12+ Dinge, die Sie TUN MÜSSEN, bevor Sie WordPress-Designs ändern
Veröffentlicht: 2021-12-10Fragen Sie sich, was Sie tun sollten, bevor Sie WordPress-Themes ändern?
Wenn Sie Ihr WordPress-Theme wechseln, müssen Sie einige sehr wichtige Schritte unternehmen, um sicherzustellen, dass der Prozess reibungslos verläuft und Sie keine wichtigen Daten verlieren.
In dieser WordPress-Checkliste teilen wir die wichtigsten Dinge, die Sie tun müssen, bevor Sie WordPress-Designs ändern.

Anmerkung des Herausgebers: Wenn Sie nach einer Schritt-für-Schritt-Anleitung zum Wechseln des Themes suchen, lesen Sie bitte unseren Leitfaden für Anfänger, wie Sie Ihr WordPress-Theme richtig ändern.
Das Wechseln eines Themas ist eine wichtige Entscheidung, die jeder Websitebesitzer mindestens alle paar Jahre trifft.
Natürlich müssen Sie entscheiden, warum Sie wechseln, und ein Thema auswählen, das all Ihren Anforderungen entspricht.
Wir haben eine Liste der besten WordPress-Mehrzweckthemen und der besten WordPress-Blog-Themen, die Sie sich ansehen können, wenn Sie nach Empfehlungen suchen.
Nachdem Sie das Design ausgewählt haben, zu dem Sie wechseln möchten, ist es wichtig, dass Sie die folgende Checkliste befolgen, um sicherzustellen, dass Sie während des Vorgangs keine Inhalte oder Daten verlieren.
1. Notieren Sie sich alle WordPress-Theme-Anpassungen
Einige Besitzer von WordPress-Websites passen ihre WordPress-Themes an, indem sie Code-Snippets direkt zu ihren Theme-Dateien hinzufügen. Code-Snippets können eine großartige Möglichkeit sein, Ihrer Website neue Funktionen hinzuzufügen, die nicht Teil des Standarddesigns sind.
Wenn Sie diese Snippets jedoch direkt zu Ihren Designdateien hinzufügen, kann es leicht passieren, dass Sie den Überblick verlieren.
Wenn Sie oder ein Webentwickler diese Änderungen vorgenommen haben, stellen Sie sicher, dass Sie Ihre aktuellen Designdateien durchgehen und den gesamten zusätzlichen Code notieren, der hinzugefügt wurde.
Für das zukünftige Hinzufügen von Code-Snippets empfehlen wir immer, ein seitenspezifisches Plugin oder ein Code-Snippets-Plugin zu verwenden. Auf diese Weise können Sie diese Snippets behalten, auch wenn Sie später das Design ändern. Weitere Einzelheiten finden Sie in unserem Anfängerleitfaden zum Einfügen von Snippets aus dem Web in WordPress.
2. Holen Sie sich aktuelle WordPress-Theme-Leistungskennzahlen
Bevor Sie Ihr Design ändern, sollten Sie die Ladegeschwindigkeit und Leistung Ihrer aktuellen Website überprüfen. Auf diese Weise können Sie alle Unterschiede in der Seitenladezeit vergleichen, nachdem Sie das Design gewechselt haben.
Da WordPress-Geschwindigkeit und -Leistung eine wichtige Rolle für die Benutzererfahrung und WordPress-SEO spielen, müssen Sie sicherstellen, dass das neue Thema schneller ist als das, was Sie jetzt verwenden.
Sie können Ihre aktuellen Website-Geschwindigkeitsmetriken einfach mit einem WordPress-Geschwindigkeitstest-Tool wie dem kostenlosen Website-Geschwindigkeitstest-Tool von IsItWP überprüfen.

Weitere Einzelheiten finden Sie in unserem Leitfaden zur Durchführung eines Website-Geschwindigkeitstests.
3. Notieren Sie sich aktuelle Design-Sidebars und Widget-Bereiche
Seitenleisten werden verwendet, um Ihrer Website verschiedene Widgets hinzuzufügen, wie E-Mail-Newsletter-Abonnementformulare, Schaltflächen für soziale Medien, beliebte Beiträge und mehr.
Da jedes Design unterschiedliche Widget-Bereiche hat, können sich Ihre Widgets unerwartet verschieben oder von Ihrer Website verschwinden, wenn Sie das Design wechseln.
Aus diesem Grund ist es wichtig, sich zu notieren, welche Widgets Sie in Ihren WordPress-Seitenleisten und anderen Widget-Bereichen Ihrer Website verwenden, bevor Sie das Design ändern. Dann können Sie sie nach dem Wechseln einfach replizieren.
Wenn Sie benutzerdefinierten Code oder Shortcodes hinzugefügt haben, kopieren Sie diesen Code und speichern Sie ihn an einem sicheren Ort, damit Sie ihn mit Ihrem neuen Design verwenden können.
4. Kopieren Sie vorhandene WordPress-Tracking-Codes
Viele Benutzer fügen Analyse-Tracking-Code direkt zu ihren Designdateien hinzu. Bei einigen WordPress-Designs können Sie auch Tracking-Codes direkt in Ihr Design-Optionsfeld einfügen.
Es ist ein häufiger Fehler, diese wichtigen Tracking-Codes zu übersehen.
Sie müssen sicherstellen, dass Sie alle Ihre Website-Tracking-Codes kopieren, die Sie für Analysen, Werbung und mehr verwenden, damit Sie sie Ihrer neuen Website hinzufügen können.
Wenn Sie es sich leicht machen möchten, empfehlen wir Ihnen, ein Plugin wie MonsterInsights zu verwenden, um Google Analytics in WordPress zu installieren.
Durch die Verwendung von MonsterInsights können Sie sicher sein, dass Ihre Analysen nicht unterbrochen werden oder Daten verloren gehen. Sie werden auch Bonus-Tracking wie Link-Klicks und Button-Klick-Tracking, WordPress-Kategorie- und Tag-Analysen, Autoren-Tracking und vieles mehr freischalten.

Für alle anderen Tracking-Codes können Sie das Plugin Kopf- und Fußzeilen einfügen verwenden. Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen von Kopf- und Fußzeilencode in WordPress.
5. Sichern Sie Ihre aktuelle WordPress-Website
Es ist immer eine gute Idee, Ihre Website regelmäßig zu sichern. Bevor Sie Ihr Design ändern, sollten Sie Ihre Beiträge, Seiten, Plugins, Medien und Datenbanken vollständig sichern.
Der einfachste Weg, dies zu tun, ist die Verwendung eines WordPress-Backup-Plugins, um ein Backup Ihrer gesamten Website zu erstellen. Weitere Einzelheiten finden Sie in unserer Anleitung zum Sichern Ihrer WordPress-Site mit UpdraftPlus.
Dies hilft sicherzustellen, dass Sie Ihre Website problemlos wiederherstellen können, wenn beim Wechseln des Designs etwas schief geht.
6. Versetzen Sie Ihre WordPress-Site in den Wartungsmodus
Wenn Sie Änderungen an Ihrer Website vornehmen, empfiehlt es sich immer, Ihre Website in den Wartungsmodus zu versetzen. Im Wartungsmodus können Sie Ihren Besuchern einen benutzerfreundlichen Hinweis anzeigen.

Dadurch wird verhindert, dass Ihre Besucher Ihre Website sehen, wenn sie halb fertig ist oder sich noch im Aufbau befindet.
Dazu empfehlen wir die Verwendung des SeedProd-Plugins. Es ist der beste Drag-and-Drop-Seitenersteller für WordPress, der von über 1 Million Websites verwendet wird.
Sie können damit ganz einfach benutzerdefinierte Seiten für den Wartungsmodus, Zielseiten, demnächst verfügbare Seiten, 404-Seiten und mehr erstellen.

Weitere Einzelheiten finden Sie in unserer Anleitung, wie Sie Ihre WordPress-Site in den Wartungsmodus versetzen.

7. Testen Sie alle Funktionen und installierten WordPress-Plugins
Sobald Sie ein neues WordPress-Design aktiviert haben, müssen Sie sicherstellen, dass Sie die gleiche Funktionalität wie zuvor haben und dass alle Ihre alten Plugins mit Ihrem neuen Design funktionieren.
Sie können damit beginnen, die Code-Snippets, die Sie aus Ihren alten WordPress-Designdateien kopiert haben, wieder hinzuzufügen. Weitere Einzelheiten finden Sie in unserem Anfängerleitfaden zum Einfügen von Code-Snippets in WordPress.
Verbringen Sie dann einige Zeit damit, die Funktionen Ihrer Website zu nutzen, die von WordPress-Plugins unterstützt werden. Wenn zu diesem Zeitpunkt Fehler auftreten, lesen Sie unseren Anfängerleitfaden zur Fehlerbehebung bei WordPress-Fehlern.
8. Testen Sie das neue WordPress-Design über Browser und Geräte hinweg
Cross-Browser-Tests helfen Ihnen sicherzustellen, dass Ihre neue Website auf verschiedenen Browsern, Bildschirmgrößen, Betriebssystemen und Mobilgeräten gut aussieht.
Die meisten Ihrer Besucher werden wahrscheinlich Google Chrome verwenden, um Ihren WordPress-Blog zu besuchen. Andere Webbrowser wie Firefox, Microsoft Edge, Safari und mehr werden jedoch immer noch von Hunderten Millionen Benutzern weltweit verwendet.
Wenn Ihre neue Website in einem dieser Browser nicht richtig funktioniert, entgehen Ihnen Besucher und Traffic.
Glücklicherweise können Sie alle Arten von Cross-Browser-Testtools verwenden, um zu sehen, wie Ihre Website auf verschiedenen Browsern und Geräten aussieht.
Weitere Einzelheiten finden Sie in unserem Leitfaden zum Testen einer WordPress-Site in verschiedenen Browsern.
9. Löschen Sie WordPress-Plugins, die Sie nicht mehr benötigen
Bei einigen WordPress-Designs werden Plugins vorinstalliert, wenn Sie das Design installieren. Einige davon können nützlich sein, aber manchmal werden Sie sie nicht brauchen.
Gehen Sie einfach zu Plugins » Installierte Plugins , um zu sehen, ob Ihr Design neue Plugins hinzugefügt hat.

Jetzt ist auch ein guter Zeitpunkt, um Ihre gesamte Plugin-Liste durchzugehen, um zu sehen, ob es sich lohnt, Plugins zu löschen.
Wenn Sie nach hochwertigen Plugins suchen, die Sie mit Ihrem neuen Design verwenden können, dann sehen Sie sich unsere Auswahl der unverzichtbaren WordPress-Plugins an.
10. Lassen Sie Ihre Benutzer wissen, dass Ihre neue Website online ist
Sobald Sie bereit sind, Ihr neues WordPress-Theme live zu schalten, können Sie den Wartungsmodus deaktivieren.
Sie sollten sich auch mit Ihren Lesern in Verbindung setzen, um ihnen von Ihrer neuen Website zu erzählen. Dies bereitet Ihr Publikum darauf vor, dass es nicht durch große Designänderungen verwirrt wird, und es hilft auch, Ihre Abonnenten zu beschäftigen und zu Ihrer Website zurückzukehren, um das neue Design zu sehen.
Hier ist ein Beispielbeitrag, den wir auf Facebook über unser neues Website-Redesign geteilt haben.

Wir empfehlen, Ihre Zielgruppe über Ihren E-Mail-Newsletter, soziale Medien und Push-Benachrichtigungen zu benachrichtigen.
Wenn Sie nach weiteren Möglichkeiten suchen, Ihre Website zu bewerben, lesen Sie unseren Leitfaden, wie Sie Ihre Blog-Beiträge mit Lesern teilen können.
11. Testen Sie die Ladegeschwindigkeiten für Ihr neues WordPress-Theme
Sobald Ihr neues Design live ist und Sie die obigen Schritte ausgeführt haben, ist es an der Zeit, einen weiteren Geschwindigkeitstest durchzuführen. Im Idealfall wird Ihre neue Website schneller und erzielt bessere Ergebnisse in Ihrem Geschwindigkeitstest.
Verwenden Sie dazu einfach dasselbe Website-Geschwindigkeitstool, das Sie zuvor verwendet haben, und vergleichen Sie die Ergebnisse.
Wenn das neue Design langsamer als Ihr altes Design ist, stellen Sie sicher, dass Sie mehrere Tests durchführen, von verschiedenen Bereichen aus testen und prüfen, ob Sie Caching- oder Firewall-Einstellungen haben, die den Einbruch verursachen könnten.
12. Überwachen Sie die Absprungrate Ihrer WordPress-Website
Die Absprungrate ist der Prozentsatz der Besucher, die auf Ihrer Website landen und diese verlassen, ohne auf eine zweite Seite zu wechseln. Eine hohe Absprungrate bedeutet, dass Sie Ihren Besucher nicht davon überzeugt haben, lange genug auf Ihrer Website zu bleiben, um Maßnahmen zu ergreifen.
Nachdem Sie das Thema gewechselt haben, ist es wichtig, Ihre Absprungrate zu überwachen. Einige Themen sind einfach freundlicher darin, Besuchern bei der Navigation auf Ihrer Website zu helfen.
Wenn Ihre Absprungrate seit dem Themenwechsel gestiegen ist, sollten Sie daran arbeiten, sie zu senken. Sie können dies tun, indem Sie Ihre Navigationsmenüs verbessern, mehr interne Links hinzufügen, ein beliebtes Posts-Widget hinzufügen und vieles mehr.
Weitere Informationen finden Sie in unserem Leitfaden zur Erhöhung der Seitenaufrufe und Reduzierung der Absprungrate in WordPress.
13. Hören Sie sich das Feedback der Leser an, um Ihre WordPress-Website zu verbessern
Schließlich ist es wichtig, dass Sie auf das Feedback der Leser hören, nachdem Sie zu einem neuen Thema gewechselt haben. Einige Leser lieben oder hassen bestimmte Teile Ihres Designs.
Sie müssen nicht jedem Leser zuhören und die Änderungen vornehmen, die er vorschlägt. Aber wenn es eine Gruppe von Lesern gibt, die dasselbe Problem haben, dann lohnt es sich wahrscheinlich, sich damit zu befassen.
Sie können Besucher-Feedback sammeln, indem Sie Ihrer Website ein Kontaktformular hinzufügen oder eine Umfrage durchführen, in der Sie um Leser-Feedback zu Ihrem neuen Design bitten.
Der einfachste Weg, dies zu tun, ist die Verwendung von WPForms. Es ist das beste WordPress-Umfrage-Plugin auf dem Markt, das von über 5 Millionen Websites verwendet wird.

Mit dem Drag-and-Drop-Builder können Sie auf einfache Weise ansprechende Umfrageformulare erstellen.
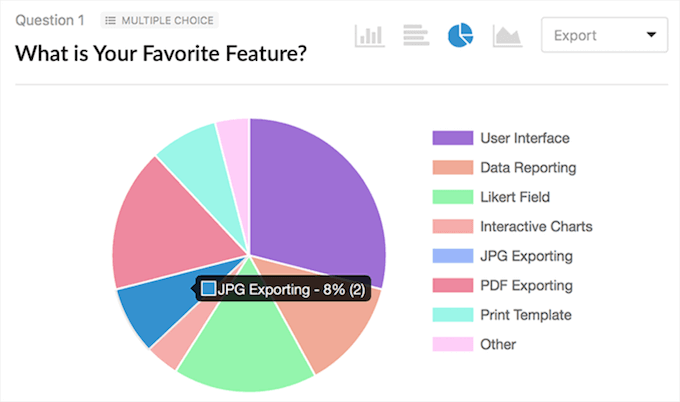
Außerdem erstellt der Berichtsabschnitt automatisch ansprechende Berichte, die Ihnen bei der Analyse Ihrer Ergebnisse helfen.

Weitere Einzelheiten finden Sie in unserem Leitfaden zum Erstellen einer Umfrage in WordPress.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, genau zu erfahren, was Sie tun sollten, bevor Sie das WordPress-Theme wechseln. Vielleicht möchten Sie auch unseren Leitfaden zur Auswahl des besten WordPress-Hostings und unsere Expertenauswahl der besten KI-Chatbot-Software für Ihre Website lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
Der Beitrag 12+ Dinge, die Sie tun müssen, bevor Sie WordPress-Designs ändern, erschien zuerst auf WPBeginner.
