20 HTML5- und Bootstrap-Social-Media-Schaltflächen 2022
Veröffentlicht: 2022-07-15Schöpfen Sie das Potenzial sozialer Netzwerke aus, indem Sie diese besten (und coolsten) Social-Button-Vorlagen verwenden – kostenlos.
Wir haben viele verfügbare Schaltflächen und Symbole im Internet überprüft, uns aber mit diesen 21 zufrieden gegeben.
Aufgrund der Vielfalt dieser Kollektion finden Sie leicht den richtigen Stil .
Es endet hier nicht.
Wenn Sie möchten, können Sie sie auch entsprechend Ihrem Unternehmen und Ihrer Website verschönern und branden.
Der Effekt des Social Sharing kann sehr positive Ergebnisse bringen. Wir haben es selbst in Nischen gesehen, die auf Facebook, Instagram usw. möglicherweise nicht allzu beliebt sind.
Sie können diese sozialen Schaltflächen von Bootstrap verwenden, um ALLES zu teilen, was Sie wollen.
Werde gesellig!
Bootstrap-Schaltflächen V15

Wir haben unzählige verschiedene Button-Variationen für Sie, haben uns aber entschieden, nur diejenigen aufzunehmen, von denen Sie am meisten profitieren. Außerdem werden Sie feststellen, dass die Kits mehrere Schaltflächen enthalten, nicht nur Schaltflächen für soziale Medien.
Sie gewinnen viel Zeit.
Bootstrap Buttons V15 ist wahrscheinlich mein Lieblingsset aus der Liste. Die Social Buttons gibt es in zwei verschiedenen Formaten mit einem coolen Schatteneffekt, der beim Hover verschwindet.
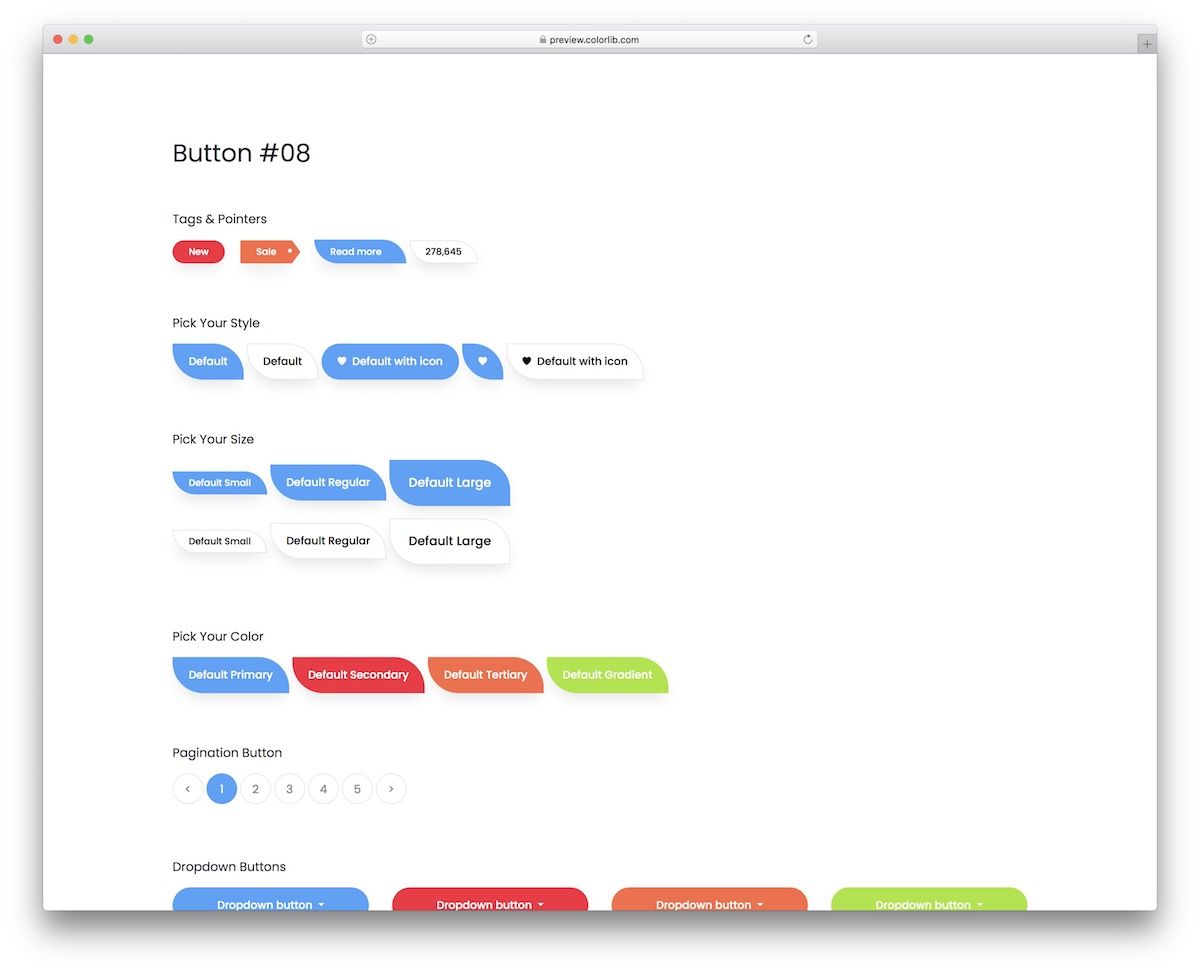
Bootstrap-Schaltflächen V18

Bootstrap Buttons V18 ist eine Sammlung verschiedener Buttons, die sich sehr von den anderen unterscheiden. Sie erhalten jedoch auch einige traditionellere, sodass Sie den gewünschten Weg wählen können.
Auch wenn man es auf den ersten Blick nicht sieht, enthält jede Schaltfläche auch einen Schatten, der (durch Verschwinden) einen coolen Klick-Effekt erzeugt.
Sie können es selbst ausprobieren, indem Sie die Live-Demo-Vorschauseite besuchen.
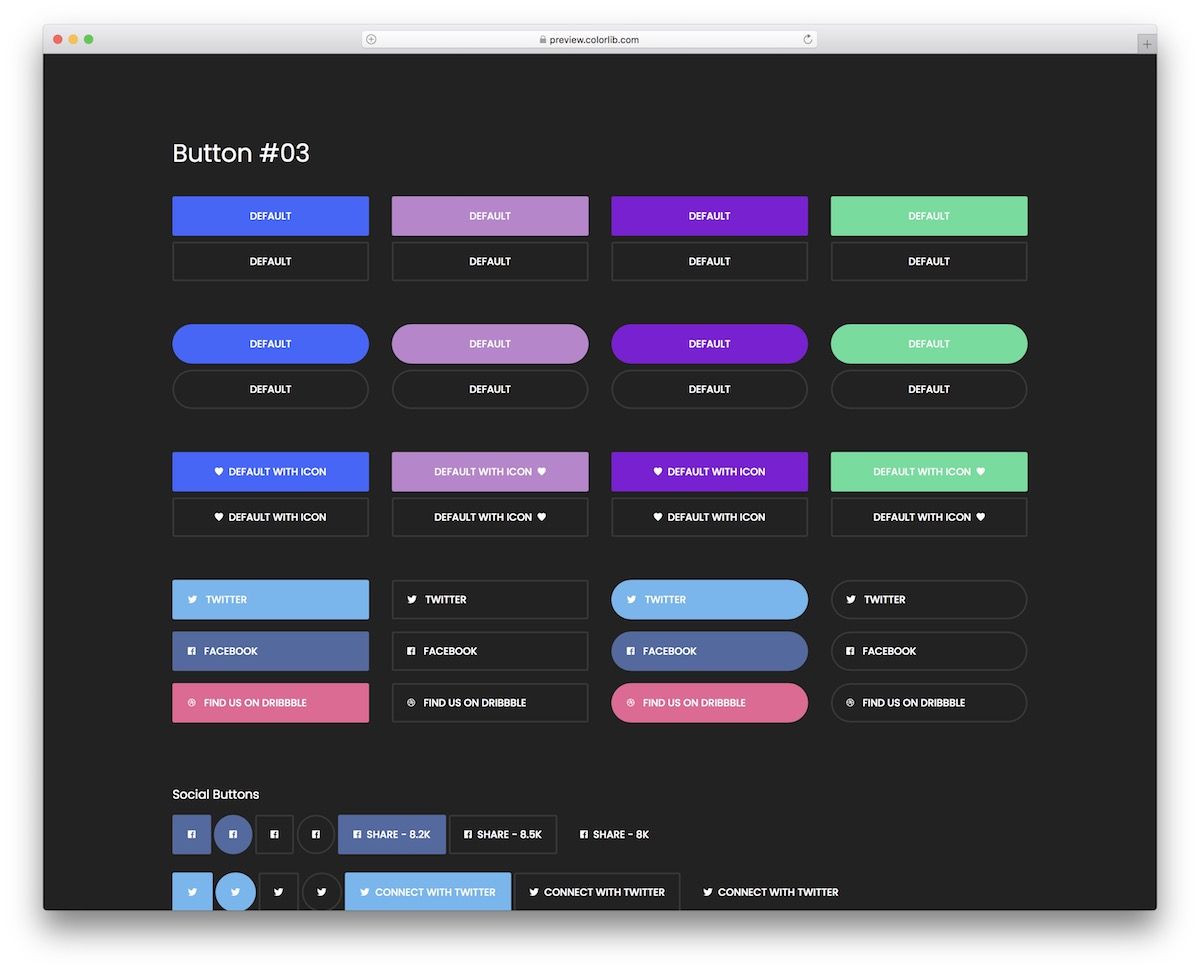
Bootstrap-Schaltflächen V13

Obwohl Bootstrap Buttons V13 auf einem dunklen Hintergrund sind, können Sie es mit anderen Hintergrundstilen verwenden. Sie müssen nicht immer den Standardkonfigurationen folgen.
Fühlen Sie sich frei, gegen den Strich zu gehen.
Hier erhalten Sie mehrere verschiedene Social-Media-Button-Stile, sodass Sie mit Sicherheit das Design finden, das am besten zu Ihnen passt . Die Hälfte ist einfarbig und die andere Hälfte nur mit einem Umriss.
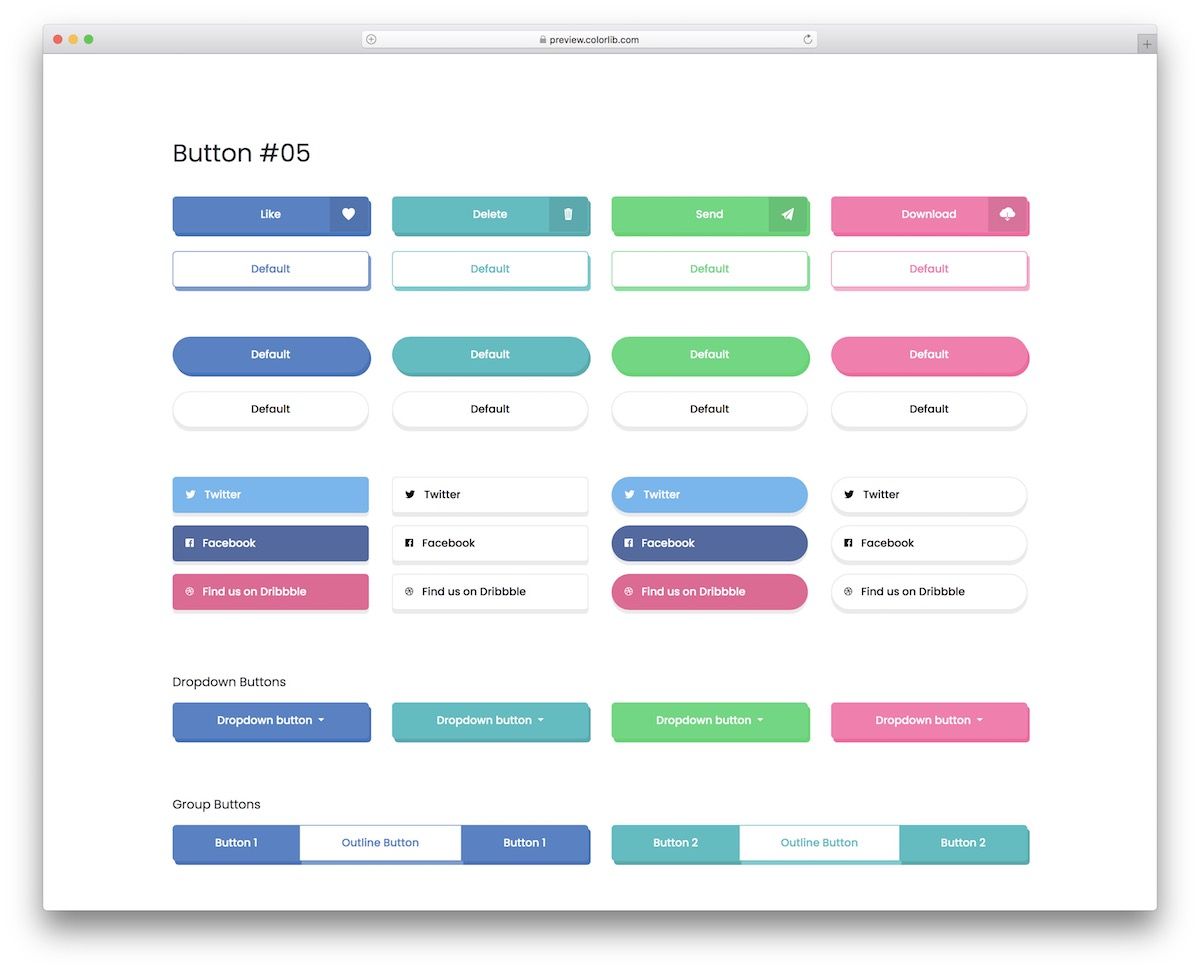
Bootstrap-Schaltflächen V01

Ein Bündel einfacher und vielseitiger HTML-Social-Buttons, die Sie schnell in jede Website oder jeden Blog integrieren können. Sie folgen dem Branding jeder sozialen Plattform, sodass Sie sie gerne so verwenden können, wie sie sind.
Neben der Variante mit einfarbiger Struktur gibt es auch solche mit nur einer Outline.
Darüber hinaus verfügen beide Versionen über einen CLICK-Effekt, der durch das Entfernen des Schattens funktioniert.
Fancy Flat Social Button Animation von Colorlib

Colorlib bringt coole CSS3-Animationen mit seinem Fancy Flat Animated Social Icon Set auf die nächste Stufe. Wir haben die führenden Symbole für soziale Netzwerke von LinkedIn, Twitter, Instagram, Youtube, Github und Facebook in einfachen quadratischen Hintergründen integriert .
Dank der Font Awesome-Bibliothek, die Ihnen zur Verfügung steht, sind auch viele andere Symbole verfügbar.
Beim Bewegen/Klicken auf jedes der Symbole wird eine bestimmte ANIMATION ausgelöst, die die Symbole in einen Kreis und nicht in das Standardquadrat verwandelt. Das kann eine coole Ergänzung zu einer bereits dynamischen und interaktiven Website sein.
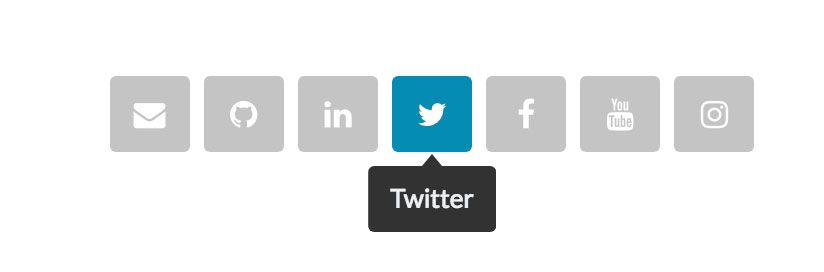
Mit Sass animierte Social-Buttons

Als nächstes haben wir ein SASS-animiertes Social-Icon-Set von Colorlib, das spezifische Tooltips für jedes Icon enthält.
Wenn beispielsweise jemand mit der Maus über eines der Symbole fährt, erhält er sofort einen Benachrichtigungs-Tooltip, der besagt, worum es bei diesem Symbol geht. Sie können es VOLLSTÄNDIG anpassen, um Ihre Ideen und Botschaften widerzuspiegeln, oder sie einfach als Standard belassen und das soziale Netzwerk angeben.
Symbole sind auch für GitHub, E-Mail, Facebook, LinkedIn, Twitter, Instagram, Youtube und andere soziale Netzwerke verfügbar, die auf Font Awesome basieren.
Darüber hinaus ist das Standardfarbschema ein grauer Hintergrund mit weißem Symboltext.
Font Awesome Social Buttons Powered by Bootstrap

Als letztes haben wir eine Kombination aus zwei sehr beliebten Frameworks im Web – Bootstrap und Font Awesome.
Stellen Sie sich vor, wenn diese beiden ein Baby bekommen würden, was würden Sie dieses fantastische Icon-Set von niemand anderem als Stan Williams bekommen. Diese Symbole reichen bis zu GitHub, Apple, Android, Skype und Stack Overflow und der gesamten Font Awesome-Bibliothek mit Hunderten von Symbolen.
Dies ist das Set, das Sie erwerben sollten, wenn Sie Farbe und strenge Statements für Ihre sozialen Bedürfnisse benötigen.
Minimale CSS/HTML Social Buttons von Colorlib

Hier sind einige nette soziale Symbole von Colorlib. Dieses Set enthält ein graues Icon-Set für Facebook, Twitter, Instagram, Youtube, Behance und Hunderte mehr.
Colorlib hat einen einfach zu entfernenden Rahmen hinzugefügt, der die Symbole kompakter erscheinen lässt und sich viel einfacher in Designs integrieren lässt.
Sie können den Rahmen jedoch jederzeit entfernen und die gewünschten Symbole verwenden. Zum Beispiel in den Fußzeilen- oder Kopfzeilen-Navigationsmenüs oder in Ihren Inhaltsbereichen.
Soziale Schaltflächen mit verschiebbarem Hover

Es ist großartig, die Entwicklung des Webs und insbesondere die Designaspekte von Sprachen wie CSS3 und HTML5 zu sehen. Hier ist ein schönes und modernes Icon-Set von Colorlib.
Dieses Set enthält die vier großen sozialen Netzwerke (LinkedIn, Twitter und Facebook) in einer schönen Anordnung von Farben und einer Box mit Kastenlayout, in der die Symbole aufbewahrt werden können.
Der Hover-Effekt soll Ihnen dabei helfen, die standardmäßigen Sharing-Widgets für soziale Netzwerke mit ansprechenderen sozialen Symbolen zu maskieren.
Wenn Sie den Mauszeiger über IHRE VERSION der Symbole bewegen, kann der Benutzer direkte „Gefällt mir“-, „Teilen“- und „Tweet“-Schaltflächen mit echten Anteilen sehen!
Social-Buttons teilen

Colorlib teilt ein sehr leichtes Social-Sharing-Button-Set, das HTML5 verwendet, um eine sehr nette Funktion bereitzustellen.
Sie erhalten ein einfaches „Sharing-Icon“-Widget, das Sie Ihrer Website hinzufügen können, aber wenn Sie auf das Widget klicken, können viele Social-Networking-Websites EXPANDS verwendet werden, um Inhalte zu teilen oder Ihre eigenen Social-Media-Profile zu bewerben.
In üblicher Colorlib-Manier werden diese Symbole mit einer vollständigen Font Awesome-Bibliothek mit all ihren Hunderten von Symbolen geliefert.

Stilvolle soziale Schaltflächen

Chris Deacy bringt uns eine Reihe stilvoller sozialer Symbole, die Hover-Hintergrundeffekte für MAXIMALE Interaktivität zwischen den Symbolen und dem Benutzer bieten.
Jeder Satz sozialer Symbole bietet viele spezifische Symbole für soziale Netzwerke, und in diesem finden wir Twitter, Facebook, Skype und Dribble.
Jedes Mal, wenn Sie mit der Maus über eines der Symbole fahren, wird der Hintergrund des Symbols mit der dominantesten Farbe jedes der sozialen Netzwerke gefüllt.
Ein ziemlich cooles Feature, das nicht unbemerkt bleiben wird!
Social Buttons, die nur HTML verwenden

Ein reines HTML-Social-Icon-Set von OstrIO ist die perfekte Lösung für Webmaster, Designer und Entwickler, die eine leichtgewichtige Social-Media-Sharing-Lösung für ihre minimalistischen Websites benötigen.
Wir sind uns auch einig, dass diese Symbole jedem Projekt von großem Nutzen sind, also lassen Sie sich nicht durch das reine HTML-Konzept einschränken.
Darüber hinaus verfügt dieses Set über vier verschiedene Größensätze, wodurch es supereinfach in Websites aller Größen und Formen integriert werden kann.
Die Verfügbarkeit von Social-Media-Icons reicht von Pinterest über VKontakte bis hin zu Facebook und Twitter und ANDEREN.
Animierte Schaltflächen für soziale Medien

Diese Social-Media-Buttons haben eine hübsche Animation , aber auch einen coolen Verlaufseffekt . Einmal auf Ihrer Website oder Ihrem Blog, werden alle Ihre Besucher sie ohne Zweifel bemerken.
Und sobald sie über ihnen schweben würden, wird die Aufregung durch die Decke gehen.
Wieso den? Denn eines sage ich Ihnen – sie haben nicht damit gerechnet!
Auch wenn Sie Ihre Online-Präsenz gerne ordentlich haben, können Sie Dinge immer mit kleinen Details, wie Social-Media-Symbolen, bereichern.
Sie werden Ihre Seite nicht mit Drama überladen, sondern das Erlebnis steigern.
Animierte soziale Symbole

Weitere animierte Social-Media-Symbole kommen auf Sie zu. Diese spezielle Sammlung rockt den gleichen Effekt für alle Symbole, ob Facebook oder Twitter, Pinterest oder YouTube.
Wenn Sie mit dem Mauszeiger darüber fahren, kreisen sie . Diese Vorlage wird den Trick für etwas ein bisschen BASIC machen.
Lassen Sie Ihre Website, Ihren Blog oder Ihren Online-Shop Social-Media-Symbole haben, die nicht langweilig sind.
Diese kosten Sie nicht einmal einen Cent, also nehmen Sie sie in die Hand und testen Sie die Dinge auf Ihrer Seite, um zu sehen, wie gut sie sie schmücken. Wenig Arbeit für tolle Ergebnisse.
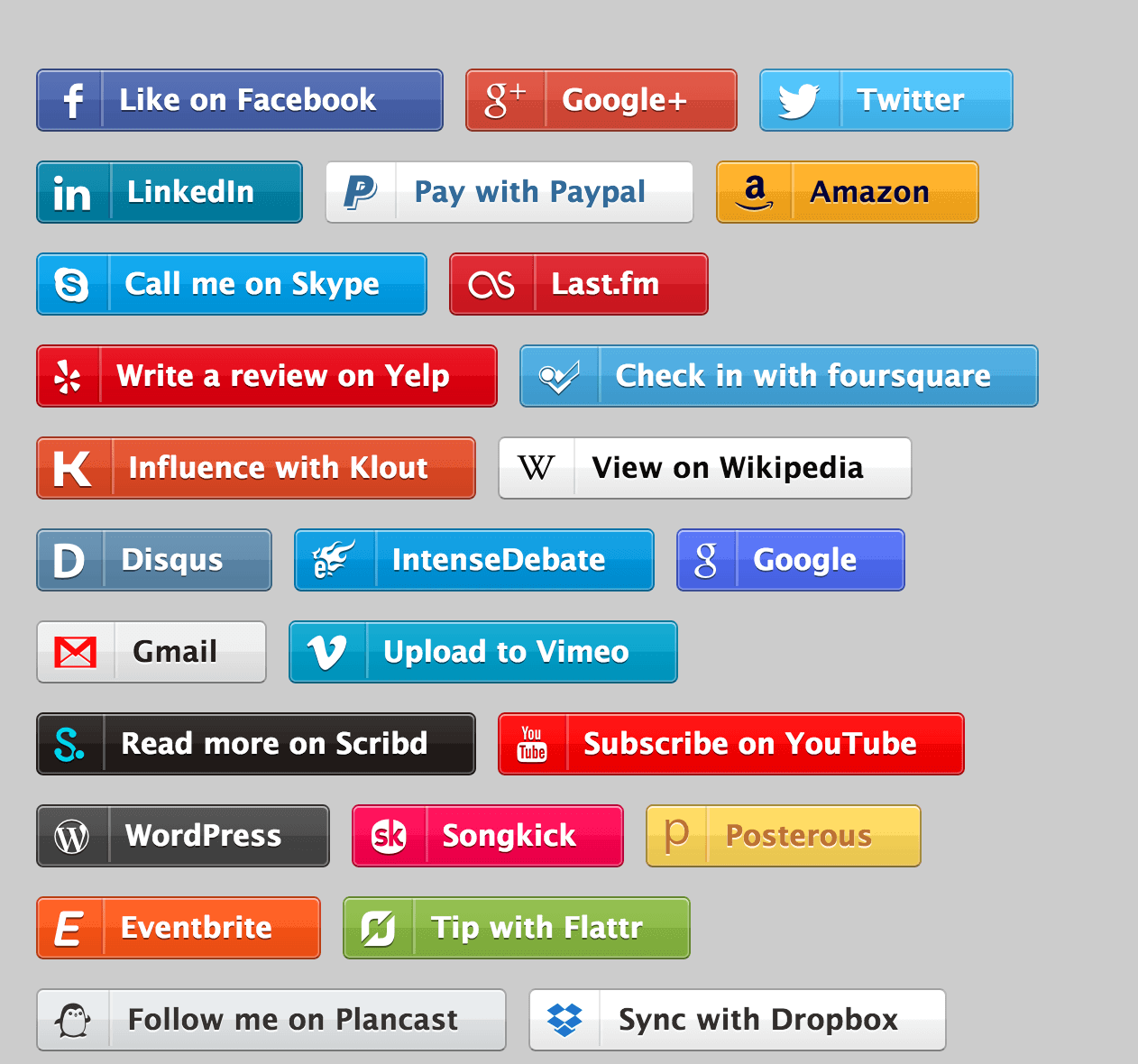
CSS-Schaltflächen und -Symbole für soziale Netzwerke

Wir geben zu, dass viele der Icon-Sets auf unserer Liste bereits wirklich umwerfend sind und Millionen von Webbenutzern ein großartiges Social-Sharing-Erlebnis bieten werden.
Dieser riesige Satz von CSS3-Social-Buttons und -Symbolen wird die Art und Weise revolutionieren , wie Sie Ihre Social-Media-Informationen auf Ihren Websites, Apps, Projekten, Blogs usw. anzeigen.
Von einfachen Evernote-Schaltflächen bis hin zu TECHNISCHEREN Schaltflächen wie „Weiterlesen im Smashing Magazine“ oder „Im App Store erhältlich“ und dergleichen.
Diese Art von Symbolen verleiht Ihren Inhalten Charakter. Dies erhöht auch Ihre Chancen auf Social Shares und Verkäufe
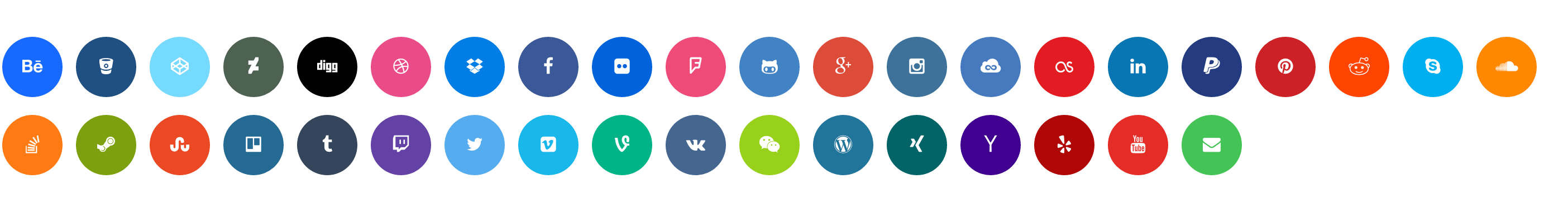
Kreisförmige soziale Schaltflächen

Quadratische Symbole sind auf dem aktuellen Markt für soziale Symbolsätze sehr dominant.
Shahnur Alam möchte helfen, das zu ändern, indem es eine große Anzahl runder sozialer Symbole für die beliebtesten sozialen Netzwerke bereitstellt (selbst baut).
Dieses spezielle Set erscheint auf MINIMALISTIC-Autorenseiten, persönlichen Zeitschriften und dergleichen.
Soziale Schaltflächen mit Symbolschriften

David Pottrell entwickelt und teilt schon seit langer Zeit Sachen. Seine Social-Buttons mit eingebauten Icon-Fonts gehören zu den reibungslosesten Umsetzungen eines solchen Icon-Set-Konzepts.
Davids Vision ist es, Social-Icon-Lösungen mit den passenden Farbschemata anzubieten. Um das Ganze abzurunden, fügt er neben jedem Element eine Markensymbolschrift hinzu. Diese AKTION besiegelt den Deal für die Authentizität jeder der Ikonen.
Wir sind beeindruckt von den HTML5- und CSS3-Fähigkeiten, auf die uns David aufmerksam macht.
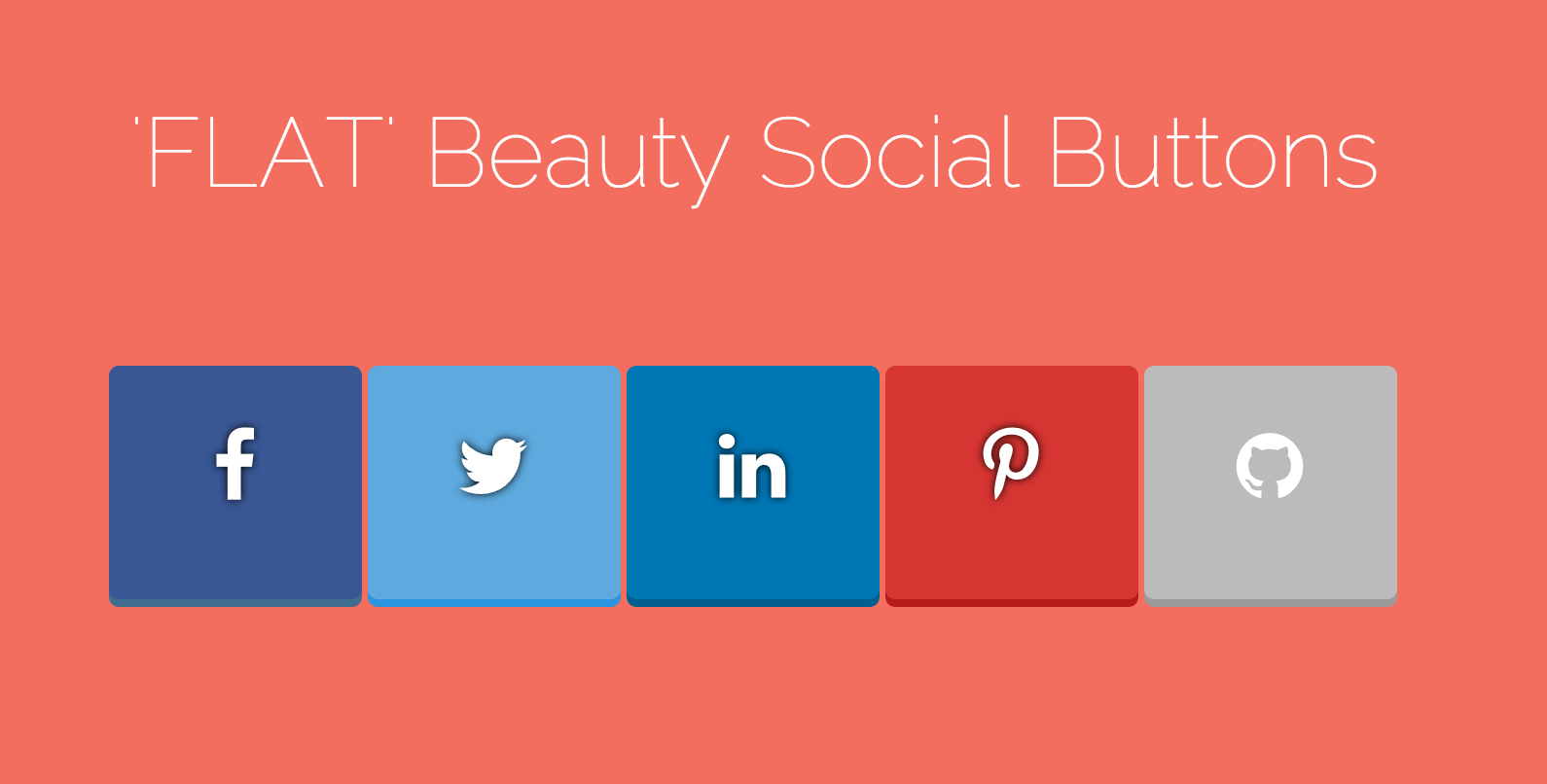
FLAT Beauty Social Button mit CSS3-Übergang

Das FLAT-Design war in unserer Zusammenfassung hier nicht konsistent. Aber wir werden versuchen, das zu beheben, indem wir einige wirklich spektakuläre und schöne Arbeiten von SMTashrik Anam vorstellen.
Er möchte Symbole bereitstellen, die die CSS3-ÜBERGANGSEFFEKTE verwenden, um ein dynamisches und interaktives Social-Sharing-Erlebnis zu verstärken.
Fahren Sie über jedes der Symbole und beobachten Sie, wie sie sich entfalten, um Ihren spezifischen Text Ihrer Wahl aufzudecken.
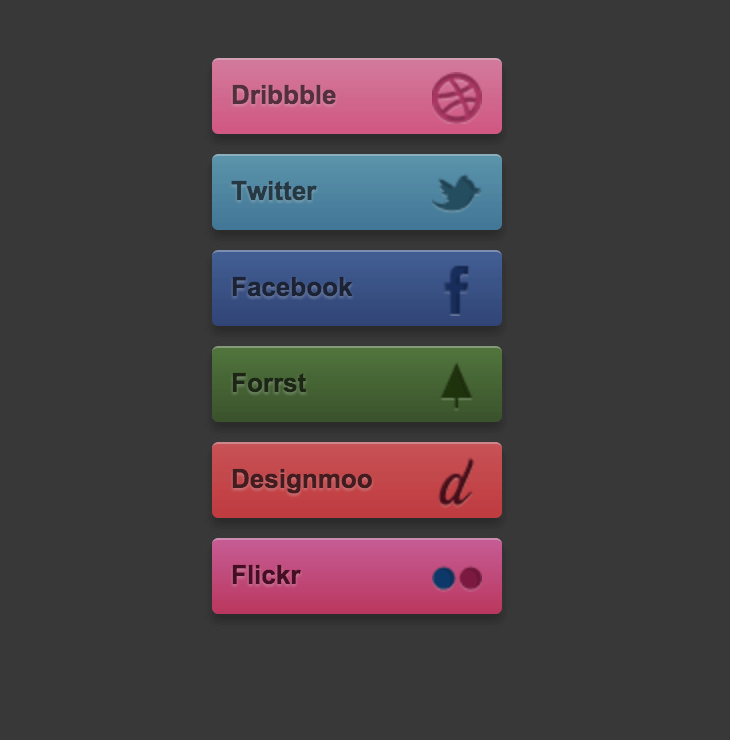
Vereinfachte CSS-Social-Buttons

Einfach enttäuscht nie, obwohl einige dieses spezielle Set als modern und etwas komplex bezeichnen mögen. Wir glauben wirklich, dass dies bisher eines der einfachsten sozialen Sets auf unserer Liste ist.
Sie können diese Vorlage anstelle direkter Social-Sharing-Schaltflächen auf unseren Inhaltsseiten verwenden. Dieser wird besonders gut in Situationen funktionieren, in denen wir unsere Profile bewerben möchten. Dieses Paket unterstützt Forrst, Dribbble, Flickr, Designmoo und viele andere.
Nehmen Sie sich etwas Zeit, um es auszuprobieren und testen Sie es vielleicht auf Ihrer Website, bevor Sie die endgültige Entscheidung treffen.
Rollen Sie über soziale Schaltflächen

Roll-Over-Icons-Set enthält Soundcloud-, Pinterest-, Facebook-, YouTube- und Twitter-Icons.
Mit diesen Symbolen können Sie einen Rollover-Text einfügen . Diese Texte erscheinen jedes Mal, wenn ein Besucher über eines der Symbole aus diesem Set fährt.
Hugo Darby-Brown hat dieses hier gefertigt. Er verwendete reine CSS3-Technologie, um diese Vorlage zu erstellen und ein so nahtloses Austauscherlebnis zu bieten.
Oben aufgeführte und HTML/CSS-basierte soziale Symbole. Wenn Sie nach Symbolen suchen, die Sie in Adobe Photoshop, Illustrator oder auf andere Weise verwenden können, sollten Sie sich diese Symbolsammlung ansehen.
Lassen Sie uns wissen, ob Ihnen der Beitrag gefallen hat.
