Die 21 besten Designbeispiele für Autowasch-Websites 2023
Veröffentlicht: 2023-03-01Willkommen auf unserer umfangreichen Liste der besten Designbeispiele für Autowasch-Websites, die Sie zweifellos mit neuen kreativen Ideen füllen werden.
Sie wissen nicht, wo Sie mit der Erstellung Ihrer Online-Geschäftspräsenz beginnen sollen?
Lassen Sie sich zuerst von diesen Beispielen inspirieren und wählen Sie dann Ihr bevorzugtes WordPress-Design für Autowaschanlagen aus, um es zu verwirklichen.
Erstellen Sie eine Seite, auf der Sie für Ihre Dienstleistungen werben, transparente Preise anzeigen und sogar anbieten, eine Autowäsche online zu buchen.
Sie können auch Google Maps verwenden, um den Standort Ihres Geschäfts zu präsentieren und einen Blog zu starten, um Tipps, Tricks und andere hilfreiche Dinge auszutauschen, die dem Kunden zugute kommen. (Werden Sie eine Autorität und steigern Sie Ihr Geschäft durch SEO und organischen Traffic.)
Sorgen Sie für das beste Autowascherlebnis – beginnend mit Ihrer fantastischen Website.
Die besten Design-Ideen für Autowasch-Websites
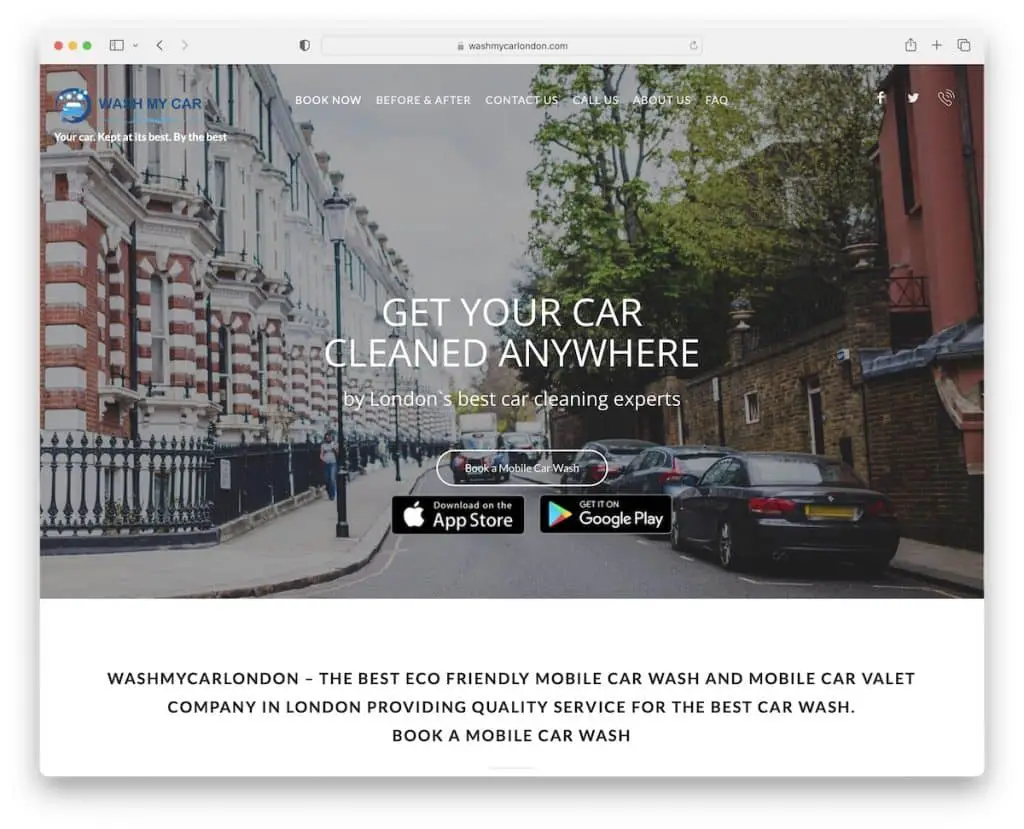
1. Waschen Sie mein Auto
Gebaut mit: Auto Spa Theme

Wash My Car ist ein großartiges Beispiel für ein sauberes Website-Design, um sicherzustellen, dass alle Dienstleistungen und Preise deutlich sichtbar sind.
Es enthält ein Heldenbild mit transparentem Header, einen Titel, Text und drei Call-to-Action (CTA)-Buttons. In der Navigationsleiste befinden sich Symbole für soziale Medien und eine anklickbare Telefonnummer, die immer verfügbar ist, da sie oben auf dem Bildschirm schwebt.
Die Seite verwendet auch eine Zurück-nach-oben-Schaltfläche, um ein Scrollen zu vermeiden.
Hinweis: Eine schwebende Kopfzeile und eine Zurück-nach-oben-Schaltfläche können die Benutzererfahrung Ihrer Website verbessern.
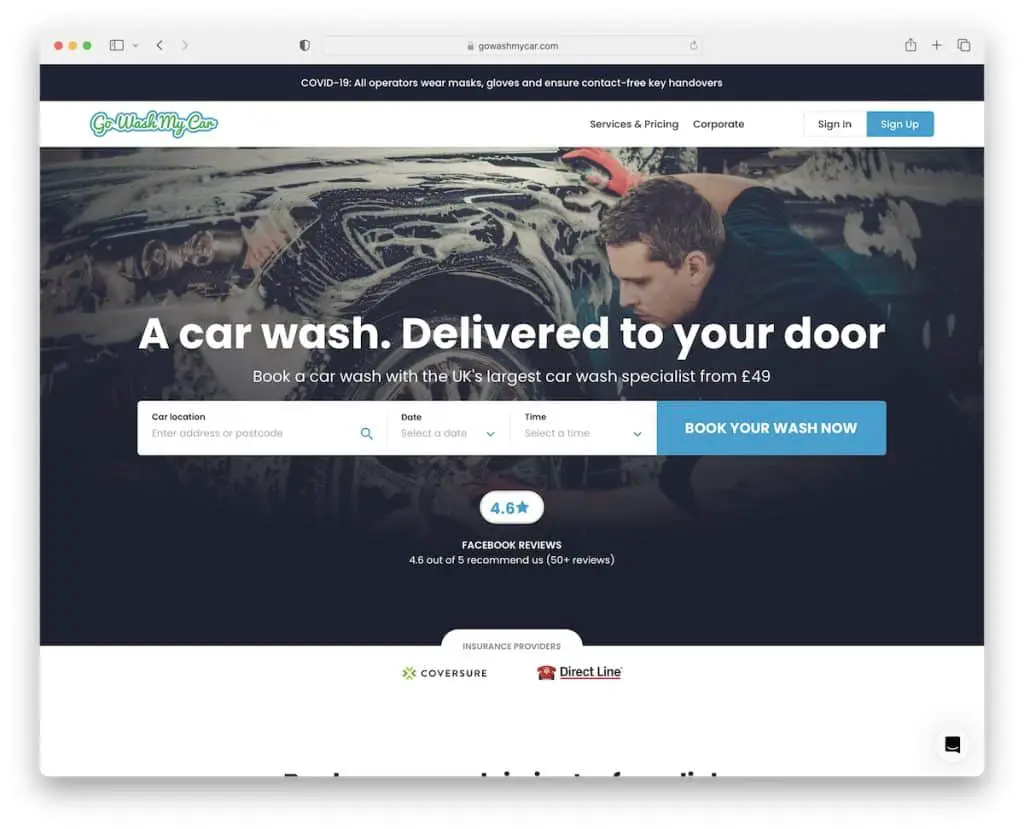
2. Gehen Sie mein Auto waschen
Gebaut mit: Ruby On Rails

Go Wash My Car hat einen sehr umsetzbaren Heldenbereich mit einem Online-Buchungsformular, um eine Wäsche vor Ort zu sichern. Aber es gibt auch einen ziemlich fortschrittlichen Assistenten zum Buchen einer mobilen Autowaschanlage oder eines Parkservices unter der Falte.
Sie finden auch eine Benachrichtigung in der oberen Leiste und eine einfache Navigationsleiste mit Anmelde- und Anmeldeschaltflächen.
Praktisch ist auch das klebrige Chat-Widget in der rechten unteren Ecke, mit dem Go Wash My Car den Kundenservice verbessert.
Hinweis: Halten Sie die Suchleiste oder das Buchungsformular vorne und in der Mitte, damit Sie es nicht übersehen können.
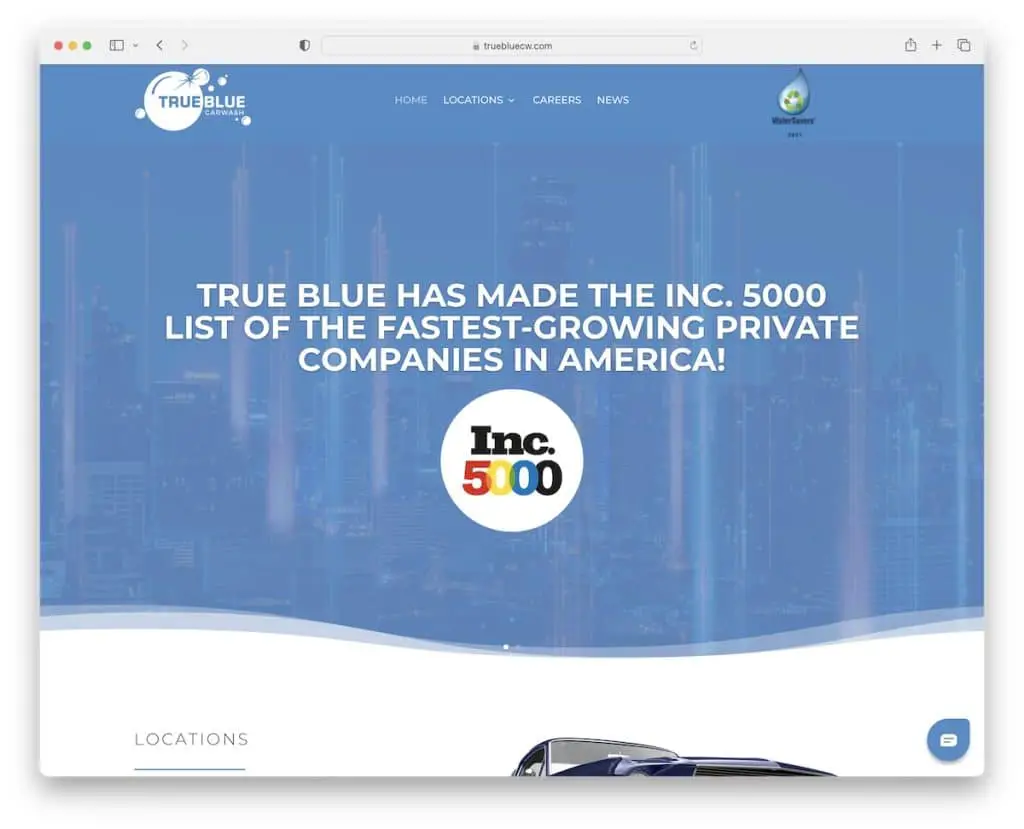
3. True Blue Autowäsche
Gebaut mit: Divi

True Blue Car Wash hat ein modernes, ansprechendes Webdesign, bei dem einige Inhalte geladen werden, während Sie scrollen, um eine ansprechendere Atmosphäre zu schaffen.
Diese Autowasch-Website verfügt über einen Schieberegler in voller Breite (wobei eine Folie einen Videohintergrund aufweist), um ihre Größe und Dienstleistungen zu bewerben.
Das Menü enthält ein einfaches Dropdown-Menü, um den gewünschten Ort viel einfacher auszuwählen. Ein weiteres praktisches Element von True Blue Car Wash ist das integrierte Google Maps mit Standortmarkierungen.
Hinweis: Verwenden Sie Google Maps, um Ihre Autowaschanlage(n) mit benutzerdefinierten Markierungen und zusätzlichen Geschäfts-/Kontaktdaten zu präsentieren.
Verpassen Sie keine anderen großartigen Websites mit dem Divi-Thema.
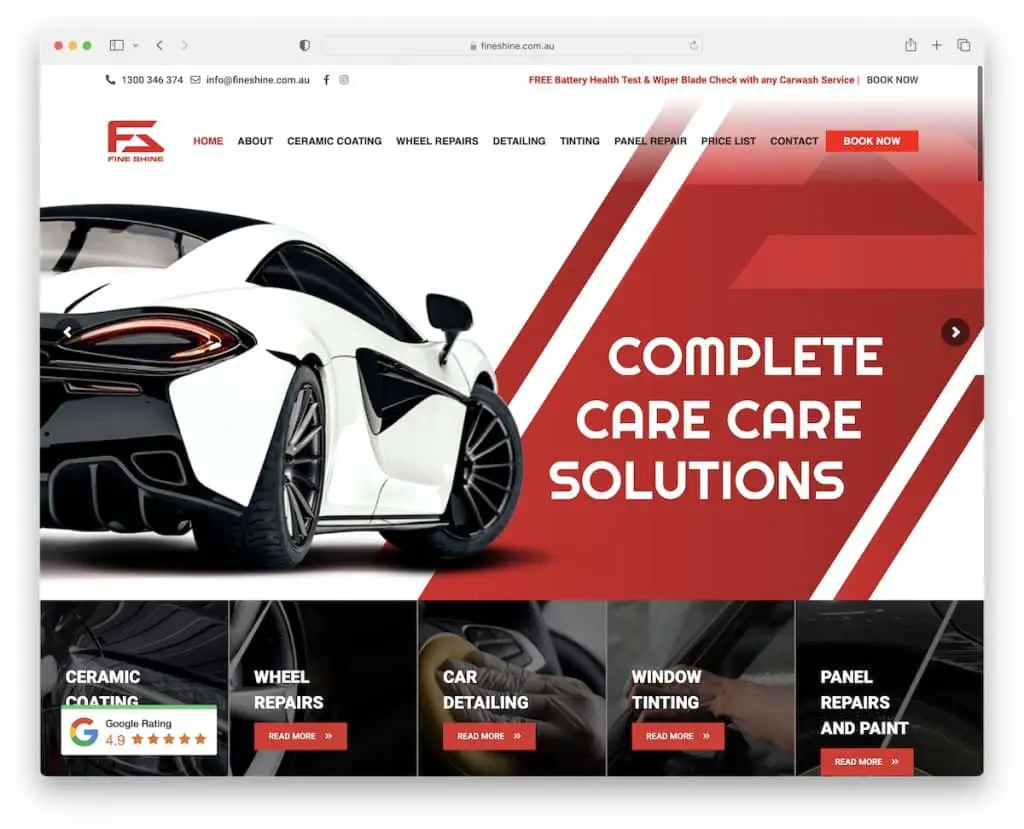
4. Feiner Glanz
Gebaut mit: Autohändler

Fine Shine ist eine professionelle Business-Website mit ansprechendem Branding, das Sie auf der gesamten Seite immer wieder an das Unternehmen erinnert.
Sowohl die obere Leiste als auch der Header-Stick, sodass alle Links und Zusatzinformationen immer verfügbar sind.
Fine Shine verfügt über eine benutzerdefinierte Zurück-nach-oben-Schaltfläche, ein integriertes Facebook Messenger-Widget und einen Schieberegler für Kundenreferenzen.
Hinweis: Eine der besten Möglichkeiten, soziale Beweise zu erstellen, besteht darin, Ihrer Website Kundenreferenzen und Rezensionen hinzuzufügen.
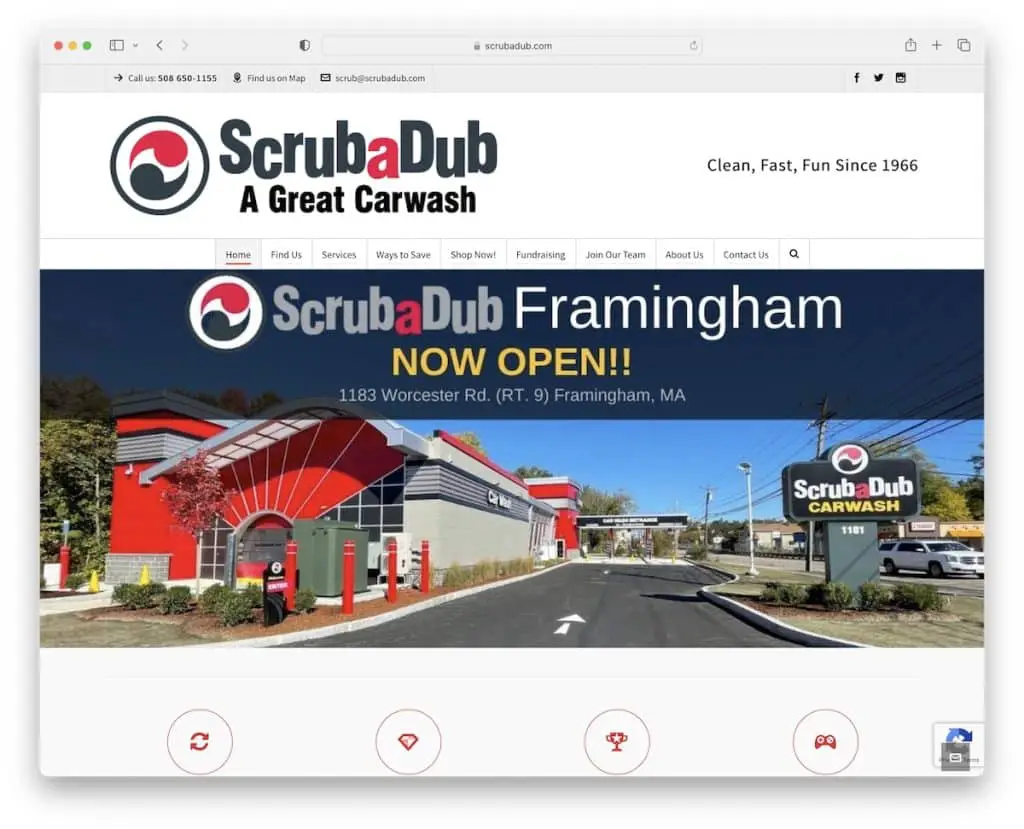
5. ScubaDub
Gebaut mit: Highend Theme

ScubaDub ist ein Beispiel für das Design einer Autowasch-Website mit umfangreicher Navigation, die ein Mega-Menü und ein mehrstufiges Dropdown-Menü kombiniert. Außerdem verfügt die Website über eine Suchleiste, wenn Sie nach etwas Spezifischerem suchen. Darüber hinaus bleibt die Navigationsleiste hängen, sodass Sie nicht nach oben scrollen müssen, um auf das Menü zuzugreifen.
Von Schiebereglern und Parallaxeneffekten bis hin zu einem schwebenden E-Mail-Widget in der unteren rechten Ecke und animierten Statistiken rockt ScubaDub alles und noch einiges mehr.
Hinweis: Bringen Sie Ihre Website-Navigation mit einem Mega-Menü auf die nächste Ebene, organisieren Sie Links in mehreren Spalten (oder fügen Sie ein Dropdown-Menü mit mehreren Ebenen hinzu).
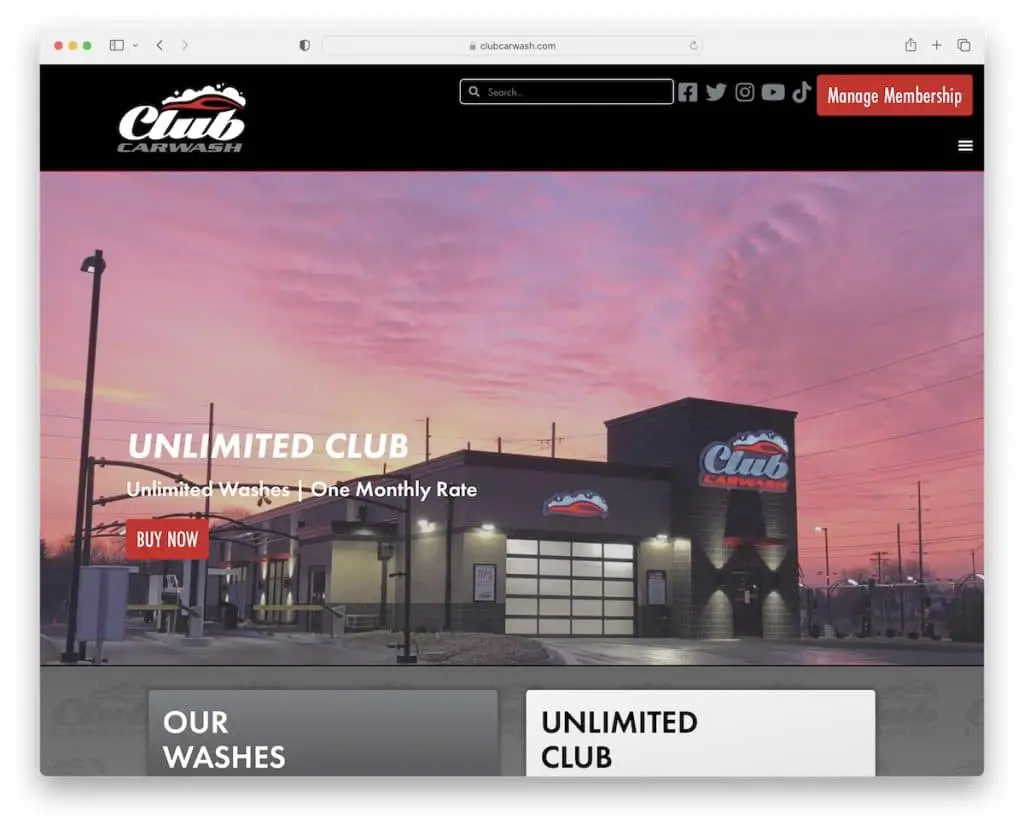
6. Club-Autowäsche
Gebaut mit: Elementor

Club Car Wash verwendet größere Typografie, fettgedruckte Abschnitte und Elemente, um den Inhalt stärker hervorzuheben.
Die klebrige Kopfzeile enthält eine Suchleiste, Schaltflächen für soziale Medien, eine CTA-Schaltfläche und ein Hamburger-Menüsymbol, sodass alles Notwendige in Reichweite ist.
Darüber hinaus hat Club Car Wash Sternebewertungen und Google-Rezensionen integriert, um Vertrauen aufzubauen.
Wir mögen auch die Standortfinder-Seite mit einer Karte und einem Suchformular, um den Standort einzugeben und den Umkreis auszuwählen.
Hinweis: Wenn Sie eine Drittanbieter-Plattform verwenden, um Rezensionen und Bewertungen zu generieren, binden Sie diese zum Beweis in Ihre Website ein.
Sie möchten diese erstklassigen Elementor-Websites auf keinen Fall verpassen, wenn Sie WordPress verwenden.
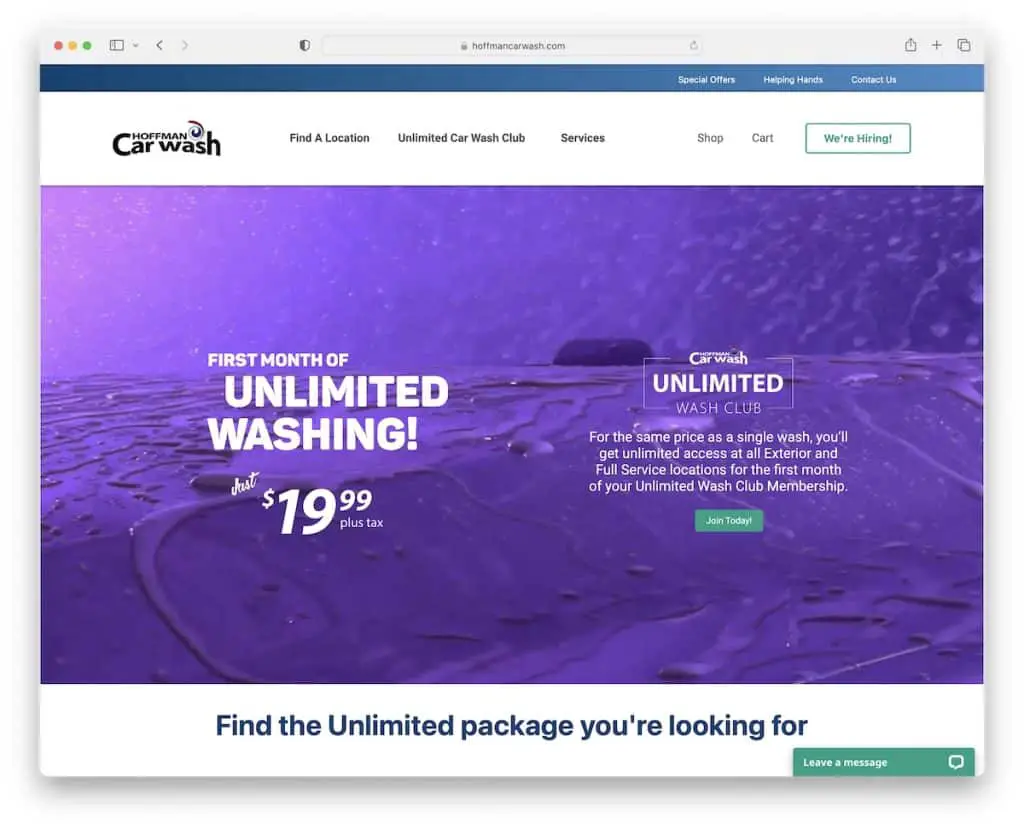
7. Hoffmann-Autowäsche
Gebaut mit: Jupiter Theme

Hoffman Car Wash erregt Ihre Aufmerksamkeit mit einem automatisch abgespielten Video „above the fold“, das mit einem Call-to-Action-Button für sein Sonderangebot wirbt.
Dieses Beispiel für eine Autowaschanlage ist auch in Bezug auf die Preisgestaltung sehr transparent, was es dem Kunden viel einfacher macht, das ideale Paket auszuwählen.
Darüber hinaus verwenden sie für ihre E-Mail-Marketingkampagnen auch ein Newsletter-Anmeldeformular im Fußbereich.
Hinweis: Brechen Sie Ihre Dienste und Pakete mit umfangreichen Preistabellen auf.
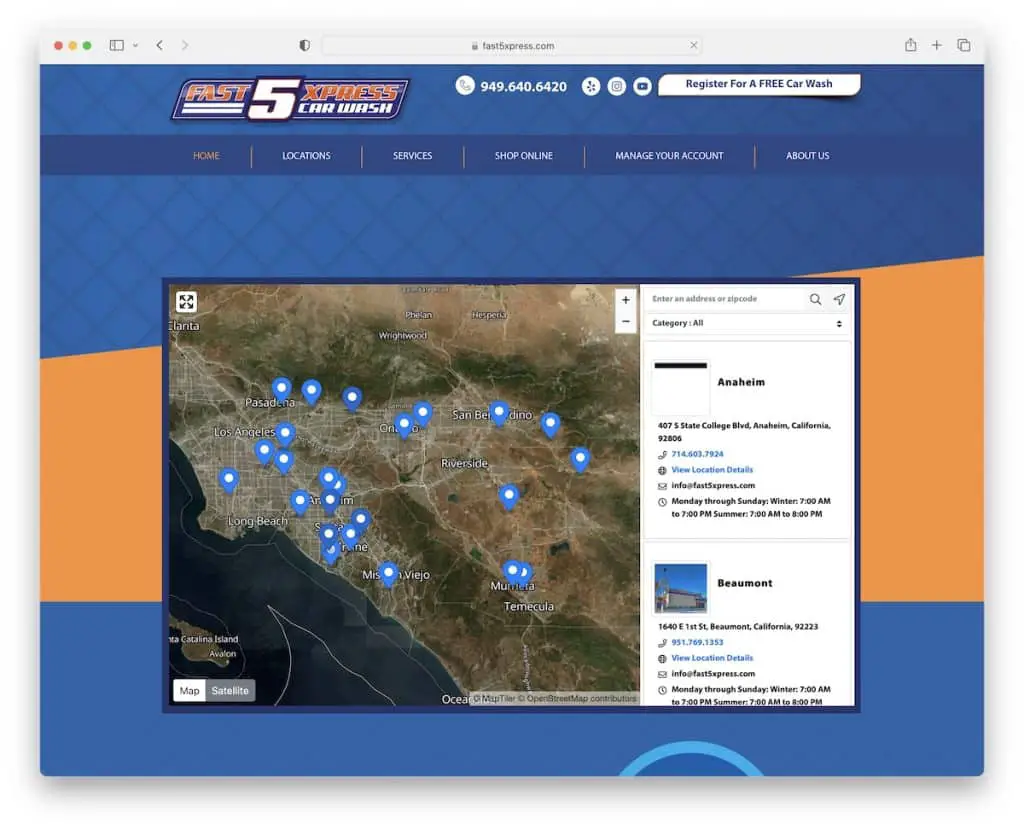
8. Fast5Express Autowäsche
Gebaut mit: Wix

Anstatt die Website zu durchsuchen, um den Standort der Autowaschanlage zu finden, verwendet Fast5Express Car Wash eine Karte mit Markierungen über der Falte. Sie können auch Ihre Postleitzahl eingeben oder den gewünschten Ort aus einem Dropdown-Menü auswählen.
Cool ist die Vergleichstabelle, die Ihnen einen schnellen Überblick darüber gibt, was jedes Paket für Sie bereithält.
Hinweis: Erstellen Sie eine Vergleichstabelle, wenn Sie mehrere Pakete haben, damit ein Kunde leicht durchblättern kann, um die richtige Wäsche auszuwählen.
Sie könnten auch daran interessiert sein, viele andere Websites zu besuchen, die auf der Plattform von Wix erstellt wurden, um sich inspirieren zu lassen.
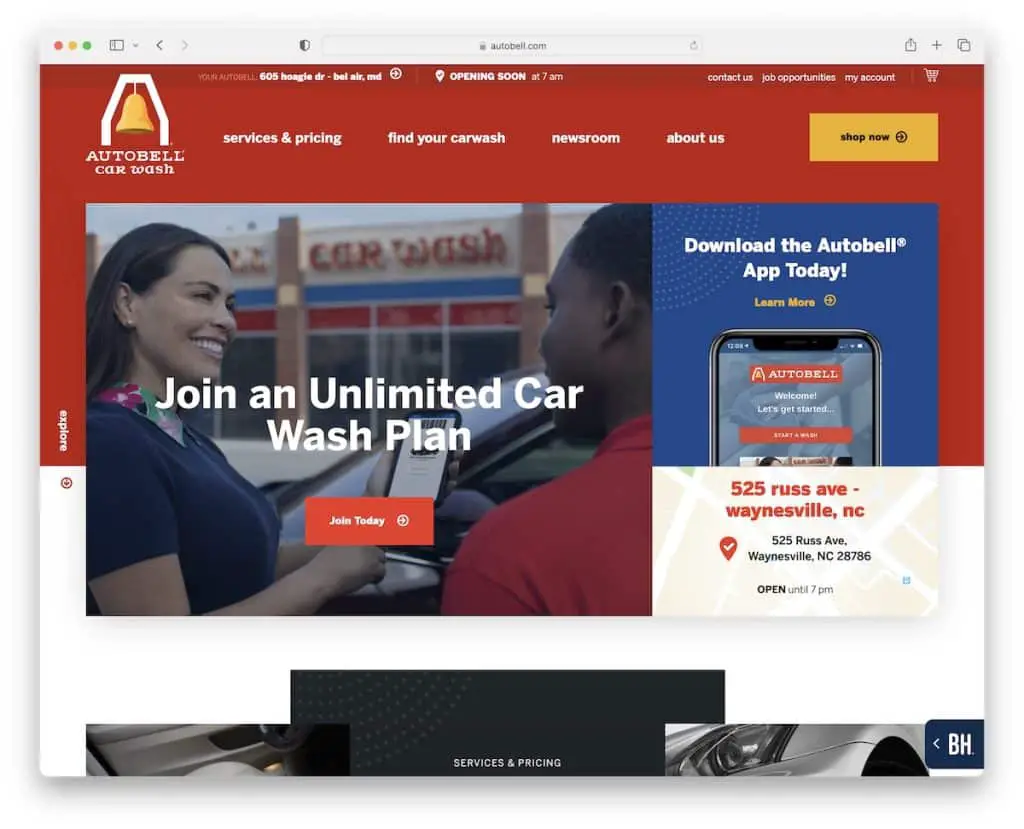
9. Autobell-Autowäsche
Gebaut mit: Craft CMS

Autobell Car Wash hat ein modernes, fesselndes Design und Farbschema, das sofort Neugier weckt. Der Heldenbereich enthält mehrere Abschnitte, um dem unbegrenzten Autowaschplan beizutreten, die App herunterzuladen oder den genauen Standort auf Google Maps zu überprüfen.
Die obere Leiste hat mehrere Quicklinks, Öffnungszeiten und einen Warenkorb. Darüber hinaus verfügt die Kopfzeile über ein Logo, ein Dropdown-Menü und einen CTA-Button.
Hinweis: Autobell Car Wash ist ein hervorragendes Beispiel für ein erstklassiges Farbschema einer Website, das bei jedem Besucher einen starken Eindruck hinterlässt.
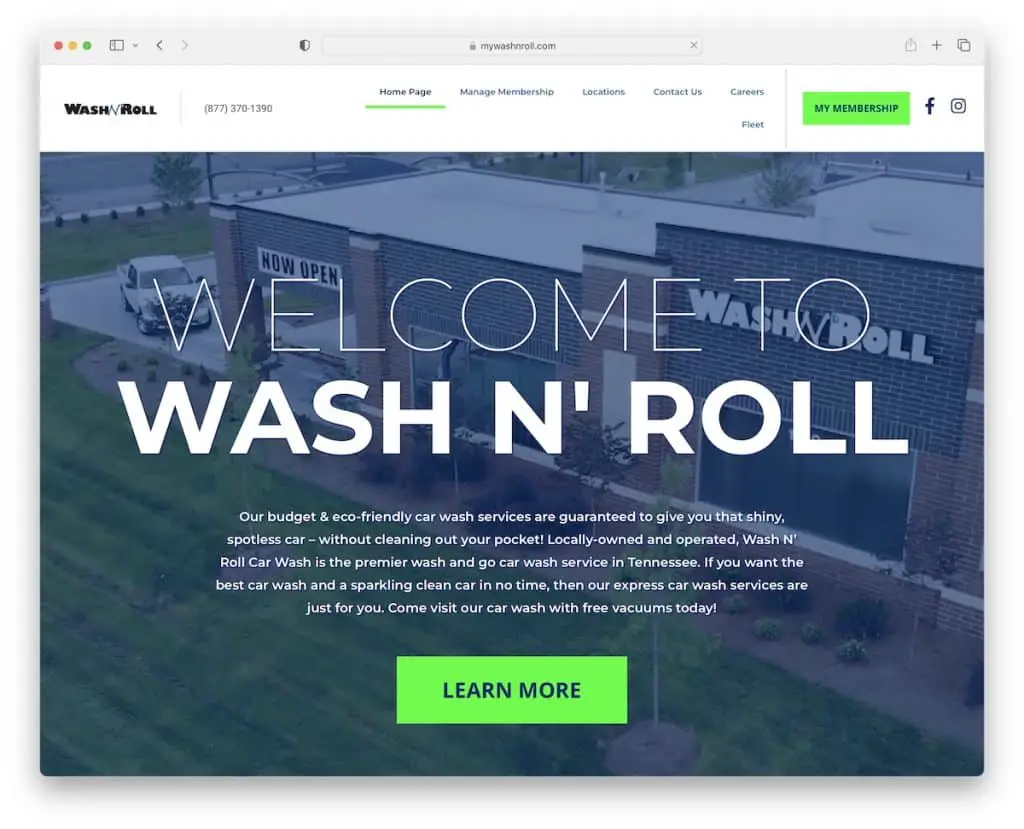
10. Wash'n'Roll
Gebaut mit: OceanWP Theme

Wash N' Roll macht das Erlebnis auch unterhaltsamer mit einem Heldenvideoabschnitt, der einen großen Titel, Text und einen kontrastierenden CTA-Button verwendet, der es sehr anklickbar macht.
Es ist eine saubere Website mit einer Zurück-nach-oben-Schaltfläche, was praktisch ist, da sie keine schwebende Kopfzeile/Menü verwendet.
Wir genießen auch die Verwendung des weißen Hintergrunds für die Kopfzeile, die Fußzeile und die Basis der Website – was für ein aufgeräumteres Erscheinungsbild sorgt.
Hinweis: Erstellen Sie kontrastierende CTA-Buttons, um die Klickraten zu verbessern.
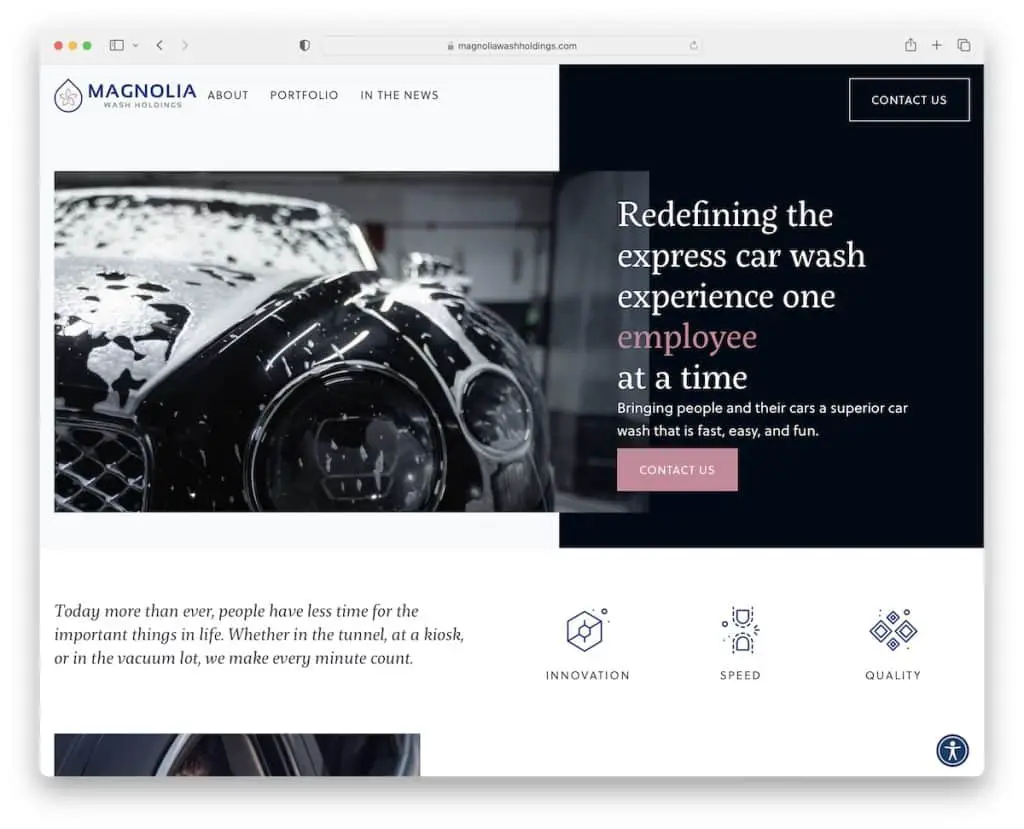
11. Magnolia Wash Holdings
Gebaut mit: Astra Theme


Die Website von Magnolia Wash Holdings ist elegant, mit einem einprägsamen Schrifteffekt über dem Falz für einen Hauch von Engagement.
Die Verwendung von Ziehharmonikas sorgt für den anfänglich sauberen Look, während die zusätzlichen Informationen nur einen Klick entfernt sind.
Ein Merkmal, das Magnolia Wash Holdings von den anderen abhebt, ist das Barrierefreiheitsmenü, sodass jeder das Website-Erlebnis an seine Bedürfnisse anpassen kann.
Hinweis: Fügen Sie das Barrierefreiheitsmenü hinzu, damit Besucher das Aussehen Ihrer Autowasch-Website personalisieren können.
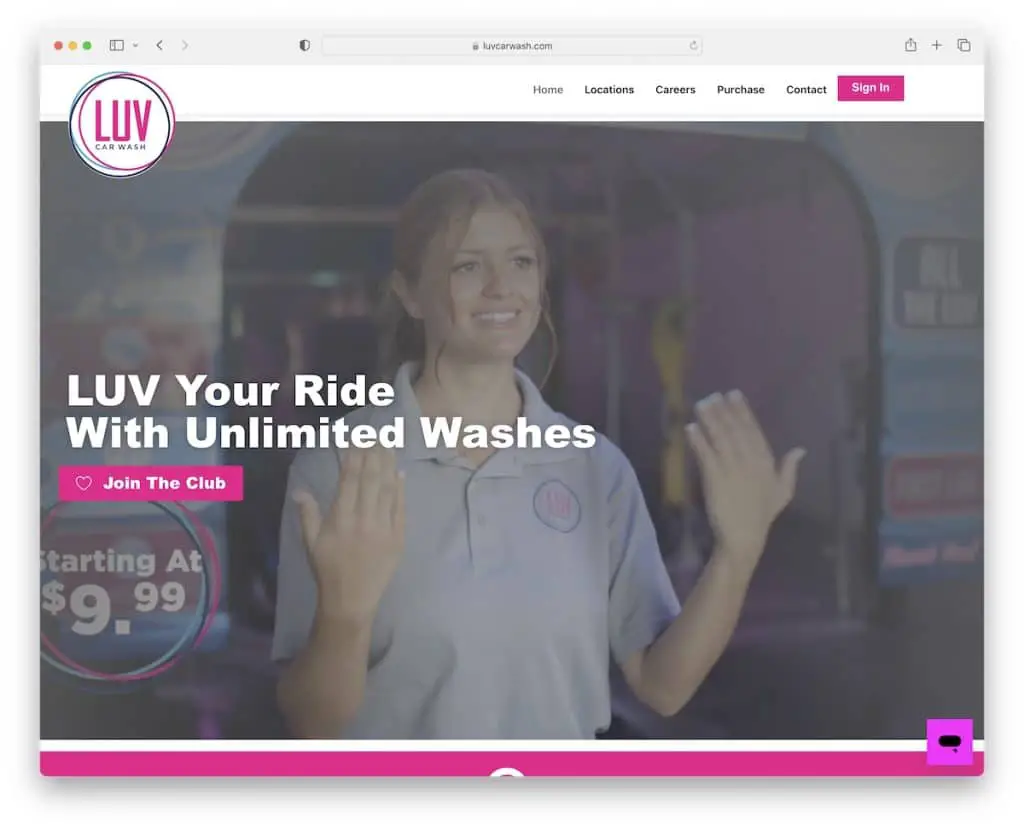
12. Luv-Autowäsche
Gebaut mit: Elementor

Luv Car Wash ist bereit, Sie mit einem Video „above the fold“ zu beeindrucken, das mit einem fetten Titel und einem CTA-Button ausgestattet ist. Die Navigationsleiste ist schwebend, sodass Menülinks und die Anmeldeschaltfläche immer griffbereit sind.
Luv Car Wash hat eine eigene Seite für Standorte mit einer Karte, Preistabellen, animierten Statistiken und einer Galerie mit Lightbox-Funktion.
Darüber hinaus enthält die Fußzeile Menülinks, Schaltflächen für soziale Medien und zusätzliche Geschäfts-/Kontaktdaten.
Hinweis: Integrieren Sie eine Galerie (oder einen Instagram-Feed), wenn Sie Ihrer Website weitere Inhalte hinzufügen möchten.
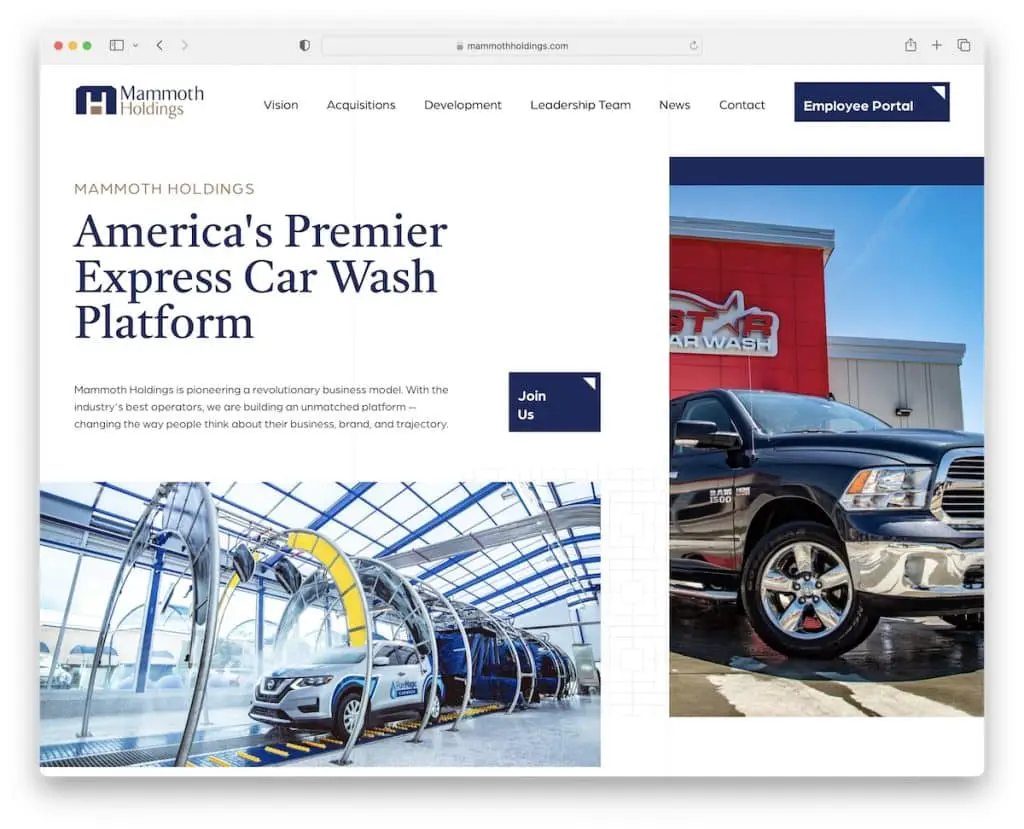
13. Mammutbestände
Gebaut mit: WPBakery

Mammoth Holdings ist ein schönes Beispiel für das Design einer Autowasch-Website mit einem benutzerfreundlichen Layout. Der weiße Raum in Kombination mit weißen, grauen und blauen Farben sorgt für eine angenehme Atmosphäre.
Die Seite hat auch verschiedene Hover-Effekte, ein Kontaktformular auf der Startseite und Google Maps mit Standortmarkierungen. Die Fußzeile und die Kopfzeile sind optisch auf der Basisseite, liefern aber dennoch alle notwendigen Links.
Hinweis: Verwenden Sie Farben strategisch, um das Benutzererlebnis Ihrer Seite zu verbessern.
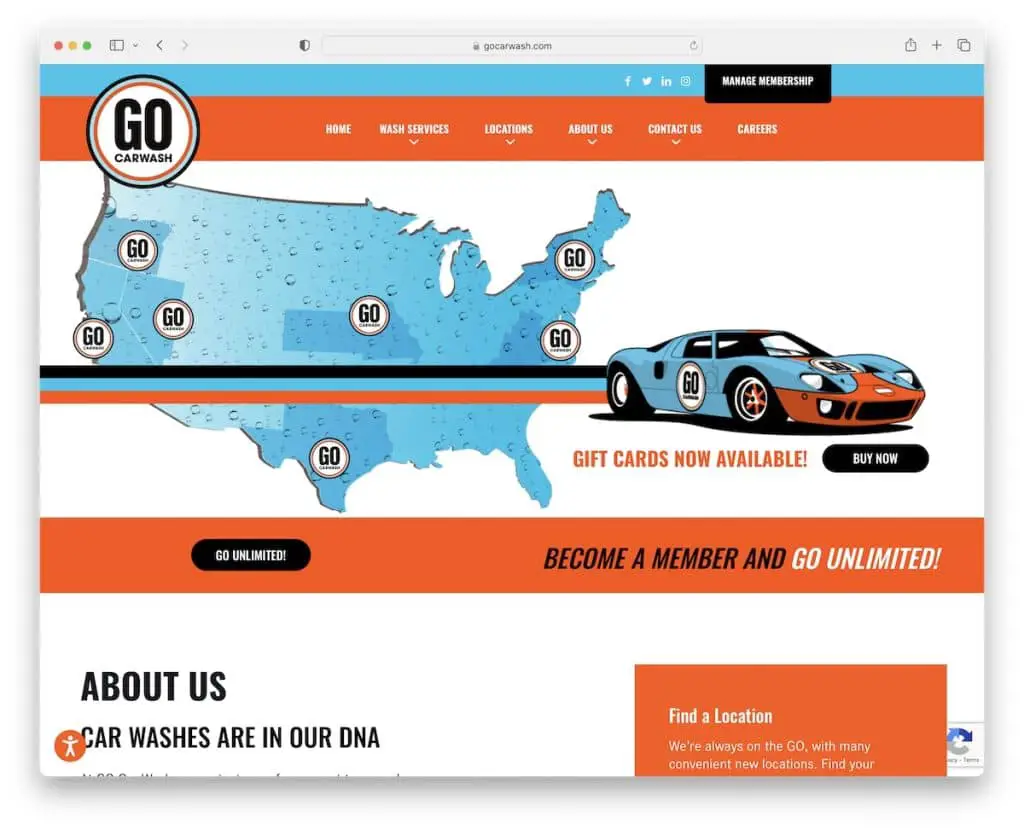
14. Gehen Sie zur Autowäsche
Gebaut mit: Betheme

Go Carwash ist eine unterhaltsame, aufregende und einprägsame Website mit ansprechenden Elementen, coolen Grafiken und einer lebendigen Farbpalette.
Es verfügt über eine schwebende Navigationsleiste mit einem Dropdown-Menü, einem Videohintergrundbereich, strategisch platzierten CTA-Schaltflächen, einer oberen Leiste mit sozialen Symbolen und einer Mitgliedschaftsschaltfläche.
Die Standortseite enthält Google Maps mit praktischen Filtern, um das Geschäft für Ihre Bedürfnisse mit wenigen Klicks zu finden.
Schließlich ist Go Carwash ein weiteres großartiges Beispiel für eine Website mit einem Konfigurator für Barrierefreiheit.
Hinweis: Verwenden Sie Abschnitte mit Videohintergrund, um Ihre Online-Präsenz zu beleben.
Schließlich werden all diese BeTheme-Beispiele Ihr kreatives Denken anregen.
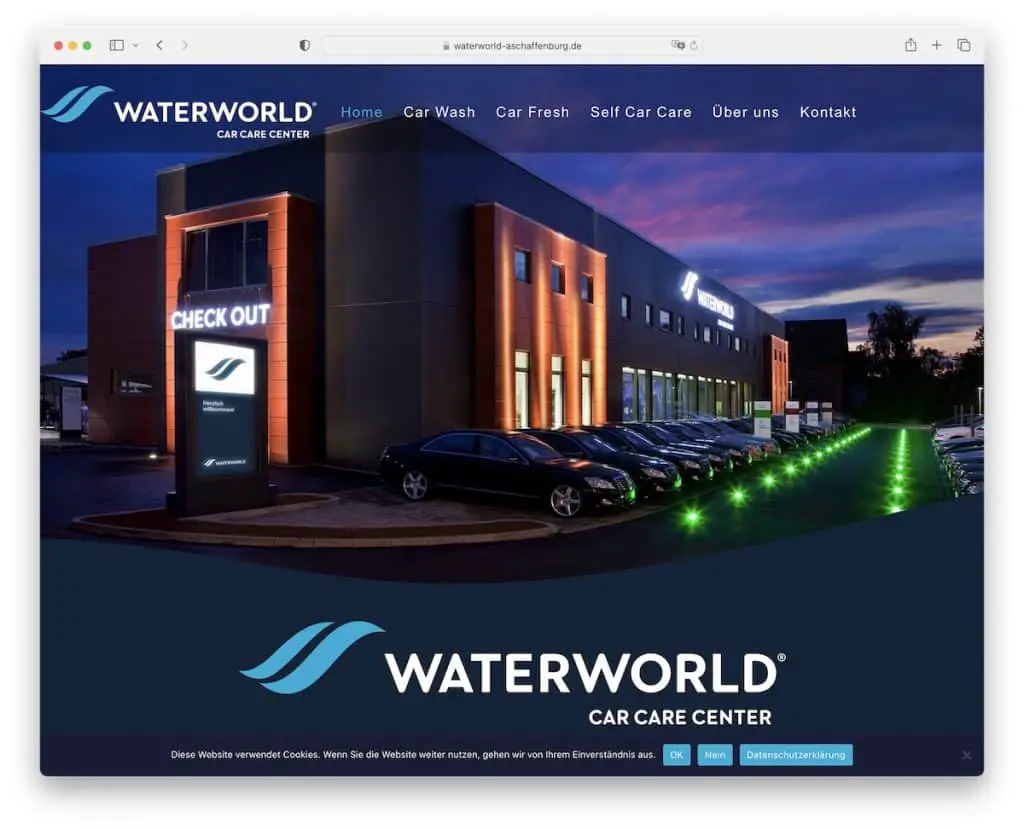
15. Wasserwelt
Gebaut mit: Elementor

Waterworld hat ein dunkles Webdesign, das es sofort hochwertiger erscheinen lässt. Der transparente Header überlagert das Heldenbild für eine zufriedenstellendere Anzeige.
Die Zurück-nach-oben-Schaltfläche erscheint kurz nachdem Sie mit dem Scrollen begonnen haben, um die Benutzerfreundlichkeit zu erhöhen.
Waterworld hat einen Google Reviews-Schieberegler zum Erstellen von Social Proof mit einer CTA-Schaltfläche eingebettet, die auf alle Bewertungen verweist (in der Hoffnung, dass noch mehr Kunden eine Bewertung schreiben).
Hinweis: Einer der Tricks, um sich von der Masse abzuheben, besteht darin, eine dunkle Website zu erstellen (weil die meisten helle Töne verwenden).
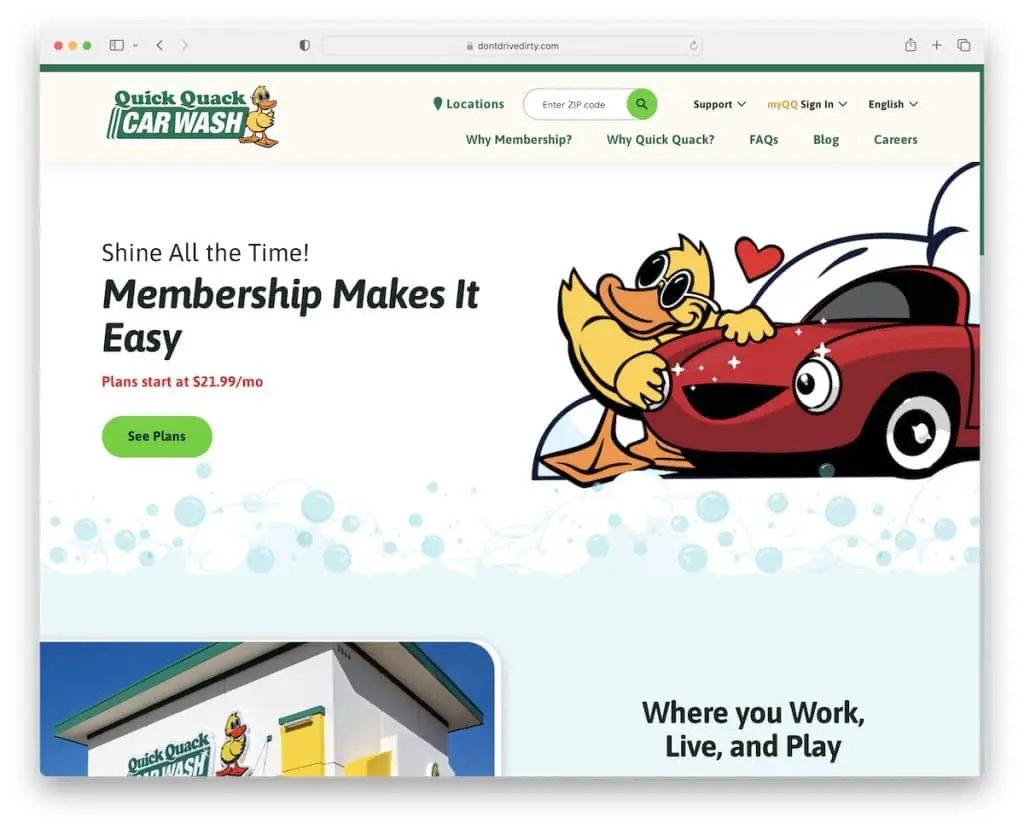
16. Schnelle Quackautowäsche
Gebaut mit: Elementor

Mit einem sprudelnden Logo kommt eine sprudelnde Website, die Quick Quack Car Wash ist. Sie müssen nicht immer so ernst und formell sein, wenn Sie eine Unternehmenswebsite erstellen.
Wenn Sie als Eigentümer eine sprudelnde Persönlichkeit haben, integrieren Sie sie in Ihr Unternehmen und schaffen Sie eine persönlichere Erfahrung, die alle Herzen berühren wird.
Das weiß Quick Quack Car Wash ganz genau!
Eine der Funktionen, auf die wir auch hinweisen möchten, ist der Sprachumschalter, den dieses Website-Design für Autowaschanlagen verwendet.
Hinweis: Haben Sie viele fremdsprachige Kunden? Dann ist es ratsam, Ihre Website zu übersetzen.
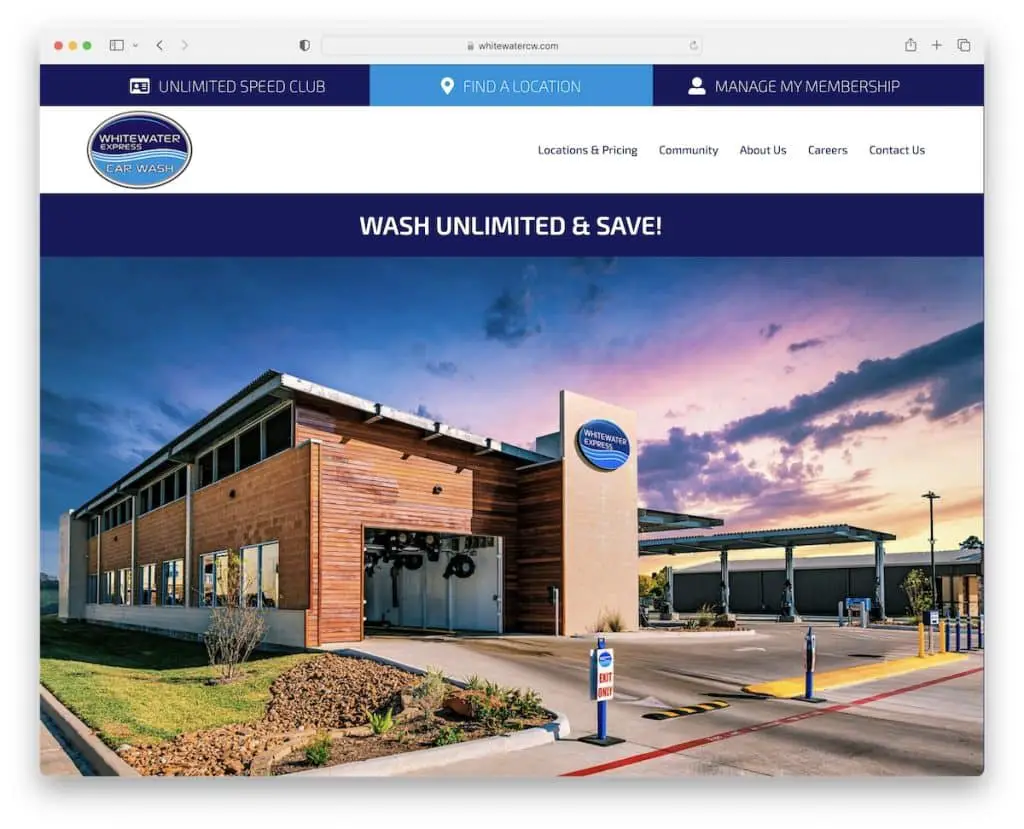
17. Wildwasser-Express
Gebaut mit: Beaver Builder

Was wir an Whitewater Express interessant finden, ist, dass sie einen riesigen Bild-Slider ohne Text und CTAs haben, um es weniger verkaufsfördernd zu machen. Es gibt jedoch eine anklickbare Leiste direkt über der Diashow, die Sie zum Standortfinder bringt.
Whitewater Express lädt den Inhalt, während Sie nach Engagement scrollen, und verwendet sogar einen Abschnitt mit Videohintergrund als i-Tüpfelchen.
Hinweis: Verwenden Sie eine Bild-Diashow, um für Ihre Dienste zu werben und Ihren Standort zu präsentieren (ohne Ablenkungen).
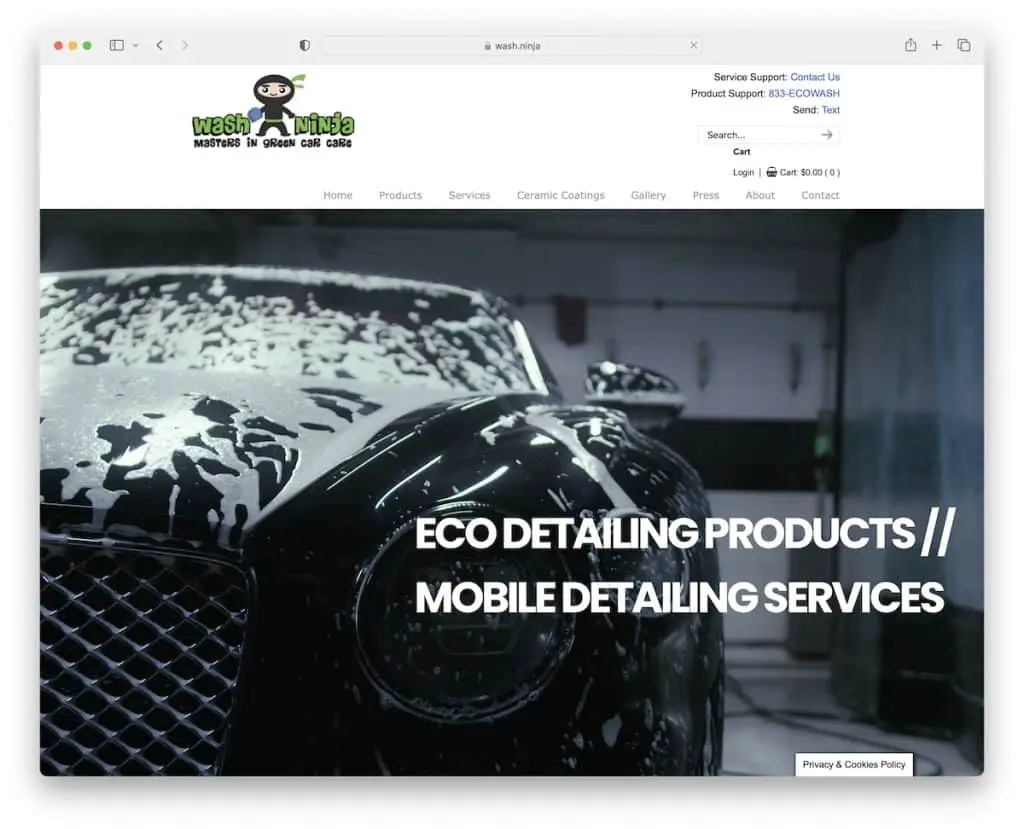
18. Ninja waschen
Erstellt mit: uDesign Theme

Auch wenn das Website-Design von Wash Ninja nicht so modern ist wie einige andere, verwendet es dennoch ein riesiges Video, das Interesse weckt.
Aber selbst wenn es sich um eine einfachere Website handelt, ist sie immer noch besser als keine Website.
Sie haben einen Twitter-Feed, praktische Videos, schreiben einen Blog und zeigen andere nützliche Informationen, die dem Besucher den Eindruck vermitteln, dass sie mit Leidenschaft bei der Sache sind.
Hinweis: Sie können sich gerne an einen einfacheren und einfacheren Look halten, der die UX tatsächlich verbessern kann.
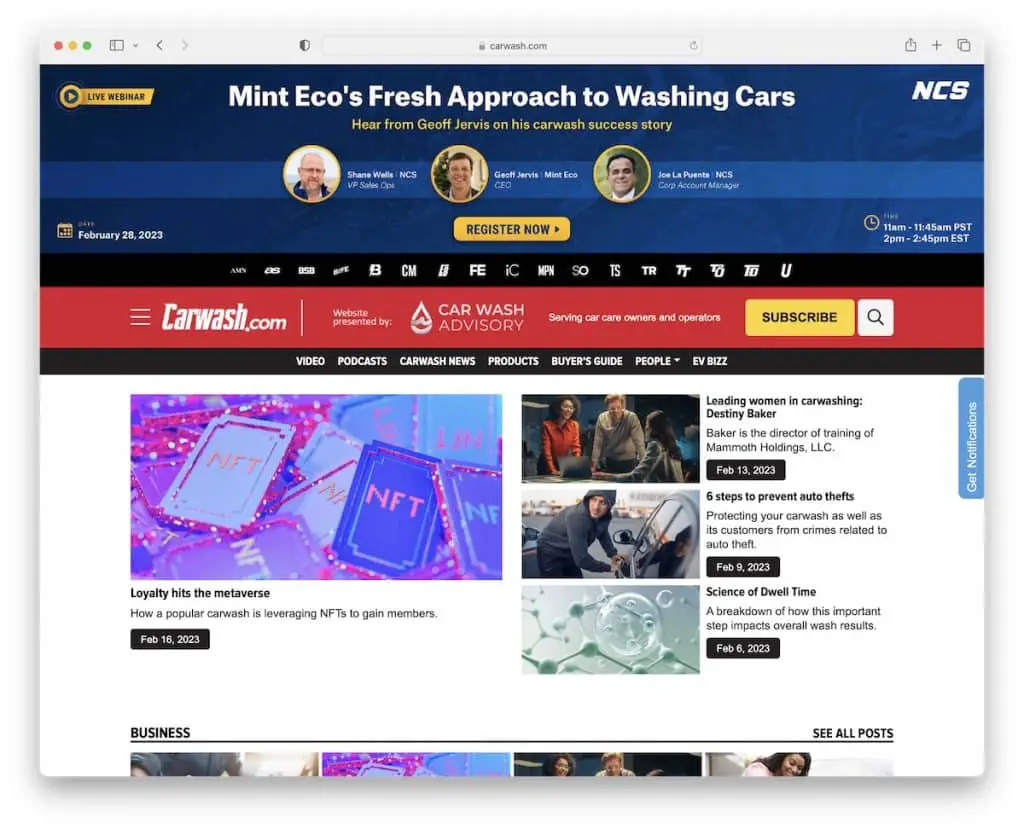
19. Professionelle Autowäsche und Detaillierung
Gebaut mit: Understrap

Wir wollten Professional Carwashing & Detailing zu dieser Liste der besten Designbeispiele für Autowasch-Websites hinzufügen, da es sich um ein Online-Magazin handelt.
Es hat ein traditionelles Nachrichtenseiten-Layout mit vielen Inhalten auf der Startseite, aber der weiße Raum schont die Augen.
Professional Carwashing & Detailing hat auch eine gefüllte Kopfzeile mit Links zu ihren anderen Websites, Schnellnavigationslinks und ein Hamburger-Menü (mit einer Suchleiste, sozialen Symbolen und mehr), um nur einige zu nennen.
Hinweis: Achten Sie beim Hinzufügen vieler visueller und Textinhalte auf genügend Leerraum, um eine hervorragende Lesbarkeit zu gewährleisten.
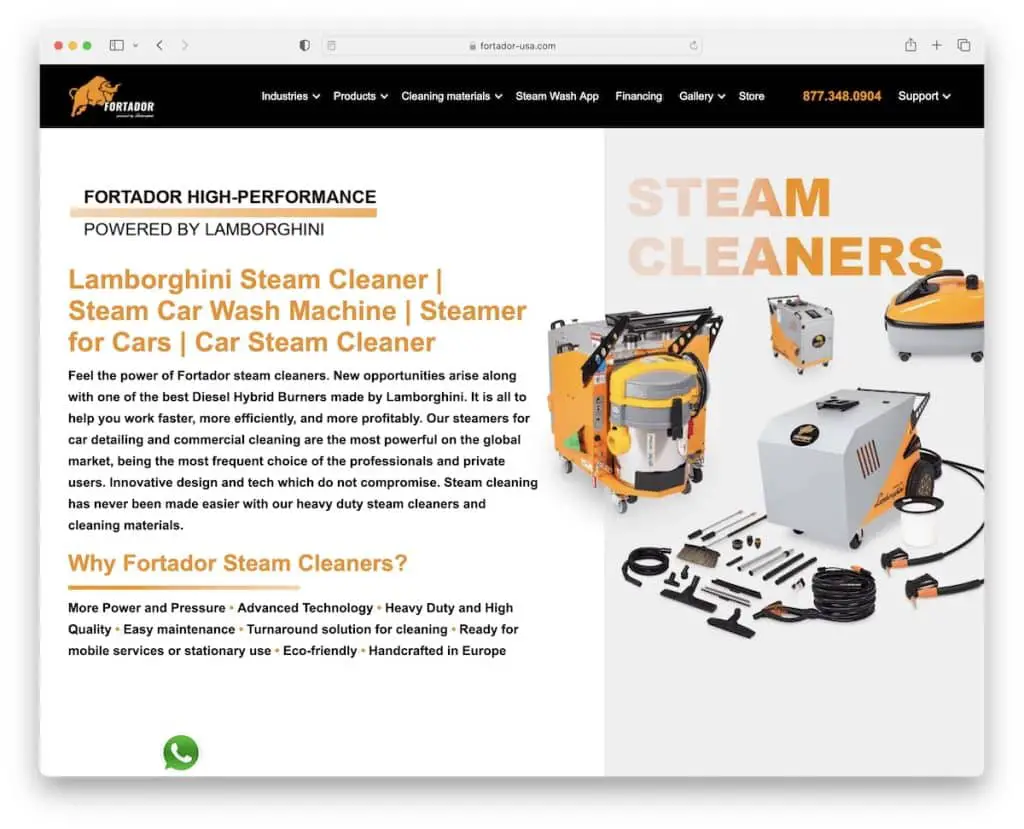
20. Fortador
Gebaut mit: Webflow

Fortador ist eine weitere Website, die kein Geschäft, sondern Produkte für Autowaschanlagen darstellt. Hey, wir wollten nur einige weitere Beispiele für Ihre Bequemlichkeit hinzufügen.
Es hat eine klebrige Kopfzeile mit einem Mega-Menü, eine anklickbare Telefonnummer, ein Floating-Chat-Widget und eine Vergleichstabelle mit allen Spezifikationen, sodass Sie sie nicht manuell überprüfen müssen.
Die Homepage ist lang, aber die Auswahl an Farben und Schriftarten und das Laden von Inhalten beim Scrollen lassen es nicht so erscheinen.
Hinweis: Erleichtern Sie es potenziellen Kunden, Sie mit einer anklickbaren Telefonnummer zu kontaktieren (vorzugsweise in der unverankerten Kopfzeile).
Schauen Sie sich gerne einige weitere hervorragende Webflow-Websites mit wunderschönen Designs an.
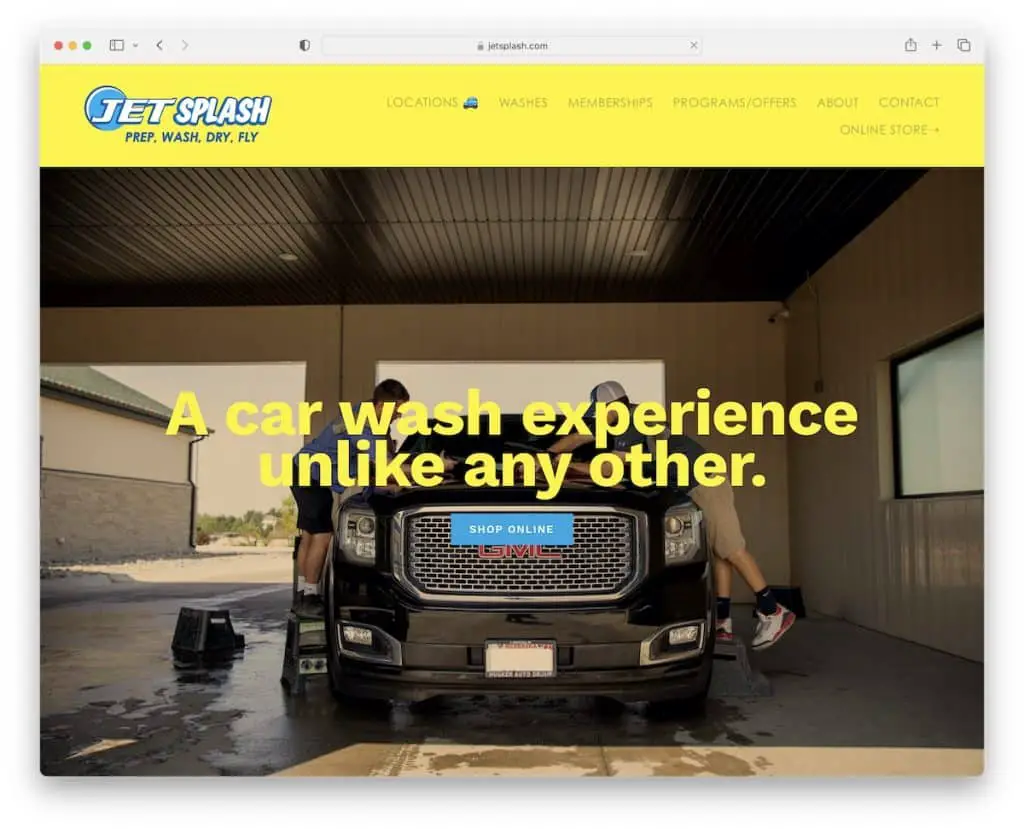
21. Jet-Splash
Gebaut mit: Squarespace

Es ist die gelbe Farbe, die Jet Splash zu einer wirkungsvollen Autowasch-Website macht, die beim Besucher einen bleibenden Eindruck hinterlässt.
Jet Splash hat ein großes Banner über der Falte mit einem Titel und einer CTA-Schaltfläche mit vielen weiteren CTAs, die über die Seite verteilt sind.
Sie finden auch sehr vereinfachte, aber greifbare „Preistabellen“ und ein „Textclub“-SMS-Abonnementformular, das für eine kostenlose Autowäsche im Austausch für die Nummer wirbt.
Hinweis: Integrieren Sie ein Anmeldeformular und sammeln Sie E-Mails oder Telefonnummern für E-Mail- oder SMS-Marketing.
Aber schauen Sie sich diese Beispiele für Squarespace-Websites an, wenn Sie mehr großartiges Webdesign sehen möchten.
Lassen Sie uns wissen, ob Ihnen der Beitrag gefallen hat.
