13 Best Practices für das Formulardesign zur Steigerung der Formularkonvertierung
Veröffentlicht: 2021-02-081994 wurden erstmals Webformulare für Online-Verkäufe eingesetzt. Seitdem dienen sie als Eckpfeiler der Online-Interaktionen. Unternehmen verlassen sich auf Webformulare, um ihre E-Mail-Listen zu bereichern, Kundendaten zu sammeln, Leads zu generieren, Produkte zu verkaufen und vieles mehr.
„Die Mehrheit (86 %) der Menschen füllt mindestens ein Webformular pro Woche aus.“ Kupplung.co
Tatsächlich ist das Erstellen eines Webformulars mit Hilfe von Dutzenden von Formularerstellern ein Kinderspiel. Die Optimierung Ihrer Formulare in gut gestaltete Formulare, die sowohl die Benutzererfahrung als auch die Konversionsrate erhöhen, ist jedoch nie ein Kinderspiel.
Ein professionelles, elegantes und einfach zu bedienendes Webformular spielt eine entscheidende Rolle bei der Umwandlung von Benutzern in Kunden. In diesem Artikel stellen wir 13 Best Practices für das Formulardesign vor, die Ihnen dabei helfen, großartige Formulare zu entwerfen, sie UX-freundlich zu gestalten und natürlich Ihre Formular-Conversion-Rate zu steigern.
- Formulardesign: Ansprechende Formulare gewinnen Vertrauen
- Kurzformen gewinnen
- Bleiben Sie bei einzelnen Spalten
- Geben Sie Fehler weise und deutlich an
- Verwenden Sie die Inline-Formularfeldvalidierung
- Eingabe einschränken
- Verwenden Sie das Dropdown-Menü, die Optionsschaltfläche und die Kontrollkästchen mit Bedacht
- Verwenden Sie reCAPTCHA statt CAPTCHA
- Anzeigen/Ausblenden von Kennwörtern zulassen
- Ordnen Sie Formularfelder von den einfachsten bis zu den schwierigsten an
- Fügen Sie einen starken sozialen Beweis hinzu
- Konzentrieren Sie sich auf mobile Benutzer
- Optimieren Sie den CTA-Button
Sehen Sie sich diese Infografik an, wenn Sie eine schnelle Zusammenfassung benötigen!
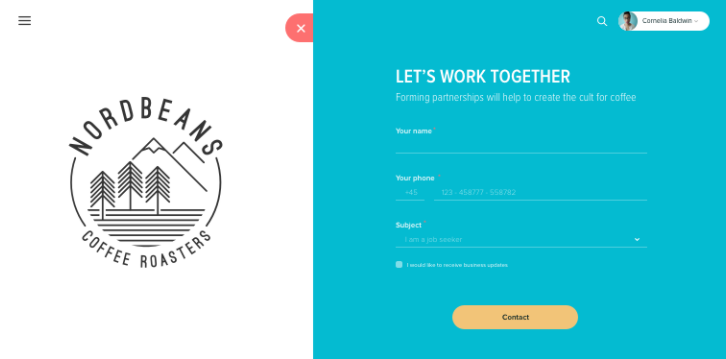
Formulardesign: Ansprechende Formulare gewinnen Vertrauen
Dem ästhetischen Usability-Effekt zufolge gewinnen schön gestaltete Formulare und Websites eher das Vertrauen der Benutzer als weniger beeindruckende. Darüber hinaus erhöht eine ansprechende Benutzeroberfläche die Geduld der Benutzer und gewinnt sogar ihre Sympathie für Designfehler.
Sie wissen also, was zu tun ist. Verschönern Sie Ihre Formulare mit ansprechenden Themen und dem richtigen Farbschema. Wählen Sie beispielsweise leuchtende Farben für die CTA-Schaltfläche, um die Aufmerksamkeit des Benutzers zu erregen, und neutrale Farben für Textfelder oder den Hintergrund. Achten Sie auf die Anzahl der Farben in Ihrem Formular. Je mehr Farben Sie verwenden, desto abgelenkter und chaotischer wird Ihre Form. Die ideale Zahl sollte 3 sein. 
Außerdem sollte Ihr Formular farbenblinde Menschen unterstützen, da etwa 4-10 % der Formularbenutzer Probleme haben, Farben wahrzunehmen, insbesondere Rot und Grün. Es wäre besser, wenn Sie bei der Anzeige von Fehlermeldungen neben Farben zusätzliche Texte oder Symbole verwenden.
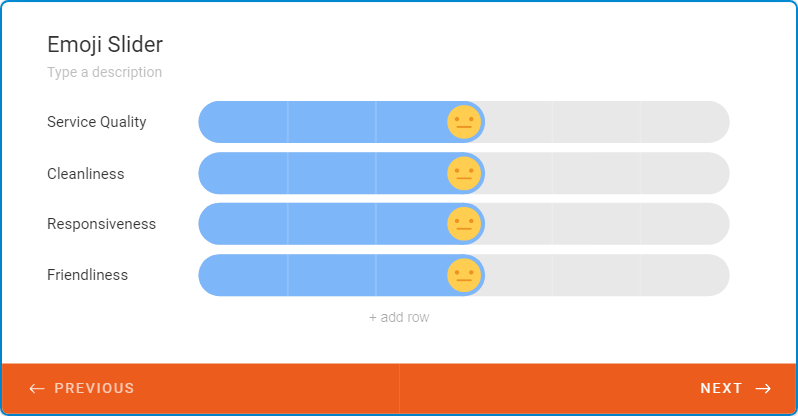
Abgesehen davon können Sie Symbole, Emojis oder Formen verwenden, um das Ausfüllen von Formularen angenehmer zu gestalten. Es funktioniert am besten für bestimmte Formulartypen, wie z. B. Bewertungs- oder Feedbackformulare. 
Kurzformen gewinnen
Benutzer können es mühsam finden, ein Formular mit so vielen Feldern auszufüllen. Es ist wichtig, ein Formular so kurz wie möglich zu gestalten und nur nach den relevantesten Informationen zu fragen. Das Minimieren der Formularfelder gibt den Benutzern das „freie und einfache“ Gefühl für das Ausfüllen von Formularen, was zu einem schnellen Ausfüllen von Formularen und höheren Formularkonversionen führt.
Clutch.co hat herausgefunden, dass 67 % der Benutzer etwa 1-3 Minuten brauchen, um Online-Formulare auszufüllen. Experten raten jedoch weiterhin, das Formular „so kurz wie möglich“ zu halten.
Schauen wir uns diese beiden klaren Beispiele in der Realität an. Expedia erlitt einen großen Umsatzverlust von 12 Millionen US-Dollar pro Jahr, nur weil zusätzliche Fragen zum Firmennamen gestellt wurden. Durch das Weglassen von 7 Formularfeldern von 11 auf 4 konnte Imagescape seine Konversionsraten um bis zu 120 % steigern.
Überlegen Sie sich bei Ihren Fragen genau, ob es wirklich nötig ist. Falls Sie viele Informationen sammeln müssen, denken Sie darüber nach, Ihr Formular in ein mehrstufiges Formular mit einem Fortschrittsbalken aufzuteilen.
Denken Sie an das KISS-Prinzip (keep it simple, stupid). Es funktioniert in verschiedenen Verkaufs- und Marketingstrategien. Und die Webformulare auch.
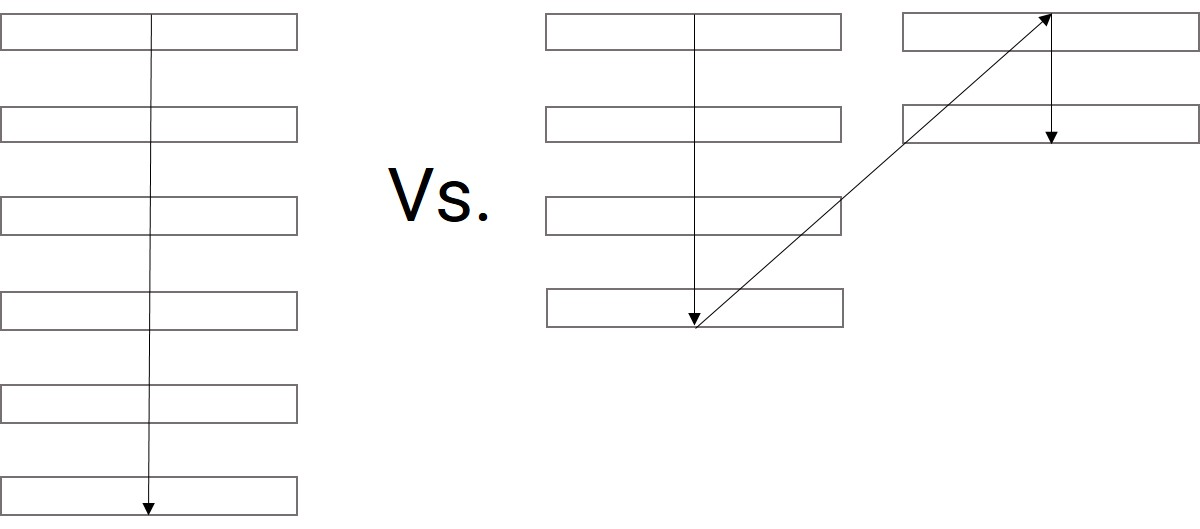
Bleiben Sie bei einzelnen Spalten
Eine schmerzlose, aber immer effektive Möglichkeit, Benutzer zum Ausfüllen von Formularen zu ermutigen, besteht darin, das Formular im einspaltigen Stil zu gestalten. Von Natur aus scannt das menschliche Auge Informationen vertikal viel schneller als horizontal. Mehrspaltige Layouts zwingen unsere Augen dazu, sich hin und her zu bewegen, was zu Ablenkung führt und den Benutzerfluss unterbricht.
„Das einspaltige Formular war schneller auszufüllen. Die Umfrageteilnehmer füllten einspaltige Formulare durchschnittlich 15,4 Sekunden schneller aus als die mehrspaltigen Formulare.“ CXL. 
Außerdem können Benutzer das Ausfüllen mehrspaltiger Formulare falsch interpretieren, ob sie von links nach rechts oder von oben nach unten ausfüllen sollten. Daher helfen einfache einspaltige Layouts den Benutzern viel Zeit und Mühe zu sparen.
Geben Sie Fehler weise und deutlich an
Die Art und Weise, wie Sie Fehlermeldungen gestalten, spielt eine große Rolle dabei, wie Benutzer Formulare ausfüllen.
Formularfehlermeldungen sollten positiv und unkompliziert sein. Sie müssen darauf hinweisen, wo der Fehler liegt und wie er behoben werden sollte.
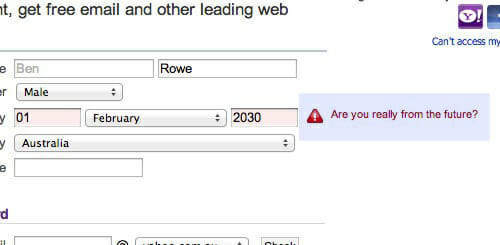
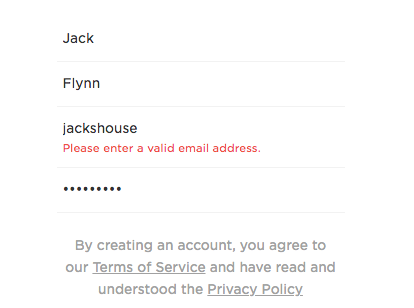
Vermeiden Sie zu allgemeine Fehlermeldungen wie „Etwas ist schief gelaufen“, da dies die Benutzer verwirren und irritieren wird. Was genau ist „etwas“? Benutzer müssen nach oben und unten scrollen, um den Fehler zu finden. Zeigen Sie stattdessen einige spezifische und wenn möglich witzige Fehlermeldungen an, wie im folgenden Beispiel. 
Außerdem sollten Sie Fehlermeldungen neben den entsprechenden Feldern anzeigen. Wir empfehlen Ihnen, die Inline-Formularvalidierung zu verwenden. Der Grund dafür wird gleich im nächsten Teil erklärt.
Verwenden Sie die Inline-Formularfeldvalidierung
Die Inline-Formularvalidierung erfolgt, wenn Benutzer ihre Daten in ein Formularfeld eingeben und diese Daten in Echtzeit überprüft werden.
Fehlermeldungen werden sofort angezeigt, wenn Benutzer falsche Informationen eingeben, beispielsweise eine ungültige Kreditkartennummer oder E-Mail-Adresse. Dies hilft Benutzern, ihre Fehler beim Ausfüllen des Formulars schnell zu erkennen und zu korrigieren. 
Eingabe einschränken
Das Tippen ist der zeitaufwändigste Prozess beim Ausfüllen von Formularen, ganz zu schweigen von Tippfehlern, insbesondere auf Mobiltelefonen. Durch das Einschränken der Eingabe durch Aktivieren der Funktion zum automatischen Ausfüllen kann die Texteingabe in Klicken umgewandelt werden.
Darüber hinaus können Sie die Funktion zum automatischen Ausfüllen des Browsers aktivieren, um Tippzeit zu sparen. Browser wie Google oder Firefox verfügen über die Auto-Fill-Funktion, mit der Sie das Formular im Handumdrehen ausfüllen können. Um diese Funktion zu aktivieren, müssen Ihre Formularfelder gängige Begriffe enthalten, z. B. „Vorname“, „E-Mail“ oder „Geburtsdatum“, damit Browser sie leicht erkennen können.
Wenn möglich, sollten Ihre Formulare automatisch mit anderen sozialen Konten verbunden werden, damit Namen, Telefonnummern oder E-Mail-Adressen automatisch gespeichert werden können. Dies hilft, den Tippaufwand erheblich zu reduzieren und die Fertigstellung von Formularen zu beschleunigen.
Verwenden Sie das Dropdown-Menü, die Optionsschaltfläche und das Kontrollkästchen mit Bedacht
Es wird angenommen, dass das Ersetzen von Dropdown-Menüs durch Optionsfelder und Kontrollkästchen in Formularen dazu beitragen kann, die kognitive Belastung zu minimieren. Es stimmt jedoch nicht unter allen Umständen. Die Sache ist die, dass Sie wissen müssen, wann Sie Optionsfelder, Kontrollkästchen und Dropdowns verwenden.
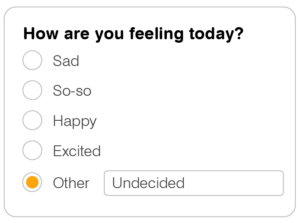
Optionsfelder sollten verwendet werden, wenn es nicht viele Optionen gibt und nur eine Option ausgewählt werden kann.
Kontrollkästchen sind großartig, wenn mehr als eine Option ausgewählt werden kann. Und ein Dropdown-Menü funktioniert am besten, wenn Sie viele Optionen haben, z. B. wenn Sie nach einem Geburtsjahr oder -datum fragen.
Die Regel hier lautet also, wenn Ihre Antwortmöglichkeiten weniger als 6 Elemente umfassen, entscheiden Sie sich für Kontrollkästchen und Optionsfelder. Und wenn es mehr als 6 sind, sind Dropdown-Menüs effektiver.
Zur besseren Lesbarkeit für den Benutzer sollten die Optionsfelder und Kontrollkästchen vertikal gestapelt sein. Das horizontale Layout erschwert es den Benutzern, alle Optionen anzuzeigen, zu vergleichen und die am besten geeignete auszuwählen.

Optionsfelder begrenzen Benutzer in der Anzahl der gegebenen Optionen. Daher sollten Sie eine zusätzliche Option mit der Bezeichnung „Sonstiges“ zusammen mit einem Verknüpfungsfeld einfügen. Dies gibt Benutzern Flexibilität, wenn ihre bevorzugten Antworten nicht aufgeführt sind.

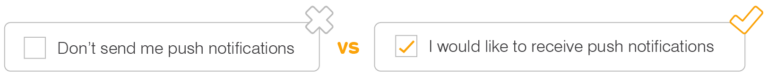
Für das Kontrollkästchen sollten Sie die Optionen in einer logischen Reihenfolge anordnen. Denken Sie daran, positive Wörter anstelle von negativen Wörtern zu verwenden. Da negative Wörter Benutzer verwirren, zeigen positive Modi ihre Auswahl als wahr an.

Verwenden Sie reCAPTCHA anstelle von CAPTCHA
CAPTCHA trägt dazu bei, Ihre Formulare vor Spam und Missbrauch zu schützen. Allerdings nervt CAPTCHA die Nutzer auch durch seine Fülle an Bildern, Zahlen oder Buchstaben. Das Herausfinden dieser schwer lesbaren Dinge ist sehr zeitaufwändig, was dazu führt, dass Benutzer die Formulare verlassen.
Was sollte also verwendet werden, um Ihre Formulare zu schützen und die UX zu verbessern?
Dann kommt reCAPTCHA ins Spiel. Mit reCAPTCHA müssen Benutzer nur das Kästchen ankreuzen, um zu beweisen, dass sie keine Roboter sind, und dann auf „Senden“ klicken. Der Prozess ist viel schneller und problemloser.
Falls Sie Ihre UX maximal optimieren möchten, sollten Sie die Verwendung von reCAPTCHA v3 in Betracht ziehen. Es ist leistungsstark und funktioniert vor allem hinter den Kulissen, wodurch der Benutzerfluss nicht unterbrochen wird.


Anzeigen/Ausblenden von Kennwörtern zulassen
Das Maskieren von Passwörtern ist eine gängige Praxis, um Ihre Passwörter vor Schnüfflern zu schützen. Während es tatsächlich die Datensicherheit verbessert, scheint es die Benutzererfahrung zu zerstören, insbesondere für mobile Benutzer.
Die Kennwortmaskierung führt zu mehr Tippfehlern, da Benutzer die falschen Wörter beim Tippen nicht sehen können. Stellen wir uns vor, wenn Benutzer nicht das richtige Passwort in das Anmeldeformular eingeben, kann ihr Konto zusammen mit der Nachricht zum Zurücksetzen des Passworts gesperrt werden.
Bitten Sie die Benutzer außerdem nicht, ihre Passwörter zweimal zu bestätigen. Die Idee hinter der Passwortbestätigung ist es, die Genauigkeit zu verbessern. Dies bedeutet jedoch mehr Arbeit für die Benutzer und mehr Tippfehlermöglichkeiten.
Die Sache ist also, dass Sie sich in die Lage des Benutzers versetzen sollten. Eine einfache, aber effektive Lösung für beide oben aufgeführten Probleme ist das Einfügen einer Funktion zum Anzeigen/Verbergen von Passwörtern, mit der Benutzer sehen können, was sie eingeben.

Ordnen Sie Formularfelder von den einfachsten bis zu den schwierigsten an
Die Art und Weise, wie Sie Ihre Fragen anordnen, trägt ebenfalls zu Ihrer Formularkonvertierung bei. Das Anordnen von Formularfeldern von den einfachsten bis zu den schwierigsten ermutigt die Benutzer, Formulare auszufüllen.
Wenn Sie von Anfang an komplexe Fragen stellen, kann dies zu einer hohen Wahrscheinlichkeit führen, dass das Formular abgebrochen wird. Wenn Ihre Formulare diese Fragen enthalten, zB Bank- oder Kreditkartendaten, sollten Sie diese ans Ende stellen.
Die ideale Fragenreihenfolge sollte mit einfachen Fragen wie Name, E-Mail-Adresse, Telefonnummer und dann komplexen Fragen wie Bankverbindung, Versandkosten usw. beginnen.
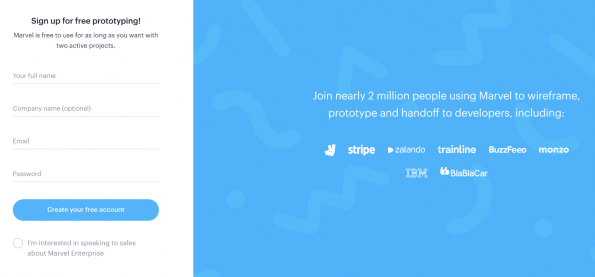
Fügen Sie einen starken sozialen Beweis hinzu
Die Anzeige von Aussagen wie „300.000 Personen haben sich registriert“ oder „Von 1 Million Personen verwendet“ kann Benutzer dazu anregen, die Formulare auszufüllen. Dies dient als effektive Überzeugungstechnik, um Vertrauen aufzubauen und zögernde Besucher zu trösten, sich anzumelden. 
Konzentrieren Sie sich auf mobile Benutzer
Laut einer Studie von Google waren bis zu 48 % der Nutzer der Meinung, dass sich Unternehmen nicht um ihr Geschäft kümmern, wenn ihre Websites auf Mobilgeräten nicht gut funktionieren. Dasselbe gilt für Ihre Formulare.
Heutzutage greifen Benutzer über verschiedene mobile Geräte auf Ihre Formulare zu. Die Optimierung Ihres Formulars in ein für Mobilgeräte optimiertes Design spielt eine entscheidende Rolle bei der Steigerung der Benutzerinteraktion sowie der Formularkonversionsrate.
Folgendes sollten Sie beachten:
Entwerfen Sie ein fingerfreundliches App-Formular
Beachten Sie, dass es für Benutzer umso schwieriger ist, ihre Formulare fertigzustellen, je kleiner die Berührungsziele sind. Die kleinen Ziele zwingen Benutzer, mehr Aufmerksamkeit zu schenken, um die Ziele genau zu drücken. Achten Sie daher darauf, Ihre Formulare mit fingergroßen Elementen zu gestalten. 
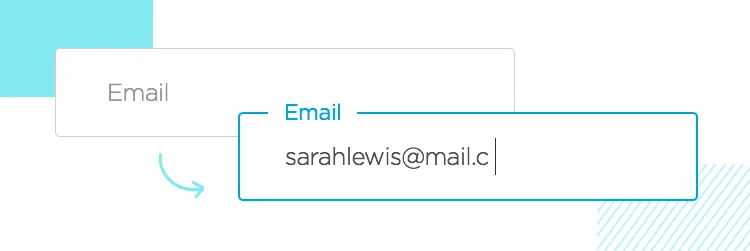
Beschriftungen sollten prägnant, sachlich und über den Eingabefeldern platziert sein
Das Entwerfen von Formularen für Mobiltelefone erfordert aufgrund des begrenzten Platzes mehr Aufwand. Alles, einschließlich der Etiketten, muss auf das Einfachste und dennoch Präziseste optimiert werden.
Normalerweise werden Beschriftungen innerhalb des Feldeintrags platziert, sodass sie verschwinden, wenn Benutzer etwas eingeben. Die beste Vorgehensweise für Beschriftungen ist jedoch, dass Sie sie über dem Feldeintrag platzieren sollten. Dies ist nützlich, wenn Benutzer beim Eingeben von Formularen eine Anleitung benötigen. 
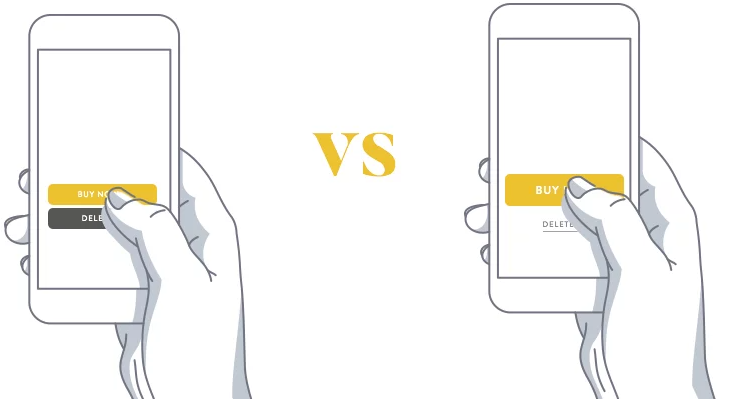
Optimieren Sie den CTA-Button
Die Senden-Schaltfläche spielt die wichtigste Rolle in einem Formular. Die Optimierung trägt erheblich zur Erhöhung der Formularübermittlungsrate bei. Anstatt die langweilige Standard-Formularschaltfläche „Senden“ oder „Senden“ beizubehalten, sollten Sie sie durch eine beschreibende, starke Handlungsaufforderung ersetzen, z. B. „Jetzt herunterladen“, „Jetzt herunterladen“, „Anmelden“ oder „ Ein Konto erstellen."
Außerdem wird die Verwendung kräftiger, brillanter Farben wie Rot die Aufmerksamkeit der Besucher auf sich ziehen und sie dazu anregen, darauf zu klicken. Laut einer Studie von Midas Media sind Orange, Blau, Rot und Grün die vier beliebtesten Farben, die stark das Gefühl hervorrufen, „probieren Sie es aus“. 
Sie können auch daran denken, einfache Effekte wie Pfeile oder Farbverläufe auszuprobieren, um Ihre Schaltfläche hervorzuheben. Ein weiterer Aspekt, der berücksichtigt werden muss, ist die Schaltflächengröße. Zu kleine Buttons sinken wie ein Stein, während zu große als spammig oder aufdringlich empfunden werden.
Wie legen Sie die Größe Ihres CTA-Buttons fest?
Leider gibt es dafür keine festen Grundsätze. Um das herauszufinden, müssen Sie A/B-Tests durchführen. Laden Sie Freunde und Kollegen ein, den Test zu machen, notieren Sie ihr Feedback und treffen Sie dann eine Entscheidung.
Fazit
Dieser Artikel hat Ihnen einen Einblick in 13 Best Practices für das Formulardesign gegeben, um Ihr Formular auf die nächste Stufe zu heben – großartig, UX-freundlich und zur Steigerung der Konversionsrate.
Denken Sie daran, dass Ihr Formular kurz, gut gestaltet, für Mobilgeräte optimiert sein, soziale Beweise enthalten und einzelne Spalten verwenden muss.
Lassen Sie in Bezug auf den Datenschutz das Anzeigen/Ausblenden von Passwörtern zu und implementieren Sie ReCaptcha, um den Benutzerfluss und die Formularsicherheit zu gewährleisten.
Achten Sie besonders auf Ihren CTA-Button, da er der entscheidende Faktor für Ihre Formular-Conversion-Rate ist. Denken Sie daran, Ihren Button mit leuchtenden Farben zu verschönern und Ihren eingereichten Text mit aussagekräftigen, beschreibenden Sätzen zu füllen.
Schließlich, wenn Sie Ihre richtigen Formulare haben, empfehlen wir Ihnen, Ihr Formular zu testen, um sicherzustellen, dass es keine Reibung gibt.
Jetzt, da Sie alle Tipps zum Formulardesign kennen, ist es an der Zeit, sie in die Praxis umzusetzen und den Benutzern Ihre besten Formulare bereitzustellen!
Benötigen Sie weitere Anleitungen zu diesem Thema? Lassen Sie es uns wissen, indem Sie unten einen Kommentar hinterlassen!
Wenn Ihnen dieser Artikel gefällt, klicken Sie auf „Teilen“ und besuchen Sie unsere Website für weitere nützliche Tutorials und interessante Themen!
