14 fantastische Fotoseiten, die mit Uncode WordPress Theme erstellt wurden
Veröffentlicht: 2017-07-04Wenn Sie in der Fotografiebranche tätig sind, ist das Betreiben einer eigenen Website ein Muss. Eine Fotografie-Website ist eine großartige Möglichkeit, Ihre Arbeit zu präsentieren, neue Geschäfte anzuziehen und Ihre Bilder sogar direkt zu verkaufen. Ihre Website muss jedoch überzeugend und gut gestaltet sein, wenn Sie erfolgreich sein möchten.
Aus diesem Grund müssen Sie sich die Zeit nehmen, Ihre Foto-Website sorgfältig zu planen und zu entwickeln, damit sie sich von der Masse abhebt. Für WordPress-Benutzer bedeutet dies, ein Thema zu wählen, das die Optionen und Funktionen bietet, die Sie benötigen. Mit dem richtigen Thema können Sie Ihre Arbeit im Handumdrehen mit maximaler Wirkung präsentieren.
In diesem Artikel erklären wir, warum Uncode eine kluge Wahl ist, und fassen die Funktionen zusammen, die es auf den Tisch bringt. Dann zeigen wir Ihnen zehn großartige Beispiele für Fotoseiten, die mit Uncode erstellt wurden. Sag Cheese!
Warum WordPress und Uncode die perfekte Kombination für Ihre Fotoseite sind

Die Entscheidung, Ihre Fotoseite mit WordPress zu erstellen, ist eine clevere Möglichkeit, auf dem richtigen Fuß zu beginnen. Es ist eine leistungsstarke, flexible Plattform, die leicht an alle Arten von Websites angepasst werden kann. Außerdem ist es sicher, beliebt und wird gut unterstützt.
Der möglicherweise wichtigste Grund, WordPress für Ihre Fotoseite zu verwenden, ist jedoch die große Auswahl an Plugins und Themen, auf die Sie Zugriff erhalten. Mit diesen Tools können Sie Ihre Website so personalisieren, dass sie genau richtig aussieht und funktioniert.
Sie können fotografiespezifische WordPress-Themes finden, die auf den ersten Blick verlockend erscheinen mögen. Leider können diese Auswahlmöglichkeiten in Bezug auf die Funktionen häufig einschränkend sein. Stattdessen ist es oft die beste Option, sich für ein anpassbares, universelles Thema zu entscheiden, das praktisch alles bietet, was Sie für Ihre Fotoseite benötigen – wie z. B. Uncode.
Es gibt viele Gründe, warum Uncode eine ausgezeichnete Wahl für Ihre Fotoseite ist:
- Es ist sehr flexibel. Das Erscheinungsbild ist entscheidend, wenn Sie in der Fotografiebranche tätig sind, und Uncode gibt Ihnen die maximale Kontrolle darüber, wie Ihre Website aussieht.
- Es gibt über 40 vorgefertigte „Konzepte“, um Ihnen den Einstieg zu erleichtern. Dazu gehören viele, die Bilder, Portfolios und Schaufenster (die es Ihnen ermöglichen, Ihre Fotos zu verkaufen) priorisieren.
- Das Erstellen von Galerien ist einfach. Das Anzeigen Ihrer Arbeit mithilfe von Fotogalerien ist eine intelligente Designentscheidung, und Uncode bietet eine Reihe von Layout- und Karusselloptionen.
- Uncode unterstützt adaptive Bilder. Dies ist von entscheidender Bedeutung, da es sicherstellt, dass Ihre Fotos unabhängig vom verwendeten Gerät optimal aussehen.
Dies ist nur ein Vorgeschmack dessen, was Uncode auf den Tisch bringt. Außerdem ist es ein benutzerfreundliches Thema, mit dem man leicht loslegen kann. Weitere Beweise finden Sie auf den folgenden zehn Fotoseiten, die mit unserem Flaggschiff-Theme erstellt wurden!
14 fantastische Fotoseiten, die mit Uncode erstellt wurden
Nachdem Sie nun verstanden haben, was Uncode Ihrer Website zu bieten hat, werfen wir einen Blick auf zehn hervorragende Beispiele für Fotoseiten, die unser Thema verwenden. Diese Websites wurden aufgrund ihres einzigartigen Gefühls und ihres professionellen Aussehens sowie aufgrund der Vielzahl von Nischen, die sie bedienen, ausgewählt.
Wir erklären kurz, was jede Seite einzigartig und interessant macht. Wir empfehlen Ihnen jedoch auch, jedes in Ihrem eigenen Tempo zu erkunden. Unser Ziel bei der Präsentation dieser Seiten ist es, Ihnen einen Vorgeschmack darauf zu geben, was Sie mit Uncode erreichen können, und Sie für Ihre eigene Website zu inspirieren.
1. Tom Robak

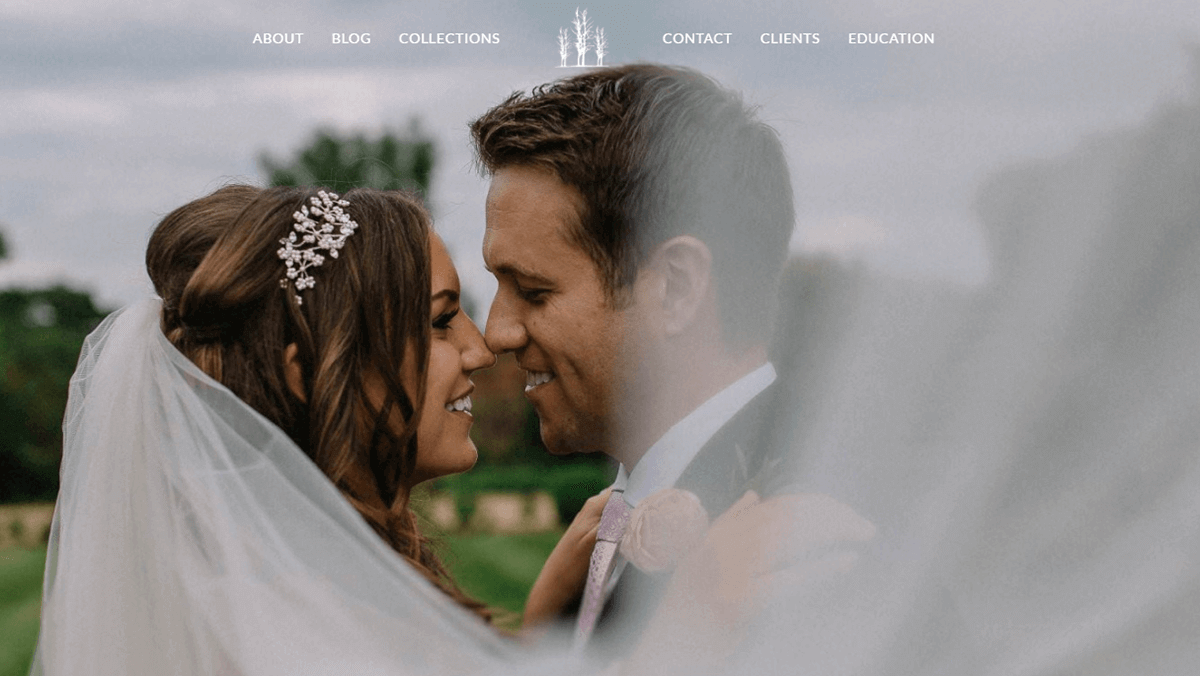
Tom Robak ist Hochzeitsfotograf, seine Website und Arbeit sind alles andere als klischeehaft. Robak hat nicht nur ein großartiges Auge für das Einfangen intimer Momente, sondern schafft es auch, die einzigartigen Orte jeder Hochzeit, die er fotografiert, hervorzuheben. Seine Website demonstriert diese Fähigkeit anhand einer breiten Sammlung von Aufnahmen in voller Breite und enthält sogar eine Reiseroute für Robaks bevorstehende Reisepläne.
In Bezug auf die Navigation hält die Website von Robak die Dinge einfach. Obwohl jede Seite voller Details ist, sind sie alle gut organisiert und einfach zu verwenden. Einige andere wichtige Designideen, die Sie von dieser Website mitnehmen sollten, sind die Preistabellen, die Robak für seine Hochzeitsfotografiepakete verwendet, und die hervorragende Verwendung von Handlungsaufforderungen auf der gesamten Website.
2. Hilario Sánchez

Die Hochzeitsfotografie-Website von Hilario Sanchez ist zwar auf Spanisch, aber Sie müssen die Sprache nicht verstehen, um ein erstklassiges Design zu schätzen. Sanchez entschied sich für ein sehr minimalistisches Design, das es den Besuchern ermöglicht, sich ganz auf seine Fotografien zu konzentrieren. Jedes Bild auf seiner Website überragt den Text in Kleinbuchstaben, was für einen großartigen Kontrast sorgt, der die Betrachter anzieht.
Darüber hinaus verfügt diese Website über eine sehr einfache Seitenleiste, mit der Sie jederzeit zu jeder Seite der Website springen können. Es gibt auch viele Links zu den anderen Social-Media-Seiten von Sanchez für noch mehr Aufmerksamkeit. Wenn Sie schließlich nach Inspiration für Ihr nächstes Kontaktformular suchen, sollten Sie sich die minimalistische Version dieser Website ansehen, die sowohl sauber als auch einfach zu verwenden ist.
3. Thomas Schuppisser

Das Portfolio von Thomas Schuppisser ist eine der einfachsten Websites, die wir bisher vorgestellt haben. Das macht es jedoch nicht weniger effektiv. Auf den ersten Blick mag die Website zu kahl erscheinen – schließlich handelt es sich hauptsächlich um Bilder mit sehr wenig Text. Diese Designwahl zwingt Sie jedoch, auf Thomas' Arbeit zu achten und selbst zu entscheiden, was Sie von seinen Fotografien halten.
Falls Sie mehr über den Fotografen selbst erfahren möchten, bietet seine Website auch einen ausführlichen biografischen Abschnitt, alle seine bisherigen Arbeiten und die Möglichkeit, mit ihm über eine Kontaktseite in Kontakt zu treten. Letzteres ist sehr minimalistisch – wie Sie vielleicht erwarten – aber es erledigt die Arbeit. Insgesamt zeigt die Seite von Thomas Schuppisser, dass man als Fotograf manchmal einfach seine Arbeit für sich sprechen lassen muss.
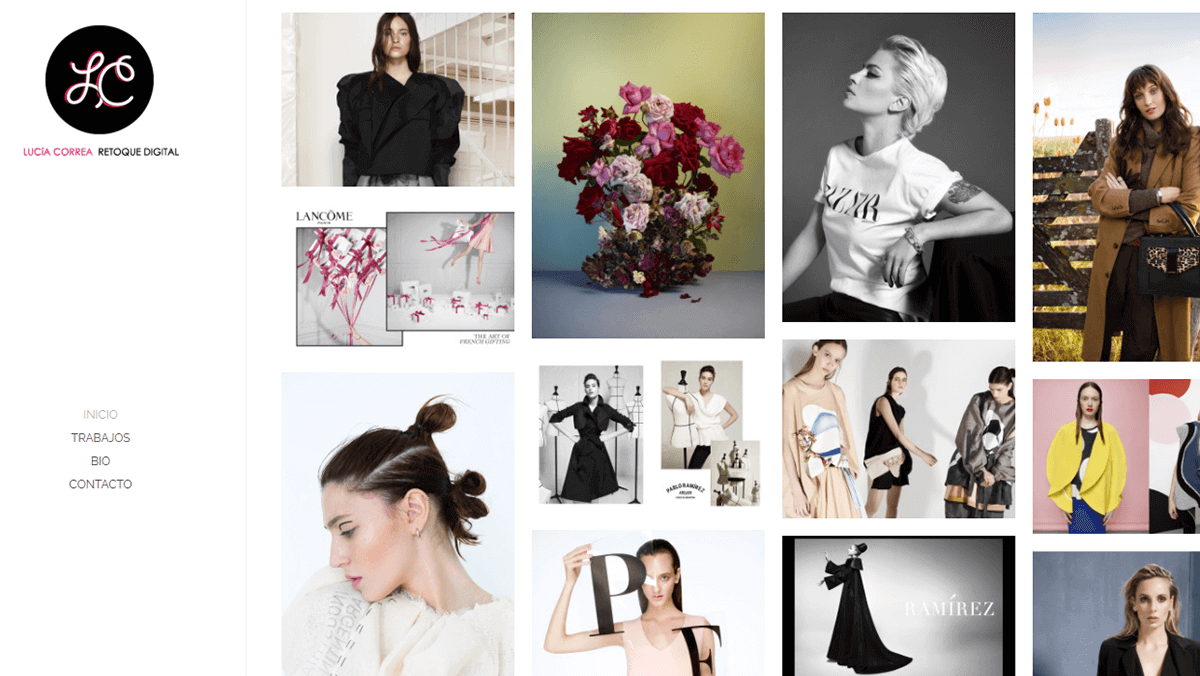
4. Lucia Correa

Die Website von Lucia Correa ist ein weiteres großartiges Beispiel für ein modernes Fotoportfolio mit einem Seitenleisten-basierten Design. Das erste, was Ihnen auffallen wird, wenn die Seite geladen ist, sind die farbenfrohen Modefotos und das elegante gitterbasierte Design. Darüber hinaus ermöglicht die Verwendung eines Mauerwerksrasters Correa, bestimmte Fotos hervorzuheben, ohne Elemente hinzufügen zu müssen, die vom minimalistischen Design ablenken würden, wie z. B. Ränder.
Wenn Sie ein scharfes Auge haben, werden Sie wahrscheinlich feststellen, dass diese Website auch eine Lazy-Loading-Funktion bietet, die perfekt für medienlastige Websites ist. Dadurch bleibt die Website schnell, ohne dass die Anzahl der angezeigten Bilder reduziert werden muss – was Sie nicht tun möchten, wenn Sie eine Foto-Website betreiben.
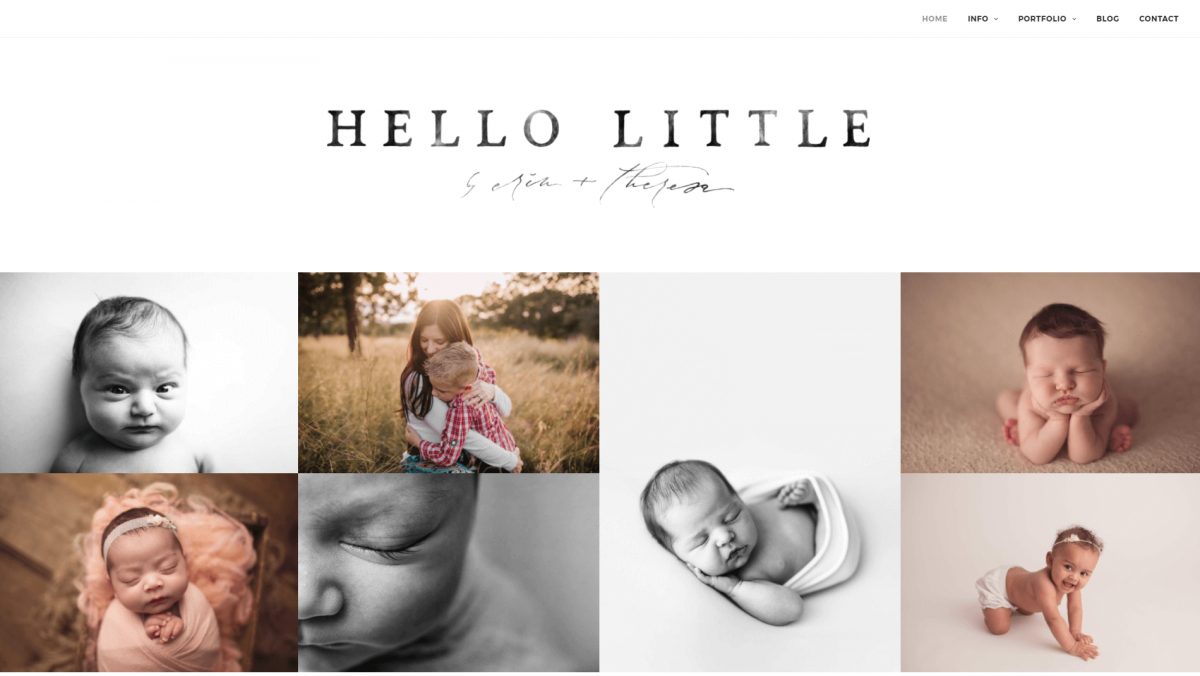
5. Hallo kleine Studios

Das erste, was Ihnen an dieser Seite wahrscheinlich auffallen wird, ist die Bildergalerie auf der Titelseite. Hello Little Studios hinterlässt einen starken ersten Eindruck, indem es den anfänglichen Text, den Sie sehen, auf einen Titel und ein einfaches Menü beschränkt und den Fokus auf die Fotos legt. Diese Strategie vermittelt dem Betrachter einen unmittelbaren Eindruck von der Ausrichtung und Zielgruppe des Studios.
Auf den verschiedenen Portfolio -Seiten finden Sie zusätzliche Fotogalerien, die die Erfahrung und das Fachwissen von Hello Little hervorragend präsentieren. Uncode bietet eine Reihe benutzerfreundlicher Galerieoptionen, und diese Website nutzt diese Funktion effektiv. Sowohl die Landing-Page-Galerie als auch die schiere Menge an Portfolio-Stücken sind Strategien, die es wert sind, für Ihre eigene Foto-Website in Betracht gezogen zu werden.
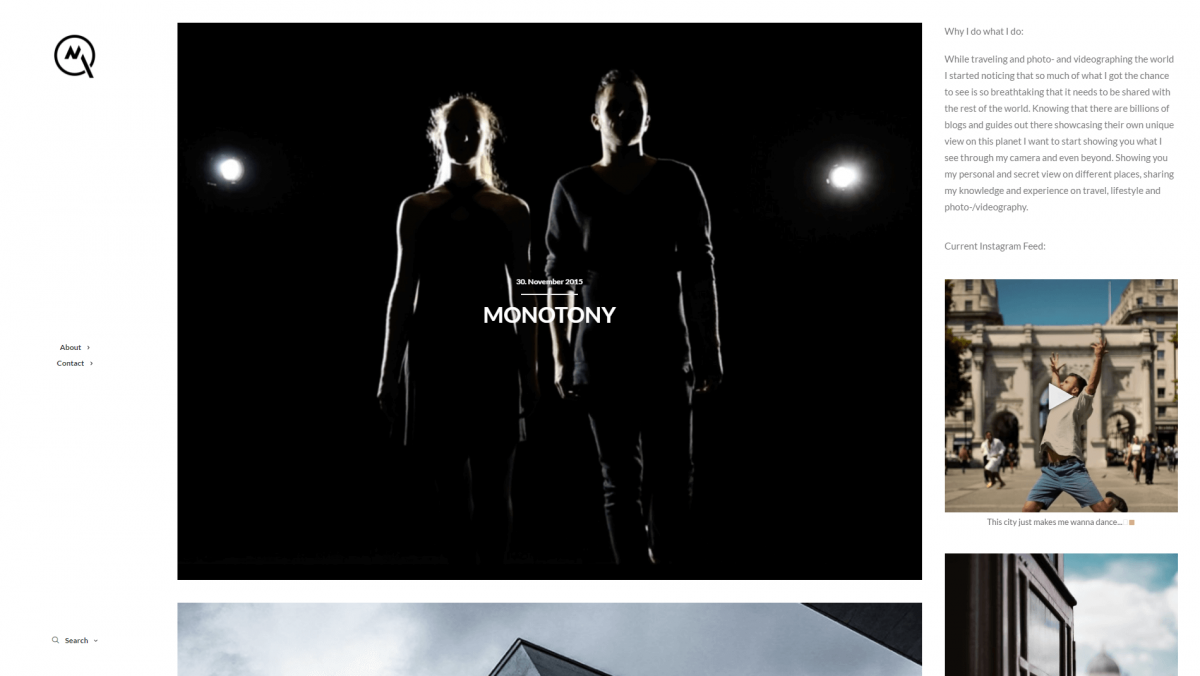
6. Milon Quajim

Milon Quayim traf die kluge Entscheidung, seine Fotoseite einfach und minimalistisch zu halten. Die Titelseite enthält ein kurzes Menü, Arbeitsproben und eine persönliche Biografie. Es gibt auch einen starken Aufruf zum Handeln – ein integrierter Instagram-Feed mit einem Follow me! Taste. Der dauerhaft aktivierte Überlagerungstext auf Bildern ist auch eine nette Geste, die den vorgestellten Werken ein Gefühl des Fortschritts verleiht.

Es kann verlockend sein, Ihre Website mit Informationen und zusätzlichen Funktionen zu überladen. Dieses Beispiel zeigt jedoch, wie wertvoll es ist, nur das Nötigste einzubeziehen. Diese Strategie hält die Website konzentriert, professionell und sauber. Außerdem werden Quayims Fotografien und Videos ins Rampenlicht gerückt. Das dreispaltige Layout ist auch eine kreative Wahl und trägt dazu bei, dass die Website unverwechselbar aussieht und sich anders anfühlt.
7. R99 Fotografie

Wie diese Website für R99-Fotografie zeigt, ist ein Vollbild-Karussell eine hervorragende Möglichkeit, den Fokus sofort auf Ihre Arbeit zu richten. Das Karussell wurde so eingestellt, dass Benutzer manuell von Folie zu Folie navigieren müssen. So können sie sich Zeit nehmen und in jedes Bild eintauchen. Für vielbeschäftigte Besucher bringt Sie die praktische Skip Intro -Schaltfläche direkt zur Hauptwebsite.
Karussells sind eine überzeugende Ergänzung für fast jede Fotoseite, egal ob sie im Vollbildmodus (wie in diesem Beispiel) oder weniger prominent sind. Wie bei Hello Little Studios oben ist auch diese Website ein starkes Beispiel dafür, wie Sie Ihren Hauptfokus sofort deutlich machen können. Oft ist der beste Weg, sich von anderen Fotoseiten abzuheben, sich fest in einer bestimmten Nische zu positionieren – wie zum Beispiel im Motorsport.
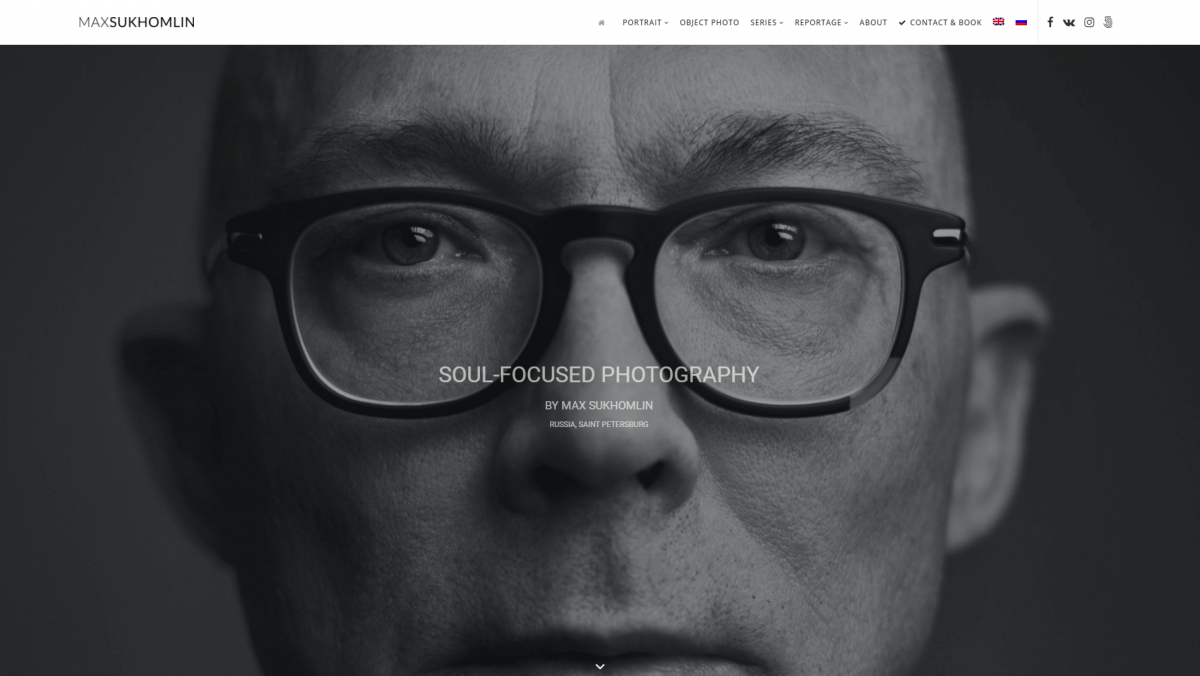
8. Max Sukhomlin

Während einige Fotoseiten gerne mit einer vielfältigen Fotogalerie einen ersten Eindruck hinterlassen, bevorzugen andere einen schlankeren Ansatz. Max Sukhomlin zum Beispiel entschied sich dafür, ein einzelnes Bild in voller Größe auf der Homepage seines Portfolios einzufügen. Dieses kühne Bild erregt die Aufmerksamkeit des Besuchers, demonstriert die Qualität der Arbeit des Künstlers und hilft dabei, seinen Fokus (Porträts) vorzustellen – alles auf einmal.
Ein weiterer wichtiger Aspekt dieser Website ist die intelligente Verwendung von Calls-to-Action. Allein auf der Homepage gibt es mehrere. Dazu gehören eine Kontakt- und Buchoption im oberen Menü, eine Schaltfläche „ Jetzt buchen“ unten auf der Seite und Schaltflächen zum Teilen in sozialen Medien in der oberen rechten Ecke. Letzteres ist eine besonders gute Wahl für Ihre eigene Fotoseite, da es Besucher dazu ermutigt, Ihre Arbeit zu teilen.
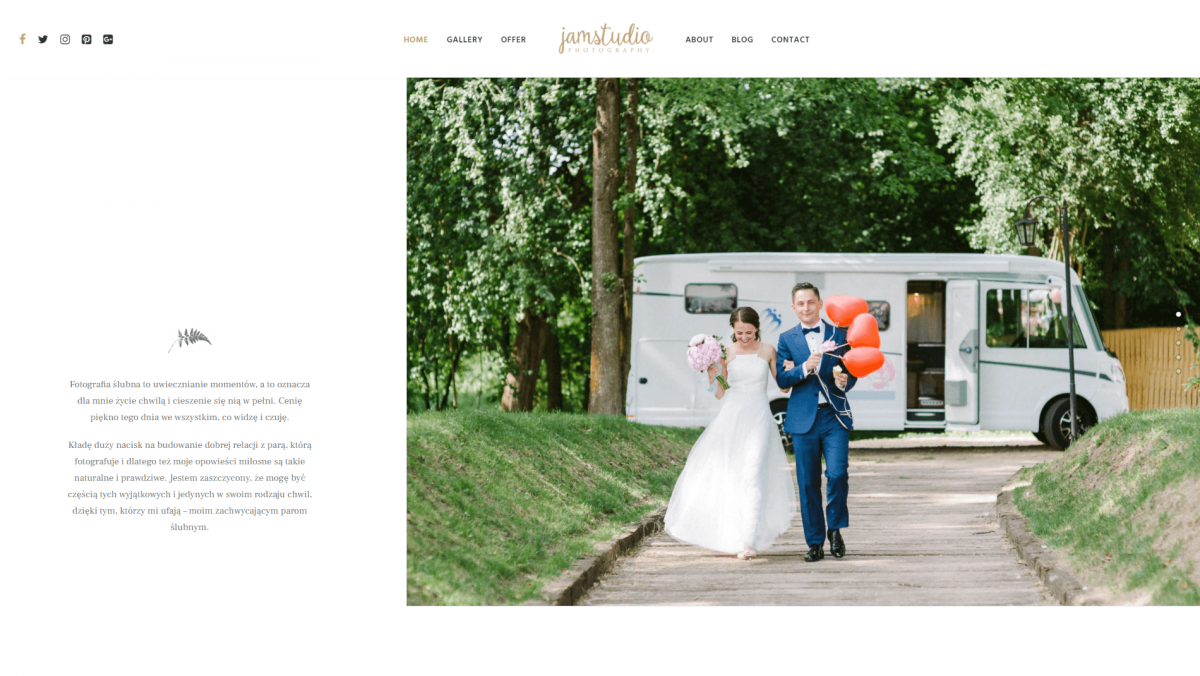
9. JamStudio-Fotografie

Die Website von JamStudio Photography ist ein weiteres hervorragendes Beispiel für minimalistisches Design. Insbesondere nutzt diese Seite den weißen Raum hervorragend, eine Technik, die Schlüsselelemente auf dem Bildschirm wirklich hervorheben lässt. Mit diesem Ansatz können Sie die Aufmerksamkeit Ihrer Besucher auf das Wesentliche lenken.
In diesem Fall ist das Hauptelement die Diashow mit Bildern, die die Erfahrung des Studios mit Hochzeitsfotografie zeigen. Scrollen Sie auf der Seite nach unten, um weitere überzeugende Beispiele für die Arbeit von JamStudio zu sehen. Obwohl der größte Teil der Website nicht auf Englisch präsentiert wird, ist dennoch leicht zu erkennen, wie das Design von der spärlichen Verwendung von Text, der mit Bildern durchsetzt ist, profitiert.
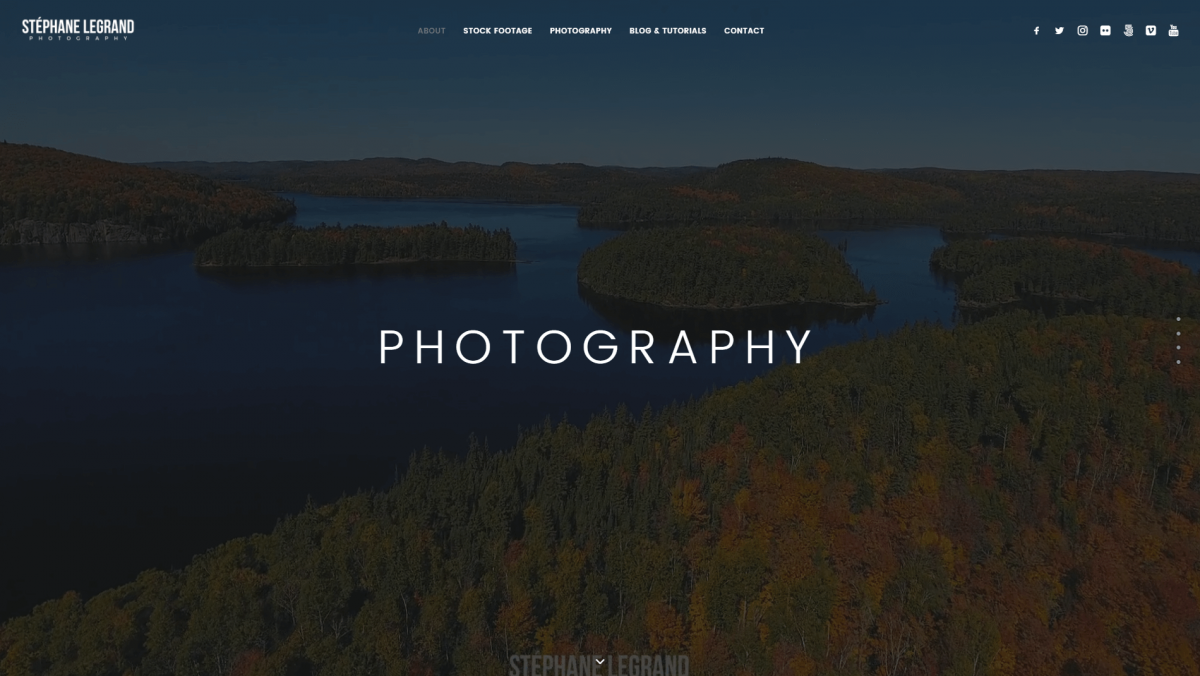
10. Stephane Legrand Fotografie

Das auffälligste Merkmal dieser Website ist das Header-Video im Vollbildmodus, das Ihnen beim Betreten präsentiert wird. Es zeigt auffallende Architekturfotografie auf eine Weise, die die Aufmerksamkeit des Besuchers auf sich zieht. Einfache Textüberlagerungen bieten eine Liste der wichtigsten Dienste, und jeder dieser Abschnitte kann einfach über das Menü oben auf der Website aufgerufen werden.
Videohintergründe sind eine perfekte Möglichkeit, Ihrer Website ein einzigartiges Gefühl zu verleihen und Besuchern einen starken ersten Eindruck zu hinterlassen. Wir empfehlen, auch den Rest dieser Seite zu lesen, da er eine Reihe wertvoller Techniken zeigt. Dazu gehören prominente Calls-to-Action, Kundenreferenzen und der stilvolle Einsatz von Bildergalerien.
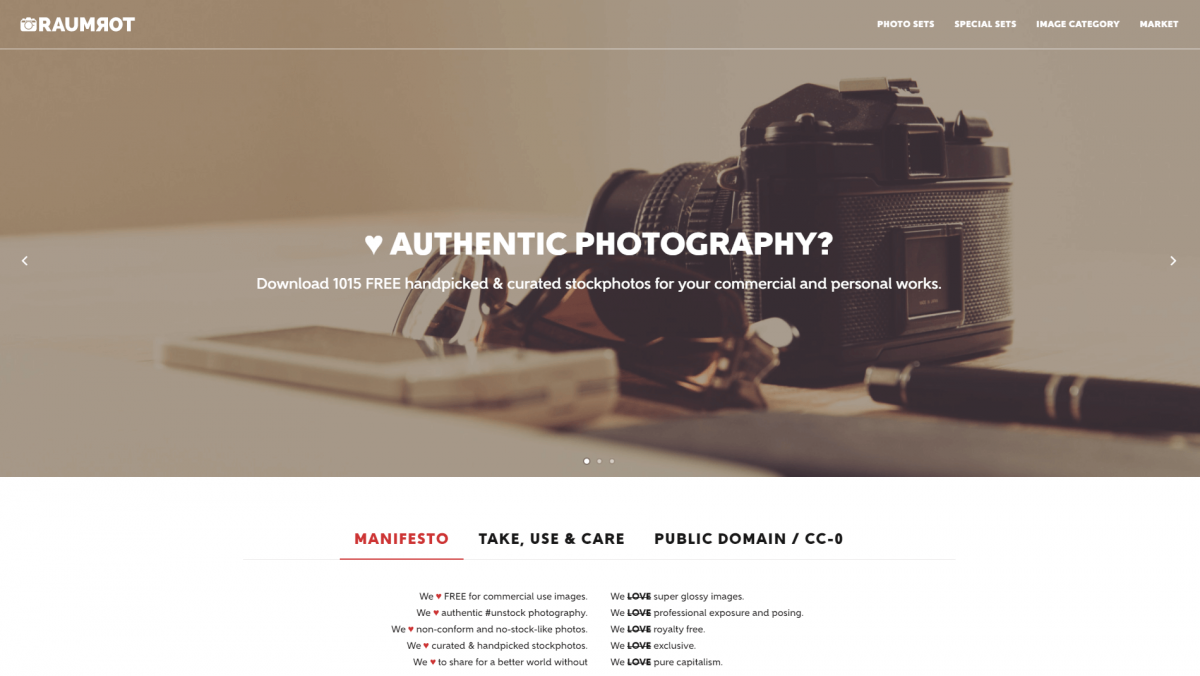
11. Raumrot

Obwohl diese Seite ein traditionelleres Design hat als einige der anderen Einträge auf unserer Liste, schmälert das nicht ihre Effektivität. Raumrots intelligenter Einsatz grundlegender Designkonzepte verleiht ihm ein professionelles Aussehen, und es gibt viele individuelle Elemente, die es zu beachten gilt. Beispielsweise zeigt das Bildkarussell in voller Breite auf der Homepage einige überzeugende Beispiele der Arbeit des Studios. Gleichzeitig lässt es Platz „above the fold“ für wichtige Informationen über ihre Dienstleistungen.
Bemerkenswert ist auch der „klebrige“ Header, der auf der Seite verbleibt, selbst wenn der Benutzer nach unten scrollt. Dies ist nützlich, wenn Ihre Seiten viel Inhalt haben, damit Ihre Besucher die Orientierung behalten. Das Menü ändert sogar die Farbe, je nachdem, ob Sie sich oben auf der Seite befinden oder nicht, was eine nette visuelle Note ist. Wenn Sie zum Ende der Website scrollen, werden Sie auch feststellen, dass Fußzeilen-Widgets verwendet werden, um viele nützliche Informationen und Links einzufügen.
12. Hamish Robertson

Obwohl die meisten Websites ihr Hauptmenü oben auf dem Bildschirm anzeigen, ist dies nicht Ihre einzige Option. Sie müssen nur die Foto-Website von Hamish Robertson durchsuchen, um ein Beispiel für ein gut gestaltetes Seitenleistenmenü zu sehen. Diese einfache Funktion kann Ihre Website hervorheben und die Aufmerksamkeit auf wichtige Links lenken – wie z. B. Ihr Portfolio und Ihre Kontaktinformationen.
Diese Website bietet auch einen Shop, den viele Fotografen gerne in ihre Websites aufnehmen. Das Setup von Hamish Robertson ist einfach und minimalistisch, um nicht von der Bildsprache abzulenken. Es nutzt auch stilvoll ein einfaches Mediengalerie-Setup, um sowohl Kategorien als auch bestimmte Werke zu präsentieren. Wenn Sie auf ein Foto klicken, gelangen Sie sogar zu einer umfassenden Produktseite.
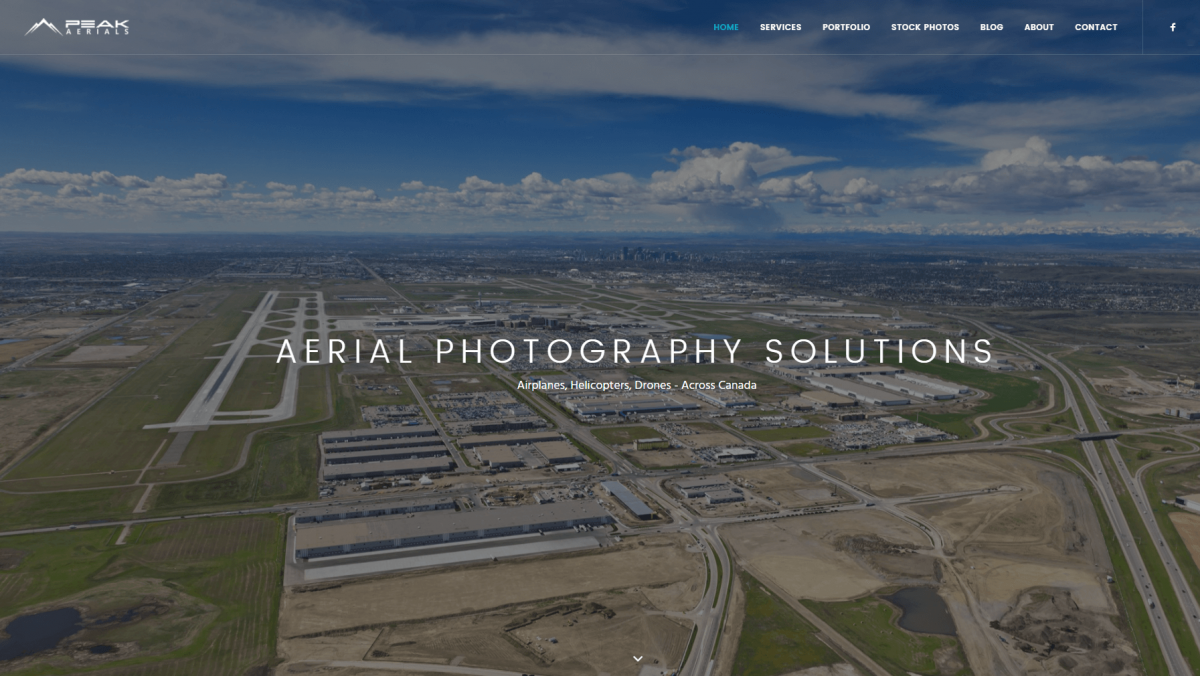
13. Peak-Antennen

Die Peak Aerials-Website nutzt viele der Elemente, die wir bereits besprochen haben, wie z. B. eine Vollbild-Kopfzeile auf der Startseite, ein Sticky-Menü und Schaltflächen zum Teilen in sozialen Medien. Es gibt jedoch einige einzigartige Funktionen, die Sie sich ansehen sollten. Wenn Sie beispielsweise auf der Homepage nach unten scrollen, finden Sie ein gut gestaltetes Raster, das Fotografie mit Text und Call-to-Action-Schaltflächen durchsetzt.
Wenn Sie auf „ Meet Our Team “ klicken, gelangen Sie zur Profilseite der Teammitglieder. Da die meisten Fotostudios recht klein sind, ist eine Portfolio-Seite oder eine persönliche Biografie eine clevere Note, die Ihrer Website ein persönlicheres Gefühl verleiht. Besucher werden es zu schätzen wissen, wer hinter der Fotografie steckt. Außerdem ist die Humanisierung Ihrer Website und Ihres Unternehmens eine großartige Möglichkeit, Ihre Glaubwürdigkeit zu erhöhen und Vertrauen in Ihre Arbeit aufzubauen.
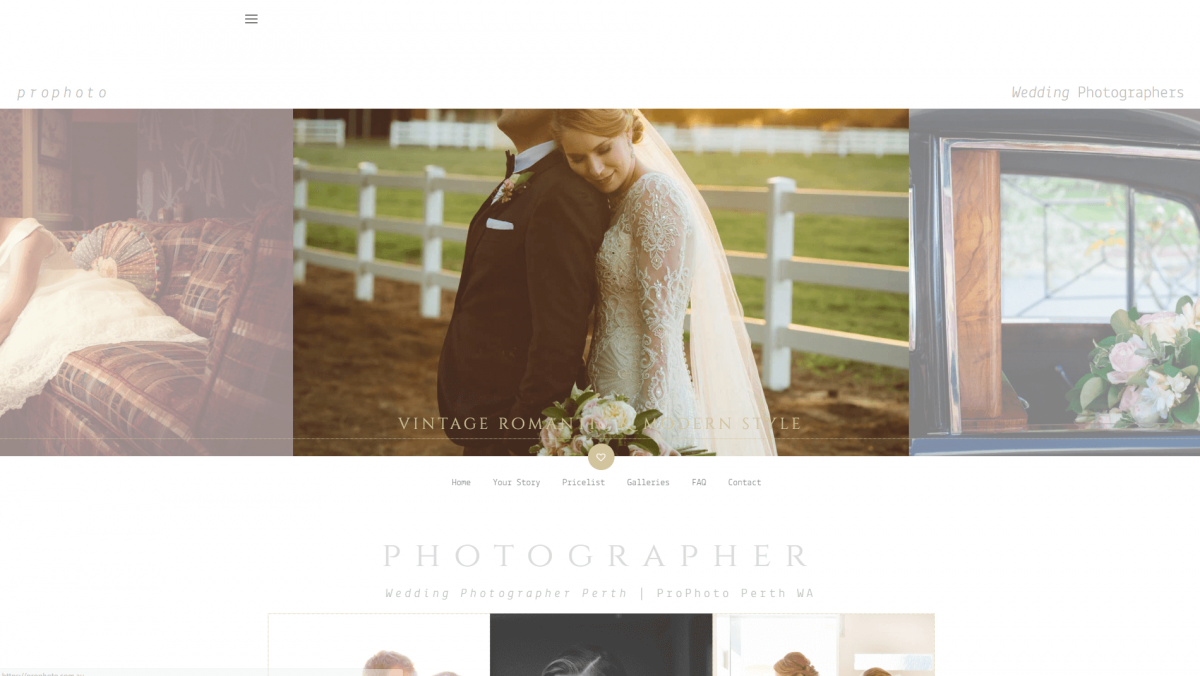
14. Profoto

Wenn Sie nach einem Hochzeitsfotografen suchen, möchten Sie ein Studio, das sowohl Stil als auch Eleganz ausstrahlt. Prophoto demonstriert seine Kompetenz in diesem Bereich sowohl durch sein Website-Design als auch durch seine eigentliche Fotografie und stärkt seine Glaubwürdigkeit. Die vielfältige Auswahl an Bildern, eine kreative, aber gut lesbare Schriftart und ein einfacher weißer Hintergrund passen gut zur besonderen Nische dieses Unternehmens.
Das Anbieten mehrerer Navigationsoptionen kann ein kluger Schachzug für Ihre eigene Fotografie-Website sein, da die Benutzer dazu ermutigt werden, wichtige Seiten zu besuchen. Eine weitere clevere Funktion, die Sie vielleicht zunächst nicht bemerken, ist das zusammenklappbare Seitenleistenmenü dieser Website. Sie können auf das Symbol in der oberen linken Ecke klicken, um das Menü ein- oder auszublenden, was dem Benutzer eine gewisse Kontrolle über seine Erfahrung mit der Website gibt. Gleichzeitig bleibt das Primärmenü am unteren Rand des Medienkarussells.
Fazit
Ihre Fotografie-Website spiegelt sowohl Sie als auch Ihre Arbeit wider, daher muss sie sowohl professionell als auch optisch ansprechend sein. Glücklicherweise kann die Verwendung von Uncode Ihrer Website dank ihrer Flexibilität und der breiten Palette an Funktionen helfen, wirklich zu glänzen.
Wenn Sie sich nicht sicher sind, wo Sie anfangen sollen, können die oben aufgeführten zehn Websites als Inspiration dienen und zeigen, was Sie erreichen können. Egal, ob Sie eine Website für Hochzeitsfotografie, einen Stock-Foto-Shop oder ein Online-Portfolio aufbauen, Uncode kann Ihnen dabei helfen, dorthin zu gelangen.
Haben Sie Fragen zum Erstellen einer großartigen Foto-Website mit Uncode? Schreiben Sie uns eine Zeile in den Kommentarbereich unten!
