13 Häufige Probleme mit dem WordPress-Blockeditor und wie man sie behebt
Veröffentlicht: 2023-02-22Treten bei der Verwendung des WordPress-Blockeditors Fehler auf?
WordPress ersetzte 2019 den alten klassischen Editor durch einen brandneuen Content-Editor namens Gutenberg. Dieser neue Editor verwendet Blöcke, um Inhalte in WordPress zu erstellen. Manchmal können Sie jedoch bei der Verwendung auf lästige Probleme stoßen.
In diesem Artikel teilen wir Ihnen mit, wie Sie die häufigsten Probleme mit dem WordPress-Blockeditor beheben können, damit Sie Ihren Arbeitsablauf verbessern können.

Was ist der WordPress-Blockeditor?
Der WordPress-Blockeditor oder Gutenberg ist ein neuer Inhaltseditor, der in der Version WordPress 5.0 eingeführt wurde. Seitdem hat WordPress den Editor verbessert und neue Features und Funktionalitäten hinzugefügt.
Es bietet im Vergleich zum klassischen Editor mehr Anpassungsfunktionen. Sie erhalten verschiedene Blöcke, um Ihrem Inhalt verschiedene Elemente hinzuzufügen, und müssen keinen Code bearbeiten, um das Erscheinungsbild und den Stil zu ändern.
Es versucht zu zeigen, wie Ihre Blogs und Seiten in Echtzeit aussehen werden, indem es die gleiche Schriftart und die gleichen Farben Ihres WordPress-Themes nachahmt.
Sie können beispielsweise einen Bildblock verwenden, um Bilder zu Ihren Blogbeiträgen hinzuzufügen. Außerdem erhalten Sie mit dem Block Optionen wie Bildstil, Größe, Ausrichtung und mehr.

Außerdem fügen viele WordPress-Plugins ihre Blöcke zum Inhaltseditor hinzu. Dies macht es super einfach, Dinge wie Formulare, Social-Media-Feeds und Inhaltsverzeichnisse mit nur wenigen Klicks einzubetten.
Allerdings ist der Blockeditor nicht perfekt. Wie bei jedem anderen WordPress-Plugin können Sie auf verschiedene Fehler oder Bugs stoßen. Hier sind einige häufige Probleme im Inhaltseditor. Sie können auf die Links unten klicken, um Ihren bevorzugten Abschnitt anzuzeigen.
1. Beheben Sie den Fehler, dass der WordPress-Blockeditor nicht funktioniert
Eines der häufigsten Probleme, mit denen Benutzer konfrontiert sind, ist der „WordPress-Blockeditor funktioniert nicht“.
Es gibt mehrere Gründe, warum dieser Fehler auftritt. Dies kann beispielsweise an einem veralteten Design, einem fehlerhaften Plugin oder anderen technischen Fehlern liegen.
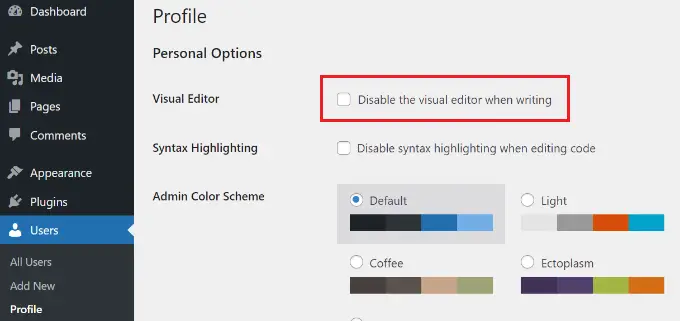
Der WordPress-Blockeditor funktioniert möglicherweise auch nicht, wenn Sie eine falsch konfigurierte Einstellung auf Ihrer Website haben, z. B. das Deaktivieren des visuellen Editors beim Erstellen eines Benutzerprofils.
Sie können dies überprüfen, indem Sie in Ihrem WordPress-Dashboard zu Benutzer » Profil gehen. Stellen Sie von hier aus einfach sicher, dass die Option „Den visuellen Editor beim Schreiben deaktivieren“ nicht ausgewählt ist.

Wenn das Problem weiterhin besteht, können Sie versuchen, alle Plugins auf Ihrer Website zu deaktivieren. Dies sollte helfen, Konflikte auszuschließen, die ein Plugin verursachen könnte, und den Blockeditor daran hindern, zu funktionieren.
Eine andere Möglichkeit, dies zu beheben, besteht darin, Ihr WordPress-Theme zu aktualisieren. Ein veraltetes Design kann dazu führen, dass der Blockeditor nicht funktioniert. In unserem Leitfaden erfahren Sie, wie Sie das WordPress-Theme aktualisieren, ohne Daten und Anpassungen zu verlieren.
2. Der WordPress-Blockeditor stürzt immer wieder ab
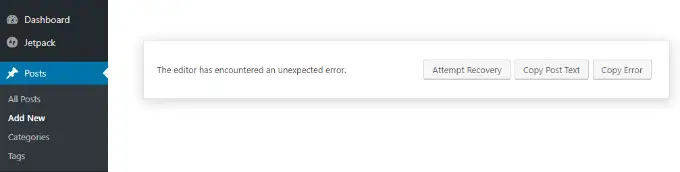
Ein weiteres häufiges Problem, mit dem einige Benutzer konfrontiert sind, ist, dass der WordPress-Blockeditor unerwartet abstürzt.
Wenn es abstürzt, wird die Fehlermeldung „Der Editor hat einen unerwarteten Fehler festgestellt“ angezeigt. WordPress würde dann 3 Optionen anzeigen, einschließlich Wiederherstellungsversuch, Beitragstext kopieren und Kopierfehler.

Dieses Problem kann mehrere Ursachen haben. Beispielsweise könnte ein Plugin den Blockeditor beschädigen und diesen Fehler anzeigen, oder Ihre WordPress-Version ist nicht auf dem neuesten Stand.
Sie können dies beheben, indem Sie alle Plugins deaktivieren und nacheinander wieder aktivieren. Eine weitere Lösung besteht darin, Ihr WordPress in ein Standarddesign wie Twenty Twenty-Two zu ändern und zu prüfen, ob das Problem weiterhin besteht.
Wenn dieses Problem nach dem Überprüfen der WordPress-Plugins und des Designs immer noch auftritt, versuchen Sie, die WordPress-Version zu aktualisieren und den WordPress-Cache zu leeren.
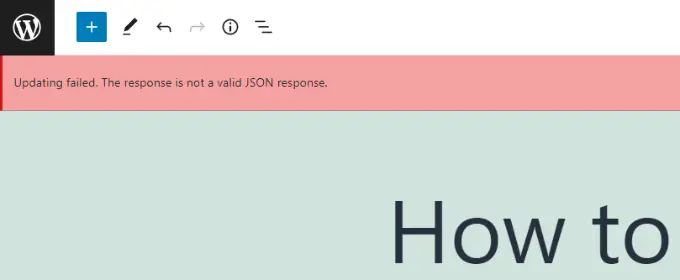
3. Entfernen Sie den ungültigen JSON-Fehler im Inhaltseditor
Wenn Sie einen Blogbeitrag oder eine Seite bearbeiten, kann der Fehler „Die Antwort ist keine gültige JSON-Antwort“ auftreten, wenn Sie im Blockeditor auf die Schaltfläche „Aktualisieren“ klicken.

WordPress steht im Hintergrund in ständiger Kommunikation mit dem Website-Server, wenn Sie einen Beitrag in Ihrem WordPress-Blog bearbeiten. Dieser Fehler wird verursacht, wenn WordPress keine Antwort vom Server erhält oder die Antwort nicht im JSON-Format vorliegt.
Hier sind einige Gründe, warum Sie einen ungültigen JSON-Fehler erhalten und wie Sie ihn beheben können:
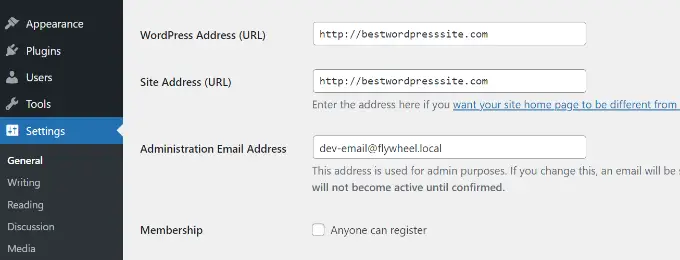
- Überprüfen Sie die WordPress-URLs in den Einstellungen – Sie müssen sicherstellen, dass die WordPress-Adresse und die Site-Adresse in den Einstellungen Ihrer Website korrekt sind. Gehen Sie einfach auf die Seite Einstellungen » Allgemein und prüfen Sie, ob die URLs identisch sind. Der JSON-Fehler könnte ausgelöst werden, wenn die Site-Adresse anders ist.

- Permalink-Einstellungen in WordPress korrigieren – In WordPress können Sie SEO-freundliche URLs für Ihre Seiten und Beiträge einrichten. Falsche Einstellungen können es dem Blockeditor jedoch erschweren, eine gültige JSON-Antwort zu erhalten. Stellen Sie einfach sicher, dass Sie das richtige Permalink-Format auswählen.
- Überprüfen Sie die Einstellungen der WordPress .htaccess-Datei – Die .htaccess-Datei wird als Konfigurationsdatei in WordPress verwendet, um SEO-freundliche URLs (Permalinks) zu verwalten. Normalerweise wird WordPress es automatisch regenerieren und aktualisieren. Falsche Einstellungen oder veraltete .htaccess-Dateien können jedoch JSON-Fehler verursachen.
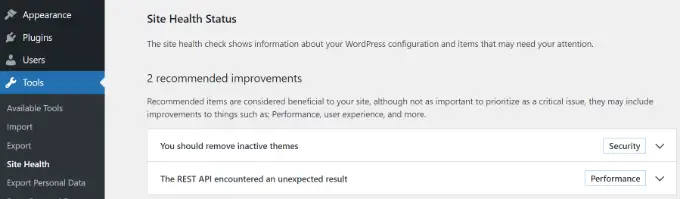
- Siehe REST-API-Debug-Protokolle – Die REST-API ist eine Reihe von Techniken, die WordPress verwendet, um mit dem Server Ihrer Website zu kommunizieren. Ein JSON-Fehler kann auch bedeuten, dass die REST-API auf einen Fehler gestoßen ist. Sie können dies überprüfen, indem Sie die REST-API-Protokolle auf der Seite „Site Health“ in WordPress anzeigen.
- Versuchen Sie, alle Plugins zu deaktivieren – Ein Konflikt zwischen verschiedenen WordPress-Plugins kann auch zu einem ungültigen JSON-Fehler führen. Versuchen Sie, alle Plugins auf Ihrer Website zu deaktivieren, und prüfen Sie, ob der Fehler erneut auftritt.
- Wechseln Sie zum klassischen Editor – Wenn Sie den JSON-Fehler immer noch nicht beheben können, können Sie in WordPress zum klassischen Editor zurückkehren. Der alte Inhaltseditor verlässt sich nicht auf die REST-API, um eine JSON-Antwort vom Websiteserver zu erhalten.
Um mehr über jeden dieser Tipps im Detail zu erfahren, lesen Sie bitte unsere Anleitung zur Behebung des ungültigen JSON-Fehlers in WordPress.
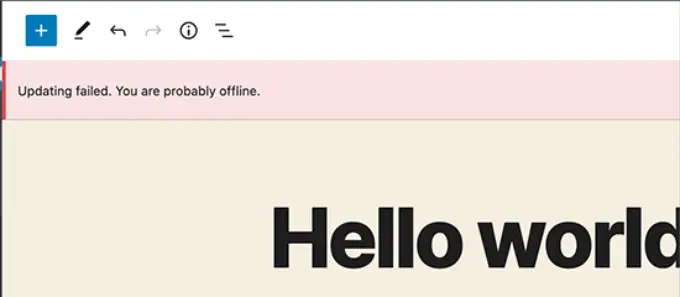
4. Fehler „Aktualisierung fehlgeschlagen“/„Veröffentlichung fehlgeschlagen“ beheben
Ein weiterer Fehler, der möglicherweise beim Aktualisieren oder Veröffentlichen eines Blogbeitrags oder einer Seite im WordPress-Blockeditor angezeigt wird, ist: „Aktualisierung fehlgeschlagen. Sie sind wahrscheinlich offline.'
Dieses Problem tritt auf, wenn die WordPress-REST-API nicht mit der WordPress-Datenbank kommunizieren kann.

Wenn der Blockeditor keine Anfragen von der WordPress-Hosting-Datenbank senden und empfangen kann, funktionieren verschiedene Teile Ihrer Website nicht. Dazu gehört der Blockeditor.
Die REST-API funktioniert möglicherweise nicht mehr, wenn Sie nicht mit dem Internet verbunden sind oder die Verbindung unterbrochen wurde. Um dieses Problem zu beheben, vergewissern Sie sich bitte, dass Ihre Internetverbindung ordnungsgemäß funktioniert, und versuchen Sie dann, Ihre Seite zu aktualisieren oder zu veröffentlichen.
Abgesehen davon können Sie von Ihrem WordPress-Dashboard aus zu Tools » Site Health gehen und die REST-API-Protokolle anzeigen. Wenn es ein Problem mit der REST-API gibt, wird es im Abschnitt „Empfohlene Verbesserungen“ angezeigt.

Das Fehlerprotokoll zeigt, was mit der REST-API passiert ist, und gibt Ihnen möglicherweise Hinweise darauf, was das Problem verursacht haben könnte.
Informationen zur Behebung dieses Problems finden Sie in unserem Leitfaden zur Behebung von fehlgeschlagenen Fehlern bei der WordPress-Aktualisierung.
5. Fügen Sie Leerzeichen zwischen WordPress-Blöcken hinzu oder entfernen Sie sie
Wenn Sie benutzerdefinierte Seiten und Beiträge mit dem WordPress-Blockeditor erstellen, bemerken Sie möglicherweise zu viel oder zu wenig Platz zwischen den Blöcken.
Normalerweise wird der Abstand von Ihrem WordPress-Theme gesteuert. Es gibt jedoch Optionen im Blockeditor, mit denen Sie auch das Layout Ihrer Seite steuern und eine bessere Benutzererfahrung bieten können.
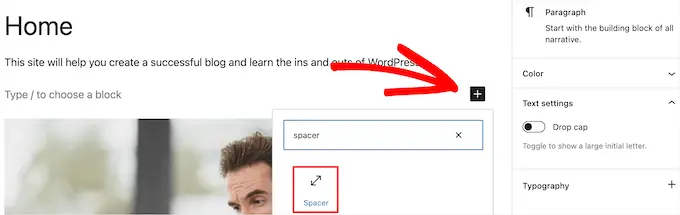
Sie können beispielsweise einen Spacer-Block hinzufügen, um Leerzeichen hinzuzufügen. Klicken Sie einfach auf die Schaltfläche „+“ und fügen Sie den Spacer-Block an einer beliebigen Stelle im Inhalt hinzu.

Auf diese Weise können Sie zusätzlichen Abstand zwischen Blöcken hinzufügen.
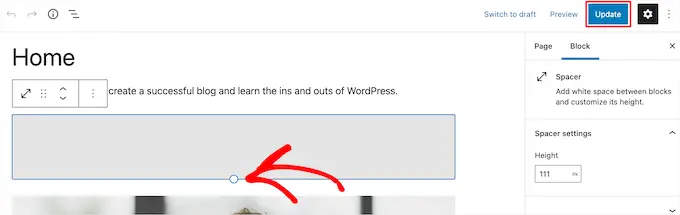
Mit WordPress können Sie auch die Größe des Abstandsblocks anpassen. Sie können ihn vergrößern oder verkleinern, indem Sie den Block nach oben oder unten ziehen.

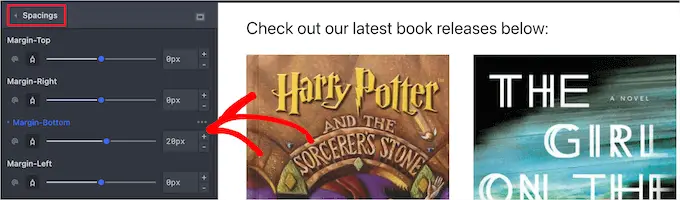
Wenn Sie zusätzliche Leerzeichen zwischen Blöcken entfernen möchten, müssen Sie benutzerdefiniertes CSS in Ihr WordPress-Design eingeben oder ein CSS-Plugin wie CSS Hero verwenden.
Mit dem Plugin können Sie das CSS Ihrer Website bearbeiten, ohne den Code zu bearbeiten. Es bietet verschiedene Abstandsoptionen, mit denen Sie den Leerraum zwischen Blöcken anpassen können.

Sie können SeedProd auch verwenden, um eine benutzerdefinierte Seite in WordPress zu erstellen und die volle Kontrolle über das Design zu haben.

Um mehr zu erfahren, lesen Sie bitte unsere Anleitung zum Hinzufügen oder Entfernen von Leerzeichen zwischen WordPress-Blöcken.
6. Kopieren und Einfügen von Inhalten ohne Formatierungsprobleme
Ist Ihnen schon einmal aufgefallen, dass Sie beim Kopieren und Einfügen von Inhalten aus einer Desktop-App oder einer Webseite in den Blockeditor am Ende auch unerwünschte Formatierungen einfügen?
Sie werden sehen, dass Schriftart und Farben des eingefügten Inhalts nicht mit Ihrem WordPress-Theme übereinstimmen. Dies ist sehr häufig der Fall, wenn Sie Microsoft Word oder Google Docs verwenden, um den Inhalt zu schreiben und ihn dann in den Blockeditor einzugeben.
Einige einfache Tipps zum Beibehalten der ursprünglichen Formatierung umfassen die Verwendung von Word- und Google Docs-Überschriftenstilen. Auf diese Weise wählt WordPress automatisch die Überschriftenebene aus, wenn Sie den Inhalt in den Blockeditor einfügen.
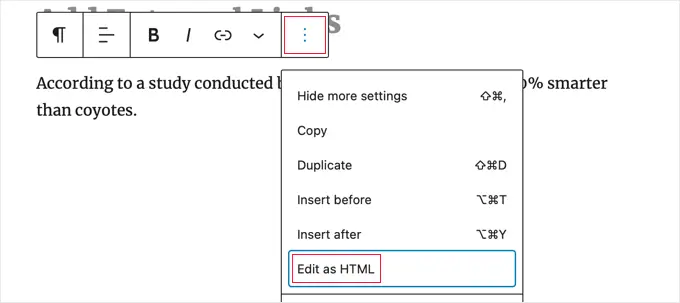
Außerdem sollten Sie nach dem Einfügen des Inhalts den HTML-Code Ihrer Seite oder Ihres Beitrags überprüfen. Im WordPress-Inhaltseditor können Sie einen Block auswählen und dann auf die Option mit den 3 vertikalen Punkten klicken. Wählen Sie im Dropdown-Menü einfach die Option „Als HTML bearbeiten“ aus.

Auf diese Weise sollten Sie in der Lage sein, Formatierungsfehler wie falsche Fett- und Kursivschrift, unerwünschten Text und mehr zu finden.
Weitere Einzelheiten finden Sie in unserer Anleitung zum Kopieren und Einfügen in WordPress ohne Formatierungsprobleme.
7. Beheben Sie das Problem beim Hochladen von Bildern in WordPress
Als nächstes wird beim Hochladen von Bildern im WordPress-Blockeditor möglicherweise ein Fehler angezeigt. Es ist eines der häufigsten Bildprobleme in WordPress.
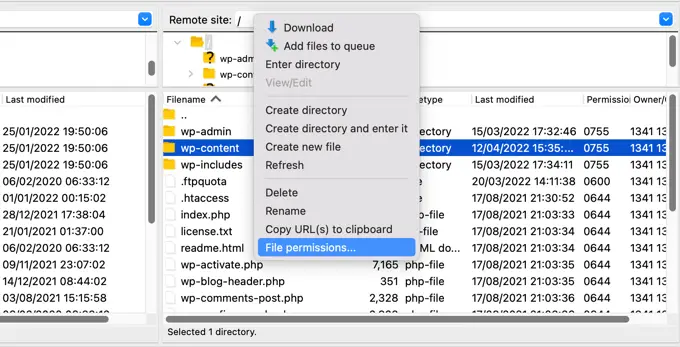
Der Hauptgrund für diesen Fehler sind falsche Dateiberechtigungen. Alle Ihre Website-Dateien werden auf Ihrem Webhosting-Service gespeichert und erfordern bestimmte Datei- und Verzeichnisberechtigungen, um zu funktionieren.
Wenn diese Berechtigungen falsch sind, kann WordPress daran gehindert werden, Dateien auf den Hosting-Server zu lesen und hochzuladen. Infolgedessen werden Sie feststellen, dass Bilder beim Hochladen aus der Medienbibliothek verschwinden, oder Sie sehen möglicherweise eine Fehlermeldung, die besagt:
'Unable to create directory wp-content/uploads/2019/04. Is its parent directory writable by the server?'
Um dieses Problem zu beheben, müssen Sie die Dateiberechtigungen bearbeiten. Sie können einen FTP-Client verwenden und auf den Ordner /wp-content/ zugreifen. Von hier aus können Sie mit der rechten Maustaste auf den Ordner klicken und die Dateiberechtigungen ändern.

Befolgen Sie unsere Schritt-für-Schritt-Anleitung zur Behebung des Problems beim Hochladen von Bildern in WordPress, um weitere Informationen zu diesem Fix zu erhalten.
8. Behebung des HTTP-Bild-Upload-Fehlers
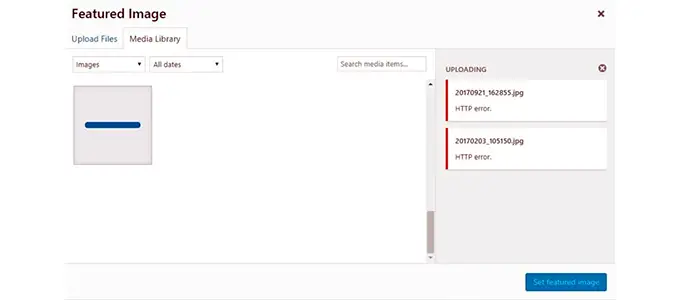
Ein weiteres Problem, auf das Sie beim Hochladen von Bildern im WordPress-Blockeditor stoßen können, ist der HTTP-Fehler.
WordPress zeigt einen allgemeinen „HTTP-Fehler“ an, wenn Sie Bilder in die Medienbibliothek hochladen, und Sie können keine Vorschau des Bilds sehen.

Es gibt mehrere Dinge, die dieses Problem verursachen können. Der frustrierende Teil ist, dass die Fehlermeldung nicht viele Hinweise auf die tatsächliche Ursache gibt.
Um dies zu beheben, können Sie eine Reihe von Dingen ausprobieren. Zunächst können Sie einfach ein paar Minuten warten und versuchen, das Bild erneut hochzuladen. Manchmal kann Ihr Website-Server auf ein Problem wie ungewöhnlichen Datenverkehr und niedrige Serverressourcen stoßen.
Außerdem können Sie das WordPress-Speicherlimit erhöhen und verhindern, dass Speichermangel den HTTP-Fehler verursacht. Sie können auch versuchen, die von WordPress verwendete Bildbearbeitungsbibliothek zu ändern und die .htaccess-Datei zu bearbeiten.
Außerdem ist Ihr Login möglicherweise abgelaufen, und dieser Fehler wird manchmal behoben, indem Sie zu Ihrem Login-Bildschirm gehen und Ihren Benutzernamen und Ihr Passwort erneut eingeben.
Sie können jeden dieser Tipps ausführlich in unserem Leitfaden zur Behebung des Fehlers beim Hochladen von HTTP-Bildern in WordPress nachlesen.
9. Entfernen Sie verpasste Zeitplan-Post-Fehler in WordPress
Wussten Sie, dass WordPress eine integrierte Option zum Planen von Blog-Posts bietet?
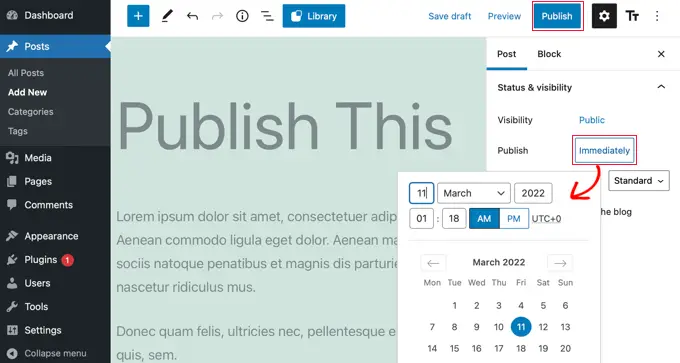
Im WordPress-Inhaltseditor können Sie das Datum und die Uhrzeit für die Veröffentlichung Ihrer Blog-Beiträge ändern. Manchmal werden Ihre geplanten Inhalte jedoch möglicherweise nicht zur festgelegten Zeit veröffentlicht.

Der Hauptgrund für diesen Fehler liegt in der WordPress-Hosting-Umgebung oder in Plugin-Konflikten. WordPress verwendet eine Technologie namens „Cron“, um Ihren Beitrag zu einem späteren Zeitpunkt automatisch zu veröffentlichen.
Wenn ein Plug-in oder der Website-Hosting-Server die Cron-Jobs beeinflusst, führt dies zu einem Fehler bei verpassten Zeitplan-Posts in WordPress.
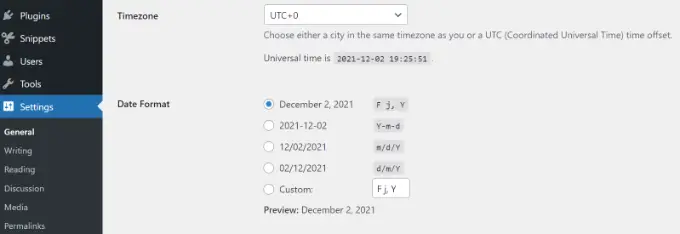
Sie können dieses Problem beheben, indem Sie die Zeitzone Ihrer WordPress-Site überprüfen. Es ist möglich, dass die Zeitzone Ihrer Website nicht mit der Zeitzone übereinstimmt, die Sie zum Planen Ihrer Blogs verwenden möchten.
Gehen Sie einfach im WordPress-Adminbereich zu Einstellungen » Allgemein und scrollen Sie nach unten zum Abschnitt Zeitzone.

Sie können auch versuchen, dieses Problem zu beheben, indem Sie den WordPress-Cache leeren und das WordPress-Speicherlimit erhöhen.
Bitte lesen Sie unsere Anleitung zur Behebung des Fehlers „Versäumter geplanter Beitrag“ in WordPress.
10. Behebung von Ausrichtungsproblemen im WordPress Block Editor
Ein weiterer häufiger WordPress-Block-Editor, mit dem Sie möglicherweise konfrontiert werden, ist, dass Ihre Inhalte und Bilder möglicherweise nicht richtig ausgerichtet sind.
Angenommen, Sie haben einem Blogbeitrag eine Aufzählungsliste hinzugefügt und diese zentriert ausgerichtet. Allerdings erscheint die Liste beim Bearbeiten des Beitrags linksbündig im Blockeditor. Ebenso kann ein mittig ausgerichteter Bildblock nach links oder rechts ausgerichtet erscheinen.
Wenn du das Gutenberg-Plugin auf deiner WordPress-Seite installiert und aktiv hast, kann es zu Blockausrichtungsproblemen kommen. Wir empfehlen Ihnen, das Gutenberg-Plugin zu deaktivieren und zu prüfen, ob es das Problem löst.
Eine andere Lösung besteht darin, den folgenden benutzerdefinierten CSS-Code für den Text hinzuzufügen, den Sie zentrieren möchten:
.has-text-align-center
text-align: center;
Sie können auch unsere Anleitung zum Hinzufügen und Ausrichten von Bildern im WordPress-Blockeditor lesen.
11. Beheben Sie das Problem mit dem falschen Facebook-Thumbnail
Ist Ihnen schon einmal aufgefallen, dass beim Teilen eines Artikels auf Facebook die Miniaturansichten der Beiträge falsch sind?
Das Problem kann durch widersprüchliche Plugins, Probleme mit dem Content Delivery Network (CDN) oder fehlende offene Graph-Meta-Tags für Facebook verursacht werden.
Nun, das ist kein Problem, das Sie im WordPress-Blockeditor sehen werden. Sie können jedoch mit dem Inhaltseditor ein offenes Diagrammbild für Facebook angeben.
Sie können das All-in-One-SEO-Plugin (AIOSEO) verwenden, um das Problem schnell zu beheben. Es ist das beste SEO-Plugin für WordPress und hilft Ihnen, Ihre Website für Suchmaschinen und soziale Medien zu optimieren.
Nach der Aktivierung sehen Sie im WordPress-Inhaltseditor ein AIOSEO-Einstellungs-Metafeld. Gehen Sie einfach auf die Registerkarte „Soziale Netzwerke“.

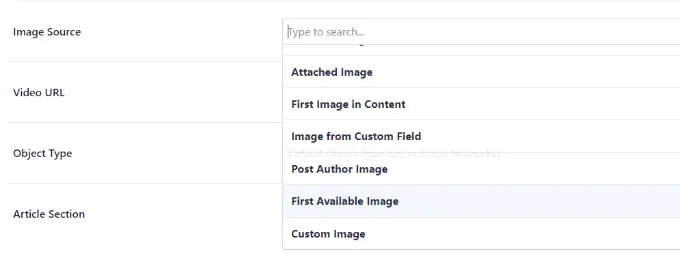
Als nächstes können Sie nach unten zum Abschnitt „Bildquelle“ scrollen.
Aus der Dropdown-Liste können Sie auswählen, welches Bild auf Facebook und anderen Social-Media-Websites angezeigt werden soll, wenn der Artikel geteilt wird.

Sie können unserer Anleitung zur Behebung des Problems mit falschen Miniaturansichten von Facebook in WordPress folgen und sich über andere Möglichkeiten zur Lösung dieses Problems informieren.
12. Behebung von Facebook- und Instagram-oEmbed-Problemen
Ein weiteres Problem im Zusammenhang mit Blockeditoren für soziale Medien, mit dem Sie konfrontiert werden, ist das Hinzufügen von Facebook- und Instagram-Inhalten zu WordPress.
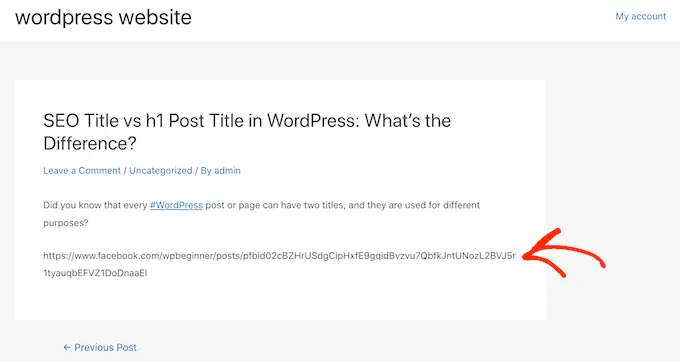
Früher konnte man Beiträge von Instagram oder Facebook problemlos in WordPress einbetten. Allerdings hat Facebook die Funktionsweise von oEmbed jetzt geändert.
Sie können keine Videos, Bilder, Updates und andere Inhalte mehr in WordPress einbetten. Stattdessen wird eine einfache URL des Inhalts angezeigt.

Sie können dieses Problem einfach mit einem Social-Media-WordPress-Plugin wie Smash Balloon beheben. Es hilft Ihnen, Inhalte von Facebook und Instagram einfach mit oEmbed einzubetten, und Sie können auch Social-Media-Feeds auf Ihrer Website anzeigen.
Weitere Einzelheiten finden Sie in unserem Leitfaden zur Behebung der Facebook- und Instagram-oEmbed-Probleme in WordPress.
13. Die Vorschau des eingebetteten Inhalts kann im Blockeditor nicht angezeigt werden
Dies ist ein Problem, das in der Version WordPress 5.7 aufgetreten ist. Immer wenn Sie ein Video von YouTube und Vimeo eingebettet oder Audio von Spotify und SoundCloud hinzugefügt haben, wurde die Vorschau nicht im Blockeditor angezeigt.
Stattdessen würde in den Blöcken einfach „Vorschau ist nicht verfügbar“ angezeigt. Die Hauptursache für dieses Problem war die Standardfunktion für verzögertes Laden.
In WordPress 5.5 wurden iFrames standardmäßig verzögert geladen, was bedeutete, dass eingebettete Inhalte wie Bilder nicht geladen wurden, bis ein Besucher zum Speicherort des Inhalts herunterscrollte.
Eine einfache Lösung für dieses Problem ist die Aktualisierung Ihrer WordPress-Version. Dieser Fehler wurde seitdem behoben. Wenn Sie Version 5.7 oder niedriger verwenden, empfehlen wir dringend, Ihr WordPress auf die neueste Version zu aktualisieren.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, mehr über die häufigsten Probleme mit dem Blockeditor und deren Behebung zu erfahren. Vielleicht möchten Sie auch unseren Leitfaden zu häufigen WordPress-Fehlern und deren Behebung sowie den ultimativen Leitfaden für WordPress-SEO für Anfänger lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
