Die 20 schnellsten WordPress-Themes 2024 (inklusive Datentest)
Veröffentlicht: 2023-09-29Erstens ist es erwähnenswert, dass derzeit die meisten mit 4+ bewerteten Vorlagen auf großen Marktplätzen schnell, optimiert und reaktionsschnell sind. In den folgenden Abschnitten werden wir uns jedoch mit den Leistungsdetails der sogenannten „schnellsten WordPress-Themes“ befassen, wie von ihren Erstellern behauptet.
Hier ist die Tabelle der Vorlagen, die Ihre sofortige Aufmerksamkeit verdienen:
Schlüsselfaktoren, die die Ladezeit der Website beeinflussen
Lassen Sie uns zunächst die spezifischen Aspekte besprechen, die die Ladegeschwindigkeit einer WordPress-Website im Allgemeinen beeinflussen. Der offensichtlichste Faktor ist die Leistung der Hosting-Ausrüstung. Dies bedeutet, dass eine Online-Ressource, die dieselbe WP-Vorlage verwendet, auf einem minderwertigen Hosting-Plan schwächere Leistungsergebnisse liefert als eine Webpräsenz, die auf robusteren Geräten gehostet wird.
Das Konzept ist einfach. Stellen Sie sich Folgendes vor: Sie versuchen, ein ressourcenintensives Computerspiel auf einem einfachen PC zu spielen, was zu Verzögerungen, Störungen und verschiedenen Problemen führt. Wenn dieselbe Anwendung jedoch auf einem Hochleistungscomputer ausgeführt wird, funktioniert sie reibungslos und ohne Probleme. Stellen Sie sich im gleichen Licht eine Website vor, die einer solchen Anwendung ähnelt, aber auf einem Remote-Server gehostet wird. Die Effizienz dieser Online-Ressource – oder „Anwendung“ – hängt weitgehend von Ihren Hosting-Spezifikationen ab.
Der zweite wichtige Faktor ist, ob Caching verwendet wird oder nicht. Wenn ein Besucher eine Website anfordert, generiert der Server die Ansicht im Browser des Benutzers entsprechend den auf diesem Server gehosteten Quellcodes. Ohne Caching werden die Webseiten jedes Mal von Grund auf neu generiert. Wenn diese Funktion jedoch aktiviert ist, werden die Seiten Ihrer Website in ihrer bereits generierten Form als einfache HTML-Dateien in genau diesem Cache gespeichert.
Wenn ein Benutzer Ihre Online-Ressource betritt, prüft der Server zunächst, ob die gewünschte Seite bereits generiert und im Cache gespeichert wurde. Wenn dies der Fall ist, sendet der Server diese Webseite an den Browser des Besuchers zurück, wodurch die Ladegeschwindigkeit erheblich verringert und die Gesamtleistung verbessert wird. Weitere Informationen zu diesem Prozess finden Sie in unserem Beitrag WP Rocket Review: Bestes WordPress-Caching-Plugin – heiß oder nicht? Zusätzlich haben wir ein ausführliches Video zum Thema Caching:
Der letzte wichtige Aspekt, der die Ladegeschwindigkeit beeinflusst, ist die Codequalität. Dies ist in der Tat der letzte Faktor, denn wenn bei der Implementierung verschiedener Funktionalitäten keine wesentlichen logischen Fehler vorliegen, haben die beiden vorherigen Faktoren (Hosting-Leistung und Caching) einen deutlich größeren Einfluss. Aber was verstehen wir unter „Codequalität“? Gemeint ist die Optimierung von CSS, JavaScript und Template-Dateien (PHP), die Code-Effizienz, ressourcenschonende Handhabung und Größenreduzierung durch Praktiken wie Minimierung umfasst.
Was werden wir in dieser Studie konkret bewerten?
In den folgenden Abschnitten untersuchen wir den Codequalitätsfaktor für verschiedene WordPress-Vorlagen. Wir haben weitere Details zur Ladeleistung einer Website bereitgestellt, damit Sie die zugrunde liegenden Prozesse besser verstehen können. Dieses Wissen wird Ihnen bewusst machen, dass selbst eine Online-Ressource mit einer „langsamen“ Vorlage erheblich beschleunigt werden kann, indem Caching aktiviert und auf einen Host mit besseren technischen Spezifikationen verschoben wird.
Wir werden eine Auswahl der schnellsten kostenlos verfügbaren WordPress-Themes in unserer eigenen Testumgebung untersuchen:
- eine virtuelle VirtualBox-Maschine;
- 6 GB RAM;
- 4 Prozessoren;
- Ubuntu-Betriebssystem;
- und ein Apache-Server.
Dieses Setup wird uns helfen, den Einfluss der ersten beiden leistungsbeeinflussenden Faktoren abzuschwächen.Mit anderen Worten: Diese kostenlosen Vorlagen werden auf einem ebenso leistungsstarken Server ohne Caching ausgewertet, sodass wir den Einfluss der Codequalität der WordPress-Vorlagen auf die Ladegeschwindigkeit der Website genau abschätzen können.
Darüber hinaus bewerten wir die Reaktionszeit für ausgewählte kommerzielle Vorlagen und bewerten die Leistung ihrer auf den jeweiligen Servern gehosteten Demoseiten. In diesem Szenario sind die Ergebnisse möglicherweise nicht ganz präzise, da jeder Premium-Theme-Entwickler einzigartige Hosting-Parameter für seine Demo-Websites bereitstellt. Unabhängig davon erfolgt die Auswertung sowohl für kostenlose als auch für kostenpflichtige Vorlagen mithilfe von Google PageSpeed Insights und GTMetrix.
Was die konkreten Parameter für PageSpeed Insights angeht, liegt der bestmögliche Wert für die Geschwindigkeitsleistung bei 100. Dadurch können Sie abschätzen, wie die Geschwindigkeitsmessung jedes Themas von diesem Höchstwert abweicht. GTmetrix verwendet ein Buchstabensystem, wobei „A“ für das bestmögliche Ergebnis steht. Nachfolgende Buchstaben wie „B“, „C“ usw. weisen auf weniger leistungsstarke Ergebnisse bei der Website-Geschwindigkeit hin.
Top 5 der schnellsten kostenlosen WordPress-Themes
1. Astra – Rapid WordPress-Vorlage für Geschwindigkeit

| Autor | Bewertung | PageSpeed-Einblicke | GTmetrix |
|---|---|---|---|
| Brainstorming-Kraft | 5,0 | Mobil 55 Desktop 65 | Klasse D Leistung 66 % Struktur 64 % |
Sie haben wahrscheinlich schon von diesem vielseitigen, schnellen und leichten WordPress-Theme gehört, das sich ideal für Blogs, Portfolios, Unternehmenswebsites und WooCommerce-Shops eignet. Laut den Entwicklern bietet es außergewöhnliche Geschwindigkeit und ist SEO-freundlich mit integriertem Schema.org-Code und nativer AMP-Bereitschaft. Die Kompatibilität von Astra mit allen wichtigen Seitenerstellern, das responsive Design, die Rechts-nach-Links- und Übersetzungsunterstützung, die Erweiterbarkeit über Premium-Add-ons und die regelmäßigen Updates machen es zu einer umfassenden Lösung für jede Website-Anforderung.
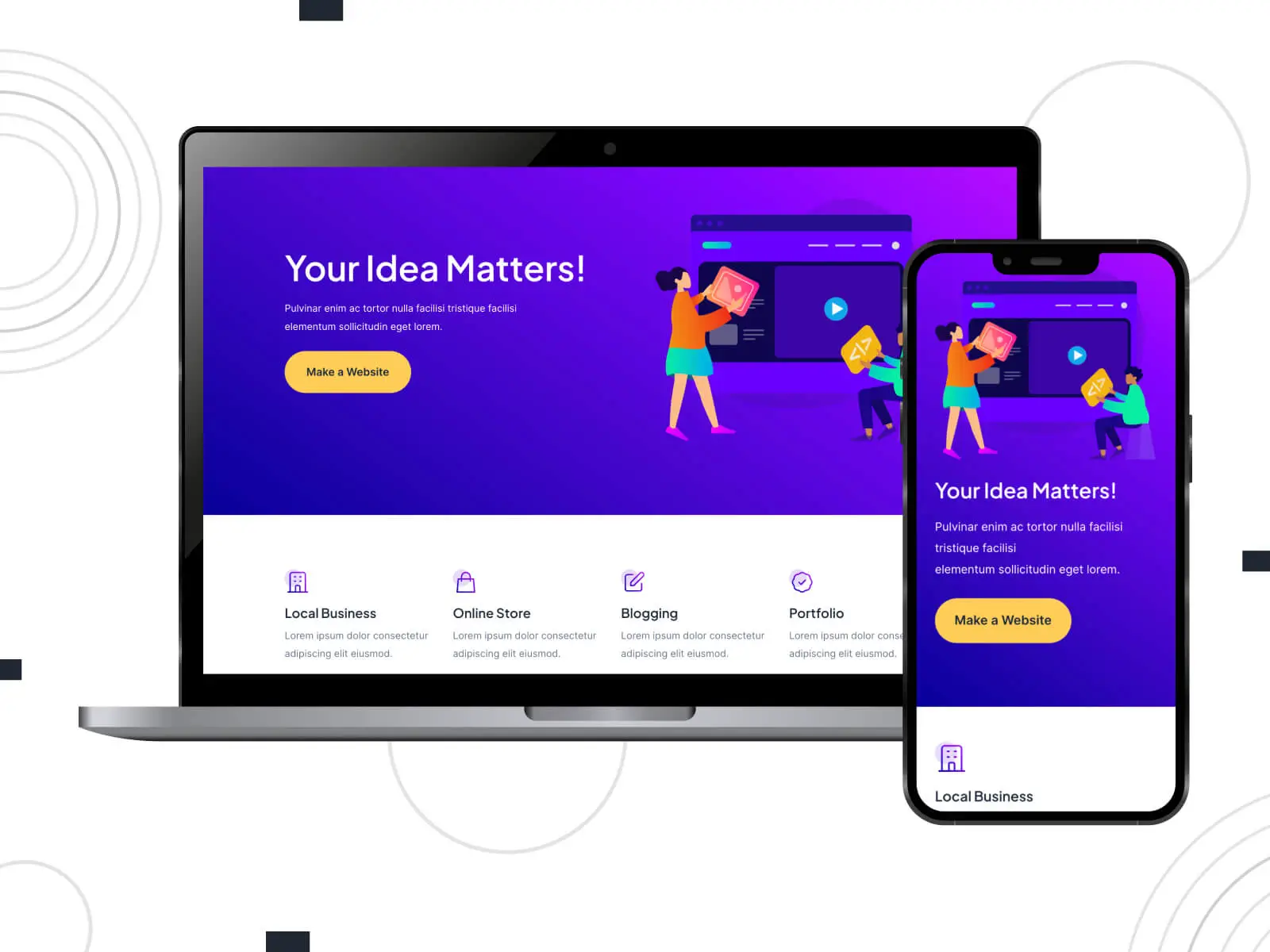
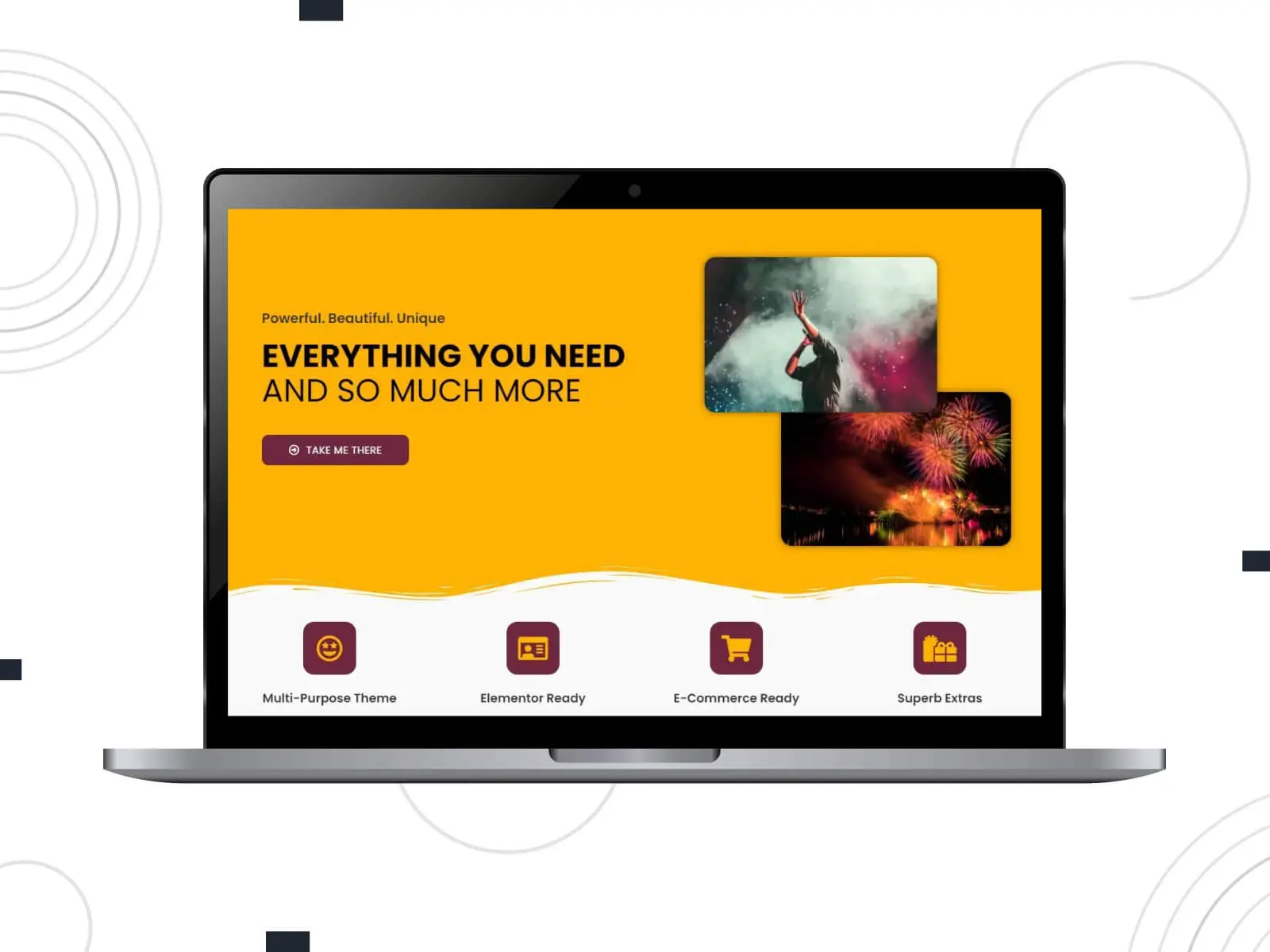
Einer der beliebtesten WP-Skins ist sowohl in der kostenlosen als auch in der Premium-Version erhältlich. Wenn dieses Thema natürlich „wie es ist“ und ohne Dummy-Daten überprüft würde, würde es die schnellstmöglichen Ergebnisse in Bezug auf die Ladegeschwindigkeit zeigen. Um es jedoch unter realen Bedingungen zu testen, haben wir das Plugin „Starter Templates“ verwendet und eine der verfügbaren Optionen namens „Persönliches Portfolio“ angewendet, wodurch die Homepage mit einigen Testinhalten gefüllt wurde. Es wurde mit Elementor erstellt und sieht so aus:

PageSpeed-Einblicke:
| Handy, Mobiltelefon | Desktop |
|---|---|
| Erster Contentful Paint – 5,2 s Größter Contentful Paint – 10,7 s Gesamtblockierungszeit – 130 ms Kumulative Layoutverschiebung – 0 Geschwindigkeitsindex – 15,9 s | Erster Contentful Paint – 1,5 s Größter Contentful Paint – 4,2 s Gesamtblockierungszeit – 0 ms Kumulierte Layoutverschiebung – 0,003 Geschwindigkeitsindex – 4,9 s |
GTmetrix:
| Leistungskennzahlen | Browser-Timings |
|---|---|
| Erste Contentful Paint – 2,0 s Zeit bis zur Interaktion – 2,8 s Geschwindigkeitsindex – 2,8 s Gesamtblockierungszeit – 0 ms Größter Contentful Paint – 3,4 s Kumulative Layoutverschiebung – 0 | Umleitungsdauer – 0 ms Verbindungsdauer – 326 ms Backend-Dauer – 588 ms Zeit bis zum ersten Byte (TTFB) – 914 ms Erster Anstrich – 2,0 s DOM-Interaktionszeit – 2,8 s Ladezeit des DOM-Inhalts – 2,8 s Ladezeit – 4,6 s Voll geladene Zeit – 5,0 s |
Das Ergebnis ist nicht so beeindruckend, wie es hätte sein können. Allerdings war die Homepage, die mit dem Starter-Template „Persönliches Portfolio“ generiert wurde, relativ groß, was wahrscheinlich der Grund für dieses Ergebnis ist.
Es ist erwähnenswert, dass die ausgewählte Elementor-Demo auch in den nachfolgenden Themes verwendet wird, um Konsistenz und Genauigkeit zu gewährleisten. In diesem Fall haben wir eine relativ ähnliche Dummy-Startseite, aber die Verarbeitung dieser Webseite im Hintergrund liegt vollständig in der Verantwortung jedes WordPress-Themes, das wir testen werden.
Weitere Details Demo-Hosting
2. GeneratePress – Schnelle und reaktionsschnelle WordPress-Vorlage

| Autor | Bewertung | PageSpeed-Einblicke | GTmetrix |
|---|---|---|---|
| Tom | 5,0 | Mobil 60 Desktop 61 | Klasse D Leistung 73 % Struktur 60 % |
Ein weiteres benutzerfreundliches Beispiel für die schnellsten WordPress-Themes. Bei einer Neuinstallation wird Ihre Seitengröße um weniger als 10 KB vergrößert und der Blockeditor (Gutenberg) wird zur Inhaltskontrolle genutzt. Es ist vollständig kompatibel mit den wichtigsten Seitenerstellern wie Beaver Builder und Elementor und lässt sich gut mit Plugins, einschließlich WooCommerce, integrieren. Es reagiert, verwendet gültiges HTML/CSS und ist in über 25 Sprachen übersetzt.
PageSpeed-Einblicke:
| Handy, Mobiltelefon | Desktop |
|---|---|
| Erster Contentful Paint – 4,5 s Größter Contentful Paint – 5,8 s Gesamtblockierungszeit – 110 ms Kumulative Layoutverschiebung – 0 Geschwindigkeitsindex – 17,8 s | Erste Contentful Paint – 2,0 s Größter Contentful Paint – 4,6 s Gesamtblockierungszeit – 0 ms Kumulative Layoutverschiebung – 0 Geschwindigkeitsindex – 6,3 s |
GTmetrix:
| Leistungskennzahlen | Browser-Timings |
|---|---|
| Erster Contentful Paint – 1,8 s Zeit bis zur Interaktion – 2,5 s Geschwindigkeitsindex – 2,0 s Gesamtblockierungszeit – 0 ms Größter Contentful Paint – 2,9 s Kumulative Layoutverschiebung – 0 | Umleitungsdauer – 0 ms Verbindungsdauer – 341 ms Backend-Dauer – 473 ms Zeit bis zum ersten Byte (TTFB) – 814 ms Erster Anstrich – 1,8 s DOM-Interaktionszeit – 2,5 s Ladezeit des DOM-Inhalts – 2,5 s Ladezeit – 4,7 s Voll geladene Zeit – 5,1 s |
Weitere Details Demo-Hosting
3. OceanWP – Blitzschnelle WordPress-Vorlage

| Autor | Bewertung | PageSpeed-Einblicke | GTmetrix |
|---|---|---|---|
| OceanWP | 5,0 | Mobil 59 Desktop 58 | Klasse D Leistung 68 % Struktur 59 % |
Dieser Eintrag aus unserer Liste der schnellsten WordPress-Themes eignet sich für eine Vielzahl von Websites, von Blogs bis hin zu WooCommerce-Storefronts. Es bietet ein schnelles, ansprechendes Design, das für die Übersetzung geeignet und SEO-optimiert ist. Seine einzigartigen WooCommerce-Funktionen tragen zur Steigerung der Conversions bei und seine Einstellungen können für alle Geräte angepasst werden. Diese Vorlage ist mit beliebten Seitenerstellern wie Elementor und Beaver Builder kompatibel und bietet Entwicklern eine erweiterbare Codebasis.
PageSpeed-Einblicke:
| Handy, Mobiltelefon | Desktop |
|---|---|
| Erste Contentful Paint – 5,0 s Größter Contentful Paint – 5,8 s Gesamtblockierungszeit – 60 ms Kumulierte Layoutverschiebung – 0,071 Geschwindigkeitsindex – 17,9 s | Erster Contentful Paint – 2,2 s Größter Contentful Paint – 5,0 s Gesamtblockierungszeit – 0 ms Kumulierte Layoutverschiebung – 0,084 Geschwindigkeitsindex – 6,3 s |
GTmetrix:
| Leistungskennzahlen | Browser-Timings |
|---|---|
| Erste inhaltsreiche Farbe – 2,1 s Zeit bis zur Interaktion – 3,3 s Geschwindigkeitsindex – 2,4 s Gesamtblockierungszeit – 7 ms Größter Contentful Paint – 2,9 s Kumulierte Layoutverschiebung – 0,08 | Umleitungsdauer – 0 ms Verbindungsdauer – 318 ms Backend-Dauer – 540 ms Zeit bis zum ersten Byte (TTFB) – 858 ms Erster Anstrich – 2,1 s DOM-Interaktionszeit – 3,3 s Ladezeit des DOM-Inhalts – 3,3 s Ladezeit – 4,3 s Voll geladene Zeit – 4,8 s |
Weitere Details Demo-Hosting
4. Neve – Blitzschnelle WordPress-Vorlage

| Autor | Bewertung | PageSpeed-Einblicke | GTmetrix |
|---|---|---|---|
| Themaisle | 5,0 | Mobil 56 Desktop 60 | Klasse C Leistung 72 % Struktur 66 % |
Mit diesem schnellen, anpassbaren und vielseitigen Theme können Sie eine Website für ein Unternehmen, ein Startup oder ein E-Commerce-Projekt erstellen. Es handelt sich um eine vollständig AMP-optimierte, responsive Vorlage, die schnell geladen wird und sich nahtlos an jedes Gerät anpasst. Trotz seines minimalistischen Designs lässt sich Neve mit stark SEO-optimiertem Code erweitern und sorgt so für Top-Rankings in der Google-Suche. Neve ist mit Gutenberg und beliebten Seitenerstellern kompatibel und bietet WooCommerce, RTL und Übersetzungsbereitschaft und ist die All-in-One-Lösung.
PageSpeed-Einblicke:
| Handy, Mobiltelefon | Desktop |
|---|---|
| Erster Contentful Paint – 5,1 s Größter Contentful Paint – 8,3 s Gesamtblockierungszeit – 40 ms Kumulative Layoutverschiebung – 0 Geschwindigkeitsindex – 20,8 s | Erste inhaltsreiche Farbe – 2,1 s Größter Contentful Paint – 4,9 s Gesamtblockierungszeit – 0 ms Kumulative Layoutverschiebung – 0 Geschwindigkeitsindex – 8,4 s |
GTmetrix:
| Leistungskennzahlen | Browser-Timings |
|---|---|
| Erster Contentful Paint – 1,8 s Zeit bis zur Interaktion – 2,5 s Geschwindigkeitsindex – 2,4 s Gesamtblockierungszeit – 0 ms Größter Contentful Paint – 2,7 s Kumulative Layoutverschiebung – 0 | Umleitungsdauer – 0 ms Verbindungsdauer – 327 ms Backend-Dauer – 467 ms Zeit bis zum ersten Byte (TTFB) – 794 ms Erster Anstrich – 1,8 s DOM-Interaktionszeit – 2,5 s Ladezeit des DOM-Inhalts – 2,5 s Ladezeit – 3,5 s Voll geladene Zeit – 3,9 s |
Weitere Details Demo-Hosting
5. Twenty Twenty-Three – Geschwindigkeitsoptimiertes WordPress-Theme

| Autor | Bewertung | PageSpeed-Einblicke | GTmetrix |
|---|---|---|---|
| WordPress.org | 3.5 | Mobil 56 Desktop 68 | Klasse D Leistung 70 % Struktur 61 % |
Twenty Twenty-Three wurde entwickelt, um die neuen Designfunktionen von WordPress 6.1 zu nutzen und bietet eine klare Leinwand für Ihre Kreativität. Als Standardvorlage enthält es zehn verschiedene Stilvarianten, die von der WP-Community erstellt wurden. Unabhängig davon, ob Sie eine einfache oder komplexe Website erstellen, können Sie dies schnell und intuitiv tun. Wir haben diesen Skin wegen seiner Beliebtheit aufgenommen und natürlich, weil er vom WordPress-Team selbst entwickelt wurde.
PageSpeed-Einblicke:
| Handy, Mobiltelefon | Desktop |
|---|---|
| Erster Contentful Paint – 4,8 s Größter Contentful Paint – 9,1 s Gesamtblockierungszeit – 120 ms Kumulative Layoutverschiebung – 0 Geschwindigkeitsindex – 15,5 s | Erster Contentful Paint – 1,4 s Größter Contentful Paint – 3,6 s Gesamtblockierungszeit – 0 ms Kumulative Layoutverschiebung – 0 Geschwindigkeitsindex – 4,3 s |
GTmetrix:
| Leistungskennzahlen | Browser-Timings |
|---|---|
| Erste Contentful Paint – 2,0 s Zeit bis zur Interaktion – 2,6 s Geschwindigkeitsindex – 2,6 s Gesamtblockierungszeit – 6 ms Größter Contentful Paint – 2,9 s Kumulative Layoutverschiebung – 0 | Umleitungsdauer – 0 ms Verbindungsdauer – 329 ms Backend-Dauer – 530 ms Zeit bis zum ersten Byte (TTFB) – 859 ms Erster Anstrich – 2,0 s DOM-Interaktionszeit – 2,6 s Ladezeit des DOM-Inhalts – 2,6 s Ladezeit – 3,5 s Voll geladene Zeit – 4,0 s |
Weitere Details Demo-Hosting
Die allgemeine Schlussfolgerung aus der Bewertung dieser kostenlosen Vorlagen ist, dass die beliebtesten Themes angesichts der bestehenden Entwicklungsqualität im WordPress-Ökosystem vergleichbare Seitenladegeschwindigkeiten bieten. Wenn wir Elemente wie Serverleistung und Caching außer Acht lassen, hängt das Ergebnis weitgehend von der Größe der Seite ab. Neve zeigte etwas schnellere Ladezeiten, aber weitere Untersuchungen wären hilfreich, um die Zuverlässigkeit dieses Ergebnisses zu überprüfen.
Top 15 der schnell ladenden Premium-WordPress-Themes
Im vorherigen Abschnitt hatten wir die Möglichkeit, jeden Skin herunterzuladen und auf unserem eigenen Server zu testen. Für Premium-Vorlagen wurde jedoch ein anderer Ansatz gewählt: Die Ergebnisse der Geschwindigkeitsleistung der Demoseiten, die von den Erstellern dieser Themes bereitgestellt wurden, wurden ausgewertet. Da jedes Setup für seinen Ersteller einzigartig ist, entspricht die Genauigkeit dieser Methode nicht der zuvor verwendeten. Eine Untersuchung der von jedem Team präsentierten Standarddemos deutet außerdem darauf hin, dass sich der Inhalt jeder Seite im Gegensatz zum vorherigen Szenario von den anderen unterscheidet.
6. Avada – Hochgeschwindigkeits-WordPress-Theme für Leistung

| Autor | Bewertung | PageSpeed-Einblicke | GTmetrix |
|---|---|---|---|
| Themenfusion | 4,78 | Mobil 45 Desktop 88 | Klasse A Leistung 96 %Struktur 97 % |
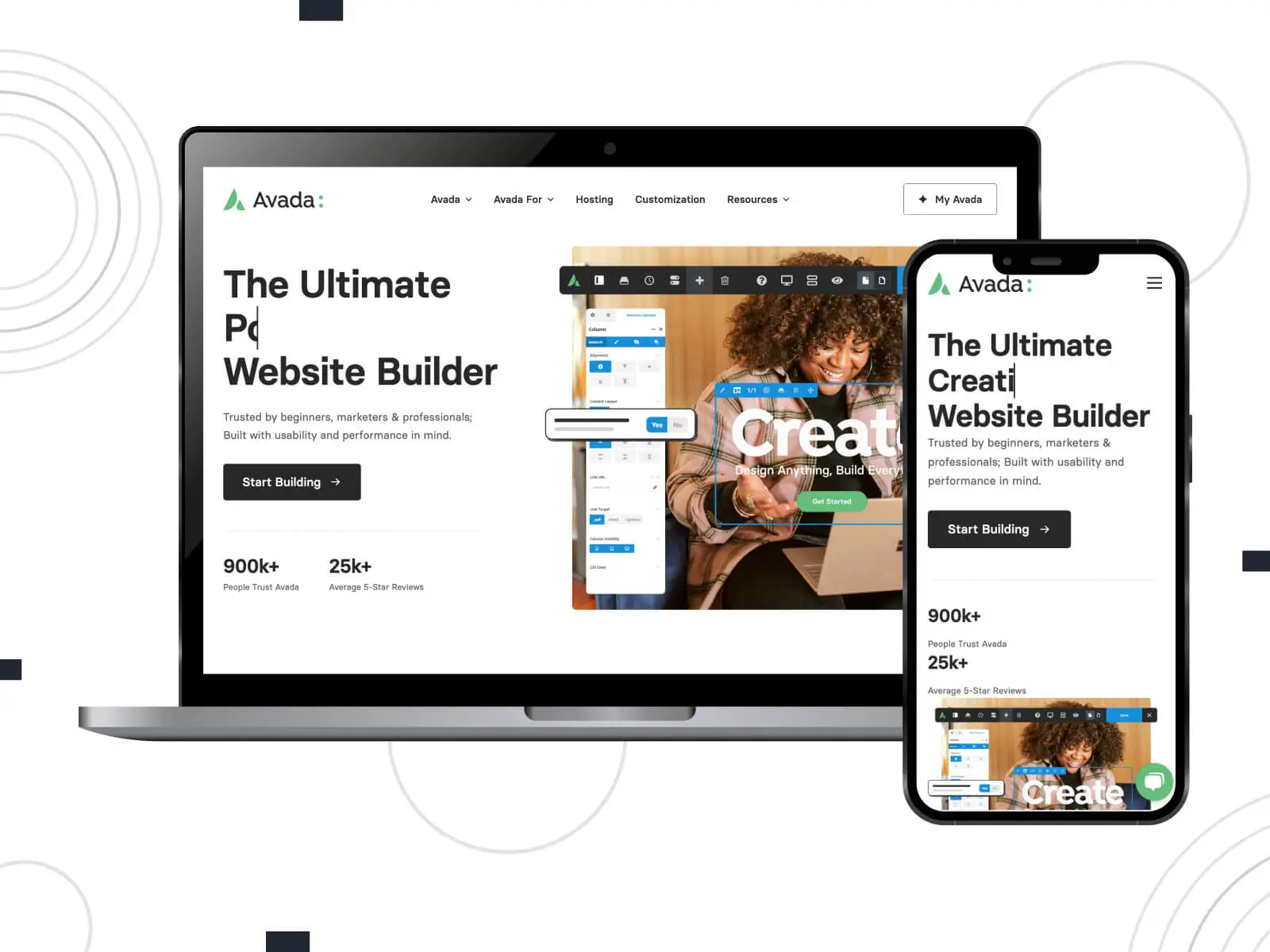
Avada ist seit über zehn Jahren der führende WordPress-Website-Builder und hat das Vertrauen von über 875.000 Benutzern gewonnen, von Anfängern und Künstlern bis hin zu Experten und Unternehmen. Die Vorlage ist für ihre Flexibilität und Benutzerfreundlichkeit bekannt und bietet einen Vorteil gegenüber der Konkurrenz, da sie einen einzigartigen Designprozess bietet, der keine Programmierkenntnisse erfordert.
Als eines der schnellsten WordPress-Themes bietet Avada eine breite Palette an Funktionen, darunter intuitives Frontend-Design, mehrere Bearbeitungstools, nahtlose Anpassungen mit dem Avada-Setup-Assistenten und Kompatibilität mit den neuesten WordPress-Versionen und Plugins von Drittanbietern. Mit einem leistungsorientierten Ansatz garantiert diese Vorlage 100 % Responsivität und bietet zahlreiche professionell gestaltete Demos für verschiedene Branchen.
PageSpeed-Einblicke:
| Handy, Mobiltelefon | Desktop |
|---|---|
| Erster Contentful Paint – 2,2 s Größter Contentful Paint – 6,3 s Gesamtblockierungszeit – 1.340 ms Kumulierte Layoutverschiebung – 0,001 Geschwindigkeitsindex – 5,5 s | Erster Contentful Paint – 0,9 s Größter Contentful Paint – 1,4 s Gesamtblockierungszeit – 60 ms Kumulative Layoutverschiebung – 0 Geschwindigkeitsindex – 2,2 s |
GTmetrix-Parameter für Avada:
| Leistungskennzahlen | Browser-Timings |
|---|---|
| Erster Contentful Paint – 332 ms Zeit bis zur Interaktion – 359 ms Geschwindigkeitsindex – 2,0 s Gesamtblockierungszeit – 0 ms Größter Contentful Paint – 332 ms Kumulierte Layoutverschiebung – 0,01 | Umleitungsdauer – 0 ms Verbindungsdauer – 11 ms Backend-Dauer – 165 ms Zeit bis zum ersten Byte (TTFB) – 176 ms Erster Anstrich – 332 ms DOM-Interaktionszeit – 352 ms Ladezeit des DOM-Inhalts – 360 ms Ladezeit – 1,6 s Voll geladene Zeit – 7,5 s |
Weitere Details Demo-Hosting
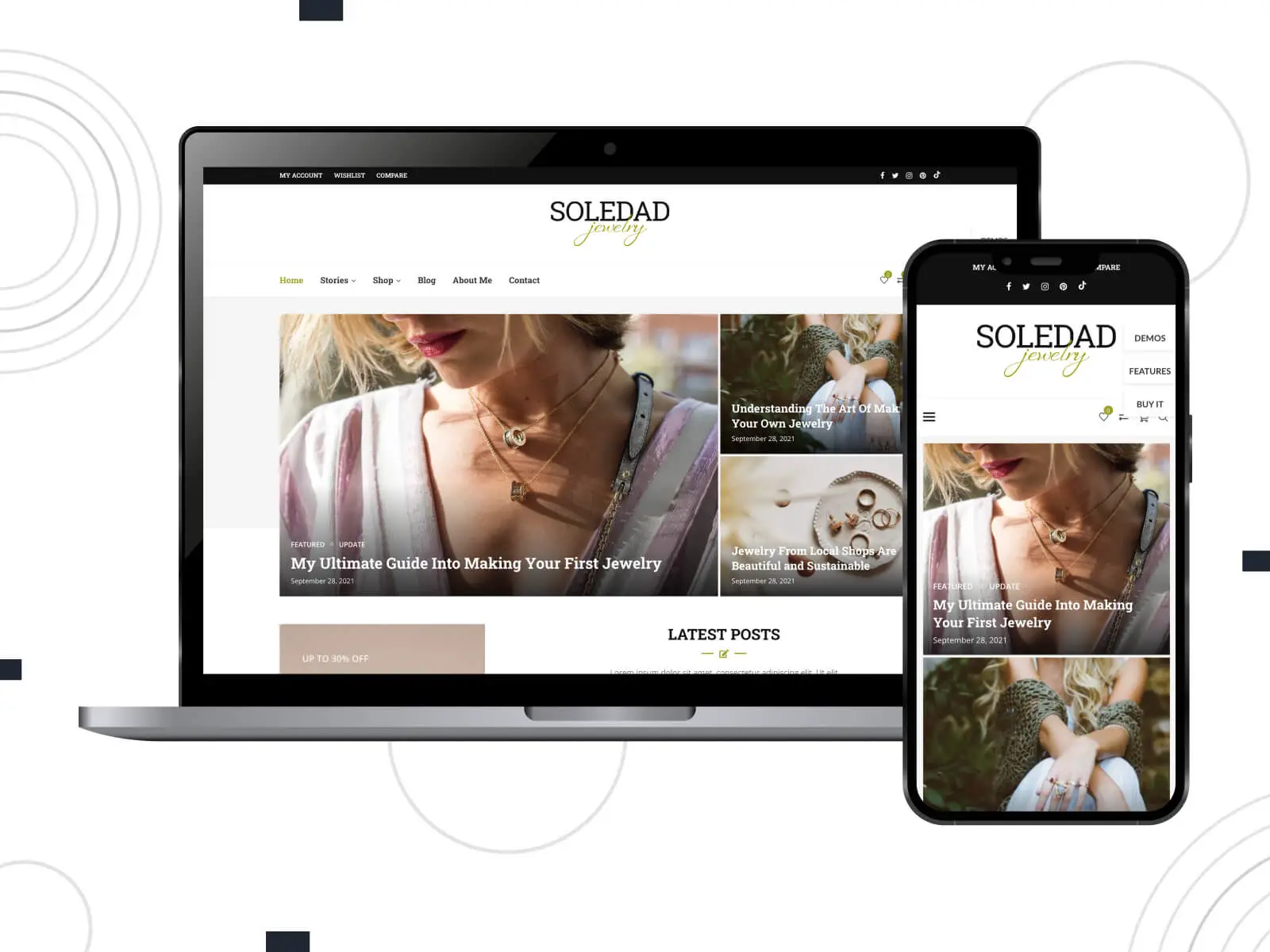
7. Soledad

| Autor | Bewertung | PageSpeed-Einblicke | GTmetrix |
|---|---|---|---|
| Pencidesign | 4,87 | Mobil 47 Desktop 87 | Klasse A Leistung 100 % Struktur 99 % |
Mit über 6500 Homepage-Demos erweist sich Soledad als funktionsreiches WordPress-Theme, das sich nahtlos in Elementor und WPBakery integrieren lässt. Es verfügt über mehr als 40 benutzerdefinierte Elemente, mehrere Kopf- und Fußzeilen-Designer, einen benutzerdefinierten Beitragstyp-Ersteller sowie Kategorie-, Tag-, Such- und Archiv-Konfiguratoren sowie einen Mega-Menü-Assembler. Zu den beeindruckenden Funktionen gehören ein Text-To-Speech-Plugin, ein AI Smart Content Generator, die Übermittlung von Beiträgen im Frontend und Funktionen zur Autorenverfolgung.
Dieses anpassungsfähige Theme stellt über 1000 Vorlagen über eine Cloud-Bibliothek zur Verfügung, was die mühelose Erstellung von Online-Shops erleichtert und die Einhaltung der EU-DSGVO-Richtlinien gewährleistet. Das Design ist geschickt auf die Geschwindigkeit der Website optimiert, unterstützt AMP und bietet eine Vielzahl von Werbeflächen. BBPress, BuddyPress und die Live-Anpassung von WordPress sind alle kompatibel und bieten mehr als 1500 Optionen. Das Design ist vollständig responsiv und bietet eine Reihe von Galeriedesigns, 11 Header-Layouts, 4 Seitenleistenmuster und einen Schieberegler mit 36 Stilen.
PageSpeed-Einblicke:
| Handy, Mobiltelefon | Desktop |
|---|---|
| Erster Contentful Paint – 3,2 s Größter Contentful Paint – 7,6 s Gesamtblockierungszeit – 1.080 ms Kumulierte Layoutverschiebung – 0,037 Geschwindigkeitsindex – 4,8 s | Erster Contentful Paint – 1,2 s Größte inhaltsreiche Farbe – 2,0 s Gesamtblockierungszeit – 40 ms Kumulierte Layoutverschiebung – 0,022 Geschwindigkeitsindex – 1,6 s |
GTmetrix-Parameter für Soledad:
| Leistungskennzahlen | Browser-Timings |
|---|---|
| Erster Contentful Paint – 439 ms Zeit bis zur Interaktion – 446 ms Geschwindigkeitsindex – 880 ms Gesamtblockierungszeit – 0 ms Größter Contentful Paint – 439 ms Kumulierte Layoutverschiebung – 0,02 | Weiterleitungsdauer – 140 ms Verbindungsdauer – 40 ms Backend-Dauer – 131 ms Zeit bis zum ersten Byte (TTFB) – 311 ms Erster Anstrich – 439 ms DOM-Interaktionszeit – 440 ms Ladezeit des DOM-Inhalts – 447 ms Ladezeit – 1,2 s Voll geladene Zeit – 2,0 s |
Weitere Details Demo-Hosting
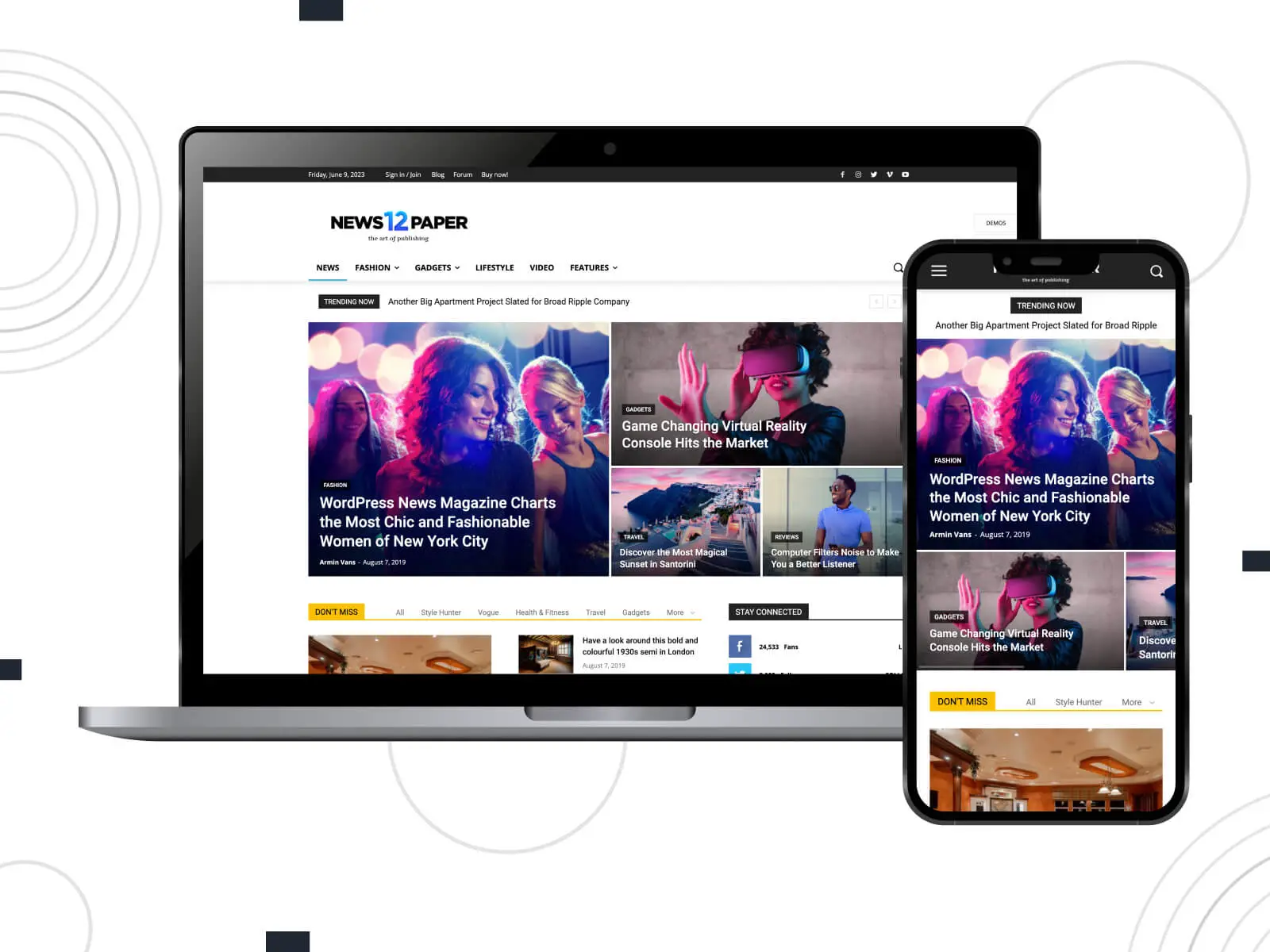
8. Zeitung

| Autor | Bewertung | PageSpeed-Einblicke | GTmetrix |
|---|---|---|---|
| Tagdiv | 4,81 | Mobil 50 Desktop 89 | Klasse A Leistung 94 % Struktur 96 % |
Es eignet sich perfekt für eine Vielzahl von Nischen wie Mode, Essen, Lifestyle, Reisen, Luxus und mehr und ist mit über 110.000 Kunden und einer Fünf-Sterne-Bewertung basierend auf mehr als 6.500 Rückmeldungen das meistverkaufte WordPress-Theme für Nachrichten. Die Vorlage ist für Mobilgeräte geeignet und unterstützt RTL. Es ist DSGVO-konform und lässt sich nahtlos in Instagram, das bbPress-Forum und BuddyPress integrieren, wobei die besten sauberen SEO-Praktiken eingehalten werden.
Es dient als beispielhaftes Modell der schnellsten WordPress-Themes und wird vom tagDiv Composer-Plugin unterstützt. Die Vorlage bietet erweiterte eShop-Funktionen für WooCommerce. Zu den weiteren Funktionen gehören ein integriertes Übersetzungspanel mit über 90 Sprachen und Kompatibilität mit beliebten Tools wie WPML, Yoast, Contact Form 7, Jetpack, Slider Revolution usw. Darüber hinaus bietet die Zeitung auch ein integriertes Überprüfungssystem und eine Live-Suche mit Ajax .
PageSpeed-Einblicke:
| Handy, Mobiltelefon | Desktop |
|---|---|
| Erster Contentful Paint – 2,8 s Größter Contentful Paint – 6,6 s Gesamtblockierungszeit – 720 ms Kumulierte Layoutverschiebung – 0,046 Geschwindigkeitsindex – 5,6 s | Erster Contentful Paint – 0,9 s Größter Contentful Paint – 1,7 s Gesamtblockierungszeit – 60 ms Kumulierte Layoutverschiebung – 0,006 Geschwindigkeitsindex – 1,6 s |
GTmetrix-Parameter für Zeitung:
| Leistungskennzahlen | Browser-Timings |
|---|---|
| Erster Contentful Paint – 709 ms Zeit bis zur Interaktion – 748 ms Geschwindigkeitsindex – 2,3 s Gesamtblockierungszeit – 0 ms Größter Contentful Paint – 709 ms Kumulative Layoutverschiebung – 0,04 | Weiterleitungsdauer – 360 ms Verbindungsdauer – 24 ms Backend-Dauer – 159 ms Zeit bis zum ersten Byte (TTFB) – 543 ms Erster Anstrich – 710 ms DOM-Interaktionszeit – 730 ms Ladezeit des DOM-Inhalts – 748 ms Ladezeit – 4,2 s Voll geladene Zeit – 4,8 s |
Weitere Details Demo-Hosting
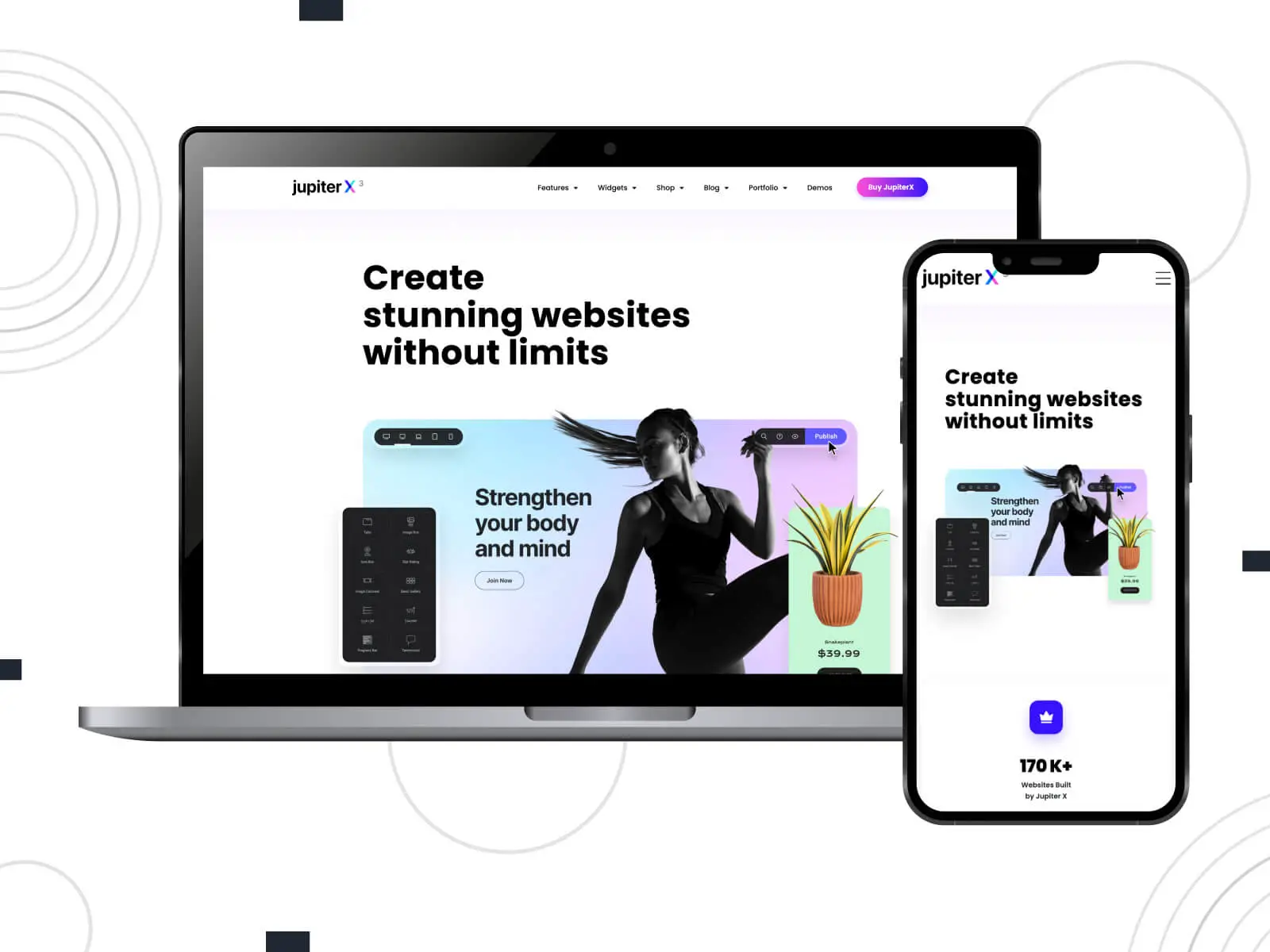
9. Jupiter X – Schnell ladende WordPress-Vorlage

| Autor | Bewertung | PageSpeed-Einblicke | GTmetrix |
|---|---|---|---|
| Artbees | 4,72 | Mobil 35 Desktop 74 | Klasse A Leistung 97 % Struktur 87 % |
Mit fast einem Jahrzehnt herausragender Leistung gilt Jupiter X als fortschrittlicher WordPress- und WooCommerce-Website-Builder. Native Tools wie Theme Builder, Theme Styles und Custom Code reduzieren zusammen mit einer Vielzahl von Widgets die Abhängigkeit von Elementor.
Die Vorlage zeichnet sich durch eine Reihe erweiterter Funktionen aus, darunter Layout Designer mit bedingter Anzeige, Bewegungseffekte und Lottie-Animationen, Rollenmanager, erweiterter Checkout-Konfigurator, Sales Funnel Architect, Smart Coupons und erweiterte Shop-Analysen.
Jupiter Die strikte Einhaltung standardmäßiger WordPress-Techniken gewährleistet neben dem dynamischen Laden von Assets und dem Asset-Compiler eine optimale Plugin-Kompatibilität. Darüber hinaus ist das Theme außergewöhnlich leichtgewichtig und verfügt über optimierten Code.
PageSpeed-Einblicke:
| Handy, Mobiltelefon | Desktop |
|---|---|
| Erste Contentful Paint – 3,0 s Größter Contentful Paint – 9,2 s Gesamtblockierungszeit – 2.010 ms Kumulative Layoutverschiebung – 0 Geschwindigkeitsindex – 8,7 s | Erste inhaltsreiche Farbe – 1,0 s Größter Contentful Paint – 3,0 s Gesamtblockierungszeit – 270 ms Kumulierte Layoutverschiebung – 0,005 Geschwindigkeitsindex – 2,4 s |
GTmetrix-Parameter für Jupiter X:
| Leistungskennzahlen | Browser-Timings |
|---|---|
| Erster Contentful Paint – 441 ms Zeit bis zur Interaktion – 678 ms Geschwindigkeitsindex – 1,8 s Gesamtblockierungszeit – 41 ms Größter Contentful Paint – 441 ms Kumulative Layoutverschiebung – 0 | Weiterleitungsdauer – 146 ms Verbindungsdauer – 21 ms Backend-Dauer – 141 ms Zeit bis zum ersten Byte (TTFB) – 308 ms Erster Anstrich – 442 ms DOM-Interaktionszeit – 477 ms Ladezeit des DOM-Inhalts – 505 ms Ladezeit – 2,3 s Voll geladene Zeit – 3,2 s |
Weitere Details Demo-Hosting
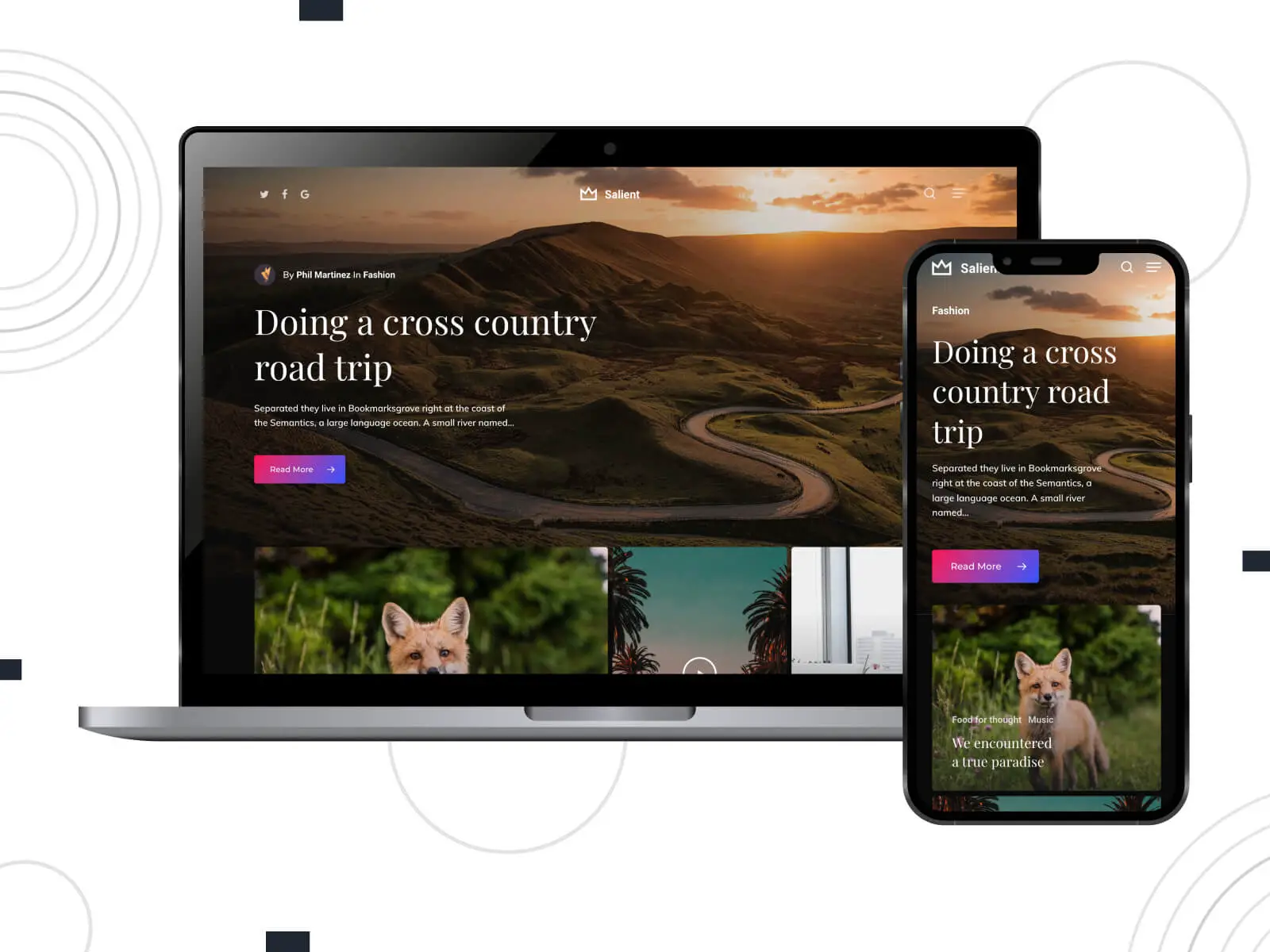
10. Hervorragend

| Autor | Bewertung | PageSpeed-Einblicke | GTmetrix |
|---|---|---|---|
| Themenectar | 4,81 | Mobil 54 Desktop 85 | Note B Leistung 83 % Struktur 98 % |
Dieser Eintrag aus unserer Liste der schnellsten WordPress-Themes garantiert ein sorgfältig geplantes und gestaltetes Layout mit einem hohen Detaillierungsgrad und einer neunjährigen Geschichte der Bereitstellung funktionsreicher Updates. Zu den bemerkenswerten Funktionen gehören Formteiler, kaskadierende Bilder und Seitenübergänge, die alle zu einem nahtlosen Benutzererlebnis beitragen. Darüber hinaus bietet es vier Icon-Pakete, eine mehrschichtige mausbasierte Parallaxe, Mauerwerk-Bildergalerien und ein integriertes Mega-Menü.
Ausgestattet mit fortschrittlicher Typografie bietet die Vorlage über 800 Schriftfamilien, die präzise Anpassungen ermöglichen. Es bietet eine Vielzahl von Blog-Stilen und mehrere Einzelpost-Layouts. Salient präsentiert außerdem ein hochgradig anpassbares Portfolio mit sieben Projektstilen und unzähligen Layouts. Zu den zahlreichen Paginierungsoptionen gehört auch eine Funktion zum unendlichen Scrollen, die ein nahtloses Surferlebnis gewährleistet. Darüber hinaus verfügt das Theme über ein umfangreiches und intuitiv gestaltetes Optionsfeld mit unbegrenzter Farbauswahl.
PageSpeed-Einblicke:
| Handy, Mobiltelefon | Desktop |
|---|---|
| Erster Contentful Paint – 2,9 s Größter Contentful Paint – 6,7 s Gesamtblockierungszeit – 490 ms Kumulierte Layoutverschiebung – 0,001 Geschwindigkeitsindex – 3,9 s | Erste inhaltsreiche Farbe – 1,1 s Größter Contentful Paint – 1,9 s Gesamtblockierungszeit – 20 ms Kumulative Layoutverschiebung – 0 Geschwindigkeitsindex – 1,5 s |
GTmetrix-Parameter für Salient:
| Leistungskennzahlen | Browser-Timings |
|---|---|
| Erster Contentful Paint – 1,5 s Zeit bis zur Interaktion – 1,5 s Geschwindigkeitsindex – 3,3 s Gesamtblockierungszeit – 0 ms Größter Contentful Paint – 1,5 s Kumulierte Layoutverschiebung – 0,01 | Weiterleitungsdauer – 1,2 s Verbindungsdauer – 23 ms Backend-Dauer – 188 ms Zeit bis zum ersten Byte (TTFB) – 1,4 s Erster Anstrich – 1,5 s DOM-Interaktionszeit – 1,5 s Ladezeit des DOM-Inhalts – 1,5 s Ladezeit – 2,5 s Voll geladene Zeit – 3,2 s |
Weitere Details Demo-Hosting
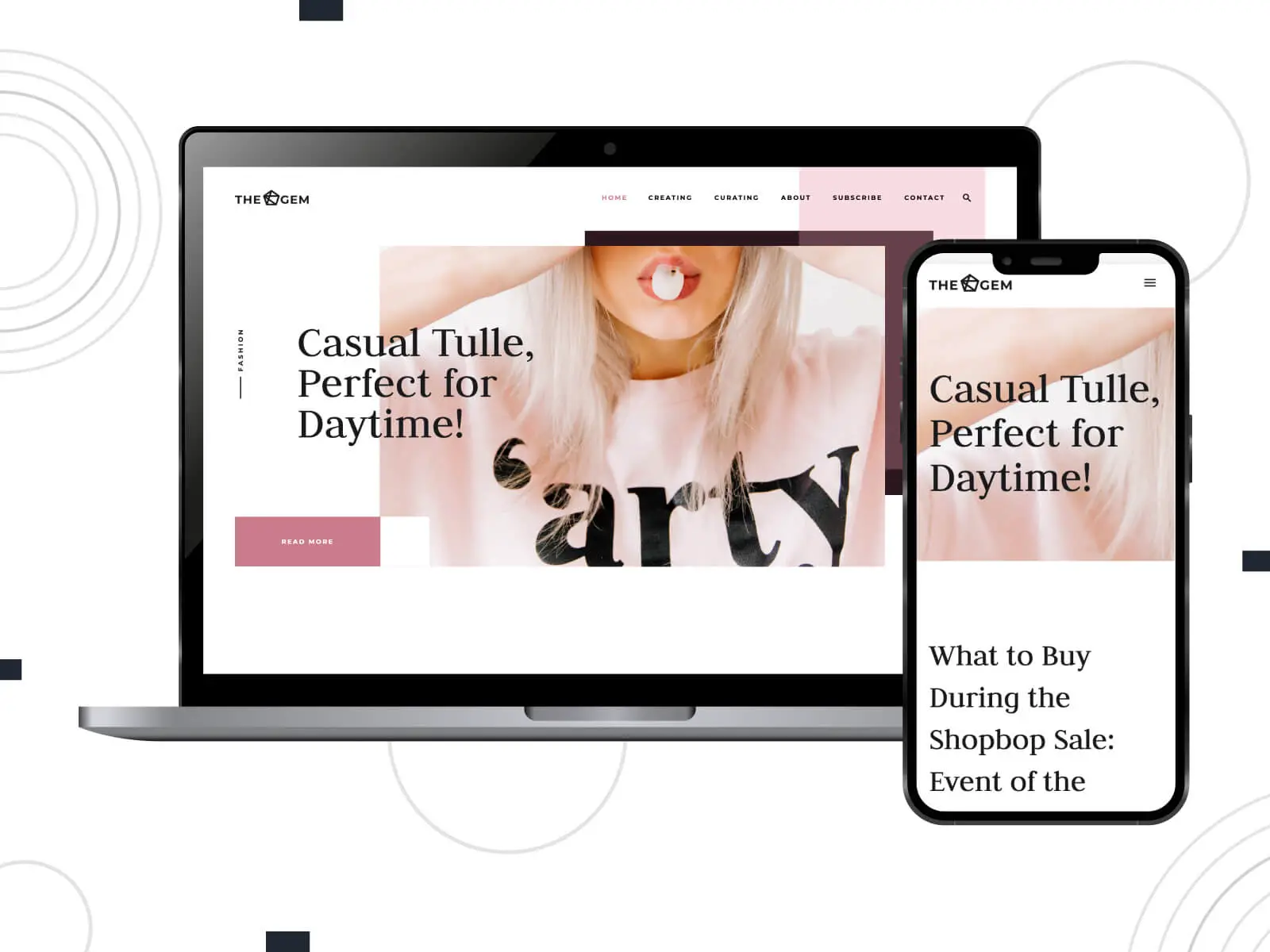
11. TheGem


| Autor | Bewertung | PageSpeed-Einblicke | GTmetrix |
|---|---|---|---|
| Codexthemen | 4,86 | Mobil 44 Desktop 87 | Klasse A Leistung 93 % Struktur 98 % |
Als leistungsstarke, reaktionsschnelle und vielseitige WordPress-Vorlage bietet TheGem ein modernes, kreatives Design und ist damit die perfekte Wahl für verschiedene kreative Anforderungen an die Website-Erstellung. Es wird oft als „Schweizer Taschenmesser unter den WordPress-Themes“ gefeiert und dient als ultimativer Web-Building-Werkzeugkasten. Es bietet über 40 einzigartige, vielseitige Designkonzepte, 150 beeindruckende Demoseiten, acht Navigationseinstellungen in mehr als 20 Stilen und eine flexible Seite Layouts, neben zahlreichen anderen Funktionen.
TheGem richtet sich an Unternehmen jeder Größe, Kreativagenturen, Freiberufler, Fotografen und Digitalkünstler. Es bietet beeindruckende Portfolio-Funktionen, Blog-Funktionen und umfassende WooCommerce-Funktionen. Das Theme ist zukunftssicher, für moderne Geräte optimiert und entspricht den besten SEO-Praktiken, um sicherzustellen, dass Ihre Website langfristig ein Gewinner bleibt.
Die Sicherheit wird nicht beeinträchtigt, der Schwerpunkt liegt auf den notwendigen Add-ons und Funktionen, um Stabilität und Geschwindigkeit zu gewährleisten, und das alles mit intuitiven Funktionen. Die Kompatibilität mit den beliebtesten Erweiterungen aus dem WordPress-Plugin-Verzeichnis wurde optimiert, sodass keine unschönen Konflikte entstehen. Die Vorlage bietet eine benutzerfreundliche Oberfläche mit über 150 vorgefertigten Seiten, eine verbesserte Portfolio- und Galerieverwaltung sowie leistungsstarke Optionen für unbegrenzte Anpassungen.
PageSpeed-Einblicke:
| Handy, Mobiltelefon | Desktop |
|---|---|
| Erster Contentful Paint – 2,9 s Größter Contentful Paint – 6,8 s Gesamtblockierungszeit – 1.280 ms Kumulierte Layoutverschiebung – 0,032 Geschwindigkeitsindex – 4,2 s | Erste inhaltsreiche Farbe – 1,0 s Größter Contentful Paint – 1,9 s Gesamtblockierungszeit – 90 ms Kumulierte Layoutverschiebung – 0,003 Geschwindigkeitsindex – 2,0 s |
GTmetrix-Parameter für TheGem:
| Leistungskennzahlen | Browser-Timings |
|---|---|
| Erster Contentful Paint – 678 ms Zeit bis zur Interaktion – 2,3 s Geschwindigkeitsindex – 2,5 s Gesamtblockierungszeit – 0 ms Größter Contentful Paint – 678 ms Kumulative Layoutverschiebung – 0,04 | Weiterleitungsdauer – 347 ms Verbindungsdauer – 31 ms Backend-Dauer – 148 ms Zeit bis zum ersten Byte (TTFB) – 526 ms Erster Anstrich – 678 ms DOM-Interaktionszeit – 702 ms Ladezeit des DOM-Inhalts – 710 ms Ladezeit – 2,0 s Voll geladene Zeit – 2,8 s |
Weitere Details Demo-Hosting
12. X – Schnelles und effizientes WordPress-Theme

| Autor | Bewertung | PageSpeed-Einblicke | GTmetrix |
|---|---|---|---|
| Themeco | 4,76 | Mobil 38 Desktop 65 | Klasse A Leistung 96 % Struktur 91 % |
Als innovatives Beispiel für die schnellsten WordPress-Themes enthält X zahlreiche Designs, sogenannte „Stacks“. Diese unverwechselbaren Layouts ermöglichen es Eigentümern, mühelos neue Erscheinungsbilder für ihre Websites zu erkunden. Die Vorlage wird von einer Sammlung von Erweiterungen begleitet, die sorgfältig entwickelt wurden, um sich nahtlos in sie zu integrieren. X wurde mit dem unschätzbaren Input branchenführender Experten entwickelt und umfasst eine breite Palette an Funktionen, von SEO-Verbesserungen bis hin zu faszinierenden Designelementen.
Sie können zwischen zwei verfügbaren Seitenerstellern wählen: Cornerstone oder Visual Composer, die beide bei jedem verifizierten Kauf enthalten sind. Ein umfangreiches typografisches System mit über 600 kostenlosen Google-Schriftarten ist ebenfalls integriert. Dank über 40 einzigartigen Elementen, die beliebig kombiniert werden können, ist es möglich, nahezu jedes Layout zu erstellen. Zu den weiteren Funktionen gehören vielfältige Navigationsoptionen, erweiterte Suchfunktionen, WooCommerce-Integration und Kompatibilität mit bbPress und BuddyPress.
PageSpeed-Einblicke:
| Handy, Mobiltelefon | Desktop |
|---|---|
| Erster Contentful Paint – 2,3 s Größter Contentful Paint – 5,7 s Gesamtblockierungszeit – 2.470 ms Kumulierte Layoutverschiebung – 0,039 Geschwindigkeitsindex – 5,4 s | Erster Contentful Paint – 0,8 s Größter Contentful Paint – 1,5 s Gesamtblockierungszeit – 880 ms Kumulierte Layoutverschiebung – 0,032 Geschwindigkeitsindex – 2,3 s |
GTmetrix-Parameter für X:
| Leistungskennzahlen | Browser-Timings |
|---|---|
| Erster Contentful Paint – 432 ms Zeit bis zur Interaktion – 439 ms Geschwindigkeitsindex – 2,1 s Gesamtblockierungszeit – 0 ms Größter Contentful Paint – 432 ms Kumulative Layoutverschiebung – 0,03 | Weiterleitungsdauer – 132 ms Verbindungsdauer – 29 ms Backend-Dauer – 136 ms Zeit bis zum ersten Byte (TTFB) – 297 ms Erster Anstrich – 432 ms DOM-Interaktionszeit – 433 ms Ladezeit des DOM-Inhalts – 440 ms Ladezeit – 3,4 s Voll geladene Zeit – 4,0 s |
Weitere Details Demo-Hosting
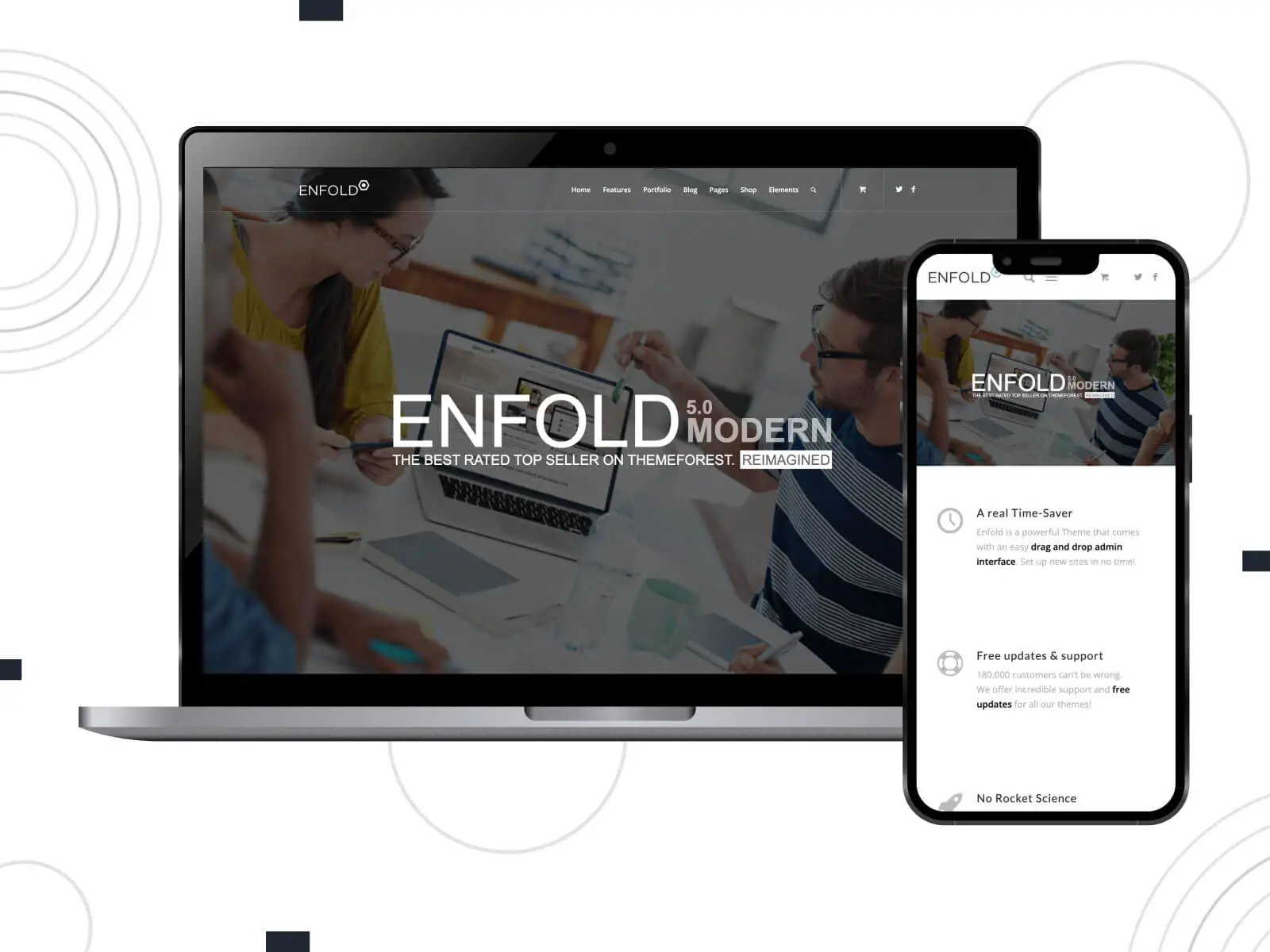
13. Umhüllen

| Autor | Bewertung | PageSpeed-Einblicke | GTmetrix |
|---|---|---|---|
| Kriesi | 4,80 | Mobil 42 Desktop 85 | Klasse A Leistung 94 % Struktur 86 % |
Lernen Sie ein vollständig anpassbares WordPress-Theme kennen, das sich perfekt für Geschäfts- und E-Commerce-Websites sowie Portfolio-Websites eignet. Über das Backend haben Eigentümer die Möglichkeit, Layout, Stil, Farben und Schriftarten zu ändern, was die Erstellung eines unverwechselbaren und ausgefeilten Online-Projekts zum Kinderspiel macht. Mit 18 vordefinierten Skins, einem dynamischen Vorlagenersteller und einer Vielzahl von Hintergrundoptionen stellt Enfold sicher, dass jeder Eintrag individuell stilisiert werden kann.
Ein Drag-and-Drop-Vorlagenersteller, Ajax-basierte Sofortsuche, Übersetzungsbereitschaft, WooCommerce-Kompatibilität, responsives Design für kleinere Geräte, Retina-Fähigkeit und WordPress-Multisite-Aktivierung gehören zu den herausragenden Funktionen von Enfold. Darüber hinaus bietet es die Flexibilität, unbegrenzt viele Portfolio-Seiten zu erstellen, ist SEO-freundlich und unterstützt untergeordnete Themen.
PageSpeed-Einblicke:
| Handy, Mobiltelefon | Desktop |
|---|---|
| Erster Contentful Paint – 2,6 s Größter Contentful Paint – 6,4 s Gesamtblockierungszeit – 470 ms Kumulierte Layoutverschiebung – 0,09 Geschwindigkeitsindex – 4,7 s | Erste Contentful Paint – 1,0 s Größter Contentful Paint – 2,8 s Gesamtblockierungszeit – 20 ms Kumulierte Layoutverschiebung – 0,001 Geschwindigkeitsindex – 1,7 s |
GTmetrix-Parameter für Enfold:
| Leistungskennzahlen | Browser-Timings |
|---|---|
| Erster Contentful Paint – 650 ms Time to Interactive – 657 ms Speed Index – 2.4 s Total Blocking Time – 0 ms Largest Contentful Paint – 650 ms Cumulative Layout Shift – 0 | Redirect Duration – 129 ms Connection Duration – 21 ms Backend Duration – 362 ms Time to First Byte (TTFB) – 512 ms DOM Interactive Time – 649 ms First Paint – 650 ms DOM Content Loaded Time – 658 ms Onload Time – 3.0 s Fully Loaded Time – 3.4 s |
More Details Demo Hosting
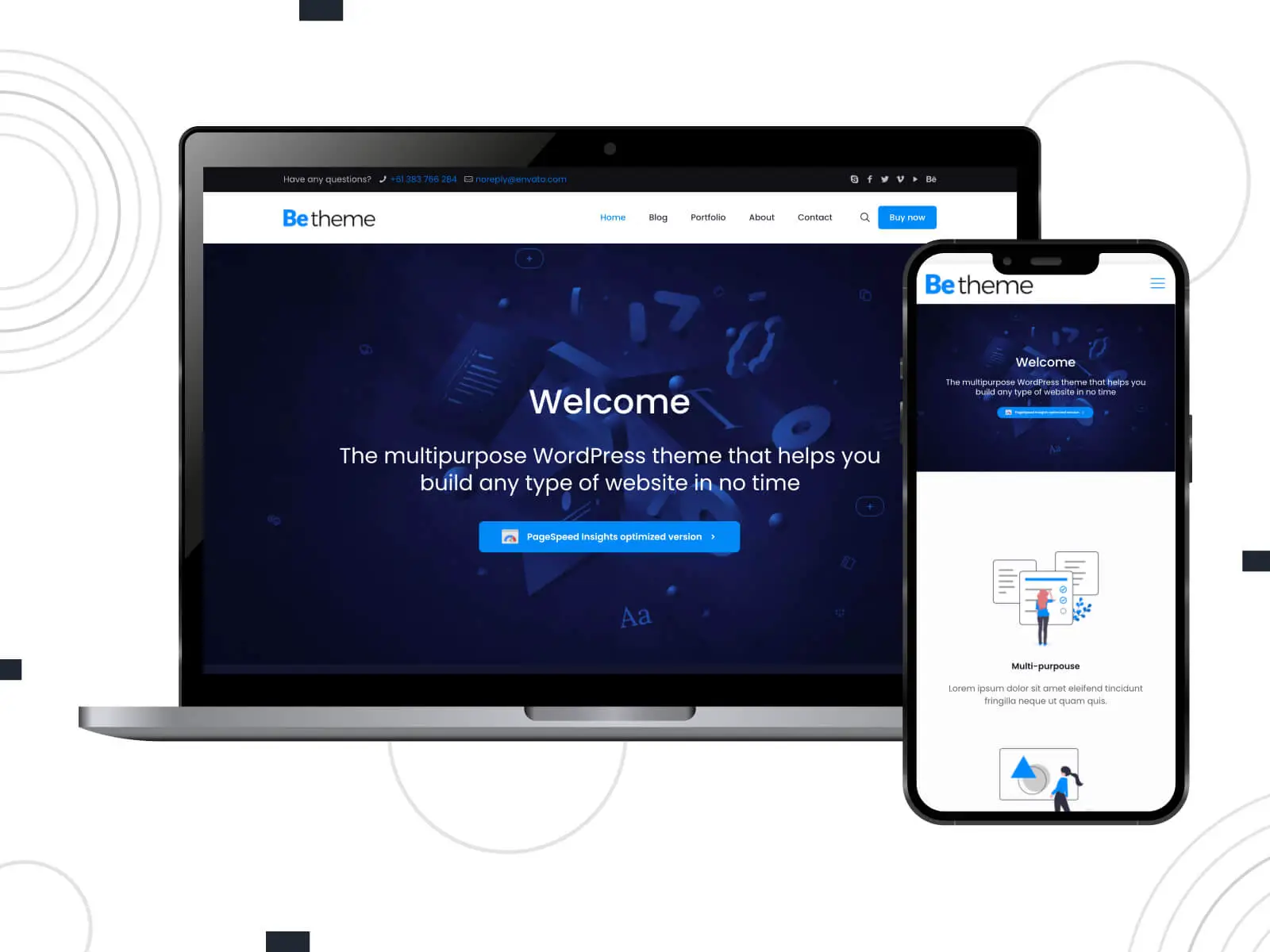
14. BeTheme

| Author | Rating | PageSpeed Insights | GTmetrix |
|---|---|---|---|
| Muffingroup | 4,83 | Mobile 31 Desktop 49 | Grade A Performance 93% Structure 85% |
Essential attributes include the swiftest WordPress page builder (BeBuilder), a vast collection of over 650 pre-built websites, more than 2000 page designs, WooCommerce support, advanced theme options, website efficiency settings, a header/footer builder, and a customizer. Thanks to a series of recent enhancements, it boasts a speed of three times faster, leading to quicker website creation and optimal performance.
The skin is packed with a diverse array of pre-built layouts, allowing you to swiftly import any demo site with a single click. BeTheme provides templates for various businesses such as electricians, veterinarians, charity organizations, artists, real estate firms, and more. In addition, it features four grid patterns, a dynamic layout generator for endless page designs, and customizable scrolling effects.
PageSpeed Insights:
| Mobile | Desktop |
|---|---|
| First Contentful Paint – 2.6 s Largest Contentful Paint – 24.0 s Total Blocking Time – 3,600 ms Cumulative Layout Shift – 0.001 Speed Index – 10.7 s | First Contentful Paint – 0.8 s Largest Contentful Paint – 2.1 s Total Blocking Time – 340 ms Cumulative Layout Shift – 0.018 Speed Index – 2.4 s |
GTmetrix parameters for Betheme:
| Performance Metrics | Browser Timings |
|---|---|
| First Contentful Paint – 426 ms Time to Interactive – 3.4 s Speed Index – 2.2 s Total Blocking Time – 0 ms Largest Contentful Paint – 426 ms Cumulative Layout Shift – 0 | Redirect Duration – 138 ms Connection Duration – 11 ms Backend Duration – 140 ms Time to First Byte (TTFB) – 289 ms First Paint – 426 ms DOM Interactive Time – 449 ms DOM Content Loaded Time – 461 ms Onload Time – 3.2 s Fully Loaded Time – 4.3 s |
More Details Demo Hosting
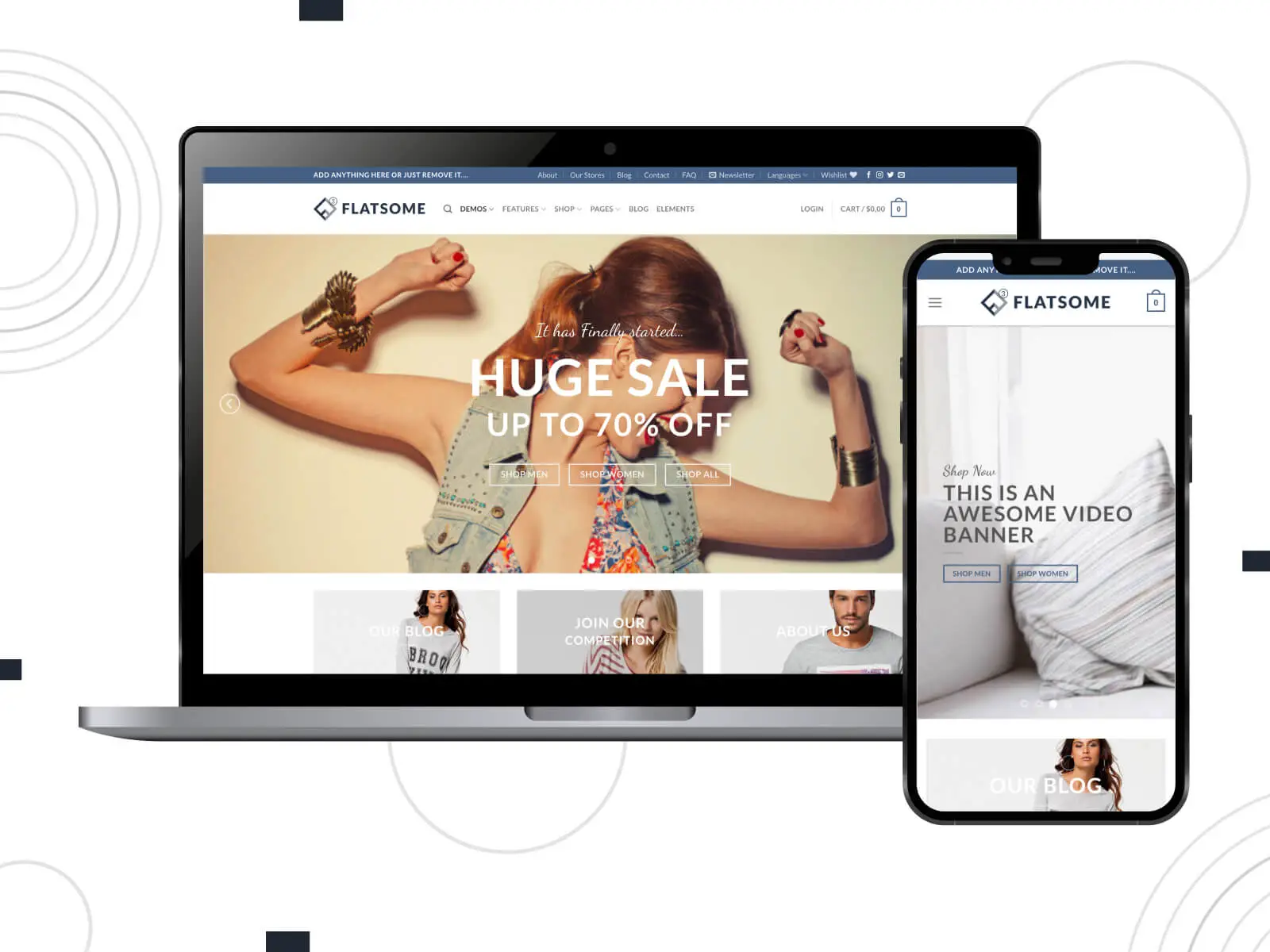
15. Flatsome — Optimized for Speed WordPress Theme

| Author | Rating | PageSpeed Insights | GTmetrix |
|---|---|---|---|
| Ux-Themes | 4,82 | Mobile 44 Desktop 85 | Grade A Performance 98% Structure 99% |
A multifaceted template, ideal for your shop, company website, or various client projects, supplying all vital tools to create highly responsive online resources with a standout user experience. Additional highlights include Lottie Element for UX Builder, Ajax functionality on product pages for easy cart additions, native CSS-controlled sticky columns for improved efficiency, and a convenient auto-scroll feature for accordion segments and tabs via URL hash.
Abgesehen davon, dass es eines der schnellsten WordPress-Themes ist, gibt es mehrere weitere Gründe, sich für Flatsome zu entscheiden. Dazu gehört ein intuitiver Seitenersteller mit einer umfangreichen Elementbibliothek; ein anpassbares Optionsfeld; ein Drag-and-Drop-Header-Konstruktor; ein einzigartiges, präzisionsgefertigtes Design, das auf ein intuitives Benutzererlebnis ausgerichtet ist; und sein Engagement für die fortlaufende Unterstützung der neuesten WordPress-Versionen. Flatsome trägt den Titel des meistverkauften WooCommerce-Themes und ist für seine Zuverlässigkeit bei jedem E-Commerce-Projekt bekannt.
PageSpeed-Einblicke:
| Handy, Mobiltelefon | Desktop |
|---|---|
| Erster Contentful Paint – 2,7 s Größter Contentful Paint – 6,2 s Gesamtblockierungszeit – 550 ms Kumulative Layoutverschiebung – 0 Geschwindigkeitsindex – 4,3 s | Erster Contentful Paint – 0,9 s Größter Contentful Paint – 1,6 s Gesamtblockierungszeit – 80 ms Kumulierte Layoutverschiebung – 0,007 Geschwindigkeitsindex – 1,9 s |
GTmetrix-Parameter für Flatsome:
| Leistungskennzahlen | Browser-Timings |
|---|---|
| Erster Contentful Paint – 489 ms Zeit bis zur Interaktion – 518 ms Geschwindigkeitsindex – 1,5 s Gesamtblockierungszeit – 0 ms Größter Contentful Paint – 490 ms Kumulative Layoutverschiebung – 0 | Weiterleitungsdauer – 143 ms Verbindungsdauer – 22 ms Backend-Dauer – 157 ms Zeit bis zum ersten Byte (TTFB) – 322 ms Erster Anstrich – 490 ms DOM-Interaktionszeit – 512 ms Ladezeit des DOM-Inhalts – 519 ms Ladezeit – 1,1 s Voll geladene Zeit – 1,8 s |
Weitere Details Demo-Hosting
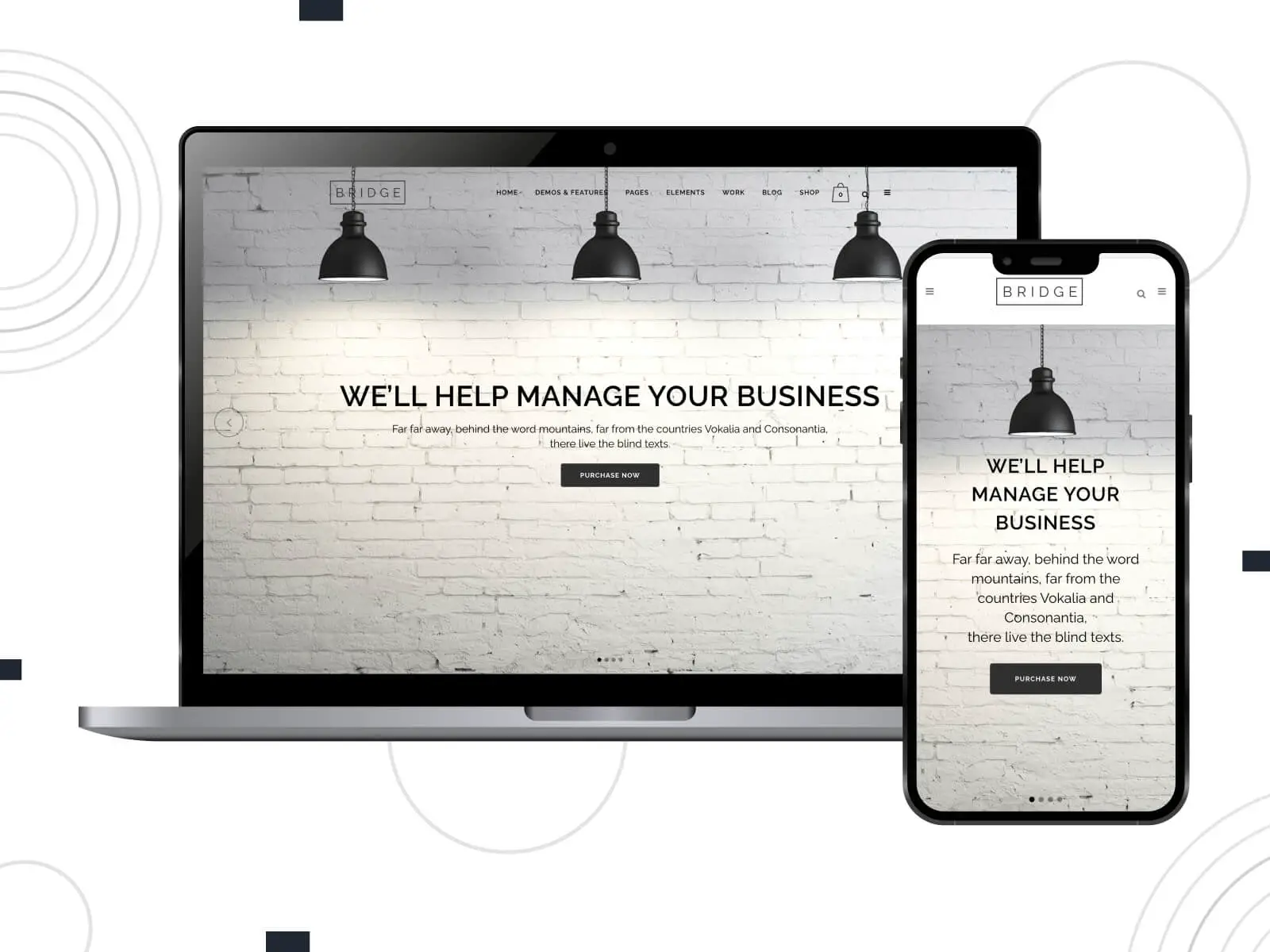
16. Brücke

| Autor | Bewertung | PageSpeed-Einblicke | GTmetrix |
|---|---|---|---|
| Qode | 4,77 | Mobil 30 Desktop 55 | Klasse A Leistung 90 % Struktur 89 % |
Bridge ist ein vielseitiges, reaktionsfähiges und retinafähiges Mehrzweck-WordPress-Theme, kompatibel mit WPBakery, Gutenberg oder Elementor und eignet sich perfekt für Kreative, Unternehmensteams und darüber hinaus. Es bietet eine Reihe spezifischer Anwendungsfalloptionen, die von einseitigen Galerien bis hin zu Restaurant-Websites, Wellness- oder Spa-Zentren, Agenturen für digitales Marketing und mehr reichen.
Zusammen mit zusätzlichen Plugins bietet es über 500 einzigartige Demos, 24 Layout-Konzepte, ein voll funktionsfähiges Listing-Tool für Verzeichnis-Websites und exklusive Funktionen für Nachrichten- und Restaurant-Websites. Darüber hinaus bietet es Front-End-Anmeldefunktionen, eine benutzerfreundliche Admin-Oberfläche, Kompatibilität mit YITH WooCommerce Quick View- und Wunschliste-Plugins, anpassbare Kopfzeilen, Titelbereiche und Mega-Menüs.
Die Vorlage bietet eine Reihe aufregender Funktionen, wie z. B. den Qode Slider für fesselnde Bild- und Videogleiten im Vollbildmodus, Optionen für das linke Menü und das Vollbildmenü, Videohintergründe für Abschnitte, verschiedene Logoversionen und ein Inhalts-/Abschnittsmenü für optimierte einseitige Websites , AJAX-Animationen und bis zu 4 Spaltenfußzeilen. Darüber hinaus gibt es zahlreiche weitere nützliche Funktionen, deren detaillierte Beschreibung jedoch viel Platz in Anspruch nehmen würde.
PageSpeed-Einblicke:
| Handy, Mobiltelefon | Desktop |
|---|---|
| Erste Contentful Paint – 3,0 s Größter Contentful Paint – 5,9 s Gesamtblockierungszeit – 10.050 ms Kumulative Layoutverschiebung – 0 Geschwindigkeitsindex – 18,2 s | Erste Contentful Paint – 1,0 s Größter Contentful Paint – 1,6 s Gesamtblockierungszeit – 3.480 ms Kumulative Layoutverschiebung – 0 Geschwindigkeitsindex – 2,9 s |
GTmetrix-Parameter für Bridge:
| Leistungskennzahlen | Browser-Timings |
|---|---|
| Erster Contentful Paint – 443 ms Zeit bis zur Interaktion – 482 ms Geschwindigkeitsindex – 10,5 s Gesamtblockierungszeit – 0 ms Größter Contentful Paint – 443 ms Kumulierte Layoutverschiebung – 0,01 | Weiterleitungsdauer – 139 ms Verbindungsdauer – 12 ms Backend-Dauer – 145 ms Zeit bis zum ersten Byte (TTFB) – 296 ms Erster Anstrich – 444 ms DOM-Interaktionszeit – 464 ms Ladezeit des DOM-Inhalts – 483 ms Ladezeit – 10,2 s Voll geladene Zeit – 11,3 s |
Weitere Details Demo-Hosting
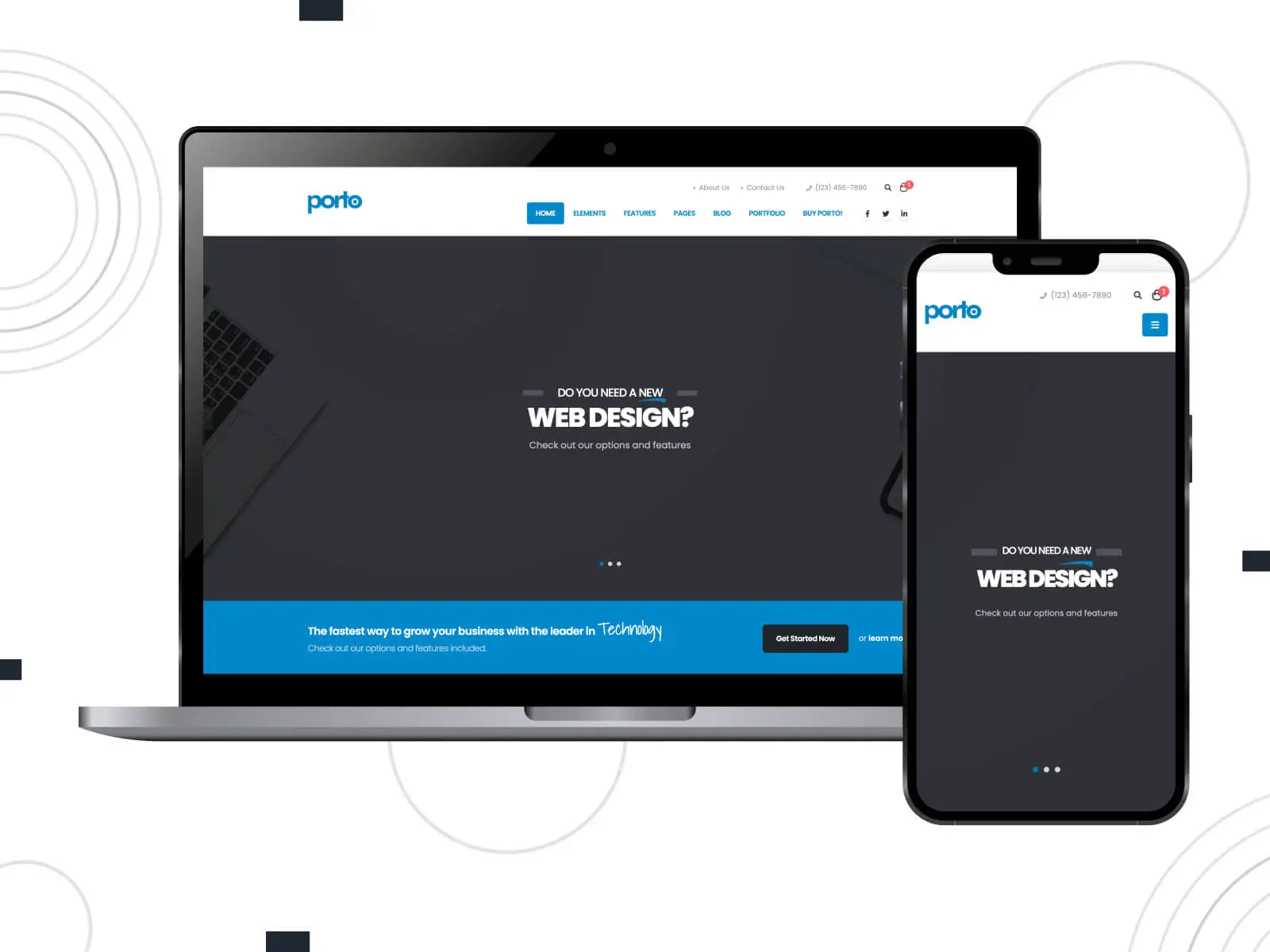
17. Porto

| Autor | Bewertung | PageSpeed-Einblicke | GTmetrix |
|---|---|---|---|
| P-Themen | 4,92 | Mobil 20 Desktop 65 | Note B Leistung 83 % Struktur 98 % |
Mit einer Vielzahl einzigartiger Funktionen, darunter SEO mit KI, vollständiger Website-Bearbeitungsmodus und vielem mehr, bietet die Vorlage ein unvergleichliches Erlebnis. Darüber hinaus lässt es sich nahtlos in verschiedene Plugins wie WPML, PolyLang, Elementor und WPBakery integrieren. Durch die Nutzung erweiterter Funktionen wie Soft Mode, Merged JS und CSS, Type Builder sowie Single und Archive Builder sorgt dieser Skin für hohe Leistung und einen optimierten Workflow.
Mit über 3.500 Bewertungen und einem Durchschnitt von fast 5 Sternen nimmt es seit über acht Jahren eine prestigeträchtige Position unter den am besten bewerteten und schnellsten WordPress-Themes auf dem Markt ein. Die Vorlage gewährleistet 100 % responsives Design, pixelgenaue Genauigkeit, browserübergreifende Kompatibilität und regelmäßige Updates mit den neuesten WP-Versionen. Porto hält sich strikt an die WP- und PHP-Codierungsstandards und integriert Leistungsverbesserungen für die Erstellung schneller, zuverlässiger und qualitativ hochwertiger Websites.
PageSpeed-Einblicke:
| Handy, Mobiltelefon | Desktop |
|---|---|
| Erster Contentful Paint – 2,9 s Größter Contentful Paint – 6,0 s Gesamtblockierungszeit – 810 ms Kumulierte Layoutverschiebung – 0,937 Geschwindigkeitsindex – 5,7 s | Erster Contentful Paint – 0,9 s Größter Contentful Paint – 1,6 s Gesamtblockierungszeit – 10 ms Kumulierte Layoutverschiebung – 0,941 Geschwindigkeitsindex – 1,7 s |
GTmetrix-Parameter für Porto:
| Leistungskennzahlen | Browser-Timings |
|---|---|
| Erster Contentful Paint – 479 ms Zeit bis zur Interaktion – 508 ms Geschwindigkeitsindex – 1,7 s Gesamtblockierungszeit – 0 ms Größter Contentful Paint – 479 ms Kumulierte Layoutverschiebung – 0,93 | Weiterleitungsdauer – 149 ms Verbindungsdauer – 22 ms Backend-Dauer – 158 ms Zeit bis zum ersten Byte (TTFB) – 329 ms Erster Anstrich – 479 ms DOM-Interaktionszeit – 503 ms Ladezeit des DOM-Inhalts – 509 ms Ladezeit – 1,8 s Voll geladene Zeit – 2,4 s |
Weitere Details Demo-Hosting
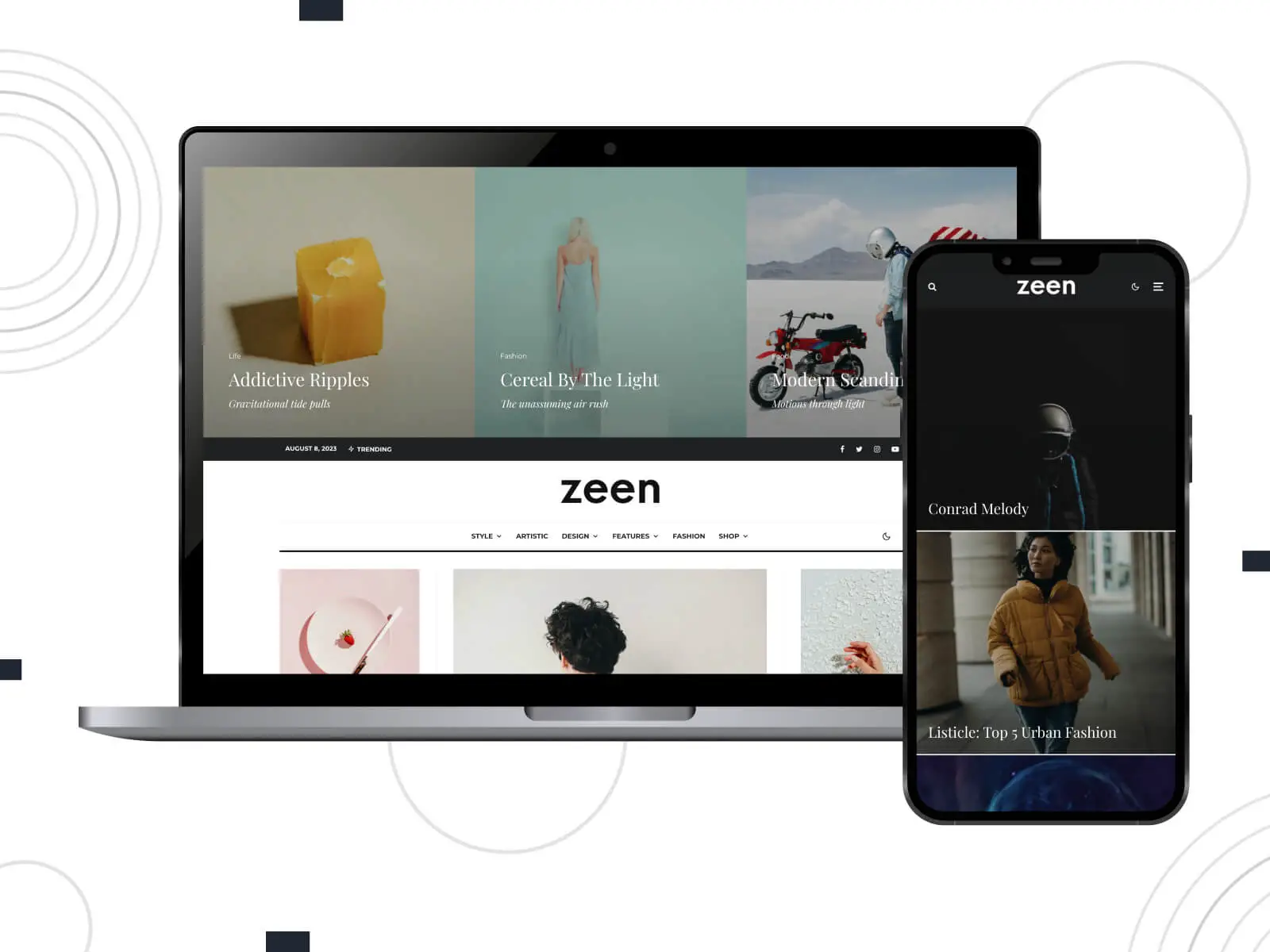
18. Zeen – WordPress-Vorlage, die am schnellsten lädt

| Autor | Bewertung | PageSpeed-Einblicke | GTmetrix |
|---|---|---|---|
| Codetipi | 4,94 | Mobil 47 Desktop 87 | Klasse A Leistung 93 % Struktur 99 % |
Zeen wurde von Grund auf für die Bedienung aller Nischen entwickelt und nutzt modernste Technologien, um eine bemerkenswerte Leistung und Anpassungsfähigkeit zu gewährleisten. Die herausragenden GTMetrix-Ergebnisse sprechen für sich und bieten eine flexible, benutzerfreundliche und anpassbare Plattform, die den Eigentümern die Notwendigkeit erspart, sich in die Programmierung zu vertiefen. Die Vorlage wurde von einem erfahrenen Designer, Programmierer und SEO-Spezialisten erstellt und liefert ein beispielloses Produkt, das Ihre Website auf ein neues Niveau heben kann.
Mit nur einem Klick können Websitebesitzer alle Zeen-Demos importieren und sich so inspirieren lassen, wie das Thema für verschiedene Nischen wie Technologie, Essen, Videospiele, Lifestyle und Mode genutzt werden kann. Darüber hinaus bietet die Vorlage vielfältige Monetarisierungsmöglichkeiten und führt Funktionen wie Trending-Funktionalität, verschiedene Artikellayouts, mobile Reaktionsfähigkeit, Sponsored-Posts-System, Background-Takeover-Ad-Funktion, unbegrenztes Laden und Scrollen sowie gebündelte Bewertungsfunktionen ein.
PageSpeed-Einblicke:
| Handy, Mobiltelefon | Desktop |
|---|---|
| Erster Contentful Paint – 2,6 s Größter Contentful Paint – 6,5 s Gesamtblockierungszeit – 360 ms Kumulative Layoutverschiebung – 0 Geschwindigkeitsindex – 4,9 s | Erster Contentful Paint – 0,8 s Größter Contentful Paint – 1,8 s Gesamtblockierungszeit – 20 ms Kumulierte Layoutverschiebung – 0,002 Geschwindigkeitsindex – 1,8 s |
GTmetrix-Parameter für Zeen:
| Leistungskennzahlen | Browser-Timings |
|---|---|
| Erster Contentful Paint – 461 ms Zeit bis zur Interaktion – 469 ms Geschwindigkeitsindex – 2,8 s Gesamtblockierungszeit – 0 ms Größter Contentful Paint – 461 ms Kumulative Layoutverschiebung – 0 | Weiterleitungsdauer – 135 ms Verbindungsdauer – 22 ms Backend-Dauer – 137 ms Zeit bis zum ersten Byte (TTFB) – 294 ms Erster Anstrich – 461 ms DOM-Interaktionszeit – 463 ms Ladezeit des DOM-Inhalts – 470 ms Ladezeit – 1,1 s Voll geladene Zeit – 1,6 s |
Weitere Details Demo-Hosting
19. Breek

| Autor | Bewertung | PageSpeed-Einblicke | GTmetrix |
|---|---|---|---|
| Estudiopatagon | 4,92 | Mobil 53 Desktop 90 | Klasse A Leistung 100 % Struktur 95 % |
Dieser Eintrag aus unserer Liste der schnellsten WordPress-Themes zeichnet sich durch lebendige Farben aus, ist unglaublich leichtgewichtig und nutzt verschiedene Techniken, um erstklassige PageSpeed-Scores zu erzielen. Sein Fokus auf Codequalität und SEO macht es zu einer guten Wahl für Blogger. Die Vorlage ist benutzerfreundlich und anpassbar und umfasst 11 benutzerdefinierte Widgets und ein umfassendes Optionsfeld für eine einfache Verwaltung.
Als eines der schnellsten Themes auf dem Markt bietet Breek verschiedene Funktionen wie hohe Optimierung und leichtes Design, konsistente Updates und minimierten, optimierten Code. Es ist bereit für die Übersetzung, mit ACF Pro im Paket und RTL inklusive. Die Vorlage wird mit SCSS erstellt und mit Prepos 6 vorkompiliert. Sie verfügt über einen speziellen Werbebereich, ein Menü mit Symbolen und Lazy Loading für Beiträge und Einbettungen.
PageSpeed-Einblicke:
| Handy, Mobiltelefon | Desktop |
|---|---|
| Erster Contentful Paint – 2,5 s Größter Contentful Paint – 6,9 s Gesamtblockierungszeit – 340 ms Kumulierte Layoutverschiebung – 0,057 Geschwindigkeitsindex – 3,3 s | Erster Contentful Paint – 0,8 s Größter Contentful Paint – 1,6 s Gesamtblockierungszeit – 50 ms Kumulierte Layoutverschiebung – 0,028 Geschwindigkeitsindex – 1,1 s |
GTmetrix-Parameter für Breek:
| Leistungskennzahlen | Browser-Timings |
|---|---|
| Erster Contentful Paint – 536 ms Zeit bis zur Interaktion – 545 ms Geschwindigkeitsindex – 919 ms Gesamtblockierungszeit – 0 ms Größter Contentful Paint – 536 ms Kumulative Layoutverschiebung – 0,03 | Weiterleitungsdauer – 138 ms Verbindungsdauer – 12 ms Backend-Dauer – 204 ms Zeit bis zum ersten Byte (TTFB) – 354 ms Erster Anstrich – 537 ms DOM-Interaktionszeit – 540 ms Ladezeit des DOM-Inhalts – 546 ms Ladezeit – 1,2 s Voll geladene Zeit – 1,7 s |
Weitere Details Demo-Hosting
20. Piemont

| Autor | Bewertung | PageSpeed-Einblicke | GTmetrix |
|---|---|---|---|
| Dedalx | 4,66 | Mobil 53 Desktop 82 | Klasse A Leistung 97 % Struktur 92 % |
Dieser responsive Skin ermöglicht die einfache Erstellung und den Start Ihres WordPress-basierten Online-Journals oder Magazins in nur zwei Minuten. Es bietet unbegrenzte Blog-Stile und Layout-Kombinationen, 4 Slider-Layouts für vorgestellte Beiträge und über 650 Schriftarten. Die Vorlage bietet außerdem unbegrenzte Farbschemata (einschließlich 11 vordefinierter) und Dutzende konfigurierbarer Optionen, die alle mit einem Klick über das benutzerfreundliche Bedienfeld verwaltet werden können.
Piemont basiert auf Bootstrap 3 und gewährleistet reaktionsfähige Layouts mit Retina-Unterstützung. Es bietet vier Menüpositionen, fünf Widget-Seitenleistenbereiche, über 20 Kopfzeilenstile, eine Sticky-Header-Funktion, mehr als 20 Fußzeilenstile und fünf Blog-Stile. Darüber hinaus enthält das Theme benutzerdefinierte Piemont-Widgets und lässt sich nahtlos in Instagram-Feed, MailChimp, Kontaktformulare, Lightbox, Social Share, Social Follow und vieles mehr integrieren.
PageSpeed-Einblicke:
| Handy, Mobiltelefon | Desktop |
|---|---|
| Erster Contentful Paint – 2,4 s Größter Contentful Paint – 6,4 s Gesamtblockierungszeit – 470 ms Kumulierte Layoutverschiebung – 0,101 Geschwindigkeitsindex – 4,8 s | Erster Contentful Paint – 0,7 s Größter Contentful Paint – 1,8 s Gesamtblockierungszeit – 10 ms Kumulierte Layoutverschiebung – 0,048 Geschwindigkeitsindex – 0,7 s |
GTmetrix-Parameter für Piemont:
| Leistungskennzahlen | Browser-Timings |
|---|---|
| Erster Contentful Paint – 762 ms Zeit bis zur Interaktion – 799 ms Geschwindigkeitsindex – 2,0 s Gesamtblockierungszeit – 0 ms Größter Contentful Paint – 762 ms Kumulative Layoutverschiebung – 0,05 | Weiterleitungsdauer – 389 ms Verbindungsdauer – 13 ms Backend-Dauer – 144 ms Zeit bis zum ersten Byte (TTFB) – 546 ms Erster Anstrich – 763 ms DOM-Interaktionszeit – 789 ms Ladezeit des DOM-Inhalts – 800 ms Ladezeit – 5,9 s Voll geladene Zeit – 6,5 s |
Weitere Details Demo-Hosting
Abschließende Worte
Wir haben versucht, eine Analyse der Ladegeschwindigkeitsparameter verschiedener beliebter Vorlagen durchzuführen, die auf dem Markt als die schnellsten WordPress-Themes positioniert sind. Unserer Recherche zufolge sind die meisten bewerteten Beispiele relativ schnell. Aus diesem Grund lohnt es sich unserer Meinung nach, bei der Auswahl einer WP-Vorlage unter den aktuellen Marktbedingungen auf einige andere Parameter zu achten.
Zu diesen wesentlichen Merkmalen, die berücksichtigt werden sollten, gehören das Vorhandensein von Funktionen, die für Ihre Nische von entscheidender Bedeutung sind, ein ansprechendes visuelles Design, das zu Ihrem Unternehmen passt, und zusätzliche Boni, die mit einigen Vorlagen einhergehen. Beispiele für diese Vorteile sind eine Fülle von Designdemos für den Erstimport, kostenlose Bilder und sogar Plug-ins, die sofort verfügbar sind. Ja, manchmal werden kostenpflichtige Erweiterungen einer Vorlage als Geschenk beigefügt, was zu Einsparungen führt.
Was die Verkürzung der Ladezeiten betrifft, so ist dies nicht so sehr ein Aspekt der Vorlage, sondern eher ein Aspekt der zusätzlichen Tools, die Möglichkeiten bieten, Ihre Website durch Caching, Minimierung von Bildern, JS-Skripten und CSS-Dateien zu beschleunigen. Wenn Sie die Geschwindigkeit Ihrer Website umfassend steigern möchten, können Sie gerne diesen Service nutzen: WordPress Website Speed Booster.
Auch die Qualität Ihres Hostings spielt in diesem Prozess eine wesentliche Rolle. Auf dieser Seite haben wir die zuverlässigsten Anbieter von WordPress-Website-Unterkünften zusammengestellt: https://motopress.com/recommended-web-hosting/.
Offenlegung: Dieser Artikel kann Affiliate-Links für Produkte von Drittanbietern enthalten. Wenn Sie auf einen Link klicken und später einen Kauf tätigen, erhalten wir möglicherweise eine Affiliate-Provision, die für Sie keine zusätzlichen Kosten verursacht.
FAQ
Was ist das schnellste kostenlose WordPress-Theme?
Astra und GeneratePress stachen als einige der schnellsten verfügbaren kostenlosen WordPress-Themes hervor. Ihr leichtes Design und ihre Optimierung auf Geschwindigkeit erregten Aufmerksamkeit. Dennoch hängen die schnellen Ladezeiten von mehreren Faktoren ab, darunter der Anzahl und Art der verwendeten Plugins, dem eingesetzten Hosting-Anbieter und der Größe der in die Website integrierten Mediendateien.
Was ist das schnellste WooCommerce-Theme?
Was ist das schnellste Elementor-Theme?
Hello Elementor wurde speziell für eine sehr effiziente Zusammenarbeit mit Elementor entwickelt und ist aufgrund seines minimalistischen Ansatzes eine der schnellsten verfügbaren Vorlagen. OceanWP und Neve sind ebenfalls mit Elementor kompatibel und für ihre Geschwindigkeit und Leistung bekannt.
Ist Astra das schnellste Theme?
Unter den kostenlosen WordPress-Vorlagen sticht Astra hinsichtlich der Geschwindigkeit als Spitzenreiter hervor. Seine Optimierung sorgt bei entsprechender Einrichtung für schnelle Ladezeiten. Dennoch wird die Geschwindigkeit der Website nicht nur vom Thema selbst bestimmt; Vielmehr wird es durch zusätzliche Faktoren wie die verwendete Hosting-Lösung, die Bildoptimierung und die Verwendung von Caching-Plugins beeinflusst.
Was ist das schnellste Themeforest-WordPress-Theme?
Was ist das schnellste TemplateMonster-WordPress-Theme?