Die 20 besten Website-Designs für das Gesundheitswesen (2023)
Veröffentlicht: 2023-03-01Möchten Sie sich die besten Designs für Gesundheitswebsites ansehen, bevor Sie den Sprung wagen und Ihre eigenen erstellen?
Wir haben eine Liste der besten zwanzig zusammengestellt, die sich im Design ziemlich unterscheiden, um so viele Geschmäcker wie möglich abzudecken.
Was die meisten jedoch gemeinsam haben, sind ein einfacheres, saubereres Design und ein ruhigeres Farbschema der Website.
Wir empfehlen außerdem die Integration eines Online-Terminvergabesystems, um Ihren Arbeitsablauf zu vereinfachen und Ihr Unternehmen besser organisiert zu halten.
Denken Sie daran, dass Sie ein Gesundheits- und Medizin-WordPress-Theme oder einen medizinischen Website-Builder verwenden können, um die besten Ergebnisse zu erzielen – natürlich ohne Programmier- und Designkenntnisse.
Genießen.
Beste Designs und Beispiele für Websites im Gesundheitswesen
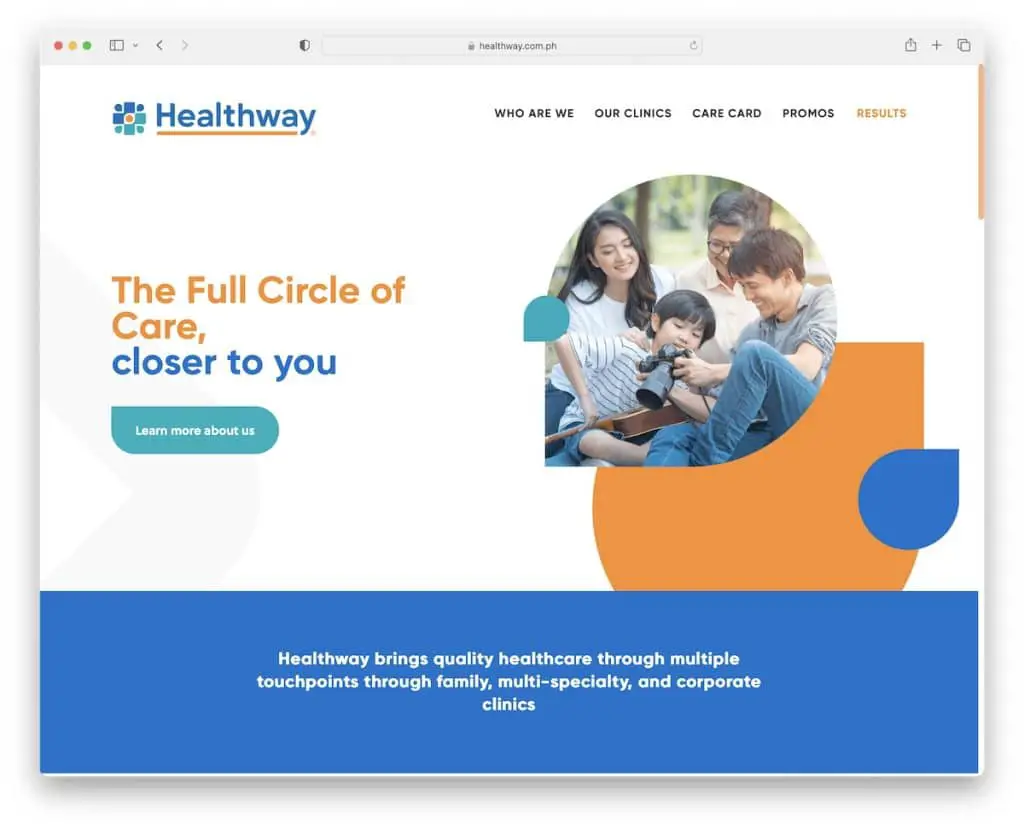
1. Gesundheitsweg
Gebaut mit: Squarespace

Healthway hat ein modernes und kreatives Design mit viel Weißraum für eine hervorragende Lesbarkeit.
Es hat eine einfache Kopfzeile mit einem Dropdown-Menü und eine dreispaltige Fußzeile mit zusätzlichen Geschäftsdetails und Quicklinks.
Außerdem verleiht der Hintergrund-Parallax-Effekt dieser Seite mehr Tiefe, was eine schöne Ergänzung ist, um das Erlebnis zu steigern.
Hinweis: Ein sauberer Website-Look mit ein paar kreativen Elementen hier und da schafft eine angenehme Atmosphäre.
Sie können sich aber auch weitere tolle Beispiele für Squarespace-Websites ansehen, die kreativ und sauber sind.
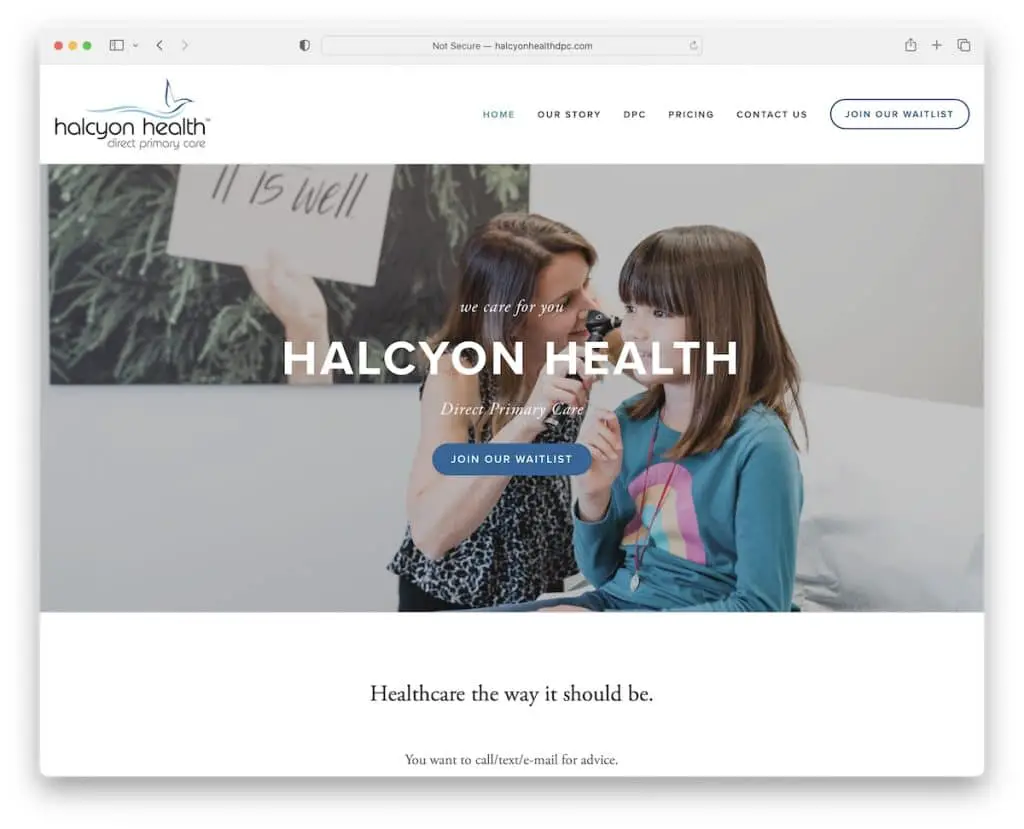
2. Halcyon-Gesundheit
Gebaut mit: Squarespace

Halcyon Health ist ein Beispiel für eine Gesundheitswebsite mit einem minimalistischen Erscheinungsbild, beginnend mit einem großen Banner mit einem Call-to-Action-Button.
Die Kopfzeile hat ein Dropdown-Menü und eine CTA-Schaltfläche, während die Fußzeile nur die Grundlagen enthält. Halcyon Health verwendet auch Hover-Effekte für Schaltflächen und Links, um Aufmerksamkeit zu erregen.
Hinweis: Das Design Ihrer medizinischen Website muss nicht kompliziert sein. Tatsächlich wird empfohlen, es minimalistisch zu halten.
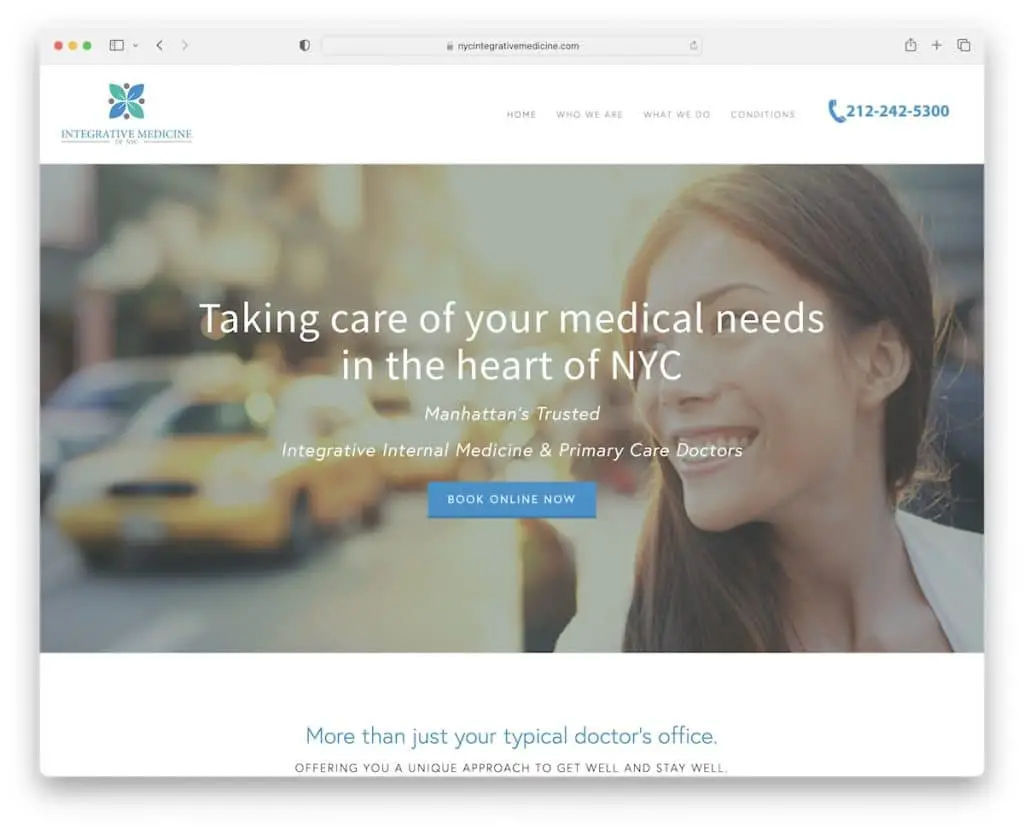
3. Integrative Medizin von NYC
Gebaut mit: Squarespace

Das Hero-Image mit großem Titel, Text und Buchungs-CTA-Button zieht sofort die Blicke auf sich. Darüber hinaus verwendet Integrative Medicine Of NYC eine schwebende Kopfzeile, sodass Menülinks und anklickbare Telefonnummern immer verfügbar sind.
Es gibt auch einen einfachen Testimonials-Schieberegler, um soziale Beweise zu erstellen, ein Kontaktformular und Google Maps – alles auf der Startseite.
Hinweis: Integrieren Sie Erfahrungsberichte/Feedback von Patienten (auf Ihrer Homepage), um Vertrauen/Social Proof aufzubauen.
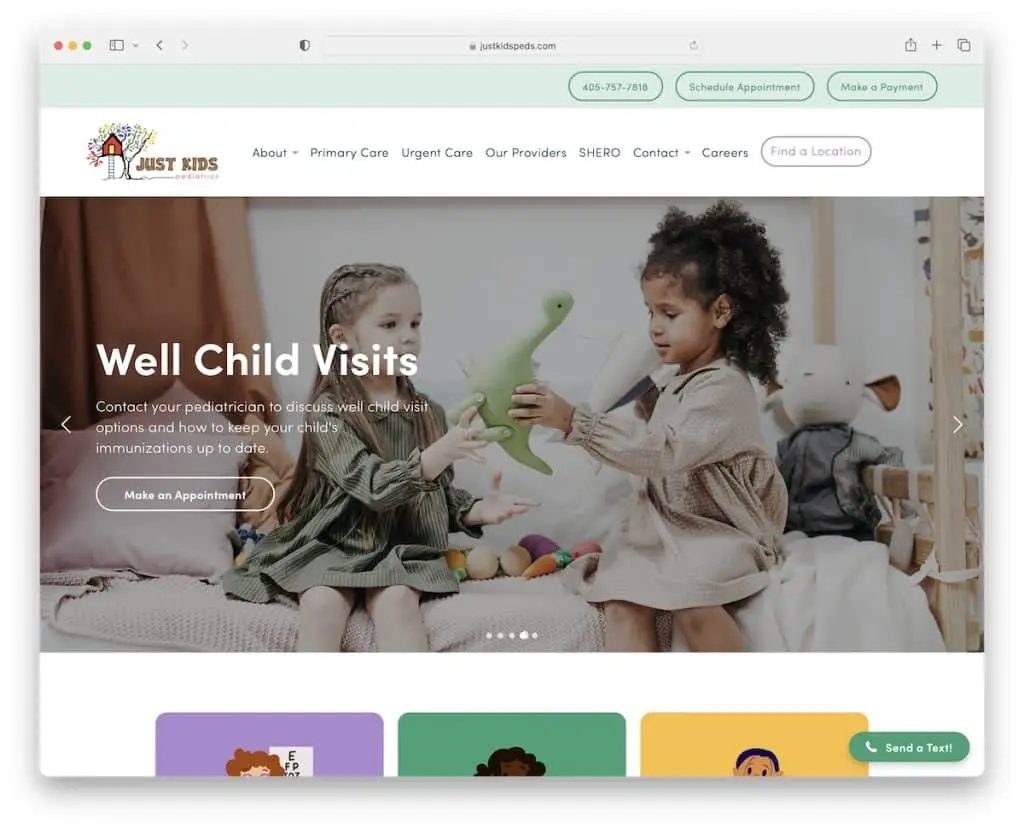
4. Nur Kinderpädiatrie
Gebaut mit: Squarespace

Just Kids Pediatrics zeigt schnell mehrere Optionen und Informationen mit einem Schieberegler (wobei jede Folie einen Titel, einen Auszug und eine CTA-Schaltfläche enthält).
Diese Gesundheitswebsite hat eine obere Leiste und eine Kopfzeile mit allen nützlichen Links, Kontakten und CTAs.
Vorteilhaft sind auch die integrierten Google Bewertungen mit einem „Bewertung schreiben“-Button. Schließlich verwendet Just Kids Pediatrics auch ein schwebendes „Send a Text“-Widget, sodass Sie darauf klicken und sofort Kontakt aufnehmen können.
Hinweis: Fügen Sie einen Schieberegler hinzu, um Ihre Inhalte und Dienste zu präsentieren, die Sie gesehen und ausprobiert haben müssen.
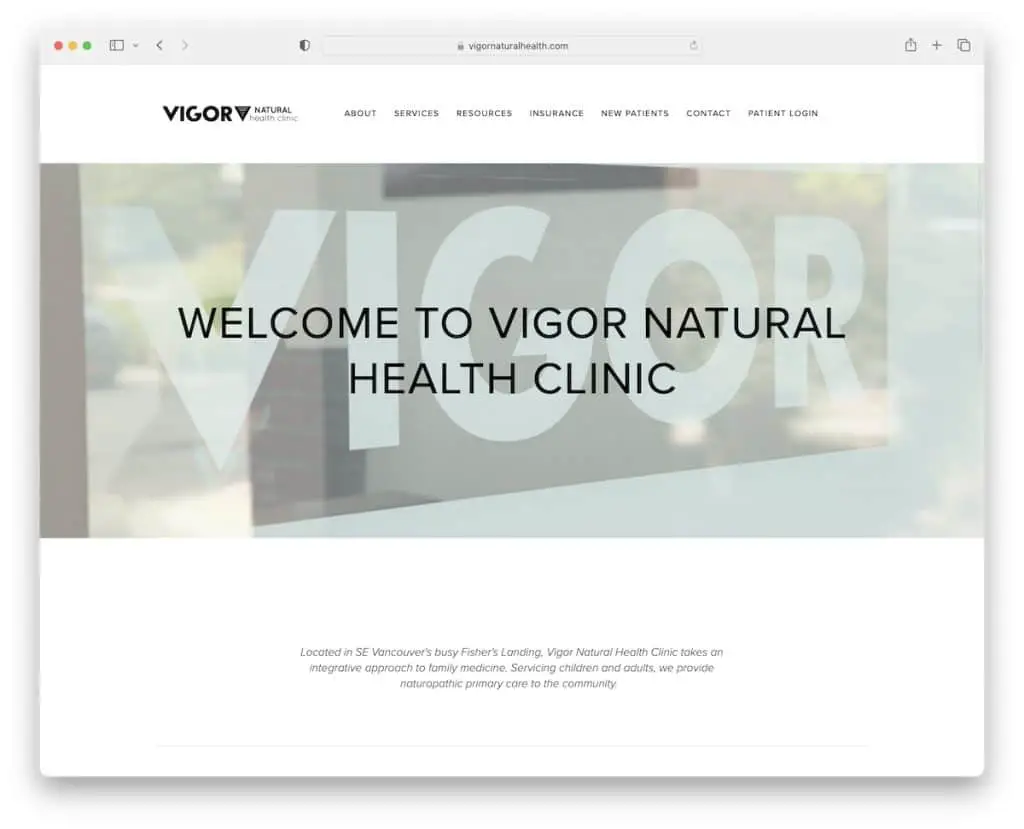
5. Vigor Natural Health Clinic
Gebaut mit: Squarespace

Die Vigor Natural Health Clinic ist ein weiteres wunderbares Beispiel für eine minimalistische Website mit leichtem Design.
Was uns an einem sauberen Design gefällt, ist die Verwendung der gleichen Hintergrundfarbe für die Kopf-, Fuß- und Fußzeile – das lässt das Gesamtbild wirklich ordentlich aussehen.
Die Vigor Natural Health Clinic verwendet Google Maps auf der Kontaktseite, um den genauen Standort der Klinik für schnellere Funde (zusammen mit der Adresse) anzuzeigen.
Hinweis: Machen Sie es Ihren Patienten leichter, Sie zu finden, indem Sie Google Maps in Ihre Seite einfügen.
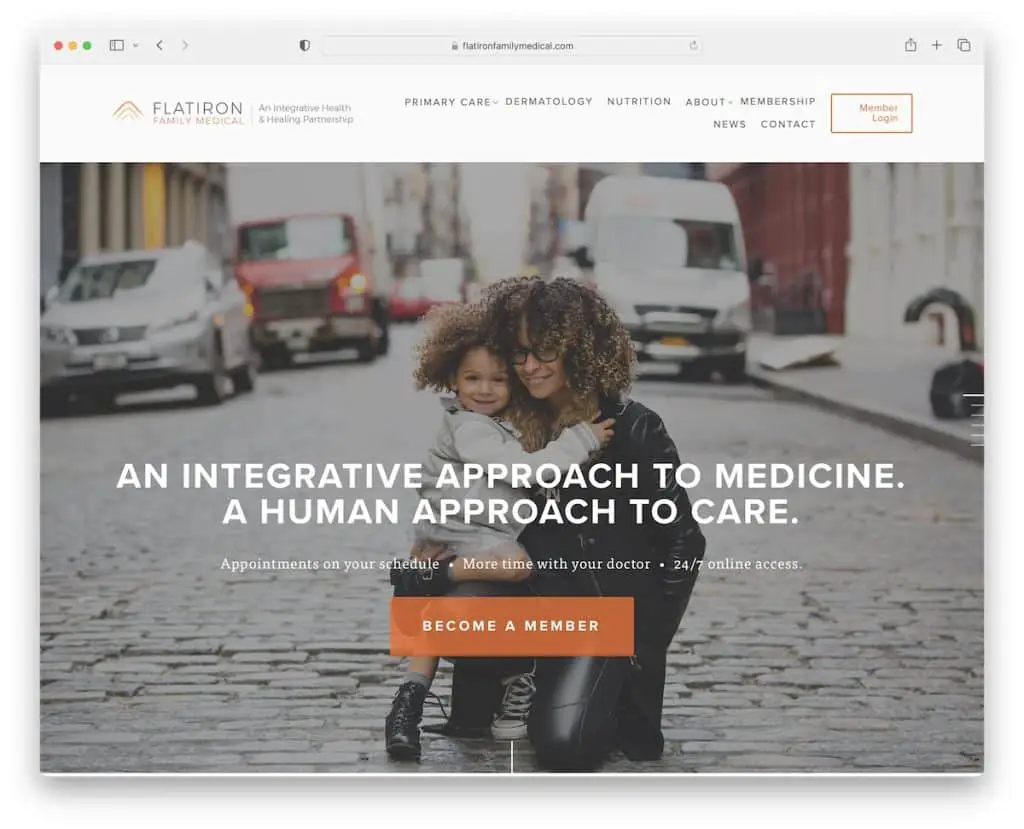
6. Flatiron Family Medical
Gebaut mit: Squarespace

Flatiron Family Medical ist eine moderne Website mit mehreren Parallax-Bereichen und einer interessanten Seitenleisten-Navigation durch die Homepage. Sie springen von Abschnitt zu Abschnitt, wenn Sie auf „Zeilenumbruch“ klicken. Aber das Scrollen fühlt sich genauso angenehm an.
Zwischen den Abschnitten befindet sich ein Newsletter-Abonnementformular, das ihnen hilft, neue Leads für E-Mail-Marketingkampagnen zu sammeln. Die Kopf- und Fußzeile sind schlichter, mit obligatorischen Links, CTAs und sozialen Symbolen.
Hinweis: Eine Möglichkeit, Ihrer Website „Leben“ zu verleihen, ist die Einführung des Parallax-Effekts.
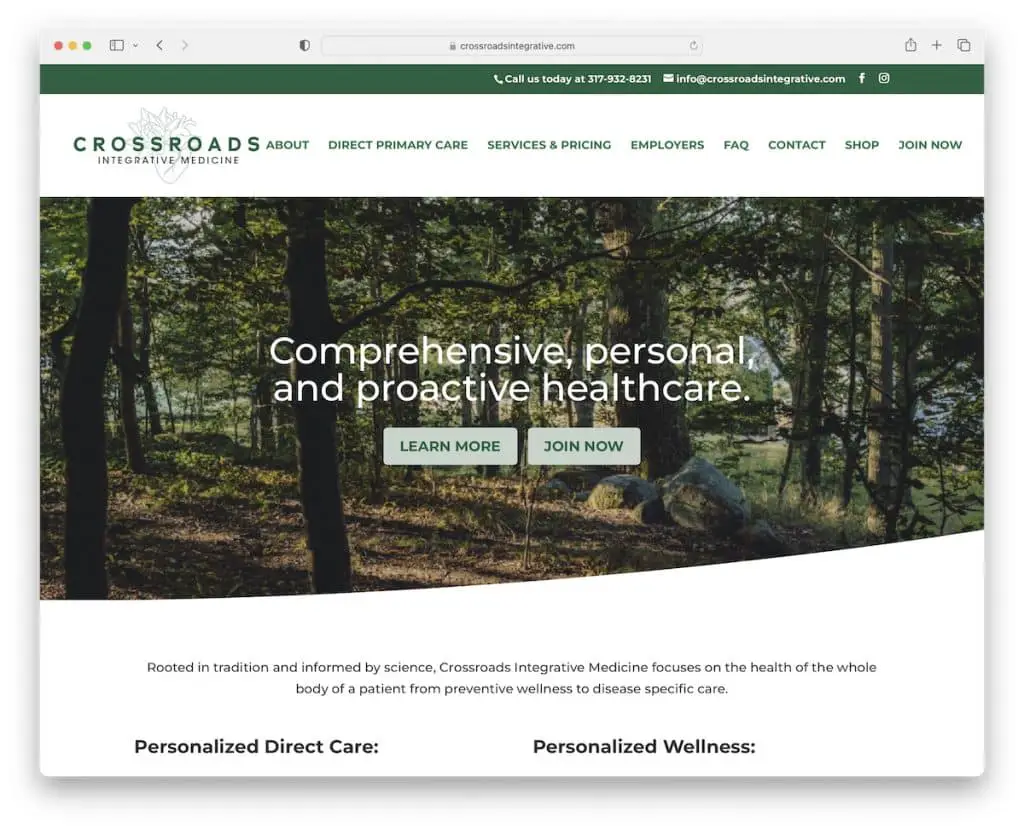
7. Integrative Medizin am Scheideweg
Gebaut mit: Divi

Crossroads Integrative Medicine ist ein Beispiel für eine elegante Gesundheitswebsite mit einem beruhigenden Farbschema (danke, grün!).
Die Seite lädt Inhalte, während Sie scrollen, um Sie im Fokus zu halten. Es verbessert die Benutzererfahrung mit einer schwebenden Kopfzeile (auch obere Leiste) und einer Zurück-nach-oben-Schaltfläche, wodurch das Scrollen entfällt.
Hinweis: Möchten Sie die UX Ihrer Seite verbessern? Erstellen Sie dann eine klebrige Kopfzeile oder fügen Sie eine Zurück-nach-oben-Schaltfläche oder beides hinzu.
Wir haben auch eine Liste mit vielen weiteren fantastischen Websites, die das Divi-Thema verwenden.
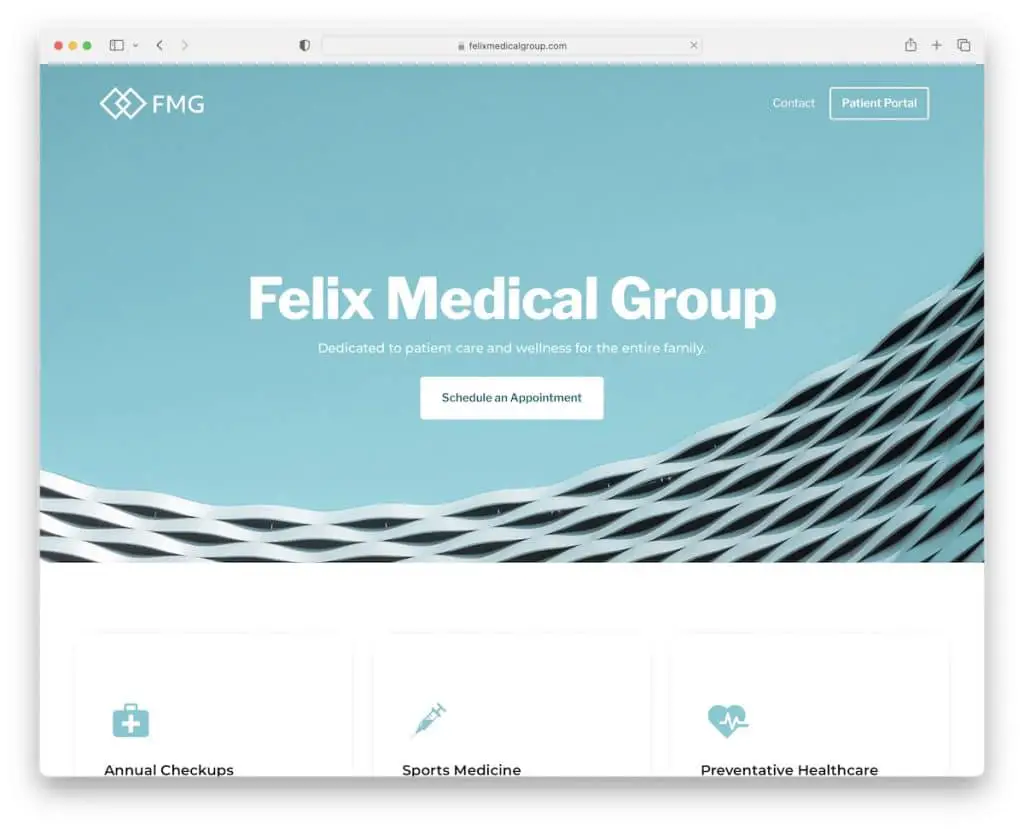
8. Felix Medizinische Gruppe
Gebaut mit: Webflow

Die Felix Medical Group ist eine zweiseitige Gesundheitswebsite mit einem externen Link zum Patientenportal.
Das Layout ist organisiert und unterteilt, wobei viel Weißraum und einfache Typografie zum leichteren Überfliegen verwendet werden.
Die Felix Medical Group verfügt über ein Bewertungsraster und integrierte Google Maps, um ihren Standort anzuzeigen. Darüber hinaus können Sie sie anrufen, ohne die Telefonnummer wählen zu müssen, wenn Sie auf die Schaltfläche „Termin vereinbaren“ klicken.
Hinweis: Eine anklickbare Telefonnummer kann zu einem besseren Benutzererlebnis beitragen.
Wir haben auch eine exklusive Sammlung der fantastischsten Webflow-Websites für Sie bereit.
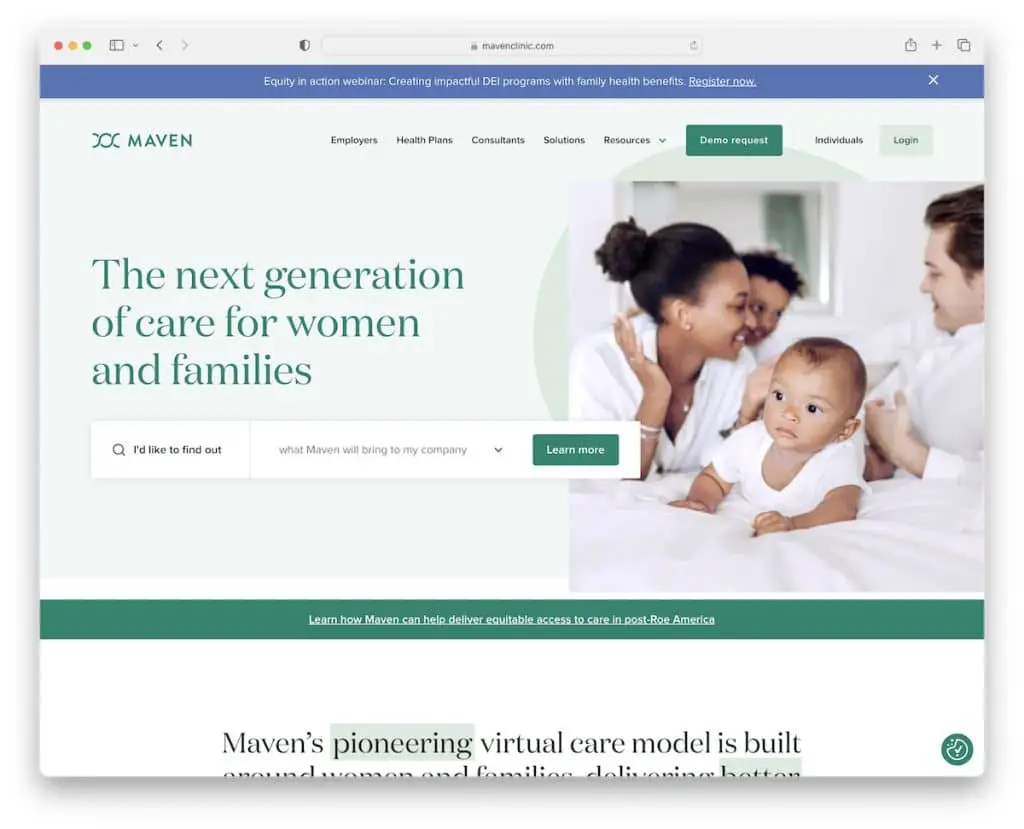
9. Maven-Klinik
Gebaut mit: Webflow

Das ausgezeichnete Farbschema der Website von Maven Clinic schafft eine angenehme Atmosphäre, während Sie ihre Dienste überprüfen.
Die Seite verfügt über eine schwebende Benachrichtigung in der oberen Leiste, die Sie durch Drücken des „x“ schließen können. Außerdem verschwindet die Kopfzeile (mit einem Mega-Menü), wenn Sie anfangen, nach unten zu scrollen, erscheint aber wieder, nachdem Sie nach oben zurückgekehrt sind.
Hervorzuheben ist auch die „Suche“-Funktion im Heldenbereich, die das Auffinden verschiedener Themen deutlich beschleunigt.
Hinweis: Die verschwindende/wieder erscheinende Kopfzeile/das Menü macht das Scrollen zufriedenstellender, weil es weniger Ablenkungen gibt, aber gleichzeitig ist es praktisch.
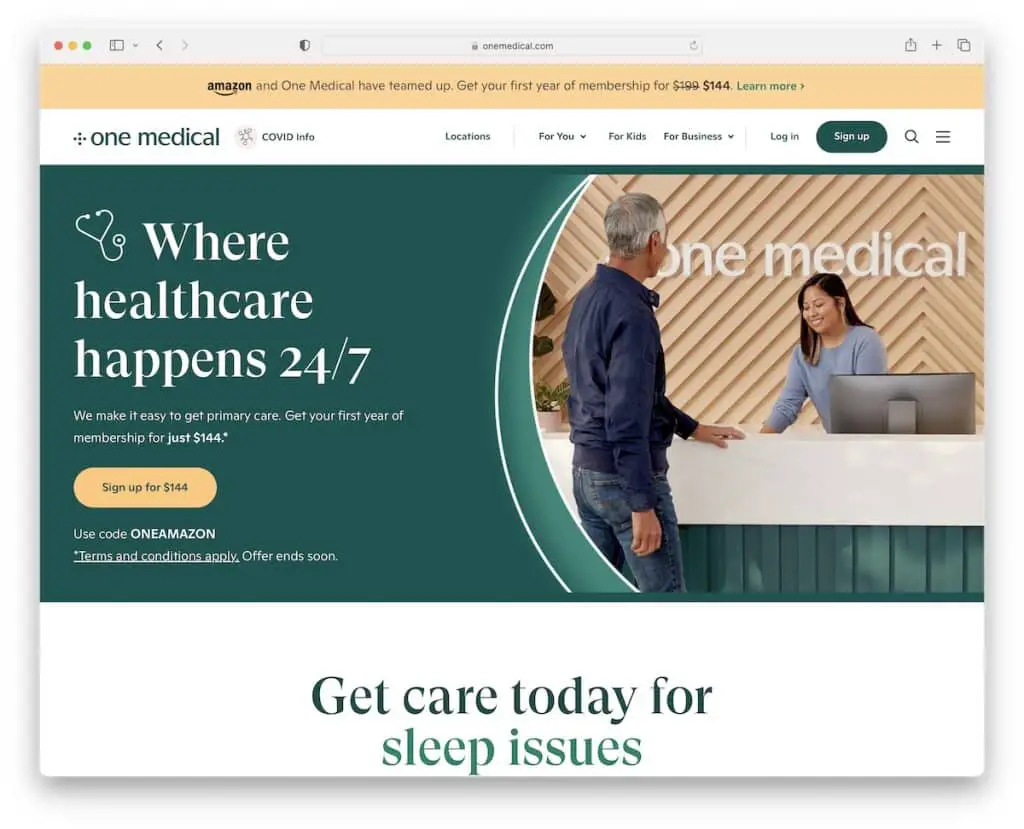
10. Ein Arzt
Gebaut mit: Bachstelze

One Medical hat kontrastierende CTA-Schaltflächen mit einem Hover-Effekt, um sie besser anklickbar zu machen. Diese Gesundheitswebsite hat auch einen einprägsamen Texteffekt für Dienstleistungen, um die Aufmerksamkeit des potenziellen Patienten zu erregen.

Neben dem Text und den Bildern ist das eingebettete Video eine weitere Möglichkeit, zu zeigen, was One Medical auszeichnet.
Wir finden auch den Standortfinder in der Fußzeile sehr praktisch, aber Sie können auch auf den Link „Standorte“ in der schwebenden Navigationsleiste klicken, um die Seite zu öffnen.
Hinweis: Betten Sie Ihr Werbevideo in Ihre Website ein für alle, die Videos gegenüber Bildern und Text bevorzugen.
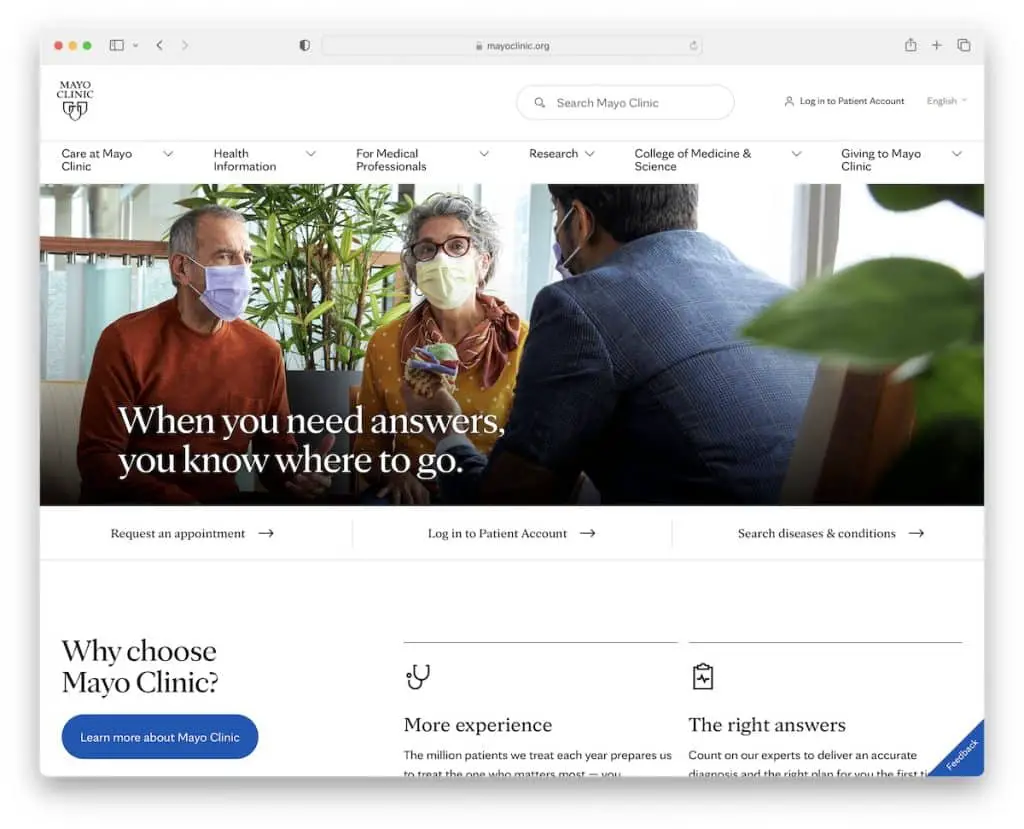
11. Mayo-Klinik
Gebaut mit: SiteCore

Als eine der größten Gesundheits-Websites der Welt können Sie viel von der Mayo Clinic lernen. Das erste, was Ihnen auffallen wird, ist das klare, fast minimalistische Design. Es geht darum, die ultimative UX durch Inhalte zu schaffen, indem Weißraum, ansprechende Farben und Typografie verwendet werden.
Interessant ist der schwebende „Feedback“-Button in der unteren rechten Ecke, der ein Popup öffnet, in dem jeder seine Meinung abgeben kann. Auf diese Weise können sie mehr Informationen über die Bereiche erhalten, in denen sie ihre Website und ihre UX verbessern und verbessern können.
Hinweis: Scheuen Sie sich nicht, Ihre Besucher direkt zu fragen, ob ihnen Ihre Website gefällt oder nicht.
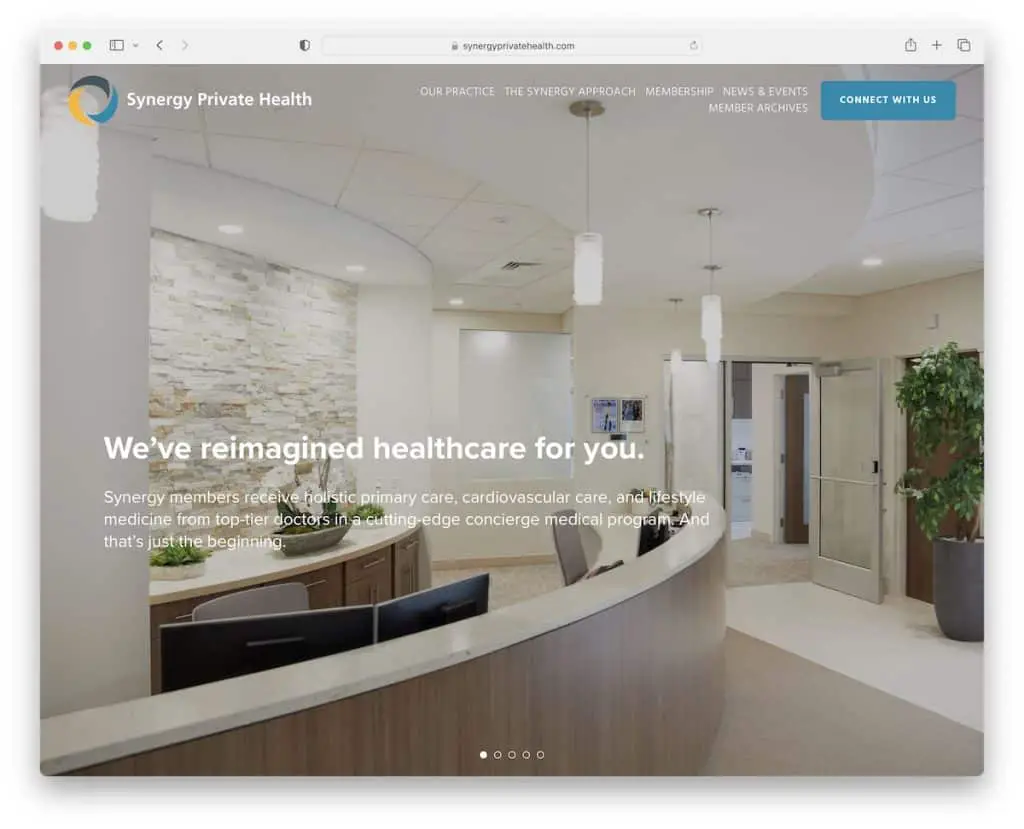
12. Synergie Privatgesundheit
Gebaut mit: Squarespace

Synergy Private Health verwendet eine Vollbild-Diashow mit einem transparenten Header, der je nach Scrollbewegung verschwindet/wieder erscheint. Und der von ihnen verwendete Schieberegler enthält keine CTA-Schaltflächen oder -Links; es hebt nur hervor, wie sie Ihnen zugute kommen können.
Synergy Private Health erreicht auch ein intensiveres Erlebnis, indem Inhalte beim Scrollen geladen werden.
Hinweis: Geben Sie Ihren potenziellen Patienten einen Grund, länger auf Ihrer Website zu bleiben, beginnend mit einer großen Diashow (die sich nicht nach Verkauf anfühlt).
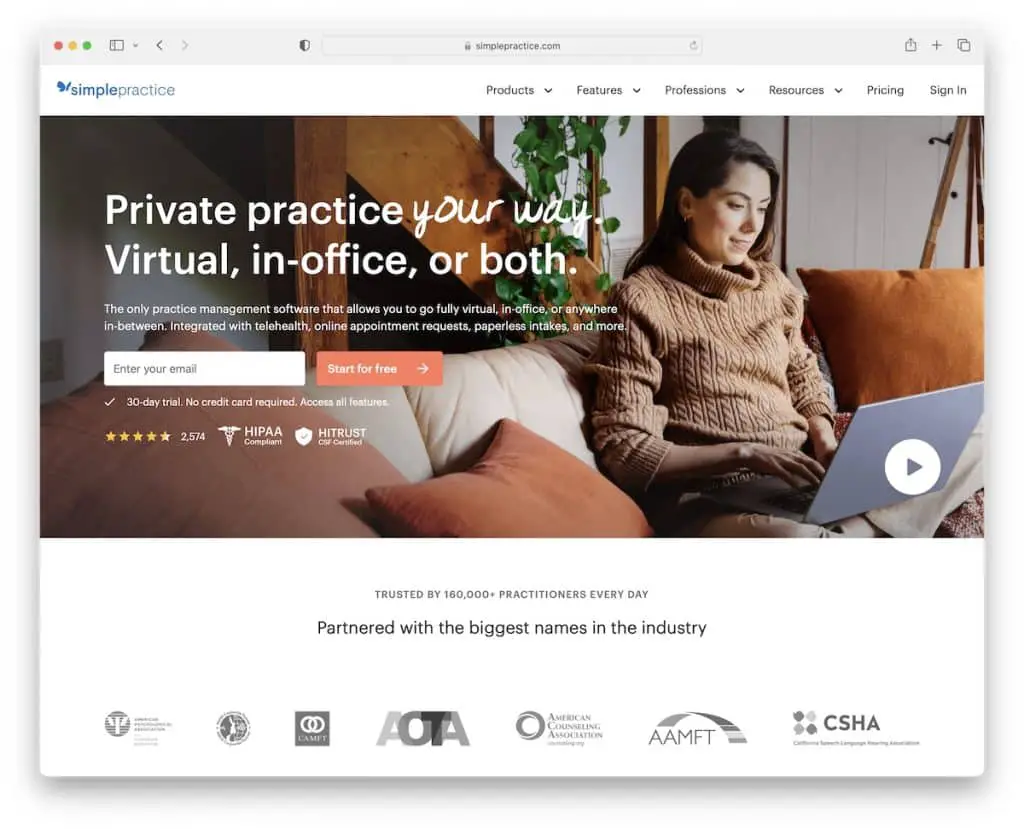
13. EinfachePraxis
Gebaut mit: Gatsby

SimplePractice weiß, wie man mit seinem umsetzbaren Abschnitt „above the fold“ Ihre Aufmerksamkeit auf sich zieht. Erstens gibt es eine einfache Navigationsleiste mit Mega-Menü-Funktionalität. Und zweitens kommt ein Banner mit einem Opt-in-Formular, um eine kostenlose Testversion zu starten.
Der Heldenbereich enthält auch Zertifizierungsabzeichen, Sternebewertungen und eine Wiedergabeschaltfläche, die ein Werbevideo in einer Lightbox öffnet.
Hinweis: Bringen Sie Ihre Website-Navigation mit einem Mega-Menü auf die nächste Ebene.
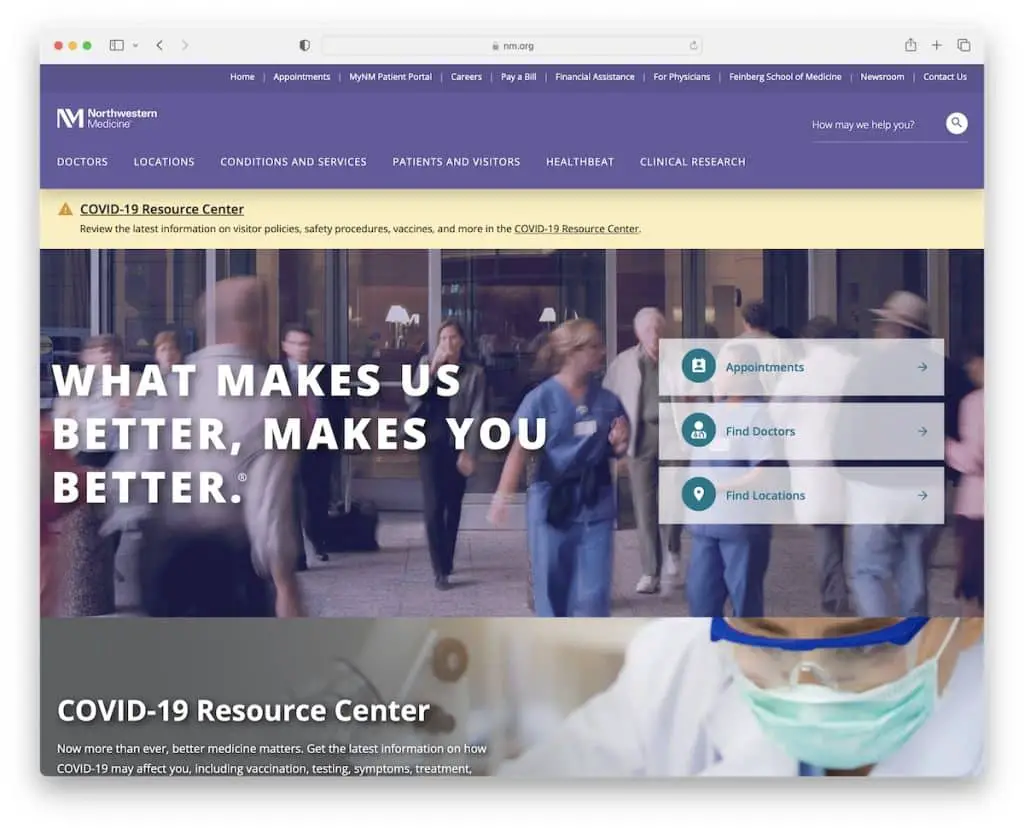
14. Nordwestliche Medizin
Gebaut mit: SiteCore

Auch wenn oberhalb der Falte ziemlich viel los ist, weiß Northwestern Medicine, wie man alles leicht zugänglich macht, ohne Ablenkungen zu verursachen. Alle Links und CTA-Buttons sind deutlich sichtbar, damit die Besucher schneller finden, wonach sie suchen.
Die obere Leiste und die Kopfzeile schweben beide, sodass es unnötig ist, nach oben zu scrollen, um auf dieser Gesundheitswebsite zu navigieren.
Nicht zuletzt fügen die animierten Statistiken Northwestern Medicine eine Ebene des Engagements hinzu, um Monotonie zu vermeiden.
Hinweis: Einfache Animationen und Effekte können Ihre Website beleben (damit sie sich nicht so „ernst“ anfühlt).
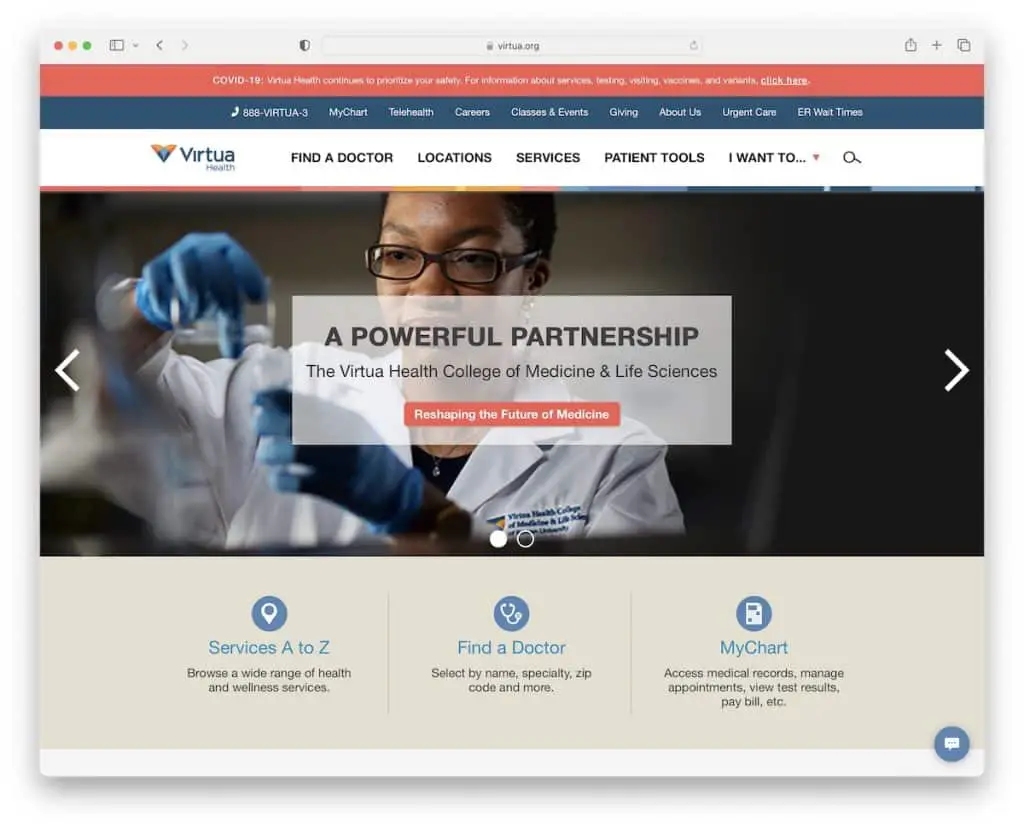
15. Virtua-Gesundheitssystem
Gebaut mit: SiteCore

Virtua Health System hat einen dreiteiligen Header; Benachrichtigungsleiste, obere Leiste und Hauptnavigation. Und alle kleben.
Dann gibt es einen Schieberegler mit CTA-Schaltflächen und ein schwebendes Nachrichtenfeld, um die erforderlichen Antworten viel schneller zu erhalten. Die Chatbox kombiniert einen Bot und tatsächliche Navigatoren (Support-Mitarbeiter).
Darüber hinaus finden Sie in der Fußzeile viele zusätzliche Schnelllinks, eine anklickbare Telefonnummer, soziale Symbole und mehr.
Hinweis: Schaffen Sie mit einem Live-Chat-Widget ein besseres Kundenservice-Erlebnis.
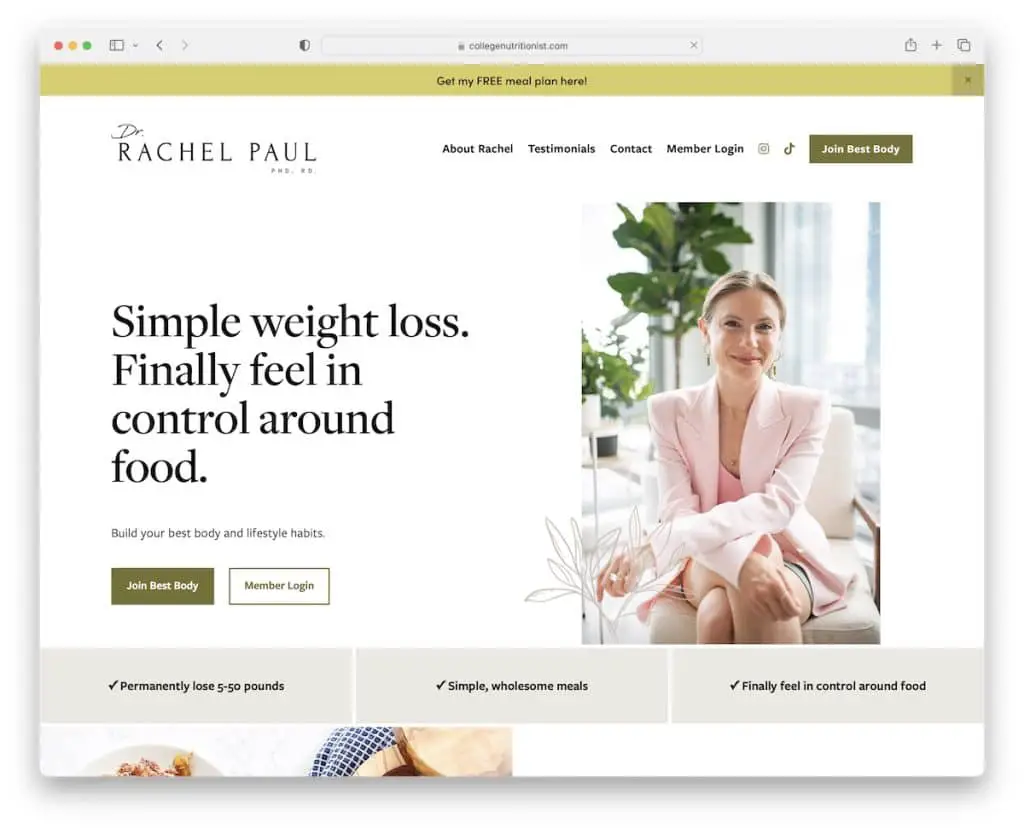
16. Dr.Rachel Paul
Gebaut mit: Squarespace

Neben den Websites von Kliniken und Krankenhäusern wollten wir auch ein Beispiel für eine fantastische Arzt-Website hinzufügen.
Dr. Rachel Paul weiß, wie man Geschichten über die Homepage erzählt, um sicherzustellen, dass Ihre Aufmerksamkeit präsent und konzentriert ist.
Die Seite hat viele CTA-Buttons, Vorher-Nachher-Bilder (die funktionieren!), Video-Testimonials und einen FAQ-Bereich mit Testimonials.
Hinweis: Noch bessere Ergebnisse erzielen Sie mit Video-Testimonials und Vorher/Nachher-Bildern, wenn Sie Menschen dabei helfen, ihren Körper zu verändern.
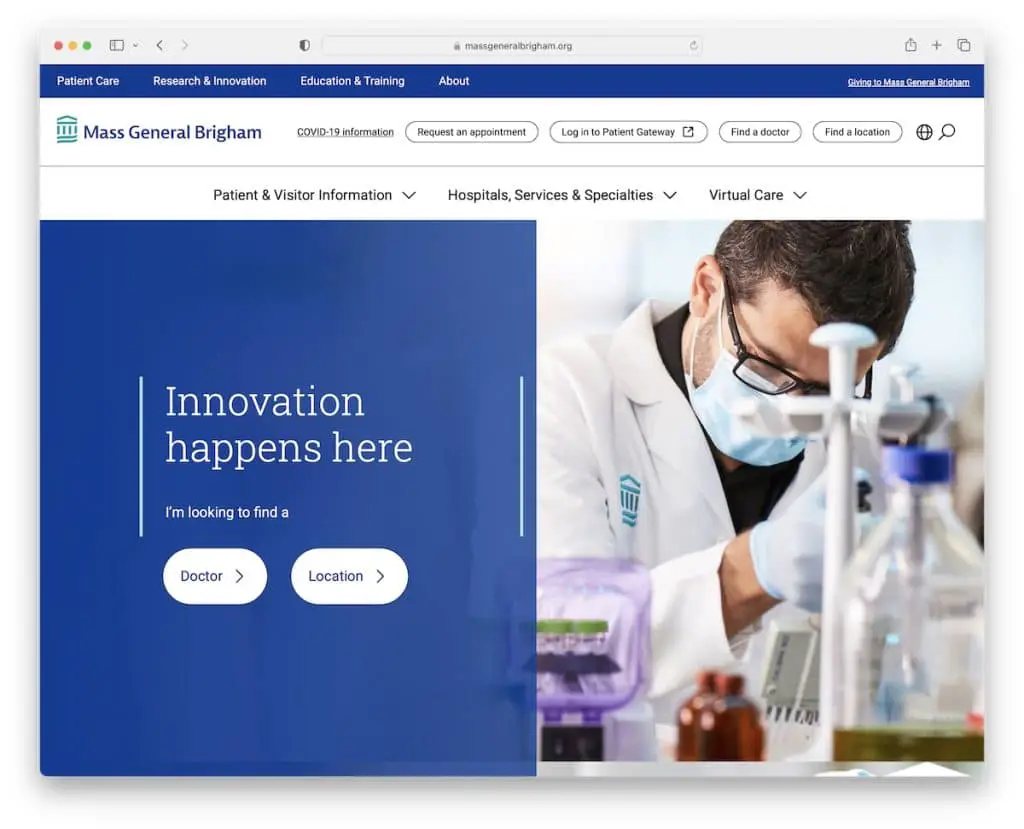
17. Massengeneral Brigham
Erstellt mit: Adobe Experience Manager

Mass General Brigham hinterlässt mit der Wahl des blauen, weißen und blaugrünen Farbschemas einen starken ersten Eindruck.
Es verfügt über große Abschnitte mit CTA-Schaltflächen und leicht lesbarem Text, um den Inhalt besser verdaulich zu machen. Alle Call-to-Action-Buttons haben einen Hover-Effekt, um die Interaktivität zu erhöhen.
Außerdem verfügt der scheinbar einfache Floating-Header über eine Mega-Menü-Funktionalität, die Links in mehreren Spalten anzeigt.
Hinweis: Die Wahl der Farbpalette kann Ihre Website viel angenehmer machen. Wählen Sie also weise.
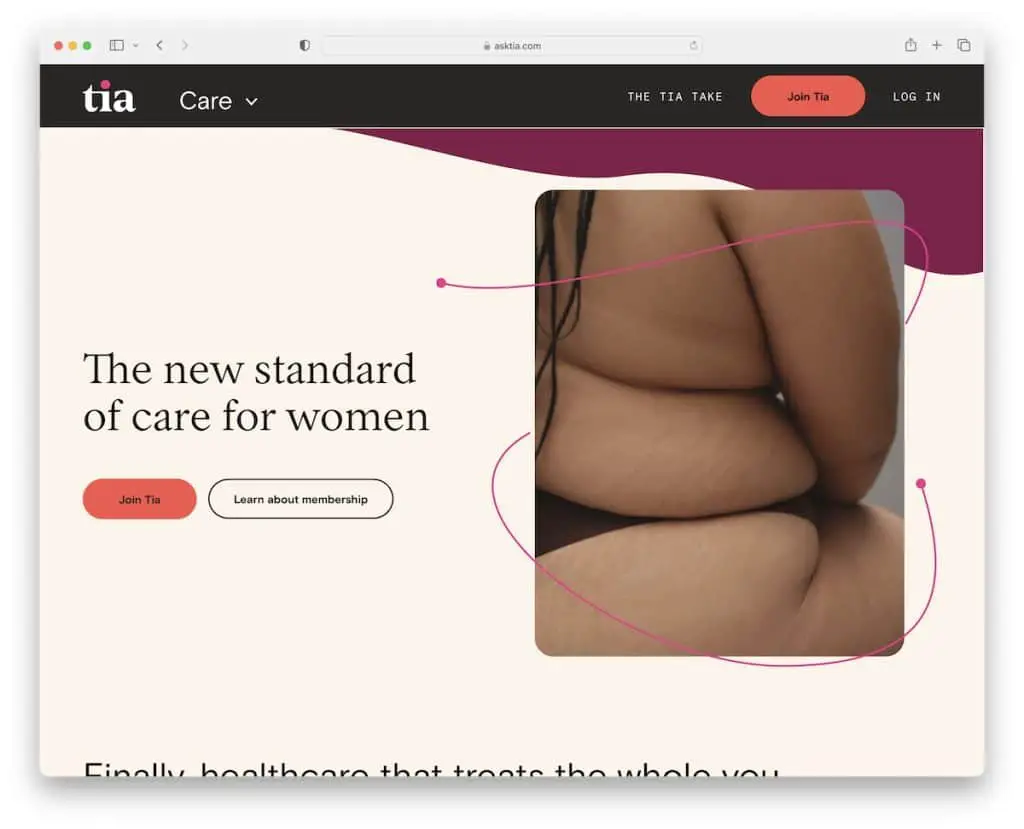
18. Tja
Gebaut mit: Gatsby

Tia hat ein beruhigendes Webdesign mit eingängigen Details und dem Laden von Inhalten beim Scrollen, um die Seite fesselnder zu machen.
Es ist ein Beispiel für eine trendige Gesundheitswebsite mit einem schwebenden Header, einem coolen Testimonial-Slider, PR-Erwähnungen und einem Blog.
Während CTA-Buttons über die Website verstreut sind, befindet sich einer auch in der schwebenden Kopfzeile, sodass er immer vorhanden ist.
Hinweis: Geben Sie der Community etwas zurück und bringen Sie Ihre Professionalität mit einem aktiven Blog zum Ausdruck.
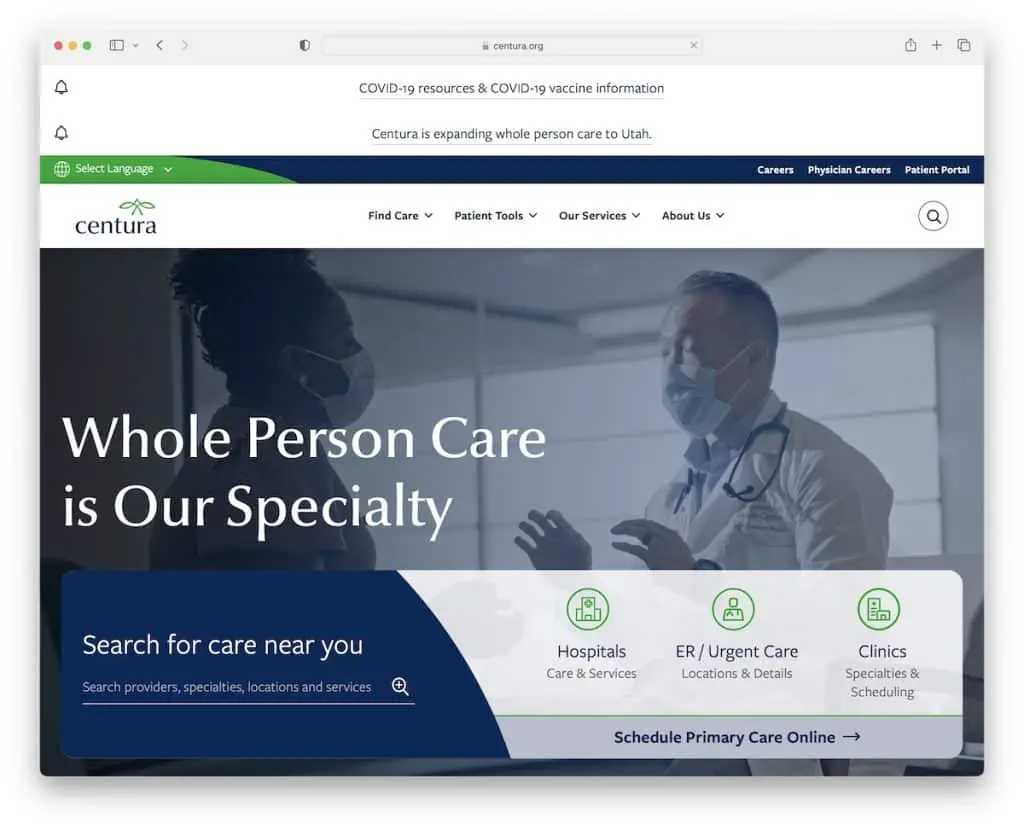
19. Centura-Gesundheit
Erstellt mit: Drupal

Das automatisch abgespielte Video im Heldenbereich macht Centura Health sofort attraktiver. Sie verwenden auch ein überlagertes Banner mit einer Suchleiste und mehreren anderen CTAs, damit jeder sofort handeln kann.
Neben dem verschwindenden/wieder erscheinenden Header verwendet Centura Health auch eine Sticky-Suchfunktion in der rechten unteren Ecke.
Und um das Benutzererlebnis zu verbessern, übersetzt ein Sprachumschalter in der oberen Leiste die gesamte Website mit einem Klick.
Hinweis: Bieten Sie potenziellen Patienten an, Ihre Website zu übersetzen, wenn Sie Dienstleistungen weltweit anbieten.
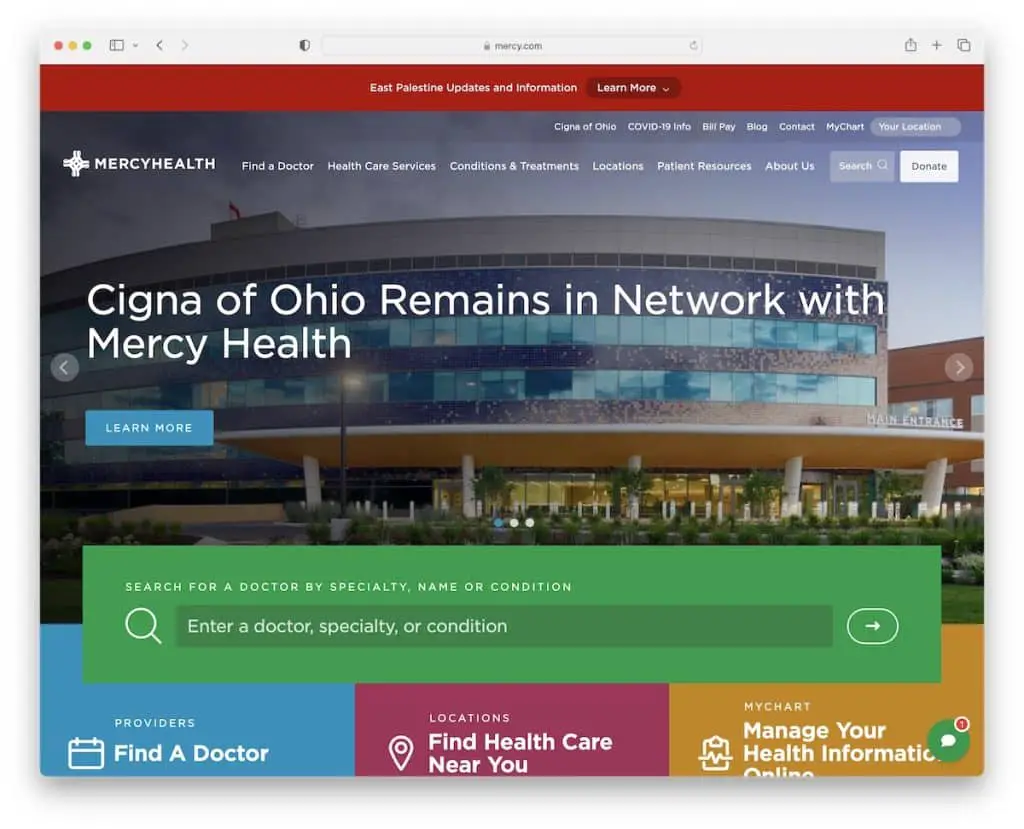
20. Barmherzigkeit Gesundheit
Gebaut mit: SiteCore

Mercy Health hält Sie mit einer großen Diashow über das Neueste und Wichtigste auf dem Laufenden. Und wenn Sie nach einem Arzt, einer Krankheit oder etwas anderem suchen müssen, können Sie dies tun, indem Sie Ihre Suchanfrage in die große grüne Suchleiste eingeben.
Mercy Health verwendet seine Homepage auch zur Werbung für aktuelle Nachrichten und Veranstaltungen und lädt Sie ein, über das schwebende Widget am unteren Bildschirmrand mit dem virtuellen Assistenten zu chatten.
Schließlich erscheint die gesamte Kopfzeile, einschließlich der oberen Leiste und der Benachrichtigungsleiste, wieder, sobald Sie nach oben scrollen, sodass sogar der Spenden-CTA-Button immer zur Hand ist.
Hinweis: Geben Sie Ihren CTA-Buttons zusätzliche Aufmerksamkeit, indem Sie sie in der Kopfzeile anzeigen.
Lassen Sie uns wissen, ob Ihnen der Beitrag gefallen hat.
