Die 20 besten Webflow-Websites (Wow!) 2022
Veröffentlicht: 2022-11-23Suchen Sie nach den besten Weblfow-Websites, um sich inspirieren zu lassen und zu sehen, was mit diesem Builder möglich ist?
Das erste, was uns beim Studium Dutzender toller Websites aufgefallen ist, die mit Webflow erstellt wurden, ist, wie kreativ sie sind.
Daher war es wirklich schwierig, diese Sammlung der Besten zu kuratieren. (Vielleicht werden wir in Zukunft noch weitere hinzufügen.)
Aber wir haben es geschafft, zwanzig der TOP auszuwählen, die mehrere Branchen für Sie abdecken.
Jede Website ist einzigartig und hat coole Details, die Sie auf Ihre anwenden (und verbessern) können.
Beste Webflow-Websites für Design-Inspiration
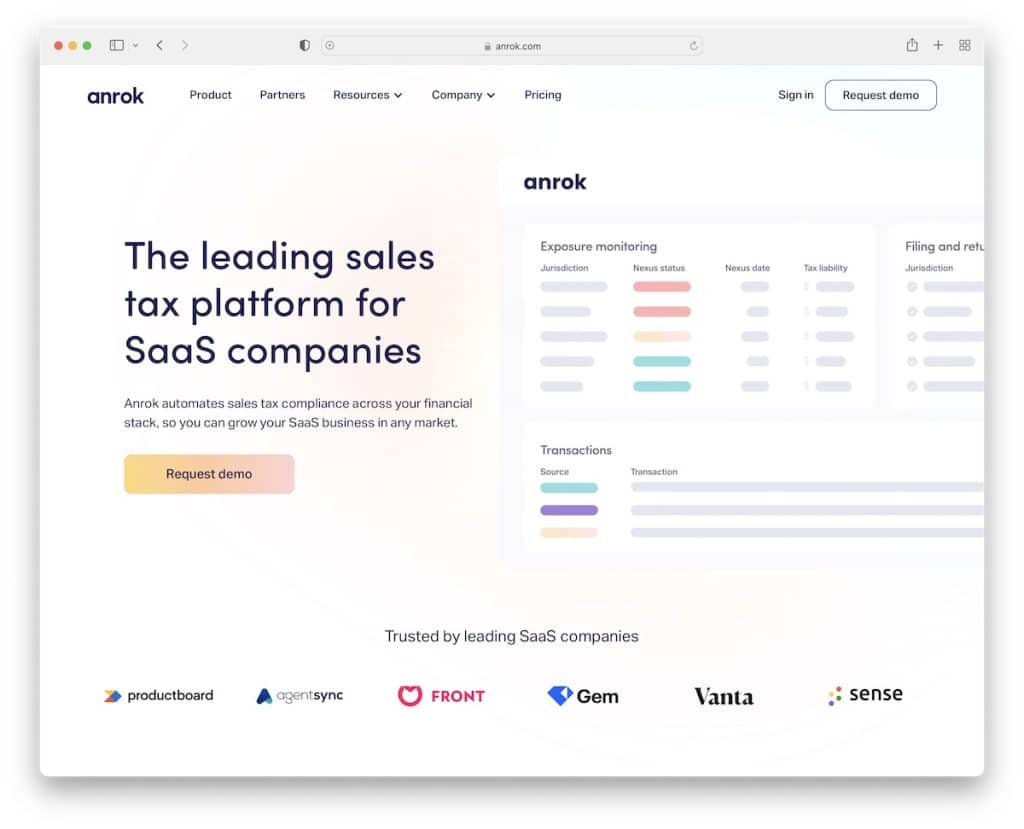
1. Anrok

Anrok hat es wirklich gut gemacht, ein fesselndes und informatives Surferlebnis zu schaffen.
Außerdem verwenden sie viel weißen Raum, sodass die Augen der Benutzer auf das Wesentliche gerichtet sind (nicht auf Ablenkungen!).
Hinweis : Erstellen Sie Produktpräsentationen, Vorteile und „Wie es funktioniert“ mit coolen Scroll-Animationen.
2. Die Furche

Wenn es in Ihrem Unternehmen um Design und Kreativität geht, stellen Sie sicher, dass Ihre Website genau dem entspricht. The Furrow ist eine fantastische Webflow-Website mit einem minimalistischen Abschnitt über der Falte und einer großartigen Inhaltsverteilung, sobald Sie anfangen, sie zu erkunden.
Wir mögen auch den schwarzen Punkt, der das Menü anzeigt, sobald Sie mit der Maus darüber fahren, und den Dunkel-/Hell-Modus-Umschalter.
Hinweis : Wenn Sie einzigartige Dienstleistungen anbieten, lassen Sie Ihre Website für diese werben – auf einzigartige Weise.
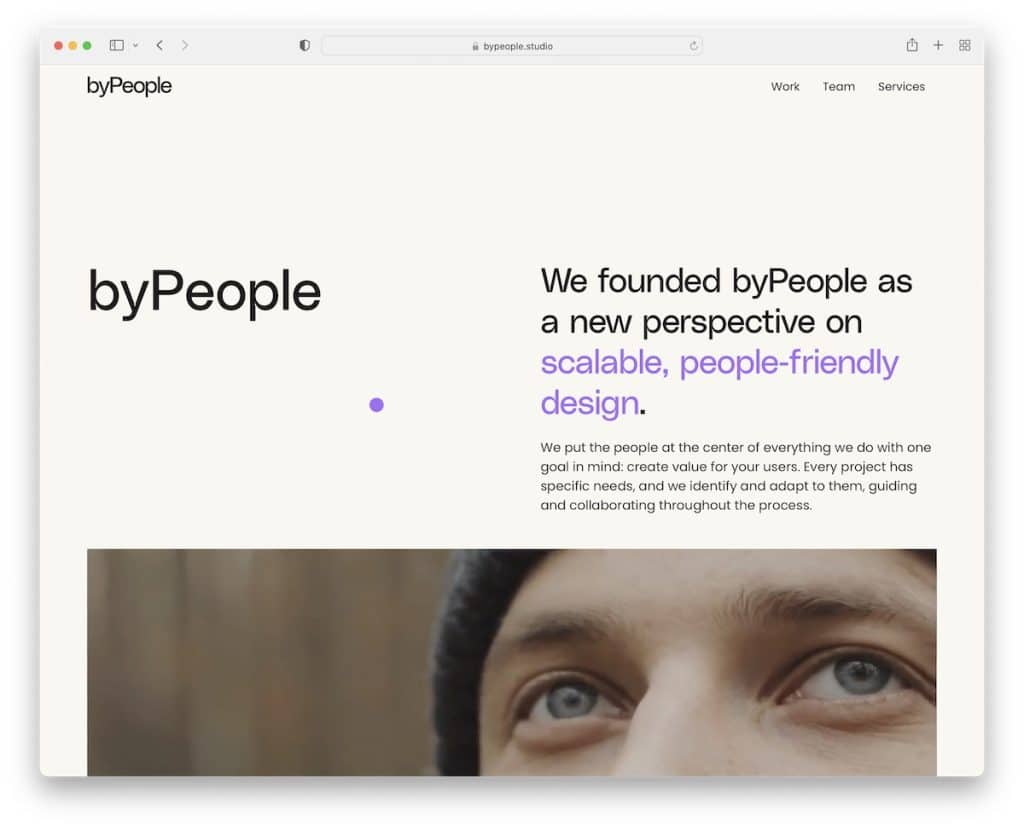
3. von Menschen

Die Webflow-Website von byPeople erregt die Aufmerksamkeit des Benutzers mit zweifarbigem Text und automatisch abgespieltem Video "above the fold".
Sie platzierten auch den Servicebereich strategisch auf einem dunklen Hintergrund, um ihn besser hervorzuheben.
Schließlich macht Sie das Teamkarussell (mit Rollen und Kontaktdaten) mit den Leuten hinter byPeople vertraut.
Hinweis : Text und Video passen sehr gut zusammen, also testen Sie sie gerne für Ihr Unternehmen.
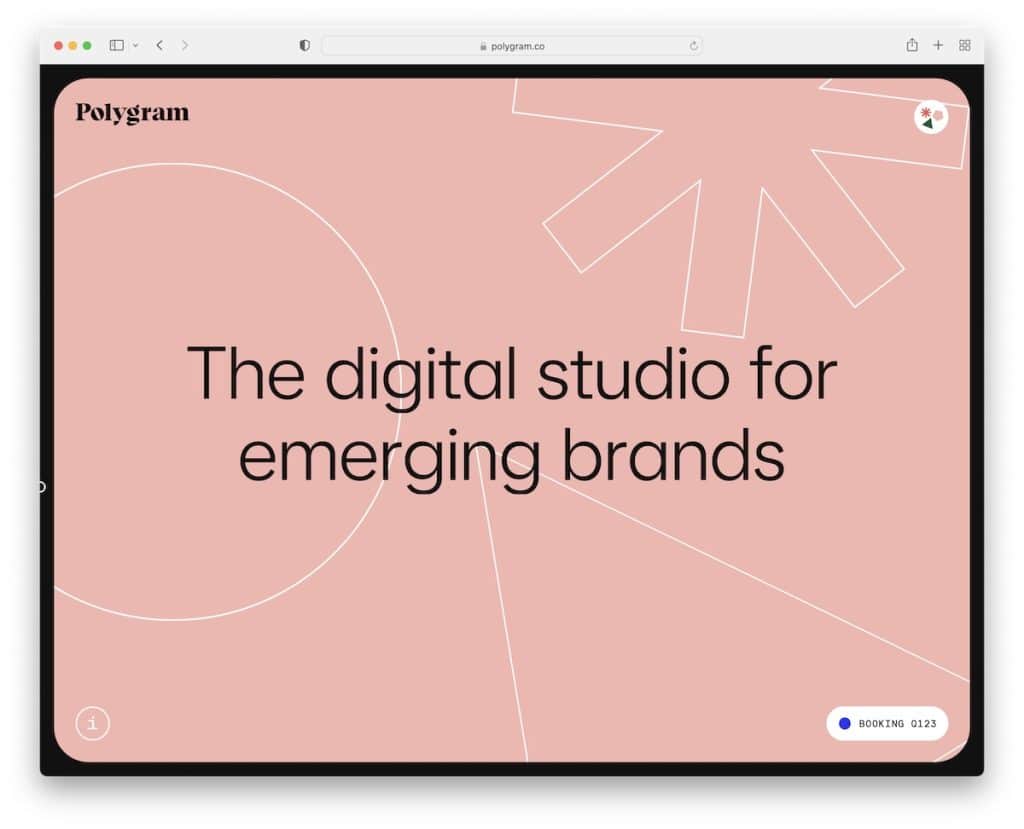
4. Polygramm

Ob auf einem kleinen oder großen Bildschirm, das ansprechende Webdesign von Polygram ist Ihre Aufmerksamkeit wert.
Das Einzigartige an Polygram ist, dass sich die drei Formen mit Ihnen bewegen und Inhalte beim Schweben anzeigen. Versuch es.
Das einzige klickbare Element ist das „i“-Symbol in der unteren linken Ecke, das mit einem CTA für Buchungen weitere Details preisgibt.
Hinweis : Werden Sie gleichzeitig einzigartig und minimalistisch, genau wie Polygram.
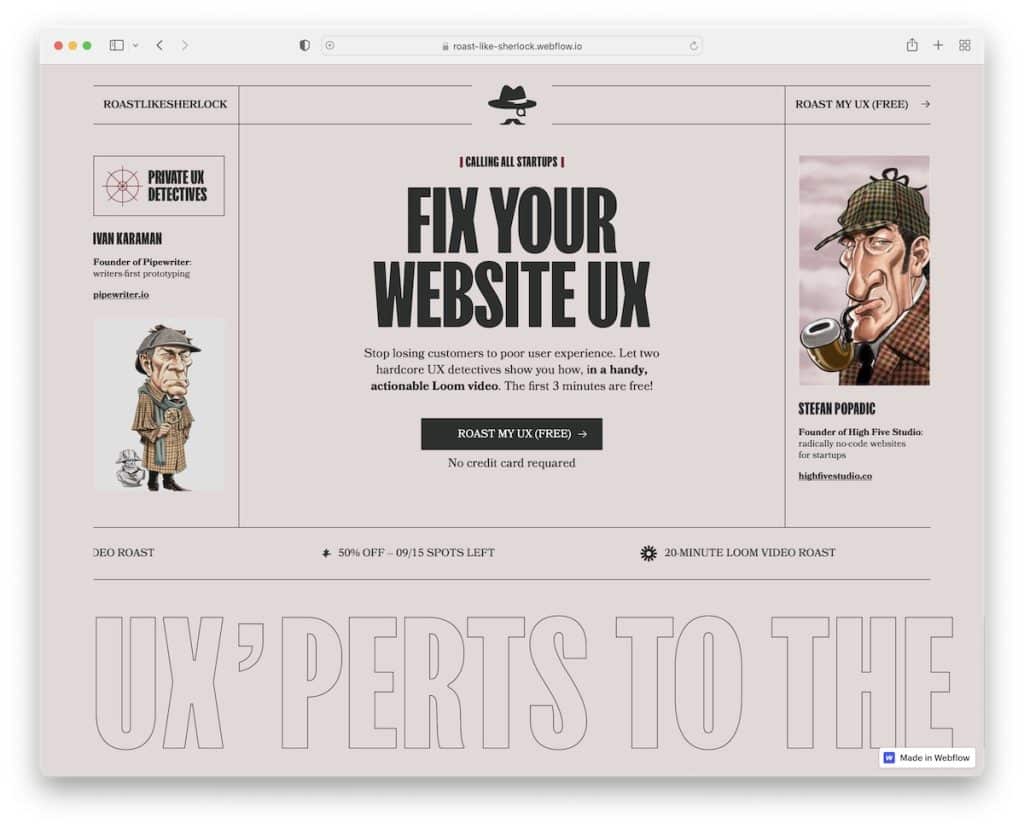
5. Braten wie Sherlock

Roast Like Sherlock ist eine der originelleren Websites, die wir je gesehen haben. Es ist super interaktiv und macht Spaß, aber alles beginnt mit einem cleveren Namen.
Die alte Schreibmaschine tippt das gesamte Blatt Papier mit einer Textanzeigefunktion aus, um die Dinge noch weiter aufzupeppen.
Es gibt auch ein Beispielvideo und automatisch verschiebbare Blöcke mit weiteren Informationen.
Hinweis : Die Bildlauffunktionen haben keine Grenzen, also machen Sie eine spezielle.
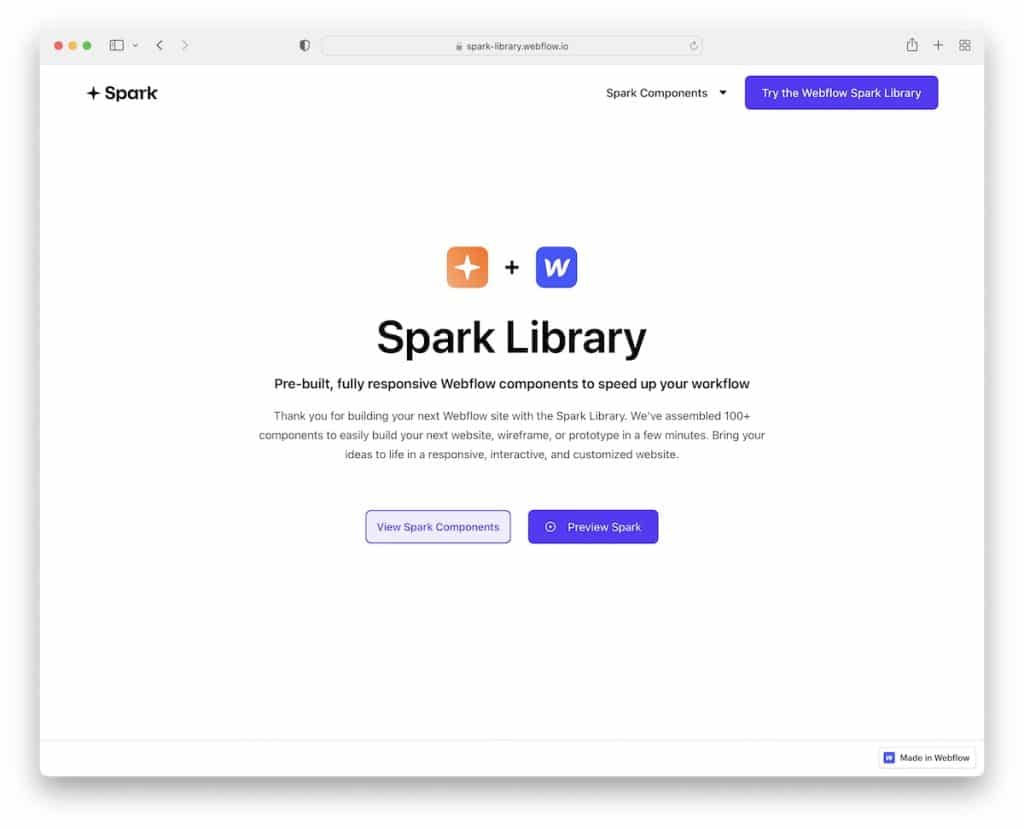
6. Spark-Bibliothek

Spark Library zeichnet sich durch Einfachheit aus und konzentriert sich nur auf eine Sache – das Produkt. Es hält den Heldenabschnitt minimalistisch, aber mit genügend Text, um alles zu erklären.
Als nächstes finden Sie das Produktportfolio mit einer filterbaren Seitenleistennavigation, die beim Klicken verschiedene Kategorien anzeigt.
Hinweis : Wenn Sie eine Bibliothek mit Elementen haben, zeigen Sie diese mit kategorisierten Schaltflächen auf Ihrer Homepage an.
Wir haben auch eine Sammlung der besten Portfolio-Websites für kreativere Ideen.
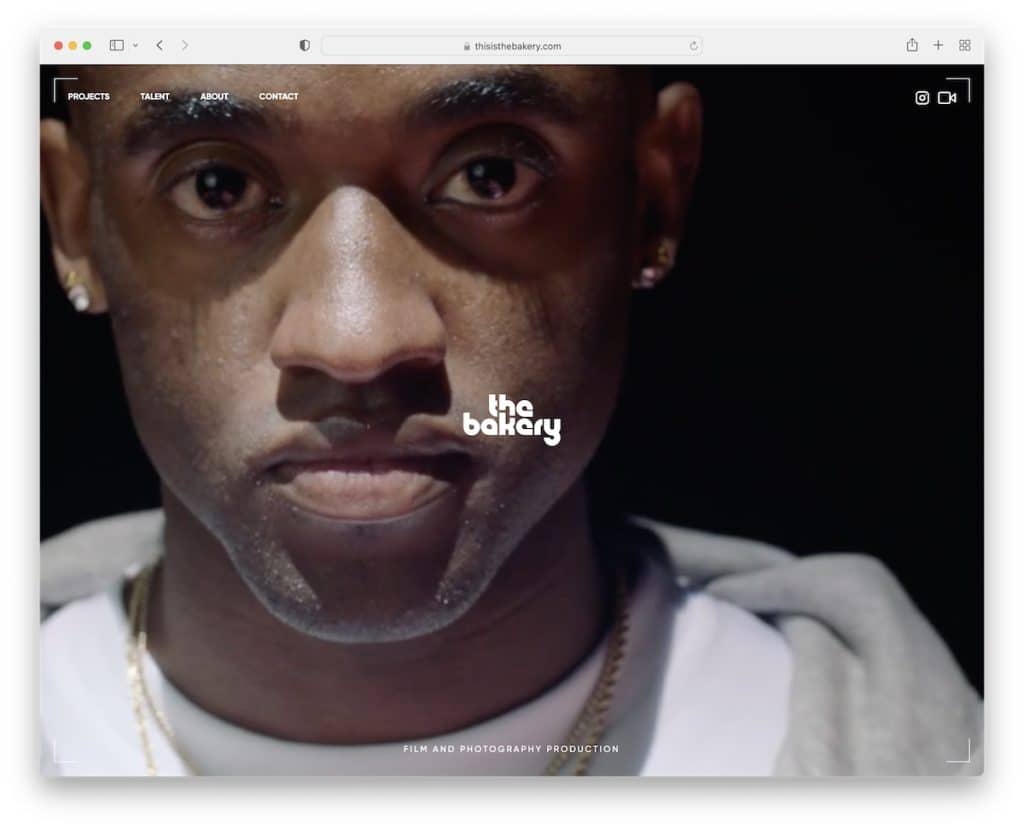
7. Die Bäckerei

Film- und Videoproduktionsfirmen können viel von The Bakery lernen. Die Startseite ist eine Collage aus Videos, die den gesamten Bildschirm unabhängig von der Bildschirmgröße abdeckt.
Aber sie haben auch eine Navigation hinzugefügt, um Projekte, Talente, Info- und Kontaktbereiche sowie anklickbare IG- und Vimeo-Symbole zu besuchen.
Hinweis : Seien Sie mutig mit einer Videopräsentation/Hintergrund im Vollbildmodus.
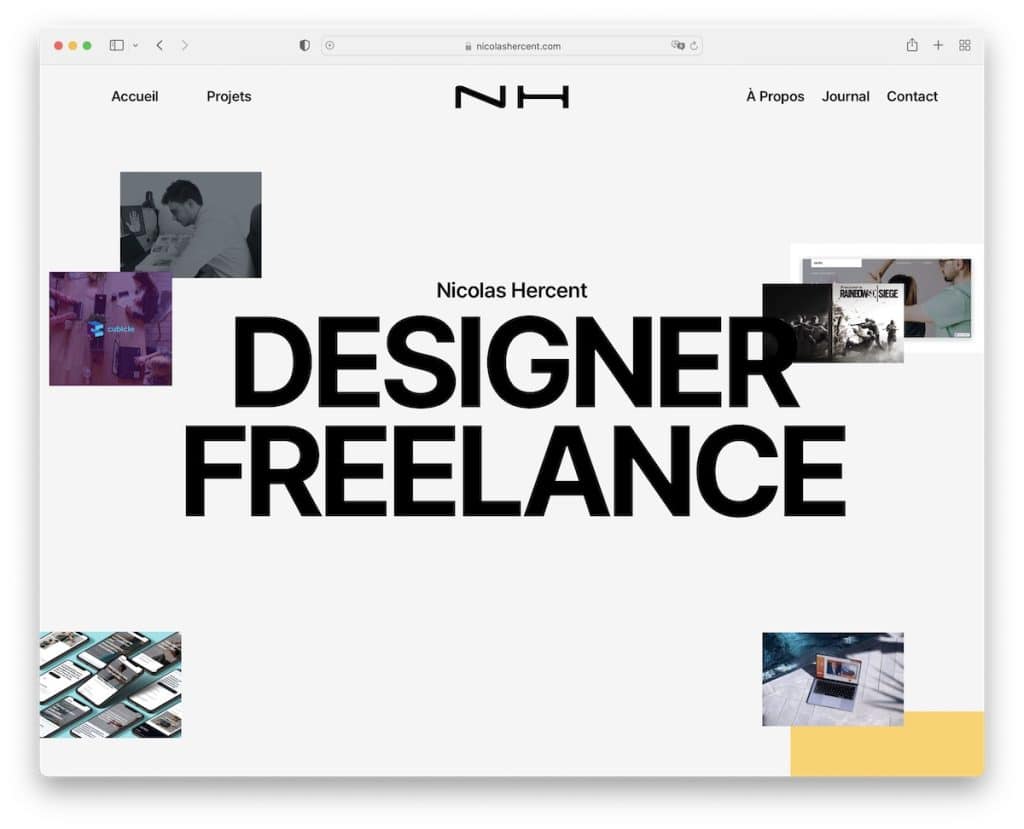
8. Nikolaus Hercent

Die Förderung Ihres freiberuflichen Unternehmens ist mit einer soliden Website viel einfacher.
Die Online-Präsenz von Nicolas Hercent ist ein hervorragendes Beispiel für eine ansprechende und beeindruckende Webflow-Website, die ein erstklassiges Surferlebnis bietet.
Aber es hat auch alles Notwendige, was ein potenzieller Kunde von Nicolas lernen möchte, bevor er ihn einstellt.
Hinweis : Fügen Sie Projekte, Testimonials und Kontaktdaten zu Ihrer Website hinzu, die mit großer Sorgfalt als Freiberufler gestaltet wurde.
9. UndDan

AndDan macht Lust aufs Scrollen, weil man sehen will, was hinter dem Logo passiert.
Es wächst und führt Sie zu anderen Abschnitten der Startseite, sobald Sie mit dem Scrollen beginnen. Sie können aber auch auf die Scroll-Down-Schaltfläche klicken und sich auf eine Reise mitnehmen lassen.
Wir mögen auch die Einbeziehung von FAQ-Akkordeons, einem Testimonial-Schieberegler und einer schwebenden Navigationsleiste, die immer zugänglich ist, um interne Seiten zu besuchen.
Hinweis : Du musst nicht immer alles in deinem Heldenbereich preisgeben. Lassen Sie den Besucher in einem ähnlichen Stil wie AndDan „ein Spiel spielen“.
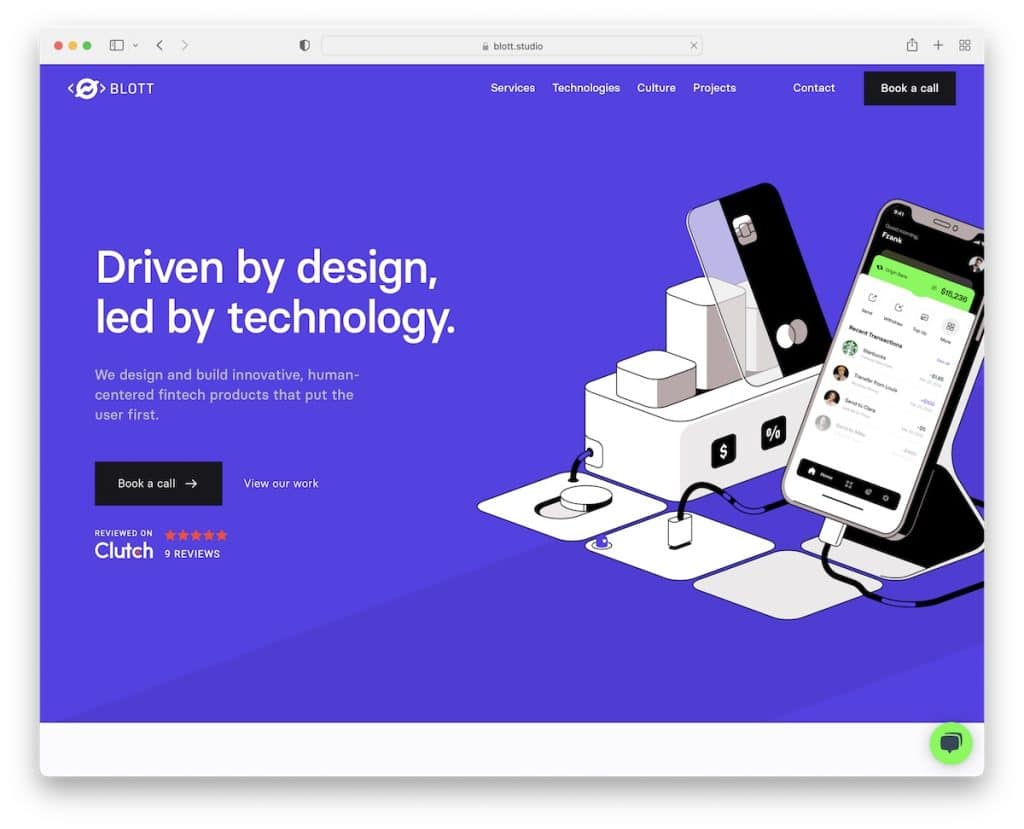
10. Blott

Blott hat ein modernes und praktisches Design, das auf Handheld- und Desktop-Geräten einfach angezeigt werden kann.
Während die gesamte Homepage GUT GEMACHT ist, ist der Abschnitt mit den Erfahrungsberichten etwas, das Sie nicht oft (oder überhaupt nicht) sehen. Anstelle von Text enthielten sie Video-Testimonials, die beim Hover abgespielt werden.
So. Kühl.
Wenn Sie auch auf den Abschnitt mit den Kundenlogos achten, ändern sie sich zufällig in andere Geschäftslogos, mit denen sie gearbeitet haben.
Hinweis : Stellen Sie sicher, dass Sie auf die Details Ihrer Website achten, insbesondere wenn Sie im Design- und Entwicklungsbereich tätig sind.

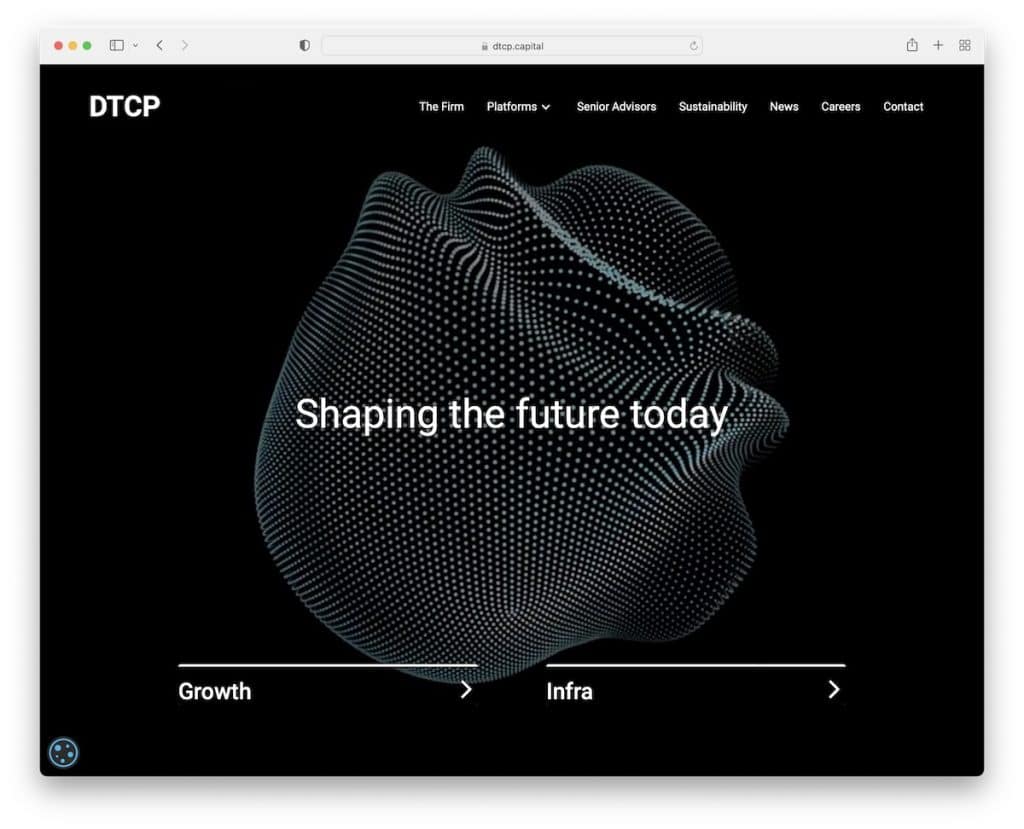
11. DTCP

Die Verwendung einer Animation im Hero-Bereich Ihrer Website, die dem ähnelt, was Sie tun, ist eine clevere Art, potenzielle Kunden in Ihrer Welt willkommen zu heißen. Genau wie DTCP es tut.
Die DTCP-Startseite ist nicht scrollbar, verfügt jedoch über eine minimalistische Navigationsleiste und zwei Handlungsaufforderungen.
Hinweis : Minimalistisches Design ist großartig, aber mit einem Hauch intelligenter Kreativität wird es noch besser.
Sie können auch diese großartigen Animations-Websites besuchen, die Sie begeistern werden.
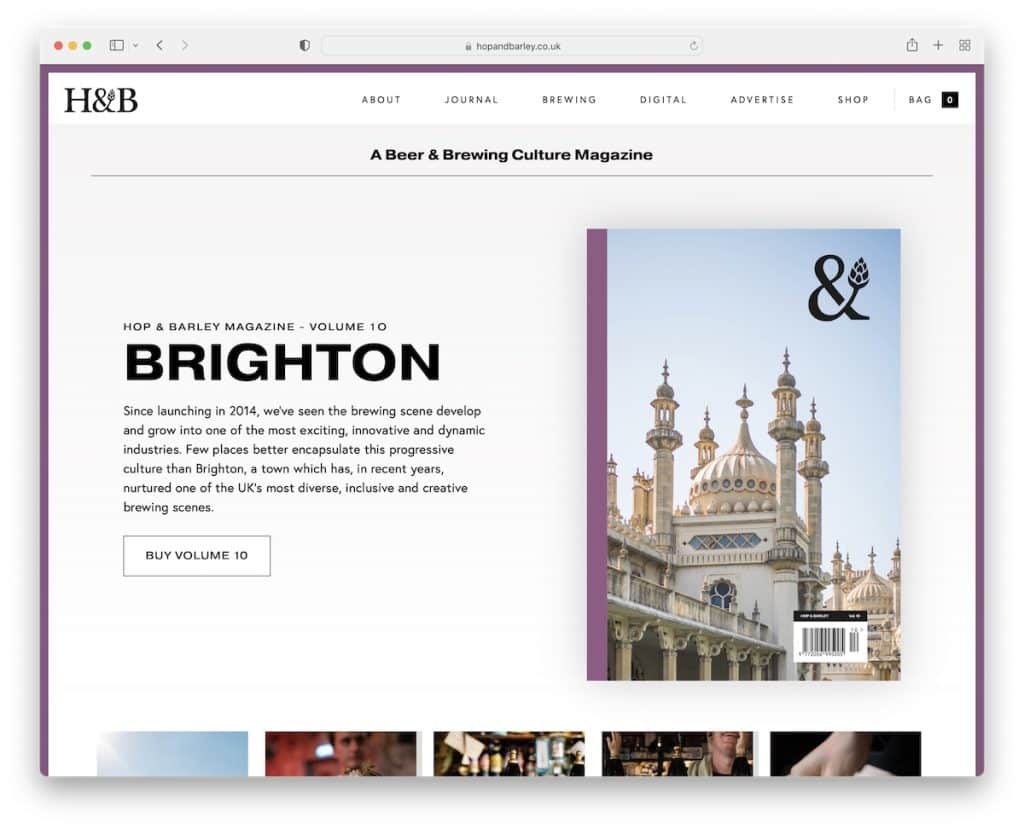
12. Hopfen & Gerste

Die Website von Hop & Barley schafft eine schöne Werbung für die physischen und digitalen Versionen des Magazins.
Als erstes sieht man die aktuelle Ausgabe mit einem Auszug und einem Kaufen-Button. Einige andere coole Website-Elemente sind die alternative Galerie, der Videohintergrundbereich, der animierte Unterstützer-/Sponsorenblock und Schaltflächen, die beim Hovern reagieren.
Hinweis : Geben Sie Lesern und Fans einen Grund, Ihr Magazin mit der besten Online-Präsenz zu kaufen.
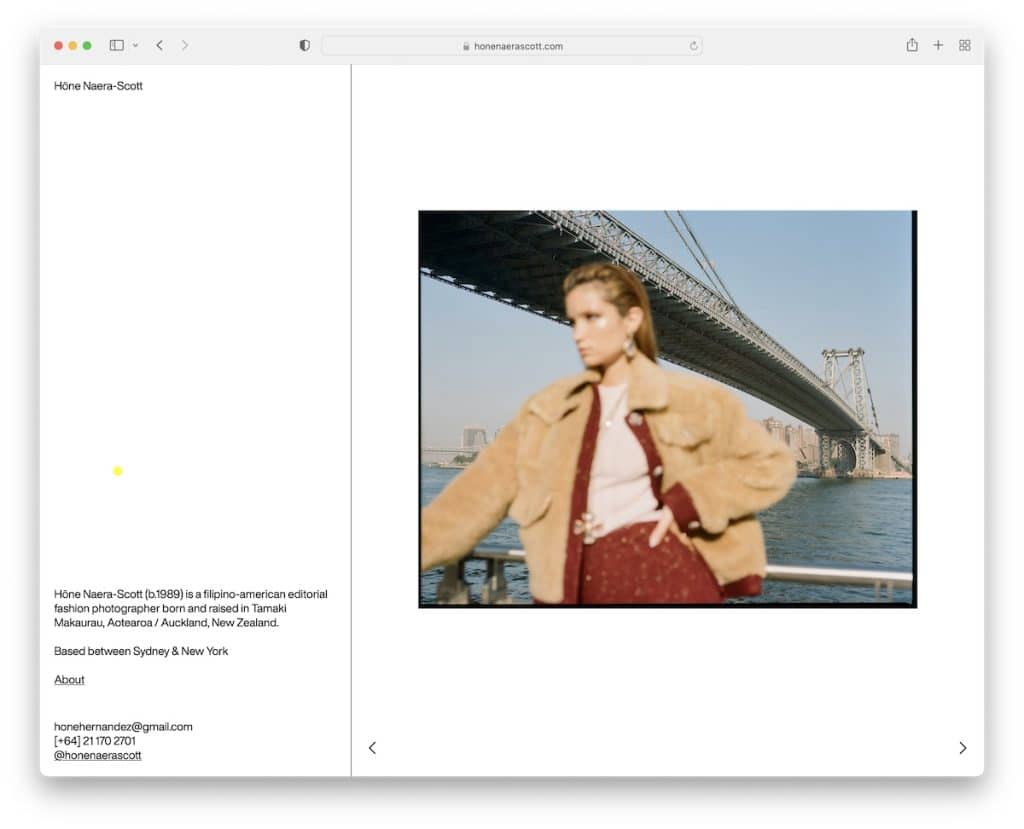
13. Honen Sie Naera-Scott

Wenn Sie von Herzen ein Minimalist sind, können Sie ganz einfach eine Webflow-Website erstellen, die dies zum Ausdruck bringt.
Hone Naera-Scott betreibt eine einfache zweiseitige Website (Home und About), die in zwei Abschnitte unterteilt ist: Informationen auf der linken Seite und ein Schieberegler auf der rechten Seite.
Hinweis : Verleihen Sie Ihrer Arbeit mit einem Splitscreen-Webdesign zusätzlichen Glanz.
Tipp: Hier sind einige weitere Fotografie-Websites, die Ihnen weitere Ideen und Webdesign-Inspirationen geben.
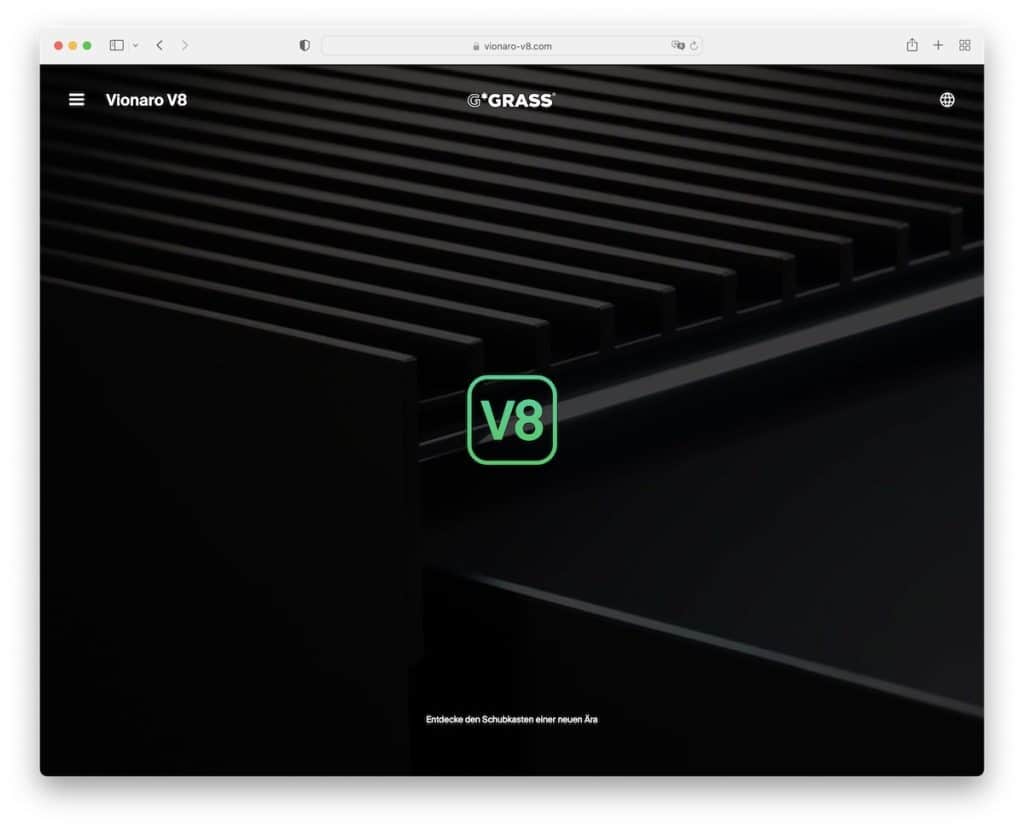
14. Vionaro-V8

Sobald Sie anfangen, die Vionaro V8-Seite zu scrollen, fühlt es sich fast wie Apples Präsentation eines neuen Mac oder iPhone an.
Das interaktive Erlebnis macht Lust auf endloses Scrollen (in der Hoffnung, dass es nie enden wird). Die fantastische Sammlung statischer und beweglicher Elemente mit einer großen Auswahl an Farben macht Vionaro V8 WIRKLICH zu etwas Besonderem.
Hinweis : Erstellen Sie eine tiefgründige, umfassende Produktpräsentation, die gleichzeitig sehr ansprechend und fesselnd ist. Vionaro V8 ist ein großartiges Beispiel für eine interaktive Website.
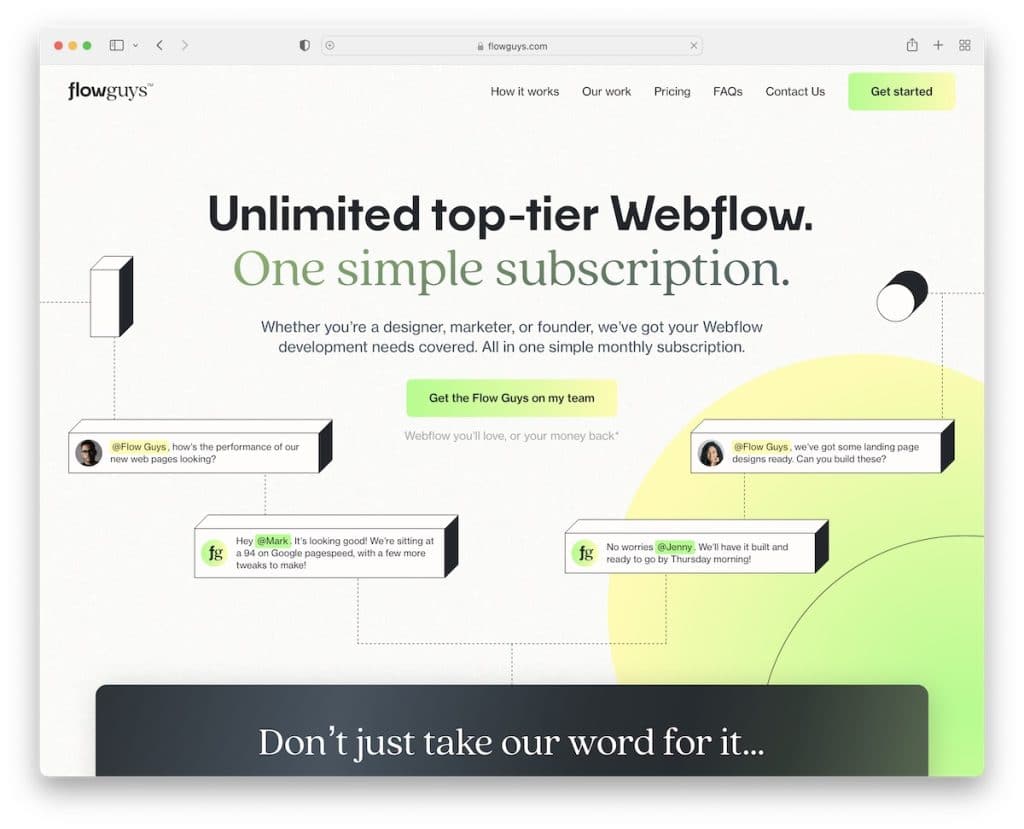
15. Flow-Jungs

Flow Guys ist eine einseitige Webflow-Website mit diesen coolen „3D-Elementen“, die sie sehr eingängig machen. Sie platzieren Kundenreferenzen auch ziemlich weit oben auf der Homepage, weil sie wissen, dass sie Vertrauen aufbauen.
Und ihre Vergleichstabelle ist eine der kreativsten und originellsten, die wir je gesehen haben. (Dasselbe gilt für Preispläne.)
Hinweis : Auch wenn Sie denken, dass alles bereits erledigt ist, denken Sie noch einmal darüber nach und besuchen Sie die Website von Flow Guys.
Vielleicht möchten Sie auch einen Blick auf unsere Liste der Top-Beispiele für Zielseiten werfen, von denen wir sicher sind, dass sie Sie inspirieren werden.
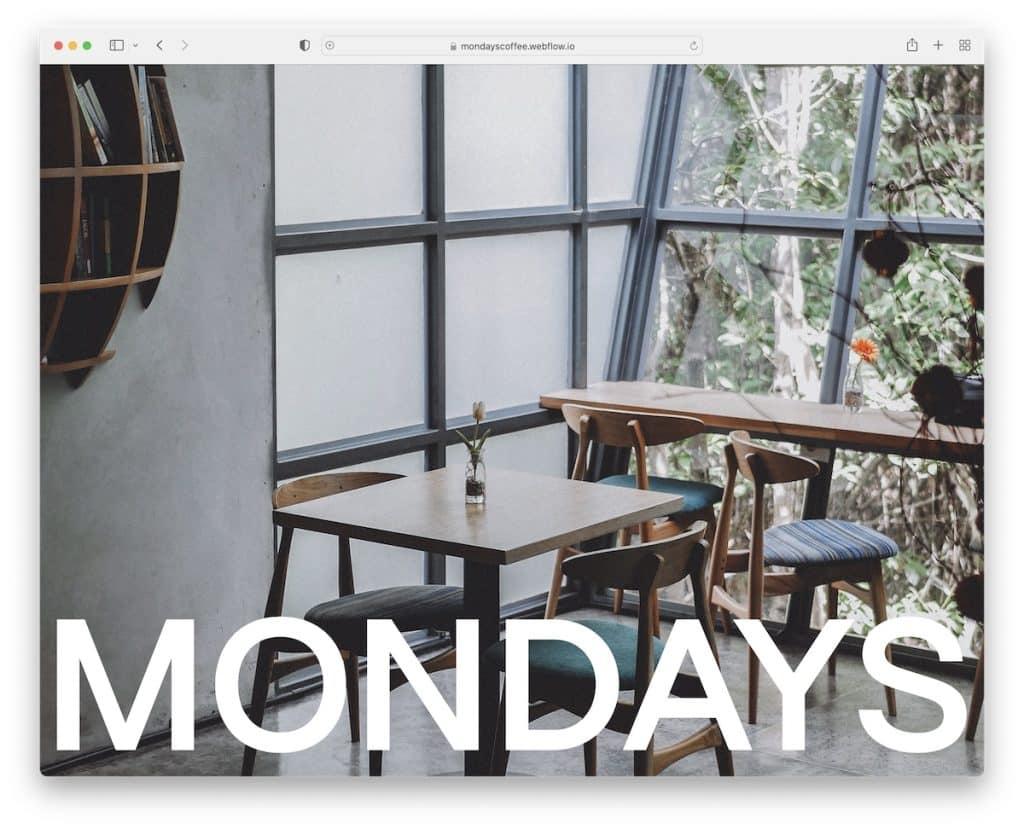
16. Montagskaffee

Ein Vollbild des Cafés mit einem fettgedruckten Namen, der beim Scrollen in einen Kopfbereich animiert wird, ist eine so gute Funktion von Mondays Coffee.
Und der Abschnitt, der Ihnen zeigt, wie man Montags macht, ist einen doppelten Blick wert. Auch die Footer-Reveal-Funktion mit einer Newsticker-ähnlichen Präsentation ihrer Kaffeemischungen ist eine hervorragende Ergänzung.
Hinweis : Geben Sie potenziellen Kunden das Gefühl, in Ihrem Café zu sein, indem Sie Ihre Website besuchen.
Wir haben auch viele weitere Coffeeshop-Websites mit außergewöhnlichen Designs gefunden, die Sie überprüfen müssen.
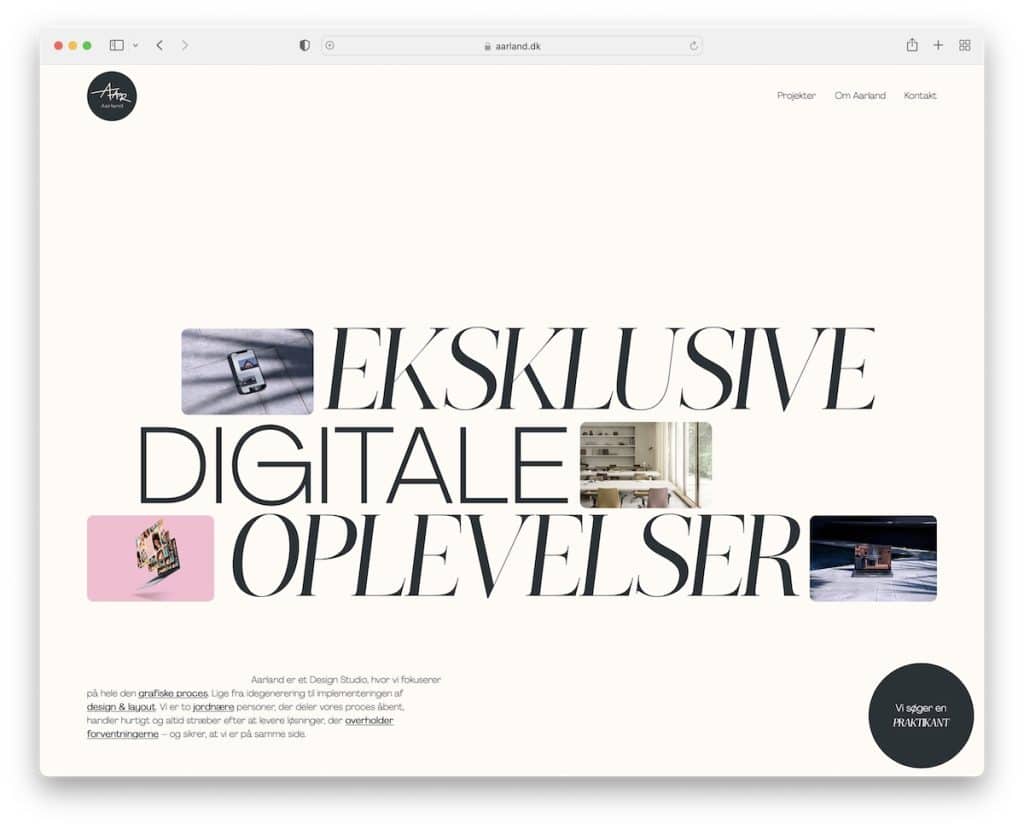
17. Aarland

Brauchen Sie Inspiration für die Darstellung Ihrer digitalen Arbeit auf Ihrer Website? Dann müssen Sie einen Blick auf Aarland werfen.
Die veränderbaren Thumbnails mit großem Text sind ein tolles Willkommensgeschenk. Aber das Vergnügen wird noch besser mit animiertem Scrollen.
Wir müssen auch die Enthüllung des Images des Markeninhabers erwähnen, das Sie mit dem Scrollen steuern.
Hinweis : Kreativität kennt keine Grenzen. Aarland als Website ist ein großartiges Beispiel dafür, anders über Webdesign nachzudenken.
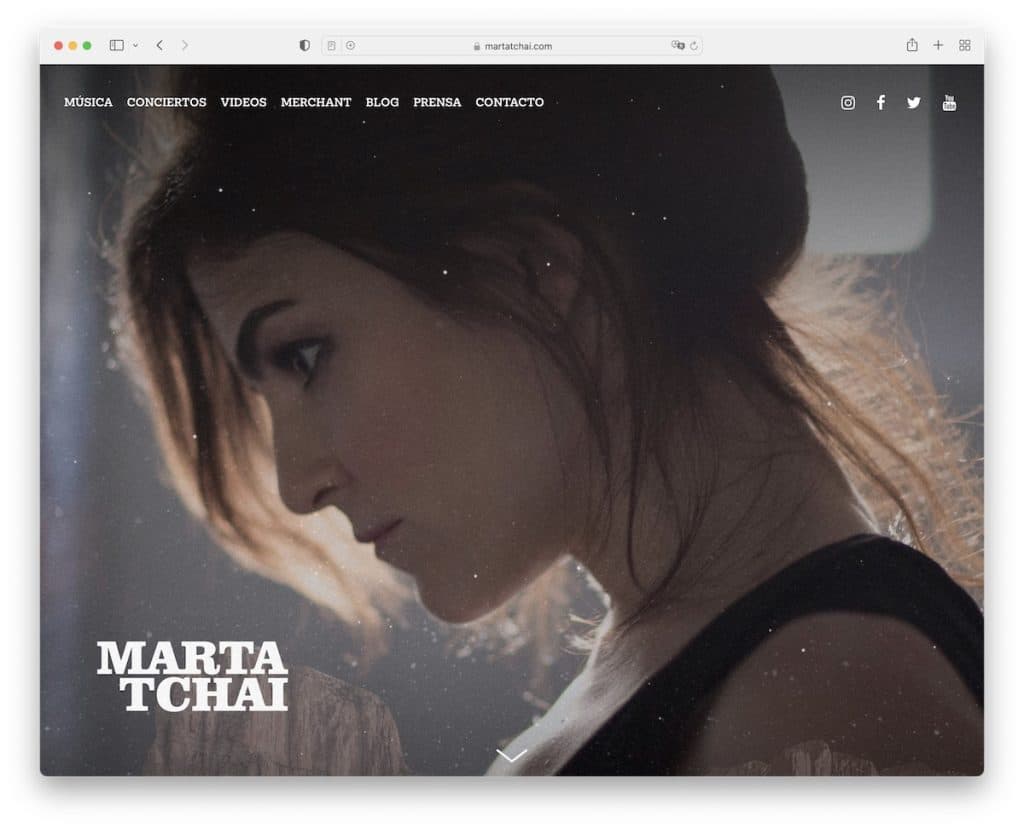
18. Marta Tschai

Marta Tchai zeigt ein Vollbild mit ihrem Namen darauf, das die Dinge mit Partikeleffekten aufpeppt.
Die Scroll-Down-Schaltfläche enthüllt weitere Informationen über sie und ihre Arbeit mit Schaltflächen für Spotify und Apple Music. Sie fügte auch ein Musikvideo und eine Liste der bevorstehenden Konzerte hinzu.
Eine weitere Erwähnung ist, wie sie den Fußbereich nur mit einer Linie trennte, wobei der Hintergrund unverändert blieb.
Hinweis : Viele Künstler verpassen die Gelegenheit, die eine Website bieten kann, also erstellen Sie eine.
Sie können aber auch andere persönliche Website-Builder-Optionen prüfen, die großartige Webflow-Alternativen sind.
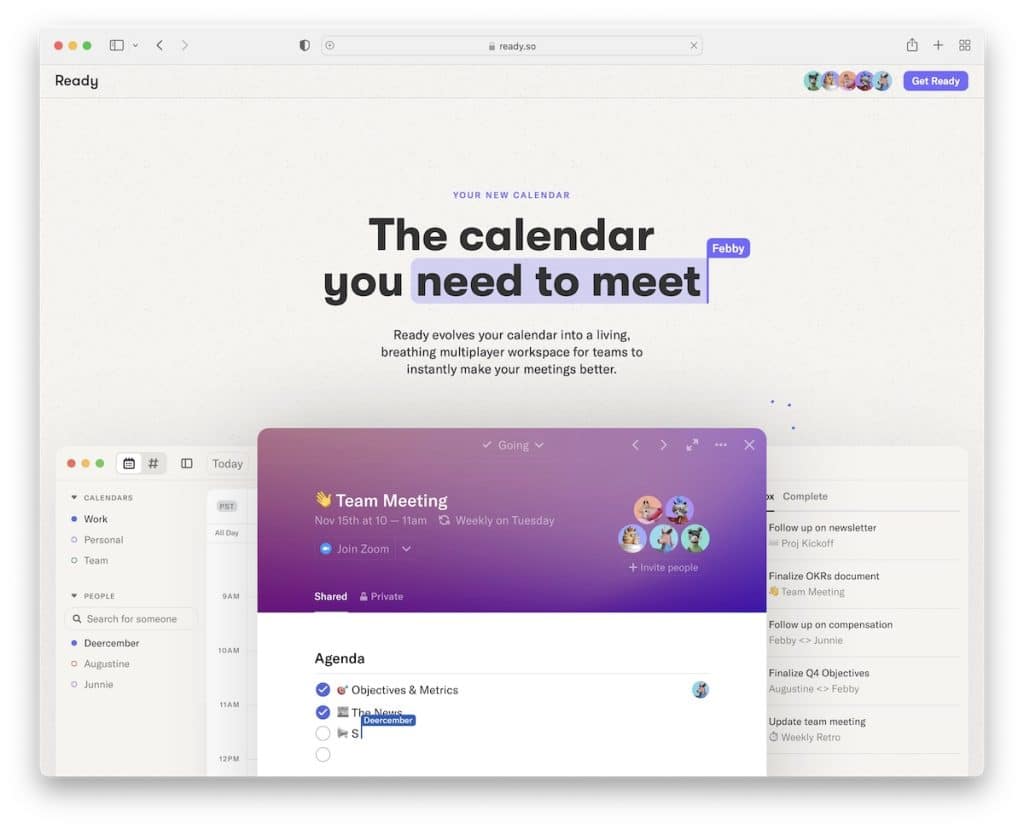
19. Bereit

Ready ist eine einzigartige Single-Page-Website mit vielen kreativen Elementen, die selbst die fortgeschrittensten Webdesigner begeistern.
Es enthält eine Texthervorhebung, die für den Titel verwendet wird, gefolgt von dem, worum es bei Ready geht, und führt dann direkt zur Demonstration des verwendeten Kalenders.
Aber die coolen Abschnitte enden hier nicht und bieten Ihnen eine unterhaltsame Möglichkeit, sich mit Ready vertraut zu machen.
Hinweis : Mit großartigen Animationen und einer Produktdemonstration können Sie sofort die Aufmerksamkeit der Benutzer auf sich ziehen.
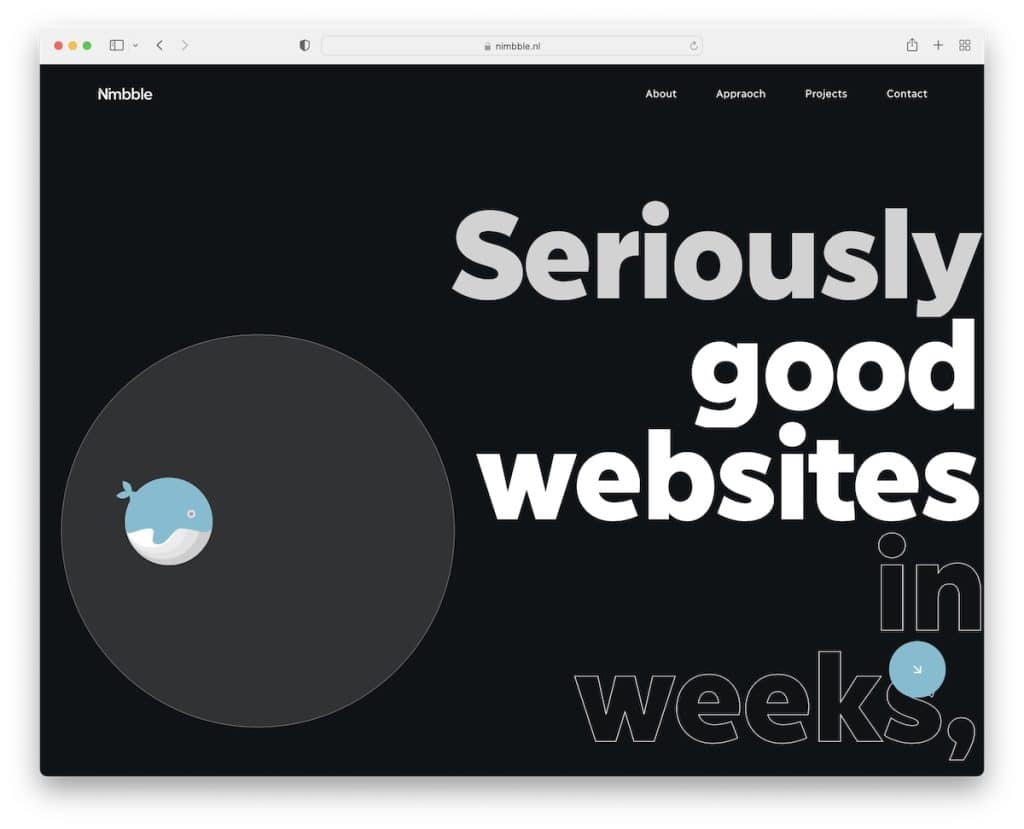
20. Flink

Nimbble ist eine Webflow-Website, die das dunkle Design besonders schön aussehen lässt. Animierter Wal, fetter und umrissener Text, Inhalte, die beim Scrollen sichtbar werden, tolle Beispiele/Projekte mit einem Laptop und mehr – Nimbble ist etwas Besonderes.
Die Navigationsleiste verwandelt sich auch in ein Menüsymbol, um ein angenehmeres Seherlebnis zu schaffen.
Hinweis : Wenn alle ein helles Webdesign verwenden, dann können Sie ein dunkles verwenden und sich von der Masse abheben.
Lassen Sie uns wissen, ob Ihnen der Beitrag gefallen hat.
