20 (führende) kostenlose Bootstrap-Fußzeilenvorlagen 2022
Veröffentlicht: 2022-01-13Wir sind ziemlich wählerisch im Webdesign und erstellen daher unsere kostenlosen Bootstrap-Fußzeilenvorlagen.
Nach Jahren sorgfältiger Nachforschungen (sorry, wir haben die Zählung verloren) fühlte sich keine richtig an.
Es machte Sinn, sich die Hände (und den Verstand) schmutzig zu machen. Genau das haben wir getan.
Anstatt andere kontinuierlich zu überprüfen (um sicherzustellen, dass sie auf dem neuesten Stand sind), bringen wir Ihnen die fortschrittlichsten Fußzeilen . Von uns.
Reaktionsschnell, regelmäßig aktualisiert und – am wichtigsten – EINFACH zu bedienen.
Sie können jetzt schnell einen Fußzeilenbereich für jede Website oder jeden Blog erstellen .
Genießen!

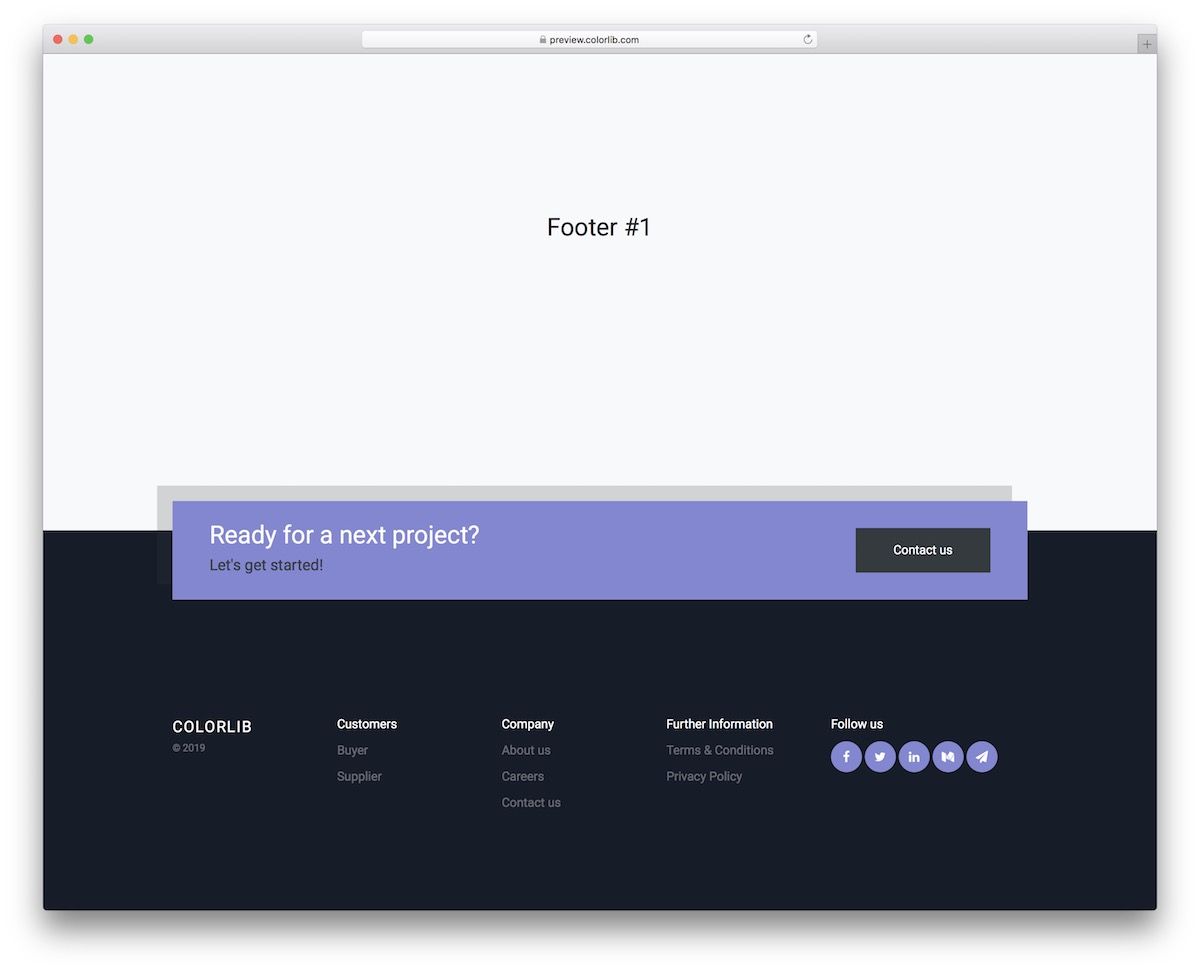
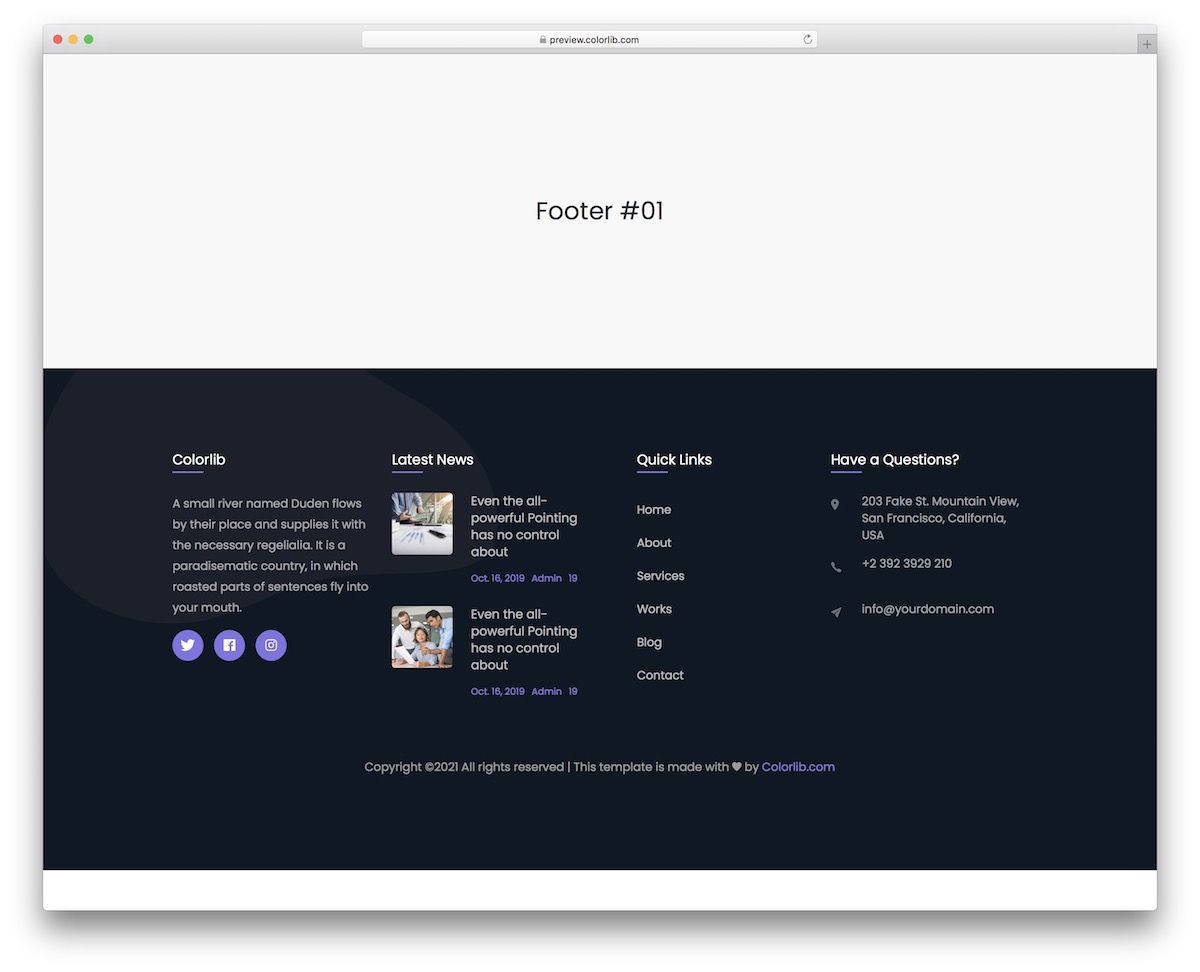
Diese moderne Fußzeilenvorlage ist eine praktische Ergänzung für Ihre Website. Es ist ein Bootstrap-Tool mit einer 100% flexiblen und reaktionsschnellen Struktur. Mit anderen Worten, es läuft sowohl auf mobilen als auch auf Desktop-Geräten reibungslos .
Darüber hinaus weist die Vorlage ein unverwechselbares Aussehen mit dunklen und violetten Akzenten auf, was sie sehr aufmerksamkeitsstark macht. Darüber hinaus verfügt es über integrierte Schaltflächen für soziale Medien, sodass Sie diese nicht manuell hinzufügen müssen.
Wenn Sie nach etwas suchen, das NICHT ZU traditionell ist, ist dieses hier genau das Richtige für Sie.
Mehr Infos / Herunterladen

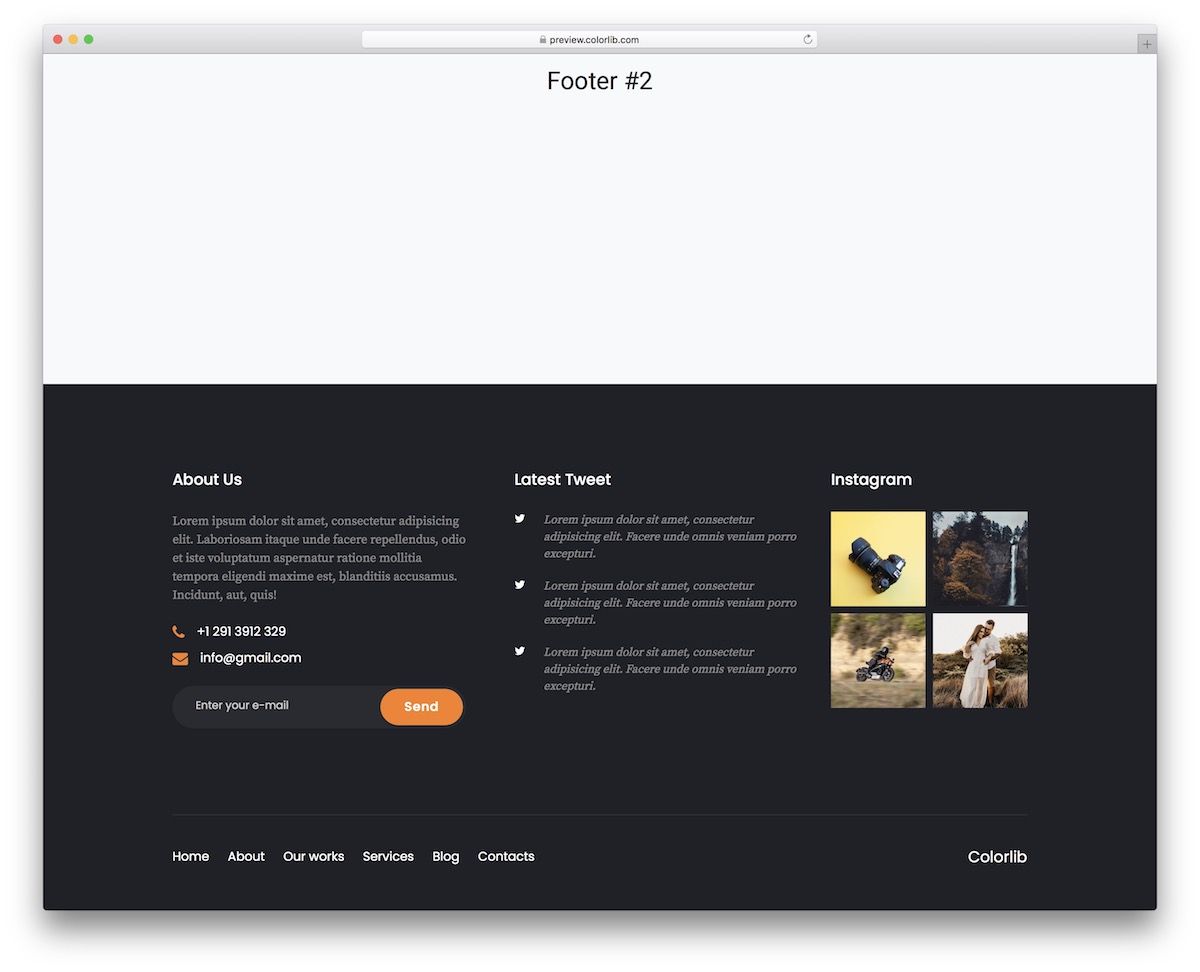
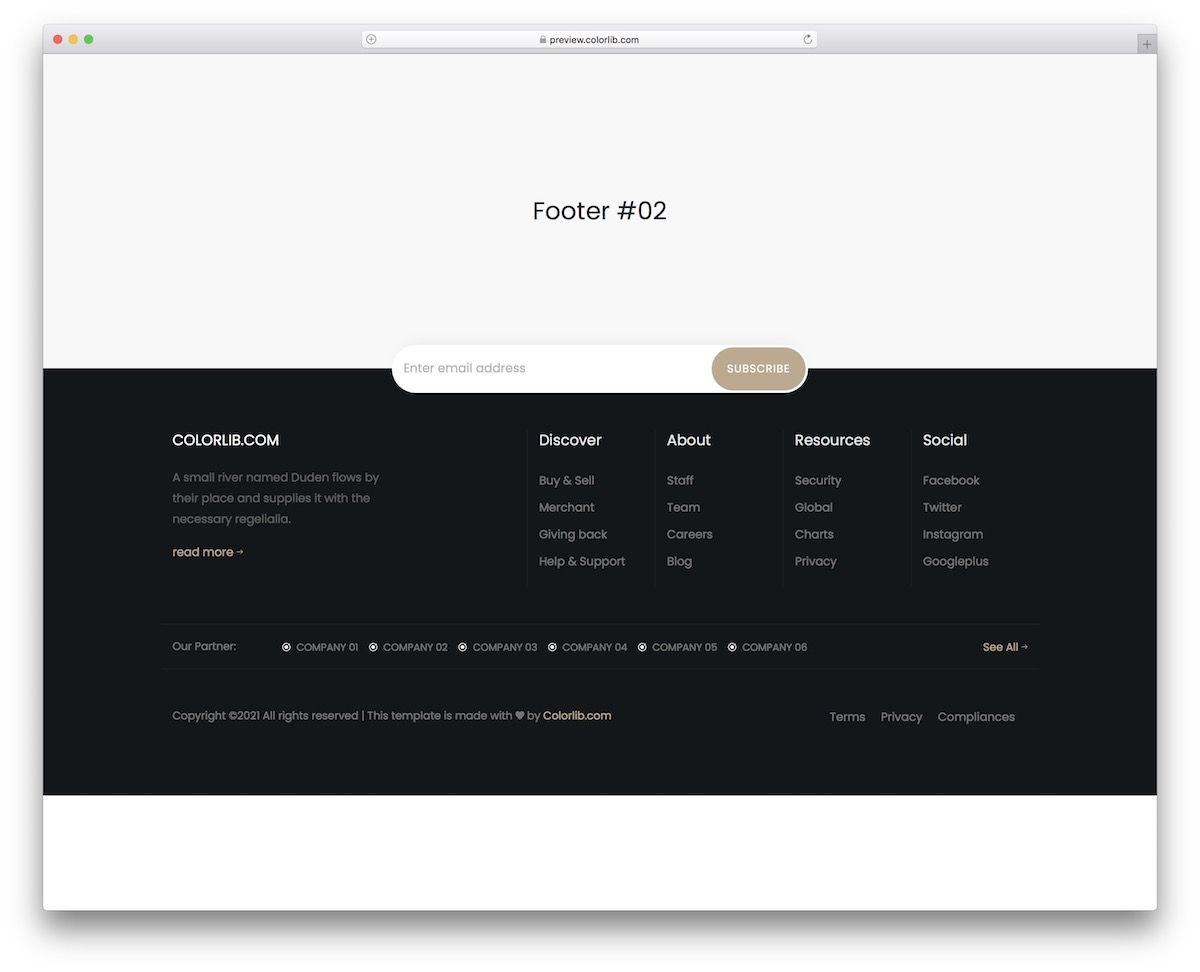
Diese leistungsstarke und rundum kostenlose Bootstrap-Fußzeile funktioniert für alle Arten von Websites, Online-Shops und Blogs.
Es funktioniert jedoch am besten für alle, die Twitter- und Instagram-Feeds in ihren Fußzeilenbereich einfügen möchten.
Das ist etwas, was dieses kostenlose Snippet regelt, aber Sie müssen noch am Backend arbeiten, um es funktionsfähig zu machen. Zusätzliche Widgets für „Über uns“, „Kontaktnummer“, „E-Mail“ und „Newsletter-Abonnement“.
Unten befindet sich auch ein Fußzeilenmenü für die Seitennavigation.
Mehr Infos / Herunterladen

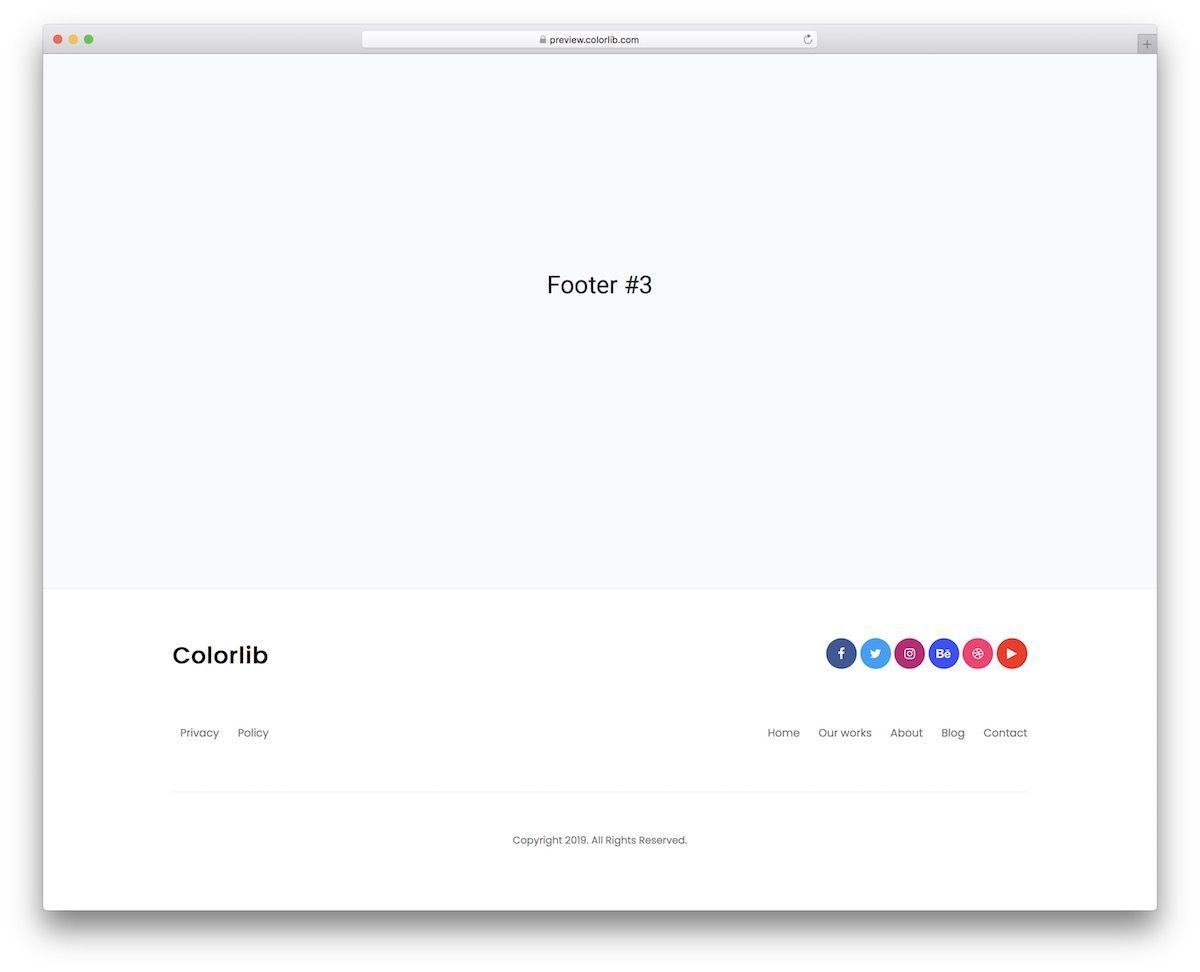
Wenn Sie bei Ihrer Website bereits auf das minimalistische Design setzen, behalten Sie den gleichen Stil auch beim Footer bei.
Diese kostenlose Vorlage hilft Ihnen dabei, großartige Ergebnisse zu erzielen, ohne von Grund auf beginnen zu müssen. Es liefert einen super sauberen Look, der sich schnell an verschiedene Website-Themen und -Stile anpasst.
In diesem Sinne müssen Sie es nicht einmal mit einem Branding versehen, da es standardmäßig mit unterschiedlichen Branding-Vorschriften effektiv FUNKTIONIERT.
Mehr Infos / Herunterladen

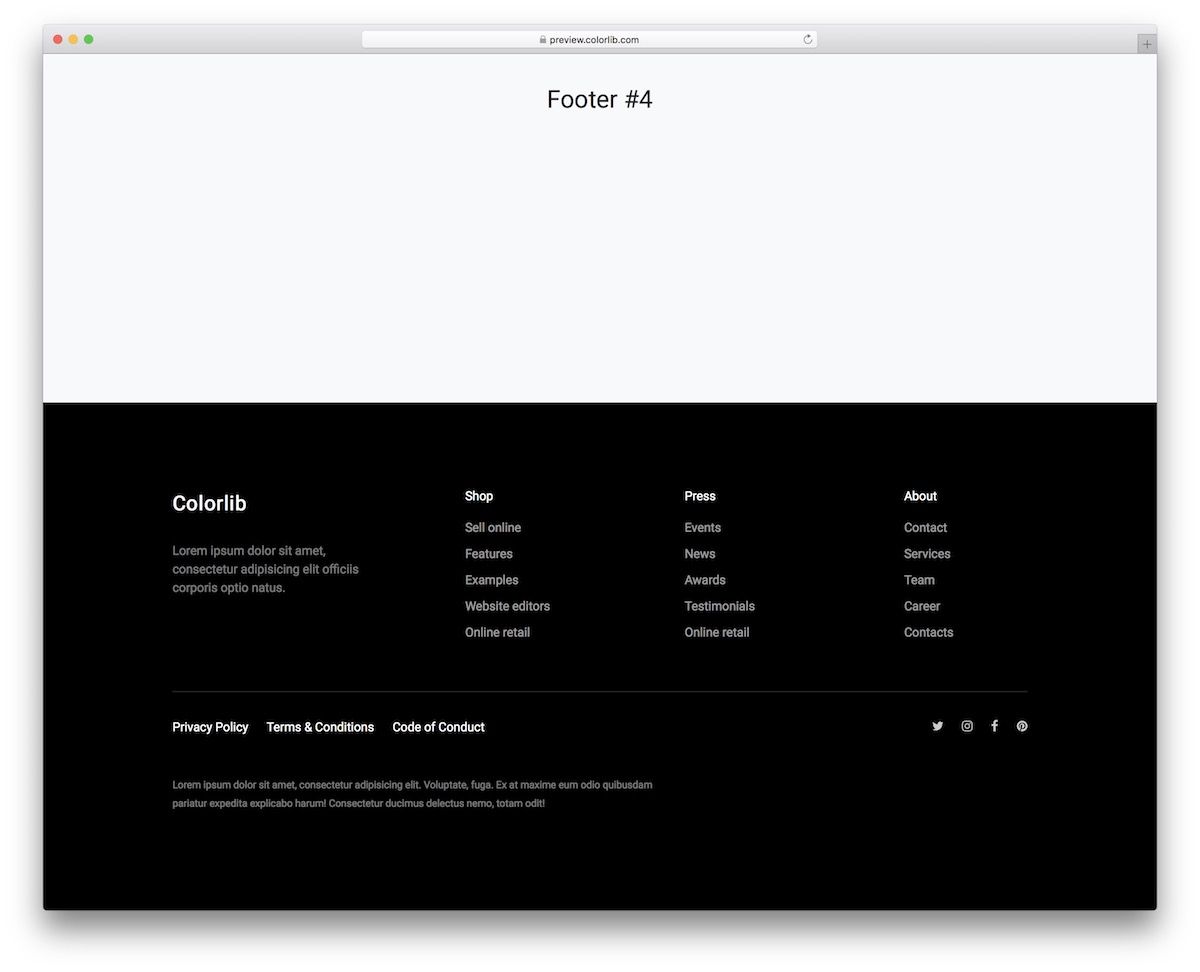
Für alle, die Ihren Fußbereich dunkel haben möchten, holen Sie sich jetzt diese kostenlose Vorlage. Es verwendet nur die neuesten Technologien und das Bootstrap Framework, sodass Sie wissen, dass die Leistung jederzeit erstklassig ist.
Das Snippet ist in vier Spalten unterteilt, mit zusätzlichen Symbolen für soziale Medien und Links für die Datenschutzrichtlinie, Bedingungen und mehr. Sie können es gerne vorab testen, indem Sie die Live-Demo-Vorschau besuchen und von dort aus fortfahren.
Es ist auch möglich, es zu MODIFIZIEREN, sodass es perfekt zu Ihrem Projekt passt.
Mehr Infos / Herunterladen

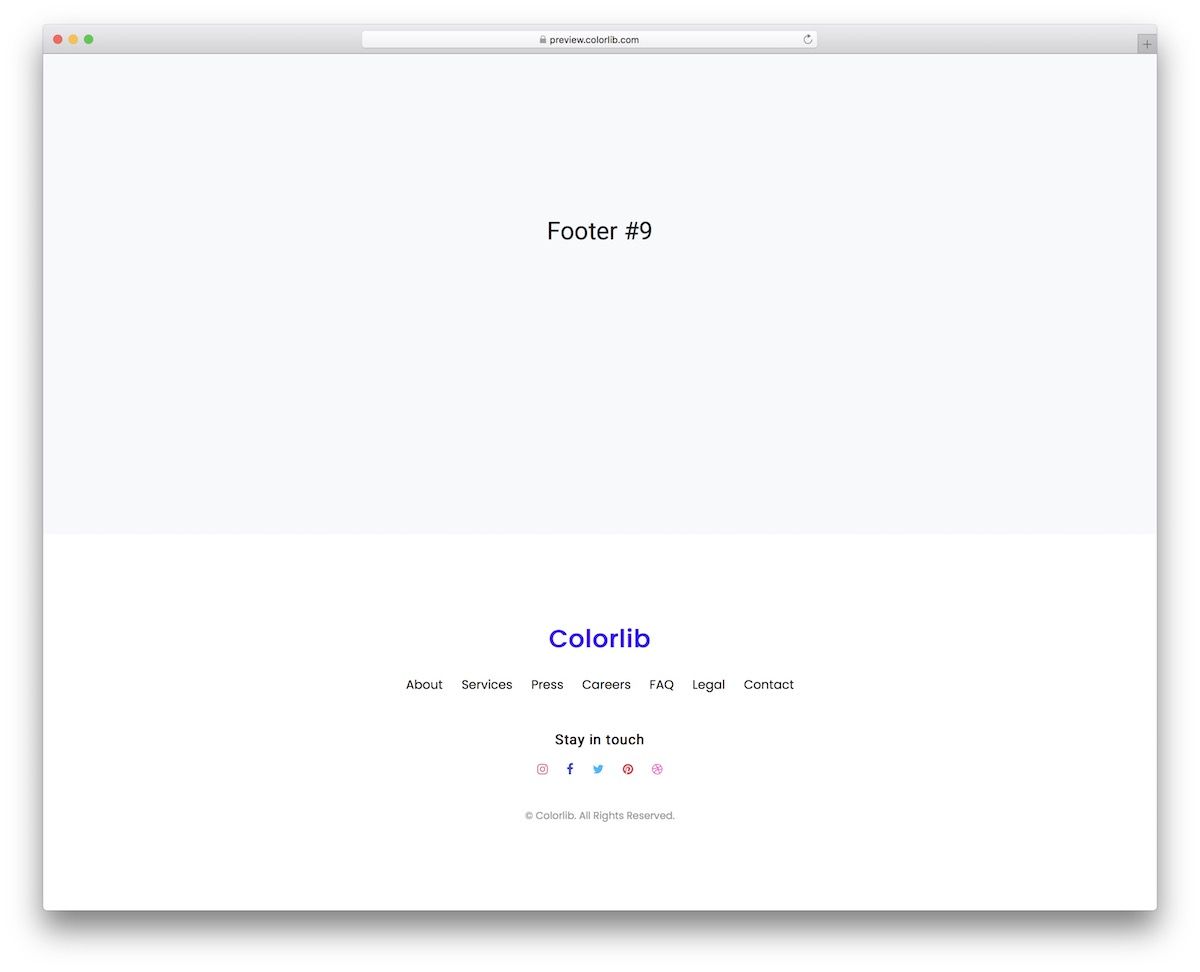
Anstelle einer dunklen Fußzeile können Sie mit dieser kostenlosen Bootstrap-Vorlage auch eine helle erstellen. Darüber hinaus ist das Design sehr minimalistisch, was ein ablenkungsfreies Erlebnis garantiert.
Der Hauptabschnitt der Fußzeile dient der Navigation, Schaltflächen für soziale Netzwerke und der E-Mail-Anmeldung. Darüber hinaus enthält es ein Logo, einen Abschnitt zum Urheberrecht und zusätzliche Links für Datenschutz, Kontakt, Info und mehr.
Unabhängig vom Stil einer Website, die Sie rocken, wird diese Fußzeilenvorlage ohne Zweifel darauf eingehen.
Mehr Infos / Herunterladen

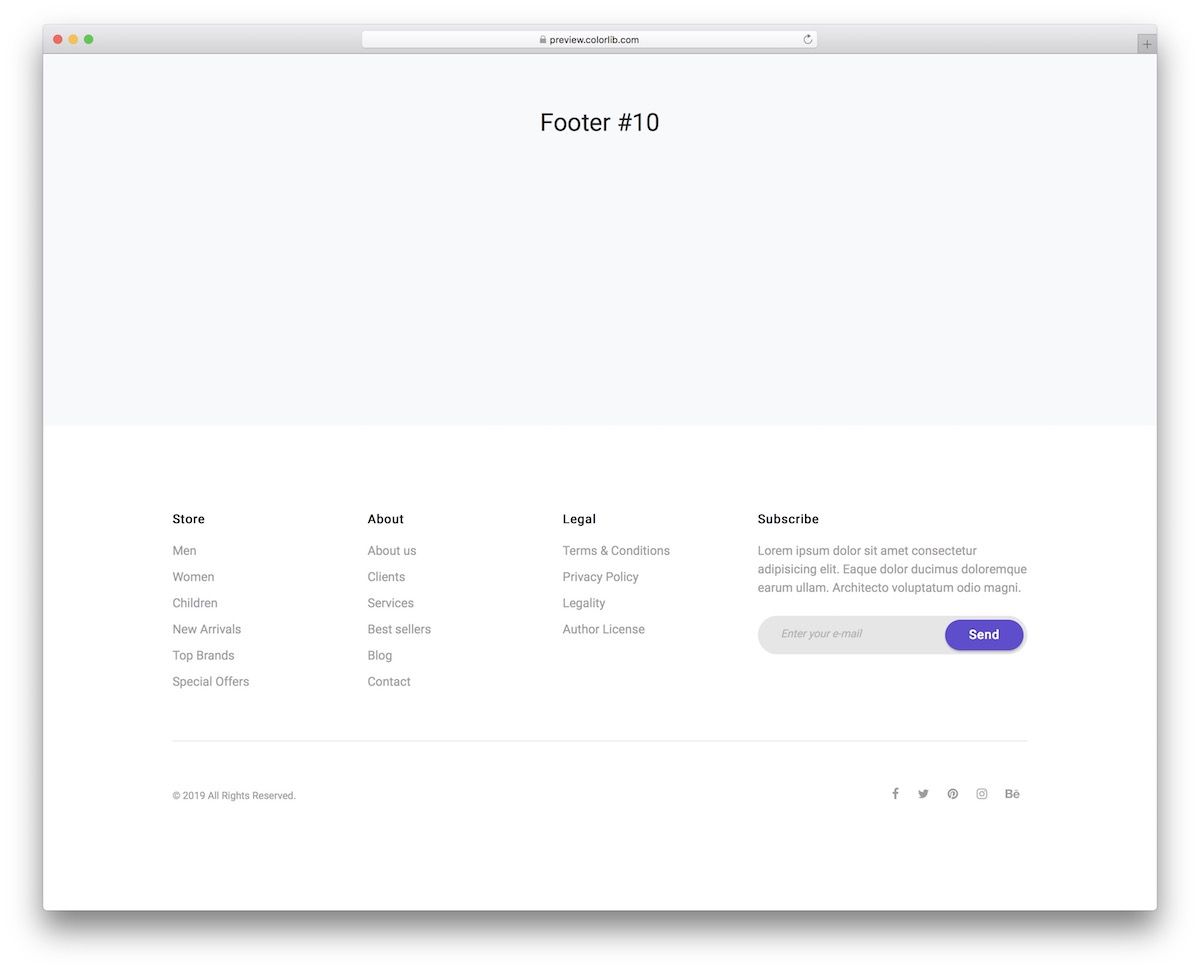
Egal welchen Footer-Stil Sie haben möchten, in dieser UMFANGREICHEN Sammlung finden Sie sicher die passende Vorlage. Für alle Minimalisten da draußen ist hier eine nette Alternative, die zweifellos Ihre Aufmerksamkeit erregen wird.
Die Fußzeile besteht aus mehreren Spalten, die Sie für die Website-Navigation verwenden können, um sie so praktisch wie möglich zu gestalten. Kurz gesagt, vernachlässigen Sie bitte nicht den Footer-Bereich, da er das Benutzererlebnis Ihrer Seite leicht auf ein neues Niveau heben kann.
Andere Funktionen sind soziale Symbole und App Store- und Google Store-Schaltflächen, um nur einige zu nennen.
Mehr Infos / Herunterladen

Eine weitere hervorragende Lösung für eine Bootstrap-Fußzeile mit einem dunkel/schwarzen Stil. Dies ist das Design, das zu Ihrer Bequemlichkeit problemlos zu verschiedenen Website-Designs passt. Selbst wenn Sie es so verwenden, wie es ist , können Sie ein hervorragendes Ergebnis erleben.
Außerdem ist die Snippet-Struktur für die GROSSE Leistung, die Sie und Ihre Benutzer verdienen, vollständig mobilfreundlich.
Mehr Infos / Herunterladen

Wenn Sie sich nicht zwischen einer hellen oder einer dunklen Fußzeile entscheiden können, müssen Sie sich vielleicht für eine graue entscheiden. Zu Ihrem Glück ist hier die beste Lösung, die Sie von Anfang an in die richtige Richtung bringt.
Auch wenn die Vorlage zusätzliche Arbeit erfordert, damit sie auf Ihrer Website reibungslos funktioniert, sparen Sie sich dennoch viel Zeit und Energie.
Seien wir ehrlich, das Design ist ziemlich allgemein und minimal, so dass es KEINE PROBLEME hat, sich an verschiedene Seiten-Looks anzupassen.
Mehr Infos / Herunterladen

Auch wenn Sie sich vielleicht nicht allzu sehr für den Fußzeilenbereich interessieren, ist es dennoch notwendig, ihn zu haben.
In diesem Fall können Sie sich für diese zeitgemäße und reaktionsschnelle Alternative entscheiden, die einen Fußzeilenabschnitt erstellt, der sich fast nicht wie einer anfühlt. Es ist minimal , mit nur wenigen Details, die Sie verwenden können, um Seitenabschnitte, Kontakte und Symbole für soziale Medien zu verlinken.
Warum die Dinge mit all den ausgefallenen Sachen verkomplizieren, wenn Sie nicht müssen?
Mehr Infos / Herunterladen

Eine Fußzeile ist ein großartiger Abschnitt, um ein E-Mail-Newsletter-Abonnement-Widget einzufügen. Wenn Sie danach suchen, ist dies die Bootstrap-Vorlage, die dies standardmäßig abdeckt.
Darüber hinaus erhalten Sie drei Spalten, die Sie mit allem und jedem bearbeiten können, was Sie wollen. Oberhalb der Abonnementleiste können Sie auch ein paar überzeugende Worte einfügen, die die Wahrscheinlichkeit erhöhen, neue Abonnenten zu gewinnen.
Passen Sie es bei Bedarf weiter an, bereichern Sie das Layout mit Ihren Ideen und integrieren Sie es nahtlos in Ihre Website.
Mehr Infos / Herunterladen

Eine ausgewachsene kostenlose Bootstrap-Fußzeile mit einem vollständig ansprechenden Layout und mehreren Abschnitten, die entsprechend gestaltet und verbessert werden können.
Die Fußzeile erzeugt eine dynamischere Atmosphäre und fügt sich mit ihrem dunklen Look nahtlos in Ihr Projekt ein. Sie können mit dem Standard-Look arbeiten oder ihn vollständig ändern – Sie müssen ihn an Ihre Bedürfnisse und Vorschriften anpassen, wenn er nicht bereits passt.
Die mehreren Spalten enthalten Symbole für soziale Medien, Informationen, Neuigkeiten, Quicklinks und mehr.
Mehr Infos / Herunterladen

Sie sollten sich dieses kostenlose Bootstrap-Template für alle, die den Footer-Bereich auf die nächste Stufe heben möchten, besser nicht entgehen lassen. Es rockt einen wunderschönen dunklen Stil mit einer schönen Auswahl an Schriftfarben, wodurch die Gesamtpräsentation für das Auge sehr ansprechend wird.

Daneben gibt es auch einen vordefinierten Newsletter-Abonnementteil, soziale Links, einen Partnerbereich und mehr.
Da nur die NEUESTEN Technologien verwendet werden, ist das Layout auch mit mobilen und Desktop-Geräten kompatibel, um eine stets nahtlose Leistung zu gewährleisten.
Mehr Infos / Herunterladen

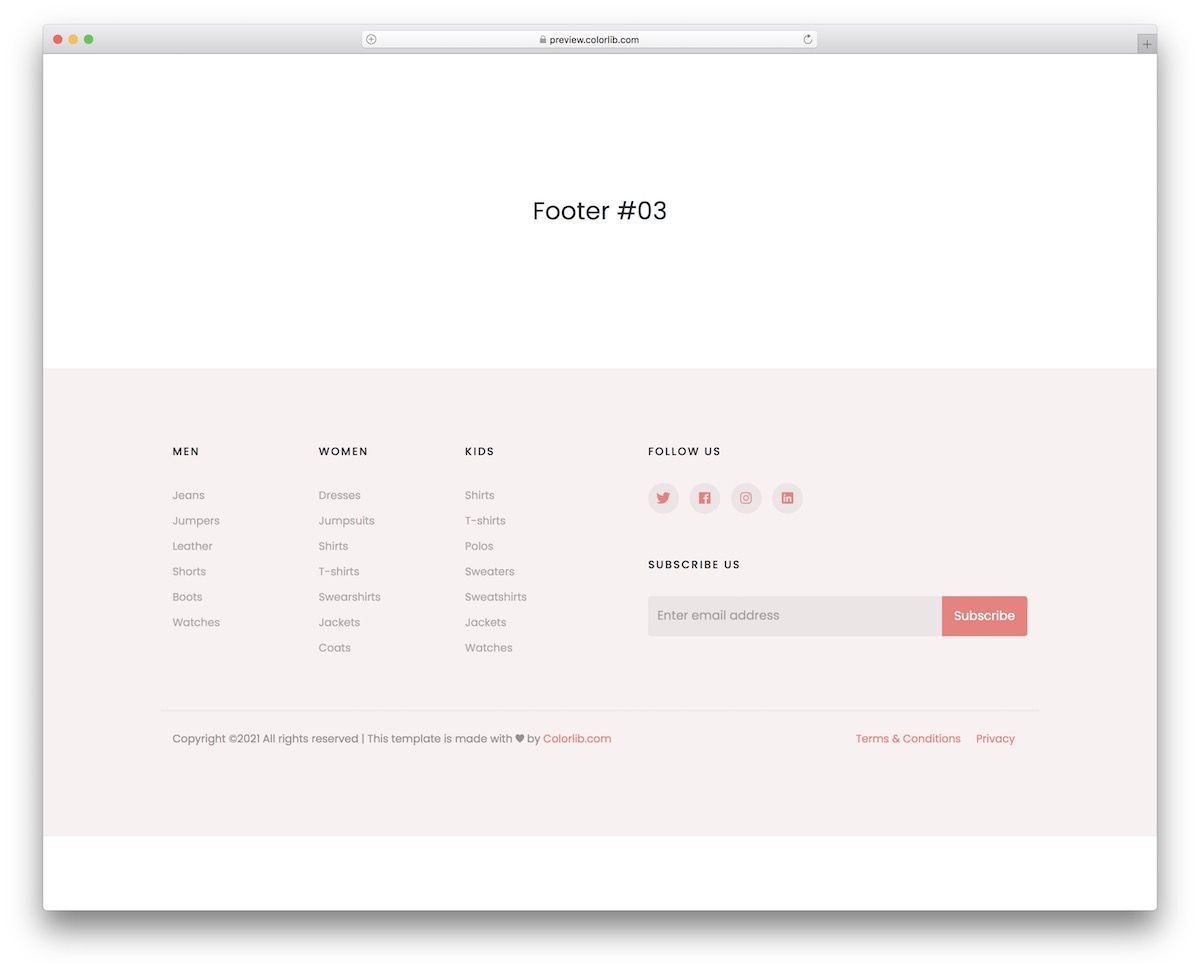
Auch wenn dieses Fußzeilen-Design durch den Fehler ein weiblicheres Aussehen haben mag, können Sie es effizient für alle möglichen Absichten üben .
Es funktioniert hervorragend für eine E-Commerce-Website; Trotzdem können Sie es ändern und völlig gegen den Strich gehen. Die Vorlage enthält auch Schaltflächen für soziale Medien und ein Abonnement-Widget mit drei Spalten für Kategorien.
Sie können es jetzt herunterladen, sofort in die Praxis umsetzen und sofort daran arbeiten, es zu Ihrer Webanwendung hinzuzufügen.
Mehr Infos / Herunterladen

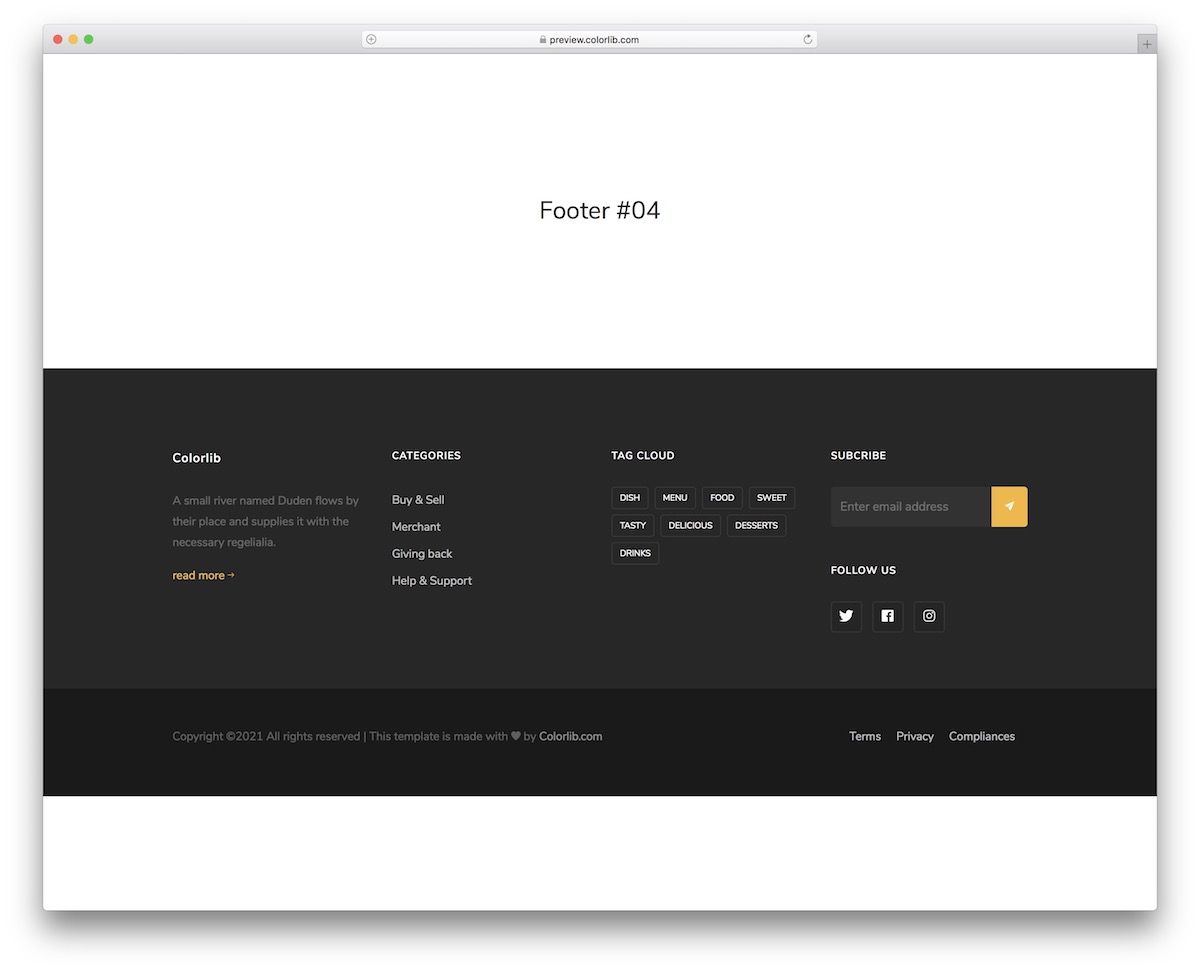
Eine leistungsstarke, benutzerfreundliche Allround- Bootstrap-Fußzeilenvorlage, die keine Grenzen kennt. In diesem Sinne verwenden Sie entweder die Standardkonfigurationen oder gehen einen Schritt weiter und ändern sie weiter.
Das Design kann jedoch so gut funktionieren, wie es ist, dank seiner sofortigen Anpassung an verschiedene Website-Stile. Ändern Sie den Abschnitt „Info“, aktivieren Sie die Tag-Cloud, teilen Sie beliebte Kategorien und vieles mehr. Mit einem gut durchdachten Footer-Bereich ist das alles möglich.
Sie können es auch mit Ihren Twitter-, Facebook- und Instagram-Konten verknüpfen und mit dem Abonnementformular neue E-Mails sammeln.
Mehr Infos / Herunterladen

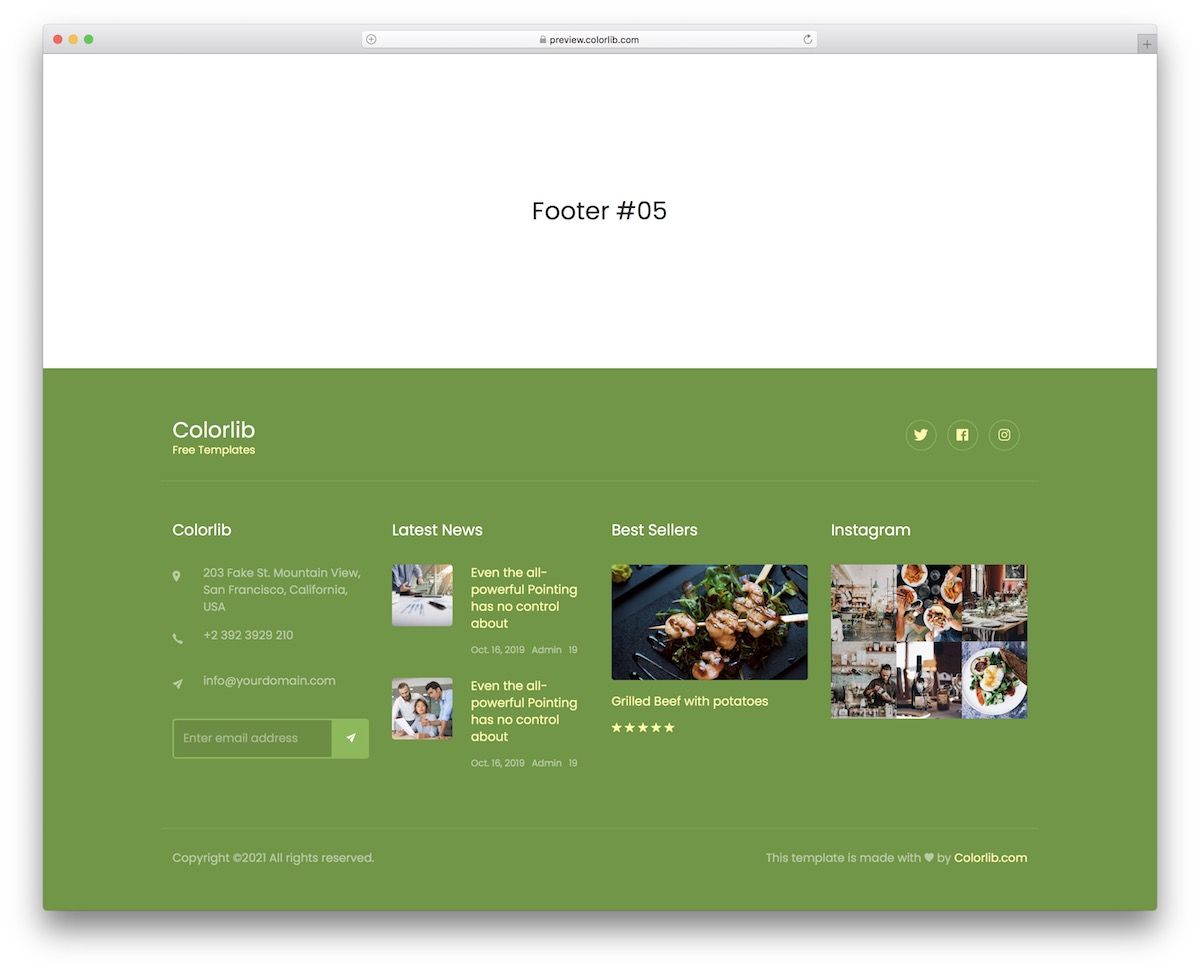
Diese vierspaltige Bootstrap-Fußzeile eignet sich hervorragend für alle, die im unteren Bereich ihrer Website viele Details hinzufügen möchten.
Sie können es für Restaurants und Lebensmittelunternehmen verwenden, aber es kann wirklich für alle möglichen Websites funktionieren, sogar für Blogs. Mit den vier Spalten können Sie alle Arten von Inhalten anzeigen, von denen Ihre Benutzer profitieren.
Vom Hinzufügen der zusätzlichen Unternehmensinformationen zu den neuesten Nachrichten, dem Instagram-Feed und dem Newsletter-Abonnement, um nur einige zu nennen – alles ist möglich.
Mehr Infos / Herunterladen

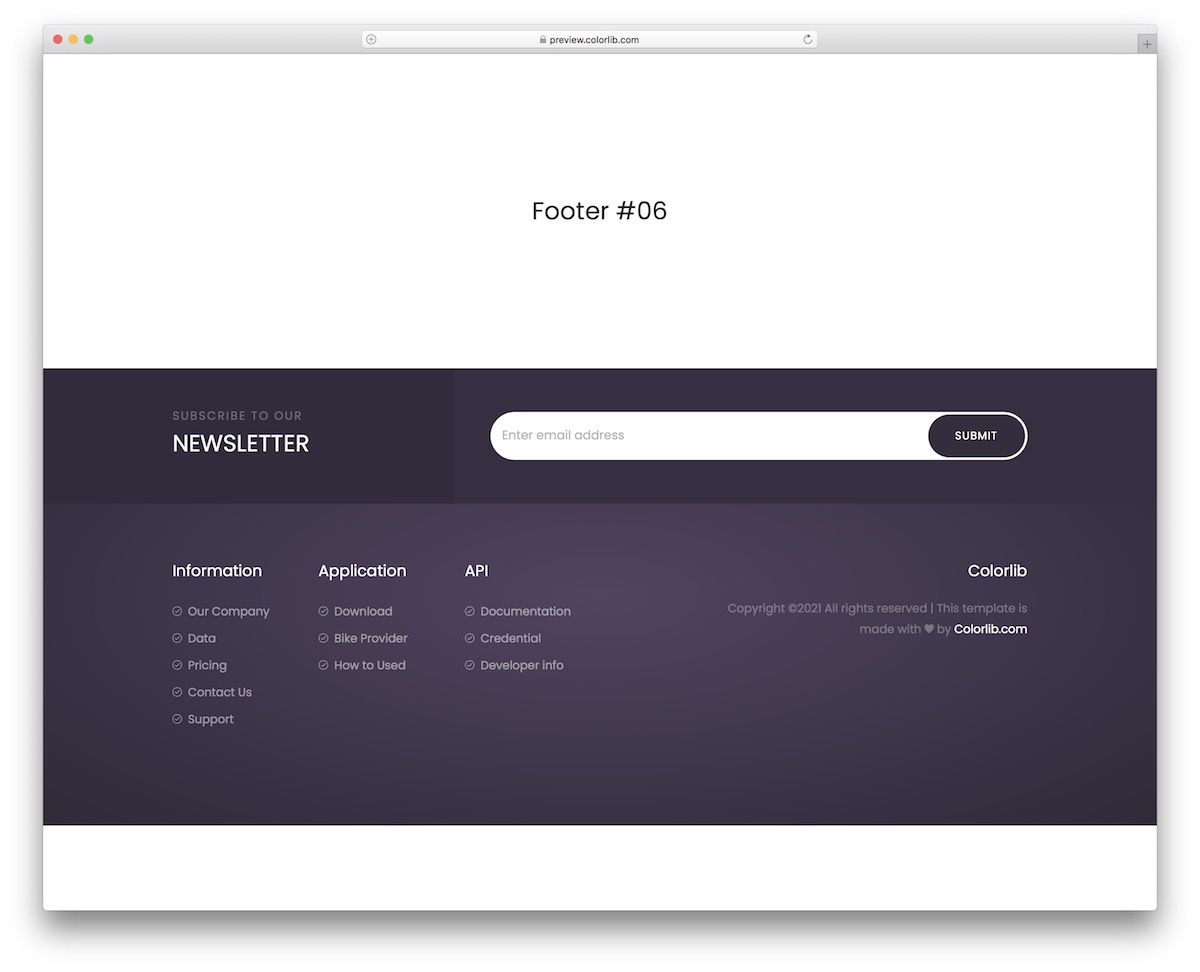
Da die meisten Websites hell/weiß sind, entscheiden sich Webmaster eher für einen dunklen Fußbereich. Wenn Sie daran interessiert sind, ist diese Sammlung von Bootstrap-Fußzeilen ohne Frage für Sie da.
Hier ist eine COOL-Lösung, die den neuesten Trends und Vorschriften des modernen Webs folgt. Die Struktur ist flüssig und der Code einfach zu handhaben, sodass Sie schnell das Beste aus der Vorlage herausholen können.
Darüber hinaus enthält es auch ein Newsletter-Formular, sodass Sie keins von Grund auf neu erstellen müssen.
Mehr Infos / Herunterladen

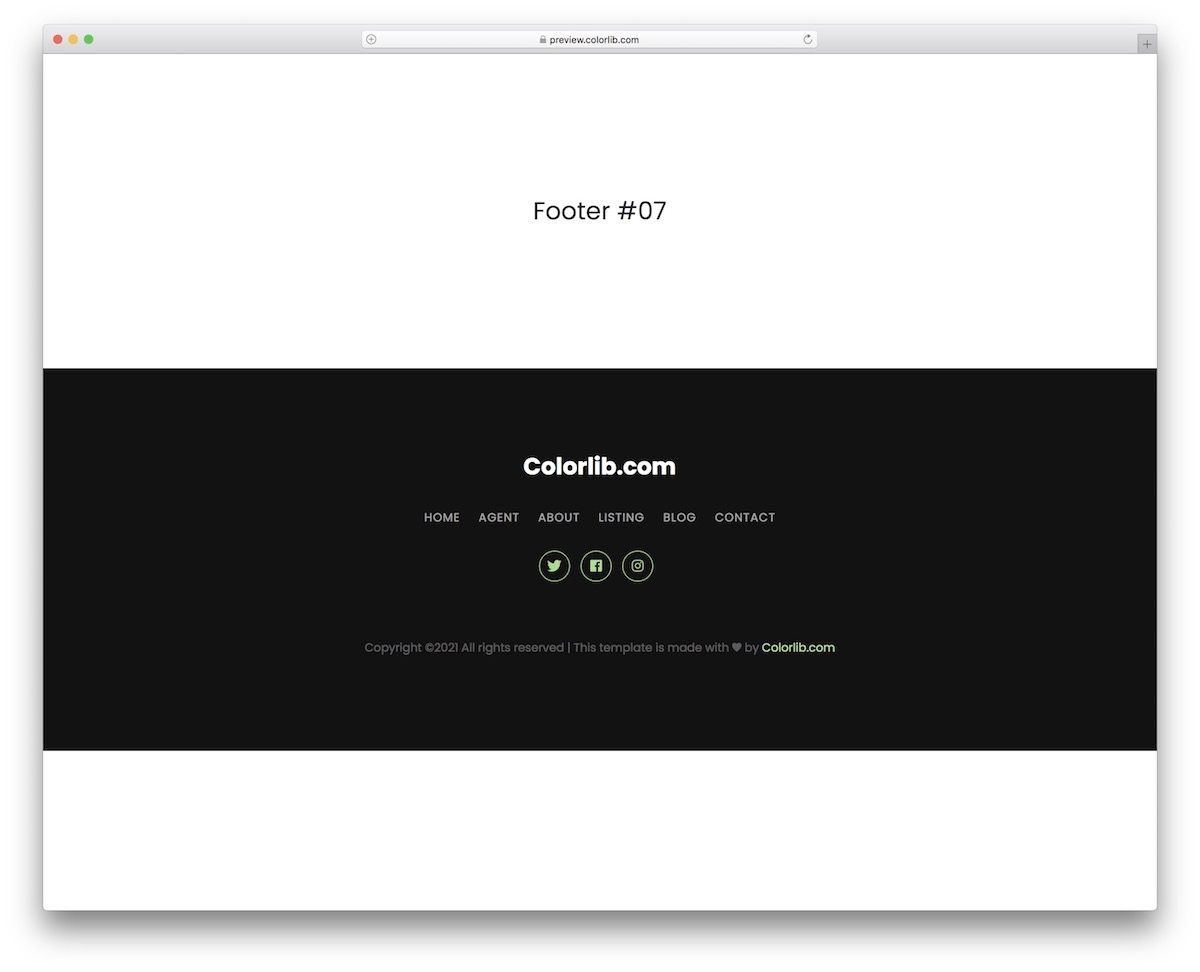
Einfach, reaktionsschnell und dunkel sind die drei Hauptmerkmale dieses nächsten kostenlosen Fußzeilen-Snippets. Es enthält einen Website-Namen (den Sie als anklickbares Logo verwenden können), eine Navigation und grüne Social-Media-Symbole.
Aufgrund des minimalistischen Erscheinungsbilds benötigen Sie nur sehr wenig Arbeit, um die Vorlage an Ihre Bedürfnisse und Vorschriften anzupassen. Seien wir ehrlich, diese Fußzeile ist bereits sehr beeindruckend und erledigt die Arbeit sehr gut aus der Box .
Ändern Sie den Text, die Farbe, falls erforderlich, und Sie können loslegen.
Mehr Infos / Herunterladen

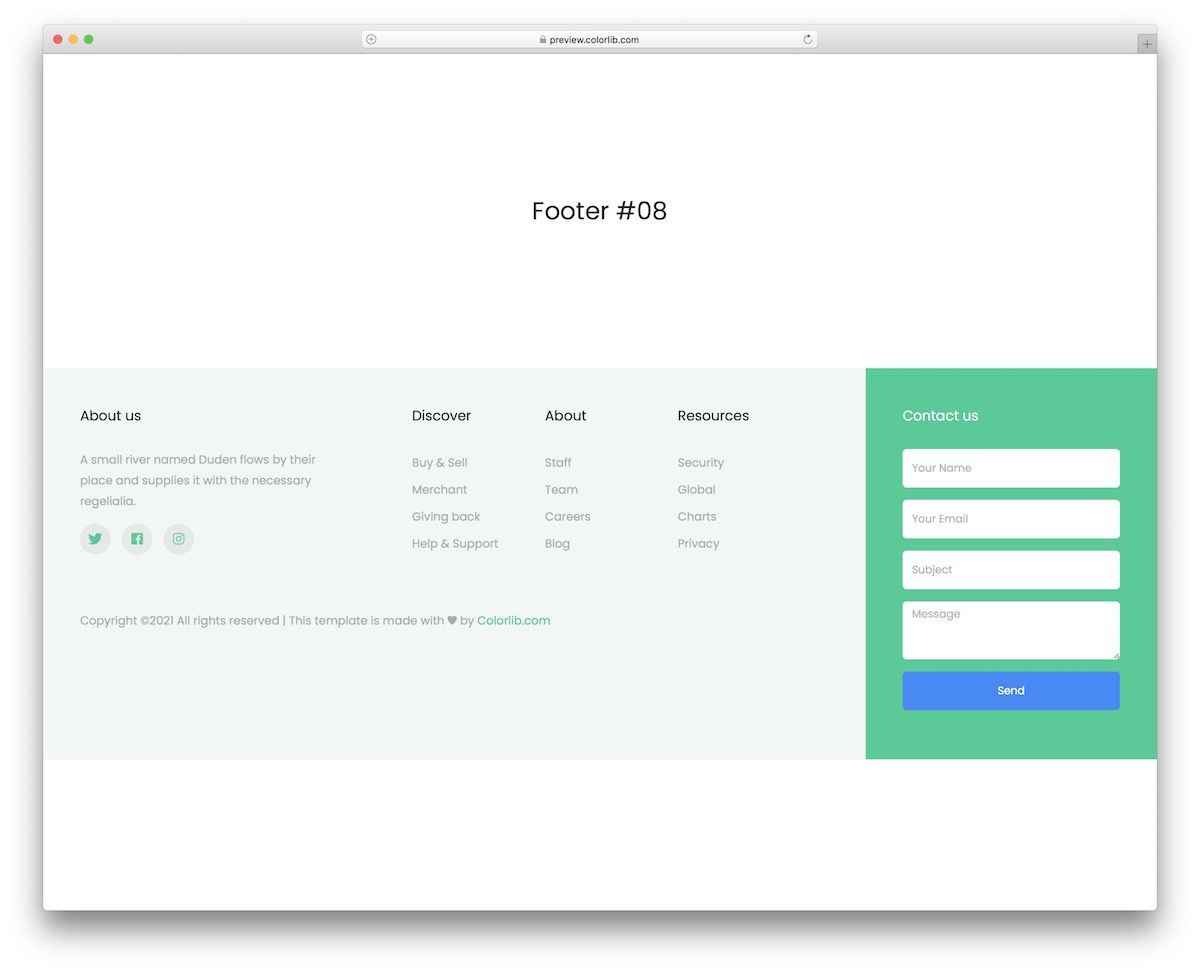
Ein Fußzeilenbereich einer Website kann viele verschiedene Widgets und Inhalte für die Bequemlichkeit Ihrer Benutzer enthalten. Wenn Sie beispielsweise ein Kontaktformular in der Fußzeile rocken möchten, ist dies die Vorlage, die es für Sie erledigt.
Warum von Grund auf neu arbeiten, wenn es nicht sein muss? Konzentrieren Sie sich stattdessen darauf, dieses Layout zu ändern und zu verfeinern, damit es Ihrem Stil bis ins kleinste Detail folgt .
Und das ist etwas, das Sie schnell erledigen können, und Sie müssen sich auch keine Sorgen um die Mobilfreundlichkeit machen.
Mehr Infos / Herunterladen

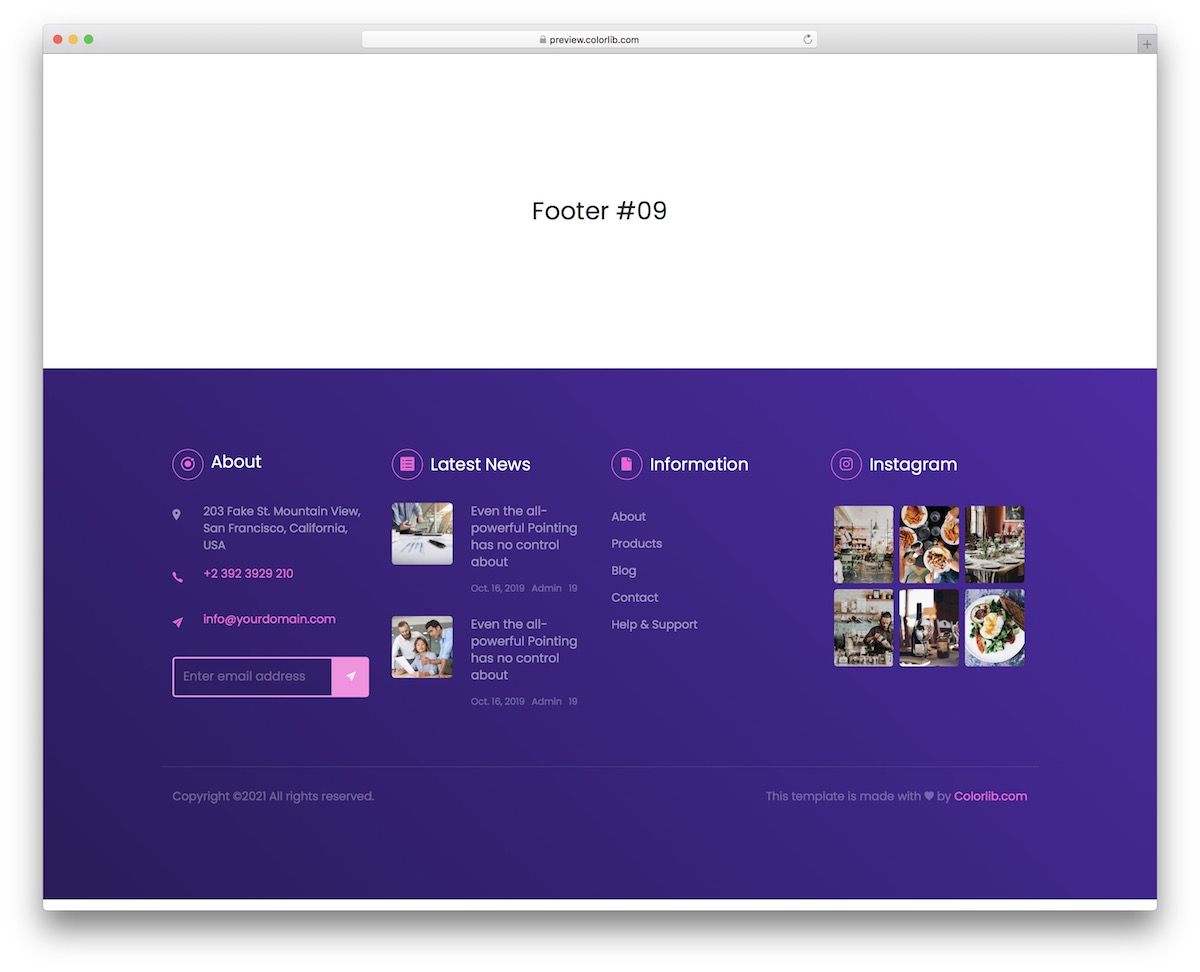
Während dunkle und helle Fußzeilen am beliebtesten sind, neigen einige dazu, eine farbenfrohere Option zu wählen. Wenn Sie nach Lila suchen, ist Bootstrap Footer V19 die richtige Lösung, um Ihnen gute Dienste zu leisten.
Wie alle anderen Tools auf dieser Liste verwendet auch dieses Bootstrap und garantiert vollständige Flexibilität und großartige UX. Es verfügt über vier Hauptspalten mit mehreren Feldern, die Sie nach Ihren Wünschen gestalten und erweitern können.
Sie können sogar einen Instagram-Feed erstellen und E-Mails mit dem Abonnementformular sammeln.
Mehr Infos / Herunterladen

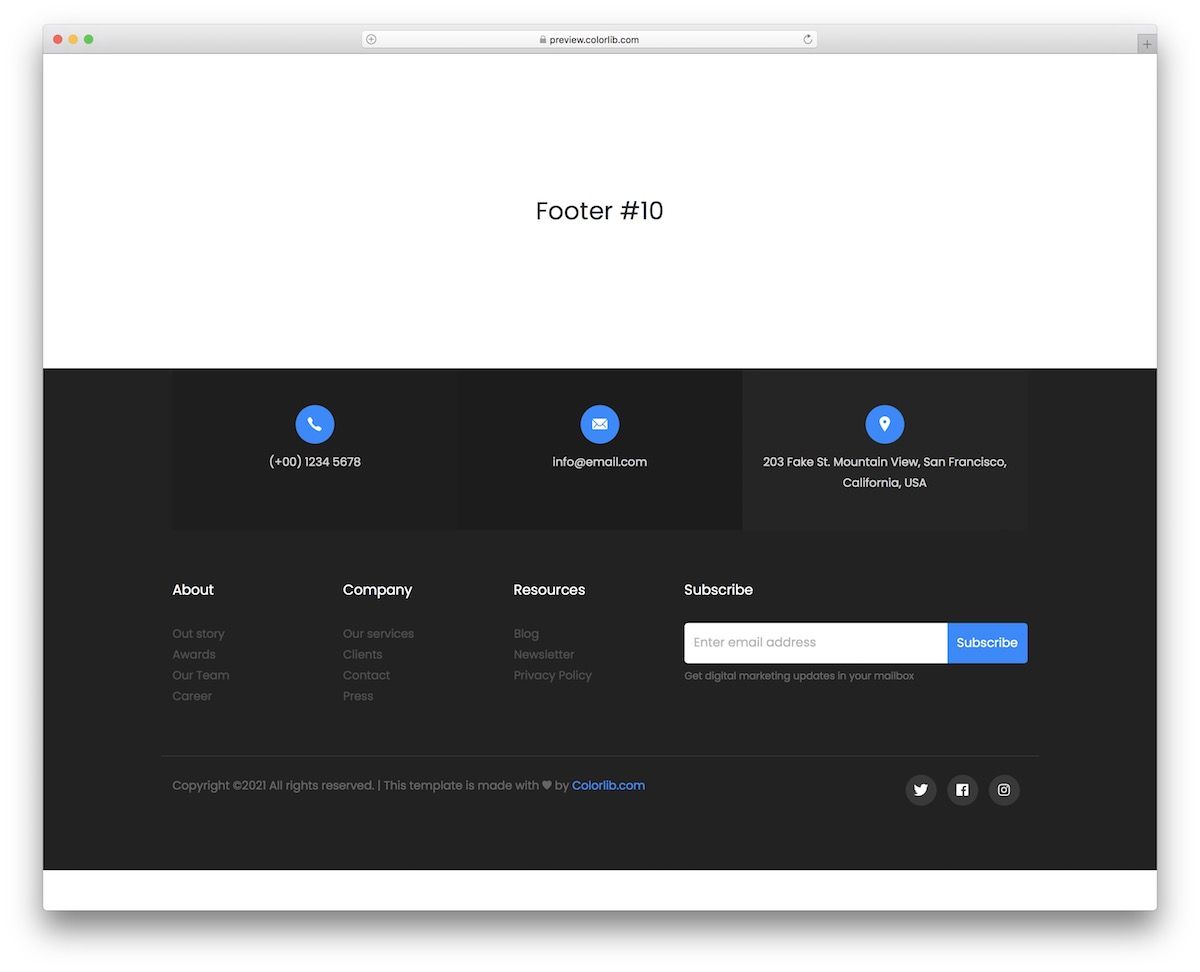
Eine moderne Fußzeilenvorlage mit zusätzlichen Firmendetails, drei Spalten für Links und einem Anmeldeformular. Es gibt auch Social-Media-Buttons, die Sie aktivieren und Ihren Benutzern zeigen können, wie GESELLIG Sie sind.
Es verfügt über eine schöne Auswahl an dunklen, blauen, weißen und grauen Farbtönen, die eine angenehme Atmosphäre schaffen. Wenn dies jedoch nicht Ihren Markenvorschriften entspricht, passen Sie es auf jeden Fall an – es wird sowieso schnell gehen .
Auch wenn Sie Schriftarten ändern möchten, haben Sie auch das Recht, dies geschehen zu lassen.
Mehr Infos / Herunterladen
Letzte Worte
Dieser Blogbeitrag hat Ihnen eine Liste der besten Beispiele für kostenlose Bootstrap-Fußzeilen gegeben. Ich hoffe, Ihnen haben diese Fußzeilen-Beispiele gefallen. Wenn Sie etwas Programmiererfahrung haben, können Sie diese Fußzeile ganz einfach erstellen. Schauen Sie sich einfach den Code dieser Fußzeilen-Beispiele an.
Der Code ist ziemlich einfach. Sie werden im Code nichts Schwieriges finden, wenn Sie sich mit Webprogrammierung auskennen. Sie können diese kostenlosen Vorlagen auf Ihrer Website verwenden, indem Sie Verbesserungen und Änderungen vornehmen.
Schauen Sie sich die in diesem Blogbeitrag aufgeführten Fußzeilen-Beispiele genau an und vergessen Sie nicht, uns mitzuteilen, welches Beispiel Ihnen am besten gefallen hat.
Eine Fußzeile kann die Benutzererfahrung erheblich verbessern. Es spart den Benutzern so viel Zeit. Die Leute suchen im Allgemeinen nach Kontaktinformationen am Ende einer Website im Fußzeilenbereich.
Wenn Sie keine Fußzeile auf Ihrer Website haben, verlassen Ihre Besucher möglicherweise Ihre Website, wenn sie unten keine Kontaktinformationen finden können, einfach weil sie nicht viel Zeit damit verbringen möchten, sie wollen die Dinge sehr schnell.
Und es ist sehr logisch, sie sollten Zeitverschwendung vermeiden. Wenn sie die Kontaktinformationen auf Ihrer Website nicht schnell finden, können sie eine schnelle Google-Suche durchführen und eine alternative Website finden, die ähnliche Dienste anbietet. So können Sie Kunden verlieren.
Selbst wenn sie einige Zeit damit verbringen, die Kontaktinformationen auf Ihrer Website zu finden, wirkt sich dies negativ auf die Benutzererfahrung aus.
Aber wenn Ihre Kontaktinformationen in der Fußzeile der Website sichtbar sind, werden die Leute sie schnell finden, weil die meisten Leute wissen, dass Kontaktinformationen am Ende einer Website zu finden sind.
Sie werden bis zum Ende der Seite scrollen und denken, dass die Kontaktinformationen unten stehen. Das Anzeigen der Kontaktinfo-Links zu wichtigen Seiten und Ihren sozialen Seiten in der Fußzeile der Website ist für die Benutzer praktisch.
Daher ist es von großer Bedeutung, eine Fußzeile auf einer Website zu haben.
Die Konversionsrate Ihrer Website erhöht sich auch, wenn Sie einen Anmelde-Button oder ein Angebot in der Fußzeile platzieren.
Viele Leute haben das Website-Engagement erhöht, indem sie Links in diesen Abschnitt eingefügt haben. Sie haben auch den Umsatz erheblich gesteigert, indem sie Schaltflächen oder Links zu Ihren Produkten oder Dienstleistungen in der Fußzeile anzeigen.
Offenlegung: Diese Seite enthält externe Affiliate-Links, die dazu führen können, dass wir eine Provision erhalten, wenn Sie sich für den Kauf des genannten Produkts entscheiden. Die Meinungen auf dieser Seite sind unsere eigenen und wir erhalten keinen zusätzlichen Bonus für positive Bewertungen.
