20 fantastische kostenlose Bootstrap-Navbar-Beispiele 2022
Veröffentlicht: 2022-02-09Erstellen Sie mit unseren kostenlosen Bootstrap-Navigationsleistenvorlagen die beste, praktischste und bequemste Site-Navigation.
Sie wissen, dass eine Navigationsleiste oder ein Menü ein wesentlicher – UND EIN MUSS – Teil Ihrer Website ist.
Aber Sie müssen es nicht von Grund auf neu machen. Sparen Sie ZEIT und GELD!
Der Zugriff auf nützliche Informationen und Seiten wird für Ihre Benutzer einfacher.
Sie können sie EINFACH zu Ihrer Website hinzufügen und die erforderlichen Änderungen daran vornehmen.
Sie müssen nur die Grundlagen kennen:
- HTML
- CSS
- Und generell codieren
Ich habe jedes der Bootstrap-Navbar-Beispiele kurz beschrieben, um eine bessere Vorstellung davon zu bekommen.
(Sie finden auch die Schaltflächen „Demo“ und „Download“ für jede .)
Erleben Sie sie zuerst, bevor Sie handeln.
Die besten kostenlosen Bootstrap-Navbar-Vorlagen

Das Website-Menü V01 ist eine minimale Navigationsleiste, die Sie in Ihre Website einbetten und Zeit sparen können. Es verfügt über ein TRANSPARENTES Design, wird aber beim Scrollen fest.
Wieso den? Weil es eine klebrige Navigationsleiste ist und der solide Hintergrund hilft, beim Scrollen mehr Pop zu machen. Zusätzliche Funktionen sind ein mehrstufiges Dropdown-Menü und Symbole für soziale Medien.
Mehr Infos / Herunterladen

Das Website-Menü V02 ist eine der einfachsten Navigationsleisten, die auf Bootstrap basiert.
Es zielt darauf ab, standardmäßig alle Arten von Website-Designs abzudecken, ohne dass viele Konfigurationen hinsichtlich des Aussehens erforderlich sind.
Mit anderen Worten, Sie können gerne AS-IS verwenden, da es so unglaublich gut funktioniert. Die COOL-Funktion ist der Hover-Effekt, der den Text aufhellt und eine Unterstreichung hinzufügt.
Mehr Infos / Herunterladen

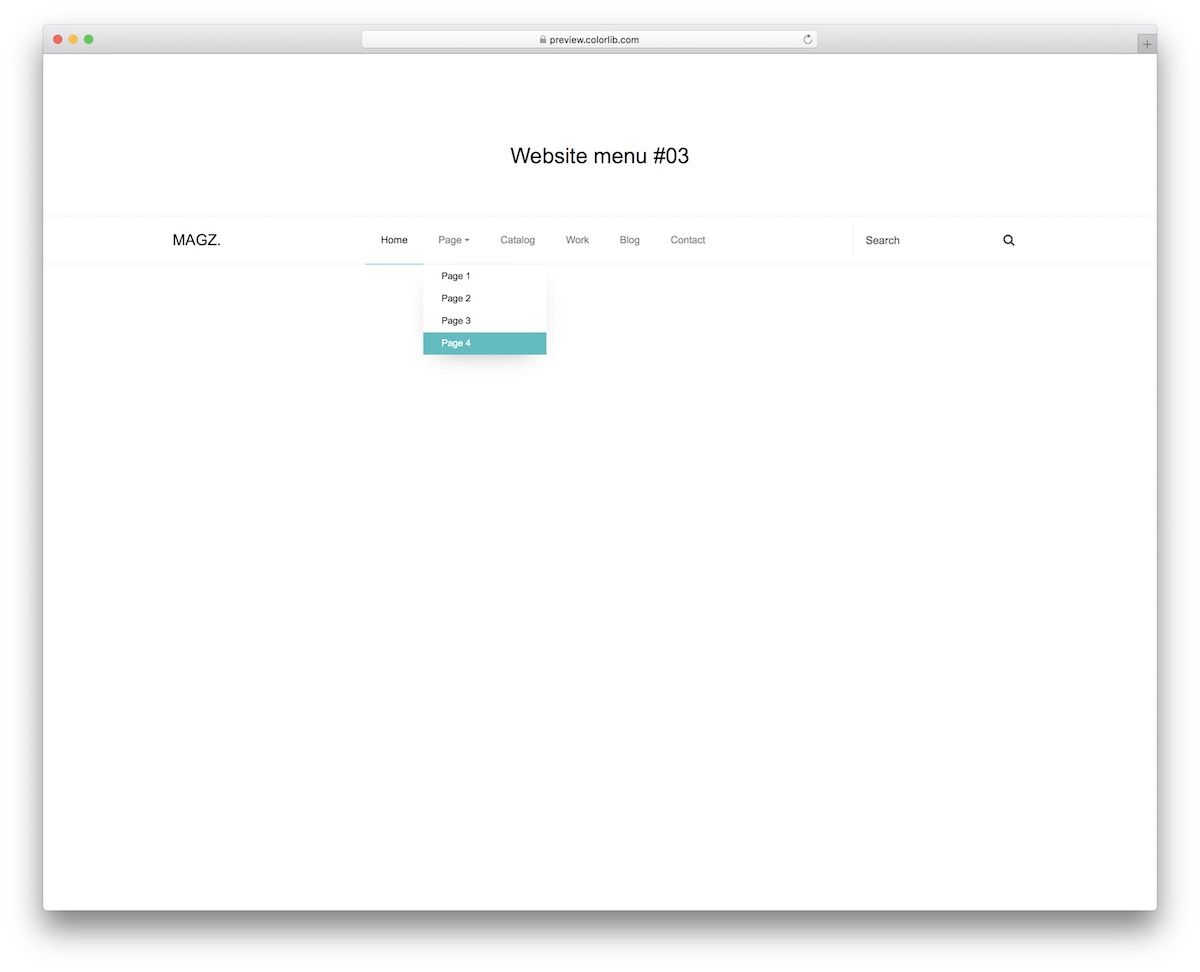
Das Website-Menü V03 ist modern, transparent mit einem schönen Hover-Effekt. Es gibt auch einen Dropdown-Bereich , um Ihre Bootstrap-Navigationsleiste noch praktischer zu machen, wenn Sie viel zu tun haben.
Das Design FUNKTIONIERT auch auf Mobilgeräten GROSSARTIG, aber es ändert sich und schiebt sich von rechts als Hamburger-Menü ein.
Mehr Infos / Herunterladen

Wenn Sie einen vollwertigen Header-Bereich auf Ihrer Website einrichten möchten, greifen Sie zum Website-Menü V04. Dies ist eine fantastische Abkürzung , da Sie die Dinge nicht mehr von Grund auf neu machen müssen.
Es gibt auch eine TOP BAR für zusätzliche Kontaktdaten, Schaltflächen für soziale Medien und die Hauptnavigationsleiste.
Mehr Infos / Herunterladen

Anstatt eine ganze Navigationsleiste zu präsentieren, können Sie es mit dem Website-Menü V05 einfach halten. Es enthält nur ein ICON, das ein Hamburger-Menü in der Seitenleiste zeigt, das von rechts erscheint.
Alle Elemente haben einen Hover-Effekt , der den Text blau färbt . Der Stil dieser Bootstrap-Navigationsleiste ist auf Desktop und Mobilgerät identisch.
Mehr Infos / Herunterladen

Es gibt nichts SCHLECHTERES als eine schlechte Seitennavigation. Es wird die Leistung Ihrer Website verringern, was den Benutzer dazu bringen wird, vorzeitig zu gehen.
Pass auf, dass dir das nicht passiert.
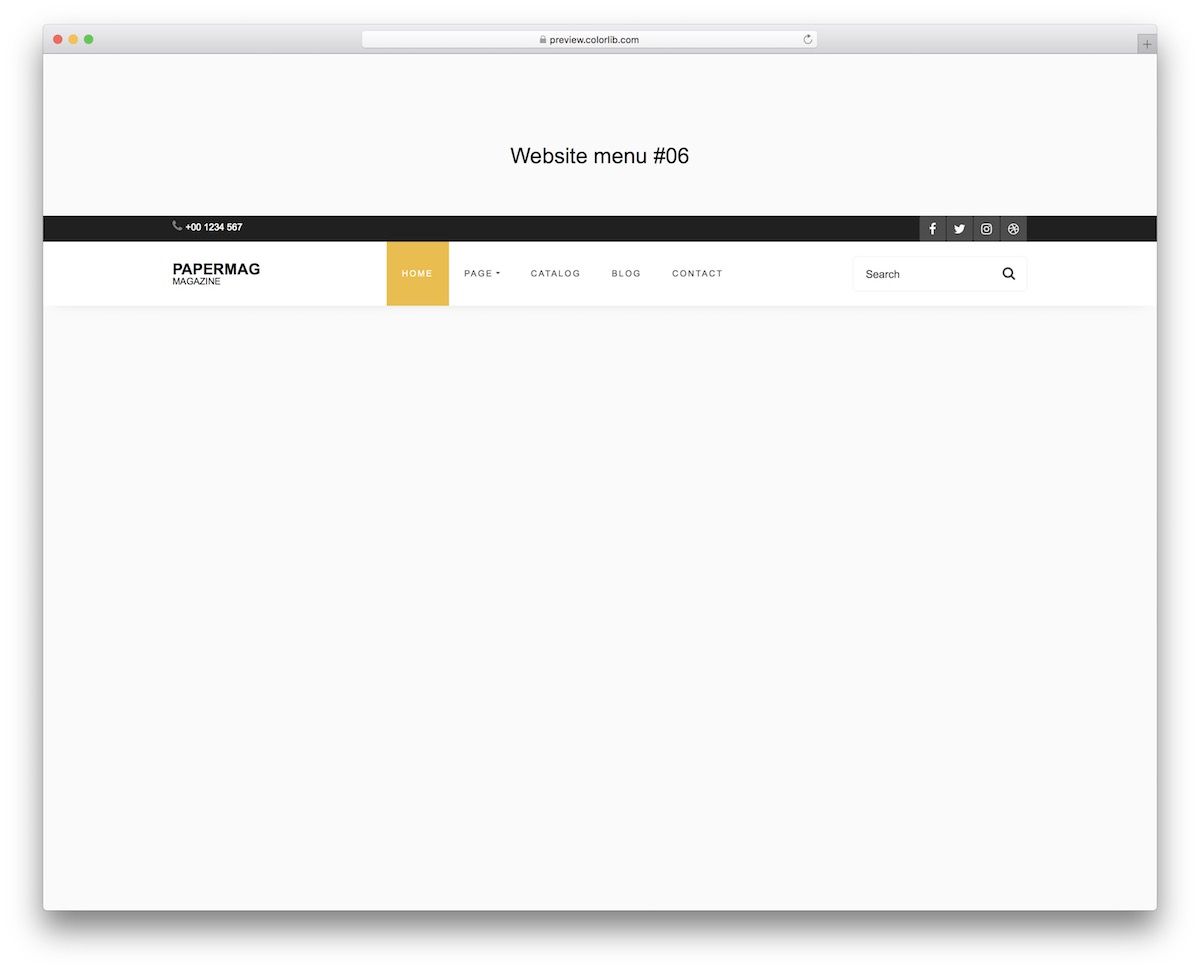
Das wird es nicht, wenn Sie eine unserer benutzerfreundlichen , aber äußerst wirkungsvollen Bootstrap-Navigationsleisten verwenden – genau wie das Website-Menü V06.
Dieses ist ziemlich spezifisch, da es sich an alle richtet, die es mit einem Einschubmenü von links gerne minimal halten.
Mehr Infos / Herunterladen

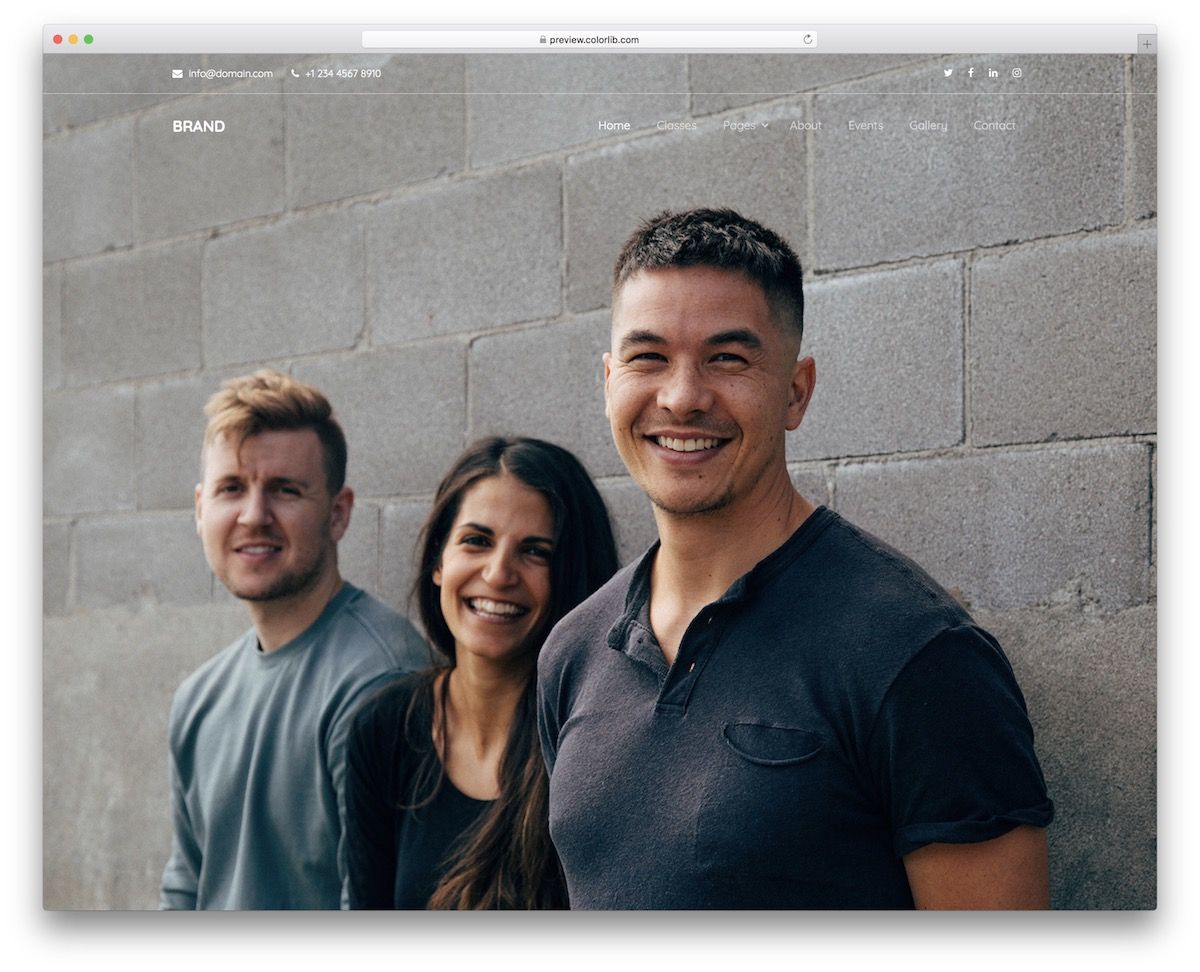
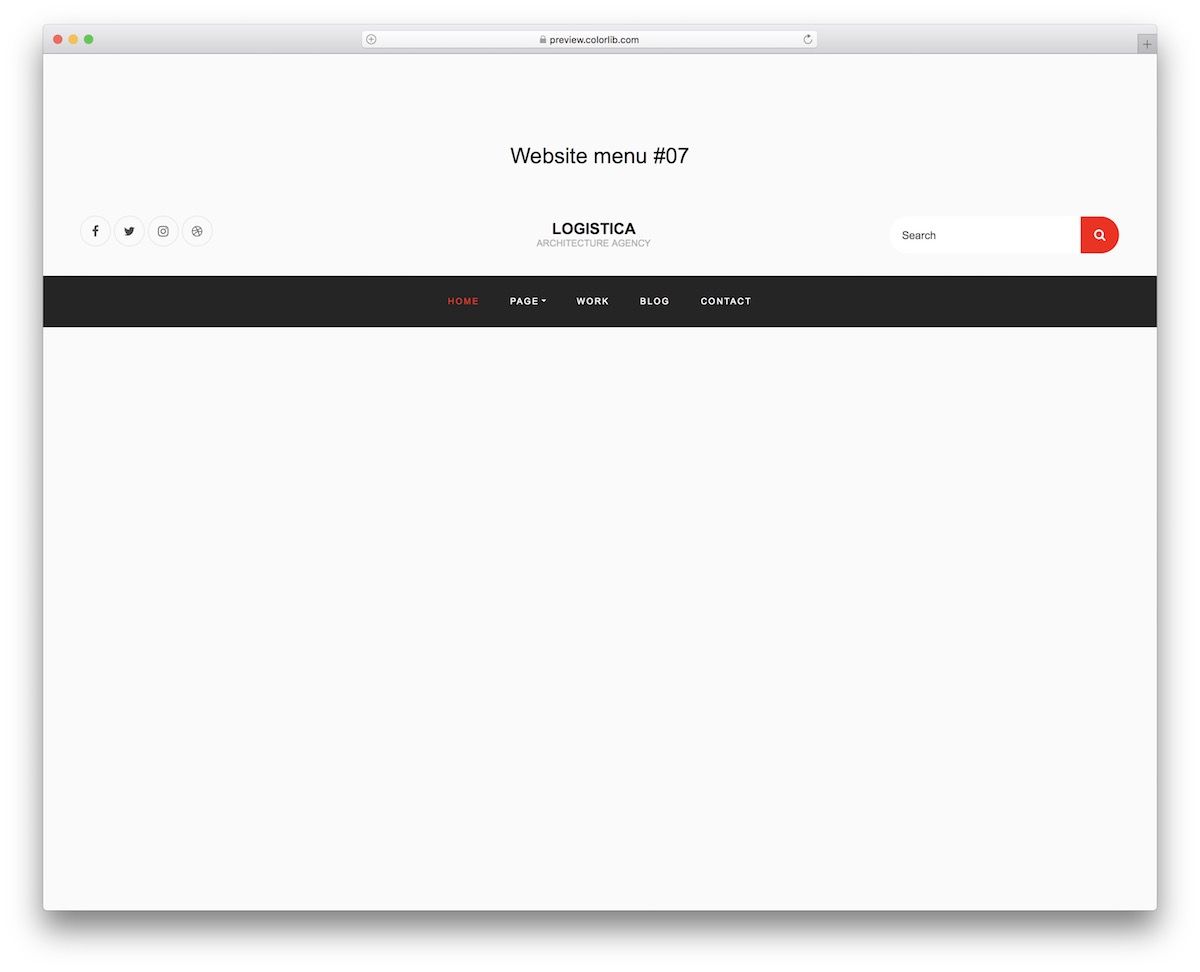
Wenn Sie einen Bildhintergrund über der Falte bewegen, stellen Sie sicher, dass Ihre Bootstrap-Navigationsleiste ihn nicht ruiniert. Dank Website Menu V07 müssen Sie sich darüber keine Sorgen machen.
Es ist eine ausgezeichnete Alternative mit einem transparenten Hintergrund, den Sie so wie es ist frei einbetten können.
Neben dem Dropdown-Menü gibt es auch einen oberen Bereich der Leiste, der E-Mail-, Telefonnummer- und Social-Media-Symbole enthalten kann, genau wie in der STANDARD-Konfiguration.
Mehr Infos / Herunterladen

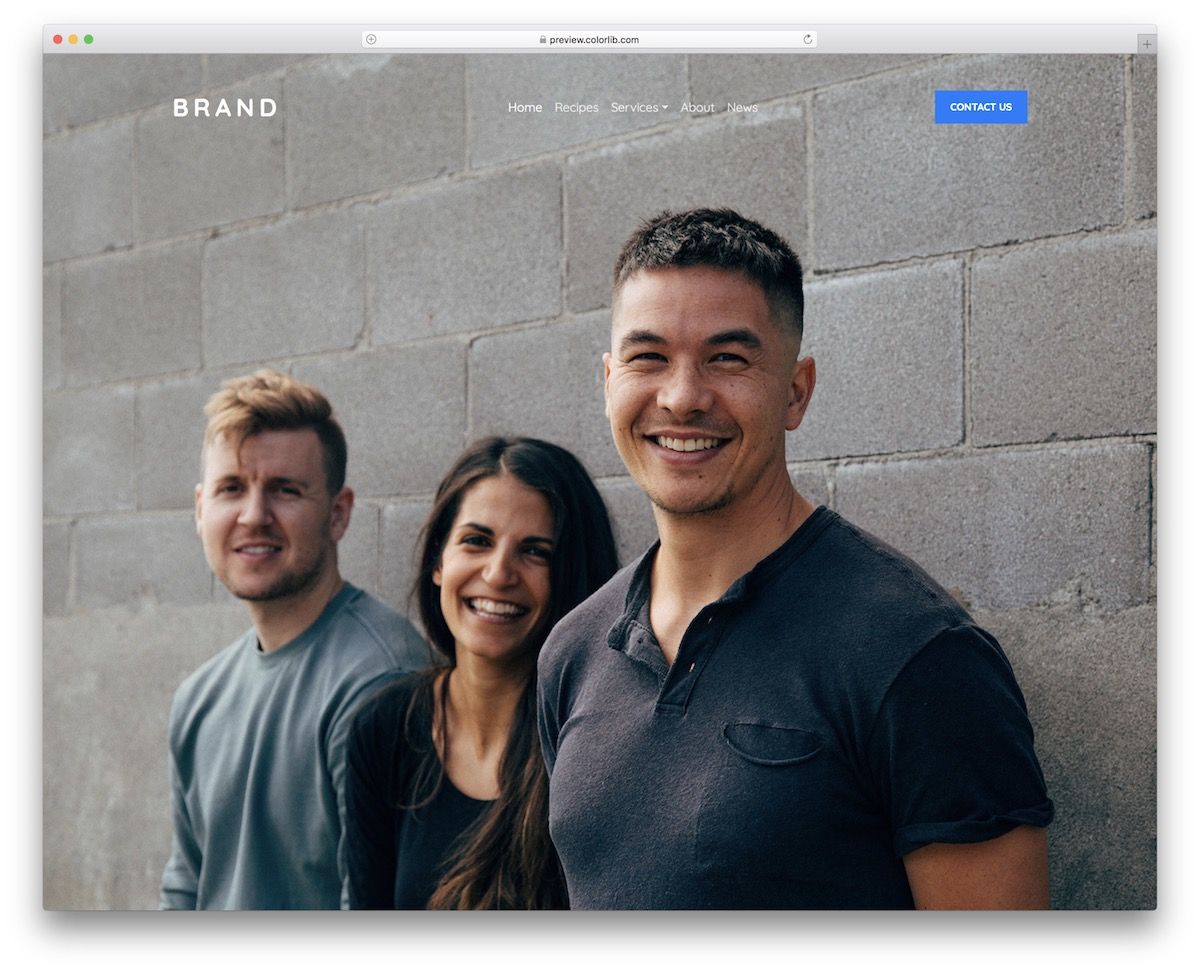
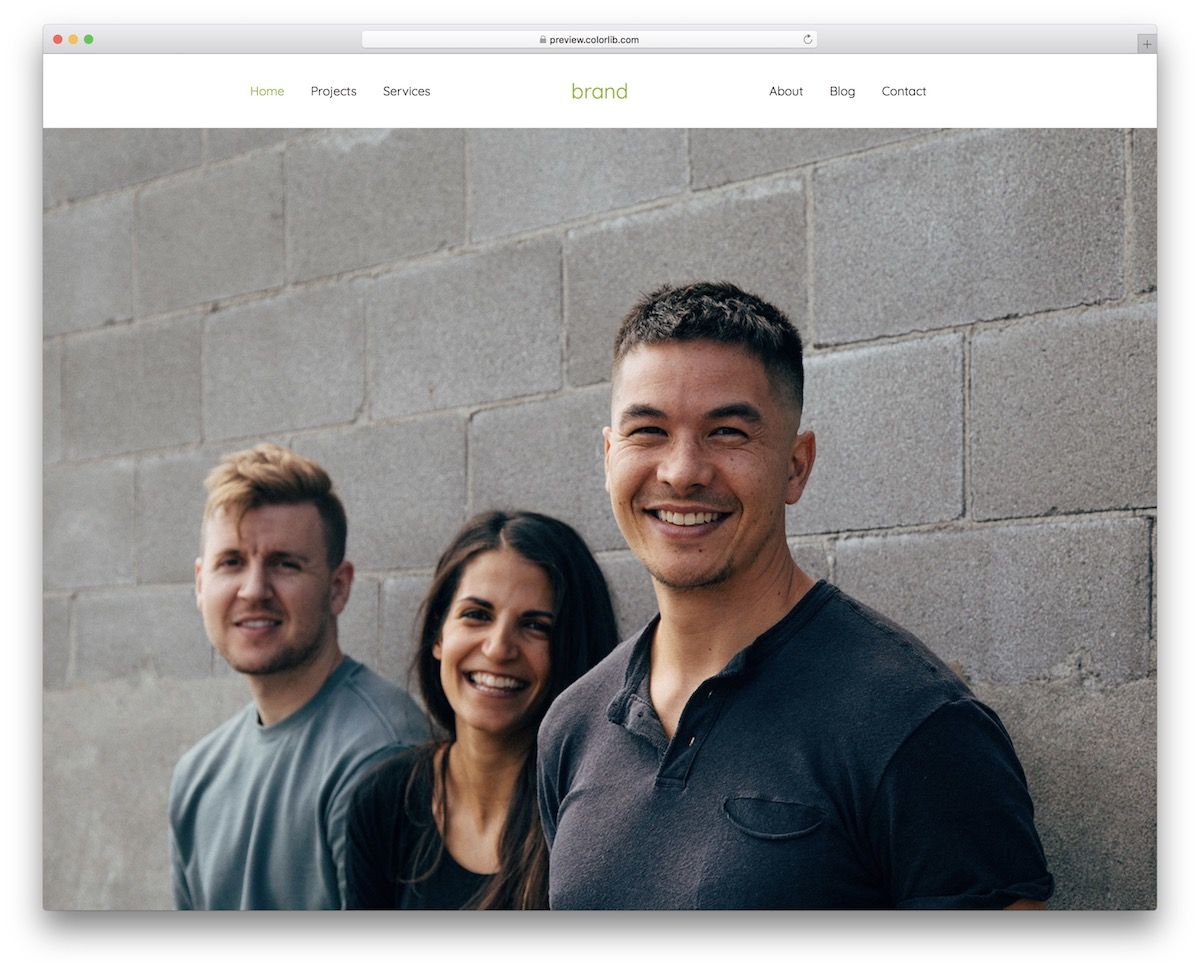
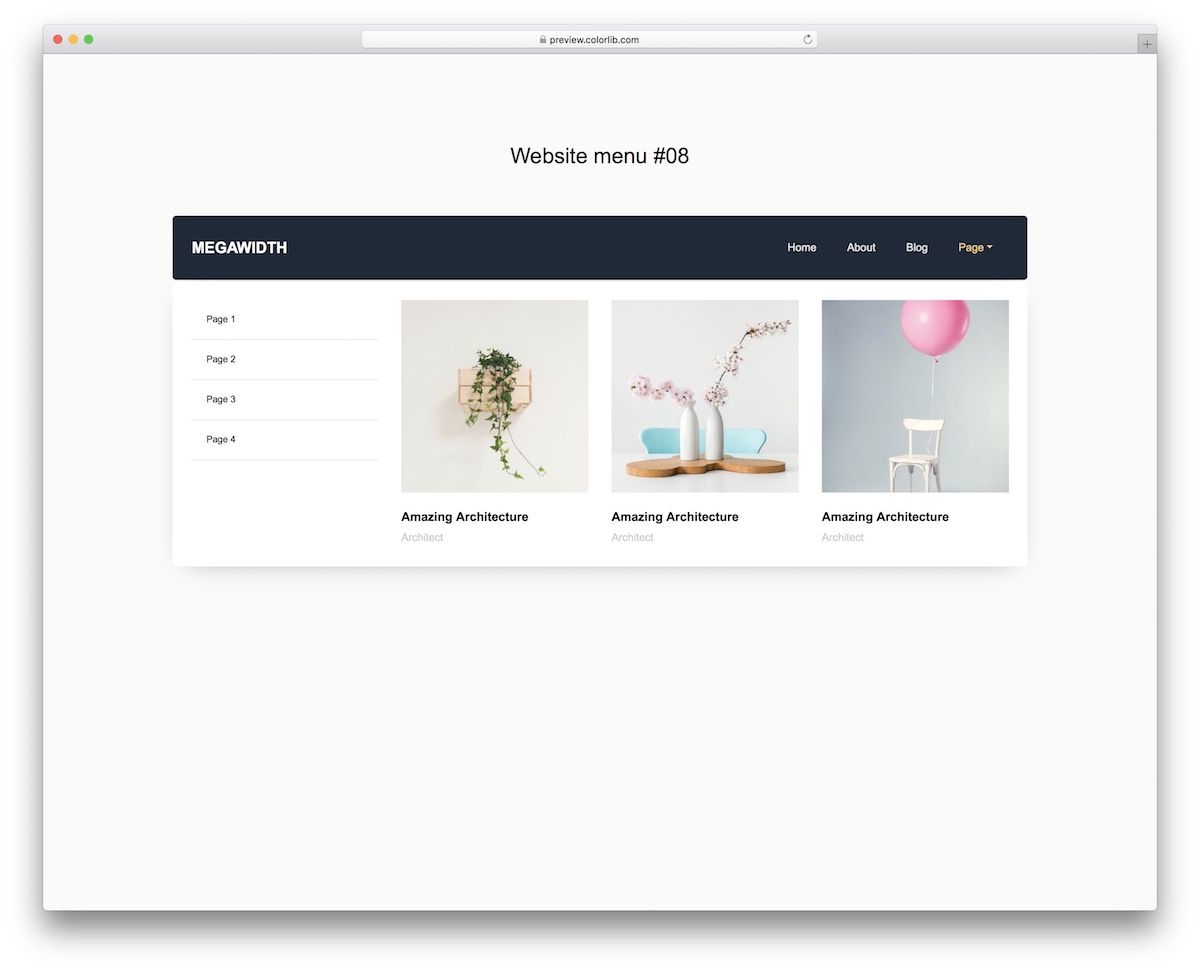
Das Website-Menü V08 ähnelt dem obigen Bootstrap-Website-Menü in etwas ähnlicher Weise, mit einer zusätzlichen Call-to-Action- Schaltfläche, jedoch ohne die obere Leiste.
Einfachheit ist sehr wichtig, da sie andere Inhalte, die Sie ohne Scrollen präsentieren möchten, NICHT ABLENKEN wird.
Das Design ist transparent mit einem Logobereich ganz links, einem zentrierten Menü und einem CTA rechts. Sie können letzteres verwenden, um Ihre Besucher zum Kontaktbereich zu führen, aber das ist nicht die einzige Möglichkeit, es zu verwenden.
Mehr Infos / Herunterladen

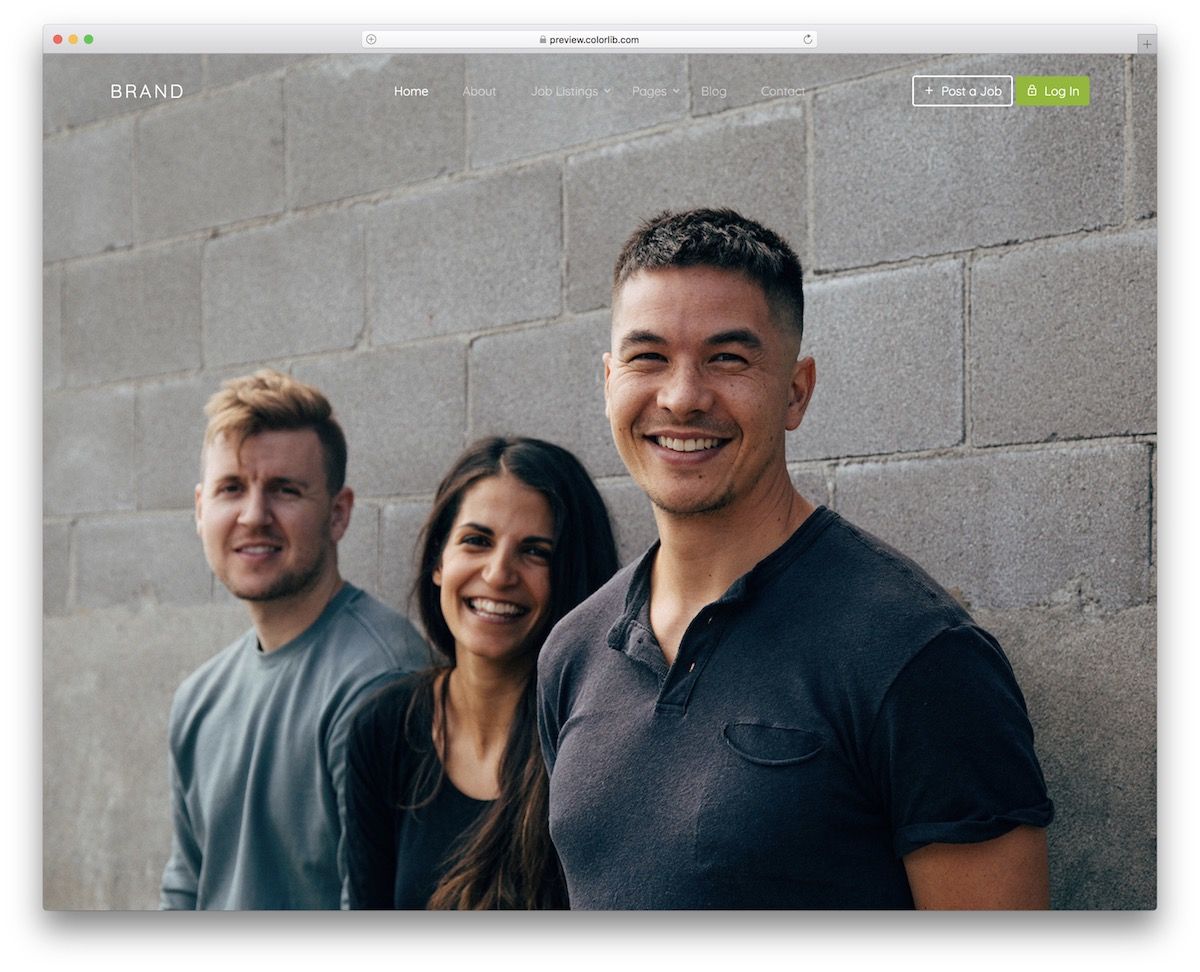
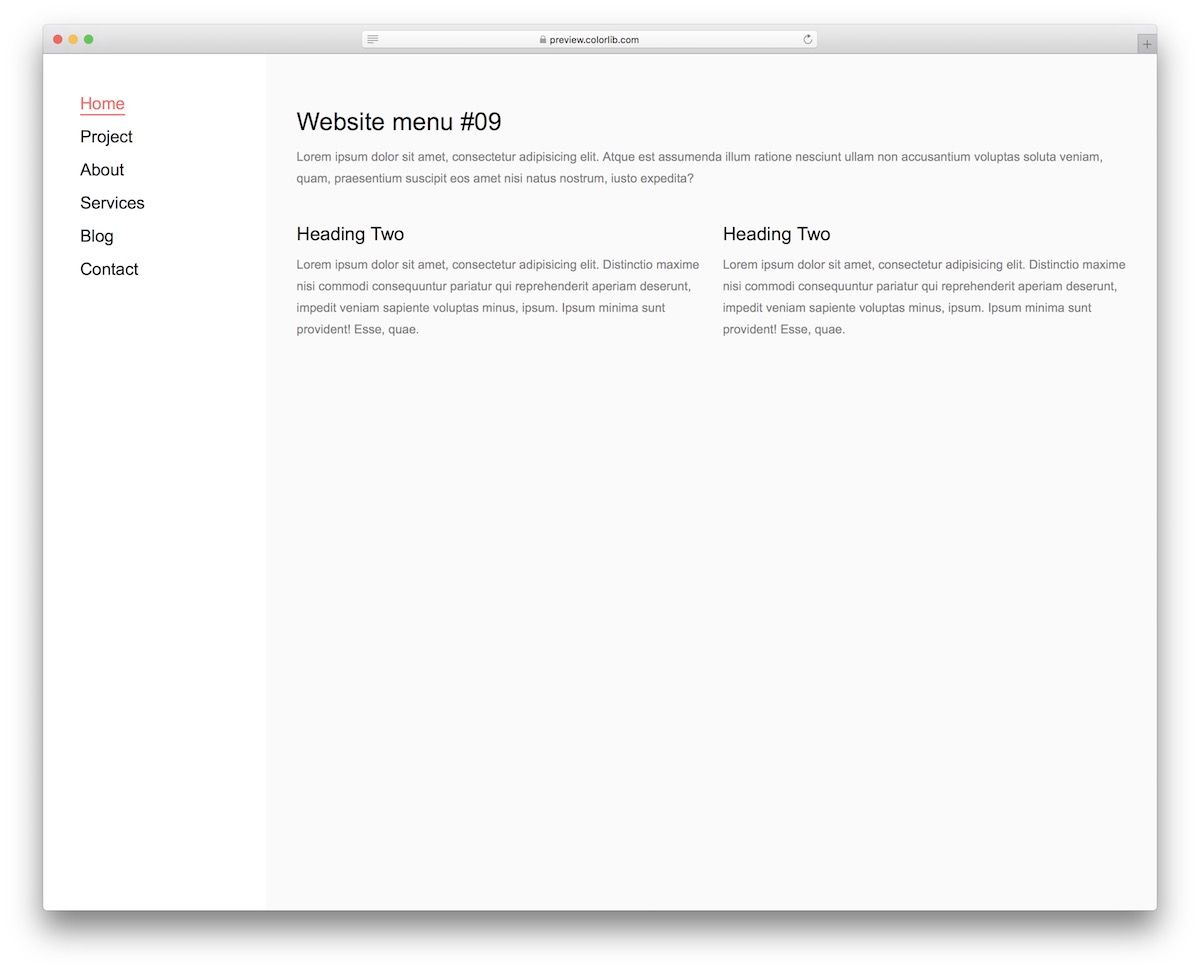
Das Website-Menü V09 ist perfekt für eine Jobbörse oder einen Arbeitsplatz-/Freiberufler-Marktplatz. Es verfügt über vordefinierte Schaltflächen „Job veröffentlichen“ und „Anmelden“ und sogar andere Abschnitte, die dem Zweck entsprechen.
Aber es gibt immer ein ABER.
Das stimmt; Dies bedeutet nicht unbedingt, dass Sie das Website-Menü V09 genau so verwenden, wie es ist.
Sie sind WILLKOMMEN, es zu ändern und sogar völlig gegen den Strich zu gehen.
Mehr Infos / Herunterladen

Da Benutzer verschiedene Dinge mögen, haben wir viele Bootstrap-Navbar-Beispiele erstellt, die Sie verwenden können. Für diejenigen, die an einer soliden Menüvorlage im Hintergrund interessiert sind, ist das Website-Menü V10 eine großartige Lösung.
Aber wissen Sie, was das BESTE ist? Sie können einige der kostenlosen Snippets aus dieser Liste sogar zuerst testen, bevor Sie sich für den Gewinner entscheiden.

Warum nicht? Sie kommen ohne versteckte Gebühren, der Code ist anfängerfreundlich und das Layout reaktionsschnell.
Mehr Infos / Herunterladen

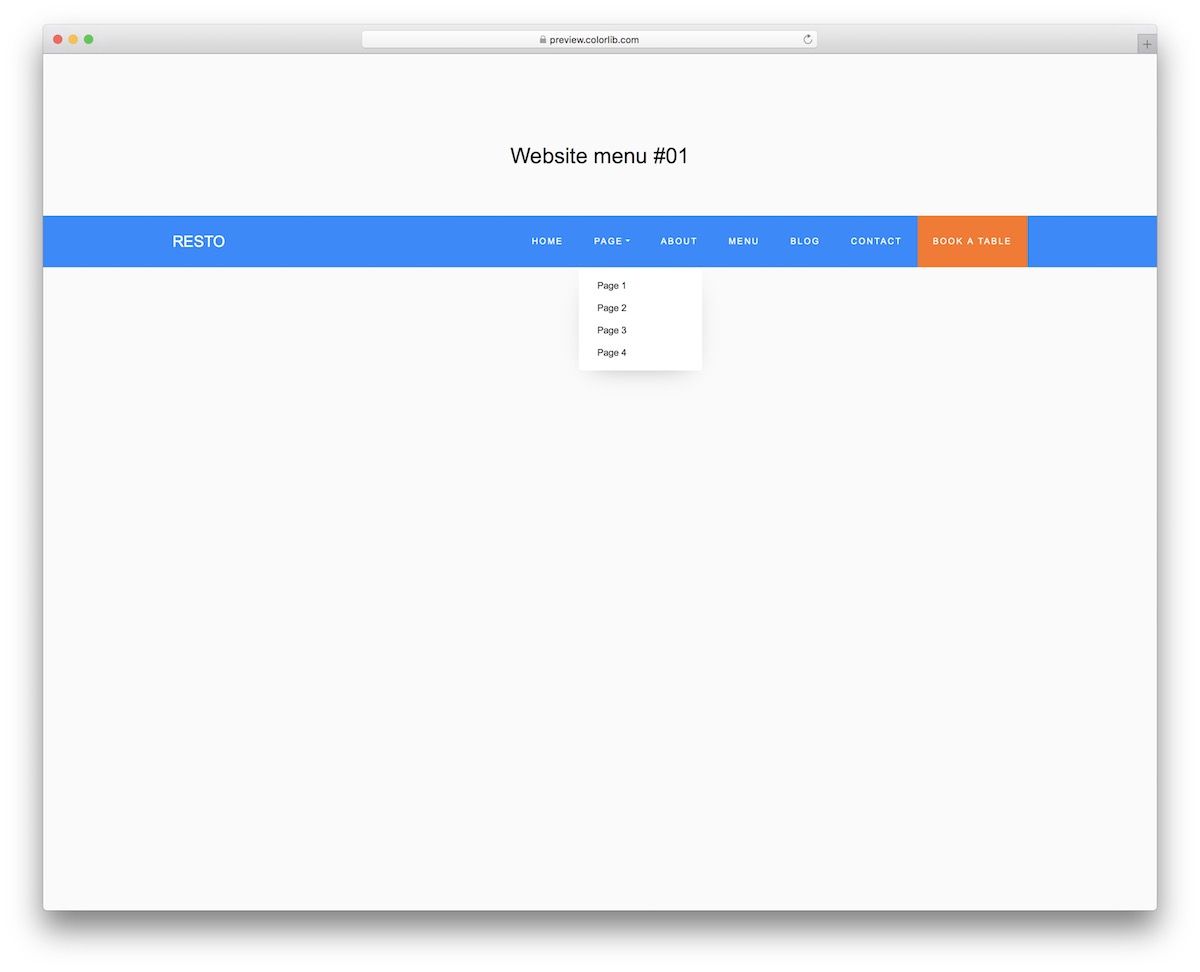
Das Website-Menü V11 ist ein ziemlich normales Website-Menü mit einigen Besonderheiten. Erstens enthält es ein Dropdown-Menü , sodass Sie nicht daran denken müssen, es zu erstellen.
Und zweitens hat es auch einen CTA-Button – im Standardbeispiel – zum Buchen eines Tisches.
Das aktuelle Farbschema besteht aus Blau und Orange, aber Sie können es mit Ihren Branding-Anweisungen SCHNELL VERBESSERN.
Mehr Infos / Herunterladen

Viele Websites verfügen über eine Suchleiste im Menübereich, und Sie können dies jetzt auch möglich machen.
Das Website-Menü V12 ist eine vollwertige Bootstrap- Navigationsleiste mit VIELEN TOLLEN Funktionen wie Hover-Effekt, Dropdown-Menü und Social-Media-Symbolen.
Und das könnte Ihr gesamter Header-Bereich sein.
Die LEISTUNG ist auch auf Mobilgeräten solide, nur dass das gesamte Menü ein organisiertes Dropdown-Menü ist.
Mehr Infos / Herunterladen

Sauberkeit vom Feinsten – das können Sie von Website Menu V13 erwarten. Aber das sieht man ja schon auf dem Screenshot.
Es ist jedoch NOCH BESSER, wenn Sie die Live-Demo-Vorschau ansehen und erleben.
Genau so kann das Menü Ihrer Seite aussehen. Sie können jedoch noch einen Schritt weiter gehen, Konfigurationen vornehmen und es zu Ihrem eigenen machen. Die BENEFICIAL-Suchleiste ist auch da.
Mehr Infos / Herunterladen

Das Website-Menü V14 hat ein BOXED LAYOUT-Licht auf dem Desktop, wird aber auf Mobilgeräten dunkel. Darüber hinaus wendet es einen Hover-Effekt sowohl auf den Text als auch auf die Social-Media-Symbole an.
Obwohl es Pink verwendet, können Sie schnell zu einer anderen Farbauswahl wechseln .
Für ein einfaches Menü, das sich dennoch von der Masse abhebt – das ist die Website-Menü V14.
Mehr Infos / Herunterladen

Das Website-Menü V15 hat ein ähnliches Design wie sein Vorgänger, nur dass es auf E- Commerce-Websites und Online-Shops ausgerichtet ist. Es kommt sogar mit einem Warenkorb-Symbol, das beim Hover ein Dropdown-Menü öffnet.
Ihre Website-Navigation wird nie wieder dieselbe sein.
Es wird sich verbessern, SOBALD Sie das Website-Menü V15 implementieren, aber Sie müssen daran arbeiten, um es zu aktivieren.
Aber selbst wenn Sie ein Anfänger im Bereich der Webentwicklung sind, werden Sie das Spiel gewinnen.
Mehr Infos / Herunterladen

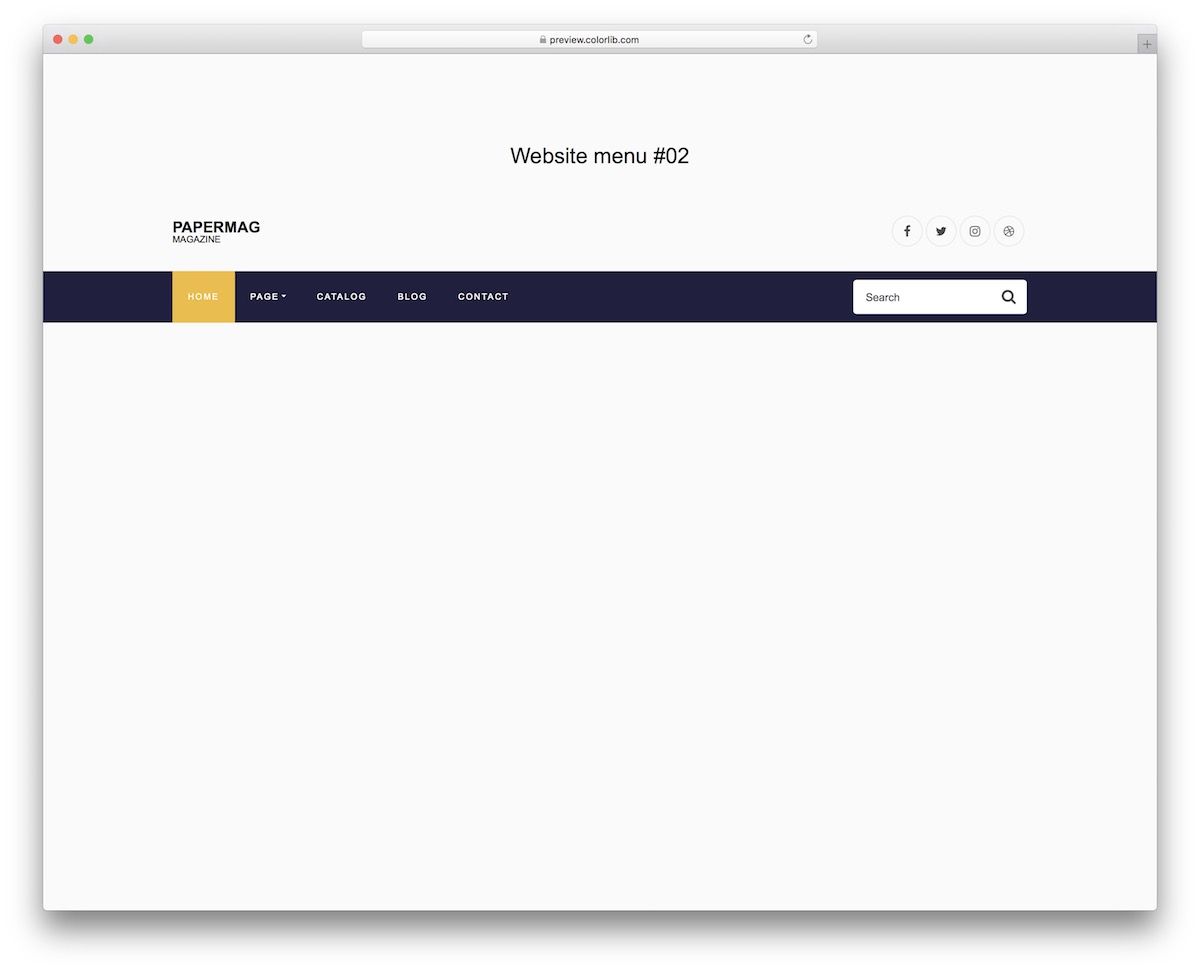
Das Website-Menü V16 ist eine dynamischere Bootstrap-Navigation, bei der der Hauptteil hell und die obere Leiste dunkel ist. Außerdem peppt das Tool mit einem Gelbton auf, wodurch es noch besser aussieht.
Darüber hinaus enthält das kostenlose Snippet eine INTEGRIERTE Suchleiste und Symbole für soziale Medien. Und es gibt auch ein Dropdown-Menü für zusätzliche Abschnitte und Kategorien.
Mehr Infos / Herunterladen

Soziale Symbole, eine Suchleiste und ein Dropdown-Menü sind ordentlich in einem Bootstrap-Menü verpackt. Website Menu V17 ist eine verdammt gute Alternative, die den neuesten Trends und Vorschriften des modernen Webs folgt.
Warum Dinge selbst tun, wenn wir so viele tolle Lösungen haben, die Ihnen viel ZEIT SPAREN?
Dank Website Menu V17 und anderen Variationen können Sie jetzt eine benutzerfreundliche Seitennavigation erstellen, um die UX zu erhöhen.
Mehr Infos / Herunterladen

Wenn Sie sowohl TEXT- als auch BILD-Inhalte in der Navigationsleiste anzeigen möchten, ist das Website-Menü V18 hier, um Sie zu sortieren.
Es ist eine großartige Version des Mega-Menüs , das nur die neuesten Technologien verwendet.
Die Vorlage ist zu 100 % für Mobilgeräte geeignet, enthält jedoch keinen Bildbereich für Mobilgeräte.
Mehr Infos / Herunterladen

Ob Sie sich für ein Top- oder ein Sidebar-Menü entscheiden, spielt keine Rolle – es ist eher eine persönliche Präferenz .
Das eine ist nicht besser als das andere, aber Sie können trotzdem beide testen und sehen, welches am besten zu Ihrem Publikum passt.
ABT – immer testen.
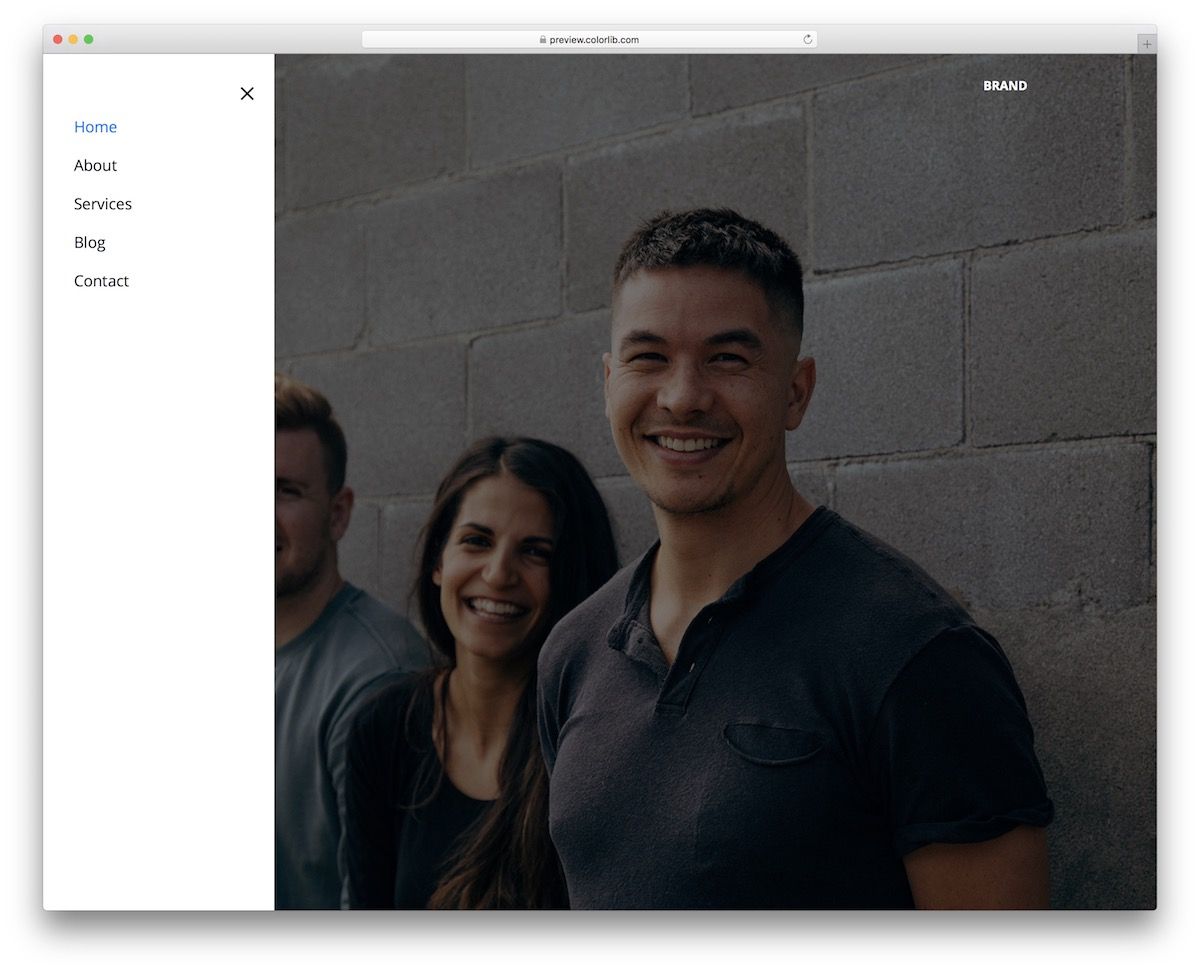
Das Website-Menü V19 ist ein linkes Seitenleistenmenü mit einer ERSTAUNLICHEN Leistung auf Mobilgeräten. Bei der Anzeige auf kleineren Bildschirmen bietet das Website-Menü V19 ein Off-Canvas-Menü, das von links eintrifft.
Mehr Infos / Herunterladen

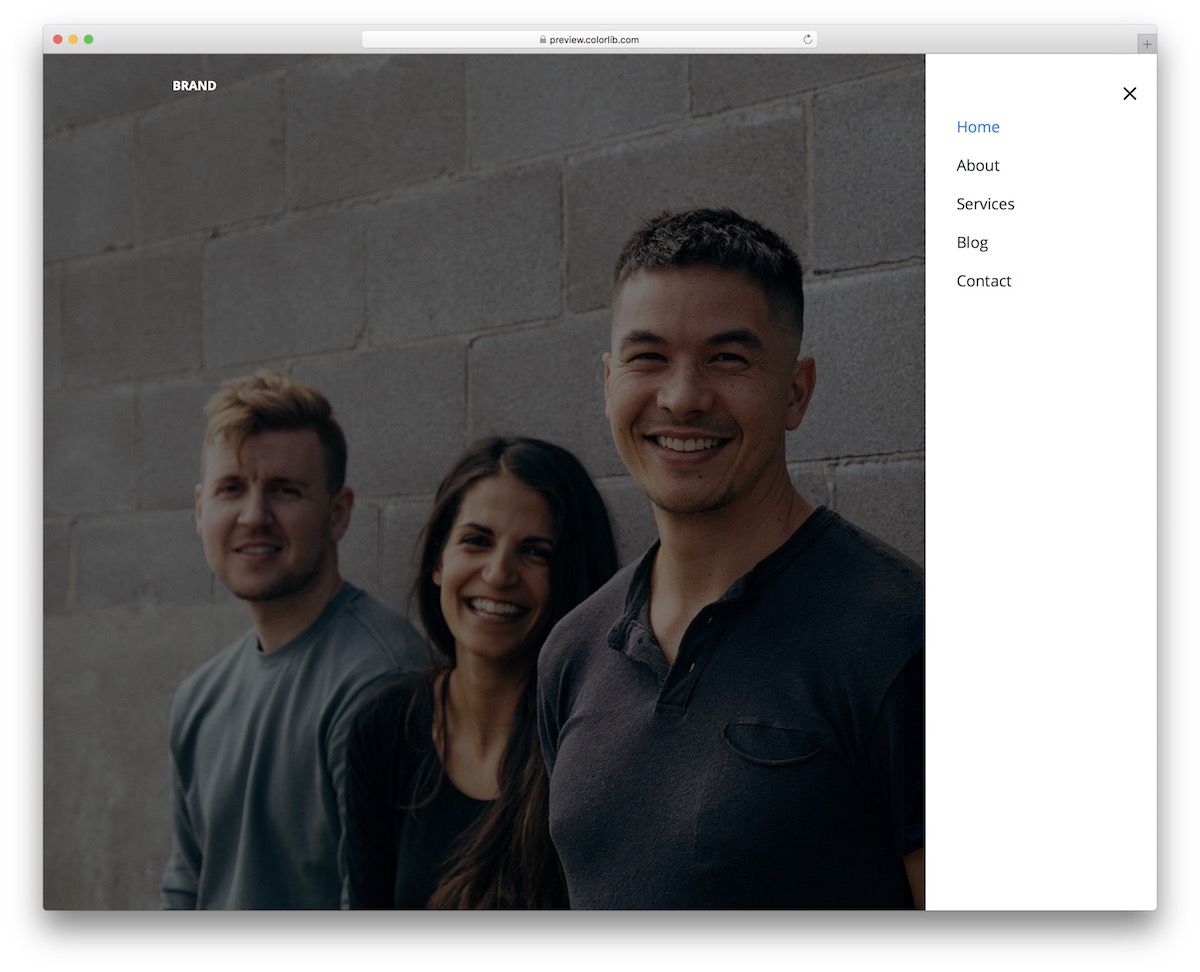
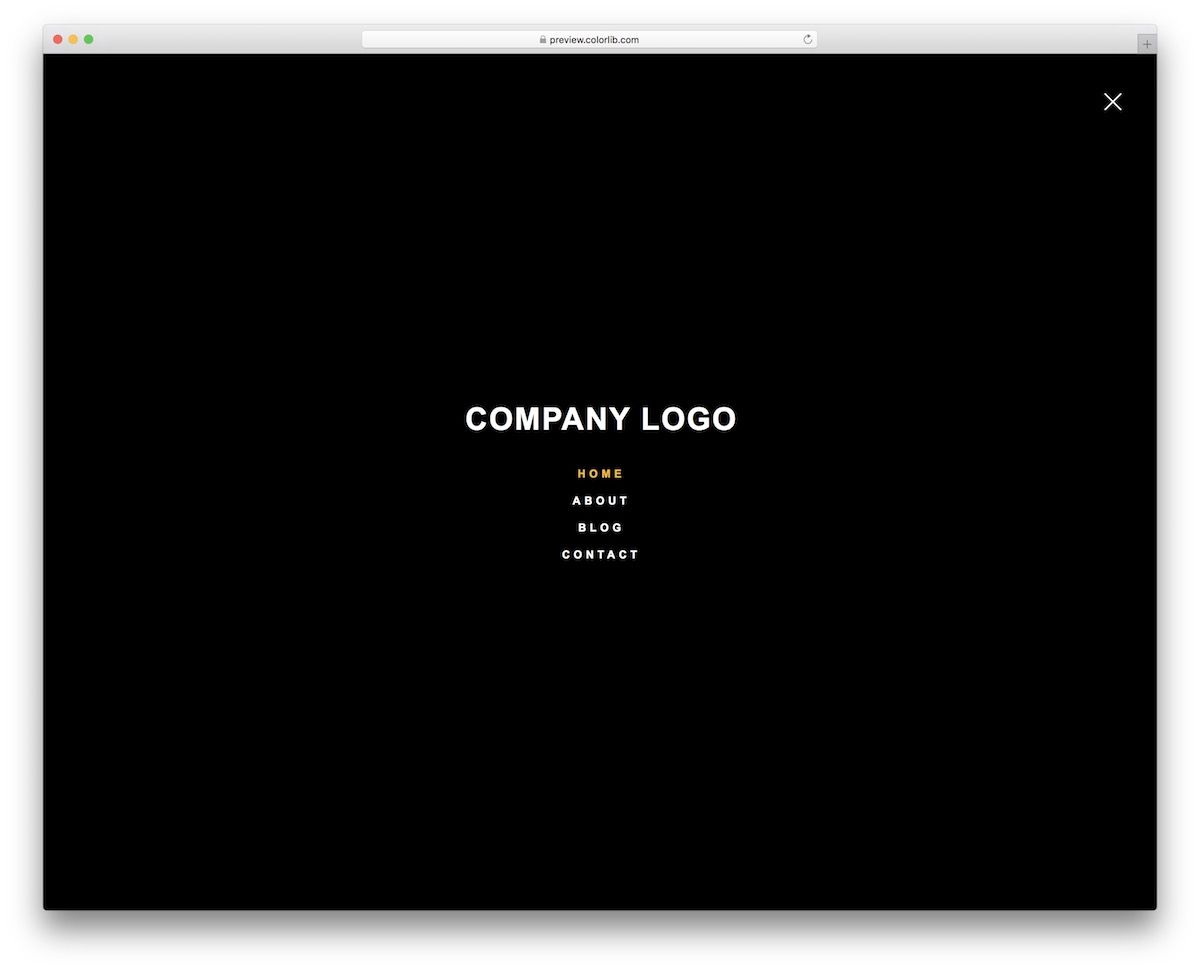
Ich habe vergessen, es vorher zu erwähnen, neben der Top- und der Sidebar-Navigation können Sie auch ein Overlay-Menü auswählen. Das Website-Menü V20 ist unsere einzige Version eines praktischen Vollbildmenüs.
Wenn Sie gerne etwas GEGEN DEN TRINKEN gehen möchten, wissen Sie jetzt, für welche Option Sie sich entscheiden müssen.
Das gleiche Menü-Overlay erscheint auf Mobil- oder Desktop-Geräten, sodass das hervorragende Erlebnis erhalten bleibt.
Mehr Infos / Herunterladen
Dieser Artikel hat Ihnen eine Liste der besten Beispiele für kostenlose Bootstrap-Navigationsleisten gegeben. Alle in diesem Beitrag erwähnten Vorlagen sind von hervorragender Qualität. Sie können diese Vorlagen einfach ändern und erweitern und sie fast mühelos zu Ihrer Website hinzufügen.
Offenlegung: Diese Seite enthält externe Affiliate-Links, die dazu führen können, dass wir eine Provision erhalten, wenn Sie sich für den Kauf des genannten Produkts entscheiden. Die Meinungen auf dieser Seite sind unsere eigenen und wir erhalten keinen zusätzlichen Bonus für positive Bewertungen.
