17 Tutorials zum Erstellen eines WordPress-Themes 2022
Veröffentlicht: 2022-05-06Wir bei Colorlib wissen ein oder zwei Dinge über die Erstellung einzigartiger und erfolgreicher WordPress-Themen, unsere eigene benutzerdefinierte Themenbibliothek besteht bereits aus 8 Themen, und wir arbeiten rund um die Uhr daran, diese Menge zu erhöhen, während wir Dinge wie Kundensupport und Feedback-Management jonglieren mittendrin. Colorlib-Designs wurden von WordPress mehrfach hervorgehoben, und weltweit führende Marken wie Adobe verwenden Colorlib-Designs, um ihre Blogs zu gestalten.
Auf diese Erfolge sind wir sehr stolz. Da wir jedoch alle Hände voll zu tun haben, möchten wir, anstatt unser eigenes Tutorial zum Erstellen eines WordPress-Themes zu schreiben, einige der Tutorials teilen, die wir von einer Reihe von WordPress-Entwicklern als inspirierend empfunden haben, von denen einige Sie sicherlich haben werden schon mal gehört. Wir bieten jedoch ein ausführliches Tutorial zum Erstellen Ihrer eigenen WordPress-Website an.
WordPress
Die WordPress-Theme-Landschaft hat sich aus Sicht der Entwickler in den letzten Jahren stark verändert. Obwohl WordPress selbst eine PHP-Plattform ist, beinhaltet das WordPress-Styling eine starke Verwendung von HTML5- und CSS3-Elementen, die Sie im modernen Webdesign finden werden, mit der Ausnahme, dass das WordPress-Styling ein spezifisches Verständnis dafür erfordert, wie WordPress Stile interpretiert. Unter anderem finden Sie weitere Informationen dazu andere wichtige Elemente auf der Theme-Entwicklungsseite im WordPress Codex.

Es geht nicht mehr nur um den Container, sondern um die Art von Funktionen, die dieser Container unterstützen kann: Responsive Design, Social-Media-Widgets, Content-Optimierung und so weiter. Das Erstellen eines WordPress-Themes für Scratch ist machbar, und die besten Ergebnisse werden für diejenigen möglich sein, die ein genaues Verständnis von Webdesign haben, alle anderen – es macht viel Spaß, unabhängig davon Ihr eigenes WP-Theme zu erstellen, genießen Sie den Prozess und Sie könnten eine Fähigkeit für sich selbst entwickeln, die möglicherweise der zweite Job werden könnte, nach dem Sie gesucht haben.
Als WordPress-Entwickler und -Benutzer kennen wir die Themen, die im Wesentlichen als WordPress-Skeleton- und WordPress-Boilerplate-Themes bekannt sind. Dies sind vorgefertigte Rohversionen von Vorlagen, die Sie mit Ihrem eigenen Code weiter gestalten können. Wir werden auch einige davon auflisten, sobald wir mit den Tutorials fertig sind. Wenn Sie selbst Entwickler sind, würden wir uns freuen, Ihre eigenen Tutorials zum Erstellen von WordPress-Themes hinzuzufügen, hinterlassen Sie entweder einen Kommentar oder kontaktieren Sie uns per E-Mail.
Sie können direkt auf alle drei Teile dieses Beitrags zugreifen:
WP-Theme-Tutorials
WordPress Boilerplate-Themes
Video-Tutorials: Erstellen Sie WP-Designs
Das Wachstum von Visual Page Buildern für WordPress

Visual Composer ist der am weitesten verbreitete Seitenersteller für WordPress, so sehr, dass er bereits 135.000 Mal verkauft wurde, und Gott weiß, wie viele weitere benutzerdefinierte Themen Visual Composer in ihre Codebasis integrieren. Die Landschaft der Erstellung eigener Webdesigns hat sich in den letzten zehn Jahren wirklich verändert, und immer mehr Anfänger können mit Seitenerstellern spielen, um ihre eigenen einzigartigen Website-Designs zu erstellen.
Aber können Seitenersteller die Kunst übertreffen, ein benutzerdefiniertes WordPress-Thema mit Programmiersprachen von Grund auf neu zu erstellen? Sie benötigen immer noch ein Design, mit dem Sie arbeiten können, wenn Sie Visual Composer verwenden möchten. obwohl es ALLE WordPress-Themen unterstützt. Wenn man sich die Websites ansieht, die Visual Composer verwenden, ist klar, dass der Wettbewerb zwischen Entwicklern groß ist, die kundenspezifische Arbeit leisten können und WP-Benutzern einfach eine einfache Alternative bieten, die sie nach Belieben erstellen können.
Der Vorteil der Erstellung eines eigenen WordPress-Themes ist nicht schwer zu erkennen. Sie erleben eine echte Programmierumgebung innerhalb einer Plattform, mit der Sie Ihre Website betreiben, und die WordPress-Syntax ist sowieso nicht so schlecht zu lernen. Ein Design von Grund auf neu bedeutet, dass Sie es von Anfang an mit Blick auf Leistung und Benutzerfreundlichkeit erstellen können. Die Nachfrage nach maßgeschneiderten WP-Themes wird in absehbarer Zeit nicht nachlassen, passen Sie also zu sich selbst, und wenn Sie das Programmieren gerne tun oder üben möchten, gibt es keine bessere Alternative, als direkt in den Schlamm zu steigen und damit anzufangen Spielen Sie mit den folgenden Tutorials.
Wie erstelle ich ein WordPress-Theme von Grund auf neu?

Schnelle Tutorials können hilfreich sein, um die Struktur dessen zu verstehen, was Sie bauen, was Ihnen auch Kenntnisse über die aktuellen Themen vermittelt, mit denen Sie arbeiten. Je mehr Zeit damit verbracht wird, die Grundlagen zu lernen, desto einfacher wird es zu erkennen, wie bestimmte Funktionen eines Themas funktionieren. In diesem Tutorial lernen Sie, wie Sie eine grundlegende WordPress-Theme-Struktur erstellen, die aus einer Kopfzeile, einer Fußzeile, einem Inhaltsbereich und einer Seitenleiste besteht. Wie vom Autor empfohlen, üben Sie dies am besten auf einem Server, den Sie lokal aktiviert haben. Das Endergebnis ist eine grundlegende Gliederung des WordPress-Themas, auf der Sie aufbauen können, indem Sie in zusätzliche Tutorials eintauchen, entweder aus unserer Liste oder aus dem Internet.
Erstellen Sie ein Bare-Bones-WordPress-Theme von Grund auf neu

Weitere Video-Tutorials von YouTube finden Sie im letzten Teil dieser Tutorial-Sammlung. Jetzt möchten wir jedoch das schnelle 5-Minuten-Tutorial von SitePoint erwähnen, in dem erklärt wird, wie Sie Ihre eigene Grundlage für ein WordPress-Theme erstellen. Am Ende erhalten Sie ein sehr einfaches Skelett eines Designs und haben ein besseres Verständnis dafür, wie Sie mit der Gestaltung einzelner Elemente mit CSS beginnen.
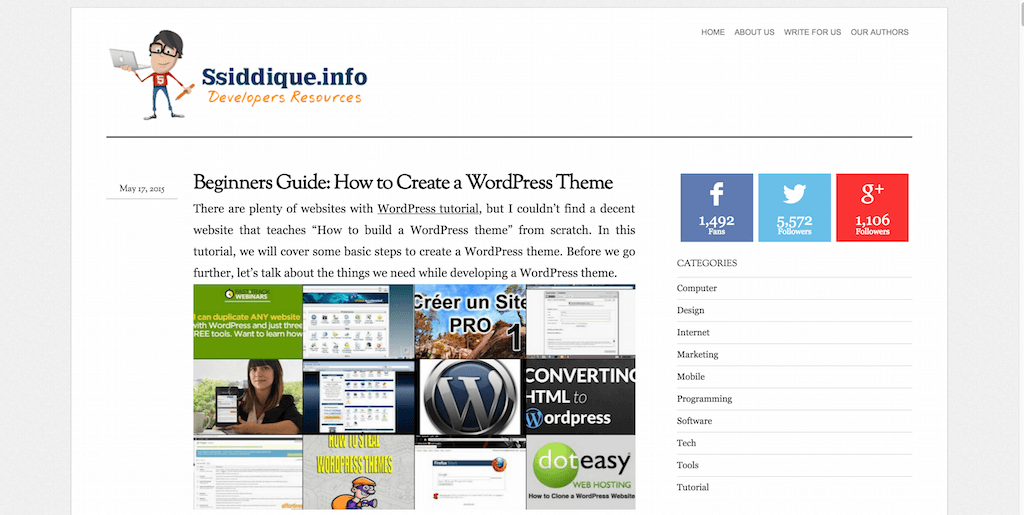
Anfängerleitfaden: So erstellen Sie ein WordPress-Theme

Shahid Siddique hat viel Erfahrung im Erstellen von Themen gesammelt. Obwohl sich sein Tutorial auf die Grundlagen konzentriert, werden Sie auch etwas tiefer in den Prozess einsteigen. Die Codeschnipsel, die er teilt, sind fortgeschrittener und ermöglichen es ihm, eine rasterorientiertere Themengrundlage zu schaffen, auf der leichter aufgebaut werden kann. Alle WordPress-Themes bestehen aus denselben Dateien, mit der Ausnahme, wenn Sie zusätzliche Plugins und Widgets erstellen, die in einzelne Dateien integriert werden müssen.
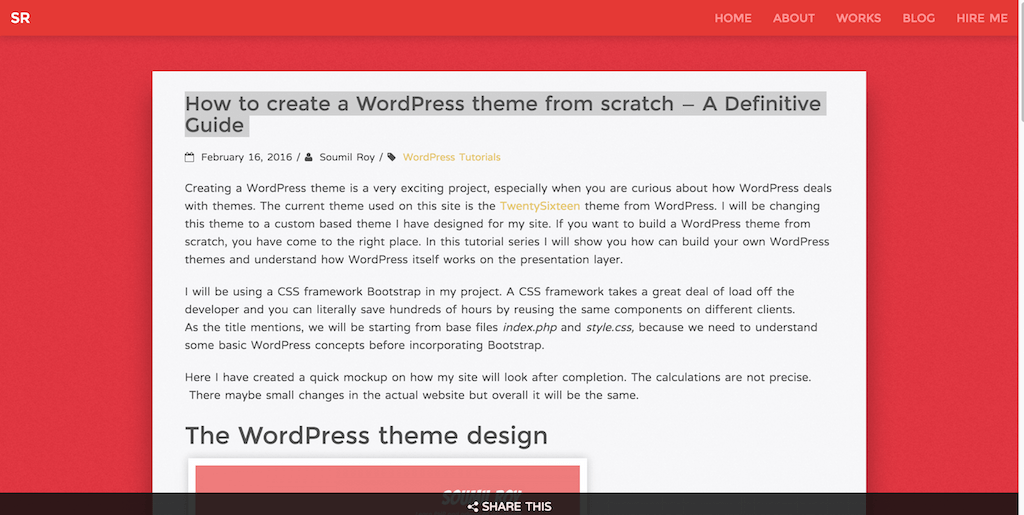
So erstellen Sie ein WordPress-Theme von Grund auf neu – Eine definitive Anleitung

Jedes Projekt, bei dem es darum geht, etwas Eigenes zu schaffen, wird immer aufregend sein. Sie begeben sich auf eine Reise, um WordPress und die Programmierung besser zu verstehen, und Sie werden am Ende in der Lage sein, Ihr eigenes Thema vollständig zu pflegen. Das ist etwas, was Ihnen ein Seitenersteller nicht bieten kann.
Soumil Roy arbeitet an einer definitiven Anleitung zum Verständnis von WordPress-Themes und wie man sie von Grund auf neu erstellt. Bisher hat er bereits zwei Tutorials veröffentlicht, und er arbeitet an weiteren, während wir hier sprechen. Zwei Faktoren stechen bereits hervor: Das Thema wird mit dem Bootstrap-Framework erstellt, und das Tutorial enthält eine Anleitung, wie Sie Ihren eigenen Webserver lokal einrichten. Wenn Sie sich die endgültige Version dessen ansehen, was Sie bauen werden, könnte dies am Ende die einzige Tutorial-Serie sein, die Sie benötigen. Warte gespannt auf die nächsten Teile.
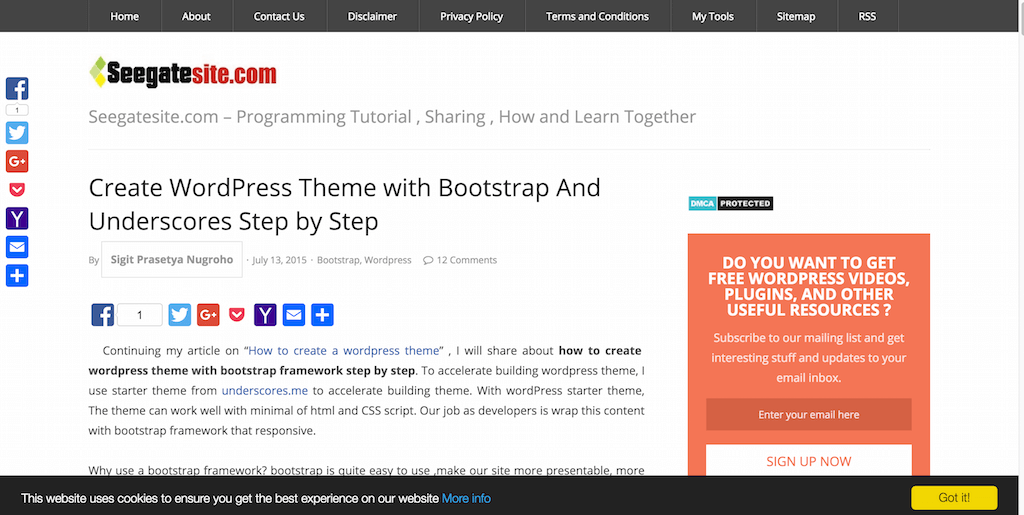
Erstellen Sie Schritt für Schritt ein WordPress-Theme mit Bootstrap und Unterstrichen

Unterstriche stammen von den eigentlichen Entwicklern der WordPress-Core-Plattform selbst, Sie sind also definitiv in guten Händen. Dieses Skelettthema hat bereits in Tausenden von einzigartigen WordPress-Designs Verwendung gefunden, und wenn Sie sich der Bande anschließen möchten, folgen Sie dem Tutorial von Sigit Prasetya Nugroho, seine Codebeispiele und Erkenntnisse ermöglichen ein breiteres Verständnis von Underscores und wie es sein kann Wird verwendet, um buchstäblich jedes WP-Themenerlebnis zu erstellen. Hilfreiche Ratschläge finden Sie auch in seinem Kommentarfeld, werfen Sie einen Blick darauf.
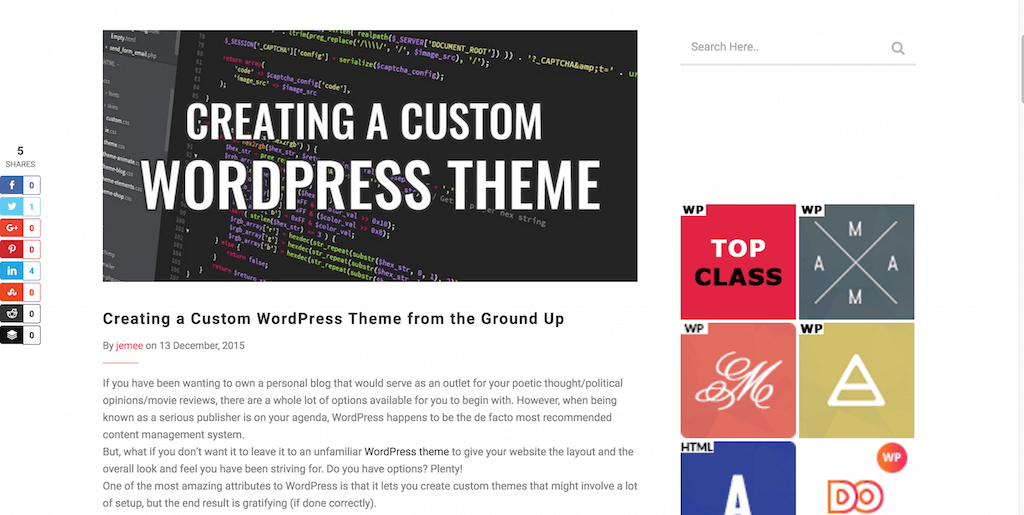
Erstellen eines benutzerdefinierten WordPress-Themes von Grund auf

Ein kurzes Rekapitulations-Tutorial von vielem, was wir bisher bereits gelernt haben. Zeigt, wie man eine grundlegende WP-Grundlage für ein Thema strukturiert, das vollständig für das Styling und die Anpassung bereit ist.
Ein originelles Corporate Theme in WordPress erstellen

Unternehmensthemen sind einige der am häufigsten heruntergeladenen/gekauften Themen in der WordPress-Ökosphäre. Warum fragen Sie vielleicht? Nun, es scheint, dass Unternehmen großen Erfolg damit haben, WordPress als ihre Front-End- und Back-End-Plattformen zu verwenden, um ihre Unternehmens-Websites zu veröffentlichen und sie auch mit Communities und Inhalten zu verwalten. Die Tutorial-Reihe hier stammt von Baris Unver, der sich darauf konzentriert, neuen WP-Entwicklern beizubringen, was es braucht, um ein flexibles und dennoch beeindruckendes WordPress-Theme für Unternehmenszwecke zu erstellen. Das erste Tutorial konzentriert sich auf die Homepage und die About-Seite, während sein zweites Tutorial ausführlich auf Seitentypen eingeht. Wir freuen uns auf weitere Ergänzungen in der Serie, also halten Sie Ausschau nach ihnen.
Wie Theme-Frameworks tatsächlich funktionieren

Bei einem WordPress-Theme-Framework geht es wirklich darum, benutzerdefinierte WordPress-Themes von einem einzigen Ort aus zu erstellen. Das Framework bietet alle Funktionen, und ein untergeordnetes Thema kann verwendet werden, um diese Funktionalität in vollem Umfang zu nutzen. Wahrscheinlich haben Sie schon einmal von Frameworks wie Genesis, Canvas und WordSmith gehört. Dies sind alles sehr berühmte WP-Frameworks, die von Hunderttausenden von Benutzern verwendet werden, aber wie funktionieren WP-Frameworks wirklich? Das ist die Mission, die Rachel McCollin von Tutsplus+ zu beginnen versucht. Sie werden aus einer ausführlichen Serie (bereits 11 Beiträge) lernen, die Ihnen zeigt, wie Sie Ihr eigenes WordPress-Framework für Themen erstellen und welche Aspekte Sie abdecken müssen, um ein einzigartiges Framework zu erstellen, das in der Lage ist, zusätzliche Themen direkt zu erstellen aus dem Admin-Dashboard.
DRY WordPress-Theme-Entwicklung

Die Codewiederholung wird keine guten Auswirkungen auf die Leistung dessen haben, was Sie erstellen. Unnötig zu erwähnen, dass es für einen Entwickler überwältigend sein kann, Ihr Thema zu öffnen und zu versuchen, es zu verstehen, wenn sich der gesamte Code ständig wiederholt. Rachel McCollin ist eine WordPress-Entwicklerexpertin, die ihr Wissen über den DRY-Ansatz (Don't Repeat Yourself) teilt und erklärt, wie Sie diesen Ansatz meistern können, um Code zu erstellen, der universell funktioniert. Mit einem solchen Ansatz muss das Bearbeiten von Code und das Hinzufügen neuer Funktionen nur einmal durchgeführt werden, und es wird anderen Entwicklern ermöglichen, ohne unnötige Frustration auf dem aufzubauen, was Sie bereits erstellt haben. Toller Artikel voller Aha-Momente zum Auskosten.
Ein WordPress-Theme von Grund auf neu entwickeln

Kenntnisse in Programmiersprachen wie HTML5, CSS3 und JavaScript können sehr hilfreich sein, um Ihr WP-Designprojekt zu starten; Aber machen Sie sich keine Sorgen, wenn Sie diese Fähigkeiten noch nicht besitzen, denn mit genügend Übung und Entschlossenheit ist der Erfolg gleich um die Ecke. Was die Autorin hier macht, sie nimmt eine vorhandene Bootstrap-Blog-Vorlage und hilft Ihnen, diese Vorlage in ein funktionales WordPress-Theme zu konvertieren, das dieses Design repliziert. Dies ist eher ein fortgeschrittener Ansatz, aber dennoch anfängerfreundlich. Sie werden mit einer Reihe von Posts (derzeit 2 verfügbar) arbeiten, die ausführliche Tutorials zur Funktionsweise der WP-Infrastruktur sind und wie Sie lernen können, ein WP-Theme-Ninja zu werden. Der gesamte Code steht auch zum Download bereit.

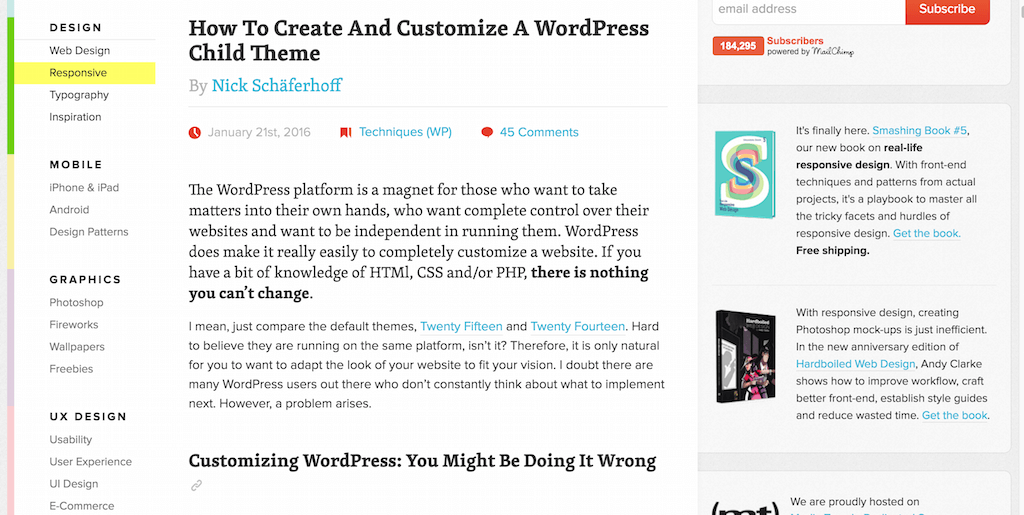
Wie man ein untergeordnetes WordPress-Theme erstellt und anpasst

Mit nur wenig Programmiersprache können Sie bereits so viel an Ihrer bestehenden Vorlage ändern. Sie können auch damit beginnen, Ihre eigenen Vorlagen zu erstellen, während Sie fortfahren. Untergeordnete Themen sind die Sicherungen Ihrer ursprünglichen Themen. Sie können beliebig viele Änderungen an einem Child-Theme vornehmen, ohne sich Gedanken über fehlerhafte Änderungen an einer Live-Produktions-WordPress-Installation machen zu müssen. Untergeordnete Themen sind zwar nicht unbedingt einfacher zu handhaben als ein benutzerdefiniertes hartes Thema, bieten jedoch einige einzigartige Wendungen in der Art und Weise, wie ein WP-Thema erstellt werden kann, um Ihre Ideen für das perfekte Design besser zu unterstützen. Ein Tutorial für Fortgeschrittene, das das gesamte Spektrum der Child-Themes von WordPress abdeckt.
Best Practices: Warum und wie man ein Child-Theme in WordPress erstellt

Untergeordnete Themen sind Themen, die die Stile und Vorlagen ihrer Eltern erben und überschreiben. Wie im Leben gibt es ohne Eltern keine Kinder. In WordPress können untergeordnete Themen nicht ohne übergeordnete Themen existieren. Ein übergeordnetes Design ist jedes Design, das als eigenständiges Design erstellt wird. Jedes einzelne Standardthema, mit dem WordPress ausgeliefert wird (Twenty Fifteen, Twenty Fourteen usw.), sind übergeordnete Themen. Sie sind von keinem anderen Thema abhängig, um zu funktionieren und zu funktionieren. Wenn Sie also nach einer engeren Herangehensweise an Child-Themes suchen, werfen Sie einen Blick auf Matt Cromwells Einführungsleitfaden für WP-Child-Themes.
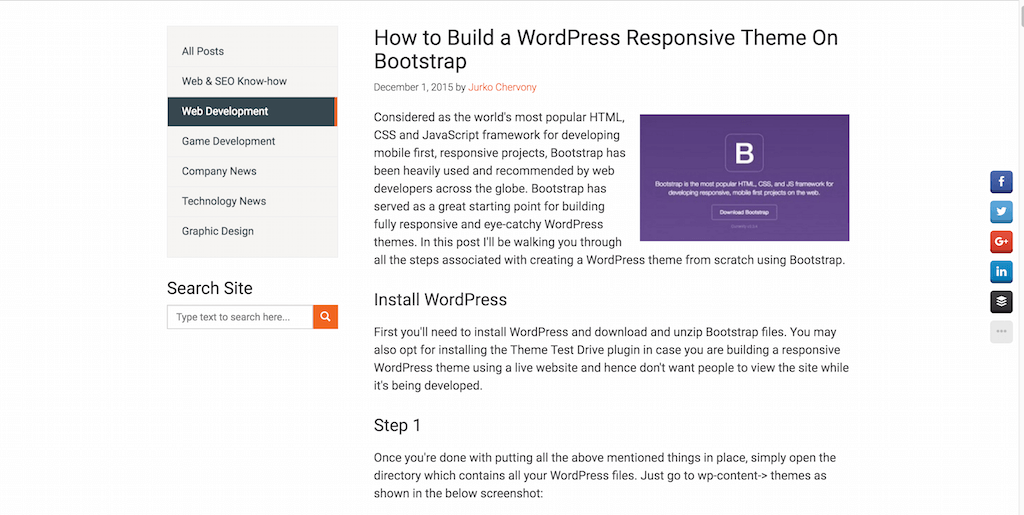
So erstellen Sie ein WordPress Responsive Theme auf Bootstrap

Das Erlernen der Bootstrap-Frameworks hilft auch dann, wenn Sie nicht vorhaben, WordPress-Themes zu erstellen. Bootstrap ermöglicht eine reibungslose Front-End-Entwicklung und gibt Ihnen eine gründliche Einführung in die Funktionsweise von Design im Browser und im Web. Erwähnenswert ist, dass die Verwendung von Bootstrap bedeutet, dass Sie jede der Bootstrap-Komponenten in Ihrem Design verwenden können, wodurch die Entwicklungszeit im Wesentlichen auf Stunden statt Tage reduziert wird. Wenn Sie Bootstrap mögen und schon lange an das Erstellen von Themen denken, werden Sie sich freuen, dieses Tutorial durchzugehen, das zeigt, wie Sie ein neues WP-Thema erstellen, das von Bootstrap unterstützt wird.
Erstellen eines WordPress-Themes mit der REST-API und Vue.js

REST-API und Vue.js; klingt kompliziert! Und es wird wahrscheinlich für diejenigen sein, die noch keine Erfahrung mit der Entwicklung hatten. Also haben wir das komplexeste Tutorial als letztes gelassen, was für WP-Entwickler nützlich sein wird, die bereits zuvor Themen erstellt haben und eine neue Art brauchen, sich selbst herauszufordern. Zu lernen, wie man ein Theme nur mit REST und Vue erstellt, wird unserer Meinung nach herausfordernd genug sein.
WordPress-Theme-Boilerplates zum Erstellen benutzerdefinierter Stile
Boilerplates werden in vielen verschiedenen Kontexten unterschiedlich verstanden, insbesondere in der Webentwicklung und im Geschäftsleben. In Bezug auf WordPress-Themes ist ein Boilerplate eine vorgefertigte WordPress-Theme-Grundlage, auf der Sie weiter aufbauen können, indem Sie die vordefinierten Funktionen des von Ihnen verwendeten Boilerplates verwenden. Dies wird allgemein als schnelle Entwicklung bezeichnet. Es wird viel weniger Aufwand erfordern, um schnell schöne Ergebnisse zu erzielen. Wir kennen die folgenden wenigen WordPress-Boilerplates. Wir empfehlen Ihnen jedoch, uns alle anderen mitzuteilen, die während unseres Rechercheprozesses möglicherweise übersehen wurden. Vielen Dank!
FYI: Sie können Ihre neu erlernten Fähigkeiten aus all diesen Tutorials anwenden. Verwenden Sie sie, wenn Sie mit den folgenden Boilerplate-Vorlagen arbeiten. Es ist eine großartige Möglichkeit, das Gelernte zu üben. Kombinieren Sie es mit einer Codebasis, die bestimmten Entwicklungsstilregeln folgt.
WordPress-Boilerplate

WordPress wird oft als einfache Blogging-Plattform angesehen. Es ist eine Inhaltsplattform für Anfänger. Wie viele Leute sprechen jedoch wirklich über all die Verwechslungen, die während des Hinzufügens neuer Themen, Plugins, Widgets passieren und darüber hinaus neue WP-Updates warten müssen. Darüber hinaus werden all diese Funktionen voneinander getrennt, sodass Sie sich auf das konzentrieren können, was wirklich wichtig ist.
HTML5-Boilerplate für WordPress

Das HTML5-Boilerplate für WordPress basiert auf dem eigentlichen HTML5-Boilerplate-Template. Das Template verfügt über eine moderne HTML5-Syntax, um von Anfang an die Erstellung von mobil responsiven und allgemein browseroptimierten Websites zu ermöglichen. Das Layout hat viel Raum für Verbesserungen, aber was eine Boilerplate angeht, ist dies etwas, das mehr erforscht werden muss.
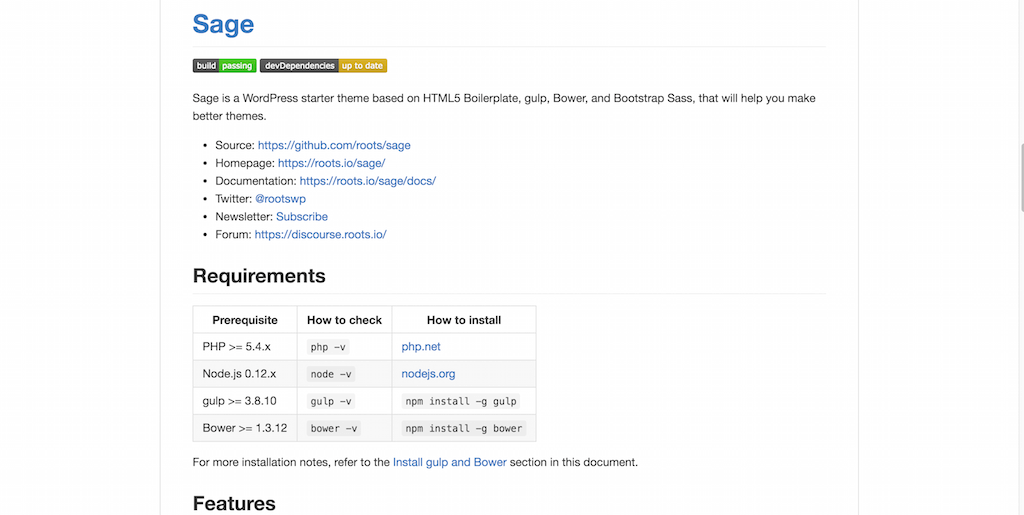
Salbei

Sage Boilerplate basiert auf einer wirklich modernen Technologie:
- HTML5
- Bootstrap
- SASS
- arbeitet mit den Paketmanagern von Gulp und Bower zusammen
Diese Art der Installation eignet sich am besten für Startups oder Unternehmen, die es mit ihrer WordPress-Plattform ernst meinen und sie mithilfe eines Paketmanagers elegant skalieren möchten.
Grundgestein

Bedrock ist ein weiteres großartiges Boilerplate der Roots-Entwickler. Es verwendet Composer, um Abhängigkeiten zu verwalten. Bedrock verfügt über einfach zu ändernde Konfigurationsdateien, WordPress Multisite-Unterstützung und einige einzigartige Sicherheitsfunktionen, um Ihr Blog vor Hackern zu schützen.
WP React Boilerplate

Überzeugen Sie sich selbst vom Potenzial von React für WordPress mit diesem WP React Boilerplate von Gregory Cornelius.
Skelett WordPress-Theme

Skeleton ist ein vollständig ansprechendes WordPress-Theme. Es wurde entwickelt, um es Entwicklern und Designern zu ermöglichen, neue Funktionen auf einem vorhandenen Kern aufzubauen.
Video-Tutorials: Erstellen eines WordPress-Themes
Das Erlernen der Programmierung aus Lehrbüchern (einschließlich Blogbeiträgen und Artikeln) kann ziemlich überwältigend sein. Sie sind „gezwungen“, fast jede Minute mit den Tutorial-Details nachzuschauen. Aus diesem Grund gibt es auch einen riesigen Markt für Video-Tutorials. Wir haben herausgefunden, dass es einige Video-Tutorials gibt, die sich auf die Erstellung von WordPress-Themes von Grund auf beziehen. Daher werden wir versuchen, diejenigen zu erwähnen, von denen wir dachten, dass sie die einzigartigsten oder, wie allgemein angemerkt, die besten sind. Wir würden diesen speziellen Abschnitt gerne mit weiteren Video-Tutorials erweitern, schicken Sie sie uns zu, wenn Sie etwas in Ihrem Ärmel versteckt haben.
Bitte klicken Sie auf die Videobilder, um das Video in einem neuen Fenster zu öffnen.
WordPress 101: Erstellen Sie ein Design von Grund auf neu

Das erste Video-Tutorial stammt von Alessandro Castellani. Er erstellt hilfreiche „Erste Schritte mit WordPress“-Videos. Es hilft WordPress-Neulingen, flexibler mit dem von ihnen verwendeten Content-Management-System zu sein. Das erste Video-Tutorial ist ungefähr 20 Minuten lang. Es erklärt die vielen Aspekte eines WordPress-Themes. Außerdem werden Sie in Tools und notwendige Dateisysteme eingeführt, die Sie verstehen müssen, um mit der Erstellung Ihrer eigenen WordPress-Themen zu beginnen. Hunderte von Kommentaren wurden bereits zu diesem Video hinterlassen, was darauf hindeutet, dass dies zunächst einmal ein zuverlässiges Tutorial ist.
Erstellen Sie ein WordPress-Theme von Grund auf neu

Das zweite Video stammt von JREAM, einer Kursressource für alles rund um digitales Management. Dieses Tutorial ist etwas länger. Es dauert insgesamt 30 Minuten und erklärt, wie man das Ergebnis eines minimalen WordPress-Themes erreicht, das nach seiner Erstellung für die Veröffentlichung von Inhalten bereit ist. Wieder einmal ein leicht verständliches Video, das Sie jederzeit anhalten oder überspringen können. Überprüfen Sie die Kommentare auf weitere Referenzen oder zusätzliches Lernmaterial.
So erstellen Sie ein WordPress-Child-Theme in 4 Minuten

Katrinah hat viele Video-Tutorials zum Thema Webmaster. Sie ist eine liebenswerte Seele, die sich viel Mühe gegeben hat, Videos zu produzieren, die unerfahrene Benutzer verstehen können. Dies ist nur eines ihrer vielen Videos über WordPress und WordPress-Themes. In diesem konzentriert sie sich insbesondere auf WordPress Child Themes, wie man sie erstellt und Ihnen hilft zu verstehen, wie sie funktionieren. Richtet sich an die bewusste Yoga-Community, da nicht alle Yogis die Mittel haben, um in ihre eigenen benutzerdefinierten WordPress-Stile zu investieren, warum also nicht einen eigenen erstellen.
So erstellen Sie ein Premium-WordPress-Theme

Dies ist ein weiteres Tutorial von Alessandro Castellani. Es ist die vollständige Wiedergabeliste eines umfangreichen Tutorials zum Erstellen Ihrer eigenen WordPress-Premium-Themes. Sie könnten diese Themen möglicherweise an jemanden verkaufen. Zum Zeitpunkt der Erstellung dieses Artikels befinden sich 39 Tutorials in der Wiedergabeliste. Dies wird ein sehr engagiertes Projekt sein, das Sie mit Geduld und Entschlossenheit respektieren müssen. Es ist sehr selten, dass jemand so umfangreiche Tutorials macht. Nutzen Sie dies, weil es kostenlos ist und weil Sie es können.
Erstellen Sie Ihre eigenen WordPress-Themes von Grund auf neu
Wir hoffen, dass wir in diesem Fall alles geben konnten. Außerdem erhalten Sie eine zentrale Ressource für alles, was mit der Erstellung von WordPress-Themes zu tun hat. Darüber hinaus die Art von Tools, die Sie für den Einstieg benötigen. Von Blog-Tutorials über Boilerplates bis hin zu Video-Tutorials mit mehr als 15 Stunden kumuliertem Inhalt. Sie müssen nie wieder auf eine andere Ressource verweisen, um Ihr erstes WordPress-Theme zu erstellen. Empfehlungen für zusätzliche Inhalte zum Hinzufügen zu diesem Beitrag sind willkommen.
