Die 12 besten Google Chrome-Erweiterungen für Netzdesigner 2023
Veröffentlicht: 2023-02-06Google Chrome ist der angesehenste Internetbrowser, nicht weil er von Google selbst entwickelt wurde. Es ist ein guter Marktführer nach Marktanteil, mit mehr als 69 % direkt vor dem engsten Konkurrenten: Mozilla Firefox. Es ist mit WebKit (Safari), dem iOS-Äquivalent von Chrome, für einen direkten Browser im Mobilfunkbereich verbunden. Chrome ist bekannt für seinen zuverlässigen und stabilen JavaScript-Motor, der eine ganze Reihe von Technologien antreibt. Vor allem das Node.js-Framework ist von einem Motor abhängig, der Google Chrome antreibt.
Chrome bekommt alle möglichen Rufe für sich selbst, eine Reihe von Schuld für den Mangel an Stabilität und umfassender Ausstattung. Aber wenn es um das Gesamtbild geht, ist es wirklich schwierig, sich einen überlegenen Browser als Chrome vorzustellen. Geschwindigkeit, Skalierbarkeit, Funktionalität und Punkte wie Entwickleranwendungen halten Website-Designer und Entwickler von Internet-Webseiten für die langfristige Strategie an Chrome fest.
Es gab mehrere Diskussionen über den Schutz und die Privatsphäre von Google Chrome-Erweiterungen. Aber es kommt auf eine durchdachte Option von Erweiterungen von vertrauenswürdigen Entwicklern und Startups an, die etwas Fantastisches für die Nachbarschaft produzieren wollen. Das Wachstum der Funktionen von Chrome hat Entwicklern die wesentlichen Toolkits und Attribute geliefert, um Erweiterungen zu erstellen, die eine deutlich höhere Produktivität und, was noch wichtiger ist, eine zusätzliche Zugänglichkeit für Entwicklungsfaktoren im Browser unterstützen können.
Einsteiger-Entwickler gehören zu den weiteren bekannten Gewinnern des Einsatzes von Chrome, da es beim Einrichten von Websites und Anwendungen für den Browser und das mobile Internet ein sehr flüssiges IDE-ähnliches Erlebnis bietet. Wir werden die besten fünfzehn Google Chrome-Erweiterungen für Designer durchgehen, von denen einige Entwickler möglicherweise auch praktisch finden könnten. Die Checkliste ist unparteiisch und basiert in erster Linie auf Recherchen, die Designer heutzutage in mehr als einigen der gängigsten Community-Foren im Internet geteilt haben.
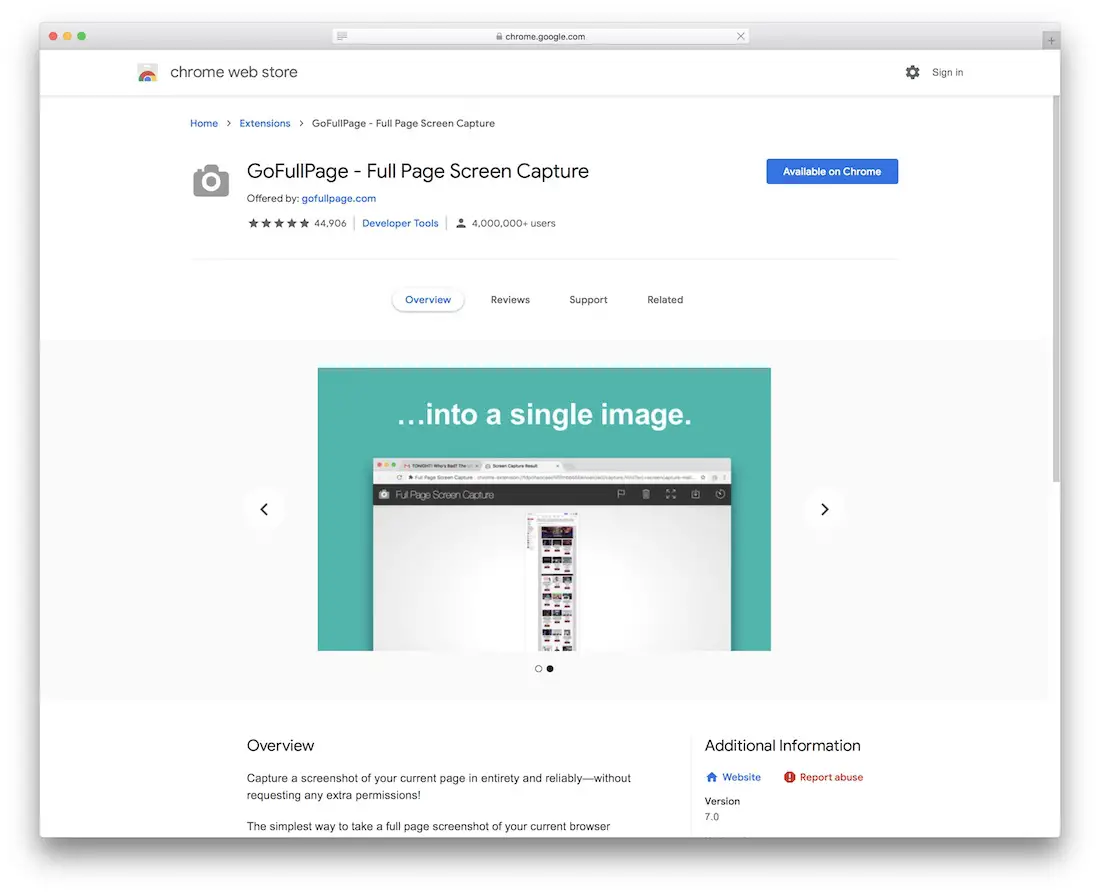
1. Gehe zur ganzen Seite

Wenn Sie an einem Internetdesign und -stil arbeiten oder die gesamte Anzeige einer Webseite erfassen möchten, um Ihren Käufer zu präsentieren, ist GoFullPage der richtige Weg. Diese einfach zu verwendende Chrome-Erweiterung für World-Wide-Web-Designer ist wirklich selbsterklärend. Kurz gesagt, das Tool erfasst die zuletzt angezeigte Website-Seite. Sie drücken einfach auf den Knopf, und das war's, Sie müssen keine anderen Alternativen prüfen. Darüber hinaus können Sie auch die Tastenkombination verwenden, um GoFullPage zum Laufen zu bringen.
Diese Erweiterung erfasst die Webseite Abschnitt für Abschnitt und öffnet dann einen neuen Tab, von dem aus Sie ein Bild (PNG, JPG) oder PDF herunterladen können. Natürlich können Sie es per Drag & Drop auf Ihren Desktop ziehen. Egal, ob es sich um eine einfache Website oder eine anspruchsvolle Website oder um den Internethändler handelt, GoFullPage erfasst alles ohne zu schwitzen.
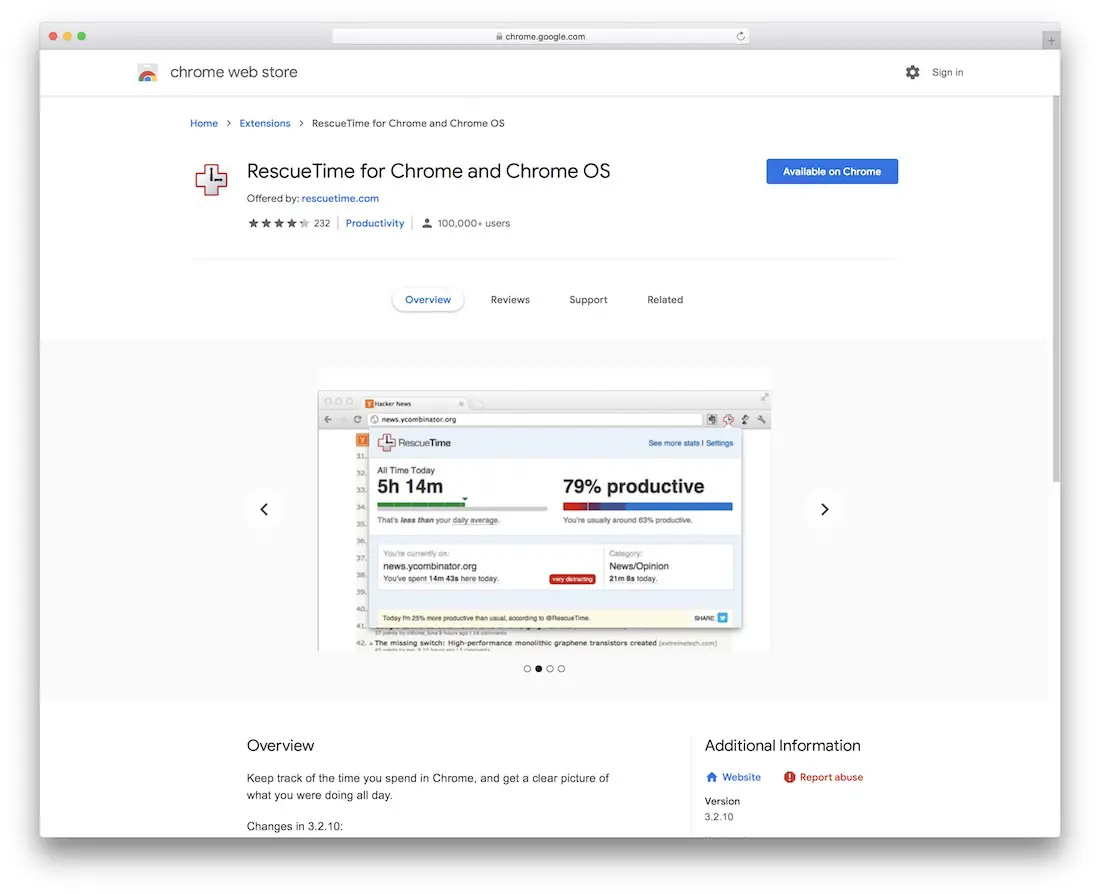
2. Rettungszeit

Wenn es darum geht, World Wide Web Design zu betreiben, ist Zeit entscheidend. Schließlich möchten Sie nicht zu viel Zeit damit verbringen, sich auf Ablenkung zu konzentrieren, wenn Sie stattdessen viel mehr hervorragende Leistung erbringen können. Dank RescueTime, einer Chrome-Erweiterung, können Sie Ihre Zeit in Chrome den ganzen Arbeitstag über überwachen. Waren Sie erfolgreich oder unproduktiv? RescueTime hilft Ihnen dabei, Faktoren zu ermitteln, damit Sie Ihre Zeit angemessen kontrollieren können.
Es geht nicht nur um die Zeiterfassung jeder einzelnen Website, auf der Sie verbringen. RescueTime stuft Seiten auch als „sehr produktiv“ und „sehr ablenkend“ ein. Darüber hinaus erkennt es sogar, wenn Sie sich vom Computersystem entfernen – in diesem Fall stoppt es das Tracking. Wenn Sie sich jemals gefragt haben, was Sie jeden Tag in Chrome tun, erhalten Sie mit RescueTime ein besseres Gefühl dafür, wie viel Zeit Sie in die Arbeit investieren und wie viel Zeit Sie „nur zum Auschecken“ aufwenden.
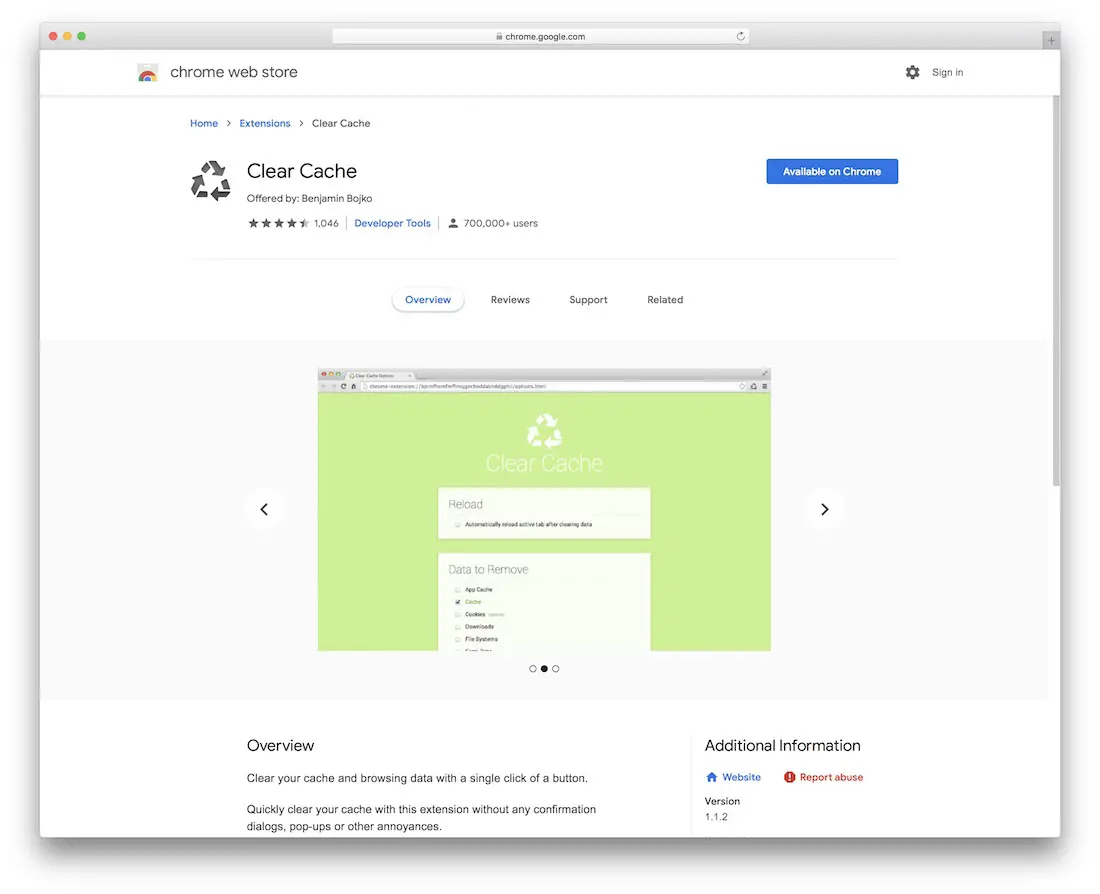
3. Offensichtlicher Cache

Wenn Chrome seinen Aspekt hat, können Sie Probleme beim Löschen des Caches mit der Erweiterung Obvious Cache beschleunigen. Sie können es mit einem einfachen Klick auf Chrome erweitern und sofort loslegen. Beim Leeren des Caches wird die Ressource keine zusätzlichen Bestätigungen anfordern oder Pop-ups oder andere Dinge entwickeln. Eine weitere Genehmigung ist jedoch wichtig, wenn Sie alle Informationen global löschen möchten. Schließlich wollen Sie nichts ungewollt aufräumen.
Darüber hinaus können Sie schnell angeben, was Sie speziell unterscheiden möchten, z. B. App-Cache, Cookies, Downloads, Sorteninformationen, Verlauf, lokaler Speicher, und die Auflistung geht weiter. Sie können auch festlegen, welche Domäne beim Löschen von Informationen ein- oder ausgeschlossen werden soll. Distinct Cache unterstützt auch Dauer. Schnell und einfach, und darauf kommt es am meisten an, wenn Sie Ihren Workflow über das Dach verbessern.
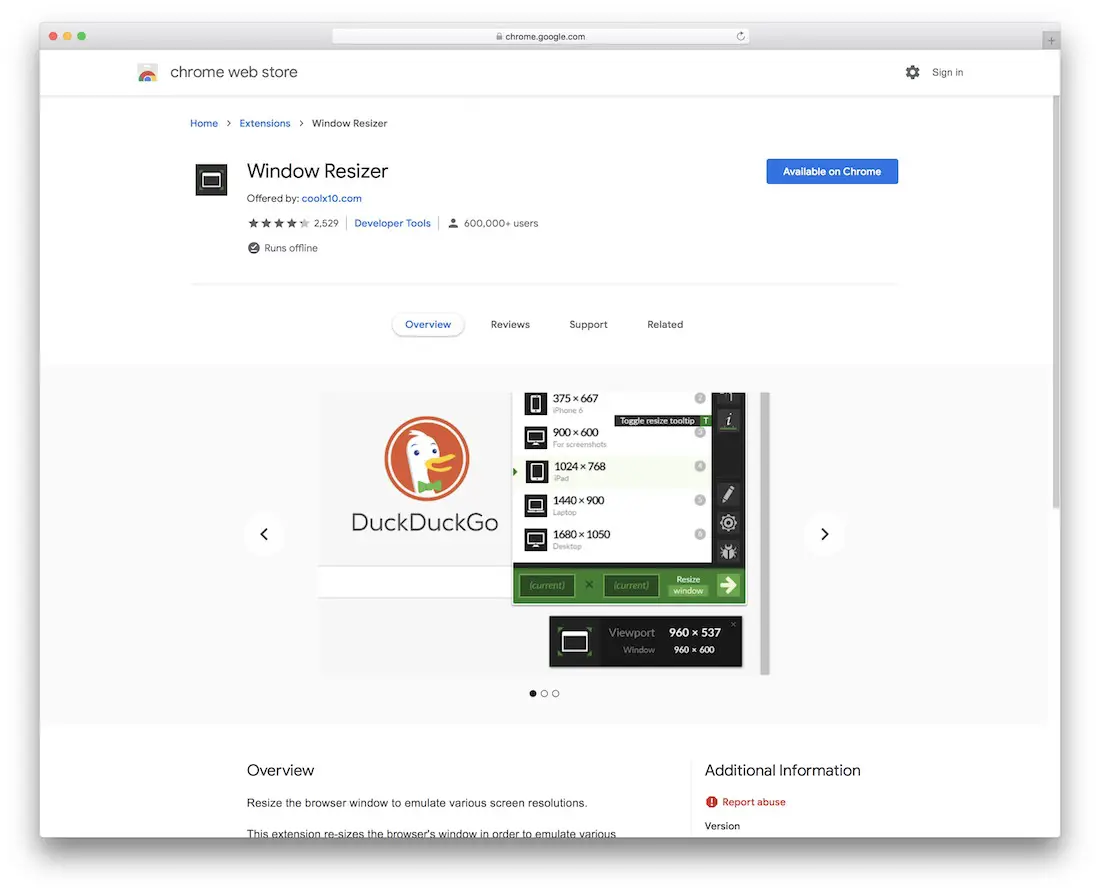
4. Fenstergrößenanpassung

Es ist notwendig, eine Website zu erstellen, die für die Masse der Bevölkerung effektiv ist. Mit mehr als 700.000+ aktiven Endbenutzern in allen Engineering-Communities hilft die Window Resizer-Erweiterung Designern, verschiedene Auflösungen zu manipulieren, um besser zu verstehen, wie diese Auflösungen mit Ihren Typen interagieren. Sie können die Breite und Höhe Ihres Browserfensters und die Position, an der es sich befindet, schnell ändern, und ein integrierter Shortcode-Zweck wird Ihre Fähigkeit, unterschiedliche Bildschirmauflösungen zu überprüfen, erheblich verbessern, während Sie mit dem Codieren fortfahren. Und diese Erweiterung hilft Ihnen, genau zu lokalisieren, wo Fehler auftreten können, sodass Sie sofort alle erforderlichen Codeanpassungen vornehmen können.
5. WhatFont

Bei zig Millionen lebhaften Internet-Websites und vielen neuen, die wir jeden Tag besuchen, gibt es ständig etwas, das unsere Aufmerksamkeit auf sich zieht: ein einzigartiges Widget, eine dynamische Funktionalität oder eine einzigartige Schriftart, die fantastisch aussieht. Wir sind jedoch nicht bereit, den Namen dafür zu bestimmen. Mit der WhatFont-Erweiterung können Sie Schriftarten auf jeder angezeigten Website schnell studieren und schnell den Namen der Schriftart finden, damit Sie mit der Suche danach beginnen können. Abgesehen davon kann WhatFont auch helfen, die Art von Anbietern zu verstehen, die zur Bereitstellung von Schriftarten verwendet werden, unabhängig davon, ob sie von hochwertigen oder absolut kostenlosen Unternehmen wie Google Fonts oder Typekit stammen oder nicht.

6. Richtlinie für flache Farben

Entwickeln Sie einen neuen Internet-Stil und ein neues Design mit dem FLAT Fashion Guidebook, sind sich aber nicht sicher, welche Farbcodes Sie verwenden sollen? Mit der grundlegend zu verwendenden Erweiterung Flat Colors Information verschwinden diese Bedenken schnell. Installieren Sie die Erweiterung und klicken Sie einfach auf die Erweiterungsschaltfläche, um die Farbtöne zu laden, die normalerweise in FLAT-Modellen verwendet werden.
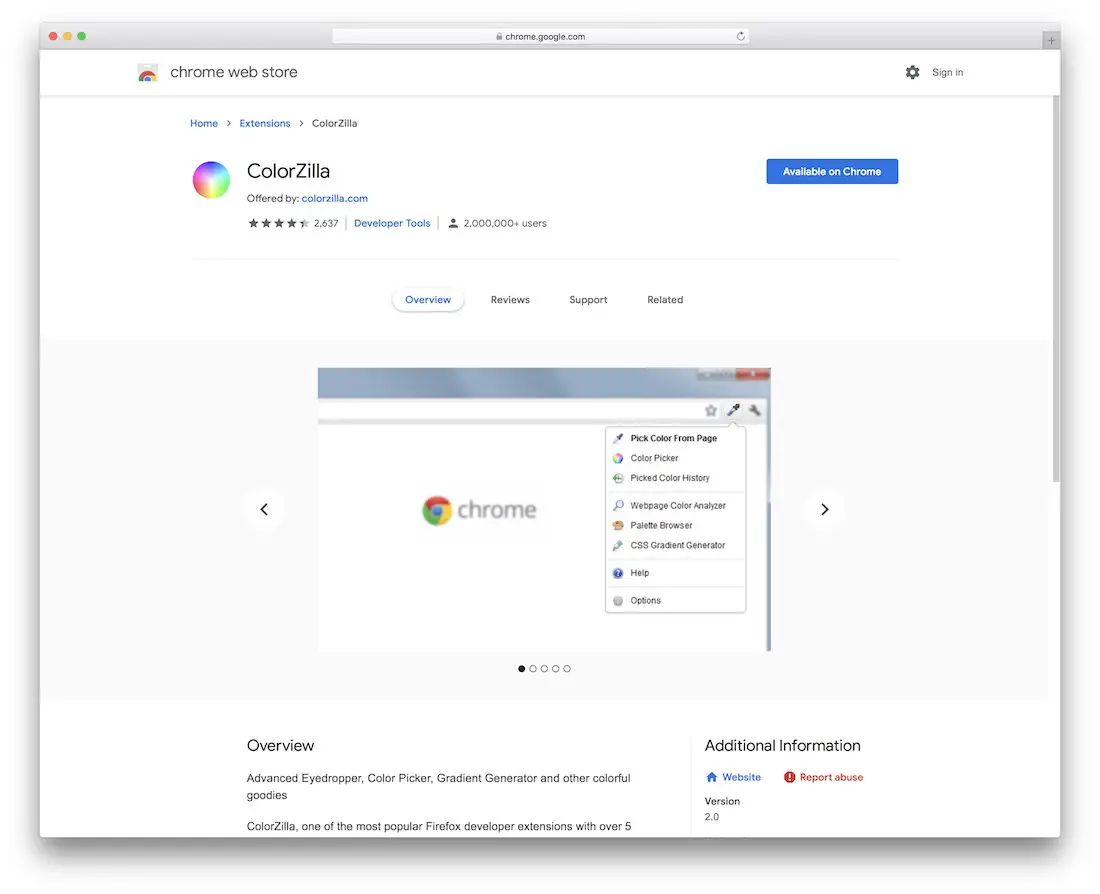
7. ColorZilla

ColorZilla hat zig Millionen lebhafte Kunden im Mozilla-Browser. Und nicht zuletzt ist auch eine Google Chrome-Erweiterung leicht verfügbar, die mehr als 2 Millionen aktive Menschen ansammelt. Mit ColorZilla können Sie die Farbtöne auf jeder angegebenen Webseite schnell bewerten. Und Sie können diese Personenfarben verwenden, um sie zu optimieren und sie in jede andere Software zu laden, mit der Sie Ihre Modelle erstellen. Greifen Sie einfach auf die Farben einzelner Pixel innerhalb der Website zu und bieten Sie unter allen Umständen die richtige Tiefe für Ihre Farbtöne. Shortcuts helfen bei einer schnelleren Farbmanipulation und -optimierung.
8. Stylebot

Stylebot ist ein Live-Bearbeitungstool zum Bearbeiten des CSS-Codes jeder Website und jedes Aspekts, den Sie gerade durchsuchen. Mit CSS können Sie schnell Personenfaktoren finden und Änderungen am Erscheinungsbild vornehmen. Passen Sie alles an, was Sie gerne mit eingebauten automatischen Ressourcen arbeiten, oder schreiben Sie Ihr CSS. Dies hilft Ihnen, mehr über CSS zu lernen. Es bietet Ihnen auch einen Einblick in die Funktionsweise der Verweilmodifikation und wie viel schneller Sie die gewünschten Anpassungen an Ihren Modellen vornehmen können. Mit mehr als 200.000 Benutzern ist dies die Erweiterung, die jeder World-Wide-Web-Designer wirklich in seinem Toolkit haben sollte.
9. Genießen Sie CSS

EnjoyCSS ist ein Netzlayout-Suite-Studio direkt in Ihrem Browser! Es ist ein direkter CSS3-Generator, mit dem Sie die UI-Einstellungen aller Zutaten Ihrer Wahl verwalten können. Erstellen Sie Übergänge, transformieren Sie Features, arbeiten Sie mit Farbverläufen, Schatten und vielem mehr. EnjoyCSS verfügt auch über eine Bibliothek vorentwickelter Transformationen, die Sie sofort auf Ihre Aspekte anwenden können.
10. Emmet LiveStyle

Emmet LiveStyle aktualisiert sofort Ihr World-Wide-Web-Webpage-Stylesheet, wenn Sie CSS-, Less- oder SCSS-Informationen in Ihrem Text-Content-Editor bearbeiten. Kein Speichern von Dateien oder Neuladen von Seiten: reines Echtzeit-Know-how! Und dies ist das allererste Instrument, das Updates aus DevTools wieder angemessen in den Quellcode zurücküberführt. Mehrere Testimonials für diese Erweiterung weisen darauf hin, dass sie ohne dieses Tool einfach nicht an ihren World-Wide-Web-Struktur-Workflow denken können.
11. WWW-Entwickler

Mozilla Firefox hat seine Entwicklerinstrumente, genau wie Google Chrome. Was sich in den letzten Jahren herausgestellt hat, ist, dass eine ganze Menge Firefox-Endbenutzer auf Chrome umgestiegen sind. Aber es fühlt sich an, als würde eine bestimmte Leistung in bestimmten Abteilungen fehlen oder fehlen. Einer der höchsten Verluste beim Umstieg ist der Niedergang von Mozilla Developer Instruments. Und da es eine so große Nachfrage von Kunden danach gab, haben ein paar Entwickler einen speziellen Mirror von Firefox Dev Equipment für Chrome erstellt. Mit mehr als 1 Million aktiver Benutzer ist diese Erweiterung ein boomendes Ergebnis für gleichermaßen etablierte und aufstrebende Designer, die ihr Browser-Toolkit erweitern möchten, um die Arbeit mit World-Wide-Web-Modellen in einer privaten Umgebung zu erledigen.
12. Person-Agent-Wechsler

Ein Person-Agent ist ein Fingerabdruck, der bei jeder neuen Anfrage an eine Webseite verschickt wird. Die Website kann dann Ihren Consumer-Agent erkennen und Ihnen die geeignete Version der Webseite gemäß Ihren Browserfunktionen bereitstellen. Dies ist der übliche Website-Ansatz, um herauszufinden, ob jemand eine Website von einem Desktop- oder Mobilfunkgerät aus durchsucht. Mit der User-Agent Switcher-Erweiterung können Sie Ihren Consumer-Agent auf jeden anderen Browser oder mobilen Computer umstellen, sodass Sie schnell damit experimentieren können, wie Ihre Muster auf diesen Produkten und Browsern aussehen. Es ist eine sehr kleine Erweiterung mit viel elektrischer Leistung, um Bauherren dabei zu unterstützen, die Effizienz zu steigern, indem sie ihnen Zeit beim Hin- und Herschalten ersparen.
Lassen Sie uns wissen, ob Ihnen der Beitrag gefallen hat.
