Die 16 besten Angular-Komponenten für Webentwickler 2023
Veröffentlicht: 2023-10-02Angular führt einige mutige Schritte ein, die diejenigen überraschen könnten, die mit dem mobilen Web nicht vertraut sind. Angular – ein von Google entwickeltes Tool – hat es schon früh geschafft, die Herzen der Entwickler zu erobern und hat sich seitdem zu einem der besten JavaScript-Frameworks entwickelt. Dennoch ist Angular streng auf ein Mobile-First-Framework ausgerichtet, was bedeutet, dass Desktop-Apps und Websites in umgekehrter Reihenfolge erstellt werden müssen. Wenn Sie uns fragen, ist dies eine wunderbare Strategie. Mobile übertrifft bereits alle Erwartungen, und da immer mehr Milliarden vernetzt werden, macht es nur Sinn, dass wir bei der Entwicklung zuerst das mobile Web im Hinterkopf haben.
Wenn Angular Ihr Herz erobert hat, könnten Sie daran interessiert sein, sich eine der folgenden Angular-Komponenten zu schnappen, die entwickelt wurden, um Entwickler mit grundlegenden und erweiterten Funktionen zu unterstützen, die die Zeit verkürzen würden, die von einem Prototyp zu einer vollständigen Produktionsanwendung benötigt wird. Hier ist eine Liste der besten Angular Components, die bisher veröffentlicht wurden.
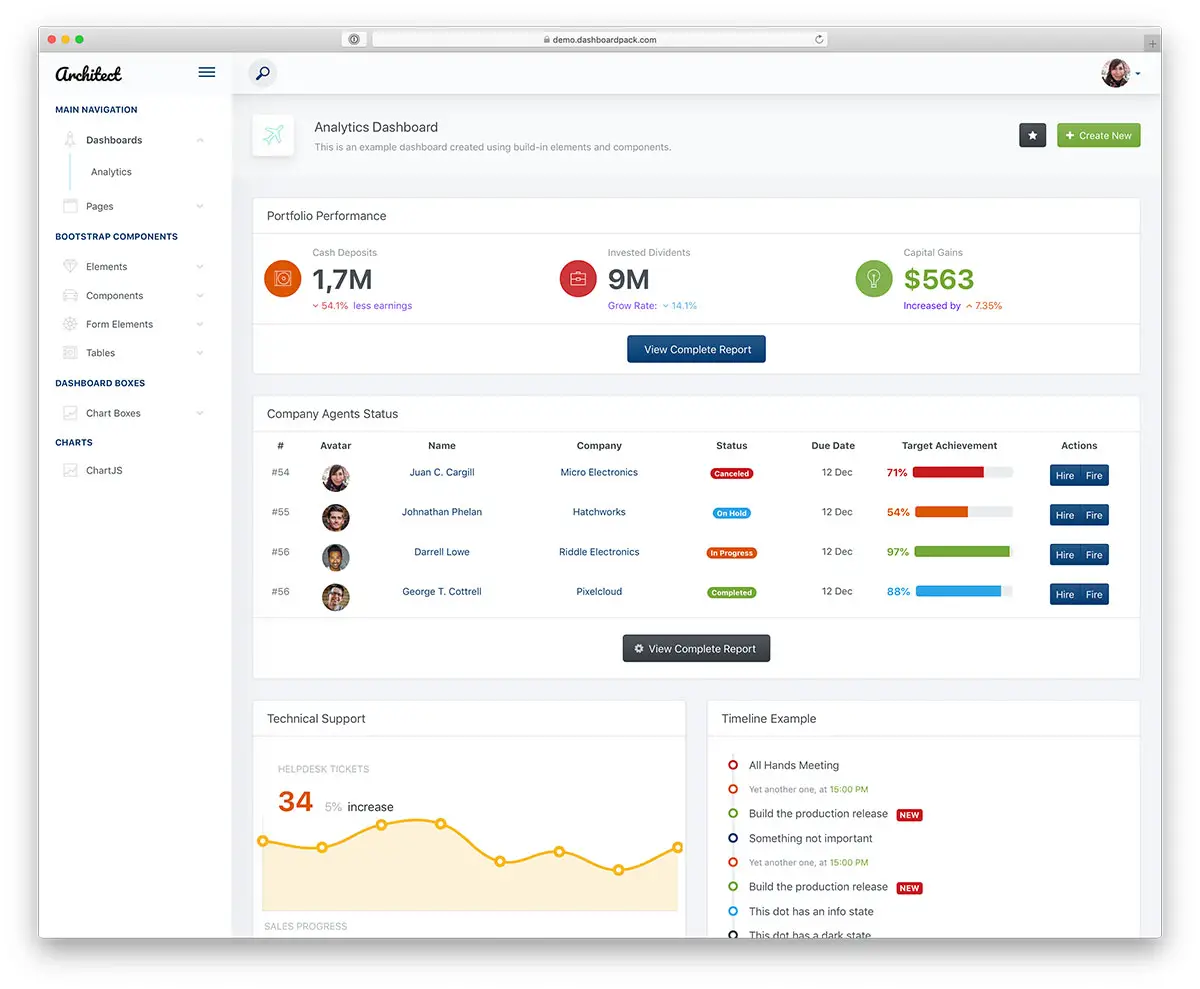
ArchitectUI Angular

ArchitectUI Angular ist ein multifunktionales Dashboard mit einem breiten Horizont verschiedener Projekte. Das moderne und klare Layout dieser Vorlage verfügt über tolle Features und Funktionen, die Ihnen gut tun werden. Natürlich können Sie ArchitectUI Angular sofort verwenden, Sie können es aber auch entsprechend Ihren Bedürfnissen und Vorschriften anpassen. Sie können es zwar so ändern, dass es ausschließlich an eine Anwendung passt, Sie können ArchitectUI Angular 12 aber auch in andere Projekte integrieren.
Darüber hinaus erhalten Sie im Paket mehrere Layouts und Farb-Skins, über zweihundert benutzerdefinierte Komponenten, neun Dashboard-Designs und eine vollständige Dokumentation für eine mühelose Ausführung. Die Struktur ist außerdem flexibel und flüssig und funktioniert nahtlos auf verschiedenen Geräten und Webbrowsern. Erstellen Sie mit ArchitectUI Angular 12 ein Admin-Dashboard, das alle Blicke auf sich zieht, und machen Sie sich auf den Weg zum Erfolg, den Sie mit Ihrer App erreichen möchten.
Weitere Infos / Download
Materialdesign für Angular

Google ist das offizielle Unternehmen hinter Angular. Es wäre also lächerlich, wenn sie nicht ihren Designstandard für Angular bereitstellen würden! Das haben sie also getan und das Materialdesign auf Angular-Komponenten portiert, sodass es in Ihren bestehenden und zukünftigen Anwendungen verwendet werden kann. Das Ziel besteht darin, ein Repository für Materialdesign-Benutzeroberflächenkomponenten zu erstellen, um der Materialdesign-Spezifikation gerecht zu werden. Alle Komponenten wurden globalisiert, sodass sie in jeder Sprache und von jeder Nationalität verwendet werden können. Sie bieten eine direkte, punktuelle API-Lösung, die die Arbeit der Entwickler weniger frustrierend macht, wurden in gängigen Situationen Benchmark-Tests unterzogen, um die Kompatibilität sicherzustellen, und verfügen über eine saubere Codebasis Gut dokumentierte Funktionen, damit Entwickler die Qualität genießen können, für die Angular bekannt ist. Die Komponente wird nach und nach verbessert, da Angular immer weiter verfeinert, optimiert und verarbeitet wird.
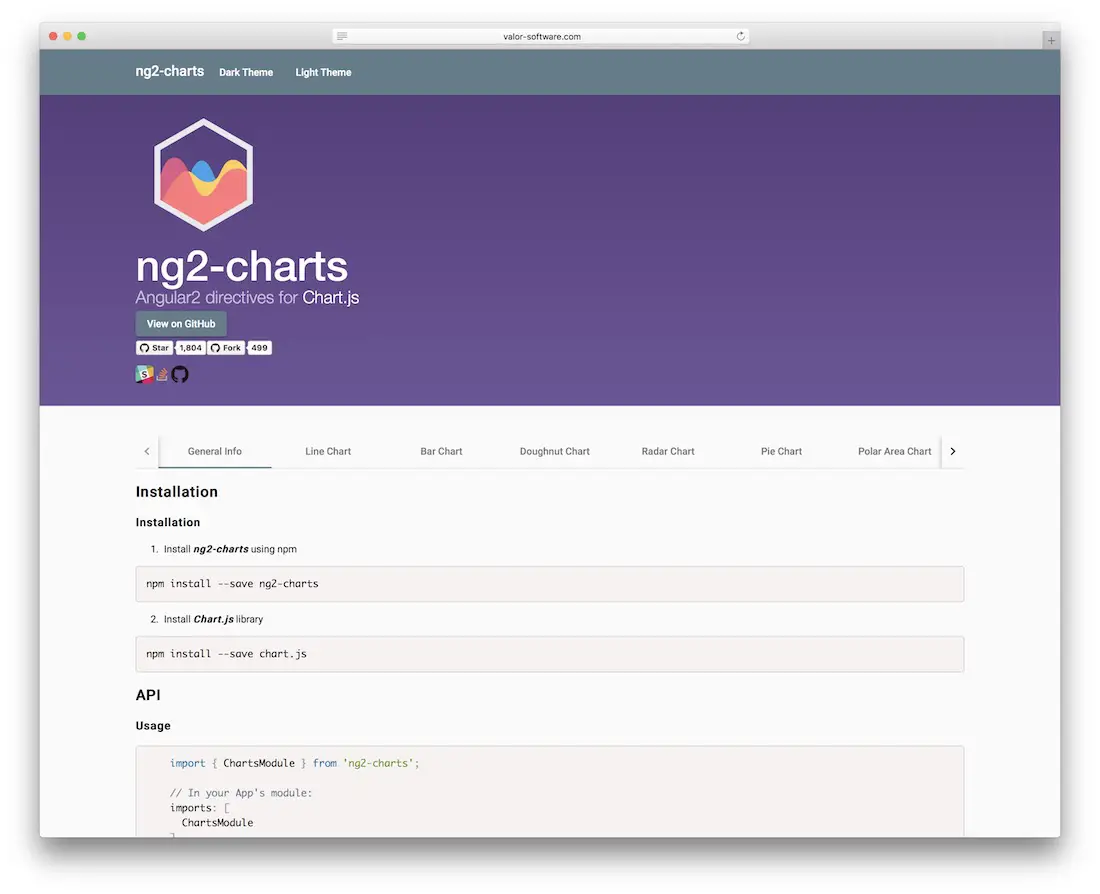
Diagramme für Angular2 basierend auf Chart.js

Chart.js ist eine HTML5-Diagrammbibliothek, die das volle Potenzial des HTML5-Canvas-Elements nutzt. Datenwissenschaftler, Gesundheitsforscher, Journalisten, Medienunternehmen und Verleger, die interaktive Diagramme schätzen, um ihrem Publikum interaktive Daten bereitzustellen, haben es genutzt. Chart.js wird in Diashows und Geschäftstreffen eingesetzt und wird häufig sowohl in Web- als auch in mobilen Apps implementiert. Es handelt sich um eine der angesagtesten Diagrammbibliotheken auf GitHub, und in keinem einzigen Artikel im Internet, in dem es um Diagrammbibliotheken geht, wird Chart.js nicht erwähnt! Obwohl die Beschränkung auf nur acht Diagrammtypen (ist es wirklich so?) erfolgt, ist jeder dieser Typen perfekt darauf ausgelegt, sich durch einen sinnvollen Fokus auf die präsentierten Daten von der Masse abzuheben. Und Angular ist das perfekte Framework, das das volle Potenzial von Chart.js ergänzen kann, da beide ein ähnliches Designverständnis haben und Sie zusammen Wunder bewirken können.
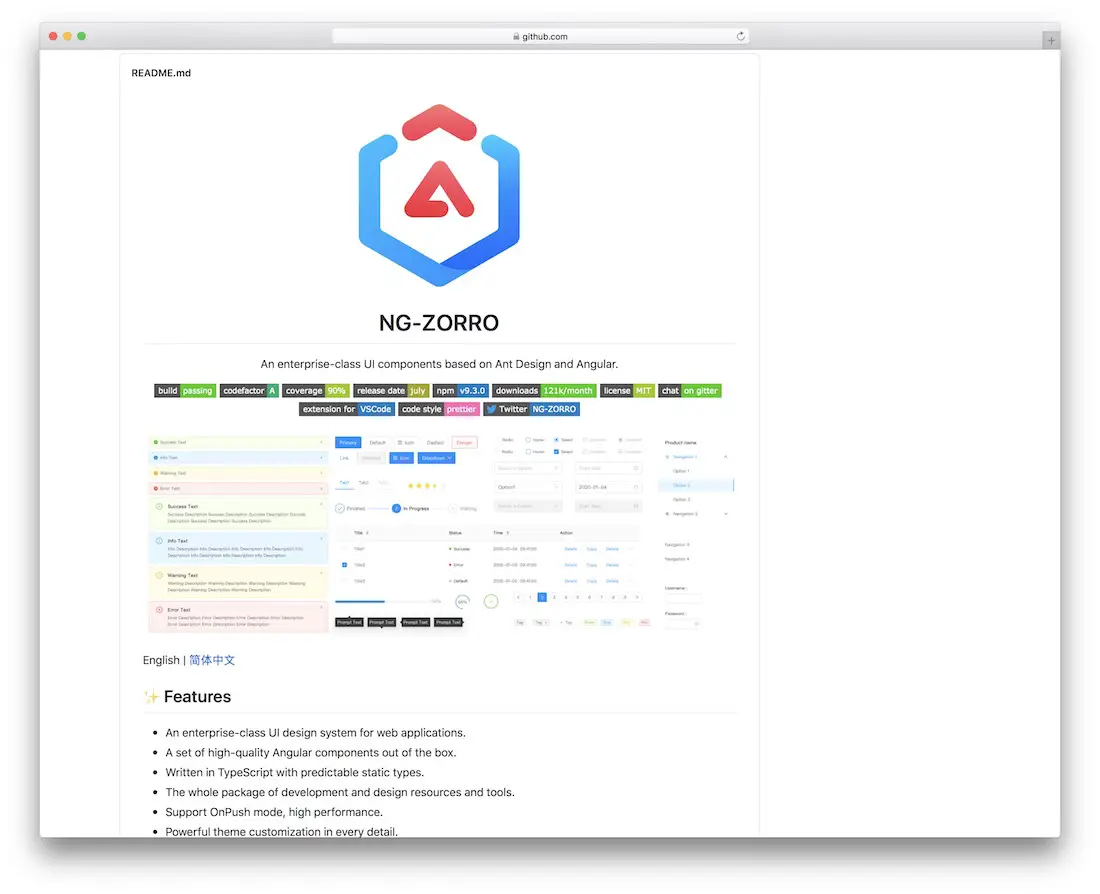
NG-ZORRO

NG-ZORRO ist ein funktionales UI-Komponenten-Kit basierend auf Angular und Ant Design. Mit NG-ZORRO erhalten Sie zahlreiche Elemente und Erweiterungen, die Sie in verschiedene Projekte integrieren können, an denen Sie arbeiten. Alles funktioniert sofort perfekt und ist mit den wichtigsten Webbrowsern kompatibel. NG-ZORRO unterstützt auch die Internationalisierung, sodass Sie es problemlos auf verschiedene Sprachen umstellen können. Darüber hinaus sind auch Anpassungen möglich, sodass Sie jede Komponente genau an den Stil Ihres Projekts anpassen können. Machen Sie jetzt mit, lernen Sie die Installation kennen und bringen Sie die Dinge auf die nächste Stufe.
Winkelkomponenten

Daher der Name: Dies ist das offizielle Komponentenkit für Angular. Diese Tools stehen jedem zur Verfügung, da sie äußerst flexibel sind, um mit unterschiedlichen Absichten zu arbeiten. Sie sind außerdem umfassend getestet, um sicherzustellen, dass die Leistung auf höchstem Niveau ist. Mit den verfügbaren Komponenten können Entwickler Projekte viel schneller und mit weniger Aufwand erstellen. Sie können von Grund auf beginnen oder in ein bestehendes Projekt integrieren, beide Ansätze funktionieren sehr gut. Zu den Komponenten gehören unter anderem die automatische Vervollständigung, ein Ausweis, eine Karte, ein Umschaltknopf, Chips, eine Datumsauswahl und ein Formularfeld. Gehen Sie abschließend bei Bedarf die verfügbare Dokumentation durch und freuen Sie sich über eine reibungslose Durchführung.
Onsen-Benutzeroberfläche für Angular

Mit Angular und Onsen UI können Sie jetzt den Prozess der Entwicklung erstklassiger mobiler Apps schnell beschleunigen. Alle Komponenten arbeiten im Einklang mit Ihrer mobilen Angular-App und sorgen so für einen einwandfreien Betrieb. Einige Komponenten umfassen Karussell, Dialog, Formular, Raster, Liste, Navigation, Anmeldung, Popover und mehr. Sie können die Angular-Komponenten von Onsen UI sogar zunächst in Aktion testen, bevor Sie den Sprung wagen. Warum Zeit damit verschwenden, die ganze schwere Arbeit selbst zu erledigen, wenn Sie von vordefiniertem Material profitieren können, das Onsen UI zur Verfügung stellt? Beginnen Sie jetzt mit der Onsen-Benutzeroberfläche, denn diese ist kostenlos.
NGX-Bootstrap

NGX-Bootstrap ist ein Open-Source-Projekt, das Bootstrap-Komponenten für Angular bereitstellt. In diesem Fall müssen Sie keine JS-Komponenten einbinden, NGX-Bootstrap verwendet jedoch das Markup und CSS von Bootstrap. Bei der Konstruktion jedes Elements wurde auf Anpassungsfähigkeit geachtet. Das bedeutet, dass sie sich problemlos an unterschiedliche Projekte und Anwendungen anpassen können, unabhängig davon, ob Sie bei Null anfangen oder die Integration in bestehende Kreationen planen. Es stehen unzählige Demos zur Auswahl, die Ihnen helfen, mehr Zeit zu sparen und sich nur auf die Verfeinerungen zu konzentrieren. Dokumentation, Installationsmethode und andere notwendige Informationen sind ebenfalls Teil des Pakets, von dem Sie profitieren können.
Dragula

Derzeit gibt es ein enormes Wachstum bei Drag-and-Drop-Tools, Bibliotheken und Frameworks, obwohl sie normalerweise in die Kategorie Webdesign-Layout oder Prototyping fallen. Wir sehen im traditionellen Design nicht SO viel Drag-and-Drop-Funktionalität, es sei denn, die Website ist so konzipiert, dass Benutzer das Layout ihrer Benutzeroberfläche neu gestalten können.

Dragula zeichnet sich dadurch aus, dass es nicht nur für das Layout, sondern auch für den eigentlichen Inhalt verwendet werden kann. Das bedeutet, dass Sie so weit gehen können, Quiz-Apps oder Apps für die Stichwortsuche zu erstellen, bei denen der Benutzer einen bestimmten Datensatz in der App ausrichten muss In der richtigen Reihenfolge unterstützt Dragula Rückrufe. Mir fallen Websites zur Inhaltsüberprüfung und Inhaltskuration ein, die von Dragula profitieren könnten, da es ermöglicht, den Inhalt je nach Angebot der Plattform in alle Richtungen zu verschieben.
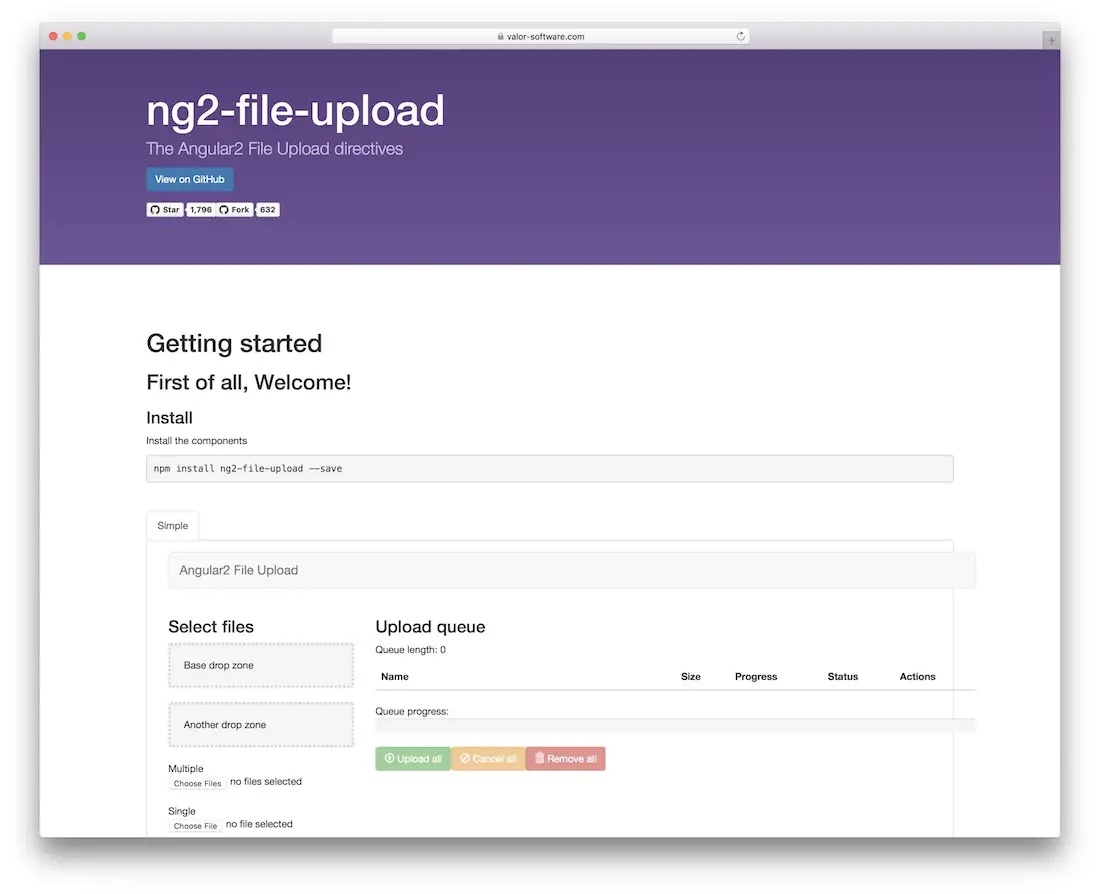
Angular2-Anweisungen zum Hochladen von Dateien

Das Hochladen von Dateien sollten Sie nicht gleich zu Beginn des Bootstrappings Ihrer App in Betracht ziehen. Spätestens bei der Fertigstellung der Benutzerprofilteile Ihrer App werden Sie über Funktionen zum Hochladen von Dateien nachdenken, da Benutzer dort ihre sozialen Fotos hochladen können. Aber dann gibt es noch den Inhaltsteil, und wenn Sie eine Instant-Messaging-Funktion integrieren, müssen Sie Benutzern die Möglichkeit geben, Dateien untereinander zu senden.
Das ist etwas, was die Leute heutzutage erwarten. Angular File Upload ist eine tolle kleine Komponente, schön gestaltet und einfach zu bedienen. Unterstützt das Hochladen mehrerer, einzelner und Drag-Dateien. Benutzer (oder Sie) können den Fortschritt der hochgeladenen Datei verfolgen und nach Abschluss des Vorgangs alle erforderlichen Maßnahmen ergreifen, z. B. abbrechen oder die Datei entfernen. Bei potenziellen Codeproblemen können Sie auf die GitHub-Bibliothek verweisen und dort ein Problem eröffnen.
Angular-Anweisungen für Google Maps

Sie arbeiten mit einem Kunden für eine Angular-App und er bittet Sie, ein Google Maps-Widget in die App selbst zu implementieren. Was tun Sie? Verwenden Sie den traditionellen Ansatz eines Iframes oder nutzen Sie eine Bibliothek wie Angular Google Maps, um Karten nativ in die Apps zu integrieren? Leider befindet sich die Bibliothek derzeit in der Alpha-Version, daher wird die Verwendung in der Produktion nicht empfohlen. Halten Sie jedoch Ausschau nach der Veröffentlichung, oder Sie könnten selbst daran herumbasteln und eine stabile Version für die Verwendung in Ihren Apps entwickeln.
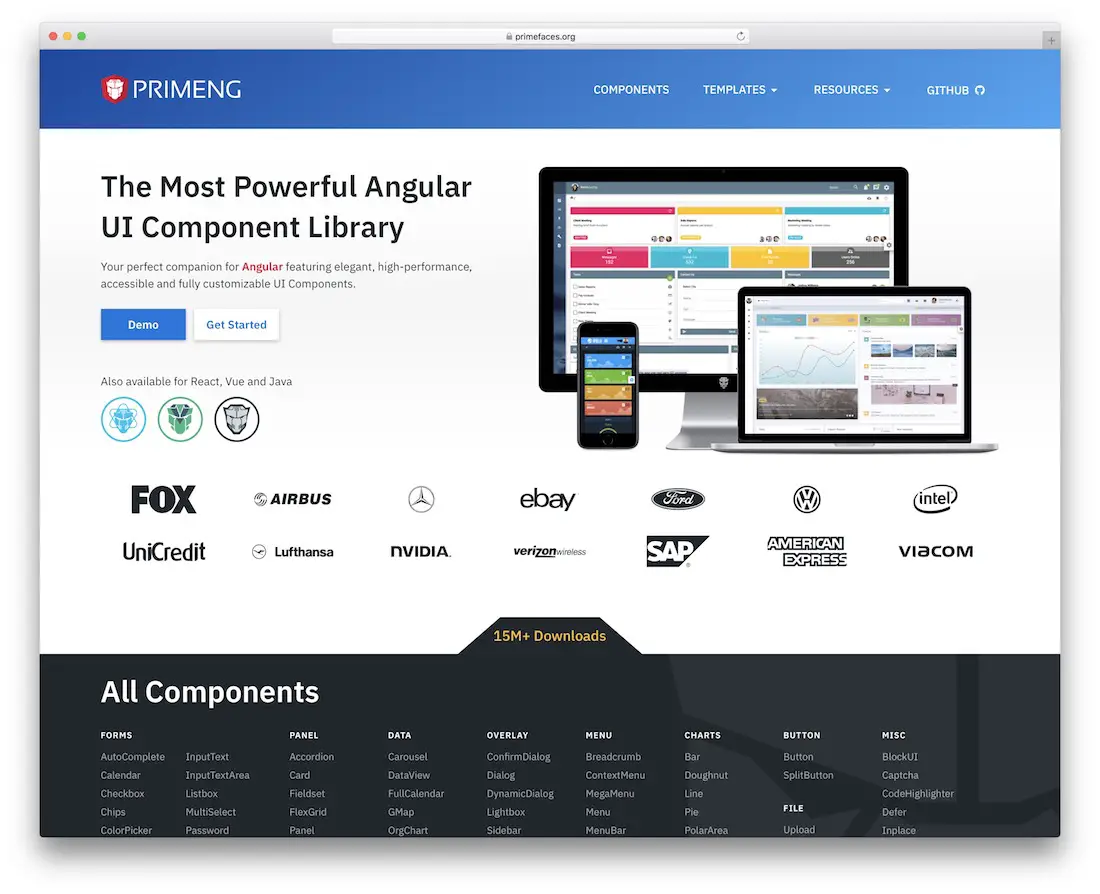
PrimeNG

PrimeNG ist eine erstklassige Komponentenbibliothek für Benutzeroberflächendesigner, die den Umgang mit Angular erlernen! Es konzentriert sich auf diese einzigartigen Komponenten: Eingabeformulare, Schaltflächen, Datenanzeige, Layout-Panels, Layout-Overlay, Inhaltsmenüs, Datendiagramme, Nachrichten, Multimedia, Drag-and-Drop-Tools und verschiedene Tools wie benutzerdefinierte Designs, responsives Design, Fortschrittsbalken und Code Hervorhebungs- und Terminal-Tools. Jede Komponente bietet ein einzigartiges Widget, das auf Ihre App angewendet werden kann. Die Verwendung von PrimeNG verbessert nicht nur die Produktivität und die Geschwindigkeit, mit der Sie entwickeln, sondern bietet Ihnen auch eine solide Grundlage für die Entwicklung zukünftiger Apps. Es gibt nur sehr wenige Dinge, die PrimeNG nicht bereitstellt, und alles andere kann entweder in diesem Beitrag oder auf GitHub gefunden werden, um Ihre Idee zu finalisieren.
fullPage.js-Integration für Angular

Was ist fullPage.js? Dabei handelt es sich um eine JavaScript-Bibliothek, die es Entwicklern ermöglichen soll, eine einseitige Scroll-Website zu strukturieren. Eine Art Inhaltsschieberegler, der jedoch vertikal ausgerichtet ist und Website-Inhalte bereitstellt. Mit neuen Überlegungen könnten sich die Einsatzmöglichkeiten auf Situationen wie die Umwandlung Ihrer Website in eine Diashow erstrecken. Aber auch für tatsächliche Entwickler, die Open-Source-Projekte erstellen und Details erläutern möchten, ist es nicht weit davon entfernt, nützlich zu sein. Die Menüführung ermöglicht es jedem, von einer Folie (Seite) zur anderen zu springen. Technisch gesehen funktioniert es also ohnehin ähnlich wie eine Website.
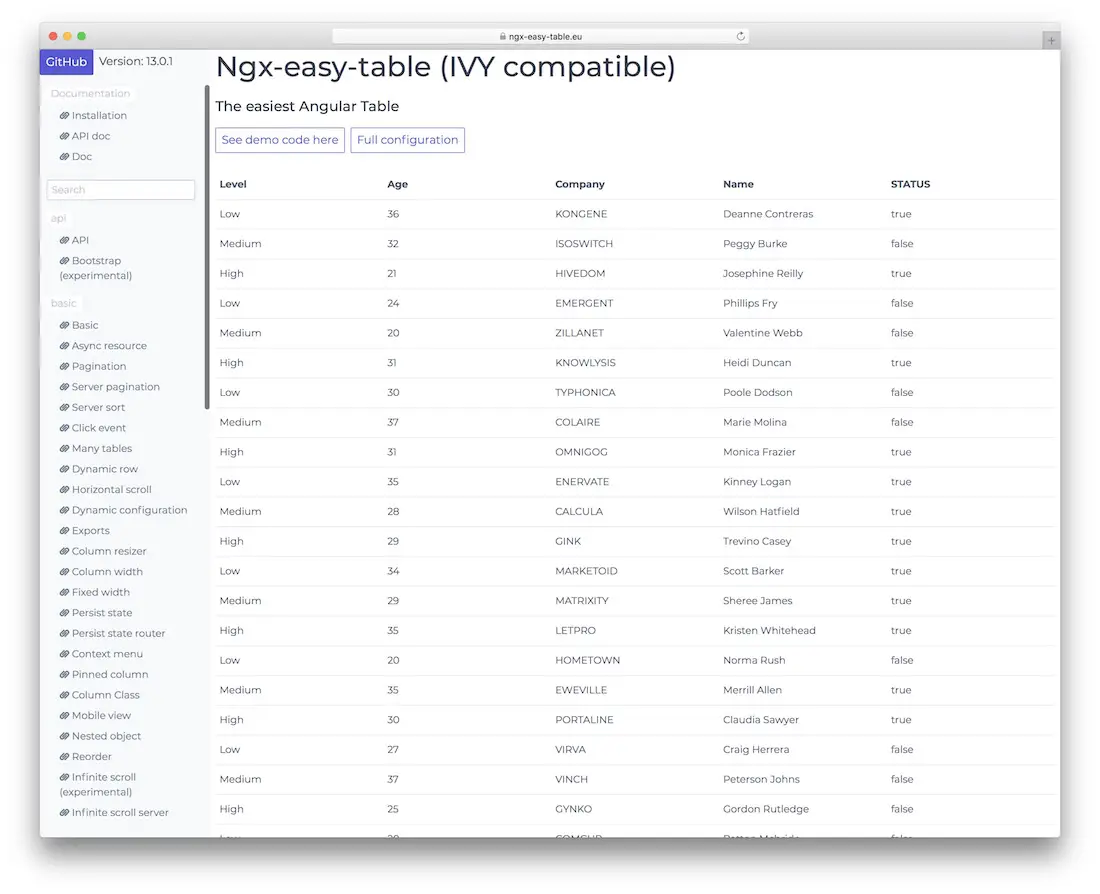
Eckiger einfacher Tisch

Espeo Software ist eine Gruppe von Fachleuten, die Kunden dabei helfen, ihre Ideen in reale und greifbare Projekte umzusetzen. Wenn sie Zeit finden, teilen sie einige ihrer Bibliotheken und Ideen frei mit der Angular-Community. Einer davon ist der Angular Easy Table. Es ist ein sehr praktisches Modul zum Implementieren von Tabellen in Ihre Apps oder Websites. Sie können es in vier verschiedenen Konfigurationen verwenden: überhaupt keine Konfiguration, eine Tabelle mit Suchfunktionen, eine Tabelle mit Paginierung und eine Tabelle, die Sie zum Exportieren von Daten in eine externe CSV-Datei verwenden können. Die Entwickler haben Bootstrap nicht auf das Design angewendet. Dies gibt Ihnen die Freiheit, es nach Belieben mit Ihrer Schnittstelle zu überziehen.
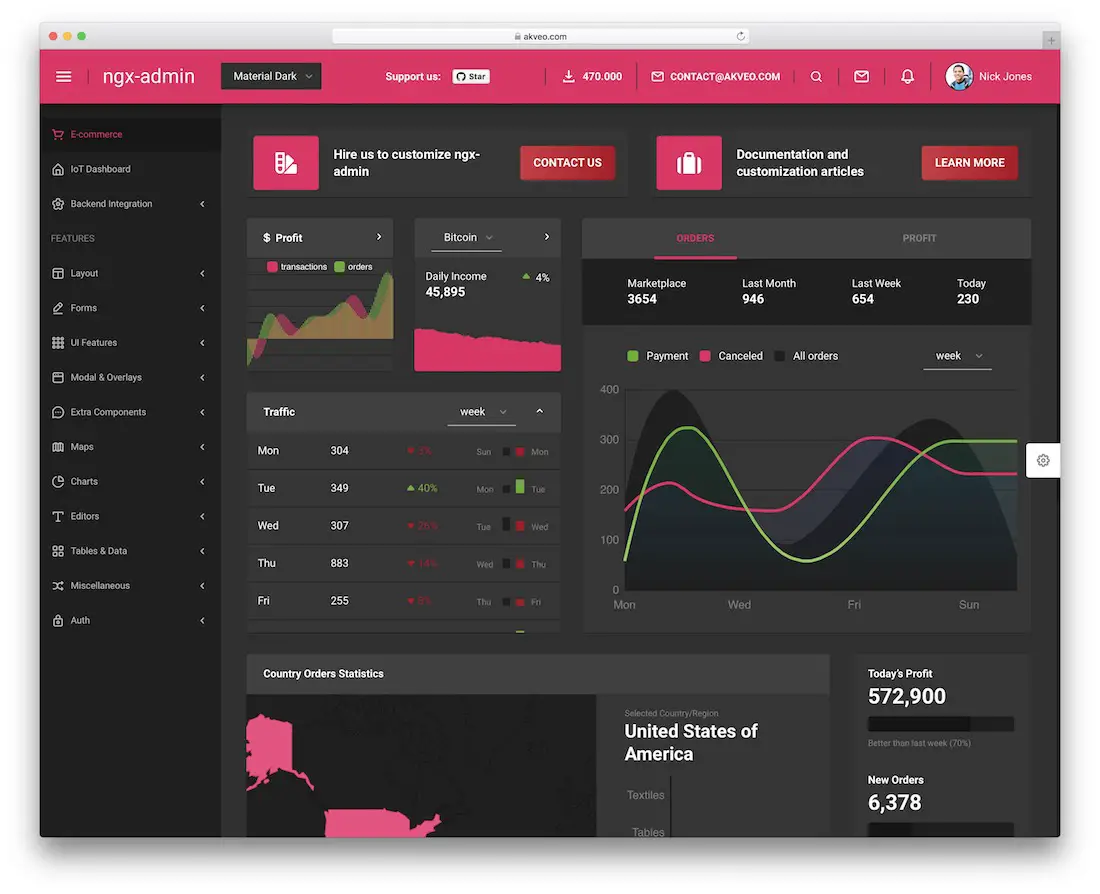
Admin Panel Framework erstellt mit Angular, Bootstrap 4 und WebPack

Admin-Dashboard-Vorlagen stammen aus vielen verschiedenen Frameworks. Viele davon haben die Entwickler auch mit Bootstrap erstellt. Darüber hinaus haben sie einige davon nativ erstellt, und jetzt gibt es ein Kronjuwel für die Angular-Community. Die Angular Admin Dashboard-Vorlage übertrifft alle Erwartungen, die Sie möglicherweise an die Gestaltung einer solchen Vorlage hatten. Gebaut mit TypeScript, WebPack und dem Bootstrap 4-Framework – die Kombination aus Benutzeroberfläche und Benutzererfahrung ist beispiellos. Angular Admin ist eine beeindruckende Vorlage zum Arbeiten.
Darüber hinaus verfügt es über Funktionen wie responsives Webdesign, hochwertige Anzeige, SASS, jQuery sowie die Integration von Diagrammen und Kartenbibliotheken. Auch das gestaltete Armaturenbrett ist etwas ganz Besonderes. Vielleicht zeigt es deutlich, wie die Zukunft von Bootstrap 4-Websites aussehen wird.
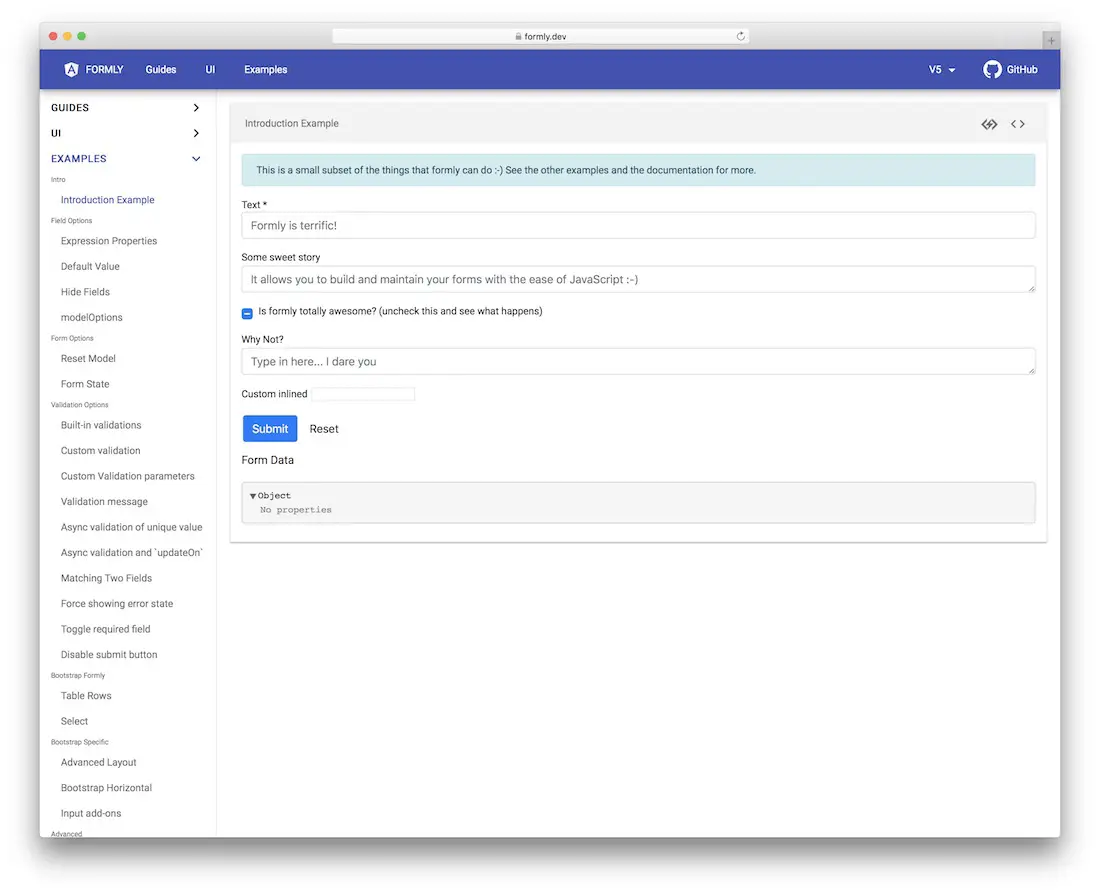
JavaScript-Formulare für Angular

Die Verwendung von JavaScript-Formularen in Ihrem Angular-Projekt muss nicht schwierig sein. Mit nur einer einfachen Komponentenbibliothek können Sie die erforderlichen Funktionen hinzufügen, um Ihre Projekte für JS-Formulare zu aktivieren. Obwohl es sich um eine in Arbeit befindliche Komponente handelt, haben Dutzende Entwickler nachgewiesen, dass sie aktiv genutzt wird.
Lazy Image Loader für Angular

Angular ist besonders attraktiv für große Projekte, bei denen es um das Spielen mit visuellen Inhalten geht. Die Leistung ist bereits vorhanden und die Stabilität sicherlich auch. Sie können genauso gut dafür sorgen, dass sie den Benutzern erst angezeigt werden, wenn sie das bestimmte Element auf der Seite erreicht haben. Dies gilt unabhängig von der App und der Anzahl der Bilder, die Sie ständig verarbeiten. So funktioniert Lazy Loading. Sparen Sie etwas Bandbreite für sich und Ihre Leser. Sie können dies tun, indem Sie visuelle Inhalte anzeigen, sobald diese im eigentlichen Fenster des Browsers angezeigt werden.
War dieser Artikel hilfreich?
Ja Nein
