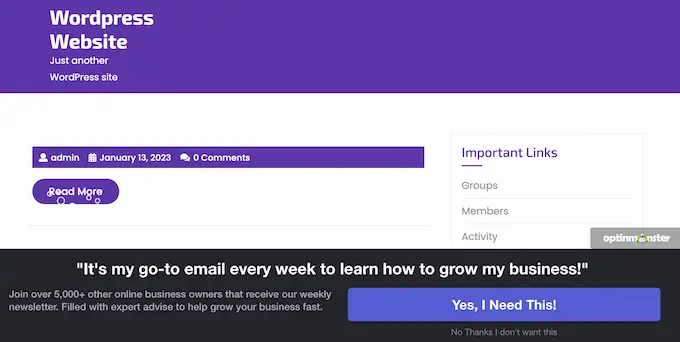
Besuchen Sie jetzt Ihre WordPress-Website, um die schwebende Fußleiste in Aktion zu sehen.

Sie können OptinMonster verwenden, um alle Arten von hochkonvertierenden Kampagnen zu erstellen, einschließlich Slide-in-Fußzeilen-Popups, Countdown-Timer und gezielte Fußzeilenbenachrichtigungen, die Ihnen helfen können, abgebrochene Warenkorbverkäufe zurückzugewinnen.
8. Fügen Sie Social Buttons in der WordPress-Fußzeile hinzu
Eine weitere gute Möglichkeit, den Fußzeilenbereich in deinem WordPress-Theme zu nutzen, ist die Anzeige von Social-Media-Symbolen. Dies ist eine einfache Möglichkeit, Ihre verschiedenen Profile zu bewerben und mehr Follower auf Twitter, Facebook und anderen beliebten Plattformen zu gewinnen.
Der beste Weg, diese Schaltflächen hinzuzufügen, ist die Verwendung des Social Icons Widget-Plugins. Dieses Plugin unterstützt alle wichtigen sozialen Netzwerke und verfügt über mehrere Symbolstile, aus denen Sie auswählen können.
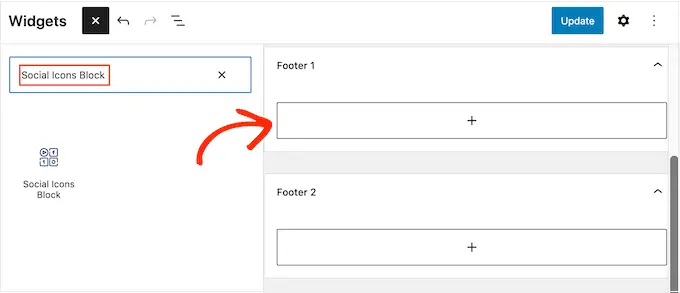
Nachdem Sie das Social Icons Widget aktiviert haben, gehen Sie zur Seite Aussehen » Widgets . Sie können dann auf die Schaltfläche „+“ klicken und nach „Social Icons Block“ suchen.
Wenn der rechte Block angezeigt wird, ziehen Sie ihn per Drag-and-Drop in den Fußzeilenbereich.

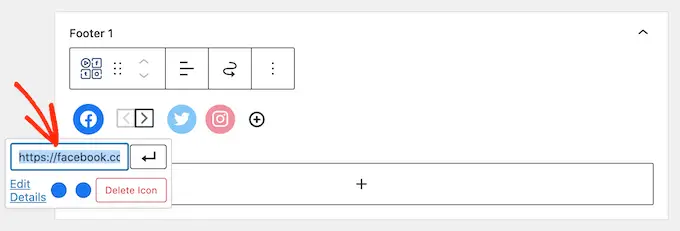
Standardmäßig sind im Social-Icons-Block bereits einige Social-Media-Icons integriert.
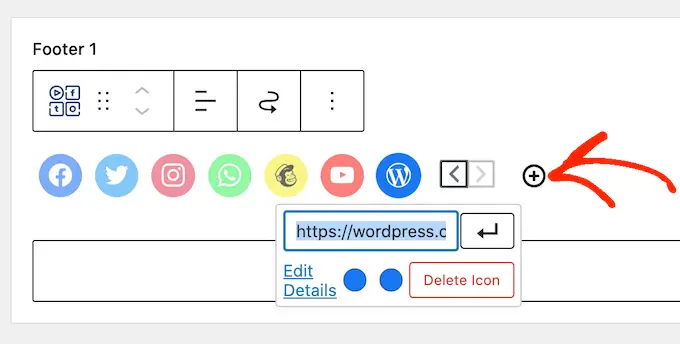
Um eines dieser Symbole mit Ihren eigenen sozialen Profilen zu verknüpfen, klicken Sie einfach darauf. Geben Sie in der kleinen angezeigten Leiste die URL der Seite ein, die Sie bewerben möchten.

Möchten Sie ein anderes Symbol für diese Social-Media-Plattform verwenden?
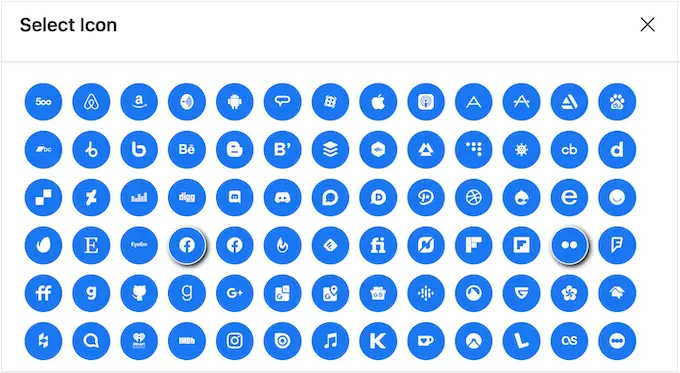
Klicken Sie dann einfach auf den Link „Details bearbeiten“. Dies öffnet ein Fenster, in dem Sie ein neues Bild für das soziale Symbol auswählen können.

Wiederholen Sie diesen Vorgang einfach für jedes integrierte Symbol für soziale Medien.
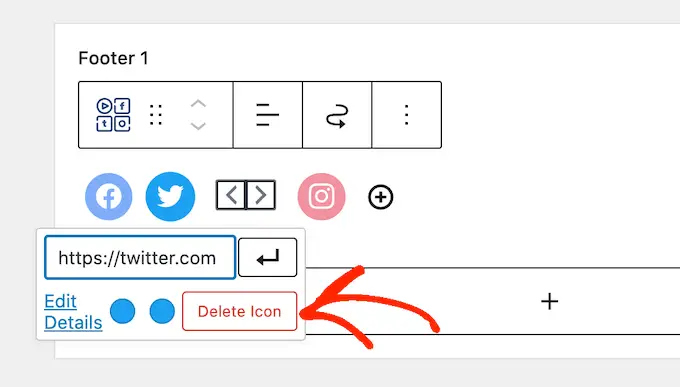
Wenn Sie eines dieser Standardsymbole entfernen möchten, klicken Sie auf das Symbol "Löschen".

Es gibt unzählige Social-Media-Plattformen und andere Websites, die Sie möglicherweise zum Fußzeilenbereich hinzufügen möchten.
Klicken Sie dazu auf die Schaltfläche „+“.

Sie können jetzt ein Social-Media-Symbol auswählen und einen Link hinzufügen, indem Sie dem oben beschriebenen Verfahren folgen.
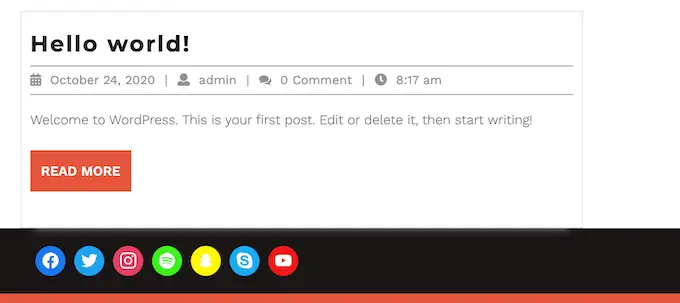
Wenn Sie mit der Einrichtung der Social-Media-Symbole zufrieden sind, klicken Sie auf „Aktualisieren“. Besuchen Sie jetzt einfach Ihre Website und scrollen Sie zum Fußbereich, um die Schaltflächen für soziale Netzwerke in Aktion zu sehen.

Bonus: Möchten Sie Ihrer Website weitere soziale Funktionen hinzufügen? Werfen Sie einen Blick auf unsere Expertenauswahl der besten Social-Media-Plugins für WordPress, um Ihr Publikum zu vergrößern.
Social Buttons mit dem Full-Site Editor hinzufügen
Verwenden Sie ein blockfähiges Design? Dann können Sie der Fußzeile soziale Symbole hinzufügen, indem Sie zu Themen » Editor gehen.
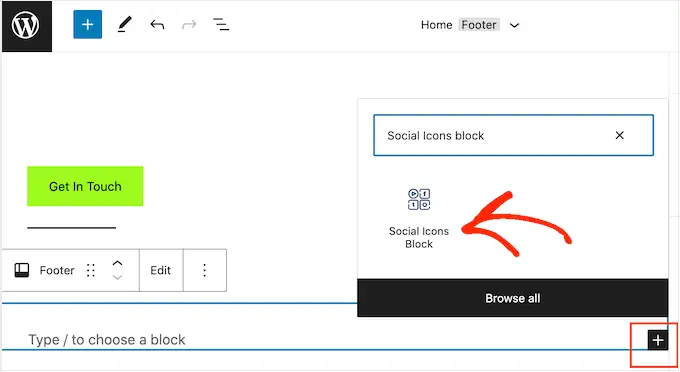
Klicken Sie in der Fußzeile auf die Schaltfläche „+“ und geben Sie dann „Block für soziale Symbole“ ein.

Wenn der rechte Block angezeigt wird, klicken Sie darauf, um ihn zur Fußzeile hinzuzufügen.
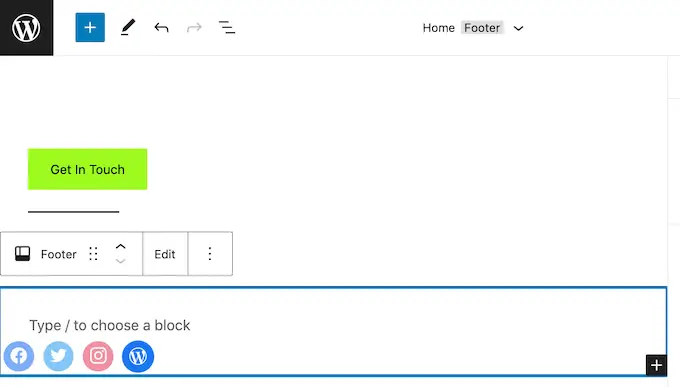
Dadurch wird ein Block mit den standardmäßigen sozialen Symbolen hinzugefügt.

Sie können diese Symbole jetzt anpassen und neue Schaltflächen für soziale Netzwerke hinzufügen, indem Sie dem oben beschriebenen Verfahren folgen.
Wenn Sie mit dem Aussehen der Schaltflächen zufrieden sind, klicken Sie einfach auf die Schaltfläche „Speichern“. Wenn Sie jetzt Ihre Website besuchen, sehen Sie die sozialen Symbole in der blockfähigen Fußzeile.
9. Fügen Sie eine Telefonnummer in der WordPress-Fußzeile hinzu
Wenn du Kundensupport per Telefon anbietest, kann das Hinzufügen deiner Telefonnummer im WordPress-Fußzeilenbereich den Benutzern helfen, dich zu kontaktieren.
Dazu benötigen Sie eine geschäftliche Telefonnummer. Wir empfehlen die Verwendung von Nextiva, dem besten geschäftlichen Telefondienst für kleine Unternehmen.
Mit Nextiva können Sie billiger telefonieren und erweiterte Funktionen wie Anrufweiterleitung, unbegrenzte kostenlose Inlandsgespräche, Voicemail an E-Mail und Text und mehr nutzen. Sie können dieselbe Nummer auch auf mehreren Geräten und Mobilteilen verwenden und Anrufe von jedem Gerät mit Internetverbindung verwalten.
Sobald Sie eine geschäftliche Telefonnummer haben, müssen Sie diese zu Ihrer Website hinzufügen. Der einfachste Weg ist die Verwendung des WP Call Button-Plugins, das Ihrer WordPress-Site eine Click-to-Call-Schaltfläche hinzufügt.

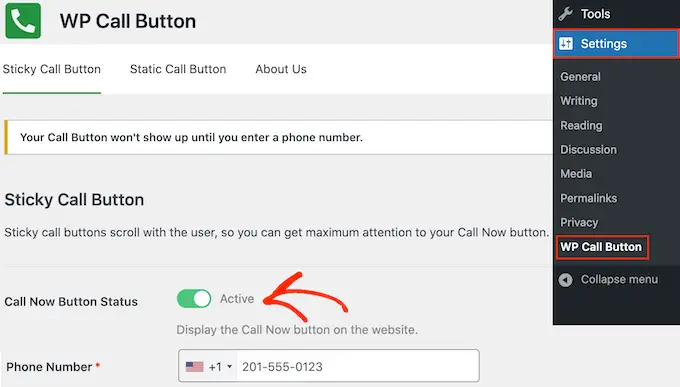
Gehen Sie nach der Aktivierung des Plugins im WordPress-Dashboard zu Einstellungen » WP Call Button .
Klicken Sie hier auf den Schalter „Call Now Button Status“, sodass „Active“ angezeigt wird.

Geben Sie als Nächstes Ihre geschäftliche Telefonnummer in das Feld "Telefonnummer" ein.
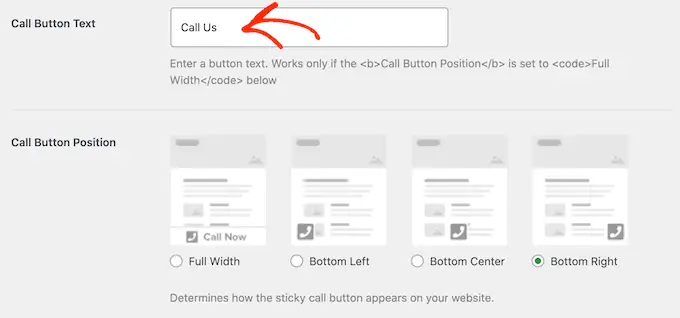
Standardmäßig zeigt die Schaltfläche den Text „Rufen Sie uns an“, aber Sie können diesen Text durch Ihre eigene benutzerdefinierte Nachricht ersetzen, indem Sie ihn in das Feld „Text der Anrufschaltfläche“ eingeben.

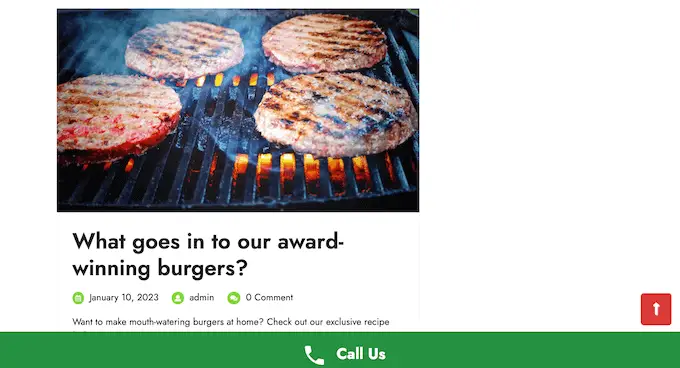
Scrollen Sie danach zum Abschnitt Position der Anrufschaltfläche und wählen Sie aus, wo Sie die Schaltfläche auf Ihrer Website anzeigen möchten. Sie können beispielsweise die Schaltfläche in der unteren rechten Ecke anzeigen oder ein Banner erstellen, das den gesamten Fußzeilenbereich abdeckt.
Wenn Sie mit der Einrichtung der Schaltfläche zufrieden sind, klicken Sie auf „Änderungen speichern“. Gehen Sie danach einfach zu Ihrer Website, um die Call-to-Click-Schaltfläche in Aktion zu sehen.
Sie möchten keinen Click-to-Call-Button verwenden? Dann sehen Sie sich unsere Anleitung zum Hinzufügen anklickbarer Telefonnummern in WordPress für einige verschiedene Optionen an.
10. Fügen Sie ein Kontaktformular in der WordPress-Fußzeile hinzu
Die Fußzeile Ihrer Website muss keine Sackgasse sein. Wenn Sie nach dem oben beschriebenen Vorgang ein Navigationsmenü hinzugefügt haben, haben Sie einen guten Start. Sie können Kunden jedoch auch ermutigen, sich mit Ihnen in Verbindung zu setzen, indem Sie dem Fußzeilenbereich ein Kontaktformular hinzufügen.
Hier kommt WPForms ins Spiel.
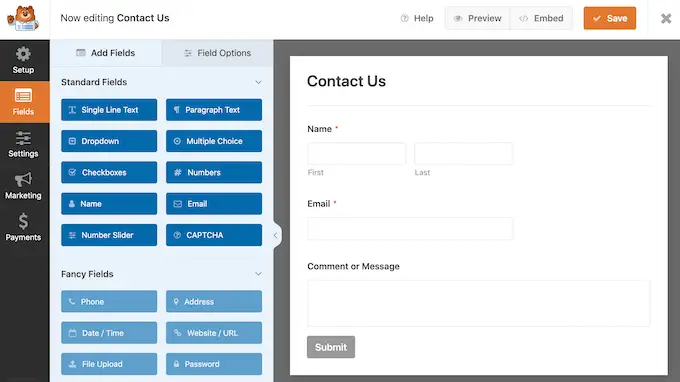
WPForms ist das beste WordPress-Kontaktformular-Plugin und wird mit einer vorgefertigten Vorlage für ein einfaches Kontaktformular geliefert, mit der Sie mit nur wenigen Klicks ein Kontaktformular erstellen können.
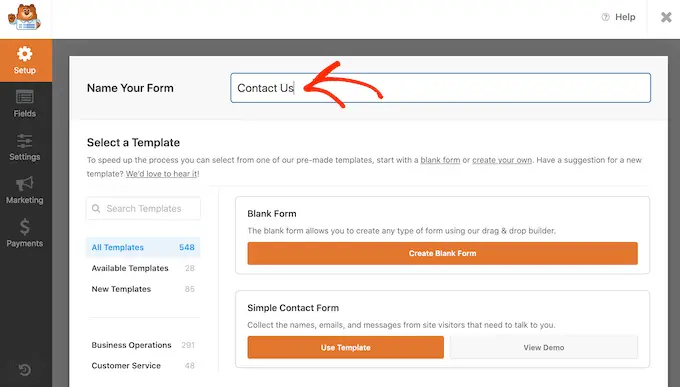
Gehen Sie nach der Aktivierung des Plugins zu WPForms » Neu hinzufügen und geben Sie einen Namen für das Kontaktformular ein. Dies dient nur als Referenz, damit Sie alles verwenden können, was Sie möchten.

Suchen Sie einfach die Vorlage „Einfaches Kontaktformular“ und klicken Sie auf die Schaltfläche „Vorlage verwenden“.
WPForms öffnet nun die Vorlage in seinem Form Builder. Die Vorlage enthält bereits alle Felder, die Sie normalerweise benötigen, aber Sie können weitere Felder hinzufügen, indem Sie sie aus dem Menü auf der linken Seite ziehen und auf Ihrem Formular ablegen.

Sie können auch auf ein beliebiges Feld klicken, um es zu bearbeiten, und es per Drag-and-Drop im Formular neu anordnen.
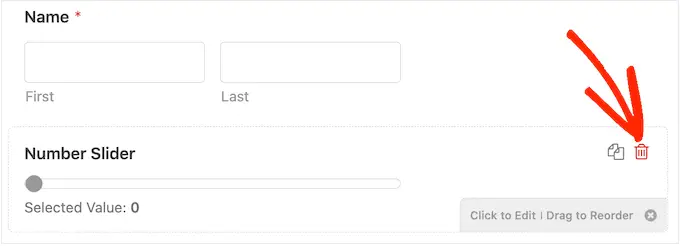
Um ein Feld zu löschen, fahren Sie einfach mit der Maus darüber und klicken Sie dann auf das kleine Mülleimer-Symbol, wenn es erscheint.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Speichern“, um Ihre Änderungen zu speichern.
Um das Kontaktformular zu Ihrer Fußzeile hinzuzufügen, gehen Sie zur Seite Aussehen »Widgets im WordPress-Dashboard.
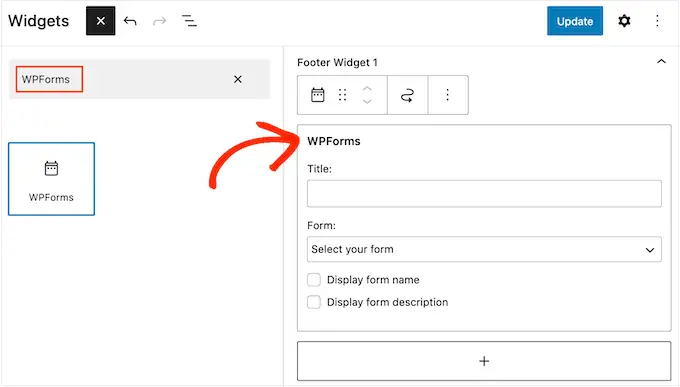
Klicken Sie hier auf die Schaltfläche „+“ und suchen Sie nach „WPForms“. Wenn der richtige Block angezeigt wird, ziehen Sie ihn per Drag & Drop in den Fußbereich Ihres Designs.

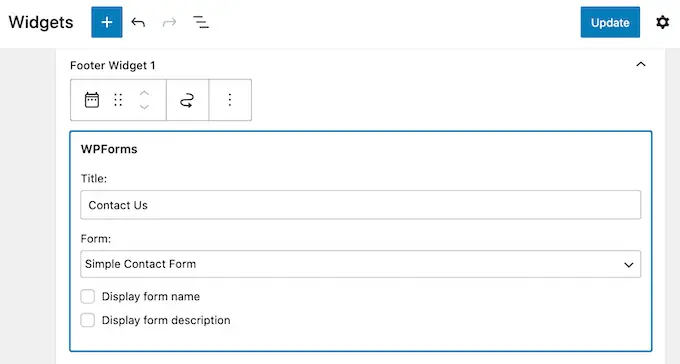
Öffnen Sie danach das Dropdown-Menü „Formular“ und wählen Sie Ihr Kontaktformular aus.
Sie können auch einen optionalen Titel hinzufügen, der über dem Kontaktformular angezeigt wird.

Sobald Sie das getan haben, klicken Sie auf die Schaltfläche „Aktualisieren“.
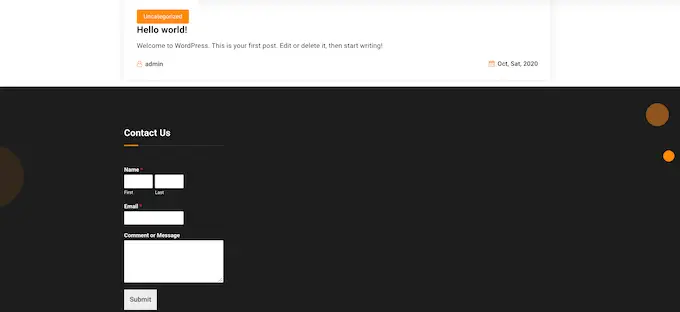
Wenn Sie jetzt Ihre Website besuchen, sehen Sie das neue Kontaktformular in der Fußzeile.

Hinzufügen eines Kontaktformulars mit dem Full-Site-Editor
Möchten Sie ein Kontaktformular zur Fußzeile eines blockfähigen Themes hinzufügen?
Dann müssen Sie zu Themen » Editor gehen. Scrollen Sie hier zum unteren Bildschirmrand und klicken Sie auf das „+“ im Fußbereich.
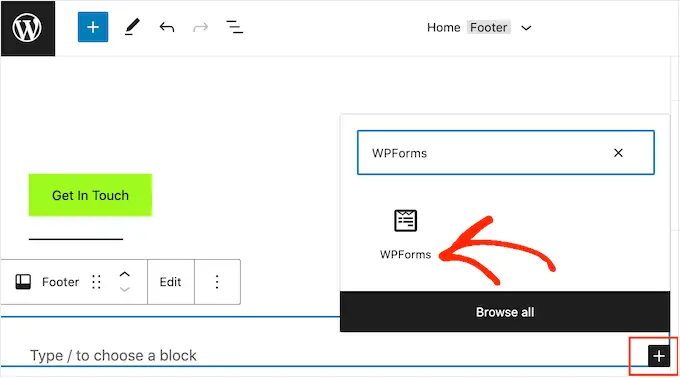
Geben Sie danach „WPForms“ ein, um den richtigen Block zu finden.

Klicken Sie auf diesen Block, um ihn zum Fußzeilenbereich hinzuzufügen.
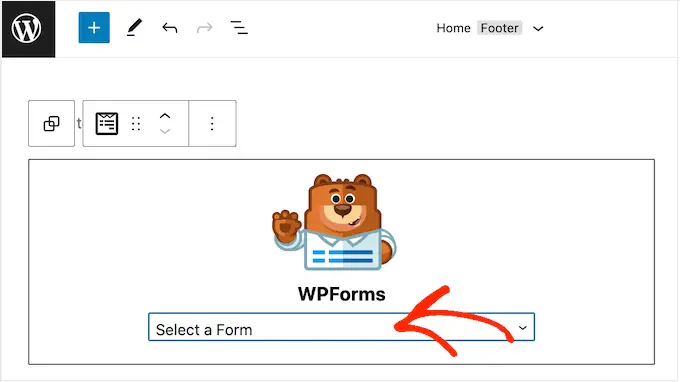
Öffnen Sie im WPForms-Block das Dropdown-Menü „Formular auswählen“ und wählen Sie das gerade erstellte Kontaktformular aus.

Wenn Sie bereit sind, das Kontaktformular live zu schalten, klicken Sie einfach auf die Schaltfläche „Speichern“.
Wir hoffen, dass dieser Artikel Ihnen bei der Entscheidung geholfen hat, welche Dinge Sie Ihrer WordPress-Fußzeile hinzufügen sollten, um sie nützlicher zu machen. Als Nächstes können Sie unseren Leitfaden zur Verbesserung der Geschwindigkeit und Leistung Ihrer WordPress-Website sowie unsere Expertenauswahl der besten WordPress-Plugins für Ihre Website sehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
