20 exzellente Websites mit Responsive Webdesign 2022
Veröffentlicht: 2022-09-21Dieser Artikel befasst sich mit Beispielen für responsives Website-Design und was sie großartig macht.
Machen Sie sich bereit, Ihr Unternehmenswachstum zu maximieren, indem Sie digitales Marketing als Teil Ihrer effektiven Marketingstrategien nutzen. Darüber hinaus sollte Ihre Webpräsenz ein responsives Webdesign garantieren, um diese Strategie optimal zu nutzen. Lassen Sie sich also von diesen Websites inspirieren, die Ihnen sicherlich tolle Webdesign-Ideen liefern werden.
Ihre Webpräsenz kann so viel dazu beitragen, in dieser modernen Welt mehr Leads für Ihr Unternehmen zu generieren. Es kann auch mehr Möglichkeiten für neue Akteure in der Branche oder etablierte Marken erschließen. Daher muss das Webdesign auf verschiedenen Geräten ansprechend und benutzerfreundlich aussehen. So wichtig ist ein responsives Webdesign für einen positiven Einfluss auf SEO, Conversion Rates und User Experience. Es muss Inhalte auf verschiedenen Portalen gut wiedergeben, um unabhängig davon, wie der Kunde auf eine Website zugreift, ein optimales Erlebnis zu bieten. Glücklicherweise werden fast alle Themes und Templates mit großem Augenmerk auf responsives Webdesign erstellt. So können Sie ganz einfach die besten Premium-Produkte auswählen. In der Zwischenzeit können viele Websites Sie motivieren und Ihnen bei der Entscheidung helfen, welche Funktionen Sie in Ihr Projekt integrieren können.

Möchten Sie eine responsive Website erstellen?
Hier sind die besten und beliebtesten responsiven Website-Ersteller mit Tausenden von Vorlagen und Drag-and-Drop-Seitenerstellern, die einfach zu verwenden sind, selbst wenn dies Ihre erste Website sein wird.
In dieser Sammlung können Sie viele Webdesign-Ideen entdecken, um Ihre Designs gut aufzupolieren. Obwohl sie unterschiedliche Produkte und Dienstleistungen anbieten, legen diese Websites Wert auf responsives Webdesign. Durchsuchen Sie also diese Liste und sehen Sie, wie Sie Ihre Designs zum Strahlen bringen und Ihr Unternehmen auf die nächste Stufe bringen können.
Designbeispiele für die besten responsiven Websites
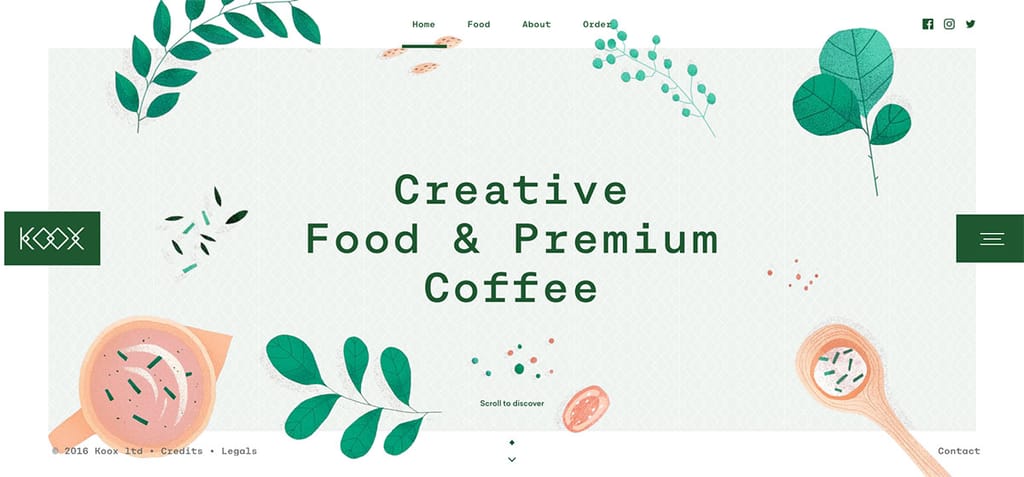
1. Koox

Es besteht kein Zweifel, dass digitales Marketing zahlreiche Unternehmen weltweit verbessert hat. Darüber hinaus trägt responsives Webdesign viel zum Erfolg bei. Daher sollte jede Marke eine vollständig responsive Website für ihre Online-Präsenz in Betracht ziehen. Koox ist das erste Take Away in Zusammenarbeit mit Spitzenköchen im Zentrum von London. Die Inhaltspräsentation ist beeindruckend mit reibungslosen Animationen beim Scrollen. Das klebrige Off-Canvas-Menü und das Logo in der Bildschirmmitte bleiben an Ort und Stelle, sodass es für den Benutzer immer sichtbar ist. Während es die verschiedenen Menüs immer gut wiedergibt, können Kunden Essen über die Website bestellen. Es integriert auch Social-Media-Symbole, um die Markenbekanntheit und Markensichtbarkeit zu erhöhen.
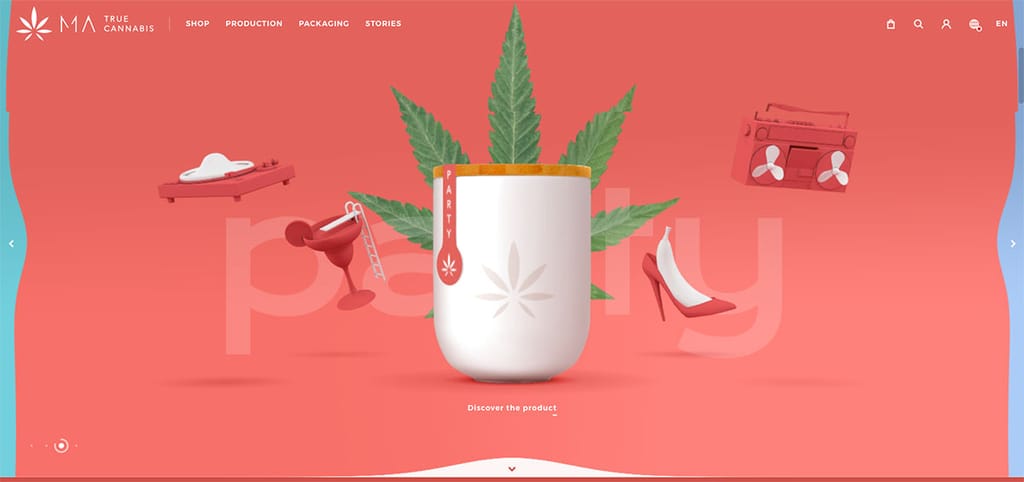
2. MA True Cannabis

Bringen Sie Ihre Marke mit einem benutzerfreundlichen, professionellen und responsiven Webdesign zum Strahlen. Entdecken Sie die großartigen Websites, die Sie sich mit dieser Inspiration ansehen können. MA True Cannabis bietet echte Cannabisprodukte, die selten und natürlich sind, um die angeborenen Fähigkeiten zu verbessern. Diese E-Commerce-Website ist vollständig reaktionsschnell und hat ein intuitives Design. Während diese Website auf dem Desktop attraktiv aussah, erscheint sie auch auf Smartphones und Tablets optisch ansprechend. Es begrüßt das Publikum mit herausragenden Webelementen, die in flüssige Animationen integriert sind. Die Inhalte sind außerdem sauber und lesbar, sodass sie auch auf Mobilgeräten auffallen. Diese Website verwendet auch den Sticky-Header, um das Off-Canvas-Menü, den Markennamen und den Warenkorb sichtbar zu halten.
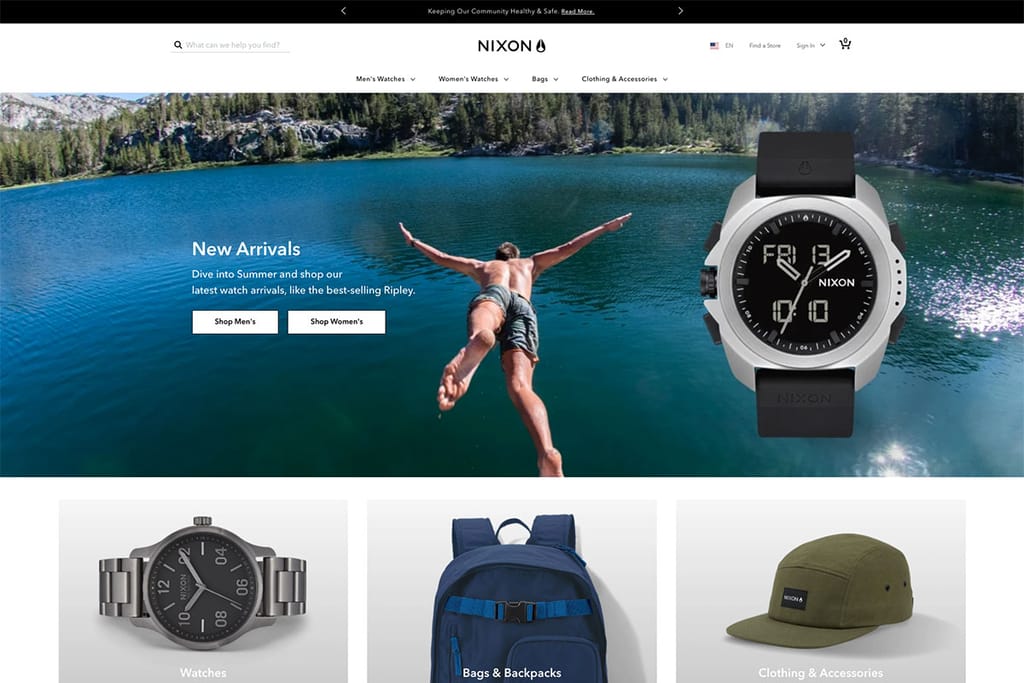
3. Nixon

Bieten Sie Ihren Besuchern ein optimales Erlebnis, unabhängig davon, mit welchen Geräten sie auf Ihre Website zugreifen. Mit responsivem Webdesign erreichen Sie immer ein breiteres Publikum und eröffnen wunderbare Möglichkeiten für Ihr Unternehmen. Nixon ist eine Marke, die hochwertige Uhren und Accessoires für den jugendlichen Lebensstil anbietet. Die Website ist auf die Maximierung des Geschäftsgewinns zugeschnitten, da sie es den Kunden ermöglicht, Produkte problemlos zu kaufen. Mit den hochwertigen Bildern, guter Typografie und großer Betonung auf visueller Hierarchie erscheint die Website optisch ansprechend. Insbesondere der Hero-Header zeigt die Web-Elemente, die tatsächlich praktisch sind. Vom Logo, Off-Canvas-Menü, Einkaufswagen bis zur Suchfunktion sind sie fantastisch.
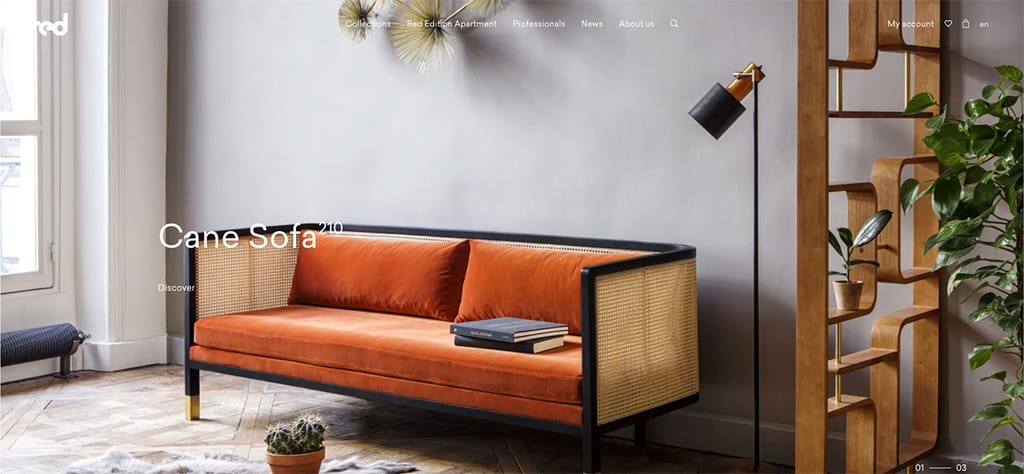
4. Rote Ausgabe

Verbessern Sie die Benutzererfahrung, indem Sie responsives Webdesign in Ihr Projekt integrieren. Mit einem solchen Schema können Sie das Surferlebnis der Benutzer optimieren, indem Sie flexible und reaktionsschnelle Webseiten bereitstellen. Red Edition ist eine Pariser Möbelmarke, die Wohnräume schaffen möchte, die modern, entzückend und schick sind. Seine Website ist bereit, das Publikum mit nahtlosem Webdesign und Elementen zu beeindrucken. Die hochwertigen Bilder und die gute Typografie lassen den Inhalt interessant und lesbar aussehen. Der Hero-Header zeigt einen super glatten und eleganten Schieberegler, um tolle Inhalte anzuzeigen, während die vorgestellten Produkte mit viel Weißraum ordentlich und sauber aussehen.
Diese Website ist mit WordPress erstellt. Hier sind die besten WordPress-Themes, um ähnliche Ergebnisse zu erzielen.
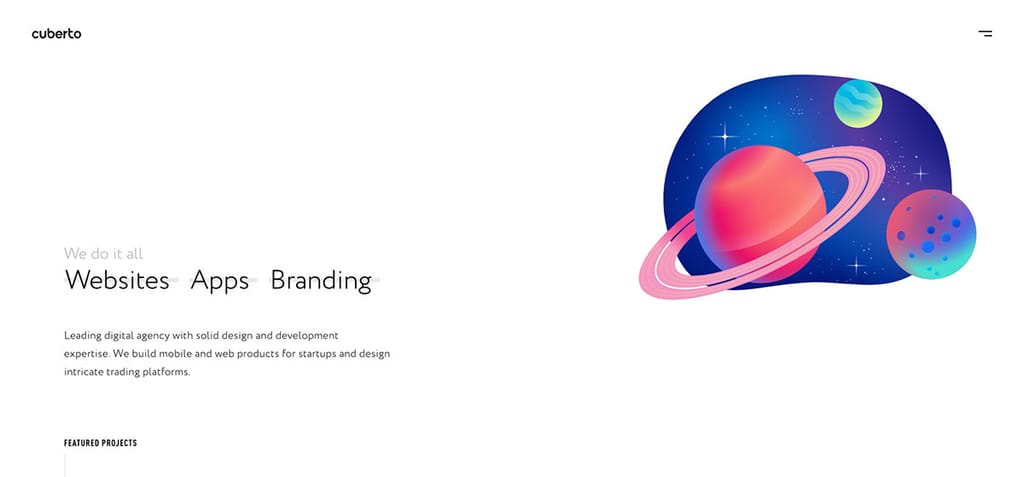
5. Cuberto

Bieten Sie die beste Benutzererfahrung auf allen Geräten mit einer Website mit responsivem Webdesign. Cuberto ist eine digitale Agentur, die sich auf UI/UX-Design, mobile Apps und Website-Entwicklung konzentriert. Es hat ein schönes, sauberes, modernes Design, das es wert ist, nach Inspiration gesucht zu werden. Mit der Integration der GSAP-Animation sieht die Website hervorragend und wunderschön aus. Abgesehen von dem coolen Übergangseffekt, den diese Site implementiert, verbessert die visuelle Hierarchie auch das Design, was die Bedeutung von Webinhalten impliziert. Der Hero-Header zeigt die vorgestellten Projekte an, egal ob es sich um eine Website, eine App oder ein Branding handelt, der Benutzer kann sich einfach mit diesen Seiten verbinden. Im Off-Canvas-Menü sind auch die Social-Media-Links sichtbar.
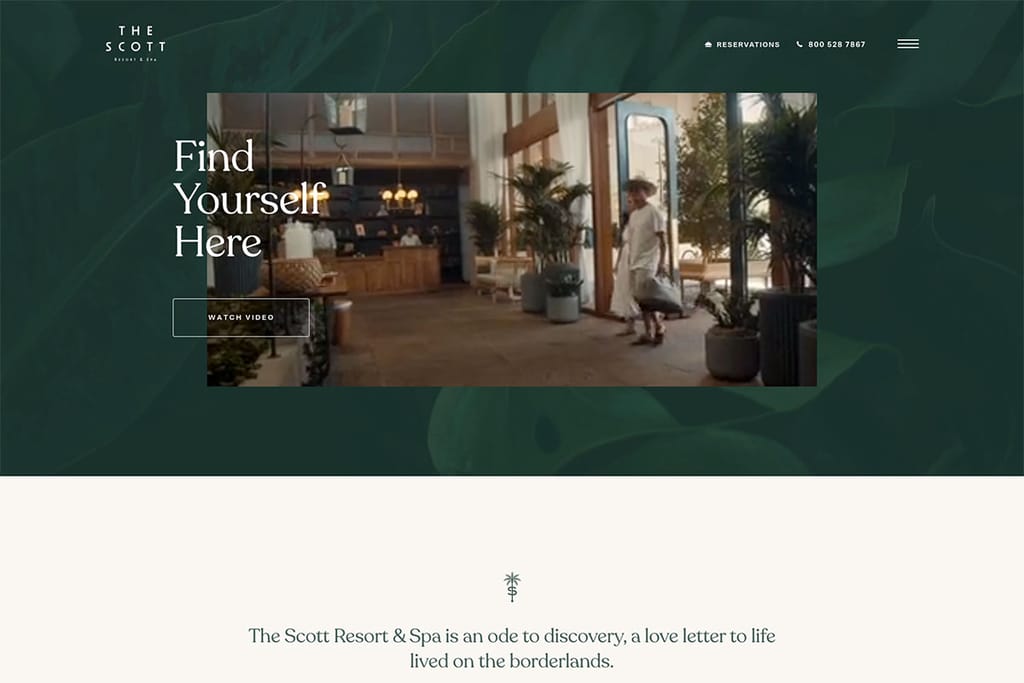
6. Das Scott-Resort

Das Erstellen einer vollständig responsiven Website kann Ihr Unternehmen auf die nächste Stufe bringen. Wenn Sie also nach mehr Inspiration suchen, sollten Sie sich diese Liste mit responsiven Webdesign-Websites nicht entgehen lassen. Das Scott Resort ist ein 4,5-Sterne-Luxusresort in Scottsdale. Der Hero-Header nutzt eine Video-Integration, um das Publikum beim ersten Besuch stark zu beeindrucken. Mit der verwendeten GSAP-Integration sieht die Animation nahtlos und elegant aus. Die Rauminszenierung ist recht einfach, aber beeindruckend. Das Bild auf der anderen Seite ändert sich, wenn der Besucher auf die Zimmerkategorie klickt. Das ist noch nicht alles, diese Website hebt auch hochwertige Bilder durch einen glatten Schieberegler hervor. Mit der verwendeten klebrigen Kopfzeile sind Menü, Markenname, Kontaktnummer und Reservierungsschaltfläche leichter zugänglich.
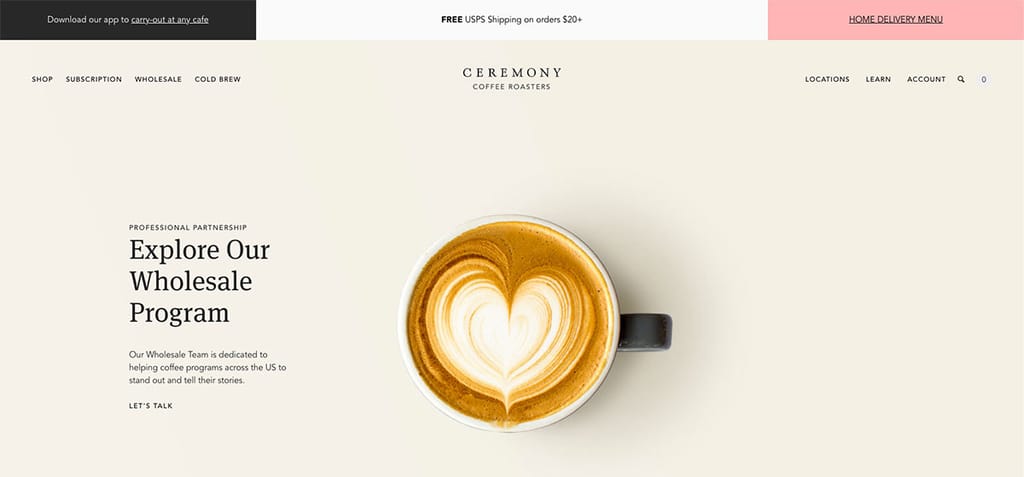
7. Zeremonienkaffee

Konsistenz in Ihrem Design ist entscheidend für das Branding. Stellen Sie daher sicher, dass das Design unabhängig vom Zugriff nahtlos ist. Schauen Sie sich Ceremony Coffee mit einem netten responsiven Webdesign an, das sich perfekt als Inspiration eignet. Es ist eine Kaffeemarke, die bestrebt ist, Cafés und Partnerschaften atemberaubenden Kaffee anzubieten. Diese E-Commerce-Website hilft Kunden, das Produkt problemlos zu kaufen. In der Kopfzeile des Helden wird der Schieberegler hinzugefügt, um hervorragende Inhalte anzuzeigen.
Auch die Präsentation der Neuankömmlinge wirkt frisch und innovativ. Die Animationen verleihen dem Design sicherlich Eleganz, da es den GSAP integriert. Es kommt auch mit einem atemberaubenden Instagram-Feed.
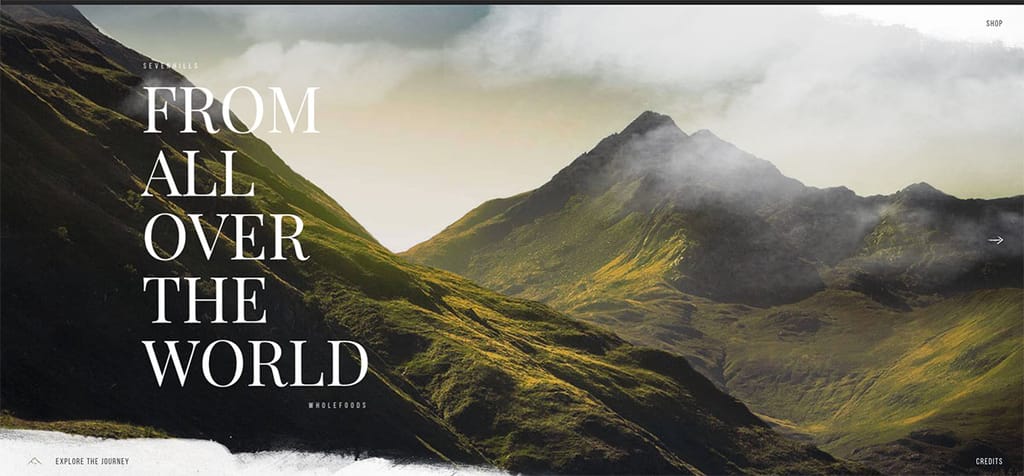
8. Seven Hills Wholefoods

Mit responsivem Webdesign kann eine Marke rund um die Uhr mehr Kunden erreichen. Es sollte also nicht versäumt werden, es für Ihr Projekt in Betracht zu ziehen. Seven Hills Wholefoods bietet Superfoods, die reich an Nährstoffen sind und eine Vielzahl von gesundheitlichen Vorteilen haben. Das Homepage-Design ist atemberaubend mit dem horizontalen Bildlauf, der zur Anzeige des Inhalts verwendet wird. Die Website stellt die Produkte der Marke schön vor und betont die visuelle Hierarchie. So sieht der Inhalt sauber und lesbar aus, von atemberaubenden Bildern, cooler Videointegration und wunderbaren Animationen sind die Webelemente übersichtlich und sehen ansprechend aus. Sie können die Produkte auch problemlos auf ihrer Website kaufen. Natürlich sieht der Inhalt in mobilen Versionen immer noch ansprechend aus, da er vollständig responsive ist.
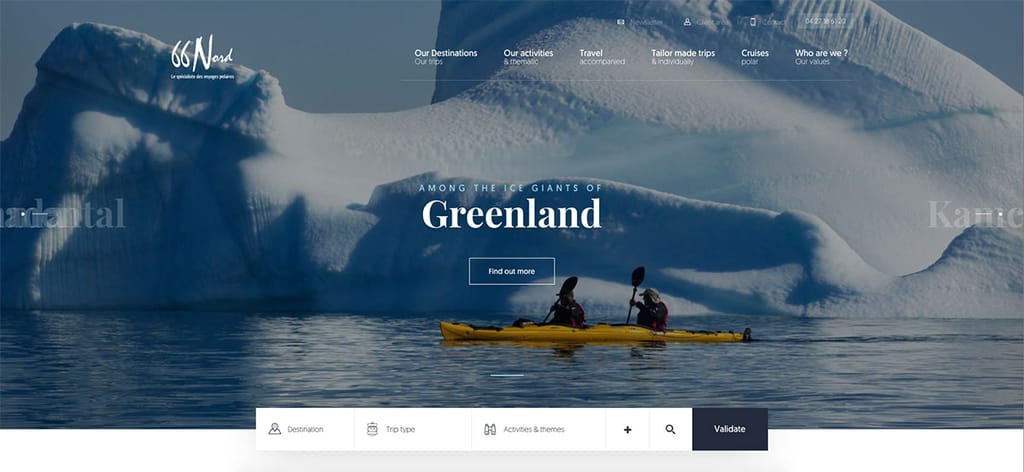
9. 66nord

Erstellen Sie eine Website, die vollständig reaktionsschnell ist, und bauen Sie Ihr Geschäft effektiv aus. Wenn Sie also Inspiration für responsive Webdesign-Ideen brauchen, können Sie sich 66° North ansehen. Sie ist seit 20 Jahren Spezialist für Polarreisen und organisiert Expeditionen, Abenteuerreisen in kleinen Gruppen oder maßgeschneiderte Polarkreuzfahrten. Das Homepage-Design erscheint ordentlich und modern mit dem atemberaubenden Layout, um Bilder und gute Typografie zu zeigen. Das Design ist noch verlockender, da die Website die GSAP-Animation integriert. Der Wunsch, mehr Menschen zu erreichen, sorgt dafür, dass die Inhalte auf allen Geräten konsistent sind. Insbesondere finden Sie glatte Schieberegler, die Text und Bilder hervorheben, sowie coole Hover-Effekte und mehr.

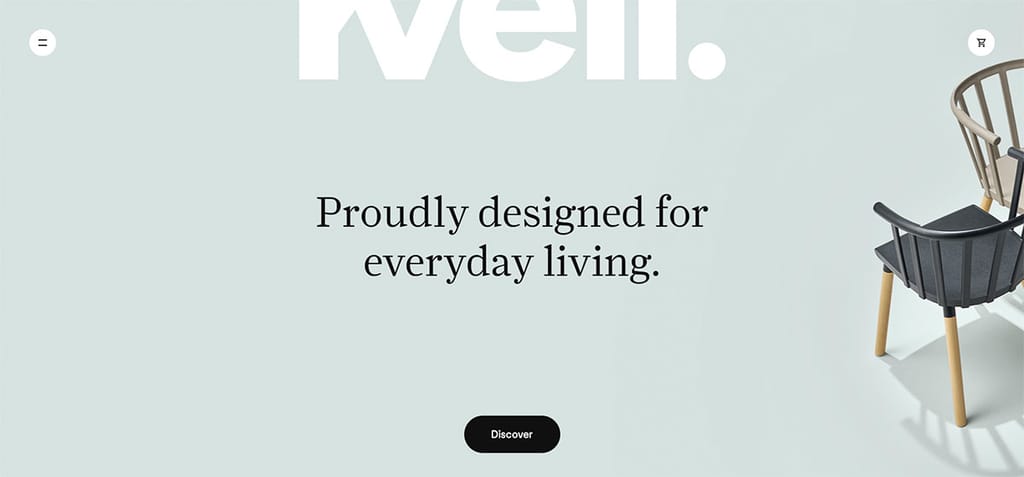
10. Kvell-Heim

Kvell Home ist eines der am schnellsten wachsenden Unternehmen Kanadas, das zeitgemäße und funktionale Designs anbietet, die das Zuhause raffiniert und elegant aussehen lassen. Insbesondere stellt diese Website sicher, dass Konsistenz auf jeder Website unerlässlich ist. So ähnelt das Design in der Desktop-Version der mobilen Version, die klar und nahtlos ist. Es verfügt über ein Vollbild-Layout im Hero-Header mit einer fesselnden Überschrift, einem Markennamen, einem verlockenden CTA und einer coolen Hintergrundfarbe. Darüber hinaus beeindrucken die Produkte mit hochwertigen Bildern, die mit einem eleganten Slider ausgestellt werden. Es verwendet auch ein Off-Canvas-Menü mit Social-Media-Links, um die Markenbekanntheit zu steigern.
11. Kern

Schauen Sie sich diese großartigen Websites an, die Ihr Design auf die nächste Stufe bringen können. Sie können sich in ihren Produkten und Dienstleistungen unterscheiden, weisen aber die gleiche Qualität auf – responsives Webdesign. Kern arbeitet eng mit dem Kern von Unternehmen und Marken zusammen, um neue „Formen“ zu entwerfen, die Vergangenheit und Zukunft verbinden. Insbesondere bietet es schöne Kunst & Design und Identitätsdesign für Unternehmen und Marken. Es hat ein außergewöhnliches Design auf dem Handy. Seine Werke sind bereit, seine Marke mit einem super glatten Schieber zum Leuchten zu bringen. Insbesondere wird jedes Werk angezeigt, sobald der Benutzer das Bild auf der mobilen Version schiebt. Darüber hinaus hat jedes Werk auch schöne Seitendetails, um Bilder und Text zu präsentieren.
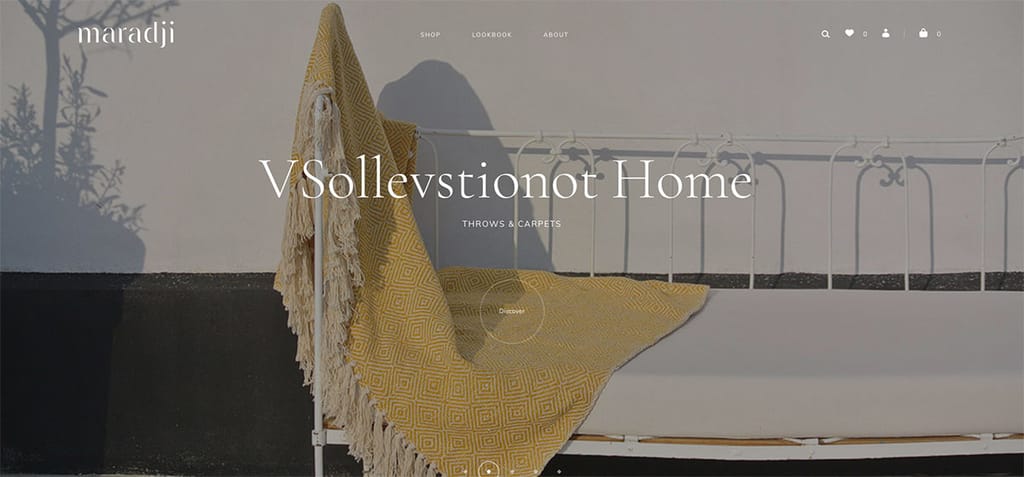
12. Maradji

Mit Responsive Webdesign sind Inhalte auf allen Geräten flexibel. Daher muss jeder Unternehmer daran denken, den Erfolg in diesem System sicherzustellen. Maradji ist eine unkonventionelle und ausgefallene französische Marke mit einem großartigen und glamourösen Website-Design. Wie bei den meisten Websites polieren Animationen die Designs intensiv durch die GSAP-Animation. Diese Website begrüßt das Publikum mit einem schönen Schieberegler, der verschiedene Produkte und Modelle anzeigt, um attraktiv auszusehen. Ebenso sehen einige Produkte auch mit einem anderen einzigartigen und verlockenden Slider hervorragend aus. Bei der mobilen Version zeigt das Off-Canvas-Menü die wichtigen Seiten der Website. Außerdem wird der klebrige Header verwendet, sodass der Markenname immer sichtbar bleibt.
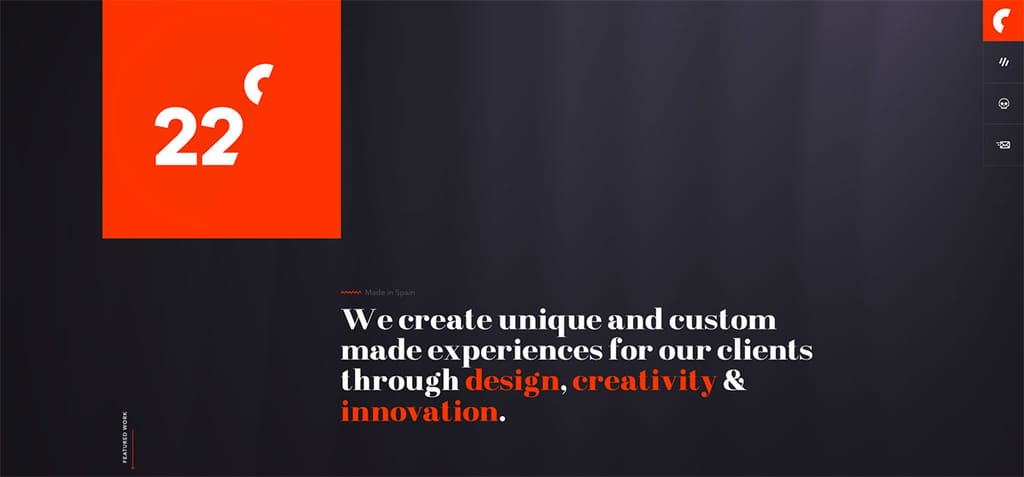
13. Grad

Flexible Websites führen zu einer besseren Benutzererfahrung. Daher müssen Websites reaktionsschnell genug sein, um Inhalte nahtlos anzuzeigen. Dgrees ist ein Webdesign- und Kreativstudio mit Sitz in Madrid, das sich auf neue Wege zur Erstellung und Entwicklung innovativer Projekte konzentriert. Die Website sieht mit schwarzem Hintergrund, weißer Typografie und orangefarbenem Farbschema elegant aus. Zusätzlich macht die GSAP-Animation das Design noch lebendiger und fesselnder. Die mobile Version bietet ein Vollbild-Layout mit einem Menü am unteren Bildschirmrand. Unterdessen sieht die Werksseite hervorragend aus, da das Menü auf rechteckigen Kästchen platziert ist.
14. G-ULD

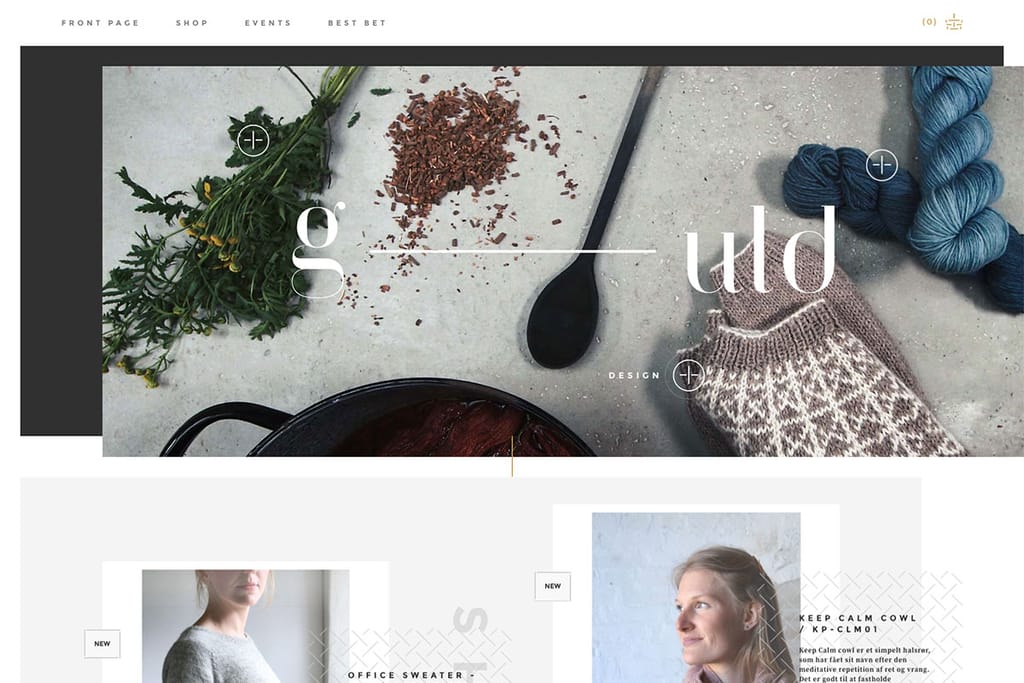
Responsive Webdesign ist ein Trend, den Designer praktizieren sollten. Der große Nutzen, den es Marken bietet, darf nicht übersehen werden. G-ULD produziert und verkauft hand- und gefärbtes Garn. Ebenso bietet es auch DIY-Kurse und Workshops an, die auf der Website verkauft werden. Der Hero-Header zeichnet sich durch ein außergewöhnliches und kreatives Design aus – eine Videozusammenstellung mit anschaulichen CTAs. Besonders das Design wirkt attraktiver, da die Website die GSAP-Animation integriert. In ähnlicher Weise ist die Botschaft auch auf Mobilgeräten klar und wird sich daher stark auf die Markenbekanntheit auswirken. Abgesehen von diesem Off-Canvas-Menü sticht auch das Logo der Marke in der Mitte des Bildschirms hervor.
15. Pantheone-Audio

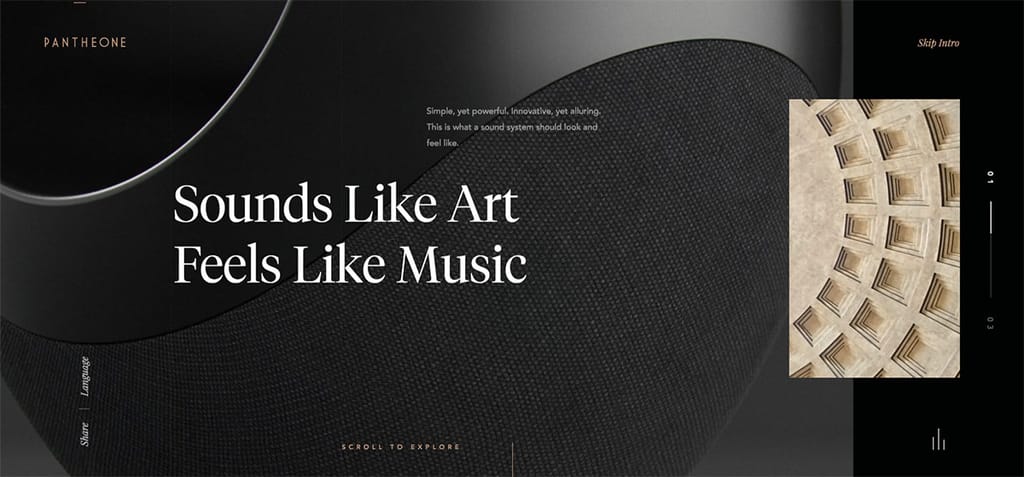
Da responsives Webdesign für jede Website unerlässlich ist, haben wir diese Sammlung von Websites mit solchen Attributen sorgfältig ausgewählt. Pantheone-Produkte werden von einem Team entworfen, das sich kompromisslos für handgefertigte Qualität, Design und Technik einsetzt, die jedem Wohnraum Musik einhaucht. Da es die GSAP-Animation implementiert, manifestiert es wunderbare und reibungslose Bewegungen von Webkomponenten. Insbesondere verwendet es auch Akkordeon für die Produktspezifikationen. Darüber hinaus werden dem Off-Canvas-Menü Social-Media-Symbole hinzugefügt, um die Bekanntheit der Marke zu steigern.
16. Weingut Menada

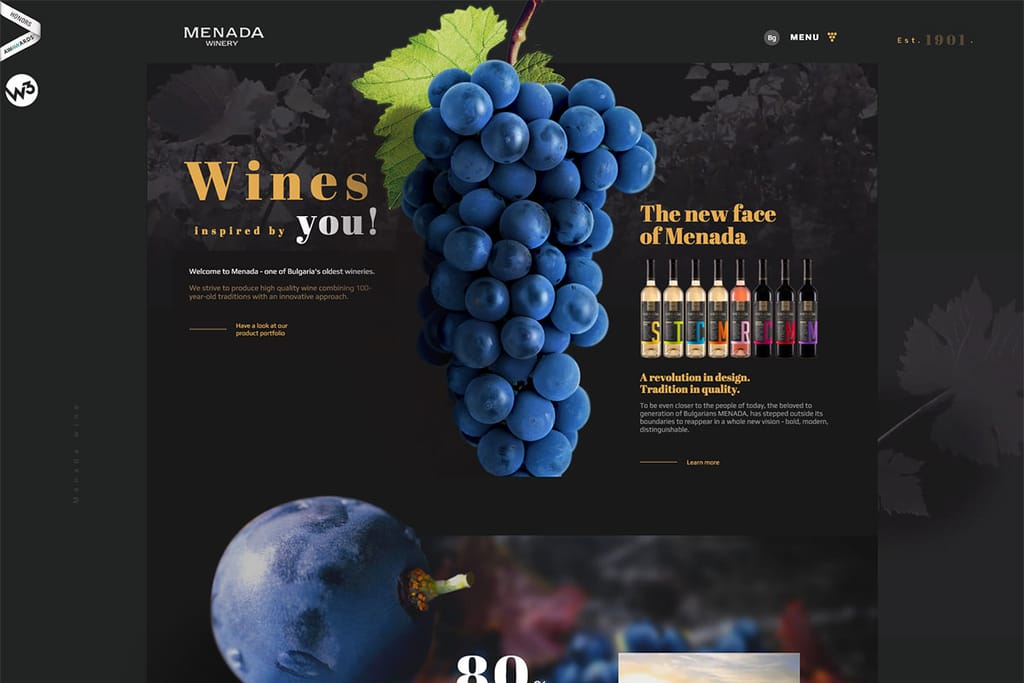
Besuchen Sie eines der ältesten Weingüter Bulgariens, das bestrebt ist, hochwertige Weine herzustellen, die 100-jährige Traditionen mit einem innovativen Ansatz verbinden. Mit dem Wunsch, mehr Zielgruppen zu erreichen und Möglichkeiten zu erweitern, hat es sich für responsives Webdesign entschieden. Es verwendet Schwarz als Hintergrund mit überlappenden Webelementen. Mit der Integration von GSAP verbessern die Animationen sogar das Erscheinungsbild der Seite. Die Homepage ist vollgepackt mit nützlichen und intuitiven Funktionen, die bereit sind, die Glaubwürdigkeit der Marke weltweit zu stärken. Darüber hinaus sieht das Website-Design auf Mobilgeräten frisch und innovativ aus, da es Videohintergrund, coolen Hover-Effekt und Animation beim Scrollen integriert.
17. Libratone

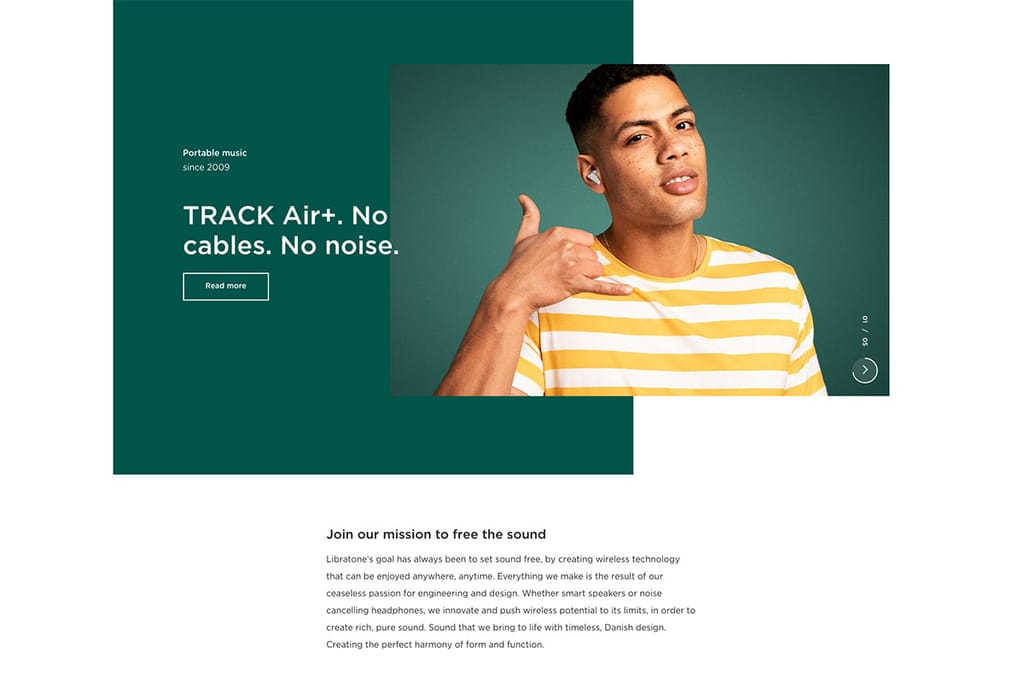
Entdecken Sie die besten Funktionen, die Sie auf diesen Websites mit responsivem Webdesign finden. Libratone bietet leistungsstarke Lautsprecher und Kopfhörer durch Spitzentechnologie, einzigartiges skandinavisches Design – und ein außergewöhnliches Benutzererlebnis. Um die Großartigkeit ihrer Produkte zu verbreiten, stellt diese Website sicher, dass der Inhalt auf allen verschiedenen Geräten großartig aussieht. Der Inhalt ist gut organisiert und nahtlos, da er eine visuelle Hierarchie anwendet. Insbesondere der Hero-Header bietet verschiedene Grandeur-Produkte über einen schönen Schieberegler. Klare CTAs, hochwertige Bilder, fesselnde Überschriften und Schieberegler passen gut zusammen, um die Kreativität auf der Homepage zu steigern.
18. Reiches Braun

Rich Brown ist eine Marke, die Beratung in den Bereichen UX, IA und UI anbietet und Konzepte entwickelt, um aussagekräftige visuelle Elemente und immersive interaktive Erlebnisse zu erstellen, die fokussierte Geschäftsgespräche ermöglichen. Die Homepage lädt das Publikum ein, ihre Werke über einen Schieberegler zu präsentieren. Es verfügt über ein Vollbild-Layout, um die Werke nahtlos hervorzuheben. Egal, ob es sich um hochwertige Bilder oder Videos handelt, die Inhalte sehen alle hervorragend aus. Es verwendet auch einen coolen Übergangseffekt und eine coole Animation beim Scrollen. Darüber hinaus lässt die Farbkombination aus Schwarz und Weiß das Design elegant und charmant erscheinen. Wenn die Benutzer alle Projekte anzeigen möchten, ist dies mit dieser Website ebenfalls möglich.
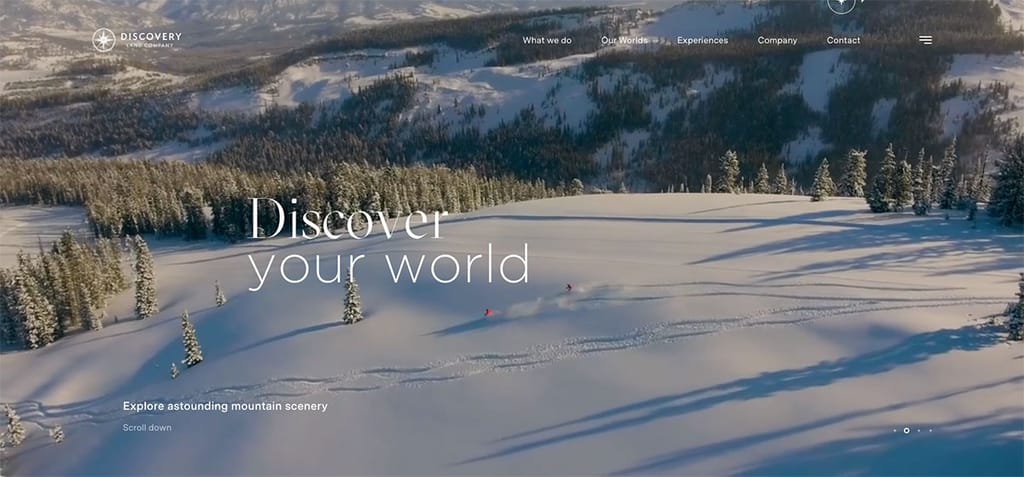
19. Entdeckungsland Co

Discovery Land Company ist ein in Scottsdale, Arizona, ansässiger Entwickler und Betreiber von privaten Wohngemeinschaften und Clubs in Nordamerika. Es hat ein außergewöhnliches Design, auch in Smartphones und Tablets. Sie können also nachsehen, wenn Sie Inspiration brauchen. Der Hero-Header verfügt über einen schönen Schieberegler, um verschiedene naturbezogene Bilder zu präsentieren. Neben den lesbaren Inhalten verbessert auch die Darstellung von Bildern mithilfe von Schiebereglern das Aussehen der Seite. Es verwendet einen klebrigen Header, um das Logo und das Off-Canvas-Menü sichtbar zu machen.
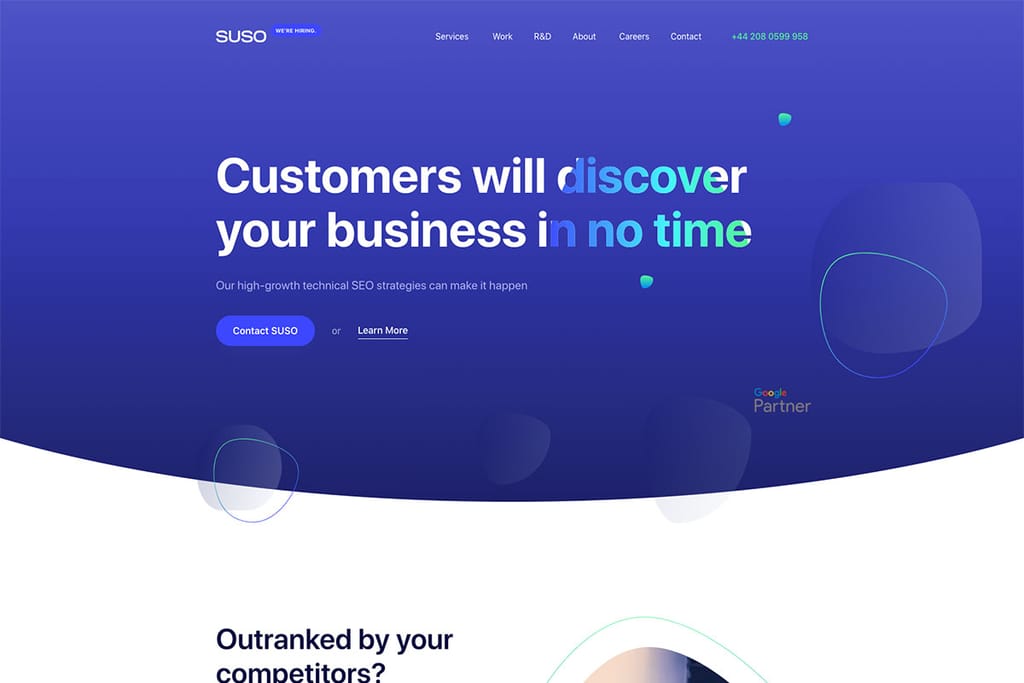
20. Suso Digital

Suso Digital nutzt die Kraft der technischen SEO, um seinen Kunden dabei zu helfen, ihre Online-Einnahmen zu steigern. Es führt ergebnisorientierte, technische SEO-Strategien aus, die auf Kernprinzipien basieren. Der Inhalt hat ein klares, minimalistisches und modernes Design mit visueller Hierarchie, Animation beim Scrollen und hervorragendem Hover-Effekt. Insbesondere die subtile Animation des Hero-Headers und die fette Typografie machen es attraktiver. Um die Glaubwürdigkeit der Marke zu verbessern, sieht das Logo ihrer Kunden in einem schönen Slider ordentlich und außergewöhnlich aus. Da die CTAs eine große Rolle für den Erfolg jeder Website spielen, sind sie auf der Homepage sichtbar und deutlich.
Lassen Sie uns wissen, ob Ihnen der Beitrag gefallen hat.
