Die 20 besten Carrd-Websites und -Ideen im Jahr 2022
Veröffentlicht: 2022-11-23Suchen Sie nach Inspiration und möchten die besten Carrd-Websites überprüfen?
Das ist großartig!
Wir bringen Ihnen unsere Top-Auswahl nach wochenlanger Recherche.
Während Carrd ein einfacher Website-Builder ist, können Sie damit ziemlich fortgeschrittene Seiten erstellen.
Und Sie brauchen nur wenig Zeit, um Ihre benutzerdefinierte Seite zu erstellen, selbst wenn Sie keine Erfahrung haben.
Sie sind herzlich eingeladen, die Designideen und kreativen Ideen, die Sie unter den folgenden Links finden, für Ihre Unternehmenswebsite zu verwenden.
Anstatt das Rad neu zu erfinden (und eine Menge Zeit und Mühe darauf zu verwenden), verbessern Sie das, was bereits getan wurde!
Beste Card-Websites, um neue Ideen zu gewinnen
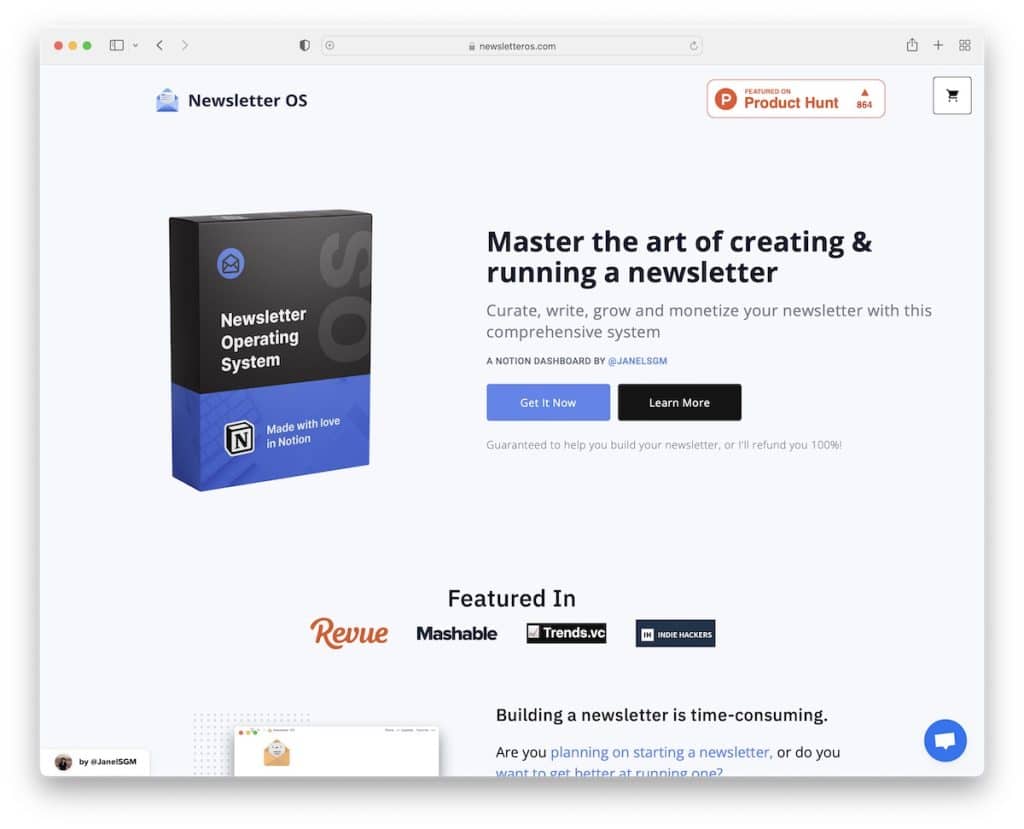
1. Newsletter-Betriebssystem

Erstellen Sie eine starke Zielseite, um Ihr Produkt, Ihre App oder Ihre Software zu bewerben, indem Sie die großartige Website von Newsletter OS als Beispiel verwenden.
Dank der Call-to-Action (CTA)-Buttons „above the fold“ kann jeder Nutzer sofort handeln, ohne zu scrollen.
Aber diese Carrd-Website bietet auch alle anderen notwendigen Informationen, aufgeteilt in mehrere Abschnitte mit einem minimalistischen und ablenkungsfreien Design.
Hinweis : Stellen Sie sicher, dass CTAs „above the fold“ sind, wenn Sie ein Produkt bewerben, aber vergessen Sie auch nicht, eine solide Präsentation mit Preisen und einem Newsletter-Anmeldeformular zu erstellen.
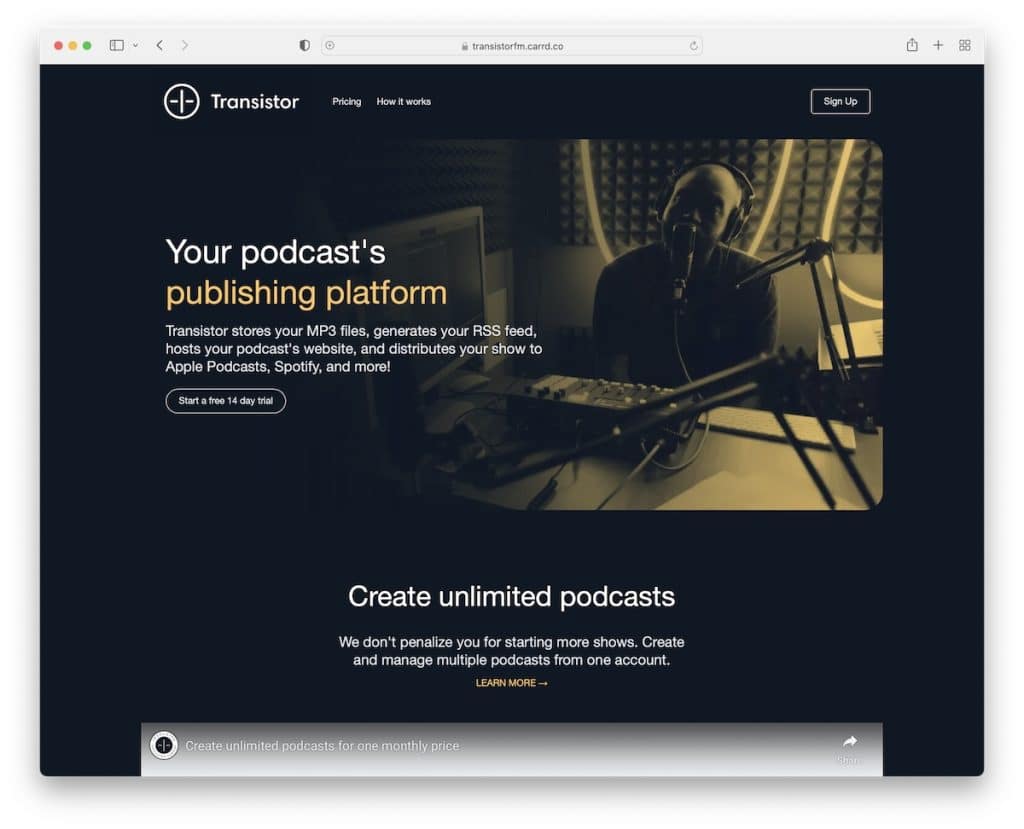
2. Transistor

Transistor ist ein wirkungsvolles Landingpage-Beispiel mit einem dunklen Design, das für eine Podcast-Veröffentlichungsplattform wirbt.
Im minimalistischen Heldenbereich können Benutzer mit einem Klick eine kostenlose Testversion starten. Aber sie haben auch ein Werbevideo, Vorteile und einige ihrer Kunden eingebettet, um den Benutzer für den Start zu begeistern.
Hinweis : Sie können sich mit Ihrem Lander leicht abheben, indem Sie den Dunkelmodus verwenden.
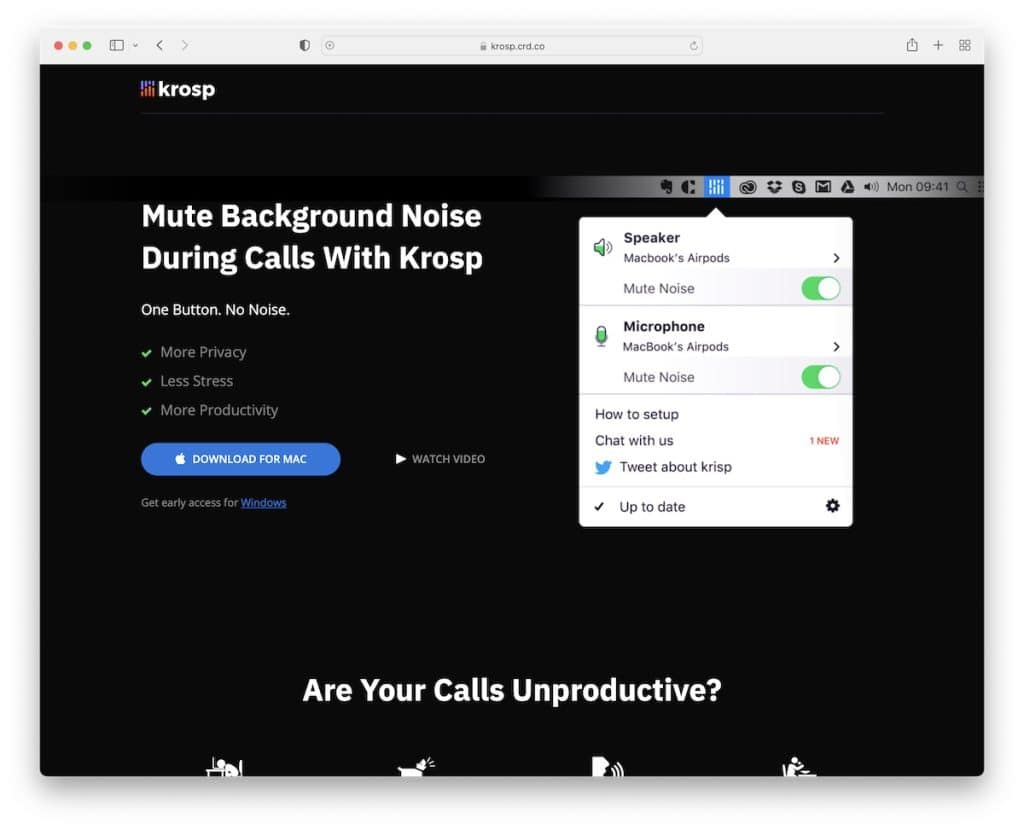
3. Krosp

Ähnlich wie bei Transistor entschied sich auch Krosp für eine dunkle Zielseite und hielt das Design minimalistisch.
Während der Benutzer die App sofort herunterladen kann, kann er auch scrollen und sich über die Größe von Krosp informieren.
Hinweis : Eine höhere CTA-Frequenz, wie Krosp, auf Ihrer Zielseite kann die Conversions erhöhen, also ist es einen Versuch wert.
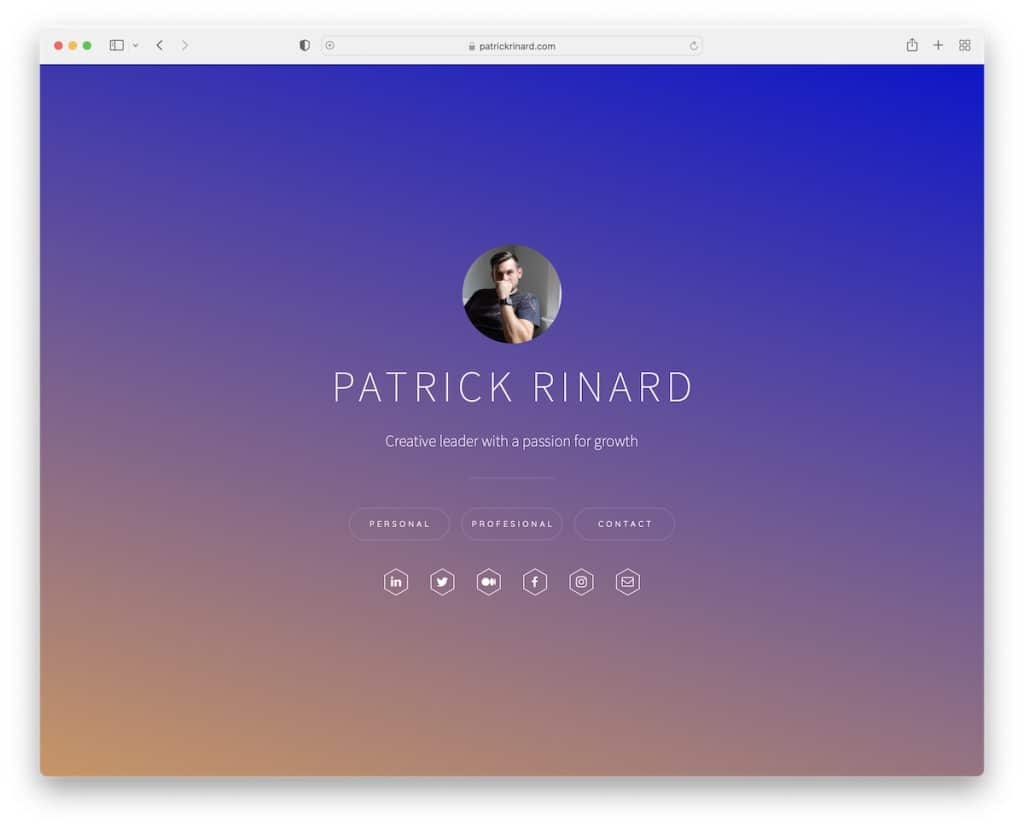
4. Patrick Rinard

Die persönliche Website von Patrick Rinard ist sehr kurz, mit einem einprägsamen Hintergrund mit Farbverlauf und einem Avatar.
Neben seinem Namen enthält Patrick auch einen aussagekräftigen Satz, der beschreibt, worum es ihm geht, mit drei Schaltflächen für sein Privat- und Berufsleben und Kontaktdetails.
Hinweis : Vergessen Sie nicht, unabhängig von Ihrer Leidenschaft oder Ihrem Beruf, eine (einfache) Website zu erstellen, um professioneller zu wirken. (Verwenden Sie es auch, um für alle Ihre sozialen Konten zu werben.)
Sie können auch andere ausgezeichnete persönliche Website-Ersteller verwenden, um eine erstklassige Online-Präsenz zu erstellen.
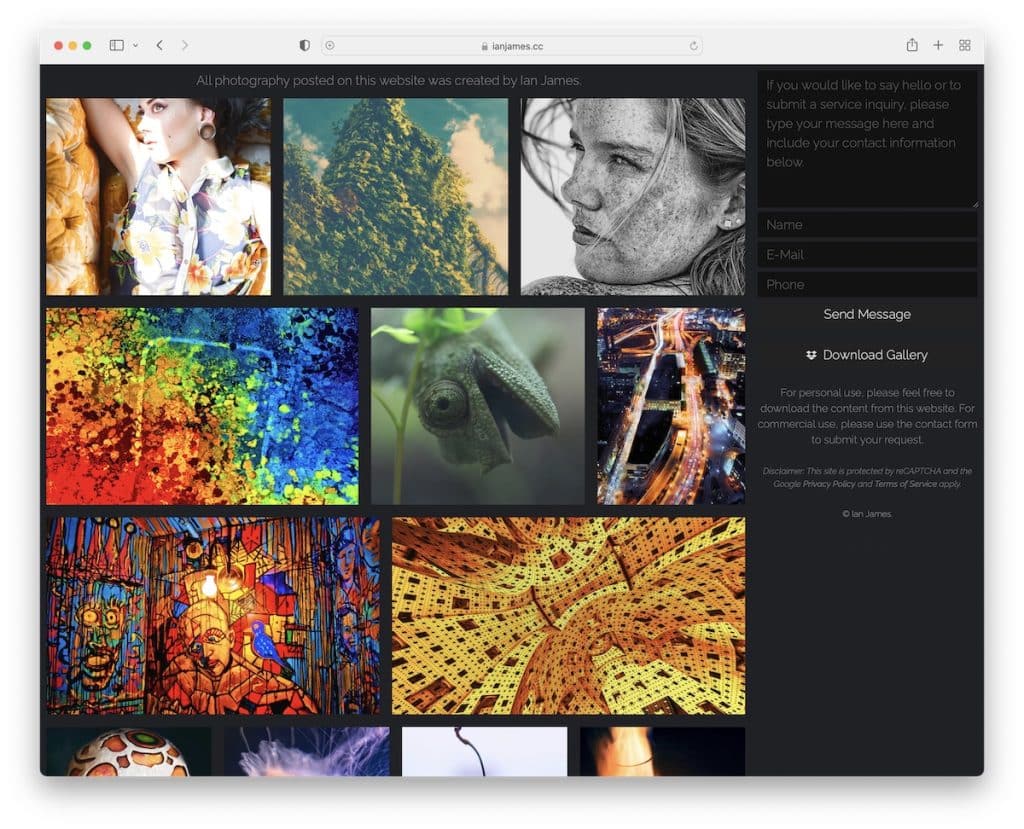
5. Ian James

Es kann von Vorteil sein, als Fotograf eine Website zu betreiben. Und es könnte so einfach sein wie das von Ian James.
Die Website hat ein schönes, ansprechendes Webdesign mit einer Lightbox-Galerie, um durch die Bilder zu blättern. Aber es gibt auch ein Kontaktformular und die Möglichkeit, die gesamte Galerie herunterzuladen.
Hinweis : Erstellen Sie eine schöne Portfolio-Website mit Kontaktdaten, um Ihr Fotogeschäft zu erweitern. (Es ist so einfach zu tun!)
Benötigen Sie noch mehr Beispiele für Fotografie-Websites, um zusätzliche Ideen zu sammeln? Wir haben Sie sortiert.
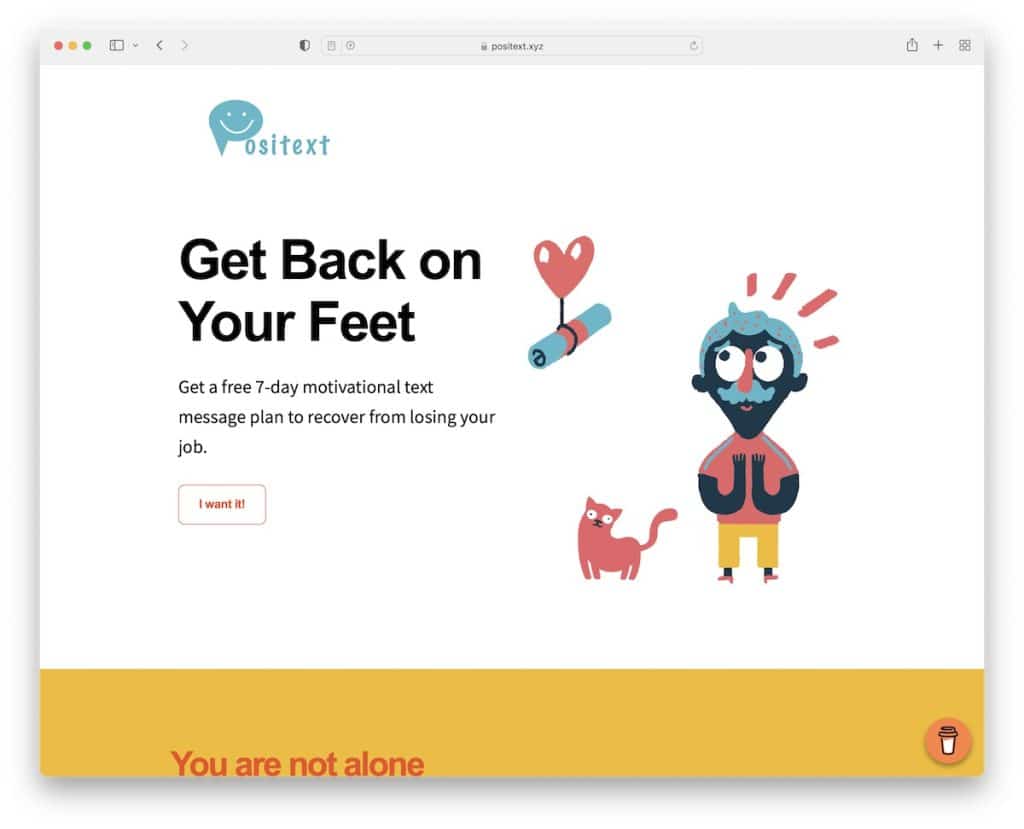
6. Positur

Eine Zielseite kann Spaß machen und lebhaft sein, genau wie die von Positext. Es erregt die Aufmerksamkeit mit Grafiken und Farbauswahlen, die das Auge ansprechen.
Es gibt auch ein cooles „Kauf mir einen Kaffee“-Symbol, das dem Autor helfen kann, zusätzliches Geld zu verdienen.
Hinweis : Sie müssen es mit Ihrer Business-Website nicht zu ernst nehmen! Machen Sie es fröhlich wie Positext.
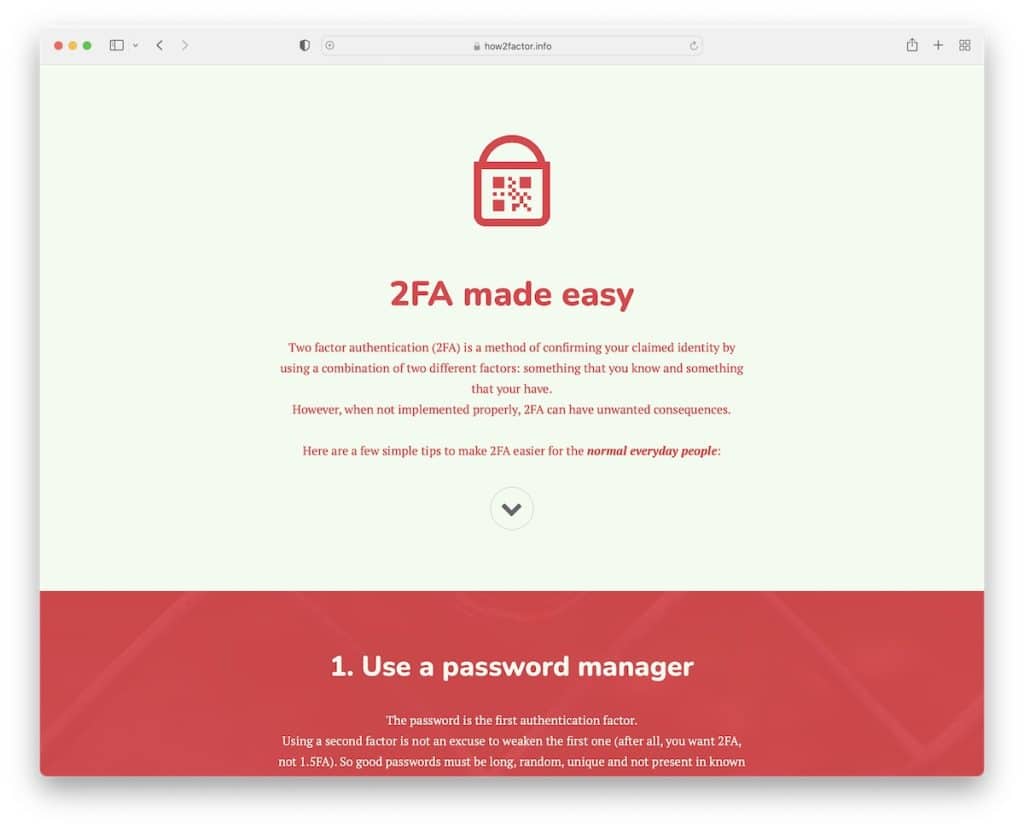
7. Wie2Faktor

Die erstaunliche Einfachheit, gemischt mit großartiger Erfahrung, ist etwas, das How2factor wirklich gut macht.
Während sie Hintergrundbilder verwenden, werden sie mit transparenter Farbe überlagert, um die Dinge weniger „in Ihren Augen“ zu halten.
Aber was wirklich cool ist, ist die Scroll-Down-Taste, mit der Sie von Abschnitt zu Abschnitt springen können – ohne zu scrollen!
Hinweis : Auch wenn Sie auf Einfachheit abzielen, können Sie es dennoch spannend gestalten (siehe Website von How2factor).
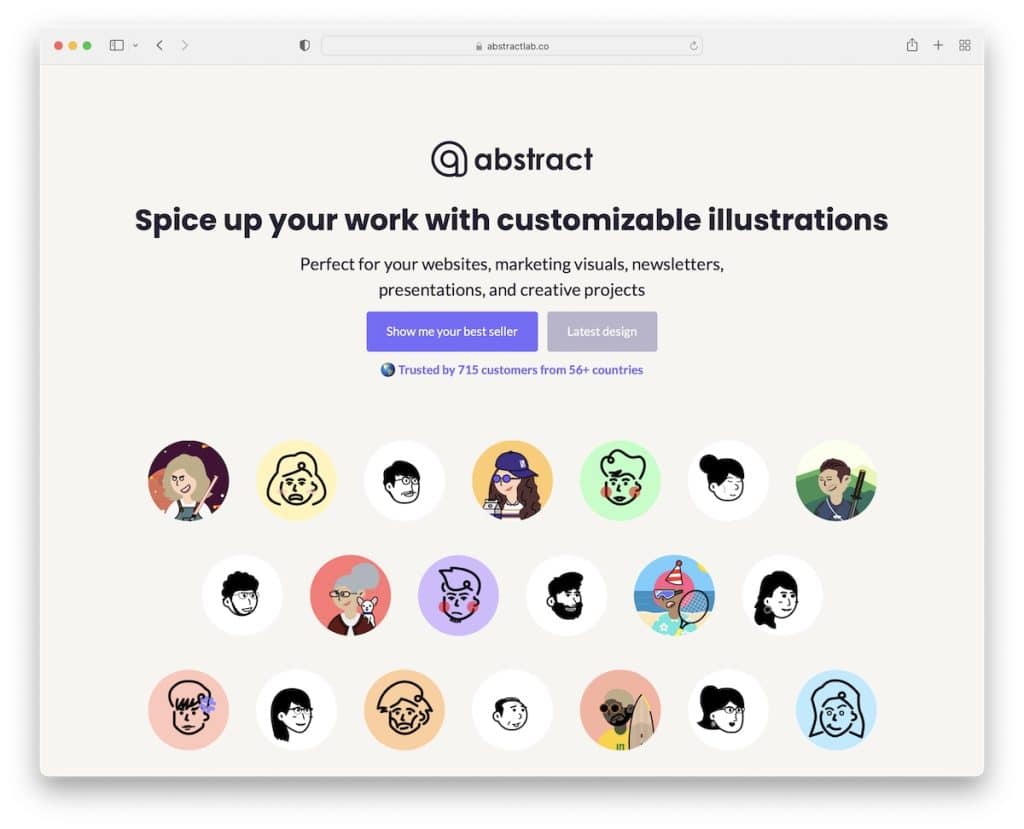
8. Zusammenfassung

Abstract ist eine hervorragende Zielseiten-Website, die auf ansprechende Weise benutzerdefinierte Illustrationen bewirbt.
Das wirklich Coole an der Seite ist, dass sie direkt auf den Punkt kommt. Sie können sofort Bestseller oder die neuesten Designs mit einem Klick auf eine Schaltfläche überprüfen.
Aber sie haben auch echte Twitter-Testimonials sehr strategisch integriert, um Vertrauen aufzubauen.
Hinweis : Wenn Sie etwas anbieten, bieten Sie es einfach an, ohne die Zeit der Besucher zu verschwenden!
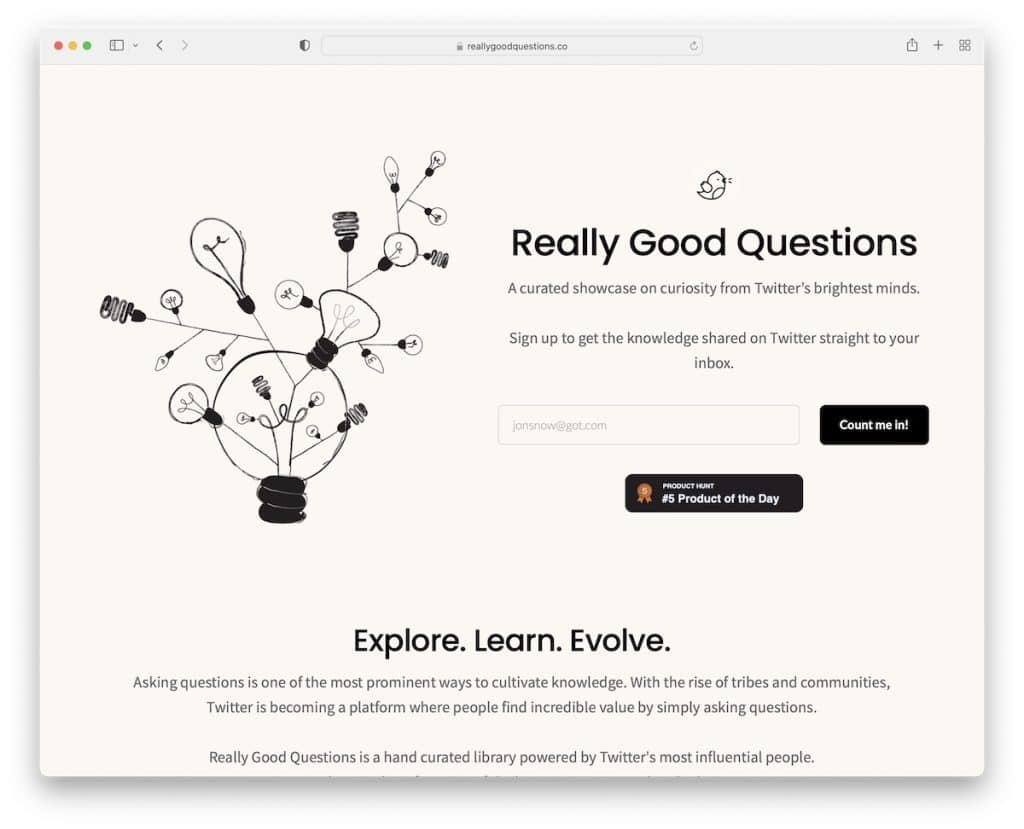
9. Wirklich gute Fragen

Really Good Questions ist eine der interessantesten Websites, die wir je mit einem einfachen Design gesehen haben. Sie haben ein Lead-Capture-Formular „above the fold“, gefolgt von einem Blick auf die „wirklich guten Fragen“.
Sie möchten auch, dass Sie sich mit Ihren Fragevorschlägen beteiligen (so schlau!).
Unten auf der Seite befindet sich ein weiteres Abonnementformular, da nicht jeder seine E-Mail-Adresse sofort preisgeben wird.
Hinweis : Platzieren Sie Newsletter-Anmeldeformulare strategisch, um die Opt-in-Raten zu erhöhen.
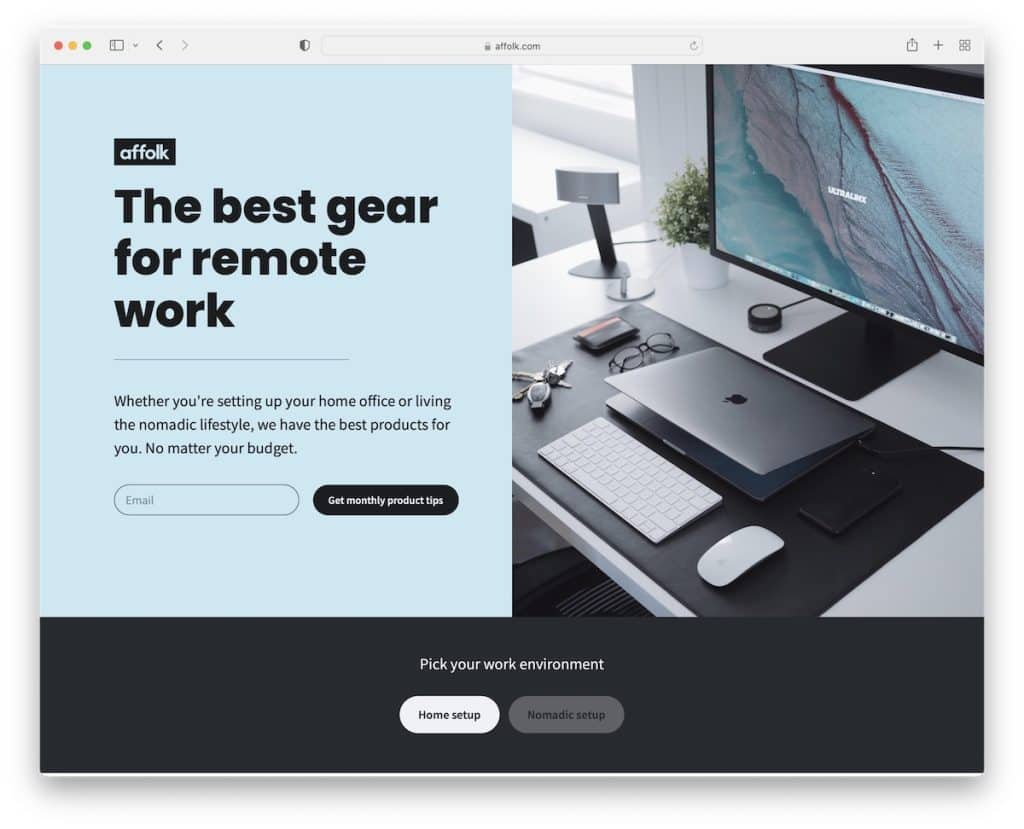
10. Affolk

Affolk ist eine gute Website, um neue Ideen zu bekommen, wenn Sie gerade dabei sind, in den Affiliate-Marketing-Bereich einzutauchen.

Sie haben zwei Hauptabschnitte für „Home“- und „Nomadic“-Setups mit einem Abonnementformular für zusätzliche Werbeaktionen per E-Mail-Marketing.
Hinweis : Ihre Website muss nicht wie der Affiliate-Blog aller anderen sein.
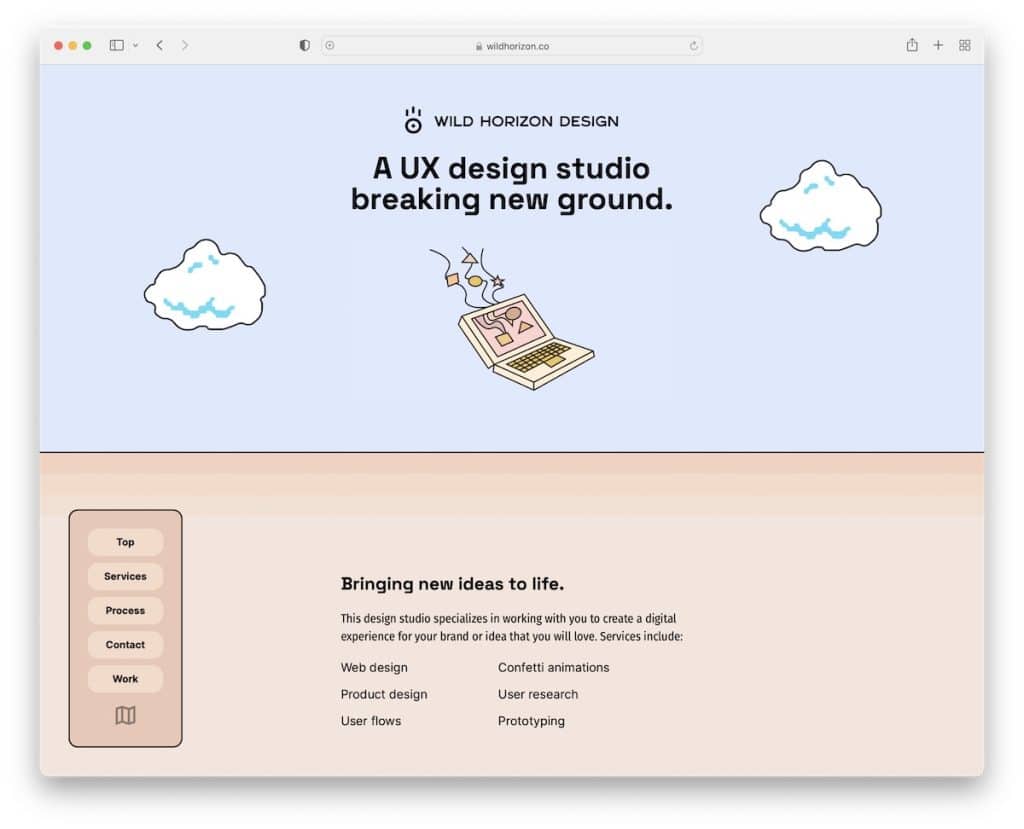
11. Wilder Horizont-Entwurf

Eingängiges und kreatives Design mit einer einzigartigen Menünutzung macht Wild Horizon Design zu einer herausragenden Carrd-Website.
Der Heldenbereich ist einer, den man anstarren kann, solange man nicht alle Grafiken sieht, was bei allen Neugier weckt.
Hinweis : Wild Horizon Design ist ein fantastisches Beispiel dafür, dass minimalistisches Design gemischt mit lustigen Elementen sehr gut zusammenpassen.
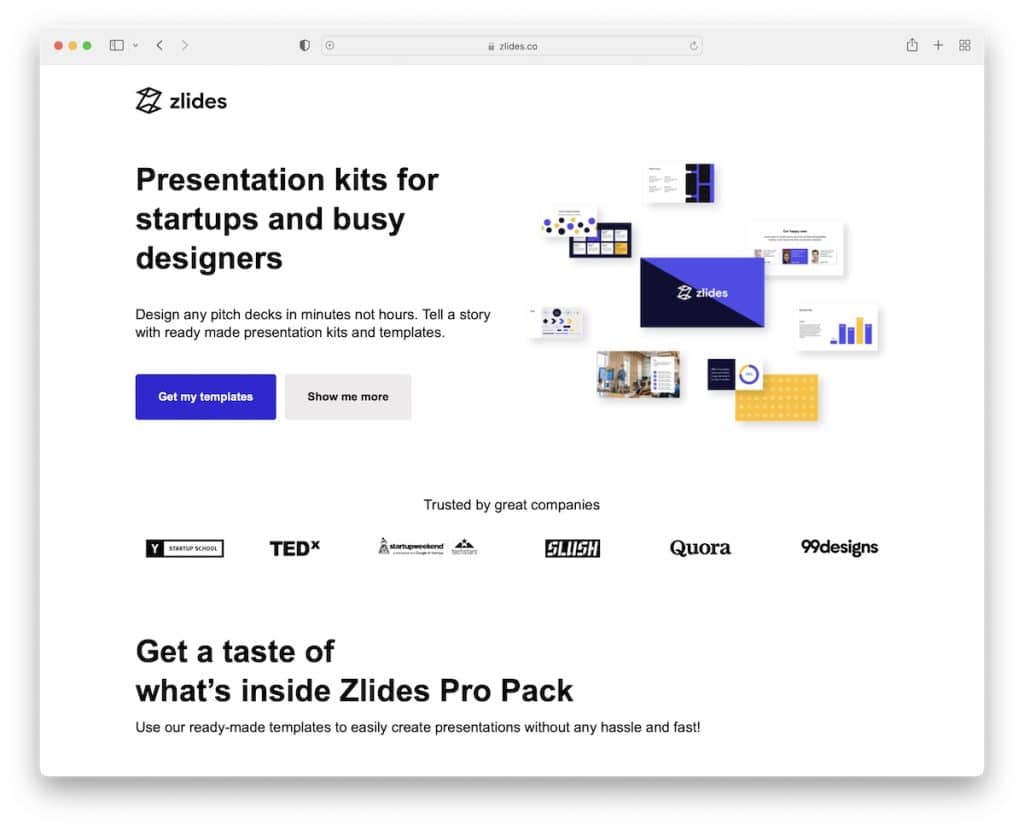
12. Zlides

Zlides bewirbt seine Präsentationskits mit einer epischen Zielseite, die mit Carrd erstellt wurde. Sie lernen alles, was Sie brauchen, ohne zu scrollen. Und die CTA-Schaltflächen bringen Sie entweder zur Kaufseite oder zu weiteren Informationen über die Kits.
Der Vertrauensfaktor ist auch bei der Rubrik „Vertrauen von“, die einige große Namen enthält, sehr hoch.
Hinweis : Wenn Sie mit einer großen(r) Marke gearbeitet haben, verwenden Sie diese als Referenz auf Ihrer Website.
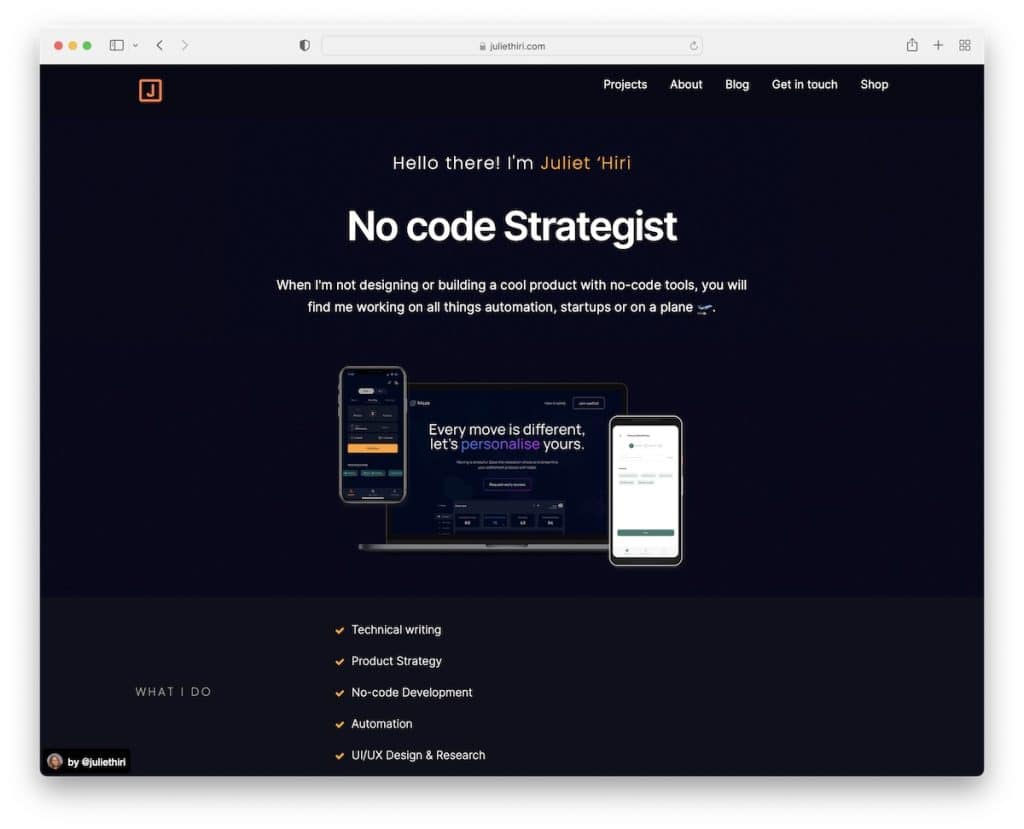
13. Julia Hiri

Das schlichte, kühne, schwarze Design von Juliet Hiri verlangt nach einer fantastischen persönlichen Website, die keinen Schnickschnack hat.
Die einfache Seitenstruktur macht Dienstleistungen, Projekte und vieles mehr deutlich sichtbar, was für potenzielle Kunden unerlässlich ist, um sich in kürzester Zeit mit Ihnen vertraut zu machen.
Hinweis : Ihre Dienstleistungen und aktuellen Projekte sind die besten Werbeträger, stellen Sie also sicher, dass Sie sie auf Ihrer Website einbeziehen.
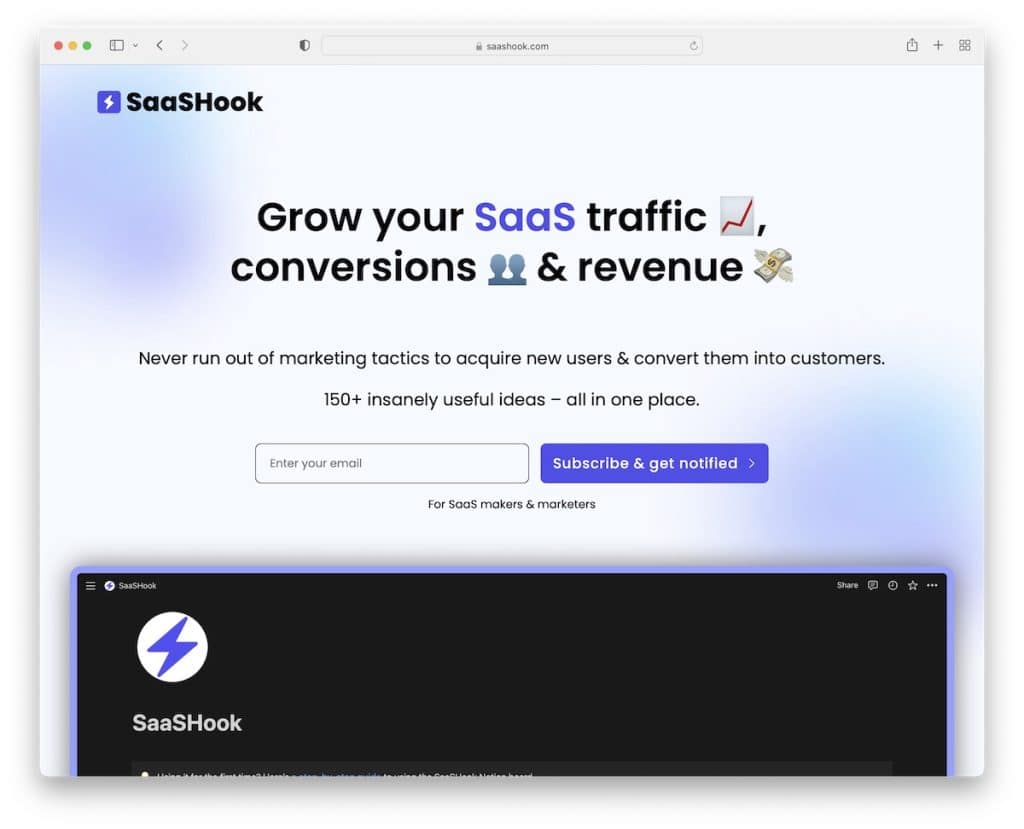
14. SaaSook

Das von Mobilgeräten inspirierte Design von SaaSHook ist sehr einprägsam und nimmt Sie mit auf eine angenehme Reise durchs Surfen.
E-Mail-Opt-in, Beispiele und ein „Über mich“-Abschnitt sind auf der Landing Page schön verängstigt. Und der unscharfe Hintergrund macht die SaaSook-Seite wirklich cool, da sie nicht zu traditionell ist.
Hinweis : Sie können immer Wege finden, Dinge zu machen, im Gegensatz zu den meisten, wie das Anwenden des Hintergrundstils von SaaSHook.
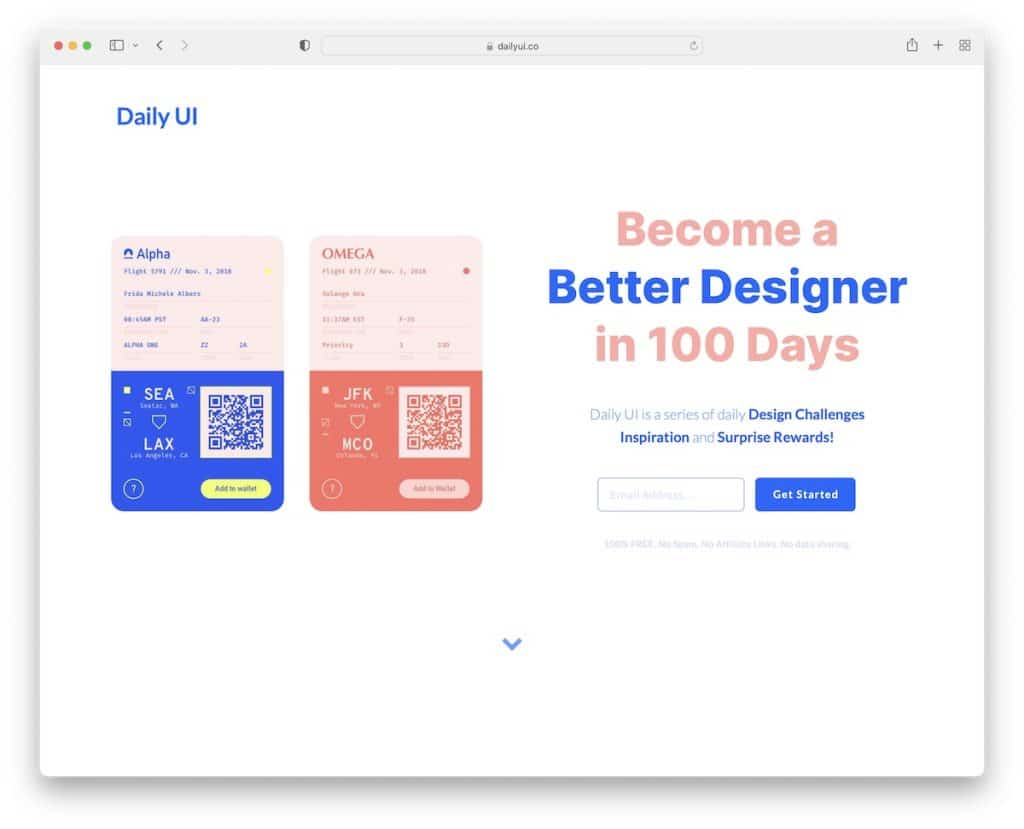
15. Tägliche Benutzeroberfläche

Die tägliche Benutzeroberfläche verwendet viel Leerraum (fast zu viel?), was, wie Sie wissen, die Lesbarkeit der Website verbessert.
Die Wahl der Schriftfarben interagiert gut mit dem Rest des Inhalts, sogar mit der vierspaltigen Fußzeile.
Firmenlogos und Testimonials vermitteln sofort das Gefühl, dass Daily UI auf Profi-Niveau ist.
Hinweis : Vernachlässigen Sie nicht den Fußzeilenbereich; Verwenden Sie es strategisch für zusätzliche Informationen oder Navigation.
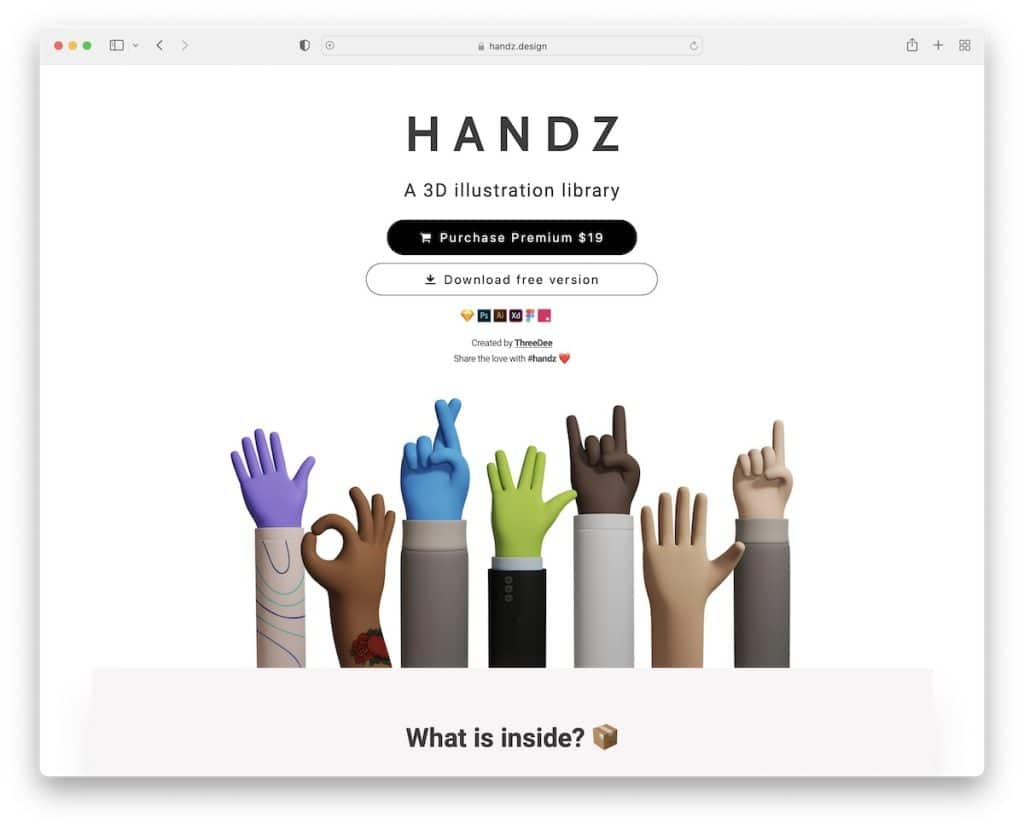
16. Handz

Handz verkauft 3D-Illustrationen, was fast das erste ist, was Sie auf ihrer Carrd-Website sehen. Aber sie verwenden die Seite auch, um zu zeigen, was Sie im Paket erhalten, und einige Beispiele.
Und während die Zielseite ziemlich „lang“ ist, fühlt es sich durch die Verwendung von Symbolen, Texten, Bildern und Animationen nicht so an.
Hinweis : Scheuen Sie sich nicht, für Ihre Produkte zu werben, denn die Schaltfläche „Kaufen“ ist das dritte Element auf Ihrer Website!
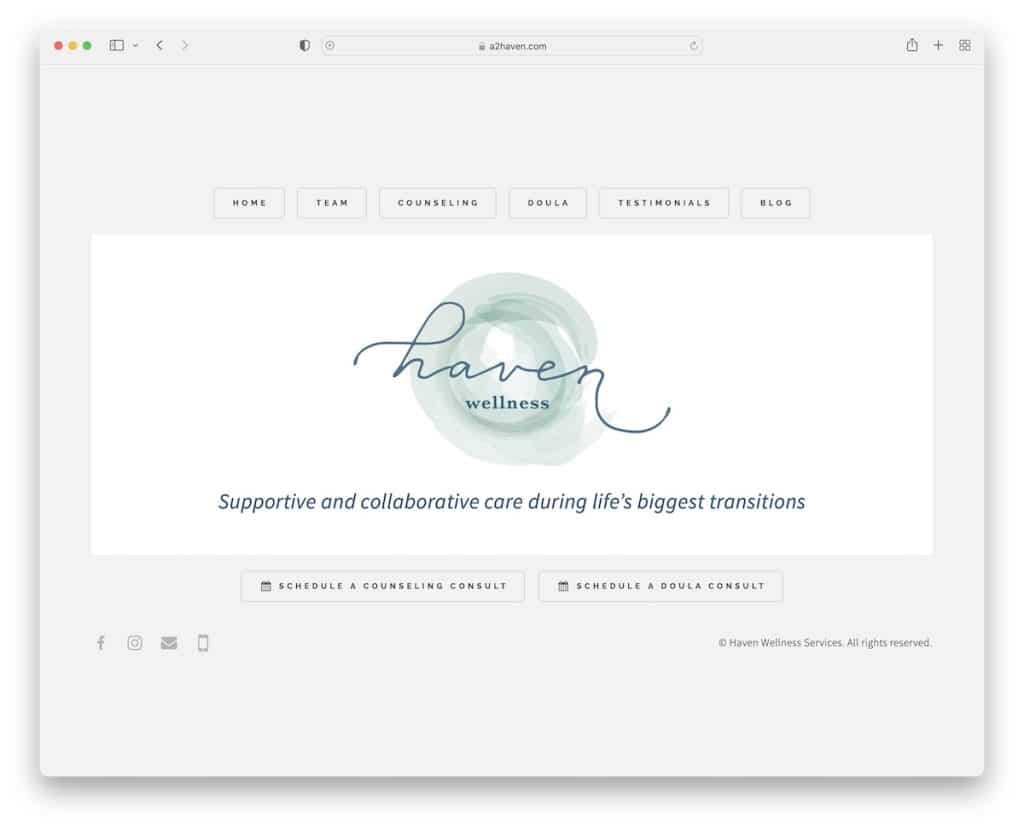
17. Haven-Wellness-Dienstleistungen

Ihre Seite kann so einfach sein wie Haven Wellness Services. Es muss nicht eine ganze Reihe von Dingen auf der Startseite enthalten sein, aber es kann Schaltflächen haben, die Benutzer zu verschiedenen Abschnitten führen, an denen sie interessiert sind.
Oder sie möchten sofort handeln und in diesem Fall eine Beratung vereinbaren.
Hinweis : Extreme Einfachheit erfordert einen zweiten Gedanken, oder Sie können einfach Haven Wellness Services besuchen, um zu erfahren, wie es geht.
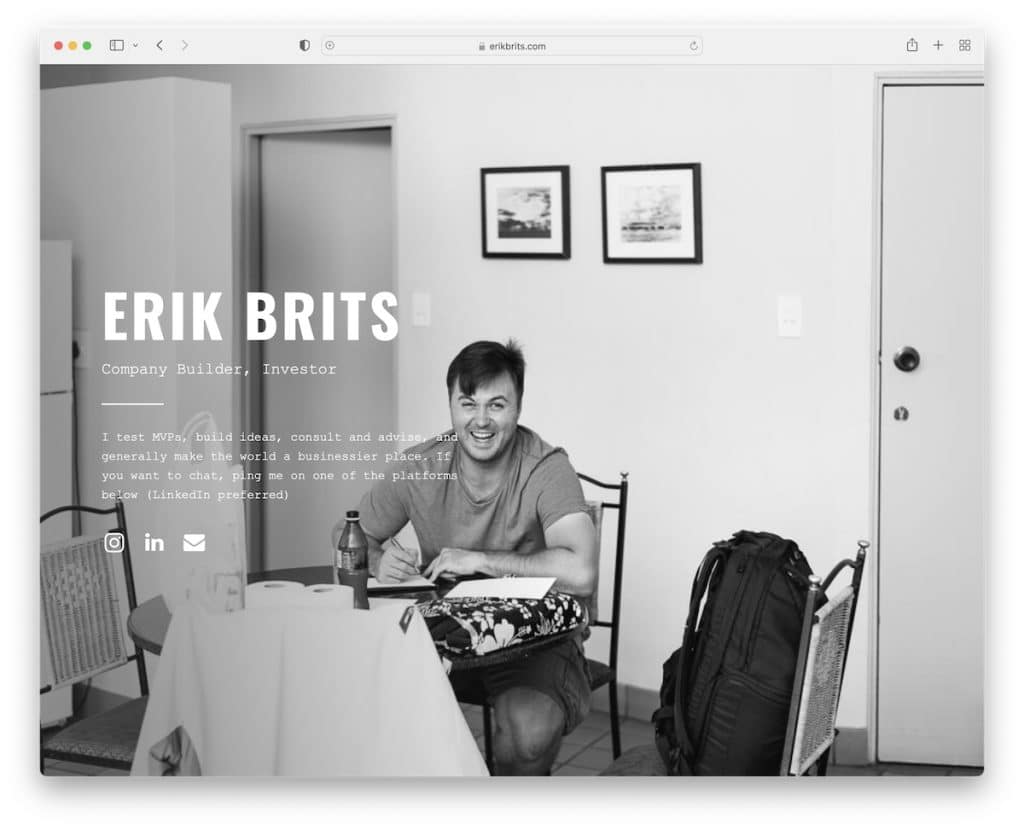
18. Erik Briten

Das Hintergrundbild von Erik Brits ist definitiv der leuchtende Stern seiner Carrd-Website.
Er erklärt aber auch kurz was er macht und verlinkt auf Instagram, LinkedIn und Mail.
Hinweis : Keine Idee für den Hintergrund? Verwenden Sie ein Bild von sich! (Für eine persönliche Website natürlich.)
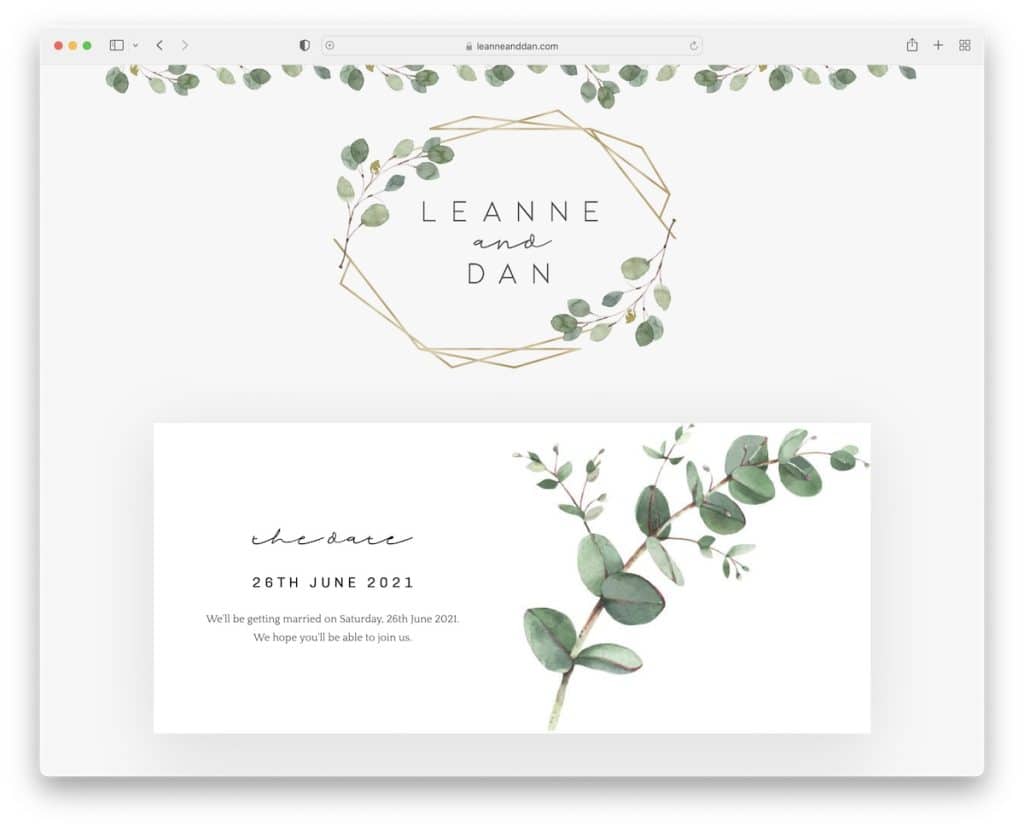
19. Leanne und Dan

Leanne And Dan ist die Website eines Paares mit einem eleganten Design, um ihre Hochzeitszeremonie zu fördern. Sie haben alles in Blöcke zerlegt, die jedem Abschnitt mehr Pop verleihen.
Hinweis : Bleiben Sie umweltfreundlich und verwenden Sie eine Website als RSVP für Hochzeiten, anstatt Karten zu versenden.
Denken Sie daran, dass Sie auch andere Website-Ersteller für Hochzeiten verwenden können, um Ihre schöne Seite zu erstellen.
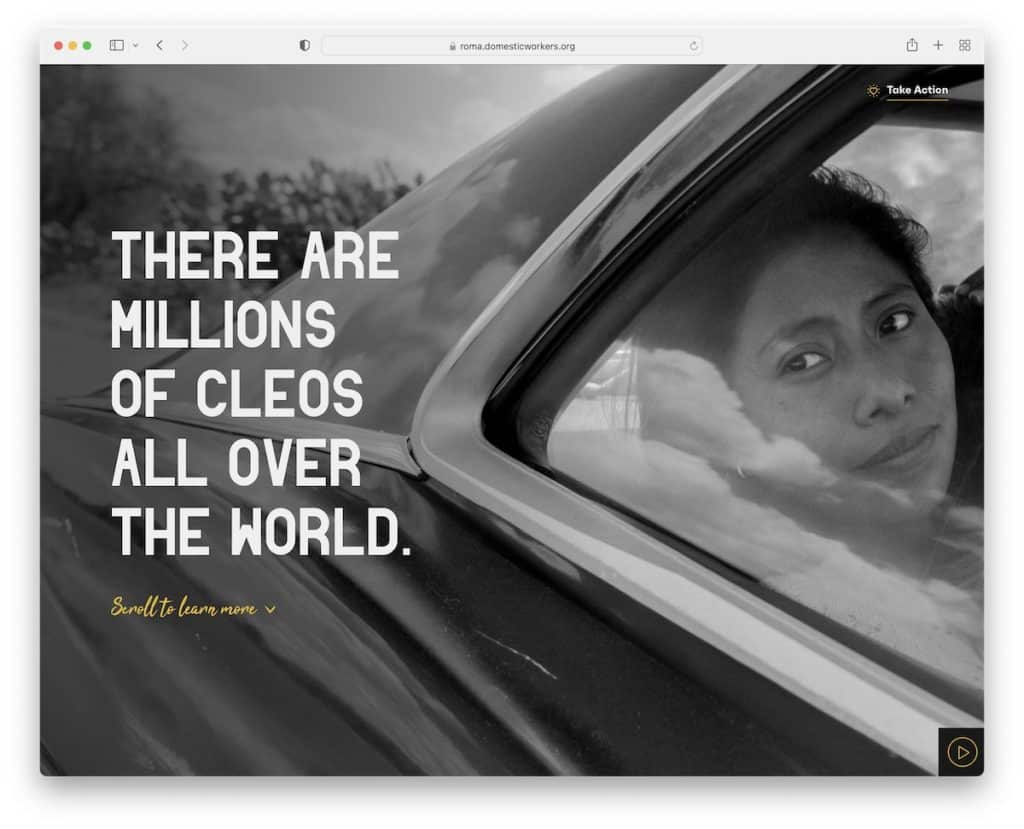
20. Roma

Roma begrüßt Sie unmittelbar nach dem Laden der Website mit einem Popup. Wenn es etwas Besonderes gibt, worüber Sie den Besucher informieren möchten, ist dies eine großartige Strategie, um dies zu tun.
Das Surferlebnis von Roma ist außergewöhnlich, mit fantastischen Scroll-Animationen. Aber man muss sie sehen, um sie zu verstehen.
Hinweis : Ein animiertes Browsing-Erlebnis fesselt den Besucher mehr, sodass ihm nicht langweilig wird. Und Roma ist ein fantastisches Beispiel für eine Carrd-Website, von der wir sicher sind, dass sie Sie inspirieren wird.
Lassen Sie uns wissen, ob Ihnen der Beitrag gefallen hat.
