12 wesentliche Open Graph-Meta-Tags für Facebook und Twitter
Veröffentlicht: 2022-08-05Jeder Marketer kennt den Spruch „Content is King“, aber ohne Leser und Follower ist Content nichts.
Heutzutage gibt es einen sicheren Weg, um Ihre Inhalte einem breiteren Publikum zugänglich zu machen und Ihren großartigen neuen Blogbeitrag zu teilen: soziale Medien.
Mit einem bereitwilligen Publikum von Millionen sind Websites wie Facebook und Twitter einige der besten Möglichkeiten, um das Wort zu verbreiten. Wenn Sie dieses Outreach-Potenzial jedoch optimieren möchten, gibt es einen supereinfachen Weg, dies zu tun: Open Graph Tags (OGPs).
Noch nichts von dem Open-Graph-Protokoll hinter OGPs gehört? Lassen Sie mich dann erklären, was sie sind, warum sie wichtig sind und – was am wichtigsten ist – wie Sie sie verwenden?
Was ist Open Graph und warum wurde es erstellt?
Facebook hat Open Graph im Jahr 2010 eingeführt, um die Integration zwischen Facebook und anderen Websites zu fördern, indem es Posts ermöglicht, Rich-Objekte mit der gleichen Funktionalität wie andere Facebook-Objekte zu werden.
Einfach ausgedrückt hilft es dabei, Facebook-Beiträge zu optimieren, indem es mehr Kontrolle darüber bietet, wie Informationen von einer Drittanbieter-Website zu Facebook übertragen werden, wenn eine Seite geteilt (oder mit „Gefällt mir“ markiert usw.) wird.
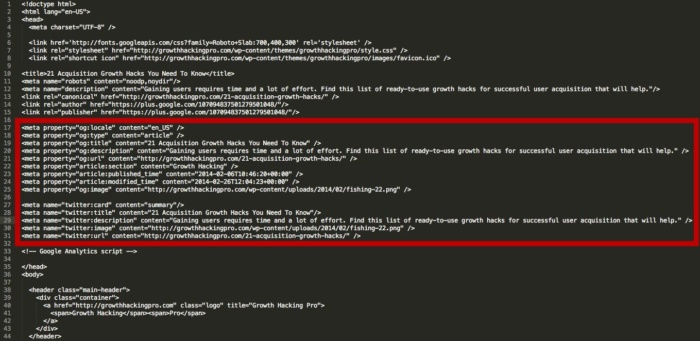
Um dies zu ermöglichen, werden Informationen über Open Graph-Tags im <head>-Teil des Codes der Website gesendet.

Andere Social-Media-Sites nutzen ebenfalls soziale Meta-Tags. Beispielsweise erkennen Twitter und Linkedin Open Graph-Tags; Twitter hat seine eigenen Meta-Tags für Twitter-Karten, aber wenn Twitter-Roboter keine finden können, verwendet es stattdessen OGP-Tags.
Warum Marketer sich darum kümmern sollten
OGP-Tags sind für Vermarkter von entscheidender Bedeutung, da sie dazu beitragen, dass die richtigen Informationen automatisch ausgefüllt werden, wenn ein Benutzer einen Link zu Ihren Inhalten in sozialen Medien teilt. Dies kann dazu beitragen, das Engagement zu steigern und potenziellen Kunden dabei zu helfen, mehr über Ihre Marke oder Ihr Produkt zu erfahren.
Darüber hinaus sollten sich Vermarkter um OGP-Tags kümmern, da Social-Media-Websites die Haupttreiber des meisten Webverkehrs sind. Folglich ist die Fähigkeit, die Kraft sozialer Meta-Tags zu nutzen, eine entscheidende Fähigkeit für die heutigen Vermarkter.
Die Verwendung von OGP-Tags kann Ihnen auch dabei helfen, die Leistung Ihrer Inhalte in sozialen Medien zu verfolgen, sodass Sie Ihre Freigabestrategie anpassen können.
Am bemerkenswertesten ist jedoch: Open Graph-Tags können massive Auswirkungen auf Conversions und Klickraten haben, indem sie häufige Probleme lösen.
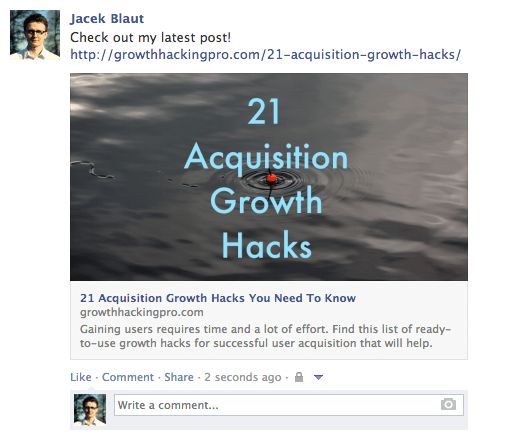
Haben Sie beispielsweise jemals einen Link auf Facebook geteilt, nur um festzustellen, dass das Miniaturbild fehlte oder ein anderes Bild als erwartet angezeigt wurde?
Wenn Sie nur ein wenig über OGP-Tags wissen, können Sie diese Probleme angehen und Ihr Social-Media-Marketing verbessern.
Eines werden sie jedoch nicht tun, und das ist die Beeinflussung Ihrer On-Page-SEO. Der Schub, den Sie durch die zusätzliche Reichweite in den sozialen Medien erhalten können, ist jedoch eine Überlegung wert.
Schauen wir uns nun die wichtigsten OGP-Tags für Facebook an und wie man sie für eine bessere Freigabe optimiert.
Facebook-OGP-Tags verstehen
Wie bereits erläutert, sind OGP-Tags von entscheidender Bedeutung, da Sie damit steuern können, wie Ihre Inhalte angezeigt werden, wenn sie auf Websites wie Facebook geteilt werden. Mit den offenen Diagramm-Tags können Sie den Titel, die Beschreibung und das Bild im Beitrag steuern. Auf diese Weise können Sie sicherstellen, dass Ihre Inhalte fantastisch aussehen, wenn Sie sie teilen.
Zusätzlich:
- Durch das Hinzufügen von OGP-Tags wird sichergestellt, dass Sie das richtige Bild und die richtige Beschreibung verwenden, was zur Verbesserung der Klickrate beitragen kann, während Sie gleichzeitig bestimmte Details hinzufügen können, z. B. ob es sich um einen Film, ein Buch oder ein Produkt handelt.
- Mithilfe von OGP-Tags können Sie nachverfolgen, wie Ihre Inhalte auf Facebook abschneiden. Wenn jemand einen Ihrer Artikel auf der Website teilt, senden die OG-Tags Verkehrsdaten an Facebook zurück. Anhand dieser Daten können Sie dann sehen, welche Artikel das meiste Engagement erhalten und welche verbessert werden müssen.
- Das Einfügen von OGP-Tags stellt sicher, dass Sie das richtige Bild und die richtige Beschreibung verwenden, wenn Sie Ihre Links auf Facebook teilen, was zur Verbesserung der Klickraten beitragen kann.
- Das Hinzufügen von OGP-Tags ist einfach, und die meisten Content-Management-Systeme verfügen über Plugins oder Erweiterungen, um den Prozess zu vereinfachen.
Facebook hat mehrere Open-Graph-Tag-Typen. Sie können OGP-Tags verwenden, um Dinge wie den Namen der Website, das als Miniaturbild auf Facebook verwendete Bild und die Beschreibung anzugeben, die angezeigt wird, wenn jemand Ihre Seite teilt.
In diesem Abschnitt behandle ich die verschiedenen Typen und erkläre dann, wie man sie verwendet.

og:titel
Mit dem og:-Titel definieren Sie den Titel Ihres Inhalts. Es dient einem ähnlichen Zweck wie das herkömmliche Meta-Title-Tag in Ihrem Code. Wenn Facebook das og:title-Tag auf Ihrer Seite nicht findet, verwendet es stattdessen den Open-Graph-Tag-Titel.
Wie Facebook erklärt, werden die meisten Inhalte als URL geteilt. Wenn Sie steuern möchten, wie Ihre Inhalte auf der Website aussehen, müssen Sie OGP-Tags hinzufügen.
In Facebooks eigenen Worten
„Ohne diese Open Graph-Tags verwendet der Facebook-Crawler interne Heuristiken, um den Titel, die Beschreibung und das Vorschaubild für Ihre Inhalte bestmöglich zu schätzen. Kennzeichnen Sie diese Informationen ausdrücklich mit Open Graph-Tags, um Beiträge von höchster Qualität auf Facebook zu gewährleisten.“
Um das Beste aus OGP herauszuholen, sollten Sie auch darüber nachdenken, wie Ihr Text angezeigt wird und wie lang er ist.
Denken Sie daran, dass der in einem Facebook-Feed angezeigte Text fett und äußerst auffällig ist. Es muss überzeugend sein, genau wie ein guter Beitragstitel.
Die Anzahl der Zeichen ist unbegrenzt, aber am besten bleiben Sie zwischen 60 und 90. Wenn Ihr Titel länger als 100 Zeichen ist, kürzt Facebook ihn auf nur 88!
Beispiel:
<meta property=“og:title“ content=“Ihr auffälliger Titel hier“ />
og:url
Wenn Sie einen Link auf Facebook teilen, können Sie Open Graph-Tags hinzufügen. Diese Tags helfen Facebook dabei, umfassende Informationen über den Link anzuzeigen, z. B. ein Bild, einen Titel und eine Beschreibung.
So legen Sie die kanonische URL für die Seite fest, die Sie teilen. Das bedeutet, dass Sie eine Seite definieren, auf die alle Ihre Freigaben gehen. Es ist hilfreich, wenn Sie mehr als eine URL für denselben Inhalt haben (z. B. durch die Verwendung von Parametern). Wichtiger Hinweis: Die angegebene URL wird nicht im Facebook-Newsfeed angezeigt, nur die Domain ist sichtbar.
Beispiel:
<meta property=“og:url“ content=“http://www.ihredomain.com“ />
og:typ
So beschreiben Sie die Art von Objekt, das Sie teilen: Blogpost, Video, Bild oder was auch immer. Die Liste zur Auswahl ist lang. Hier sind einige Beispiele:
Webbasiert:
Entertainment:
Ort:
Personen:
Geschäft:
Die vollständige Typenliste finden Sie hier.
Dieses Tag ist wichtig, wenn Ihre Seite über eine „Gefällt mir“-Schaltfläche verfügt und ein reales Objekt (wie ein Buch oder einen Film) darstellt. Es bestimmt, ob Ihre Inhalte im Interessenbereich eines Benutzers in ihrem Profil erscheinen, falls sie ihm „Gefällt mir“ geben.
In den meisten Fällen werden Sie den Wert „Website“ verwenden, da Sie einen Link zu einer Website teilen. Wenn Sie keinen Typ definieren, liest Facebook ihn standardmäßig als „Website“.
Beispiel:
<meta property=“og:type“ content=“website“ />
og: Beschreibung
Dieser Metadaten-Deskriptor ist dem Meta-Beschreibungs-Tag in HTML sehr ähnlich. Hier beschreibst du deinen Inhalt, aber anstatt ihn auf einer Suchmaschinen-Ergebnisseite zu zeigen, wird er auf Facebook unter dem Linktitel angezeigt.
Im Gegensatz zu einem normalen Meta-Beschreibungs-Tag wirkt es sich jedoch nicht auf Ihre SEO aus, aber es ist immer noch eine gute Idee, es überzeugend zu gestalten, damit die Leute darauf klicken.
Og: Beschreibungs-Tags beschränken dich nicht auf eine Zeichenanzahl, aber es ist am besten, etwa 200 Buchstaben zu verwenden. In einigen Fällen kann Facebook je nach Link/Titel/Domain bis zu 300 Zeichen anzeigen, aber ich schlage vor, alles über 200 als etwas Extra zu behandeln.
Beispiel:
<meta property=“ og:description“ content=“ Ihre unterhaltsame und beschreibende Kopie hier, wenn Ihre Meta-Beschreibung gut ist, verwenden Sie sie.“/>
og:bild
Dies ist für viele Vermarkter das interessanteste OGP-Tag, da ein Bild immer dabei hilft, Inhalte hervorzuheben. So stellen Sie sicher, dass Facebook ein bestimmtes Vorschaubild anzeigt, wenn Sie Ihre Seite teilen, und dies kann sich positiv auf Ihre Konversionsraten auswirken.
Stellen Sie sicher, dass Sie das von Ihnen gewählte og:image eingestellt haben, sonst zeigt Facebook etwas Dummes wie ein unerwünschtes Werbebanner, das von der Seite geschabt wurde, oder gar nichts. Das willst du definitiv nicht!
Hier noch ein paar Hinweise:
- Es ist wichtig, daran zu denken, dass Sie das og:image für jede Ihrer Seiten manuell ändern müssen, wenn Ihre Seite statisch ist und Sie kein Content-Management-System (CMS) (wie WordPress) verwenden.
- Wenn Sie Ihre Website mit einem CMS steuern und das entsprechende Plugin installieren, werden die og:image-Tags automatisch für jede Seite zugewiesen. Suchen Sie weiter unten nach der Liste der Plugins.
- Die am häufigsten empfohlene Auflösung für ein OG-Bild ist 1200 Pixel x 627 Pixel (Verhältnis 1,91/1). Bei dieser Größe wird Ihr Thumbnail groß und hebt sich von der Masse ab. Überschreiten Sie einfach nicht die Größenbeschränkung von 5 MB.

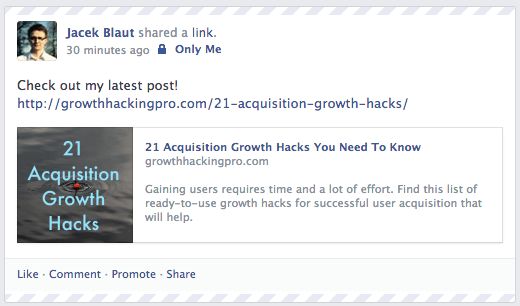
Wenn Sie ein Bild verwenden, das kleiner als 400 Pixel x 209 Pixel ist, wird es als viel kleinere Miniaturansicht gerendert. Es ist bei weitem nicht so auffällig.

Denken Sie daran, dass sich das Bild, das Sie als Open Graph-Bild verwenden, von dem auf Ihrer Seite unterscheiden kann.
Warum würden Sie diese Gelegenheit nicht nutzen, um sich noch mehr abzuheben?
Wenn Ihr Titel zum Beispiel gut ist, aber das Bild, das Sie verwenden, nicht sehr aufregend ist (keine Infografik oder eine gut aussehende Person usw.), sollten Sie stattdessen ein Bild mit ein oder zwei Zeilen Text verwenden (siehe Beispiel unter).
Eine Sache, die Sie dabei beachten müssen: Platzieren Sie Ihren Text oder den wichtigsten Teil davon in der Mitte des Bildes. Dies ist wichtig, weil Facebook die Seiten von Thumbnails beschneidet.

Beispiel:
<meta property="og:image" content="http://www.ihredomain.com/image-name.jpg" />
Für eine einfache Möglichkeit, OGPs hinzuzufügen, gibt es einen Online-Generator.
Erweiterte Facebook Open Graph-Tags
Die Open Graph-Tags oben sind diejenigen, die Sie kennen müssen. Sie können jedoch andere, fortgeschrittenere Tags verwenden, um noch detailliertere Spezifikationen bereitzustellen.
Zum Beispiel
- og:locale – definiert die Sprache; Amerikanisches Englisch ist die Standardeinstellung
- og:site_name – wenn die Seite (das Objekt), die Sie teilen, Teil eines größeren Netzwerks ist
- og:audio oder og:video – um Ihrem Objekt zusätzliche Audio- oder Videodateien hinzuzufügen
- fb:app_id – zum Verlinken einer Facebook-Anwendung (z. B. FB-Kommentare) mit dem Objekt
Überprüfen Sie Ihre OGP-Tags
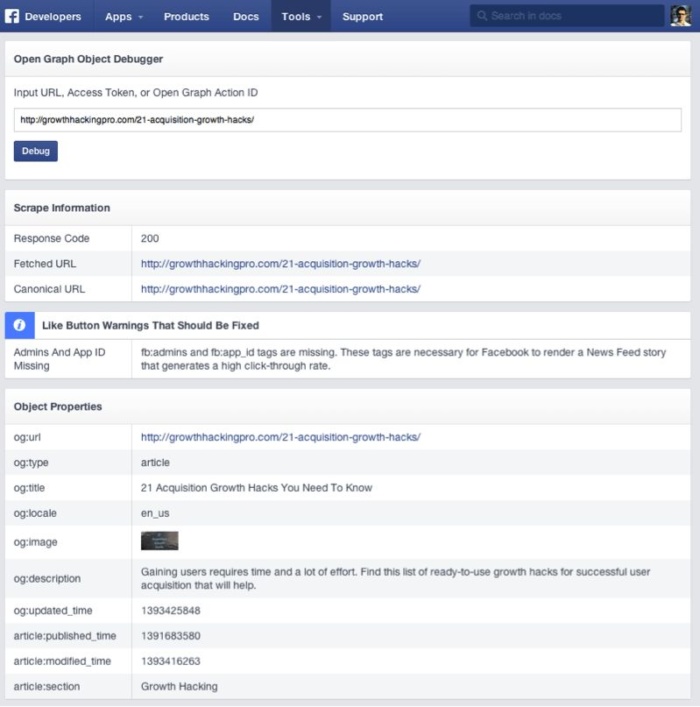
Nachdem Sie Ihre offenen Graph-Tags eingerichtet haben, müssen Sie überprüfen, ob sie ordnungsgemäß funktionieren. Dazu können Sie den Sharing Debugger verwenden, um zu sehen, wie die Informationen angezeigt werden, wenn Sie Ihre Website-Inhalte auf Facebook, Messenger und anderen Orten teilen. Außerdem können Sie mit dem Batch Invalidator diese Informationen für mehrere URLs gleichzeitig aktualisieren.

Um es zu verwenden, geben Sie einfach die URL der Seite ein, mit der Sie Probleme haben, und klicken Sie auf Debuggen.
Das Debugging-Tool von Facebook hat zwei nützliche Funktionen.
Wenn Sie zunächst den Link eingeben, den Sie überprüfen möchten, werden alle Fehler und Vorschläge für OG-Tags zurückgegeben, sofern vorhanden. Sie können auch überprüfen, wie das og:image aussieht, Ihre Beschreibung und so weiter.
Zweitens löscht es den Facebook-Cache. Stellen Sie sich Folgendes vor: Sie posten einen Link zu Facebook, aber dann sehen Sie einen Fehler in der Miniaturansicht, also gehen Sie zurück zu Ihrer Website, passen die OGP-Tags an und posten sie erneut auf Facebook.
Wahrscheinlich wird nichts passieren. Das Vorschaubild bleibt gleich. Das liegt am Cache. Der Facebook Sharing Debugger aktualisiert den Cache Ihrer Links nach allen Anpassungen, also denken Sie daran, ihn jedes Mal zu verwenden.

Open Graph Tags für Twitter: Twitter-Karten
Wenn Sie mit den Karten von Twitter nicht vertraut sind, können Sie damit Mediendateien anhängen und Ihren Tweets zusätzliche Informationen hinzufügen. Dies kann nützlich sein, um die Sichtbarkeit Ihrer Tweets zu erhöhen und zusätzlichen Kontext für Benutzer bereitzustellen, die sich durchklicken.
Obwohl sie nicht dasselbe sind, verwenden die Karten von Twitter dasselbe offene Graph-Protokoll und es sieht ähnlich aus wie OGP-Tags. Die Implementierung dieser Tags macht es viel einfacher, Twitter-Karten ohne Duplizierungsprobleme zu erstellen.
Wie die Open Graph-Tags von Facebook heben Sie sich mit Twitter Cards von der Masse der Tweets ab. Kurz gesagt, sie ermöglichen es Ihnen, zusätzlichen Inhalt aus Ihrem 140-Zeichen-Tweet zu generieren.
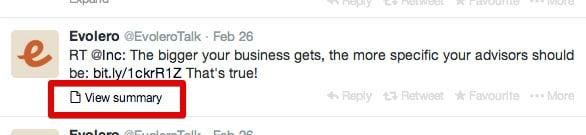
Dies wird nicht automatisch in den Feeds der Leute angezeigt, aber es fügt eine kleine Schaltfläche „Zusammenfassung anzeigen“ unter dem Tweet hinzu.
Sie können Open-Graph-Tags verwenden, um den Titel, die Beschreibung und das Bild Ihres Inhalts anzugeben und um den Inhaltstyp Ihrer Seite und die Zielgruppe, die Sie erreichen möchten, zu bestimmen.

Wenn Sie darauf klicken:

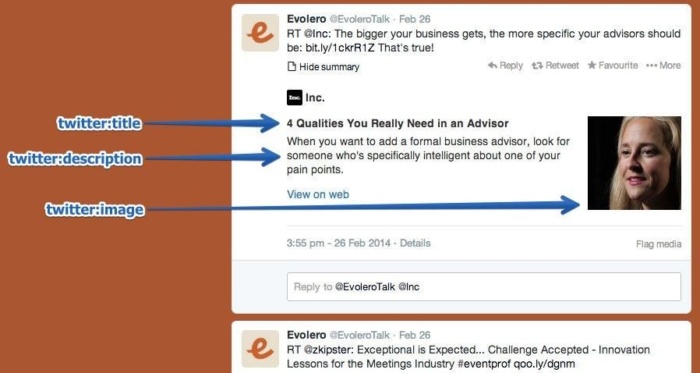
Die Twitter-Karte lädt zum Klicken ein und bietet eine praktische Zusammenfassung der geteilten Seite. Überraschenderweise nutzen jedoch nicht viele Websites diese Tags, was Ihnen eine großartige Gelegenheit bietet, Ihre Tweets von anderen Feeds abzuheben.
Die Installation dieser Karten ist nicht schwierig, und es gibt eine schnelle Problemumgehung, selbst wenn Sie nicht technisch versiert sind. Installieren Sie einfach ein WordPress-Plugin.
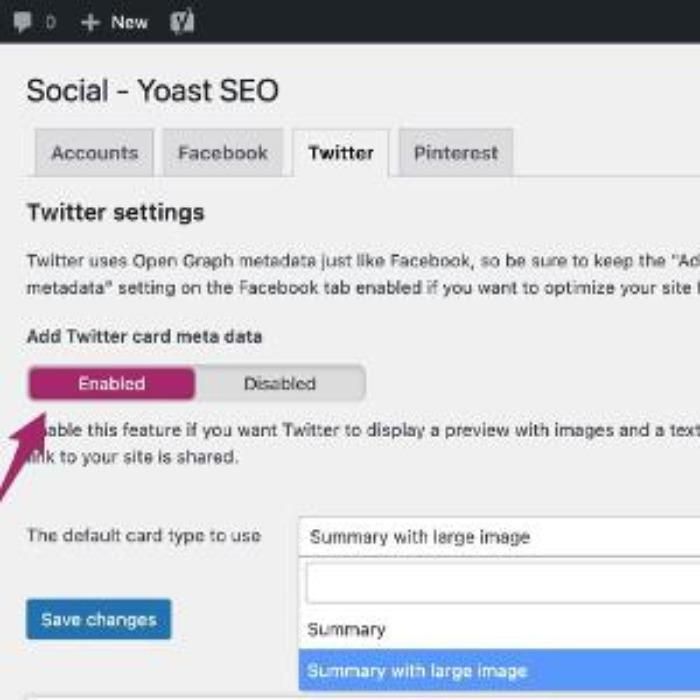
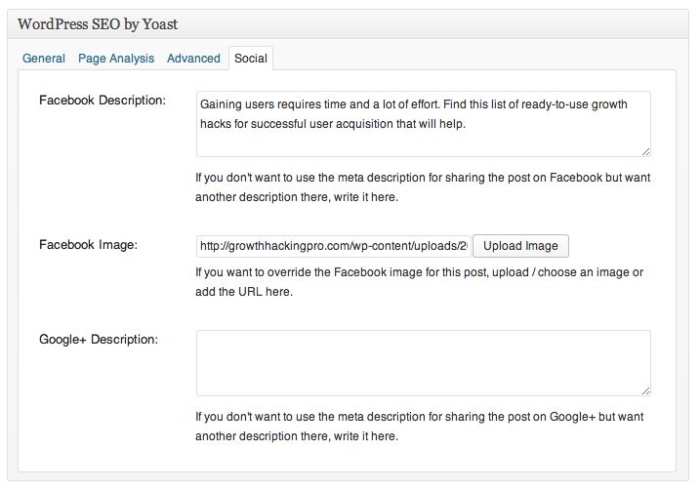
WordPress SEO von Yoast macht den Job perfekt.
So aktivieren Sie Twitter-Karten in Yoast:

- Melden Sie sich bei WordPress an
- Gehen Sie zu Ihrem Dashboard,
- Wählen Sie die Option „SEO“ aus der Liste aus.
- Klicken Sie auf SEO und wählen Sie Social aus. Klicken.
- Gehen Sie zu Konten und klicken Sie auf Ihren Twitter-Benutzernamen
- Wählen Sie den Reiter „Twitter“ durch Anklicken aus
- Scrollen Sie nach unten zu „Metadaten der Twitter-Karte hinzufügen“.
- Klicken Sie auf „Aktiviert“.
- Speichern Sie abschließend alle Änderungen.
Wenn die obige Methode keine Option ist, fragen Sie Ihren Webentwickler und geben Sie ihm die gebrauchsfertigen Twitter Card-Tags. So machst du sie.
Twitter: Karte
Dieses erforderliche Tag funktioniert ähnlich wie og:type. Es beschreibt die Art der Inhalte, die Sie teilen. Es gibt sieben Optionen: Zusammenfassung, Foto, Video, Produkt, App, Galerie und Zusammenfassung „große Version“.
Abhängig von der Art des Inhalts, den Sie auswählen, ändert sich der Link am Ende Ihres Tweets. Sie können „Zusammenfassung anzeigen“ für Zusammenfassungen, „Foto anzeigen“ für Fotos usw. erhalten. Wenn dieses Tag nicht gesetzt ist, liest Twitter Ihren Link standardmäßig als „Zusammenfassung“.
Beispiel:
<meta name="twitter:card" content="summary" />
twitter:titel
Dies macht im Grunde dasselbe wie sein OG-Pendant. Sie geben den Titel für Ihren Artikel an, der fett angezeigt wird. Es ist klug, zu vermeiden, denselben Text zu wiederholen, den Sie in Ihrem Tweet haben. Nutzen Sie den bereitgestellten Platz optimal und lassen Sie die beiden Textteile aufeinanderspielen, um die Botschaft zu verstärken. Verwenden Sie bis zu 70 Zeichen.
Beispiel:
<meta name=“twitter:title“ content=“Dein Titel hier“ />
Twitter: Beschreibung
Verwenden Sie dieses Tag, um einen beschreibenden Hinweis auf die Seite zu schreiben, die Sie teilen. Konzentrieren Sie sich wie bei Open Graph-Tags nicht auf Schlüsselwörter, da diese für Ihre SEO keine Rolle spielen. Erstellen Sie überzeugende Texte, die Ihren Tweet und den Titel gut ergänzen. Twitter begrenzt diesen Teil auf 200 Zeichen.
Beispiel:
<meta name="twitter:description" content="Ihre 200-Zeichen-Beschreibung hier" />
twitter:url
Dadurch wird die kanonische URL für die von Ihnen freigegebenen Inhalte festgelegt. (Weitere Informationen finden Sie oben in der Beschreibung für das entsprechende Facebook Open Graph-Tag.)
Beispiel:
<meta name="twitter:url" content="http://www.ihredomain.com" />
twitter:bild
Ja, Sie haben es erraten. So stellen Sie das Bild passend zu Ihrem Tweet ein. Twitter erlaubt zwei Optionen, eine Karte mit einem kleineren oder einem größeren Bild.
Sie entscheiden, welche Sie im Typenschild haben möchten. Wenn Sie sich für die große Option entscheiden, stellen Sie sicher, dass sie eine Auflösung von mindestens 280 x 150 Pixel hat und die Dateigröße nicht mehr als 1 MB beträgt. Sie können den gleichen Trick wie beim Facebook-Thumbnail verwenden: Fügen Sie dem Bild etwas Text hinzu, um die Botschaft zu verstärken.
Beispiel:
<meta name="twitter:image" content="http://www.ihredomain.com/image-name.jpg" />
Genehmigung von Twitter anfordern
Das Hinzufügen von Karten zu Ihren Tweets ist einfach – Sie müssen lediglich einen zusätzlichen Code am Ende Ihres Tweets einfügen. Der Code teilt Twitter mit, welchen Kartentyp Sie verwenden möchten und wie der Inhalt aussehen soll.
Es gibt verschiedene Arten von Twitter Cards, sodass Sie diejenige auswählen können, die Ihren Anforderungen am besten entspricht.
Denken Sie jedoch daran, dass Sie die Genehmigung für Ihre Seite bei Twitter anfordern müssen, bevor Sie vollständig von Twitter Cards profitieren können.
Glücklicherweise dauert dies nur etwa 15 Minuten und kann einfach mit dem Card Validator durchgeführt werden.
Um loszulegen,
- Wählen Sie den Kartentyp aus, den Sie verwenden möchten.
- Fügen Sie Ihre Meta-Tags hinzu
- Überprüfen Sie die URL mit dem Validator-Tool von Twitter.
- Testen Sie im Validator oder lassen Sie sich Ihre Karte genehmigen und twittern Sie dann die URL, um Ihre Karte angezeigt zu sehen. https://developer.twitter.com/en/docs/twitter-for-websites/cards/overview/abouts-cards
Sobald Sie die Genehmigung erhalten haben, dient Card Validator dem gleichen Zweck wie der Facebook Sharing Debugger und ermöglicht es Ihnen, Ihre Links vor dem Bestätigen zu überprüfen.
Twitter-Karten-Plugins
Wie bei Facebook stehen zahlreiche Plugins zur Implementierung von Twitter Cards zur Verfügung. Hier sind ein paar:
Wie implementiert man offene Graph-Tags?
Wie implementiert man OGP-Tags? Grundsätzlich gehören sie zum <head>-Teil des HTML-Codes Ihrer Seite. Wenn Sie den Code nicht verwalten, müssen Sie Ihren Webentwickler um Hilfe bitten. Sie können das gesamte Paket anhand der obigen Tipps selbst zubereiten, um ihre wertvolle Zeit zu sparen.
Wenn Sie WordPress verwenden, installieren Sie einfach eines der Plugins, das den Code sauber für Sie implementiert. Wie ich bereits erklärt habe, verwende ich gerne WordPress SEO von Yoast, aber es gibt einige andere kostenlose Tools, die Sie verwenden können, darunter:

Hier sind andere OG-Plugins/Erweiterungen/Add-Ons für:
Wie Facebook. Twitter bietet ein Tool zur Validierung Ihrer OGP-Tags, Twitter Card Validator ist ein Tool, mit dem Sie testen und in einer Vorschau anzeigen können, wie Ihre Tweets aussehen, wenn sie auf anderen Websites geteilt werden. Um den Validator zu verwenden, geben Sie die URL der Website ein, auf der Sie Ihren Tweet teilen möchten, und klicken Sie auf „Validieren“.
Der Validator zeigt Ihnen eine Vorschau, wie Ihr Tweet auf der Website erscheinen wird, und zeigt den Titel, die Beschreibung und das Bild an.
Häufig gestellte Fragen
Was ist Open Graph und warum wurde es erstellt?
Open Graph Protocol (OGP) ist eine Reihe von Tags, die auf Websites verwendet werden, um die Struktur einer Webseite zu definieren, damit sie einfacher auf Social-Media-Plattformen geteilt werden kann. Mit OGP-Tags können Webadministratoren steuern, wie ihre Inhalte angezeigt werden, wenn sie auf Social-Media-Websites wie Facebook und LinkedIn geteilt werden.
Wie finden Sie Open Graph-Tags?
Sie finden den offenen Graphen im <Head>-Bereich der Webseite.
Was ist SEO-OGP?
Wie prüfen Sie OGP-Tags?
Es gibt kostenlose Tools, mit denen Sie Ihre OGP-Tags überprüfen können. Seiten wie Facebook bieten auch einen Validator an, mit dem Sie Ihre Tags auf Fehler überprüfen können.
Fazit
Der endgültige Code für Facebook und Twitter sollte mehr oder weniger so aussehen:

Es mag ein wenig verwirrend erscheinen, aber zum Glück erleichtern mehrere Tools den Prozess – Sie müssen nicht wissen, wie man programmiert.
Es gibt drei Haupttypen von Open Graph-Meta-Tags: og:title, og:image und og:description, und der Aufwand für deren Implementierung hat deutliche Vorteile, einschließlich besserer Klickraten und Engagement, die alle zu zusätzlichen Conversions führen können . Die zusätzlichen Maßnahmen zum Hinzufügen von Open Graph erhöhen auch die Sichtbarkeit.
Trotz dieser Vorteile ist es jedoch überraschend, wie wenige Menschen diese Tags optimieren. Es lohnt sich, dies zu tun, da es Ihnen hilft, sich abzuheben und mehr Klicks und Ansichten zu erzielen, und es kann sogar dazu beitragen, Ihre SEO zu verbessern – alles Dinge, die zu mehr Gewinn führen.
Haben Sie offene Graph-Meta-Tags implementiert? Wie hat es sich auf Ihre Website ausgewirkt?

Erfahren Sie, wie meine Agentur enorme Mengen an Traffic auf Ihre Website lenken kann
- SEO – Schalten Sie riesige Mengen an SEO-Traffic frei. Siehe echte Ergebnisse.
- Content Marketing – unser Team erstellt epische Inhalte, die geteilt werden, Links erhalten und Traffic anziehen.
- Paid Media – effektive Bezahlstrategien mit klarem ROI.
Buchen Sie einen Anruf
