Die 18 besten Theater-Websites (Beispiele) 2022
Veröffentlicht: 2022-12-09Suchen Sie nach Inspiration und neuen Ideen auf den besten Theater-Websites?
Sie sind an der richtigen Stelle!
Wir haben eine Sammlung der tollsten Websites mit großartigen Designs zusammengestellt, die den WOW-Faktor in die Höhe treiben.
Darüber hinaus haben wir auch die Website-Erstellungsplattform/CMS hinzugefügt, die jede Seite verwendet.
Sie können jedoch auch eines der besten Theater-WordPress-Themes verwenden und völlige kreative Freiheit für Ihre Webpräsenz erschließen.
Lass uns gehen!
Die besten Theater-Websites von 2022
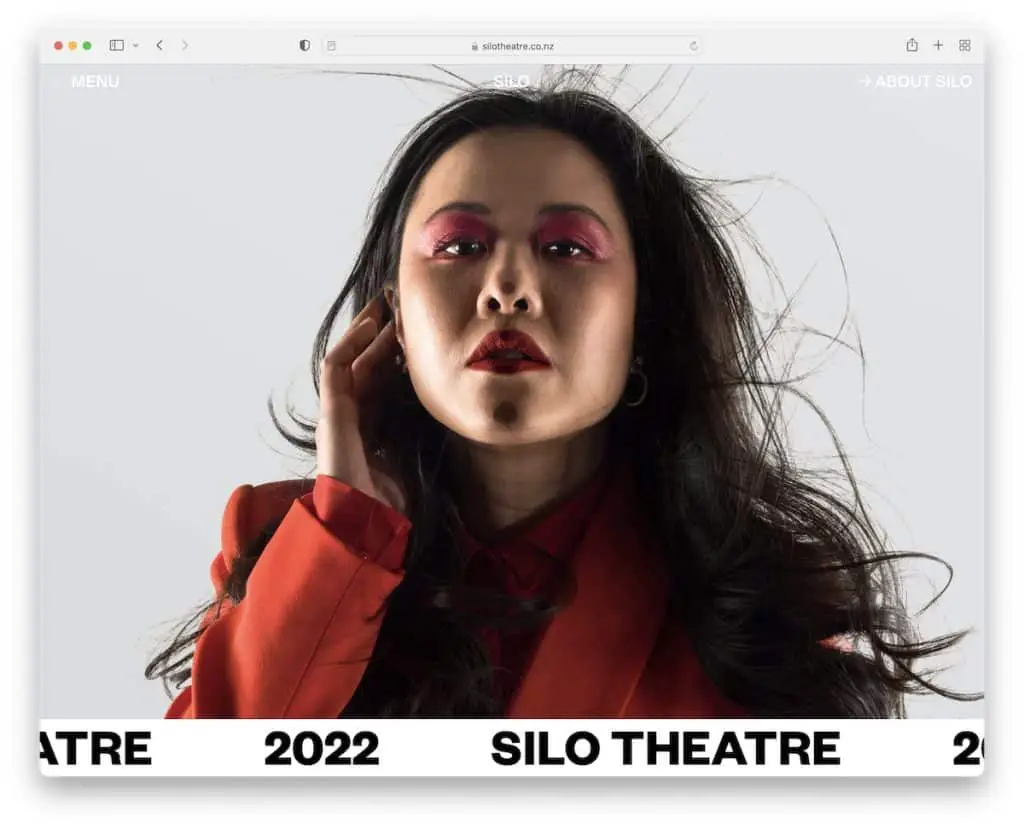
1. Silo
Gebaut mit: Craft CMS

Silo hat einen schönen Vollbildhintergrund mit einer automatisch verschiebbaren „Benachrichtigungsleiste“, auf der Silo Theatre 2022 steht.
Ihr Kopfbereich ist minimalistisch und transparent, mit einer Menüschaltfläche, die einen animierten Punkt für die Sichtbarkeit enthält.
Das Scroll-Erlebnis von Silos ist ebenfalls sehr fesselnd, mit coolen Animationen, die den Besucher faszinieren.
Hinweis : Von einem einfachen Heldenbereich bis hin zu kreativem Scrollen – es gibt immer eine Möglichkeit, Ihre Website aufzupeppen.
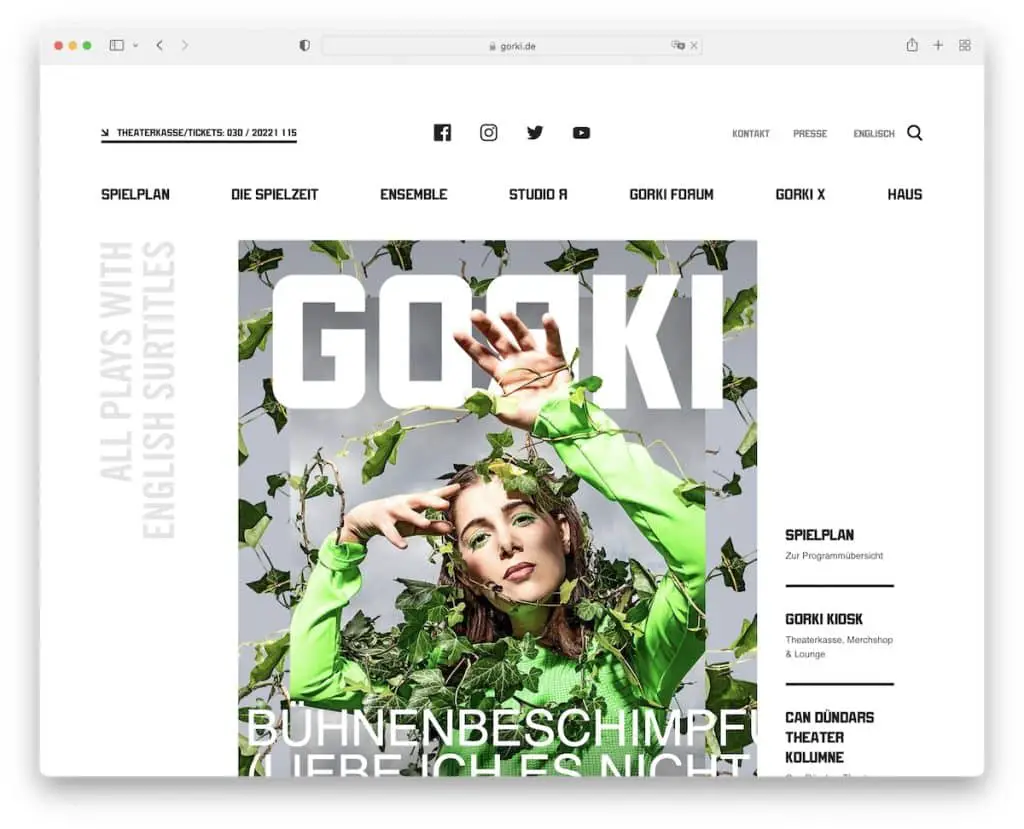
2. Gorki
Erstellt mit: Drupal

Gorki ist eine moderne Theater-Website, die kommende Shows mit einem großen Banner in der Heldensektion bewirbt. Aber Sie erhalten auch andere Links, wenn Sie mehr erfahren möchten, ohne mit dem Scrollen beginnen zu müssen.
Die schwebende Kopfzeile ist minimalistisch, mit einer Hamburger-Menüschaltfläche, einem Logo und einem Suchsymbol. Die Seite bietet auch ein cooles Karussell für Gäste, das swipe-sensitiv ist.
Hinweis : Erstellen Sie einen einzigartigen Heldenbereich, der bei all Ihren Besuchern sofort Neugier weckt.
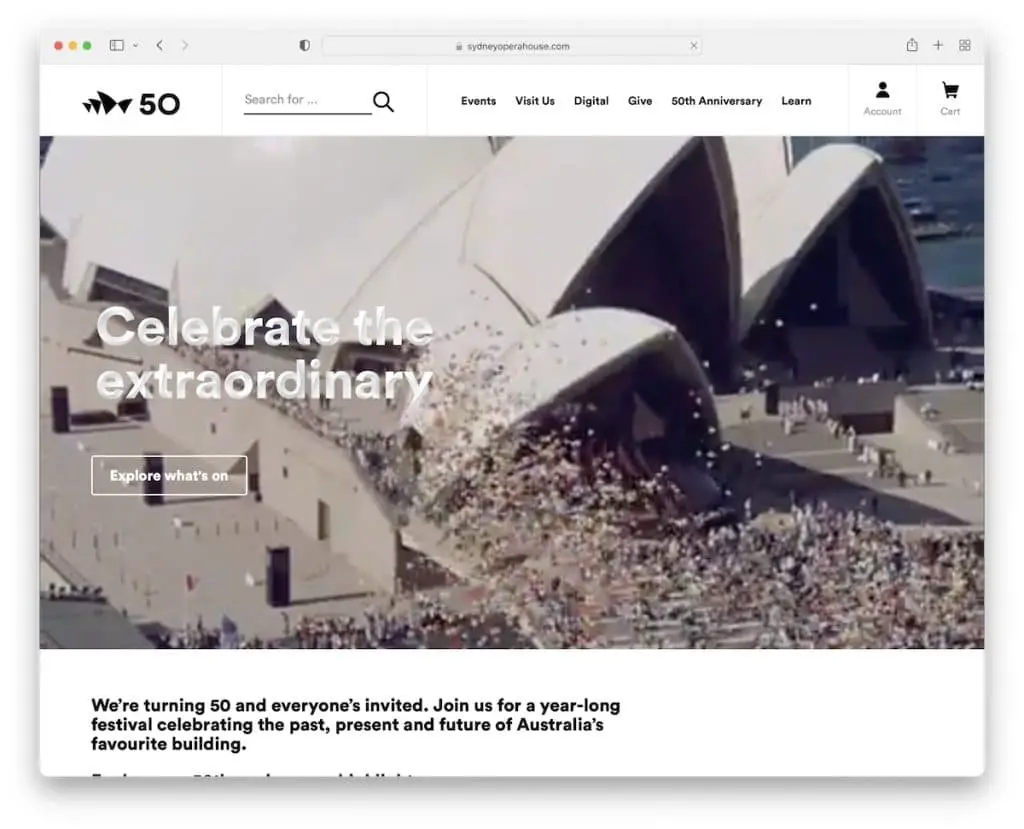
3. Opernhaus von Sydney
Erstellt mit: Adobe Experience Manager

Die Website des Sydney Opera House entschied sich für einen Videohintergrund-Heldenabschnitt anstelle eines Bildes oder eines Schiebereglers. Es hat auch einen Titel und einen Call-to-Action (CTA)-Button.
Ihr Showplan ist wie ein filterbares Grid-Portfolio, das dabei hilft, beliebte Events, Streams, Artikel und mehr schneller zu finden.
Hinweis : Anstatt eine lange Website zu erstellen, erstellen Sie ein Portfolio mit Tags, damit Benutzer die Inhalte, die ihnen gefallen, schneller finden.
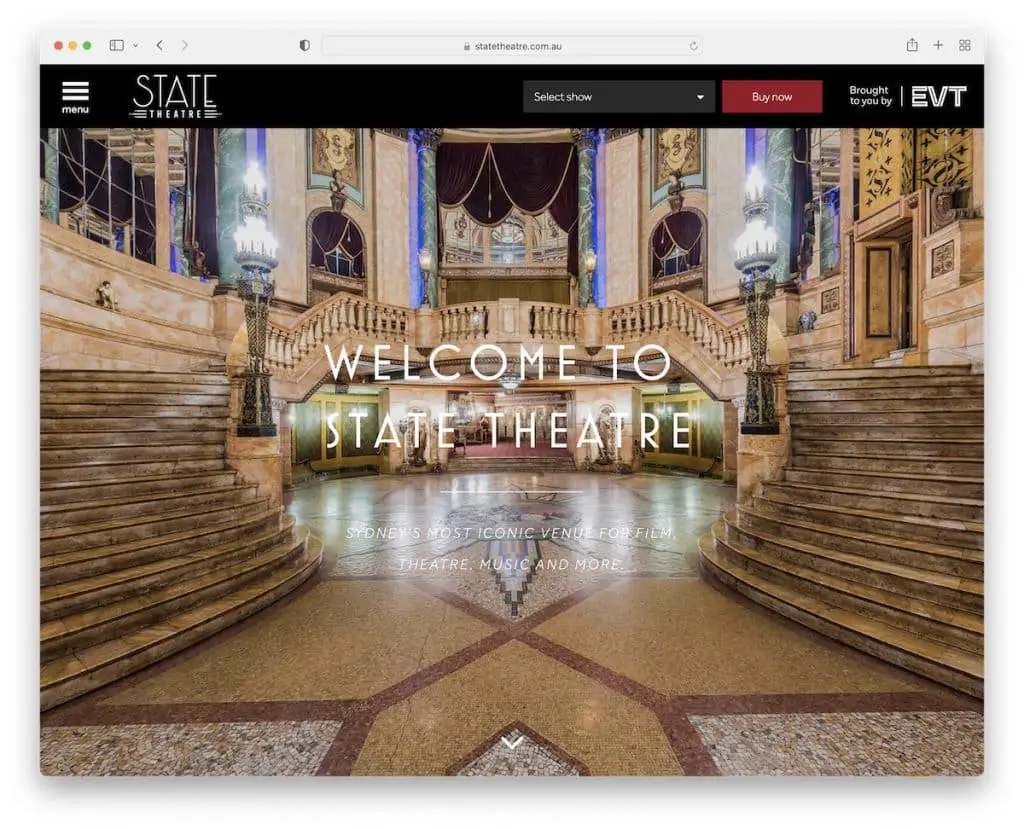
4. Staatstheater
Gebaut mit: Sage Theme

Die Website des Staatstheaters gibt Ihnen mit ihrem Vollbild-Schieberegler ein einladendes Gefühl. Sie haben einen der praktischsten Header-Abschnitte, der beim Klicken ein Seitenleistenmenü öffnet und es Ihnen ermöglicht, Show-Tickets mit dem praktischen Dropdown-Menü zu kaufen.
Auf der anderen Seite besteht die Fußzeile aus Social-Media-Symbolen und einem Newsletter-Abonnement-Button.
Hinweis : Verwenden Sie Ihre Kopfzeile, um Shows zu finden und Tickets direkt zu verkaufen, was den Benutzern wertvolle Zeit spart.
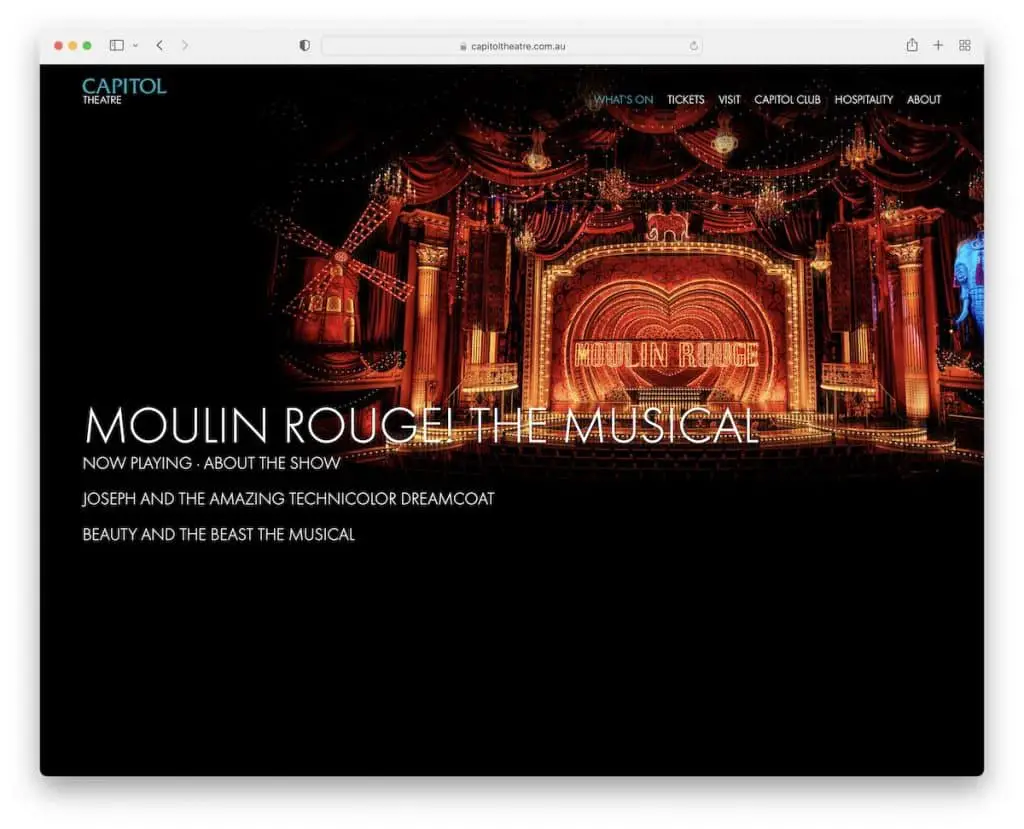
5. Kapitol
Erstellt mit: Microsoft ASP.NET

Die Website des Capitol Theatre hält ihre Homepage einfach und mutig mit einer dreiteiligen Struktur. Sie bewerben drei ihrer Shows mit großen Bildern und anklickbarem Text mit einem „Sprungeffekt“ zwischen ihnen.
Die Kopfzeile ist transparent mit Links zu anderen Website-Seiten, die ein Dropdown-Menü verwenden.
Hinweis : Verwenden Sie große Bilder und großen Text, um für Ihre Shows zu werben.
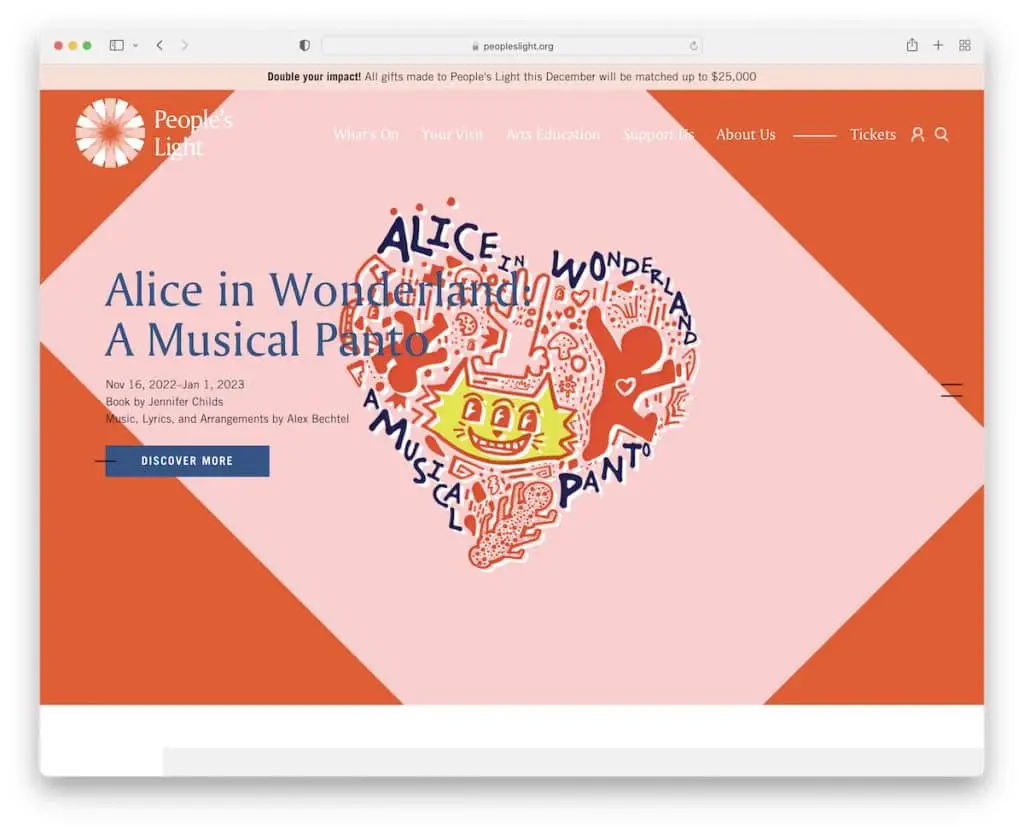
6. Volkslicht
Gebaut mit: Umbraco

People's Light hat einen einzigartigen vertikalen Schieberegler, den Sie durch Scrollen steuern können, wodurch sich diese Theater-Website sofort von anderen unterscheidet.
Die Seite verfügt auch über eine klebrige Navigationsleiste, einen coolen Twitter-Feed und einen großen Abschnitt, um für ihre E-Mail-Liste zu werben.
Außerdem haben sie oben eine Benachrichtigungsleiste, um für einen guten Zweck zu werben.
Hinweis : Fügen Sie eine obere Leiste hinzu, wenn Sie einen Sonderverkauf, neue Shows oder irgendetwas anderes vorantreiben möchten, das besondere Aufmerksamkeit erfordert.
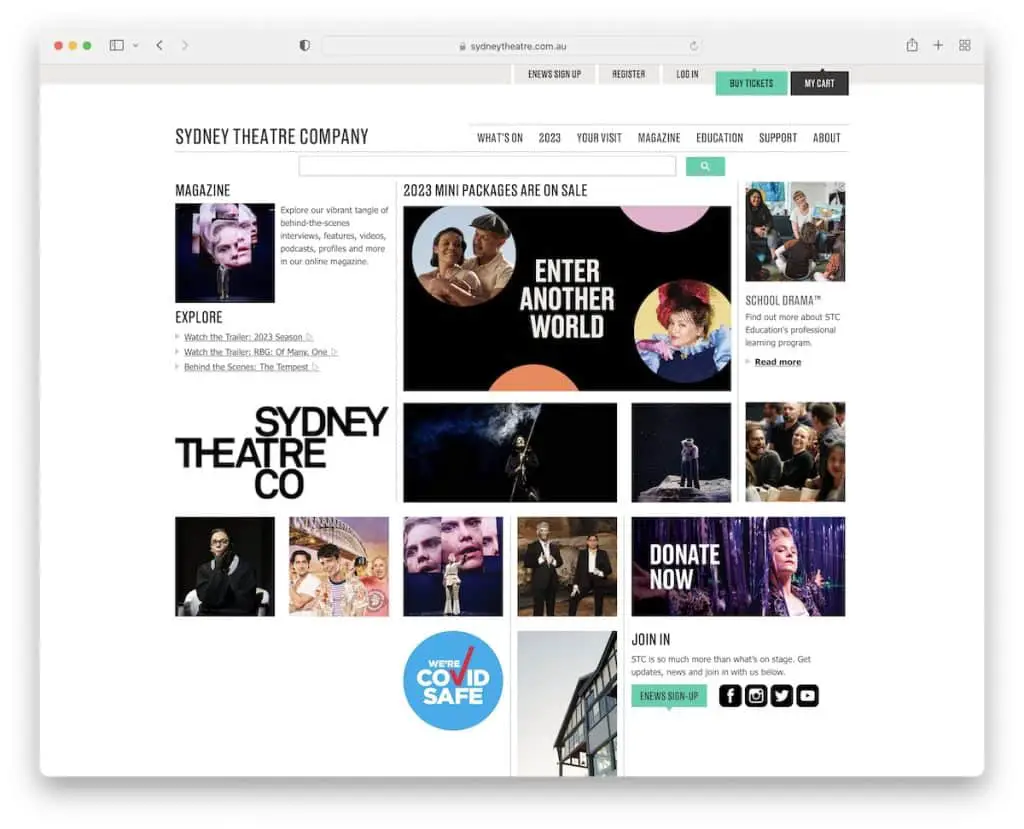
7. Sydney-Theater
Gebaut mit: SiteCore

Das Sydney Theatre hat eine Homepage, die nur ein Heldenbereich ist (auf dem Desktop). Aber sie verfügen über ein cooles Rasterlayout, das einige ihrer Shows durch Bilder bewirbt, die mehr Informationen beim Hover teilen.
Aber jeder kann auch auf die Schaltfläche „Aber Tickets“ in der oberen Leiste zugreifen oder die Navigationsleiste verwenden, um Veranstaltungen zu durchsuchen, das Magazin zu überprüfen und vieles mehr.
Hinweis : Eine einfache Homepage mit einer großen Suchleiste kann die allgemeine Benutzererfahrung Ihrer Website verbessern.
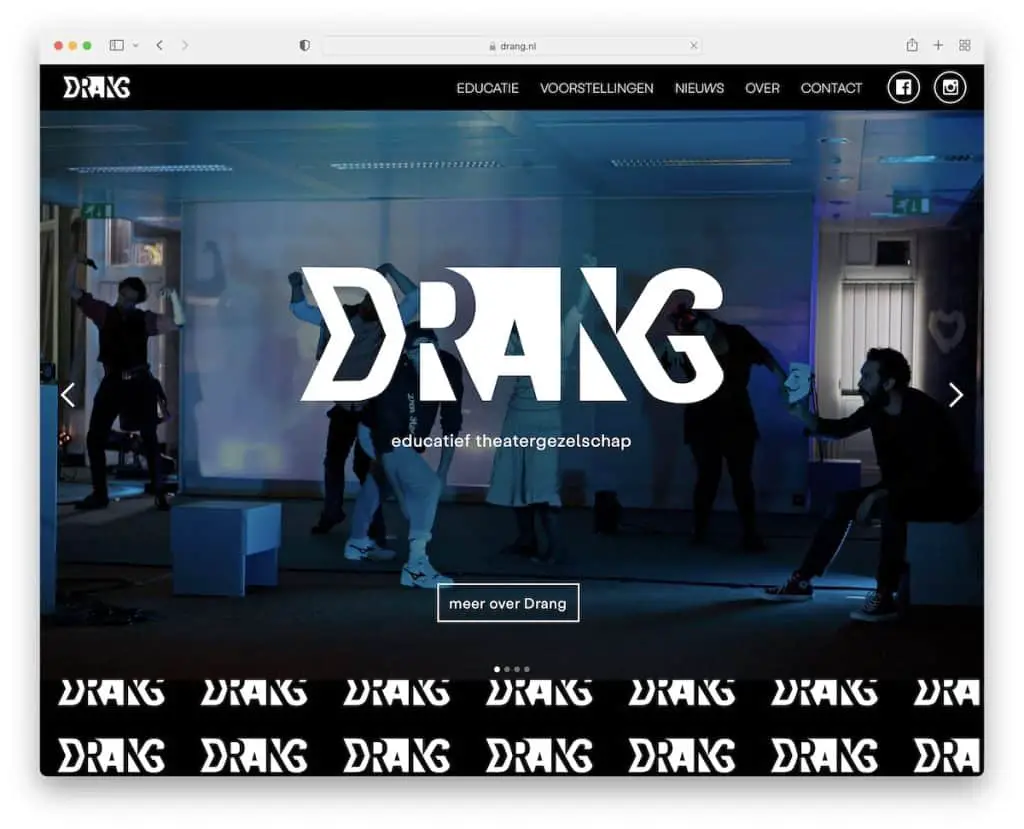
8. Drang
Gebaut mit: Webflow

Drang verfügt über ein Schwarz-Weiß-Design mit einer großen Diashow, die für ihre aktuellen Shows wirbt.
Die Kopfzeile ist eine schwebende Kopfzeile, die dem Benutzer immer zur Verfügung steht, wenn er/sie andere interne Seiten besuchen oder die sozialen Profile von Drang durch Drücken der Schaltflächen anzeigen möchte.
Hinweis : Das Design im Dunkelmodus ist eine großartige Möglichkeit, Ihre Theater-Website besser hervorzuheben.
Vergessen Sie auch nicht, weitere epische Webflow-Websites zu überprüfen, um zu sehen, was mit dieser großartigen Website-Builder-Software möglich ist.
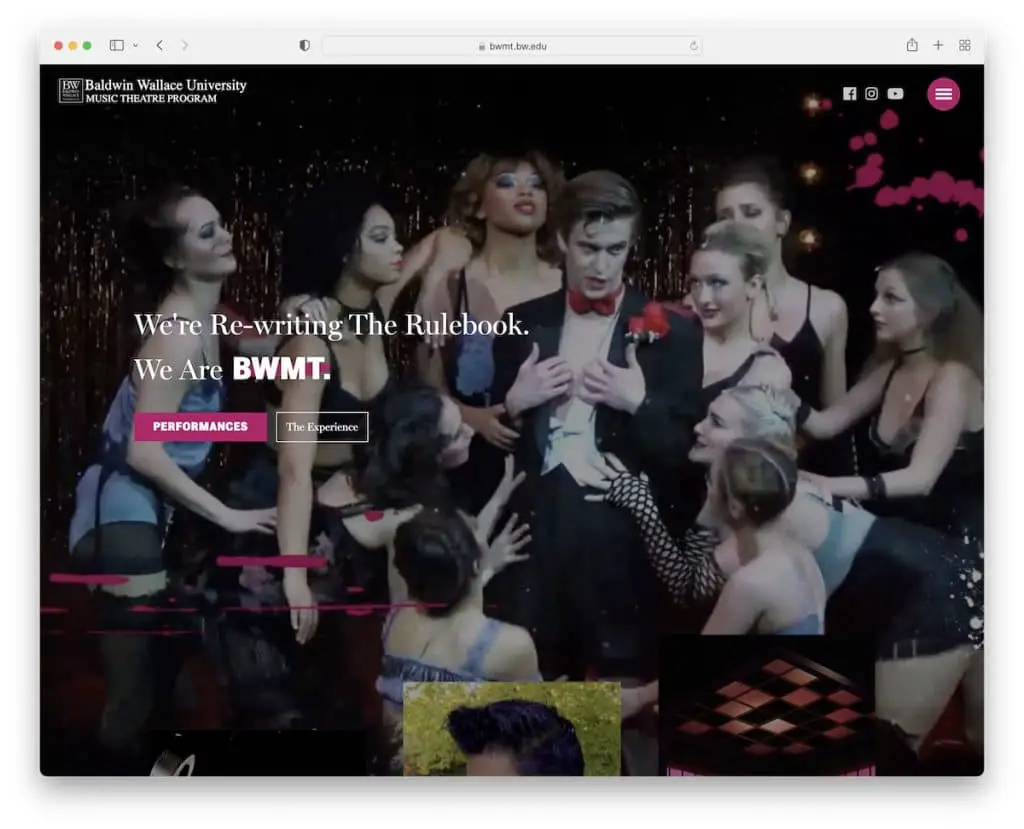
9. BWMT
Gebaut mit: Webflow

Die Website von BWMT ist sehr modern, beginnend mit einer einprägsamen Animation und einem Videohintergrund. Aber der Videohintergrund verwandelt sich in einen Bildhintergrund, der sich mit jedem Abschnitt ändert, wodurch sich die Website äußerst dynamisch anfühlt.

Außerdem ist der schwebende Header transparent, damit die Besucher den Inhalt im Auge behalten, aber immer verfügbar ist, um andere Seiten zu besuchen.
Hinweis : Verwenden Sie einen Videohintergrund und teilen Sie kurze Clips Ihrer Shows, um den Benutzer zu begeistern.
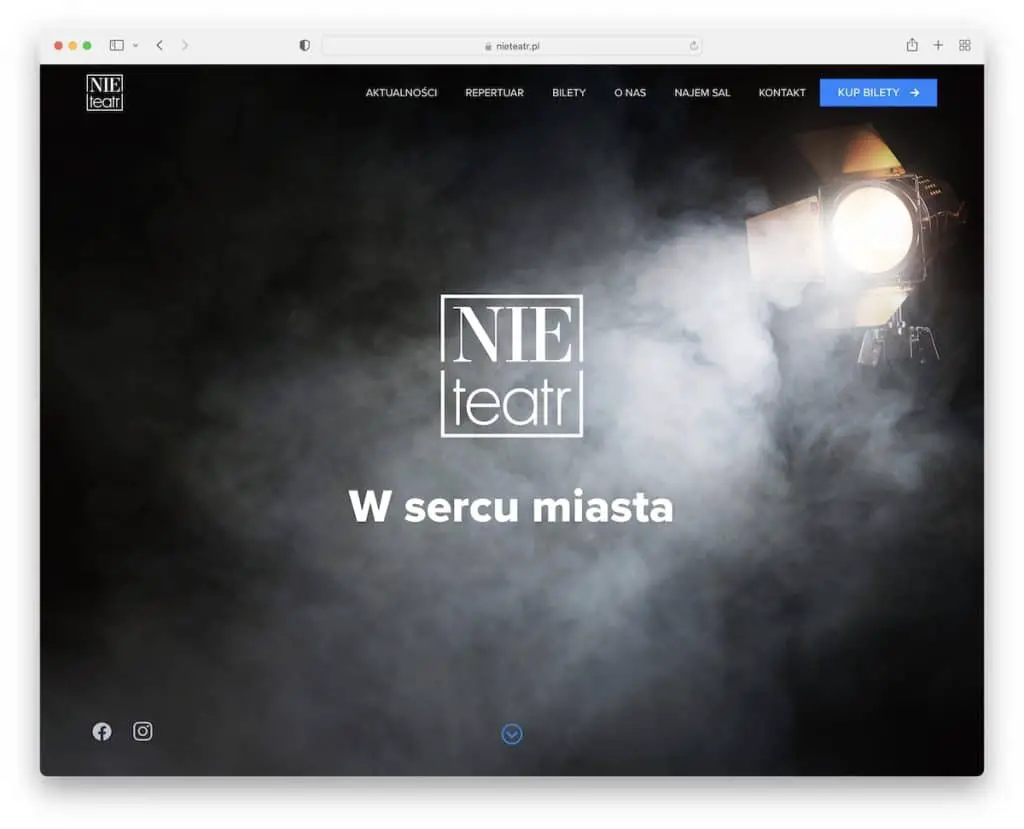
10. Nie Teatr
Gebaut mit: Webflow

Vollbild, Logo und Text halten die NieTeatr-Website auf den ersten Blick sehr minimalistisch. Das Bild öffnet sich wie ein Vorhang, der den Beginn der Show ankündigt – in diesem Fall mit einer Diashow.
Je weiter Sie scrollen, desto mehr Inhalte und Informationen werden angezeigt, mit zusätzlichen Animationen für ein intensiveres Erlebnis.
Hinweis : Überraschen Sie Ihre Besucher mit dem Unerwarteten, genau wie NieTeatr.
11. Labyrinth
Gebaut mit: Squarespace

Das Einzigartige an LAByrinth ist, dass der Vollbild-Schieberegler, den sie verwenden, nur Bilder enthält – keinen Text, keine CTAs – und ihn minimal hält.
Sie können jedoch auf das Dropdown-Menü zugreifen, um weitere Informationen zu erhalten, da das Scrollen sehr schnell mit einer Schaltfläche „Spende“ endet.
Hinweis : Ihre Website ist ein großartiger Ort, wenn Sie Spenden sammeln möchten.
Benötigen Sie weitere Ideen? Schauen Sie sich diese Beispiele für Squarespace-Websites an, die einfach fantastisch sind!
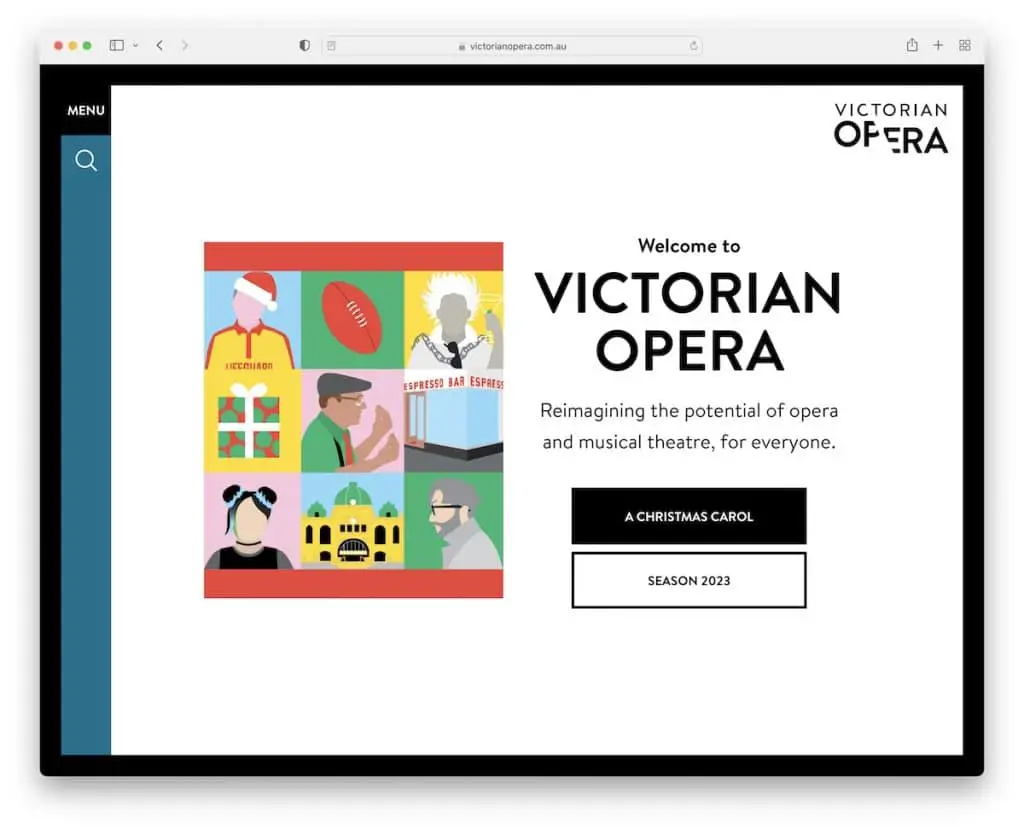
12. Viktorianische Oper
Gebaut mit: Craft CMS

Wir haben bereits eine Menge einfacher Theater-Websites gesehen, aber keine ist wie die Victorian Opera. Die Homepage enthält nur einen Heldenbereich mit einem kleinen Schieberegler, Text und CTA-Schaltflächen, um auf die aktuelle Show zuzugreifen oder die kommende Staffel zu sehen.
Sie können aber auch auf die Such- oder Menüsymbole klicken, die Sie mit allem ausstatten, um genau das zu finden, was Sie suchen.
Hinweis : Einfachheit funktioniert immer, besonders mit einem Hauch von Kreativität, wie im Fall der Victorian Opera.
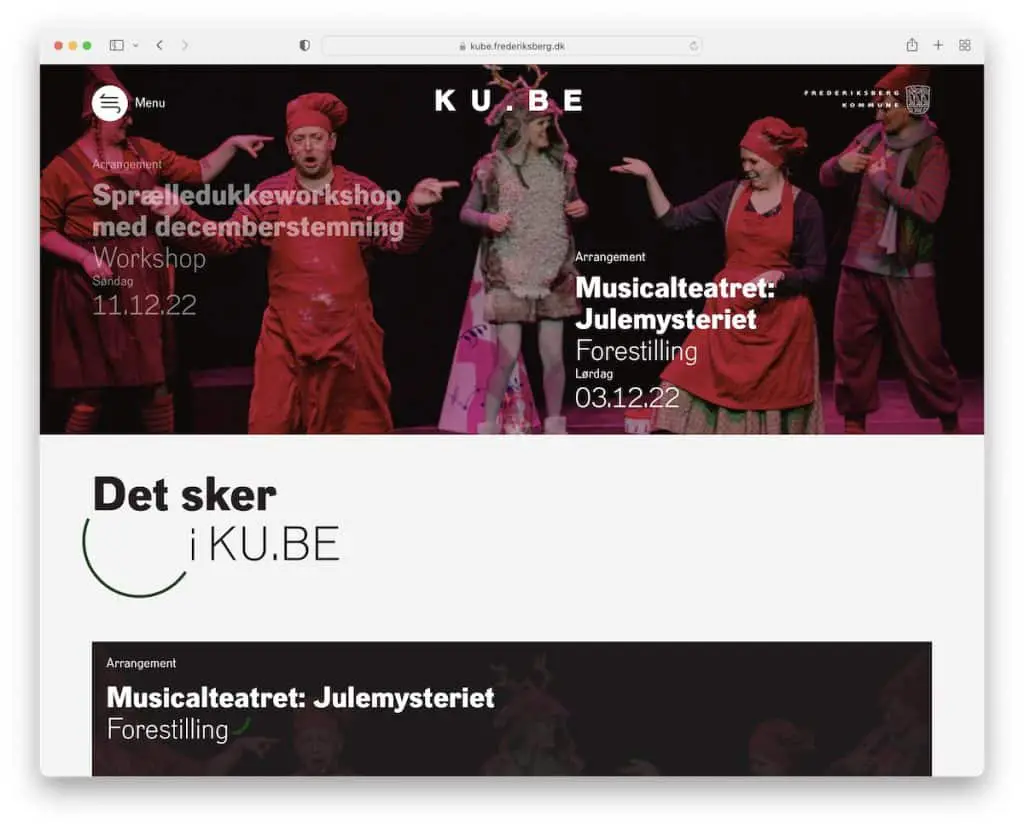
13. KUBE
Erstellt mit: Drupal

KUBE hat einen ziemlich interessanten Schieberegler in voller Breite mit einem transparenten Header, der klebrig wird, wenn Sie mit dem Scrollen beginnen.
Das Hamburger-Menü zeigt ein Vollbild-Navigations-Overlay, das Sie leicht zu allen Informationen bringt.
Es gibt auch einen weiteren vertikalen Schieberegler direkt vor der Fußzeile mit zusätzlichen Details.
Hinweis : Eine Menüüberlagerung im Vollbildmodus eignet sich hervorragend zum Experimentieren mit Elementen und Animationen.
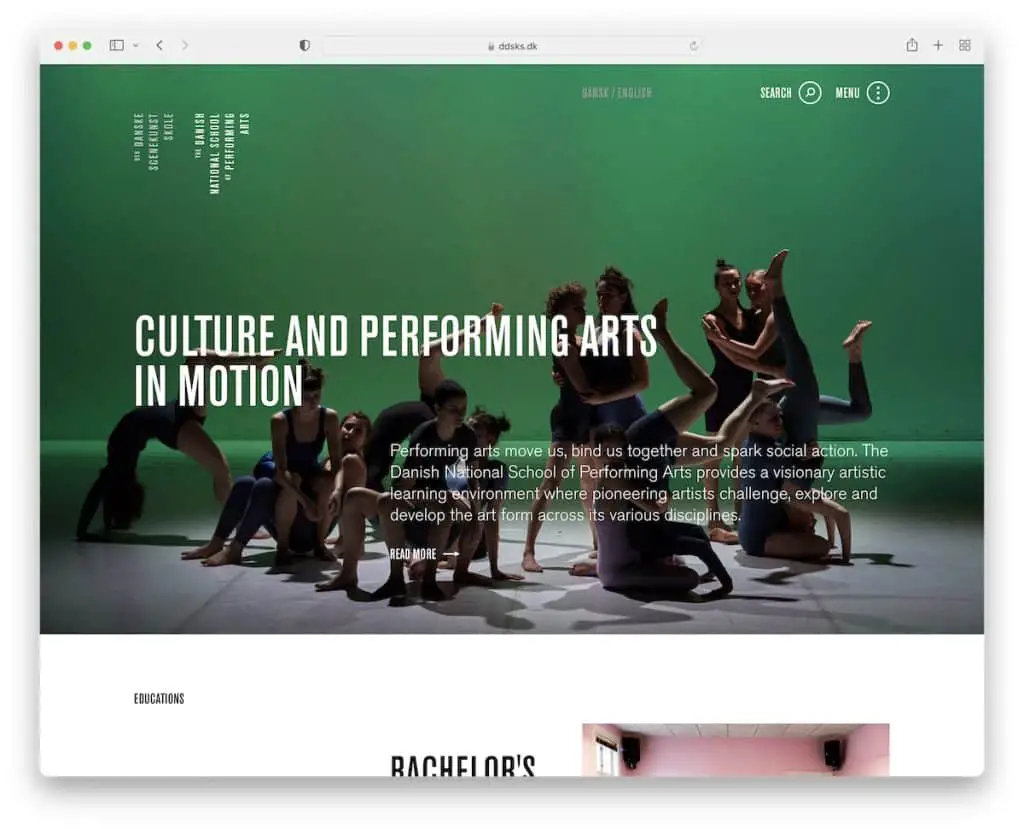
14. DDSKS
Erstellt mit: Drupal

DDSKS ist eine weitere Theater-Website, die die On-Scroll-Content-Loading-Methode übernommen hat, um das Scroll-Erlebnis zu verbessern.
Sie bieten auch eine leichte Variation des Vollbild-Hamburger-Menüs und enthalten eine Zurück-nach-oben-Schaltfläche, die nur am unteren Rand der Website angezeigt wird.
Hinweis : Eine gute Nutzung von Leerraum und Scroll-Animationen gehen sehr gut Hand in Hand.
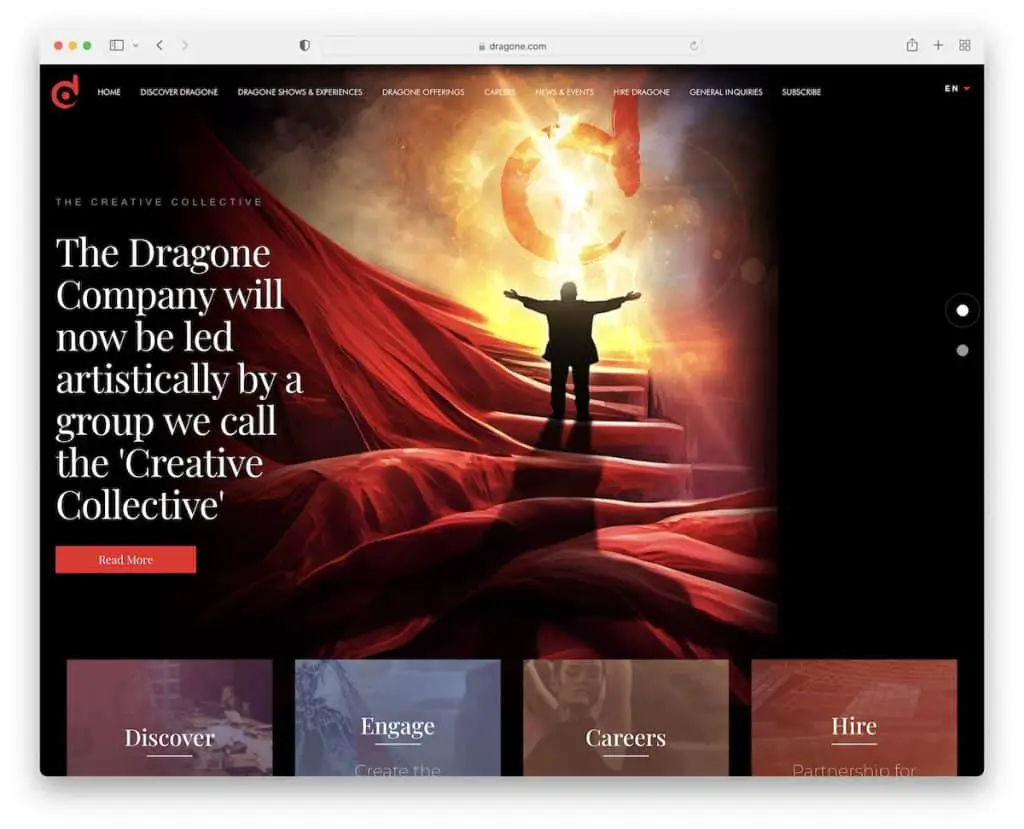
15. Drache
Gebaut mit: Elementor

Dragone ist eine Theater-Website mit einem dunklen Design, einem Schieberegler und einem 3D-Hover-Effekt, der viel zu cool ist.
In einigen Kategorien finden Sie auch eine transparente Navigationsleiste mit Mega-Menü-Funktionalität. Außerdem halten sie den vierspaltigen Fußbereich mit zusätzlichen Navigationsoptionen sehr minimalistisch.
Hinweis : Ein Mega-Menü kann für Theater hervorragend funktionieren, da Sie Bilder und Links hinzufügen können.
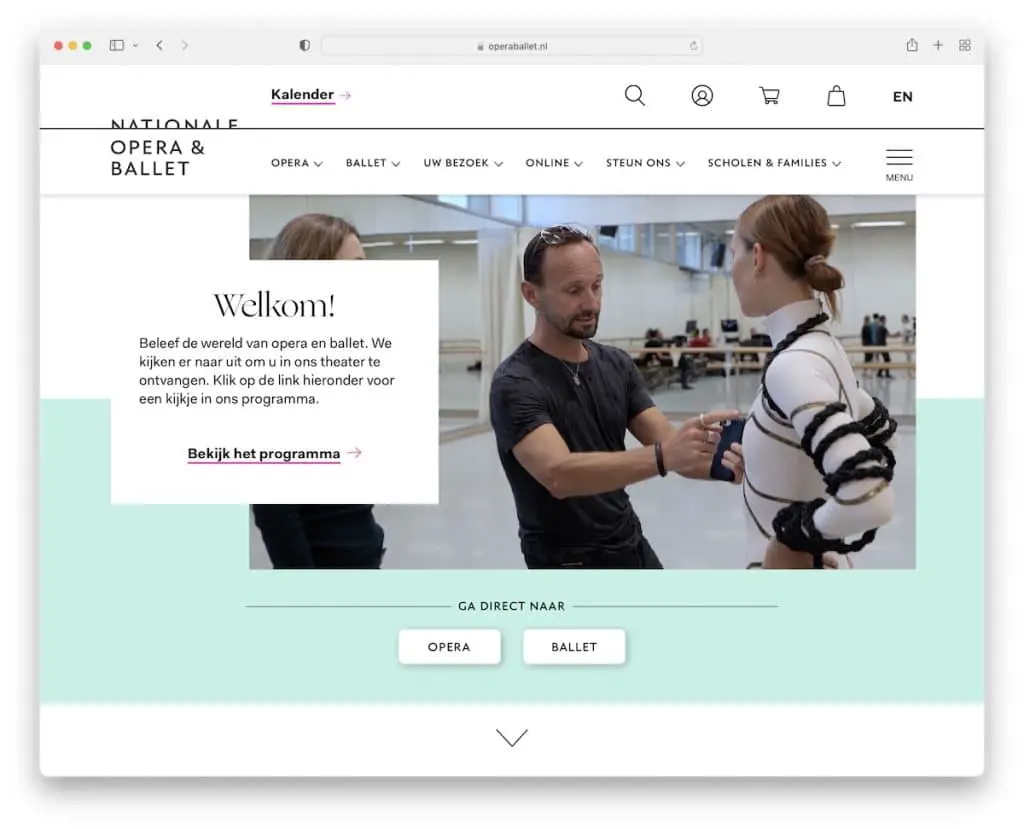
16. Nationale Oper & Ballett
Erstellt mit: Drupal

Die Website von Nationale Opera & Ballet beginnt mit einem interessanten Heldenkonzept, das ein automatisch abgespieltes Video mit einem Banner-Overlay (das Text und einen CTA enthält) enthält.
Die Seite hat auch einen zweiteiligen Kopfbereich mit Symbolen/Schnelllinks in der ersten Zeile und Navigation in der zweiten.
Hinweis : Wenn Sie Ihrer Website ein Video hinzufügen möchten, gehen Sie anders vor, wie z. B. Nationale Opera & Ballet.
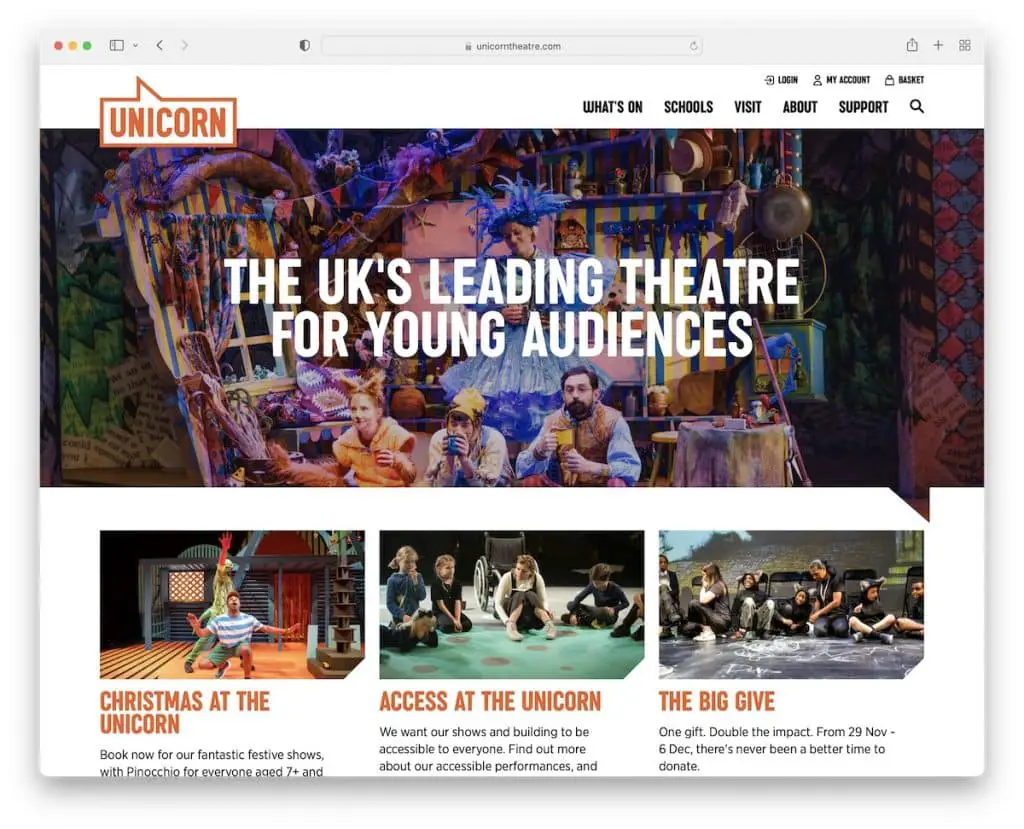
17. Einhorn
Gebaut mit: Craft CMS

Während die meisten Theater-Websites, die wir dieser Liste hinzugefügt haben, einige kreative Elemente enthalten, hält Unicorn dies ziemlich einfach.
Ein großes Banner "above the fold", eine rasterförmige Präsentation von Shows und ein Newsletter-Anmeldeformular sind alle auf der Homepage verfügbar.
Der Footer-Bereich bietet Ihnen zusätzliche Theaterinformationen mit Social-Media-Links, um immer auf dem neuesten Stand zu sein, was angesagt ist.
Hinweis : Ihre Website benötigt nicht unbedingt Animationen oder Spezialeffekte. Fühlen Sie sich frei, es einfach und statisch zu halten.
18. Hals über Kopf
Gebaut mit: Squarespace

Wie die Unicorn-Website verkompliziert Headlong das Design der Homepage nicht. Die bildschirmfüllende Bildpräsentation der (aktuellen) Show mit CTA-Button ist jedoch mutig und wirkungsvoll.
Drei zusätzliche Banner unterhalb der Falte werben für aktuelle und vergangene Shows und ihren Blog.
Hinweis : Erstellen Sie einen starken ersten Eindruck mit einem Vollbildhintergrund.
Lassen Sie uns wissen, ob Ihnen der Beitrag gefallen hat.
