Die 20 besten Beispiele und Vorlagen für das Design von Kontaktseiten 2023
Veröffentlicht: 2023-07-22Bei einer vollwertigen Website geht es nicht nur um eine schöne Homepage und brandneue Produktseiten. Die Seite „Kontakt“ ist eine der meistbesuchten Seiten. Daher sollte es hervorstechen und es den Website-Besuchern leicht machen, mit Ihnen in Kontakt zu treten und einen Blick auf Ihr Unternehmen zu werfen. Was das Design angeht, braucht es wesentliche Elemente und Stile, die mit der Identität Ihrer Marke harmonieren.
In diesem Artikel finden Sie die besten Designbeispiele für Kontaktseiten, um veraltete Praktiken zu inspirieren und abzuschaffen. Tauchen wir ein in sie!
Warum ist die Kontaktseite wichtig?
Wie bereits erwähnt, kommt eine gute Website nicht ohne eine gut gestaltete Kontaktseite aus. Was ist der Punkt? Diese Seite ist ein Meilenstein in Ihrer Website-Entwicklung, um:
- Bieten Sie Kundensupport über mehrere Kommunikationskanäle an.
- Bauen Sie Glaubwürdigkeit bei Website-Besuchern auf, damit diese Ihnen vertrauen und zu Kunden werden.
- Sammeln Sie Feedback (ein Kontaktformular trägt seinen Teil zum Sammeln von Erfahrungsberichten und Anfragen bei).
Die 7 besten Methoden zur Gestaltung von Kontaktseiten
Als nächstes möchten wir Ihnen Wundermittel für eine gut aussehende Kontaktseite anbieten. Sie beinhalten:
- Mehrere Möglichkeiten, Sie so schnell wie möglich zu kontaktieren (z. B. ein reaktionsfähiges Kontaktformular, Telefonnummer, E-Mail und Links zu sozialen Medien).
- Durchdachtes Farbschema (verwenden Sie Kontrastfarben, die zu Ihren Markenfarben passen, um die Informationen hervorzuheben).
- Lesbare Schriftarten, um den Text für jedermann zugänglich zu machen.
- Fotos Ihrer Teammitglieder.
- Karte und physische Adresse, um Ihren Standort anzuzeigen.
- Überschrift mit klarem Call-to-Action.
- Relevante FAQs oder Wissensdatenbankartikel, damit Kunden die häufig gesuchten Informationen ohne Verzögerung finden.
Außerdem haben wir drei zusätzliche Tipps vorbereitet, die Sie beim Erstellen des Designs der Kontaktseite nicht auslassen sollten:
- Platzieren Sie den Link oben auf der Website oder auf der Seite „Info“, damit er leichter zu finden ist.
- Fügen Sie nicht zu viele Informationen hinzu, um die Seite nicht zu überladen;
- Fragen Sie nicht nach zu vielen Details, um die Kommunikation zu beschleunigen.
Top 20 der besten Kontaktseiten
Es gibt viele Beispiele, die Sie von Unternehmen und Vorlagenentwicklern lernen können. Lassen Sie uns sie genauer entdecken!
Die 10 besten Designs für Kontaktseiten: Beispiele von echten Websites
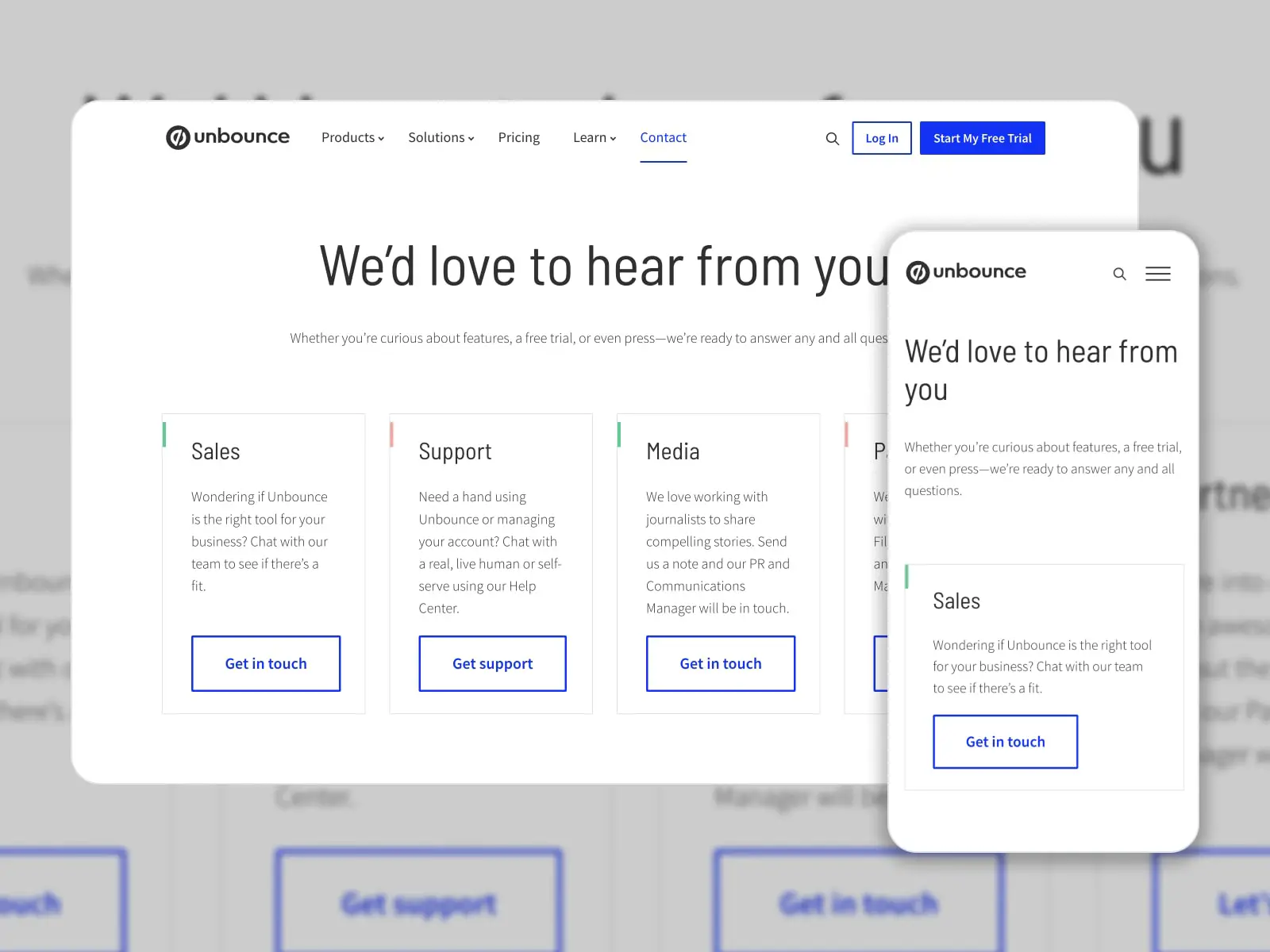
1. Unbounce

Unbounce ist eines der wachsenden Technologieunternehmen Kanadas, das sich mit Landingpages, KI-Texterstellung, KI-Optimierung und mehr beschäftigt. Die Seite „Kontakt“ befindet sich in einem Menü oben. Es enthält allgemeine Anfragen, die für Kunden von Interesse sein könnten.
Was macht diese Seite effektiv?
Alles beginnt mit einer Begrüßungsüberschrift „Wir würden uns freuen, von Ihnen zu hören“, die eine engere Beziehung zu den Benutzern aufbaut. Dann gibt es vier Kommunikationskanäle, um über eine spezielle Schaltfläche schnell Antworten von einer bestimmten Abteilung zu erhalten. Im nächsten Abschnitt werden Bürostandorte und Telefonnummern aufgeführt.
Mehr Details
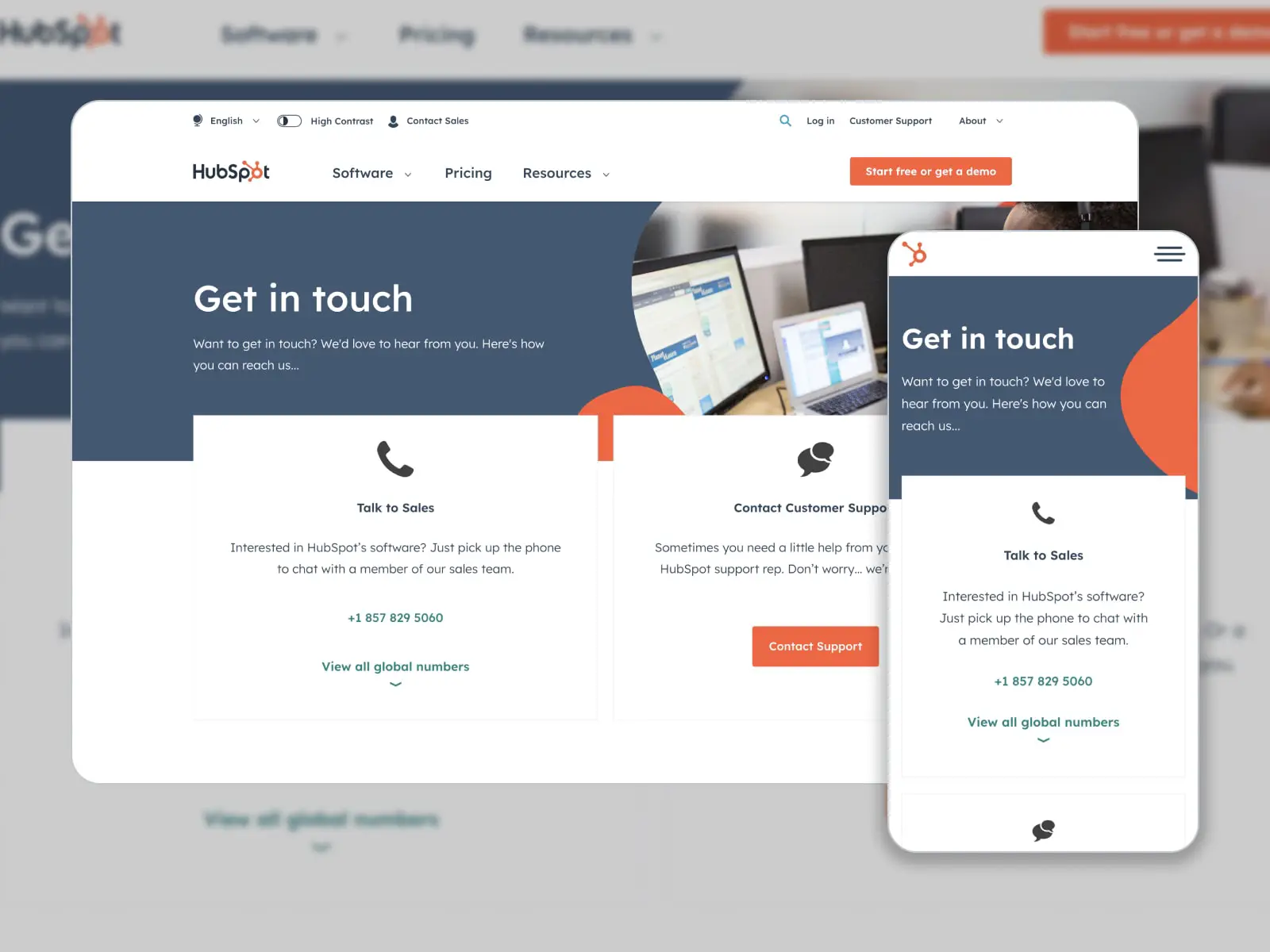
2. Hubspot

Hubspot ist für die Vermarktung von Software und Dienstleistungen verantwortlich. Und dieses Unternehmen verfügt über eine gut strukturierte „Kontakt“-Seite, die darauf abzielt, die Produkte zu verkaufen und Probleme zu lösen. Es ist oben auf der Seite zugänglich. Und Kunden können es mit wenigen Klicks erreichen.
Was macht diese Seite effektiv?
Hubspot integriert Tools, um den besten Kundenservice zu bieten: freundlicher Tonfall in Sätzen, Handlungsaufforderungen für eine sofortige Verbindung mit Vertriebs- und Supportmitarbeitern sowie globale und lokale Telefonnummern. Außerdem ist es möglich, in ihrem Hauptquartier vorbeizuschauen, während sie eine Karte mit einer Richtung einbetten. Da Hubspot Niederlassungen in verschiedenen Ländern hat, haben sie deren Adressen, Kontaktinformationen und Fotos hinzugefügt.
Mehr Details
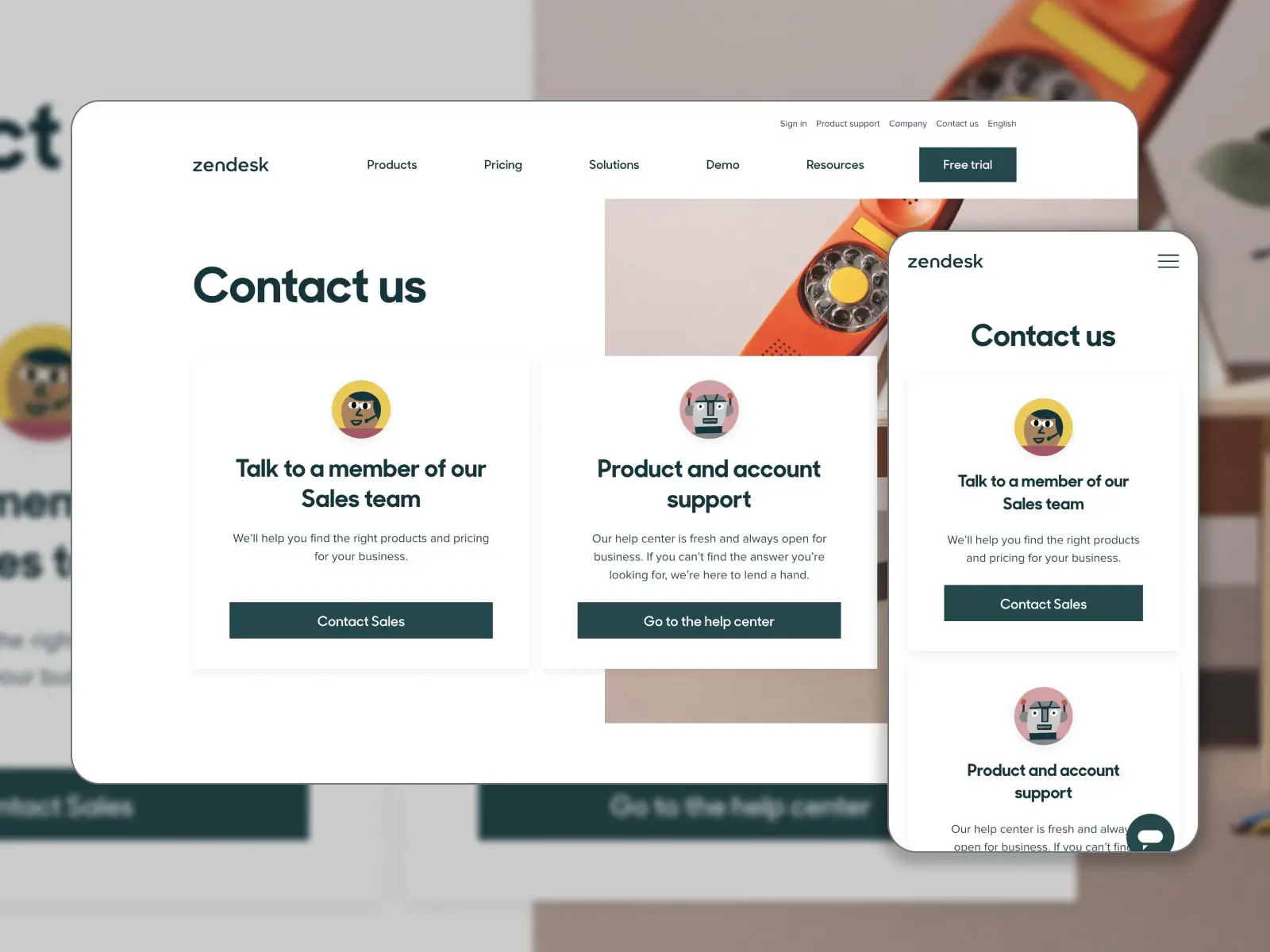
3. Zendesk

Zendesk entwickelt Lösungen für Dienstleistungen und Vertrieb, um problemlos personalisierte Verbindungen zu Kunden aufzubauen. Über der „Kontakt“-Seite können Kunden mit Vertriebs- und Supportteams sprechen.
Was macht diese Seite effektiv?
Die Seite hat ein minimalistisches und klares Design und verfügt über leicht zu findende Kontaktoptionen. Der erste öffnet ein Kontaktformular, um ein Mitglied des Vertriebsteams zu erreichen. Der zweite führt zu einem Helpdesk. Die Seite enthält auch die Details (Adressen und offizielle Websites) der Zendesk-Büros auf der ganzen Welt.
Mehr Details
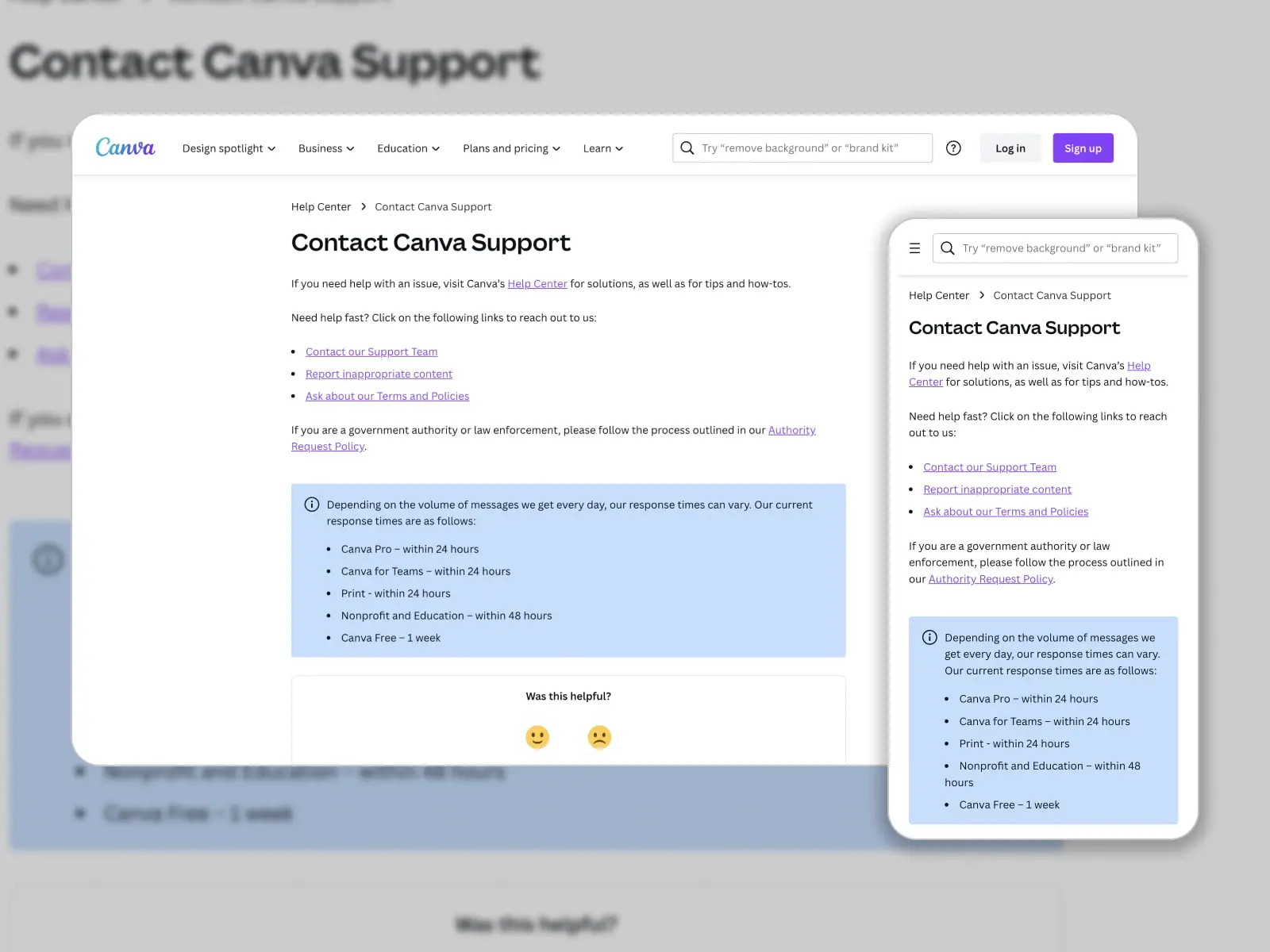
4. Canva

Canva ist bekannt für eine Vielzahl gebrauchsfertiger Vorlagen für die reibungslose Erstellung von Inhalten. Seine Designs eignen sich für mehrere Zwecke. Die Canva-Kontaktseite sollte verschiedene Supportkanäle abdecken, um den Benutzern zu helfen. Wenn Sie zu „Lernen“ > „Hilfe“ > „Canva-Supportoptionen“ gehen, finden Sie drei Links, über die Sie das Team kontaktieren können.
Was macht diese Seite effektiv?
Diese einfache, aber nützliche Seite bietet Benutzern die Möglichkeit, einen Chatbot zu starten, Probleme mit Inhalten über ein Kontaktformular zu melden und Anfragen zu den Canva-Nutzungsbedingungen und -Richtlinien zu senden. Praktischerweise gibt es in einem Feld mit einer anderen Hintergrundfarbe eine durchschnittliche Reaktionszeit. Sobald Sie die Supportoptionen bewerten, gelangen Sie zu den Artikeln der Wissensdatenbank, die von anderen Kunden häufig durchsucht werden.
Mehr Details
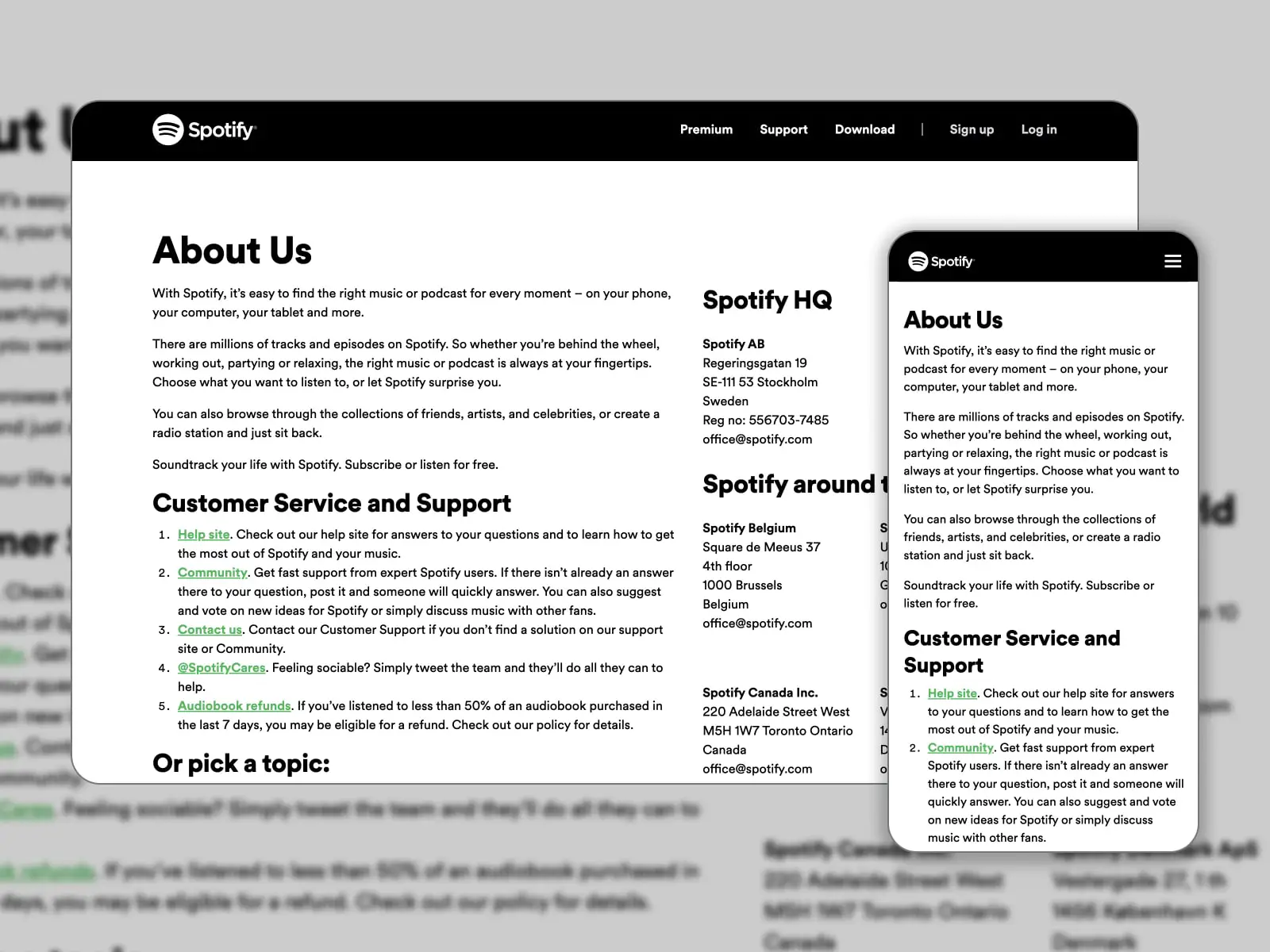
5. Spotify

Spotify ist eine Plattform zur Verbreitung von Musik und Podcasts, die auf Ihrem Telefon, Computer, Tablet usw. verfügbar sind. Sie können es abonnieren oder Titel und Episoden kostenlos anhören. Kontaktinformationen werden der Seite „Info“ in der Fußzeile der Website hinzugefügt.
Was macht diese Seite effektiv?
Ob Besucher Kundendienst und Support oder Informationen zur Spotify-Zentrale benötigen, auf dieser Seite finden sie alles. Zunächst stehen fünf verknüpfte Optionen zur Auswahl. Dazu gehören eine Hilfeseite mit häufig gestellten Fragen, eine Community-Seite, ein Kontaktformular für personalisierten Support, eine Twitter-Supportseite und eine Richtlinie zur Rückerstattung von Hörbüchern. Darüber hinaus listet das Spotify-Team Links zu drei Rubriken auf: Werbung, Presse und Jobs.
Mehr Details
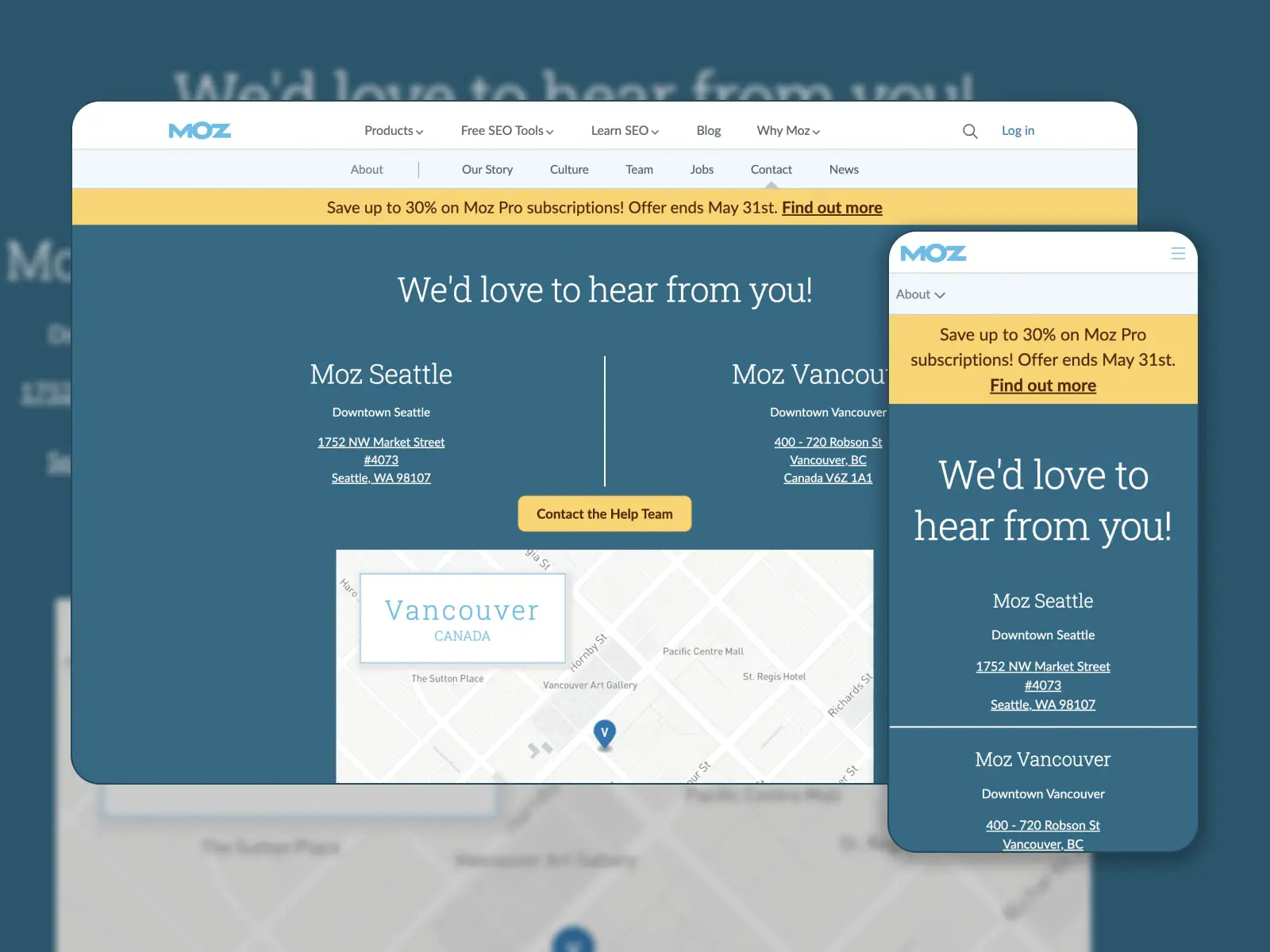
6. Moz

Moz bietet kostenlose und kostenpflichtige SEO-Software an, um Websites dabei zu helfen, in den Suchergebnissen einen höheren Rang zu erreichen. Der erste Schritt beim Erstellen einer guten Kontaktseite besteht darin, sie auf Ihrer Website sichtbar zu machen. Und Moz macht einen tollen Job, indem es den Link im oberen Menü platziert.
Was macht diese Seite effektiv?
Neben klaren Informationen zu den Moz-Büros in Seattle und Vancouver können Besucher über einen gelben Knopf auf einen Schlag das Hilfeteam kontaktieren. Sie navigieren zu einem responsiven Kontaktformular mit Feldern wie Thema, Name, E-Mail, Betreff und Details. Eine Karte ist praktisch, um das Moz-Büro persönlich zu besuchen.
Mehr Details
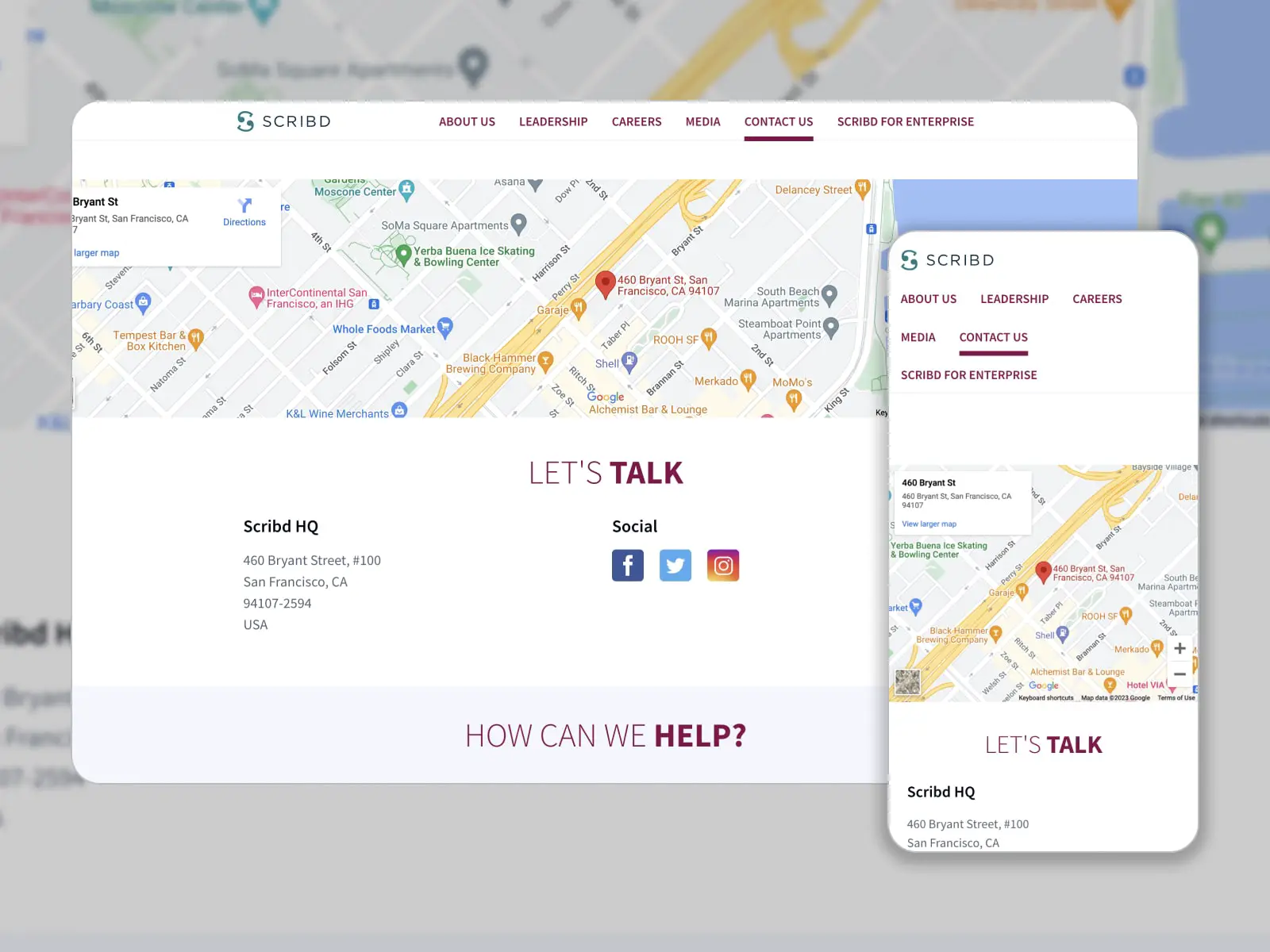
7. Scribd

Scribd bietet Ihnen Zugriff auf eine digitale Bibliothek mit Millionen von E-Books, Hörbüchern, Magazinen, Podcasts und mehr unter einem Dach. Das Team hat den Kunden in den Vordergrund gestellt und eine ansprechende und leicht verständliche Kontaktseite erstellt.
Was macht diese Seite effektiv?
Ein definierter Standort auf Google Maps, eine Kopfzeile mit CTA, eine physische Adresse, Links zu sozialen Medien und Hilfeschaltflächen – all diese Elemente bilden eine einzigartige „Kontakt“-Seite. Ein Farbschema spiegelt die Farben der Marke Scribd wider. Wenn Sie mit der Maus über die übersichtlichen Schaltflächen fahren, können Sie einen Chat mit einem Support-Team starten, die erforderliche E-Mail finden oder zu den Seiten „Copyright“ und „Herausgeber“ gehen.
Mehr Details
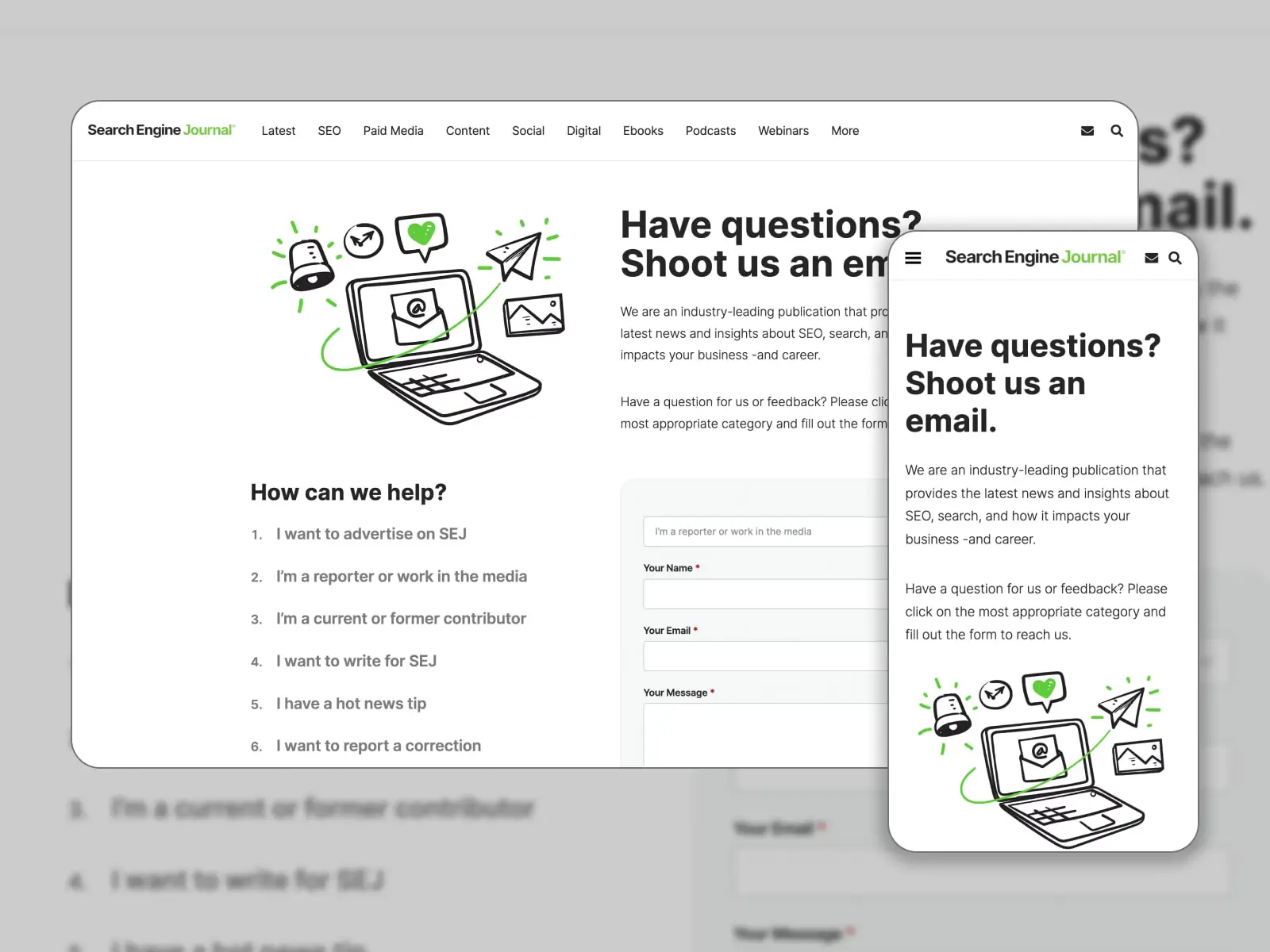
8. Suchmaschinenjournal

Das Search Engine Journal ist eine bekannte Ressource, die Artikel zu den besten SEO-Praktiken, den neuesten Suchmaschinennachrichten, sozialen Medien und digitalen Marketingstrategien liefert. Beginnen Sie mit einer kreativen Überschrift „Haben Sie Fragen? Schicken Sie uns eine E-Mail.“ Ihre Kontaktseite besticht durch ein klares Design und auffällige CTAs.
Was macht diese Seite effektiv?
Ähnlich wie die Search Engine Journal-Website ist die Seite „Kontakt“ in den Farben Grün und Weiß gehalten. Nach einer kurzen Beschreibung sehen Besucher ein übersichtliches Kontaktformular, das um einen reCAPTCHA-Service erweitert wurde. Sie können das Thema auswählen, indem sie auf die entsprechende Anfrage in der Liste klicken. Auf der Seite ist auch deutlich die SEJ-Adresse angegeben, an die die E-Mail gesendet werden soll.
Mehr Details
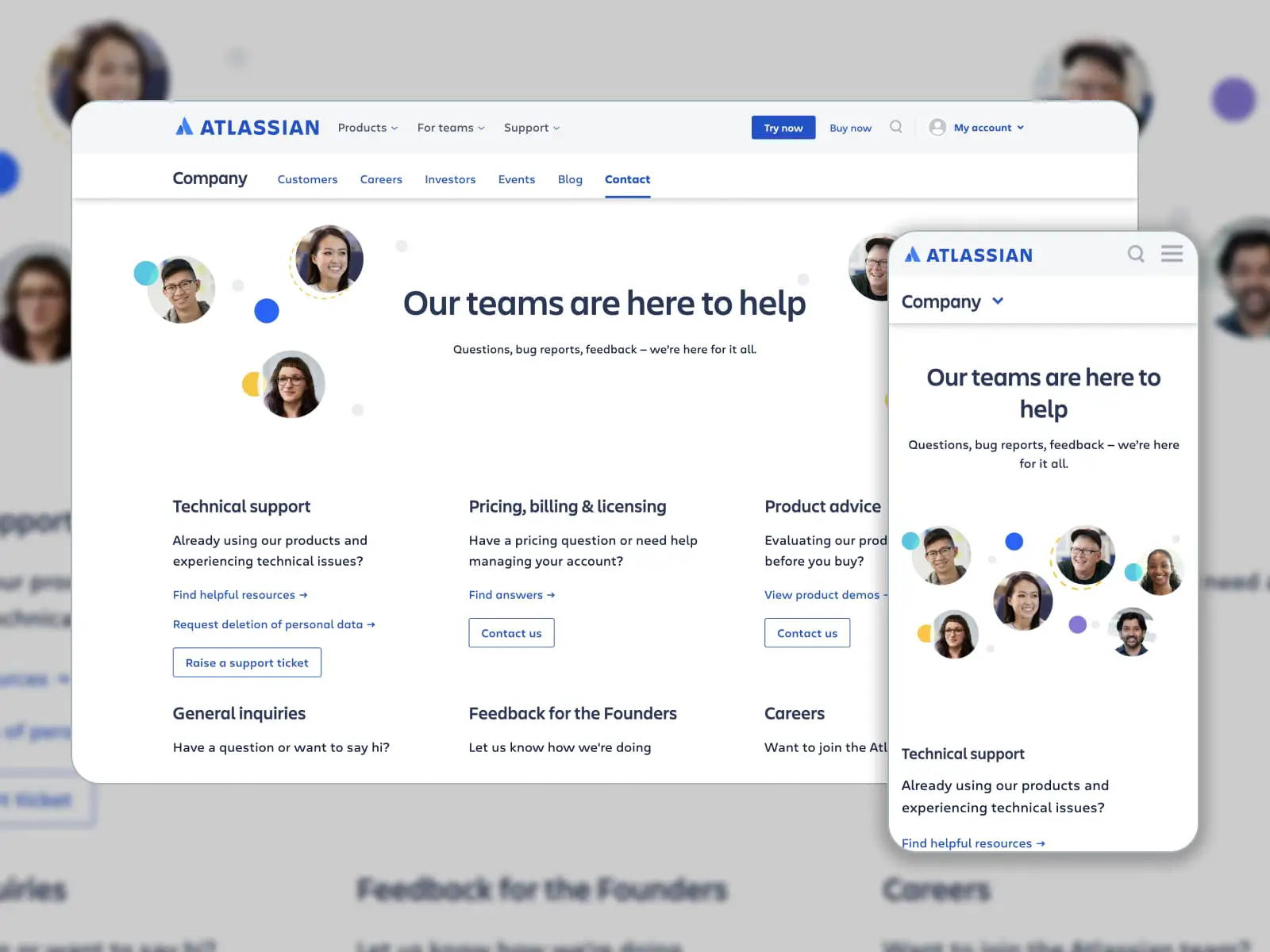
9. Atlassian

Ziel von Atlassian ist die Entwicklung voll funktionsfähiger Software für Unternehmen zur Verwaltung ihrer Arbeitsabläufe und Teams. Mit seinen Produkten können sie die Zusammenarbeit erleichtern und Ideen organisieren. Die Atlassian-Kontaktseite ist ein Beispiel für eine gut strukturierte, informative und attraktive Seite.
Was macht diese Seite effektiv?
Atlassian ermöglicht seinen Kunden die Kontaktaufnahme mit seinem Team auf mehreren Wegen: über ein Support-Ticket, ein einfach auszufüllendes Kontaktformular oder über Feedback an Gründer. Neben Büroadressen und Telefonnummern demonstriert das Unternehmen Transparenz durch echte Fotos seiner Teammitglieder.
Mehr Details
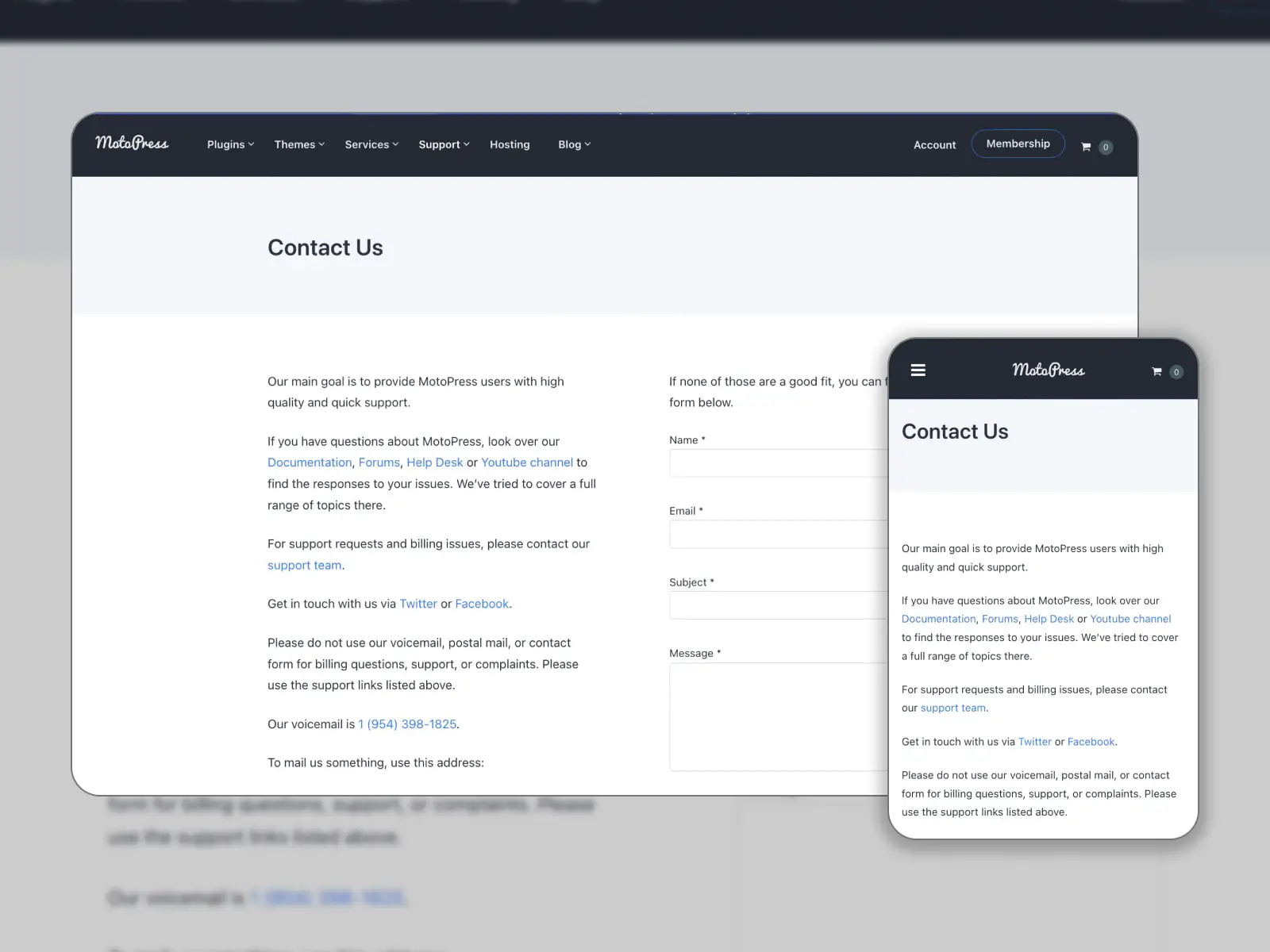
10. MotoPress

Wir konnten die Liste nicht zusammenstellen, ohne auf der Kontaktseite von MotoPress darüber zu sprechen. Es befindet sich in der Fußzeile und hat ein minimalistisches, aber klares Design, in dem die Hauptelemente enthalten sind. Besucher können diese Seite schnell durchsuchen, um alle nützlichen Links zu erhalten.
Was macht diese Seite effektiv?
MotoPress fügt die Links zu seiner Dokumentation, seinem Forum, seinem Helpdesk und seinem YouTube-Kanal ein. Das Einreichen einer Support- und Abrechnungsanfrage ist für Kunden ein Kinderspiel. Außerdem gibt es Links zu den MotoPress-Profilen auf Twitter und Facebook. Sie greifen auf die Voicemail- und E-Mail-Adresse des Unternehmens zu. Wenn diese Informationen Ihr Problem nicht abdecken, können Sie über ein Kontaktformular eine Anfrage senden.
Mehr Details
Die 10 besten Designs für Kontaktseiten: Beispiele aus Vorlagen
Werfen wir einen Blick auf die kreativen und funktionalen Designs, die von Profis für die Kontaktseiten entworfen wurden!
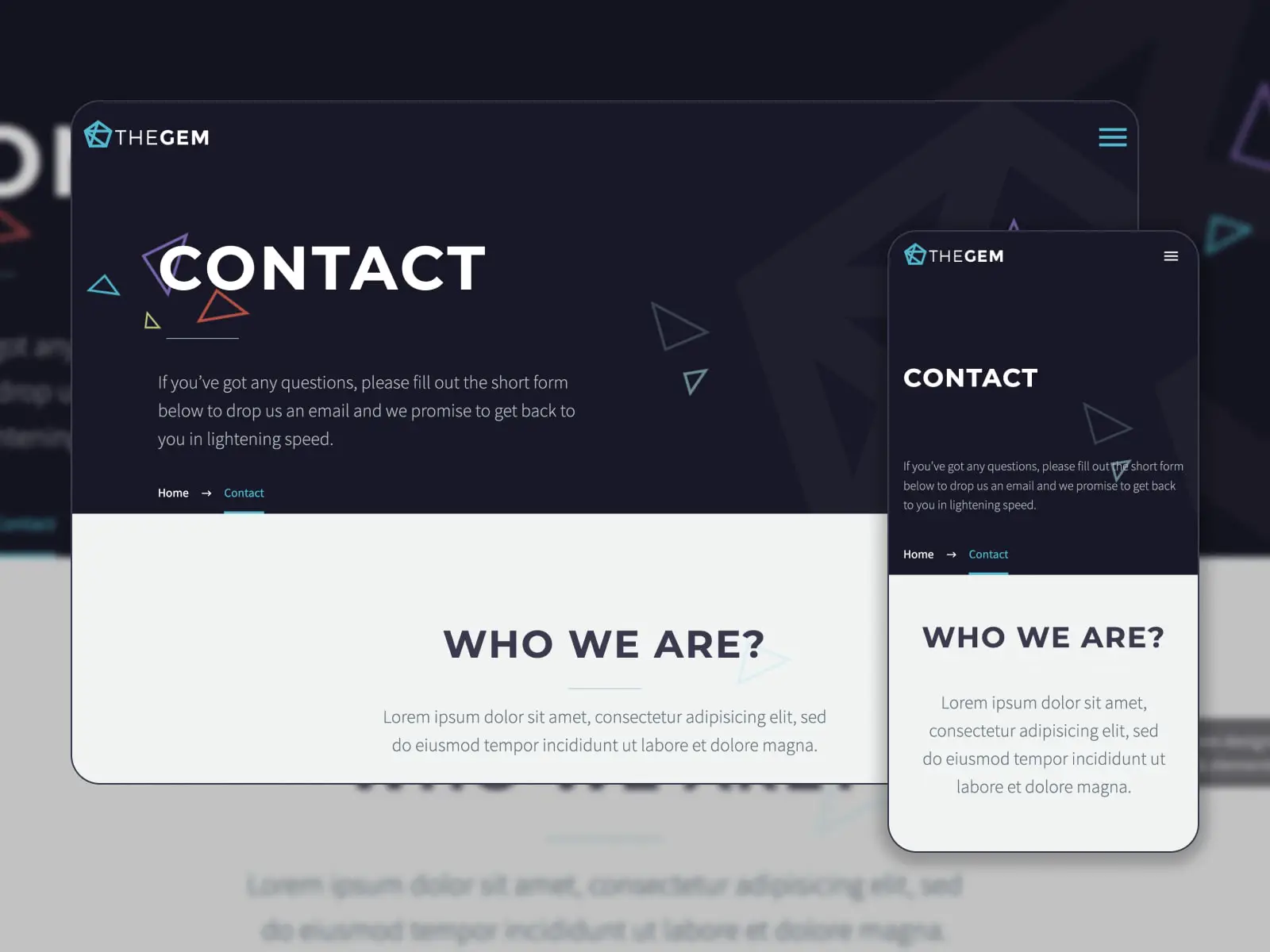
11. TheGem

TheGem ist ein vielseitiges WordPress-Theme voller Vorlagen für verschiedene Nischen. Dieses mit Elementor kompatible Thema sorgt für eine reibungslose Seitenbearbeitung und -anpassung. Es steht Ihnen frei, den Stil Ihrer Website zu verwalten und benutzerdefinierte Widgets zu integrieren. Jede Demo enthält einzigartige Designbeispiele für die Seite „Kontakt“. Betrachten wir eine digitale Marketinglösung als eine der beliebtesten!
Was macht diese Seite effektiv?
Diese Kontaktseite besteht aus einer Karte mit einem markierten Standort, Kontaktinformationen (Adresse, Telefonnummer und E-Mail) und Links zu sozialen Netzwerken. Um Anfragen zu anderen Themen zu sammeln, ist ein Kontaktformular eingebettet. Fette Schriftarten helfen den Besuchern, den gewünschten Abschnitt zu finden.
Weitere Details Demo-Hosting
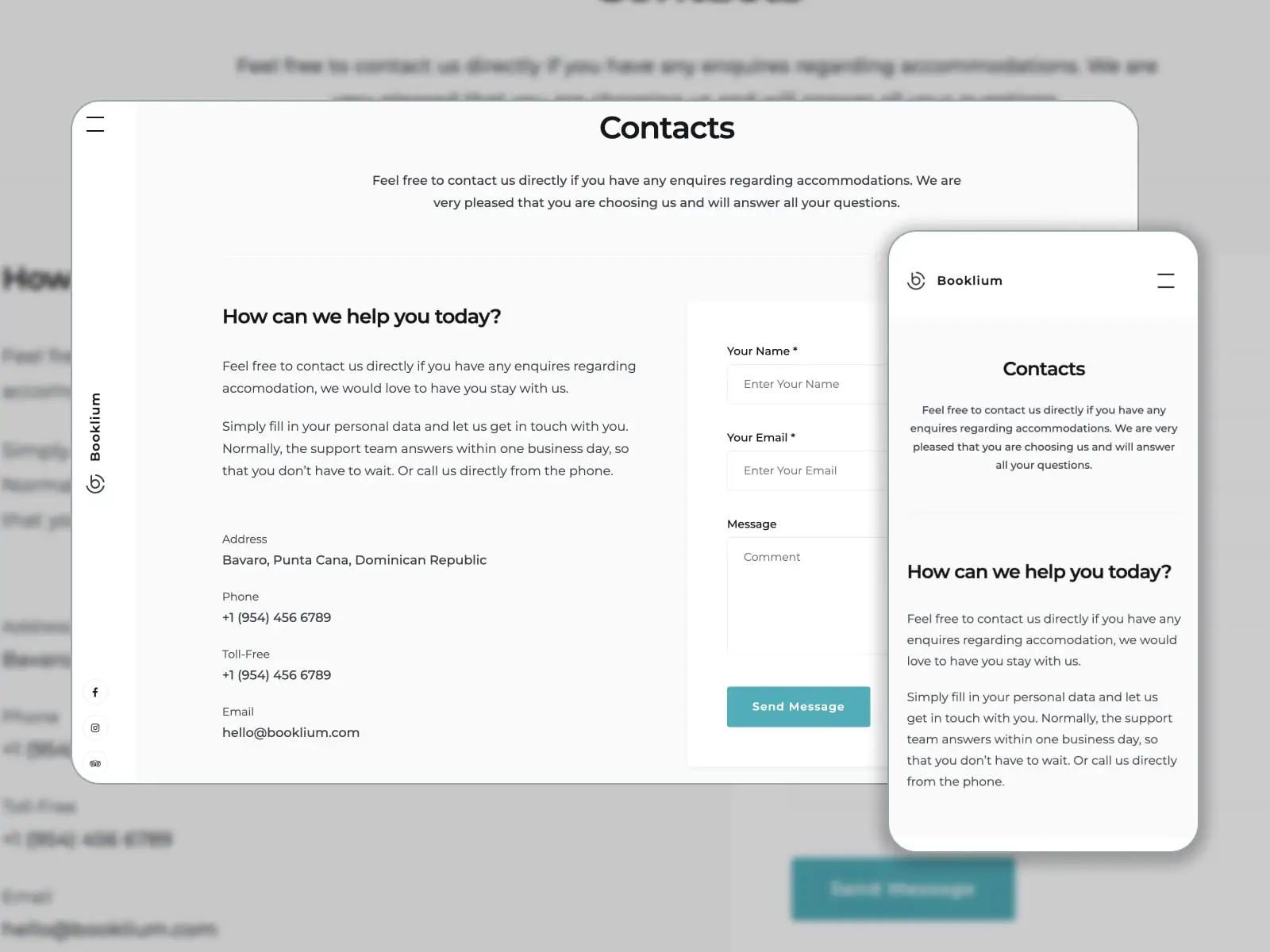
12. Booklium

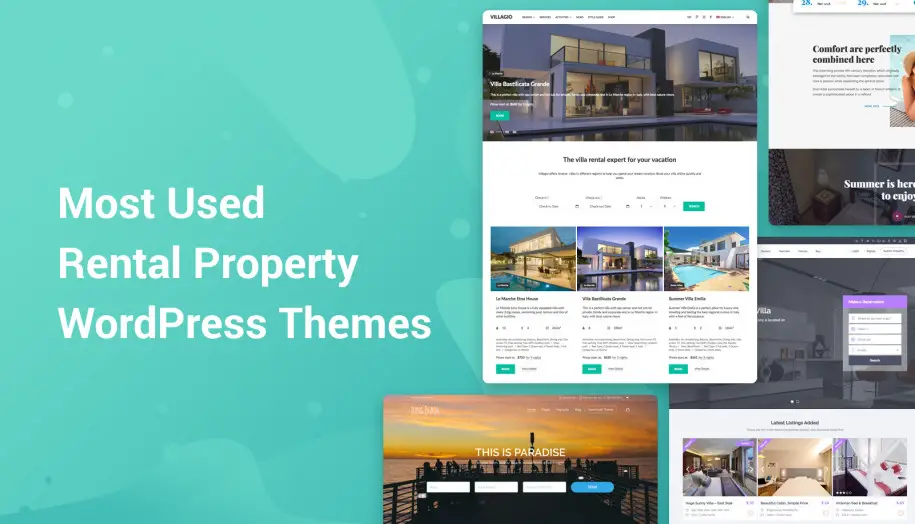
Booklium ist eines der besten WordPress-Ferienvermietungsthemen, das mit dem Buchungs-Plugin gebündelt ist. Es bietet mehr als 5 Demos für verschiedene Arten von Mietunterkünften. Die im Themenpaket enthaltenen Kontaktseiten wurden unter Berücksichtigung der Anforderungen der wichtigsten Immobilieneigentümer entwickelt.
Was macht diese Seite effektiv?
Da es sich bei Booklium um ein Premium-WordPress-Mietthema handelt, haben Sie in der Seitenvorlage „Kontakt“ die Freiheit, eine Adresse, eine Telefonnummer und eine E-Mail-Adresse hinzuzufügen. Gäste können sich leichter an der Lage Ihrer Unterkunft orientieren, wenn Sie diese auf Google Maps angeben. Sie können Ihnen über ein Kontaktformular eine Nachricht senden und im FAQ-Bereich Antworten auf die häufigsten Fragen finden.
Weitere Details Demo-Hosting
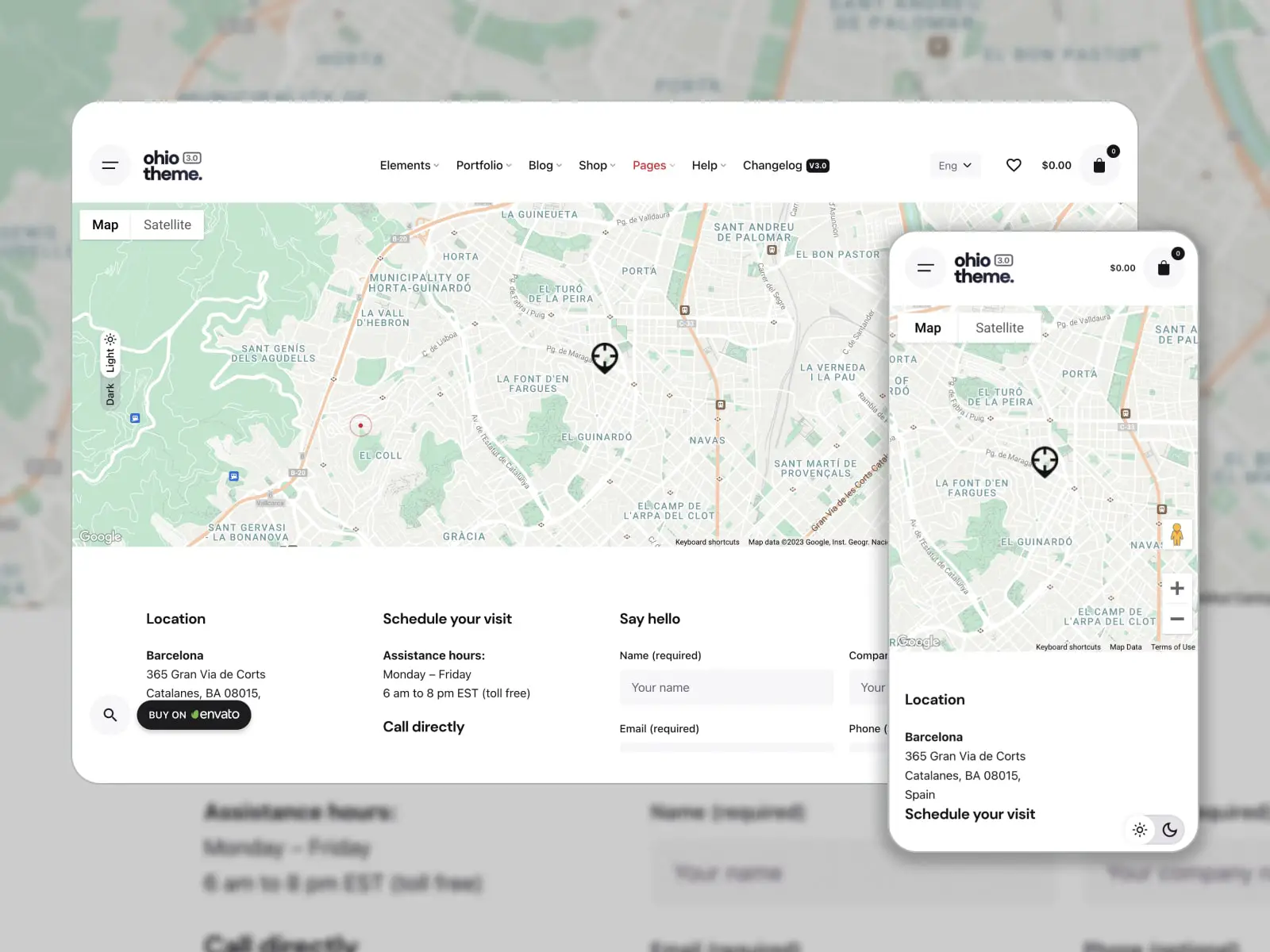
13. Ohio

Ohio passt WordPress-Websites für Kreativagenturen, Portfolios, Blogs, Online-Shops usw. an. Sie können moderne und klare Layouts mit den Seitenerstellern WPBakery oder Elementor anpassen. Ohio unterstützt beliebte WordPress-Plugins und ist vollgepackt mit vorgefertigten Vorlagen, darunter 6 Kontaktseiten in verschiedenen Stilen.
Was macht diese Seite effektiv?
Ein klassisches Kontaktseitendesign ist im hellen und dunklen Modus verfügbar. Damit können Sie Ihren Standort auf einer Karte anzeigen, Kunden über Ihre Geschäftszeiten informieren und eine Telefonnummer hinzufügen, um sie direkt anzurufen. Ein kurzer CTA „Sag Hallo“ ermutigt Besucher, über ein Kontaktformular ein Angebot einzuholen.
Weitere Details Demo-Hosting
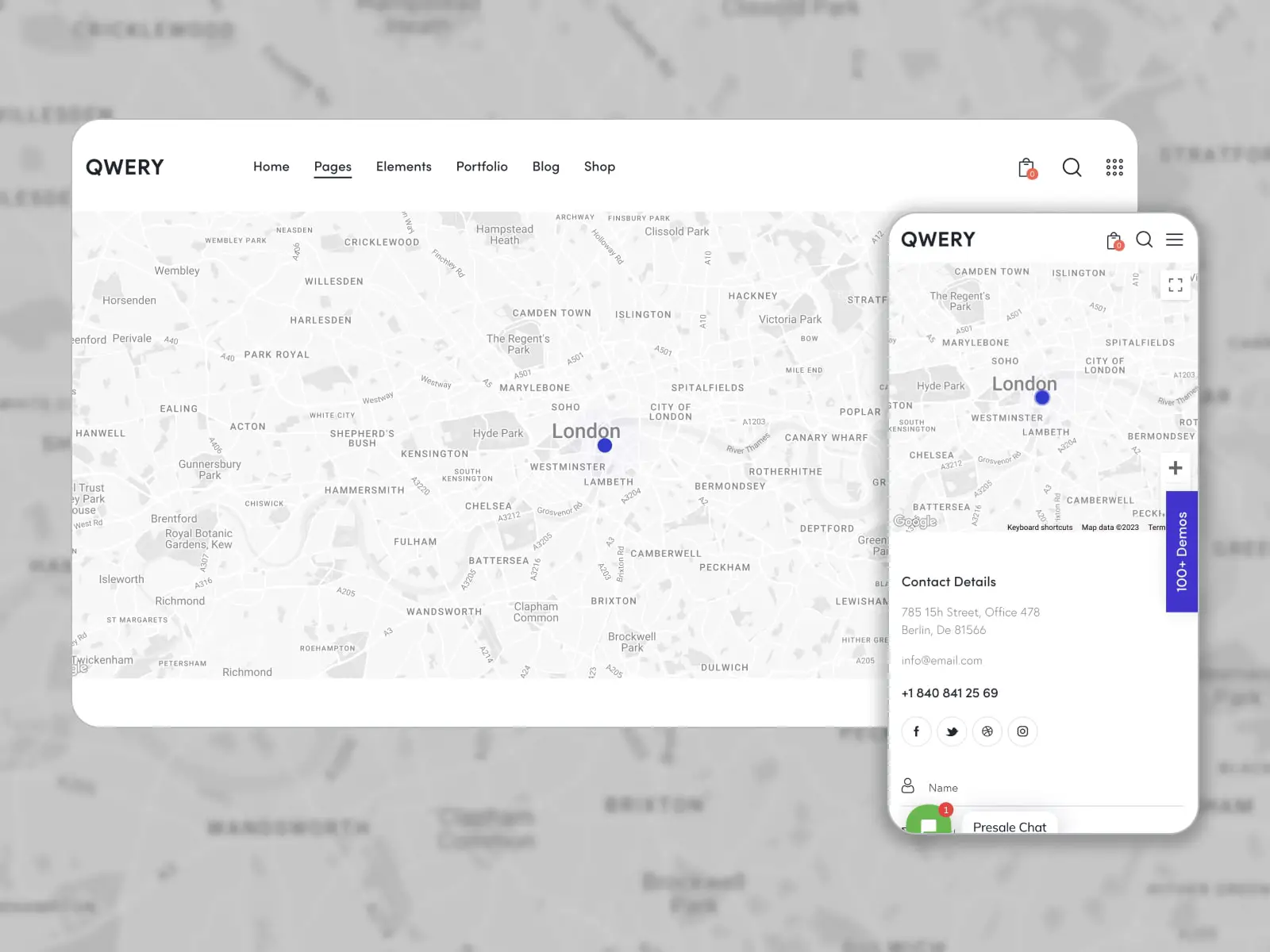
14. Qwery


Qwery ist eines der meistverkauften Mehrzweck-WordPress-Themes mit Vorlagen für mehrere Unternehmen. Es kombiniert stilvolle Demos und leistungsstarke Funktionalität. Dieses mit Elementor erstellte Theme bietet Buchungsoptionen und flexible Anpassungstools. Der Standard-Skin bietet 3 Designs für die Kontaktseite.
Was macht diese Seite effektiv?
Sobald der Standort einer Karte hinzugefügt wurde, können Sie Kontaktdaten (Adresse, E-Mail und Telefonnummer) und ein reaktionsfähiges Kontaktformular anzeigen. Letzterer fragt Besucher nach ihrem Namen, ihrer E-Mail-Adresse, ihrer Telefonnummer, ihrem Betreff und ihrer Nachricht. Auf dieser Seite werden auch Links zu Profilen in sozialen Medien eingeführt.
Weitere Details Demo-Hosting
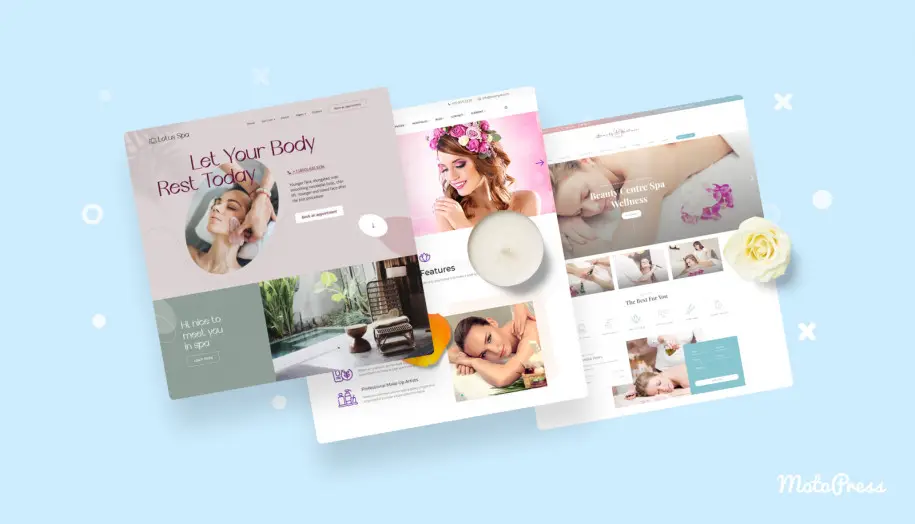
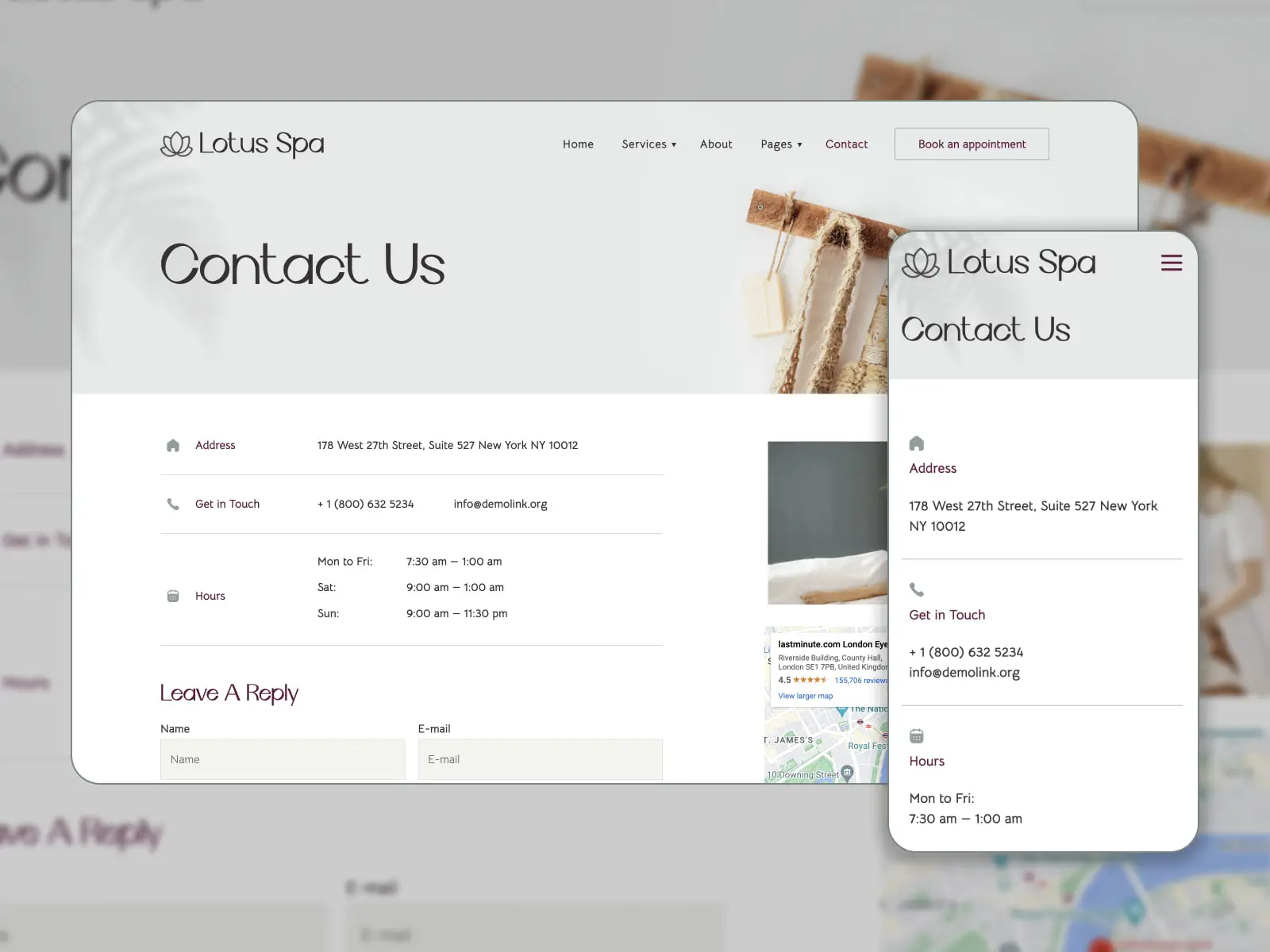
15. Lotus Spa

Lotus Spa wurde entwickelt, um eine Online-Präsenz für Schönheits- und Spa-Salons, Wellness-Center, Nagelstudios usw. aufzubauen. Sie erhalten Zugriff auf vorgefertigte Elementor-Vorlagen und Terminplanungsfunktionen. Da es sich bei Lotus Spa um Dienstleistungen handelt, sollte die Gestaltung der Kontaktseite alle Informationen enthalten, die potenzielle Kunden benötigen könnten.
Was macht diese Seite effektiv?
Welche unverzichtbaren Details können die Website eines Dienstleistungsunternehmens bereichern? Eine physische Adresse zusammen mit einer Karte, Telefonnummer zur Kontaktaufnahme, E-Mail und Arbeitszeiten. Mit Lotus Spa können Sie Ihren Zeitplan skizzieren und Nachrichten über ein Kontaktformular annehmen.
Weitere Details Demo-Hosting
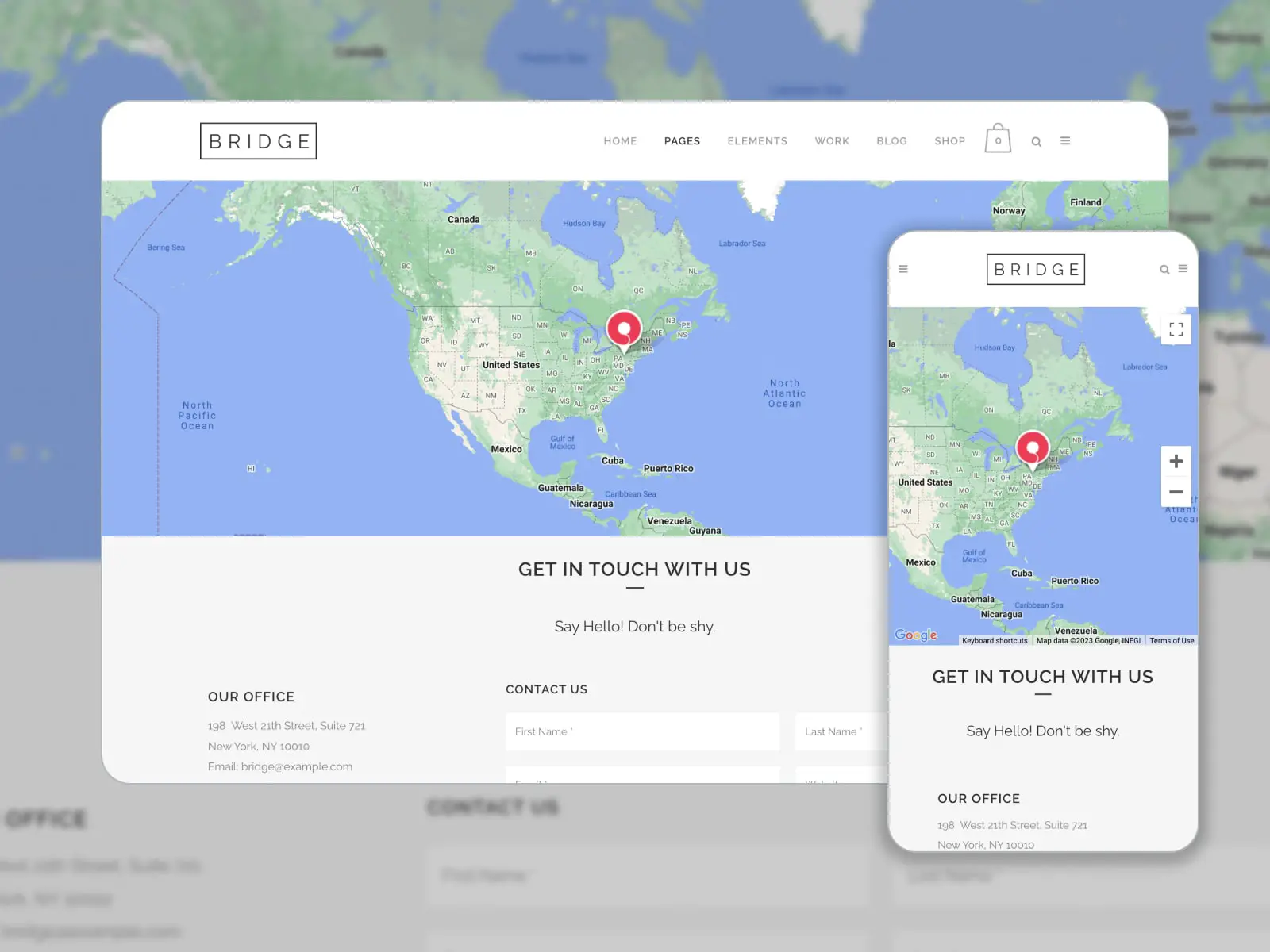
16. Brücke

Bridge wurde für diese Zusammenfassung aufgrund seiner Sammlung vielseitiger kreativer Demos ausgewählt, die mit den Seitenerstellern Elementor und WPBakery erstellt wurden. Dieses responsive und funktionsreiche Theme stattet Ihre WordPress-Website mit anpassbaren Seitenlayouts, flexiblen Kopf- und Fußzeilenabschnitten und benutzerdefinierten Elementen aus. Werfen wir einen Blick unter die Oberfläche einer Kontaktseite in der Original-Elementor-Demo von Bridge!
Was macht diese Seite effektiv?
Es kümmert sich um den Bürostandort auf einer Karte, Adresse, E-Mail, Telefonnummer und Fax. Social-Media-Links helfen Besuchern dabei, Ihre Profile zu finden. Ein freundlicher CTA „Sag Hallo! Sei nicht schüchtern.“ Anleitungen zu einem minimalistischen, aber effektiven Kontaktformular, das aus einigen Feldern besteht: Vorname, Nachname, E-Mail, Website und Nachricht. Das Farbschema der Seite passt sich dem Stil der Website an.
Weitere Details Demo-Hosting
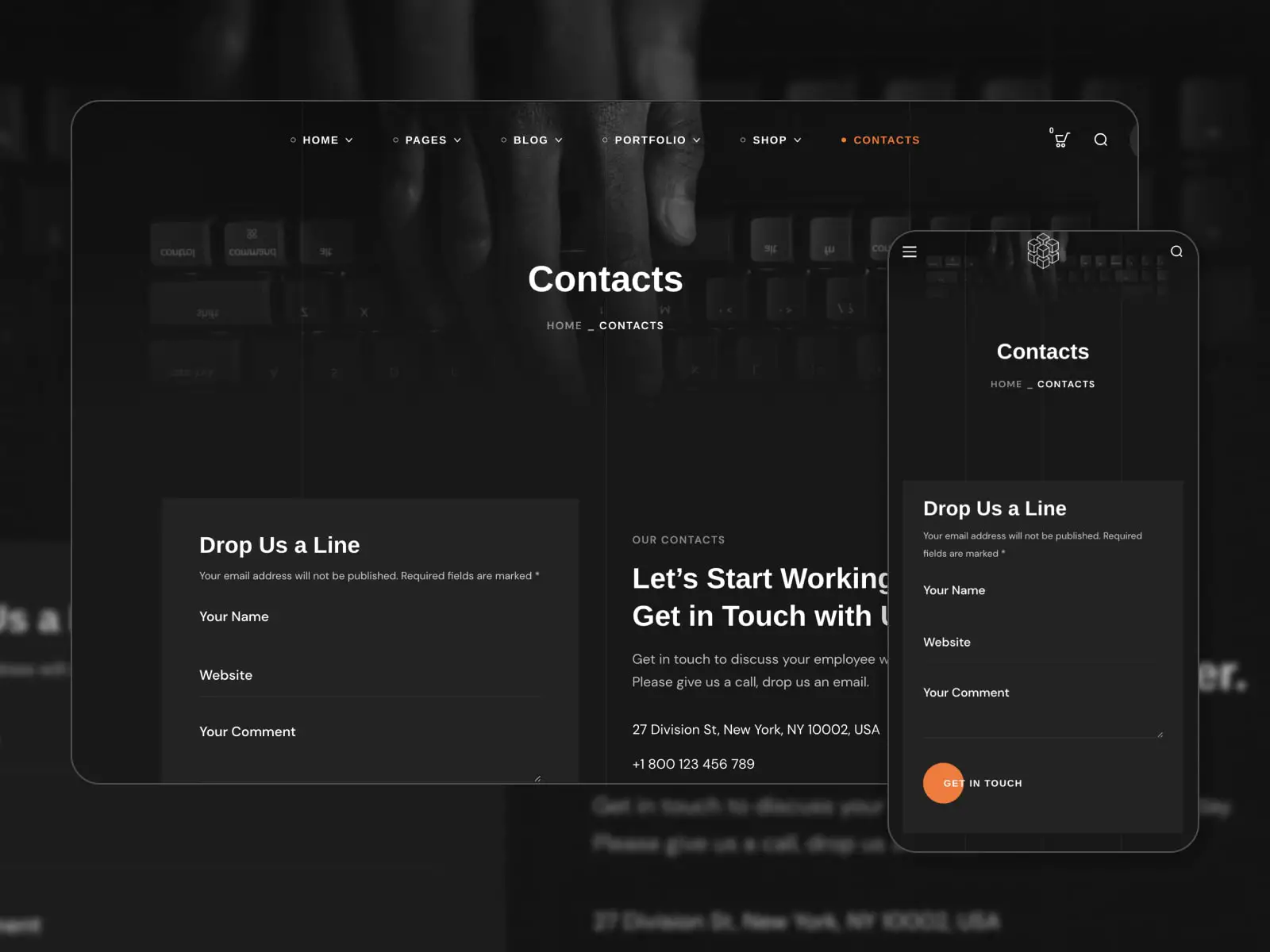
17. Bili

Bili bietet alles, was Sie zum Erstellen einer Kreativagentur-Website benötigen: gut entwickelte Demos in hellen und dunklen Versionen, vorgefertigte Innenseiten (einschließlich „Kontakt“), Unterstützung für Premium-WordPress-Plugins und Anpassungsoptionen von Elementor.
Was macht diese Seite effektiv?
Die Seite „Kontakte“ beeindruckt Website-Besucher mit einem dunklen Farbschema und einem einladenden CTA „Lasst uns zusammenarbeiten.“ Nehmen Sie Kontakt mit uns auf!“ und detaillierte Kontaktinformationen. Sie können Ihnen über ein für Mobilgeräte optimiertes Kontaktformular eine Nachricht senden oder Ihre Konten in den sozialen Medien besuchen. Um den Standort der Agentur zu verdeutlichen, gibt es eine detaillierte Karte.
Weitere Details Demo-Hosting
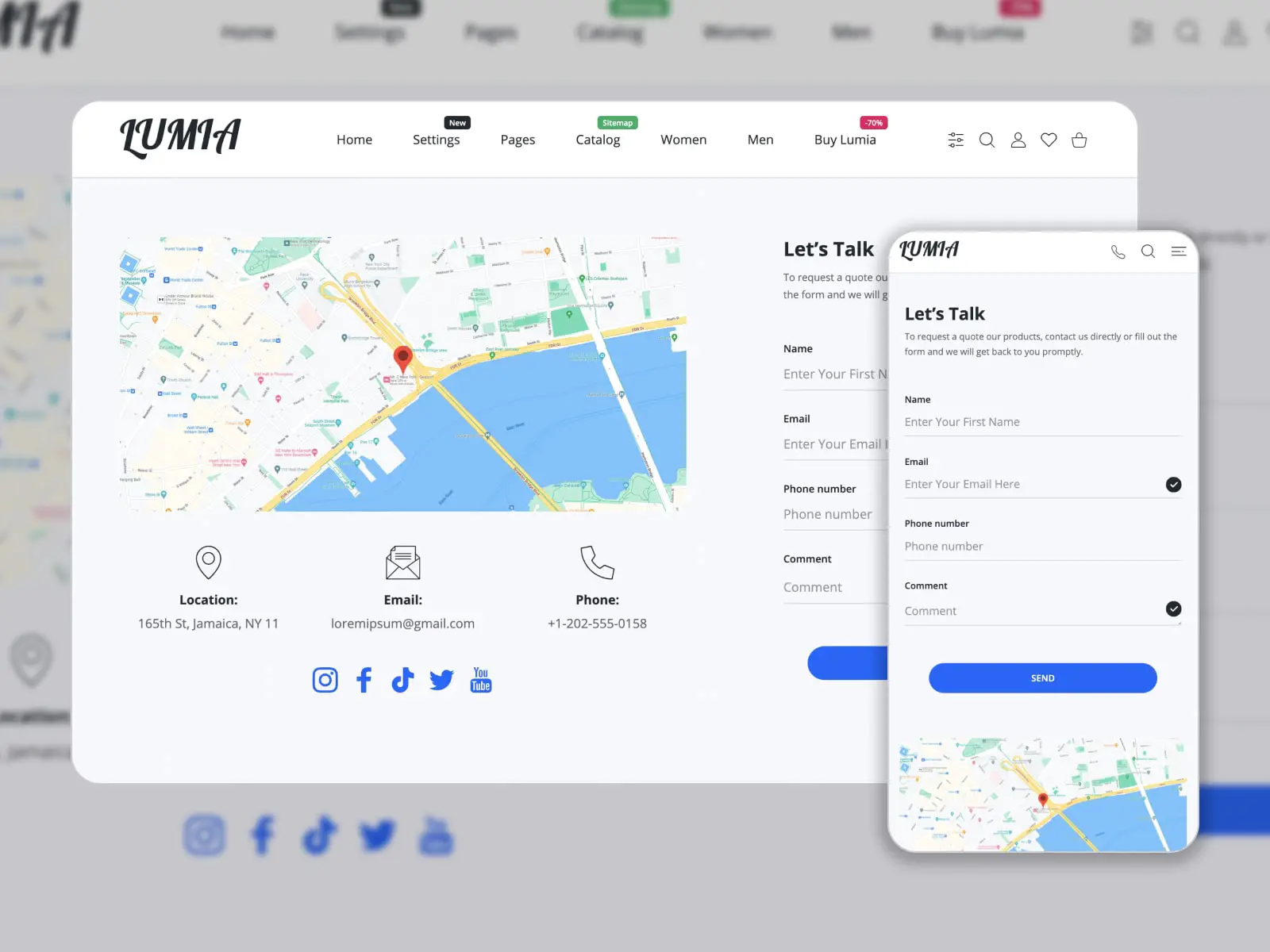
18. Lumia

Lumia ist ein auf Mobilgeräte ausgerichtetes Shopify-Mehrzweckthema zur Erstellung einer Online-Shop-Website. Die Funktionsliste umfasst einen benutzerfreundlichen Produktordner, einen Versandrechner und Abonnementoptionen. Wechseln Sie zwischen klassischen hellen und trendigen dunklen Modi.
Was macht diese Seite effektiv?
Das Design der Kontaktseite von Lumia zeichnet sich dadurch aus, dass Kunden das Team über ein Kontaktformular kontaktieren, Support per E-Mail oder Telefon erhalten oder direkt einen Shop besuchen können. Links zu Social-Media-Profilen können dazu beitragen, das Publikum zu vergrößern und spannendere Inhalte zu teilen.
Weitere Details Demo-Hosting
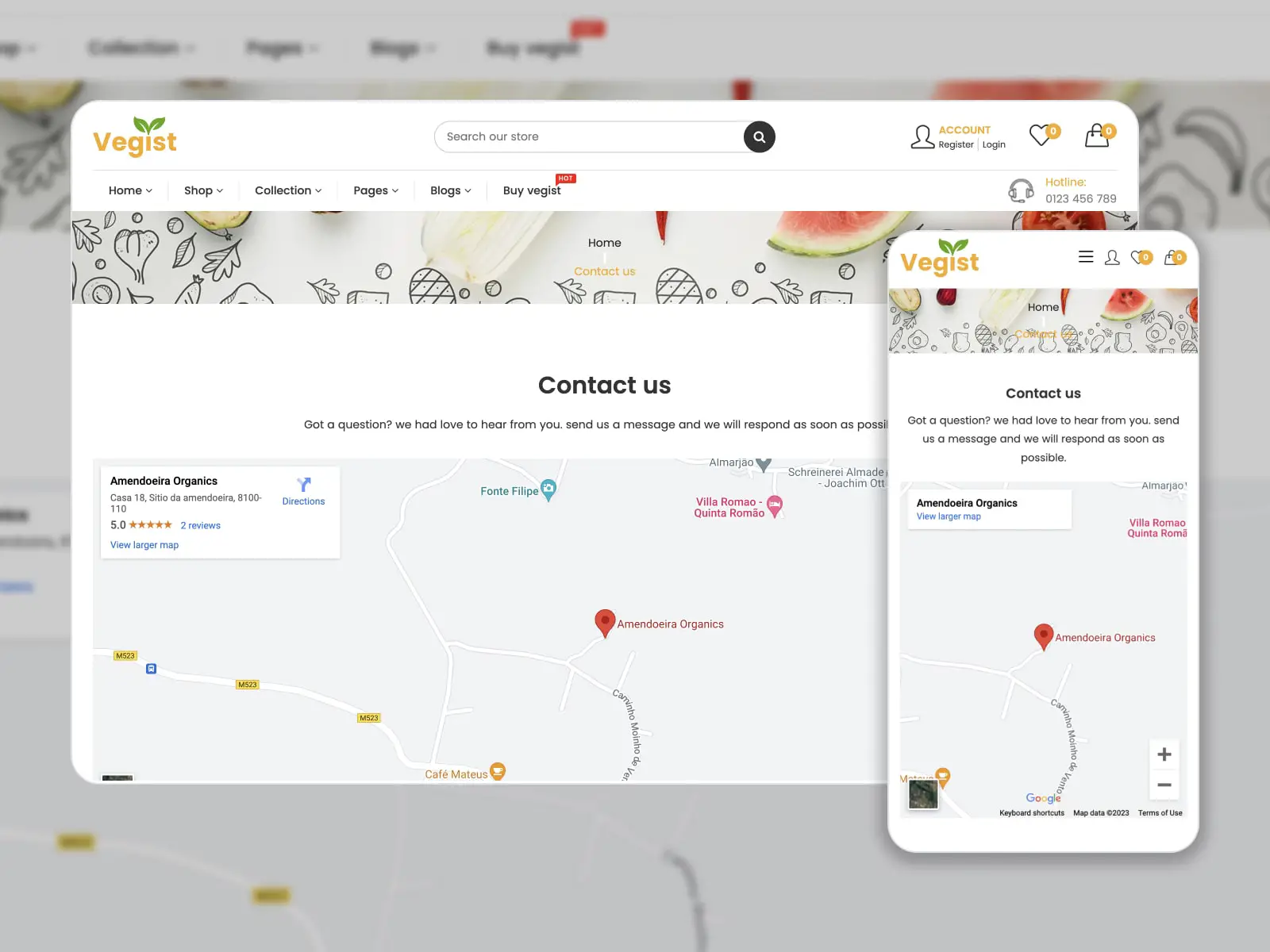
19. Vegetarier

Vegist ist ein vielseitiges E-Commerce-Shopify-Theme, das zu Online-Lebensmittelgeschäften, Lebensmittelgeschäften, Schönheitssalons usw. passt. Wir haben es in dieser Sammlung aufgeführt, da die Voreinstellungen für die Kontaktseite den besten Designpraktiken für eine E-Commerce-Website entsprechen.
Was macht diese Seite effektiv?
Diese Seite ist auf das allgemeine Erscheinungsbild der Website zugeschnitten und enthält ein Kontaktformular mit drei Feldern: Adresse, Telefonnummer und E-Mail. Eine Karte oben auf der Seite zeigt die Standorte der Geschäfte an. Erwähnenswert ist, dass die Kontaktinformationen und Shop-Vorteile auf jeder Seite in der Fußzeile angezeigt werden.
Weitere Details Demo-Hosting
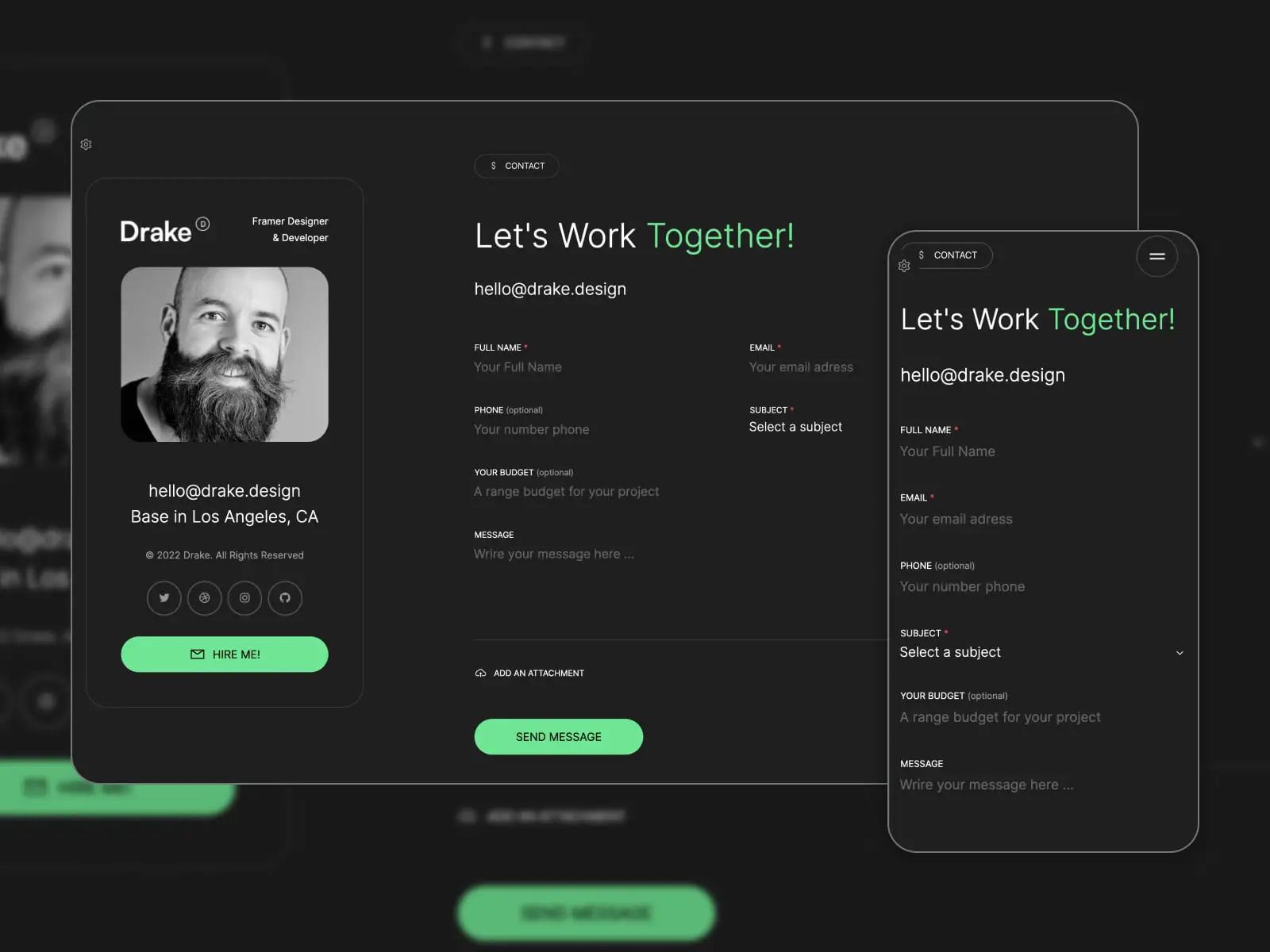
20. Drake

Drake ist eine einseitige HTML-Vorlage für ein persönliches Portfolio mit einzigartigen und einfach anpassbaren Layouts. Es ist eine perfekte Lösung für alle, die ihre Projekte präsentieren, ein professionelles Portfolio aufbauen und mit potenziellen Arbeitgebern kommunizieren möchten.
Was macht diese Seite effektiv?
Die Designs des Abschnitts „Kontakt“ sind nur im dunklen Modus verfügbar und konzentrieren sich auf Kooperationsanfragen. Sie bestehen aus einem klaren CTA „Let's Work Together!“, einer E-Mail-Adresse und einem Kontaktformular. Darüber hinaus können Sie aus acht Optionen eine Tastenfarbe auswählen.
Weitere Details Demo-Hosting
Was sind die besten Kontaktseitendesigns für WordPress-Praktiken?
Wenn Sie WordPress als Content-Management-System für Ihre Website wählen, benötigen Sie keine Programmierkenntnisse, um das gewünschte Design der Kontaktseite zu erstellen. Darüber hinaus bietet WordPress viele Vorteile wie:
- Benutzerfreundlichkeit und Verwaltung;
- Integrierte SEO-Funktionen, um die Website in den Suchergebnissen sichtbar zu machen;
- Responsive Designs, die sich an jede Bildschirmgröße anpassen;
- Anpassungsoptionen, um Farben und Schriftarten an Ihre Vorlieben anzupassen und verschiedene Inhaltsabschnitte einzufügen;
- Spezielle Themes und Plugins (zum Beispiel erleichtern Kontaktformular-Plugins die Erstellung von Kontaktformularen).
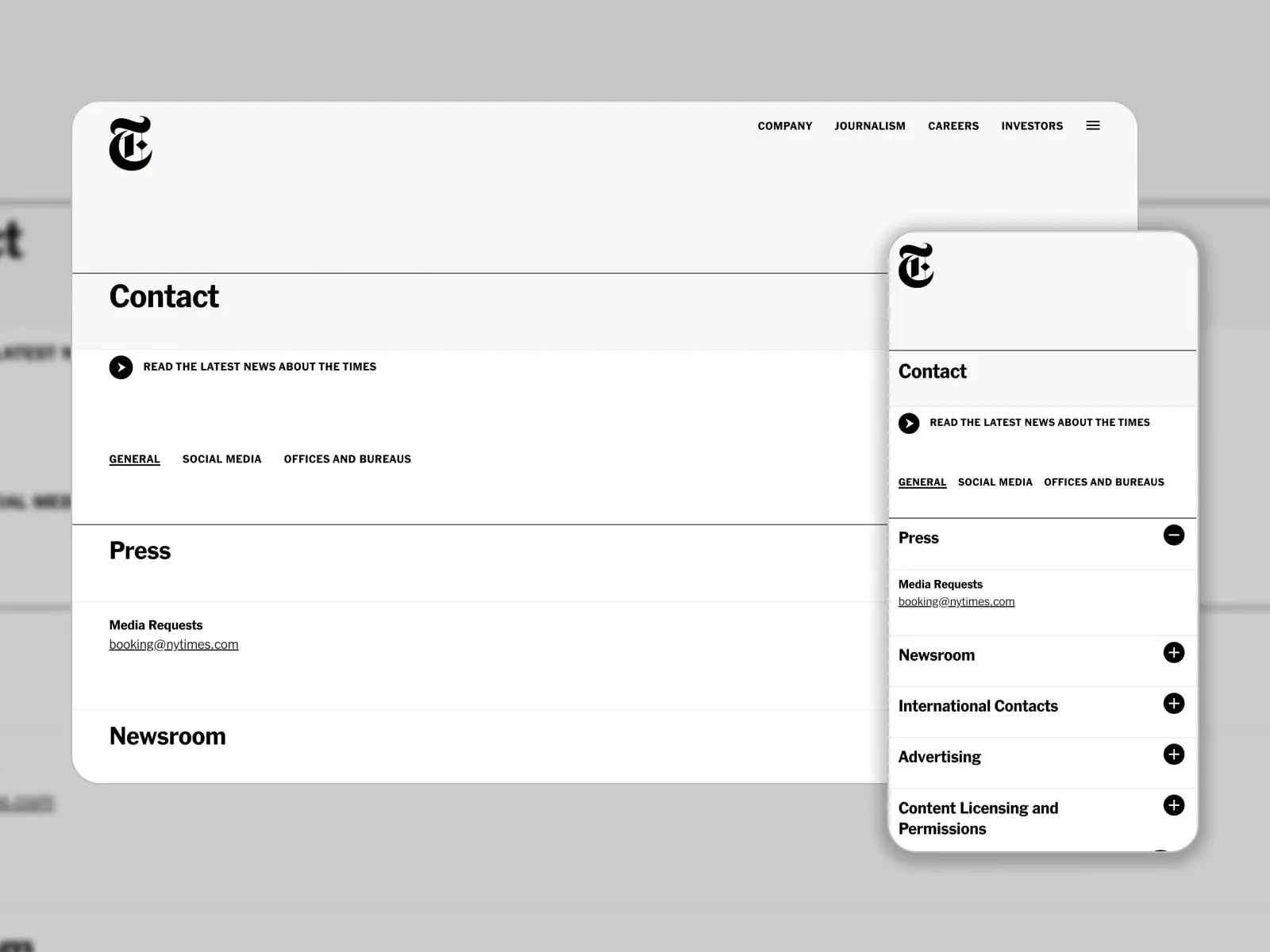
Als Referenz: Die Website der New York Times Company basiert auf WordPress. Auf der Seite „Kontakt“ finden Sie allgemeine Kontaktinformationen, Links zu sozialen Medien und Bürostandorte. Es gibt einen Link, um die neuesten Nachrichten zu lesen.

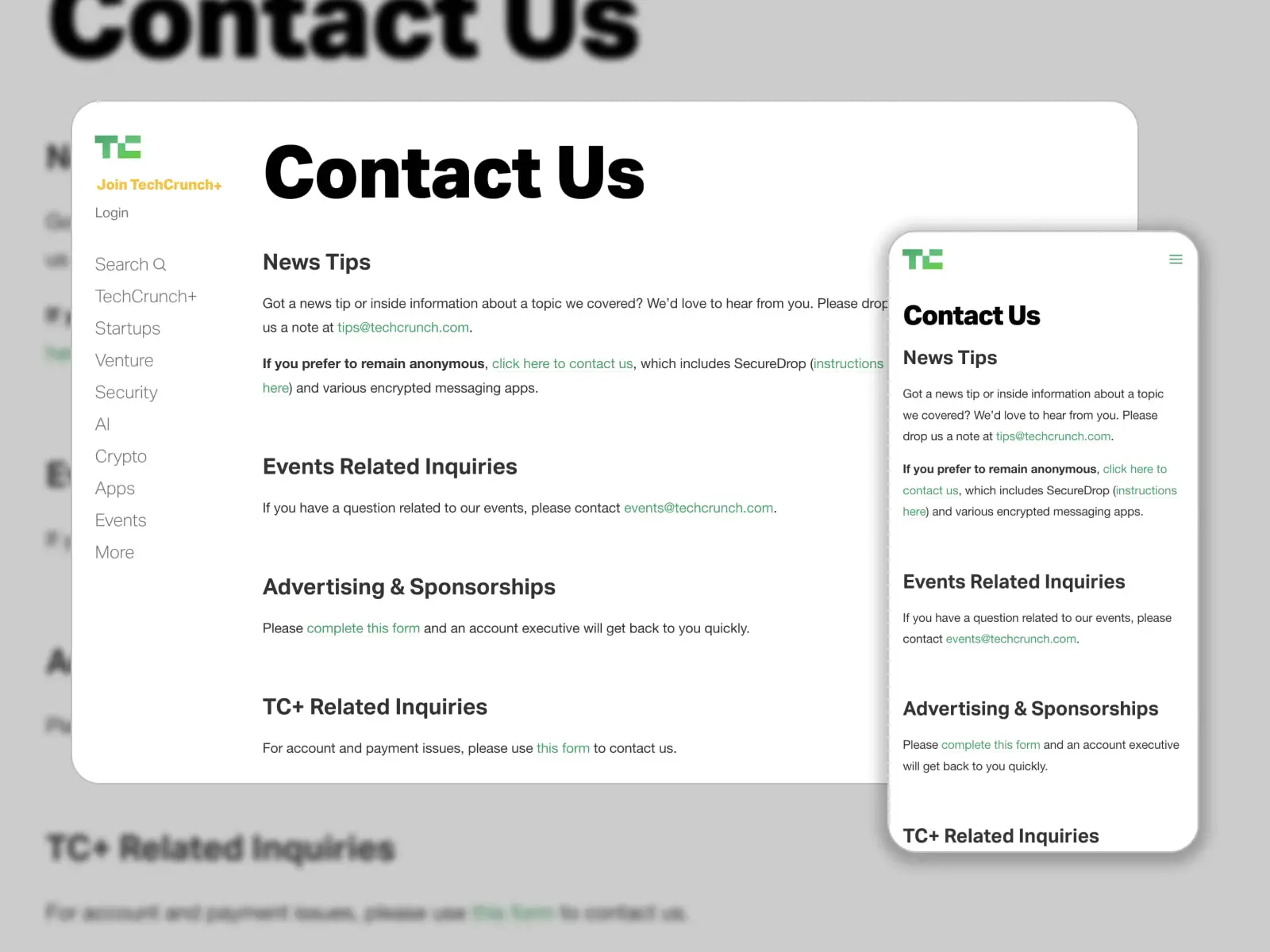
Die Entwickler der TechCrunch-WordPress-Site haben die Anfragen der Kunden in eine pixelgenaue Kontaktseite umgewandelt. Es ist in verschiedene Abschnitte unterteilt: News-Tipps, Anfragen zu Veranstaltungen, Werbung und Sponsoring sowie Anfragen zu TC+. Sonstige Anfragen können über ein spezielles Kontaktformular gestellt werden.

Um zusammenzufassen
- Das Design der Kontaktseite hat Einfluss auf den Gesamteindruck Ihrer Website. Daher sollten Sie über moderne Designpraktiken auf dem Laufenden bleiben und dort alle wichtigen Kontaktinformationen angeben.
- Was sind die wesentlichen Punkte, die Sie beim Aufbau einer Kontaktseite beachten sollten? Es hängt von Ihrem Website-Ziel und Ihren Geschäftsanforderungen ab. Besucher profitieren wahrscheinlich von gut organisierten Kontaktoptionen, leicht lesbaren Schriftarten, CTAs, Karten und Wegbeschreibungen, Links zu sozialen Medien, häufig gestellten Fragen und Fotos.
- In diesem Artikel lernen Sie Designbeispiele für die Seite „Kontakt“ von zehn bestehenden Websites verschiedener Unternehmen kennen. Wir haben die Stilspezialitäten beschrieben, die sie effektiv machen.
- Es gibt auch Beispiele aus Vorlagen (WordPress, Shopify und HTML), die für mehrere Branchen entwickelt wurden. Sie können eine davon auswählen oder als Vorlage für Ihre Website verwenden.
- Jetzt sind wir gespannt darauf, aus unserer Zusammenfassung die fünf besten Vorlagen für das Design der Kontaktseite herauszusuchen:
| Name | Erscheinungsjahr | Offizielle Website | Gratisprämie | Farbschema |
|---|---|---|---|---|
| TheGem | 2016 | Webseite | Prämie | Blau, Grau und Weiß |
| Booklium | 2019 | Webseite | Prämie | Weiß, Türkis und Gelb |
| Lumia | 2023 | Webseite | Prämie | Grau und Weiß |
| Qwery | 2021 | Webseite | Prämie | Grau und Weiß |
| Erpel | 2023 | Webseite | Prämie | Schwarz, Weiß und Grau |
Offenlegung: Dieser Artikel kann Affiliate-Links für Produkte von Drittanbietern enthalten. Wenn Sie auf einen Link klicken und später einen Kauf tätigen, erhalten wir möglicherweise eine Affiliate-Provision, die für Sie keine zusätzlichen Kosten verursacht.
FAQ
Was schreiben Sie auf der Kontaktseite?
- Kontaktinformationen: Die Kontaktinformationen Ihres Unternehmens, wie Telefonnummer, E-Mail-Adresse und physische Adresse (falls zutreffend). Es ist auch hilfreich, Ihre Geschäftszeiten und Zeitzone anzugeben.
- Kontaktformular: Ein Kontaktformular kann für Besucher eine bequemere Möglichkeit sein, Ihnen eine Nachricht zu senden, als ihr E-Mail-Programm zu öffnen.
- Social-Media-Links: Wenn Ihr Unternehmen über Social-Media-Konten verfügt, fügen Sie auf der Kontaktseite Links zu diesen ein, um Besuchern zusätzliche Möglichkeiten zu bieten, mit Ihnen in Kontakt zu treten.
- FAQ: Wenn Sie viele häufig gestellte Fragen erhalten, sollten Sie erwägen, auf der Kontaktseite einen FAQ-Bereich einzurichten, um diese zu beantworten.
Wie erstelle ich eine gute Kontaktseite?
- Halten Sie es einfach: Die Seite sollte leicht zu navigieren sein und nicht mit unnötigen Informationen überladen sein.
Verwenden Sie eine klare und prägnante Überschrift: Die Überschrift sollte vermitteln, worum es auf der Seite geht, z. B. „Kontaktieren Sie uns“ oder „Nehmen Sie Kontakt auf“. - Fügen Sie verschiedene Kontaktoptionen hinzu: E-Mail, Telefon, soziale Medien oder ein Kontaktformular.
- Fügen Sie ein einfaches und benutzerfreundliches Kontaktformular hinzu, das nur wesentliche Informationen erfordert.
- Zeigen Sie Ihre Kontaktinformationen deutlich an.
- Geben Sie Erwartungen an die Reaktionszeit an.
- Verwenden Sie einen freundlichen Ton, damit sich Besucher wohl fühlen, wenn sie mit Ihnen in Kontakt treten.
Wie sagt man „Kontaktieren Sie uns“ auf unterschiedliche Weise?
Sie können verschiedene Phrasen verwenden. Zum Beispiel „Schreiben Sie uns eine Nachricht“, „Lass uns reden/verbinden“, „Kontakt aufnehmen“, „Sag Hallo“, „Sprechen Sie mit uns“ oder „Wie können wir helfen?“.
Was sollte eine Kontaktseite haben?
- Kontaktinformationen: Telefonnummer, E-Mail-Adresse und physische Adresse.
- Kontaktformular mit Feldern für den Namen, die E-Mail-Adresse und die Nachricht des Besuchers.
- Social-Media-Links, wenn Ihr Unternehmen über Konten in sozialen Medien (Facebook, Instagram, LinkedIn usw.) verfügt.
- FAQ- oder Wissensdatenbankartikel, um die Anzahl der Nachrichten, die Sie erhalten, zu reduzieren und Besuchern sofortige Antworten zu bieten.
- Karte und Wegbeschreibung, damit Besucher Sie leichter finden können.
- Personalisierung: Erwägen Sie, Ihrer Kontaktseite eine persönliche Note zu verleihen, indem Sie Fotos Ihres Teams, eine kurze Unternehmensgeschichte oder eine Nachricht Ihres CEO oder Gründers hinzufügen.