Die 21 besten Hotel-Websites (Beispiele) 2023
Veröffentlicht: 2023-02-10Sind Sie bereit, einige der schönsten Hotel-Websites von Hoteliers auf der ganzen Welt zu sehen?
Wir waren beeindruckt zu sehen, wie viele Seiten nach dem Scannen von über 200 Hotelseiten ein Hero-Video/Videohintergrund verwenden. Es ist ein ausgezeichneter, aufmerksamkeitsstarker Effekt.
Das Video ist zwar nicht unbedingt ein Muss, aber es ist sehr ratsam, eine Art Online-Buchung zu organisieren – am besten direkt auf Ihrer Titelseite.
Dadurch werden Ihre Conversions erheblich verbessert, und Sie müssen keine Gebühren an eine Drittanbieterplattform zahlen.
Lassen Sie uns jedoch zuerst die schönen Designs genießen, die Ihre Kreativität sicherlich beeinflussen werden.
Tipp : Sie können jede Art von Unterkunftswebsite erstellen, indem Sie entweder ein WordPress-Design für Hotels oder einen Website-Builder für Hotels auswählen.
Die besten inspirierenden Beispiele für Hotel-Websites
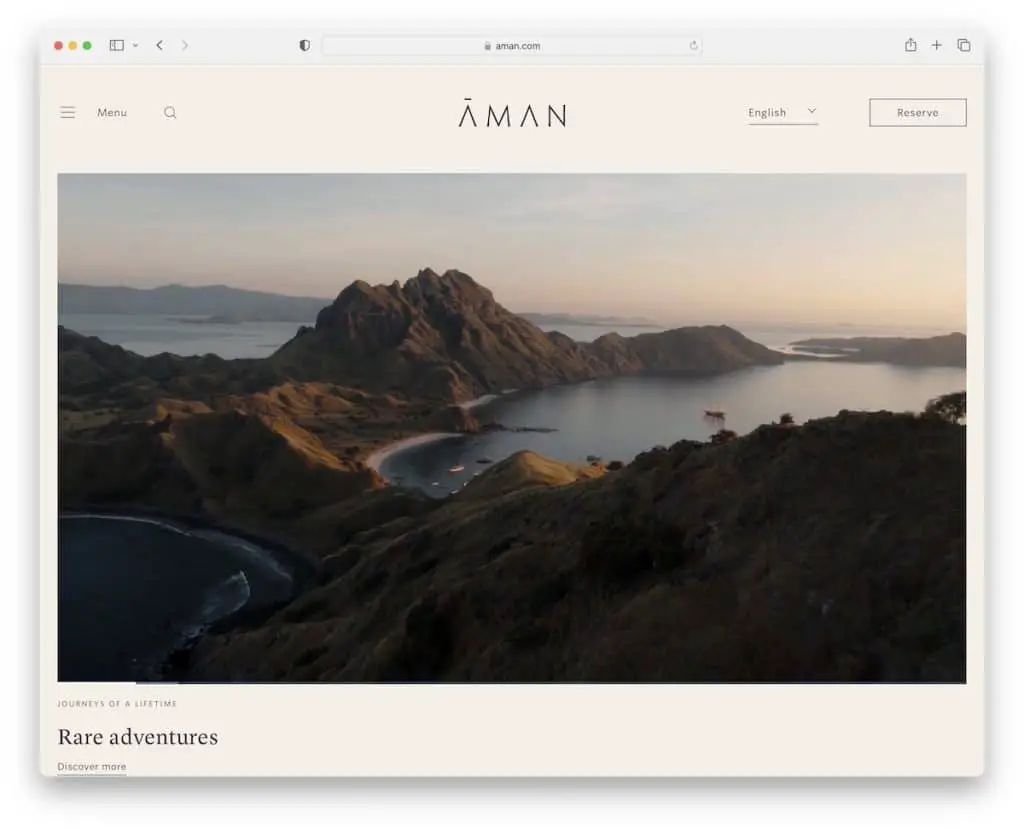
1. Amann
Erstellt mit: Drupal

Aman ist eine elegante und moderne Hotelwebsite mit einem Heldenvideo, das so fesselnd ist, dass man es einfach zu Ende sehen möchte. Interessant ist auch, dass sie keinen Text oder einen Call-to-Action (CTA)-Button hinzugefügt haben – es ist zum reinen Vergnügen.
Die schwebende Kopfzeile ist immer verfügbar mit einem Hamburger-Menü, einer Suchleiste, einem Sprachumschalter und einer Buchungsschaltfläche.
Eine weitere praktische Sache ist die klebrige Online-Buchungsleiste am unteren Bildschirmrand, um die Verfügbarkeit schnell zu überprüfen.
Hinweis : Erstellen Sie ein Werbevideo und betten Sie es zum Vergnügen in Ihre Website ein. Seien Sie nicht zu verkaufsfreudig.
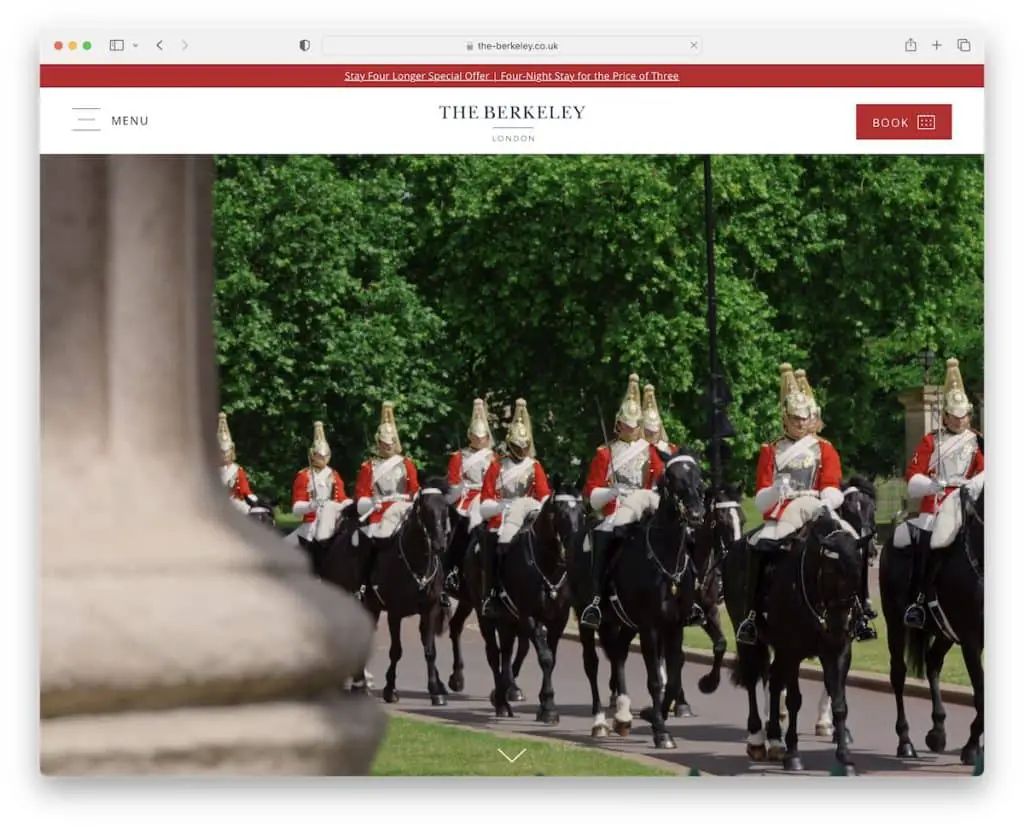
2. Berkeley
Gebaut mit: Optimiert

Wie Aman verwendet auch The Berkeley ein Video "above the fold", keinen Text und keinen CTA. Schön.
Sie verwenden eine Benachrichtigung in der oberen Leiste für ein Sonderangebot und eine saubere Kopfzeile mit einem Hamburger-Symbol und einer Buchungs-CTA-Schaltfläche.
Dieses Beispiel für eine Hotelwebsite verfügt auch über Barrierefreiheitsoptionen, die als Sticky-Symbol in der unteren linken Ecke angezeigt werden. Schließlich macht die Scroll-Animation diese Seite wirklich viel angenehmer.
Hinweis: Führen Sie den Barrierefreiheits-Konfigurator ein, damit Ihre Besucher ihre Website-Betrachtungserfahrung ändern können.
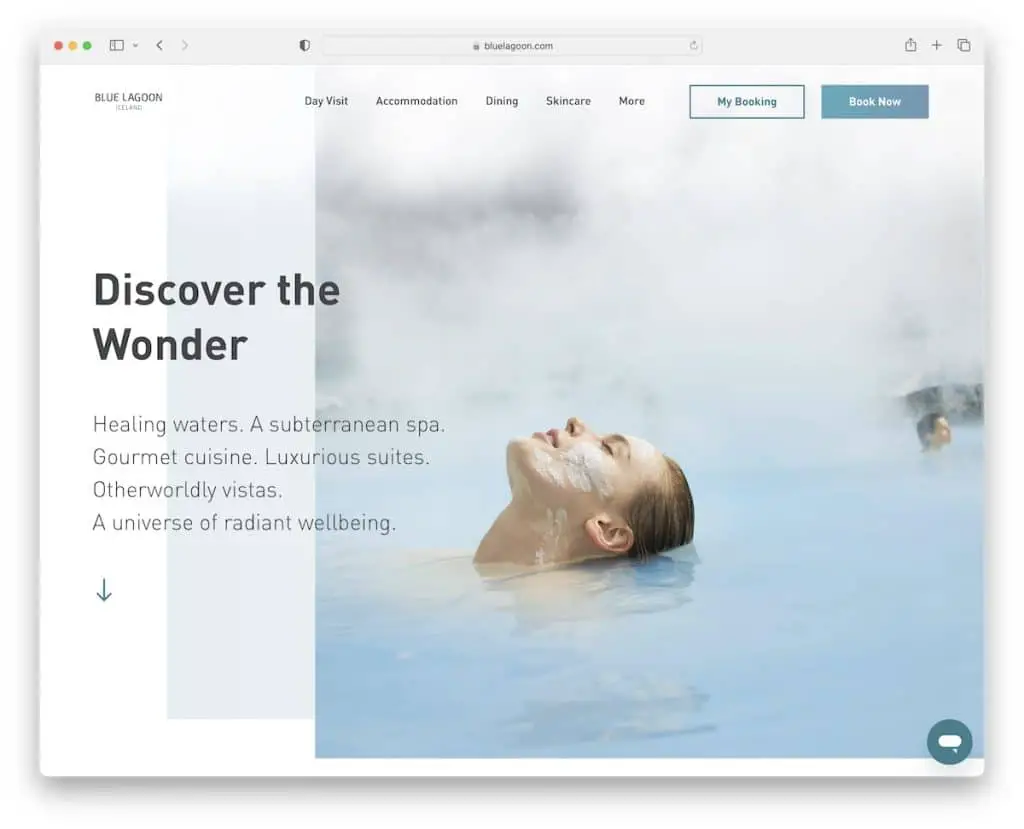
3. Blaue Lagune
Gebaut mit: Inhaltlich

Das Design von Blue Lagoon ist modern und minimalistisch, mit viel Weißraum, um eine hervorragende Lesbarkeit zu gewährleisten.
Es verfügt über zwei CTA-Schaltflächen in der Navigationsleiste und eine Fußzeile mit mehreren Schnelllinks, Geschäfts-/Kontaktdaten und einem Newsletter-Anmeldeformular.
Darüber hinaus steht auch der „Live“-Chatbot für einen verbesserten Kundenservice zur Verfügung.
Hinweis: Fügen Sie CTA-Schaltflächen im Header-Bereich hinzu und verbessern Sie die Klickraten.
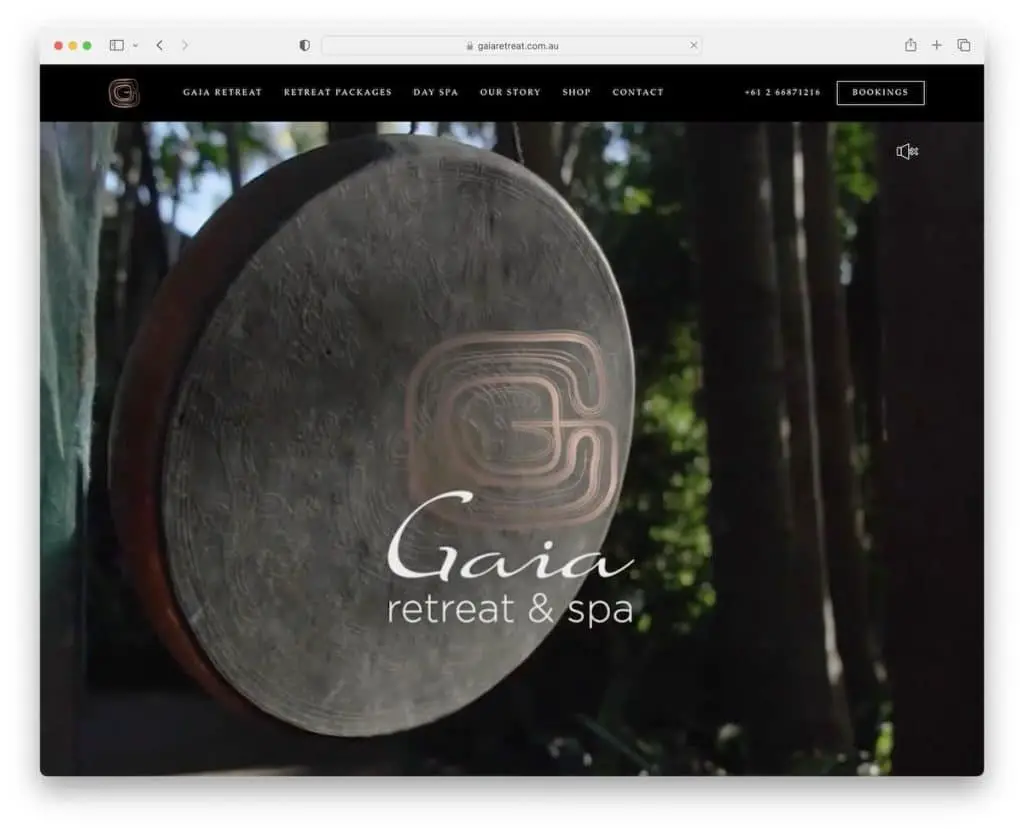
4. Gaia-Rückzug
Gebaut mit: Elementor

Gaia Retreat ist ein weiteres hervorragendes Beispiel für eine Retreat- und Spa-Website mit einem Vollbildvideo über der Falte. Das Video hat auch die Möglichkeit, die Lautstärke ein- oder auszuschalten.
Die schwebende Kopfzeile mit schwarzem Hintergrund hebt sich gut ab und bietet Ihnen immer Zugriff auf andere Seiten, eine anklickbare Telefonnummer und einen Buchungsbutton.
Einige der Menü-Links haben eine einzigartige Hover-Effekt-Funktion, die wir noch nie zuvor gesehen haben und die Ihnen vielleicht neue Ideen für Ihre Website geben könnte.
Hinweis: Ein Sticky oder Floating Header/Menü kann die Benutzererfahrung Ihrer Hotelseite verbessern (kein Scrollen mehr nach oben!).
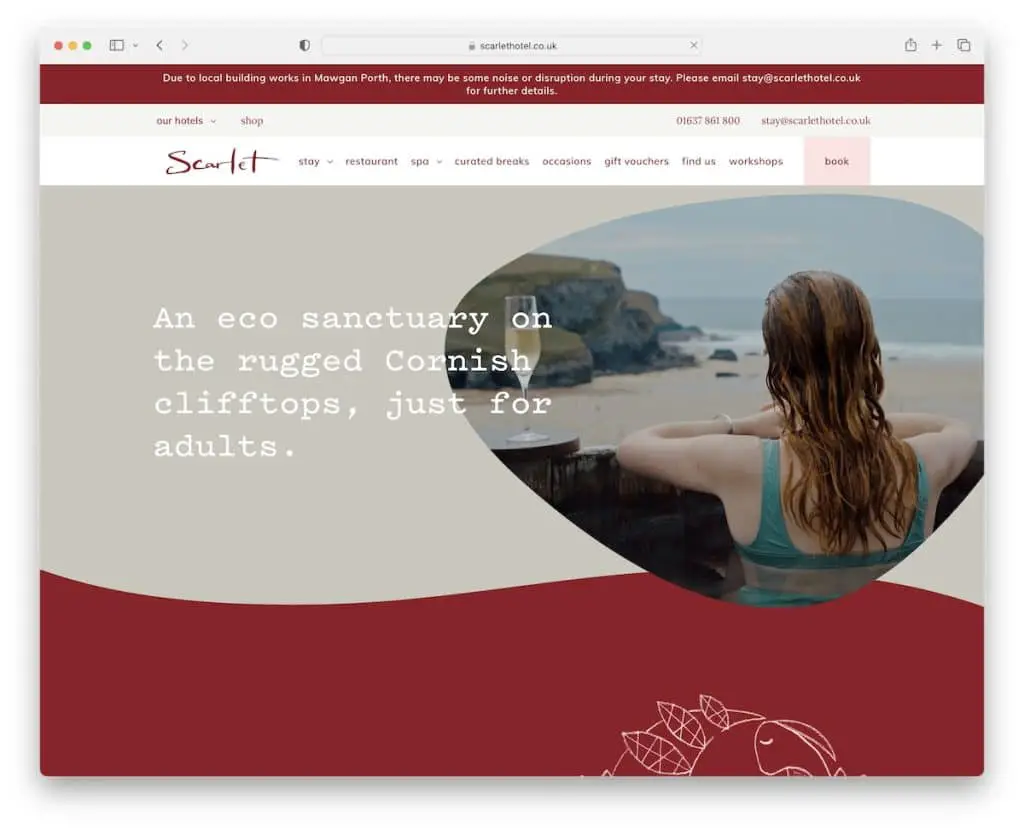
5. Scharlachrot
Gebaut mit: Craft CMS

Scarlet hat einen einzigartigen Heldenbereich mit Text, Video und einem einzigartigen Hintergrund, um die Dinge aufzupeppen.
Obwohl die Website zum Minimalismus tendiert, besticht sie dennoch durch ihre unglaubliche Liebe zum Detail.
Die schwebende Navigation hat ein Mega-Menü und einen Buchungslink, sodass alles Notwendige leicht zugänglich ist – immer.
Scarlet verwendet auch eine obere Leiste mit einigen zusätzlichen Quicklinks und Kontaktdetails (anklickbare Nummer und E-Mail).
Hinweis: Machen Sie Ihre Kontaktdaten klickbar.
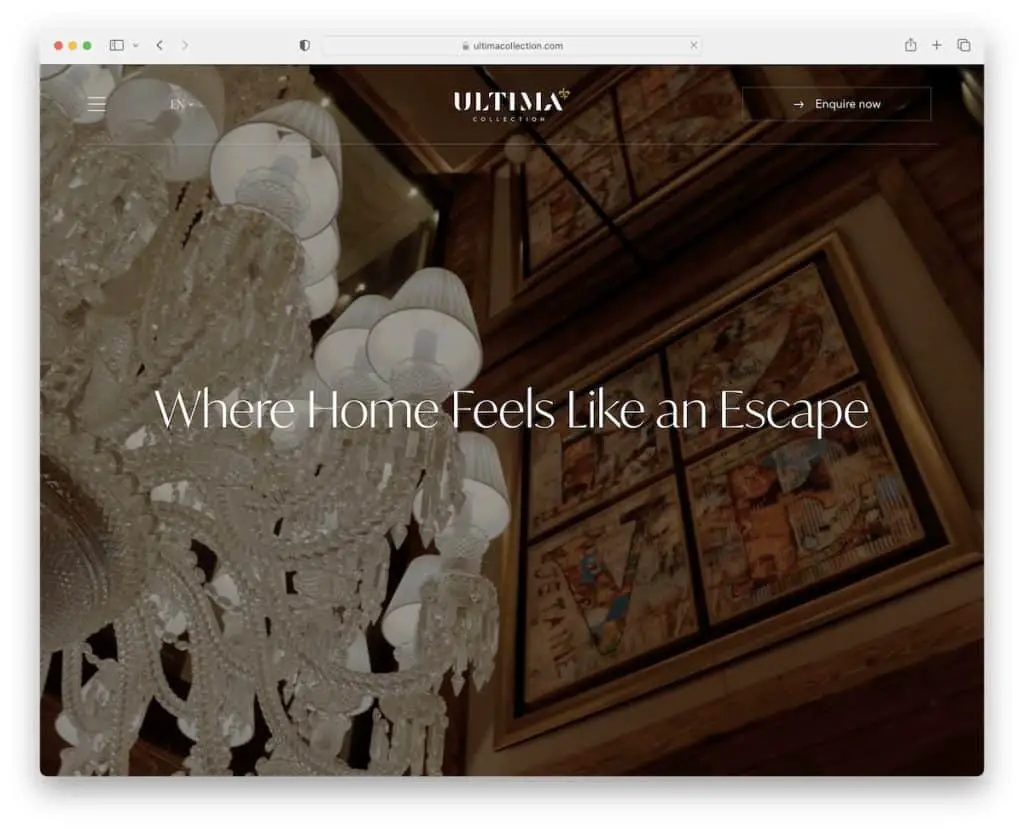
6. Ultima-Sammlung
Gebaut mit: Beton

Ultima Collection weiß, wie man mit seiner auffälligen Hotelwebsite, die wir gerne überprüft haben, einen starken ersten Eindruck hinterlässt.
Es hat einen Vollbild-Videohintergrund mit einer transparenten Kopfzeile (wird beim Scrollen durchgehend), um ein besseres Seherlebnis zu gewährleisten. Die Kopfzeile ist einfach mit einem Hamburger-Symbol, einem Sprachumschalter und einer Buchungsanfrage-Schaltfläche.
Ein weiteres cooles Detail dieser exzellenten Seite ist die Enthüllung der Fußzeile, auf die Sie nicht allzu oft stoßen.
Hinweis: Übersetzen Sie Ihre Website und bauen Sie einen Sprachumschalter in die Kopfzeile ein.
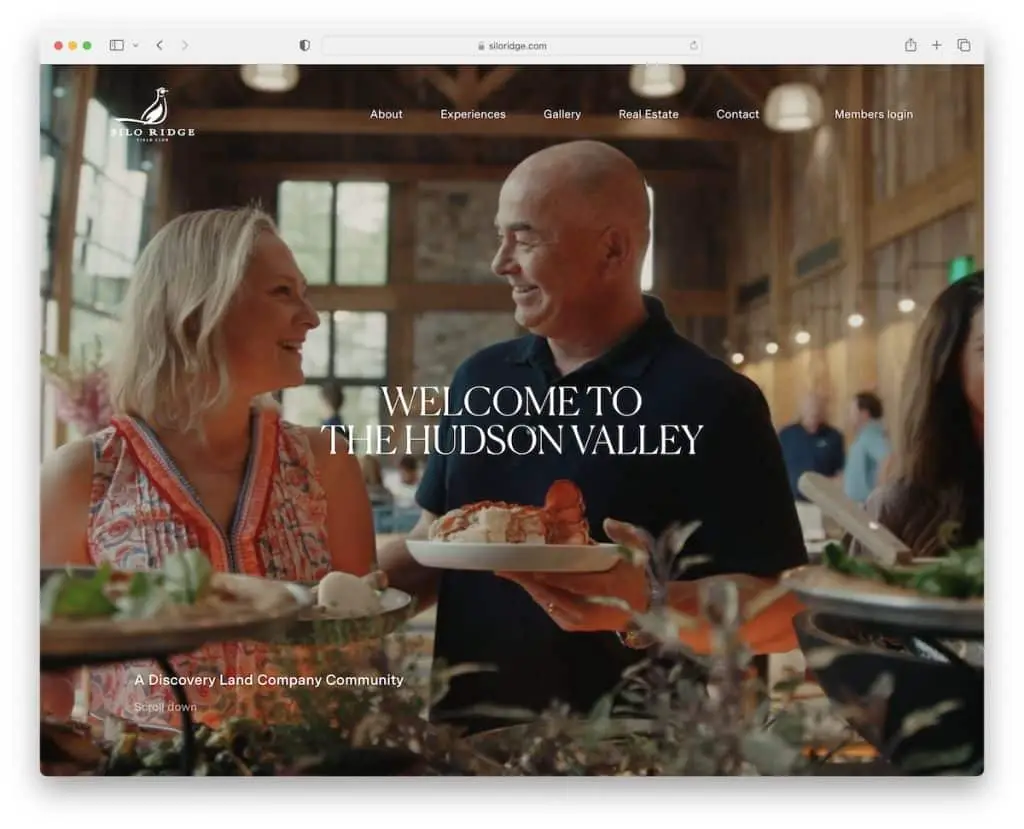
7. Silograt
Gebaut mit: Craft CMS

Was wir durch das Studium all dieser großartigen Hotelwebsites gelernt haben, ist, dass die Verwendung von Videos "above the fold" sehr verbreitet ist. Und Silo Ridge ist ein weiteres hervorragendes Beispiel mit einem Vollbild-Heldenvideo, das die Seite viel ansprechender macht.
Darüber hinaus fügen die Scroll-Animationen der Website eine weitere Lebensebene hinzu, um sie sympathischer zu machen. Außerdem macht der Hauch von Schlichtheit das Gesamtbild zu einer echten Augenweide.
Hinweis: Verwenden Sie Scroll-Animationen und -Effekte, um die Website lebendiger zu gestalten.
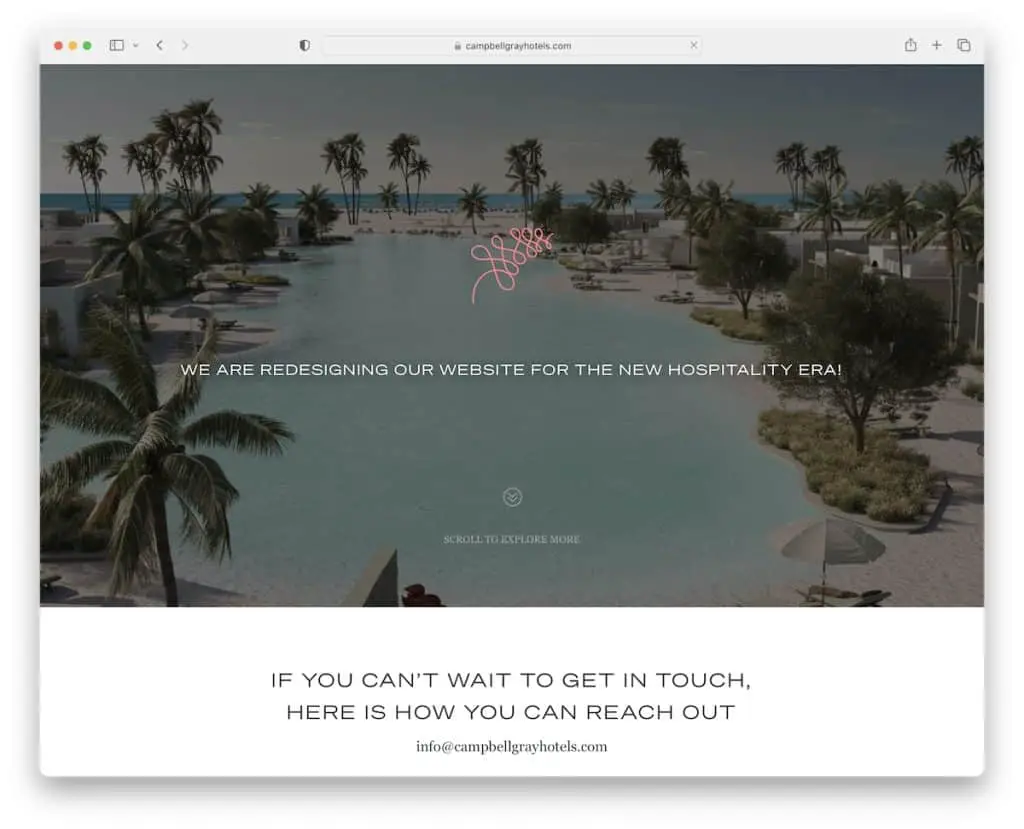
8. Campbell Grey-Hotels
Gebaut mit: Divi

Während Campbell Grey Hotels möglicherweise kein Heldenvideo wie viele andere verwenden, können Sie sich ein Werbevideo unterhalb der Falte ansehen.
Interessant ist, dass die Website keine Kopf- und Fußzeile hat. Mit anderen Worten, es ist eine einfache Website mit einem einseitigen Layout, mit der Sie schnell einen Blick auf ihre Standorte werfen können.
Hinweis: Erstellen Sie eine einseitige Website, auf der alle Informationen und Details nur wenige Schriftrollen voneinander entfernt sind.
Hey, wir sind sicher, dass es dir Spaß machen wird, all diese Websites mit dem Divi-Theme zu überprüfen.
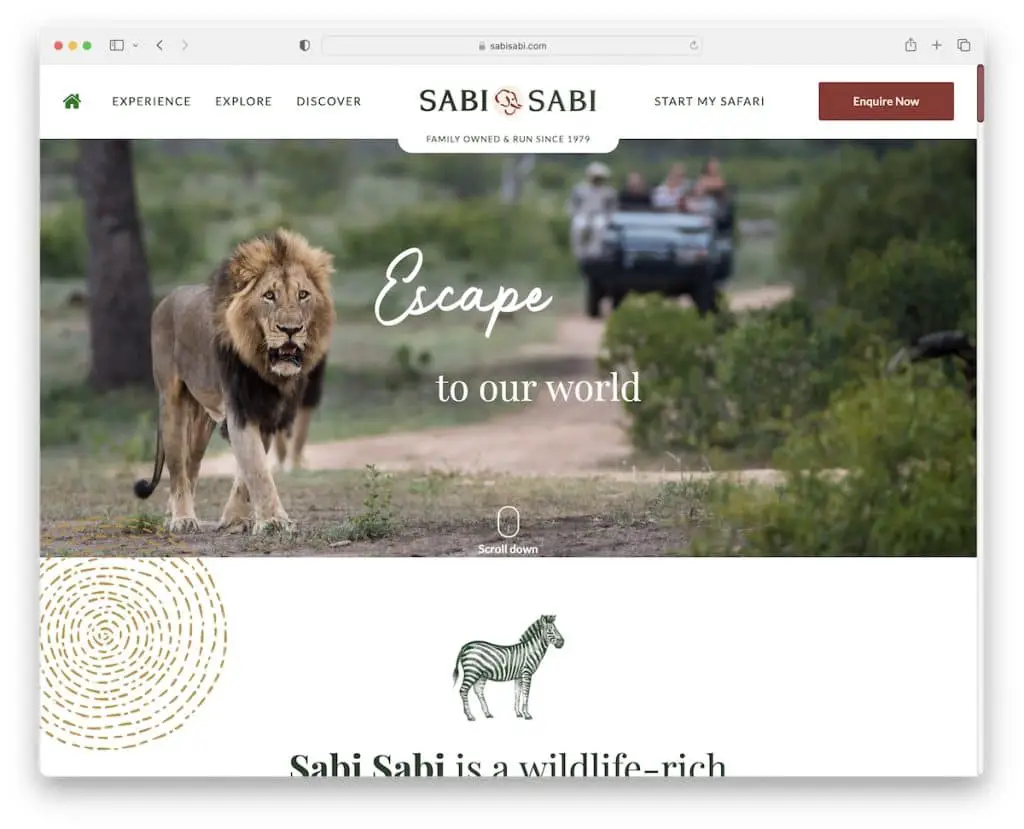
9. Sabi-Sabi
Gebaut mit: Beton

Sabi Sabi's Layout in voller Breite, großes Bild, viel Weißraum, überzeugender Text und coole Grafiken laden zu einem angenehmen Moment ein.
Der Header hat eine ausgeprägte Mega-Menü-Funktionalität und einen CTA-Button für Anfragen. Eine weitere Sonderfunktion ist das Verschwinden und Wiederauftauchen der Kopfzeile, je nachdem ob man nach unten oder oben scrollt. Praktisch.
Schließlich enthält die Fußzeile mehrere Spalten mit Kontakten, Links, sozialen Symbolen, einem Abonnementformular und mehr.
Hinweis: Erstellen Sie ein Mega-Menü, um eine bessere Website-Navigationserfahrung zu schaffen.
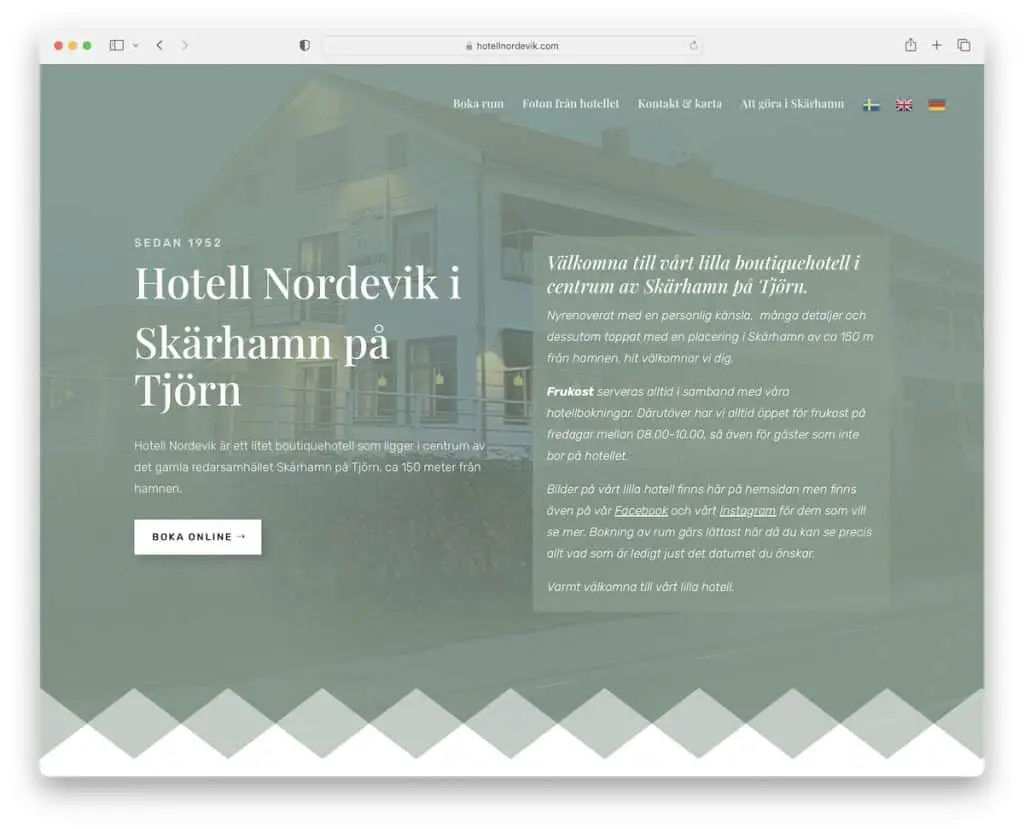
10. Hotel Nordevik i Skarhamn pa Tjörn
Gebaut mit: Divi

Dieses Hotel-Website-Beispiel wurde mit Blick auf den schwedischen Minimalismus erstellt, aber mit genügend kreativen Details, um es zu beleben.
Es verfügt über ein Buchungsformular auf der Homepage, sodass Sie die Verfügbarkeit schnell überprüfen können. Die Akkordeons sind ein nettes Feature, um das anfängliche Aussehen sauberer zu halten, aber dennoch die notwendigen Informationen zu liefern.
Das Hotell Nordevik i Skarhamn pa Tjorn verfügt über eine schwebende Navigationsleiste und eine Zurück-nach-oben-Schaltfläche, um das Scrollen zu minimieren.
Hinweis: Integrieren Sie Online-Buchungen in Ihre Website, damit potenzielle Kunden keine Plattform eines Drittanbieters besuchen müssen, um eine Reservierung vorzunehmen.

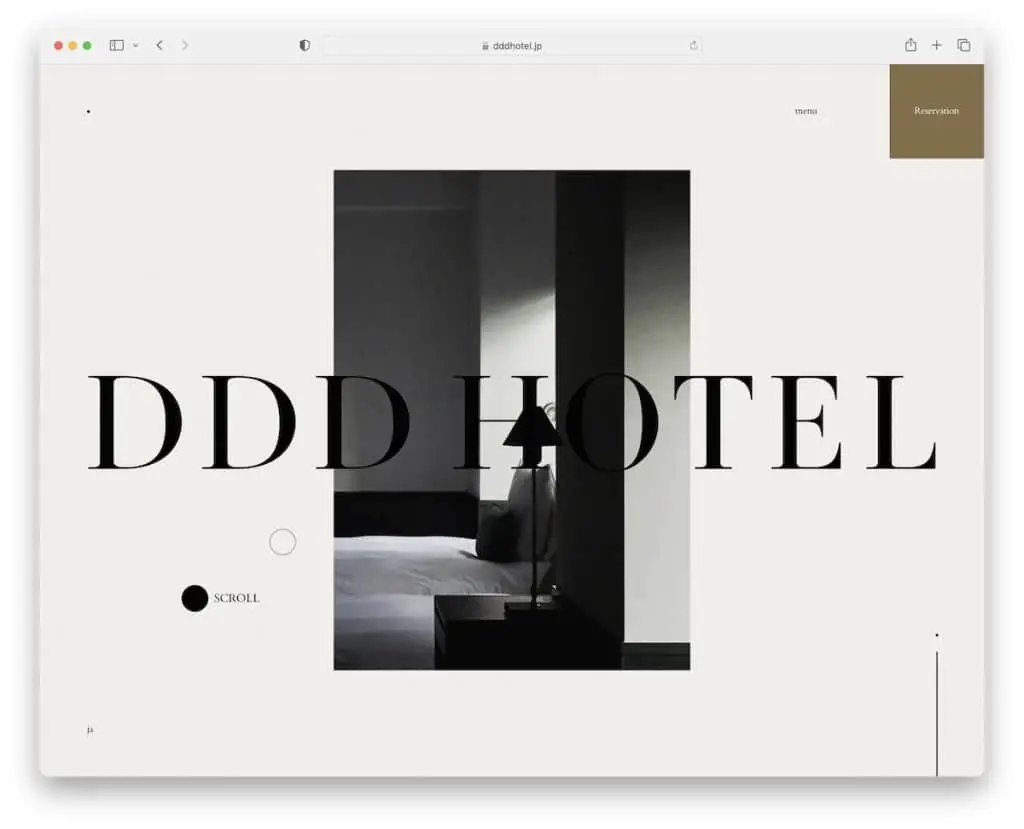
11. DDD-Hotel
Gebaut mit: Nuxt

DDD Hotel ist eine einzigartige und minimalistische Website mit einer neuartigen überlagerten Menüfunktion und einem benutzerdefinierten Cursorelement.
Alles auf dieser Hotel-Website ist mit nichts anderem zu vergleichen, was wir dieser Sammlung hinzugefügt haben.
Der Parallax-Effekt und der animierte Text sind angenehme Details, die das Erlebnis dynamischer machen.
Hinweis: Wenn Sie etwas anderes machen möchten, können Sie viele kreative Ideen sammeln, indem Sie sich das DDD Hotel ansehen.
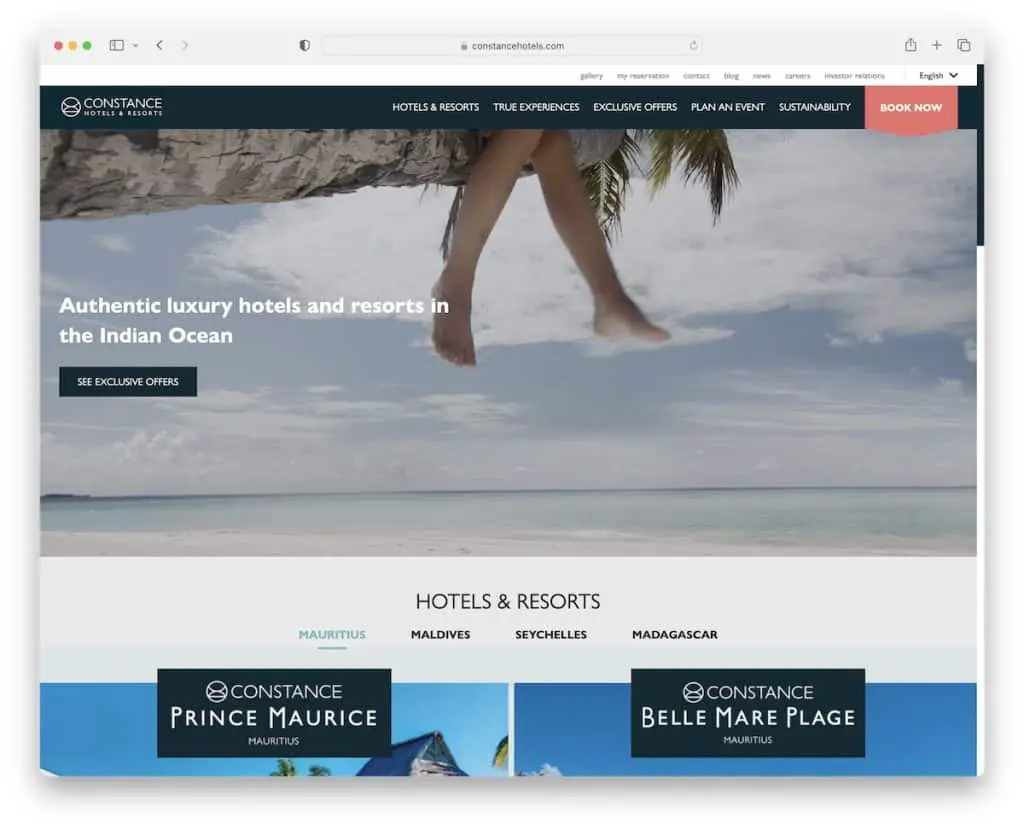
12. Konstanz Hotels & Resorts
Gebaut mit: Umbraco

Constance Hotels & Resorts hat ein Heldenvideo mit Text und einem CTA-Button, der für ihre exklusiven Angebote wirbt.
Die kategorisierten Hotels und Resorts unterhalb der Falte sind praktisch, um den perfekten Ort einfacher auszuwählen/zu finden.
Diese Hotel-Website verfügt über eine Top-Leiste und eine Navigationsleiste, in der Sie alle Schnelllinks, eine Sprachauswahl und eine Buchungsschaltfläche finden.
Hinweis: Wenn Sie mehrere Standorte haben, organisieren Sie diese mit Kategorien/Tags in einem praktischen Schieberegler/Karussell.
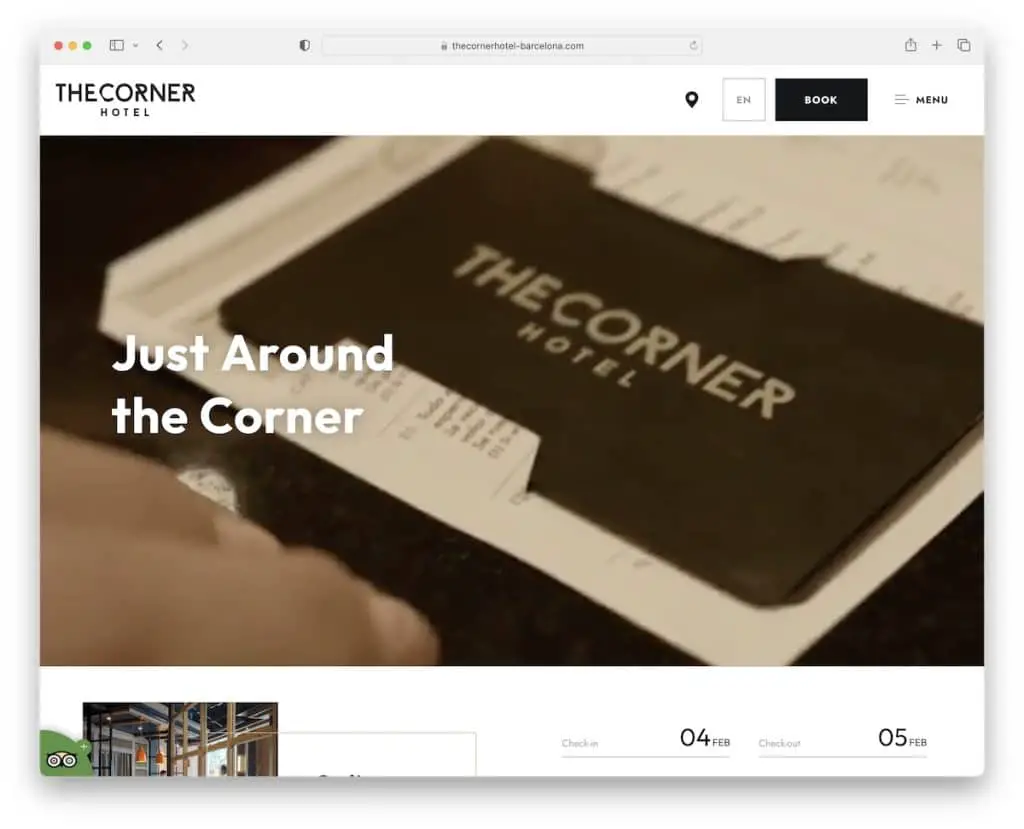
13. Das Eckhotel
Gebaut mit: Laravel

Das saubere und moderne Seitendesign von The Corner Hotel nimmt Sie mit auf eine Reise, beginnend mit dem sehr fesselnden Heldenvideo.
Direkt unter dem Video befindet sich ein Suchformular, aber Sie können auch über den CTA-Button in der Kopfzeile auf die Buchungen zugreifen. Apropos Kopfzeile: Sie zeigt ein Hamburger-Menü mit einem Dropdown-Menü und eine Dropdown-Sprachauswahl.
Die Seite verfügt über eine Zurück-nach-oben-Schaltfläche, sodass das mühsame Zurückblättern entfällt.
Hinweis: Wenn Sie keinen Sticky-Header verwenden, ist eine Zurück-nach-oben-Schaltfläche eine intelligente Funktion zur Verbesserung der UX.
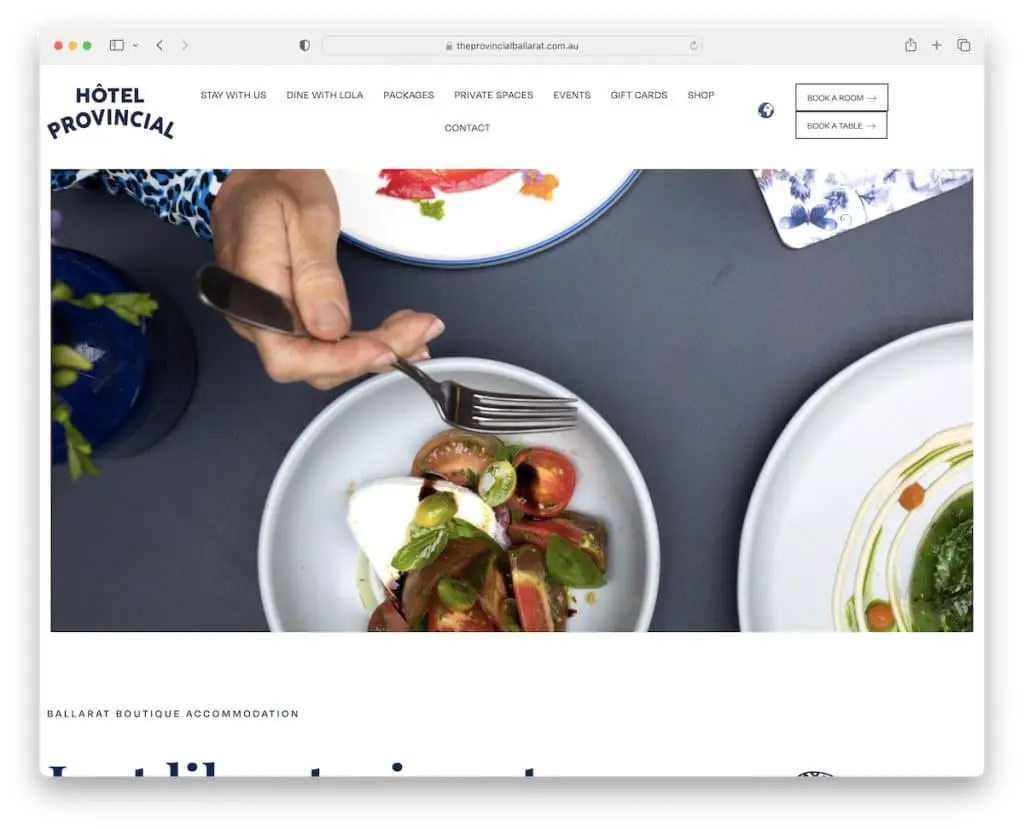
14. Hotel provinziell
Gebaut mit: Elementor

Anstelle eines Videos bietet die Website von Hotel Provincial eine saubere Diashow ohne Text oder CTAs. Die Seite hat ein minimalistisches Gefühl mit zufälligen Abschnitten voller hilfreicher Informationen und visueller Inhalte.
Die Kopfzeile hat eine coole Sprachauswahl und zwei CTA-Schaltflächen zum Buchen eines Raums oder eines Tisches. Darüber hinaus ist die Fußzeile sauber, mit Geschäftsdetails, Öffnungszeiten, Quick Links, CTAs und einem Abonnementformular.
Hinweis: Erstellen Sie mit einem Schieberegler eine beeindruckende Präsentation Ihres Standorts (versuchen Sie, für ein ansprechenderes Aussehen auf Text und CTAs zu verzichten).
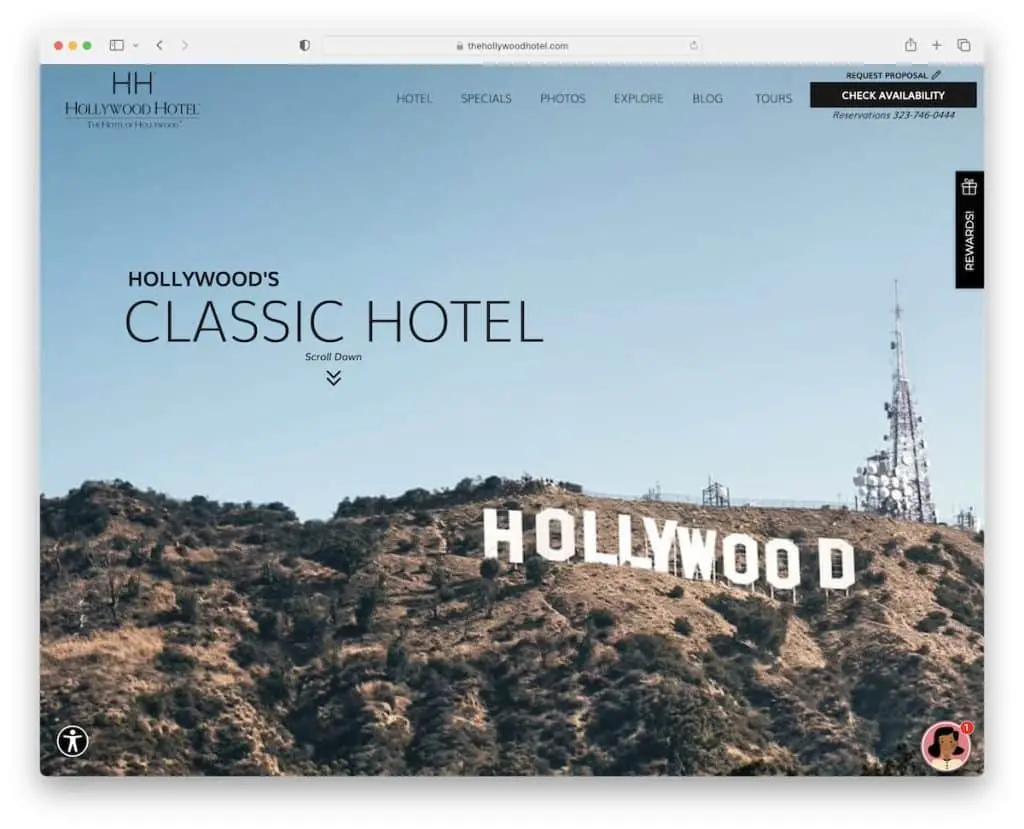
15. Hollywood-Hotel
Gebaut mit: Webflow

Hollywood Hotel begrüßt Sie mit einem klassischen Hintergrundbild, Text, einer Scroll-Down-Schaltfläche und einer 100 % transparenten Kopfzeile, die fest wird und schwebt, wenn Sie mit dem Scrollen beginnen.
Diese Hotel-Website hat vier weitere klebrige Elemente: eines für Prämien, eines für Bewertungen, eines für das Live-Chat-Widget und eines für das Zugänglichkeitsmenü. Es scheint viel zu sein, aber es wird auf eine Weise gemacht, die keine Ablenkungen verursacht.
Hinweis: Verwenden Sie klebrige Elemente, wenn Sie für etwas werben und ihm zusätzlichen Glanz verleihen möchten.
Vergessen Sie nicht, einen Blick auf unsere umfassende Liste der besten Webflow-Websites zu werfen.
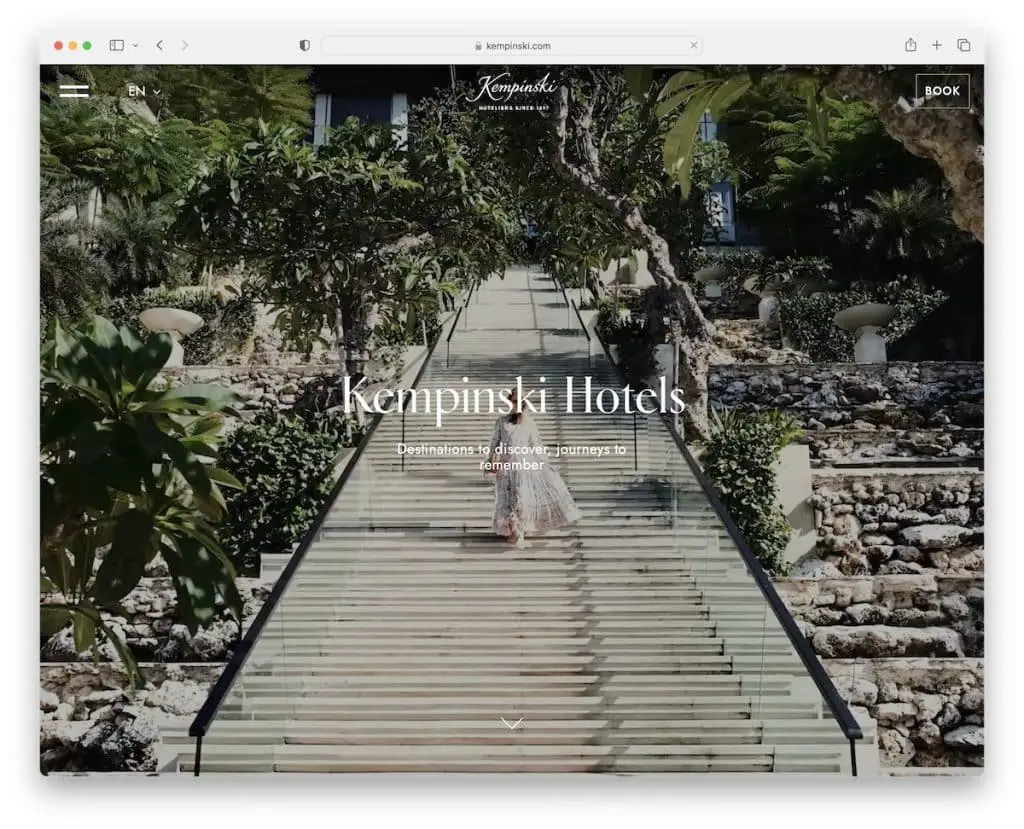
16. Kempinski
Erstellt mit: Next.js

Kempinski ist ein weiteres fantastisches Beispiel für eine Hotelseite mit einem Vollbild-Hintergrundvideo "above the fold".
Während sie überlagerten Text verwenden, ist dieser minimal und unaufdringlich. Außerdem sorgt der transparente Header dafür, dass Ihr Seherlebnis nicht abgelenkt wird.
Währenddessen öffnet das Hamburger-Symbol die Vollbildnavigation mit Quicklinks und einer „Fußzeile“.
Hinweis: Ein Hamburger-Menüsymbol hilft beim Entfernen der Links, wenn Sie eine übersichtlichere Navigationsleiste erstellen möchten.
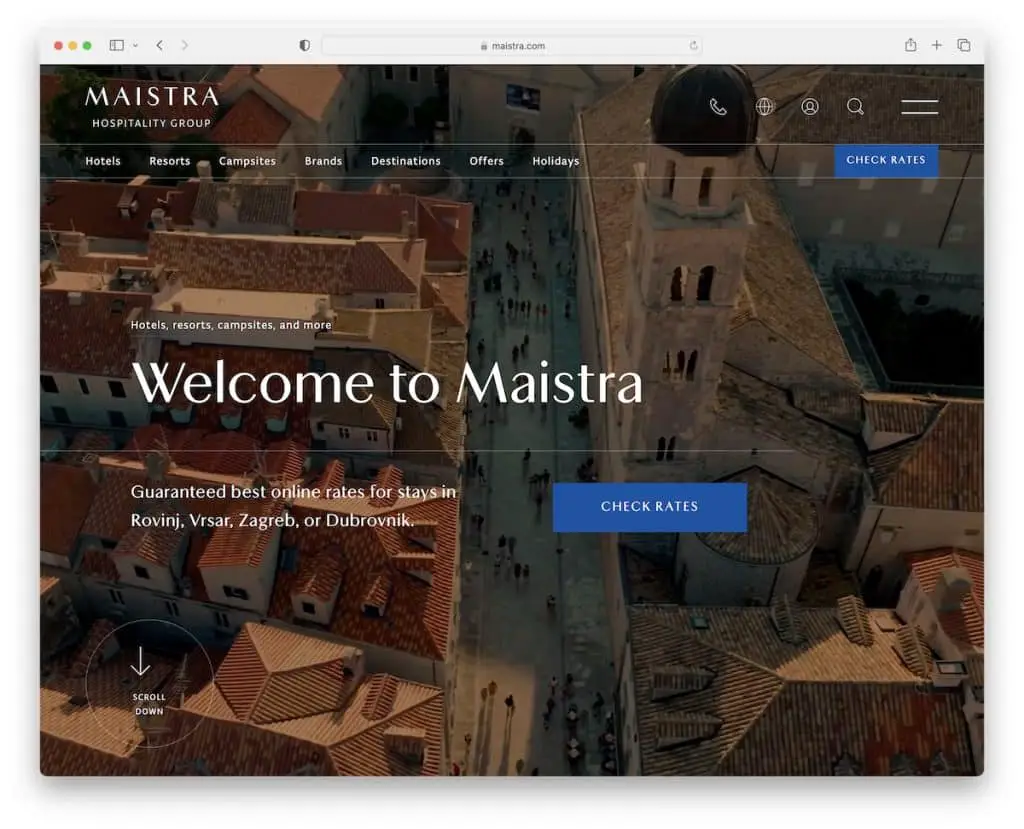
17. Maistra
Erstellt mit: Hugo CMS

Maistra hat einen sehr umsetzbaren Abschnitt "above the fold" mit kontrastierenden CTA-Schaltflächen zum Überprüfen von Preisen/Online-Buchungen.
Dieses responsive Webdesign hat ein elegantes, sauberes und professionelles Erscheinungsbild mit On-Scroll-Laden von Inhalten. Ein Ansatz wie dieser ist praktisch, wenn die (Start-)Seite lang ist, wie die von Maistra. Und ein schwebender Header ist ein MUSS.
Maistra dickt alle Kisten.
Hinweis: Verwenden Sie kontrastierende CTA-Hintergrundfarben, um mehr Aufmerksamkeit auf sich zu ziehen.
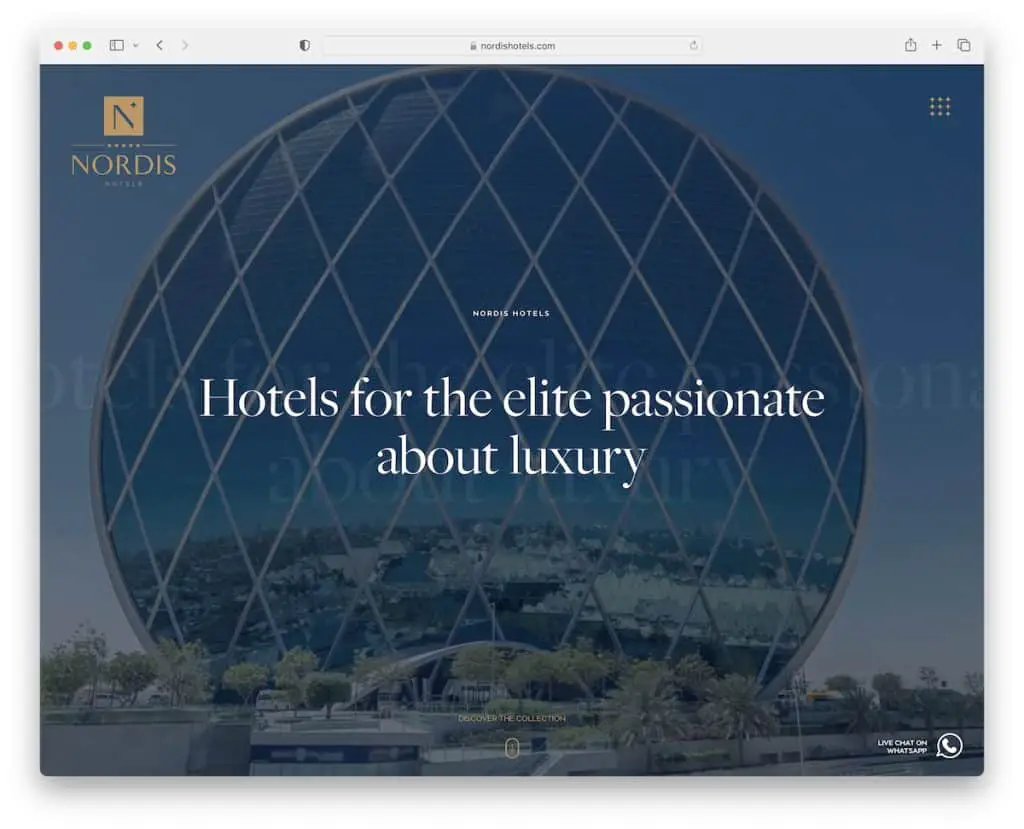
18. Nordis-Hotels
Gebaut mit: Gatsby

Nordis Hotels hat einen individuellen Ansatz für den Header-Bereich, da er sich auf den ersten Blick nicht wie ein traditioneller Header anfühlt.
Die Navigation wird nur angezeigt, wenn Sie mit der Maus über den oberen Teil der Website fahren, was der Website ein glatteres Aussehen verleiht. Und es schwimmt!
Außerdem ist der Wechsel von dunklem zu hellem Hintergrund sehr anregend.
Hinweis: Lassen Sie Ihre Navigationsleiste beim Hover ein- und ausblenden.
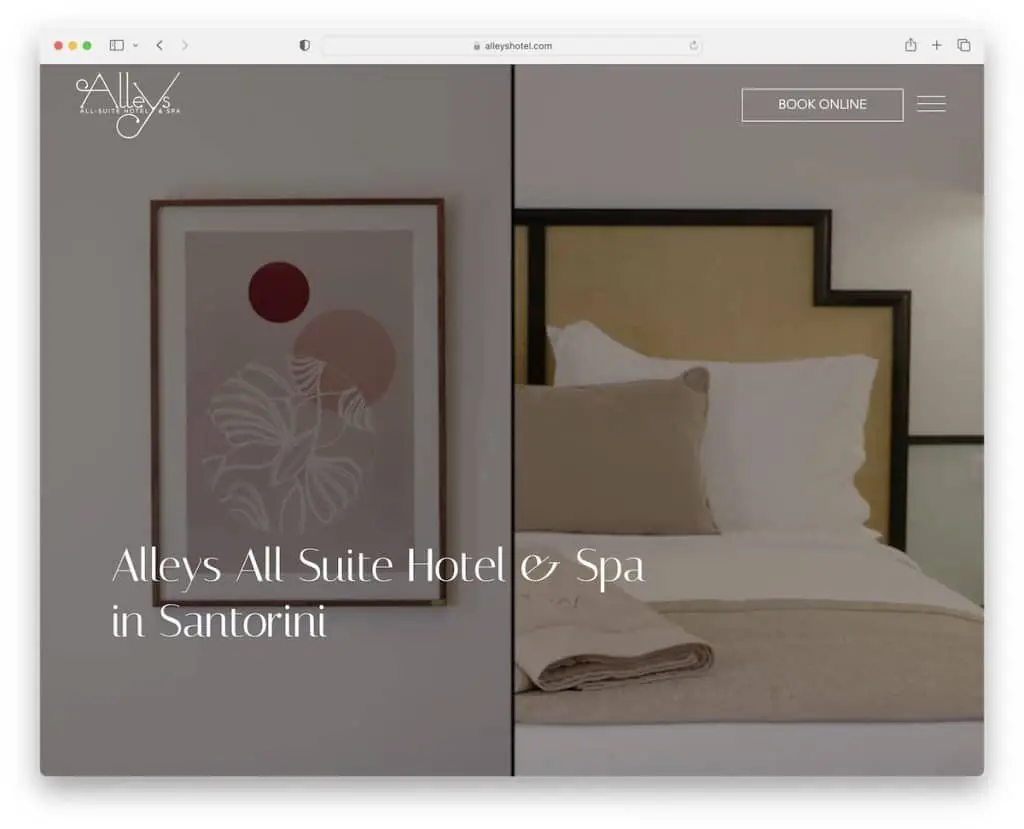
19. Gassen-Hotel
Erstellt mit: Drupal

Alleys Hotel hält Sie mit dem fesselnden Vollbild-Videohintergrund bei der Landung auf der Seite konzentriert.
Das Hamburger-Menüsymbol zeigt die Vollbildnavigation (es enthält auch Facebook- und Instagram-Symbole), aber Sie können auch direkt zu den Buchungen gehen. Denken Sie daran, dass die Kopfzeile je nach Scrollbewegung verschwindet und wieder erscheint.
Der Hintergrund ändert seine Farbe, einige Bilder werden vergrößert und der Schieberegler zeigt den Ort durch gut aussehende Bilder – zusammen entsteht ein sehr fesselndes Erlebnis.
Hinweis: Lassen Sie die Kopfzeile/das Menü verschwinden (für ein saubereres Aussehen) und wieder erscheinen (für eine bessere UX), je nachdem, ob Sie nach unten oder oben scrollen.
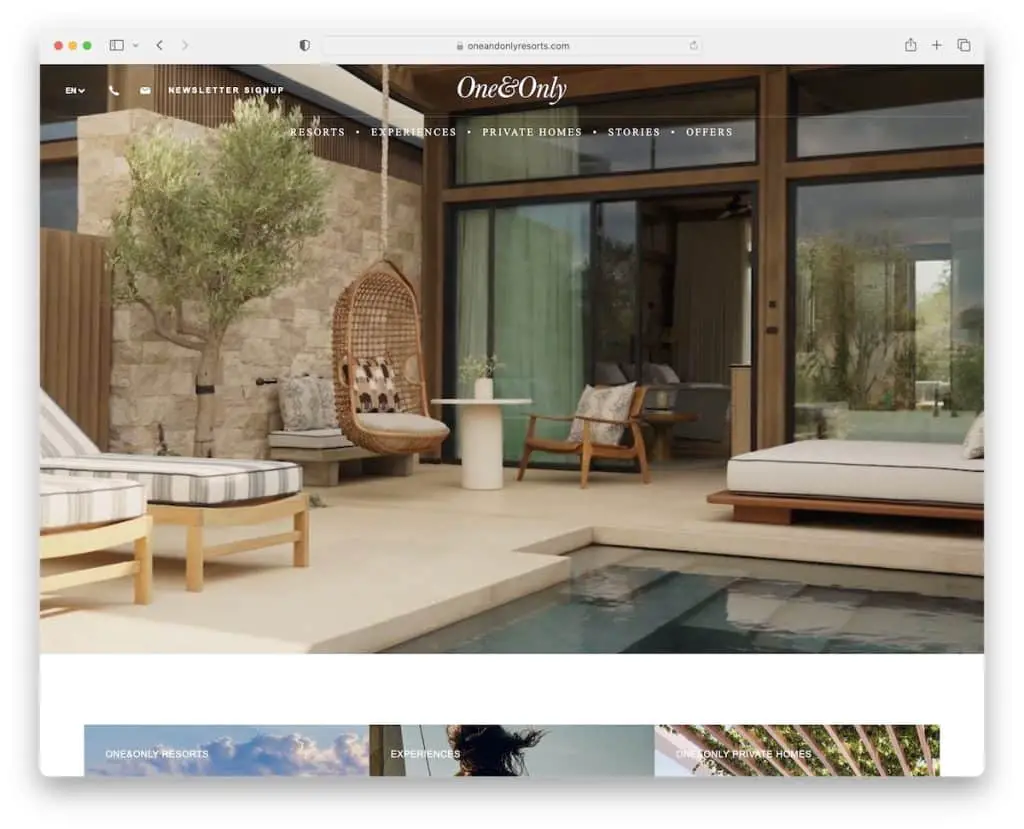
20. Eins & Nur
Gebaut mit: SiteCore

Die einzigartige Funktion von One & Only ist das Heldenvideo, das automatisch abgespielt wird, sich aber am Ende in einen Slider verwandelt. Oder Sie können darauf klicken, und die Diashow wird sofort angezeigt.
Die Kopfzeile besteht aus zwei Teilen, einem für Kontakte und Sprachen und dem anderen für Menülinks.
Außerdem ist One & Only eine der seltenen Hotel-Websites (wie Ultima Collection) mit einer eingängigen Footer-Reveal-Funktion.
Hinweis: Holen Sie das Beste aus dem Heldenbereich heraus, indem Sie ein Video und einen Schieberegler wie One & Only mischen.
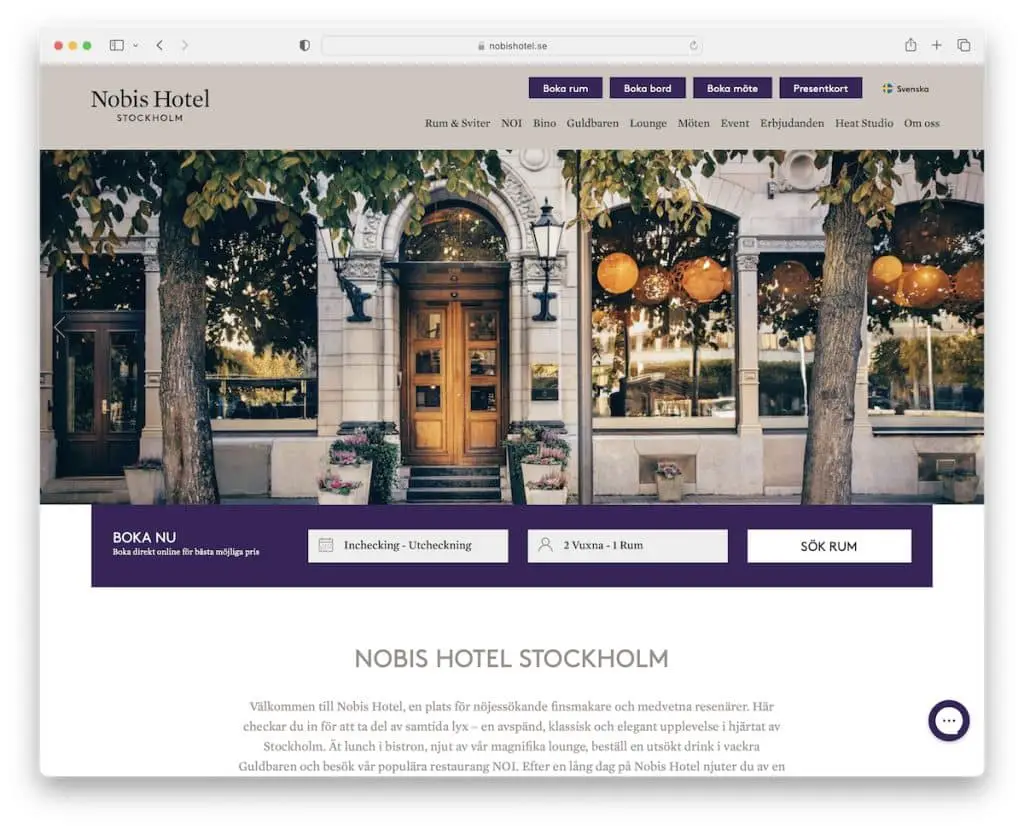
21. Nobi
Gebaut mit: Craft CMS

Ein paar Sekunden, nachdem Sie auf dem Nobis gelandet sind, trifft Sie ein Popup-Fenster mit einer Sonderaktion, an der Sie teilnehmen können, indem Sie auf die CTA-Schaltfläche klicken.
Nobis ist eine Hotel-Website mit einem einfachen Layout, auf der Sie schnell alle notwendigen Informationen finden oder eine Online-Buchung vornehmen können.
Aber für alle Fragen reicht das Live-Chat-Widget (in der unteren rechten Ecke) aus.
Hinweis: Verwenden Sie ein Eingangs-, verzögertes oder Ausgangs-Popup-Fenster für Abonnementformulare, Sonderangebote, Buchungen usw.
Lassen Sie uns wissen, ob Ihnen der Beitrag gefallen hat.
