Die 21 besten Coach-Websites (Beispiele) 2023
Veröffentlicht: 2023-02-17Diese großartigen Coach-Websites helfen Ihnen dabei, neue kreative Ideen zu gewinnen, bevor Sie eine Online-Präsenz für Ihre Coaching-Dienste aufbauen.
Egal, ob Sie ein minimalistisches Webdesign oder ein kreativeres bevorzugen, wir haben ein Website-Beispiel für Sie.
Bewerben Sie Ihre Dienstleistungen, bauen Sie soziale Beweise durch Testimonials auf, starten Sie einen Blog (werden Sie Autorität!) und erweitern Sie Ihre sozialen Profile – all das können Sie mit einer gut durchdachten Seite tun.
Und eine der schnellsten und einfachsten Methoden zum Erstellen der richtigen Unternehmensseite ist ein Coaching-WordPress-Thema.
Lassen Sie uns ohne weiteres zusammen diese schönen Designs zuerst genießen.
Beste Beispiele für Coach-Websites
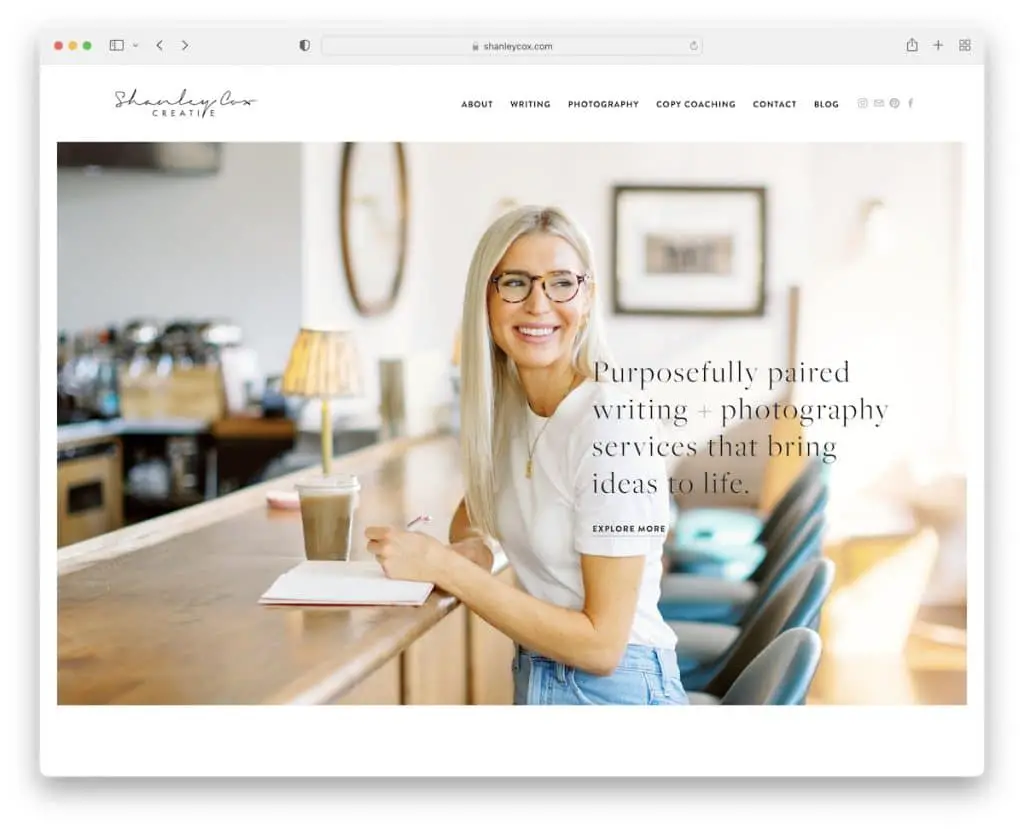
1. Shanley Cox
Gebaut mit: Squarespace

Shanley Cox ist eine minimalistische und feminine Website mit großartigen Details, die das Erlebnis aufpeppen.
Die Kopfzeile ist sauber und einfach, mit Symbolen für soziale Medien und einer Navigationsleiste, während die Fußzeile mehrere Widgets für Suche, Abonnement usw. enthält.
Die Website dieses Trainers hat auch integrierte Kundenreferenzen (für soziale Beweise) und einen Instagram-Feed (für mehr Inhalte und zur Erweiterung des Profils).
Hinweis : Bauen Sie Vertrauen in Ihre Coaching-Dienste mit einem Schieberegler für Kundenreferenzen auf.
Wir sind sicher, dass Ihnen auch andere hervorragende Beispiele für Squarespace-Websites gefallen werden.
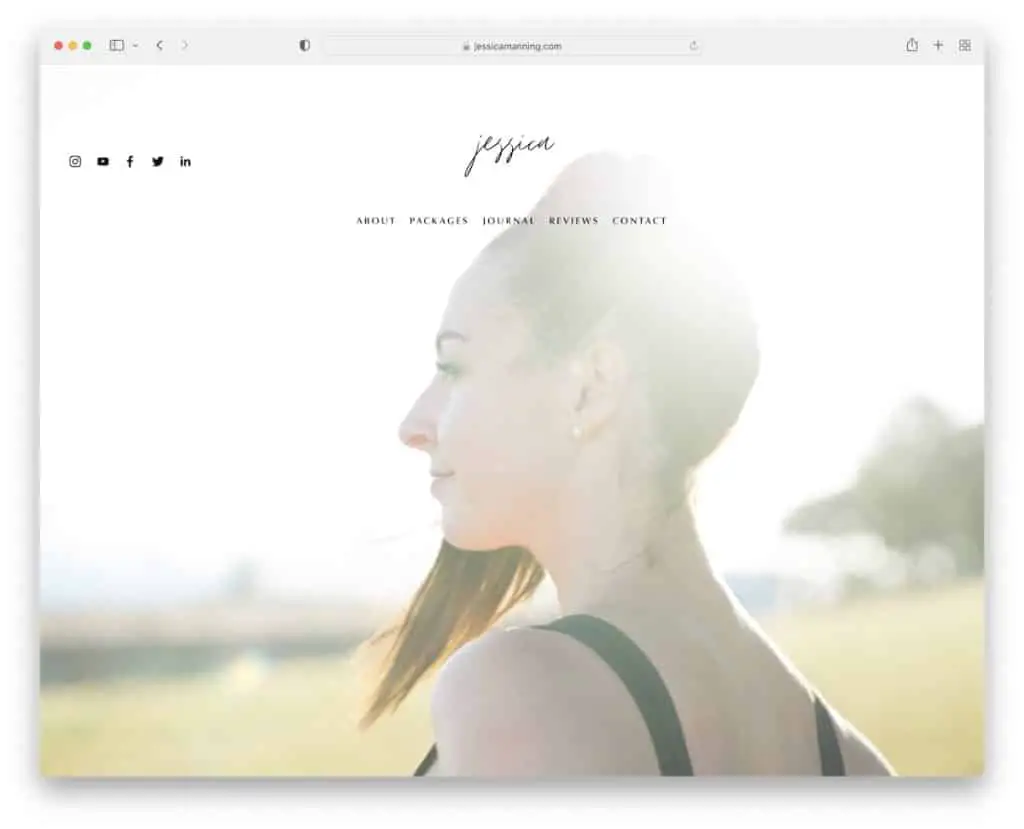
2. Jessica Manning
Gebaut mit: Squarespace

Der Heldenbereich von Jessica Manning ist ein Vollbildhintergrund mit einem transparenten Header, der einen angenehmen und einladenden ersten Eindruck hinterlässt.
Der Inhalt wird geladen, während Sie scrollen, was die Website ansprechender macht. Der IG-Feed und der Bild-Slider tragen ebenfalls zur Lebendigkeit der Seite bei.
Hinweis : Fügen Sie Ihrer Website mit einem Instagram-Feed weitere Inhalte hinzu (das hilft Ihnen auch dabei, Ihr Profil zu erweitern).
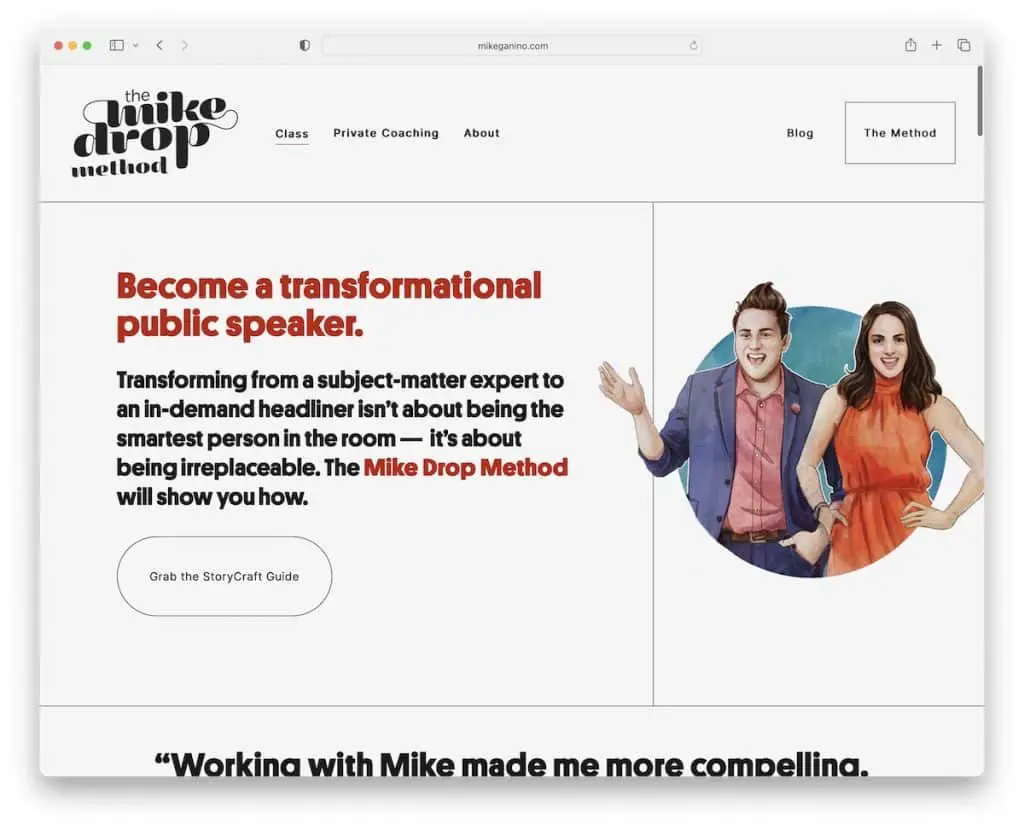
3. Mike Ganino
Gebaut mit: Squarespace

Mike Ganino ist eine Trainer-Website mit einem einzigartigen, aber einfachen Design mit einem starken, aufmerksamkeitsstarken Element. Die Grafiken lassen die Website und all ihre Inhalte definitiv mehr platzen.
Es gibt auch ein Popup-Fenster in der unteren linken Ecke, um für den Workshop zu werben, das Sie schließen können, indem Sie auf „x“ drücken.
Was uns gefällt, ist die gleiche Hintergrundfarbe auf der gesamten Website, dem Header, der Base und dem Footer.
Hinweis: Verwenden Sie Popup-Fenster, um für Ihre Dienste, ein Abonnementformular usw. zu werben.
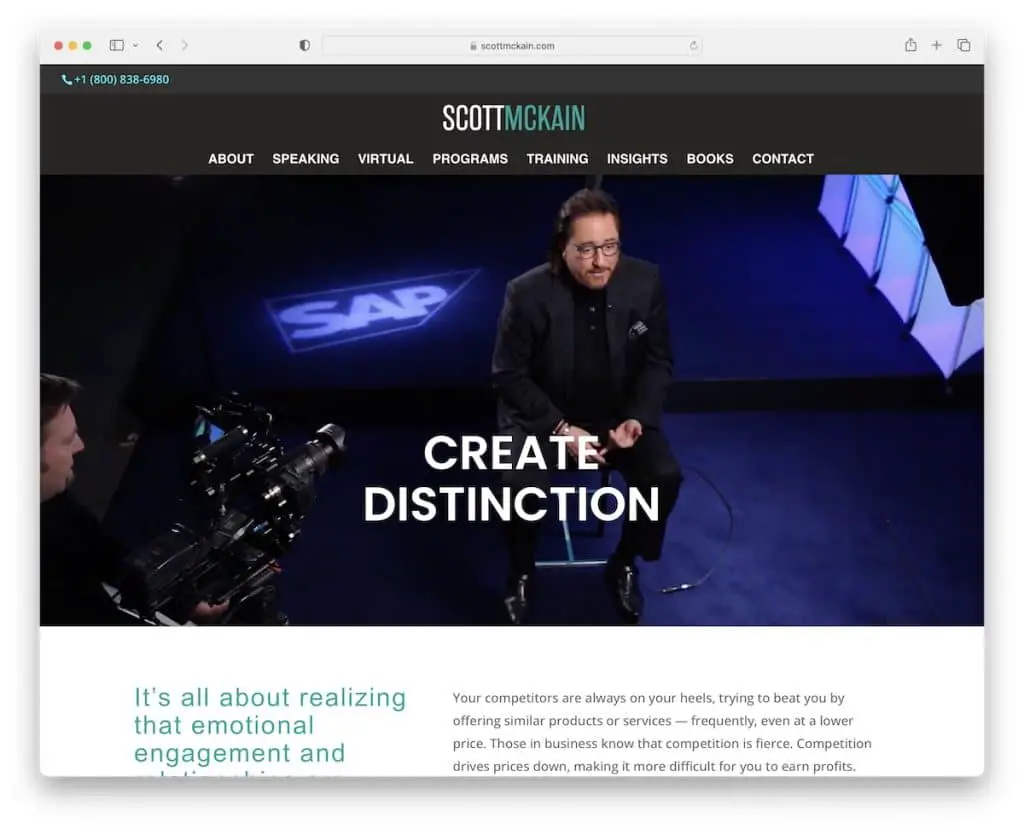
4. Scott McKain
Gebaut mit: Divi

Scott McKain hat mit einem Heldenvideo „eine Auszeichnung geschaffen“, das automatisch abgespielt wird, sobald Sie auf dieser Coaching-Website landen.
Die Website hat auch eine klebrige obere Leiste und eine Kopfzeile, sodass Sie nicht nach oben scrollen müssen, um auf die Menülinks zuzugreifen. Aber es gibt auch eine Back-to-Top-Leiste, nur für den Fall.
Neben Testimonials fügte Scott eine riesige Sammlung von Kundenlogos hinzu, mit denen er für soziale Beweise arbeitete.
Hinweis: Verwenden Sie einen Sticky/Floating-Header, um die Benutzererfahrung Ihrer Website zu verbessern.
Verpassen Sie übrigens nicht, diese erstklassigen Websites mit dem Divi-Theme zu überprüfen.
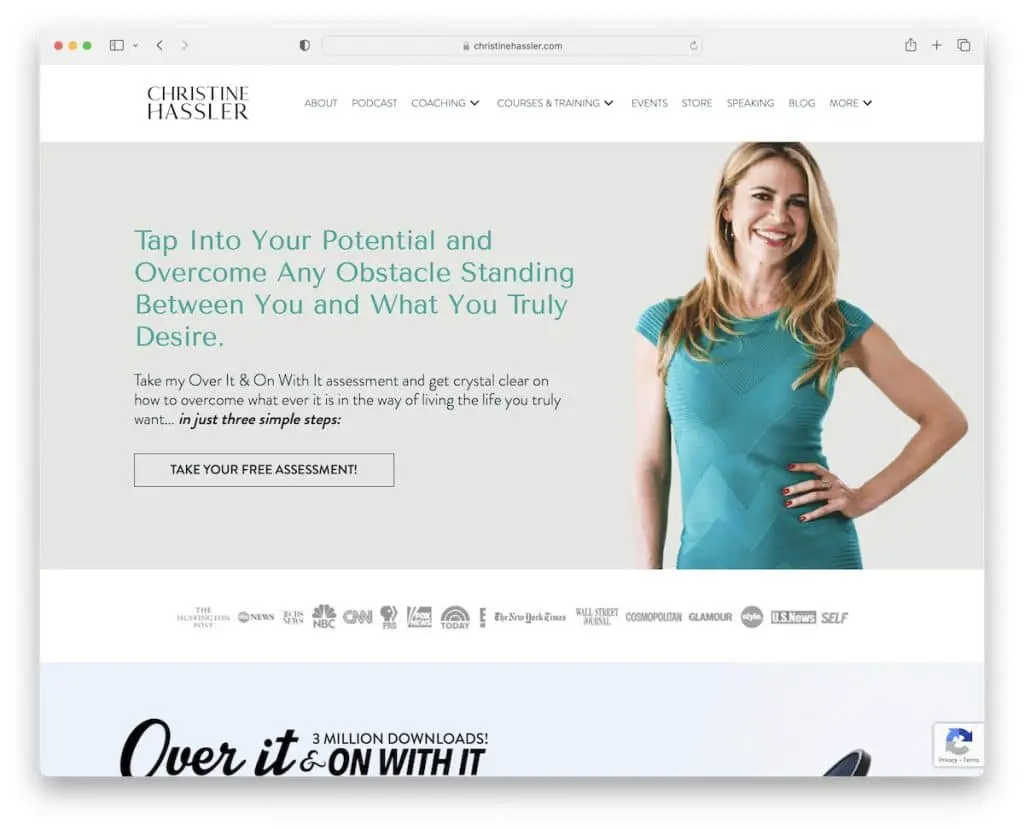
5. Christine Hässler
Gebaut mit: Beaver Builder

Christine Hassler ist ein tolles Beispiel für eine Trainer-Website mit integriertem Audioplayer zum Hören des Podcasts. (Wir haben auch eine Liste der besten Podcast-Websites.)
Die Navigation erfolgt über die Drop-Down-Menüfunktion, sodass alle notwendigen Links zur Hand sind. Dies ist besonders praktisch, wenn Sie keine Suchleiste hinzufügen.
Ein weiteres cooles Feature ist das Popup für die kostenlose Bewertung, das gleichzeitig ein E-Mail-Listen-Builder ist.
Hinweis: Möchten Sie Ihre E-Mail-Liste erweitern? Bieten Sie ein kostenloses Produkt/eine kostenlose Dienstleistung im Austausch für eine E-Mail an.
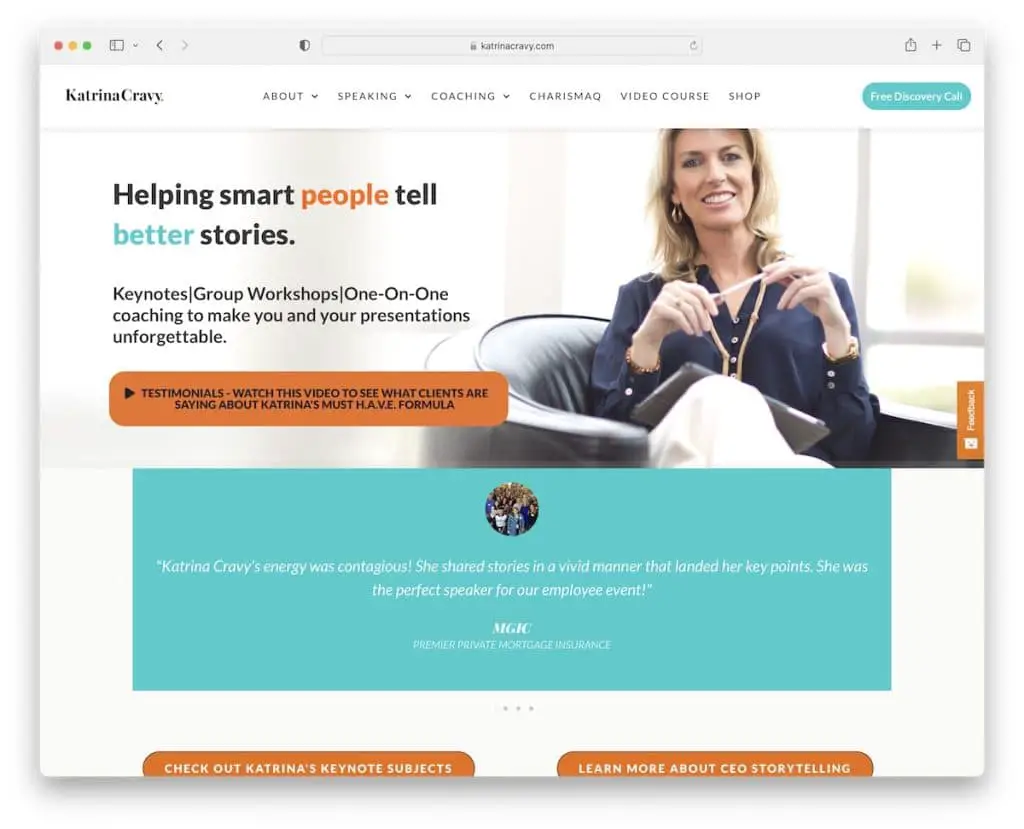
6. Katrina Cravy
Gebaut mit: Elementor

Die Website von Katrina Cravy ist modern, mit einem Testimonial-Slider, der die Avatare der Kunden als zusätzliche Beweisebene zeigt.
Die Kopfzeile schwebt und enthält ein Dropdown-Menü sowie eine Call-to-Action-Schaltfläche (CTA) zum Buchen eines Anrufs. Der CTA führt Sie zu einem Online-Kalender, um den Anruf direkt über die Website zu sichern – keine Plattformen von Drittanbietern erforderlich.
Hinweis: Halten Sie Ihr Geschäft organisiert, indem Sie einen Online-Buchungs-/Terminkalender integrieren.
Vergessen Sie nicht, unsere Elementor-Rezension zu lesen, um zu sehen, warum es SO ein gutes WordPress-Seitenerstellungs-Plugin ist.
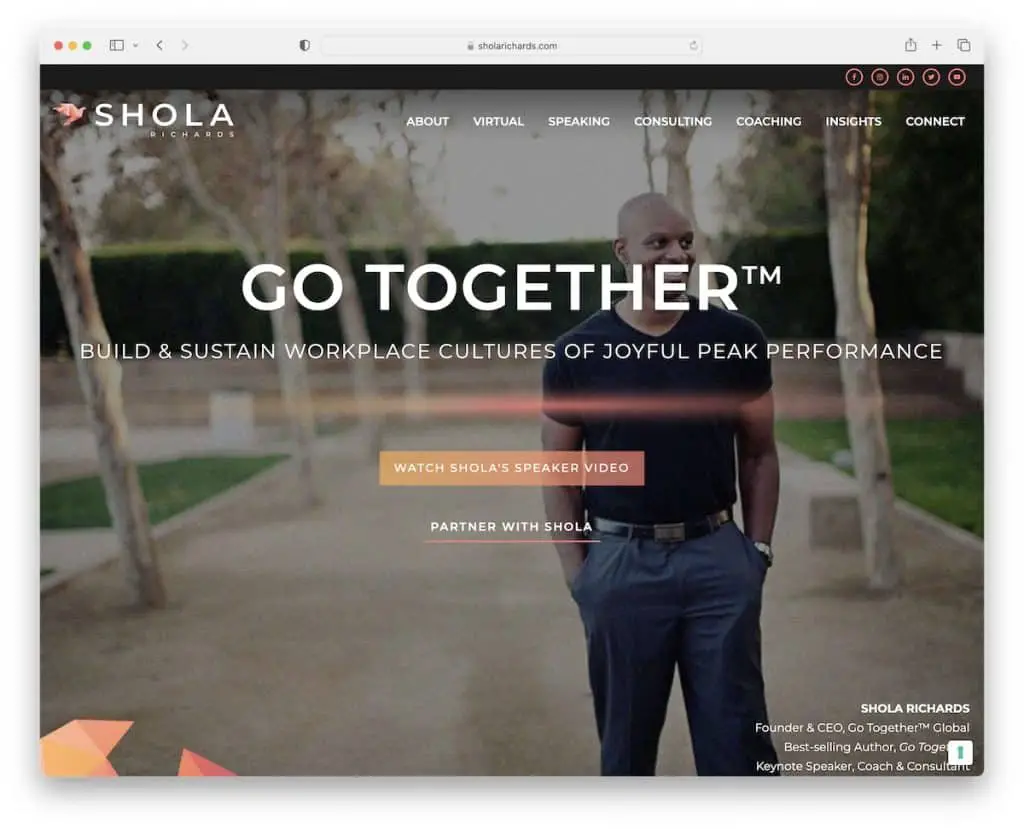
7. Shola Richards
Erstellt mit: GeneratePress

Dieses großartige Beispiel einer Coach-Website hat ein Parallax-Hintergrundbild über dem Falz, mit Text, eine CTA-Schaltfläche, die ein Lightbox-Video öffnet, und einen Link für Unternehmen.
Sowohl die obere Leiste (mit sozialen Symbolen) als auch die Navigationsleiste bleiben für Ihre Bequemlichkeit oben auf dem Bildschirm.
Die Startseite verfügt über ein erweitertes Kontaktformular mit zusätzlichen Feldern und Boxen, sodass die E-Mails dank der „Kategorisierung“ im richtigen Posteingang landen.
Hinweis: Mit einem Parallax-Effekt können Sie Ihrer Website mehr Tiefe und Engagement verleihen.
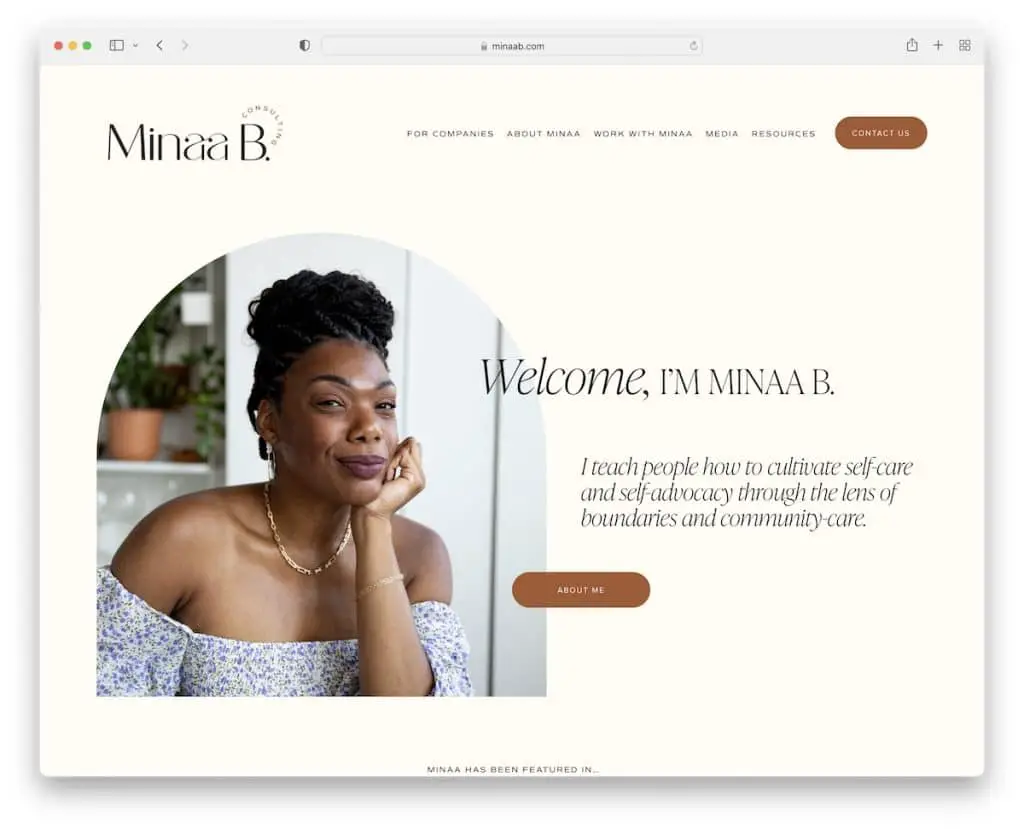
8. Minaa B
Gebaut mit : Squarespace

Minaa B betreibt eine saubere Website mit kreativen Elementen, die das Scrollen viel angenehmer machen. Der Text ist größer, mit viel Weißraum, um eine hervorragende Lesbarkeit zu gewährleisten.
Die Kopf- und Fußzeile sind ziemlich einfach, mit den wesentlichen Links und Social-Media-Symbolen. Apropos soziale Medien, Sie werden auch ein einfaches IG-Feed-Raster entdecken, in dem jeder Beitrag in einem neuen Tab geöffnet wird.
Hinweis : Verwenden Sie glatte Töne, Leerraum und größere Schriftarten, um eine erstklassige UX zu gewährleisten.
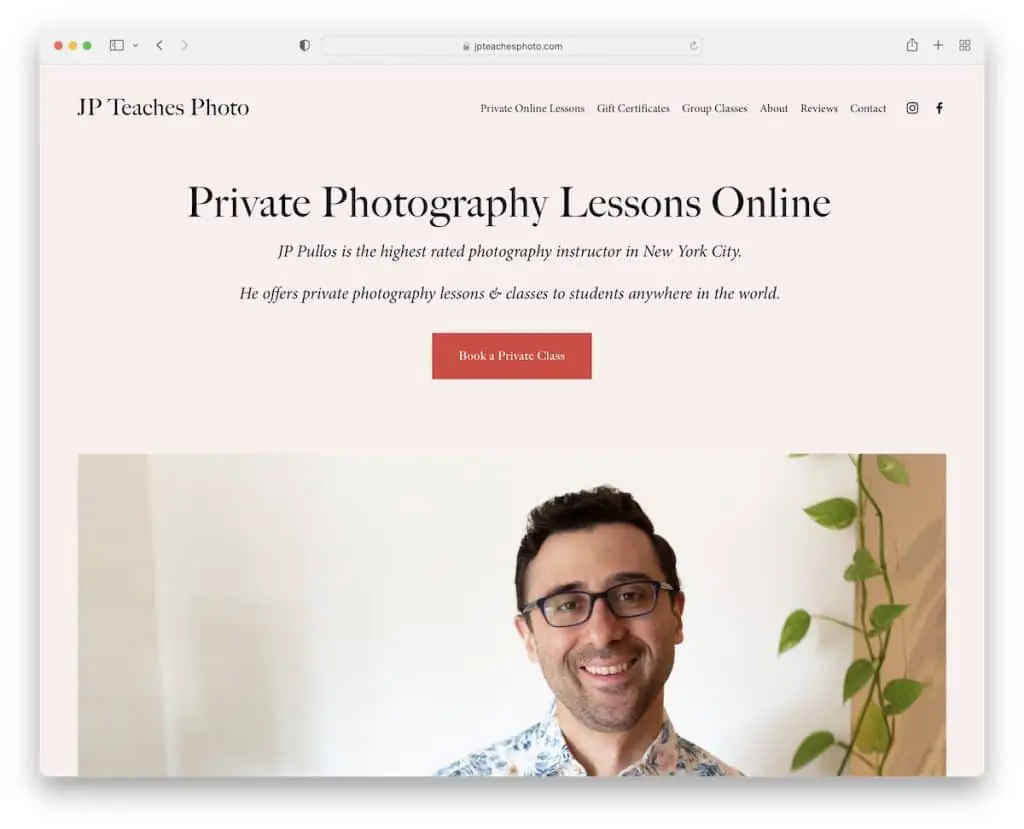
9. JP lehrt Foto
Gebaut mit : Squarespace

Das Tolle an dieser Coaching-Website ist, dass sie mit einem Titel, Text und einem CTA-Button beginnt, bevor sie zu einem persönlichen Bild übergeht.
Dank der großen Bilder und der Typografie erhalten Sie schnell alle notwendigen Informationen.
JP Teaches Photo weiß, wie man es durch Geschichtenerzählen persönlicher macht. Aber er hat auch eine ganze Seite für Bewertungen erstellt, um Vertrauen aufzubauen.
Diese minimalistische Website behält die gleiche Hintergrundfarbe auf der gesamten Website bei, um ein ordentlicheres Erscheinungsbild zu erzielen, wie Mike Ganino.
Hinweis : Anstatt zuerst die visuellen Elemente zu erstellen, beginnen Sie Ihre Website mit Text und einem CTA-Button.
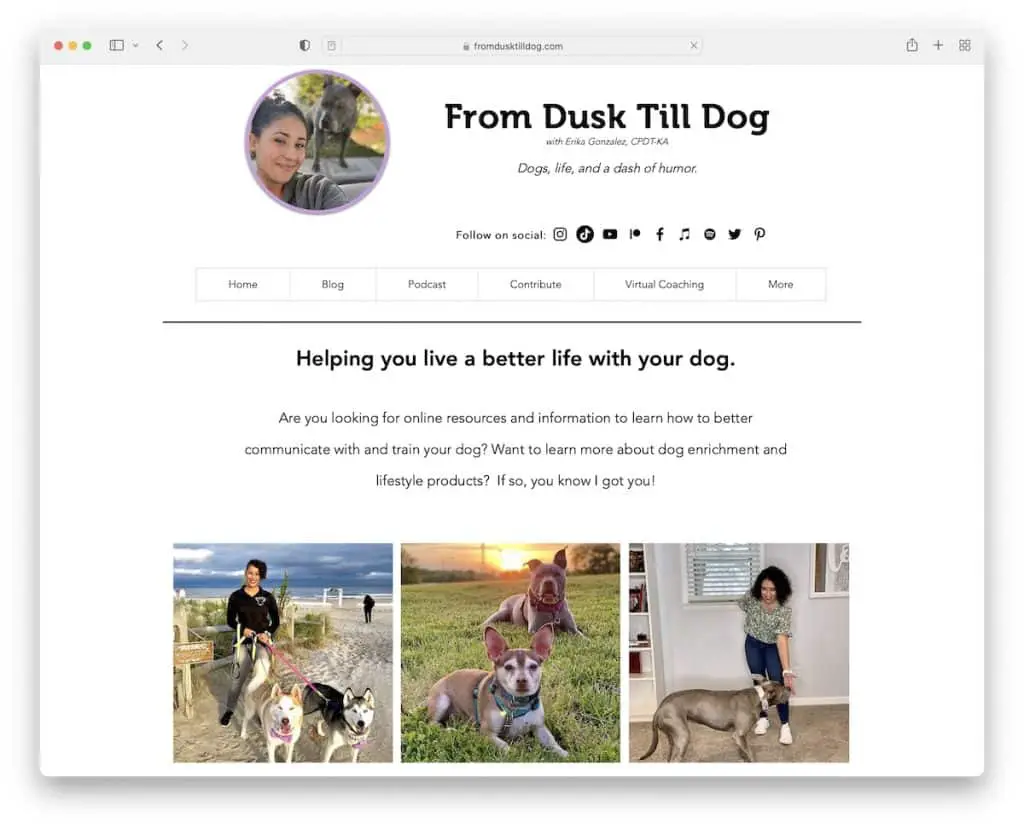
10. Von der Abenddämmerung bis zum Hund
Gebaut mit : Wix

From Dusk Till Dog hat einen minimalistisch aussehenden, aber fortschrittlichen (macht das Sinn?) Header mit einem Avatar, Titel, Text, Social Media und Menülinks.
Die Homepage verwendet ein Rasterlayout, um Dienstleistungen, Kurzbiografien und Links zu internen Seiten zu präsentieren. Anstelle von Testimonials schafft From Dusk Till Dog eine Vertrauensebene, indem verschiedene Abzeichen und Zertifizierungen angezeigt werden.

Hinweis : Haben Sie Zertifizierungen? Fügen Sie Logos zu Ihrer Website hinzu!
Erweitern Sie Ihr kreatives Denken mit weiteren Websites, die auf der Plattform von Wix erstellt wurden.
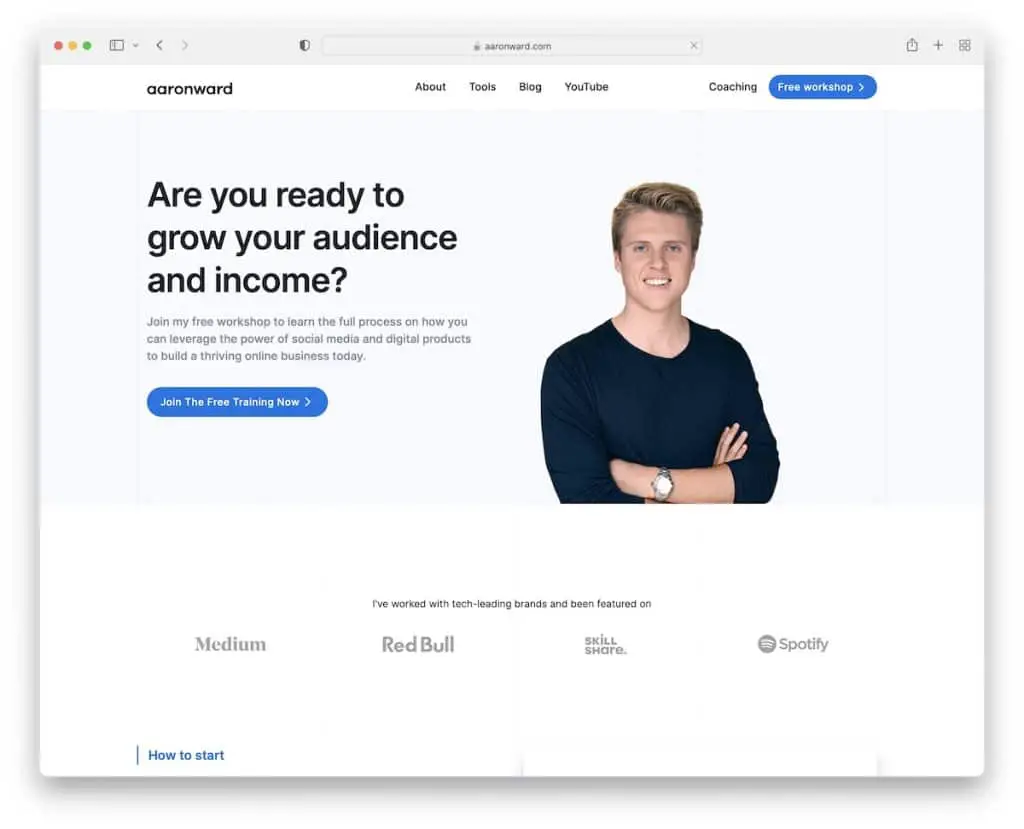
11. Aaron Ward
Gebaut mit: Webflow

Die Coaching-Website von Aaron Ward ist einfach, mit kontrastierenden Abschnitten und CTA-Schaltflächen, um mehr Aufmerksamkeit zu erregen.
Der Header-Bereich ist einfach mit einem CTA-Button, aber es gibt einen weiteren im Heldenbereich, falls Sie ihn verpassen.
Darüber hinaus stattet Sie die vierspaltige Fußzeile mit mehreren Quicklinks aus, sodass alles nur einen Klick entfernt ist.
Hinweis: Verwenden Sie kontrastierende Farben für die Hintergründe der CTA-Schaltflächen, um sie hervorzuheben (und besser anklickbar zu machen).
Ganz zu schweigen davon, dass es Ihnen auch Spaß machen wird, diese hervorragenden Webflow-Websites zu überprüfen und noch mehr kreative Ideen zu erhalten.
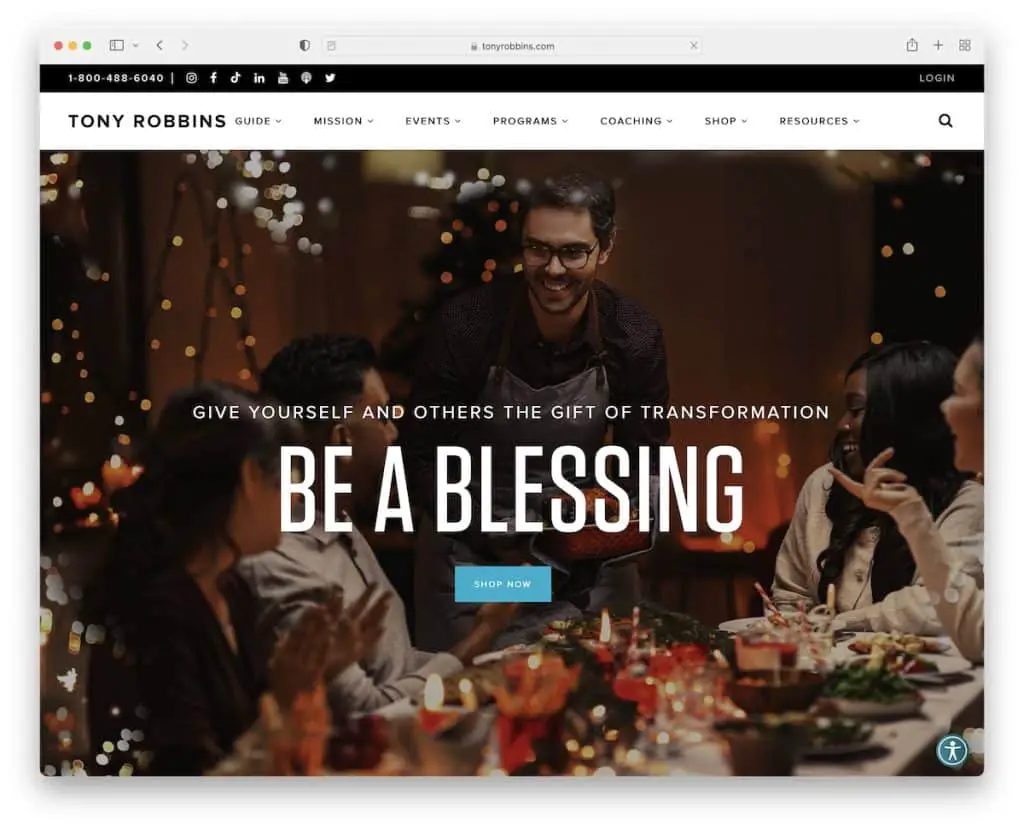
12. Tony Robbins
Erstellt mit: WordPress mit einem benutzerdefinierten WordPress-Theme

Die Website von Tony Robbins hat mehrere Funktionen, die Sie kopieren und auf der Website Ihres Trainers verwenden können.
Zuerst ist die Sprachauswahl in der oberen Leiste und eine anklickbare Telefonnummer. Zweitens ist das klebrige Symbol für das Barrierefreiheitsmenü in der unteren rechten Ecke, damit Besucher das Erlebnis personalisieren können. Und drittens ist der Schieberegler „bevorstehende Veranstaltungen“.
Darüber hinaus können Sie dank der schwebenden Navigationsleiste Ihre Suche auch dann fortsetzen, wenn Sie ganz nach unten scrollen.
Hinweis: Erlauben Sie Besuchern, Ihre Website über den Barrierefreiheits-Konfigurator zu ändern.
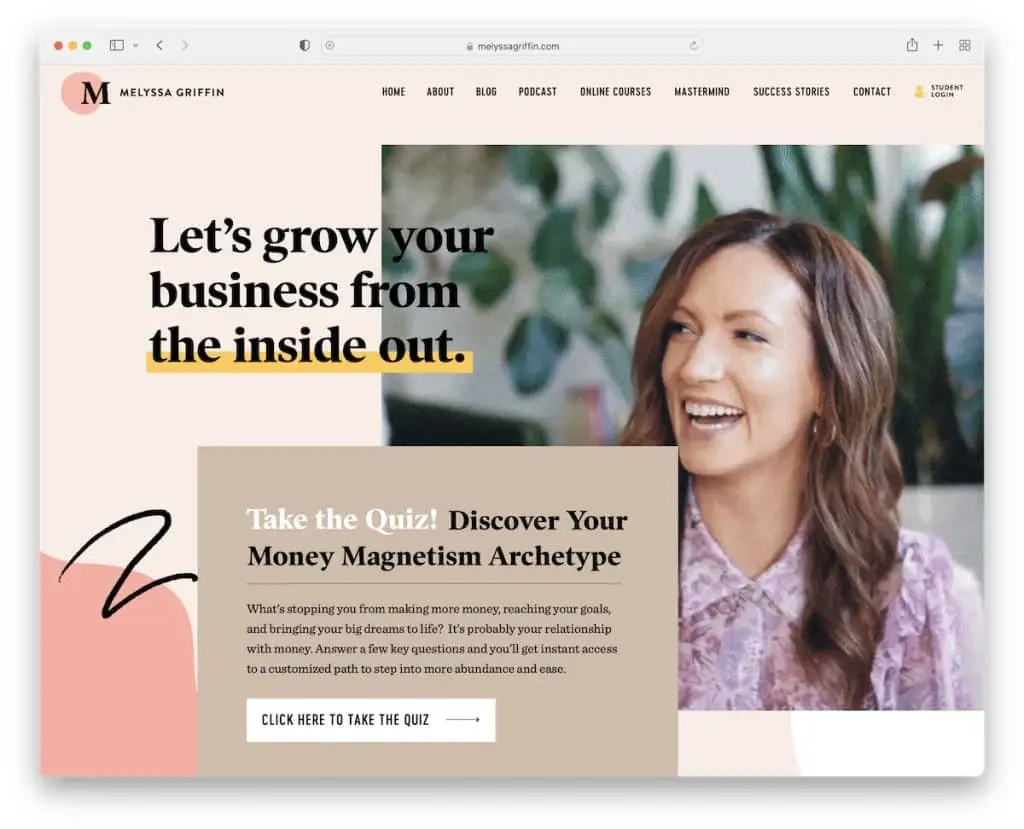
13. Melyssa Griffin
Gebaut mit: Showit

Melyssa Griffins Heldensektion ist eingängig und fesselnd – alles wegen des coolen GIF. Die Seite hat ein modernes und kreatives responsives Webdesign mit vielen Details, um das Erlebnis zu verbessern.
Sie finden auch einen Abschnitt mit einem Parallaxenbild und einen weiteren mit einem Videohintergrund.
Schließlich gibt es verschiedene CTA-Schaltflächen (in verschiedenen Farben), die über die Homepage verstreut sind, um sie besser umsetzbar zu machen.
Hinweis: Gestalten Sie Ihre Website mit GIFs aufregender und angenehmer beim Scrollen.
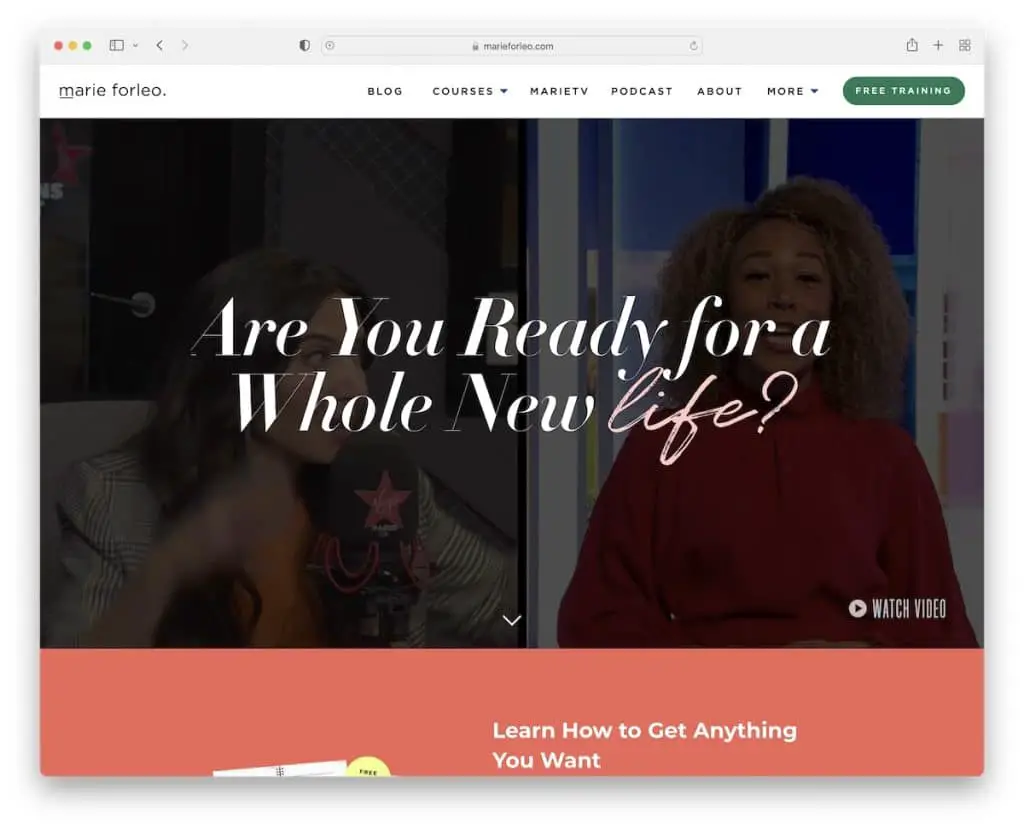
14. Marie Forleo
Gebaut mit: Webflow

Marie Forleo ist ein weiteres hervorragendes Beispiel für eine Trainer-Website mit einem Videohintergrund im Heldenbereich, der sofort neugierig macht. Was noch besser ist, Sie können auf „Video ansehen“ klicken und es wird in einer Lightbox geöffnet, sodass Sie es genießen können, ohne die aktuelle Seite zu verlassen.
Marie versucht auch, mehr Aufmerksamkeit auf ihre kostenlose Klasse zu lenken, indem sie eine Benachrichtigungsleiste unter der Kopfzeile hinzufügt. Beide schweben zwar, aber Sie können die Benachrichtigungsleiste schließen, wenn Sie möchten.
Hinweis: Bewerben Sie Ihre kostenlosen Kurse, Coaching-Dienste, Produkte usw. mit einer zusätzlichen Leiste über oder unter der Kopfzeile.
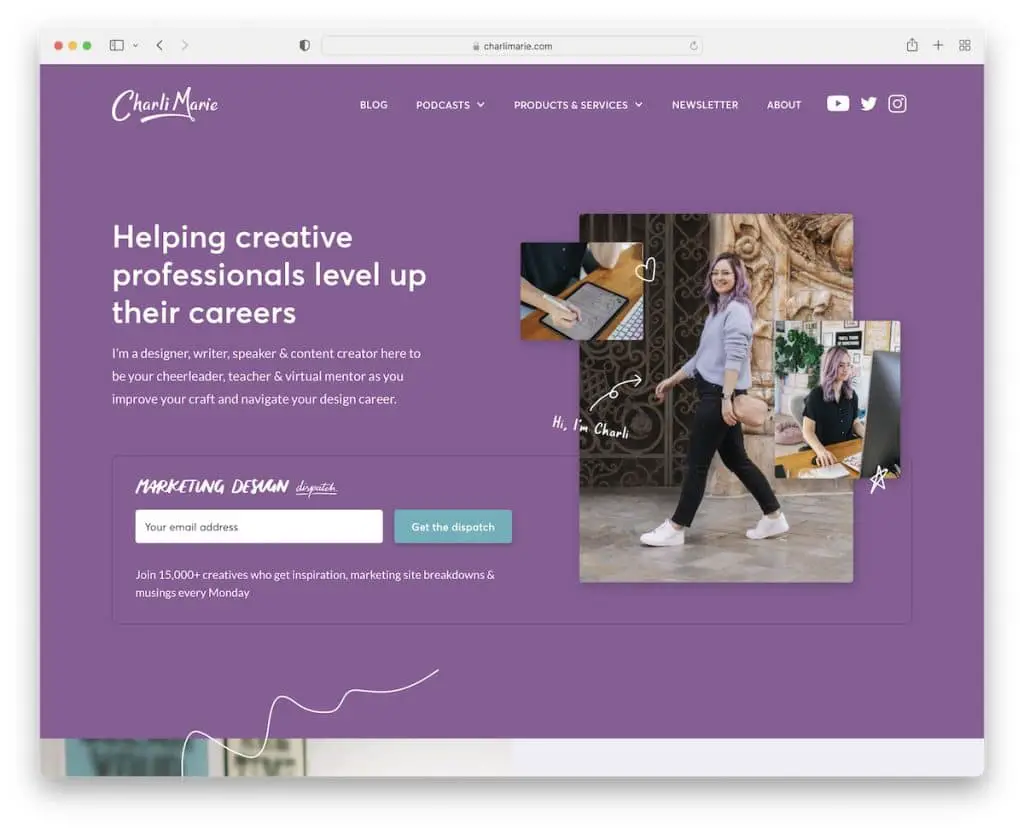
15. Charlie-Marie
Gebaut mit: Webflow

Die Website von Charlie Marie bietet Ihnen dieses personalisierte Erlebnis durch die Wahl der Farben und der kleinen Elemente und Details, die sie bereichern.
Anstelle der traditionellen Navigation verwendet diese Seite ein Mega-Menü mit Links, Bildern und CTA-Buttons.
Darüber hinaus enthält der Abschnitt „above the fold“ ein Opt-in-Formular, das Charlie hilft, E-Mails zu sammeln und ihre Fangemeinde zu vergrößern.
Hinweis: Verbessern Sie die Navigation Ihrer Seite mit einem Mega-Menü.
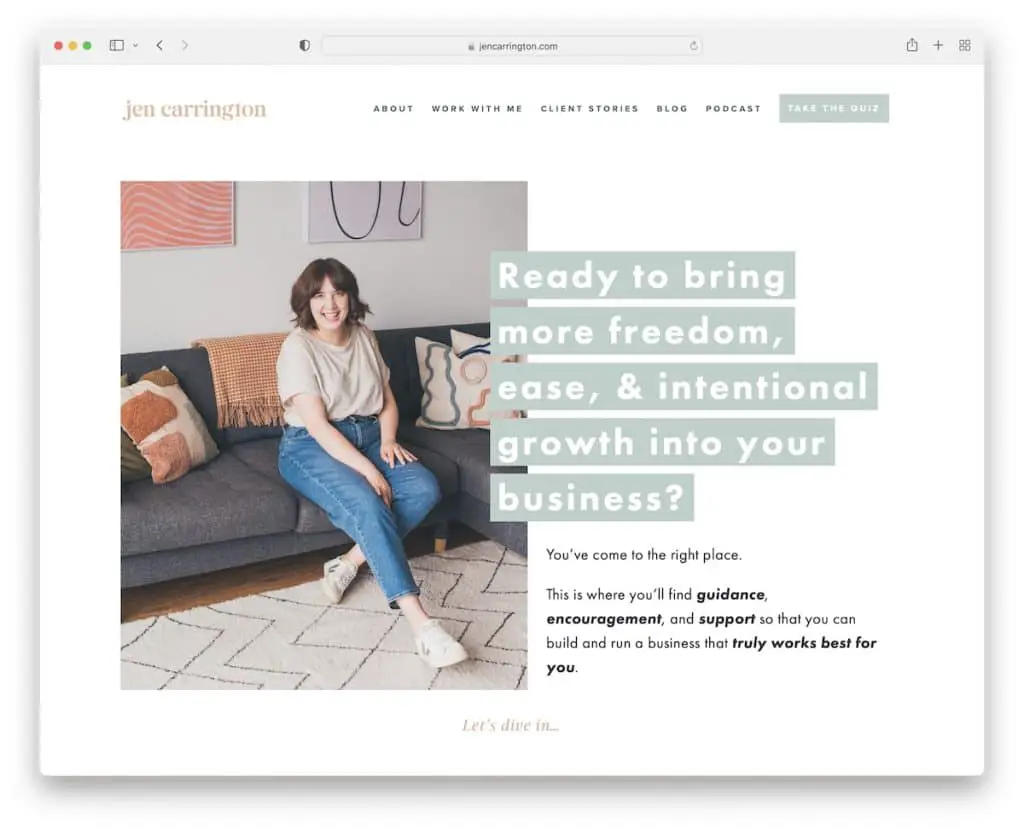
16. JenCarrington
Gebaut mit : Squarespace

Diese Trainer-Website hat einen ziemlich überladenen Heldenbereich – aber auf eine gute Art und Weise. Der überlagerte (Frage-)Text auf einem Hintergrund ist besonders toll, weil er Interesse weckt.
Aber eines der einzigartigen Features von Jen Carringtons Seite ist das Quiz mit einem Opt-in-Formular am Ende, um zum kostenlosen Video und Arbeitsbuch zu gelangen.
Hinweis : Unterhalten Sie Ihre Besucher mit einem Quiz.
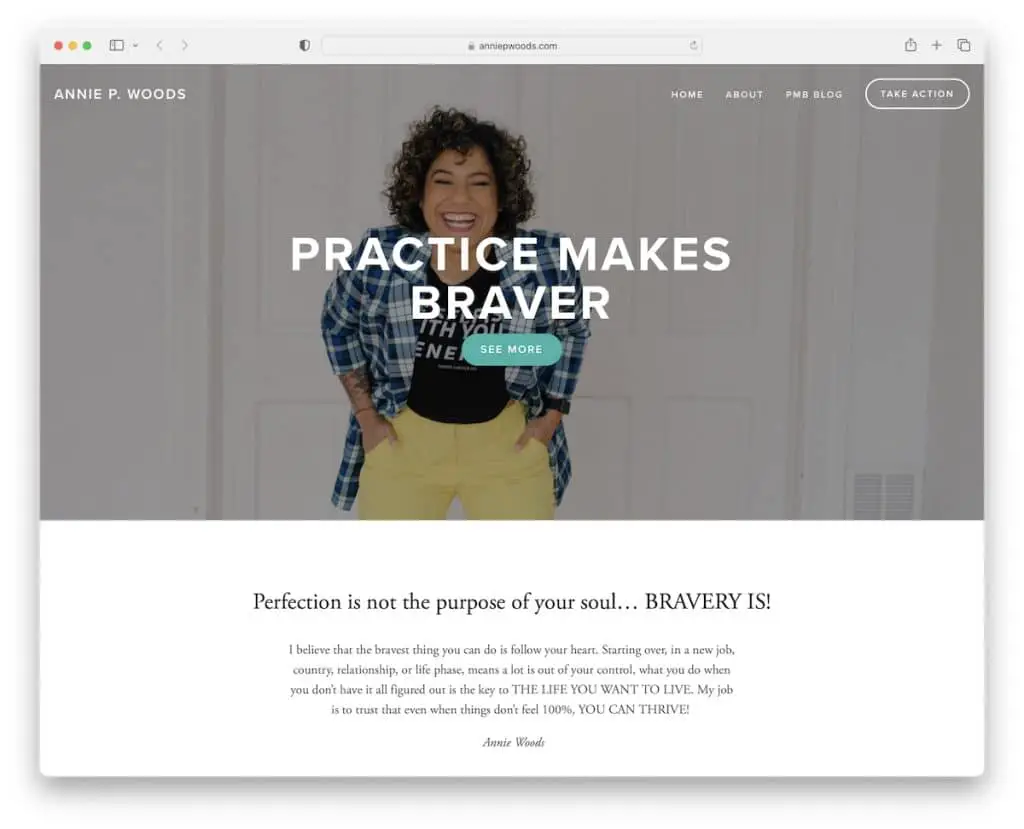
17. Annie Woods
Gebaut mit: Squarespace

Annie Woods ist eine einfache Website mit einem transparenten Header, der Links zum Hauptmenü und einen CTA-Button enthält. Sie werden die Einfachheit auf der gesamten Seite spüren, einschließlich des Fußzeilenbereichs.
Hinweis: Eine minimalistische Website kann den notwendigen Inhalten mehr Glanz verleihen.
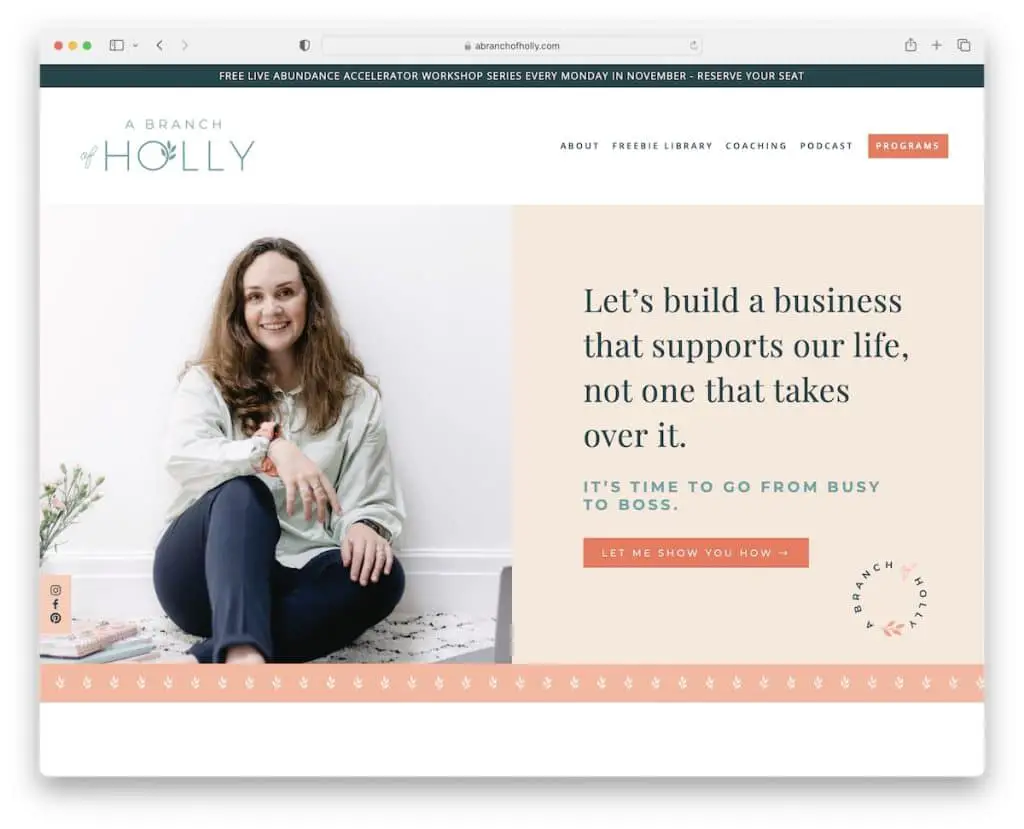
18. Ein Zweig der Stechpalme
Gebaut mit: Squarespace

A Branch Of Holly kombiniert Sauberkeit mit Kreativität, um den Besucher zu fesseln und ein angenehmes Erlebnis zu gewährleisten.
Das Banner „above the fold“ hat ein geteiltes Design mit einem Parallax-Bild auf der linken Seite und Text + einem CTA-Button auf der rechten Seite.
Während einige einen schwebenden Header erstellen, hat die Website dieses Trainers klebrige Social-Media-Symbole auf der linken Seite des Bildschirms.
Hinweis: Erstellen Sie ein Sticky-Element, um für Ihre Social-Media-Konten zu werben.
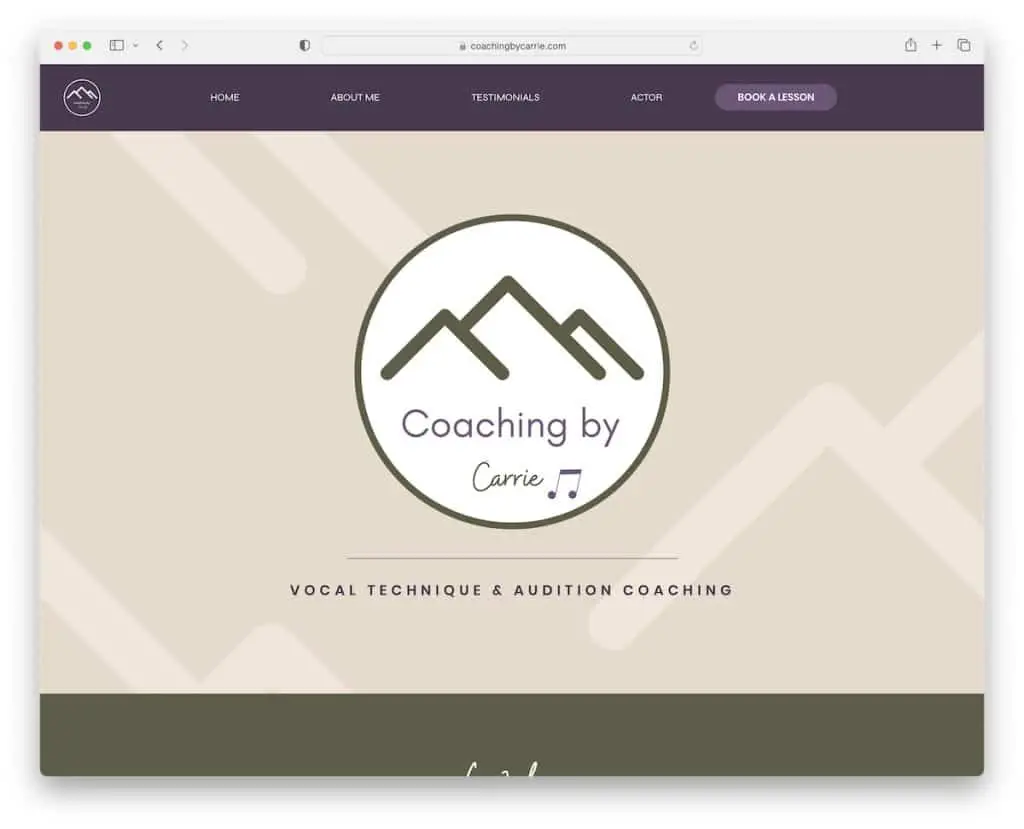
19. Coaching von Carrie
Gebaut mit: Wix

Anstatt ein Bild, einen Slider oder ein Video im Heldenbereich zu verwenden, verwendet Coaching By Carrie ein großes Logo. Unter dem Falz befindet sich ein Begrüßungstext mit CTA-Schaltflächen, um mehr über das Studio und Carrie zu erfahren.
Die Seitenabschnitte haben unterschiedliche Hintergründe, um das Scrollen effektiver zu gestalten und Ihnen dabei zu helfen, sich leichter auf die einzelnen Abschnitte zu konzentrieren.
Hinweis: Verwenden Sie kontrastierende Hintergründe für Seitenabschnitte, um die „Scrollbarkeit“ zu verbessern.
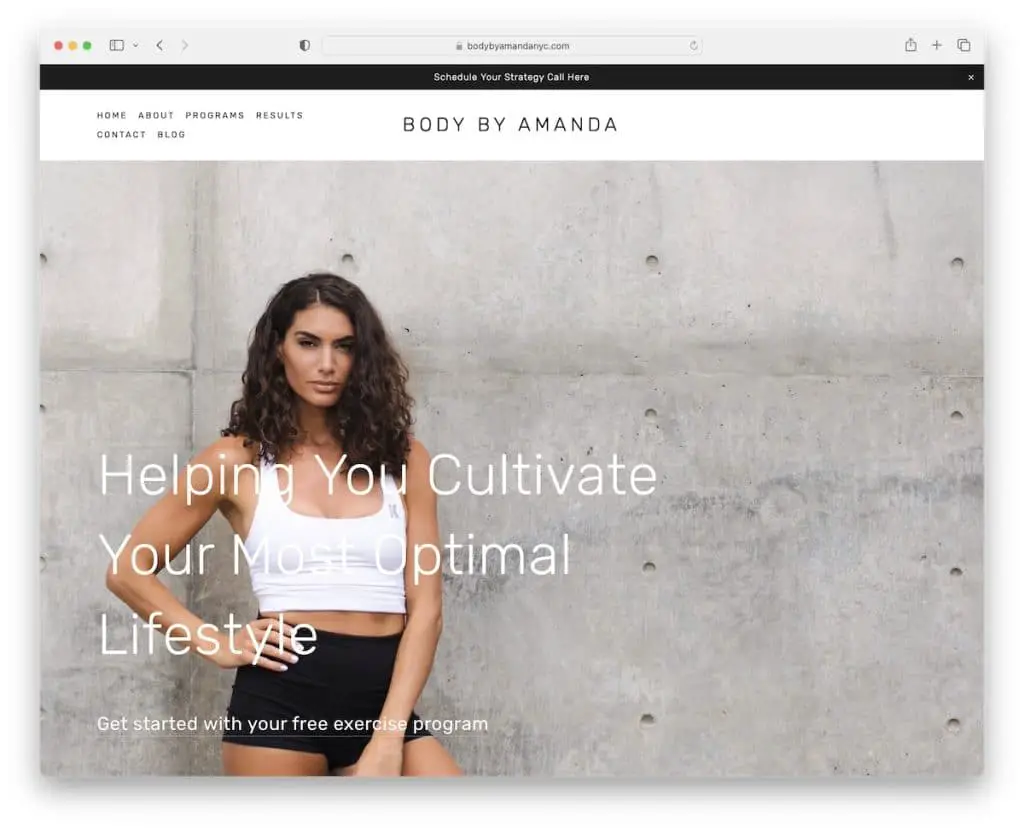
20. Körper von Amanda
Gebaut mit: Squarespace

Body By Amanda hat eine saubere Website in voller Breite mit Parallax-Funktionalität für zusätzlichen Schwung. Sie werden eine obere Leiste auf schwarzem Hintergrund bemerken, die sich gut in der hellen Umgebung abhebt.
Die Navigation hat ein nettes Hover-Detail, das den Menülink hervorhebt, über den Sie den Mauszeiger bewegen, und den Rest dimmt.
Schließlich bietet Ihnen die Seite „Ergebnisse“ viele Vorher-Nachher-Bilder von Amandas Kunden, die besser sind als schriftliche Zeugnisse.
Hinweis: Wenn Sie Vorher/Nachher-Bilder einfügen können – tun Sie es!
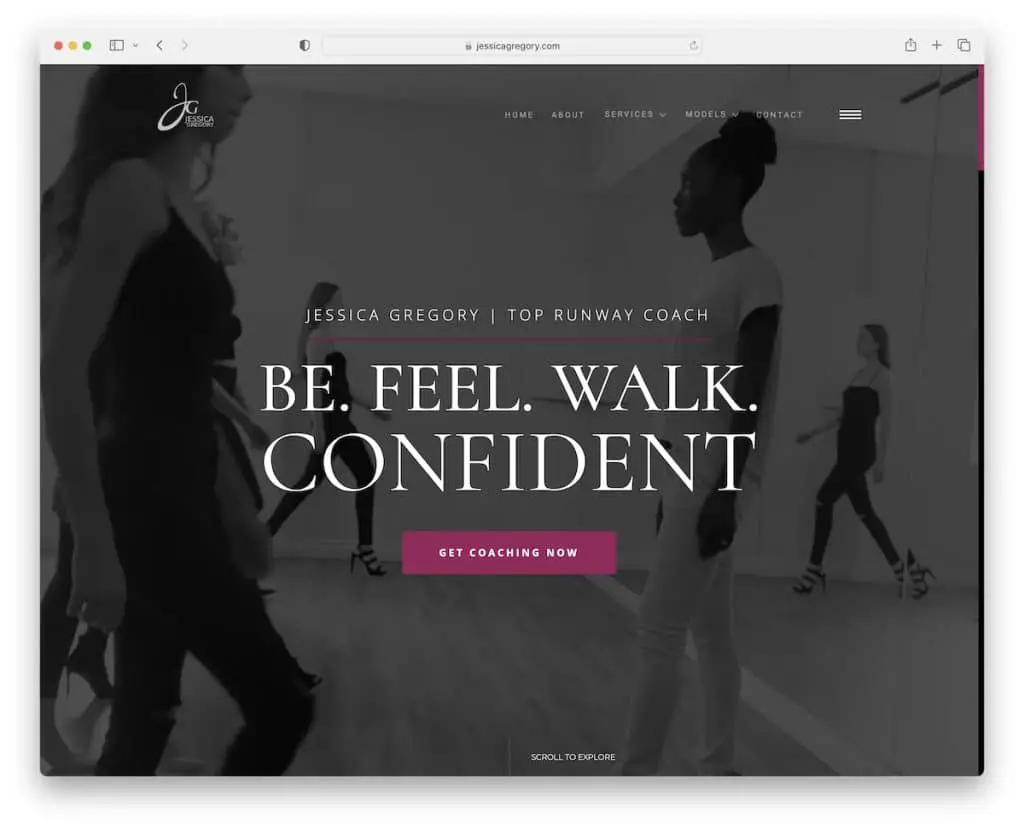
21. Jessica Gregory
Gebaut mit: Webflow

Dieses Beispiel einer Coaching-Website hinterlässt einen starken Eindruck mit einem Vollbild-Videohintergrund „above the fold“.
Nach ein paar Sekunden öffnet sich ein Popup-Fenster, das ein Newsletter-Anmeldeformular mit einem wunderschönen Modal bewirbt.
Sie sehen auch ein überlagertes Hamburger-Menü (mit sozialen Symbolen), atemberaubende Scroll-Animationen und einen Schieberegler, der für Jessicas Dienste wirbt.
Hinweis: Ziehen Sie Ihre Besucher und potenziellen Kunden/Kunden mit einem Helden-Videohintergrund im Vollbildmodus an.
Lassen Sie uns wissen, ob Ihnen der Beitrag gefallen hat.
