Die 16 besten Beispiele für Google-Websites 2023
Veröffentlicht: 2023-01-20Willkommen zu unserer Sammlung der besten Google Site-Beispiele, die beweisen, dass Sie schnell eine anständige Website erstellen können!
Bevor wir fortfahren, empfehlen wir andere einfache Website-Ersteller wie Wix, Squarespace oder Webflow, da Sie ein zu 100 % benutzerdefiniertes und personalisiertes Webdesign erstellen können.
Während Google Sites ein kostenloser Dienst ist, um eine Online-Präsenz für sich selbst oder Ihr Unternehmen zu erstellen, ist es ein sehr einfacher.
Auch wenn wir einige tolle Beispiele haben, sehen sie alle immer noch sehr ähnlich aus. (Aber Sie müssen sich die Seite von Joshua Pomeroy ansehen, denn sie ist der Beweis dafür, dass Sie auch mit einem kostenlosen Website-Builder großartige Dinge tun können.)
Aber für etwas Schnelles und Wesentliches kann Google Sites den Zweck erfüllen.
Die besten Beispiele für Google-Sites für Ihre Inspiration
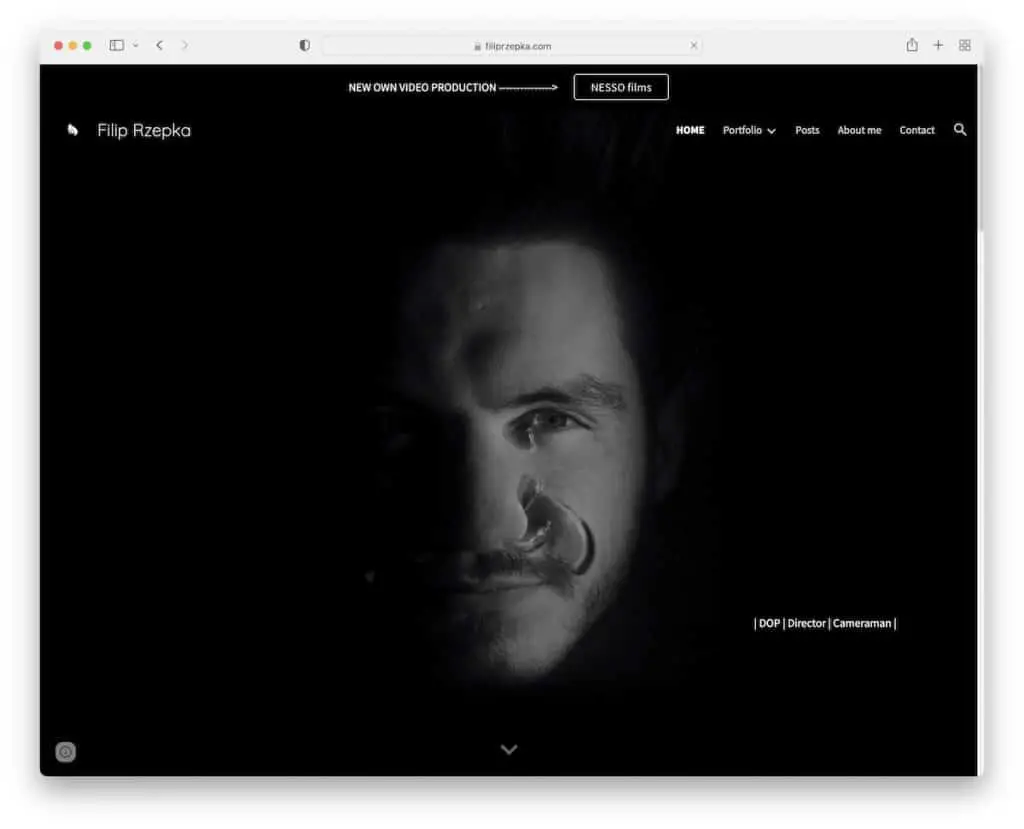
1. Filip Rzepka

Die Seite von Filip Rzepka ist eine der besten, auf die wir beim Kuratieren dieser Sammlung stoßen konnten. Was uns besonders gut gefällt, ist der animierte Vollbildhintergrund „above the fold“.
Darüber hinaus hat die Seite auch eine klebrige obere Leiste und Kopfzeile und eine einfache Fußzeile mit Social-Media-Symbolen.
Hinweis: Verwenden Sie eine obere Leiste, wenn Sie mehr Augen auf eine spezielle Benachrichtigung haben möchten.
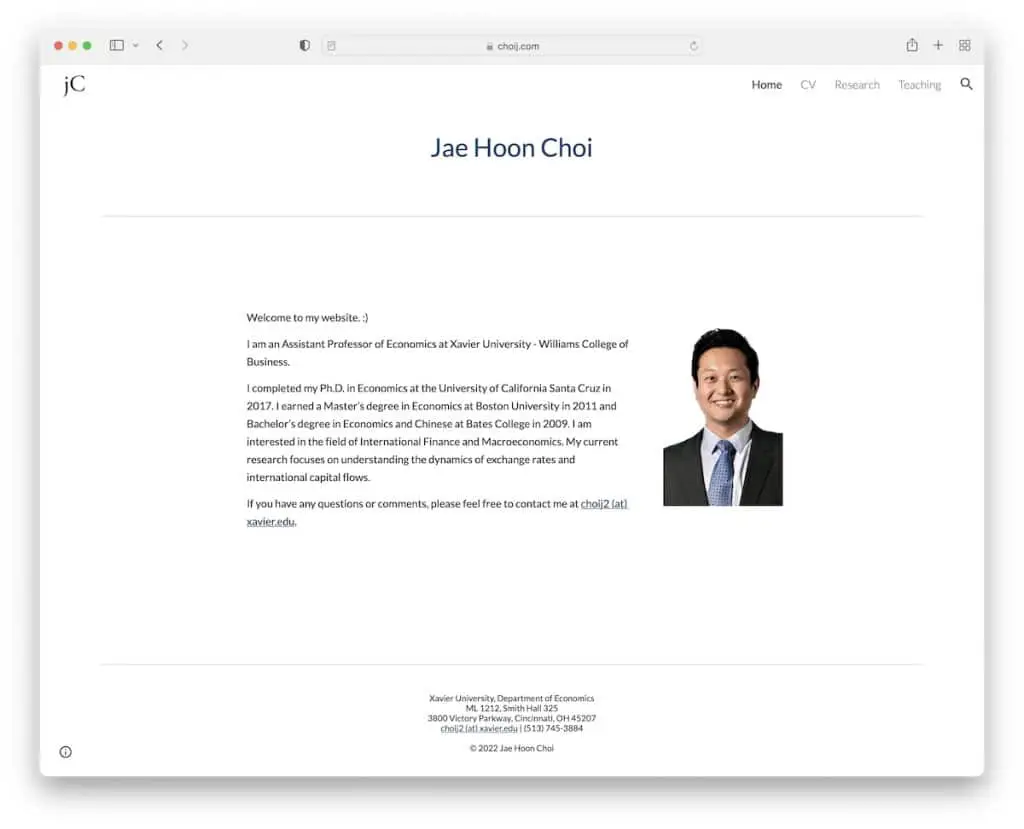
2. Jae Hoon Choi

Die Google Site von Jae Hoon Choi ist minimalistisch, mit einer sauberen Kopf- und Fußzeile, die durch eine Linie von der Basis getrennt sind (wobei die Hintergrundfarbe intakt bleibt).
Die Kopfzeile enthält Menülinks und eine Suchleiste, während die Fußzeile zusätzliche Geschäfts- und Kontaktinformationen enthält.
Hinweis: Sie können jederzeit ein minimalistisches Website-Design anstreben, wenn Sie sich über das Aussehen Ihrer Seite nicht sicher sind.
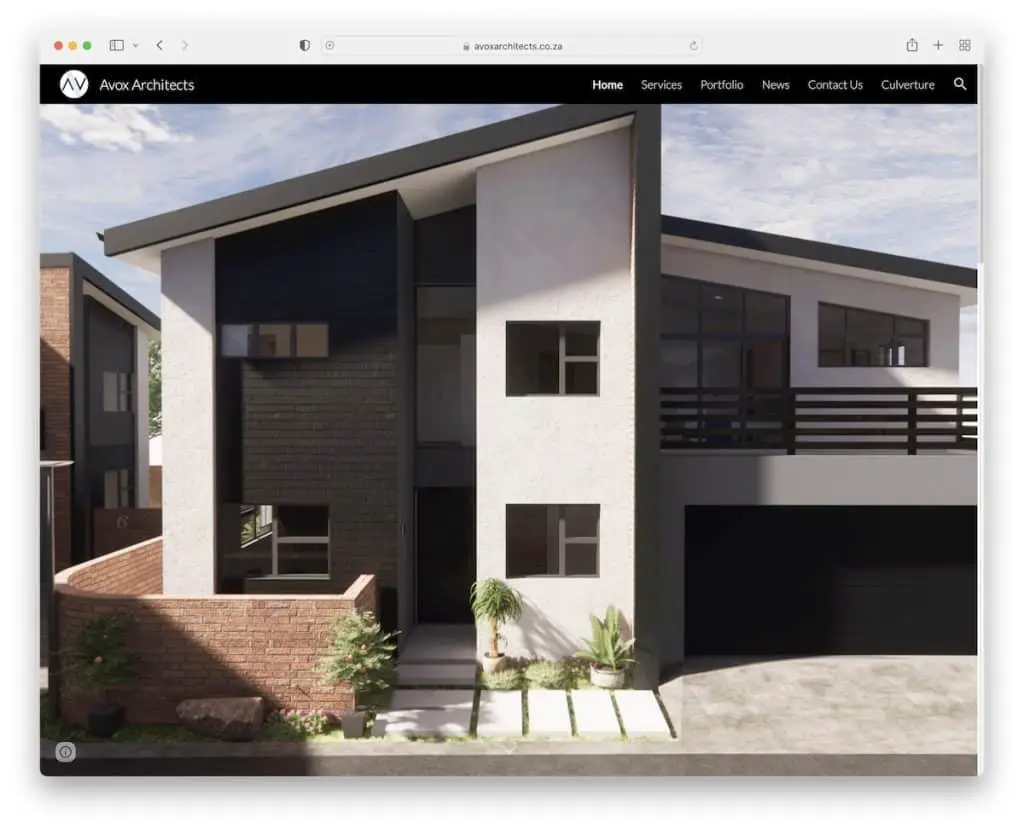
3. Avox-Architekten

Avox Architects begrüßt alle seine Besucher mit einem Vollbild-Bildslider mit Parallax-Effekt. Sie halten es sauber und ablenkungsfrei (ohne Text und Call-to-Action (CTA)-Schaltflächen), um jede Folie mehr zu genießen.
Darüber hinaus stellt die schwebende Kopfzeile sicher, dass die Navigations- und Suchleiste immer verfügbar sind, sodass Sie nicht ganz nach oben scrollen müssen.
Hinweis: Verwenden Sie eine Diashow im Vollbildmodus, um die Aufmerksamkeit Ihrer Besucher sofort auf sich zu ziehen.
Aber fühlen Sie sich frei, einen Schritt weiter zu gehen und mehr Architektur-Website-Design zu untersuchen.
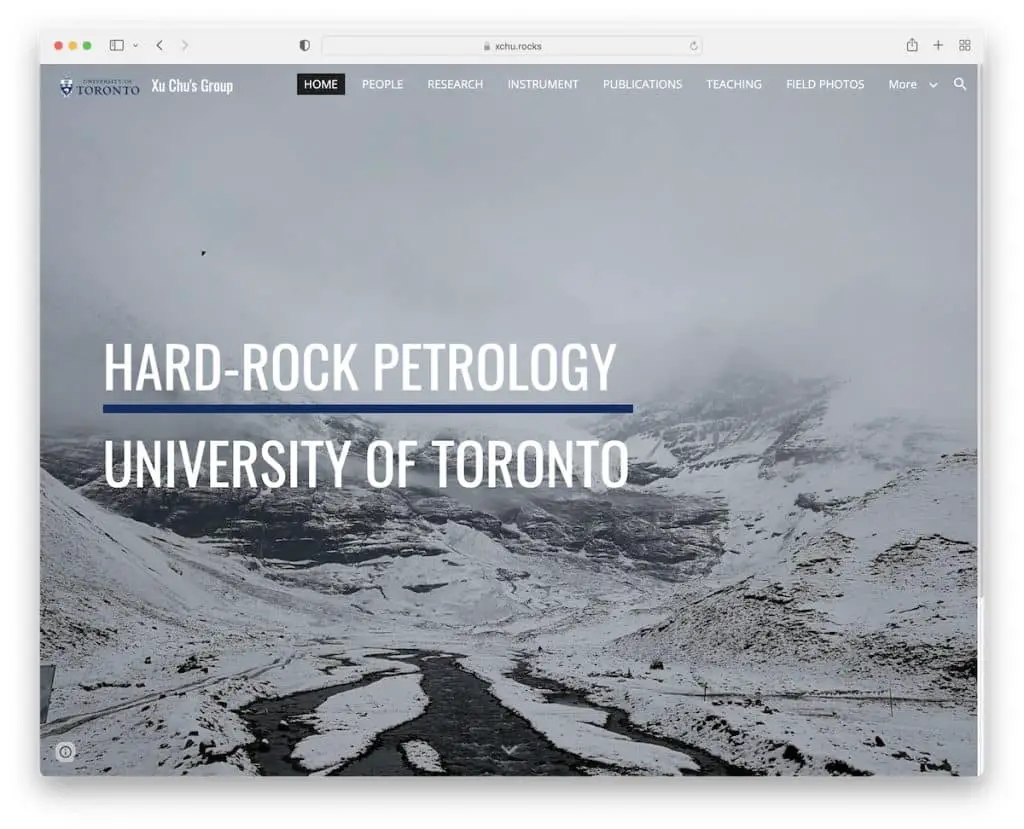
4. Gruppe von Xu Chus

Die Gruppe von Xu Chus hat ein Vollbild-Heldenbild mit einer transparenten Kopfzeile, die sich verfestigt und am oberen Rand des Bildschirms haftet, sobald Sie scrollen.
Das Bild hat auch den Parallax-Effekt, um die Benutzererfahrung ansprechender zu gestalten. Aber insgesamt ist die Startseite sehr einfach und kurz, sodass Sie sie sofort durchblättern können (oder die Schaltfläche zum Herunterscrollen drücken).
Hinweis: Peppen Sie die Dinge mit dem Parallax-Effekt auf.
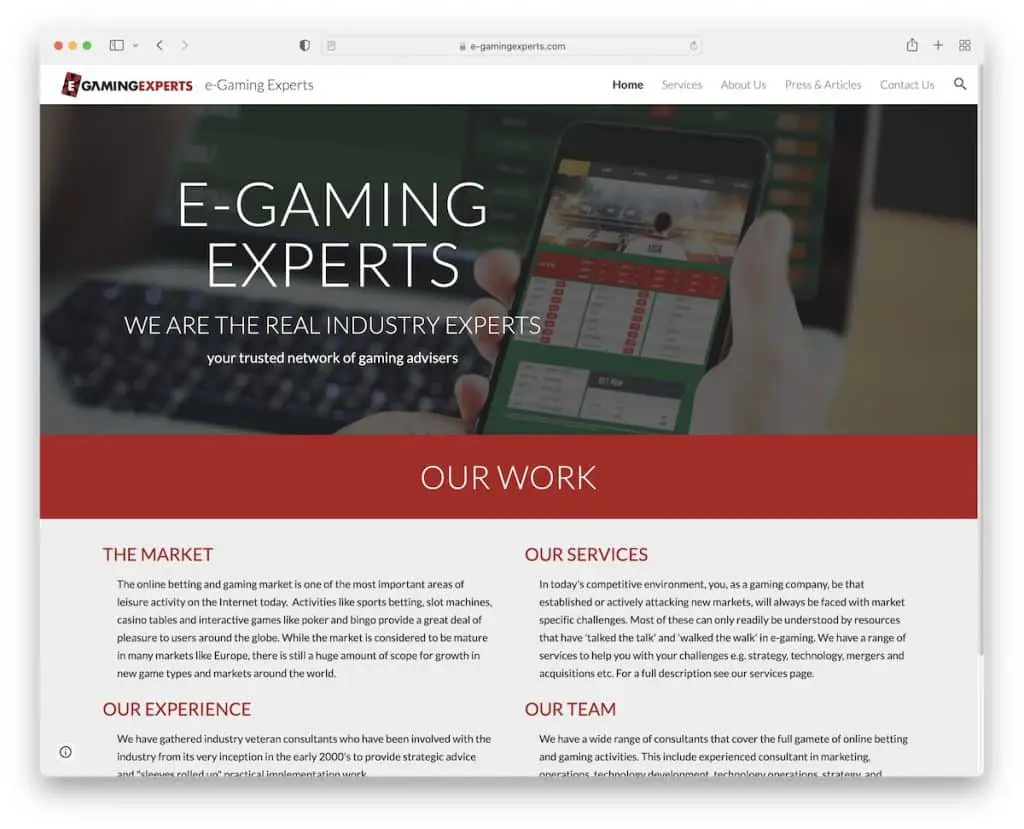
5. E-Gaming-Experten

E-Gaming Experts ist eine Google-Site mit einer einfachen Homepage mit einer schwebenden Navigationsleiste, einem Banner mit Titel und Text sowie zusätzlichen Geschäfts-, Service- und Kontaktinformationen.
Darüber hinaus enthält der Fußbereich nur eine anklickbare E-Mail.
Hinweis: Ein Sticky Header/Menü kann die allgemeine Benutzererfahrung Ihrer Website verbessern.
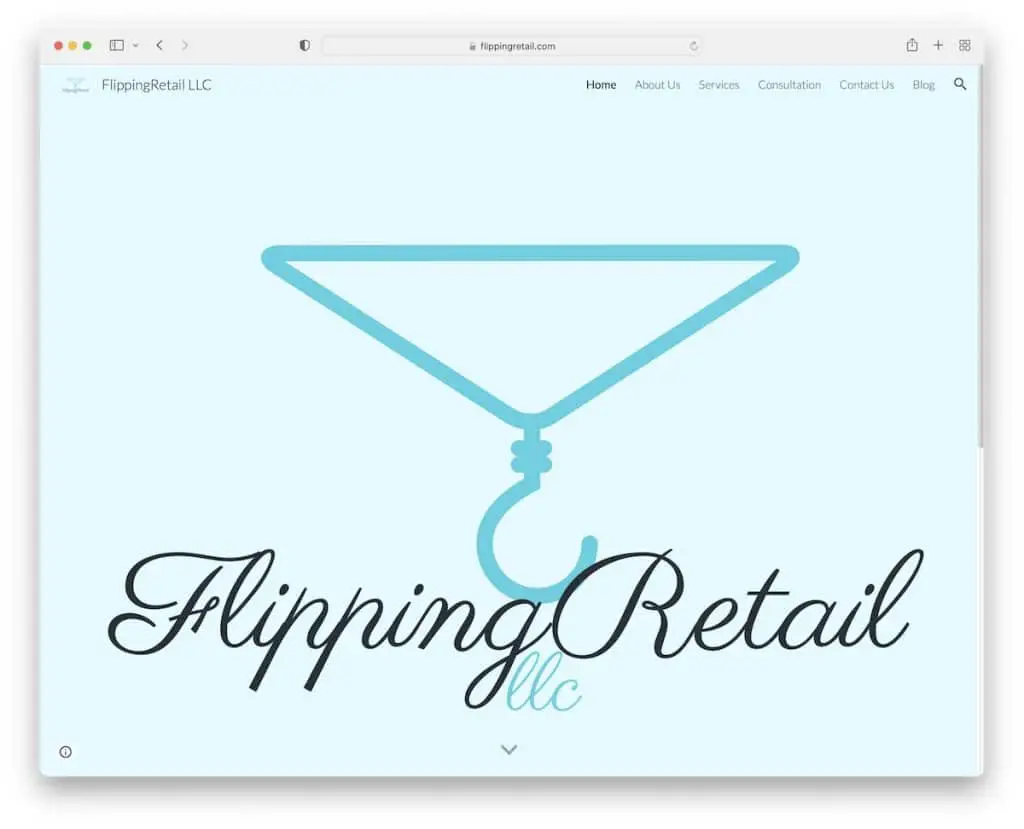
6. Einzelhandel umdrehen

Flipping Retail hat eine schöne und minimalistische Homepage mit einem Parallax-Heldenbereich, einer schwebenden Kopfzeile und einem einfachen Raster, das auch als Navigation dient.
Die Fußzeile hat kein traditionelles Design, sondern nur eine Unternehmensbotschaft. Darüber hinaus öffnet das Suchsymbol eine Suchleiste, die den gesamten Kopfbereich überlagert, um das Tippen zu erleichtern.
Hinweis: Verwenden Sie Ihren Fußzeilenbereich, um ein Zitat oder eine fettgedruckte Unternehmensnachricht zu teilen.
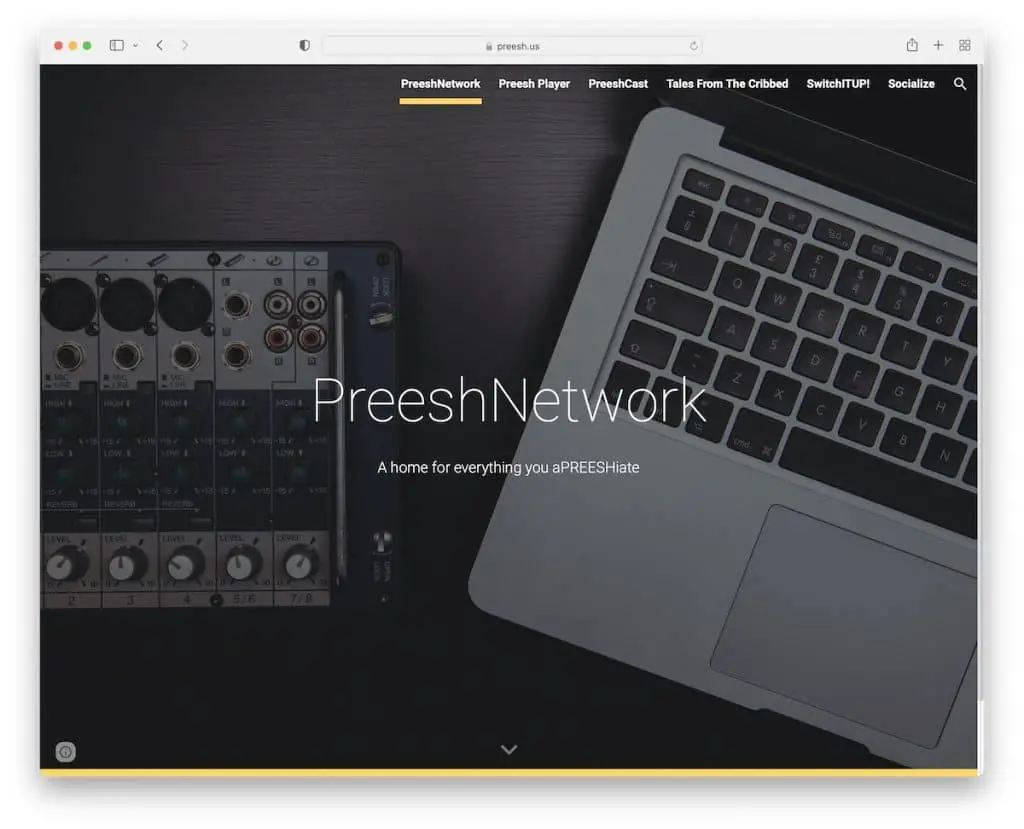
7. Preisch

Die Homepage von Preesh ist nur ein Vollbild-Hintergrundbild mit Parallax-Effekt, Titel und Text.
Unterhalb der Falte befinden sich nur verschiedene Symbole für soziale Medien und andere Plattformen auf einem kontrastierenden Hintergrund, um mehr hervorzuheben. Aber es ist die schwebende Kopfzeile, die Sie zu anderen internen Seiten führt, um weitere Informationen zu finden.
Hinweis: Verwenden Sie Kontrastfarben, um Ihre Website dynamischer zu gestalten.
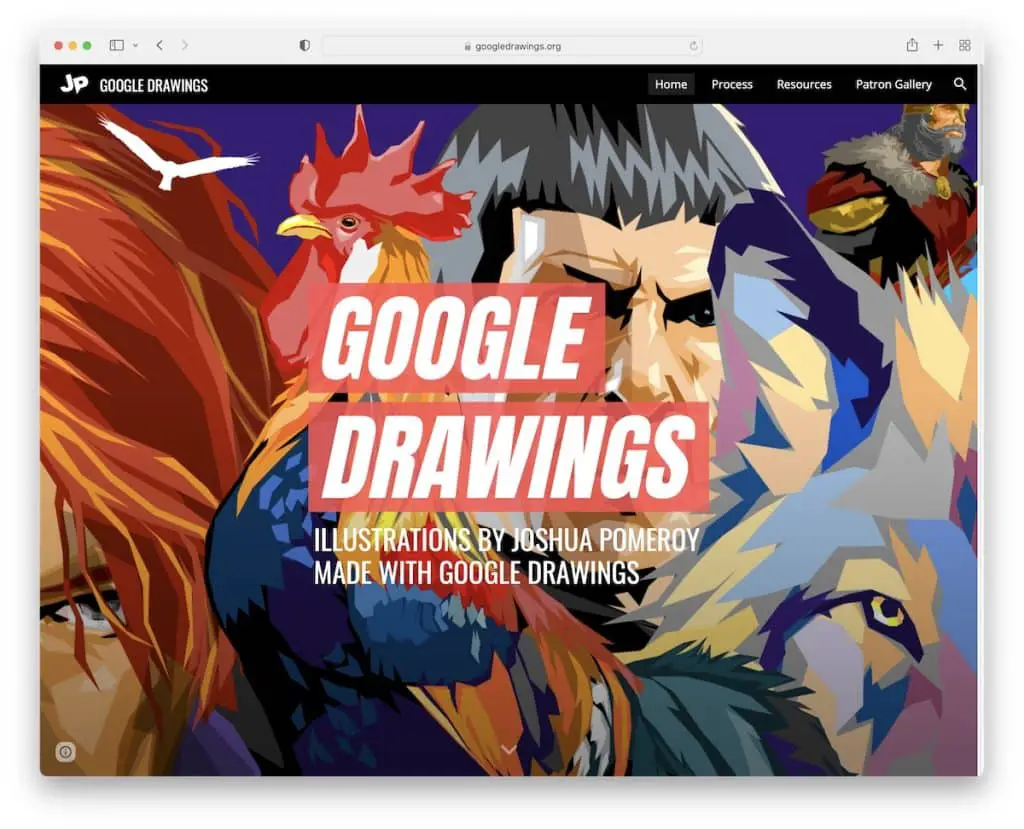
8. Google-Zeichnungen

Google Zeichnungen verfügt über ein responsives Webdesign im Vollbildmodus mit Bildabschnitten in voller Breite, in denen Kunstwerke angezeigt werden.
Das Heldenbild hat einen Parallaxeneffekt mit einer Textüberlagerung, die Ihnen schnelle Informationen über den Künstler gibt. Darüber hinaus ist der Header ein klassischer Google Site-Header mit Menülinks und Social-Media-Symbolen.

Hinweis: Verwenden Sie ein Design mit voller Breite/Vollbild, um Ihre schönen Bilder zu präsentieren.
Sie werden es auch lieben, diese fantastischen Künstlerportfolio-Websites zu überprüfen und zu untersuchen.
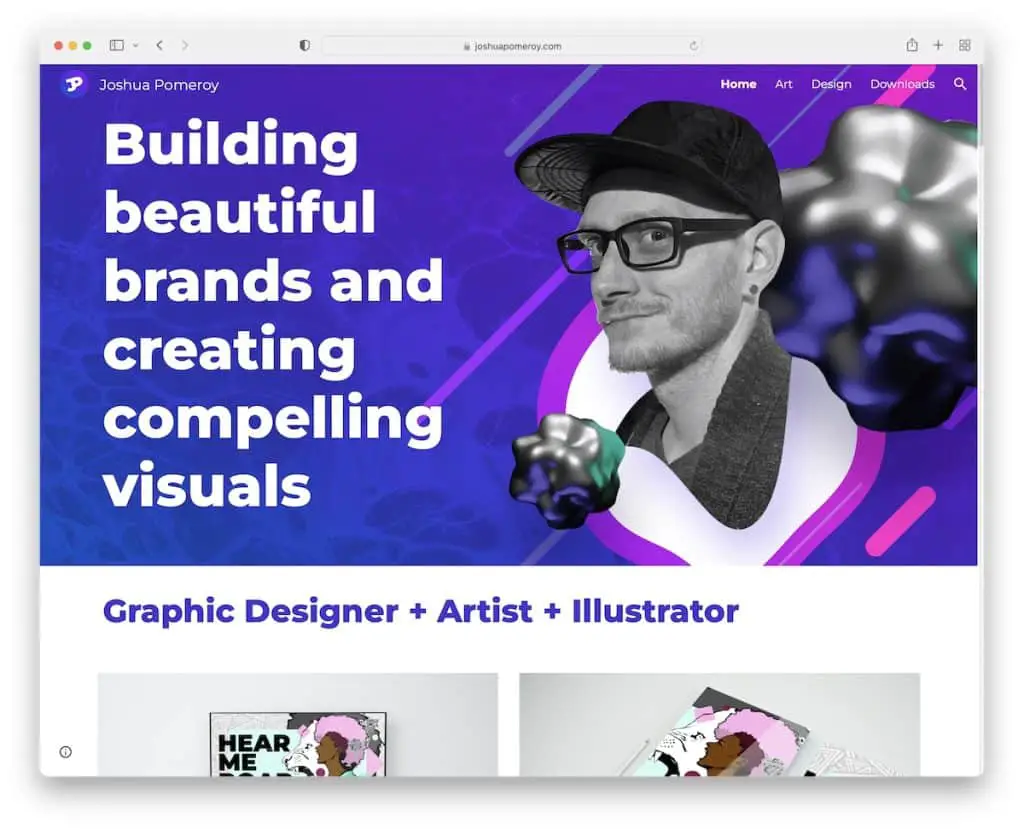
9. Joshua Pomeroy

Während Sie ziemlich schnell vermuten können, dass es sich um eine Google Site handelt, hat Joshua Pomeroy dank seiner großartigen Fähigkeiten die Dinge auf die nächste Ebene gebracht.
Die Homepage fungiert als Portfolio, aber Sie können auch auf Kunst- und Designseiten nach weiteren Projektbeispielen suchen.
Sowohl die Kopf- als auch die Fußzeile verfügen über Menülinks, mit denen Sie schnell zur gewünschten Seite gelangen. Außerdem hat Joshua einen transparenten Header für ein saubereres Aussehen erstellt, aber er wird solide und bleibt beim Scrollen am oberen Rand des Bildschirms hängen.
Hinweis: Verwandeln Sie Ihre Homepage in ein Online-Portfolio, damit sich jeder mit Ihrer Arbeit vertraut machen kann, ohne danach suchen zu müssen.
Diese Sammlung der besten Portfolio-Websites könnte Sie auch interessieren.
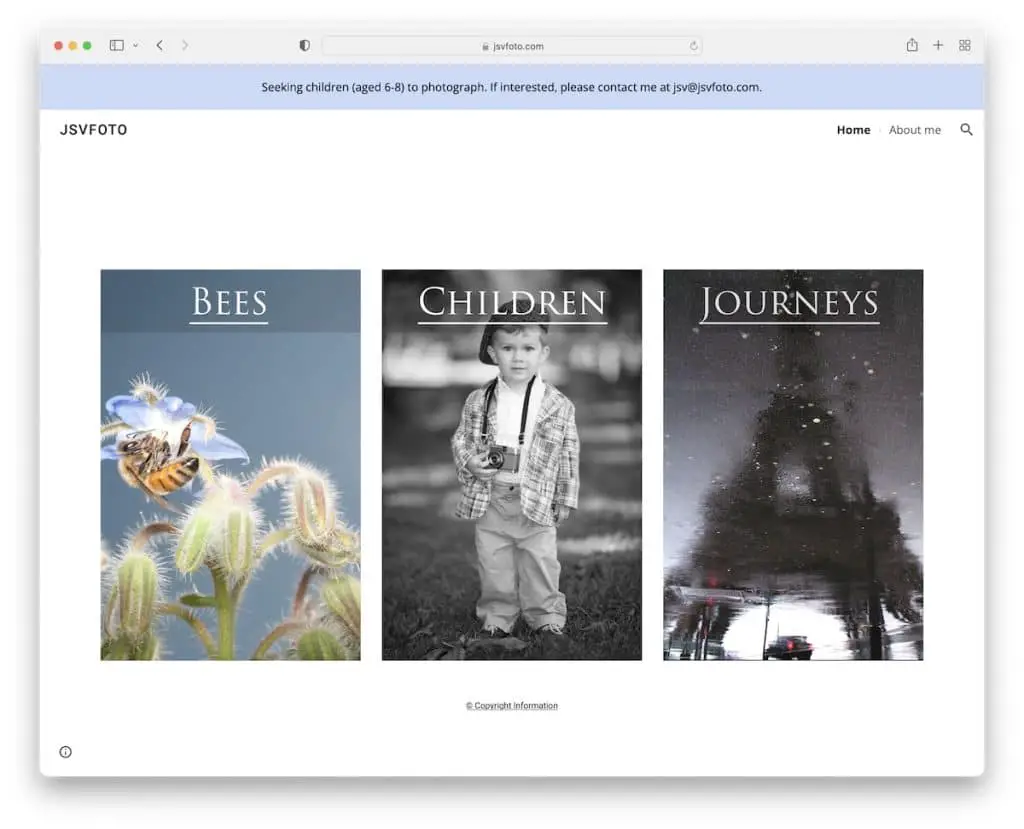
10. JSV-Foto

Das Google Site-Beispiel von JSV Foto ist sehr einfach, mit drei „Karten“ mit Bildhintergründen und Titeln, die auf entsprechende Portfolios verlinken.
Es gibt auch eine Benachrichtigung in der oberen Leiste und eine Kopfzeile mit der gleichen Hintergrundfarbe wie die Basis der Seite für ein makelloses Aussehen.
Hinweis: Eine Möglichkeit, ein aufgeräumteres Erscheinungsbild zu erzielen, besteht darin, den Kopf- und Fußzeilenhintergrund in derselben Farbe wie die Basis zu verwenden. Aber Sie können auch diese besten sauberen Websites nach weiteren Beispielen durchsuchen.
11. Flavio Ciabattoni

Flavio Ciabattoni hat einen umsetzbareren Abschnitt "above the fold" mit einem Titel, Text und einer CTA-Schaltfläche.
Das Hintergrundbild und der transparente Header sorgen für einen starken ersten Eindruck, während der Rest der Seite den Betrachter in ein angenehmes Surferlebnis entführt.
Hinweis: Möchten Sie mehr Verkäufe, Downloads oder Opt-Ins? Verwenden Sie einen CTA-Button „above the fold“.
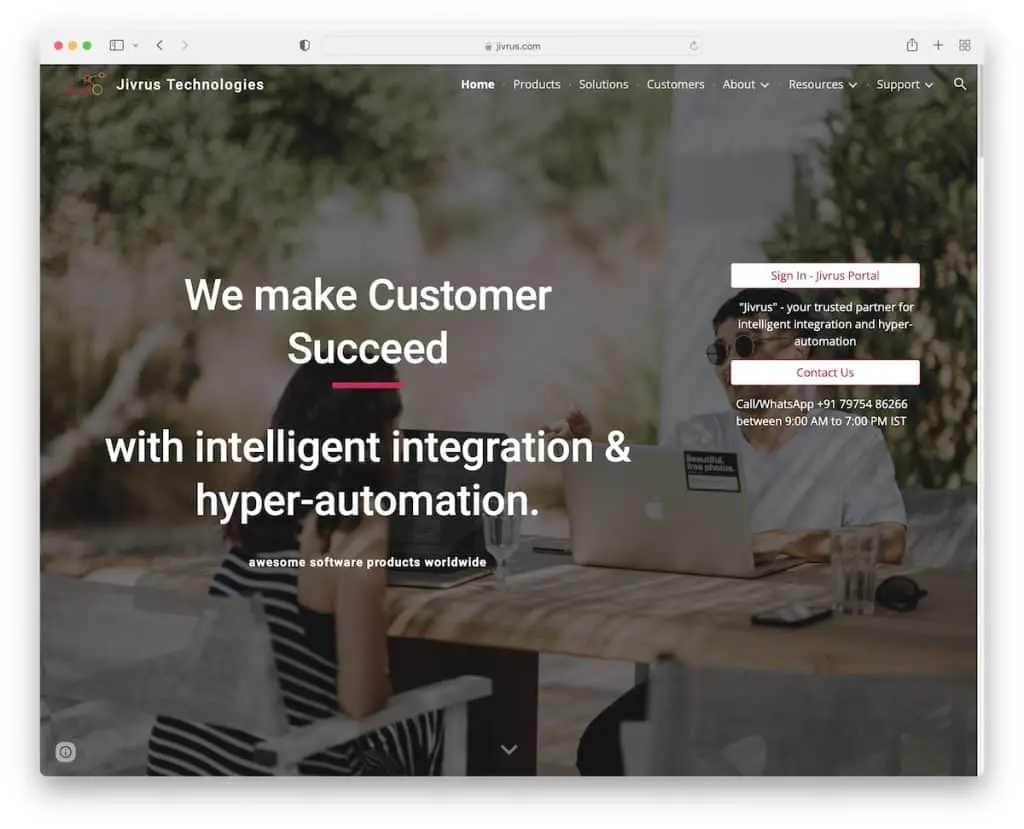
12. Jivrus

Jivrus hat eine ziemlich vollgestopfte Homepage mit allen Informationen über die Produkte, das Geschäft und mehr. Sie verwenden auch separate Abschnitte für Testimonials und einen anderen, um Kundenlogos anzuzeigen, was den sozialen Beweis sofort erhöht.
Die Kopfzeile schwebt und hat ein mehrstufiges Dropdown-Menü, um Sie viel einfacher zu den gewünschten Informationen zu bringen. Auf der anderen Seite enthält die Fußzeile verschiedene Symbole, die auf soziale Medien, Google Maps usw. verlinken.
Hinweis: Bauen Sie Vertrauen auf, indem Sie Kunden-/Kundestimmen auf Ihrer Google-Site einfügen.
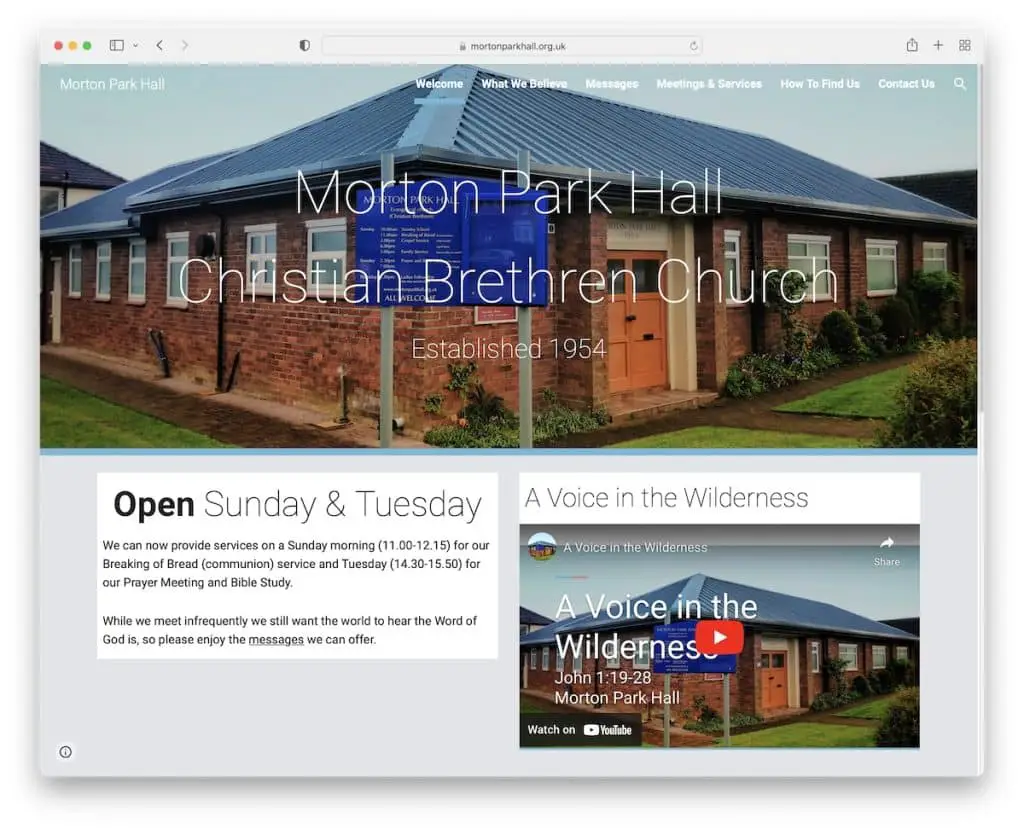
13. Morton Parkhalle

Morton Park Hall ist eine einfache Google Site mit einer klebrigen Navigationsleiste, einem Parallax-Heldenbild, eingebettetem Video und Google Maps. Darüber hinaus enthält die Fußzeile zusätzliche Kontaktinformationen, einschließlich der Nummer der Wohltätigkeitsorganisation.
Hinweis: Haben Sie ein Werbevideo? Betten Sie es auf Ihrer Unternehmenswebsite ein.
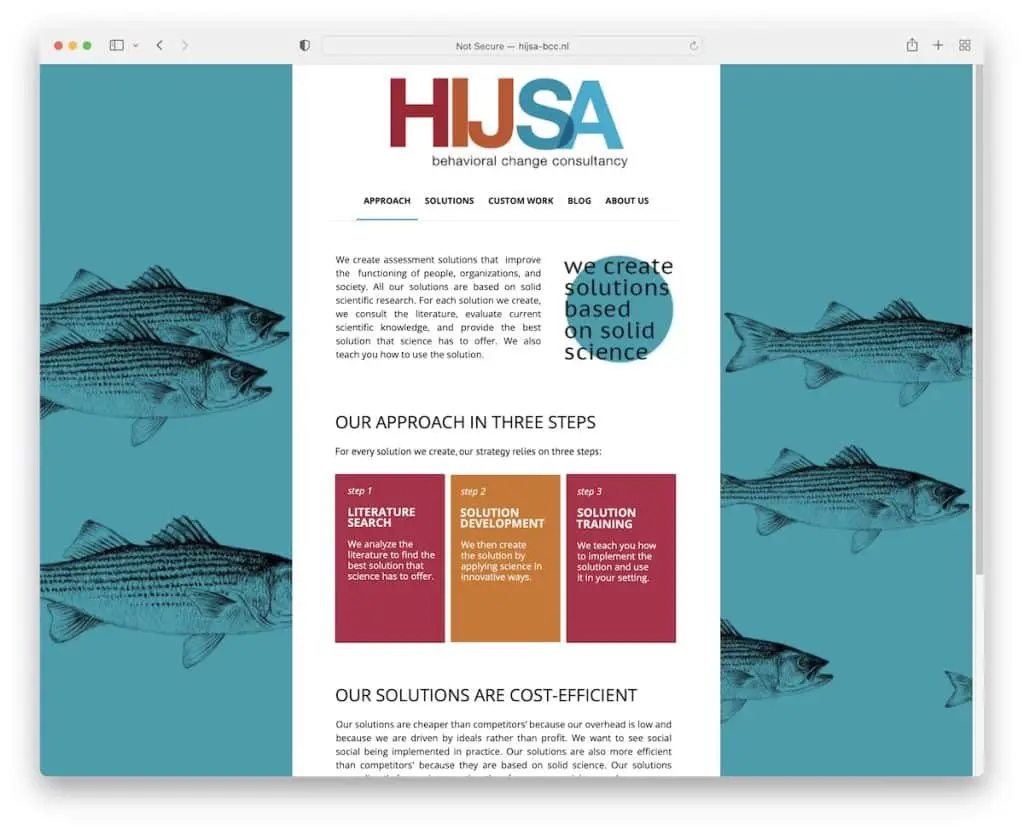
14. HIJSA

HIJSA ist ein Google Site-Beispiel mit einem Box-Layout und einem Bildhintergrund, um die Dinge aufzupeppen. Die Kopfzeile hat ein großes Logo und Menülinks, während die Fußzeile den Besucher mit E-Mail und Telefonnummer sowie Social-Media-Symbolen ausstattet.
Hinweis: Probieren Sie etwas anderes mit einem Boxed-Layout aus.
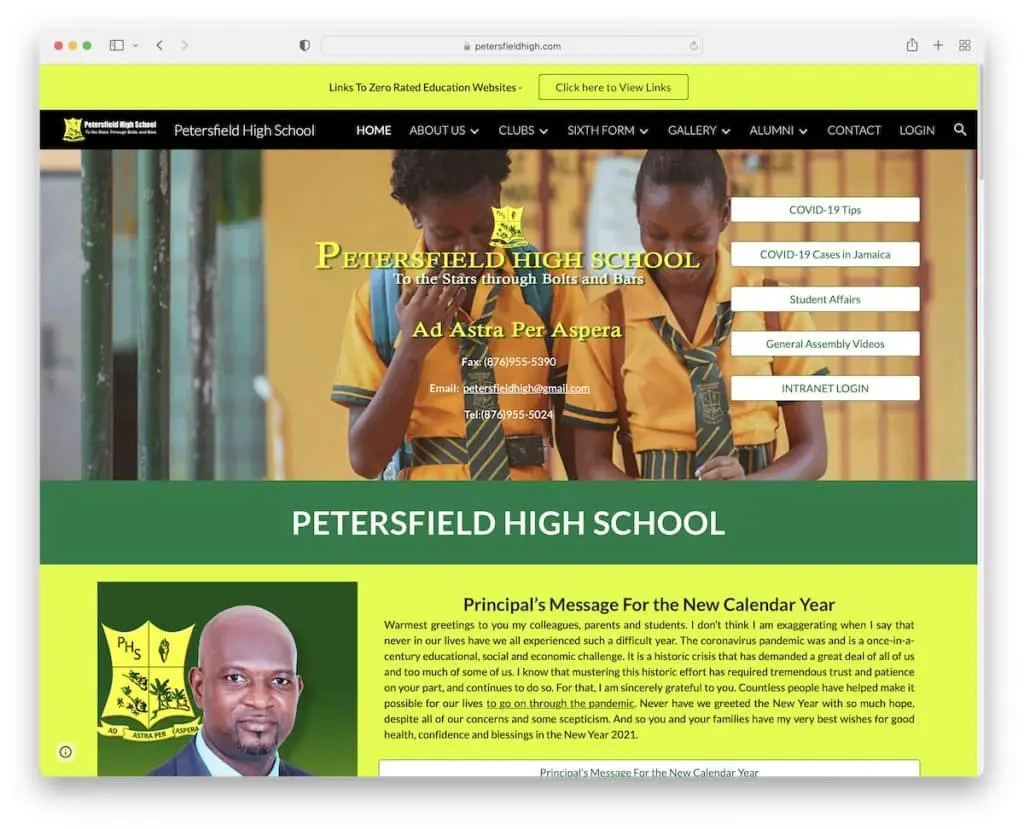
15. Petersfield Gymnasium

Die lebhafte Farbauswahl der Petersfield High School sorgt dafür, dass sie sofort die Aufmerksamkeit der Besucher auf sich zieht. Es ist Teil ihres Brandings, das die Seite hervorhebt.
Diese Google Site hat eine Benachrichtigung in der oberen Leiste mit einem CTA und eine Kopfzeile mit einem Dropdown-Menü, die beide beim Scrollen schweben.
Neben den eingebetteten Videos hat die Seite der Petersfield High School auch ein Flipbook, das das Überprüfen von Inhalten zu einem coolen Erlebnis macht.
Hinweis: Setzen Sie Ihr Branding strategisch in Ihrem Webdesign ein.
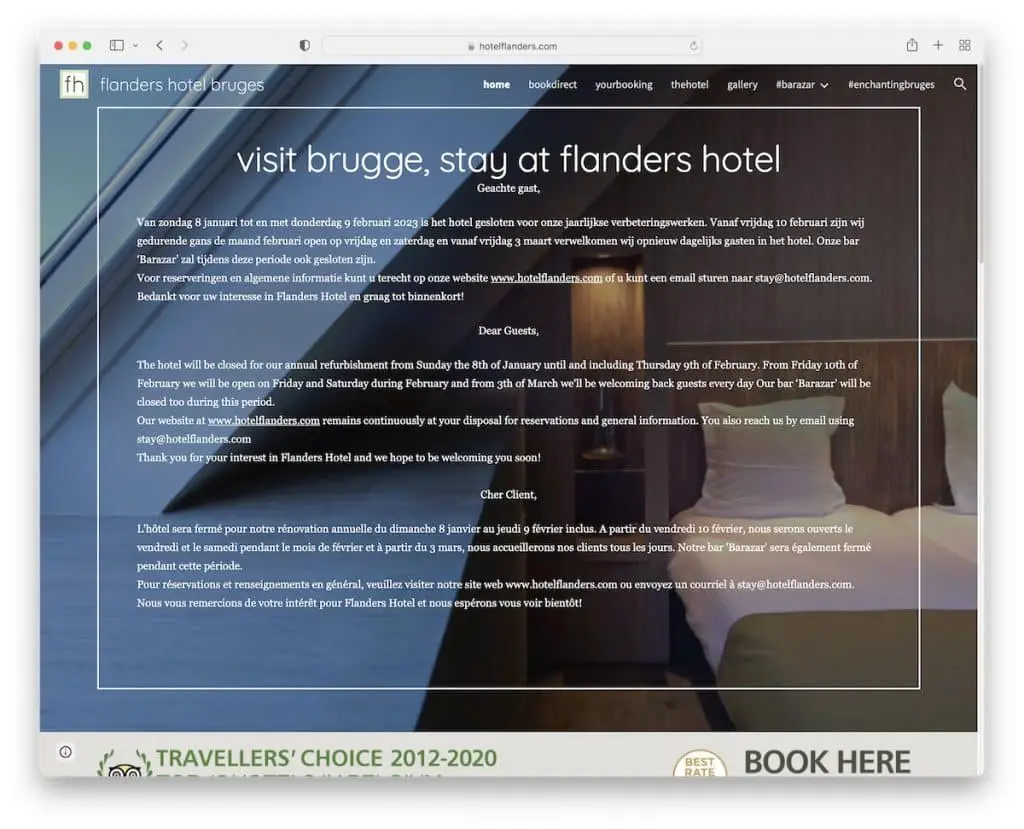
16. Flanders Hotel Brügge

Flanders Hotel Bruges ist eine eher klassische Hotelwebsite mit einem Bildhintergrund über dem Falz und einer Textüberlagerung, die eine besondere Ankündigung enthält.
Diese Google-Site hat einen coolen animierten Textabschnitt, in dem Kundenbewertungen erscheinen, die in Kombination mit verschiedenen Abzeichen eine weitere Vertrauensebene aufbauen. Eingebettete Videos und Google Maps sind praktische Ergänzungen, um sich mit dem Standort vertraut zu machen.
Hinweis: Integrieren Sie Google Maps, um Ihren Standort anzuzeigen.
Lassen Sie uns wissen, ob Ihnen der Beitrag gefallen hat.
