Facebook und Twitter 的 12 个基本开放图元标记
Veröffentlicht: 2022-07-10每个营销人员都知道"内容为王"这句话,但如果没有读者和追随者,内容就什么都不是。
如今,有一种可靠的方式可以将您的内容传播给更广泛的受众并分享您的精彩新博文:社庂体体体
Facebook 和 Twitter 等 网站 数百万 的 现成 现成 受众 是 宣传 信息 的 方式 方式 但是 , , 如果 您 想 这 种 外展 潜力 有 一 种 种 超级 超级 简单 的 方法 做到 这 点 开放 开放 图形 标签 标签 (opg )。
没 听说 过 过 背后 的 开放图 协议? 然后 让 我 解释 一下 是 什么 什么 它们 为什么 重要 重要 以及 以及 最 重要 的 是 是 你 如何 使用 使用 它们??
什么是开放图,为什么要创建它?
脸书 介绍 2010 年 开放 图 通过 允许 帖子 成为 具有 与 其他 其他 facebook 对象 功能 的 丰富 对象 来 促进 促进 促进 facebook 和 其他 之间 的 集成。。。 来 来 促进 促进 促进 其他 其他 的 集成。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。 来 来 促进 促进 促进 其他 对象 集成。。。 丰富 来 促进 促进 促进 促进 促进 促进
简而言之 , 当 被 享 享 (或 喜欢 等) , 它 可以 更 好 地 控制 信息 如何 从 第三 网站 传输 到 到 , 从而 帮助 优化 Facebook 帖子。。
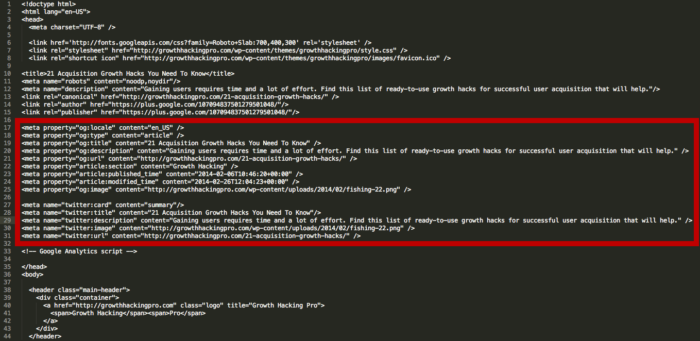
为了实现这一点,信息通过 Diagramm öffnen 标签发送到网站代码的一部分。

其他 社交 媒体 网站 也 在 利用 社 交元.

查看我的代理商如何开车海量网站访问量
- 搜索引擎优化–解锁大量SEO流量。 查看实际结果。
- 内容营销–我们的团队创建了史诗般的内容,这些内容将被共享,获得链接并吸引流量。
- 付费媒体–有效的付费策略,具有清晰的ROI。
预订电话
为什么营销人员应该关心 OGP标签
OGP 标签对营销人员至关重要,因为它们有助于确保当用户在社交媒体上分享指向您的内容的链接时,会自动填充正确的信息。 这有助于提高参与度并帮助潜在客户更多地了解您的品牌或产品。
此外,营销人员应该关心 OPG 标签,因为社交媒体网站是主要的大多数网络流量的驱动因素.因此,利用社交元标签的能力是当今营销人员的一项重要技能。
此外,使用 OGP 标签可以帮助您跟踪您的内容在社交媒体上的表现,使您能够调整您的共享策略。
然而,最值得注意的是:开放图形标签可以通过解决常见问题对转化率和点击率产生巨大影响。。
Facebook, Facebook
了解一点 OGP 标签可以帮助您解决这些问题并改善您的社交媒体营销。
SEO.但是,您可以从社交媒体上的额外影响中获得提升,这意味着它值得研究。
现在,让我们看看 Facebook 最基本的 OGP 标签,以及如何优化它们以更好地共享。
了解 Facebook OGP 标签
"的内容在分享时看起来很棒的好方法。
此外:
- 添加 ogp 标签 可 您 使用 正确 的 图像 和 描述 , 这 提高 点击率 , 同时 使 使 能够 添加 特定 的 信息 , 例如 它 是 电影 、 书籍 还是 产品。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。.。 的。。。。。。。。。。.
- 使用 OGP 标签可让您跟踪您的内容在 Facebook 上的表现。 当有人在网站上分享您的一篇文章时,OG 标签会将流量数据发送回 Facebook。 然后,此数据可让您查看哪些文章获得最多的参与度,哪些文章需要改进。
- 包含 OGP 标签可确保您在 Facebook 上共享链接时使用正确的图像和描述,这有助于提高点击率。
- 添加 OGP 标签很容易,大多数内容管理系统都有插件或扩展来简化流程。
Facebook 有 几 种 图形 标签 类型。 您 可以 使用 使用 使用 标签 指定 站点 名称 、 在 在 在 上 用作 缩略图 图像 以及 当 人 分享 您 的 页面 时 将 的 描述 等 内容。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。 人 人 人 人 人 分享 分享 分享 分享 分享 分享 您 您 您 您 您 您 您 您 您。。。。。。。。。。。。。。。。。。。
在本节中,我将介绍不同的类型,然后解释如何使用它们。

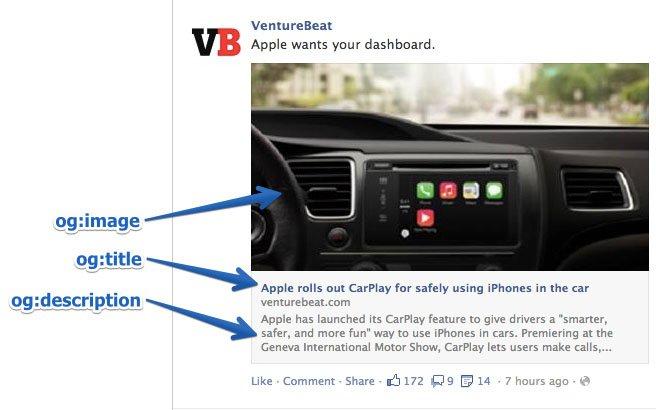
OG:标题
og: 标题是您定义内容标题的方式。 它的目的与传统元相似 标题标签 在你的代码中。 事实上,如果 Facebook 在您的页面上没有找到 og:title 标签,它会使用 open graph 标签标题。
正 如 Facebook 解释 的 那样 大多数 内容 都 是 作为 作为 享 享 的。 如果 您 想 控制 内容 在 其 上 的 显示 , 则 必须 添加 添加 OGP 标签。
von Facebook 自己的话说,
„没有 这些 Open Graph 标签 , Facebook 爬虫 使用 内部 启发式 方法 您 的 内容 的 标题 、 描述 和 预览 图像 做出 最 佳。 使用 Open Graph 标签 明确 指定 此 信息 , 以 在 在 在 上 上 最高 质量 的 的 帖子 帖子 帖子 指定 指定 指定 帖子 帖子 帖子 帖子 帖子 的 帖子 帖子 帖子 帖子 帖子 帖子 帖子 帖子 帖子 帖子 帖子 帖子 帖子 帖子 帖子 帖子 帖子 帖子 帖子 帖子 帖子 帖子 帖子 帖子 帖子 帖子 帖子 帖子 帖子 帖子 帖子 帖子 帖子 帖子 帖子 指定 指定 指定 指定 指定 指定 指定 指定 指定 指定 指定 指定 指定 指定 指定 指定 指定 指定 指定 指定 指定 指定 此 此 信息 在 在 上 发布 最高 的 的 明确 指定 指定 指定 指定 此 信息 在 在。”
为了充分利用 OGP,您还需要考虑文本的显示方式及其长度。
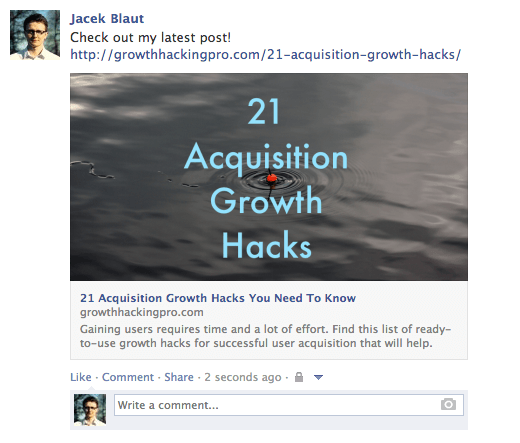
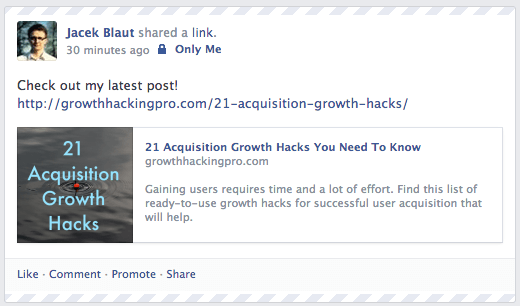
请记住, Facebook 提要上显示的文本是粗体且非常醒目。 它必须引人注目,就像一个好的帖子标题一一
字符数没有限制,但最好保持在 60 到 90 之间。如果您的标题超过 100 个字符,Facebook 会将其截断丅8亪
Beispiel:
OG:网址
当 您 在 Facebook 上 分享 链接 时 , 您 可以 添加 Open Graph 标签。 标签 标签 帮助 帮助 帮助 显示 有关 链接 的 丰富 信息 例如 图像 标题 标题 和 描述。。。。 链接 的 的。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。 的 的 的 丰富 丰富 丰富 描述 描述。。。 的 的 丰富 信息 信息 描述 描述 描述。。。。。。。。。。。。
" 。 重要提示:提供的 URL 不会显示在 Facebook 新闻源上,只有域可见。
Beispiel:
OG:类型
这 就 是 描述 您 享 享 的 对象 类型 的 : : 文章 、 视频 、 图片 或 其他 任何 内容。 供 选择 清单 清单 很 长。 这里 有 些 例子 :
基于网络:
娱乐:
地点:
人物:
经营范围:
您可以看到类型的完整列表此处.
如果 您 的 页面 有 有 按钮 并 代表 现实 生活 中 的 对象 如 书籍 或 电影)) 则 此 标签 很 重要 它 确定 您 的 防 他们 他们 喜欢 喜欢 喜欢 喜欢 喜欢 喜欢 喜欢 喜欢 喜欢 个人 资料 兴趣 中 以 防 他们 他们 喜欢 喜欢 喜欢 喜欢 喜欢 用户 个人 的 部分 中 以 他们 他们 喜欢 喜欢 喜欢 喜欢 用户 用户 个人 的 部分 您 以 他们 他们 喜欢 喜欢 在 在 用户 个人 资料 部分 您 以 他们 他们 出现 在 在 用户 用户 个人 资料 部分 您 防 他们 是否 喜欢 喜欢 喜欢 喜欢 用户 用户 个人 资料 兴趣 中 防 他们 喜欢 喜欢 喜欢 喜欢”它。
"
Beispiel:
OG:描述
此元数据描述符与 meta描述 HTML 中的标签。 这是您描述内容的地方,但它不会显示在搜索引擎结果页面上,而是显示在 Facebook 上的链接标题下方。
SEO, SEO, SEO, SEO
Og:描述标签不会限制您的字符数,但最好使用大约 200 个字母。 在某些情况下,根据链接/标题/域,Facebook 最多可以显示 300 个字符,但我建议将超过 200 个字符视为额外内容。
Beispiel:
og:图片
"
"
这里还有一些提示:
- 重要 的 是 要 记住 如果 您 的 页面 是 静态 的 并且 不 使用 任何 类型 的 内容 内容 系统 (() (如 如 如)) 您 您 需要 每 个 页面 更改 更改 OG: Bild。
- 如果您使用 CMS 控制您的网站并安装了相关插件,则会为每个页面自动分配 og:image 标签。 进一步查找倂
- 最常推荐的 OG 图像分辨率为 1200 像素 x 627 像素(1.91/1 比率)。 在这种尺寸下,您的缩略图会很大并且会在人群中脱颖而出。 只是不要超过 5MB 的大小限制。

如果您使用小于 400 像素 x 209

请记住,您用作 Open Graph 图像的图片可能与您页面上的图片不同。
你为什么不利用这个机会更加突出呢?
"
"

Beispiel:

要添加 OPG 的简单方法,有一个在线生成器.
高级 Facebook Open Graph 标签
上面的 Diagramm öffnen 标签是您需要了解的标签。 但是,您可以使用其他更高级的标签来提供更深入的规茂。
举个例子
- og:locale – 定义语言; 美式英语是默认的
- og:site_name – 如果您共享的页面(对象)是更大网络的一部分
- og:audio 或 og:video – 为您的对象添加额外的音频或视频文件
- fb:app_id – 用于使用对象链接到 Facebook 应用程序(例如,FB 评论)
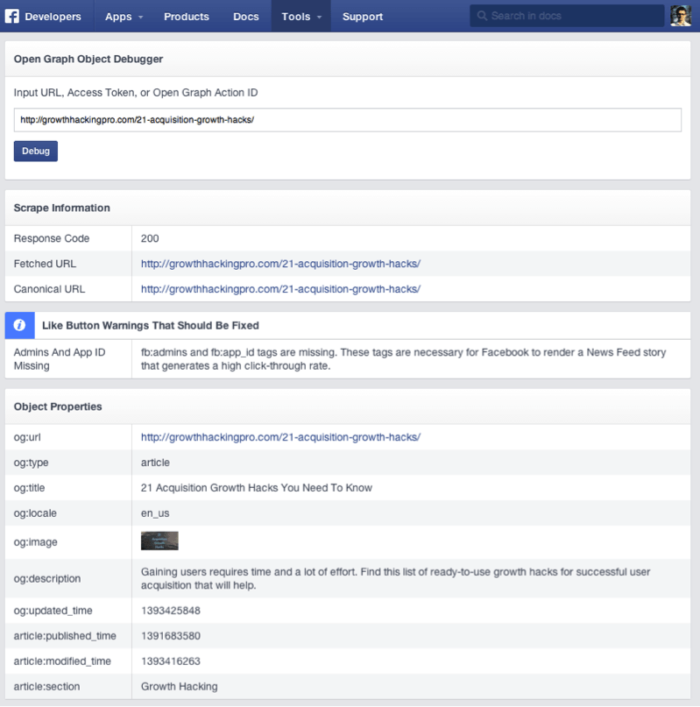
检查您的 OGP 标签
"个 URL 的此信息。
„调试“ anzeigen.
Facebook 的调试工具有两个有益的功能。
"
其次,它会清除 Facebook 缓存。 想象一下:您发布到 Facebook 的链接,但随后您在缩略图中看到错误,因此您返回您的站点并调整 OGP 标签,然后再次将其发布到 Facebook。
"

Twitter 的开放图形标签:Twitter-Karten
如果 您 不 熟悉 Twitter 的 卡片 , 它们 允许 您 媒体 文件 并 在 推文 中 添加 额外 信息。 这 提高 推文 的 见性 并 并 为 点击 的 用户 提供 的 上下文 非常 有用。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。 并 并 并 并 并 并 并 并 并。。。。。。。。。。
"
像 Facebook 的 Open Graph 标签一样, Twitter Cards 可以让你 从众多推文中脱颖而出.简而言之,它们允许您从 140 个字符的推文中生成一些额外的内容。
„查看摘要“按钮。
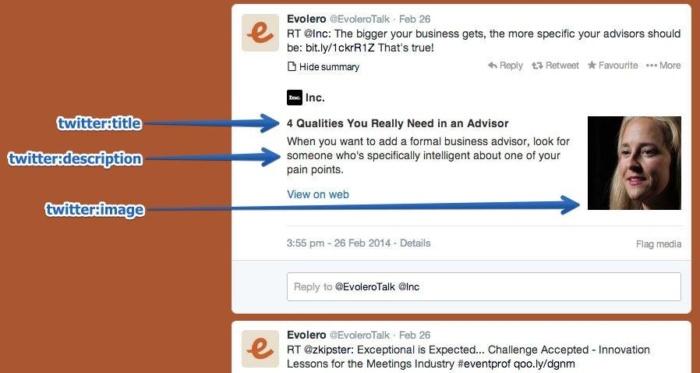
您可以使用开放图形标签来指定内容的标题、描述和图像,并确定页面的内容类型和您想要覆弗䀗䀖

当你点击它时:

Twitter 卡片很容易点击,并提供了一个方便的共享页面摘要。 然而,令人惊讶的是,没有多少网站利用这些标签,这给了您一个很好的机会让您的推文从其他提要中脱颖而出。
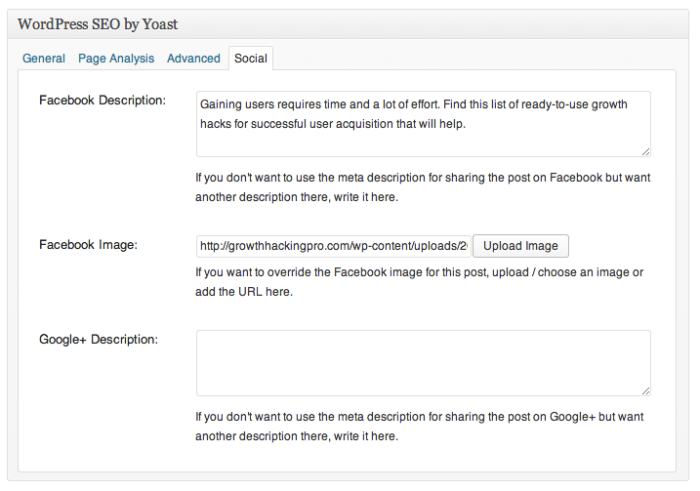
WordPress 插件.
Yoast und WordPress SEO 做得非常好。
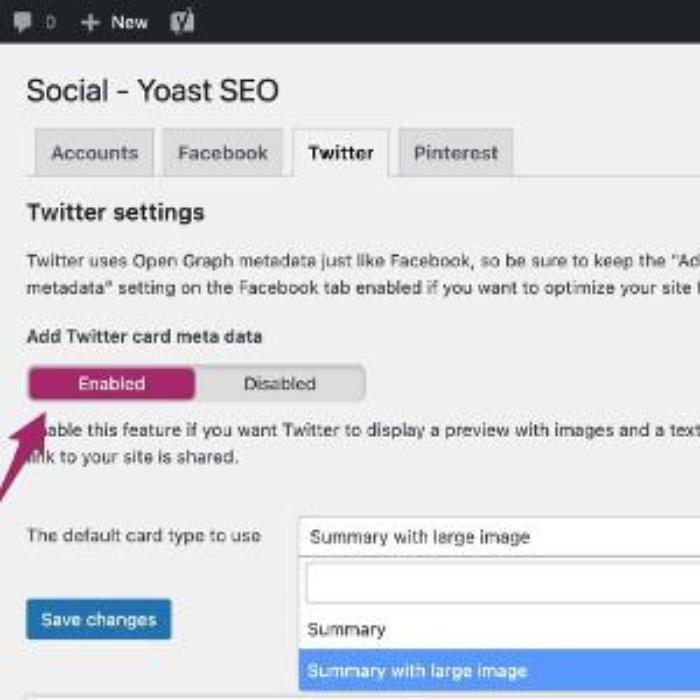
要在 Yoast 中激活 Twitter 卡:

- Über WordPress
- 转到您的仪表板,
- 从列表中选择"SEO"选项。
- 点击 SEO 并选择社交。 点击。
- 转到帐户并单击您的 Twitter 用户名
- 通过单击选择“Twitter”选项卡
- 向下滚动到"添加 Twitter 卡元数据"
- 点击"启用"
- 最后,保存所有更改。
如果上述方法不可行,请询问您的 Web 开发人员并给他们准备好实现的 Twitter-Karte 标签。 以下是制作它们的斳的
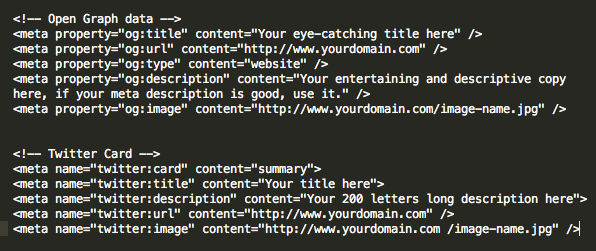
推特:卡
"
"摘要”。
Beispiel:
推特:标题
"最多使用 70 个字符。
Beispiel:
推特:描述
"和标题。 Twitter 将此部分限制为 200 个字符。
Beispiel:
推特:网址
Facebook Open Graph 标签的描述
Beispiel:
推特:图片
"添加一些文本以增强信息。
Beispiel:
从 Twitter 请求批准
"
Twitter-Karte 有多种类型,因此您可以选择最适合您需求的一种。
但是,请记住,在您充分受益于 Twitter Cards 之前,您需要请求 Twitter 批准您的页面。
幸运的是,这只需要大约 15 分钟,并且可以使用他们的 卡验证器.
开始,
- 选择您要使用的卡类型。
- 添加您的元标记
- 使用 Twitter 的验证器工具检查 URL。
- URL 以查看您的卡显示。 https://developer.twitter.com/en/docs/twitter-for-websites/cards/overview/abouts- Karten
一旦您获得批准,卡验证器的用途与 Facebook 共享调试器相同,允许您在提交之前检查您的链接。
Twitter 卡插件
与 Facebook 一样,有很多插件可用于实现 Twitter 卡片。 这里有几个:
如何实现开放图标签?
您如何实现 OGP 标签? 基本上,它们属于页面 HTML 的一部分。 如果您不管理代码,则需要向您的 Web 开发人员寻求帮助。 您可以使用上述提示自行准备整个包裹,以节省他们宝贵的时间。
如果.

以下是其他OG 插件/扩展/附加组件:
就像脸书一样。 Twitter 提供了一个工具来验证你的 OGP 标签, Twitter Card Validator 是 一 种 , 可 让 您 测试 和 预览 您 推文 在 其他 网站 上 共 享 时 的 显示 方式 要 使用 验证器 验证器 , , 请 然后 单 单 单 单 单 单 单 单 单 单 单 单 单 单 单 单 单 单 单 单 单 单 单 单 单 单 单 单 单 单 单 单 单 单 单 其 上 推文 的 的 验证器 然后 然后 单 单 单 单 单 其 上。 使用 验证器 验证器 然后 然后 单 单 在 其 上 分享 的 的 验证器 , 然后 然后.击„验证“。
验证器将向您展示您的推文将如何在网站上显示的预览,并显示标题、描述和图像。
常见问题
什么是 Diagramm öffnen,为什么要创建它?
开放图形协议 (OGP) 是网站上使用的一组标签,用于定义网页的结构,以便可以更轻松地在社交媒体平台上共享。 OGP 标签允许网络管理员控制其内容在 Facebook 和 LinkedIn 等社交媒体网站上共享时的显示方式。
如何找到 Diagramm öffnen 标签?
您可以在网页的部分。
什么是 SEO OGP?
这 是 Facebook 在 2010 年 引入 的 一 种 元 数据。 它 允许 语义 集成 集成 到 到 的 的 html 中 允许 网站 所有者 向 展示 展示 他们 希望 希望 facebook 如何 为 其 网站 索引。 https://www.orilly.com.com /library/view/facebook-application-development/9780470768730/ch006-sec012.html
如何检查 OGP 标签?
Facebook 等网站也提供验证器,以便您检查标签是否有错误。
总结
Facebook und Twitter

这可能看起来有点令人困惑,但幸运的是,有几个工具使这个过程更容易——你不需要知道如何缂
Offener Diagramm 元 标记 主要 分为 种 类型 : OG: Titel 、 og: Bild 和 og: Beschreibung .添加开放图的额外措施也增加了可见性。
"能带来更多利润的事情。
您是否实施了开放图元标记? 它对您的网站有何影响?

查看我的代理商如何开车海量网站访问量
- 搜索引擎优化–解锁大量SEO流量。 查看实际结果。
- 内容营销–我们的团队创建了史诗般的内容,这些内容将被共享,获得链接并吸引流量。
- 付费媒体–有效的付费策略,具有清晰的ROI。
预订电话
