18 kostenlose schöne CSS-Layouts für Designer von Benutzeroberflächen
Veröffentlicht: 2022-04-11Wie erhalten Websites all diese interessanten Inhaltsausrichtungen, Farben und Flexibilität? Es liegt an CSS! Betrachten Sie CSS als den Anzug des Webs. Es ist diese zusätzliche Beschichtung auf dem Kuchen, damit er wunderbar aussieht. Und obwohl wir das Web nicht schmecken können, können wir es sicherlich in vollen Zügen genießen, wenn Designer sich die Zeit nehmen, einzigartige, ehrgeizige und herausragende Web-Browsing-Erlebnisse zu bieten. Der Einstieg in CSS war nie einfacher; Jetzt gibt es Hunderte von Büchern, Frameworks und Codierungswebsites, die Onboard-Erfahrung bieten, um zu verstehen, wie das Web gestaltet ist. Das Beste daran ist, dass Sie zu diesen Styling-Bemühungen beitragen können!
Wir geben Ihnen also kurzerhand 18 der vielseitigsten CSS-Layouts, die von CSS-Veteranen selbst erstellt wurden. Diese Designs und Layouts können Sie für Ihre Projekte verwenden oder nur verstehen, wie Layouts funktionieren. Es ist eine wundervolle Sammlung von Layouts, die Sie inspirieren wird, wenn Sie erkennen, wie weit CSS fortgeschritten ist und wie eine kleine Hinzufügung von interaktiven JS-Codes den Unterschied ausmachen kann. Ganz unten haben wir einige berühmte CSS-Layout-Frameworks eingefügt, mit denen Sie im Handumdrehen ein ansprechendes und modernes Layout erstellen können.
Rein

Bei all den schönen CSS-Layouts, die wir uns angesehen haben, merkt man immer noch, dass etwas fehlt. Dies sind die Webelemente und -komponenten, die Sie platzieren könnten, um eine voll funktionsfähige Website zu erstellen. Natürlich ist es möglich, sie selbst zu codieren, aber warum Zeit verschwenden, wenn Sie Frameworks wie Pure haben, mit denen Sie arbeiten können? Pure stellt Ihnen selbst mehrere Layout-Optionen zur Verfügung. Dazu gehören Blogs, E-Mails, Fotogalerien, Zielseiten, Preistabellen, Seitenmenüs und andere Arten von Menüs.
Sie können diese Layouts zusammenfügen und mit der Erstellung eines einzigartigen Webdesigns beginnen. Die mit Pure gelieferten Komponenten sind Raster, Schaltflächen, Tabellen, Formulare und Menüs. All dies fließt mühelos, wenn Sie sie alle zusammenfügen. Indem Sie Pure integrieren und etwas CSS schreiben, können Sie sicherstellen, dass Ihre Website oder App in allen Browsern ordnungsgemäß funktioniert. Es wird sogar wirklich einzigartig aussehen. Das Beste ist, dass Ihre CSS-Dateigröße winzig bleibt. Diese Funktion eignet sich hervorragend für mobile Benutzer und andere mit langsamen Verbindungen.
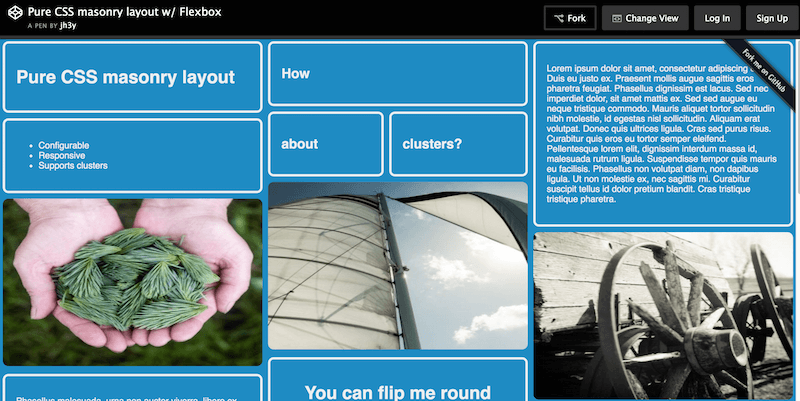
Reines CSS-Mauerwerk-Layout mit Flexbox

Jhey Tompkins ist ein CSS-Experte mit mehr als 15.000 einzelnen Beiträgen auf GitHub allein im letzten Jahr; Was für eine erstaunliche Leistung! Viele seiner Repositories auf GitHub haben über 100 Sterne und er ist unter seinen Kollegen bekannt. Dieses spezielle CSS-Layout von Jhey verwendet auch Flexbox, um ein solides Mauerwerk-Layout zu erhalten, das für Ihre Elemente und Website-Widgets bereit ist. Einige aufregende Funktionen umfassen das „Umdrehen“ einzelner Raster für zusätzliche Kreativität und hervorgehobene Raster, sobald der Benutzer mit der Maus darüber fährt. Zusammenfassend ist es ein perfektes Rasterlayout für ein Website-Projekt, das sich mit vielen Inhalten befassen wird.
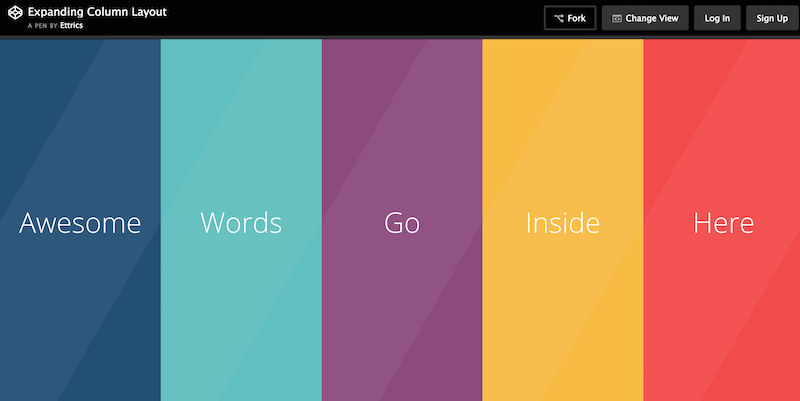
Erweiterbares Spaltenlayout

Ettrics ist eine kleine Agentur für digitales Design in Kanada. Zwei Jungs leiten diese kleine Agentur und haben einige unglaubliche Kunstwerke geschaffen, die Tausende von Designern weltweit erkannt haben. Sie haben in der Vergangenheit auch einige coole CSS-Snippets geteilt, wie Hexagon-Animationen, Schieberegler-Animationen, Menü-Overlays, Drag-and-Drop-Oberflächen und interaktive Balkendiagramme – was insgesamt zu mehr als 100.000 Aufrufen führt.
Sie scheuen sich auch nicht, Tutorials zu schreiben und mit der Community zu teilen. Sie haben ausführlich darüber geschrieben, wie Designer mit gutem Designverständnis Benutzeroberflächen-Kits und ansprechende Benutzererlebnisse erstellen können. Die Entwickler haben auch dieses Layout namens Expanding Column Layout erstellt. Das Publikum hat dieses Layout bereits mehr als 30.000 Mal angesehen. Sobald Sie auf dieses Layout zugreifen, sehen Sie ein einfaches Seitenlayout, das sich perfekt für Portfolios eignet, das verschiedene Farbspalten zeigt und jede Spalte einzeln erweitert. Innerhalb des expandierenden Fensters können Sie beliebige Inhalte einfügen.
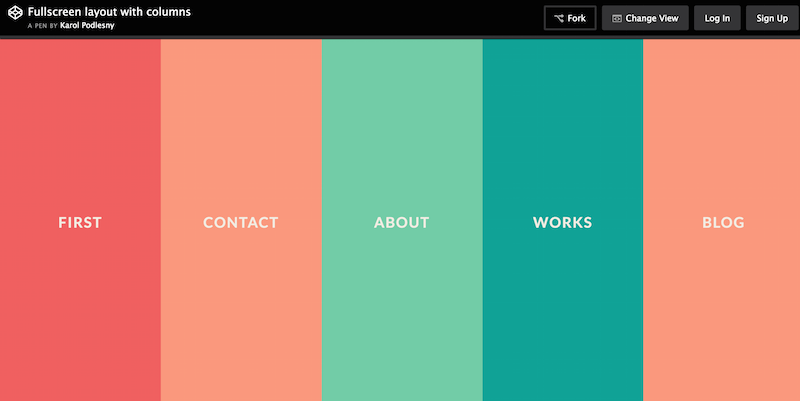
Vollbild-Layout mit Spalten

Karol Podlesny hat die Arbeit von Ettrics übernommen und die Schaltpläne ein wenig verändert. Sie erhalten auch einen anderen Farbsatz und etwas optimiertere Erweiterungsfenster zum Teilen von Inhalten. Es lohnt sich, sie zu teilen, um Zeit bei der individuellen Verwaltung von Farben zu sparen! Darüber hinaus ist es im Vollbildmodus und passt sich elegant an mobile Geräte an.
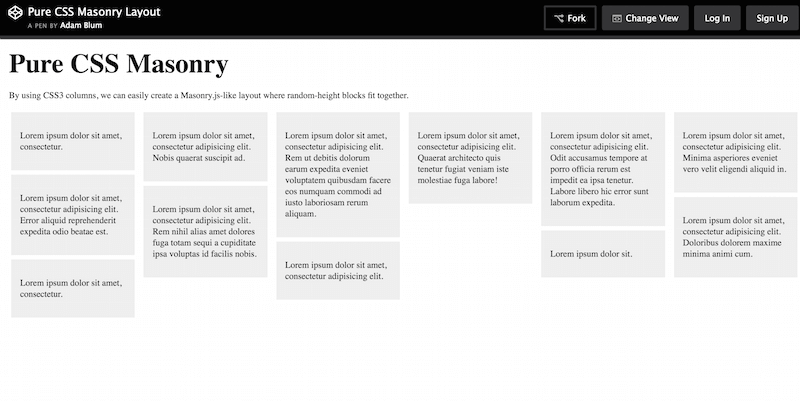
Reines CSS-Mauerwerk-Layout

Adam Blum hat in der Vergangenheit ein paar interessante Aktien gemacht, und dieses reine CSS-Mauerwerk-Layout ist keine Ausnahme. Wenn Sie Ihr Wissen über CSS3-Spalten erweitern möchten, ohne an JavaScript herumbasteln zu müssen, könnte dieses einfache Layout ein guter Ausgangspunkt sein. Wir alle müssen sowieso irgendwo anfangen. Außerdem haben die Ersteller die einzelnen Spaltenblöcke ordentlich organisiert, und Sie können schnell auf jedem der Blöcke aufbauen, während Sie Ihrem Layout weitere Elemente hinzufügen.
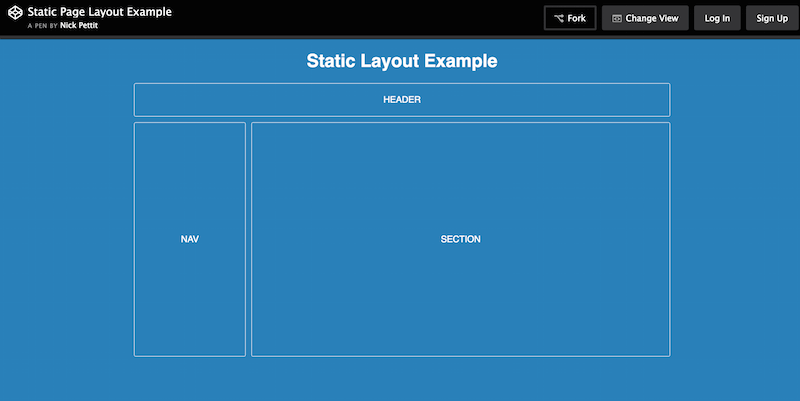
Beispiel für ein statisches Seitenlayout

Nick Pettit ist ein außergewöhnlicher Spieleentwickler, der zufällig einer der internen Kursleiter bei Treehouse ist, einer weltberühmten Lernressource für Entwickler. Was Nick hier mit diesem Layout erstellt hat, ist ein Beispiel dafür, wie ein statisches Website-Layout funktioniert und wie Sie ein solches statisches Layout verwenden können, um Prototypen zu erstellen, ohne unbedingt die Stunden investieren zu müssen, um eine einwandfrei funktionierende Demo bereitzustellen.
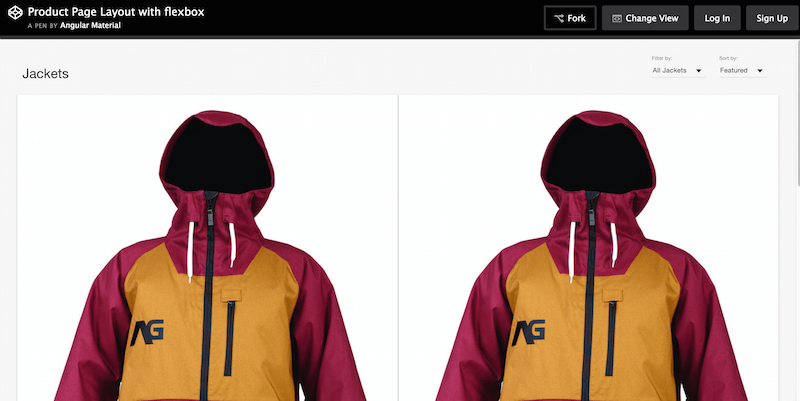
Produktseitenlayout mit Flexbox

Das offizielle Team hinter Angular.js teilt auch aktiv verschiedene Snippets und Codestrukturen, um bestimmte Layouts zu erstellen. Und so gibt Angular Material der Community ein solides Flexbox-Layout für Produktseiten. Die Entwickler haben dieses Thema mit individuellen Produktrastern für vorgestellte und gewöhnliche Produktanzeigen gepackt. Sie gaben diesem Produkt auch die Möglichkeit, Ergebnisse zu sortieren und zu filtern. Insgesamt wunderbare Ergebnisse. Dies gibt Ihnen einen kleinen Vorgeschmack darauf, was Sie im neuen Angular 2-Framework erwarten können, das mit der Material Design-Spezifikation erweitert wurde.
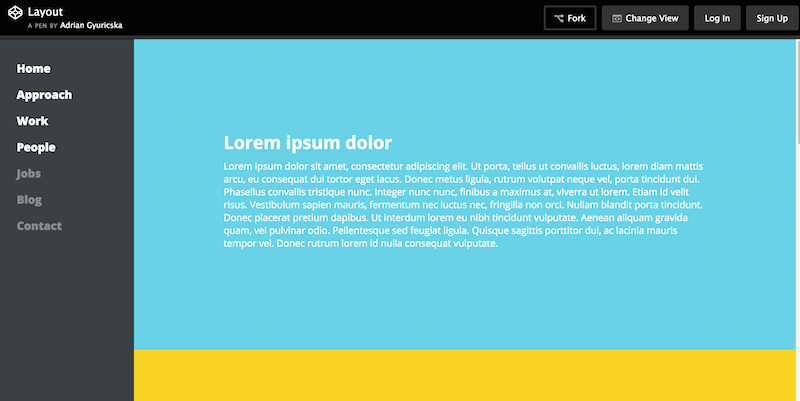
Schönes CSS3-Layout

Adrian Gyuricska hat ein sehr nettes kleines CSS-Layout erstellt, das sich ideal zum Hosten einer Portfolio-Seite eignet, aber im Wesentlichen auch in ein Blog-Layout mit einer Seite umgewandelt werden könnte. Was uns am besten gefällt, ist die glatte Seitenleiste, die mit Links angereichert ist, und das farbenfrohe Elementlayout, das in verschiedene Abschnitte unterteilt ist. Es passiert auch ein wenig JavaScript-Aktion, und die Vorlage ist mit Jade und SCSS gestaltet.
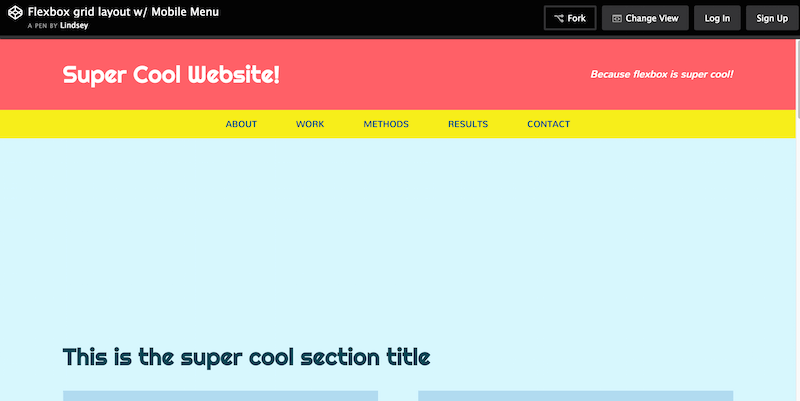
Flexbox-Rasterlayout mit mobilem Menü


Lindsey Di Napoli steht hinter CSSgirl – einem Portfolio-/Ressourcenprojekt, das ihre Karriere als Front-End-Designerin darstellt. Sie hat in ihrer Zeit einige coole Sachen gebaut, und das Flexbox Grid Layout (mit unterstützter mobiler Navigation) ist bis heute eines ihrer besten Werke, zumindest in Bezug auf das kostenlose Teilen; Wir sind sicher, dass sie in der Vergangenheit selbst an einem wirklich inspirierenden Projekt gearbeitet hat. So oder so, dieses Layout zeigt erneut, wie Sie Flexbox verwenden können, um ein ästhetisches und perfekt abgestimmtes Design zu erstellen. Wir mögen Karten in den Inhaltsbereichen mit hübschen kleinen Overlays, die Social-Sharing-Buttons anzeigen.
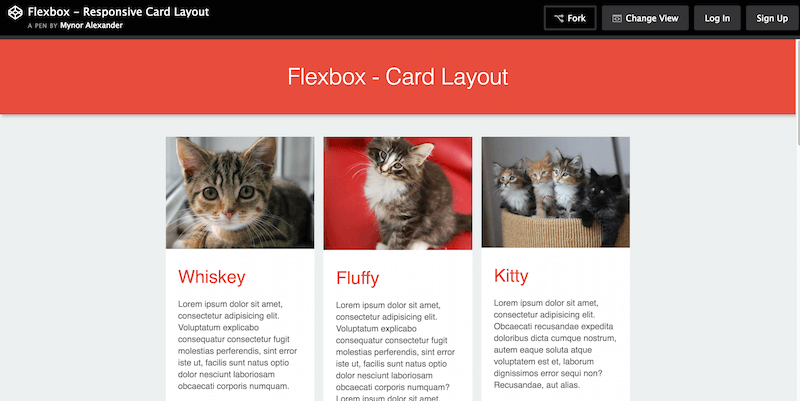
Responsives Kartenlayout mit Flexbox

Mynor Alexander kann Ihnen ein paar Dinge über Flexbox und Kartenlayouts beibringen, und Sie müssen ihn nicht einmal persönlich sehen! Hier im Quellcode dieses responsiven Kartenlayouts, das mit Flexbox erstellt wurde, ist alles richtig. Heutzutage nimmt die Adaption von Kartenlayouts kontinuierlich zu; Ihr Wert für Designerfahrung ist von unschätzbarem Wert. Und so versteht es sich von selbst, dass das Erlernen der Verwendung von Karten im Design als Front-End-Entwickler die Quintessenz für den Fortschritt in der Zukunft des Webdesigns sein wird.
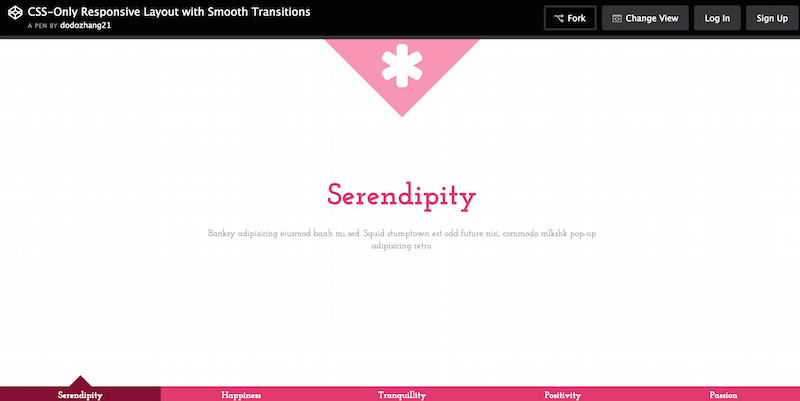
Responsives Layout nur mit CSS mit fließenden Übergängen

Ying Zhang arbeitet als Webentwicklerin mit mehreren großen Marken zusammen und moderiert ihr Projekt Pure Essence, um über ihre Fortschritte in ihrer Karriere zu sprechen. Unter den Ausschnitten, die sie geteilt hat, finden Sie dieses reine CSS-Layout mit einem unterstützten reibungslosen Übergang, alles vollständig und vollständig reaktionsfähig. Die Übergänge erfolgen über eine Menüauswahl unten auf der Seite. Sobald Sie auf ein Element klicken, wird eine neue Seite mit einem fließenden Übergang geöffnet. Darüber hinaus können Sie jeden Aspekt der Seite an Ihre Anforderungen anpassen. Schönes Beispiel dafür, wie man Interaktivität im Web aufbaut.
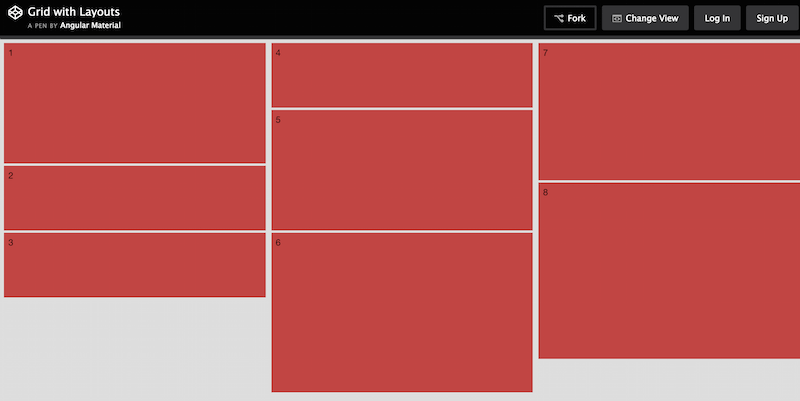
Raster mit Layouts

Dies ist eine weitere Aktie von Angular Material; Dieses Mal teilen sie ein einfaches Rasterlayout, das Sie als Vorlage für zukünftige Designentwicklungen verwenden können. Behalten Sie ihre CodePen-Seite im Auge, während sie in Vorbereitung auf die vollständige Veröffentlichung des Angular 2-Frameworks weiterhin neue Layouts und Konzepte veröffentlichen.
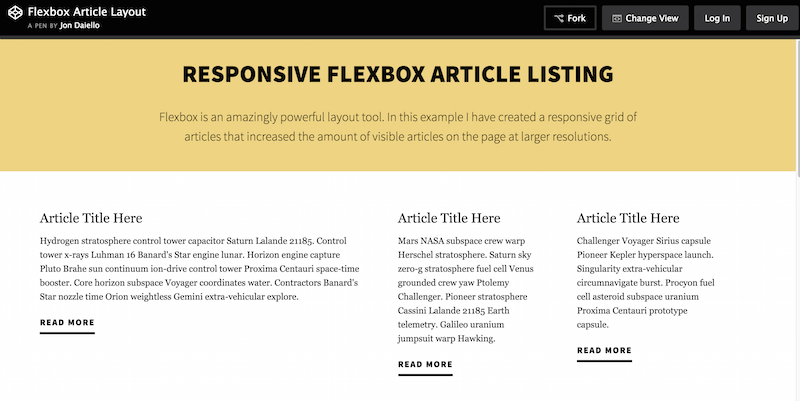
Flexbox-Artikellayout

Jon Daiello hat an vielen großartigen Projekten gearbeitet, die Produktdesign und -entwicklung beinhalteten. Hier in diesem Layout hat er uns gezeigt, wie flexibel Flexbox wirklich sein kann, wenn es darum geht, ein Layout für Inhalte zu strukturieren. Ob für Zeitschriften- oder Blogartikel, mit Flexbox erreichen Sie eine gestochen scharfe Qualität, die Sie sonst nirgendwo finden. Dieses responsive Artikellayout ist so aufgebaut, dass es einem traditionellen Inhaltslayout innerhalb eines Rasters ähnelt. Dies ist das gleiche Layout, das Jon auf seiner Website verwendet, was ein weiterer Ausdruck dafür ist, dass er seiner Arbeit vertraut. Die Kopf- und Fußzeilenbereiche könnten sicherlich ein wenig verbessert werden, und vielleicht müssen Sie von diesem Layout nur die tatsächliche Struktur des Rasters selbst mitnehmen.
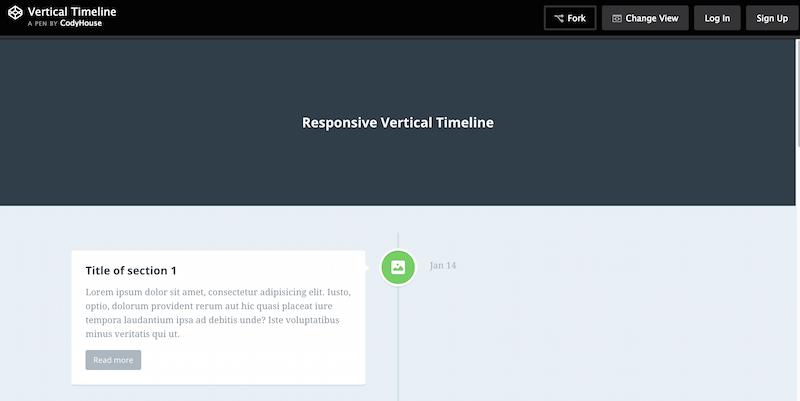
Responsive vertikale Zeitachse

CodyHouse ist eine kostenlose Bibliothek mit gebrauchsfertigen und einfach anzupassenden Codeschnipseln. CodyHouse veröffentlicht ein neues Snippet oder ein Skript und begleitet es mit seinen Tutorials und Anleitungen. Diese Leitfäden und Tutorials können Ihnen zeigen, wie der Code funktioniert und die endgültigen Ergebnisse erzielen. In diesem Beispiel haben wir ein Responsive Vertical Timeline-Layout. Sie können es ideal auf Business-Websites oder Portfolios verwenden, wo Sie zeigen möchten, wie weit Sie fortgeschritten sind. Es wäre ungewöhnlich, dieses Design in Zeitschriften zu sehen. Aber Sie können mit bestimmten Websites vom Typ Blog davonkommen, indem Sie ein Zeitleisten-Layout verwenden. Diejenigen, die Inhalte in Bezug auf die neuesten Geschäftsaktualisierungen und Nachrichten veröffentlichen, können diese Funktion ebenfalls nutzen.
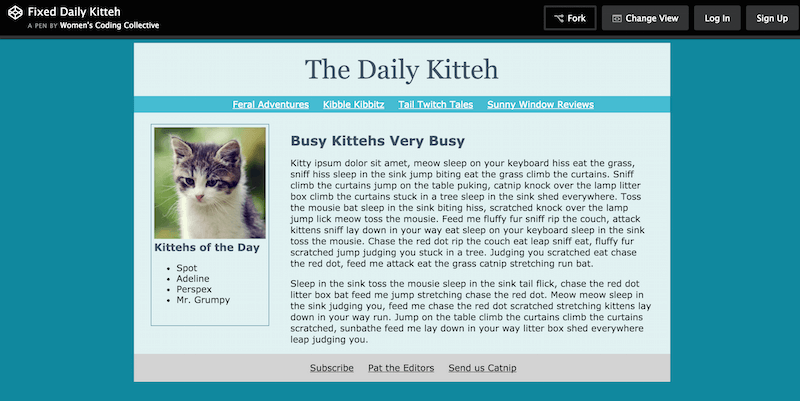
Tägliches Kitteh behoben

Das WCC, auch bekannt als Women's Coding Collective, ist eine Gemeinschaft von Entwicklern, die sich ausschließlich dafür einsetzt, Frauen zu helfen. Der ÖRK befähigt sie durch das Schreiben von Code. Es kann die Lücke zwischen den Geschlechterrollen schließen, die Sie heute typischerweise in Webentwicklungsgemeinschaften finden. Der ÖRK bietet Frauen Anleitung und Ressourcen für den Start ihrer Karriere als Entwickler. Dieses Layoutbeispiel für Daily Kitteh ist nur eines der Beispiele für die Art von Arbeit, die der ÖRK zum Lernen anbietet. Frauen können lernen, wie man eine schöne und statische Website-Seite aufbaut. WCC kann ihnen auch verständlich machen, wie alle Elemente für das Endergebnis zusammenarbeiten.
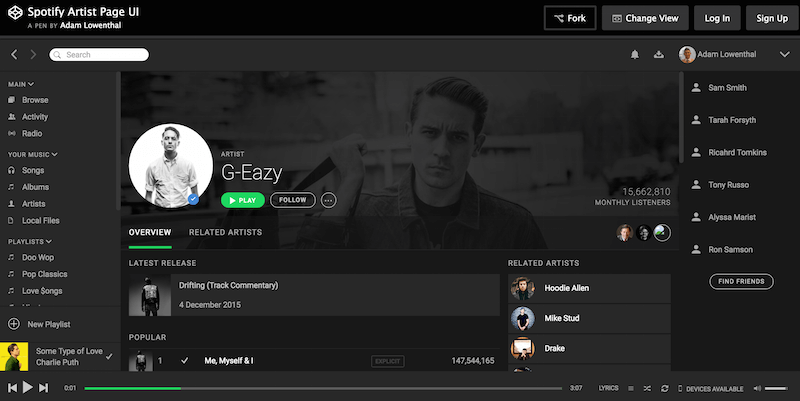
Benutzeroberfläche der Spotify-Künstlerseite

Adam Lowenthal verschenkt eine wahnsinnige Zusammenstellung von UI-Elementen, die direkt von den Künstlerseiten von Spotify stammen. Dies ist ein riesiges Layout, das Sie ein wenig Zeit brauchen werden, um es vollständig darzustellen und zu verstehen. Sie haben Seitenleisten voller Navigationsmenüs, die tief in das Layout eintauchen. Diese Layouts ermöglichen Benutzern den Zugriff auf verschiedene Aspekte der Künstlerseiten. Sie haben die neuesten Songs und einen integrierten Musikplayer sowie eine Ergänzung verwandter Künstler. Sie müssen sich Zeit nehmen, um dieses Layout vollständig zu verstehen; Sie können und sollten die Reise jedoch genießen, denn sie ist ein wahrer Schatz.
Skelett

Wenn Sie ein Projekt erstellen, das nicht alle umfangreichen Funktionen großer Frameworks erfordert, ist Skeleton die beste Wahl. Die Entwickler haben diese Boilerplate-Vorlage mit praktischen Elementen versehen, um Ihre Designs aufzufrischen. Das Raster ist ein einfaches 12-Spalten-Raster, das auf Mobilgeräte reagiert und sich automatisch an Geräte anpasst. Die Typografie ist anpassbar und verwendet reaktionsschnelle Eigenschaften, um sie in jedem Browser angemessen anzupassen. Sie können aus einigen vordefinierten Schaltflächenstilen auswählen und auch benutzerdefinierte Formulare implementieren. Wir alle wissen, dass diese manchmal schwierig zu verwalten sind, aber Skeleton macht diesen Prozess zum Kinderspiel. Dann haben Sie Elemente wie Medienabfragen, Code-Hervorhebung, Tabellen, Listen und grundlegende Dienstprogramme. Sie können auch die verfügbare Demo-Landingpage herunterladen.
Susy

Susy ist ein Kraftpaket eines Frameworks, das die ganze harte Arbeit für Sie erledigt. Es kann Ihre Ideen und Designmuster in einem einzigen Layout zusammenfassen.
