Die 20 besten Kirchen-Websites (Beispiele) 2023
Veröffentlicht: 2023-03-10Möchten Sie die besten Kirchen-Websites sehen, weil Sie gerade dabei sind, eine religiöse Seite zu erstellen?
Wir haben eine Liste der zwanzig besten kuratiert, nachdem wir über 100 studiert haben, um das herausragendste Design für Ihr Sehvergnügen zu garantieren.
Einige sind sauberer als andere, einige enthalten Videos, einige Schieberegler, einige haben eingebettete Videos und Predigten und viele haben Online-Spenden, die ihnen helfen, Spenden zu sammeln. (Wir empfehlen, auch auf Ihren Websites einen „Spenden“-Button hinzuzufügen.)
Sie können zwischen zwei Optionen wählen, wenn Sie gerade erst anfangen; Wählen Sie entweder einen Kirchen-Website-Builder oder ein Kirchen-WordPress-Thema aus.
Während Ersteres einfacher und schneller ist, bietet Letzteres unbegrenzte Optionen und Möglichkeiten, um Ihre gewünschte Website zu erstellen.
Lass uns gehen!
Die besten Kirchen-Websites, die Sie inspirieren
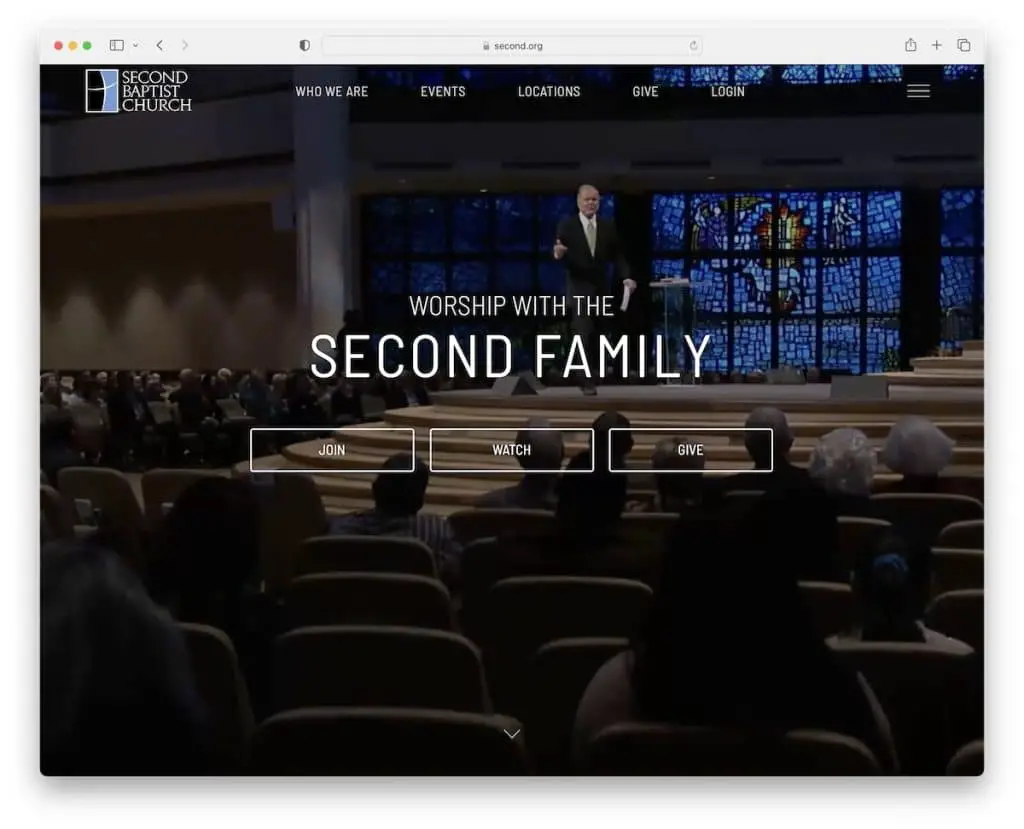
1. Zweite Baptistengemeinde
Gebaut mit: Pro Theme

Die Second Baptist Church zeichnet sich durch ihren Vollbild-Videohintergrund aus, der die Aufmerksamkeit aller auf sich zieht. Darüber hinaus hat das Video auch einen Parallax-Effekt, der das Engagement erhöht.
Die Kopfzeile ist transparent und die Call-to-Action (CTA)-Schaltflächen sind für ein saubereres Aussehen umrandet.
Neben der Hauptnavigation hat die Second Baptist Church auch ein Hamburger-Menü, das von rechts mit Dropdown-Funktion gleitet.
Hinweis: Fügen Sie ein Werbevideo „above the fold“ hinzu, um Neugier zu wecken und Ihre Besucher länger auf Ihrer Seite zu halten.
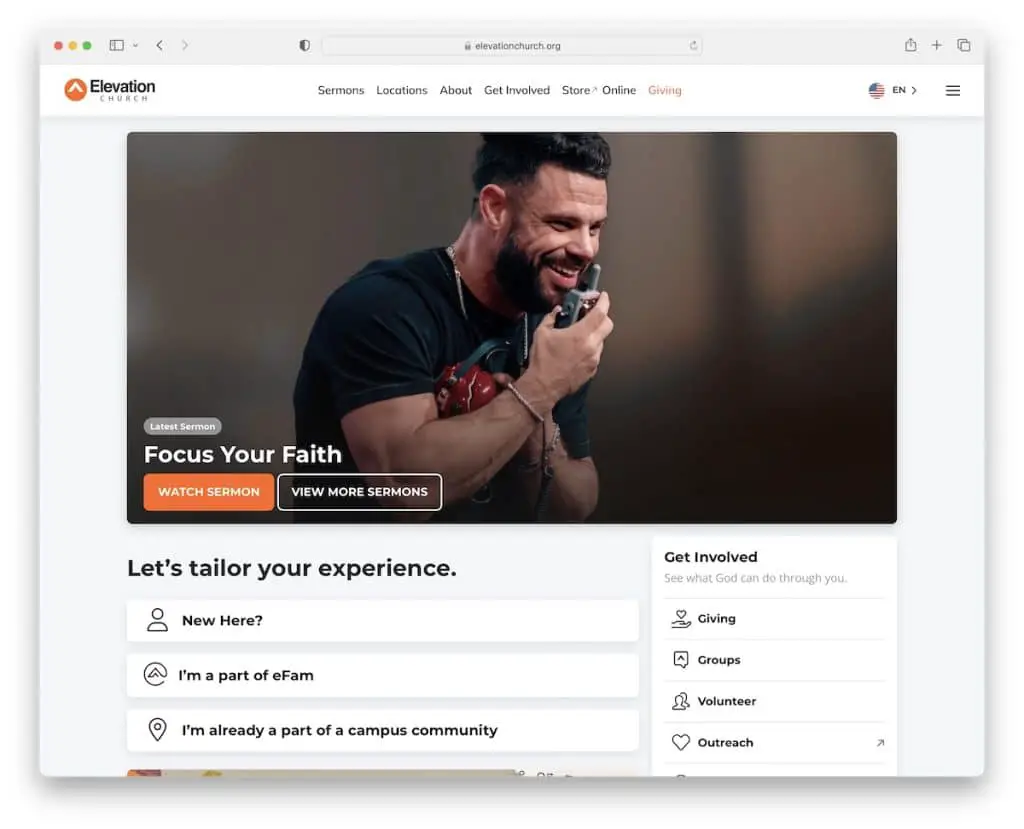
2. Höhenkirche
Gebaut mit: Elementor

Elevation Church hat ein modernes, mobiles Aussehen mit einem minimalistischen Design, wodurch der Inhalt mehr auffällt.
Die Kopfzeile ist sauber mit wichtigen Menülinks, einem Sprachumschalter und einem Hamburger-Symbol für eine verfeinerte Suche.
Was die Interaktivität erhöht, ist das Heldenbild, das mit der Wiedergabe eines Videos beginnt, sobald Sie den Mauszeiger darüber bewegen.
Hinweis: Haben Sie viele globale Follower? Übersetzen Sie dann Ihre Website und bieten Sie ihnen an, ihre Erfahrung zu personalisieren, indem sie ihre Sprache auswählen.
Sie sollten auch nicht verpassen, unsere ultimative Sammlung der besten Elementor-Websites zu besuchen.
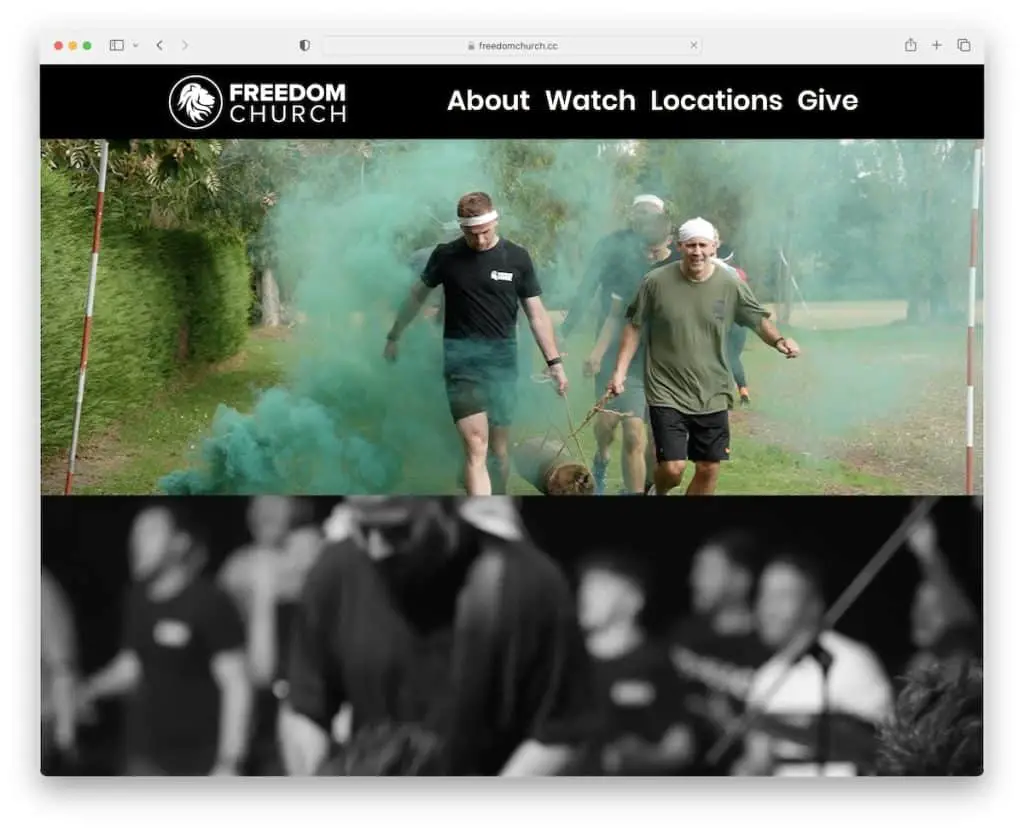
3. Freiheitskirche
Gebaut mit: Wix

Anstelle von einem bringt Freedom Church die Dinge mit mehreren Videos auf der Homepage auf die nächste Ebene.
Darüber hinaus wechseln die Abschnitte der internen Seiten von dunkel zu hell, um ein dynamischeres Erlebnis zu bieten, und enden mit einer mehrspaltigen Fußzeile mit einer eingebetteten Predigt.
Hinweis: Lassen Sie Besucher Ihre Predigten anhören, indem Sie einen Audioplayer einbetten (sogar eine Wiedergabeliste erstellen).
Sie können sich auch einige der besten Websites ansehen, die auf der Wix-Plattform erstellt wurden.
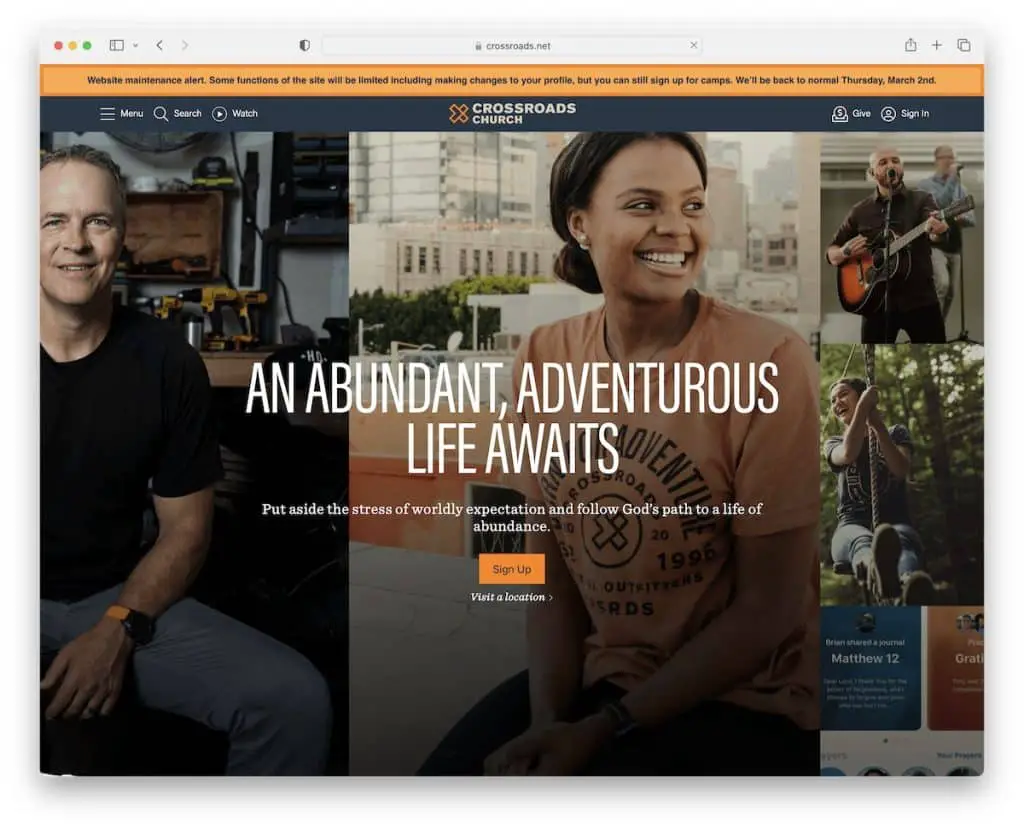
4. Kreuzungskirche
Erstellt mit: Next.js

Crossroads Church hat eine inhaltsreiche Startseite mit einer Benachrichtigung in der oberen Leiste und einer schwebenden Kopfzeile. Letzteres stellt sicher, dass alle Menülinks, die Suche und der Zugriff auf das Konto immer nur einen Klick entfernt sind.
Ein eingebettetes Video, ein Rasterlayout für Shows, Serien und Podcasts und eine praktische Fußzeile mit vielen schnellen Links machen Crossroads Church zu einer praktischen Online-Präsenz für Gläubige.
Hinweis: Erstellen Sie einen Sticky-Header, um die Benutzererfahrung Ihrer Kirchenwebsite zu verbessern – Sie müssen nicht mehr nach oben scrollen!
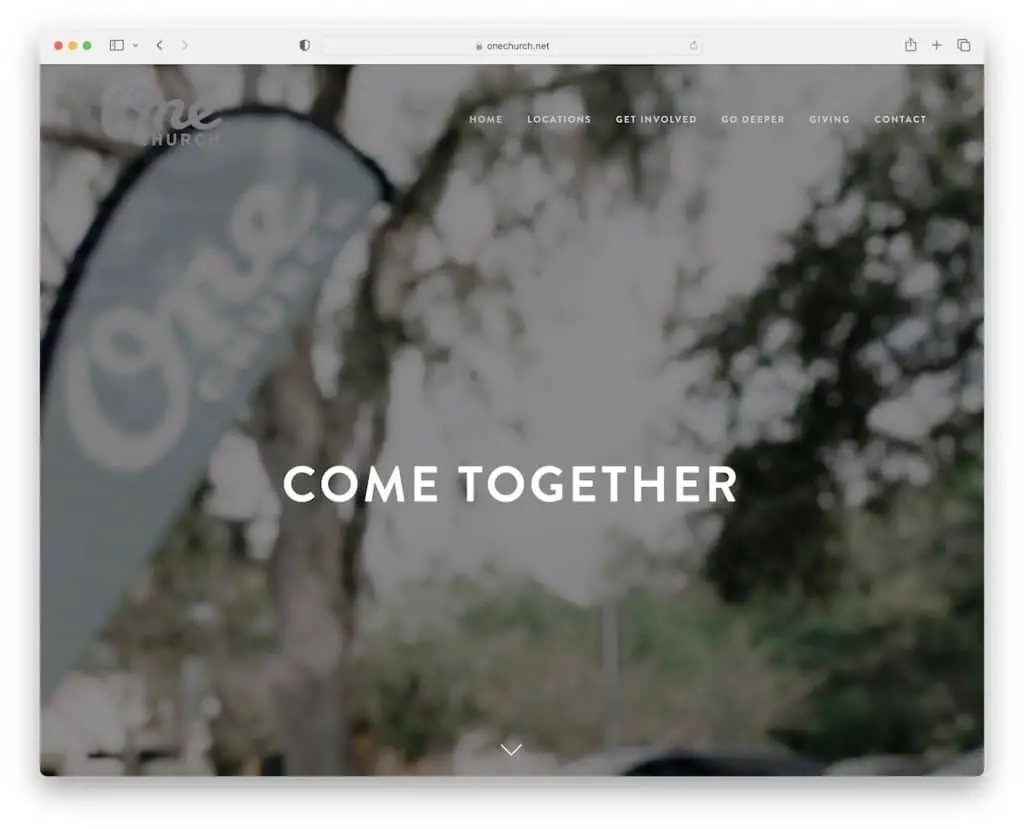
5. Eine Kirche
Gebaut mit: Squarespace

One Church hat einen Vollbild-Abschnitt „above the fold“ mit einer Zwei-Wörter-Nachricht, transparenter Navigation und einer Schaltfläche zum Herunterscrollen.
Dieses responsive Webdesign ist einfach und kreativ, mit viel Weißraum und einem Parallax-Effekt. Die Fußzeile nimmt mit einem Newsletter-Anmeldeformular, Standortdetails und Social-Media-Symbolen einen wesentlichen Teil der Website ein.
Hinweis: Gestalten Sie Ihre Squarespace-Website ansprechender mit Parallax-Abschnitten.
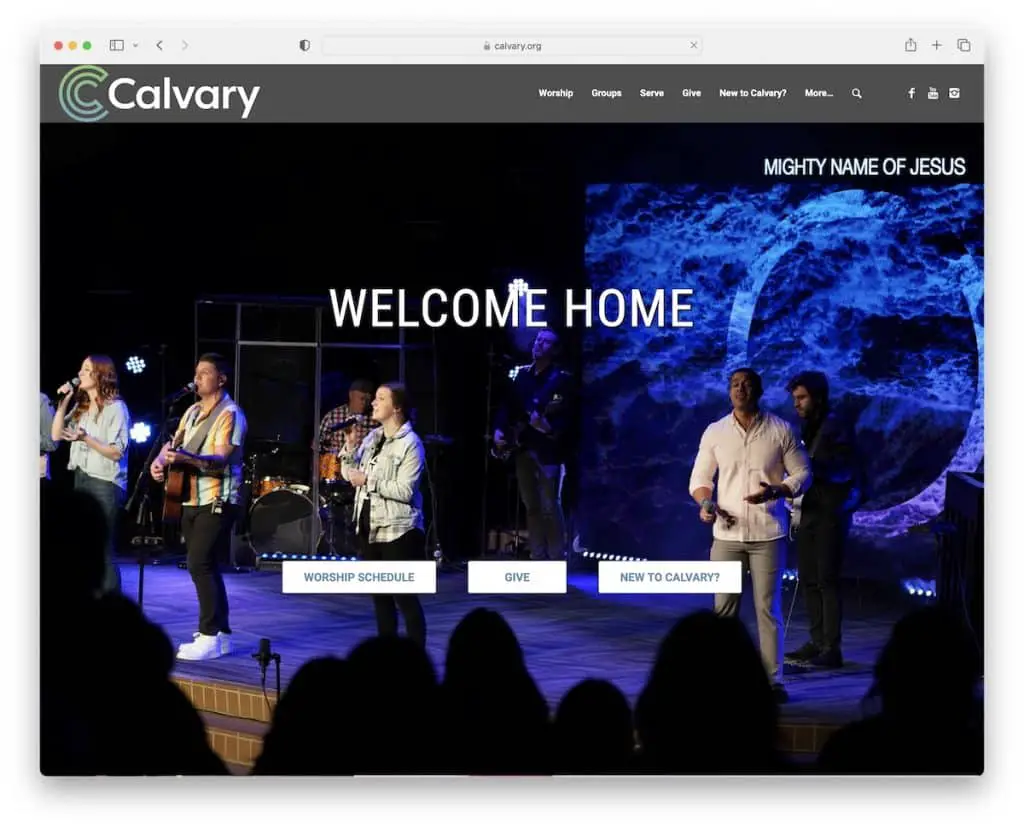
6. Golgatha
Gebaut mit: Enfold Theme

Calvary hat einen riesigen Heldenbereich mit einem Titel und drei CTA-Buttons. Sie können aber auch auf die Sticky-Dropdown-Navigation zugreifen, wenn Sie nach etwas Spezifischerem suchen oder Ihre Suchanfrage in die Suchleiste eingeben.
Diese Kirchenwebsite hat auch eine Zurück-nach-oben-Schaltfläche und eine Fußzeile mit zusätzlichen CTAs, einschließlich App-Download-Schaltflächen und Geschäftsdetails.
Hinweis: Ein Zurück-nach-oben-Button ist eine praktische Ergänzung für jede Website, die es Besuchern ersparen soll, zurück nach oben zu scrollen.
Vielleicht interessieren Sie sich aber auch für andere großartige Beispiele von Websites, die das Enfold-Thema verwenden.
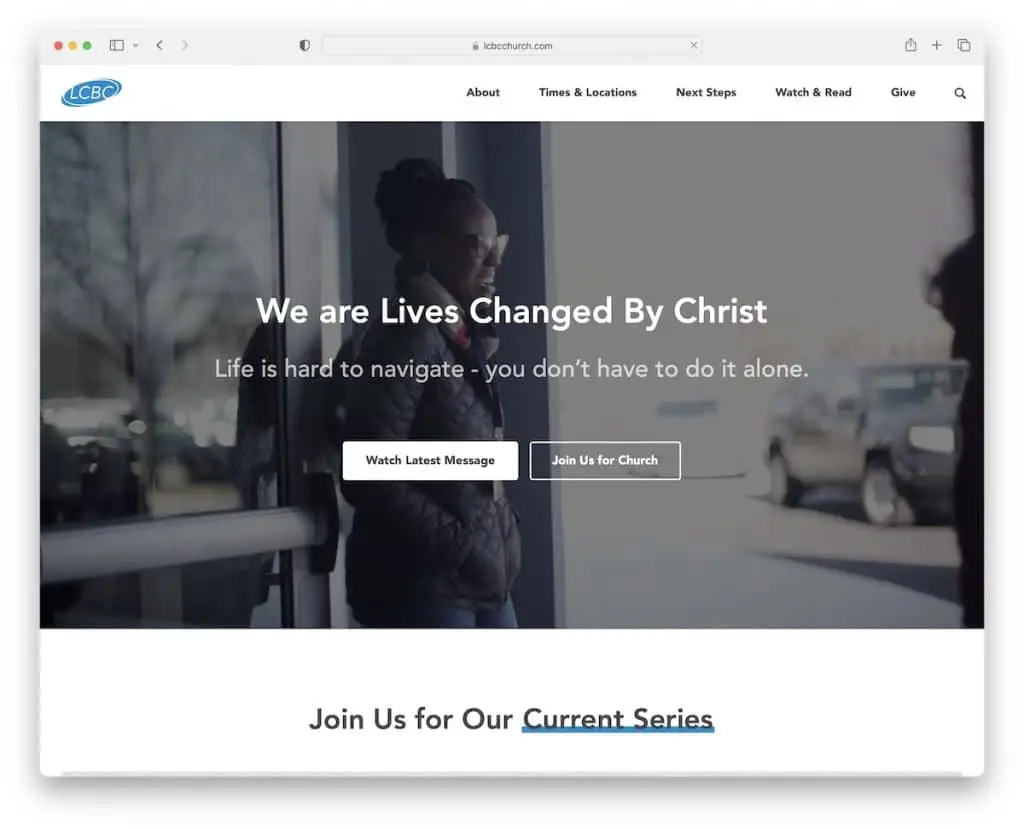
7. LCBC-Kirche
Gebaut mit: Craft CMS

Die LCBC-Kirche ist ein weiteres hervorragendes Beispiel für eine Kirchenwebsite mit einem Heldenvideo, das sie fesselnder macht.
Die Abschnitte sind groß und sauber, sodass der Inhalt auf Mobilgeräten und Desktops leicht zu überfliegen und zu lesen ist.
Darüber hinaus ist die halbtransparente schwebende Navigationsleiste immer verfügbar, aber LCBC Church hat alle seine Menülinks im Fußbereich.
Hinweis: Verwenden Sie größeren Text und Leerraum, um die Lesbarkeit Ihrer Website zu verbessern.
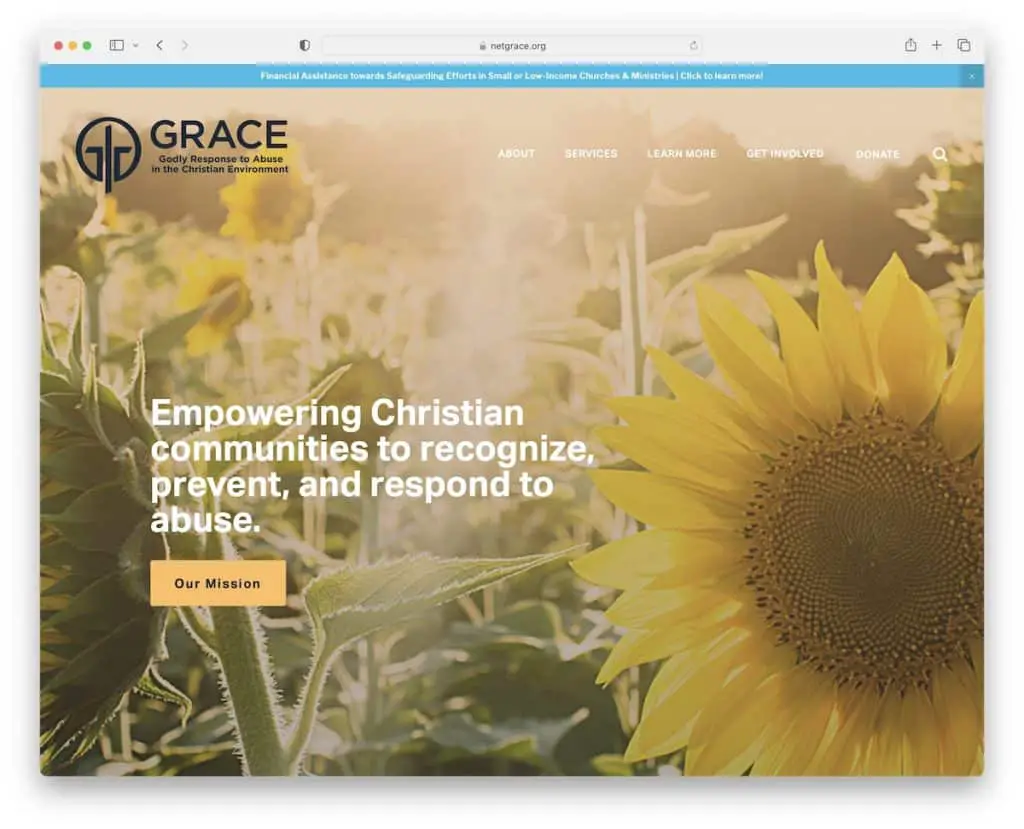
8. Gnade
Gebaut mit: Squarespace

Grace hat eine Benachrichtigung in der oberen Leiste, die Sie schließen können, indem Sie „x“ drücken, wenn sie Sie stört. Der Header ist transparent, sodass das Parallax-Bild mit Text und einem CTA-Button mehr strahlt.
Die CTA-Schaltflächen verfügen über einen Hover-Effekt für Interaktivität (um sie besser anklickbar zu machen).
Interessanterweise öffnet sich die Suchleiste auf einer neuen Seite, funktioniert aber aufgrund der angezeigten Live-Ergebnisse/Empfehlungen so gut.
Hinweis: Eine Suchleiste mit Live-Ergebnissen und Empfehlungen verbessert die Benutzererfahrung durch schnelleres Finden.
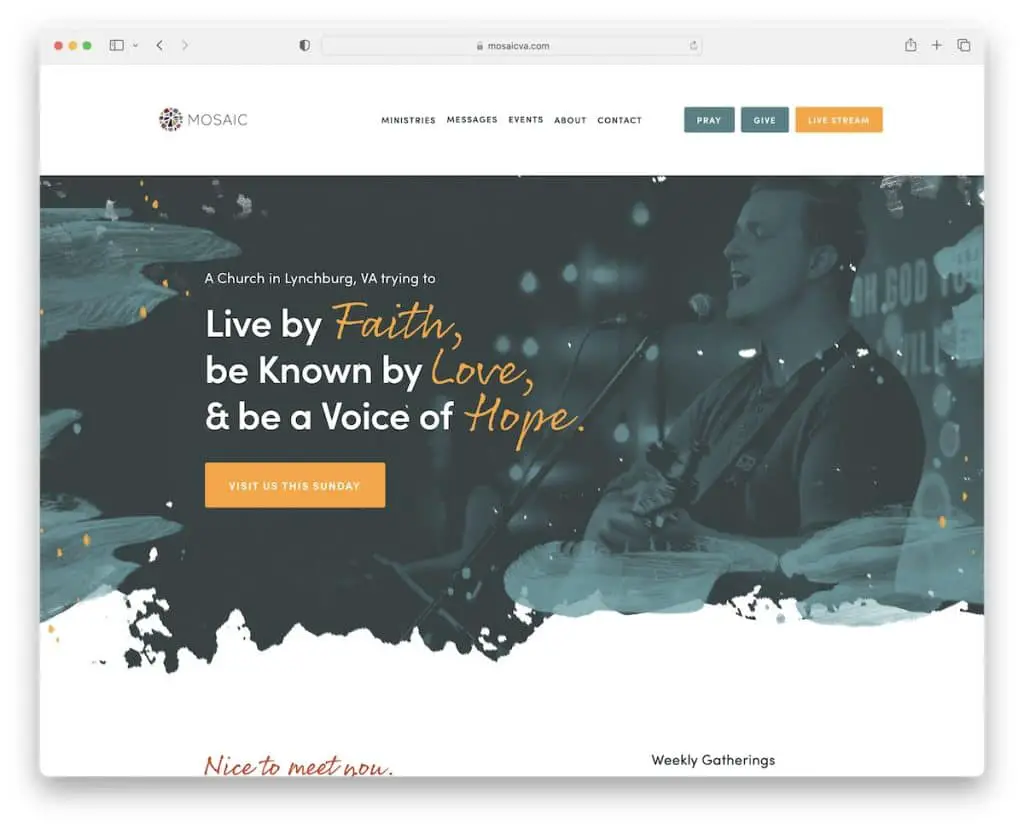
9. Mosaik
Gebaut mit: Squarespace

Mosaic mischt Minimalismus und Kreativität in einer wunderschönen Kirchenwebsite, von der Sie lernen können. Die Verwendung von Weißraum und die ansprechende Farbpalette der Website sorgen für ein angenehmes Erlebnis beim Betrachten der Inhalte.
Mosaic zeigt mehrere CTA-Schaltflächen in der Navigationsleiste mit kontrastierenden Farben an, damit sie die Aufmerksamkeit auf sich ziehen. Die Fußzeile besteht derweil aus Social-Media-Icons und zusätzlichen Kontaktdaten.
Hinweis: Geben Sie Ihren Call-to-Action-Buttons mehr Aufmerksamkeit, indem Sie sie in die Kopfzeile einfügen.
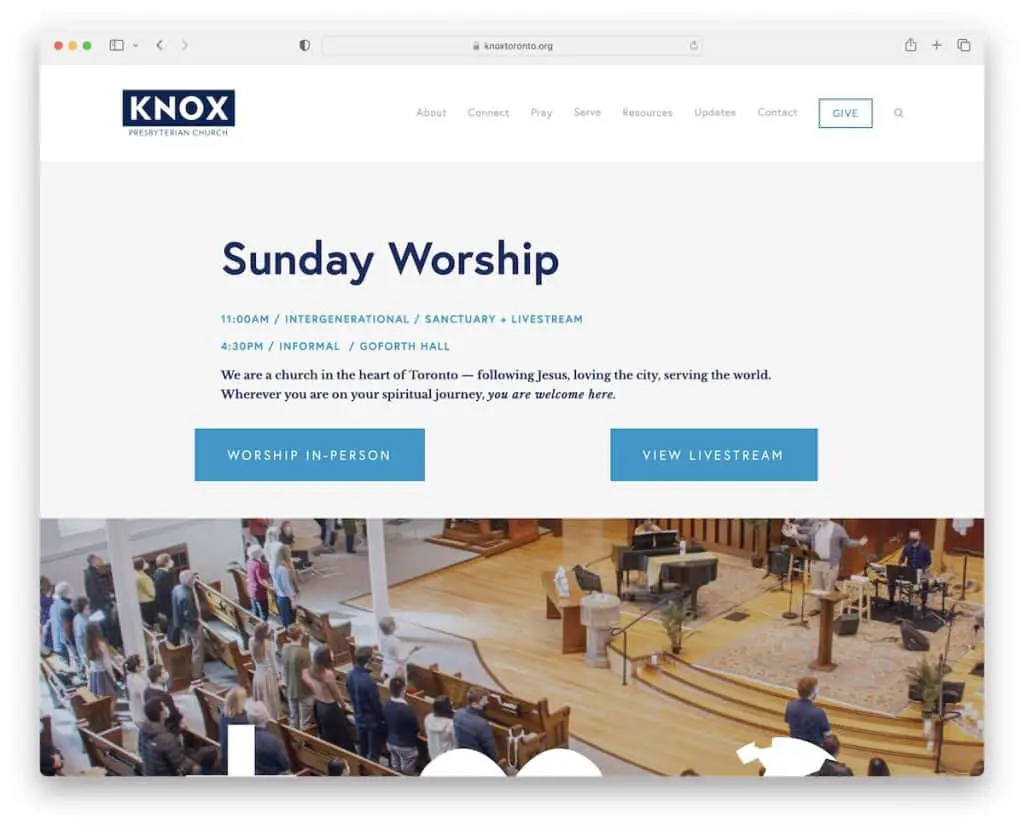
10. Knox Toronto
Gebaut mit: Squarespace

Überprüfen Sie Knox Toronto, wenn Sie über Ihre Website Spenden sammeln möchten.
Diese Kirchenwebsite verwendet in der Kopfzeile einen „Geben“-Button, der auf einer neuen Seite zu einem Spendenformular verlinkt. Das Formular gibt dem Benutzer völlige Freiheit, wie viel er spenden möchte, mit zwei zusätzlichen Drop-downs für den Ort und die Häufigkeit.
Was auch cool ist, ist, dass die Give-Seite sehr transparent ist, wohin die Spenden gehen, und neben Online auch andere Spendenmöglichkeiten anbietet.

Hinweis: Die Aufnahme eines Online-Spendenformulars auf der Website Ihrer Kirche kann Ihnen dabei helfen, mehr Geld zu verdienen.
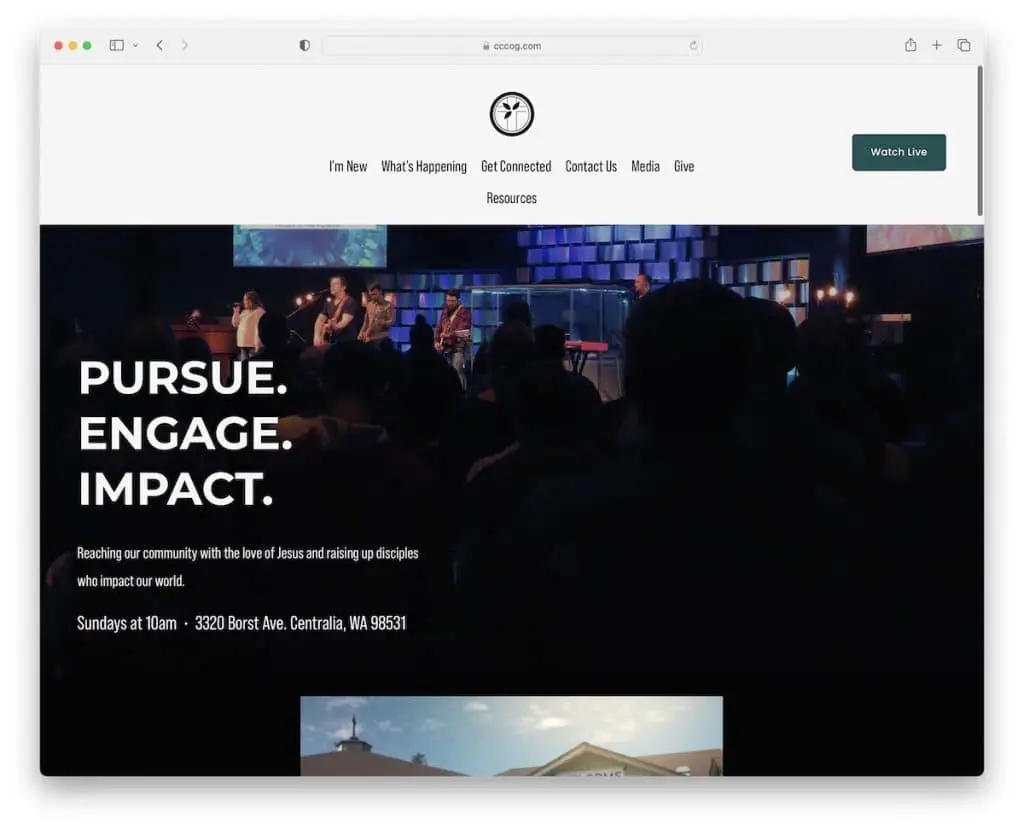
Gebaut mit: Squarespace

Während die Centralia Community Church eine ziemlich große Kopfzeile verwendet, verschwindet sie, wenn Sie mit dem Scrollen beginnen, erscheint aber wieder, wenn Sie nach oben zurückkehren, um eine ablenkungsfreiere Erfahrung zu machen.
Diese Kirchenwebsite verwendet eine Mischung aus helleren und dunkleren Tönen für dynamische Vibes und hat ein eingebettetes Video, um Besucher länger auf der Seite zu halten.
Hinweis: Anstelle einer Standard-Kopfzeile können Sie auch eine solche verwenden, die je nach Scrollbewegung verschwindet/wieder erscheint.
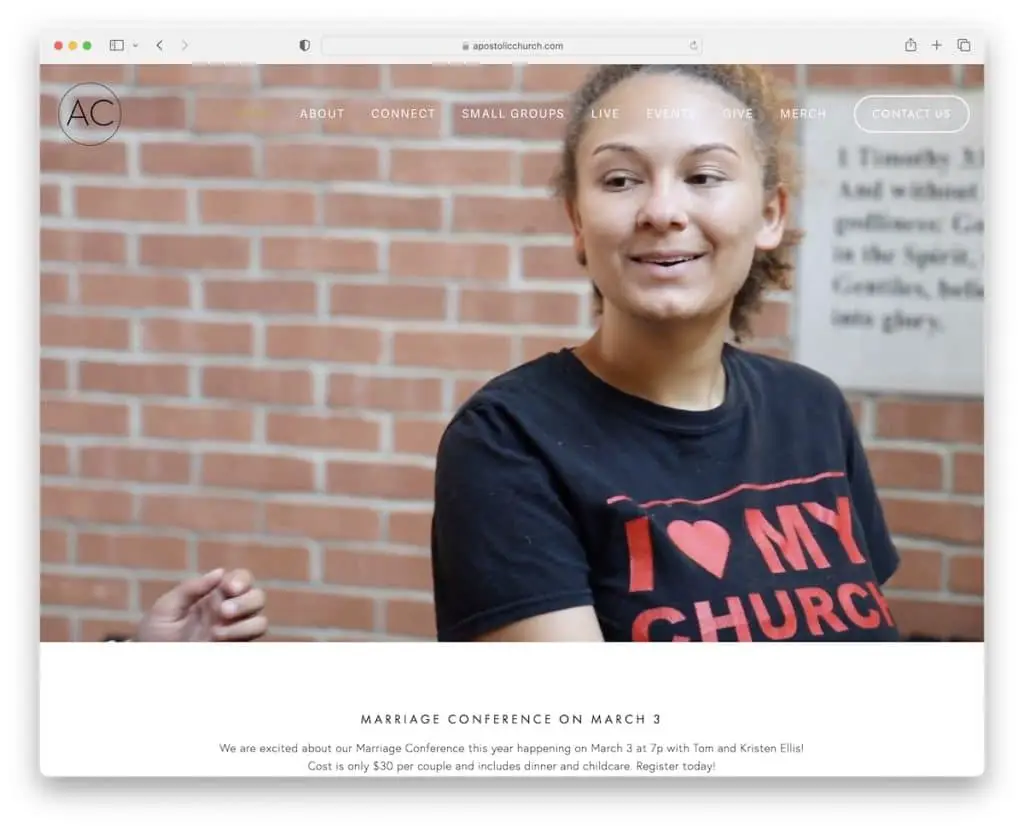
12. Apostolische Kirche
Gebaut mit: Squarespace

Das Heldenbild der Apostolischen Kirche verwandelt sich in ein Video, das Ihre Neugier weckt, sobald die Website geladen ist. Ja, die ersten paar Sekunden sind am wichtigsten und entscheiden darüber, ob Sie einen Besucher behalten oder verlieren.
Der Rest der Seite hat ein einfacheres Aussehen und bringt all ihre CTAs, Inhalte, Bilder und mehr hervor.
Ein interessantes Feature ist die Kopfzeile, die erst wieder erscheint, wenn Sie zum Ende der Seite gelangen.
Hinweis: Es ist immer besser, ein minimalistisches Design anzustreben, anstatt es mit (zu vielen) Animationen und Effekten zu füllen.
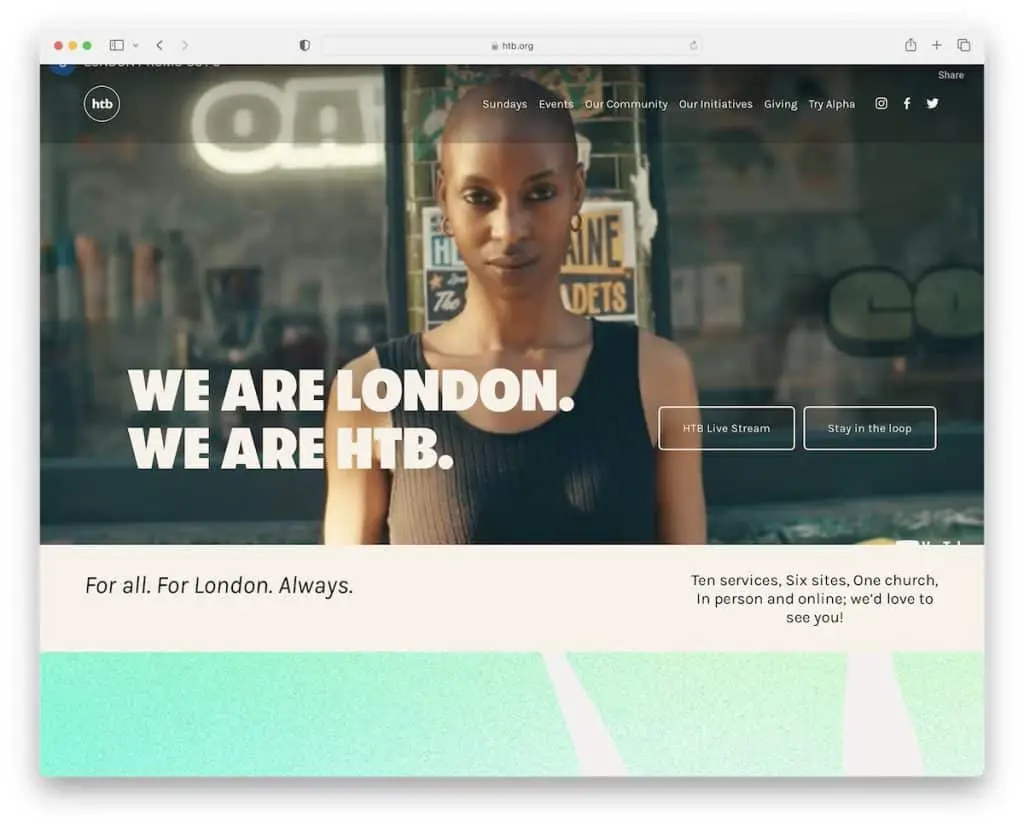
13. HTB-Kirche
Gebaut mit: Squarespace

HTB Church ist eine Website mit einem lebendigen Design, das Interesse weckt und Lust auf mehr macht.
Es ist zwar nicht mit einer Suchleiste ausgestattet, verfügt aber über ein Dropdown-Menü, um mit einem Klick zu den gewünschten Informationen zu gelangen.
Außerdem ist der Hintergrund der Fußzeile schwarz, etwas unerwartet, aber das ist der springende Punkt.
Hinweis: Haben Sie keine Angst, eine fettere Fußzeile mit einer kontrastierenden Hintergrundfarbe wie Schwarz zu erstellen. Dadurch werden Links, CTAs, Formulare und andere Elemente stärker in den Vordergrund gerückt.
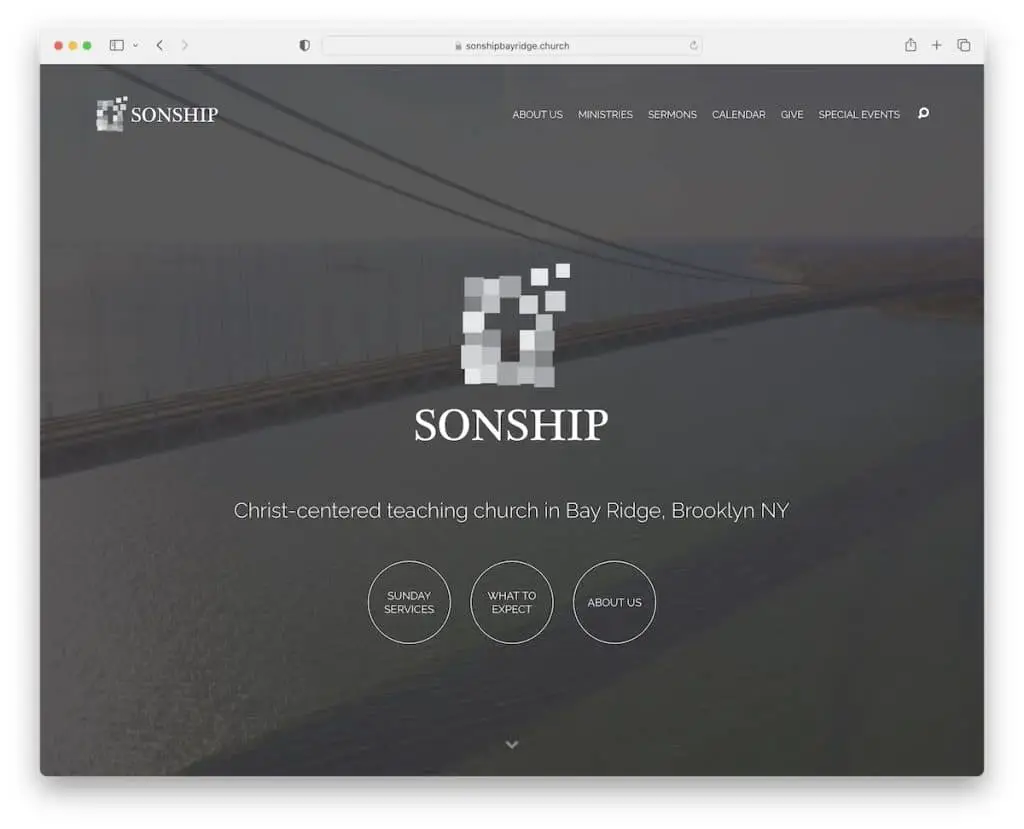
14. Sonship Bay Ridge
Gebaut mit: Maranatha Theme

Sonship Bay Ridge hat riesige Abschnitte, um für ihre Predigten, Bibelstudien, Gebetstreffen usw. zu werben. Während alle einen Bildhintergrund verwenden, hat der über der Falte ein glattes Video, das genügend Engagement bietet, um den Besucher konzentriert zu halten.
Hilfreich ist auch die integrierte Karte mit Standort, Kontaktdaten und Anfahrtsbeschreibung (mit Link zu Google Maps).
Hinweis: Präsentieren Sie den Standort Ihrer Kirche mit einer Karte (wir empfehlen die Einbindung von Google Maps).
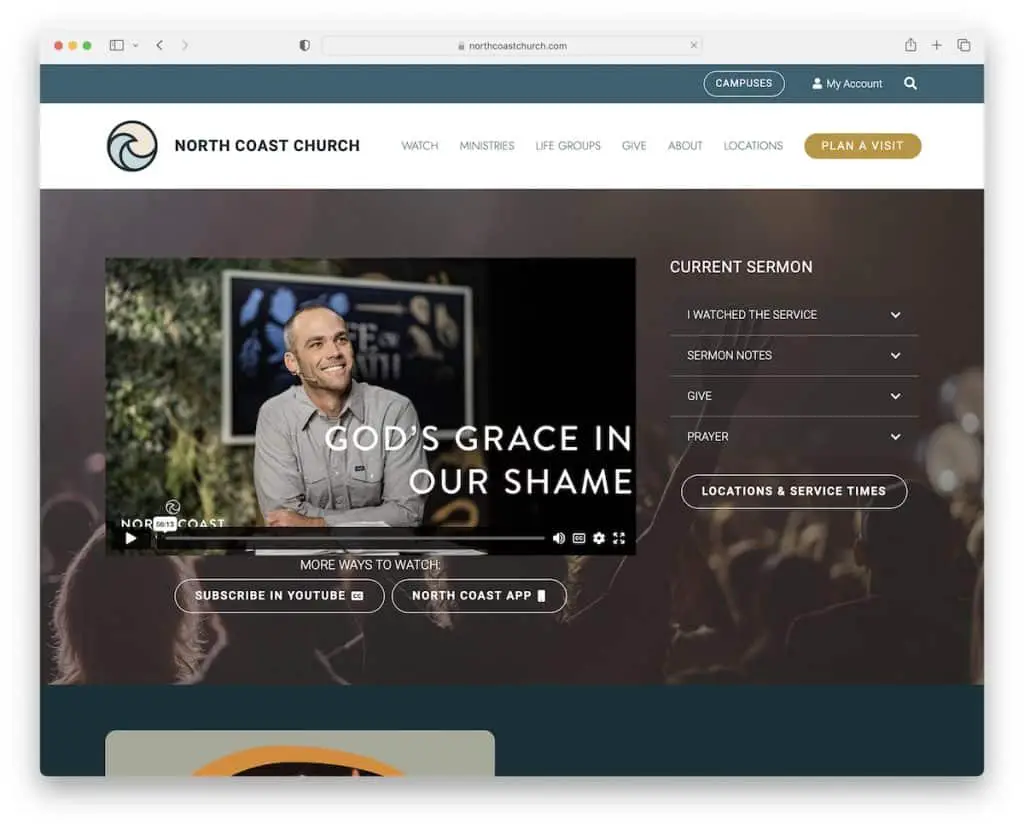
15. Nordküstenkirche
Gebaut mit: WPBakery

Die North Coast Church nutzt ihren Heldenbereich, damit Sie sich ihre neueste Predigt ansehen können. Aber sie haben auch zwei CTAs, um YouTube oder ihre App für den direkten Zugriff zu abonnieren.
Es ist eine Kirchen-Website mit elegantem Design, die eine obere Leiste und eine Kopfzeile verwendet, aber nur die letztere bleibt. Zusätzlich gibt es eine Zurück-nach-oben-Schaltfläche, um das Scrollen insgesamt zu vermeiden.
Darüber hinaus enthält die Fußzeile mehrere CTA-Schaltflächen, Kontaktdetails und Schaltflächen für soziale Netzwerke, um sich mit ihnen über Ihre bevorzugte Plattform zu verbinden.
Hinweis: Betten Sie ein ganzes Predigtvideo „above the fold“ ein, damit jeder es sofort ansehen kann, ohne danach suchen zu müssen (und verbessern Sie die UX).
Benötigen Sie weitere Ideen? Dann sehen Sie sich diese epischen Beispiele für WPBakery-Websites an.
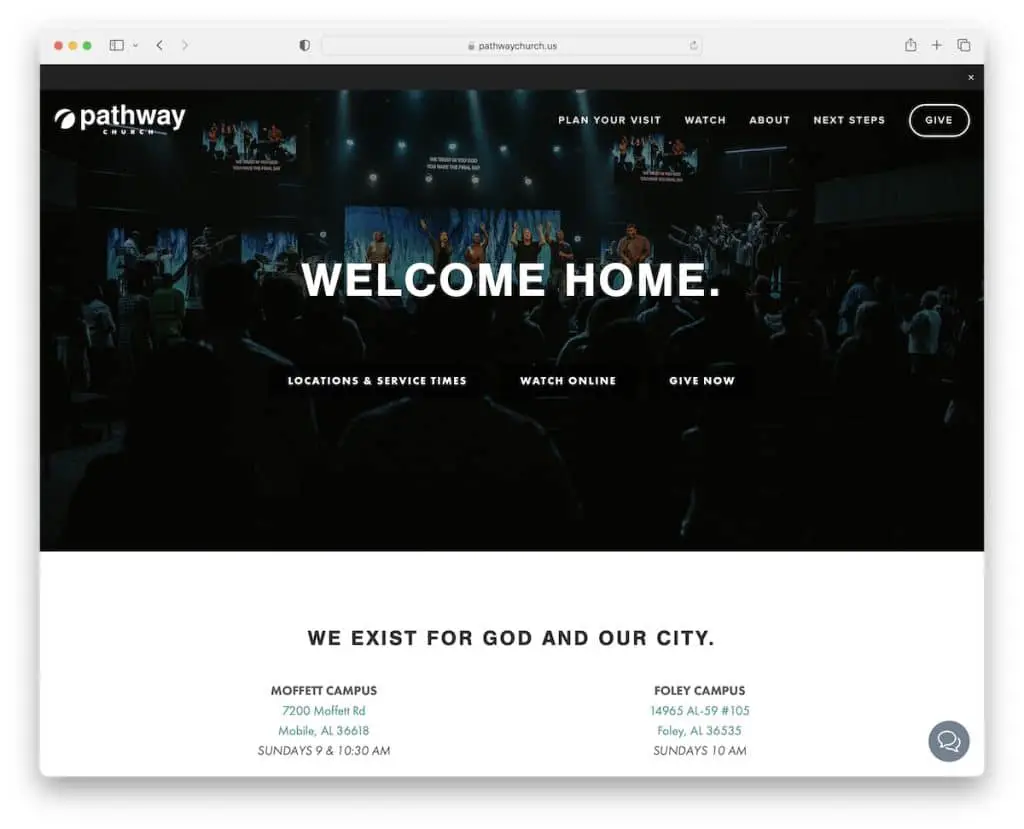
16. Pathway-Kirche
Gebaut mit: Squarespace

Pathway Church ist eine saubere Website, die eine hervorragende Leistung und Atmosphäre bietet, um den Inhalt mehr zu genießen.
Obwohl es viele effektive Abschnitte und Elemente gibt, ist das Hauptmerkmal dieser Kirchenwebsite das schwebende Chat-Widget in der unteren rechten Ecke.
Außerdem verfügt ihr Medienbereich/Portfolio über mehrere Tags und eine Suchleiste, um das richtige Video, den richtigen Sprecher usw. schneller zu finden.
Hinweis: Verbessern Sie den Kundenservice mit einer (Live-)Chatbox und bieten Sie schnellere Antworten.
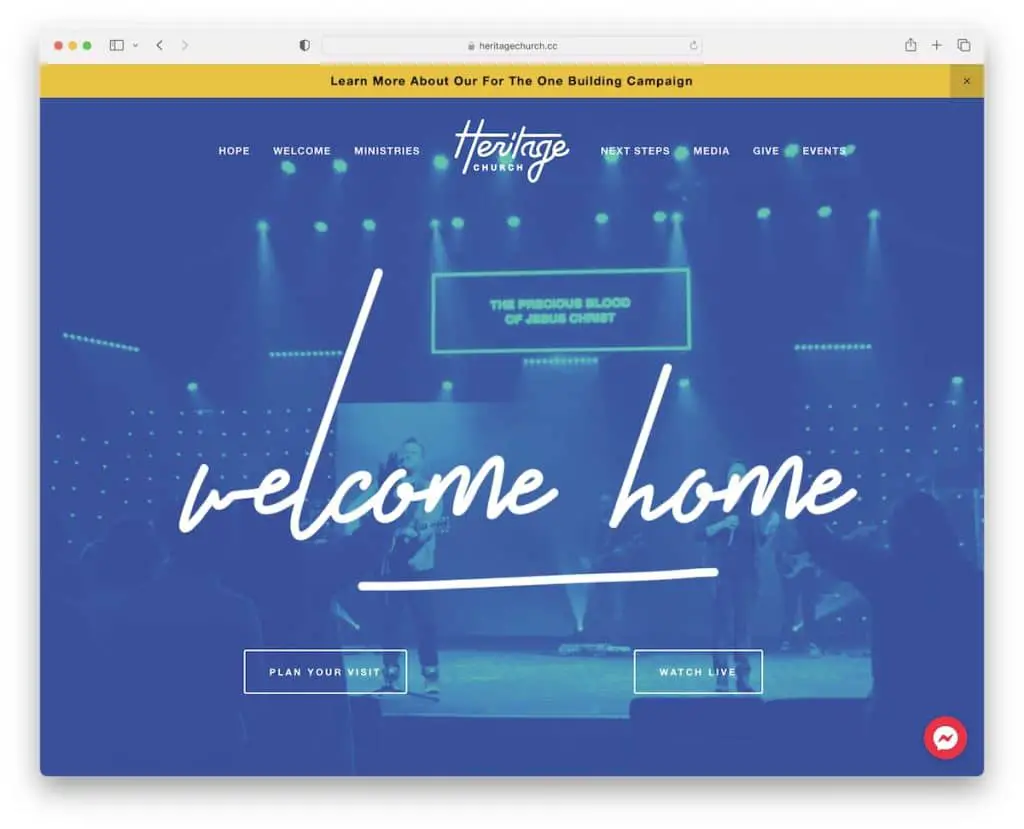
17. Erbkirche
Gebaut mit: Squarespace

Das schöne, moderne Layout der Heritage Church macht das Scrollen und Betrachten des Inhalts viel angenehmer. Die Benachrichtigung in der oberen Leiste hat eine kontrastierende Hintergrundfarbe, um Ihr Interesse zu wecken (Sie können sie aber auch schließen).
Sie finden auch ein einfaches, transparentes schwebendes Menü, ein klebriges Facebook Messenger-Symbol, ein Karussell für bevorstehende Veranstaltungen und eine Lightbox-Galerie, die eine Sammlung ihrer Instagram-Posts enthält.
Hinweis: Fügen Sie Ihrer Website mehr Inhalt hinzu, indem Sie einen IG-Feed integrieren. Außerdem können Sie mit der Lightbox-Funktion größere Bilder und Videos anzeigen, ohne die aktuelle Seite zu verlassen.
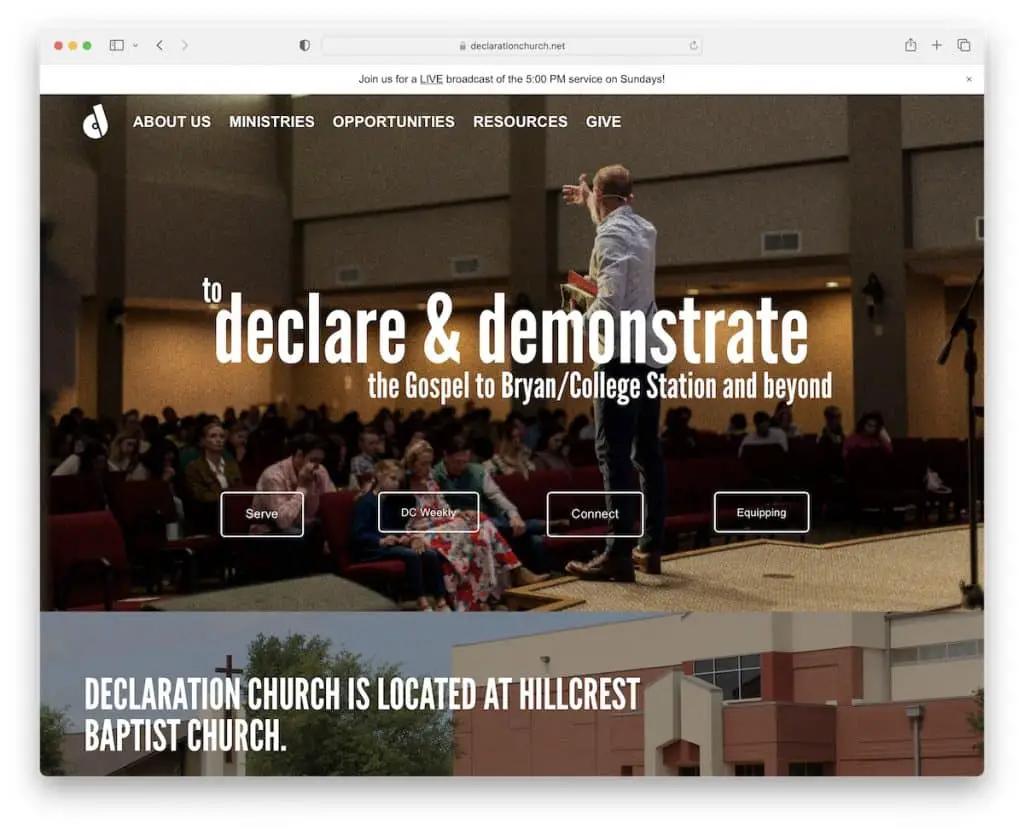
18. Erklärungskirche
Gebaut mit: Squarespace

Declaration Church verwendet ein einfaches Popup-Fenster in der unteren rechten Ecke, um E-Mails zu sammeln, um seine treue Community von Followern durch Must-Read-Newsletter zu vergrößern.
Das Layout ist stark visuell mit einer coolen Textanimation für zusätzliches Engagement. Es ist auch toll, anklickbare E-Mail-Adressen und Telefonnummern in der Fußzeile zu sehen, um müheloser Kontakt aufzunehmen.
Und die CTA-Schaltflächen sind alle umrandet, werden aber beim Hover fest, um Aufmerksamkeit zu erregen, was es wert ist, selbst getestet zu werden.
Hinweis: Erstellen Sie Ihre E-Mail-Liste, indem Sie ein Popup-Fenster für ein Newsletter-Anmeldeformular einfügen.
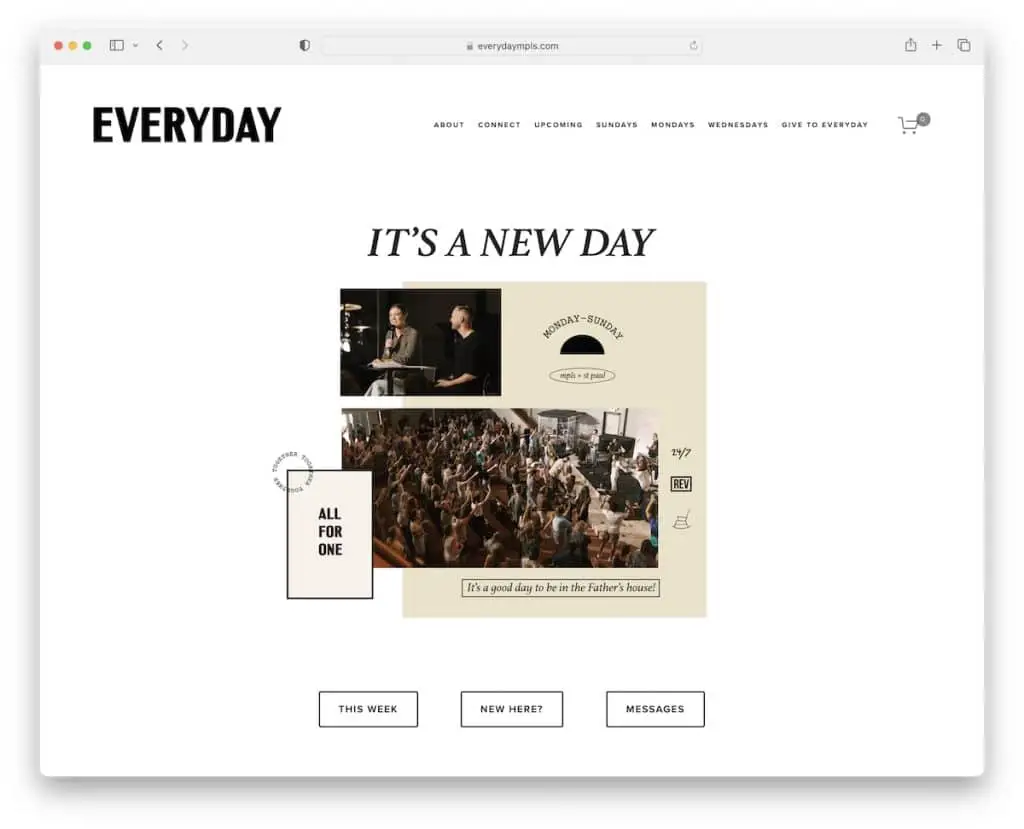
19. Jeden Tag
Gebaut mit: Squarespace

Everyday ist eine minimalistische Website mit einem der entzückenderen Layouts, denen wir begegnet sind.
Sein unkompliziertes Erscheinungsbild ist dank des Schwarz-Weiß-Designs einfach und schnell durchgeblättert.
Was es wert ist, auf Ihrer Website vorgestellt zu werden, ist der monatliche Veranstaltungskalender, damit potenzielle Teilnehmer genau wissen, wann der nächste Weckgottesdienst ist oder wann der Donnerstagsunterricht ist.
Hinweis: Erstellen Sie einen monatlichen Kalender/Zeitplan mit all Ihren Predigten, Gebeten, Veranstaltungen usw.
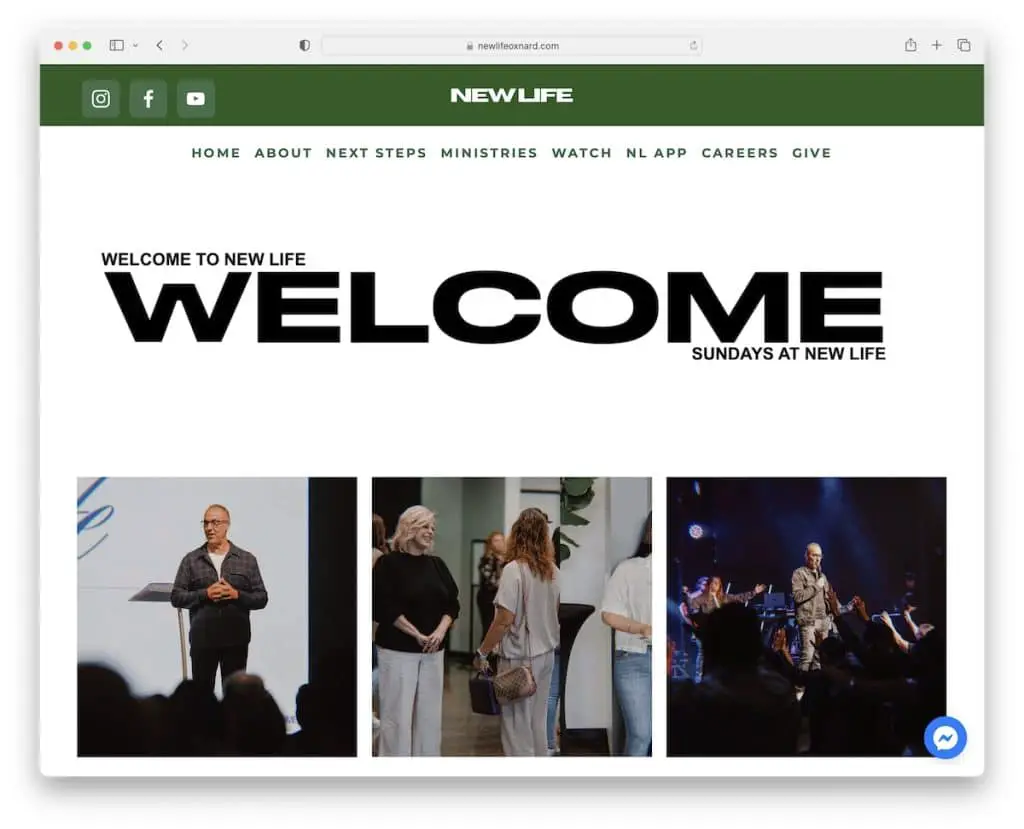
20. Neues Leben Oxnard
Gebaut mit: Squarespace

Auch wenn New Life Oxnard eine Kirchenwebsite mit einem sauberen Design mit viel Weißraum ist, hinterlässt ihre Optik und große Typografie einen starken Eindruck auf den Besucher.
Die Kopf- und Fußzeile sind minimalistisch, mit den notwendigen Links und sozialen Symbolen, um mit dem ordentlichen Fluss Schritt zu halten.
Außerdem verwendet New Life Oxnard auch einen Facebook-Messenger-Button, um direkt Kontakt aufzunehmen.
Hinweis: Das Erhöhen der Schriftgröße kann auf einer Website mit viel Weißraum gut funktionieren.
Lassen Sie uns wissen, ob Ihnen der Beitrag gefallen hat.
