Die 13 besten Designbeispiele für WordPress 404-Fehlerseiten
Veröffentlicht: 2022-11-12Suchen Sie nach den besten Designbeispielen für 404-Fehlerseiten?
Die richtige 404-Seite hält Besucher länger auf Ihrer Website und ermutigt sie zur Konvertierung. Indem Sie eine ansprechende, hilfreiche und unterhaltsame 404-Seite erstellen, können Sie Besuchern ein großartiges Erlebnis bieten, selbst wenn sie einen Fehler sehen.
In diesem Artikel stellen wir einige der besten 404-Fehlerseitendesigns vor.

Warum Sie Ihr 404-Design optimieren müssen
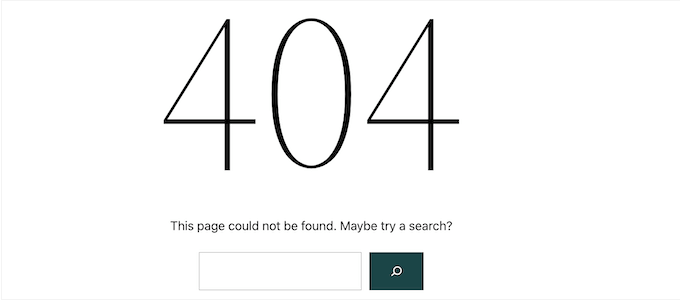
Ein 404-Fehler tritt auf, wenn der Server die Seite, die jemand zu besuchen versucht, nicht erreichen kann. Anstatt ihnen einen leeren Bildschirm zu zeigen, zeigt der Server stattdessen eine 404-Seite an.
Die meisten WordPress-Themes werden mit einer einfachen 404-Vorlage geliefert, aber diese Designs sind normalerweise einfach und einfach.

Sie zeigen auch keine Inhalte von Ihrer Website, wie z. B. beliebte Beiträge, die der Besucher lesen möchte, oder das Navigationsmenü Ihrer Website.
Wenn du Besuchern eine langweilige, nicht hilfreiche 404-Seite zeigst, verlassen sie mit größerer Wahrscheinlichkeit deine WordPress-Website, was deine Absprungrate erhöht und deiner WordPress-SEO schadet.
Vor diesem Hintergrund ist es sinnvoll, eine benutzerdefinierte 404-Seite mit Ihrem eigenen Branding und Inhalt zu erstellen. Sie können Besuchern auch dabei helfen, das zu finden, wonach sie suchen, indem Sie Suchleisten, Menüs, Links und andere hilfreiche Inhalte hinzufügen.
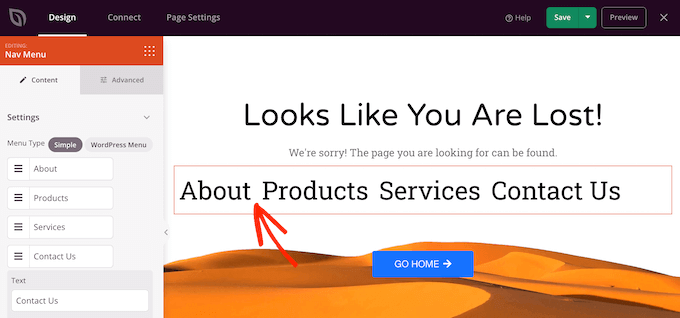
Der einfachste Weg, ein benutzerdefiniertes 404-Design zu erstellen, ist die Verwendung des SeedProd-Plugins. Es ist der beliebteste Drag-and-Drop-Zielseitenersteller, sodass Sie eine benutzerdefinierte 404-Seite erstellen können, ohne Code schreiben zu müssen.
SeedProd hat auch viele professionell gestaltete 404-Vorlagen, mit denen Sie schnell eine schöne Fehlerseite erstellen können.
Sobald Sie SeedProd installiert haben, ist es eine gute Idee, sich an Ihre Konkurrenten zu wenden, um sich inspirieren zu lassen. Vor diesem Hintergrund haben wir die besten 404-Fehlerseitendesigns für Sie zusammengestellt.
1. DFJ
Viele Websites verwenden Countdown-Timer, um ein Gefühl der Dringlichkeit zu erzeugen und mit FOMO mehr Conversions zu erzielen. DFY hatte jedoch die ungewöhnliche Entscheidung getroffen, ihrer 404-Seite einen Countdown-Timer hinzuzufügen.

Dieser Timer zählt die Sekunden herunter, bis der Besucher automatisch auf die Startseite weitergeleitet wird. Durch die Erstellung eines Zeitlimits macht DFY seine 404-Seite sofort ansprechender und drängt die Besucher, eine Entscheidung zu treffen, bevor die Zeit abläuft. Es ist auch eine ungewöhnliche Designwahl, die garantiert die Aufmerksamkeit des Besuchers auf sich zieht.
Die Botschaft der 404-Seite trägt zu diesem Gefühl der Dringlichkeit bei und macht sie zu einem sehr dramatischen und überzeugenden Seitendesign.
Weitere Informationen zur Verwendung von Zeitlimits auf Ihrer Website finden Sie in unserer Anleitung zum Hinzufügen eines Timer-Widgets in WordPress.
2. OptinMonster
OptinMonster ist eines der besten E-Mail-Erfassungs-Plugins für WordPress, das von über 1,2 Millionen Websites verwendet wird. Es hat alles, was Sie brauchen, um Besucher in Abonnenten und Kunden zu verwandeln.
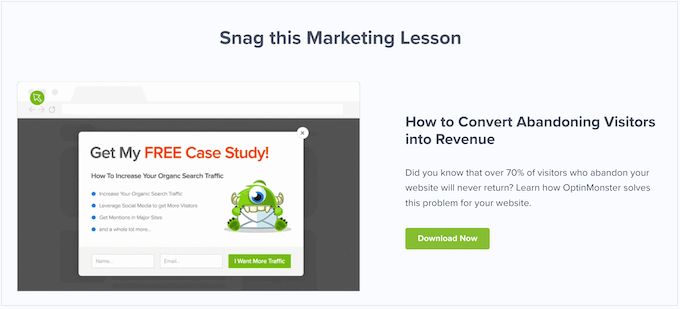
Es überrascht nicht, dass OptinMonster seine 404-Seite als Tool zur Lead-Generierung mit einer auffälligen Animation und einem klaren Aufruf zum Handeln verwendet.

Noch besser, ihr Pitch bezieht sich auf die Situation des Besuchers.
Wenn jemand auf einer 404-Seite landet, besteht eine große Chance, dass er aufgibt und Ihre Website verlässt, da er nicht finden kann, wonach er sucht.
Der Pitch von OptinMonster trägt dazu bei, indem er fragt: „Wussten Sie, dass über 70 % der Besucher, die Ihre Website verlassen, nie wieder zurückkehren werden?“
Da der Besucher bereits über das Verlassen der Website nachdenkt, ist es wahrscheinlicher, dass er aufgrund dieser Statistik handelt. Der Aufruf zum Handeln bietet den Besuchern dann ein kostenloses E-Book, das verspricht, abbrechende Website-Besucher in Abonnenten umzuwandeln.
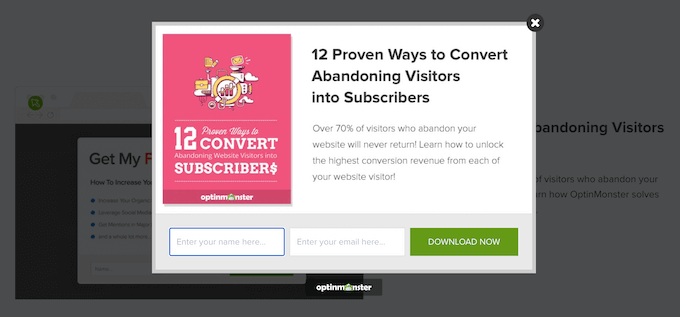
Durch Klicken auf die Schaltfläche „Jetzt herunterladen“ wird ein Popup-Fenster geöffnet, in dem die Person ihre E-Mail-Adresse eingeben und ihren kostenlosen Download erhalten kann.

Wie wir sehen können, nutzt OptinMonster den 404-Fehler zu seinem Vorteil, indem es einen Pitch erstellt, der sich sehr relevant und zeitgemäß anfühlt.
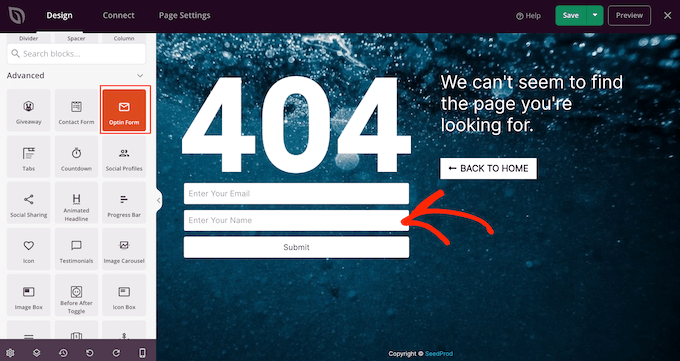
Wenn Sie Ihre eigene 404-Seite für die Lead-Generierung verwenden möchten, können Sie E-Mail-Adressen mit den Blöcken Giveaway, Contact Form und Optin Form von SeedProd sammeln.

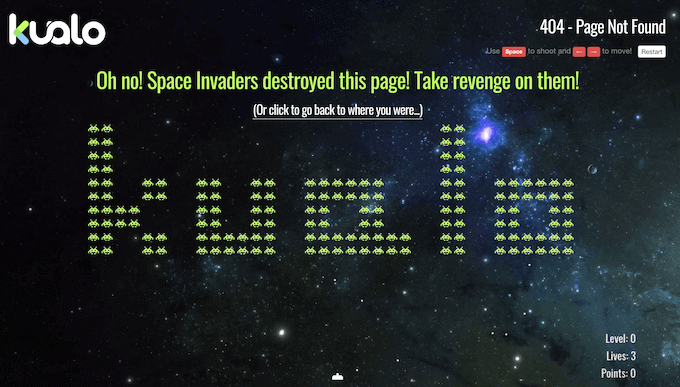
3. Kualo
Viele Websites nutzen Gamification, um die Kundenbindung aufzubauen und die Besucher dazu zu bringen, auf ihre Website zurückzukehren.
Kualo ist noch einen Schritt weiter gegangen und hat seine 404-Seite gamifiziert.

Anstatt den Besuchern dabei zu helfen, den Weg zurück zur Hauptwebsite von Kualo zu finden, fordert die 404-Seite sie zu einem Space-Invaders-Spiel heraus.
So wird aus einer frustrierenden Fehlermeldung eine lustige Überraschung.
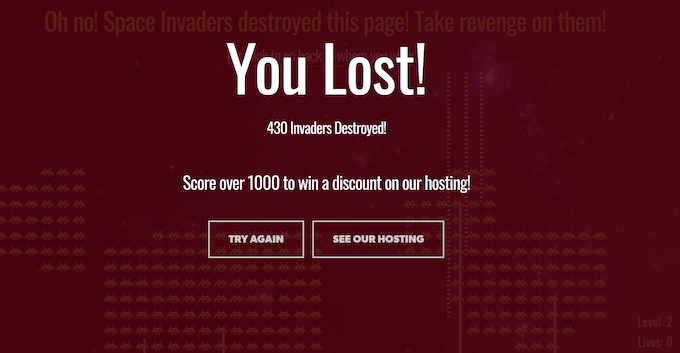
Noch besser, wenn Ihnen die Leben ausgehen, gibt Ihnen Kualo einen Anreiz, weiterzuspielen.

Das Popup bietet Spielern einen Rabatt auf das Hosting, wenn sie es schaffen, über 1000 Punkte zu erzielen. Dies ist ein perfektes Beispiel für eine 404-Seite, die Besucher länger auf Ihrer Website hält und das Benutzererlebnis aufwertet.
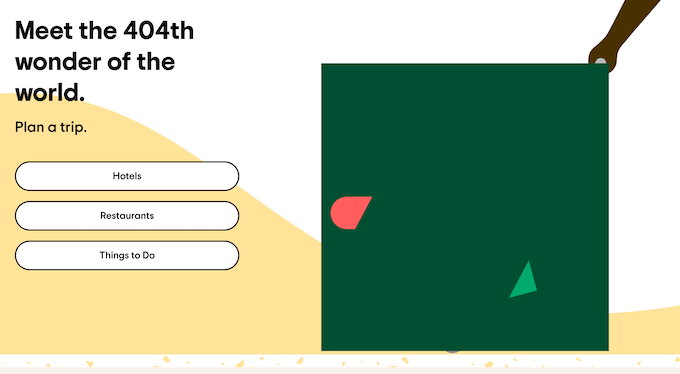
4. TripAdvisor
Die 404-Seite von TripAdvisor macht Spaß und ist funktional und beginnt mit einem Witz, der spezifisch für die Reisebranche ist.
Wenn jemand auf Ihrer 404-Seite landet, ist er möglicherweise frustriert über seine Erfahrung. Humor kann eine großartige Möglichkeit sein, diese Menschen wieder zu engagieren.

Noch besser, die Witze knüpfen immer an die Marke TripAdvisor an.
Branding ist einer der Hauptvorteile des Ersetzens der standardmäßigen WordPress 404-Seite durch ein benutzerdefiniertes Design, und die TripAdvisor-Seite zeigt, dass Branding nicht nur aus benutzerdefinierten Logos und Bildern besteht. Die Wörter auf Ihrer 404-Seite sind genauso wichtig wie die Grafiken.
Die 404-Seite hebt auch alle wichtigen Bereiche der TripAdvisor-Website hervor, was Besuchern hilft, das zu finden, wonach sie suchen.
Da die Navigation so wichtig ist, empfehlen wir, sich den Navigationsmenüblock von SeedProd anzusehen, da Sie damit alle Arten von Menüs direkt im Seiteneditor erstellen können.

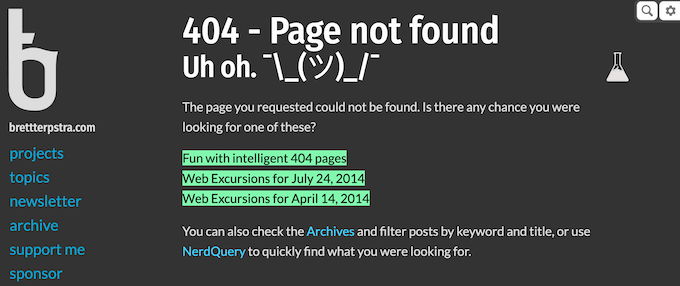
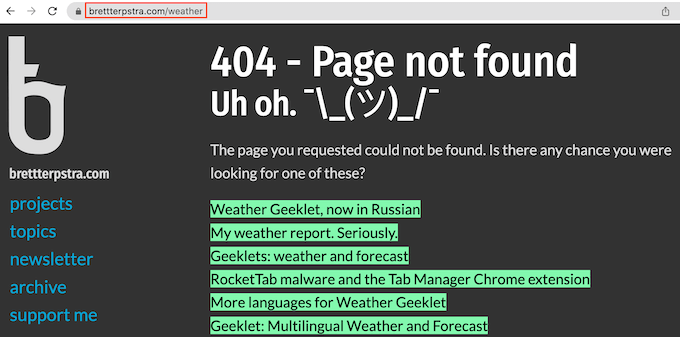
5. Brett Terpstra
Auf den ersten Blick mag die 404-Seite von Brett Terpstra einfach aussehen, aber die wahre Kraft liegt in der Liste der vorgeschlagenen Posts.
Die 404-Seite von Brett Terpstra zeigt eine Liste von Beiträgen mit Schlüsselwörtern, die sich auf den Link beziehen, auf den der Besucher zugreifen wollte, als er den 404-Fehler erhielt.

Es ist ein einfacher Trick, der das Besuchererlebnis erheblich verbessert.
Personalisierte Inhalte können Ihre Website nützlicher, ansprechender und ansprechender machen, daher ist es sinnvoll, dies auf Ihre 404-Seite auszudehnen.

Um mehr über zielgerichtete Inhalte zu erfahren, lesen Sie bitte unsere Anleitung, wie Sie verschiedenen Benutzern in WordPress personalisierte Inhalte anzeigen können.
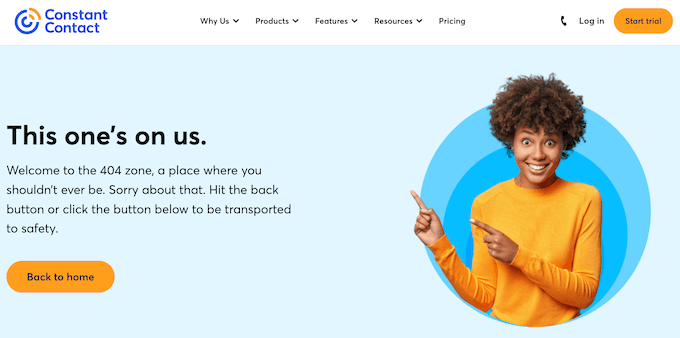
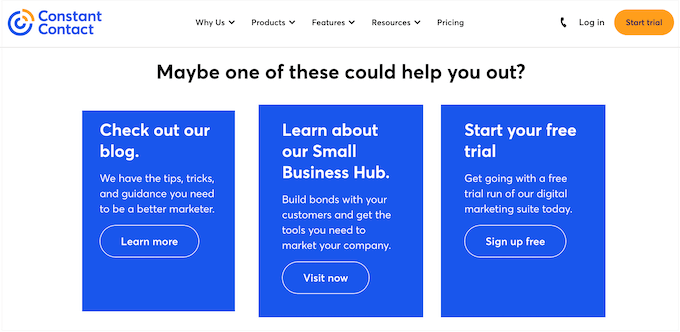
6. Ständiger Kontakt
Constant Contact ist eine weitere 404-Seite, die Humor nutzt, um frustrierte Besucher für sich zu gewinnen. Der E-Mail-Dienstleister wendet eine informelle Sprache an, um seine Zielgruppe anzusprechen, und bietet den Besuchern gleichzeitig einen einfachen Weg zurück zur Homepage.

Wenn Sie auf der Seite nach unten scrollen, finden Sie Links zu einigen anderen wichtigen Bereichen der Constant Contact-Website.
Was uns jedoch sehr gut gefällt, ist die kurze Hover-Animation, die jedes Mal abgespielt wird, wenn Sie die Maus über einen der blauen Blöcke bewegen.

Animationen können eine Seite ansprechender machen, und die mehreren Hover-Animationen erzeugen ein Storytelling-Element, wenn sich der Besucher auf der 404-Seite bewegt.

Es gibt verschiedene Möglichkeiten, Ihre 404-Seite zu animieren, einschließlich des Hervorhebens und Drehens Ihres Textes mit dem SeedProd Animated Headline-Block. Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen von CSS-Animationen in WordPress.
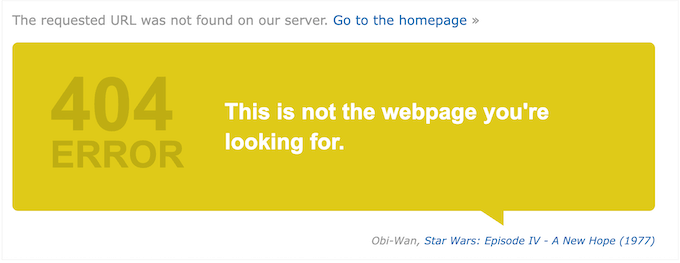
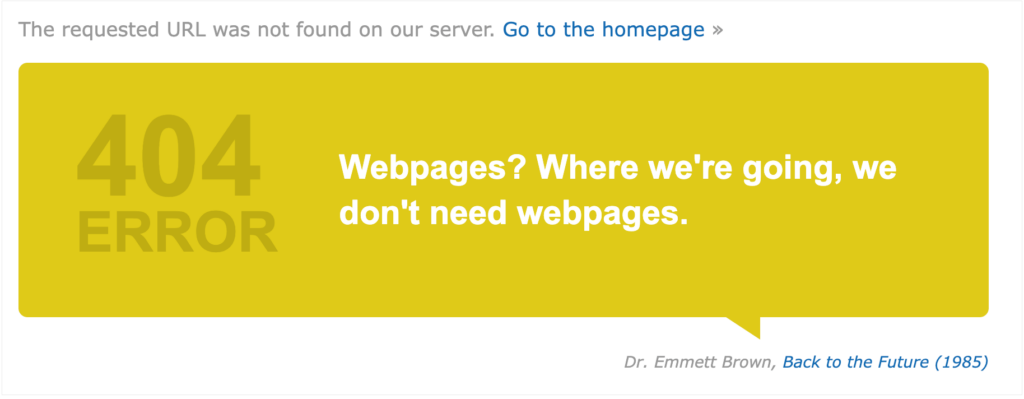
7. IMDB
Die meisten Menschen werden auf Ihre 404-Seite stoßen, wenn sie nach etwas ganz anderem suchen. Da der 404-Fehler unerwartet auftritt, ist es wichtig, den Besuchern zu versichern, dass sie sich noch auf Ihrer Website befinden, indem Sie die Markenbekanntheit wahren.
IMDB tun dies auf sehr subtile und unbeschwerte Weise, indem sie ein berühmtes Zitat aus einem Film oder einer Fernsehsendung zeigen.

Sie enthalten auch einen Link, um mehr über die TV-Show oder den Film zu erfahren, die sie zitieren.
Auf diese Weise stärkt die 404-Seite von IMDB ihre Marke und bietet Besuchern gleichzeitig eine unterhaltsame Möglichkeit, ihre Inhalte zu erkunden.

Das Anzeigen zufälliger Zitate auf Ihrer 404-Seite kann Spaß machen und ansprechend sein. Es ist jedoch immer noch eine gute Idee, Links zu den wichtigsten Inhalten Ihrer Website bereitzustellen, nur für den Fall, dass der Besucher nicht an dem von Ihnen zufällig ausgewählten Link interessiert ist.
IMDB zeigt, dass dies nicht kompliziert sein muss, indem es einen Link zu ihrer Homepage enthält.
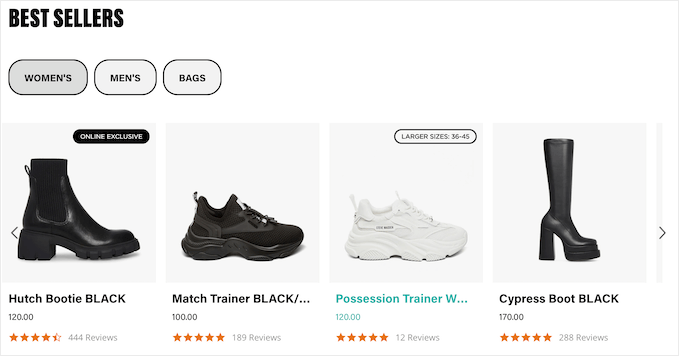
8. Eve Madden
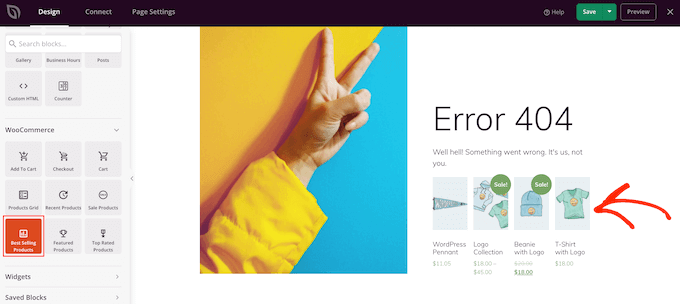
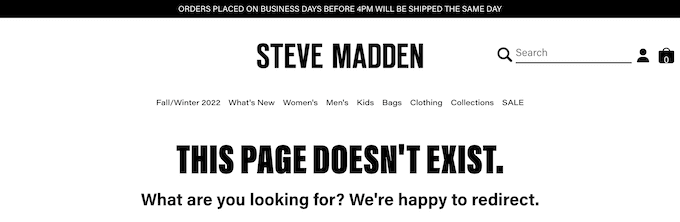
Steve Madden versucht, eine Fehlermeldung in Verkäufe umzuwandeln, indem er seine meistverkauften Produkte auf der 404-Seite anzeigt.

Noch besser ist, dass sie Filter hinzugefügt haben, damit Kunden die verschiedenen Produkte direkt von der 404-Seite aus durchsuchen können.
Wenn Sie einen Online-Shop betreiben, können Sie ganz einfach Ihre beliebtesten Produkte, Produkte, die im Angebot sind, Ihre neuesten Produkte und mehr anzeigen. Fügen Sie einfach den Block „Meistverkaufte Produkte“ zu Ihrer 404-Seite hinzu und SeedProd findet diese Produkte und fügt sie dann automatisch zu Ihrer 404-Seite hinzu.

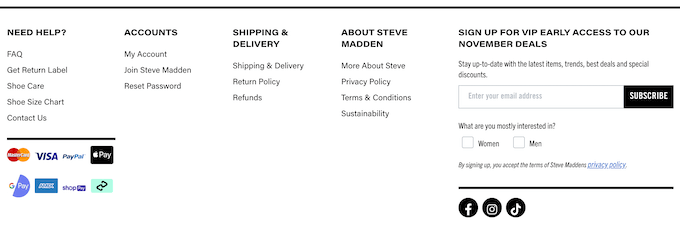
Wenn Sie Ihre eigene 404-Seite entwerfen, ist es eine gute Idee, dieselbe Kopf- und Fußzeile wie der Rest Ihrer Website zu verwenden. Dies stärkt Ihr Branding und hindert Besucher daran, sich zu fragen, ob sie am richtigen Ort sind.
Genau das sehen wir bei Steve Maddens 404-Seite, aber uns gefällt besonders, wie viel Inhalt sie in diese beiden kleinen Bereiche packen.

Die Kopf- und Fußzeile hilft Besuchern, direkt zu einem beliebigen Teil des Steve Madden Stores oder sogar zu Websites von Drittanbietern wie der Twitter- und Facebook-Seite des Unternehmens zu springen.
Sie bieten sogar Zugriff auf interaktive Bereiche, einschließlich einer intelligenten Produktsuchleiste.

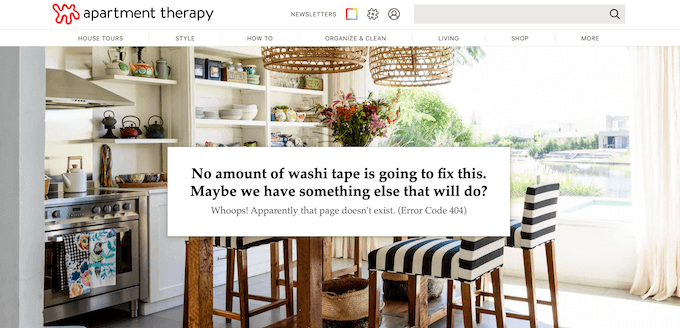
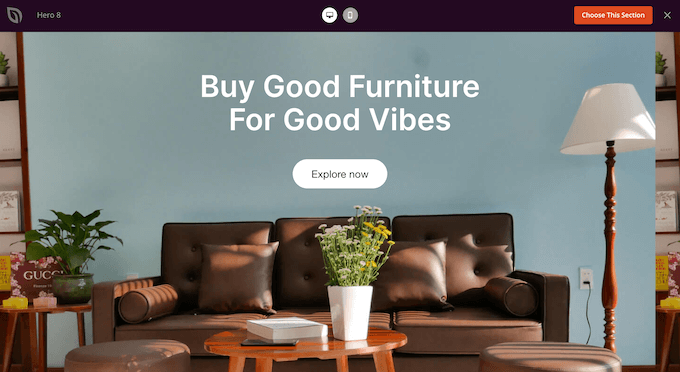
9. Wohnungstherapie
Dieses 404-Design von Apartment Therapy zieht mit einem großen Heldenbild sofort die Aufmerksamkeit des Besuchers auf sich.

Apartment Therapy nutzt diesen Raum auch, um ihre Markenidentität zu stärken, indem sie ein stilvolles Foto einer Küche zusammen mit einem Witz über Washi Tape zeigen.
Wenn Sie Ihrem Design ein Heldenbild hinzufügen möchten, bietet SeedProd viele vorgefertigte Heldenabschnitte. Dies sind Sammlungen von Bildern, Handlungsaufforderungen und sogar einfache Lead-Erfassungsformulare, die Sie mit einem Klick auf eine Schaltfläche zu Ihrem 404-Design hinzufügen können.
Es gibt sogar einen Abschnitt auf der Website von Apartment Therapy, der sich wie zu Hause fühlen würde.

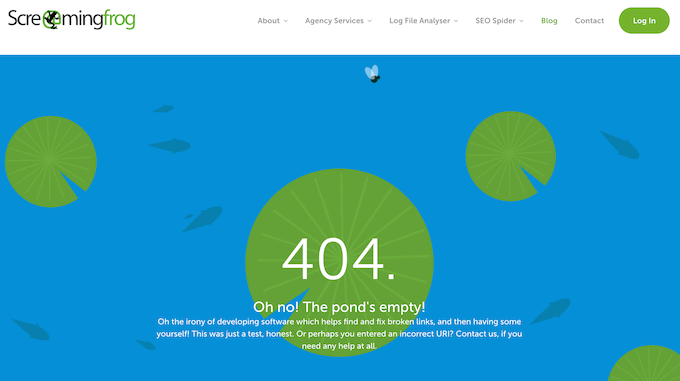
10. Schreiender Frosch
Ähnlich wie einige der anderen 404-Seiten auf dieser Liste verwendet Screaming Frog Humor, um zu versuchen, mit Besuchern in Kontakt zu treten.
Im Gegensatz zu den anderen Unternehmen auf dieser Liste erstellt Screaming Frog jedoch ein Tool, das Website-Eigentümern hilft, defekte Links zu finden und zu reparieren. Ihre 404-Seite verschwendet keine Zeit, um auf die Ironie der Screaming Frog-Website mit einer defekten URL hinzuweisen.
Indem sie sich über sich selbst lustig machen, liefert Screaming Frog eine denkwürdige 404-Seite, die sich selbst nicht zu ernst nimmt.

Der animierte Hintergrund trägt auch dazu bei, dass sich dieses 404-Design von der Masse abhebt.
Videos und Animationen sind eine großartige Möglichkeit, Ihre 404-Seite ansprechender zu gestalten. Sie können jedoch die Ladezeiten der 404-Seite verlängern, daher empfehlen wir, unsere Tipps zur Beschleunigung der WordPress-Leistung zu befolgen, insbesondere wenn Sie viele große oder hochauflösende Videos in Ihrem 404-Design verwenden.
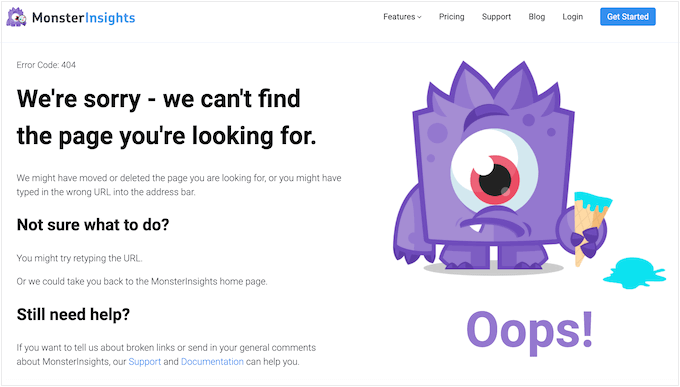
11. MonsterEinblicke
MonsterInsights ist das beste WordPress-Plugin für Google Analytics. Es ermöglicht Ihnen die einfache Installation von Google Analytics in WordPress und zeigt hilfreiche Berichte im WordPress-Dashboard an.
MonsterInsights ist ein gutes Beispiel für eine Markenseite. Sobald Besucher auf dieser Seite ankommen, sehen sie eine einzigartige Grafik, die auf dem MonsterInsights-Logo basiert.

Auf diese Weise können Besucher auf unterhaltsame Weise wissen, dass sie sich immer noch auf der MonsterInsights-Website befinden, selbst wenn sie einem defekten Link gefolgt sind.
Diese Seite erklärt auch, was ein 404-Fehler ist, und schlägt einige Dinge vor, die der Besucher tun kann, um den Fehler zu beheben. Menschen dabei zu helfen, den 404-Fehler selbst zu beheben, kann das Besuchererlebnis verbessern, daher ist es eine gute Idee, diese Informationen auf Ihrer eigenen 404-Seite aufzunehmen.
Auch wenn Sie Besucher ermutigen, das Problem selbst zu beheben, ist es dennoch wichtig, Links zu den wichtigsten Inhalten Ihrer Website einzufügen. Die MonsterInsights 404-Seite bietet Benutzern einige Optionen, indem sie Links zur Support-Seite, zur MonsterInsights-Dokumentation und zur Preisseite enthält.
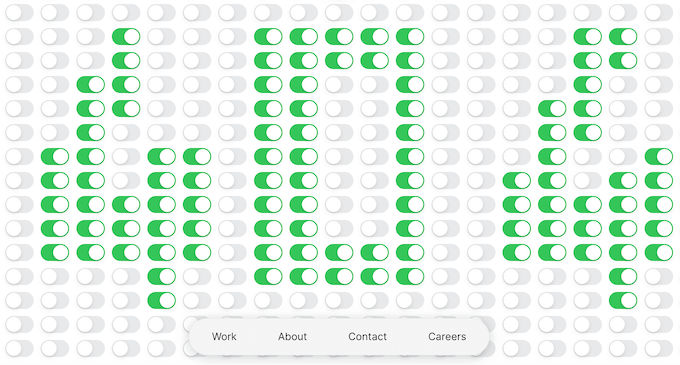
12. VERRÜCKT
MAD hat eine einfache, aber sehr interaktive Seite erstellt, indem mithilfe von Toggles eine 404-Fehlermeldung erstellt wurde. Sie können diese Nachricht entfernen, indem Sie alle Schalter ausschalten, oder sogar Ihre eigene Nachricht erstellen, indem Sie die Schalter aktivieren.

Es ist eine sehr unkomplizierte, aber unterhaltsame Erfahrung, die darauf ausgelegt ist, viel Interaktion von den Besuchern zu erhalten. Es ist auch eine sehr einzigartige 404-Seite, an die sich Besucher erinnern und die sie vielleicht sogar mit anderen teilen werden.
Dieses auffällige Design beweist, dass Sie aus einer einfachen Idee eine einprägsame und unterhaltsame 404-Seite erstellen können.
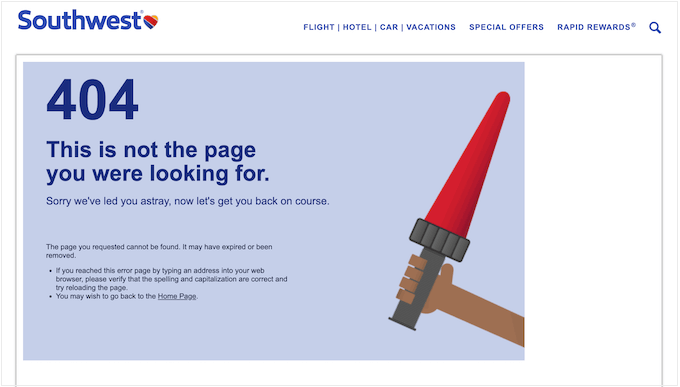
13. Südwesten
Die 404-Seite von Southwest versucht Besuchern zu helfen, wieder auf Kurs zu kommen, indem sie erklärt, was ein 404-Fehler ist und warum sie den Fehler möglicherweise sehen. Sie schlagen sogar einige mögliche Korrekturen vor, die hilfreich sein könnten, wenn Ihre Zielgruppe mit 404-Fehlern nicht sehr vertraut ist.

Wo dieses Design wirklich auffällt, ist die schiere Anzahl von Links, die es anzeigen kann, und wie ordentlich diese URLs organisiert sind.
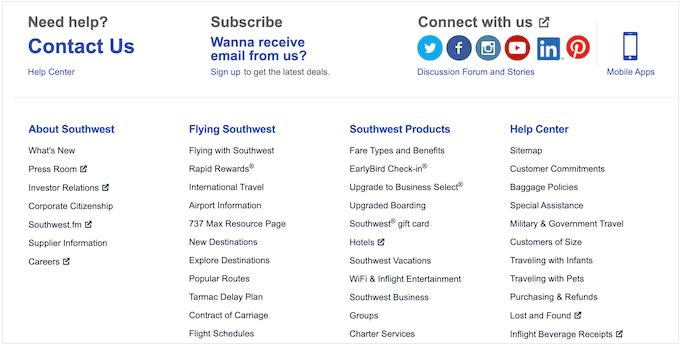
Wenn Sie zum unteren Bildschirmrand scrollen, werden Sie Links zu sozialen Medien, Kontaktinformationen, einen Link zum Beitritt zu ihrer E-Mail-Liste und Dutzende anderer Links bemerken, die alle in klaren und benutzerfreundlichen Kategorien angeordnet sind.

Die Southwest 404-Seite ist ein großartiges Beispiel dafür, wie viele Informationen Sie in eine Seite packen können, ohne den Besucher zu überfordern.
Hier ist das richtige Layout entscheidend, und Southwest leistet großartige Arbeit bei der Verwendung von Kategorien, Listen und verschiedenen Abschnitten, um eine 404-Seite zu erstellen, die vollgepackt mit Informationen ist, aber dennoch leicht zu lesen ist.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, die besten Designbeispiele für 404-Fehlerseiten zu finden. Vielleicht möchten Sie auch unseren Leitfaden zu den besten WordPress Page Builder-Plugins und unseren Vergleich der besten E-Mail-Marketing-Services lesen, um potenzielle Leads in zahlende Kunden zu verwandeln.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
