Die 21 besten Beispieldesigns für Dropshipping-Websites 2022
Veröffentlicht: 2022-12-22Suchen Sie nach den besten Beispielen für Dropshipping-Websites, um sich beim Aufbau Ihres Online-Geschäfts inspirieren zu lassen?
Wir haben 75 Dropshipping-Shops recherchiert, um herauszufinden, dass sich die besten nicht wirklich von traditionellen E-Commerce-Websites (viel) unterscheiden.
Wenn Sie sich entscheiden, in das Dropshipping-Geschäft einzusteigen, stellen Sie sicher, dass Sie eine qualitativ hochwertige Website erstellen.
Verwenden Sie hochwertige Bilder, hervorragende Urheberrechte und Produktbeschreibungen und vergessen Sie nicht das Branding.
Hier sind die perfekten Beispiele für verschiedene Branchen, von denen Sie lernen können.
Hinweis : Einige dieser Websites, von denen Sie nie vermuten würden, dass sie Dropshipping betreiben (und möglicherweise nicht mehr, da sich Marken weiterentwickeln und anfangen, ihre eigenen Lagerbestände zu halten, wenn das Budget steigt).
Eine der besten Plattformen für Dropshipping ist Shopify, aber Sie können auch ein WooCommerce-Theme für Dropshipping-Geschäfte verwenden, wenn Sie WordPress bevorzugen.
Beste Beispieldesigns für Dropshipping-Websites
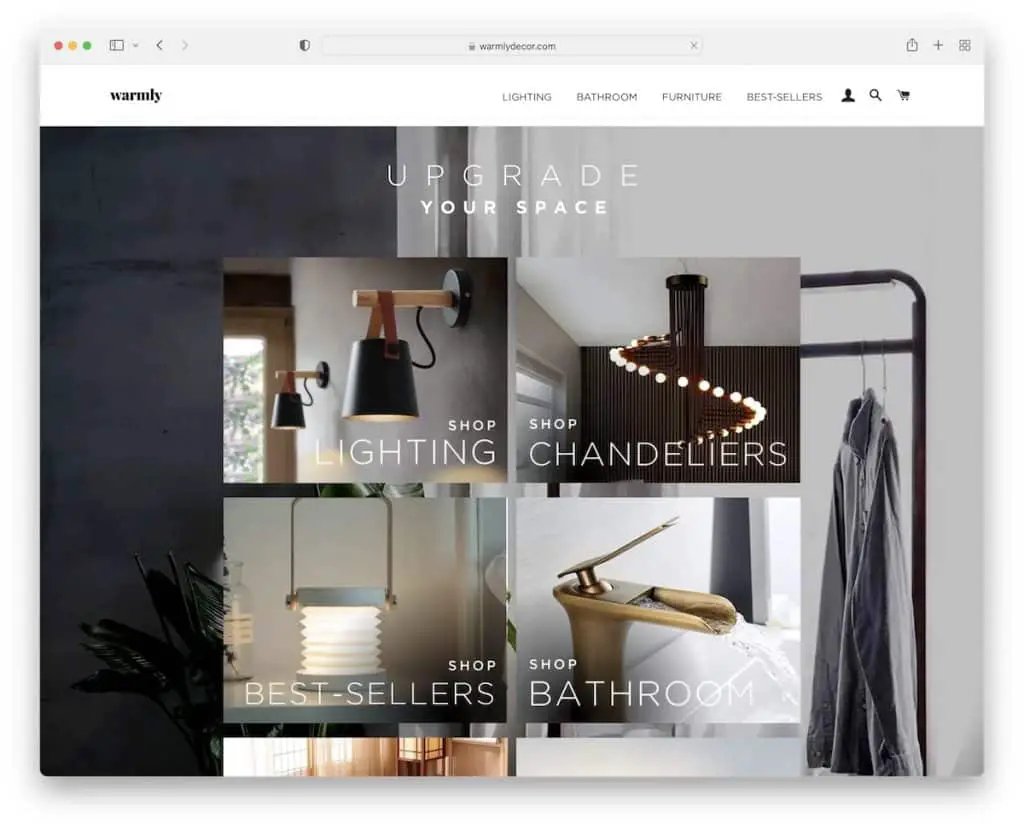
1. Herzlich
Gebaut mit : Shopify

Warmly hat einen fantastischen Heldenbereich mit einem Hintergrundbild und einem Raster-Overlay, das mit beliebten Kategorien verknüpft ist.
Die Kopf- und Fußzeile sind sehr minimalistisch, genau wie der Rest des Webdesigns. Sie führen auch die „gefälschten“ Verkaufsbenachrichtigungen aus, die den Umsatz erheblich steigern können.
Hinweis : Halten Sie Ihr Webdesign sauber und minimalistisch und betonen Sie Produkte mit wunderschönen Bildern.
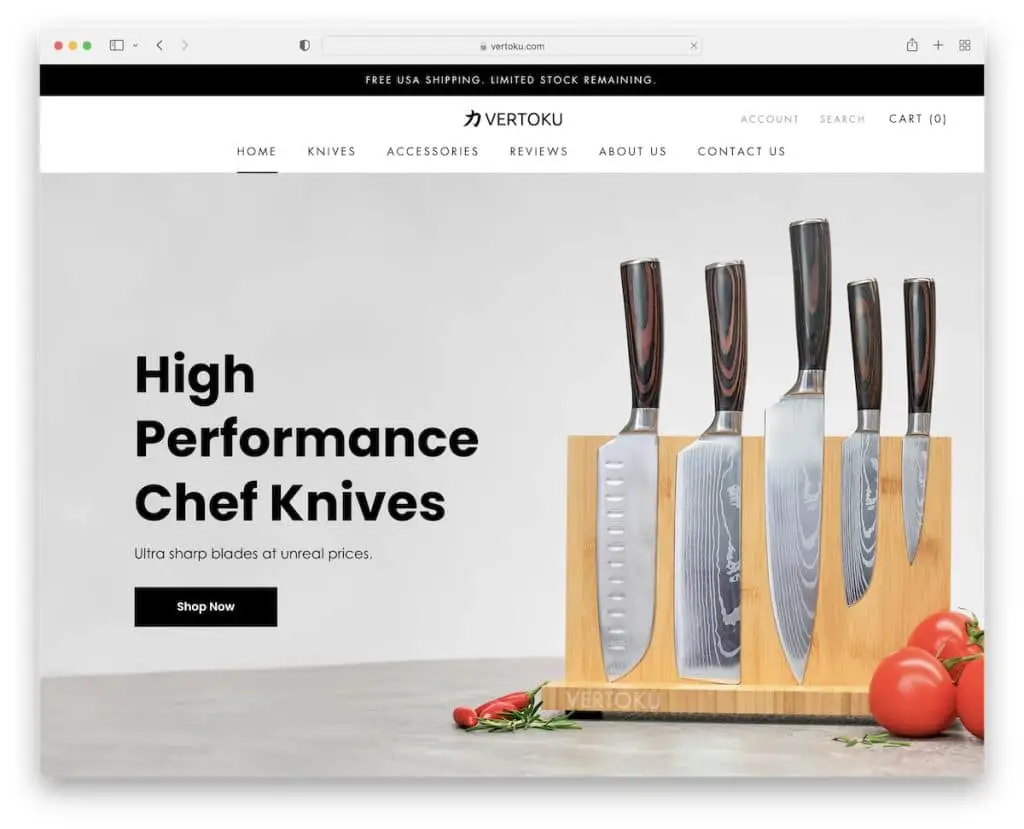
2. Vertoku
Gebaut mit : Shopify

Das Hero-Image von Vertoku enthält Text, eine Call-to-Action-Schaltfläche (CTA) und Bewertungen von Trustpilot. Sie finden auch eine Benachrichtigung in der oberen Leiste für kostenlosen Versand und eine saubere Kopfzeile.
Die Fußzeile ist auch ziemlich einfach, nimmt aber ziemlich viel Platz in Anspruch, wo Sie Menülinks, Social-Media-Symbole, Kontaktdaten und ein Newsletter-Anmeldeformular finden können.
Wir mögen den Slider „Unsere Messer in Aktion“, der einige Kundenbilder enthält.
Hinweis : Zeigen Sie nicht nur Bewertungen an; Zeigen Sie Kundenbilder, vorzugsweise mit Ihrem Produkt im Einsatz.
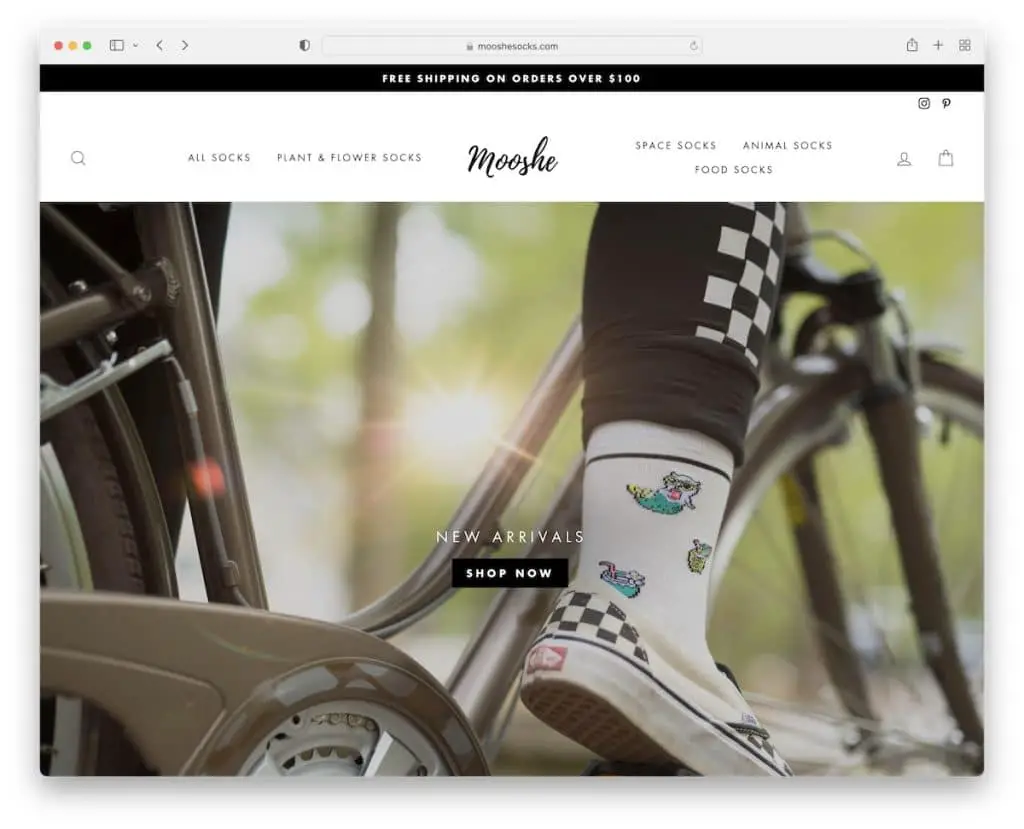
3. Mooshe
Gebaut mit : Shopify

Das ansprechende Webdesign von Mooshe gewährleistet ein hervorragendes mobiles und Desktop-Einkaufserlebnis, das für jedes Dropshipping-Geschäft ein Muss ist.
Sie verwenden eine schwarze Top-Bar-Benachrichtigung, eine schwebende Kopfzeile, ein großes Heldenbild und einen parallaxen Hintergrund, um das schlichte Aussehen aufzupeppen.
Hinweis : Floating Header ermöglicht es Online-Käufern, von Seite zu Seite zu springen, ohne nach oben zu scrollen.
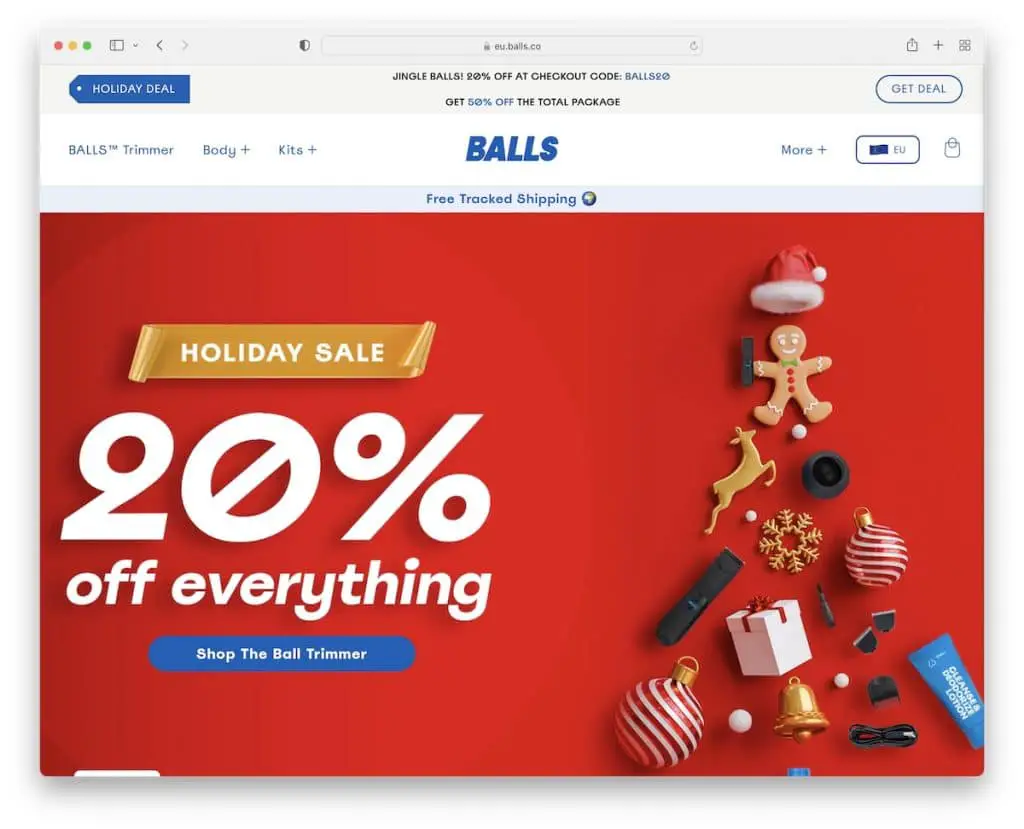
4. Bälle
Gebaut mit : Shopify

Balls ist ein cooles und einprägsames Dropshipping-Website-Beispiel, das Markenelemente verwendet, die dafür sorgen, dass Sie von der Marke bleiben.
Die schwebende Kopfzeile verfügt über ein Dropdown-Menü, das sie schön, ordentlich und praktisch hält.
Direkt unter dem Heldenbereich befindet sich ein spezieller Abschnitt mit Presseerwähnungen und einer durchschnittlichen Sternebewertung, die Sie wissen lässt, dass Balls ein ernstes Geschäft ist.
Hinweis : Sammeln Sie Erwähnungen von Autoritäten und werfen Sie sie auf Ihre Website, um soziale Beweise zu erhalten.
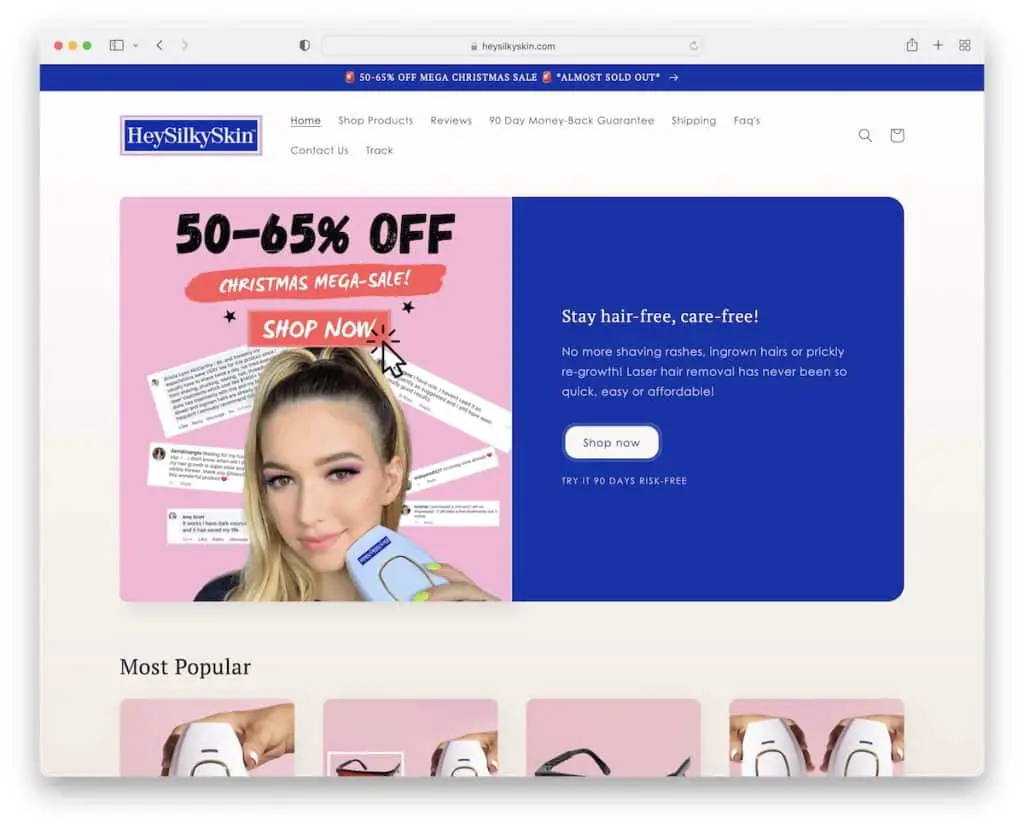
5. HeySilkySkin
Gebaut mit : Shopify

HeySilkySkin ist eine ziemlich traditionelle Dropshipping-Website mit einem modernen Look, die auf kleinen und großen Bildschirmen großartig funktioniert.
Das Video eines „Kunden“ mit dem Produkt im Einsatz ist ein großer Verkaufsförderer. Außerdem sind die Vorher-Nachher-Bilder und -Bewertungen große Vertrauensbildner, die sich positiv auf Ihr Geschäft auswirken werden.
Zu guter Letzt verwendet HeySilkySkin einen Header, der beim Scrollen nach unten verschwindet und beim Scrollen nach oben wieder erscheint.
Hinweis : Vorher-Nachher-Bilder haben sich bewährt.
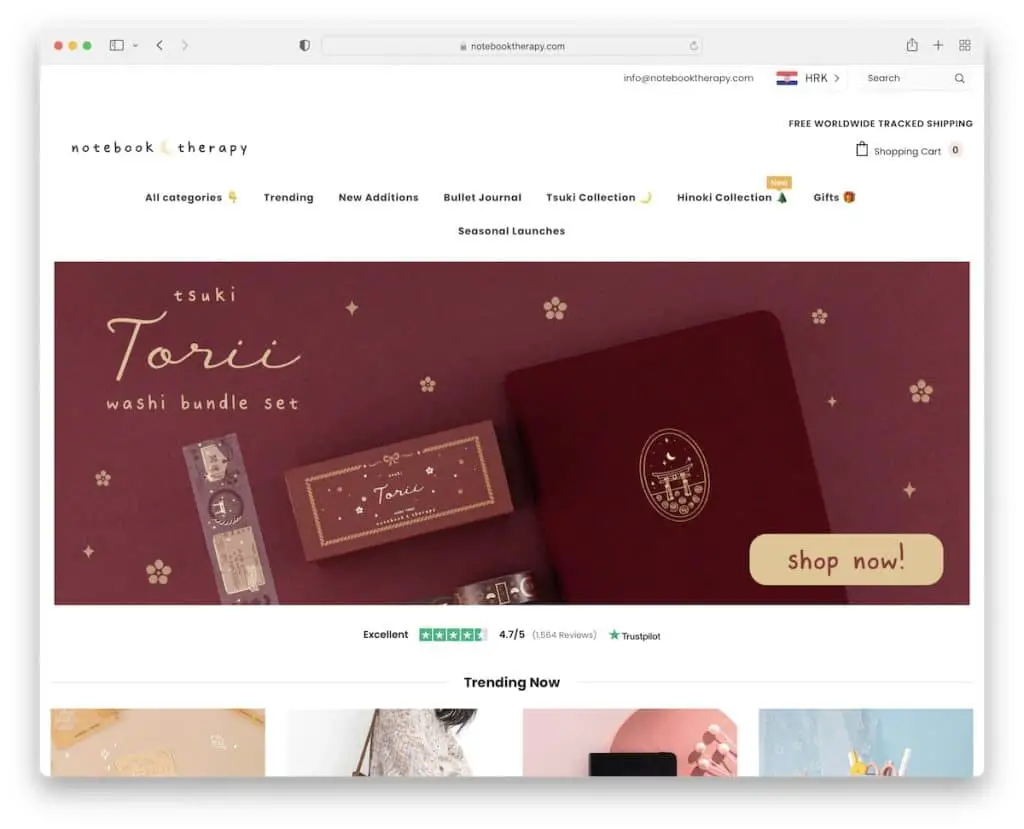
6. Notebook-Therapie
Gebaut mit : Shopify

Notebook Therapy hat ein Opt-in-Popup für ein Werbegeschenk, das ihnen hilft, ihre E-Mail-Liste für alle ihre Marketingkampagnen aufzubauen.
Die Website ist sehr einfach, mit vielen Produktbildern in der Hand, die ihren Artikeln ein „realistischeres“ Gefühl verleihen.
Der Schieberegler für das Kundenbild und die praktische obere Leiste mit einem Währungsumschalter und einer Suchleiste sind zwei weitere coole Funktionen.
Hinweis : Verwenden Sie Popups, um Ihre E-Mail-Liste aufzubauen.
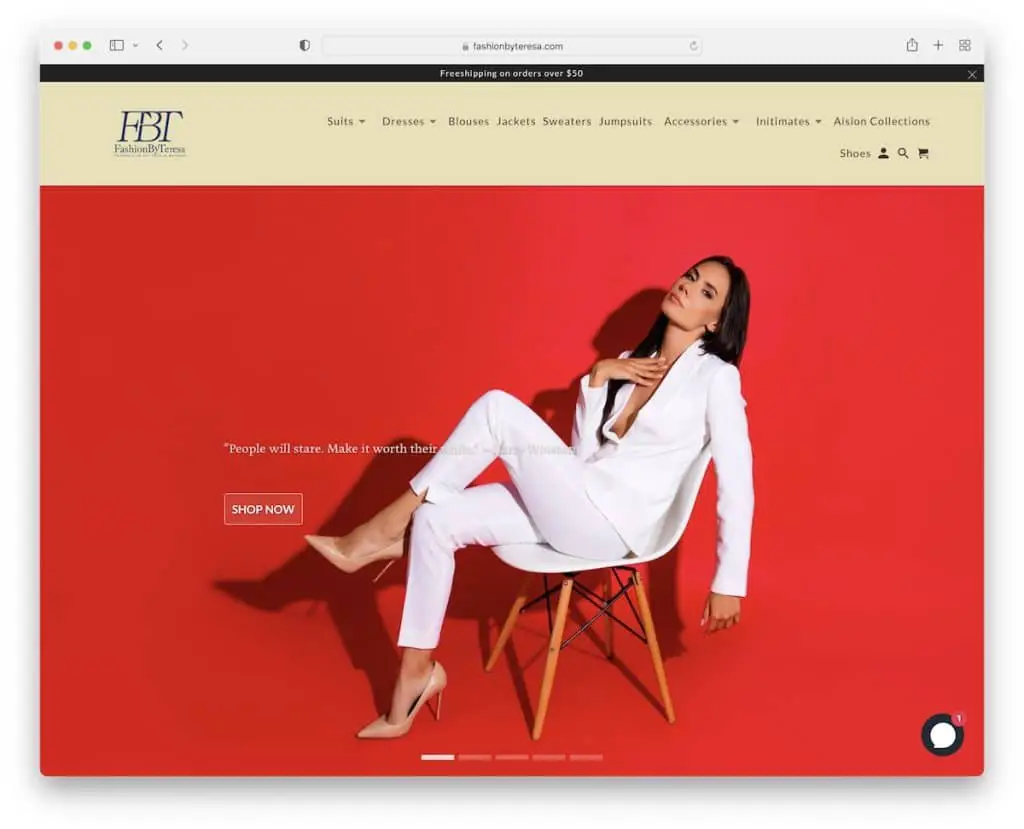
7. Mode von Teresa
Gebaut mit : Shopify

Fashion By Teresa ist bereit, mit seinem Schieberegler in voller Breite mit Text und einem CTA auf jeder Folie zu inspirieren und zu beeindrucken.
Dieses Dropshipping-Website-Beispiel hat eine klebrige Kopfzeile mit einem Dropdown-Menü und einer oberen Leiste (letztere können Sie schließen).
Sie nutzen die Homepage auch, um zwei ihrer Artikel mit einer Option zum direkten Kauf zu bewerben.
Hinweis : Erregen Sie die Aufmerksamkeit aller Besucher mit einem Schieberegler und geben Sie ihnen einen Grund, auf die CTAs zu klicken.
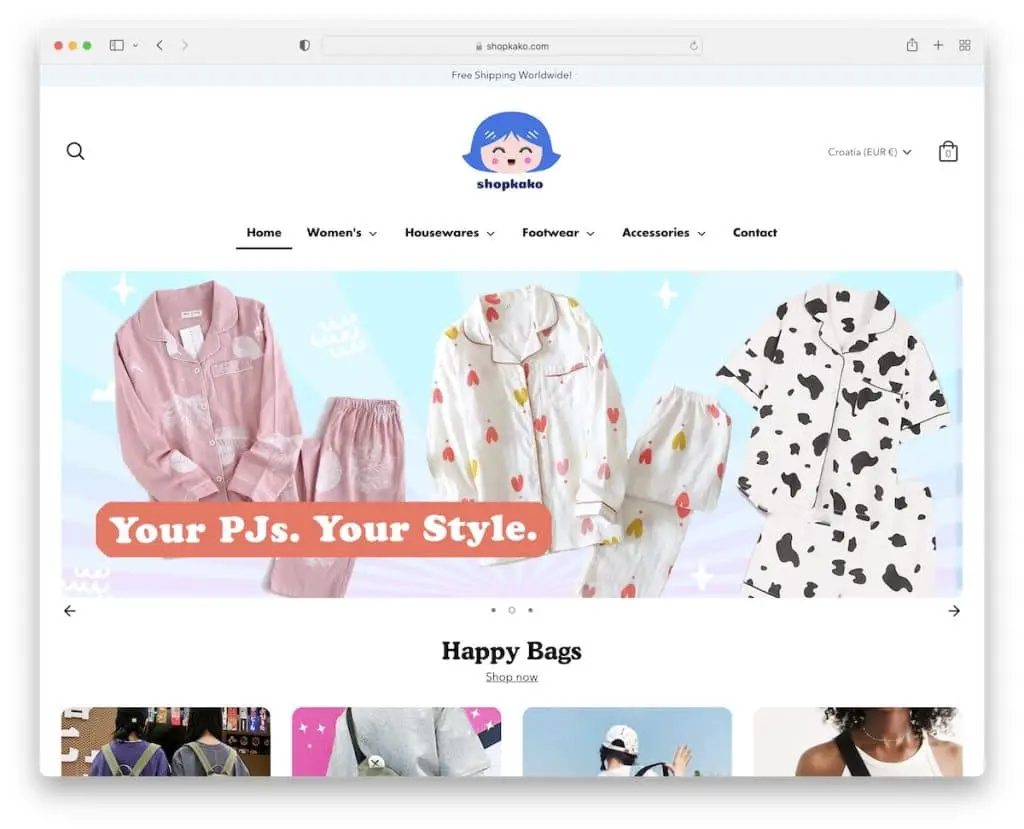
8. Shopkako
Gebaut mit : Shopify

Shopkako hat ein sprudelndes Webdesign, das Sie zum Scrollen bringt, auch wenn Sie nicht interessiert sind.
Das Erlebnis beginnt mit einem sauberen Header und einem umrahmten Slider, gefolgt von verschiedenen Abschnitten, in denen Produkte in verschiedenen Kategorien beworben werden.
Shopkako verwendet einen sehr einfachen Testimonial-Slider und ein Newsletter-Anmeldeformular in der Fußzeile.
Hinweis : Fügen Sie eine obere Benachrichtigungsleiste für kostenlosen Versand, Sonderangebote usw. hinzu.
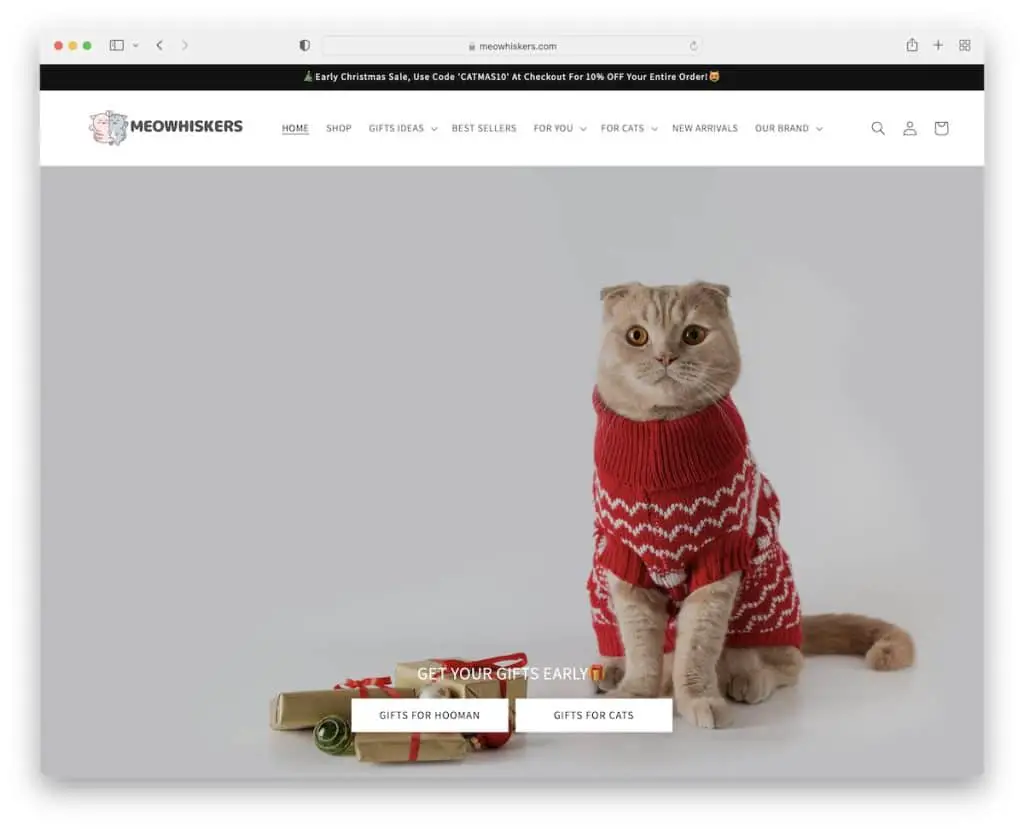
9. Miauenschnurrhaare
Gebaut mit : Shopify

Das große Banner von Meowhiskers mit CTA-Buttons hinterlässt einen starken ersten Eindruck. Die Homepage bietet verschiedene Abschnitte für vorgestellte Kollektionen, Bestseller und Neuankömmlinge, um nur einige zu nennen.
Sie verwenden auch Bewertungen, um Vertrauen aufzubauen, und ein Abonnementformular, um eine E-Mail-Liste aufzubauen. Aufgrund der vielen Elemente enthält Meowiskers ein mehrstufiges Dropdown-Menü, das das Auffinden von Elementen vereinfacht.
Hinweis : Eine Dropdown-Navigation mit mehreren Ebenen eignet sich hervorragend zum Hinzufügen vieler Kategorien.
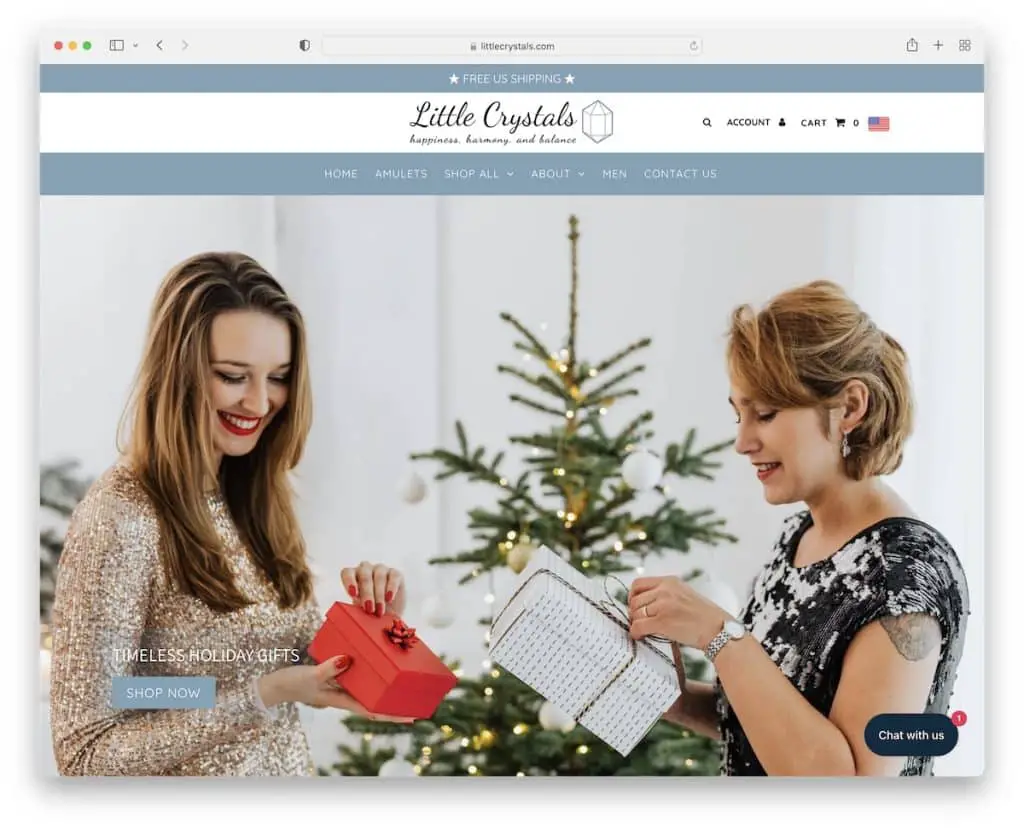
10. Kleine Kristalle
Gebaut mit : Shopify

Little Crystals beginnt mit einem massiven Schieberegler, einem kreativen Header und einer Benachrichtigung in der oberen Leiste. Das Menü schwebt oben auf dem Bildschirm, sodass jeder sofort andere Seiten durchsuchen kann.
Smart ist auch, einen Blog-Bereich zu betreiben, den sie strategisch für das Content-Marketing nutzen. Schließlich ist das Live-Chat-Widget immer verfügbar, um das Support-Team zu kontaktieren.
Hinweis : Die Verwendung eines Live-Chats kann Ihren Umsatz steigern.
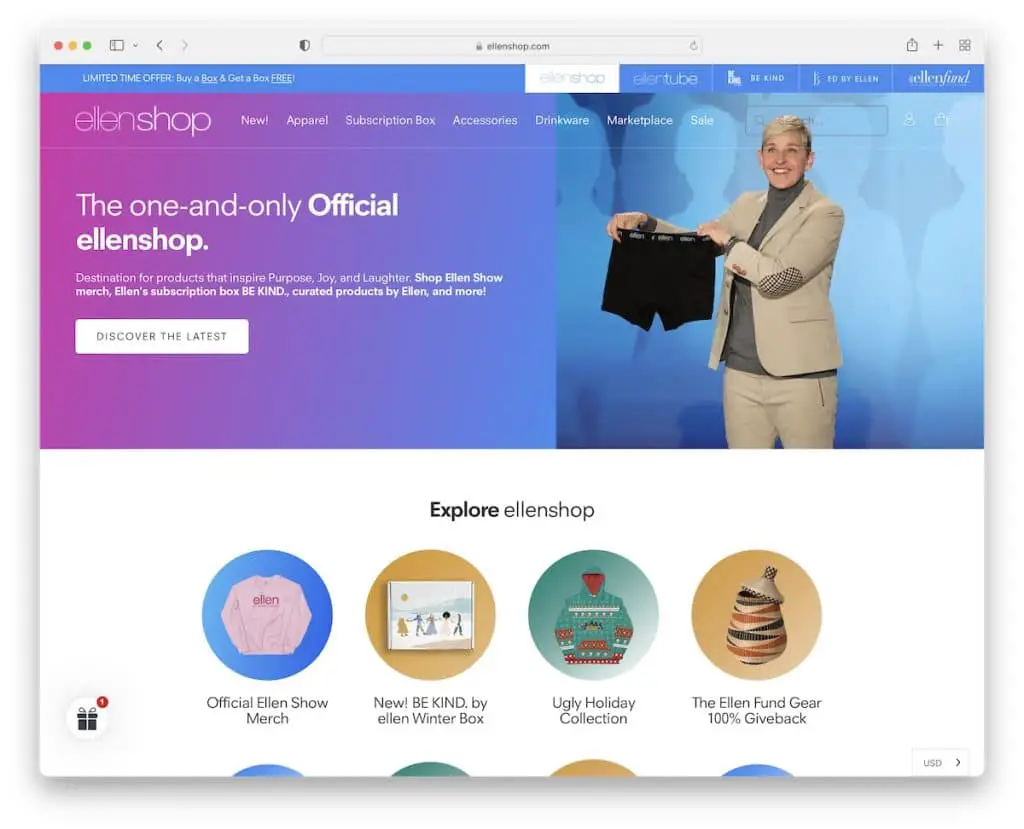
11. Ellenshop
Gebaut mit : Shopify

Ellenshop hat ein cooles Banner mit Text, einem CTA-Button und einer transparenten Kopfzeile. Es gibt auch eine obere Leiste mit einer zeitlich begrenzten Angebotsbenachrichtigung und Links zu ihren anderen Kanälen.

Das klare Design der Website sorgt für ein großartiges Browsing- und Online-Shopping-Erlebnis. Darüber hinaus zeigt der Instagram-Hashtag-Feed einige der Kunden, die Ellen-Produkte tragen.
Hinweis : Fügen Sie einen IG-Feed hinzu, ob von Ihrem Profil oder #, und zeigen Sie Kunden, die Ihre Produkte tragen oder verwenden.
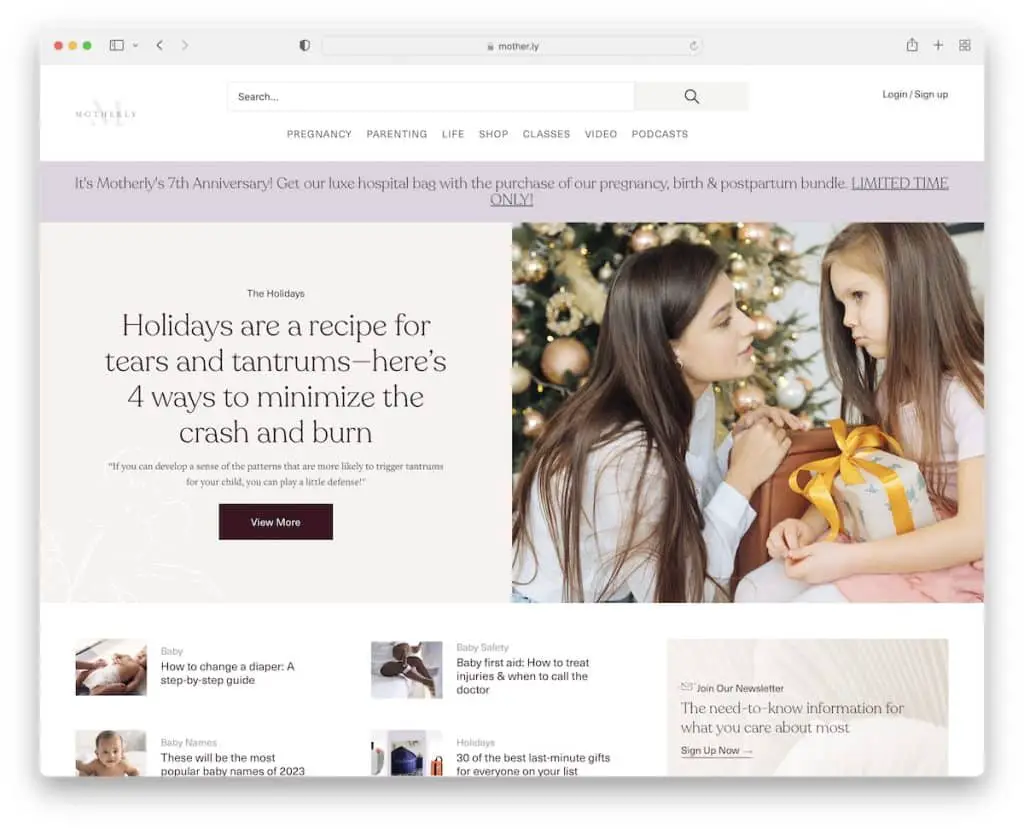
12. Mütterlich
Gebaut mit : Elementor

Motherly ist aufgrund seiner inhaltsreichen, markenähnlichen Unternehmenswebsite mit vielen Neuigkeiten, Tipps, Videos und mehr keine traditionelle Dropshipping-Website.
Die Startseite hat zwar viel Material, aber das leichte Design, genügend Weißraum, Bilder und Abschnitte mit unterschiedlichen Hintergrundfarben machen sie zu einem angenehmen Erlebnis.
Der Sticky-Header verfügt über eine große Suchleiste, da viele Benutzer sie benötigen, um die gewünschten Inhalte schneller zu finden.
Hinweis : Erstellen Sie viele wertvolle und praktische Inhalte, ohne zu verkaufsstark zu sein.
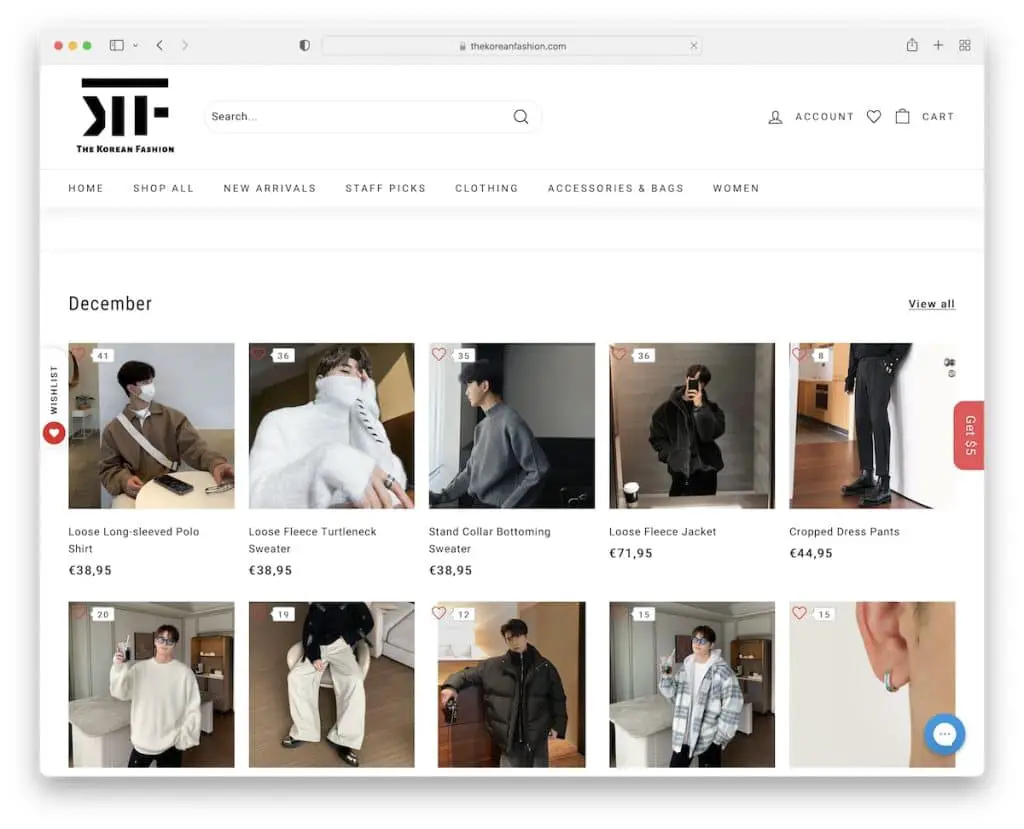
13. Die koreanische Mode
Gebaut mit : Shopify

Die Korean Fashion-Website ist ein großes Raster von Artikeln, gefolgt von Kategorien mit kreisförmigen Miniaturansichten und schließlich Kundenbewertungen mit Bildern.
Die schwebende Kopfzeile begleitet den Benutzer die ganze Zeit mit Navigation, einer Suchleiste und Symbolen/Links für Konto, Wunschliste und Warenkorb.
Was auch cool ist, ist die klebrige Benachrichtigungsschaltfläche in der Seitenleiste, die ein Popup mit einem Opt-in-Formular für ein Geschenk öffnet.
Hinweis : Gewinnen Sie mehr Abonnenten, indem Sie ihnen ein Geschenk anbieten (mit einem schwebenden Seitenleisten-Button bewerben).
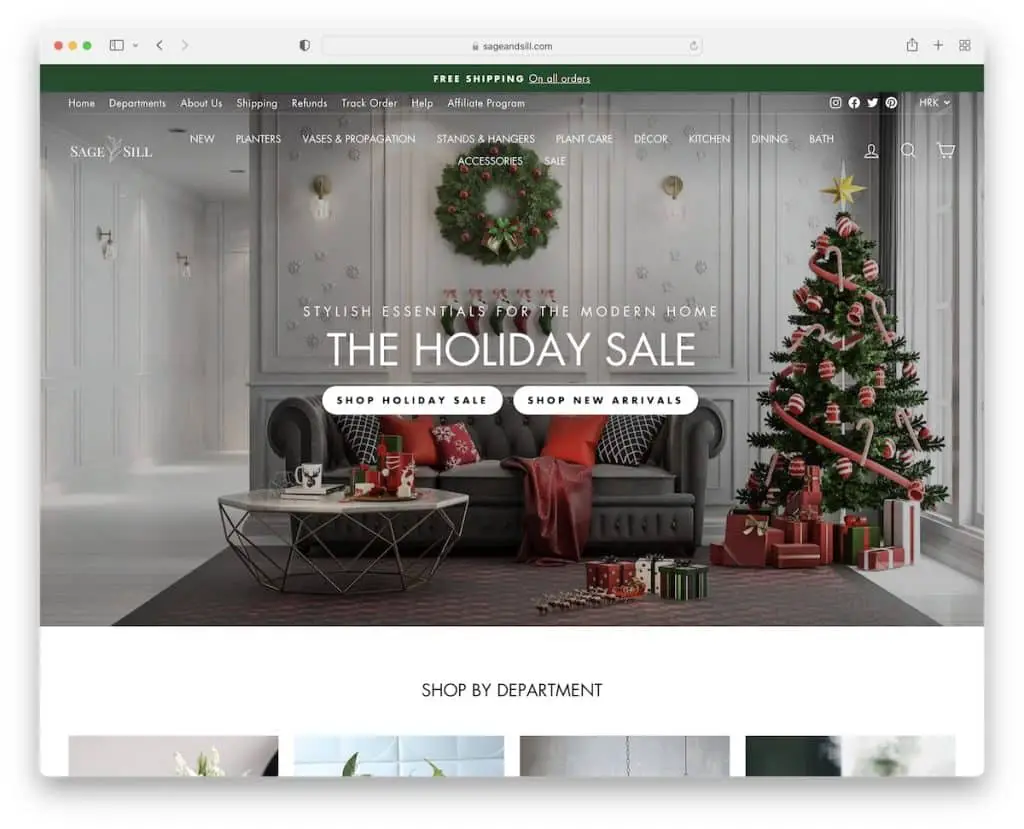
14. Salbei & Sill
Gebaut mit : Shopify

Sage & Sill beginnt mit einem Popup, das einen Rabatt auf die erste Bestellung im Austausch für eine E-Mail anbietet. Aber wenn Sie sich nicht anmelden, erscheint eine klebrige Schaltfläche/Erinnerung in der unteren linken Ecke.
Dieses Dropshipping-Website-Beispiel hat ein einfaches Rasterdesign, das verschiedene Kategorien, Artikel und mehr bewirbt.
Das Hero-Banner enthält zwei CTAs und die obere Leiste hat eine verschiebbare Benachrichtigung, während die Kopfzeile für ein saubereres Aussehen transparent ist.
Hinweis : Verwenden Sie ein Rasterlayout mit einem leichten Design, wenn Sie mehrere Elemente auf Ihrer Startseite platzieren möchten.
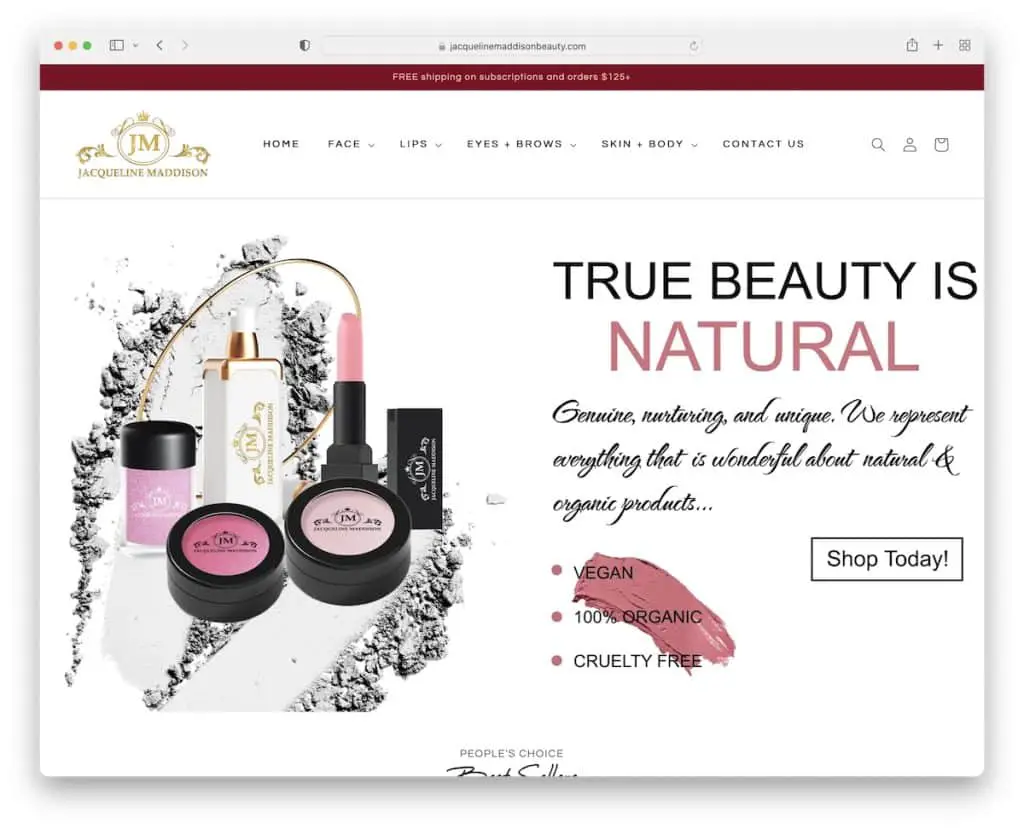
15. Jacqueline Maddison
Gebaut mit : Shopify

Das minimalistische Design von Jacqueline Maddison verleiht ihren Produkten den ganzen Glanz. Die Drop-down-Navigation verschwindet auf der Bildlaufleiste, erscheint aber für eine ablenkungsfreiere Erfahrung auf der hinteren Bildlaufleiste wieder.
Darüber hinaus enthält die Fußzeile zusätzliche Links, Symbole für soziale Medien und akzeptierte Zahlungen.
Einige der Thumbnails reagieren beim Hovern und zeigen ein sekundäres Bild (verbessern aber auch das Engagement).
Hinweis : Aktivieren Sie den Hover-Effekt für Miniaturansichten und zeigen Sie ein anderes Bild, um mehr Aufmerksamkeit zu erregen.
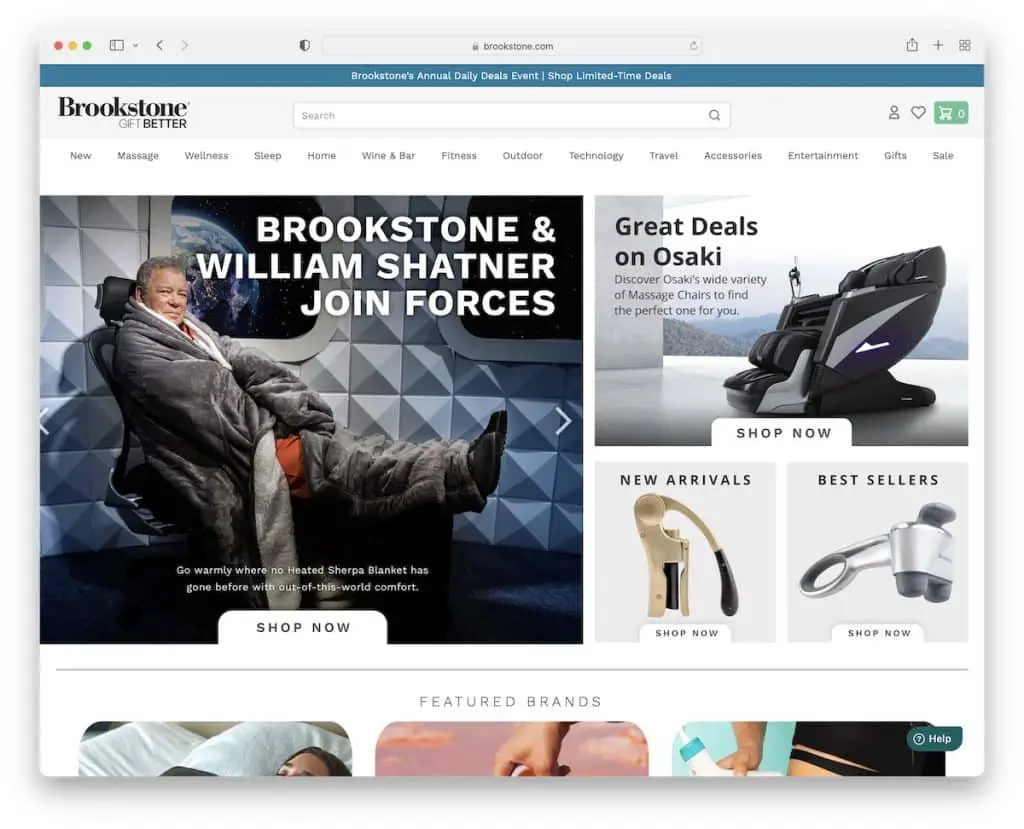
16. Brookstone
Gebaut mit : Shopify

Brookstone ist eine moderne E-Commerce/Dropshipping-Website mit einer großen Suchleiste und einem Mega-Menü. Die Kopfzeile (mit Ausnahme der oberen Leiste) bleibt oben, sodass der Benutzer viel einfacher und schneller von Seite zu Seite springen kann.
Der Heldenbereich enthält einen Schieberegler und zusätzliche statische Bilder, die für ein Produkt, Neuankömmlinge und Bestseller werben.
Hinweis : Anstatt nur den Hero-Slider zu verwenden, teilen Sie das Layout in zwei Hälften und verwenden Sie die andere Seite für statische Bilder, um andere Produkte/Kategorien zu bewerben.
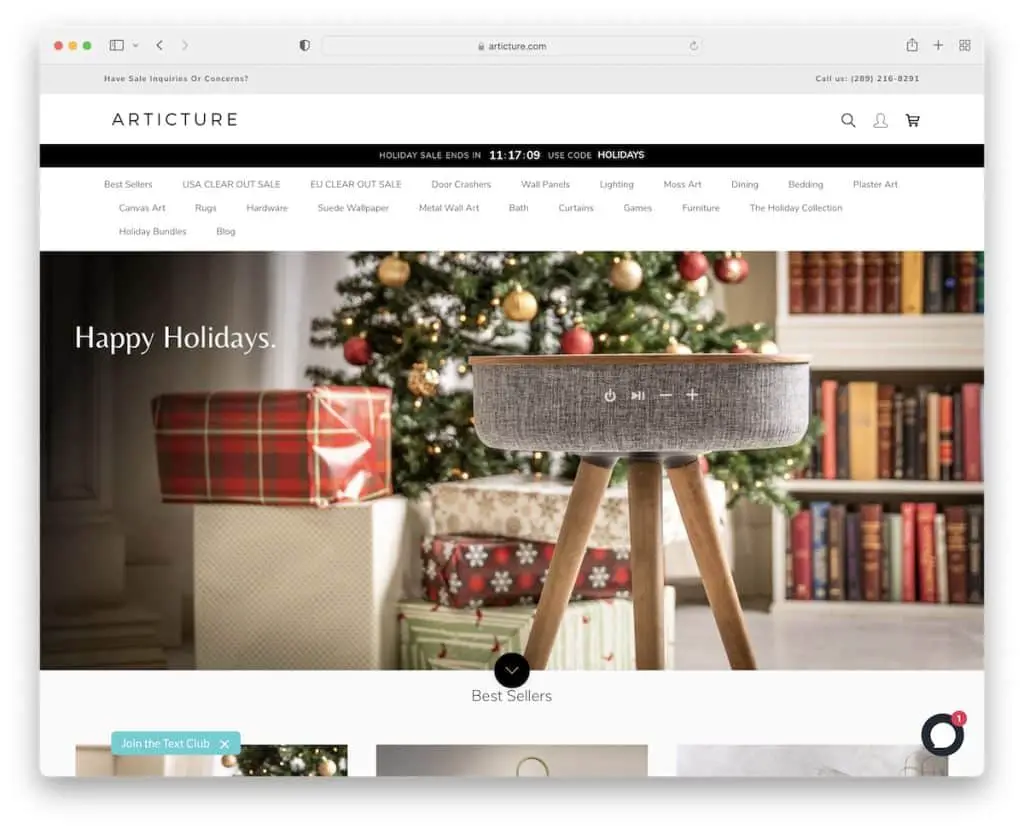
17. Artikel
Gebaut mit : Shopify

Während die Homepage von Brookstone sehr voll ist, hält Articture die Dinge einfach und ansprechender für das Auge.
Das Heldenbild enthält nur Text (kein CTA) und eine Scroll-Down-Schaltfläche, sodass Sie direkt zu den Bestsellern springen können.
Aber die Kopfzeile von Articture ist ziemlich vollgestopft mit zwei Benachrichtigungsleisten, eine mit Kontaktdetails und die andere, die einen Verkauf mit einem Countdown-Timer für Dringlichkeit fördert.
Hinweis : Möchten Sie den Umsatz steigern? Verwenden Sie einen Countdown-Timer für Verkäufe und Sonderangebote.
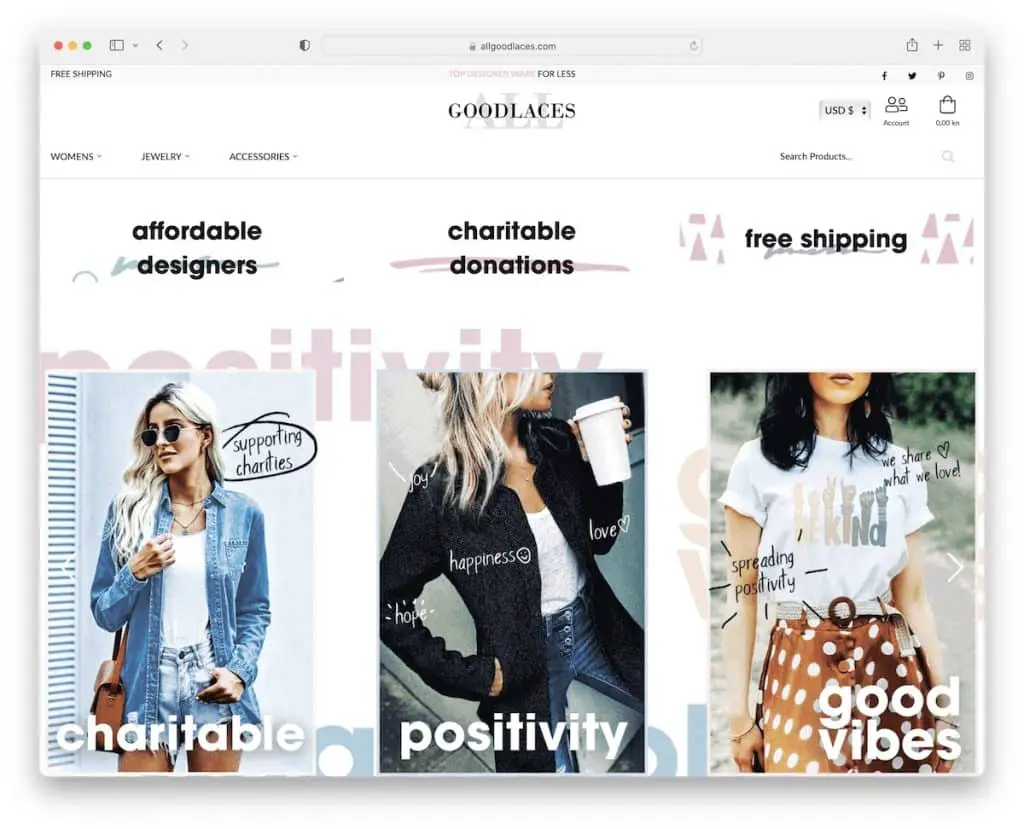
18. Alle guten Schnürsenkel
Gebaut mit : Shopify

All Good Laces ist ein Beispiel für eine Dropshipping-Website mit vielen einzigartigen Elementen, die es sehr schick und eingängig machen.
Die Website verwendet einen animierten Hintergrund, bei dem es sich um Text handelt, der jedoch ausreicht, um Interesse zu wecken.
All Good Laces verwendet auch ein praktisches mehrspaltiges Mega-Menü, das die Produkte gut aufschlüsselt, aber auch eine Suchleiste ist immer verfügbar.
Hinweis : Das Hinzufügen kreativer Akzente zu Ihrer Website sorgt für ein unvergesslicheres Erlebnis.
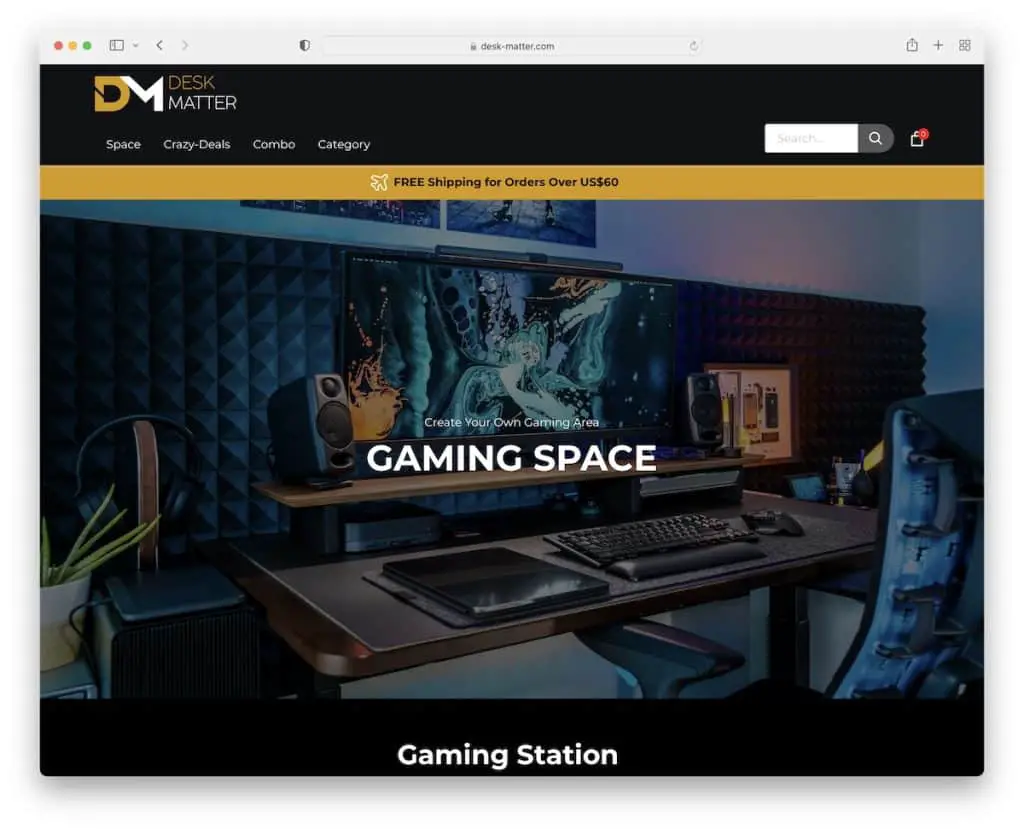
19. Schreibtischangelegenheit
Gebaut mit : Shopify

Desk Matter hebt sich durch sein schönes dunkles Design von den anderen Dropshipping-Websites ab.
Die Seite ist ziemlich einfach mit einem praktischen filterbaren Portfolio-ähnlichen Produktabschnitt, sodass Sie nur nach bestimmten Artikeln suchen können und sich nicht in allen verlieren.
Eine weitere erwähnenswerte Erwähnung ist die klebrige Benachrichtigung am unteren Bildschirmrand, die Sie durch Drücken der Taste „x“ schließen können.
Hinweis : Eine einfache Methode, Dinge anders zu machen, besteht darin, sich für ein dunkles Design zu entscheiden.
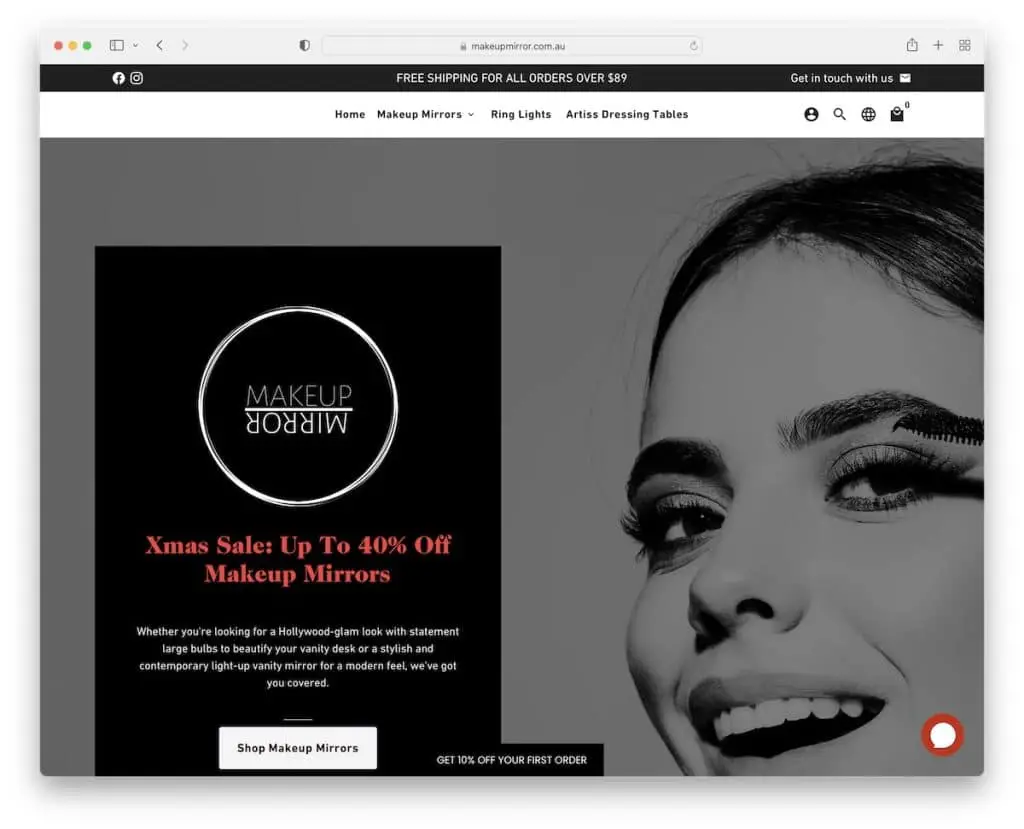
20. Schminkspiegel
Gebaut mit : Shopify

Anstatt ein Popup für einen Rabatt zu erzwingen, verwendet Makeup Mirror eine schwebende Schaltfläche auf dem unteren Bildschirm, die es beim Klicken öffnet.
Die Seite verwendet „gefälschte“ Verkaufsbenachrichtigungen, Kundenbewertungen mit Links zu gekauften Produkten und FAQ-Akkordeons, um die häufigsten Fragen zu beantworten.
Die Fußzeile enthält Quick-Links, soziale Symbole, ein schnelles „Über uns“-Widget und ein Newsletter-Anmeldeformular.
Hinweis : Seien Sie mit Popups nicht zu aufdringlich; Lassen Sie den Benutzer sie steuern (wie im Fall von Makeup Mirror).
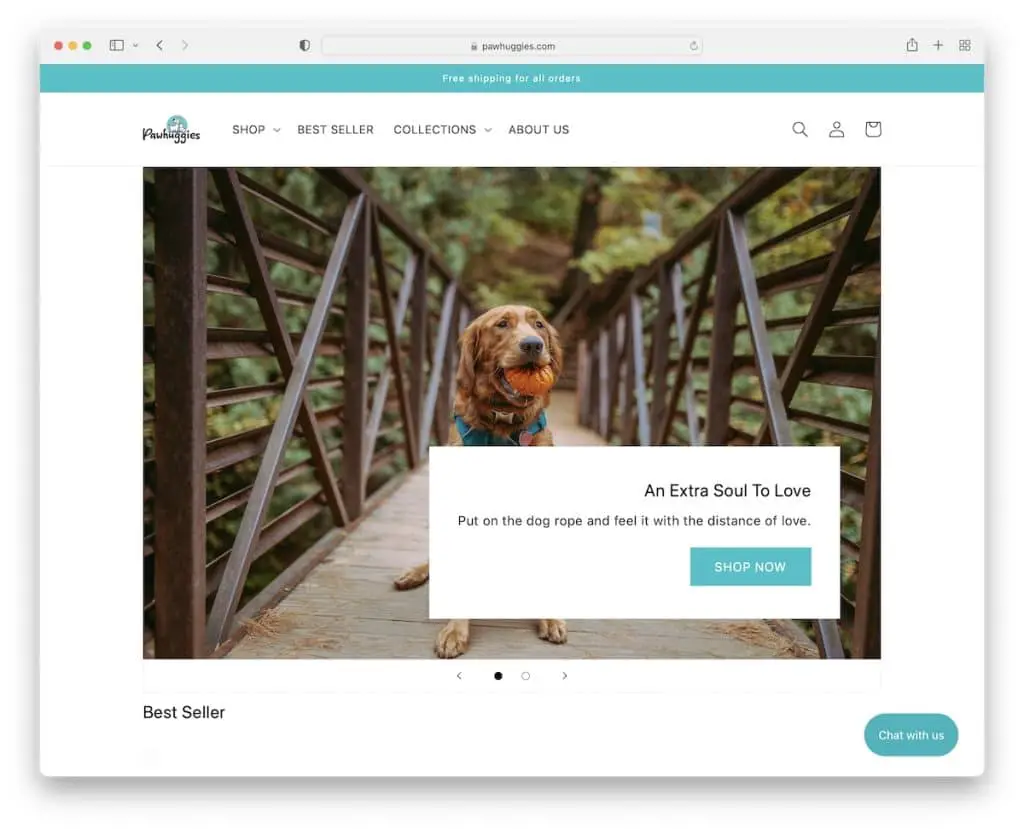
21. Paw-Huggies
Gebaut mit : Shopify

Paw Huggies ist eine leichte Website mit einem Box-Layout mit einem Dropdown-Menü und einem Schieberegler über der Falte.
Paw Huggies listet nicht nur einige der Artikel in einem vierspaltigen Raster auf, sondern enthält auch zwei Blog-Posts und eine minimalistische Fußzeile mit Links und einem Währungsumschalter.
Hinweis : Haben Sie viele ausländische Besucher? Fügen Sie einen Währungsumschalter hinzu.
Lassen Sie uns wissen, ob Ihnen der Beitrag gefallen hat.
