Die 13 besten Designbeispiele für WordPress-Fußzeilen (+ Best Practices)
Veröffentlicht: 2023-01-12Suchen Sie nach den besten Designbeispielen für Fußzeilen, um sich inspirieren zu lassen?
Die Fußzeile ist der Bereich am Ende Ihrer Website, und Website-Besitzer übersehen ihn oft. Indem Sie sich großartige Website-Fußzeilen ansehen, können Sie sich Design-Inspirationen holen und Ihre Fußzeile verbessern.
In diesem Artikel zeigen wir Ihnen einige der besten Designbeispiele für Fußzeilen und bieten Best Practices und Tipps, die Ihnen helfen, Maßnahmen zu ergreifen.

Warum ist ein gutes WordPress-Footer-Design wichtig?
Die Fußzeile ist der Bereich Ihrer Website, der ganz unten auf der Seite angezeigt wird. Es befindet sich normalerweise auf jeder Seite Ihrer WordPress-Website.
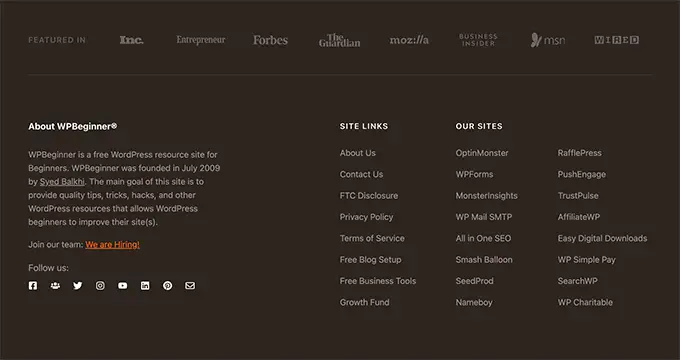
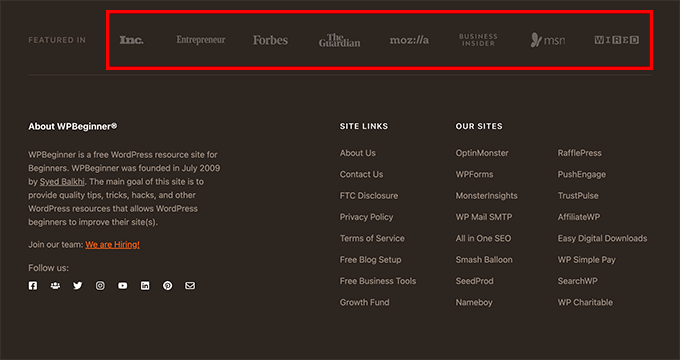
Hier ist ein Beispiel unserer Fußzeile auf WPBeginner, die Millionen von Lesern jeden Monat sehen.
Wir enthalten Links zu unseren kostenlosen Tools und Produktseiten sowie Möglichkeiten für Benutzer, mehr über uns zu erfahren, Jobs bei uns zu finden, uns in sozialen Medien zu folgen und vieles mehr.

Da es sich ganz unten auf der Website befindet, vergessen die meisten Anfänger, diesen Bereich zu optimieren.
Ihre Website-Fußzeile ist jedoch ein wichtiger Bereich Ihrer Website. Damit können Sie wichtige Details und abschließende Takeaways an einem Ort anzeigen.
Indem Sie Ihre Fußzeile anpassen, können Sie die allgemeine Benutzererfahrung Ihrer Website verbessern und Ihre Website sogar für WordPress SEO optimieren.
Außerdem sind Besucher, die zum Ende der Seite scrollen, sehr engagiert, sodass Sie ihre Aufmerksamkeit mit einem Call-to-Action, einem E-Mail-Abonnementfeld oder einer Weiterleitung zu den wichtigsten Seiten Ihrer Website erregen können.
Lassen Sie uns Ihnen einige der besten Designbeispiele für Fußzeilen und Best Practices zur Optimierung Ihrer WordPress-Fußzeile zeigen.
Die besten Designbeispiele für WordPress-Fußzeilen
Wir haben einige Designbeispiele für die obere Fußzeile zusammengestellt, um Ihnen zu helfen, Design-Inspirationen für Ihren eigenen Fußzeilenbereich zu erhalten.
1. WPForms

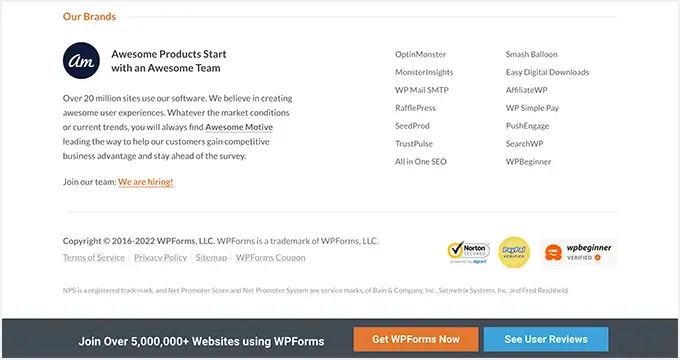
WPForms hat eine Fußzeile mit allen möglichen nützlichen Links. Sie finden Links zu den hilfreichsten Unternehmensseiten, den wichtigsten Funktionen des Plugins und einigen nützlichen WordPress-Links.
Dadurch wird sichergestellt, dass der Leser, wenn er am Ende der Seite angelangt ist und noch Fragen hat, genau die Ressourcen findet, die er benötigt. Es gibt auch eine schwebende Benachrichtigungsleiste am unteren Rand der Seite mit einem Aufruf zum Handeln.
2. OptinMonster

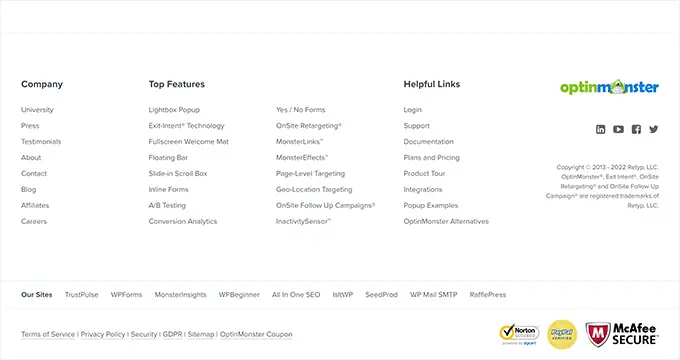
OptinMonster hat eine Fußzeile, die den Lesern Links zu wichtigen Unternehmensseiten, Top-Funktionen, hilfreichen Produktlinks und vielem mehr bietet.
Es hat auch einfache Symbole für soziale Medien, Vertrauenssymbole und ein Firmenlogo für Branding-Zwecke.
3. Neil Patel

Neil Patel hat eine kompakte und unkomplizierte Fußzeile, die den Lesern schnelle Navigationslinks bietet. Das Fußzeilenmenü ist dasselbe wie das Navigationsmenü oben auf der Website.
Außerdem haben die Leser die Möglichkeit, Neil Patel auch in den sozialen Medien zu folgen.
4. Michael Hyatt

Michael Hyatt hat eine weitere einfache und kompakte Fußzeile. Es hebt das Copyright-Datum, einfache Social-Sharing-Schaltflächen und Links zu Seiten wie Nutzungsbedingungen und Datenschutzrichtlinien hervor.
Direkt über der Fußzeile sehen Sie einen Aufruf zum Handeln, um einen kostenlosen Leitfaden herunterzuladen, der viele Besucher konvertieren kann, die es bis zum Ende der Seite schaffen.
5. ReddBar

ReddBar ist ein WooCommerce-Shop mit einer Fußzeile, die E-Mail-Anmeldungen fördert. Direkt über den Links in der Fußzeile befindet sich ein riesiges Anmeldefeld für Leser.
Einige der hilfreichen Links beinhalten einen Link zu ihrer FAQ-Seite, Kontaktseite, Großhandelspreisseite und mehr.
6. Reader's Digest

Die Fußzeile von Reader's Digest enthält viele Informationen für Besucher. Sie finden Links zu ihren Kategorieseiten, anderen Unternehmensmarken, Schaltflächen zum Teilen in sozialen Medien und mehr.
Außerdem gibt es ein auffälliges E-Mail-Anmeldefeld, um Besucher zu ermutigen, sich ihrer E-Mail-Liste anzuschließen.
7. IsItWP

Die IsItWP-Fußzeile enthält einen kurzen Abschnitt darüber, worum es auf der Website geht, und Links zu anderen Websites und Unternehmensseiten.
Es hat auch ein einzigartiges Dropdown-Menü für Website-Links, mit dem Leser klicken können, um genau die Art von Inhalt zu finden, nach der sie suchen.
8. MonsterEinblicke

MonsterInsights hat eine einfache Fußzeile, die sich darauf konzentriert, den Lesern zu helfen, die benötigten Informationen zu finden. Es gibt Links zu ihren Premium-Funktionen, Unternehmensressourcen und anderen Markenlinks.
Außerdem gibt es einen Call-to-Action, um Besucher auf die Preisseite zu leiten. Es gibt auch soziale Symbole.
9. Drucken New York

Printing New York ist ein Online-Shop, der weltweit versendet. Die Fußzeile hebt ihre Adresse, Dienstleistungen und beliebten Produkte hervor.

Sie nutzen die Struktur ihrer Links, um ihre lokalen SEO- und Suchmaschinen-Rankings zu verbessern.
10. Nalgen

Nalgene hat eine saubere und gut organisierte Fußzeile. Direkt über der Fußzeile befindet sich ein einfaches E-Mail-Anmeldefeld.
Danach gibt es gut organisierte Links, die den Besuchern helfen, genau die Produkte zu finden, nach denen sie suchen, sowie unternehmensbezogene Links.
11. ProBlogger

Die ProBlogger-Fußzeile enthält Links zu ihren beliebtesten Posts, Top-Ressourcen und neuen Jobs, die auf ihrer Jobbörse veröffentlicht wurden.
Es gibt auch ein großes E-Mail-Anmeldeformular direkt über der Fußzeile und ein kleines Fußzeilen-Navigationsmenü mit denselben Menüoptionen wie die Kopfzeilennavigation.
12. TrustPulse

TrustPulse ist das beste Social-Proof-Benachrichtigungs-Plugin auf dem Markt. Anstatt mehrere Navigationsmenüs oder Seitenlinks einzuschließen, verfügen sie über ein E-Mail-Newsletter-Anmeldefeld.
Obwohl sie sich von den meisten anderen Marken unterscheidet, kann eine minimalistische Fußzeile wie diese gut konvertieren, da es weniger Ablenkungen oder Aktionen gibt, die der Besucher ausführen kann.
13. Das nächste Web

The Next Web hat eine Fußzeile, die sich vom Rest der Website abhebt. Es verfügt über Schaltflächen zum Teilen in sozialen Medien, Links zu wichtigen Seiten und mehr.
Direkt über der Fußzeile sehen Sie einen Abschnitt mit sozialen Beweisen, in dem sie Logos von beliebten Marken und Websites enthalten, auf denen sie erwähnt oder vorgestellt wurden.
WordPress Footer Design – Tipps und Best Practices
Es gibt viele Möglichkeiten, wie Sie Ihre Benutzererfahrung verbessern und eine bessere Fußzeile für Ihr WordPress-Blog erstellen können.
Werfen wir einen kurzen Blick auf einige der Best Practices, die Sie beim Bearbeiten Ihrer Website-Fußzeile beachten sollten.
Fügen Sie Ihre geschäftlichen Kontaktinformationen hinzu
Es ist wichtig, dass Kontaktinformationen auf Ihrer Website aufgeführt sind. Sie sollten eine separate Kontaktformularseite auf Ihrer Website haben, damit Ihre Besucher Kontakt aufnehmen können.
Die Fußzeile ist jedoch auch ein ausgezeichneter Ort, um Ihre Kontaktinformationen aufzunehmen, insbesondere wenn Sie lokale Kunden haben, die nach Ihrer physischen Adresse suchen.

Für lokale Unternehmen gilt: Je mehr Möglichkeiten Sie haben, Ihre Kontaktinformationen, Adresse und sogar Geschäftszeiten anzugeben, desto besser.
Fügen Sie Links zu wichtigen Website-Seiten hinzu
Es ist wichtig, dass Sie auf Ihrer gesamten Website eine klare Navigation haben. Aus diesem Grund ist es üblich, dass Websites Links in ihre Fußzeilen aufnehmen.
Sie können Links für Ihre wichtigsten Produktseiten, Top-Blog-Posts, About-Seiten und mehr hinzufügen.

Denken Sie an die wertvollsten Seiten Ihrer Website und was Ihre Besucher am nützlichsten finden werden.
Das Hinzufügen und Optimieren Ihrer Links kann Ihnen auch einen SEO-Vorteil verschaffen und Ihre Suchmaschinen-Rankings verbessern.
Fügen Sie Social Proof hinzu, um die Conversions zu verbessern
Eine Sache, die Sie vielleicht gesehen haben, ist, dass bestimmte Websites in ihrer Fußzeile soziale Beweise hinzufügen. Dies kann dazu beitragen, das Vertrauen Ihrer Kunden zu gewinnen und Sie als Experten in Ihrem Bereich zu positionieren.
Es kann so einfach sein wie eine Kundenreferenz oder eine Sammlung von Logos beliebter Websites, auf denen Sie vorgestellt wurden.
Hier bei WPBeginner heben wir Logos beliebter Websites hervor, auf denen wir direkt über der Fußzeile der Website vorgestellt wurden.

Fügen Sie einen Call-to-Action hinzu
Wenn Ihre Besucher zum Ende Ihrer Website gelangen, möchten Sie ihnen genau mitteilen, was sie tun sollen und wie sie es tun sollen.
Für einige Websites wird dies ein Aufruf zum Handeln sein, um sich für ihren E-Mail-Newsletter anzumelden. Bei anderen handelt es sich um Links zum Erkunden beliebter Produktfunktionen oder sogar um eine Schaltfläche zum Handeln.

Ihre Fußzeile ist die letzte Chance, die Aufmerksamkeit Ihrer Besucher zu erregen und sie zu ermutigen, Abonnenten und Kunden zu werden oder einfach mehr Zeit auf Ihrer Website zu verbringen.
Weitere Optimierungstipps finden Sie in unserer Checkliste mit zehn Dingen, die Sie Ihrer Website-Fußzeile hinzufügen sollten.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, einige der besten Beispiele für Fußzeilen zu finden, die Ihnen bei der Optimierung Ihrer Website-Fußzeile helfen. Vielleicht möchten Sie auch unseren Leitfaden zur Auswahl der besten Blogging-Plattform und unsere Auswahl der besten Apps für virtuelle Geschäftstelefonnummern für kleine Unternehmen lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
