2 verschiedene Möglichkeiten, JQuery mit dem Bitz-Thema zu Ihrer WordPress-Site hinzuzufügen
Veröffentlicht: 2022-11-12Wenn Sie das Bitz-WordPress-Design verwenden, gibt es verschiedene Möglichkeiten, wie Sie jQuery zu Ihrer Website hinzufügen können. Sie können es entweder zur Datei functions.php Ihres untergeordneten Designs hinzufügen oder ein Plugin wie jQuery Input verwenden, um es in Ihr Design aufzunehmen. Wenn Sie mit dem Hinzufügen von Code zu Ihrer functions.php-Datei nicht vertraut sind, empfehlen wir die Verwendung eines Plugins wie jQuery Input. Auf diese Weise können Sie ganz einfach jQuery zu Ihrer WordPress-Site hinzufügen, ohne Code bearbeiten zu müssen. Nachdem Sie das Plugin installiert und aktiviert haben, gehen Sie einfach auf die Seite Einstellungen » jQuery-Eingabe und geben Sie den folgenden Code in das Feld mit der Bezeichnung „jQuery-Code“ ein: jQuery(document).ready(function($){ //Ihr Code geht hier }); Achten Sie darauf, „Your code goes here“ durch Ihren eigenen jQuery-Code zu ersetzen. Wenn Sie das getan haben, klicken Sie auf die Schaltfläche „Änderungen speichern“ und schon sind Sie fertig! Da haben Sie es also, zwei verschiedene Möglichkeiten, wie Sie jQuery mit dem Bitz-Theme zu Ihrer WordPress-Site hinzufügen können. Wenn Sie mit der Bearbeitung von Code nicht vertraut sind, empfehlen wir die Verwendung eines Plugins wie jQuery Input. Ansonsten ist das Hinzufügen des Codes zur Datei functions.php deines Child-Themes auch eine vollkommen gute Option.
Obwohl JQuery nicht die beliebteste Javascript-Bibliothek ist, ist sie es. Mit dem Programm können Sie Ihrer Website schnell Interaktivität hinzufügen, ohne dass JavaScript erforderlich ist. Solange Ihre Website relativ klein ist, sollte sie gut funktionieren. Es ist wichtig zu verstehen, dass WordPress eine Funktion ist, die im System enthalten ist, und nicht etwas, das sofort installiert werden sollte. Eine functions.php-Datei kann erforderlich sein, um ein Design von Grund auf neu zu erstellen. Wenn es bereits vorhanden ist, können Sie es einfach basierend auf der Art des Themas hinzufügen. Die Bibliothek und custom_script.js werden abhängig von Ihren Einstellungen in den Seitenkopf geladen, mit Ausnahme der Admin-Seite.
Diese Tools sind sehr nützlich und können Chrome-Entwicklern Kopfschmerzen ersparen. Es ist immer notwendig, den Fehler zu identifizieren, wenn die Dinge mit jQuery nicht reagieren. Chrome-Entwicklertools sind einfach zu verwenden. Aufgrund einiger kleiner Änderungen verwenden Sie die jQuery-Bibliothek auf Ihrer WordPress-Site.
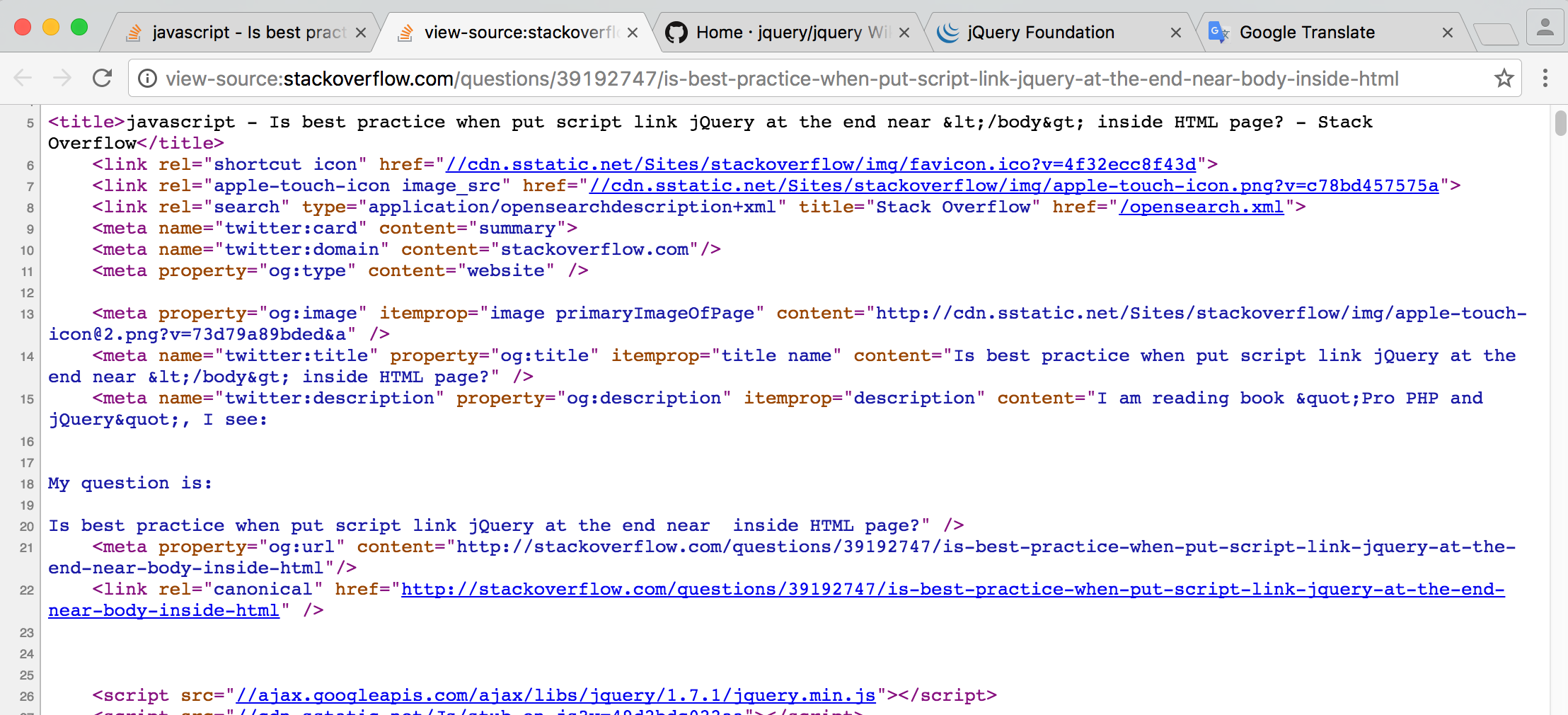
Wo sollte Jquery HTML platziert werden?

jQuery sollte innerhalb der Tags Ihres HTML-Dokuments platziert werden. Dies liegt daran, dass jQuery eine JavaScript-Bibliothek ist und JavaScript geladen werden muss, bevor es verwendet werden kann. Indem Sie jQuery in die Tags einfügen, stellen Sie sicher, dass die Bibliothek vor jedem anderen Code geladen wird, der sie verwendet.
Die Treehouse Community ist ein Treffpunkt für Entwickler, Designer und Programmierer aller Hintergründe und Erfahrungsstufen. Ihre Teilnahme an der Community bietet Ihnen die einzigartige Gelegenheit, mit Tausenden von Treehouse-Alumni und -Studenten zu interagieren. Sie können sich über die neuesten Inhalte auf dem Laufenden halten und neue Leute in einer unterstützenden Community kennenlernen. Für neue Studenten bietet Treehouse eine siebentägige kostenlose Probezeit an. Am 11. April 2014 um 18:39 Uhr betrat Lauri Hasko die Bühne. Weil ich hier nur über diese Sache spreche, will ich es nicht einmal glauben. Um auf den Grund des Heaps zu gelangen, sollte der Code in Klassen / Objekten liegen. Was ist, wenn eine app.js-Datei nicht dokumentbereit ist, damit der Programmierer sie öffnen kann? Könnte man das kommentieren?

Wenn jQuery enthalten ist, muss die entsprechende Versionsnummer angegeben werden. In den meisten Fällen entspricht dies 1.11.1 oder 2.1.1.
jQuery hat einige Selektoren, die Sie beachten sollten, wenn Sie es verwenden möchten. Bei der Suche nach Elementen in einem Dokument wird der Selektor find() verwendet. Das Dokumentobjekt erhält das zweite Argument nach dem ersten Argument, das der Selektor ist.
Im attr()-Selektor kann der Wert eines Attributs abgerufen werden. Das erste Argument ist ein Element und das zweite ein Selektor, der abgefragt werden muss.
Wenn das Ende eines Elements anhängbar ist, wird die Methode append() verwendet, um Daten hinzuzufügen. Das erste Argument ist ein Selektor und das zweite Argument sind die hinzuzufügenden Daten.
Wrap() ist eine Methode, die verwendet wird, um ein Element in einem div oder einer Spanne einzuschließen. Das erste Argument ist das zu umschließende Element, gefolgt von dem Element, das Selektoren sein soll.
Bilder sollten vor Jquery geladen werden
Wenn Sie Ihre Bilder nicht vor jQuery laden möchten, können Sie sie entweder mit dem defer-Attribut in den Kopf laden oder asynchron mit jQuery.
Wird Jquery für WordPress benötigt?

jQuery und einige wichtige jQuery-Bibliotheken sind mit WordPress gebündelt. jQuery wird in einer Vielzahl von WordPress-Designs und -Plugins verwendet, sodass Entwickler es in ihren eigenen Plugins und Designs verwenden können. Wenn Sie jQuery in einem WordPress-Theme oder -Plug-in verwenden, müssen Benutzer zuerst ihre eigenen jQuery-Skripts hinzufügen und sie in die Warteschlange einreihen.
Es ist eine JavaScript-Bibliothek, die bei WordPress-Entwicklern äußerst beliebt ist, da sie es ihnen ermöglicht, hochdynamische, ansprechende und unverwechselbare Websites zu erstellen. Neben der Aktualisierung und Änderung der Hypertext Markup Language (HTML) und Cascading Style Sheets (CSS) können damit auch neue erstellt werden. In diesem Artikel führen wir Sie durch den Prozess des Hinzufügens von jQuery zu Ihrer Website mit oder ohne Plugin. Bevor Sie es auf Ihrer Website verwenden, ist es eine gute Idee, die Bibliothek in den Kompatibilitätsmodus zu versetzen. Anders ausgedrückt, es wird in einen Modus versetzt, sobald es auf die Seite geladen wird, um Konflikte mit anderen JavaScript-Bibliotheken zu vermeiden, die Sie möglicherweise verwenden. Bevor Sie Ihre Funktionen richtig integrieren, müssen Sie eine Skriptdatei erstellen und im Ordner Ihres Designs speichern. Anstatt die Grundlagen von WordPress-Funktionen und -Skripten zu lernen, können Sie dazu Plugins verwenden.
Bevor Sie sich entscheiden, welches Plugin verwendet werden soll, empfehlen wir, jQuery zu lernen und wie es mit WordPress funktioniert. Schauen wir uns als Beispiel ein Plugin wie dieses auf Ihrer Website an. Die Ihnen zur Verfügung stehenden Felder können eine Vielzahl von Aufgaben erfüllen. Das Feld kann durch Klicken auf Posts getestet werden. Der neue Post hat nun ein benutzerdefiniertes Feld unterhalb des Bearbeitungsbereichs.
Welche JQuery-Version verwendet WordPress?
WordPress enthält jetzt jQuery Version 1.12.
Warum müssen wir Jquery verwenden?
Das Ziel von jQuery ist es, die Verwendung von JavaScript auf Ihrer Website zu vereinfachen. Die meisten gängigen Aufgaben können mit einer einzigen Zeile jQuery-Code erledigt werden, der sie in Methoden verpackt, auf die mit einer einzigen Codezeile zugegriffen werden kann.
Verwendet Woocommerce Jquery?
Das WooCommerce-Frontend verwendet derzeit jQuery für die DOM-Interaktion.
