Die 21 besten Texter-Websites (Beispiele) 2023
Veröffentlicht: 2023-02-10Genießen Sie eine riesige Dosis kreativer Ideen, indem Sie diese beeindruckenden Texter-Websites besuchen.
Bauen Sie eine Online-Präsenz auf, in der Sie Ihr erstaunliches Portfolio präsentieren, für Ihre Dienstleistungen werben und überzeugende Texte über mich schreiben können.
Nicht nur das, Sie können auch Vertrauen und soziale Beweise aufbauen, indem Sie Kundenreferenzen einbeziehen, die Ihr Potenzial steigern können.
Und wenn Sie es wirklich auf die nächste Stufe bringen möchten – starten Sie einen Blog. Teilen Sie der Welt mit, wie Copywriting gemacht wird, und helfen Sie anderen, PROS wie Sie zu werden.
Wir empfehlen die Verwendung von WordPress zum Erstellen und Gestalten Ihrer Website. Aus diesem Grund haben wir eine Liste der besten WordPress-Themes für Texter erstellt, die Ihnen viel Zeit sparen wird.
Die besten inspirierenden Beispiele für Texter-Websites
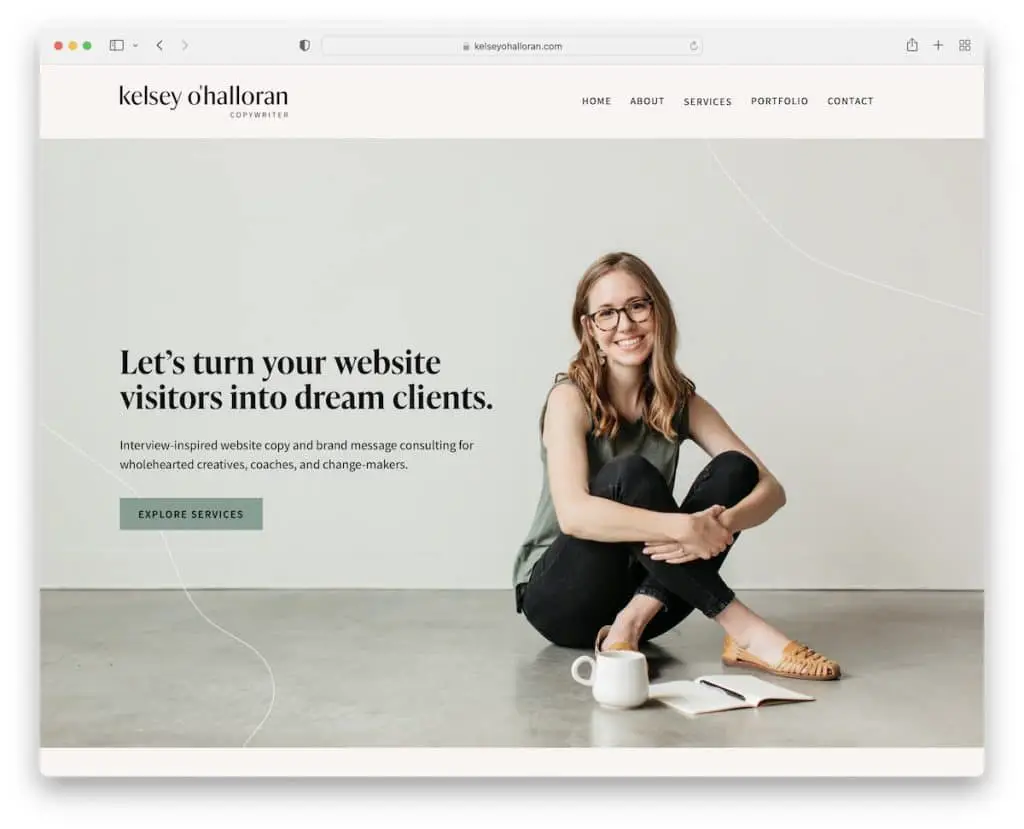
1. Kelsey O’Halloran
Gebaut mit: Squarespace

Die persönliche Website von Kelsey O'Halloran bietet ein sehr persönliches Erlebnis mit Bildern von sich selbst und großartigen Texten.
Die Kopfzeile ist einfach, aber die Fußzeile bietet haufenweise Informationen und nimmt einen erheblichen Teil der Webfläche ein. Es enthält CTA-Schaltflächen, Menülinks, Symbole für soziale Medien und einen Instagram-Feed.
Hinweis : Gestalten Sie Ihre Squarespace-Website persönlicher, indem Sie Bilder von sich einfügen.
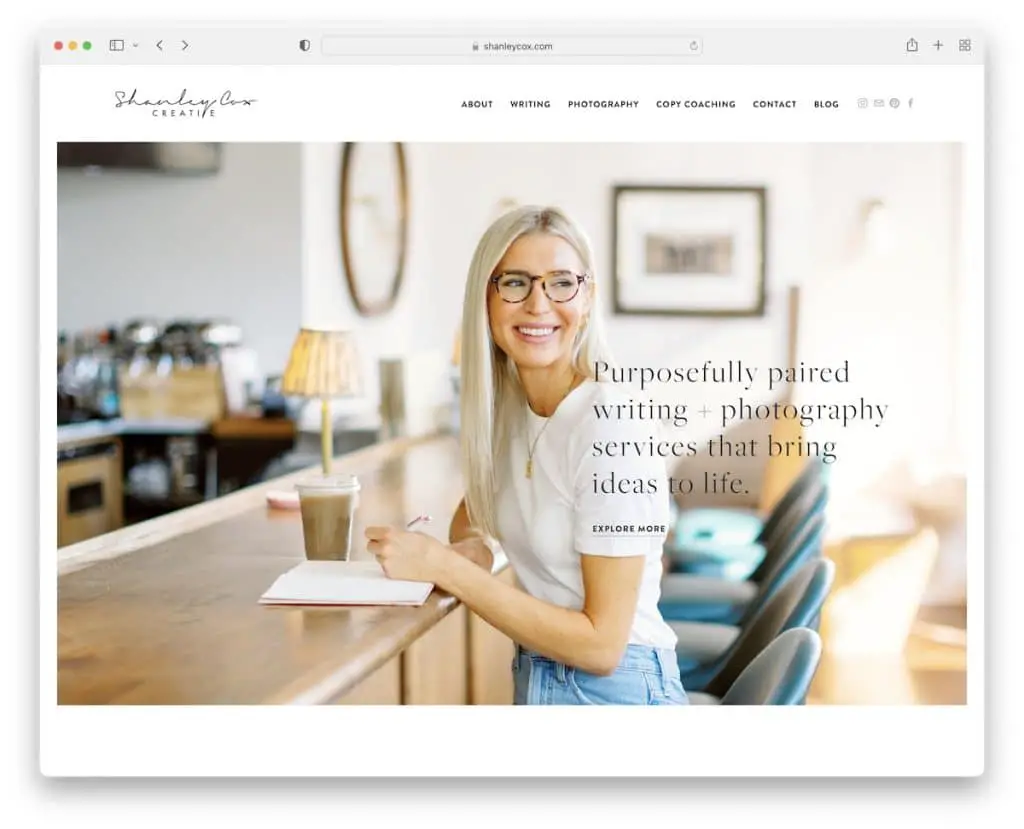
2. Shanley Cox
Gebaut mit: Squarespace

Wie Kelsey hat auch Shanley Cox eine ausgezeichnete Texter-Website mit einem minimalen und femininen Design, das mit Kreativität gesprenkelt ist.
Die Navigationsleiste hat einen Hover-Effekt und hebt den Link hervor, auf den Sie Ihren Mauszeiger setzen. Auch in der Navigationsleiste befinden sich Symbole für soziale Medien, um sich einfach mit Shanley zu verbinden.
Darüber hinaus finden Sie auf der Homepage einen übersichtlichen Schieberegler für Kundenreferenzen, ein vorgestelltes Arbeitsportfolio und ein Kontaktformular.
Hinweis : Bauen Sie soziale Beweise auf, indem Sie Ihrer Seite (vorzugsweise der Homepage) Kundenreferenzen hinzufügen.
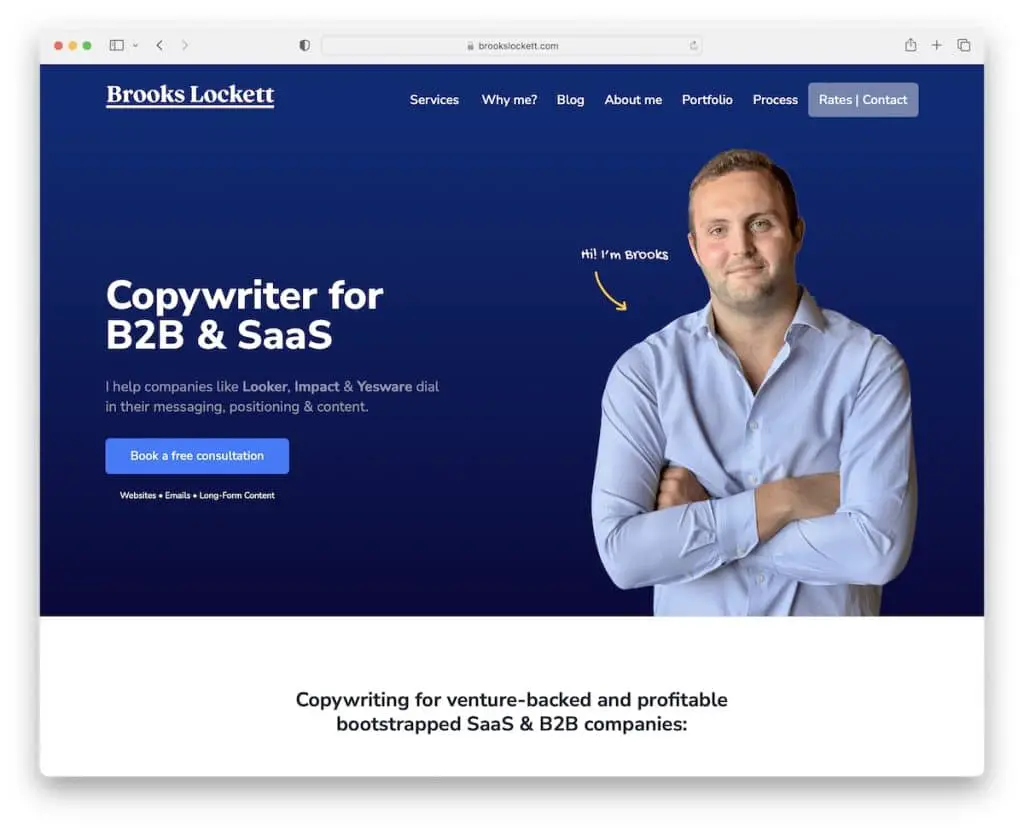
3. Bäche Lockett
Gebaut mit: Squarespace

Brooks Lockett hat einen umsetzbaren Heldenbereich mit Text und einem Call-to-Action (CTA)-Button. Es gibt auch einen weiteren CTA-Button in der Kopfzeile, der die Klickraten steigern kann.
Die umfangreichen Kundenreferenzen bauen sofort eine zusätzliche Vertrauensebene in die Dienstleistungen von Brooks auf. Außerdem gefällt uns die Präsentation seines Prozesses sehr gut, sodass jeder damit vertraut wird, wie die Arbeit mit Brooks aussieht.
Hinweis: Platzieren Sie CTA-Buttons strategisch auf Ihrer Website.
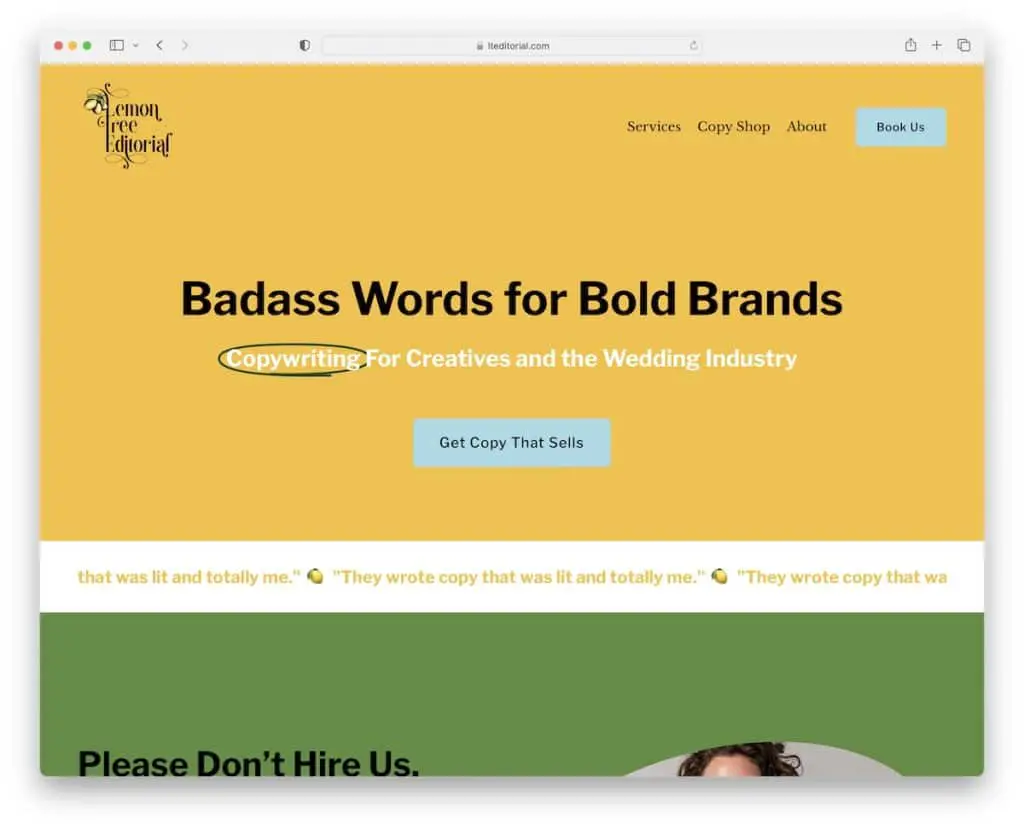
4. Zitronenbaum-Leitartikel
Gebaut mit: Squarespace

Lemon Tree Editorial hat ein eingängiges Farbschema, das das Surfen auf der Website viel angenehmer macht.
Der Heldenabschnitt ist eine mutige Aussage mit einem CTA-Button auf gelbem Hintergrund, um ihn mehr hervorstechen zu lassen. Der Header ist auch transparent für ein makelloseres Erscheinungsbild.
Darüber hinaus ist die Gleittextanimation eine nette Detailverliebtheit, die die Seite lebendiger macht.
Hinweis: Scheuen Sie sich nicht davor, einen Abschnitt „above the fold“ zu erstellen, der nur aus Text besteht (versuchen Sie jedoch, größere, kräftigere Schriftarten zu verwenden, um eine größere Wirkung zu erzielen).
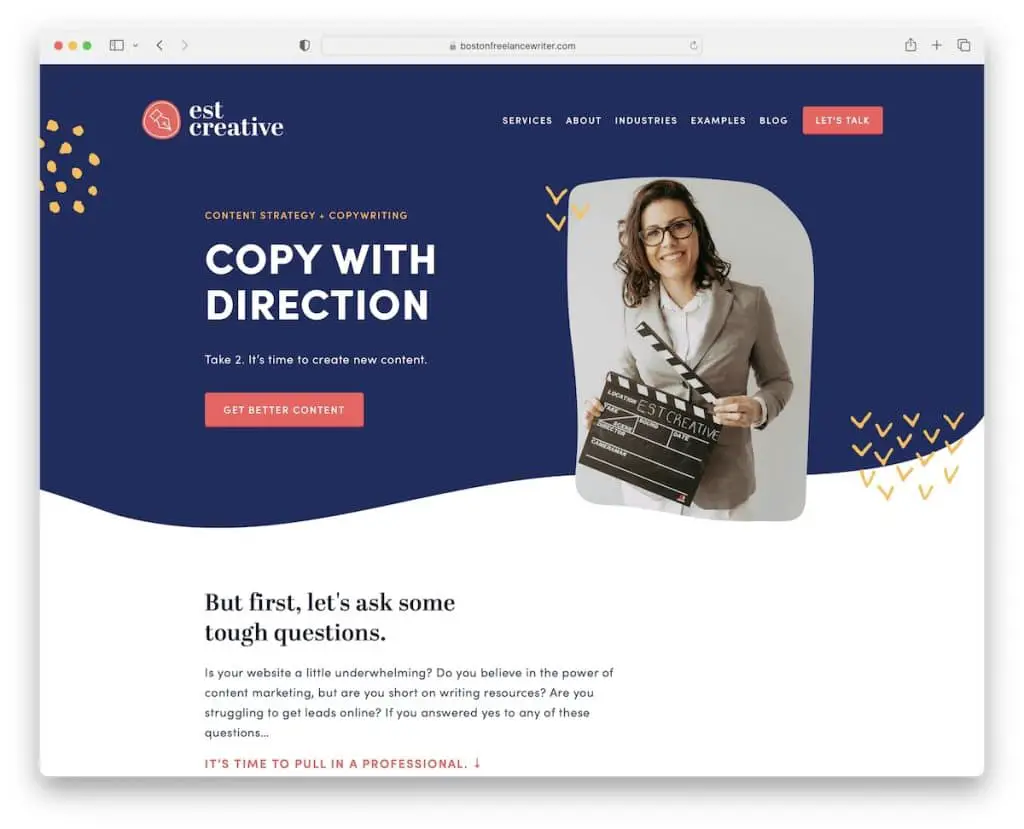
5. EST-Creative
Gebaut mit: Squarespace

EST Creative ist eine professionelle und moderne Business-Website mit einem aufgeräumten und einprägsamen Heldenbereich. Die Kombination aus Bild, Titel, Text und CTA-Button auf einem „welligen“ Hintergrund funktioniert so gut zusammen.
Darüber hinaus verfügt diese Texter-Website über ein Rasterlayout für Testimonials, einen Abschnitt mit Kundenlogos und ein Newsletter-Anmeldeformular in der Fußzeile.
Hinweis: Erweitern Sie Ihren Kundenkreis und Ihr Geschäft, indem Sie E-Mails über ein Abonnementformular auf Ihrer Website sammeln.
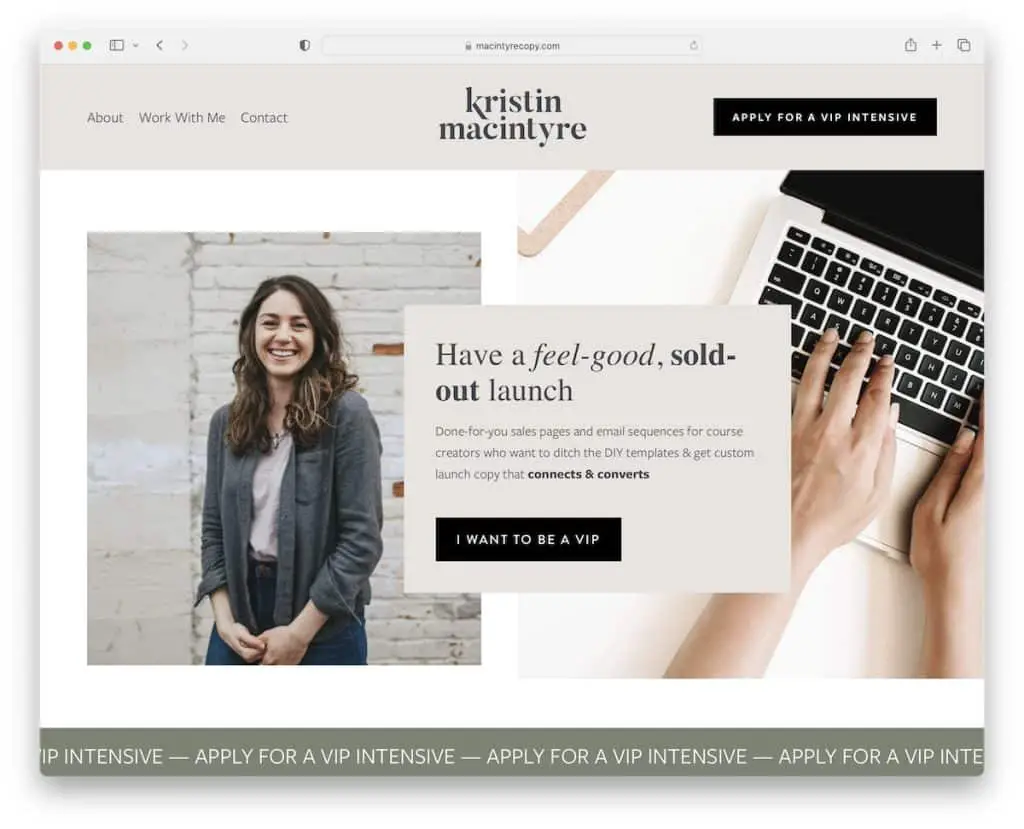
6. Kristin Macintyre
Gebaut mit: Squarespace

Kristin Macintyre hat ein wunderschönes responsives Webdesign mit Inhalten, die geladen werden, während Sie scrollen, um ein bisschen mehr Engagement zu erzielen.
Der minimalistische Header mit einem Menü und einem CTA-Button verschwindet beim Scrollen, taucht aber wieder auf, sobald Sie wieder nach oben scrollen.
Es ist ein großartiges Detail für ein ablenkungsfreies Scrollen, aber auch super praktisch, da Sie nicht jedes Mal nach oben scrollen müssen, um auf die Navigationsleiste zuzugreifen.
Hinweis: Erstellen Sie eine klebrige/schwebende Kopfzeile/ein Menü und verbessern Sie die Benutzererfahrung Ihrer Website.
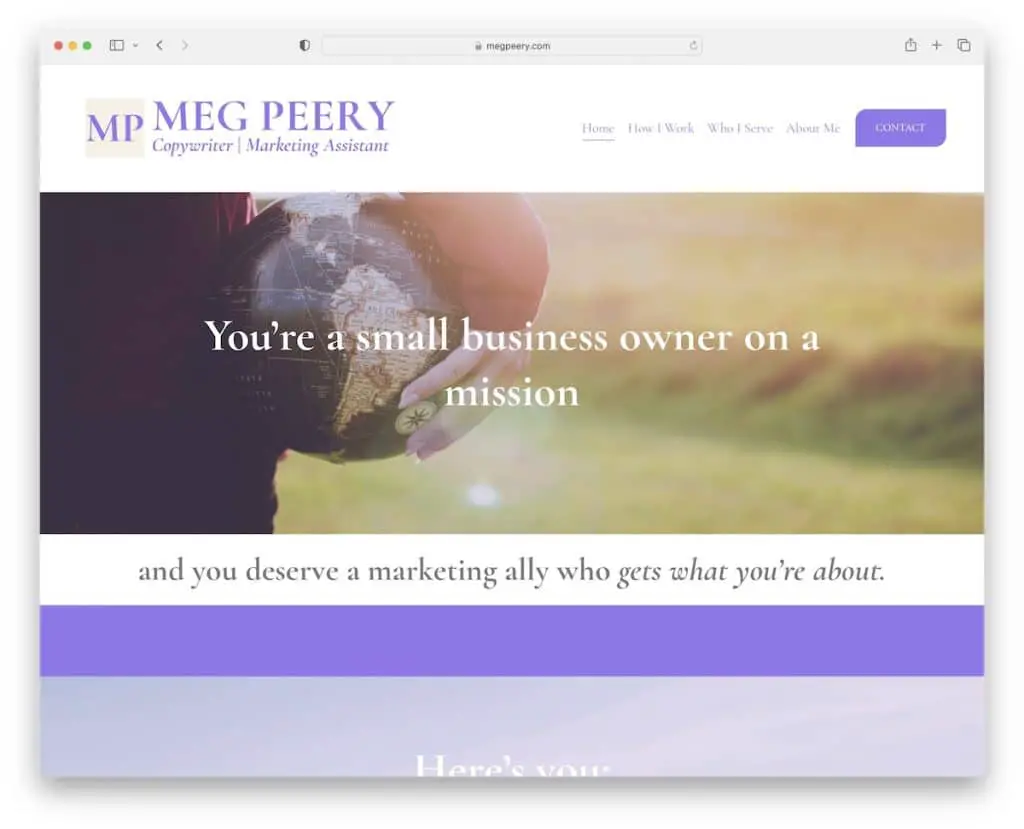
7. Meg Peery
Gebaut mit: Squarespace

Meg Peery hinterlässt einen starken ersten Eindruck mit einer Website mit einem Design in voller Breite, großen Bildern, Text und viel Weißraum (für verbesserte Lesbarkeit).
Wie bei Kristin verschwindet/erscheint die Kopfzeile je nach Scrollbewegung, während die Fußzeile einfach mit zusätzlichen Quicklinks ist.
Hinweis: Die Verwendung von Weißraum ist wesentlich, um eine angenehmere Atmosphäre zu schaffen (besonders wenn Sie viel Text verwenden).
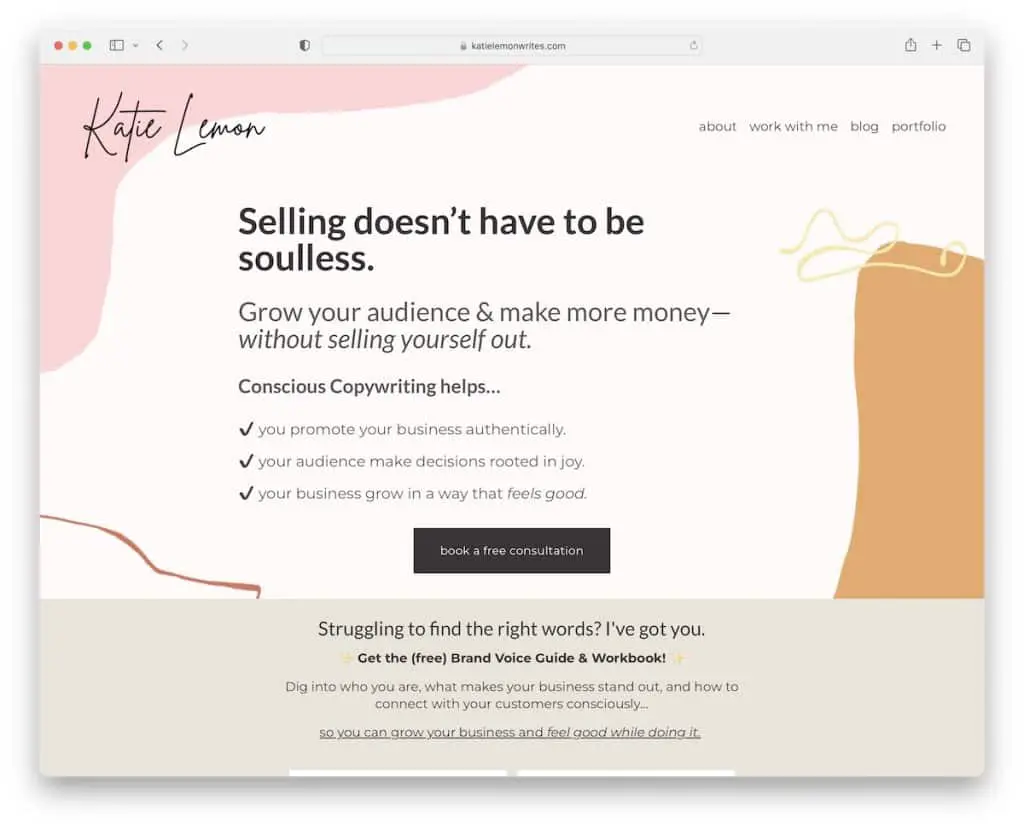
8. Katie Zitrone
Gebaut mit: Squarespace

Obwohl die Texter-Website von Katie Lemon sehr textlastig ist, machen die Wahl der Farben und einzigartigen Hintergründe sie sehr sympathisch.
Der Heldenbereich enthält einen überzeugenden Titel, Text und einen CTA-Button für Buchungen. Was diese Seite auch einzigartig macht, ist die Werbung für einen kostenlosen Leitfaden und ein Arbeitsbuch im Austausch für eine E-Mail, was eine strategische Möglichkeit ist, eine E-Mail-Liste aufzubauen.
Hinweis: Erstellen Sie eine E-Mail-Liste, indem Sie ein kostenloses Produkt anbieten.
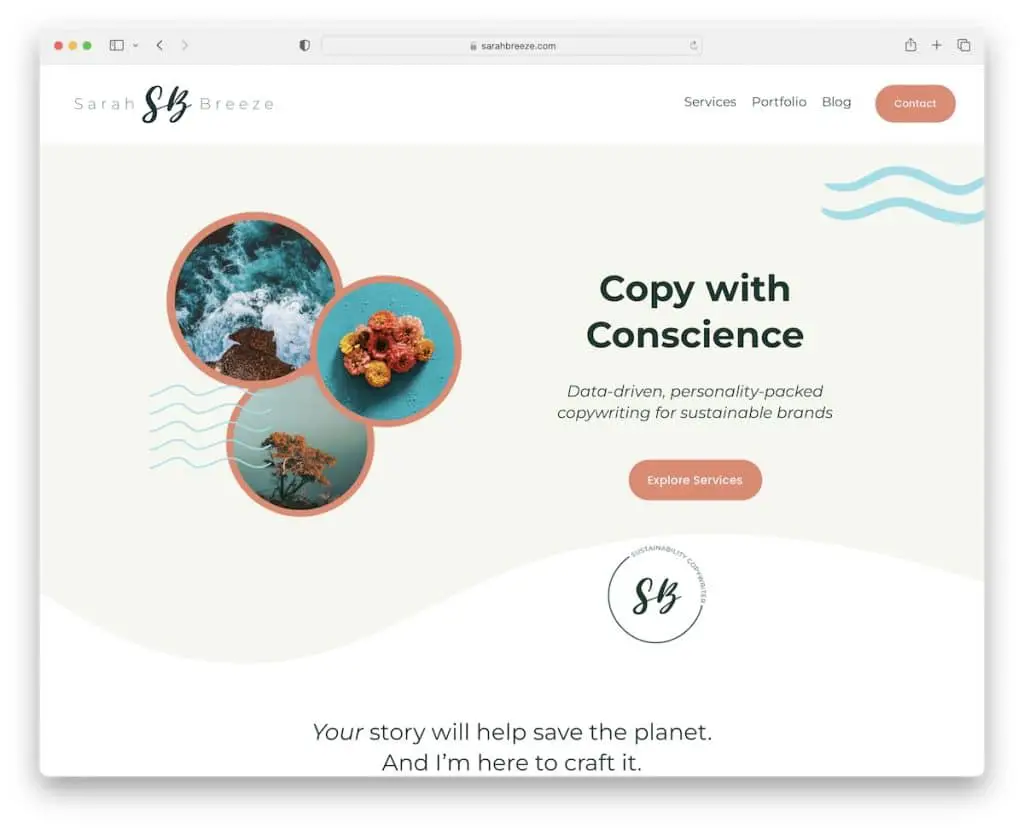
9. Sarah Brise
Gebaut mit: Squarespace

Sarah Breeze ist eine minimalistische One-Page-Website (mit Ausnahme des Blogs), auf der Sie sich schneller über die Dienstleistungen, das Portfolio und vieles mehr informieren können.
Das Branding erfolgt mit großer Sorgfalt und Liebe zum Detail, wobei die Einfachheit gewahrt bleibt. Gleiches gilt für die Fußzeile und die Kopfzeile, die schlicht sind und nur wichtige Quicklinks enthalten.
Hinweis: Eine Single-Page-Website kann eine bessere Benutzererfahrung schaffen (aber versuchen Sie es mit einem Sticky-Header, einer Zurück-nach-oben-Schaltfläche oder beidem).
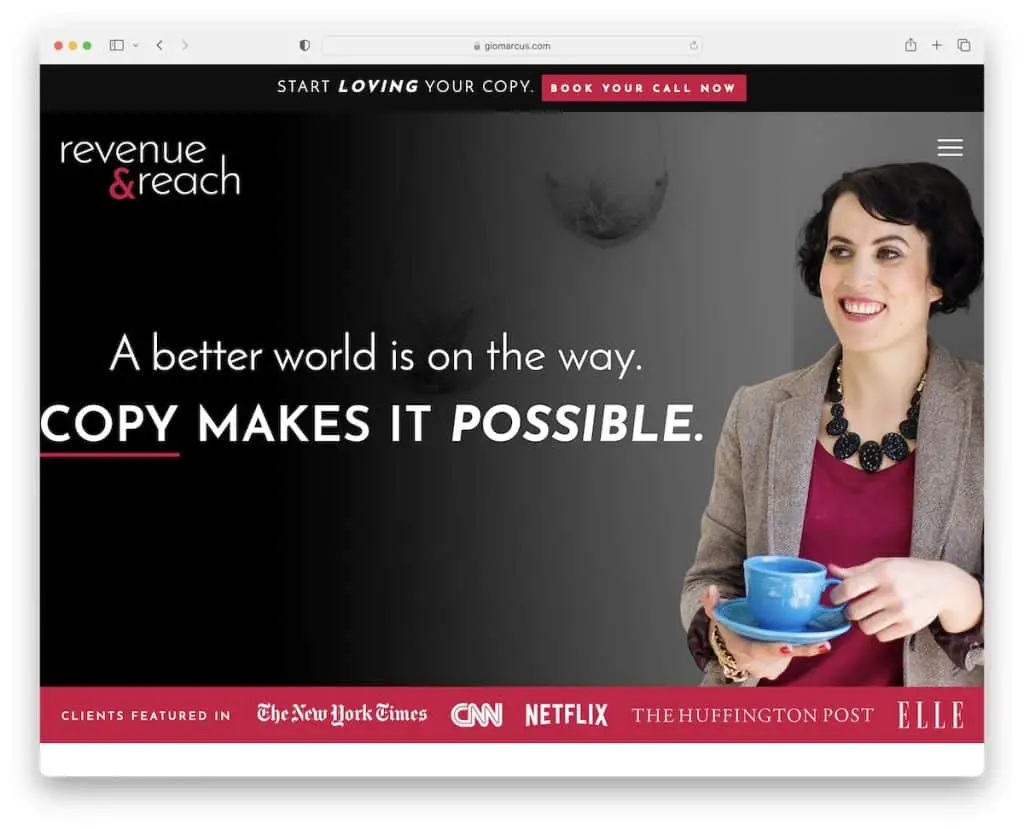
10. Gio Marcus
Gebaut mit: Squarespace

Gio Marcus leistet gute Arbeit, um Ihre Aufmerksamkeit mit einem auffälligen Abschnitt über der Falte zu erregen. Es hat eine Benachrichtigung in der oberen Leiste, ein Hamburger-Menüsymbol (öffnet eine überlagerte Navigation), das Hauptbanner und eine untere Leiste mit Kundenlogos zum Beweis.
Wie Katie bietet Gio auch ein kostenloses Produkt für eine E-Mail an (es verwendet auch ein Popup zum Erfassen von E-Mails), das ihr hilft, ihre Liste (potenzieller Kunden) zu erweitern.
Die Verwendung größerer Typografie macht das Überfliegen der Website zum Kinderspiel, während das eingebettete Video ein großartiges Beispiel dafür ist, wie die Arbeit mit Gio aussieht.

Hinweis: Zeigen Sie sich in Aktion über ein (Werbe-)Video.
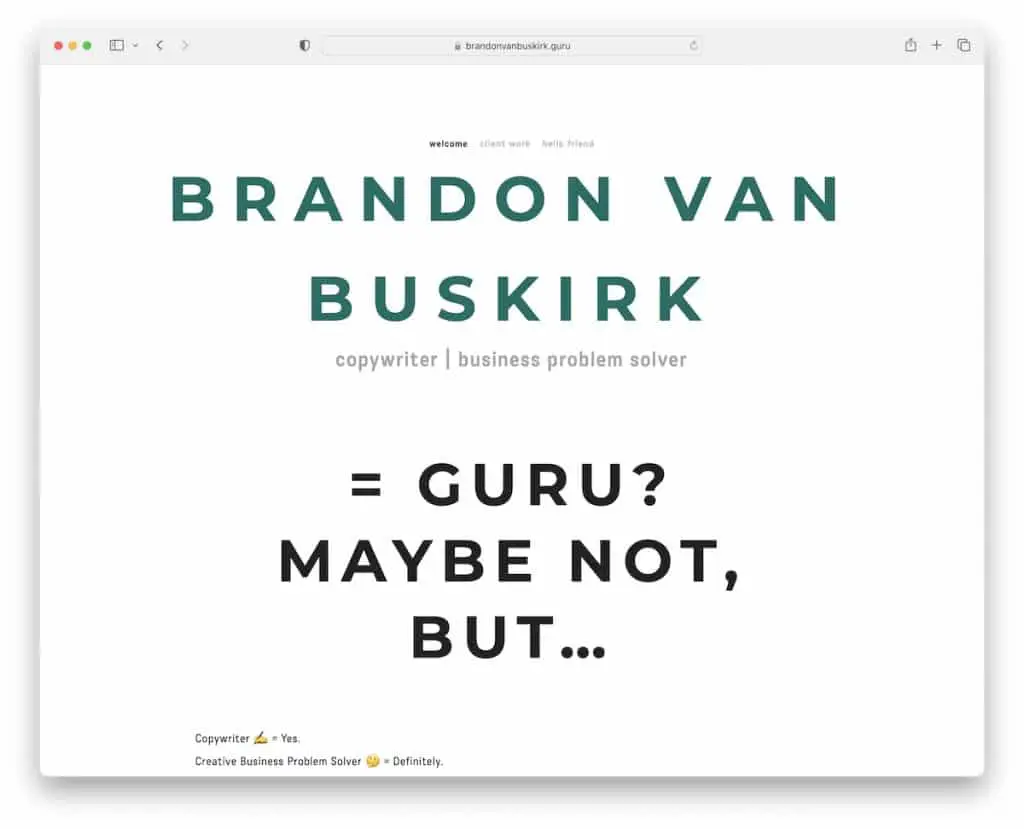
11. Brandon Van Buskirk
Gebaut mit: Squarespace

Während die Homepage von Brandon Van Buskirk sauber und einfach ist, ist sie dank der (strategischen) Verwendung von Emojis auch sehr einprägsam.
Die Kopf- und Fußzeile haben die gleiche Hintergrundfarbe wie die Basis, um ihr ein einheitlicheres Aussehen zu verleihen.
Aber wenn es auf die nächste Ebene geht, ist die Arbeitsseite mit VIELEN ausführlichen Beispielen.
Hinweis: Werbetexte und Emojis? WARUM NICHT!
Sie mögen Einfachheit? Überprüfen Sie dann all diese sauberen Websites, denn sie sind zu gut, um sie zu übersehen.
12. Von Grund auf neu
Gebaut mit: Divi

Eine starke Botschaft im Heldenbereich kann die Aufmerksamkeit jedes Besuchers auf sich ziehen, und From Scratch ist sich dessen bewusst.
Es ist ein fantastisches Beispiel für eine Texter-Website mit einem einzigartigen, aber minimalistischen Design (coole Details!), das sicherstellt, dass Sie sich ganz auf den Inhalt konzentrieren.
Die Homepage hat viele Testimonials für verschiedene Kategorien und sogar eine große Kundenliste für alle, um eine große Dosis sozialer Beweise zu erhalten.
Hinweis: Kombinieren Sie Schlichtheit mit einzigartigen Details für eine originelle Online-Präsenz.
Wir haben auch eine umfassende Liste der ultimativen Websites, die das Divi-Thema verwenden.
13. Inhaltsbistro
Gebaut mit: Divi

Die Website von Content Bistro gibt Ihnen dank der Bilder und coolen (benutzerdefinierten) Symbole ein sehr persönliches Gefühl.
Auch wenn die Website dieses Texters auf Sauberkeit ausgelegt ist, bereichern die Details das Erlebnis auf angenehme Weise.
Auch die Verwendung des Live-Chat-/Kontaktformular-Widgets in der unteren rechten Ecke verbessert den Kundenservice erheblich.
Hinweis: Lassen Sie potenzielle Kunden über das Live-Chat-Widget Kontakt aufnehmen (Sie können sogar einen Chatbot verwenden).
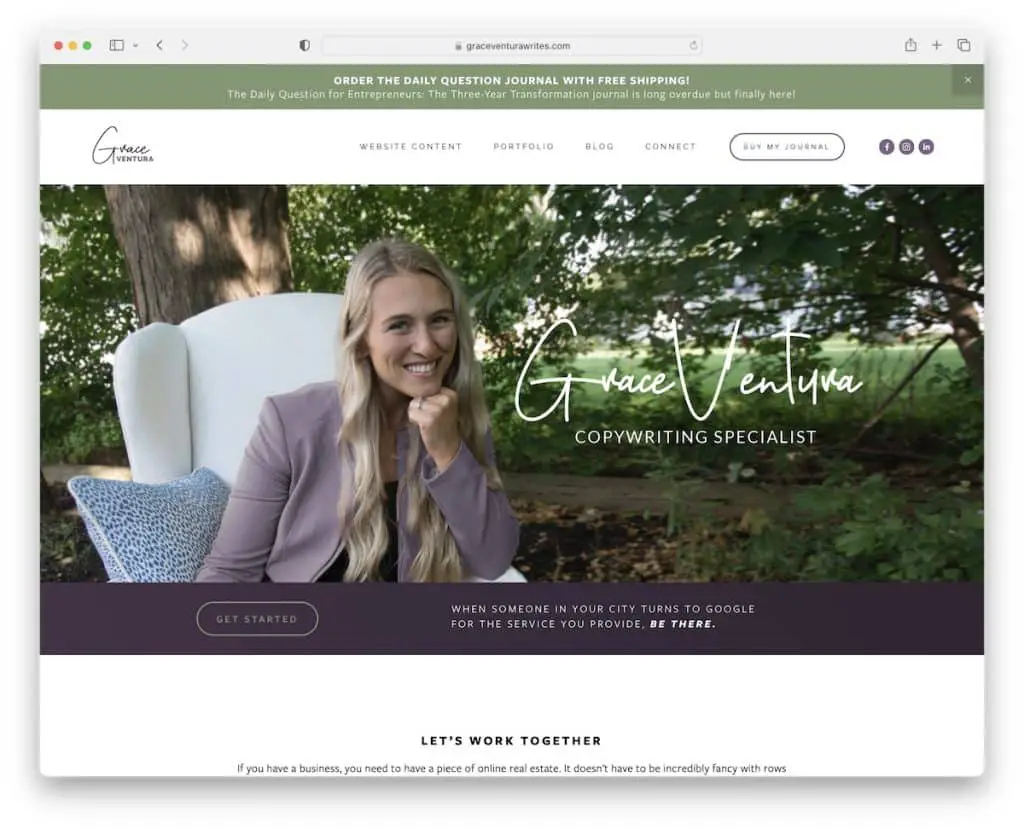
14. Grace Ventura
Gebaut mit: Squarespace

Grace Ventura weiß, wie sie das Interesse der Besucher weckt, indem sie Texte schreibt und Geschichten erzählt, kombiniert mit visuellen Inhalten.
Die Seite verwendet eine Top-Bar-Benachrichtigung (die Sie schließen können) und eine Navigationsleiste mit einer CTA-Schaltfläche und Social-Media-Symbolen.
Interessanterweise ist die Fußzeile nur das Urheberrecht und der Text „designed by“, um die Dinge klar zu halten.
Hinweis: Verwenden Sie eine obere Leiste, um etwas zusätzlichen Glanz zu verleihen.
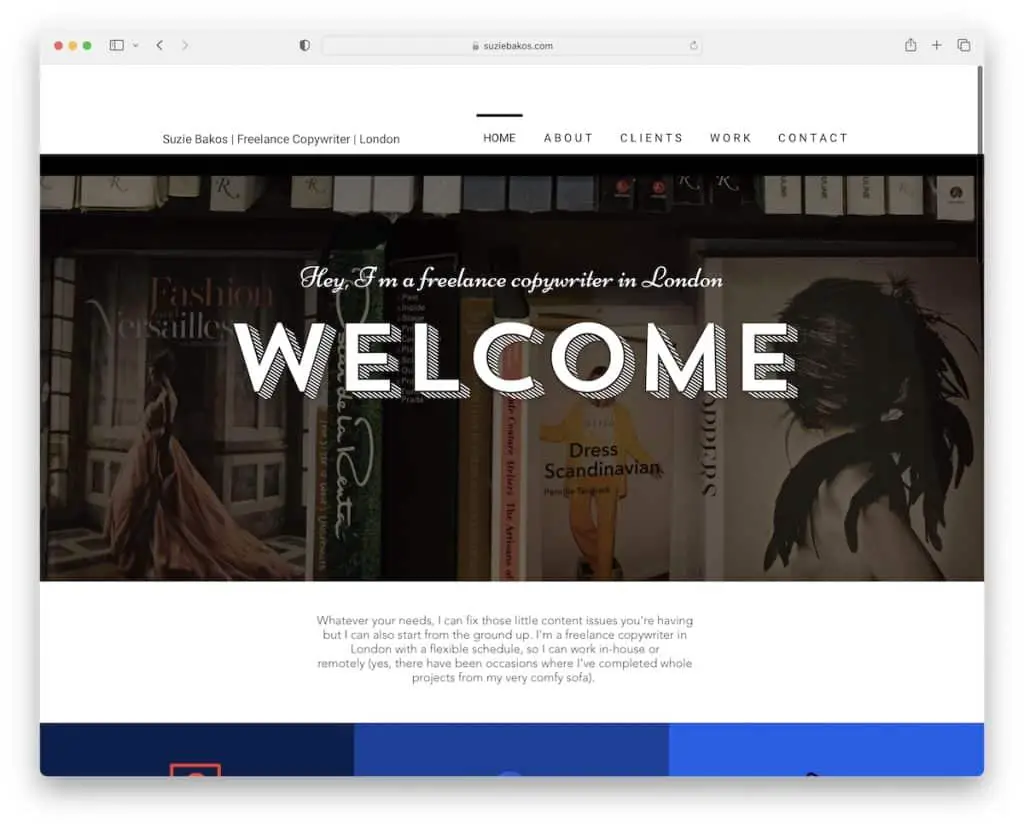
15. Suzie Bakos
Gebaut mit: Wix

Ein Hero-Banner mit Begrüßungstext ist das, was diese Texter-Website verwendet, um Ihr Interesse zu wecken. Sie können dann die grundlegende Navigationsleiste verwenden, um verschiedene interne Seiten zu besuchen oder einen Blick auf alles zu werfen, indem Sie auf der Startseite scrollen.
Außerdem hat die Fußzeile einen coolen „Über mich“-Button mit einem Hover-Effekt, der sich anfühlt, als würde man ihn drücken.
Hinweis: Auch wenn Ihre Wix-Website voller „ernsthafter“ Inhalte ist, können Sie sie mit einprägsamen Hover-Effekten ergänzen.
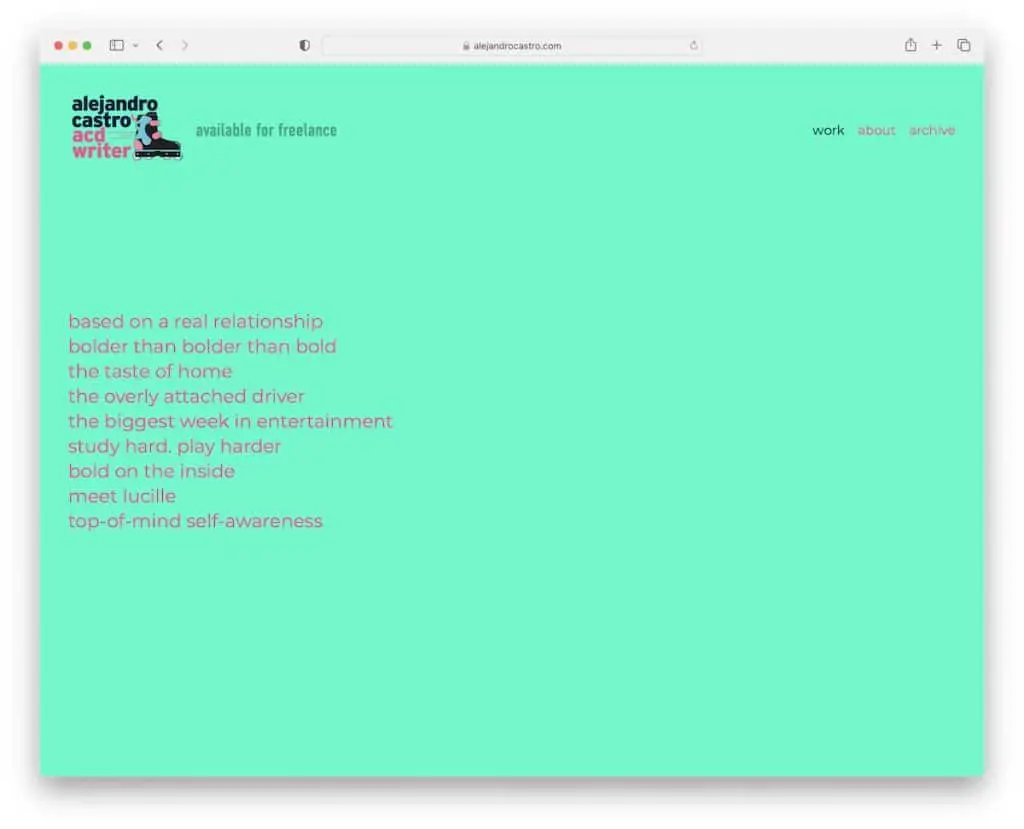
16. Alejandro Castro
Gebaut mit: Squarespace

Die Homepage von Alejandro Castro ist anders als alle anderen, über die wir bei der Suche nach den besten Texter-Websites gestolpert sind.
Es fühlt sich an, als wäre es nur ein Haufen Text, aber es ist nicht ganz so, wenn Sie den Mauszeiger darüber bewegen. Auch die Verwendung der lebendigen Hintergrundfarbe ist sehr griffig und „in your face“.
Hinweis: Überraschen Sie Ihre Besucher mit Spezialeffekten, die sie nicht erwartet haben.
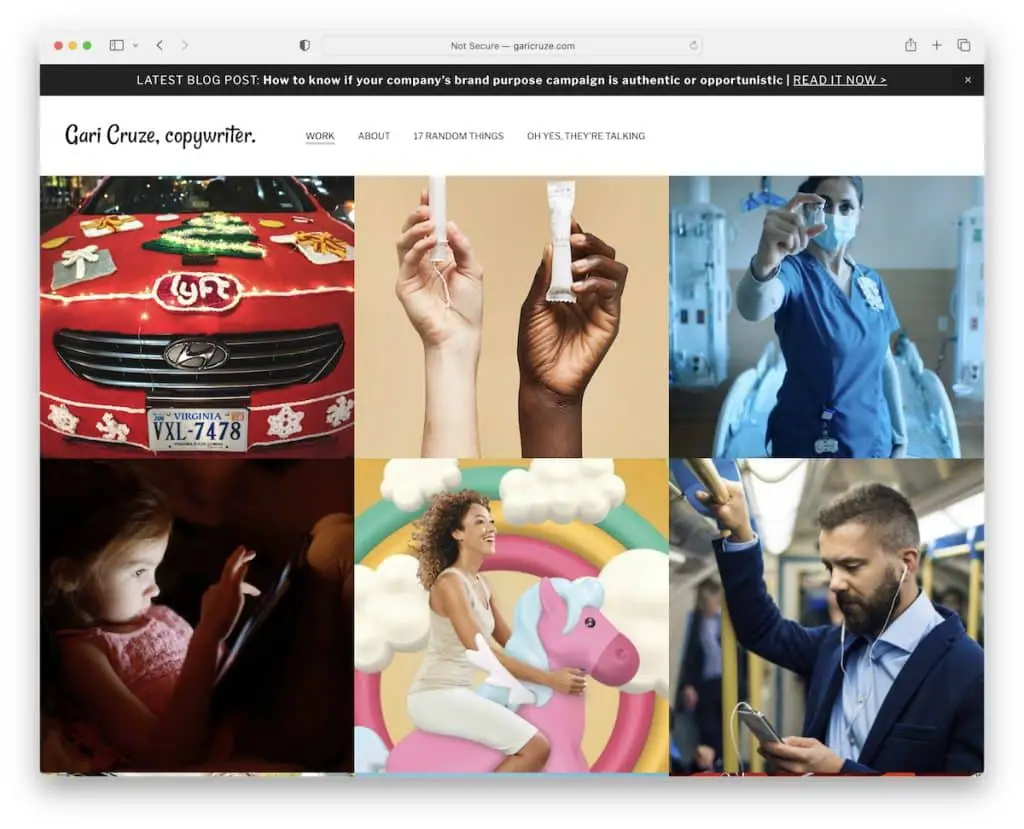
17. Gari Cruze
Gebaut mit: Squarespace

Gari Cruze ist eine inspirierende Portfolio-Website mit einem Rasterlayout (ohne Zwischenräume). Jedes Rasterelement zeigt den Titel beim Hover und mehr über das Projekt, wenn Sie darauf klicken.
Darüber hinaus bleibt die einfache Kopfzeile oben, sodass Sie immer auf verschiedene Seitenabschnitte zugreifen können, einschließlich der Benachrichtigung in der oberen Leiste.
Hinweis: Machen Sie Ihre Homepage zu einem Portfolio Ihrer stolzesten Werke.
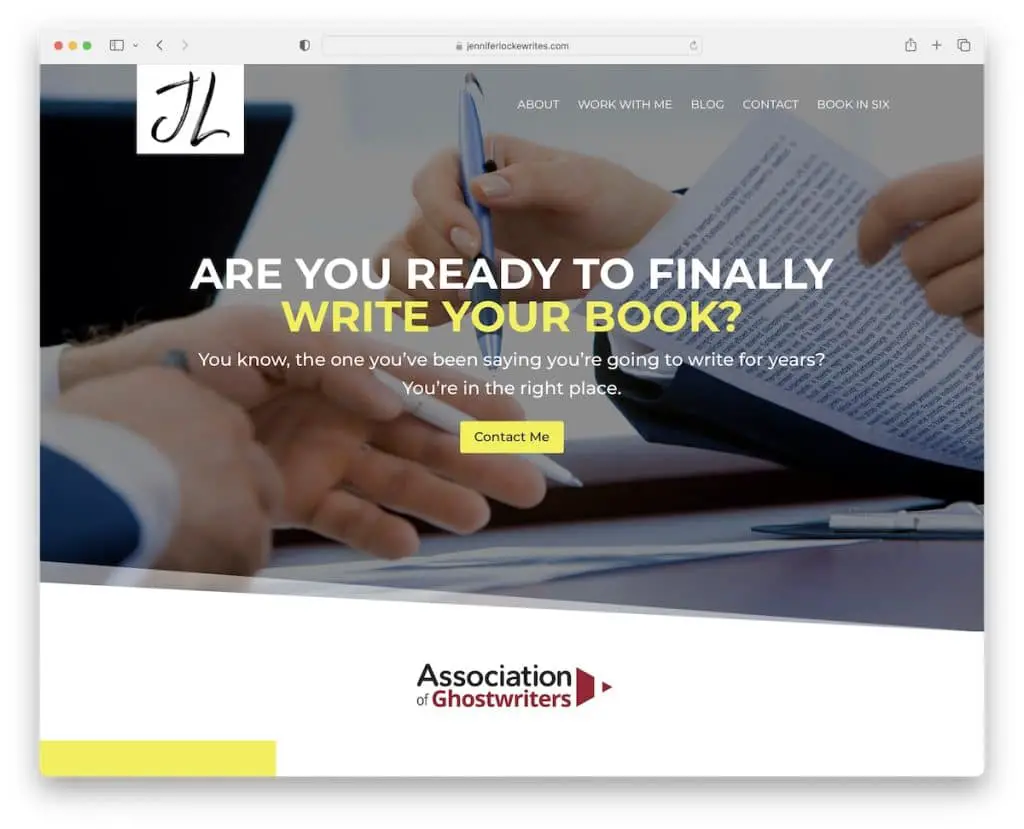
18. Jennifer Locke
Gebaut mit: Divi

Was Jennifer Locke wirklich gut macht, ist die Verwendung einer Frage im Heldenbereich und dann einer CTA-Schaltfläche für sofortige Aktionen.
Diese Texter-Website verwendet einen transparenten Sticky-Header und eine Fußzeile mit einem Kontaktformular und zwei CTA-Buttons.
Denken Sie daran, dass die Website ein einseitiges Layout aufweist, wodurch alles leicht zugänglich ist.
Hinweis: Verwenden Sie mehrere CTA-Schaltflächen auf Ihrer Homepage, damit sie Ihren Besuchern immer zur Verfügung stehen.
19. Kopieren Sie Blogger
Gebaut mit: Genesis

Copy Blogger hat ein minimalistisches Website-Design mit einem textreichen Heldenbereich und einem einzigen Opt-in-Formular, um zum kostenlosen Training zu gelangen.
Die Kopf- und Fußzeile haben einen sauberen Look, der gut zur Basis passt, die ein Post-Raster-Layout mit Paginierung ist.
Vor der Fußzeile befindet sich ein weiteres Opt-in-Formular für den Fall, dass Sie beim ersten keine Aktion ausgeführt haben.
Hinweis: Anstatt ein herkömmliches Abonnementformular zu verwenden, bieten Sie ein kostenloses Produkt an, und Sie werden wahrscheinlich viel mehr Abonnenten bekommen.
Genießen Sie eine schnellere Erstellung von Unternehmenswebsites, indem Sie eines dieser untergeordneten Genesis-Themen auswählen, die wir gründlich getestet und überprüft haben.
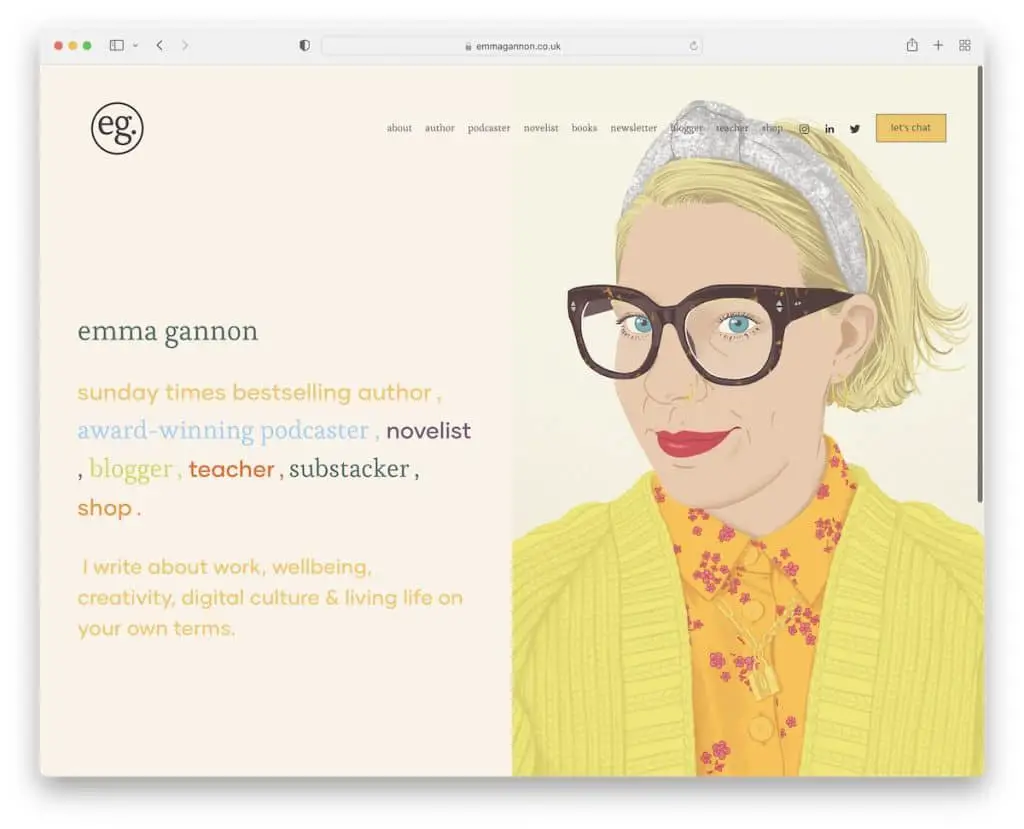
20. Emma Gannon
Gebaut mit: Squarespace

Die Website von Emma Gannon ist sehr karikaturhaft, wodurch sie sich von den anderen Beispielen abhebt. Es verwendet auch lebendige (aber beruhigende?) Farben mit viel Weißraum und großem Text, der die Lesbarkeit verbessert.
Es ist eine Texter-Website, die Sie dazu bringt, alle Inhalte zu überprüfen, weil sie cool, aber gleichzeitig professionell ist.
Hinweis: Erstellen Sie eine Website mit Cartoon-ähnlichen Grafiken und Designs, um sie lebendiger zu machen.
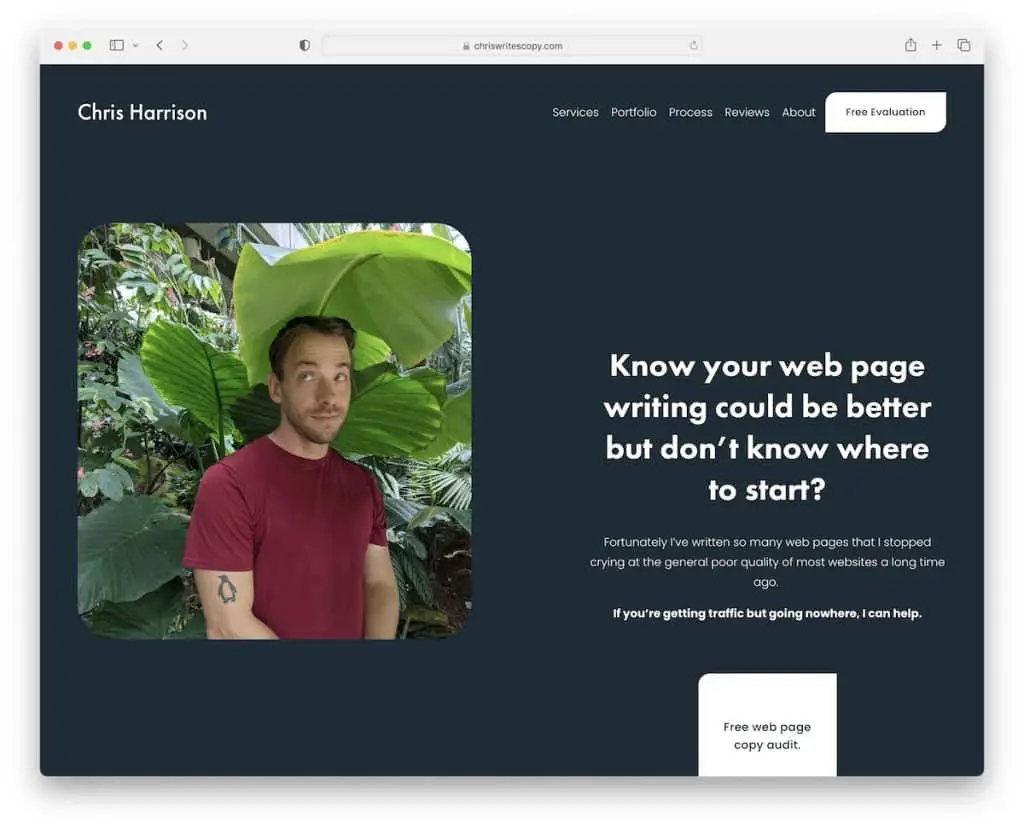
21. Chris Harrison
Gebaut mit: Squarespace

Die Website von Chris Harrison hält sich an Sauberkeit, aber einige Abschnitte haben eine Schaltfläche zum Anhalten und Abspielen in der unteren rechten Ecke, um den animierten Hintergrund zu aktivieren. Interessant.
Die Navigationsleiste ist einfach, mit einer CTA-Schaltfläche, während es keine traditionelle Fußzeile gibt. Jede Seite hat einen größeren Abschnitt „kostenlose Bewertung“, der als Fußzeile fungiert und Sie zum kostenlosen Beratungsformular führt, genau wie der Header CTA.
Hinweis: Sie können die traditionelle Fußzeile weglassen, wenn Sie nicht viele Seiten und Kategorien auf Ihrer Website haben.
Lassen Sie uns wissen, ob Ihnen der Beitrag gefallen hat.
