12 Beispiele für modernes Website-Design der 90er Jahre zum Sterben!
Veröffentlicht: 2023-06-20Möchten Sie Ihrem Branding etwas Nostalgie verleihen? Dann sollten Sie sich das Website-Design der 90er-Jahre ansehen. Da in den 90er Jahren die ersten Websites des World Wide Web entstanden, war das Jahrzehnt voller Experimente und kühner Ästhetik.
Aus diesem Grund ist es eine gute Idee, Ihre Website mit einigen klassischen Website-Designfunktionen der 90er Jahre zu versehen, die Ihre Besucher mit Sicherheit beeindrucken werden. Sie können beispielsweise verspielte Designs, knallige Farben, Asymmetrie und lustige Animationen nutzen.
In diesem Beitrag besprechen wir zwölf der bekanntesten Beispiele für Website-Design der 90er Jahre. Lass uns anfangen!
Unsere kuratierte Liste des Website-Designs der 90er Jahre
1. Tennant Brown Architects

Eines der charakteristischen Merkmale des Website-Designs der 90er Jahre ist die Verwendung von Asymmetrie. In den 90er-Jahren drehte sich alles um die rohe, ungeschliffene Ästhetik, statt alle Elemente aneinanderzureihen.
Wie Sie sehen können, zeichnet sich die Website von Tennant Brown durch eine auffällige, schräge Typografie aus, die sich wie ein Bulldozer über die Seite schlängelt. Allerdings ist auch die Größe der Typografie ein Zeichen der Epoche.
Tatsächlich drehte sich beim Website-Design der 90er-Jahre alles um übertriebene Schriftarten, die zum Mittelpunkt des Designs wurden. Obwohl Sie immer noch Text und Bilder sehen können, kann man mit Sicherheit sagen, dass die Überschrift von Tennant Brown Ihre Aufmerksamkeit dringend erfordert.
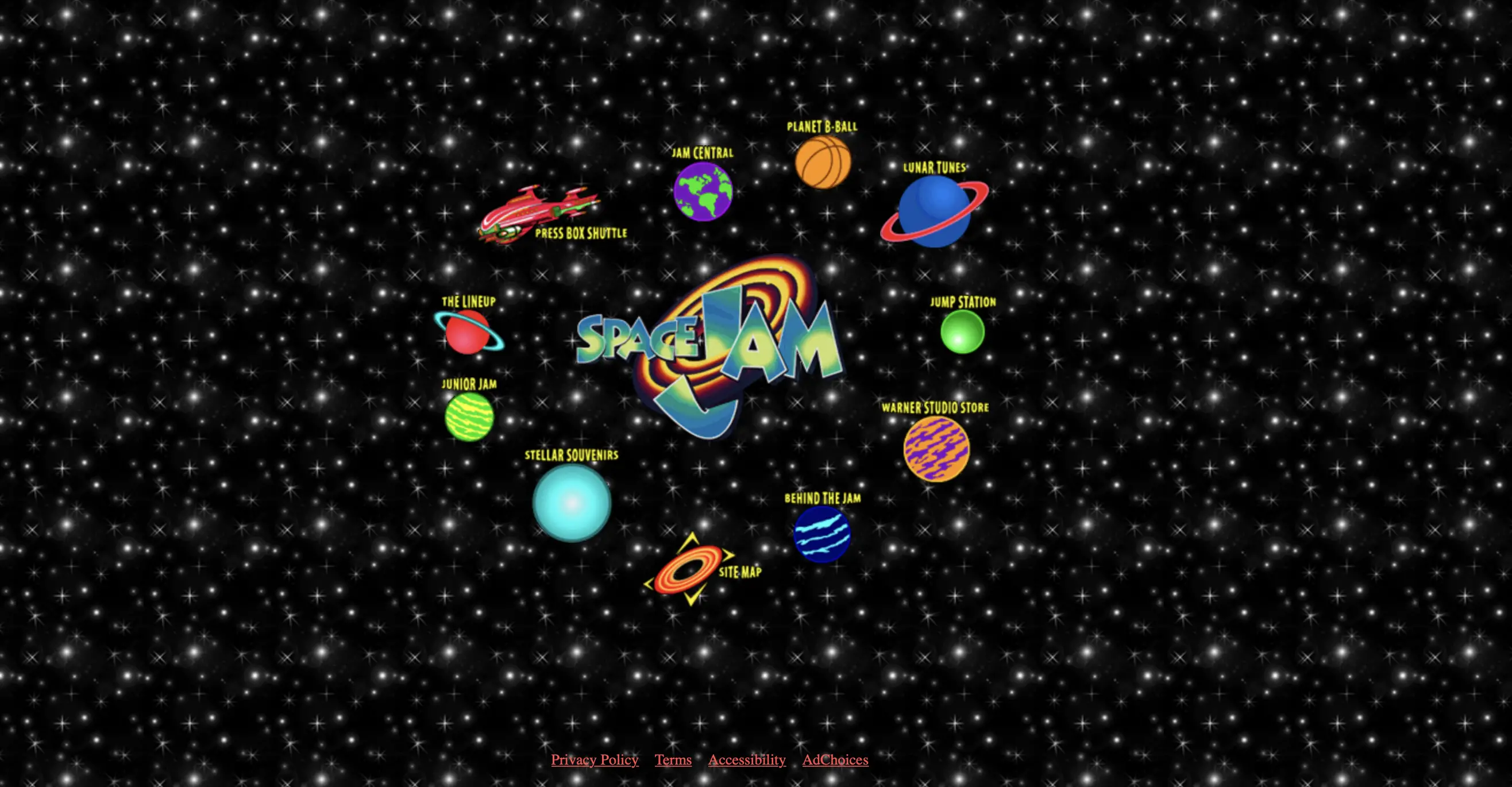
2. Space Jam

Die Spam Jam-Website wurde zur Werbung für den Film von 1996 eingerichtet und lud Fans ein, mehr über das Universum zu erfahren. Besser noch: Die Website wurde seit den 90er-Jahren nicht mehr aktualisiert. Wenn Sie also nach einem echten Beispiel für das Website-Design der 90er-Jahre suchen, ist dies ein großartiger Blickfang.
Diese Vintage-Site ist voll von klobigen Designs, übermäßigen Animationen und Clip-Art-Grafiken. Sie werden auch falsch ausgerichtete Elemente und interaktive Objekte finden, die ein unvergessliches Surferlebnis schaffen.
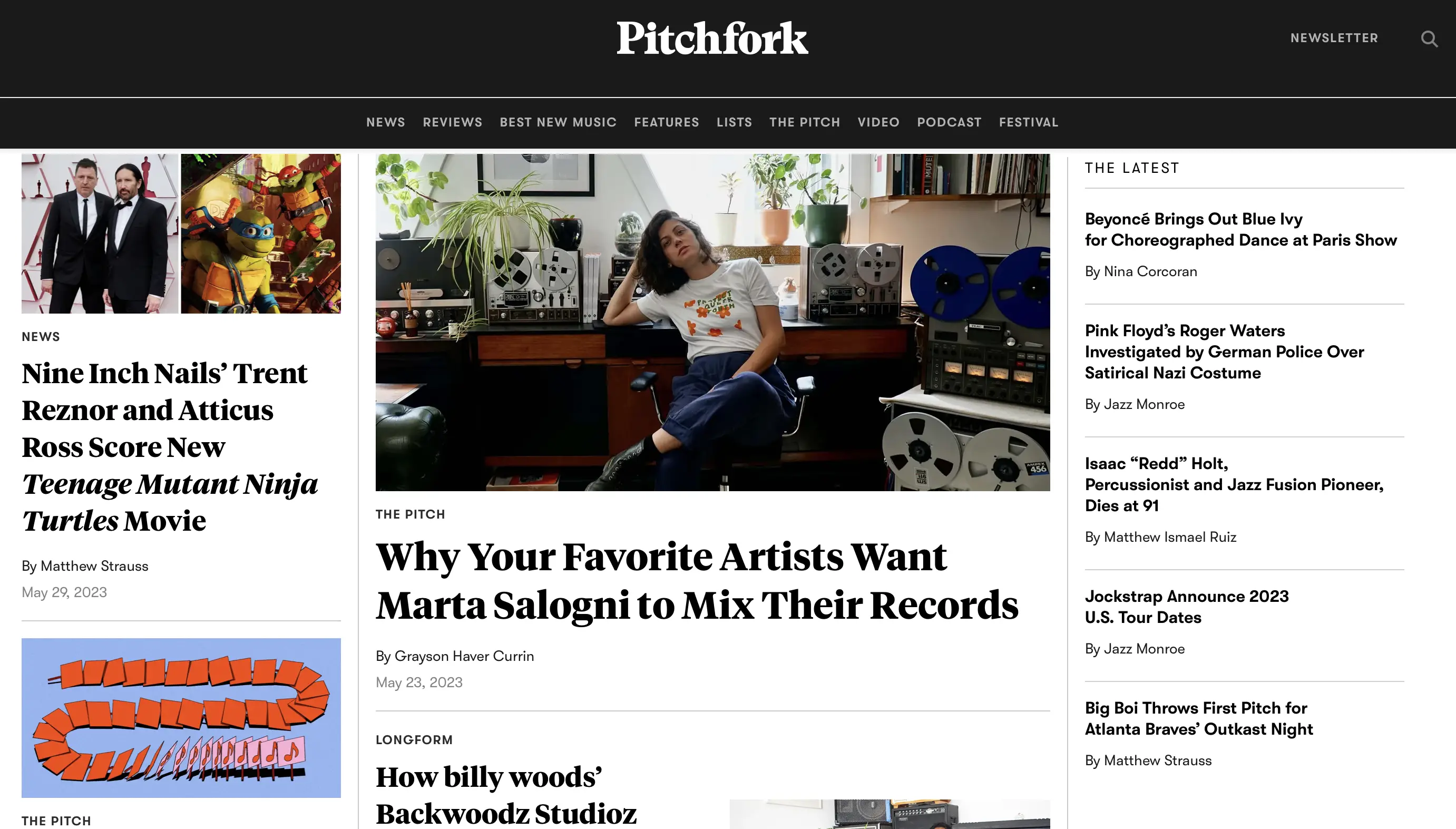
3. Heugabel

In einer so experimentellen Phase des Website-Designs waren die Menschen es gewohnt, sich mit Websites zu beschäftigen, die sich für aufwendige Designs und gemischte Schriftarten entschieden. Pitchfork wurde Ende der 90er Jahre eingeführt und obwohl die Website einige Neugestaltungen erfahren hat, bleibt das ursprüngliche Konzept dasselbe.
Wie Sie sehen, ist sogar das Layout der Seite inkonsistent. Der Blick fällt sofort auf die breite Mittelsäule. Wechseln Sie jedoch zu den schmalen Außenspalten, finden Sie neue Typografie und einen Mix aus Schriftgrößen. Dies trägt dazu bei, dass die Website an den Rändern etwas rau aussieht.
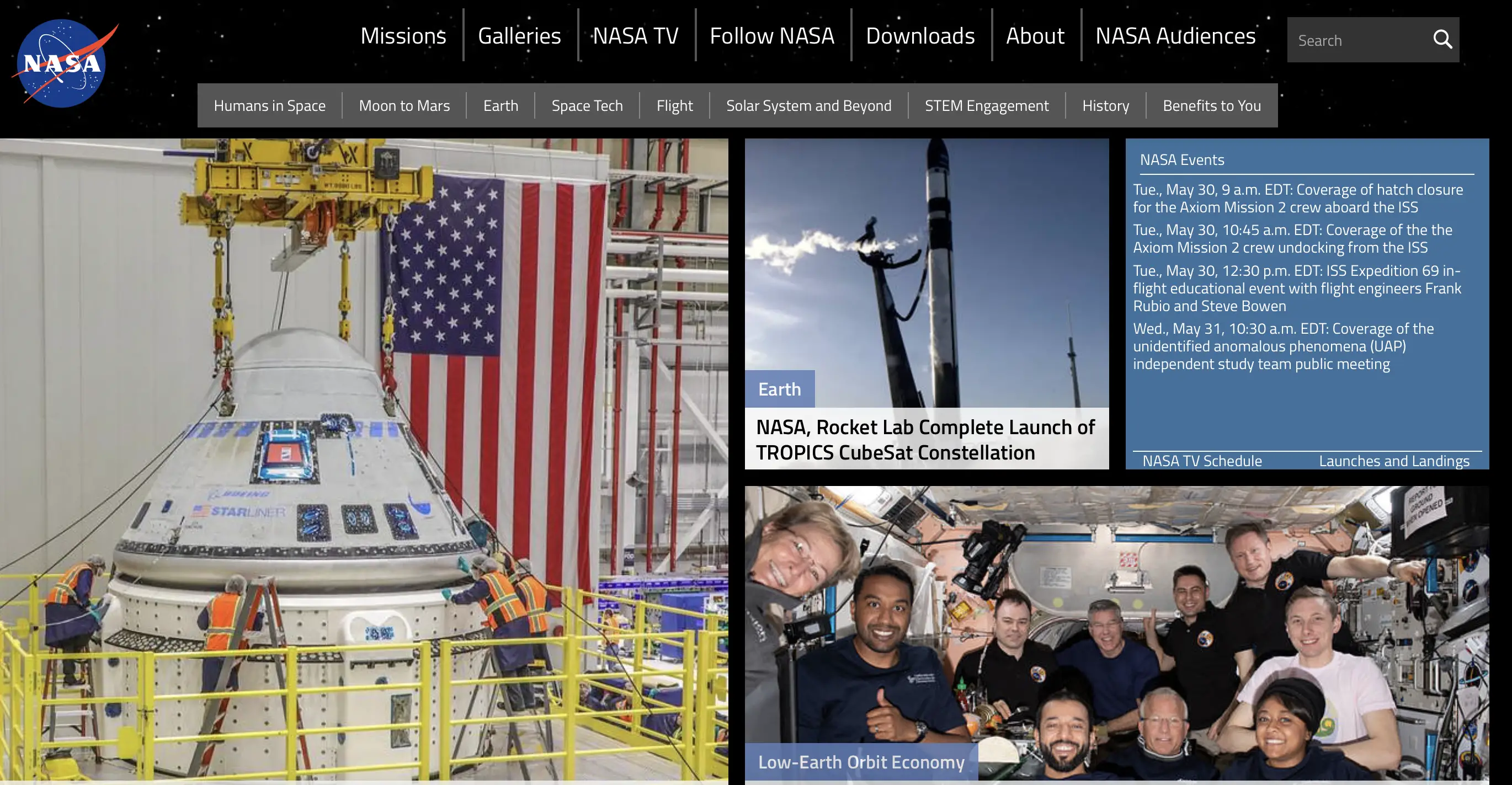
4. Nationale Luft- und Raumfahrtbehörde (NASA)

Obwohl die NASA-Website einige Designüberarbeitungen erfahren hat, sind einige der ursprünglichen Elemente aus dem Jahr 1994 erhalten geblieben. Erstens bleibt das NASA-Logo dasselbe, was der Website ein Retro-Feeling verleiht.
Darüber hinaus werden Sie mit einem vollgepackten Layout verwöhnt, das dafür sorgt, dass sich die Website unterhaltsam und geschäftig anfühlt. Darüber hinaus erscheinen Schlagschatten hinter Text und Links und das Untermenü bleibt dem körnigen grauen Hintergrund der Originalseite treu.
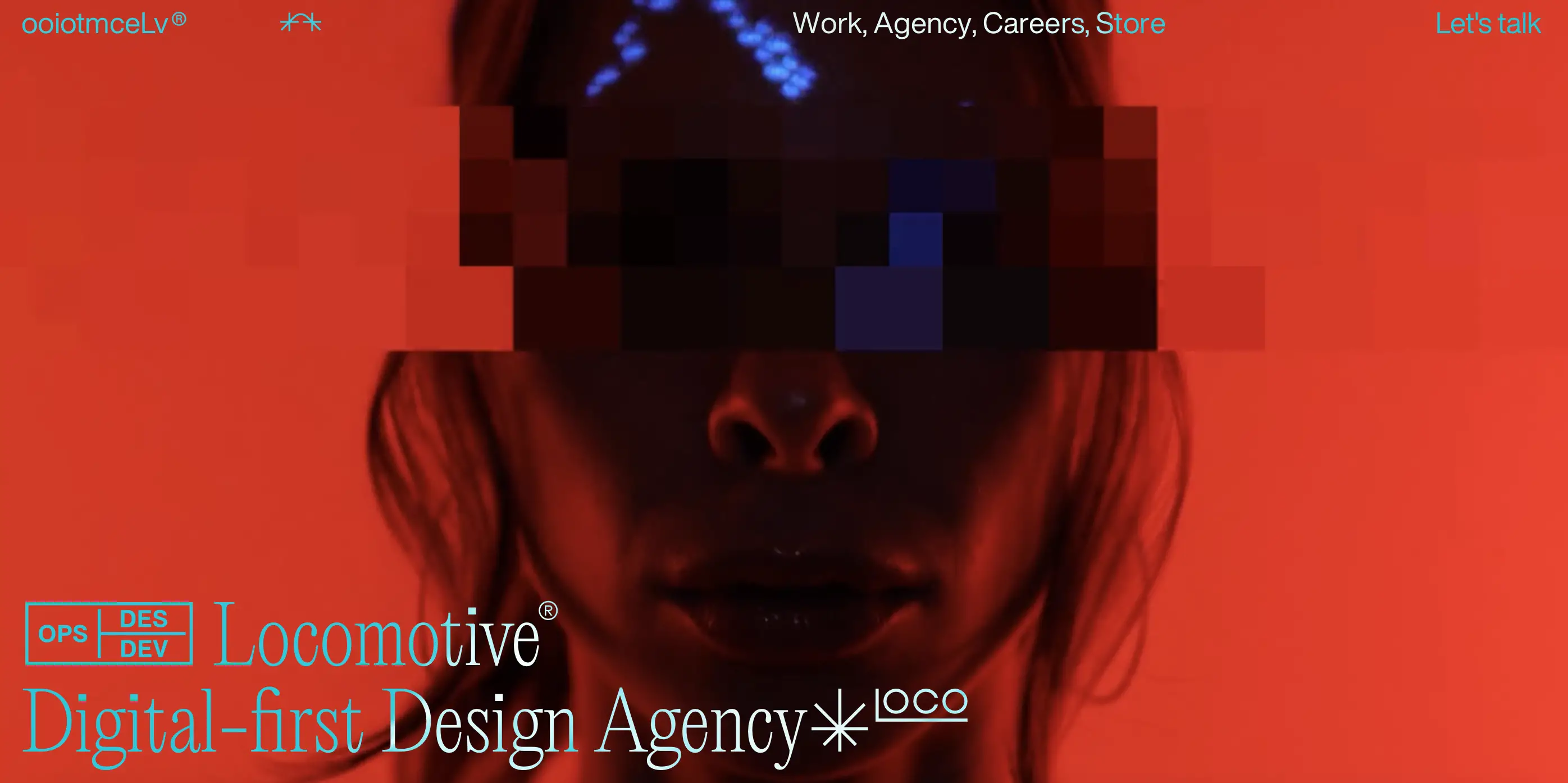
5. Digital-First-Designagentur für Lokomotiven

Obwohl das Design von Websites in den 90er-Jahren nicht viel Wert auf Farbe legte, ist Rot der einzige Farbton, den Sie häufig sehen werden. Rot ist nicht nur die Farbe der Leidenschaft, sondern kann auch mit Lust, Gefahr und Energie in Verbindung gebracht werden. Daher ist es eine todsichere Möglichkeit, Ihrer Website Lebendigkeit zu verleihen.
Die meisten 90er-Jahre-Websites haben einen offensichtlichen Schwerpunkt auf der Seite. Dies kann zwar eine übertriebene Überschrift sein, aber auch eine Farbe, die dominant genug ist, um Ihre Aufmerksamkeit zu fesseln. Wie Sie sehen, lässt diese Website mit konservativer Typografie und einem kleinen Navigationsmenü wirklich die Farbe für sich sprechen.
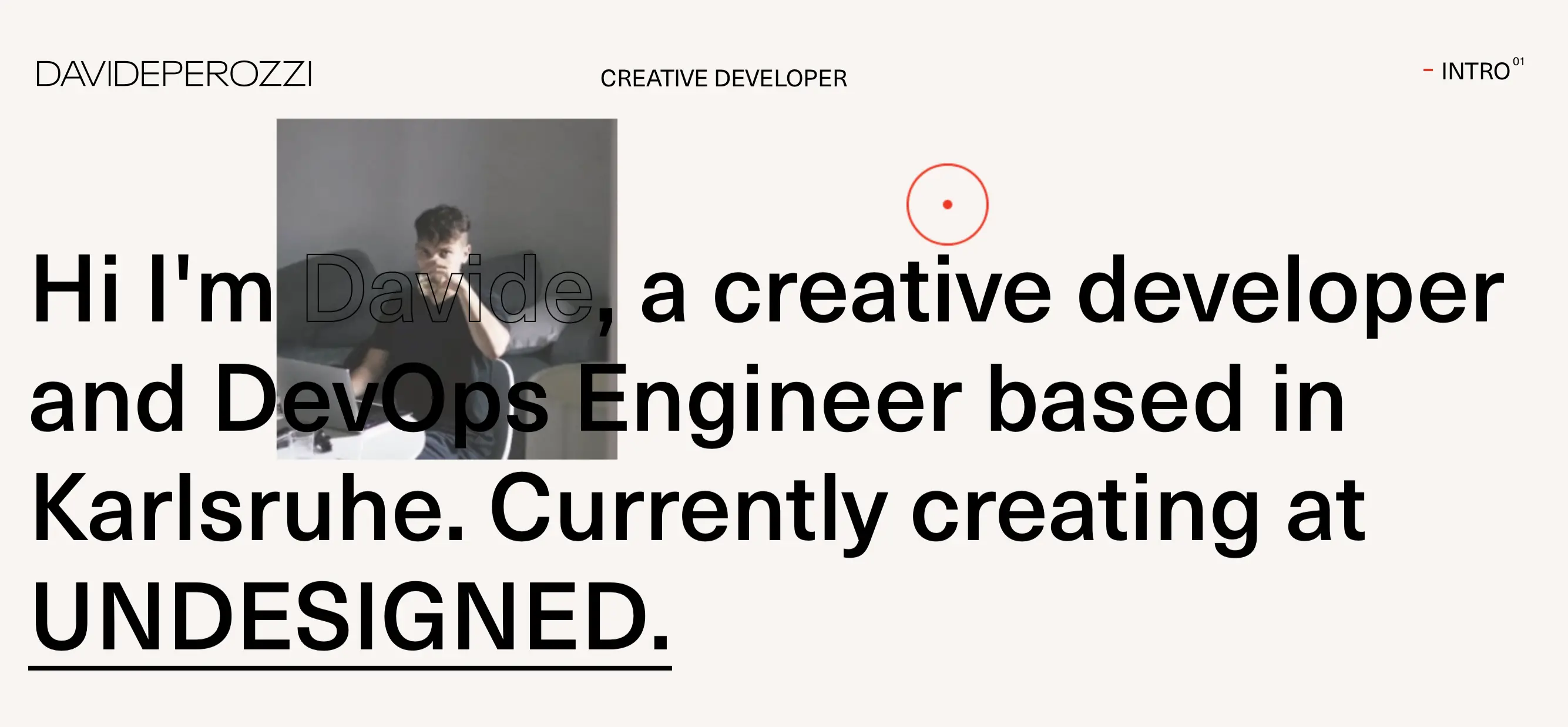
6. Davide Perozzi

Davide Perozzi ist eine kreative Entwicklungswebsite, die das Website-Design der 90er Jahre widerspiegelt. Wie Sie sehen, ist sogar der Absatztext übergroß. Außerdem ist die Typografie fett und einige Teile unterstrichen, was der Seite Struktur und Stil verleiht.
Besser noch: Die Seite ist mit einer Handvoll körniger Bilder gefüllt, die eine raue, raue Ästhetik erzeugen. Mittlerweile sehen wir, wenn auch in viel kleinerem Maßstab, dass Rot einmal verwendet wird. Allerdings erinnert dieser Farbtupfer eher an das traditionelle Website-Design der 90er Jahre, mit dem ein wichtiges Detail hervorgehoben wird.
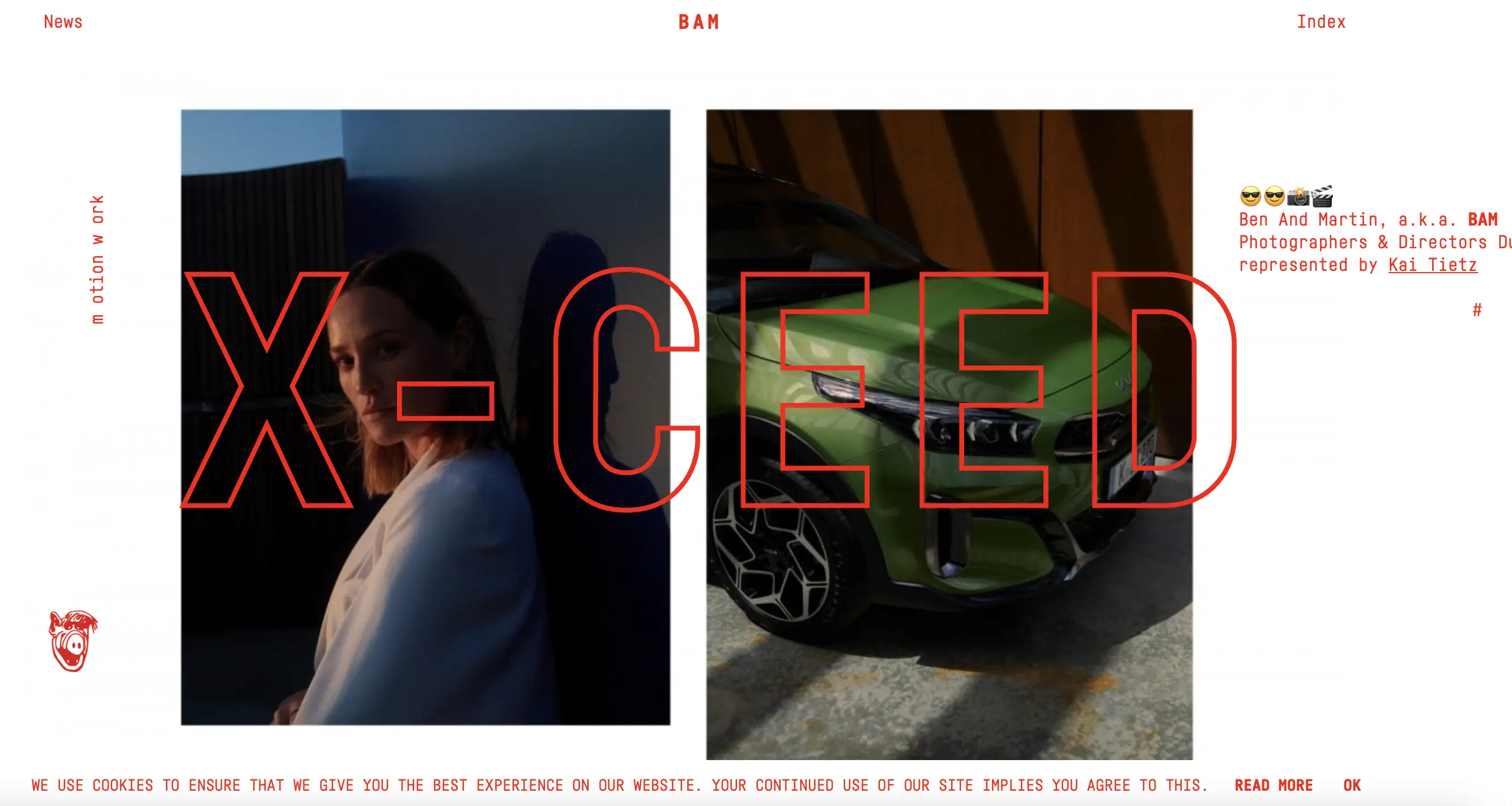
7. BAM

Ben and Martin (BAM) ist eine weitere kreative Website, die mit Sicherheit Nostalgie hervorruft. Die Benutzeroberfläche (UI) verändert sich ständig, wenn Sie auf der Seite nach unten scrollen. Sie sehen beispielsweise große, fette Schriftarten, die über Bilder verteilt sind, automatisch abgespielte Videos und blinkende Links.
In Menüs, Überschriften und sogar im Cookie-Hinweis wird mehr vom klassischen Rot der 90er Jahre verwendet. Außerdem gibt es auf der Website viele überlappende Bilder und falsch ausgerichtete Elemente.
Und obwohl das Website-Design der 90er-Jahre für seine großen, blockigen Überschriften bekannt ist, bevorzugten viele Websites auch sehr kleine Schriftarten für andere Textelemente. Wie Sie sehen, übernimmt BAM diesen Trend und hält Absatztexte und Menülinks sehr klein.
8. Louis Ansa

Louis Ansa verwendet auffällige Animationen und rote Schrift, um die Ästhetik der 90er-Jahre perfekt auf den Punkt zu bringen. Wenn Sie mit der Maus über ein Bild fahren, ändert es seine Form und erzeugt den flüssigen Hover-Effekt.

Besser noch: Wenn Sie durch das Portfolio scrollen, werden Sie feststellen, dass falsch ausgerichtete Bilder nach oben kippen, der Cursor seine Form ändert und die Buchstaben und Zahlen in einer kaskadenartigen Bewegung übergehen.
Es ist jedoch wichtig zu beachten, dass die 90er-Jahre-Ästhetik zwar einige übertriebene Elemente bevorzugt, der Rest des Designs jedoch recht minimalistisch bleibt. Dies wird im obigen Beispiel deutlich, da das übrige Layout klar und einfach gehalten ist.
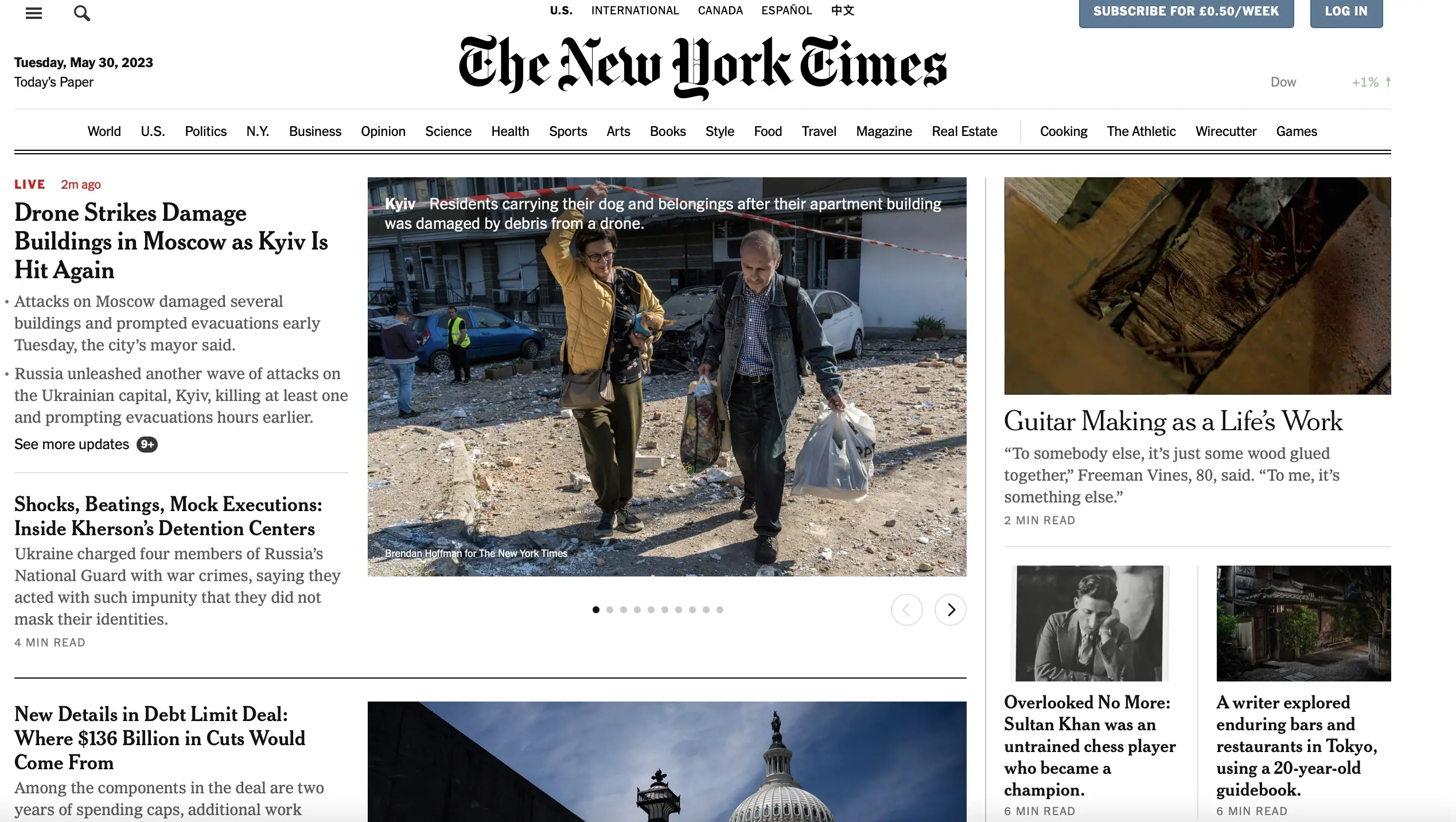
9. Die New York Times

Die New York Times ist ein weiteres klassisches Beispiel für Website-Design der 90er Jahre. Wie bereits erwähnt, konnten die Menschen in den 90er-Jahren zum ersten Mal wirklich mit dem World Wide Web experimentieren, seit es erst 1989 eingeführt wurde.
Daher finden Sie zahlreiche Websites im Nachrichten-/Enzyklopädie-Stil mit Hunderten von Links und blockigen Abschnitten. Sie können sehen, dass die NYT-Website ein Gespür dafür hat, indem sie die Seite vertikal und horizontal unterteilt. Hier finden Sie auch zahlreiche Beispiele für nicht übereinstimmende Schriftarten.
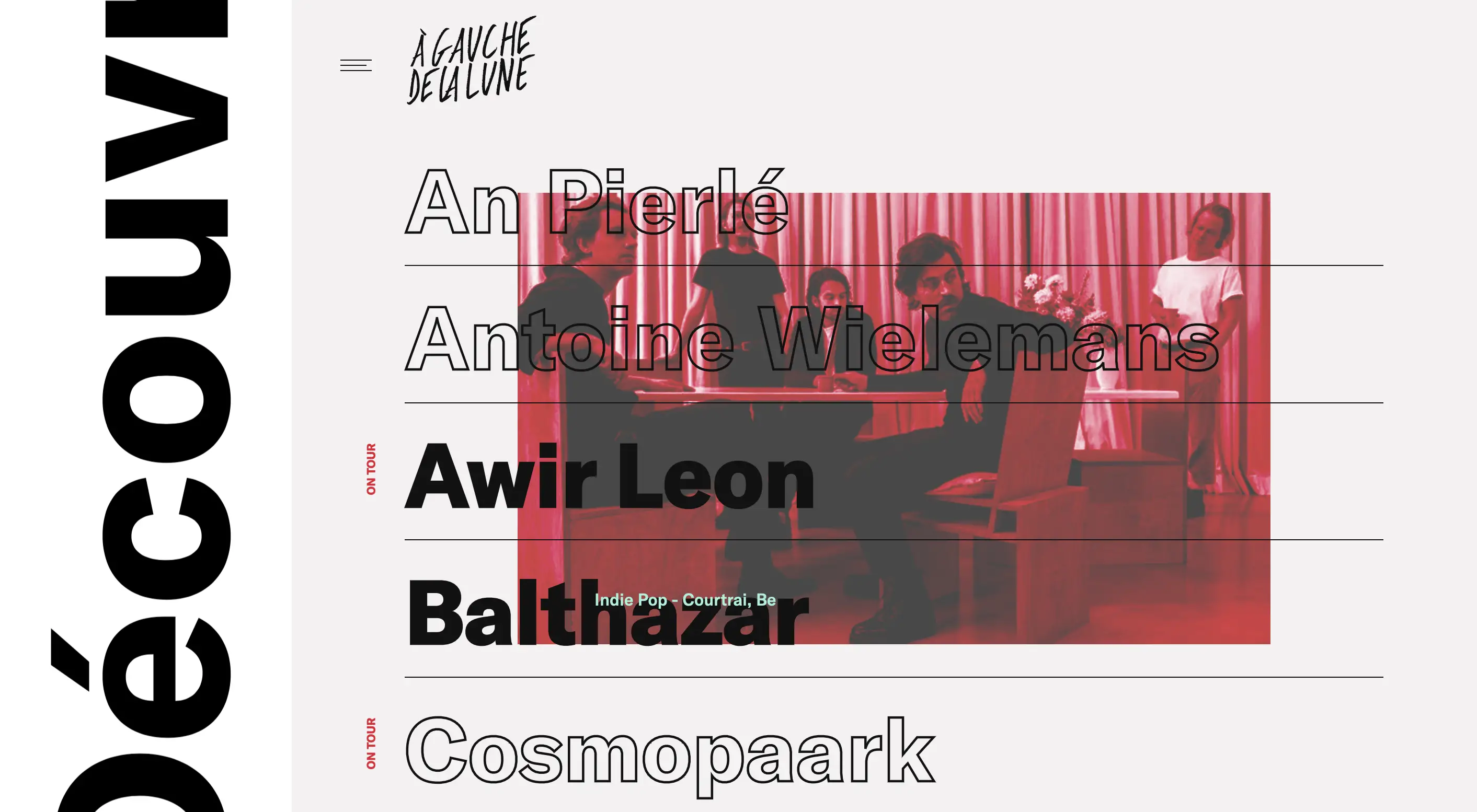
10. Ein Gauche de la Lune

Ein Gauche de la Lune ist ein ideales Beispiel für das Website-Design der 90er Jahre. Sofort fallen Ihnen der rote Blitz, die auffällige Schriftart und das überlappende Bild ins Auge.
Auch hier werden wir mit einer Mischung verschiedener Schriftarten verwöhnt. Sie können den schrägen Handschriftstil des Website-Namens erkennen, der der Website Kreativität und Flair verleiht. Währenddessen werden die Projektnamen in leeren Schriftarten angezeigt, die schwarz ausgefüllt werden, wenn man mit der Maus darüber fährt.
Dies verleiht der Website ein dynamisches Gefühl, als ob sie sich ständig bewegt. Sie werden beispielsweise auch feststellen, dass Bilder automatisch angezeigt werden, wenn Sie mit der Maus über einen Menüpunkt fahren. Wenn Sie Ihre Position beibehalten, wird das Bild außerdem nach innen gezoomt, wodurch das Gefühl entsteht, in die Website hineingezogen zu werden.
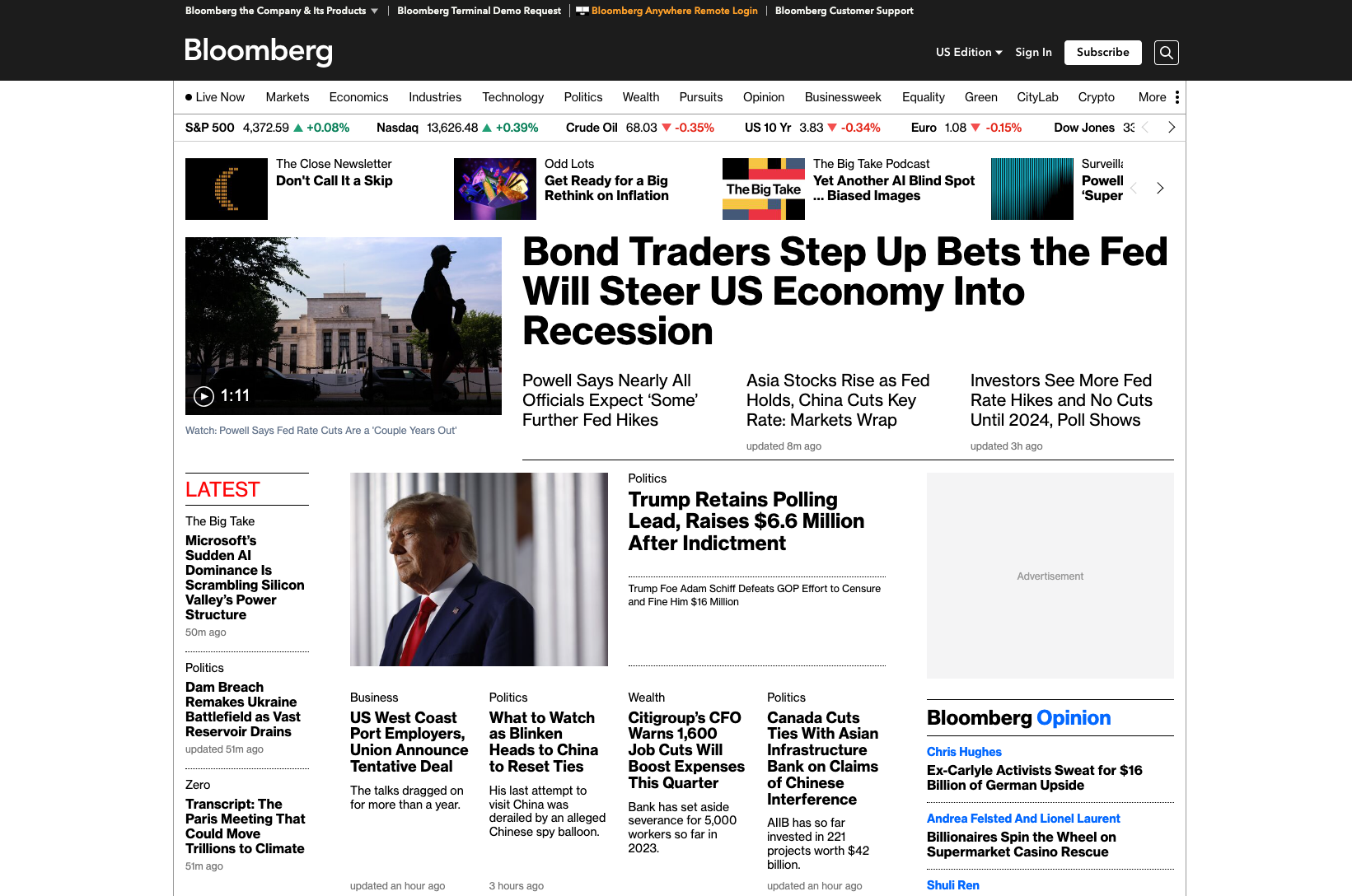
11. Bloomberg

Das Tolle am Website-Design der 90er-Jahre ist, dass es, weil es eine Zeit voller Experimente war, so viele Möglichkeiten gibt, die Ästhetik in das eigene Website-Design zu übernehmen. Wenn Sie einen Blog oder eine Nachrichten-Website betreiben, kann Bloomberg als Inspiration dienen.
Wie Sie sehen, ist die Website ziemlich farblos, mit Ausnahme eines hervorgehobenen Bildes, Werbung und der Verwendung von Rot, um Ihre Aufmerksamkeit auf wichtige Details zu lenken. Darüber hinaus gibt es jede Menge schwere Schriftarten, die sofort eine klare visuelle Hierarchie mit dem anderen Text auf dem Bildschirm bilden.
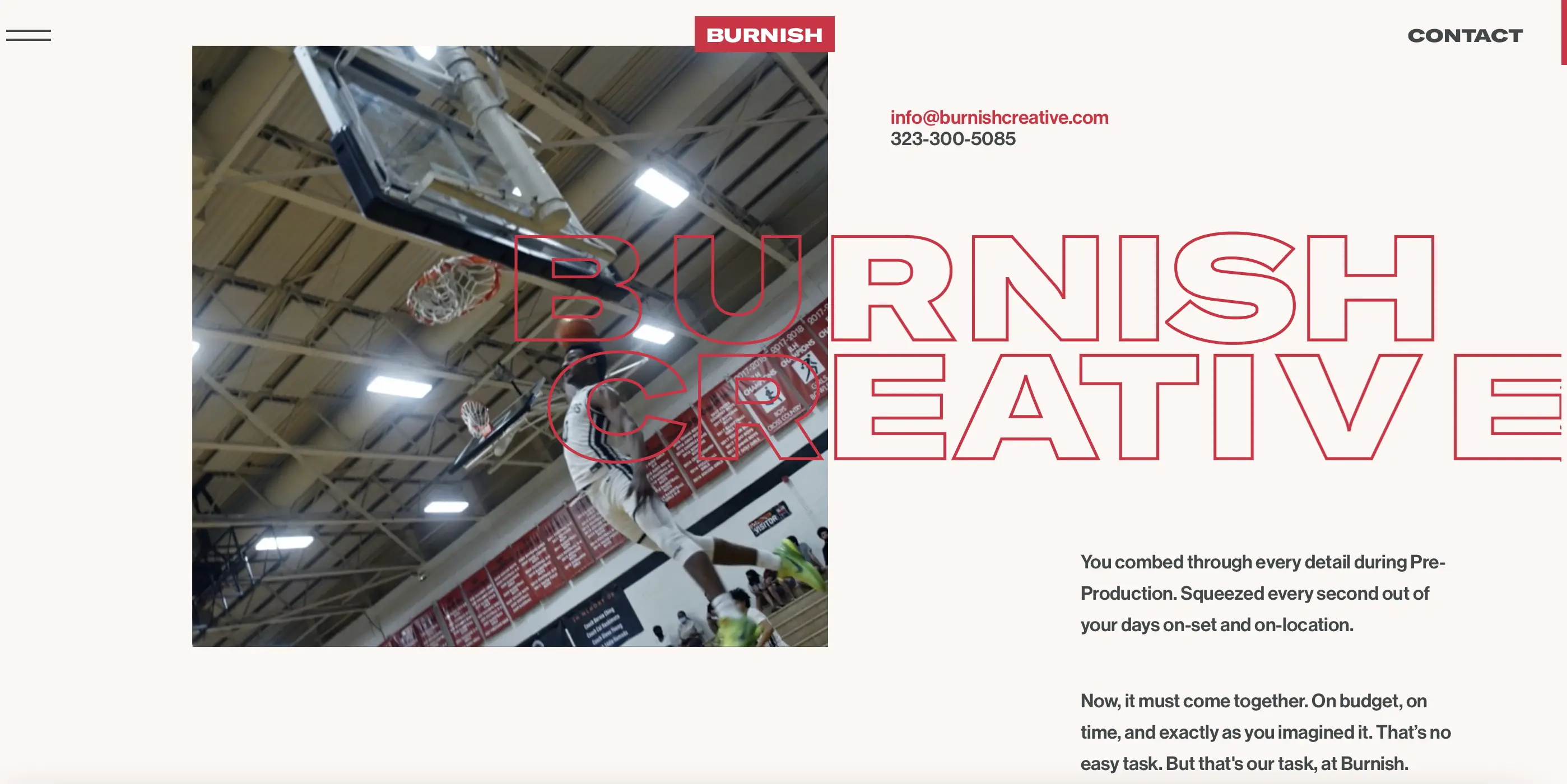
12. Burnish Creative

Burnish Creative ist eine weitere ständig wachsende Website, die Verschiebung, Asymmetrie und Animation nutzt, um die Website-Ästhetik der 90er Jahre auf den Punkt zu bringen. Typografie erscheint beispielsweise beim Scrollen auf der Seite und wird schmaler, wenn Sie sich dem Abschnitt nähern.
Darüber hinaus werden Sie mit winzigen roten Schnipseln in den Abschnittsüberschriften, dem Logo und der E-Mail-Adresse verwöhnt. Der maßvolle Einsatz von Rot erinnert stark an das Website-Design der 90er Jahre.
Auch die Verwendung von umrissener Typografie spiegelt die Ära wider, insbesondere auf bildbasierten Websites. Da der Ersteller nicht möchte, dass die Überschriften im klassischen 90er-Jahre-Stil die Bilder überfordern, bieten hohle Schriftarten eine hervorragende Lösung.
Abschluss
Wenn Sie auf der Suche nach Inspiration für das Website-Design sind, verspricht die Ästhetik der 90er Jahre Nostalgie und Stil. Besser noch: Viele der Website-Design-Trends der 90er Jahre sind auf dem Weg zurück. Daher können Sie dem Spiel einen Schritt voraus sein und mit der Umsetzung einiger Hauptmerkmale beginnen.
Je größer beispielsweise die Schlagzeilen Ihrer Website, desto besser. Außerdem erhalten Sie Extrapunkte für fette Typografie und hohle Schriftarten. Darüber hinaus ist Asymmetrie ein Schlüsselmerkmal der 90er Jahre, sodass Sie mit überlappenden Bildern, bewegten Buchstaben und Verschiebungen beginnen können, um einen super erfrischenden Effekt zu erzielen.
Haben Sie Fragen dazu, wie Sie die Ästhetik des Website-Designs der 90er Jahre übernehmen können? Lass es uns im Kommentarbereich unten wissen!
