Die 20 besten Beispiele für Wissensdatenbanken im Jahr 2023
Veröffentlicht: 2023-03-10Diese Beispiele aus der Wissensdatenbank werden Sie begeistern, einen fantastischen Hilfe- und Supportbereich zu erstellen, um sicherzustellen, dass Ihre Kunden alle Unterstützung erhalten, die sie benötigen (nur ein paar Klicks oder Suchvorgänge entfernt).
Es gibt kein großartiges Geschäft ohne einen noch besseren Kundensupport.
Nicht alle Kunden und Benutzer werden direkt dazu übergehen, einem Unternehmen eine E-Mail zu senden oder einen Live-Chat zu starten. Viele werden zunächst versuchen, die Antwort auf ihre Frage zu finden, indem sie sie googeln (weil die meisten es so bevorzugen).
Und Ihre Wissensdatenbank könnte nur der erste Treffer sein. Dies ist nicht nur eine SEO-Verbesserung, sondern Ihre Hilfeseiten können auch andere wertvolle Links und CTAs zu Produkten und Dienstleistungen enthalten (um die Conversions zu steigern).
Ihre Unternehmenswebsite benötigt eine Wissensdatenbank
Ihr Kundenservice ist wichtig – BIG time . Zeitraum.
Und wenn Sie keine organisierte, gut strukturierte (verwenden Sie Unterseiten, Kategorien, Suchleiste (mit Empfehlungen usw.)) und aufschlussreiche Wissensdatenbank-/Hilfe-/Support-Seite erstellen, sind Sie am Arsch.
Okay, ich habe überreagiert.
Aber im Ernst, Sie müssen allen notwendigen Support bieten und Ihren bestehenden und zukünftigen Kunden auf jede erdenkliche Weise helfen.
Je umfassender die Wissensbasis, desto besser. Das bedeutet nicht unbedingt Anleitungsartikel im Wikipedia-Stil – manchmal sind schnelle Antworten viel besser (es sei denn, es handelt sich um etwas sehr Technisches).
Erstellen Sie Ihre Wissensdatenbank mit Blick auf schnelle Lösungen. Fragen Sie sich: „Wie kann ich (wir) diese Antwort oder dieses Tutorial vereinfachen.“
Warum Sie von einer Wissensdatenbank profitieren
Bei einer Wissensdatenbank dreht sich alles um den Kunden, richtig? Nicht wirklich.
Eine Win-Win-Situation, von der sowohl der Kunde als auch Sie als Unternehmer profitieren.
Erstens ist eine Wissensdatenbank rund um die Uhr verfügbar, während Ihr Support-Team dies möglicherweise nicht ist. Dadurch wird sichergestellt, dass alle Hilfeinhalte immer verfügbar sind, egal wann jemand darauf landet. Außerdem sorgt es für eine schnellere Lösung, was ein großes Plus für einen besseren Kundenservice ist.
Anstatt häufig gestellte Fragen zu beantworten, kann sich Ihr Support-Team zweitens darauf konzentrieren, bei der Lösung komplexer Tickets zu helfen. (Und Sie können sogar einen Chatbot verwenden, der Wissensdatenbankartikel als Ressource zum Sortieren grundlegender Abfragen verwendet.)
Drittens SEO. Ja, eine Wissensdatenbank kann zu einer besseren suchmaschinenoptimierten Website beitragen – erheblich! Sie können Hunderte von Artikeln haben, die Hunderte von Schlüsselwörtern abdecken, was bedeutet, dass Sie VIEL mehr organischen Verkehr auf Ihre Website ziehen.
Beste Beispiele aus der Wissensdatenbank mit großartiger UX
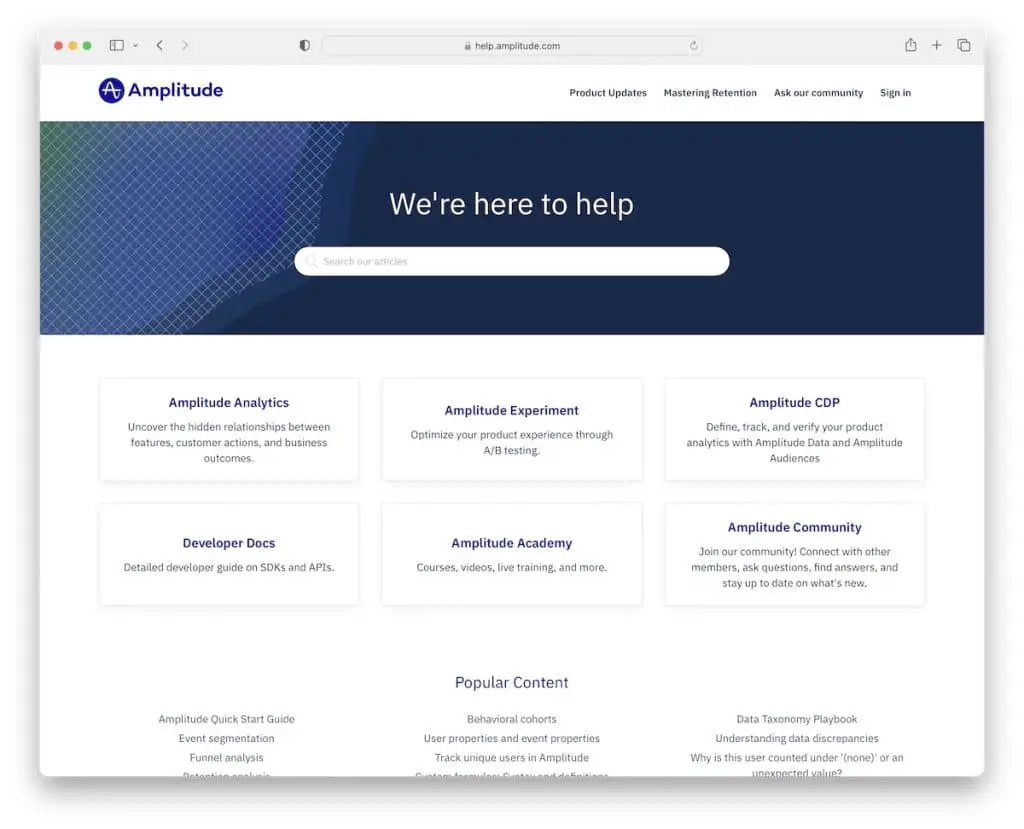
1. Amplitude
Erstellt mit: Next.js

Amplitude hat eine übersichtliche und moderne Hilfeseite mit einer Hero-Suchleiste, die Empfehlungen für eine einfachere Suche nach Themen bietet.
Der sechsteilige Rasterabschnitt für die Hauptkategorien hat einen Hover-Effekt, der jeden Abschnitt hervorhebt. Darüber hinaus können Sie auch nach „beliebten Inhalten“ suchen, die sich weiter unten auf der Seite befinden.
Es ist auch mit der Kopf- und Fußzeile ausgestattet, wenn Sie die Wissensdatenbank „außerhalb“ gehen möchten.
Hinweis: Integrieren Sie eine Suchleiste mit Live-Ergebnissen/Empfehlungen, um die Benutzererfahrung zu verbessern.
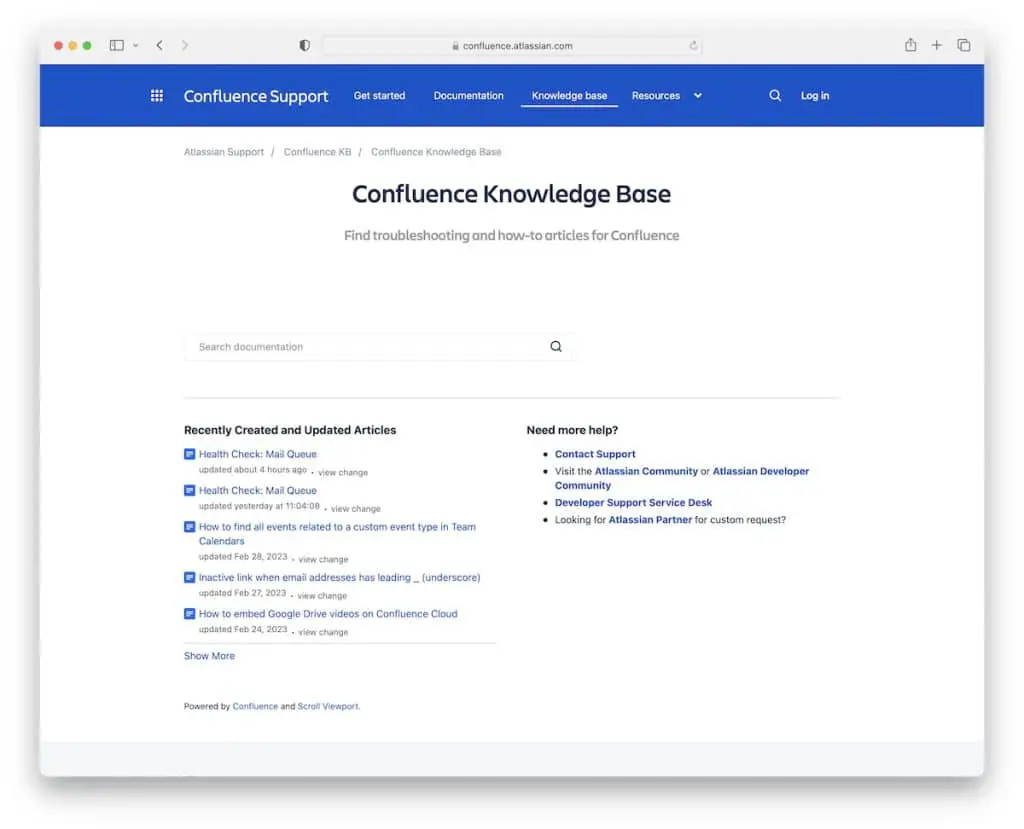
2. Confluence-Unterstützung
Gebaut mit: Magnolia CMS

Confluence hat eine sehr vereinfachte Wissensdatenbankseite mit einer Suchleiste, kürzlich erstellten Artikeln und Links zu zusätzlicher Hilfe und Unterstützung.
Das Layout ist minimalistisch, um eine hervorragende Lesbarkeit zu gewährleisten. Jeder Artikel hat auch eine rechte Seitenleiste mit verwandten Inhalten und ein Sticky-Widget für „Brauchen Sie noch Hilfe?“.
Hinweis: Sie müssen das Design Ihrer Wissensdatenbank sauber halten, um so wenig Ablenkungen wie möglich zu gewährleisten.
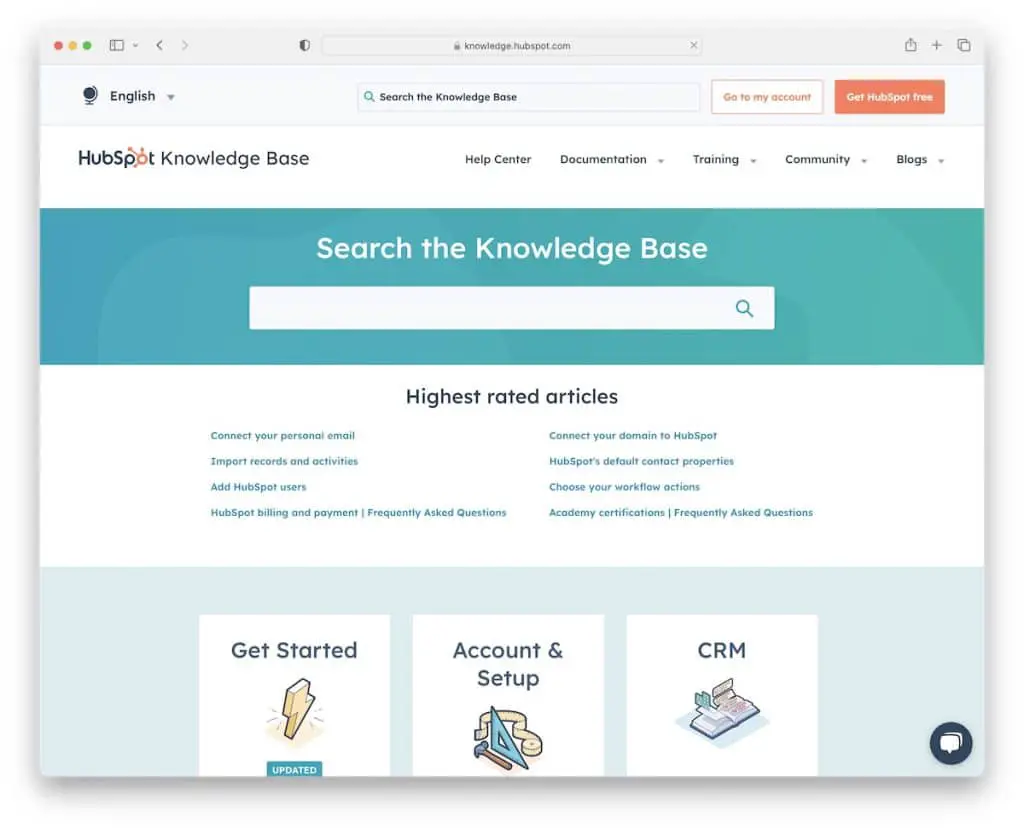
3. HubSpot-Wissensdatenbank
Erstellt mit: HubSpot CMS

HubSpot ist ein hervorragendes Beispiel für eine Wissensdatenbank mit all den besonderen Vorteilen, die Sie von diesem technologisch fortschrittlichen Unternehmen erwarten.
Die große Suchleiste verfügt über Ajax-Funktionalität, um die benötigte Hilfe schneller zu finden. Unten finden Sie einen Abschnitt mit den am besten bewerteten Artikeln, gefolgt von einem Kategorienraster, das Sie zu anderen „Bildungs“-Abschnitten führt.
Außerdem steht Ihnen das Chat-Widget in der unteren rechten Ecke immer zur Verfügung.
Hinweis: Neben der hervorragenden Wissensdatenbank und der Dokumentationsseite können Sie Ihren Kundenservice auch mit einem (Live-/Bot-)Chat-Widget auf die nächste Stufe heben.
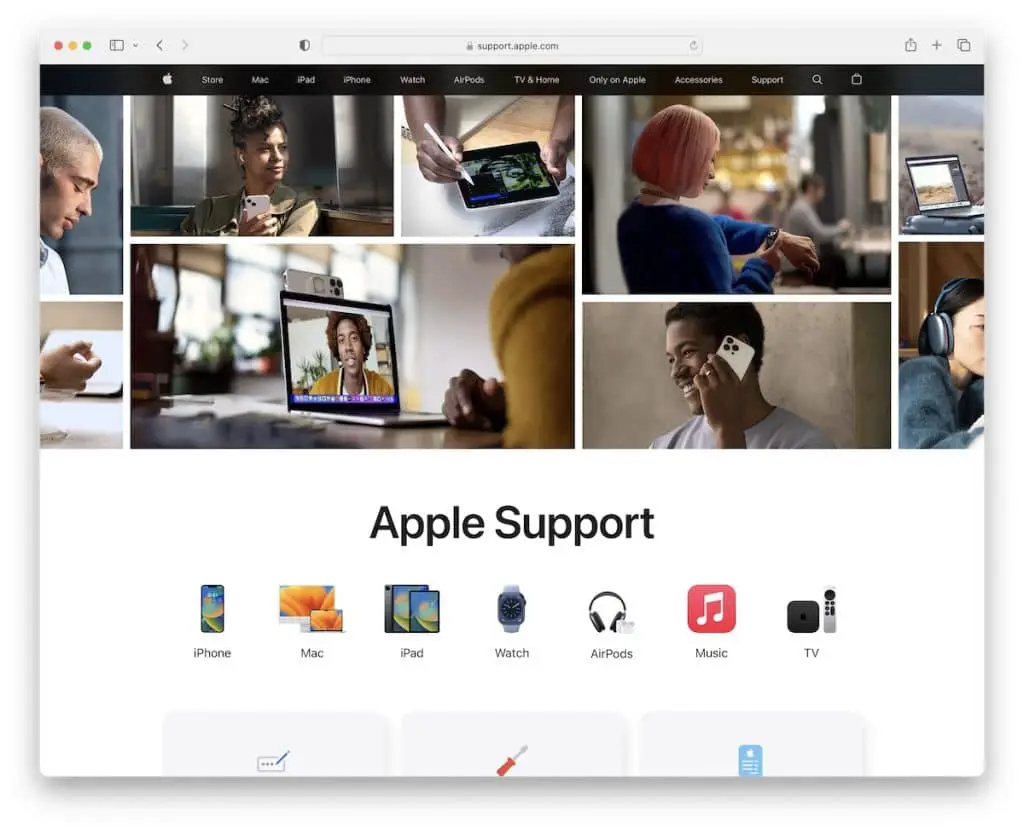
4. Apple-Support
Erstellt mit: Adobe Experience Manager

Die Support-Seite von Apple ist modern und elegant, so wie es sein sollte. Es hat eine tolle unterteilte Struktur mit schnellen Links und einer Suchleiste, wenn Sie etwas Spezifischeres wünschen.
Sobald Sie auf die Suchleiste klicken, werden mehrere Quicklinks angezeigt, aber Sie erhalten auch Empfehlungen, wenn Sie mit der Eingabe Ihrer Suchanfrage beginnen.
Interessanterweise ist der Abschnitt mit den Heldenbild-Collagen ohne Text oder einen Call-to-Action-Button, der zeigt, dass Sie sich in der „Apple-Umgebung“ befinden.
Hinweis: Fügen Sie Schnelllinks, Schaltflächen oder Symbole (oder alle drei) hinzu, um schneller zu den Hilfeartikeln zu gelangen.
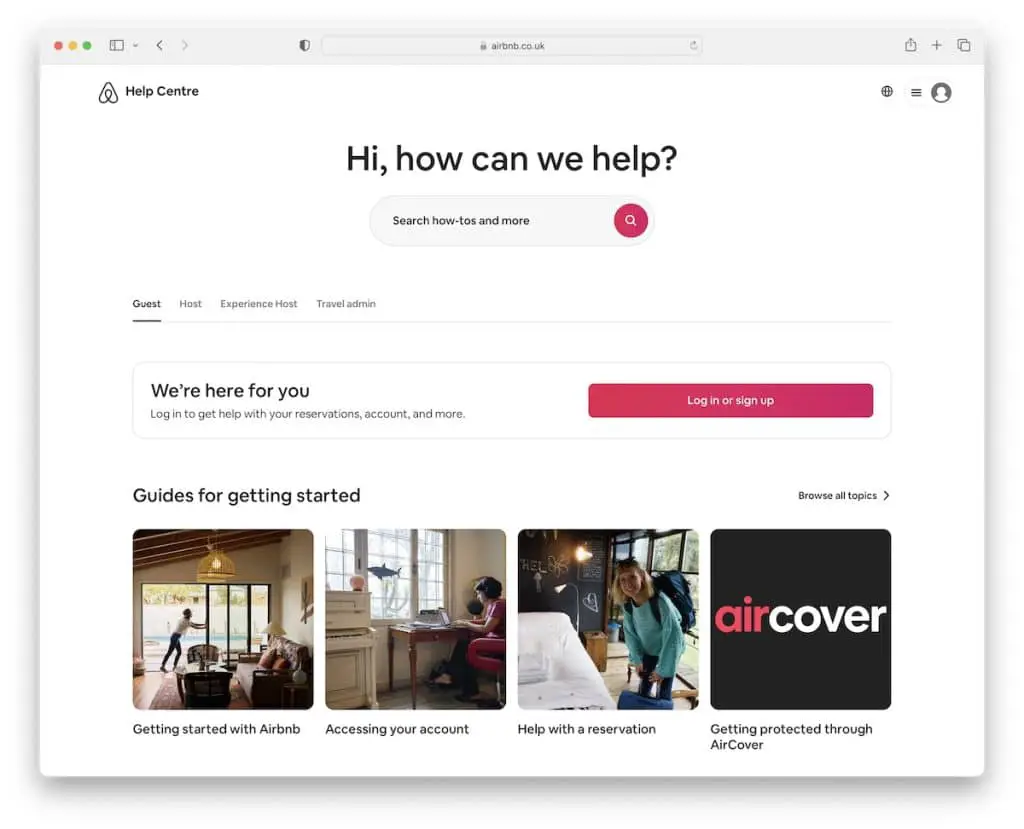
5. Airbnb-Hilfezentrum
Gebaut mit: Ruby On Rails

Airbnb weiß, wie man mit der Frage unter der Überschrift, die direkt in die Suchleiste gelangt, Ihre Aufmerksamkeit wecken kann. Die Suchfunktion hat Top-Artikel zuerst oder Sie können aus den Empfehlungen auswählen oder Ihre Suchanfrage eingeben und die Eingabetaste drücken.
Darüber hinaus bietet die Kategorisierung dem Benutzer die Möglichkeit, spezifische Empfehlungen zu finden, Top-Artikel zu lesen oder sich an verwandten Ratgebern zu erfreuen.
Hinweis: Verwenden Sie Bilder und Text, um Ihre Wissensdatenbankseite ansprechender und sympathischer zu gestalten.
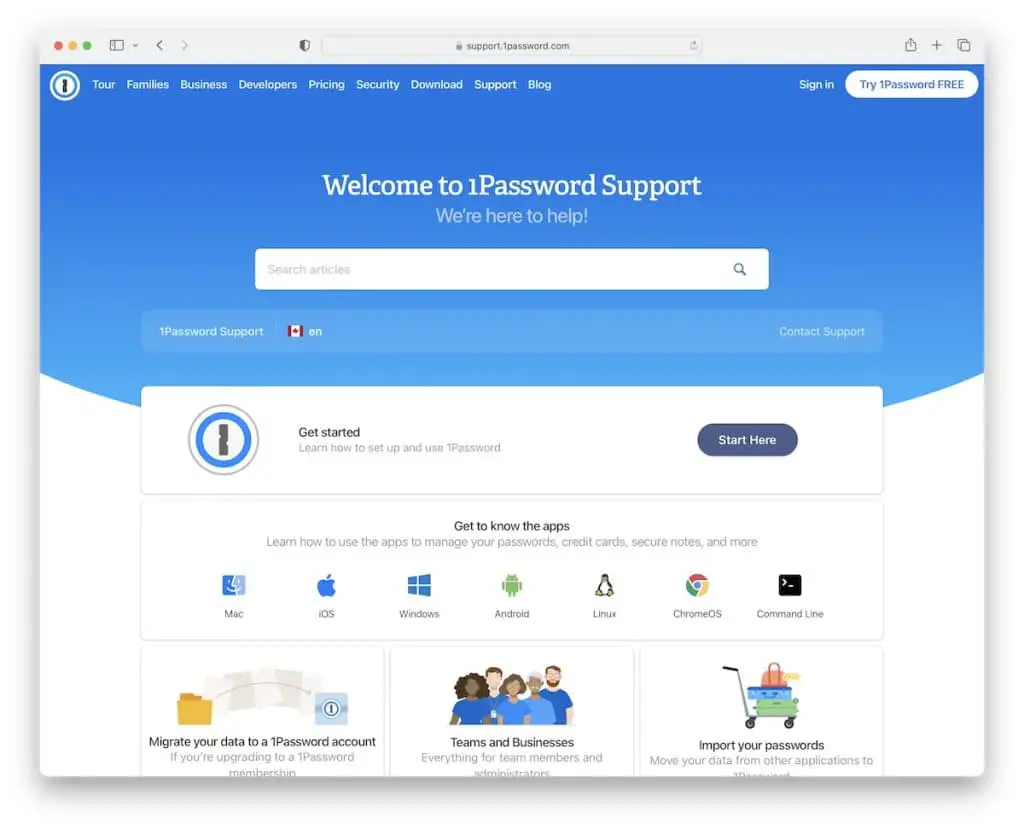
6. 1Password-Unterstützung
Gebaut mit: Webflow

1Password gibt Ihnen dieses coole, freundliche Gefühl, wenn Sie anfangen zu scrollen. Sie können jedoch bei der Suchleiste anhalten, die überraschenderweise sehr einfach ist, ohne Empfehlungen, Top-Suchanfragen usw.
Was wir auch praktisch finden, ist die Sprachauswahl, um diese Wissensdatenbankseite mit einem einzigen Klick zu übersetzen.
Neben all den nützlichen Links und Inhalten gibt es auch einen Link, um den Support von 1Password direkt zu kontaktieren.
Hinweis: Schaffen Sie eine bessere Benutzererfahrung, indem Sie Ihre Seite übersetzen und einen Sprachumschalter anbieten.
Verpassen Sie nicht diese hervorragenden Webflow-Websites für weitere Designideen.
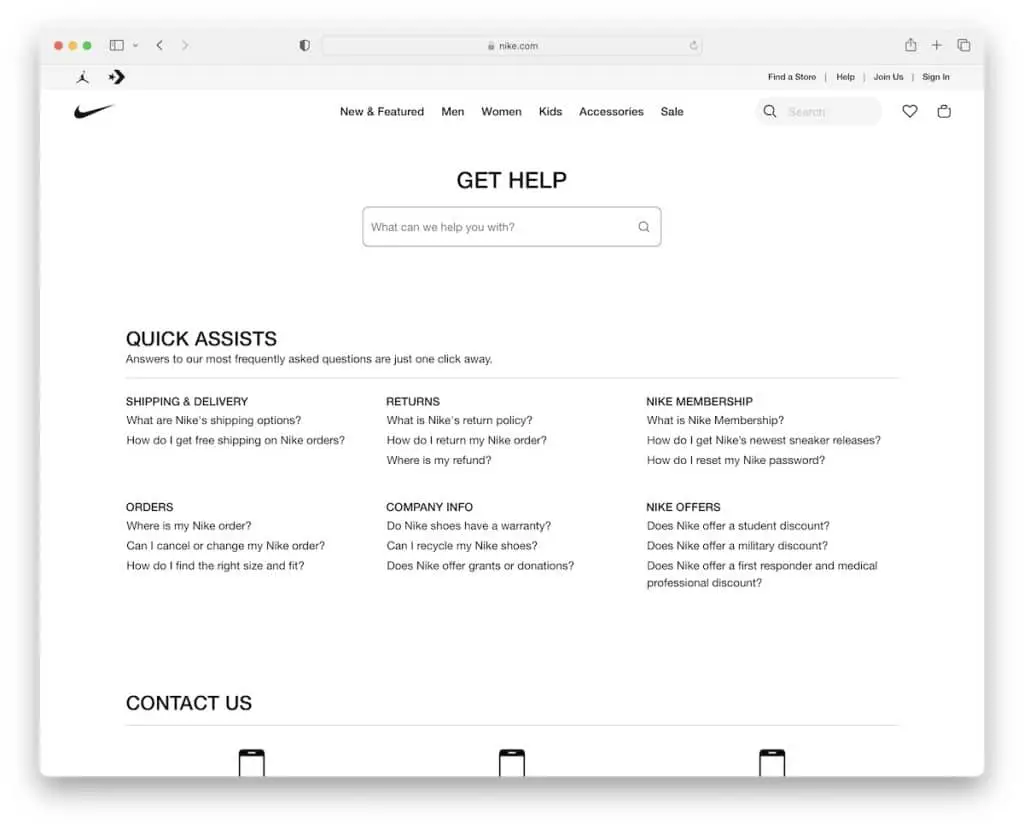
7. Nike-Kundendienst
Erstellt mit: Next.js

Nike hält sich hervorragend an die Einfachheit und bietet eine Suchleiste, „Quick Assists“-Links und einen zusätzlichen Abschnitt mit anderen Möglichkeiten, Hilfe per Telefon, Chat usw. zu erhalten.
Wenn Sie mit der Suche nach Hilfeartikeln fertig sind, können Sie jederzeit zum Einkaufen zurückkehren, indem Sie die verschwindende/wieder erscheinende Kopfzeile mit Mega-Menü-Funktion verwenden.
Hinweis: Verwenden Sie eine verschwindende (nach unten scrollen) und wieder erscheinende (nach oben scrollen) Überschrift, um Störungen so weit wie möglich zu vermeiden.
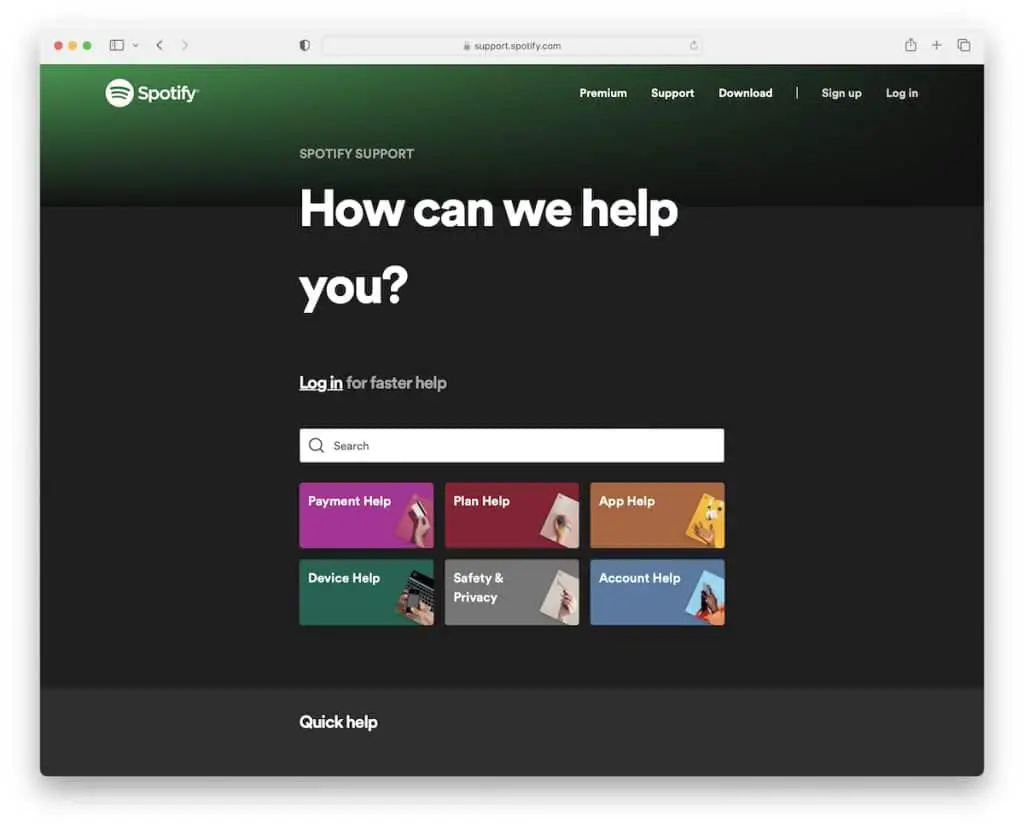
8. Spotify-Unterstützung
Erstellt mit: Next.js

Auch auf der Support-Seite bleibt Spotify bei seinem dunklen Ton. Dieses Wissensdatenbankbeispiel verwendet jedoch lebhaftere Farben, um eine griffigere Atmosphäre zu schaffen und den Inhalt in den Mittelpunkt zu rücken.
Sobald Sie mit der Eingabe Ihrer Suchanfrage beginnen, werden außerdem mehrere Empfehlungen mit direkten Links unter der Suchleiste angezeigt.
Zu guter Letzt ermöglicht Ihnen Spotify, sich bei Ihrem Konto anzumelden, von wo aus Sie noch schnellere Hilfe erhalten.
Hinweis: Behalten Sie Ihr Branding während Ihrer gesamten Online-Präsenz bei, einschließlich Ihres Hilfezentrums/Ihrer Wissensdatenbank.
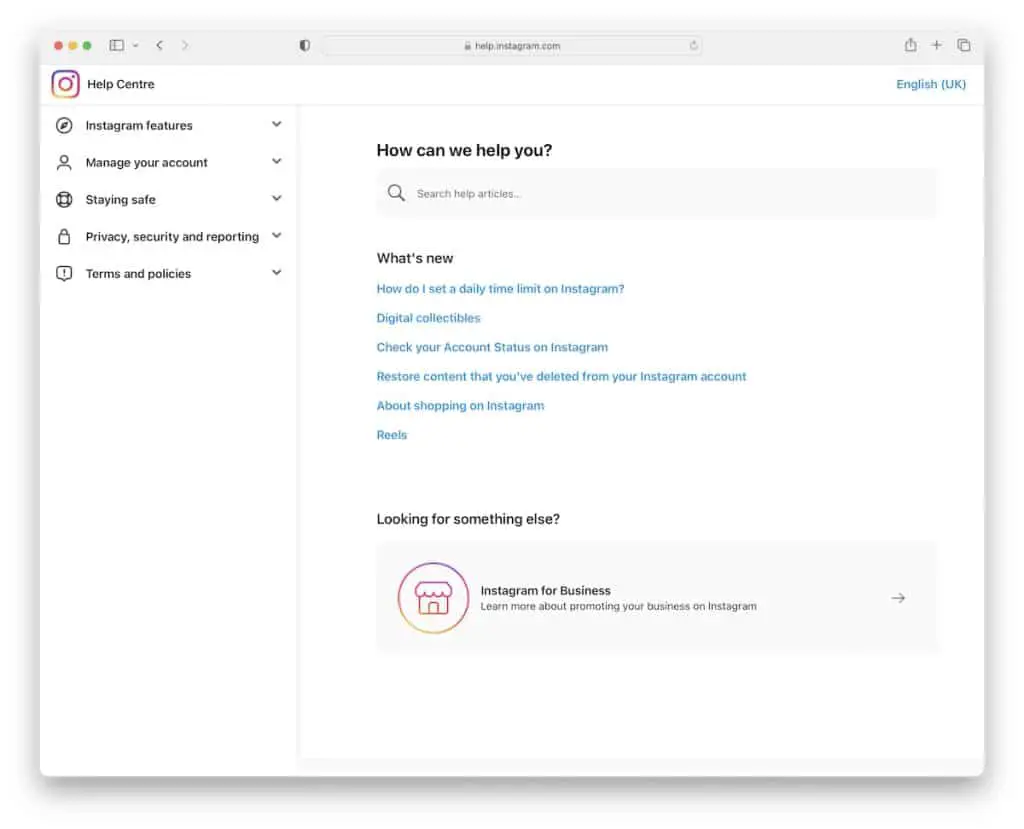
9. Instagram-Hilfecenter
Erstellt mit: Django Framework

Einige der weltweit größten Websites und Web-Apps haben die einfachsten und saubersten Designs, und Instagram ist nicht anders.
Obwohl das Hilfecenter von Instagram ein raffiniertes Aussehen hat, liegt sein Hauptaugenmerk darauf, die notwendige Hilfe so schnell und einfach wie möglich zu liefern.

Der Basisbereich enthält eine Suchleiste (mit Empfehlungen) und „Neuigkeiten“-Links, aber Sie können auch mithilfe des Dropdown-Menüs der Seitenleiste durch die Hilfeartikel navigieren.
Schließlich befindet sich die Sprachauswahl in der oberen rechten Ecke, um das Erlebnis zu personalisieren.
Hinweis: Verwenden Sie die Drop-down-Navigation in der Seitenleiste, um mit wenigen Klicks etwas spezifischer zu finden.
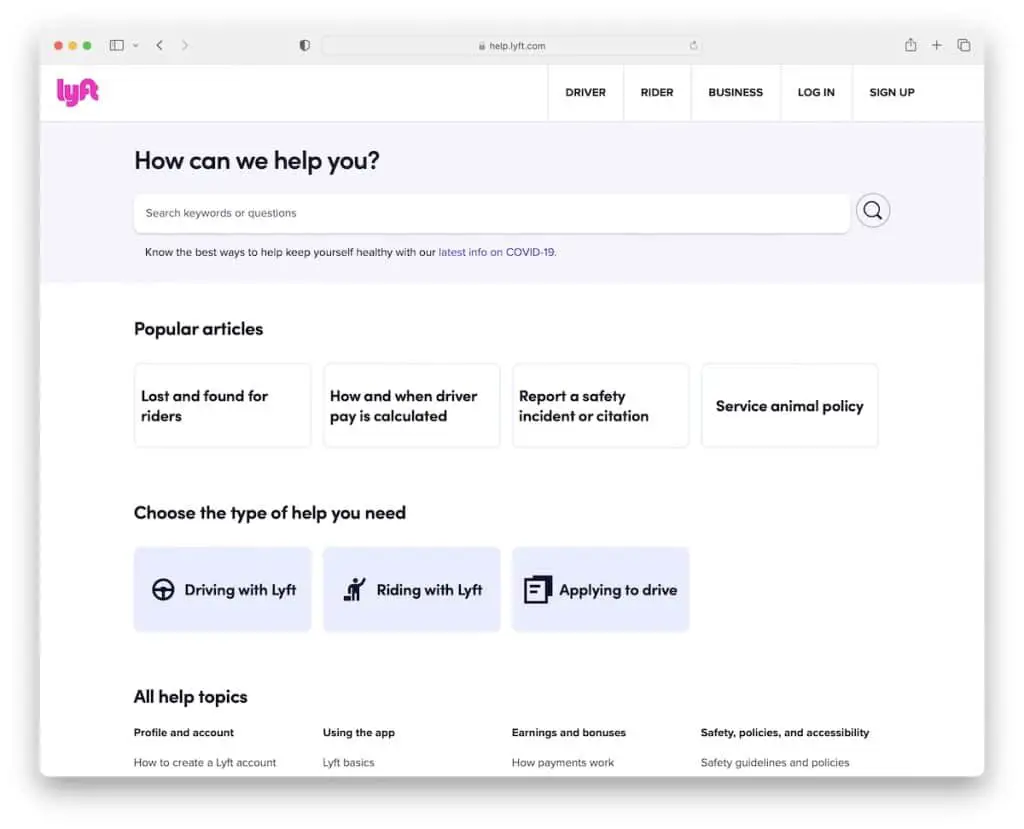
10. Lyft-Hilfe
Erstellt mit: Next.js

Lyft fordert Sie dringend auf, sich bei Ihrem Konto anzumelden, um schneller Hilfe mit einem Popup zu erhalten, das Sie durch Drücken von „x“ schließen können.
Sie können dann nach Stichworten und Fragen suchen oder sich mit den empfohlenen Themen bedienen.
Darüber hinaus enthält diese Wissensdatenbank-Seite Links zu beliebten Artikeln, der Art der Unterstützung, die Sie benötigen, und mehr.
Außerdem gibt es einen CTA-Button, um mit dem Team in Kontakt zu treten, wenn Sie nicht finden, wonach Sie gesucht haben.
Hinweis: Geben Sie Ihren Benutzern neben den Hilfeartikeln weitere Möglichkeiten, Support zu erhalten – per E-Mail, Telefon, Live-Chat usw.
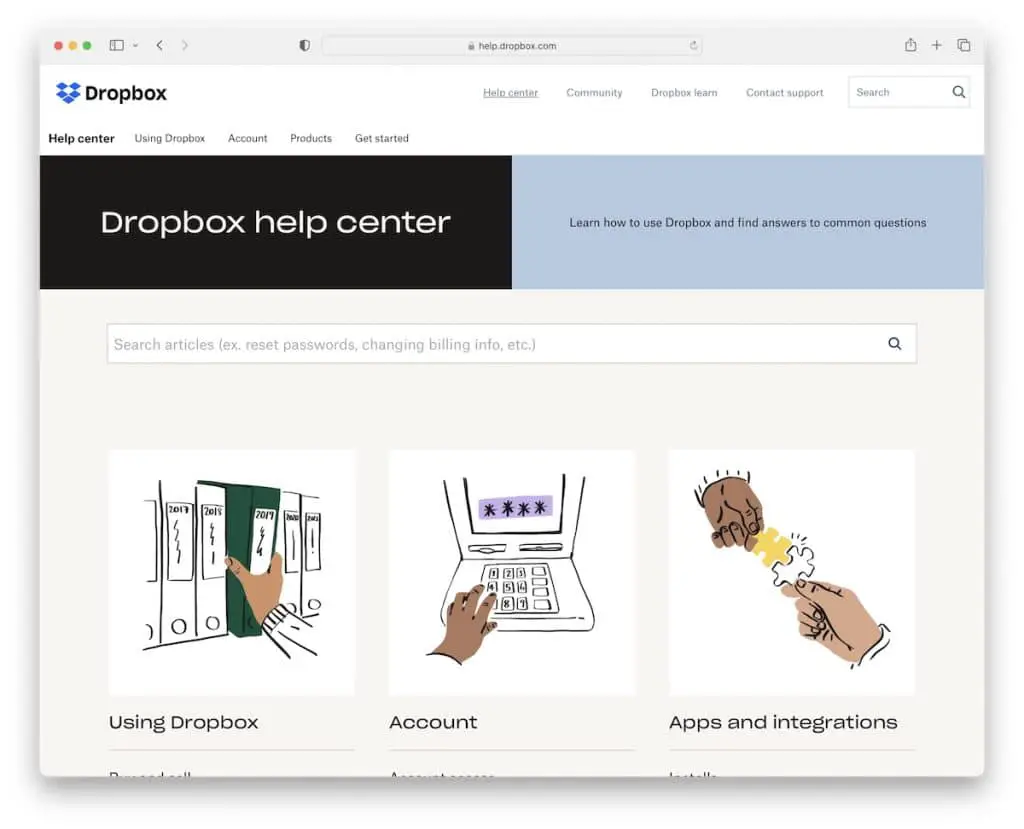
11. Dropbox-Hilfezentrum
Erstellt mit: Adobe Experience Manager

Die meisten Wissensdatenbanken sind nicht zu künstlerisch oder haben diesen besonderen Schwung, aber Dropbox ist es.
Obwohl dieses responsive Webdesign minimalistisch ist, fühlt es sich einprägsamer an als die meisten, die wir aufgelistet haben.
Es liegt wahrscheinlich an den weißen Flächen, dem größeren Text und den Grafiken und Symbolen, die es ein bisschen schärfer machen. All die erstaunlichen und hilfreichen Funktionen, um zu den Artikeln zu gelangen, sorgen auch für eine insgesamt angenehme und praktische Atmosphäre.
Hinweis: Sie müssen Ihre Support-Seite nicht langweilig und langweilig gestalten; Erweitern Sie es mit Grafiken und Symbolen.
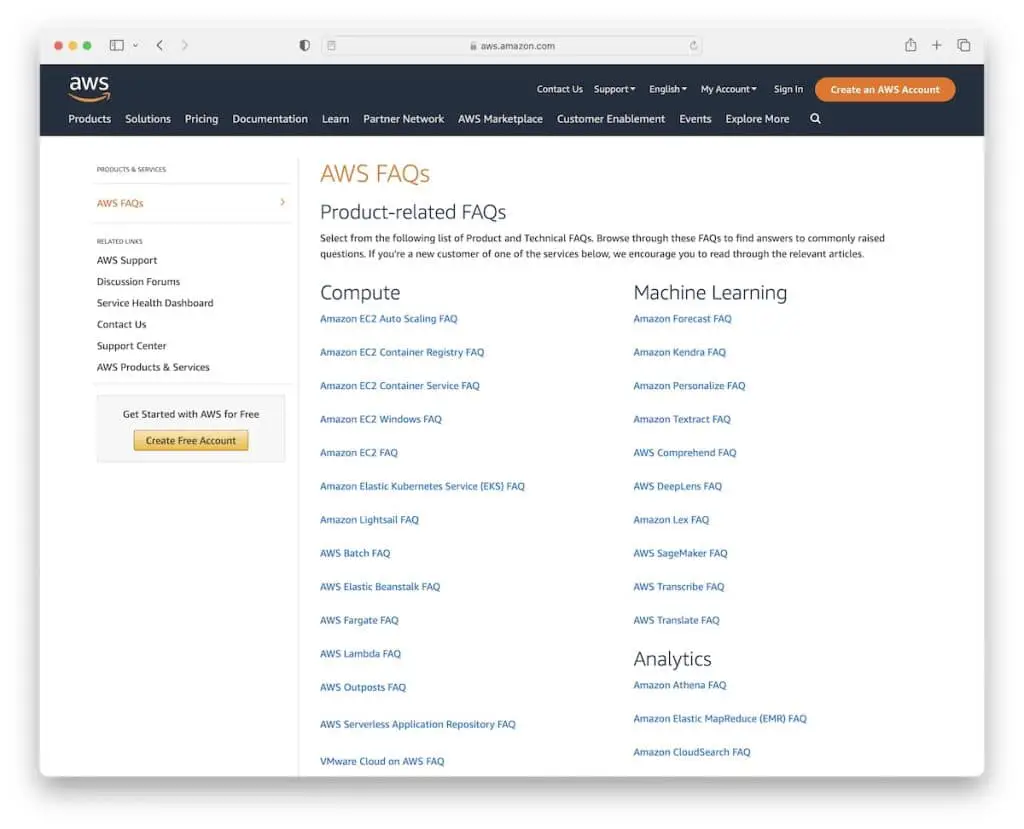
12. Häufig gestellte Fragen zu AWS
Erstellt mit: Adobe Experience Manager

Ähnlich wie Instagram verwendet AWS auch die Sidebar-Navigation, jedoch mit einem zusätzlichen Sticky-Header mit einem Mega-Menü und einer Suchleiste.
Die Basis dieser Seite ist eine endlose Liste von Schnelllinks, die für eine komfortablere Navigation in Kategorien unterteilt sind.
Darüber hinaus gibt es auch CTA-Schaltflächen, die Sie zur Kontoerstellung führen, wenn Sie nicht bereits Teil von AWS sind.
Hinweis: Erstellen Sie eine übersichtlichere Header-Navigation mit einem Mega-Menü, in dem Sie auch Bilder, Symbole, zusätzlichen Text usw. hinzufügen können.
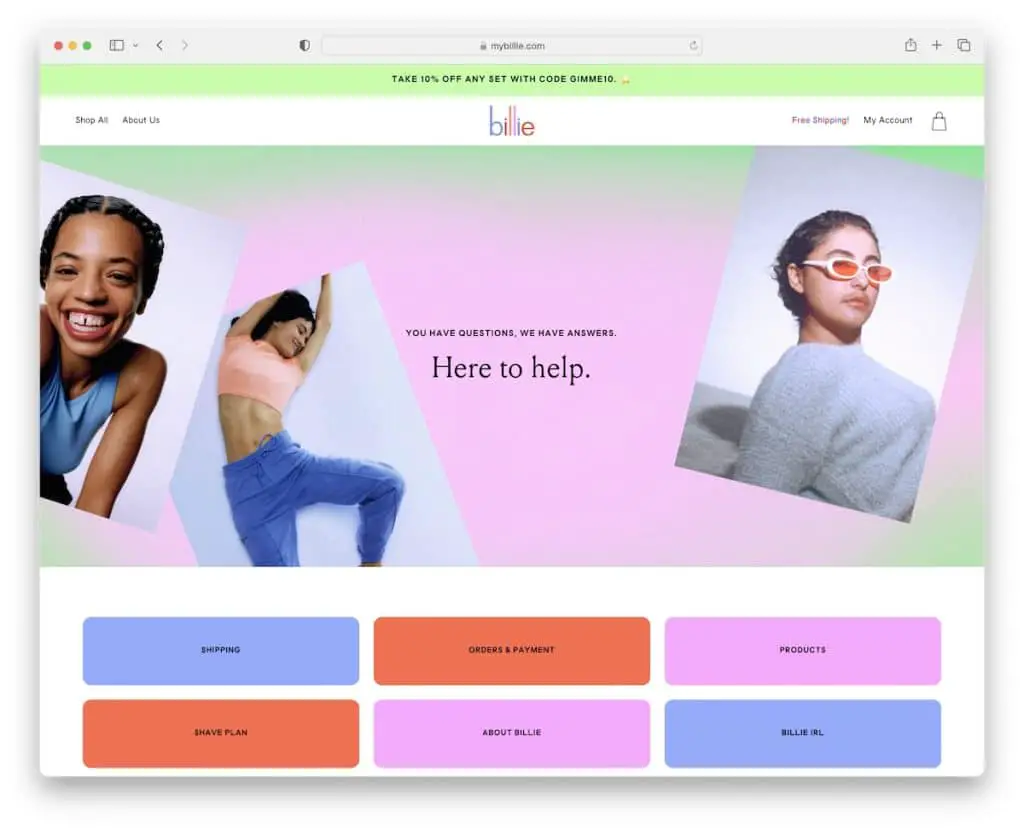
13. Billie-FAQ
Gebaut mit: Shopify

Billie hat ein farbenfrohes Branding, das sie auch auf ihrer Wissensdatenbankseite verwenden. Es beginnt mit einem Banner und Text, gefolgt von mehreren Registerkarten/Schaltflächen, mit denen Sie direkt zu dem Abschnitt springen können, an dem Sie interessiert sind – kein Scrollen.
Jedes Thema öffnet sich dann wie ein Akkordeon, sodass Sie keine neue Seite öffnen müssen, um es zu lesen. Während alle Informationen an Ihren Fingerspitzen sind, ist der anfängliche Look makellos und ansprechend für das Auge.
Hinweis: Erstellen Sie ein einseitiges Layout für Ihren FAQ-Bereich, damit alle Antworten leicht zugänglich sind.
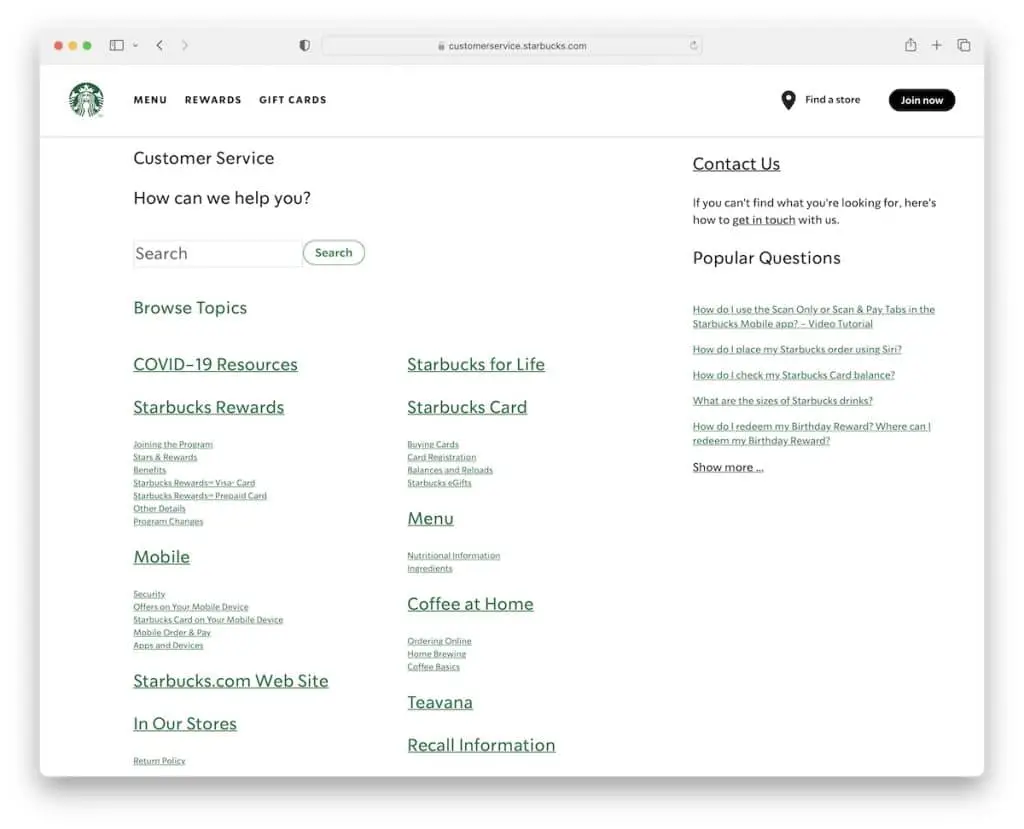
14. Starbucks-Kundendienst
Erstellt mit: Next.js

Sie würden von Starbucks eine modernere und anspruchsvollere Kundendienstseite erwarten, aber sie halten es sehr klassisch.
Die Seite hat einen "Wie können wir Ihnen helfen?" Text, eine einfache Suchleiste und eine zweispaltige Liste mit schnellen Links. Sie finden auch eine Seitenleiste mit Links zu Antworten auf häufig gestellte Fragen und einen weiteren Kontaktlink.
Hinweis: Erstellen Sie eine Seitenleiste, um andere praktische Links und Kontakte anzuzeigen.
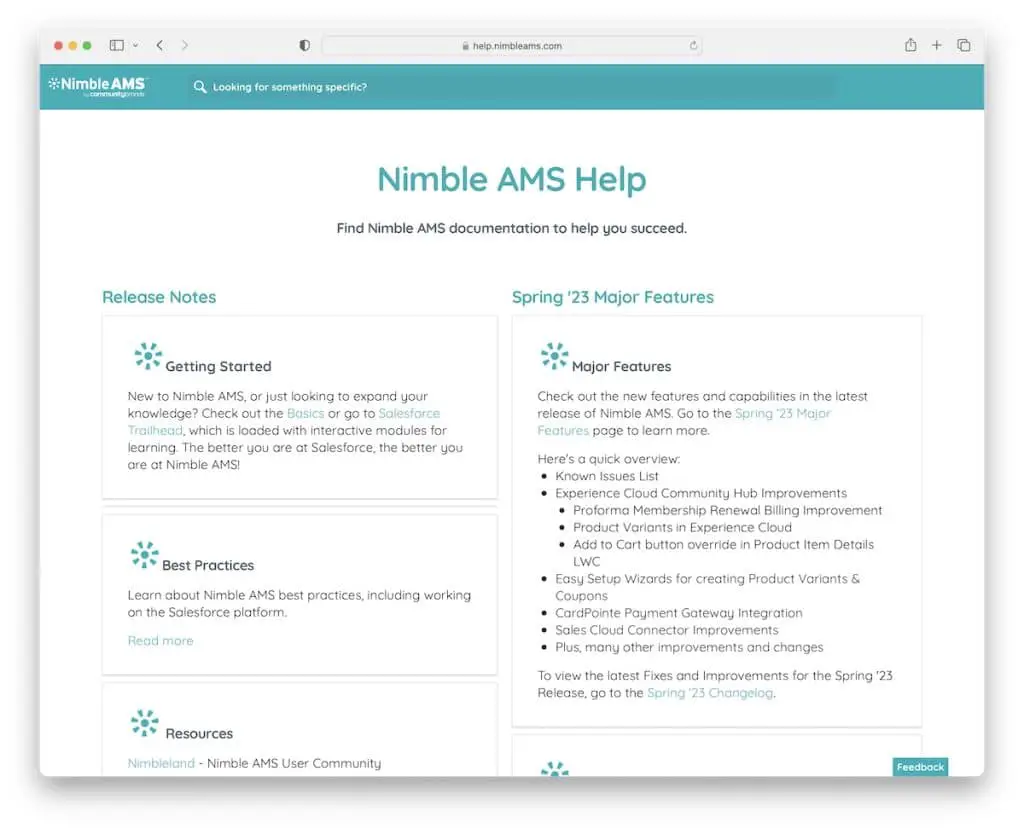
15. Flinke AMS-Hilfe
Erstellt mit: Atlassian Confluence

Während andere Wissensdatenbank-Beispiele auf dieser Liste Quick-Links enthalten, macht Nimble AMS es mit Auszügen + „Weiterlesen“-Links anders.
Dies kann jedem, der neu in der Software ist, helfen, schnell weitere Details und Informationen zu überfliegen, ohne in die Tiefe zu gehen. Alle zusätzlichen Informationen werden auf einer neuen Seite geöffnet, auf der Sie weitere Links und eine linke Seitenleiste mit hilfreicherem Inhalt finden.
Hinweis: Stellen Sie auf der Hauptseite der Wissensdatenbank einen kurzen Überblick über jedes Thema zur Verbesserung der UX bereit.
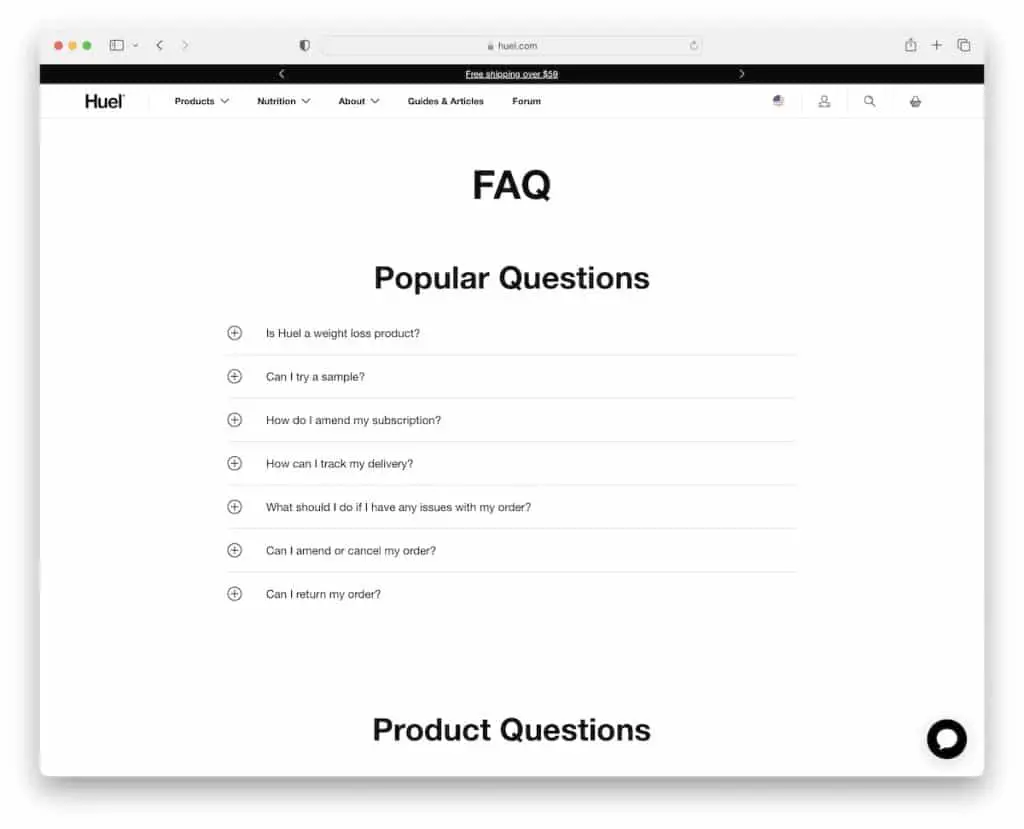
16. Häufig gestellte Fragen zu Huel
Gebaut mit: Shopify

Während eine Suchleiste auf einer Hilfe-/Supportseite sehr praktisch ist, hat Huel darauf verzichtet, aber es ist immer noch praktisch. Aber es gibt ein „Live“-Chatbot-Widget, das als Ersatz für die Suchleiste fungiert.
Sie verwenden große Titel, um den benötigten Sektor mühelos zu finden, selbst wenn Sie schnell scrollen. Alle Fragen haben Akkordeon-Funktionalität für Antworten, wo Sie auch Links zu anderen nützlichen Inhalten finden können.
Außerdem gibt es unten vor dem Instagram-Feed einen CTA-Button zum Hilfecenter und mehrere Kontaktmöglichkeiten.
Hinweis: Die Verwendung von Akkordeons für FAQs ist weit verbreitet. Warum? Weil sie funktionieren! Sie können sie also gerne auf Ihrer Website verwenden.
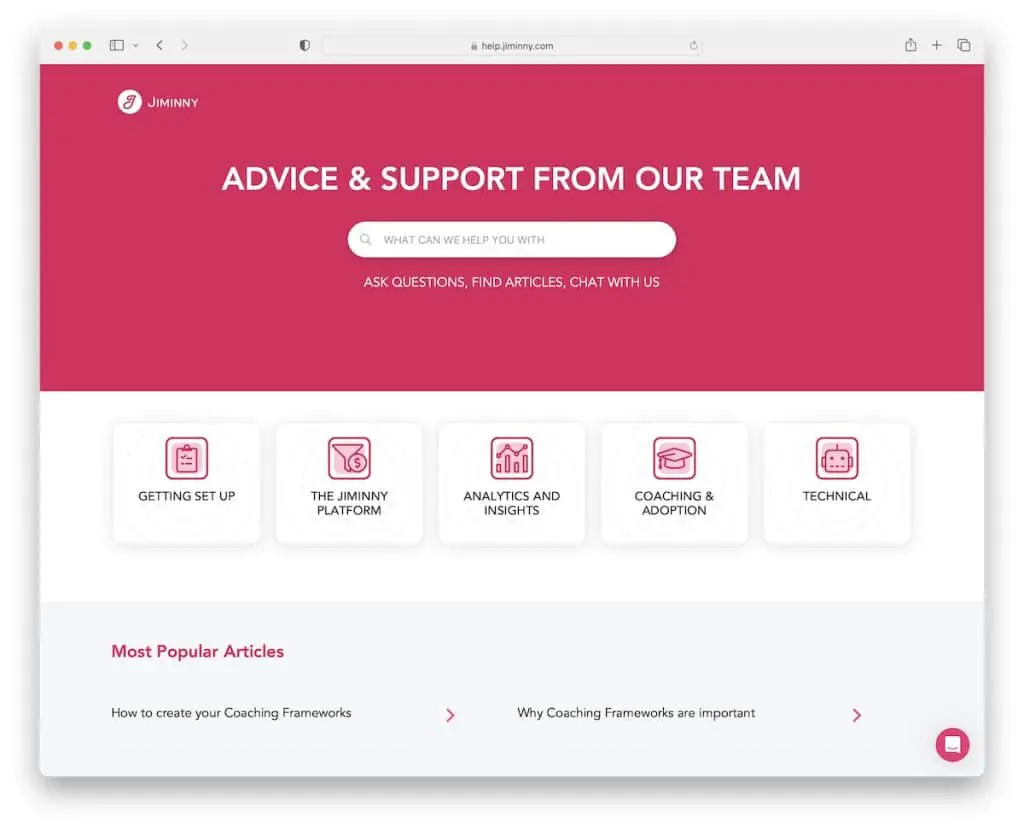
17. Jiminny-Hilfe
Gebaut mit: Ruby On Rails

Jiminny hält die Dinge schlicht und einfach, mit einer Suchleiste, ein paar Schaltflächen mit Hover-Effekten und Links zu den beliebtesten Artikeln. Übrigens zeigt die Suchleiste drei der relevantesten Artikel und dann einen Link, um alle anderen relevanten Artikel anzuzeigen.
Und um es noch benutzerfreundlicher zu machen, steht Ihnen immer das Messaging-Widget zur Verfügung.
Hinweis: Fügen Sie Schaltflächen einen Hover-Effekt hinzu, um sie interaktiver zu machen (lesen Sie mehr anklickbar).
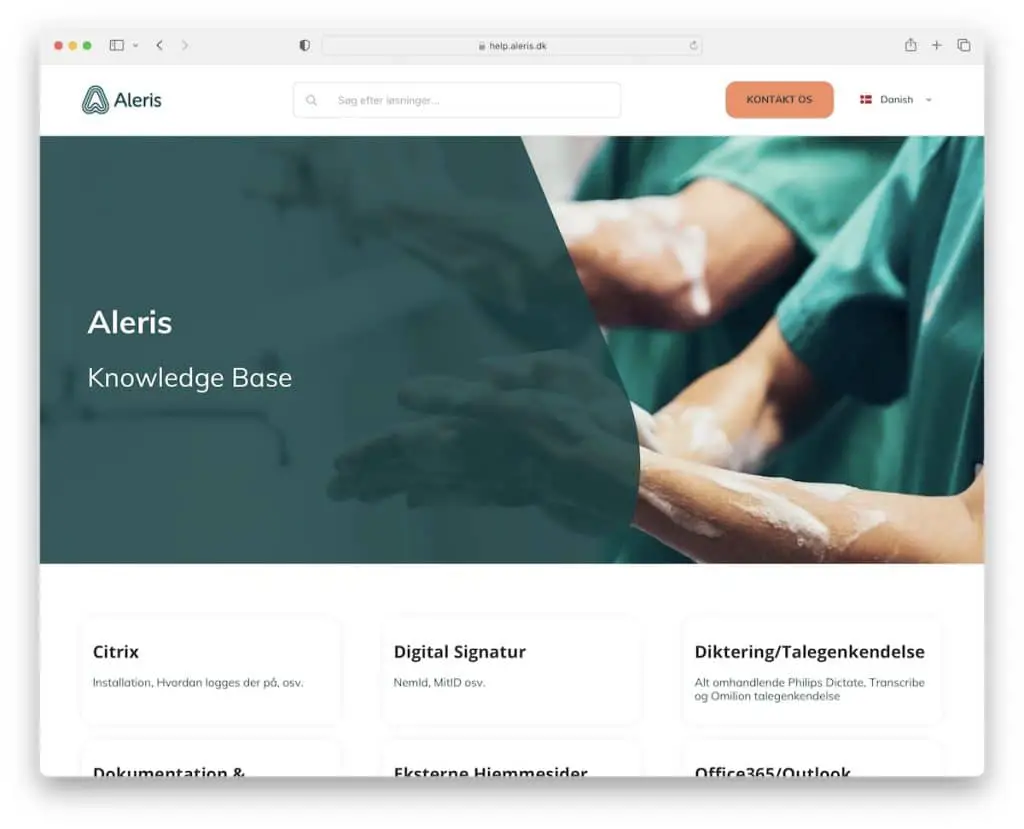
18. Aleris-Wissensdatenbank
Erstellt mit: Umbraco CMS

Aleris hat eine Kopfzeile mit einer Suchleiste, einer CTA-Schaltfläche und einem Sprachumschalter. Diese Wissensdatenbankseite wird mit einem Heldenbild, einem kartenähnlichen Kategorienraster und einer Liste beliebter Themen fortgesetzt.
Vor der dreispaltigen Fußzeile befindet sich ein Kontaktformular für alle, die weitere Fragen haben.
Hinweis: Anstatt eine Suchleiste im Heldenbereich hinzuzufügen, können Sie sie auch in der Kopfzeile platzieren (was noch praktischer sein kann, wenn Sie sie am oberen Bildschirmrand festhalten).
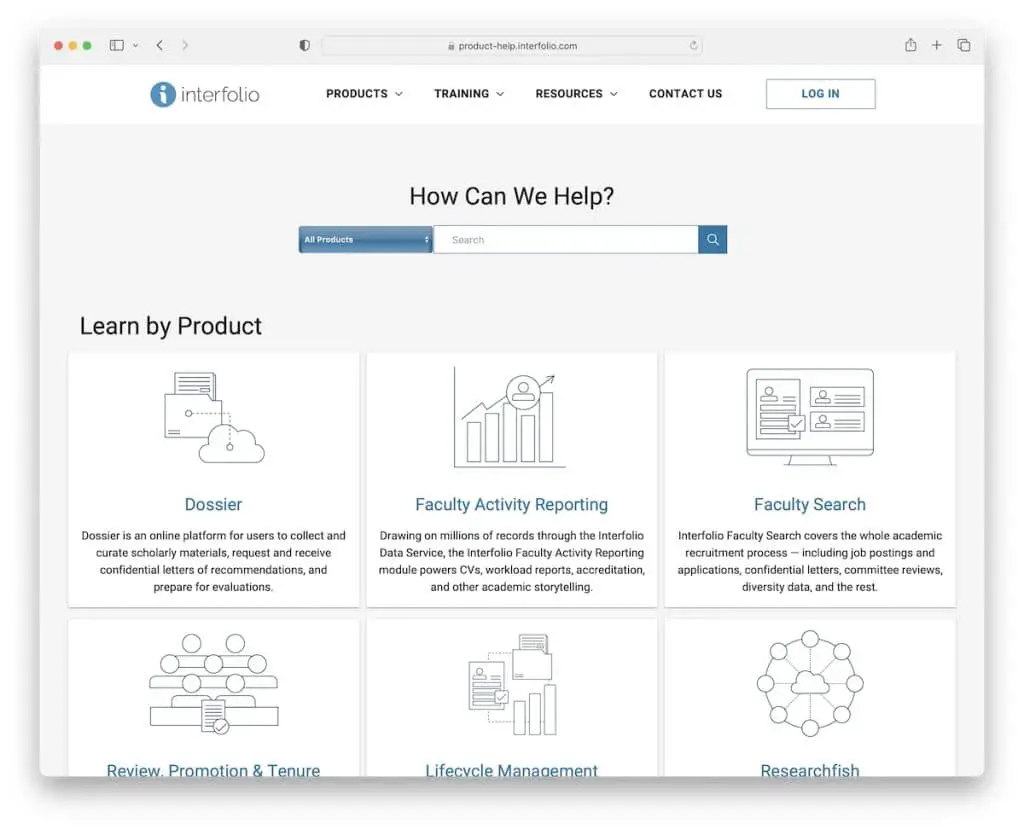
19. Interfolio-Produkthilfe
Gebaut mit: Ruby On Rails

Interfolio erstellte eine vollständige Wissensdatenbank-Unterwebsite mit einem Dropdown-Menü, einer CTA-Anmeldeschaltfläche, einer erweiterten Suchleiste sowie mehreren Abschnitten mit den erforderlichen Hilfe- und Supportinhalten.
Darüber hinaus enthält die Fußzeile zusätzliche Links, soziale Symbole, eine anklickbare E-Mail und eine Schaltfläche „Ticket einreichen“, die ein Formular-Popup öffnet.
Hinweis: Erstellen Sie eine Suchleiste mit einem zusätzlichen Dropdown-Menü, damit der Benutzer nach Artikeln in der bevorzugten Kategorie suchen kann.
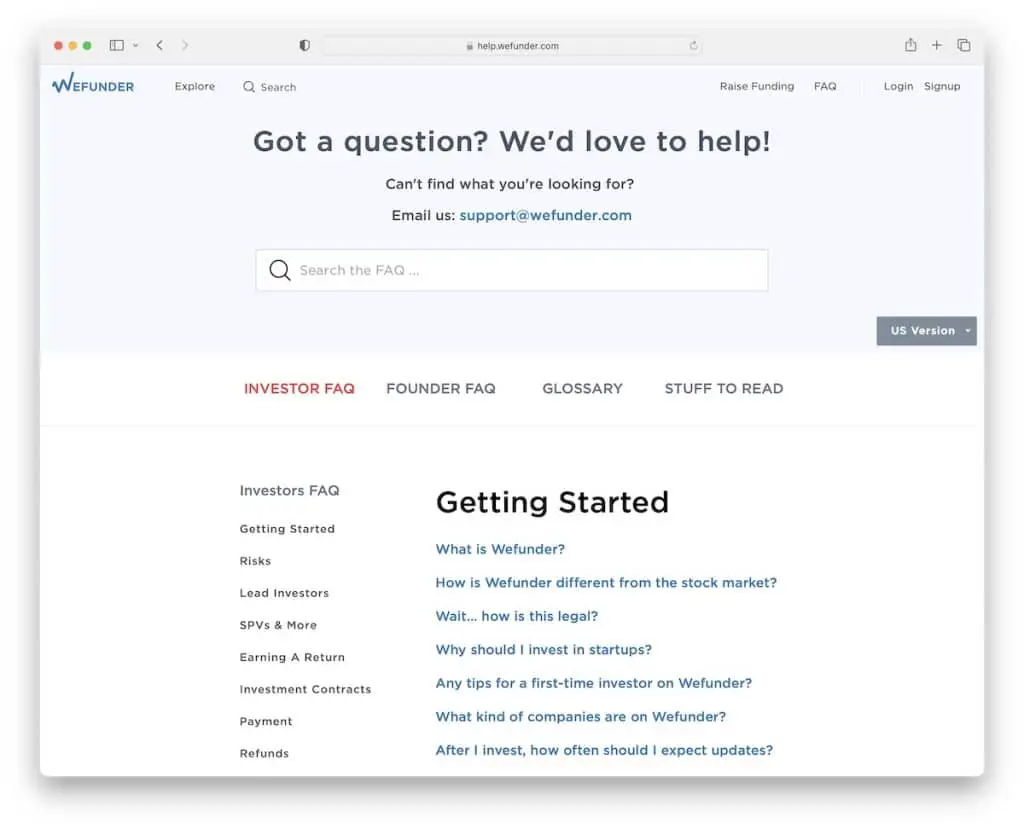
20. Wefunder-FAQ
Gebaut mit: Ruby On Rails

Der Wissensdatenbank-/FAQ-Bereich von Wefunder hat ein halbes Seitenlayout mit Seitenleisten-Links, mit denen Sie von Abschnitt zu Abschnitt springen können.
Darüber hinaus verschwindet der vorhandene Inhalt, sobald Sie mit der Eingabe Ihrer Suchanfrage in die Suchleiste beginnen, und wird durch Empfehlungen ersetzt. Sie müssen dann auf „Zurück zu den FAQs“ klicken, um zur „Startseite“ zu gelangen.
Hinweis: Erstellen Sie eine klebrige Seitenleiste oder Kopfnavigation, um die Benutzerfreundlichkeit Ihrer Wissensdatenbank zu verbessern (insbesondere, wenn Sie ein einseitiges Layout erstellen möchten).
Lassen Sie uns wissen, ob Ihnen der Beitrag gefallen hat.
