16 Tipps, um Ihre WordPress-Website professioneller aussehen zu lassen
Veröffentlicht: 2020-06-17Nach der ersten Installation von WordPress, was Sie auf der Seite zum Erstellen einer Website erfahren können, bleibt Ihnen ein ziemlich langweiliger Blog. Alle Grundeinstellungen sind aktiv, Sie haben praktisch keine Plugins installiert und bleiben beim Standard-WordPress-Theme, das keineswegs professionell aussieht.
Was soll man tun? Damit Ihr Blog professioneller aussieht, finden Sie hier 16 Tipps, die Sie anwenden können.
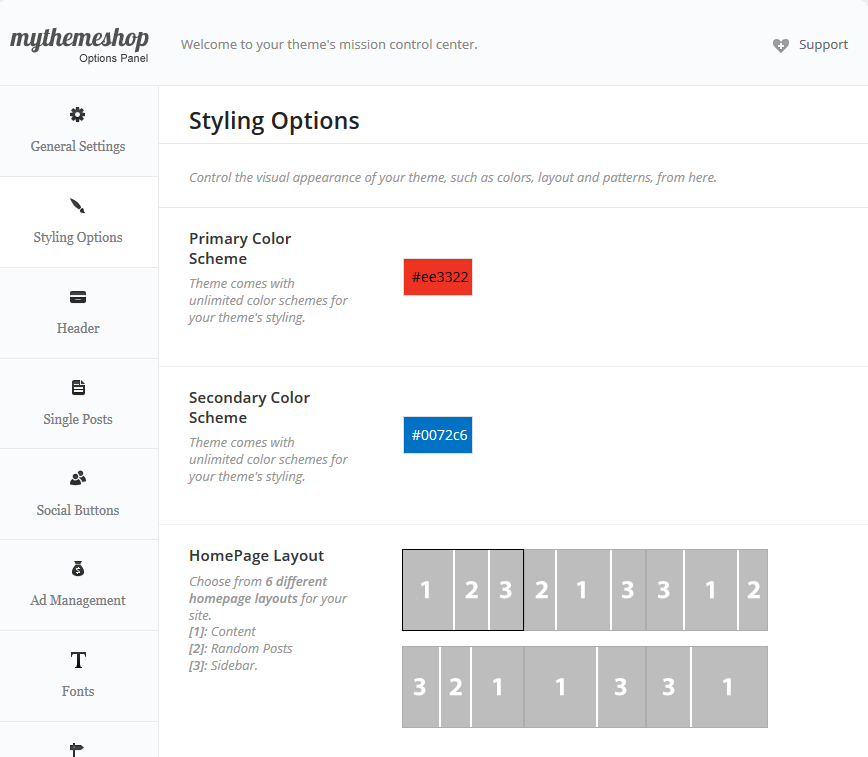
#1. Installieren Sie ein benutzerdefiniertes Design
Es ist verlockend, den kostenlosen WordPress-Designbereich auf WordPress.org zu durchsuchen, wenn Sie nach einem Look für Ihr Blog suchen. Leider, und wie Sie sicherlich bemerkt haben, sehen die meisten kostenlosen WordPress-Themes nicht besonders gut aus. Sie sind schließlich kostenlos, also können und sollten Sie nicht viel von ihnen erwarten (lesen Sie auch dieses nützliche Tutorial – Wie installiere ich ein WordPress-Theme?).
Abgesehen davon, dass es an einem schönen Aussehen mangelt, fehlt es den meisten, wenn nicht allen kostenlosen WordPress-Themen stark an Funktionen. Mit anderen Worten, Sie können es nicht nach Ihren Wünschen anpassen und müssen Plugins installieren, um den Unterschied auszugleichen. Plugins, die möglicherweise sogar die Geschwindigkeit Ihrer Website beeinträchtigen.
Die Auswahl eines benutzerdefinierten Themas bietet Ihnen viele zusätzliche Funktionen und deckt Sie in vielen anderen Abteilungen ab. Beispielsweise verfügen benutzerdefinierte Themen normalerweise über eine eigene Social-Share-Leiste (wie die leichtgewichtige, die dieser Blog verwendet), mit eigenen benutzerdefinierten Widgets und einem Abschnitt für verwandte Beiträge.

#2. Widgets hinzufügen
Mit ein paar (aber nicht zu vielen) Widgets kann Ihr Blog viel professioneller aussehen. Mit den richtigen Widgets können Sie auch Ihre Klickrate ein wenig steigern. Zum Beispiel übertreibe ich es nicht gerne mit Widgets und halte die Dinge gerne so einfach wie möglich, also habe ich ein kombiniertes Widget für beliebte/neueste Posts, ein Kategorie-Widget und zwei soziale Symbole, die auf meine Facebook- und Twitter-Seiten verweisen (Siehe auch unser WordPress Countdown-Plugin).
Sie müssen es nicht übertreiben, aber eine einfache, aber gut aussehende Seitenleiste kann und wird Ihre Klickrate verbessern und Ihr Blog besser aussehen lassen.
#3. Mobil reagiert
Nichts wirkt so unprofessionell wie eine Website/ein Blog, die/das nicht auf Mobilgeräte reagiert. Kostenlose WordPress-Themes reagieren normalerweise nicht, obwohl es Möglichkeiten gibt, dies zu beheben. Überprüfen Sie zuerst, ob Ihre Website auf Mobilgeräten korrekt angezeigt wird. Ein ausgezeichnetes Tool, das ich verwende, ist MobileTest.me, mit dem Sie Ihr Blog auf mehreren Handheld-Geräten wie Apple iPhone und iPad testen können.
Wenn Ihre Website auf Geräten nicht responsiv angezeigt wird, wechseln Sie entweder zu einem Premium-Design oder probieren Sie diese Tipps aus.
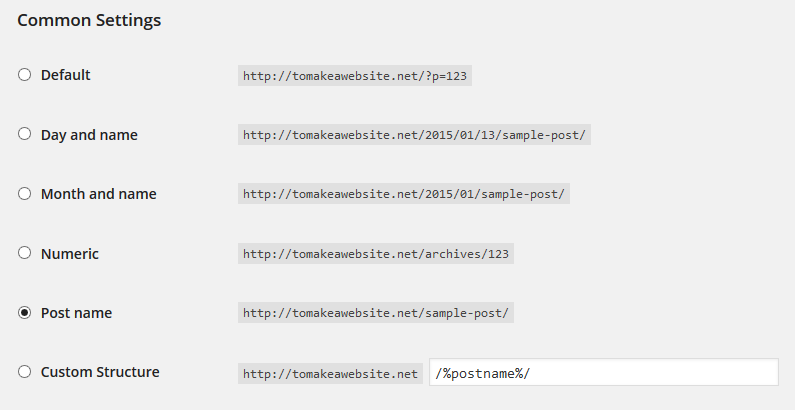
#4. Ändern Sie Ihre Permalink-Struktur
Die standardmäßige Permalink-Einstellung ist horrend. Stellen Sie sich das etwa so vor: tomakeawebsite.net/?psidogneoigjeoijieo. Ich übertreibe, aber nur ein bisschen. Das Ändern Ihrer Permalinks ist extrem einfach, aber wenn Sie es zu spät tun, kann dies für Ihre Backlinks katastrophal sein. Ändern Sie stattdessen Ihre Permalink-Struktur, sobald Ihr Blog live geht (Sie können auch unser WordPress-Preistabellen-Plugin überprüfen).
Navigieren Sie einfach zu Einstellungen->Permalinks und ändern Sie Ihre Standardeinstellungen:

Ändern Sie so ziemlich alles außer dem Standard. Ich empfehle entweder 'Name des Beitrags' oder 'Tag und Name'.
#5. Verwenden Sie hervorgehobene Bilder in Ihren Beiträgen
Ausgewählte Bilder sind wichtig, nicht nur für Ihre Blog-Seite, sondern auch immer dann, wenn sich jemand entscheidet, Ihre Inhalte auf einer seiner Social-Media-Plattformen zu teilen. Pinterest zum Beispiel zeigt automatisch das vorgestellte Bild Ihres Beitrags an, wenn jemand eine Seite „anheftet“. Um einem Ihrer Beiträge ein vorgestelltes Bild hinzuzufügen, klicken Sie einfach auf den Link unter dem Abschnitt „Empfohlenes Bild“ in Ihrem Beitrag, wählen Sie das Bild aus den Uploads aus und fügen Sie es Ihrem Beitrag hinzu (siehe auch unser WordPress-Bildgalerie-Plugin).
#6. Fügen Sie ein Favicon hinzu
Erstens, was ist ein Favicon? Einfach ausgedrückt ist ein Favicon ein sehr kleines Bild von 16 x 16 Pixeln, das auf dem Browser-Tab erscheint. Wenn Ihre Website zu den Favoriten gehört, wird das Symbol auch im Favoritenbereich dieser Person und auch in RSS-Readern angezeigt.
Normalerweise ist es am besten, ein sehr einfaches Favicon zu erstellen, da es so klein ist. Ein Buchstabe oder ein kleines Symbol sind die beste Wahl. Was das Wie betrifft, so ermöglichen Ihnen die meisten benutzerdefinierten Themen, Ihr Favicon über die „Themenoptionen“ (in Ihrem Fall kann es anders heißen) auf der Registerkarte „Darstellung“ hochzuladen. So sieht mein Favicon auf der Registerkarte aus (Sie können auch unser WordPress Coming Soon-Plugin überprüfen):
#7. Haben Sie einen Abschnitt für verwandte Beiträge
Jeder Blog sollte einen Abschnitt mit verwandten Beiträgen haben, der nach seinem Artikel angezeigt wird. Dadurch sieht Ihr Blog nicht nur besser aus, es trägt auch dazu bei, Besucher länger auf Ihrer Website zu halten. Viele benutzerdefinierte WordPress-Designs verfügen über integrierte Funktionen für verwandte Beiträge, andernfalls müssen Sie ein Plugin finden, um die Lücke zu füllen. Eine der beliebtesten kostenlosen Optionen ist Yet Another Related Posts, die derzeit über 3 Millionen Downloads hat.
#8. Holen Sie sich eine benutzerdefinierte Domain
Wenn Sie WordPress.com und nicht WordPress.org verwenden, hat Ihre Domain wahrscheinlich die Erweiterung .wordpress (IhrDomainname.wordpress.com). Ich sollte Ihnen nicht sagen müssen, dass das unprofessionell aussieht. Mir ist auch aufgefallen, dass andere Blogger mit geringerer Wahrscheinlichkeit auf Ihre Websites verlinken, wenn Sie keine benutzerdefinierte Domain haben. Wenn Sie darüber nachdenken, WordPress.com als Software zum Erstellen von Websites zu verwenden, denken Sie noch einmal darüber nach. Die meisten Leute, die professionelle Blogs betreiben, verwenden WordPress.org aus einem bestimmten Grund.

Gleiches gilt für Blogspot-Websites. Nichts hält Besucher oder potenzielle Backlinks mehr ab als eine .blogspot-Erweiterung auf Ihrer URL.
#9. Website-Geschwindigkeit
Die meisten Top-Blogs wie Moz, Smashingmagazine, Ahrefs, socialmediaexaminer usw. setzen alles daran, eine gute Seitengeschwindigkeit zu erreichen. Normalerweise bedeutet dies, dass sie zu einem dedizierten Hosting-Service oder sogar zu einem spezialisierten WordPress-Hosting-Service wie WPEngine wechseln. Sie tun dies, weil professionelle Websites keine 10 Sekunden zum Laden brauchen. Eine langsame Ladegeschwindigkeit ist nicht nur unprofessionell, sondern wird auch potenzielle Leser dazu bringen, Ihren Blog zu verlassen (sehen Sie sich auch die – Best WordPress eCommerce-Plugins an).
#10. Share-Buttons
Das Hinzufügen von Share-Buttons ist aus so vielen Gründen wichtig. Wenn Sie beliebte Inhalte haben, ist es in den Augen Ihrer Besucher ein Plus, zu zeigen, wie viele Shares Sie erhalten. Ein perfektes Beispiel dafür wäre der Socialmediaexaminer, der Tausende und Abertausende von Shares erhält, wenn er einen neuen Artikel veröffentlicht (Sie können auch diesen interessanten Beitrag lesen – How to Add a LinkedIn Share Button on WordPress?).
Selbst wenn Sie nicht die Anzahl an Lesern haben, die SME hat, sollte Sie das nicht davon abhalten, eine Social-Share-Leiste zu haben. Eine Möglichkeit für Ihre Leserschaft zu haben, Ihre Beiträge zu teilen, sollte ein Kinderspiel sein. Wenn Besucher nicht teilen können, sind sie nicht nur enttäuscht, sondern Sie verlieren auch wertvollen Traffic aus den sozialen Medien.
#11. Schriftarten
Es ist keine schlechte Idee, Schriftarten in verschiedenen Farben für Ihre Website zu verwenden. Dies hängt davon ab, welches Thema Sie verwenden. Kostenlose WordPress-Themen verfügen möglicherweise nicht über die Option zum Ändern der Schriftart. Premium-Designs hingegen verfügen in der Regel über zahlreiche Farbanpassungen für Text wie Überschriften und Linktext. Wenn dies bei Ihnen der Fall ist, versuchen Sie, mit verschiedenen Farbschriften für verschiedene Aspekte Ihrer Website zu experimentieren (lesen Sie auch dieses nützliche Tutorial – Was ist PHP.INI?).
Diese Website verwendet beispielsweise eine blaue Schriftart für Überschriftentext, roten Text für die Blogbeiträge und den gesamten verlinkten Text und dann die standardmäßige schwarze Schriftart für den gesamten Absatztext.
#12. Zurück nach oben Jumper
Obwohl es für einen professionellen Blog nicht erforderlich ist, ist ein Back-to-Top-Jumper für Ihre Leser praktisch. Ein Back-to-Top-Jump-Link tut genau das. Wenn es angeklickt wird, springt der Leser an den Anfang der Seite, die er gerade liest. Dies ist besonders praktisch für längere Beiträge wie diesen, und ich habe diese praktische Funktion sogar in einigen kostenlosen WordPress-Designs gesehen.
Wenn Ihr Thema keinen Back-to-Top-Jumper enthält, können Sie dieses kostenlose Plugin ausprobieren.
#13. Irgendwo muss eine Suchleiste angezeigt werden
Ob oben in Ihrem Blog, in der Mitte oder unten, eine Suchleiste muss sich irgendwo auf Ihrer Website befinden. Die meisten Themen, auch die kostenlosen, verfügen über eine integrierte Suchleiste. Wenn dies bei Ihnen nicht der Fall war, können Sie eines der fortschrittlicheren (und kostenlosen) Suchleisten-Plugins verwenden – Dave’s WordPress Live Search (siehe auch die Liste der besten WordPress-Backup-Plugins).
#14. Benutzerdefinierte Fußzeile
Je nach Thema haben Sie ganz unten auf Ihrer Website eine Art Fußzeile, die Dinge wie eine standardmäßige Copyright-Meldung und den Namen Ihrer Website (Link zur Homepage) enthalten kann.
Anstatt die Standardeinstellung beizubehalten, fügen Sie Ihre eigene benutzerdefinierte Fußzeile hinzu. Geben Sie entweder dem Designer Ihres Themas Anerkennung, fügen Sie einige Links, eine Abonnementoption, Social-Media-Symbole für Ihre Facebook- und Twitter-Seite usw. hinzu.
#fünfzehn. Fügen Sie ein Kontaktformular hinzu
Sie werden überrascht sein, wie viele neuere Blogs sich keine Gedanken darüber machen, wie Besucher sie kontaktieren können. Dies ist nicht nur unprofessionell, sondern kostet Sie möglicherweise auch einige Möglichkeiten (z. B. Backlinking-Möglichkeiten). Einige Themes verfügen bereits über eine integrierte Kontaktfunktion, obwohl Sie oft ein Plugin verwenden müssen. Eine der beliebtesten kostenlosen Plugin-Optionen ist Contact Form 7, das derzeit über 23 Millionen Downloads hat (sehen Sie sich auch dieses nette Kontaktformular-Plugin an).
#16. Fügen Sie ein Logo hinzu
Jeder Blog sollte sein eigenes benutzerdefiniertes Logo haben. Top-Marken wissen, wie wichtig es ist, ein Logo oben auf ihrer Website zu haben, obwohl neuere Websites den Logo-Prozess scheinbar aufschieben. Das solltest du nicht. Mit einem Logo sieht Ihr Blog professionell aus und je professioneller die Website aussieht, desto größer sind Ihre Chancen, Backlinks von anderen Websites zu erhalten.
Allerdings kann diese Option für einige Leute schwierig sein, die keine Designerkenntnisse haben (die Sie wirklich nicht brauchen, wenn Sie nur ein einfaches Logo erstellen möchten) oder Designersoftware wie Photoshop. In diesem Fall haben Sie andere Möglichkeiten. Anstatt zu versuchen, Ihr eigenes Logo zu erstellen, lagern Sie den Job einfach aus. Ich habe in früheren Artikeln erwähnt, dass Sie Gold (zu einem niedrigen Preis) auf Websites wie Fiverr und Freelancer finden können. Fiverr hat einen Bereich zum Erstellen von Logos und Freelancer ermöglicht es Ihnen, Ihr eigenes Projekt und Ihren eigenen Preis zu veröffentlichen, was normalerweise Minuten nach der Veröffentlichung beginnt, Gebote anzuziehen (siehe auch diesen Vergleichsbeitrag – WP Super Cache VS W3 Total Cache).
Nach diesen Optimierungen sollte Ihr Blog eine gewisse Einzigartigkeit für Ihre spezifische Marke aufweisen. Das Beste ist, dass Sie für die meisten der oben genannten Tipps keinen professionellen Entwickler benötigen. Sie brauchen nur das richtige, dynamische Thema, mit dem Sie all diese Anpassungen vornehmen können.
