Die 20 besten Sänger-Websites (Beispiele) 2023
Veröffentlicht: 2023-02-10Suchen Sie die herausragendsten Sänger-Websites?
Während sich viele nur auf verschiedene Plattformen von Drittanbietern verlassen, können Sie mit einer herausragenden Online-Präsenz die Dinge auf die nächste Stufe heben.
Und es ist viel einfacher, es zu bauen, als Sie denken.
Sie haben zwei großartige und einfache Möglichkeiten, eine Sänger-Website zu erstellen: 1) Durch die Verwendung eines WordPress-Themes für Musiker und 2) mit einem Musiker-Website-Builder.
Auf diese Weise können Sie Ihre neuesten Melodien, Alben und Musikvideos bewerben. Sie können auch eine Playlist einbetten und einen Online-Shop erstellen, um Merch zu verkaufen.
Schließlich können Sie einen Blog erstellen und mit überzeugenden Beiträgen auf eine persönlichere Ebene gehen.
Aber lassen Sie sich zuerst von diesen hervorragenden Beispielen inspirieren.
Die besten Künstler- und Sänger-Websites
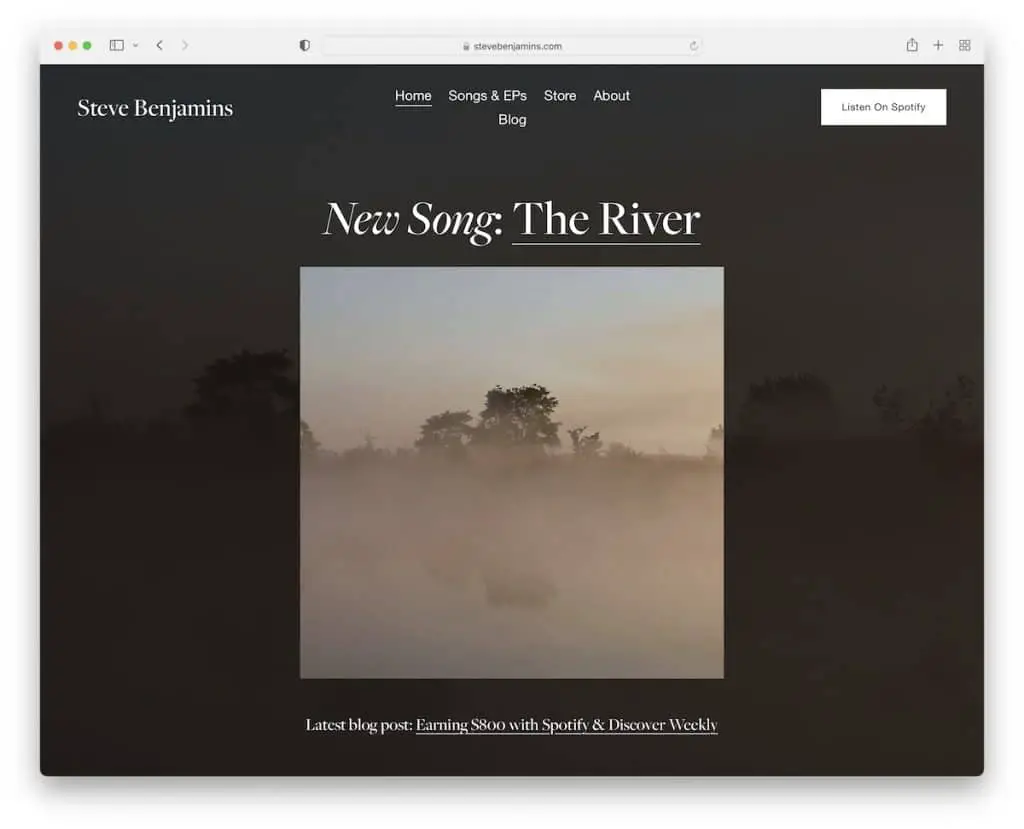
1. Steve Benjamins
Gebaut mit : Squarespace

Steve Benjamins hat ein kühnes, dunkles Webdesign, in dem der Heldenbereich für den neuesten Song wirbt. Die Kopfzeile enthält alle notwendigen Schnellmenü-Links und eine Call-to-Action-Schaltfläche (CTA), die Sie auf Spotify anhören können.
Darüber hinaus hat die Fußzeile drei Spalten, eine mit einem Link zu einem Produkt, eine für ein Newsletter-Anmeldeformular und eine für soziale Medien.
Hinweis : Schieben Sie Ihre neuesten Melodien und Album-Drops in den Abschnitt "above the fold".
Verpassen Sie keine weiteren fantastischen Beispiele für Squarespace-Websites, die wir für Sie kuratiert haben.
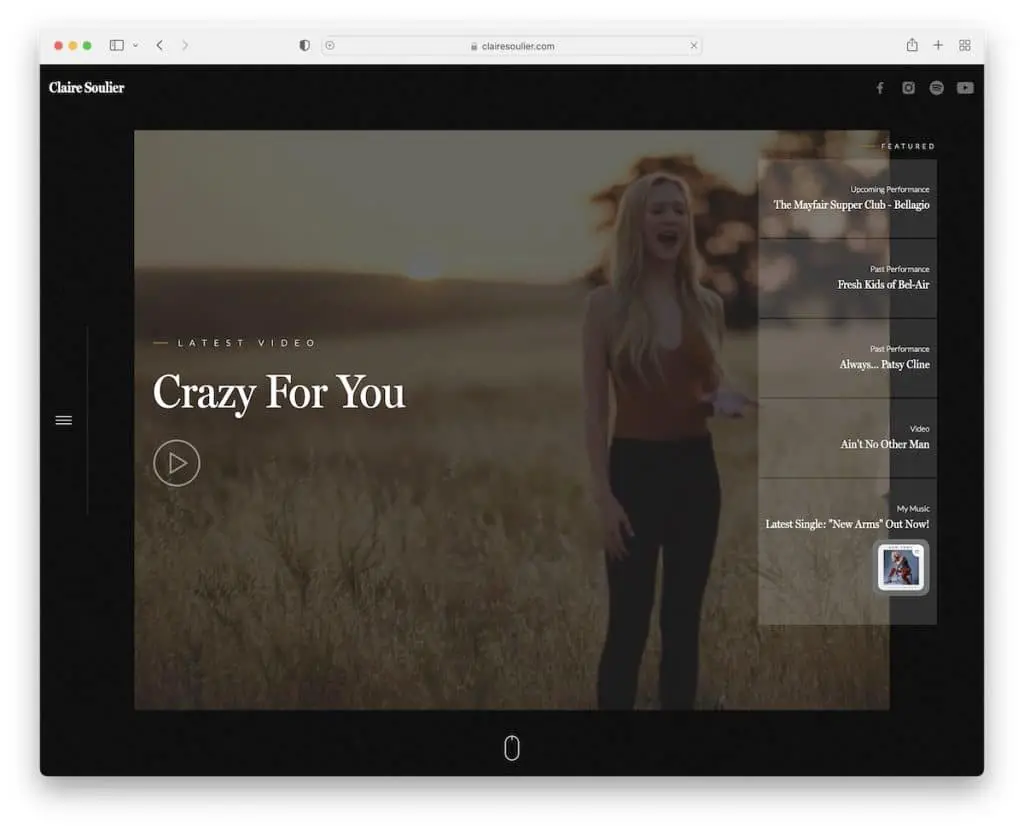
2. Claire Soulier
Gebaut mit: Webflow

Claire Soulier hat auch ein düsteres und wirkungsvolles Website-Design mit einem Video über der Falte, um sofort die Aufmerksamkeit jedes Fans zu wecken. Das Video wird in einer Lightbox geöffnet, wenn Sie auf die Wiedergabeschaltfläche klicken, sodass Sie die Homepage nicht verlassen müssen, um es anzusehen.
Der Rest des Inhalts der Website dieses Sängers wird beim Scrollen geladen, um ein ansprechenderes Erlebnis zu schaffen. Was auch cool ist, ist das klebrige Hamburger-Menüsymbol in der Seitenleiste, das die Overlay-Navigation im Vollbildmodus öffnet.
Hinweis: Verwenden Sie ein dunkles Webdesign, um Ihrer Webflow-Website ein hochwertigeres Aussehen zu verleihen.
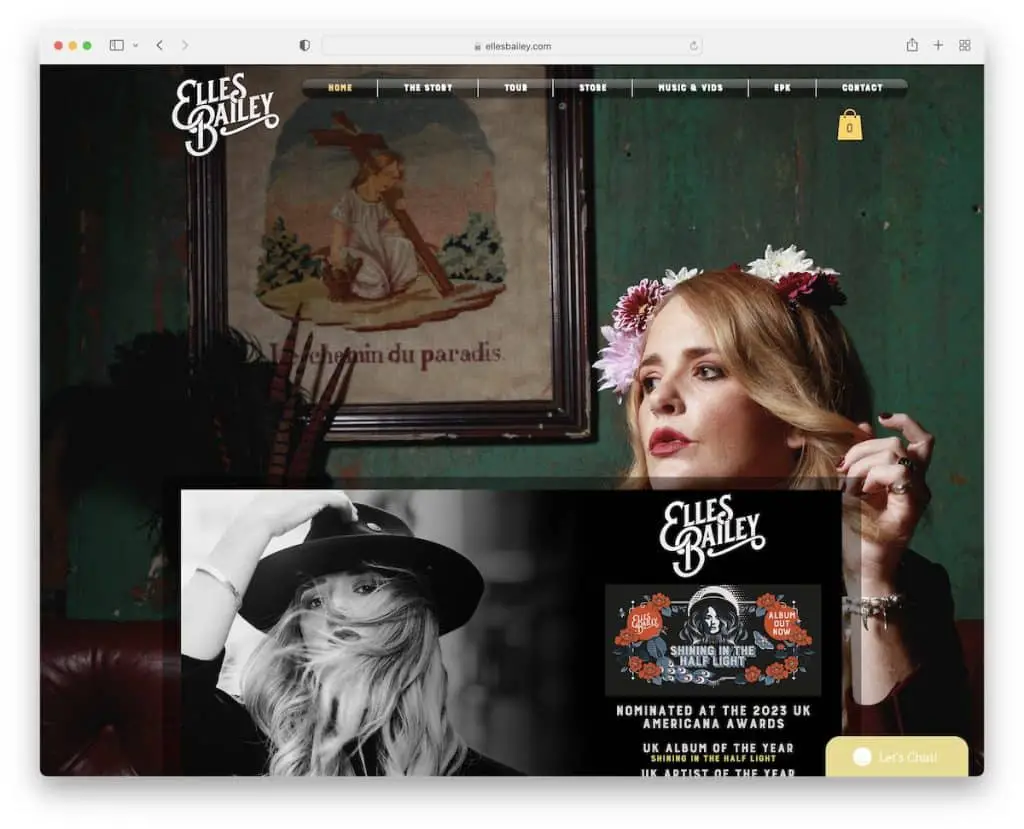
3. Elles Bailey
Gebaut mit: Wix

Was die Website von Elles Bailey schön erscheinen lässt, ist das parallaxe Hintergrundbild, das sie sympathischer macht.
Die Basis der Website hat ein Box-Layout mit einem eingebetteten Video, einer Liste mit Tourdaten und einer Playlist.
Was Fans besonders lieben, ist das Live-Chat-Widget, das in der unteren rechten Ecke schwebt.
Hinweis: Lassen Sie Fans Ihre Musik auf Ihrer Website hören, indem Sie eine Audio-Playlist integrieren/einbetten.
Vielleicht interessieren Sie sich auch für unsere Sammlung der Top-Websites, die auf der Wix-Plattform erstellt wurden.
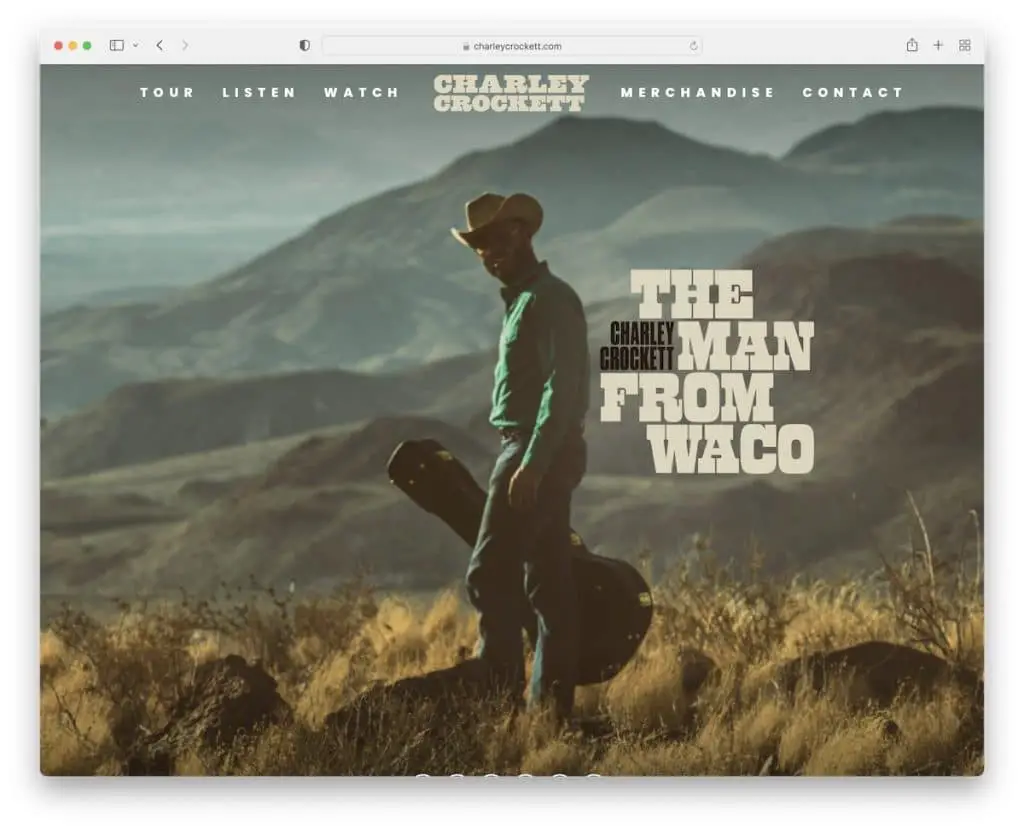
4. Charley Crockett
Gebaut mit: Elementor

Die Homepage von Charley Crockett hat ein einziges Layout mit einer transparenten Kopfzeile und überlagerten Social-Media-Symbolen am unteren Rand des Banners.
Dieses responsive Webdesign hat mehrere interne Seiten für Tourdaten, Videos, Waren, Kontakt und mehr.
Es ist eine einfache Website mit allem Notwendigen, das leicht zugänglich ist.
Hinweis: Schaffen Sie mit einer einteiligen Homepage einen starken und bleibenden ersten Eindruck, indem Sie ein Vollbild-Hintergrundbild verwenden.
Mit WordPress können Sie ganz einfach eine ähnliche Website erstellen. Und wenn Sie immer noch den richtigen Builder auswählen, sehen Sie sich unseren Elementor-Test an und sehen Sie, warum er SO gut ist.
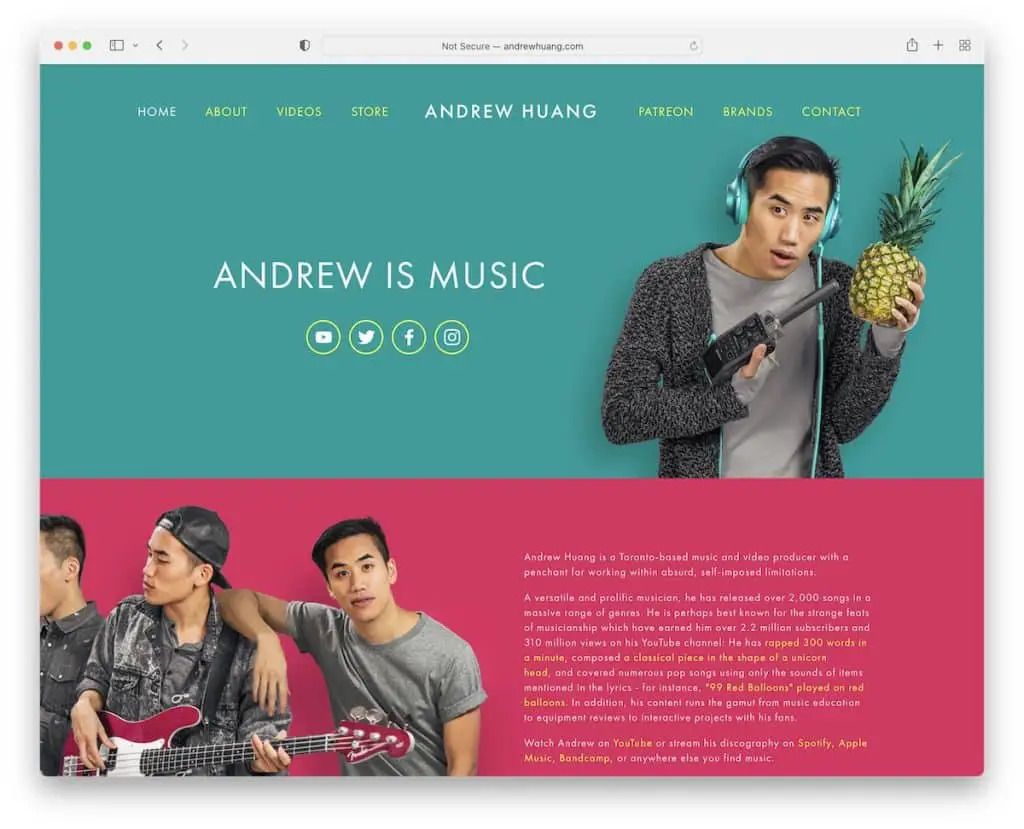
5. Andrew Huang
Gebaut mit: Squarespace

Andrew Huang ist ein großartiges Beispiel für die Website eines Sängers mit einem lebendigen Farbschema, mit dem Sie sich die ganze Zeit auf den Inhalt und die Informationen konzentrieren können.
Praktisch ist die klebrige Kopfzeile, sodass Sie nicht jedes Mal nach oben scrollen müssen, wenn Sie auf die Navigationsleiste zugreifen möchten.
Hinweis: Sie können die Benutzererfahrung Ihrer Seite verbessern, indem Sie eine klebrige/schwebende Kopfzeile/ein Menü verwenden.
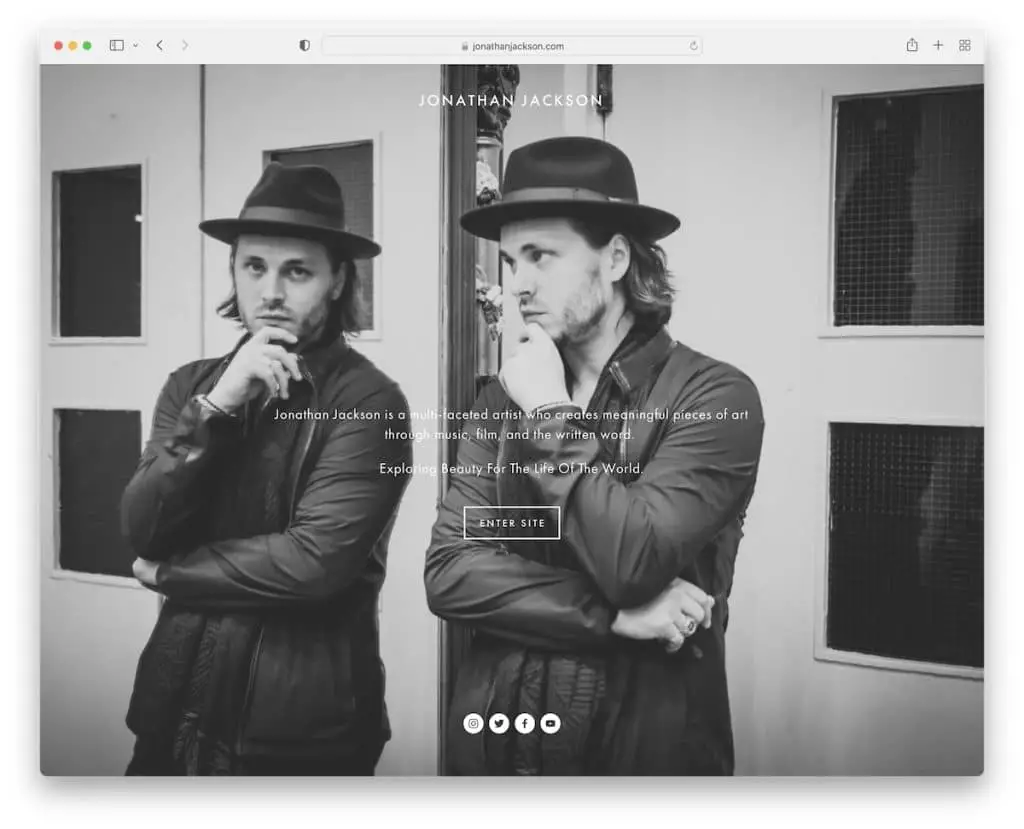
6. Jonathan Jackson
Gebaut mit: Squarespace

Jonathan Jackson hat eine Vollbild-Startseite mit einem Hintergrundbild, Text und einer Schaltfläche „Website betreten“. Darüber hinaus finden Sie unten auf dem Bildschirm Schaltflächen für soziale Medien.
Darüber hinaus ist dies eine saubere Website mit einem einfachen Header, mit zentriertem Logo und einer einfachen Fußzeile.
Hinweis: Erstellen Sie eine saubere und einfache Website, um Ihre Arbeit besser zur Geltung zu bringen.
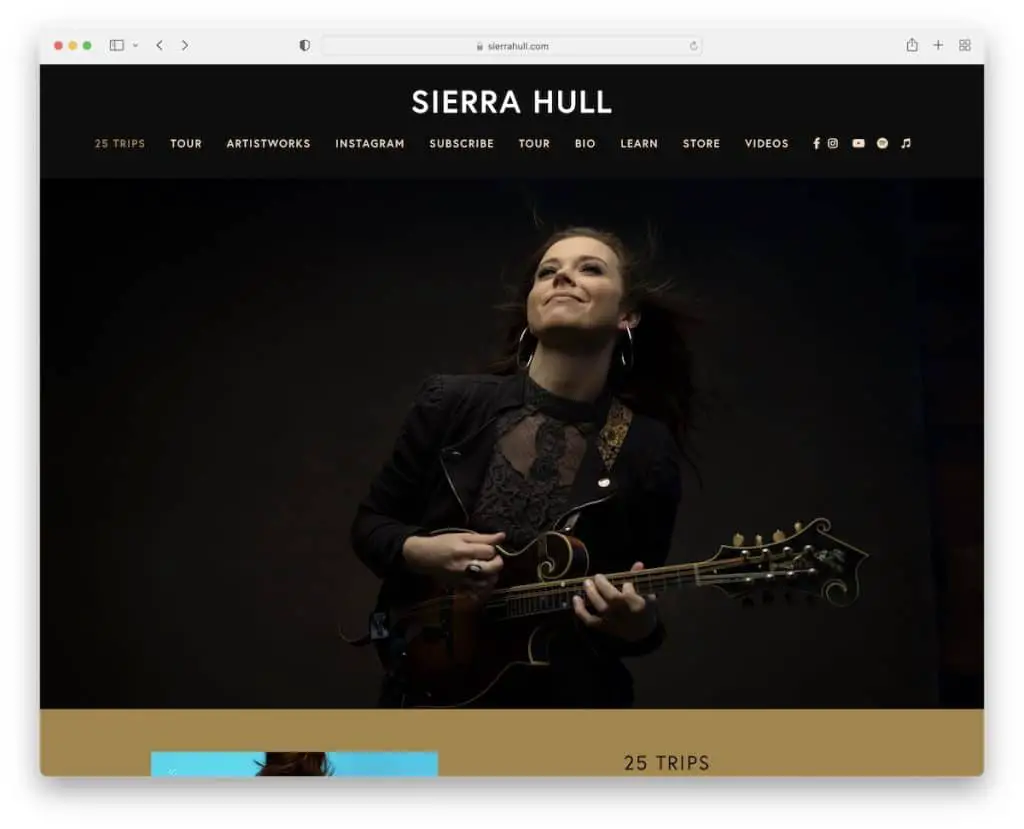
7. Sierra Rumpf
Gebaut mit: Squarespace

Sierra Hull hat ein Semi-Single-Page-Layout mit einer Sticky-Navigationsleiste, mit der Sie schnell (die ersten fünf Links) zum gewünschten Abschnitt springen können. Die anderen fünf Links öffnen neue Seiten, um mehr über Sierra zu erfahren.
Die Homepage hat ein Abonnementformular und eine eingebettete Wiedergabeliste direkt vor der Fußzeile, um Sierras Melodien sofort zu genießen.
Hinweis: Steigern Sie Ihre Musikkarriere, indem Sie Ihre E-Mail-Liste erweitern – integrieren Sie ein Newsletter-Abonnementformular in Ihre Website.
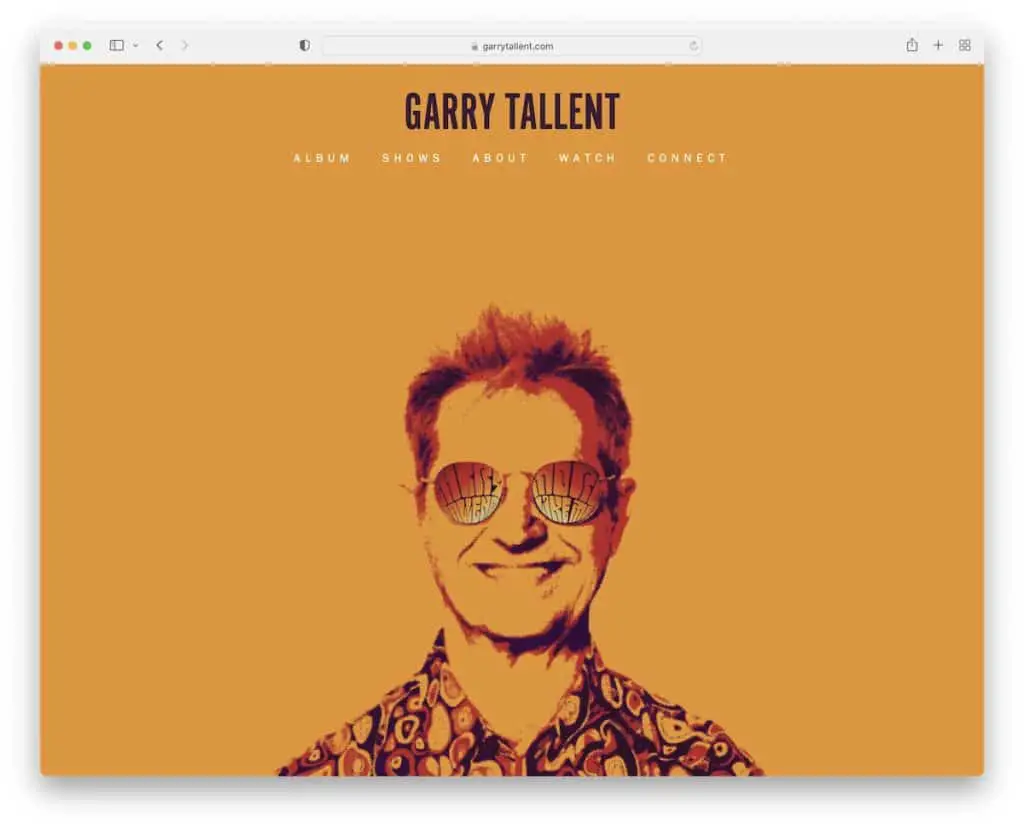
8. Garry Talent
Gebaut mit: Webflow

Garry Tallent ist eine einseitige Website mit Melodien, Videos und Social-Media-Feeds, die nur wenige Scrolls voneinander entfernt verfügbar sind.
Während wir daran gewöhnt sind, hauptsächlich Instagram-Feeds auf Websites zu sehen, hat Garry einen Twitter-Feed integriert (über das praktische Juicer-Tool).
Schließlich finden Sie auch eine Liste aller Freunde (mit Links zu ihren Websites) und ein Kontaktformular anstelle eines traditionellen Fußbereichs.
Hinweis: Verbessern Sie das Benutzererlebnis Ihrer Webpräsenz, indem Sie eine Single-Page-Site erstellen. Wir empfehlen jedoch, in diesem Fall ein Sticky-Menü zu erstellen oder zumindest einen Back-to-Top-Button hinzuzufügen.
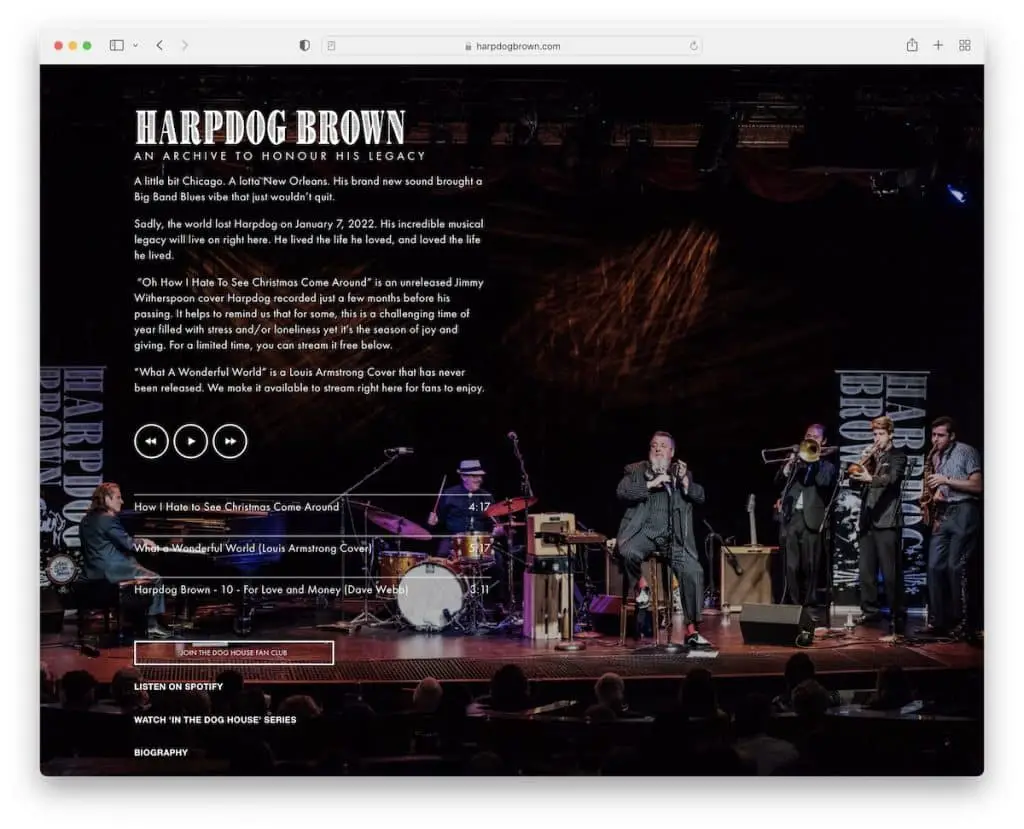
9. Harpdog Brown
Gebaut mit: Squarespace

Das Wichtigste, was die Seite von Harpdog Brown auf dieser Liste epischer Website-Beispiele von den anderen abhebt, ist der Vollbild-Hintergrund-Schieberegler auf der Startseite.
Es gibt auch einen Audioplayer und verschiedene Links, um Videos anzusehen, die Biografie zu lesen und weitere Melodien anzuhören.
Hinweis: Schaffen Sie mit einer Hintergrundbild-Slideshow einen starken ersten Eindruck.
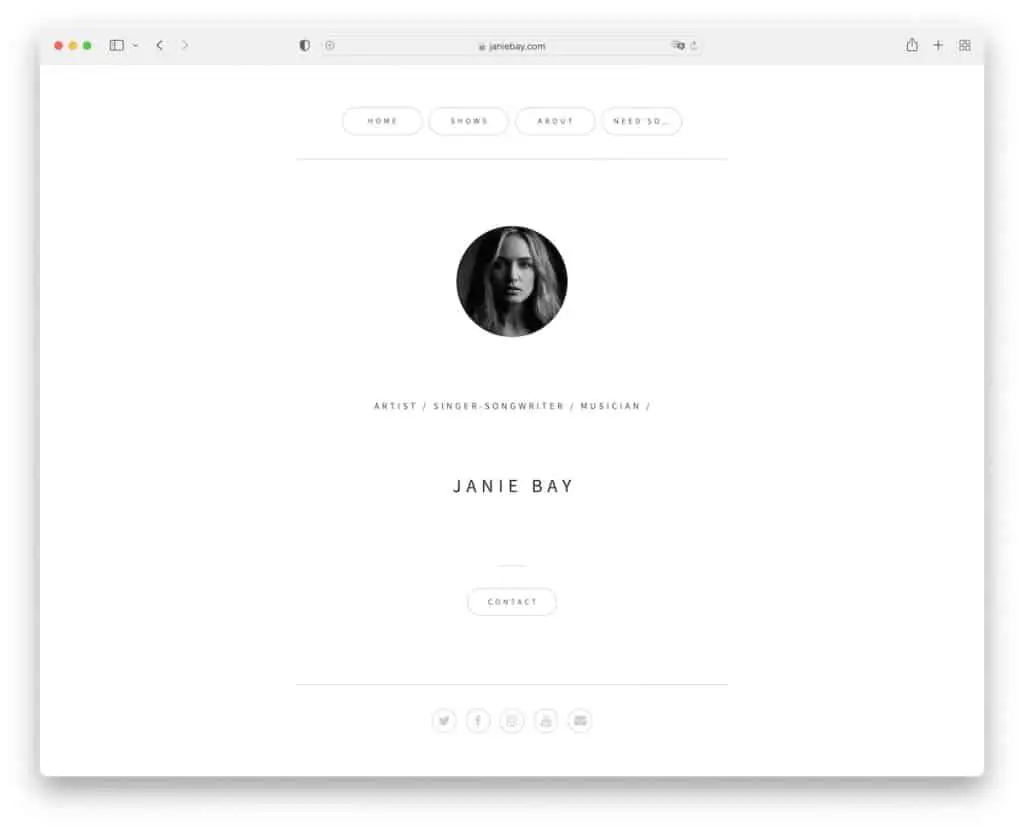
10. Janie Bay
Gebaut mit: Karte

Einer der Hauptgründe, warum wir die Online-Präsenz von Janie Bay zu dieser Kollektion hinzufügen, ist, dass sie extrem minimalistisch ist.

Es hat nur das Nötigste, keinen Flaum, und das macht es zu etwas ganz Besonderem. Und das Beste? Aufgrund der Einfachheit und Anfängerfreundlichkeit dieses Seitenerstellers können Sie mühelos eine ähnliche Carrd-Website erstellen.
Hinweis: Streben Sie nach Minimalismus, wenn Sie Zweifel haben oder nicht wissen, wie Sie das Design Ihrer Website angehen sollen.
Vergessen Sie nicht, all diese minimalistischen Website-Beispiele zu überprüfen, wenn Sauberkeit und Einfachheit Ihre Dinge sind.
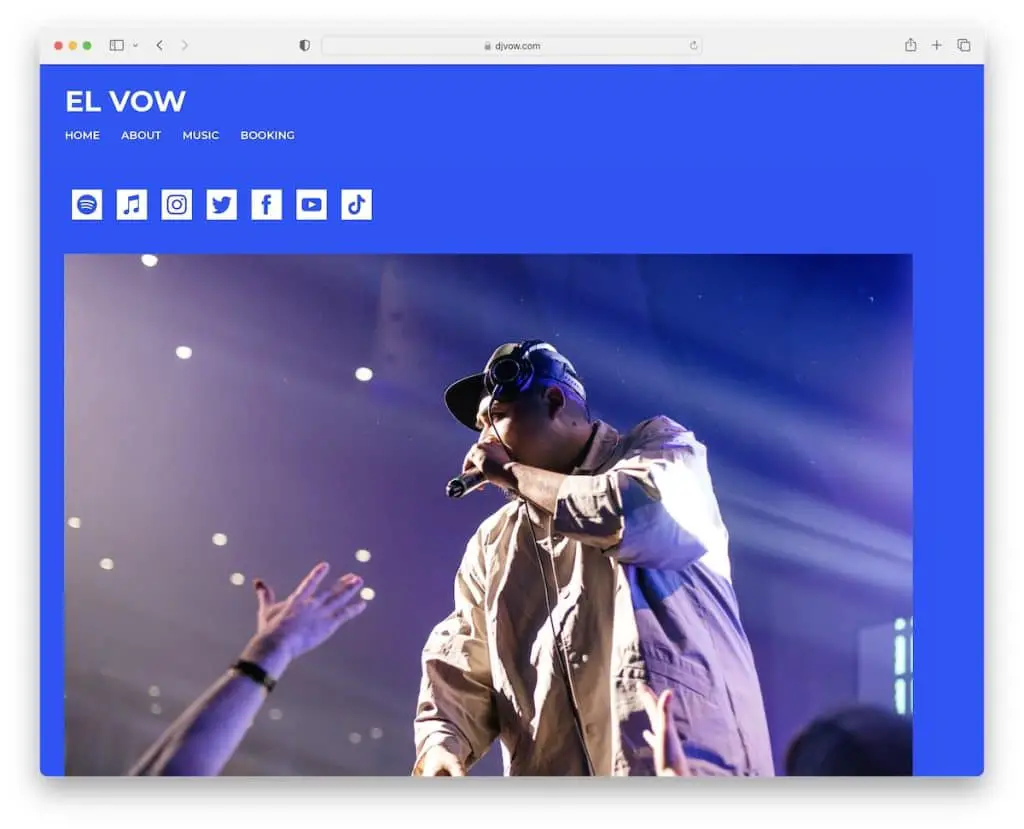
11. El Gelübde
Gebaut mit: Ruby On Rails

Die leuchtend blaue Hintergrundfarbe lässt die Website von El Vow mehr auffallen und zieht sofort Ihre Aufmerksamkeit auf sich.
Die Kopfzeile ist einfach, gefolgt von Social-Media-Symbolen und einem größeren Bild von El Vow.
Unterhalb des Hauptabschnitts befindet sich ein Newsletter-Anmeldeformular, und das sind alle Funktionen der Startseite. Einfach.
Hinweis: Anstatt einen traditionellen hellen Hintergrund zu verwenden, gehen Sie gegen den Strom, wie El Vow.
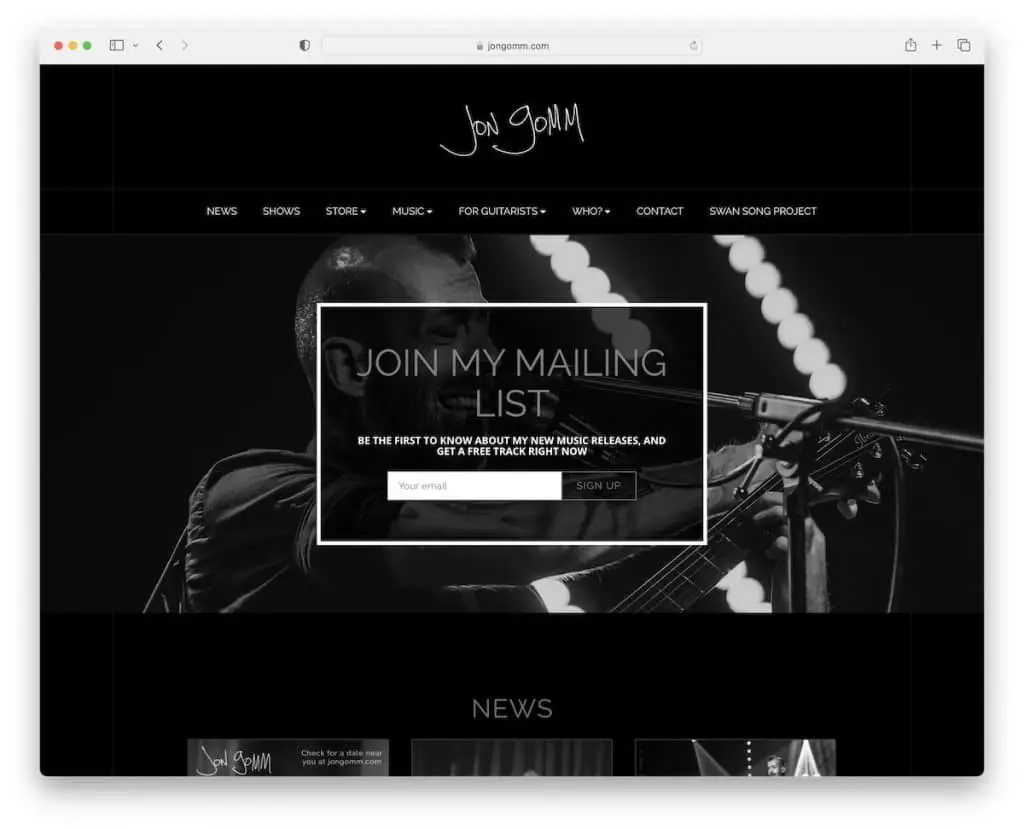
12. Jon Gomm
Gebaut mit: Ruby On Rails

Jon Gomm ist ein weiteres großartiges Beispiel für eine Sänger-Website mit einem dunklen Design. Der Heldenbereich ist ein Schwarz-Weiß-Schieberegler mit einem Newsletter-Abonnementfenster, das gut zum Hauptdesign passt.
Die Dropdown-Navigation ist besonders praktisch, da diese Seite keine Suchleiste hat.
Unten auf der Website befindet sich ein weiterer Schieberegler/Karussell, der für Jons bevorstehende Shows mit Links wirbt, um Tickets zu erhalten oder die Veranstaltung zu teilen.
Hinweis: Verwenden Sie neben Ihren Show-/Tourdaten einen Share-Button, damit Ihre Fans für Sie werben können.
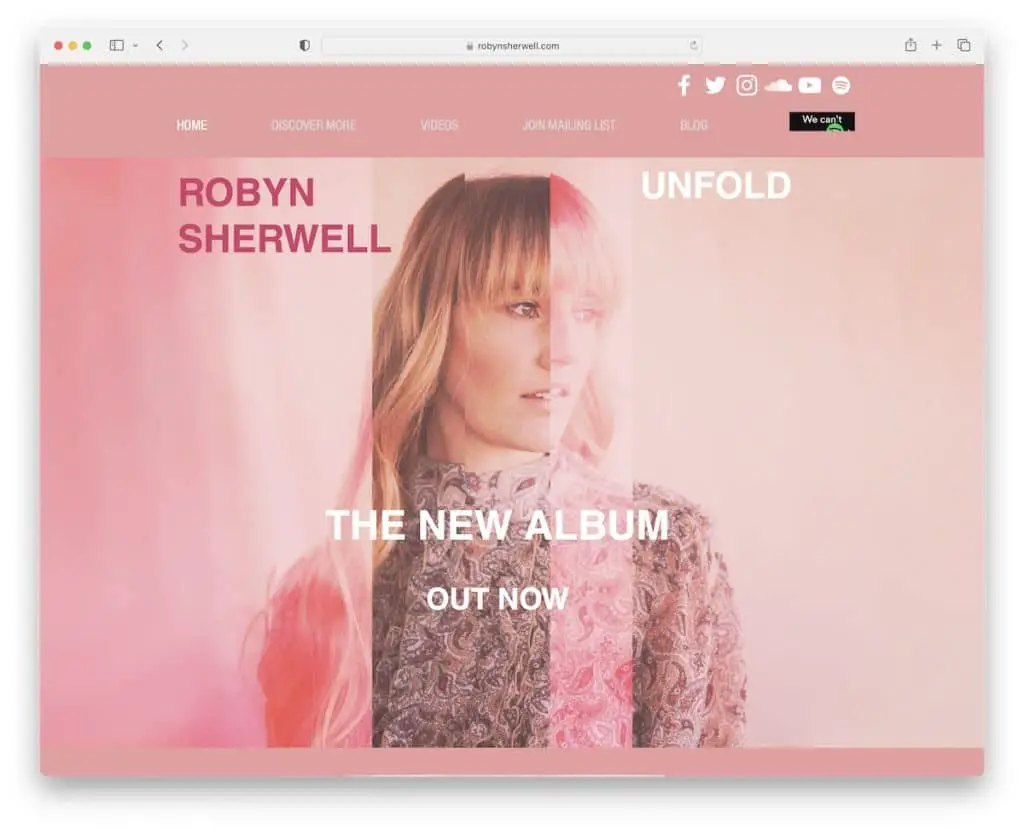
13. Robyn Sherwell
Gebaut mit: Wix

Robyn Sherwell ist eine einfache und elegante Seite mit einem femininen Touch. Es hat ein großes Banner, das das neueste Album mit einem Link unterhalb der Falte bewirbt. Freundlicher Tipp: Fügen Sie Ihrem Produkt einen Link oder eine CTA-Schaltfläche "above the fold" hinzu.
Die zweiteilige Kopfzeile hat eine Navigationsleiste und darüber eine Reihe von Social-Media-Symbolen, aber die Website hat keine Fußzeile.
Hinweis: Verwenden Sie den Heldenbereich, um Ihre neuesten Melodien und Album-Drops (sogar Merch) zu bewerben.
14. Kirsty Merryn
Gebaut mit: Wix

Die Einfachheit von Kirsty Merryns Seite macht den Trick, besonders mit ihrer B&W-Homepage, die die zwei Haupt-CTAs enthält. Sie können aber auch über Menülinks auf andere Bereiche zugreifen oder Ihre Suchanfrage in die Suchleiste eingeben.
Die Fußzeile enthält nur Symbole für soziale Medien, um das Erscheinungsbild so gering wie möglich zu halten.
Hinweis: Verwenden Sie eine Suchleiste, damit Fans bestimmte Informationen, Melodien usw. einfacher finden können.
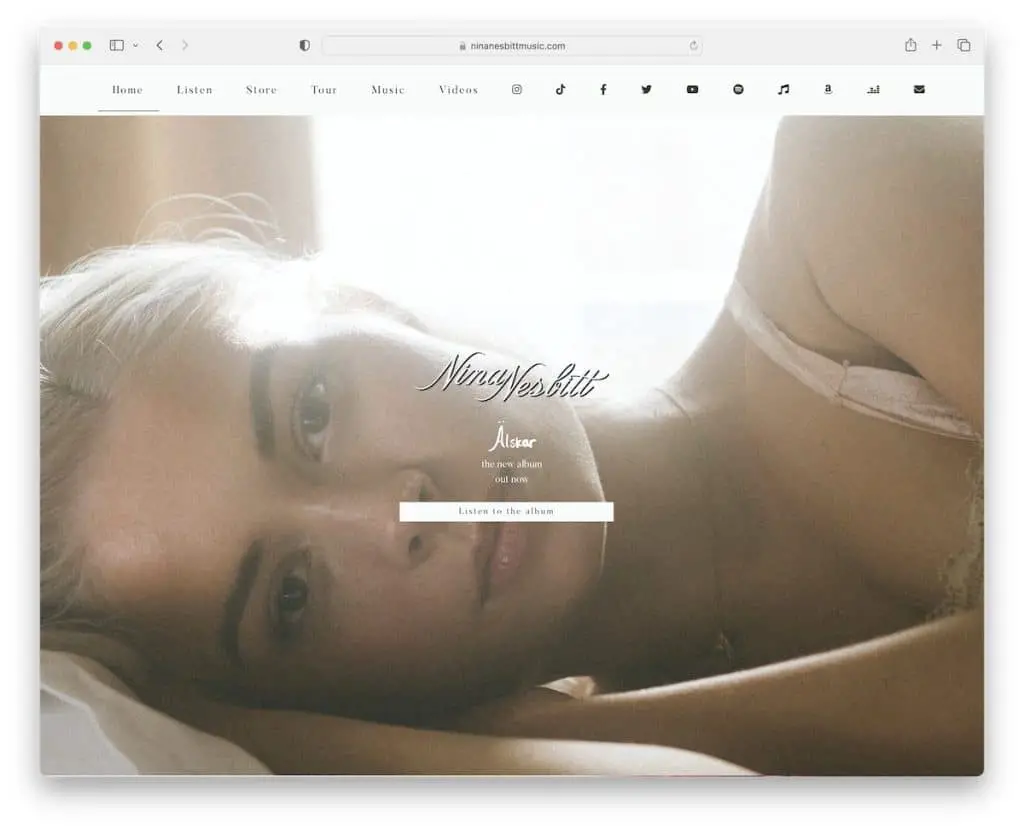
15. Nina Nesbitt
Gebaut mit: Divi

Das Beispiel einer Nina Nesbitt-Sänger-Website weckt Ihre Aufmerksamkeit mit dem Vollbild-Abschnitt „above the fold“ (das Hintergrundbild erledigt die meiste Arbeit). Der Heldenbereich bewirbt das neue Album mit kleinerem Text und einem CTA-Button.
Mehrere Homepage-Abschnitte enthalten mehrere Hintergrundbilder, um das Gesamterlebnis zu verbessern. Außerdem können Sie mit der schwebenden Navigationsleiste andere Dinge finden, ohne zuerst nach oben scrollen zu müssen.
Hinweis: Machen Sie Ihre Divi-Website ansprechender mit verschiedenen Hintergrundbildern (ein anderes für jeden Abschnitt).
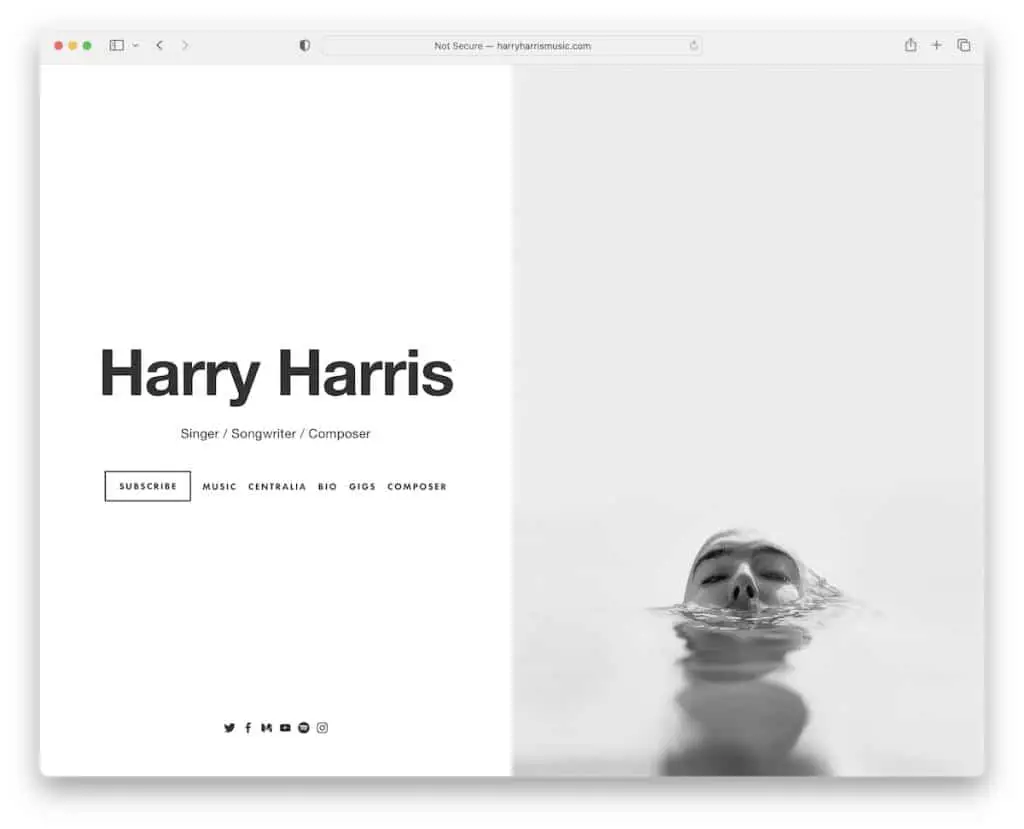
16. Harry Harris
Gebaut mit: Squarespace

Die Homepage von Harry Harris ist zwar sehr minimalistisch, aber gleichzeitig auch sehr packend. Es hat ein geteiltes Bildschirmdesign mit einem coolen Bild auf der rechten Seite und Text, Menülinks und sozialen Symbolen auf der linken Seite. Keine Kopf- und keine Fußzeile.
Das horizontale Design verwandelt sich auf Mobilgeräten in ein vertikales, wodurch das saubere Aussehen erhalten bleibt.
Hinweis: Kopieren Sie Harrys Homepage-Look, wenn Sie etwas anderes machen möchten.
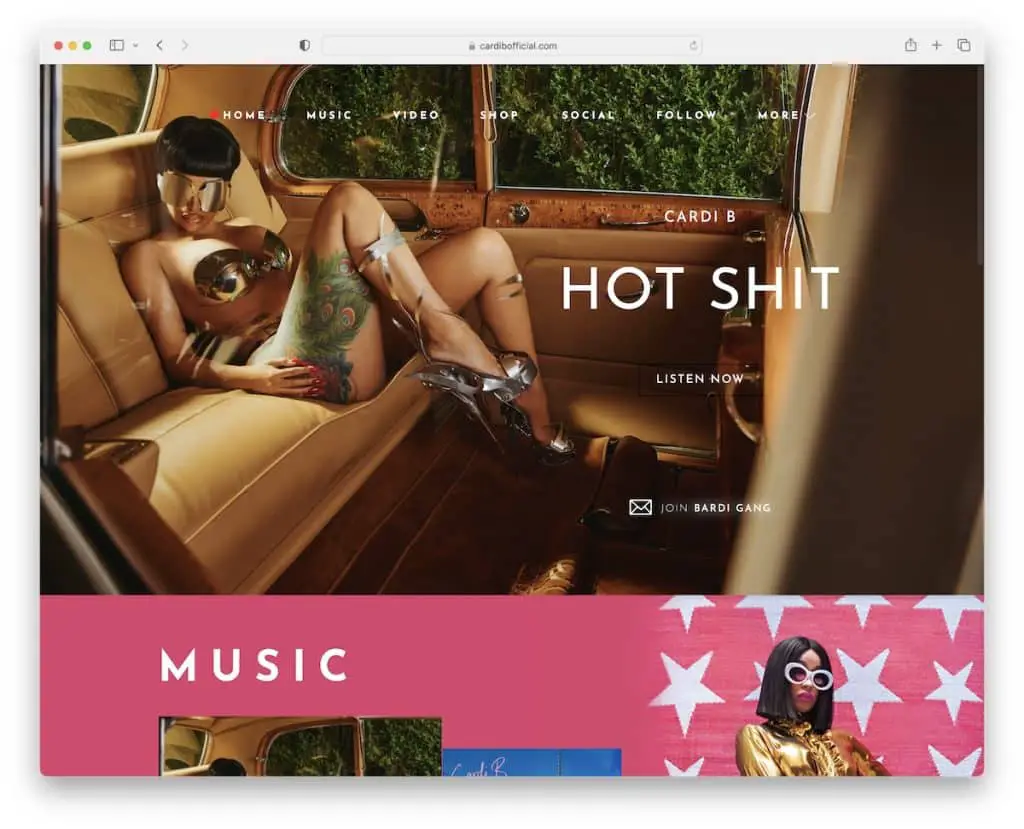
17. Cardi B
Erstellt mit: Drupal

Cardi B verfolgt einen anderen Ansatz, um für ihren neuesten Drop zu werben – mit einem Popup-Fenster, das beim Laden der Seite angezeigt wird.
Die Website dieses Songwriters ist sehr lebendig und erzeugt mit der Wahl der Farben und Bilder einen starken, aufmerksamkeitsstarken Effekt.
Die Kopfzeile ist transparent, wird jedoch fest und bleibt am oberen Rand des Bildschirms haften. Überraschenderweise hat Cardi B mehrere Abonnementformulare auf ihrer Website verstreut, was bedeutet, dass E-Mail-Marketing für sie funktionieren muss.
Hinweis: Verwenden Sie ein Popup-Fenster, um mehr Aufmerksamkeit auf etwas zu lenken.
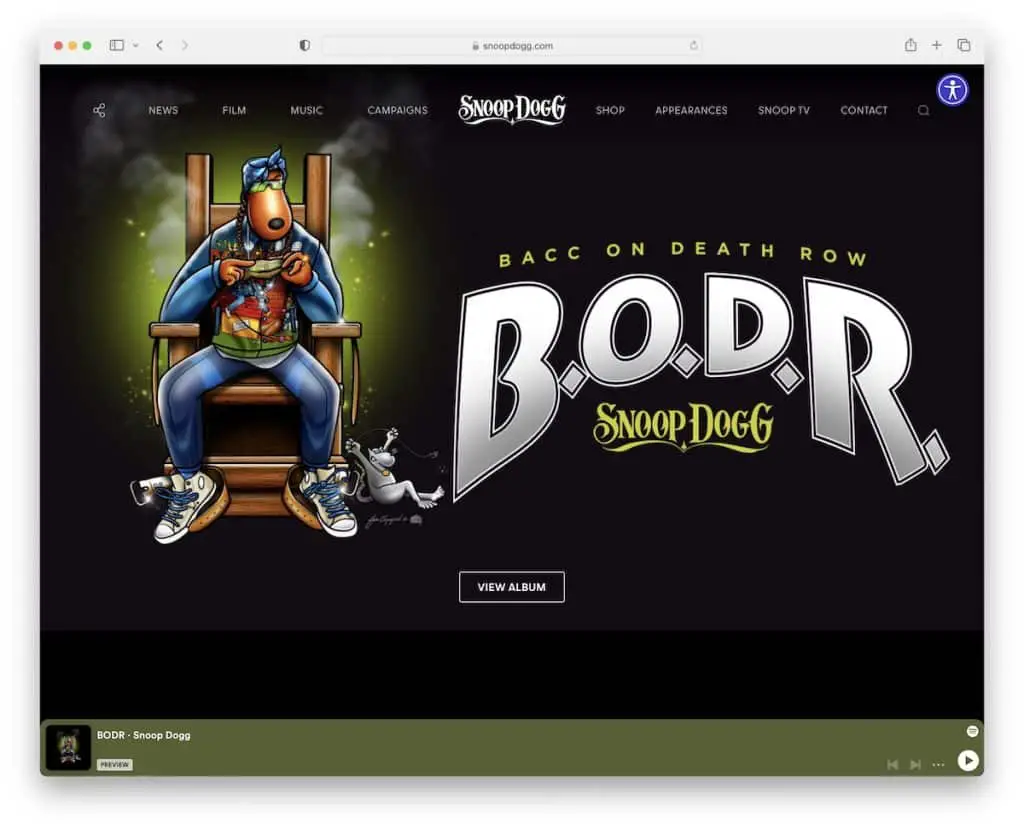
18. Snoop Dogg
Gebaut mit: Elementor

Die Seite von Snoop Dogg ist dunkel, sauber und macht Spaß. Es ist eine der seltenen Websites von Songwritern mit einem Menüsymbol für Barrierefreiheit (in der oberen rechten Ecke), sodass Besucher ihr Erscheinungsbild anpassen können.
Außerdem gefällt uns der schwebende Player am unteren Bildschirmrand mit einem Link zu seiner Spotify-Seite.
Hinweis: Zwei Funktionen zum Kopieren: Erstens der Sticky Audio Player und zweitens der Barrierefreiheits-Konfigurator.
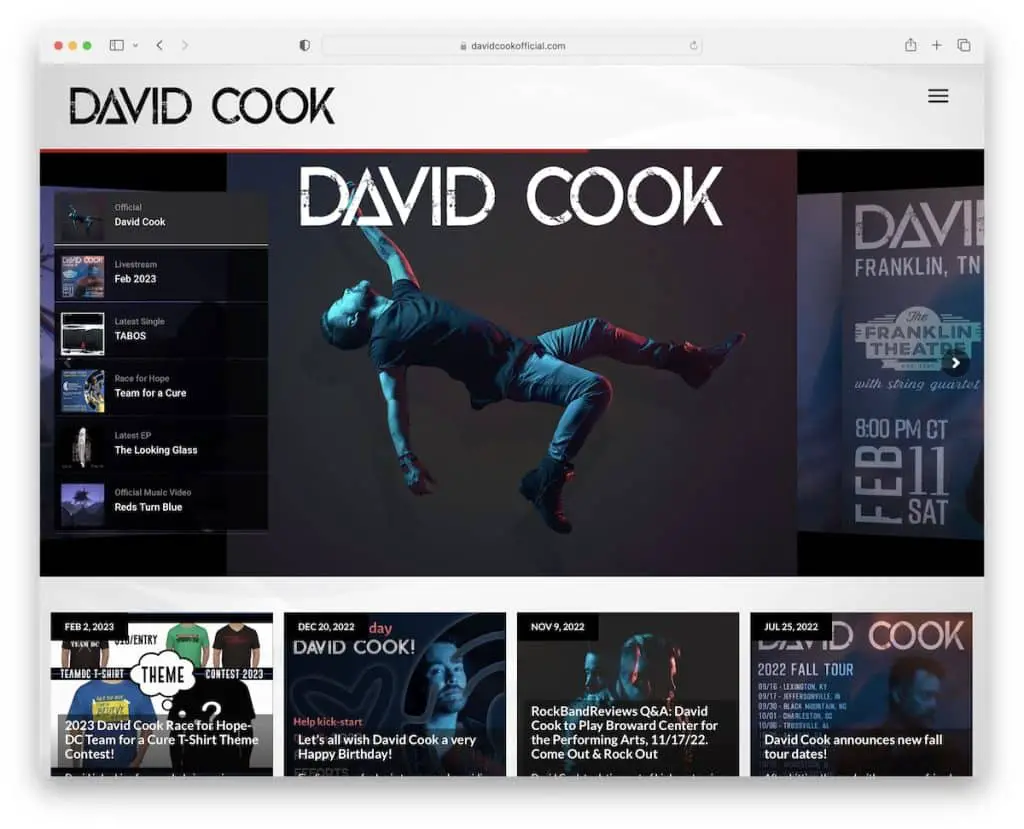
19. David Koch
Gebaut mit: Sonaar Theme

David Cook verwendet einen (Bild- und Video-)Slider Above the Fold mit Thumbnail-Navigation, damit Sie mit einem Klick zur gewünschten Folie gelangen.
Das Hamburger-Menüsymbol lässt die Kopfzeile ordentlicher aussehen, indem die Navigation von der rechten Seite verschoben wird. Die Website dieses Songwriters hat auch drei integrierte soziale Feeds, Facebook, Twitter und Instagram.
Hinweis: Wenn Sie Ihrer Website weitere Inhalte hinzufügen möchten, fügen Sie einen oder mehrere soziale Feeds ein (was Ihnen auch dabei hilft, Ihr(e) Profil(e) zu erweitern).
20. Soni Withaneye
Gebaut mit: Elementor

Soni Withaneye weckt die Neugier mit der riesigen Diashow, in der jede Folie Text und einen CTA-Button enthält. Ein Teil des Schiebereglers (unten) ist auch ein Audioplayer, mit dem Sie ihre neue Veröffentlichung anhören können, ohne die Seite verlassen und auf eine Drittanbieterplattform zugreifen zu müssen.
Eine Sache, die wir auf keiner anderen Sänger-Website gesehen haben, ist die Enthüllung der Fußzeile, die Soni Withaneye verwendet. Es ist ein cooles Detail, das die allgemeine Benutzererfahrung bereichert. Aber diese Seite hat auch andere eingängige Animationen, um sie ansprechender zu machen.
Hinweis: Verwenden Sie Animationen und Effekte (aber übertreiben Sie es nicht), um das Interaktionsniveau Ihrer Website zu erhöhen.
Lassen Sie uns wissen, ob Ihnen der Beitrag gefallen hat.
