Die 19 besten Portfolio-Designtrends (im Jahr 2023)
Veröffentlicht: 2023-06-23Sind Sie bereit, die Präsentation Ihrer kreativen Arbeit durch die Umsetzung der besten Portfolio-Designtrends auf die nächste Stufe zu heben?
Anstatt herumzuwandern und unsicher zu sein, welchen Ansatz Sie wählen sollen, haben wir eine Liste mit neunzehn epischen Beispielen zusammengestellt, die Sie nicht verpassen sollten.
In Kombination mit Ihrer persönlichen Note können Sie so die Aufmerksamkeit Ihrer Besucher auf sich ziehen und einen bleibenden Eindruck hinterlassen.
Von minimalistischer Ästhetik und interaktiven Rastern bis hin zu fesselnden Animationen und immersiven Erlebnissen haben wir für jeden etwas dabei.
Schnallen Sie sich an und begleiten Sie uns auf dieser aufregenden Design-Expedition!
Hinweis: Nutzen Sie diese benutzerfreundlichen Portfolio-Website-Builder, wenn Sie selbst eine erstellen (keine Programmierkenntnisse erforderlich).
Beste moderne Portfolio-Designtrends
1. Startseite des kuratierten Portfolios

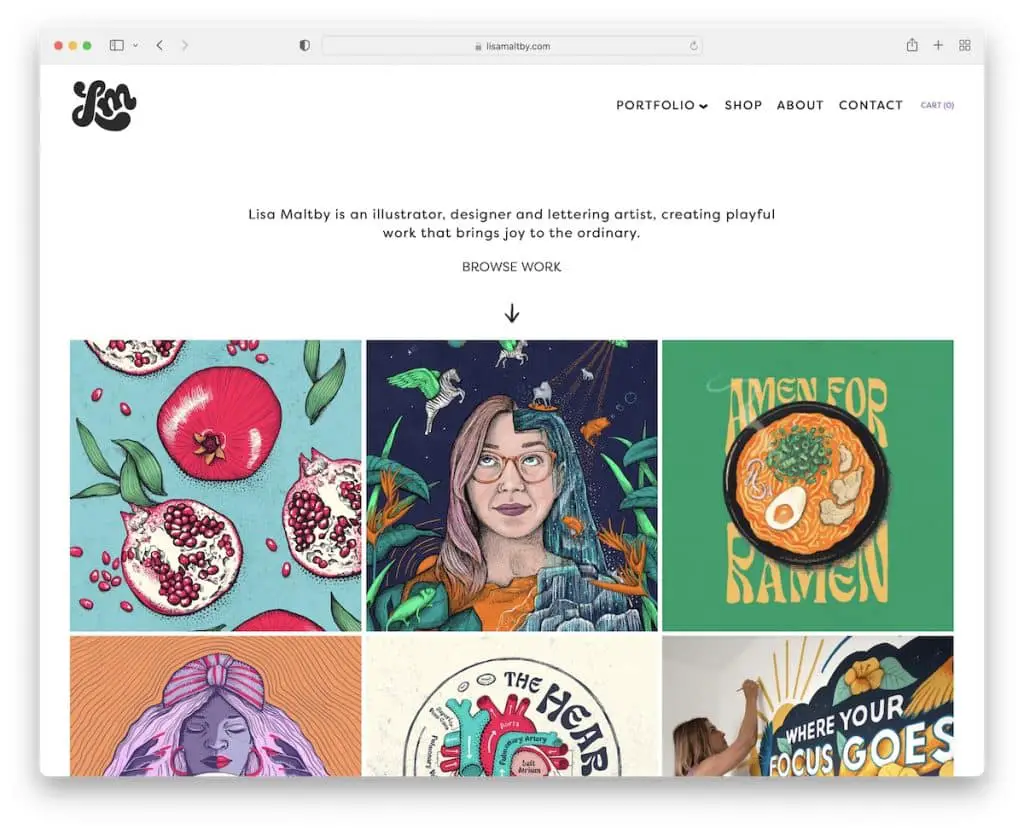
Anstatt die Zeit und Mühe Ihrer Besucher dadurch zu verschwenden, dass sie (zu oft) klicken, um zu Ihren besten Werken und Projekten zu gelangen, kann eine kuratierte Homepage den Zweck erfüllen.
Damit können Sie die Arbeiten Ihrer stolzesten Kunden und Hobbys auf optisch ansprechende Weise hervorheben. Und was in Lisas Beispiel die Projekte noch mehr hervorhebt, sind Animationen. Diese sind völlig optional, können aber die Sache schön aufpeppen (übertreiben Sie es nur nicht).
Mit nur wenigen Scrollvorgängen kann ein potenzieller Kunde auf einer kuratierten Portfolio-Homepage mehr über den Stil Ihrer Arbeit erfahren. Es erstellt eine benutzerfreundliche und dennoch fokussierte Darstellung Ihrer Arbeit, die niemand missen möchte.
Brauchen Sie noch mehr Design-Inspiration? Dann sehen Sie sich diese fantastischen Illustrator-Portfolios an.
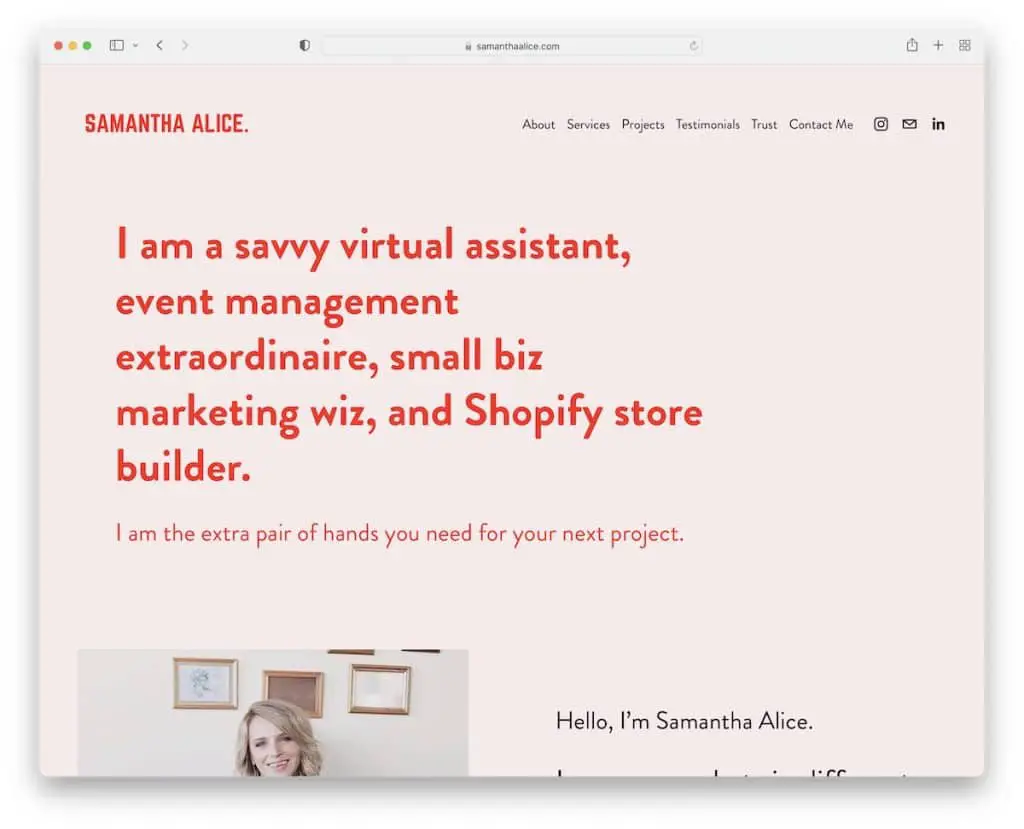
2. Personalisierung

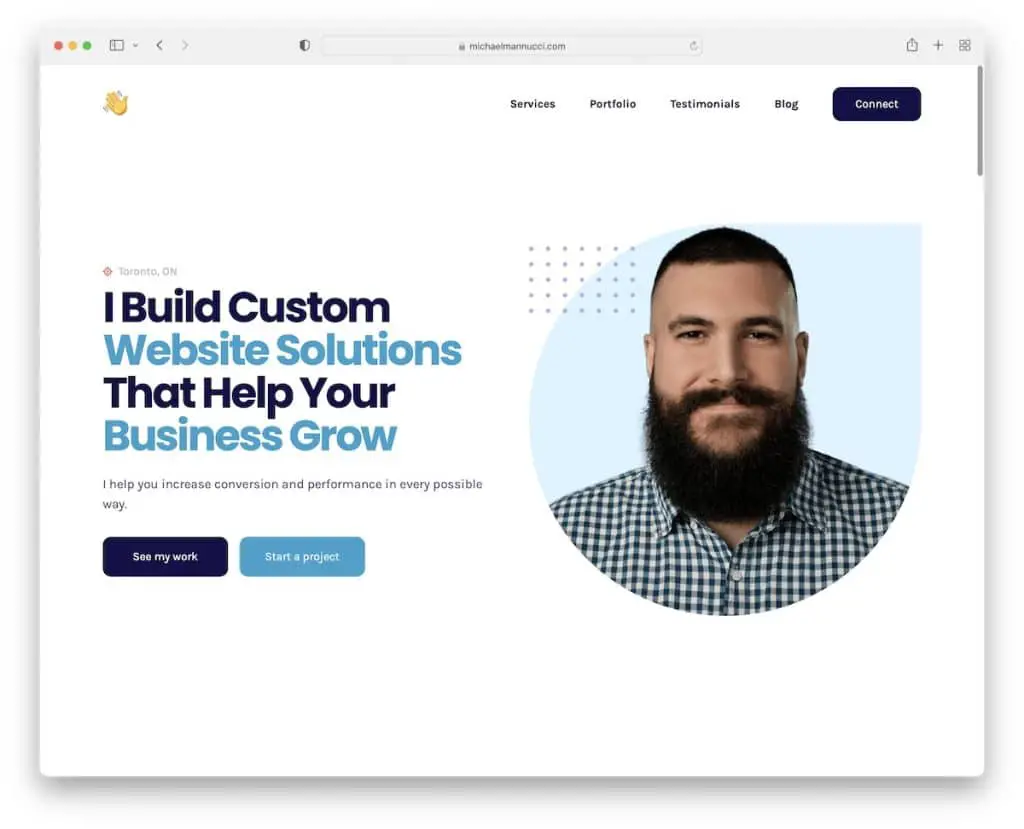
Machen Sie Ihr Online-Portfolio durch Personalisierung zur Erweiterung Ihrer Persönlichkeit.
Dies könnte durch das Hinzufügen eines Porträtfotos (groß oder klein) im Bereich „above thefold“ und die Verwendung von Farben und Typografien geschehen, die Ihre Persönlichkeit am besten widerspiegeln.
Und nicht nur das: Wenn Ihnen Minimalismus am Herzen liegt, dann lassen Sie Ihr Portfolio minimalistisch gestalten. Oder, wenn Sie eine lebhafte Persönlichkeit haben, gestalten Sie Ihr Portfolio farbenfroh und bereichern Sie es mit coolen Grafiken und Animationen/Effekten.
Kurz gesagt: Nutzen Sie die Personalisierung, um Ihrer Kreativität und Persönlichkeit Ausdruck zu verleihen – so wie SIE es möchten!
3. Minimalismus (funktioniert immer)

Es gibt einen Portfolio-Design-Trend, der zeitlos ist und immer funktioniert: Minimalismus oder Einfachheit, wie auch immer Sie es nennen möchten.
Warum?
Es passt zu jedem, jeder Nische, jeder Arbeit und jeder Branche. Egal, ob Sie Maler, Webdesigner, Hochzeitsfotograf, Entwickler oder Autor sind, es spielt keine Rolle – ein minimalistisches Portfolio ist aufgrund seiner unglaublichen Vielseitigkeit und Anpassungsfähigkeit für jeden geeignet.
Sie können damit Ihre Arbeit sauber und übersichtlich präsentieren und alle Elemente Ihres Portfolios in den Mittelpunkt stellen.
Das Tolle am minimalistischen Portfolio-Design ist auch, dass es eher das ultimative Benutzererlebnis sowohl auf dem Desktop als auch auf Mobilgeräten bietet.
Wählen Sie daher im Zweifelsfall den minimalistischen Look.
4. Geschichtete Elemente

Wenn Minimalismus jedoch nicht zu Ihrem Stil passt, können Sie für ein optisch verbessertes Erscheinungsbild mehrschichtige Elemente (Bilder, Schriftarten, Grafiken usw.) einfügen.
Mehrschichtige Elemente verleihen dem Portfolio-Design Tiefe und Dimension und sorgen so für eine ansprechendere und spannendere Präsentation. Durch das Stapeln der Elemente erzeugen Sie ein Gefühl der Tiefe, das den Online-Auftritt immersiver und dynamischer macht. (Vor allem, wenn man sie mit dem Parallax-Effekt kombiniert).
Auch eine geschichtete Struktur kann Ihnen durch eine visuelle Hierarchie Vorteile bringen. Sie können die Aufmerksamkeit des Betrachters lenken und wichtige Inhalte priorisieren, indem Sie Elemente strategisch anordnen und stapeln. Mit anderen Worten: Machen Sie die Elemente, die Sie hervorheben möchten, und heben Sie einige weitere durch Ebenen hervor.
Was mir an einem Portfolio-Design mit mehrschichtigen Elementen auch gefällt, ist das kontextbezogene Storytelling, das man damit erreichen kann. Erstellen Sie einen Erzählfluss und führen Sie die Zuschauer durch eine bestimmte Abfolge von Inhalten, die eine Geschichte erzählen.
5. Layout im Lebenslauf-/Lebenslaufstil

Dies ist möglicherweise ideal für Freiberufler, die aktiv Kunden oder Arbeitssuchende suchen. Anstatt einen Lebenslauf oder einen Lebenslauf auf einer separaten Seite (manche fügen ihn der About-Seite hinzu) oder als herunterladbare Datei zu haben, kleben Sie ihn direkt auf die Startseite.
Der potenzielle Kunde und Arbeitgeber ist in den ersten Sekunden, nachdem er auf Ihrem Portfolio gelandet ist, am stärksten engagiert. Und da sie sich die Zeit genommen haben, Sie zu überprüfen, möchten Sie ihnen vielleicht gleich von Anfang an Zugriff auf Ihre wichtigsten Informationen gewähren.
Erstellen Sie eine Homepage im Stil eines Lebenslaufs/Lebenslaufs, um Ihren beruflichen Werdegang in einem visuell einprägsamen und gut gestalteten Format zu präsentieren, sodass Besucher Ihre Erfahrung und Ihr Fachwissen in Sekundenschnelle verstehen können. Dies wird ihnen helfen, Verbindungen zwischen Ihrem vergangenen und Ihrem aktuellen Portfolio herzustellen und so die Chance zu erhöhen, sie für sich zu gewinnen.
Das Praktische an diesem Ansatz ist auch, dass Sie die Homepage auf bestimmte Gelegenheiten zuschneiden können, indem Sie relevante Fähigkeiten, Erfahrungen und Erfolge hervorheben, die auf die Bedürfnisse eines bestimmten Kunden oder Arbeitgebers abgestimmt sind.
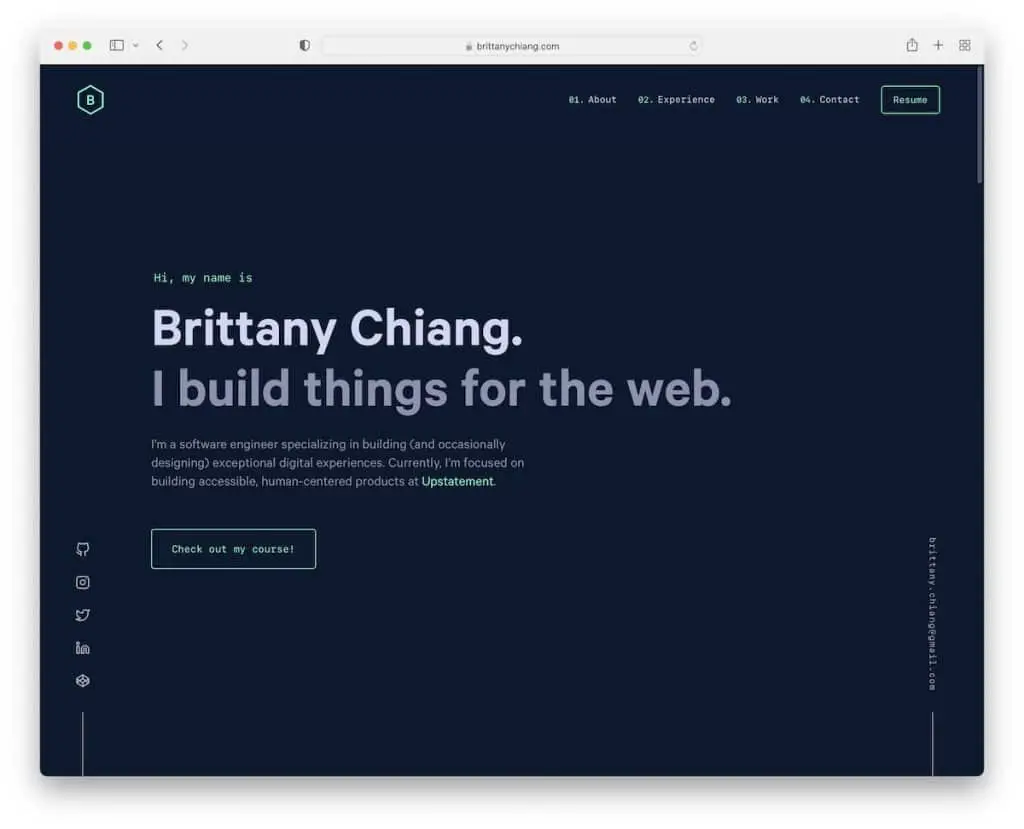
6. Dunkler Look

Der dunkle Look erfreut sich bei Website- und App-Besitzern immer größerer Beliebtheit. Das Gleiche gilt auch für Portfolio-Designs.
Da es jedoch immer noch eher selten ist, kann es ein toller Ansatz sein, sich von der Masse abzuheben. Differenzierung und Einzigartigkeit sind zentrale Merkmale eines solchen Portfolios.
Mit einem dunklen Farbschema können Sie ein optisch eindrucksvolles Portfolio erstellen, das all Ihren Inhalten (Texte, Bilder und andere Multimedia) zusätzlichen Glanz verleiht.
Ein weiterer großartiger Vorteil des dunklen Looks ist eine zusätzliche Ebene von Eleganz und Raffinesse mit einem immersiven und „atmosphärischen“ Erlebnis.
Best Practice: Wenn Sie ein dunkles Portfolio erstellen, ist es ratsam, einen Dunkel-/Lide-Modus-Umschalter zu integrieren. Geben Sie Ihren Besuchern die Möglichkeit, Ihre Inhalte so anzusehen, wie sie es am liebsten mögen.
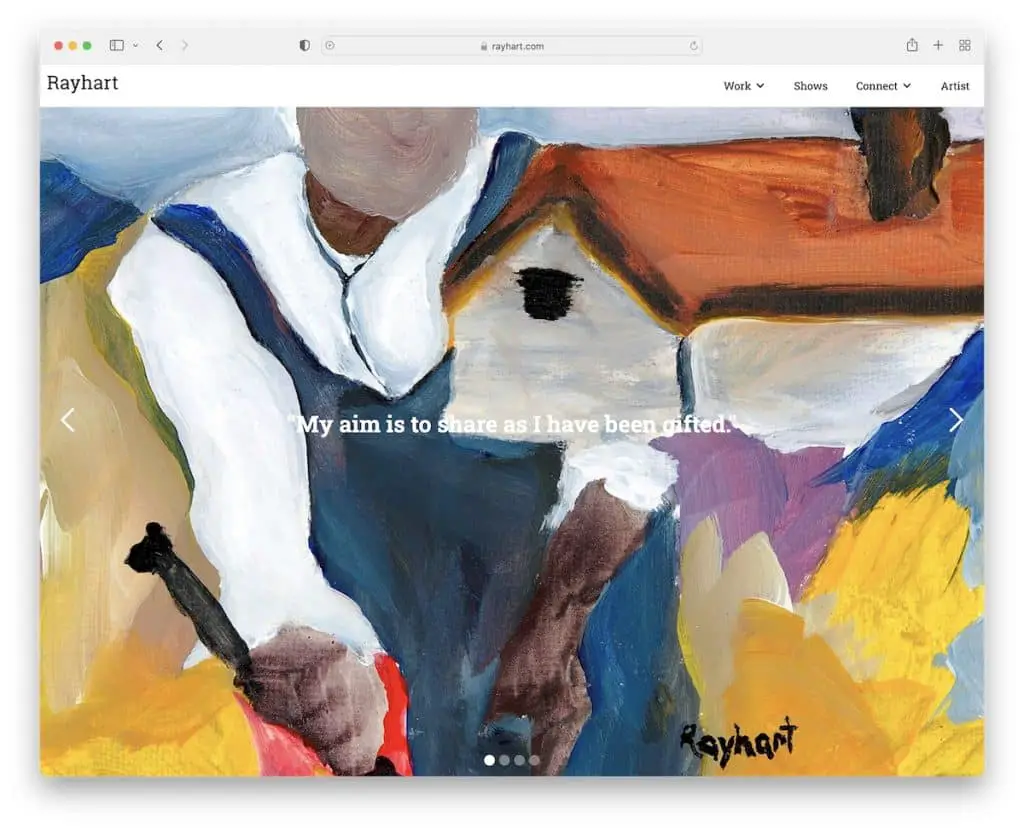
7. Großer Schieberegler

Auch wenn es kein Vollbild-Slider sein muss, erzeugt jede große Diashow eine starke visuelle Wirkung, die die Besucher sofort fesselt. Hey, der erste Eindruck zählt!
Mithilfe eines Schiebereglers können Sie mehrere Projekte in einem zusammenhängenden Format präsentieren, ohne den Platzbedarf der Website zu beeinträchtigen. Dadurch kann der Besucher schnell durch Ihre Werke blättern, ohne scrollen oder durch verschiedene Seiten navigieren zu müssen.
0 Klicks, 0 Seitenladevorgänge.
Wenn schließlich hochwertige Bilder in einem Vollbild-Slider verwendet werden, wird die Betrachtung des Inhalts aufgrund all der kleinen Details, die ein kleineres Display nicht richtig darstellen kann, angenehmer.
Freundlicher Tipp: Fügen Sie dem Schieberegler nicht zu viele Folien hinzu. Stellen Sie außerdem sicher, dass Sie zuerst Ihre Bilder optimieren, da diese andernfalls die Leistung Ihres Portfolios verlangsamen können.
Wir haben auch eine kuratierte Liste der besten Künstlerportfolio-Websites, die Ihre Kreativität tatsächlich anregen werden.
8. Videohintergrund

Sie sagen, Video sei die Zukunft des Internets. Und weil es so beliebt ist, besteht einer der Portfolio-Designtrends darin, Videos als Hintergrund zu verwenden, um das Besucherengagement zu steigern.
Dies geschieht normalerweise „above the Fold“, Sie können es aber auch in Ihre anderen Portfolio-Website-Abschnitte einbinden. Bedenken Sie jedoch, dass das Hinzufügen zu vieler Videohintergründe überwältigend sein und Besucher dazu verleiten kann, Ihre Website frühzeitig zu verlassen.
Machen Sie es geschmackvoll.
Nutzen Sie das Video, um Ihre Arbeit in Aktion zu präsentieren, Emotionen zu wecken und Geschichten zu erzählen. Und selbst wenn Sie sich nicht auf die Videoerstellung spezialisiert haben, können Sie dennoch einen Blick hinter die Kulissen werfen, ein kurzes Video im Dokumentarfilmstil erstellen oder sogar eine Collage Ihrer Projekte im Videoformat erstellen.
Helfen Sie den Besuchern, sich auf einer tieferen Ebene mit Ihrer Arbeit zu verbinden – durch Videos.
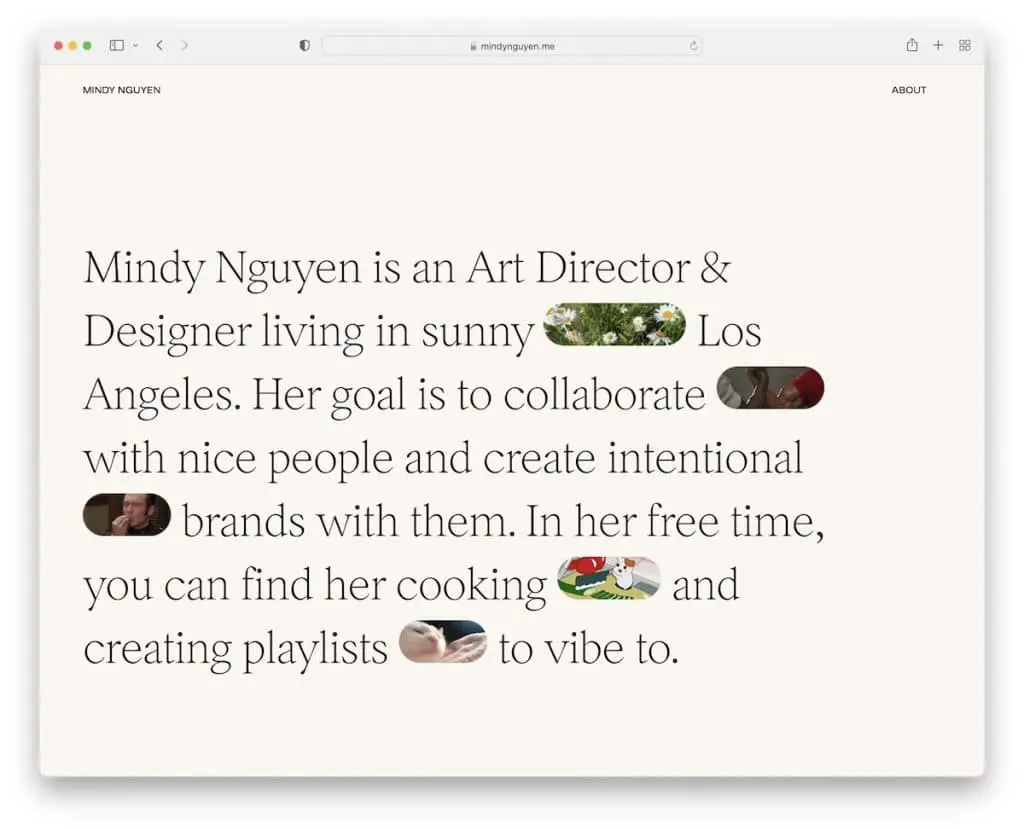
9. Textlastig

Wenn jeder visuelle Inhalte priorisiert, wäre es dann nicht etwas Besonderes, wenn Sie Text priorisieren?
Dieser neuere Portfolio-Design-Trend erregt die Aufmerksamkeit vieler Freiberufler und Fachleute.
Sicher, das Bild sagt vielleicht mehr als 1.000 Worte, aber wenn Sie sich für ein textlastiges Layout entscheiden, können Sie sich durch klare Kommunikation auf Informationen und Details konzentrieren. Es kann Ihre Professionalität und Liebe zum Detail zeigen, auf die sich Ihr potenzieller Kunde oder Arbeitgeber möglicherweise in erster Linie konzentriert.
Und als Websitebesitzer ist Ihnen SEO wahrscheinlich wichtig, oder? Wenn Sie mehr Text als visuelle Inhalte haben, können Sie relevante Schlüsselwörter, Phrasen und Beschreibungen integrieren, die Ihre Sichtbarkeit in Suchmaschinen verbessern können.

Ich empfehle Ihnen, sich für diesen Portfolio-Design-Trend zu entscheiden, wenn Sie Ihre Schreibfähigkeiten hervorheben möchten.
Vielleicht möchten Sie sich auch diese fantastischen Beispiele für Autorenportfolios ansehen, um sich von der Gestaltung inspirieren zu lassen.
10. GIFs und Emojis

Unsere Gespräche werden zu einer Sammlung von Emojis (und GIFs), weil es viel schneller geht, als den Text aufzuschreiben.
Sie können diesen Ansatz auch nutzen, um Ihrem Portfolio Verspieltheit und Kreativität zu verleihen.
Nicht unbedingt, um Wörter durch Grafiken zu ersetzen, sondern um die Ausdruckskraft und Emotion zu steigern, die Emojis und GIFs Ihrer Online-Präsenz verleihen können.
Darüber hinaus können sie zusätzlichen Kontext bieten oder Gefühle vermitteln, die allein durch Text nur schwer auszudrücken sind. Wenn Sie außerdem eine starke Social-Media-Präsenz haben (oder ein jüngeres Publikum ansprechen möchten), sind diese kleinen Einbindungen sinnvoll – und können dazu führen, dass Ihre Inhalte besser geteilt werden können.
Achten Sie darauf, das Gleichgewicht zu wahren und sicherzustellen, dass Emojis und GIFs zu Ihrem gesamten Branding und Ihrer Professionalität passen.
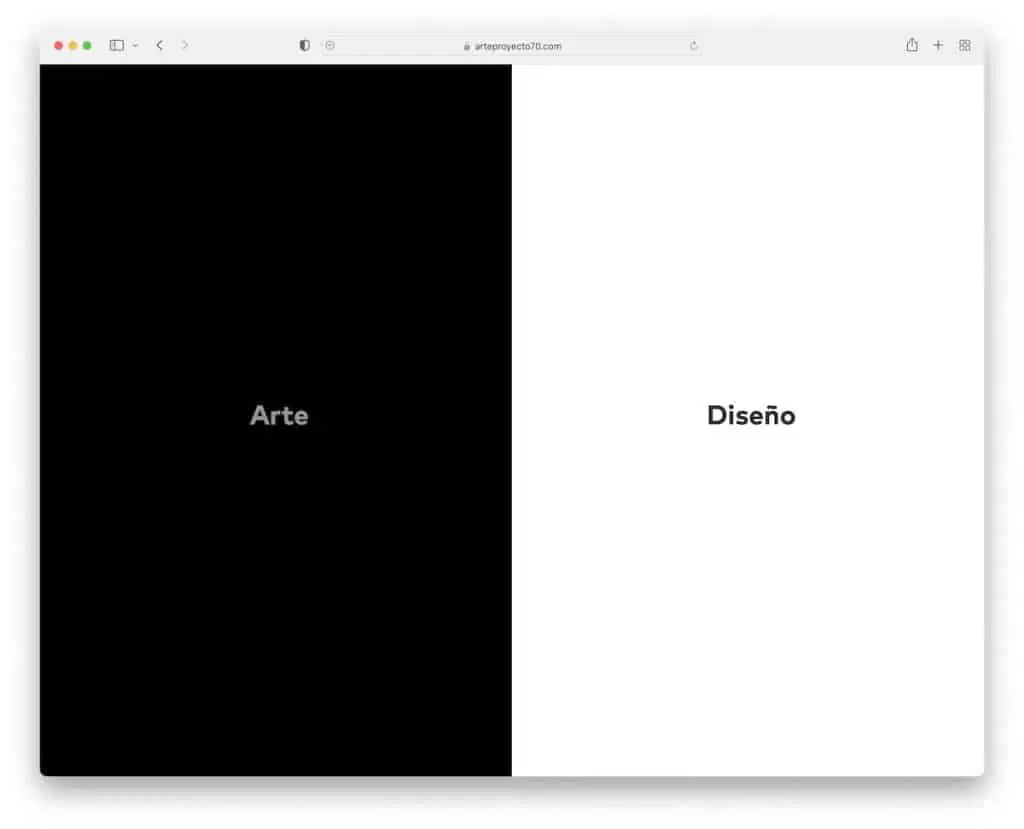
11. Interaktives Raster

Raster und Portfolios passen sehr gut zusammen. Aber anstatt alles statisch (und langweilig) zu halten, fügen Sie dem Raster etwas Interaktivität hinzu, um das Benutzererlebnis zu verbessern.
Arte Proyecto 70 macht dies gut mit dem dreiteiligen Startseitenraster, das auf Hover reagiert. Jedes Rasterelement führt Sie zu einer bestimmten Seite mit einer entsprechenden Hintergrundfarbe für eine effizientere Erkundung.
Das Hinzufügen von (einigen) Animationen zu Ihrem Portfolio kann Wunder bewirken.
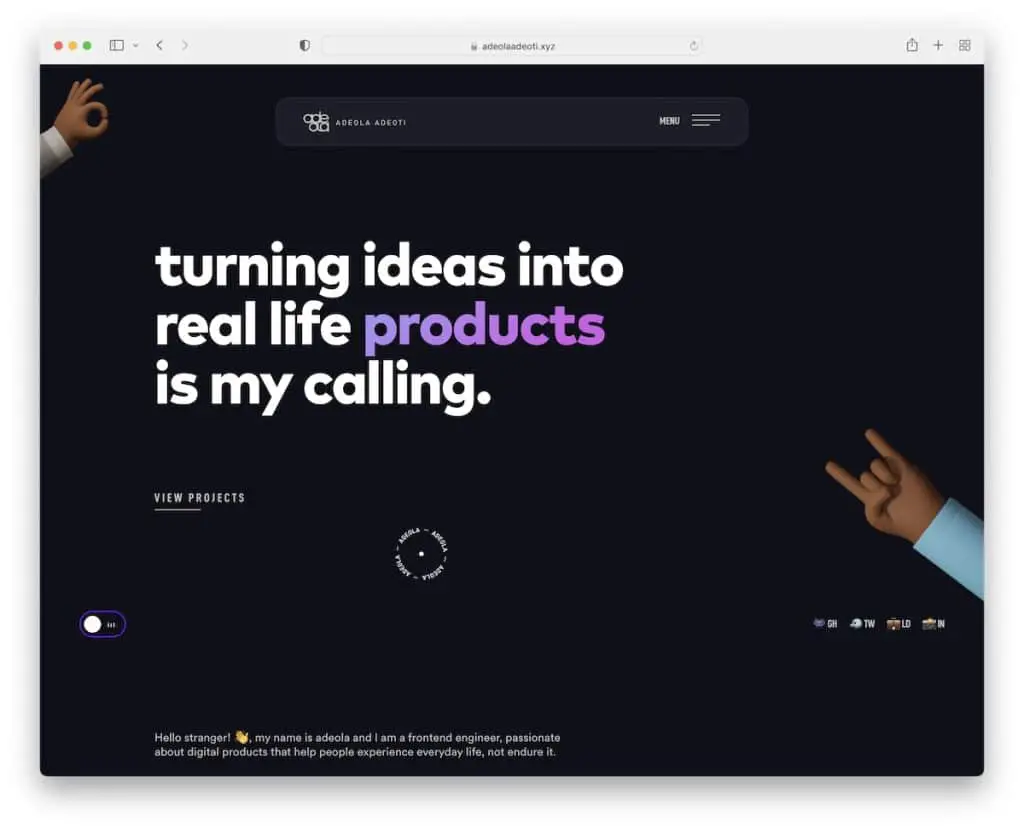
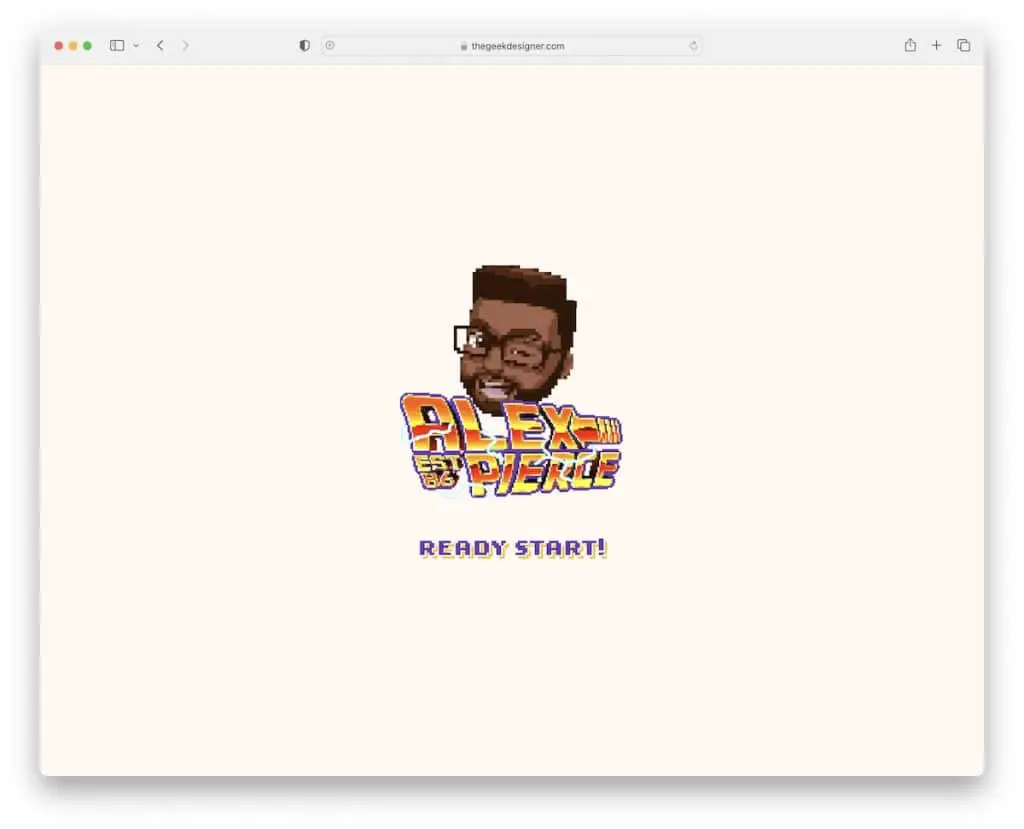
12. Interaktiv und animiert

Wenn Ihnen alle bisherigen Portfolio-Design-Trends zu langweilig sind, dann wird dieses Beispiel für Interaktivität und Animation sicherlich Ihre Aufmerksamkeit erregen.
In gewisser Weise übertreibt Alex es fast mit „Auffälligkeit“, aber das ist sein Stil, der einen starken und einprägsamen ersten Eindruck hinterlässt. Es ist die Art und Weise, wie er seine Kreativität und Persönlichkeit zum Ausdruck bringt, die alles andere als ernsthaft ist.
Während bei einem interaktiven und animierten Portfolio visuelles Engagement, Storytelling und sogar Fokus stark ausgeprägt sein können, kann es leicht passieren, dass etwas durcheinander kommt und völliges Chaos entsteht.
Achten Sie also genau darauf, wie viele Animationen und Spezialeffekte Sie einbauen möchten – langsam anzufangen ist besser, als alles zu tun.
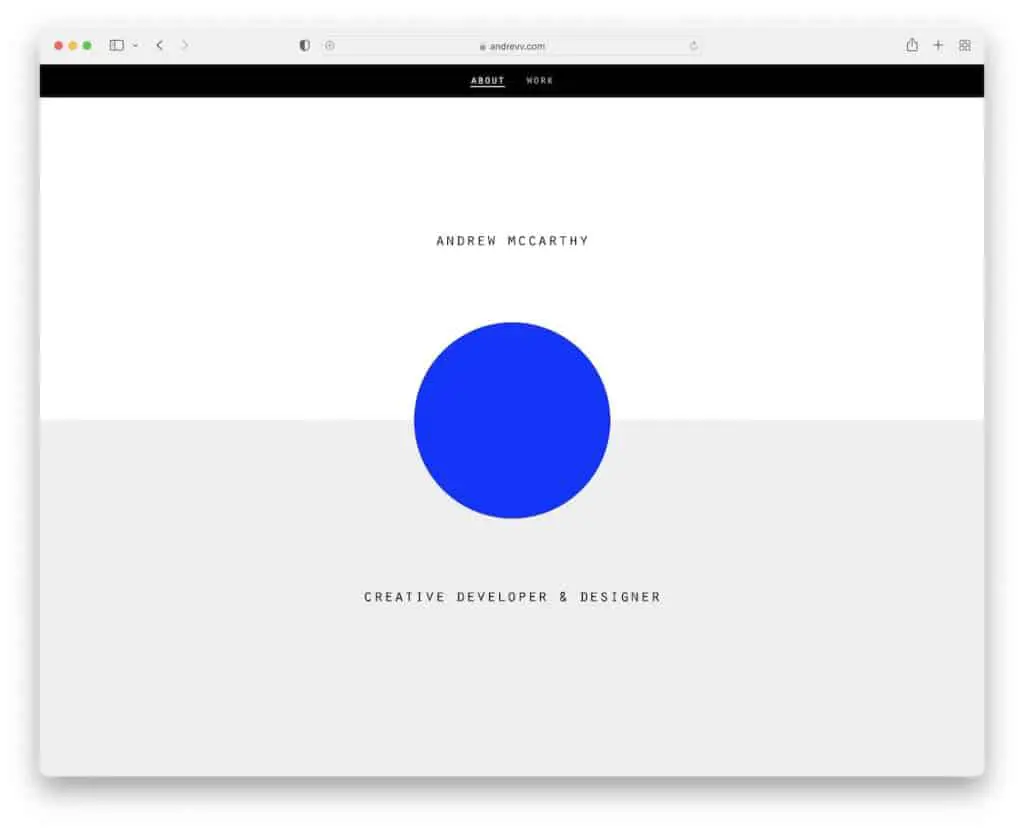
13. Einzigartiges endloses Scrollen

Endloses oder unendliches Scrollen ist kein neuer Trend, aber ich habe gesehen, dass viele damit begonnen haben, es für ihre Online-Portfolio-Websites zu verwenden.
ABER!
Was Andrew getan hat, ist nicht Ihre traditionelle Funktion zum unendlichen Scrollen, die beim Scrollen immer mehr Inhalte lädt, sodass Sie nicht von Seite zu Seite springen müssen.
Andrew hat sieben Abschnitte, die immer wieder „spielen“. Was es schwierig macht, ist das sich ändernde überlagerte Element, bei dem es einige Zeit dauern kann, bis man merkt, dass es sich um denselben Inhalt handelt, der sich wiederholt – ich habe dafür gebraucht!
Auf jeden Fall hilft Ihnen die Verwendung eines unendlichen Scrollens dabei, Besucher länger in Ihrem Portfolio zu halten, da sie „nicht wissen“, dass sie mehrere Seiten anzeigen, und der fesselnde Inhalt sie dazu bringt, noch weiter zu scrollen.
Oder liegt das vielleicht nur an mir?
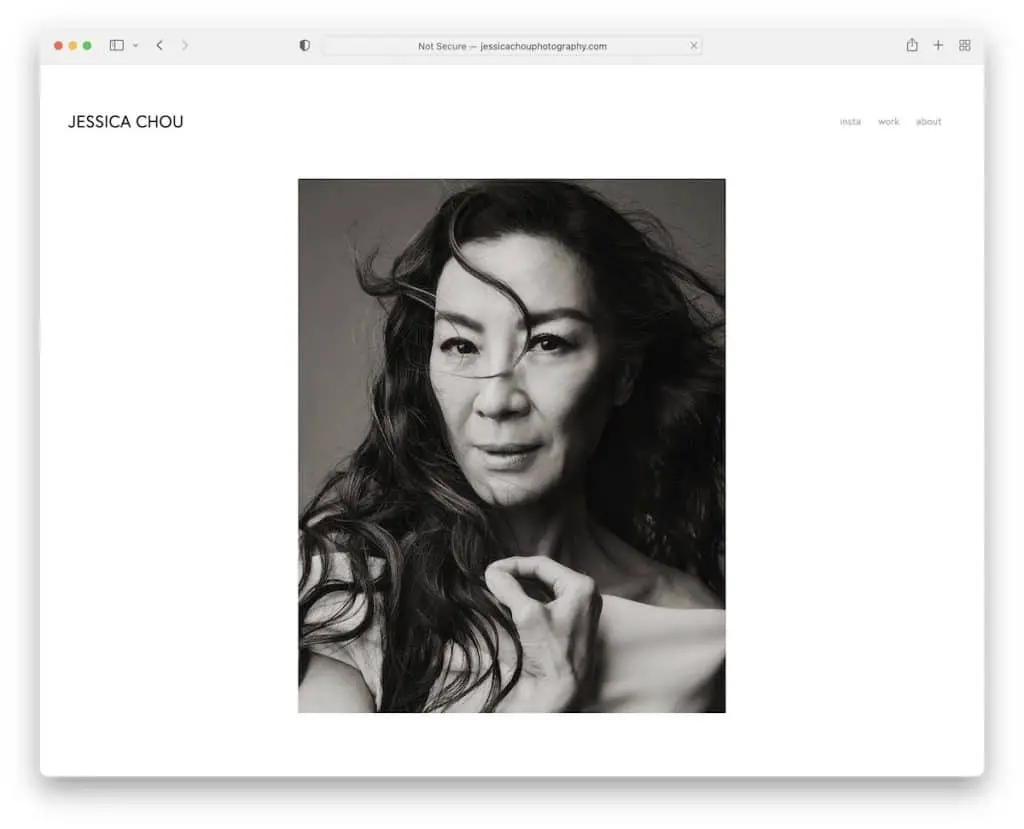
14. Schwarz und Weiß

Schwarz und Weiß ist ein zeitloser Portfolio-Designtrend, der nie aus der Mode kommen wird. Es kann die visuelle Wirkung, Einfachheit und Fokussierung durch verbesserten Kontrast und Klarheit verbessern.
Der Schwarzweiß-Portfolio-Look erleichtert die Unterscheidung verschiedener Elemente, sodass Besucher die Informationen leicht aufnehmen und die feineren Details Ihrer hervorragenden Arbeit schätzen können.
Eine geschickte Verwendung von Schwarzweiß oder anderen Graustufenelementen kann Tiefe und visuelles Interesse verleihen, ohne die Einfachheit und Eleganz des Farbschemas zu beeinträchtigen.
Bei der Erstellung eines Schwarz-Weiß-Portfolios ist es wichtig, Typografie, Leerraum und visuelle Hierarchie zu berücksichtigen, um ein praktisches Layout und ein effektives Benutzererlebnis zu gewährleisten.
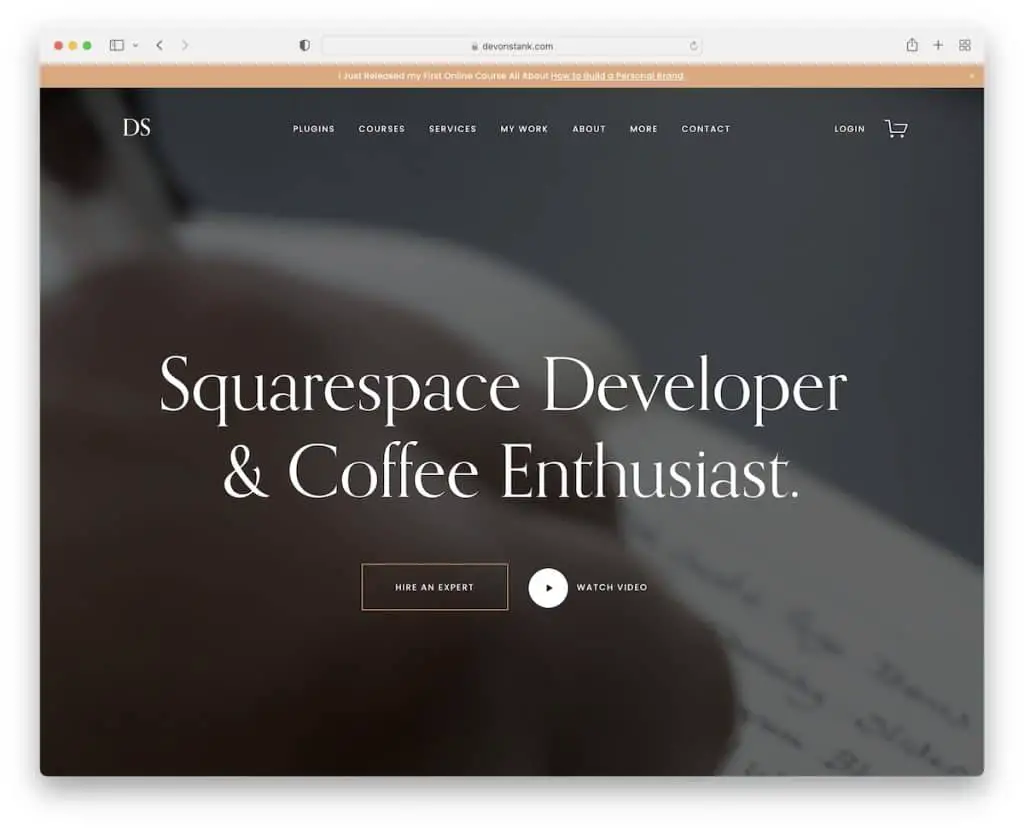
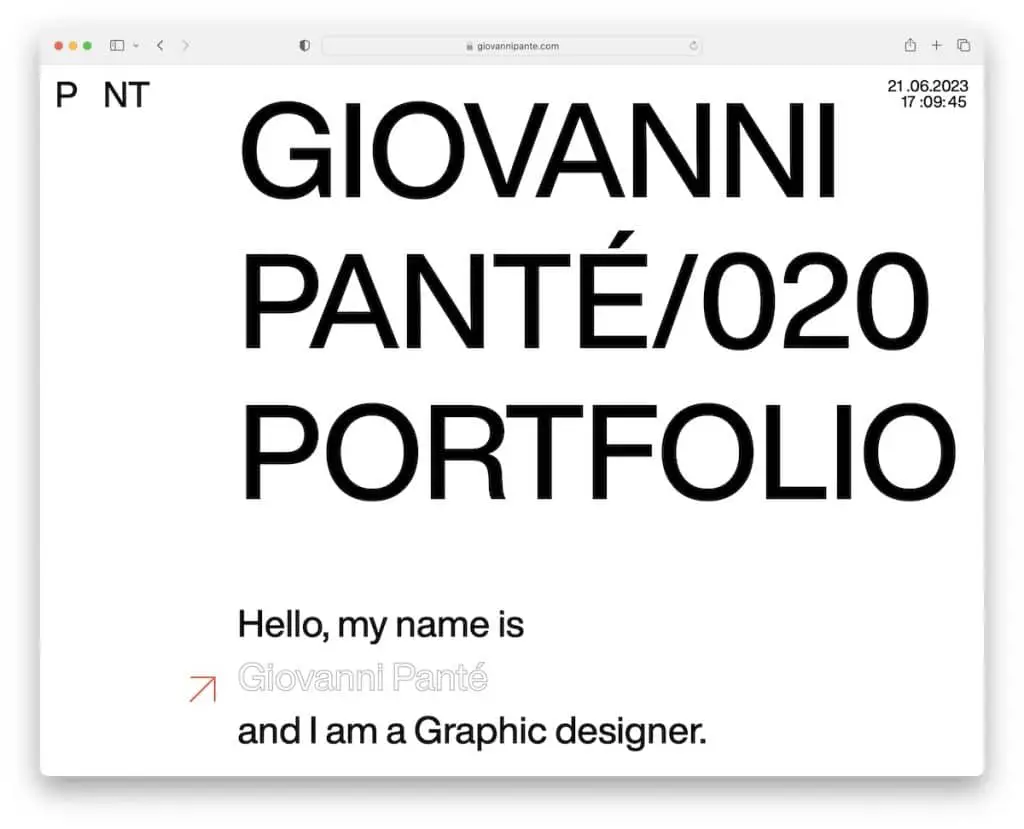
15. Große Typografie

Wenn Sie Ihrem Portfolio nicht viel Text hinzufügen möchten, besteht eine interessante Designstrategie darin, große Typografie zu verwenden.
Es handelt sich um eine erprobte und bewährte Methode, um sofort Aufmerksamkeit zu erregen und eine klare visuelle Portfolio-Ordnung zu schaffen. Darüber hinaus machen größere Schriftarten Ihre Website besser lesbar und zugänglich, sodass jeder das Beste daraus machen kann.
Wenn Sie größere Schriftarten verwenden, haben Sie (natürlich) weniger Text, um die Aufmerksamkeit auf Ihre Kernbotschaften und Aussagen zu lenken. Wenn Sie Ihre Besucher außerdem zu bestimmten Aktionen (Call-to-Actions) führen möchten, fördern größere Schriftarten und Schaltflächen die Beteiligung der Besucher – bringen Sie sie zum Klicken.
Die Kombination großer Typografie (wählen Sie lesbare Schriftarten), visuellen Inhalten und Leerraum kann zu einem unvergesslichen Portfolio-Erlebnis führen.
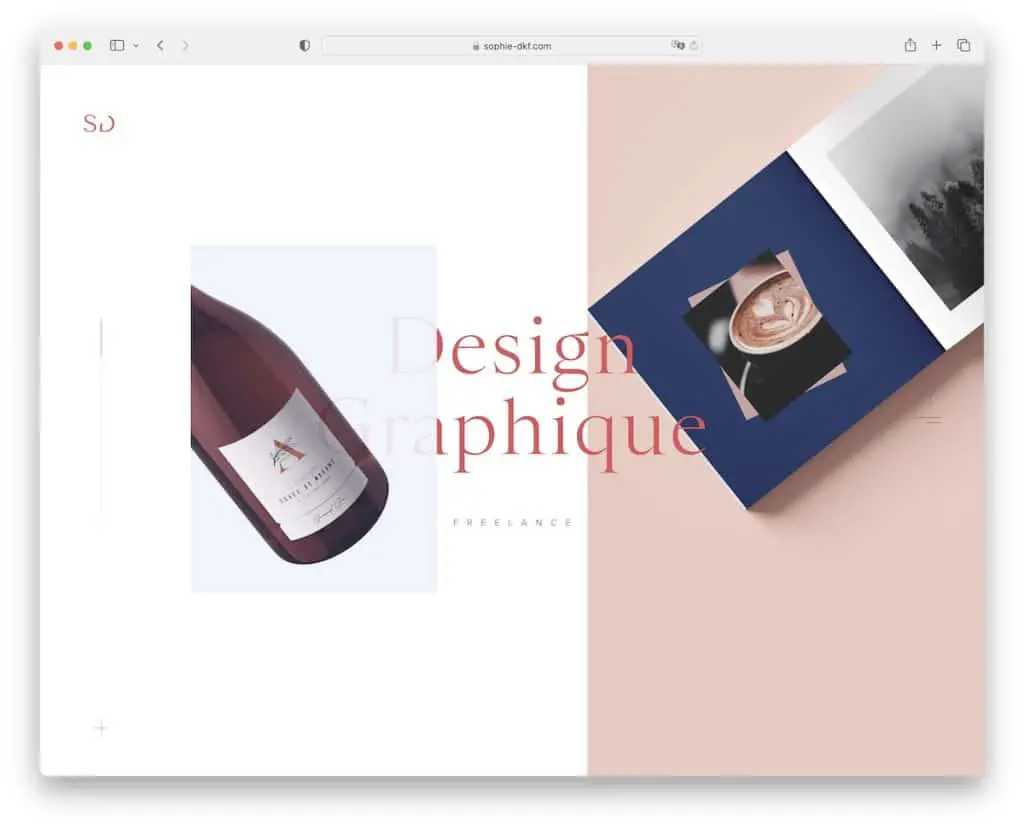
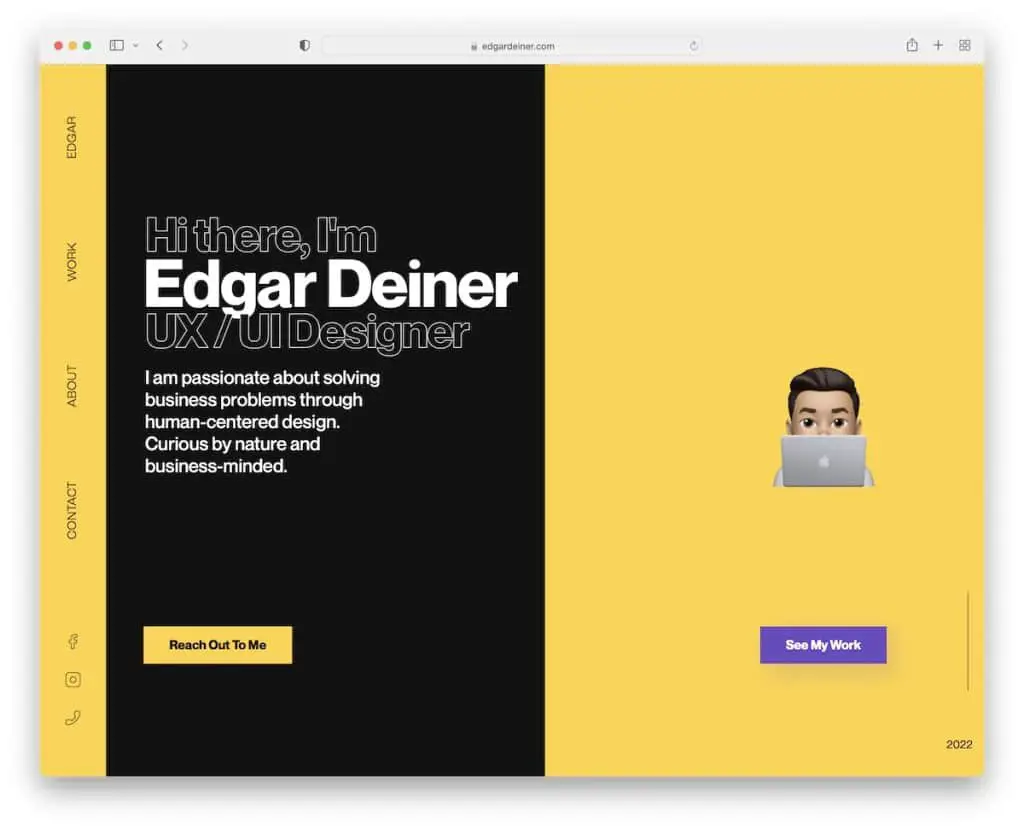
16. Split-Screen-Design

Ein Split-Screen-Design ist ein Portfolio-Trend, der 1) aus einer Seite „zwei“ machen kann und 2) aufgrund der kontrastierenden vertikalen Abschnitte dafür sorgt, dass der Betrachter mehr Inhalte wahrnimmt.
Edgar hat mit der Wahl eines Schwarz-Gelb-Farbschemas großartige Arbeit geleistet, wodurch die linke und rechte Seite stärker hervorstechen und gleichzeitig genügend Leerraum genutzt wird, sodass alles leicht verständlich ist.
Ein Split-Screen-Layout bietet „mehr“ Platz für die Präsentation mehrerer Projekte oder Stile. Oder Sie heben ein einzelnes Projekt hervor, indem Sie auf der einen Seite Text und auf der anderen visuellen Inhalt hinzufügen.
Es schafft eine transparentere Informationsarchitektur, indem Inhalte in verschiedene Abschnitte organisiert werden.
Profi-Tipp: Überprüfen Sie noch einmal, ob das Split-Screen-Design auf Mobilgeräten und Desktops korrekt angezeigt wird, um das beste Seherlebnis zu erzielen.
Vielleicht möchten Sie sich auch andere großartige Entwicklerportfolios ansehen, um zu sehen, was möglich ist.
17. Coole und eingängige animierte Navigation

Die Navigation ist eines der wesentlichen Elemente einer großartigen Benutzererfahrung – auch eines Online-Portfolios. Warum nicht Ihre Persönlichkeit durch die Navigation zum Ausdruck bringen, so wie Jennifer es tut?
Durch die Verwendung einer coolen und einprägsamen (und animierten) Navigation sind die Elemente leichter sichtbar und leichter anklickbar, was zu einem angenehmen Benutzererlebnis beiträgt.
Die animierte Navigation kann Mikrointeraktionen wie Hover-Effekte, Klickanimationen oder Lade-Spinner integrieren, die der Website ein angenehmes und elegantes Gefühl verleihen.
Verbessern Sie die Sichtbarkeit der Navigation und sorgen Sie für eine intuitivere und angenehmere Reise durch Ihr Portfolio – mit animierter Navigation.
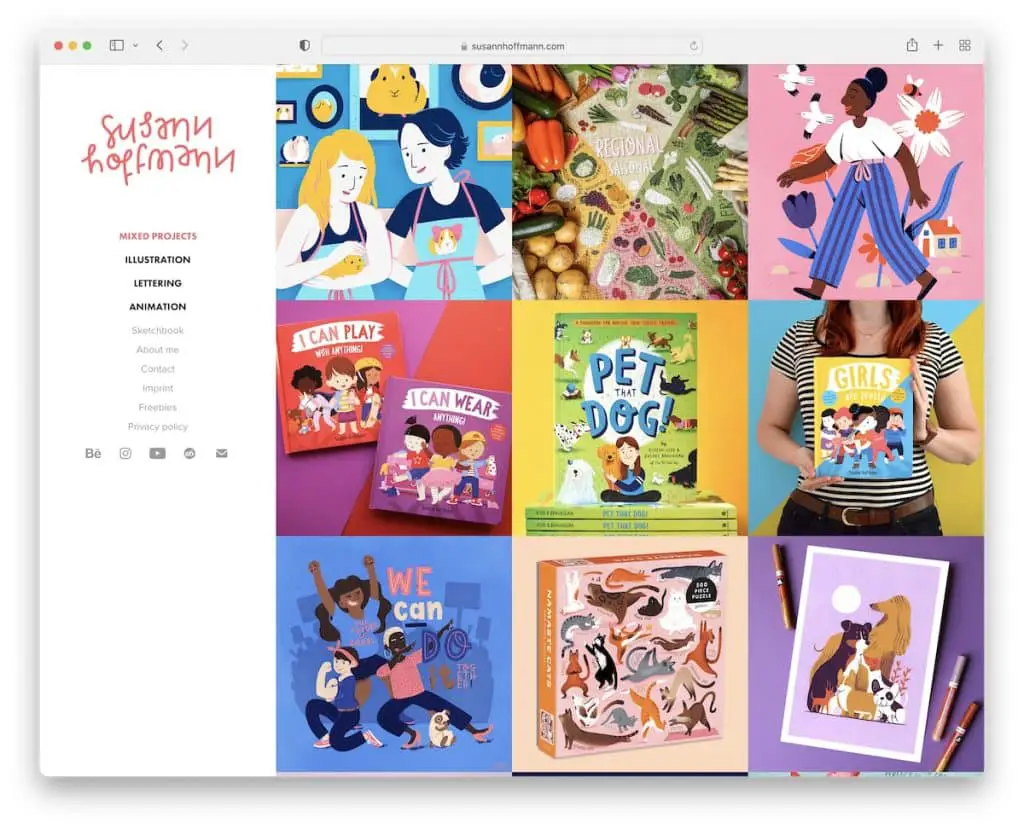
18. Rasterlayout mit Hover-Effekten

Die Kombination aus Rasterlayout und Hover-Effekten sorgt für einen Hauch von Kreativität und Interaktivität, der die visuelle Wirkung und die gesamte UX Ihres Portfolios steigern kann.
Es ist eine großartige Strategie, viele Projekte auf saubere und organisierte Weise anzuzeigen und gleichzeitig zusätzliche Informationen (eine Vorschau, eine kurze Beschreibung, wichtige Details, ein zusätzliches Bild usw.) anzuzeigen, wie im Fall von Susann.
Dieser Portfolio-Designtrend ähnelt in gewisser Weise dem oben erwähnten kuratierten Homepage-Stil, bietet jedoch mehr Kontext.
Durch die Implementierung von Hover-Effekten in Ihr Portfolio-Raster laden Sie Ihre Besucher ein, sich dynamischer mit Ihrem Portfolio zu verknüpfen.
19. Leerraum

Die Verwendung von Leerraum ist ein gängiger Portfolio-Design-Trend, der es schon seit einiger Zeit gibt und der so schnell nicht verschwinden wird.
Der Leer- oder Negativraum kommt dem Betrachter in vielerlei Hinsicht zugute, da er die Website besser lesbar macht und den Fokus stärker auf den Inhalt legt.
Indem Sie die Aufblähung beseitigen, schaffen Sie Platz, um Ihre wichtigsten Inhalte hervorzuheben, damit die Besucher nicht versehentlich wichtige Details übersehen.
Egal, ob Sie einen klaren und minimalistischen Ansatz bevorzugen oder ein Gefühl von Luxus und Exklusivität schaffen möchten, mit weißen Räumen können Sie ganz einfach das gewünschte Ergebnis erzielen.
Abschluss
Die Welt der Portfolio-Designtrends bietet endlose Möglichkeiten, Ihre kreativen Werke und Projekte zu präsentieren.
Machen Sie sich diese Trends zu eigen, verleihen Sie ihnen Ihren einzigartigen Stil und erstellen Sie ein Portfolio, das Aufmerksamkeit erregt und Ihre Persönlichkeit widerspiegelt.
Erstellen Sie ein Portfolio, das Gespräche anregt und Türen zu neuen Möglichkeiten öffnet, egal ob Sie Freiberufler oder Arbeitssuchender sind – zum Teufel sogar eine Agentur.
Gestalten Sie die Zukunft (mit Hilfe dieser Portfolio-Designtrends)!
War dieser Artikel hilfreich?
Ja Nein
