Die 21 besten Node.js-Websites (Beispiele) 2023
Veröffentlicht: 2023-02-10Möchten Sie die besten Node.js-Websites sehen, weil Sie sich inspirieren lassen möchten, bevor Sie mit Ihrem Projekt beginnen?
Wir haben in den letzten Wochen an dieser Liste gearbeitet und 150 Webdesigns untersucht, um eine Reihe der absolut besten zu erstellen.
Jede Seite hat etwas Besonderes und Einzigartiges, das Sie für Ihre verwenden können.
Von verschiedenen Spezialeffekten und wirklich unverwechselbaren Looks bis hin zu Minimalismus und Sauberkeit haben wir sichergestellt, dass diese Kollektion für JEDEN etwas bietet.
Wenn Sie besonders gerne eine visuell dynamische animierte Website erstellen, sind diese Beispiele für Node.js-Sites perfekt.
Mache Notizen!
Beste Beispiele für Node.js-Websites
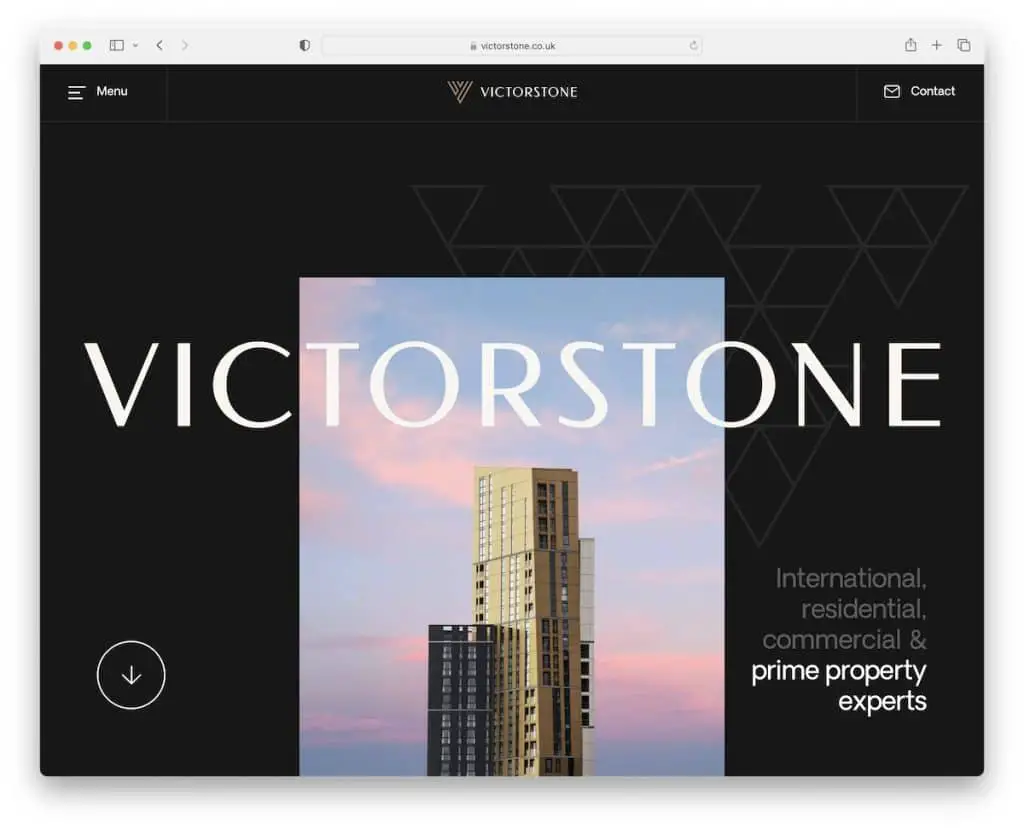
1. Victorstone

Victorstone ist ein elegantes Website-Beispiel mit einem einzigartigen Scroll-Erlebnis. Es macht die Seite viel ansprechender und eindringlicher, um sicherzustellen, dass jeder eine unvergessliche Begegnung hat.
Die Kopfzeile bleibt oben auf dem Bildschirm mit einem Hamburger-Menüsymbol, das ein einzigartiges Vollbild-Navigations-Overlay öffnet.
Ein weiteres Schlüsselelement dieses Webspace ist das dunkle Design, das ihm ein hochwertigeres Gefühl verleiht.
Hinweis: Erstellen Sie ein beeindruckendes Scroll-Erlebnis, um Besucher länger auf Ihrer Seite zu halten.
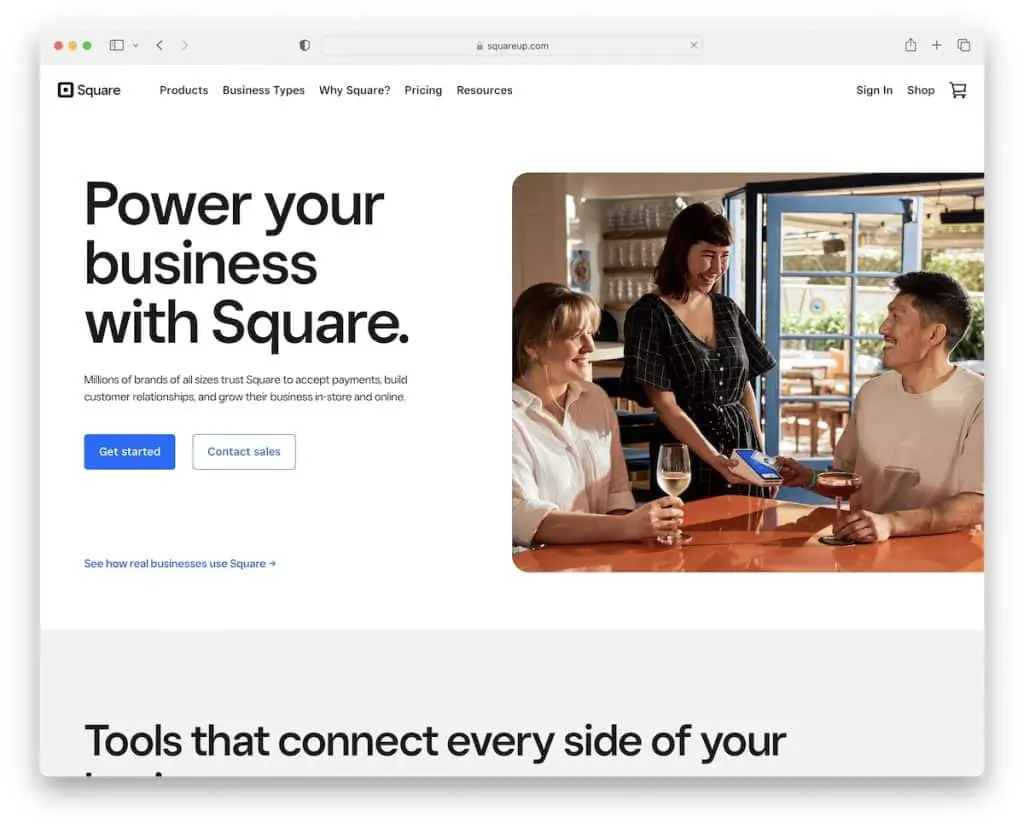
2. Quadrat

Square hat ein wunderschönes, auf Licht ansprechendes Webdesign mit einem umsetzbaren Heldenbereich mit Titel, Text und zwei Call-to-Action-Schaltflächen (CTA).
Anstatt eine Floating-Navigation zu verwenden, verfügt der Sticky-Header von Square über zwei CTA-Schaltflächen, sodass Sie jederzeit handeln können.
Wir mögen auch die abgerundeten Kanten, die dieses Node.js moderner und mobiler machen.
Hinweis: Lassen Sie Besucher mit CTA-Schaltflächen oberhalb der Falte (und in der schwebenden Kopfzeile) sofort handeln.
3. Bank Pichincha

Die Seite von Banco Pichincha beginnt mit einer oberen Leiste mit einer Sprachauswahl, gefolgt von einem zweiteiligen Kopfbereich mit Navigation, einer Suchleiste und einer Kontakt-CTA-Schaltfläche. Außerdem bleiben die Kopfzeile und die obere Leiste oben auf dem Bildschirm.
Diese Node.js-Site hat einen Schieberegler, Karussells und eine mehrspaltige Fußzeile. Letzteres bietet zusätzliche Links und Symbole für soziale Medien, um sich einfach mit dem Unternehmen zu verbinden.
Hinweis: Sticky-Header und -Navigation eignen sich hervorragend, um die UX Ihrer Website zu verbessern.
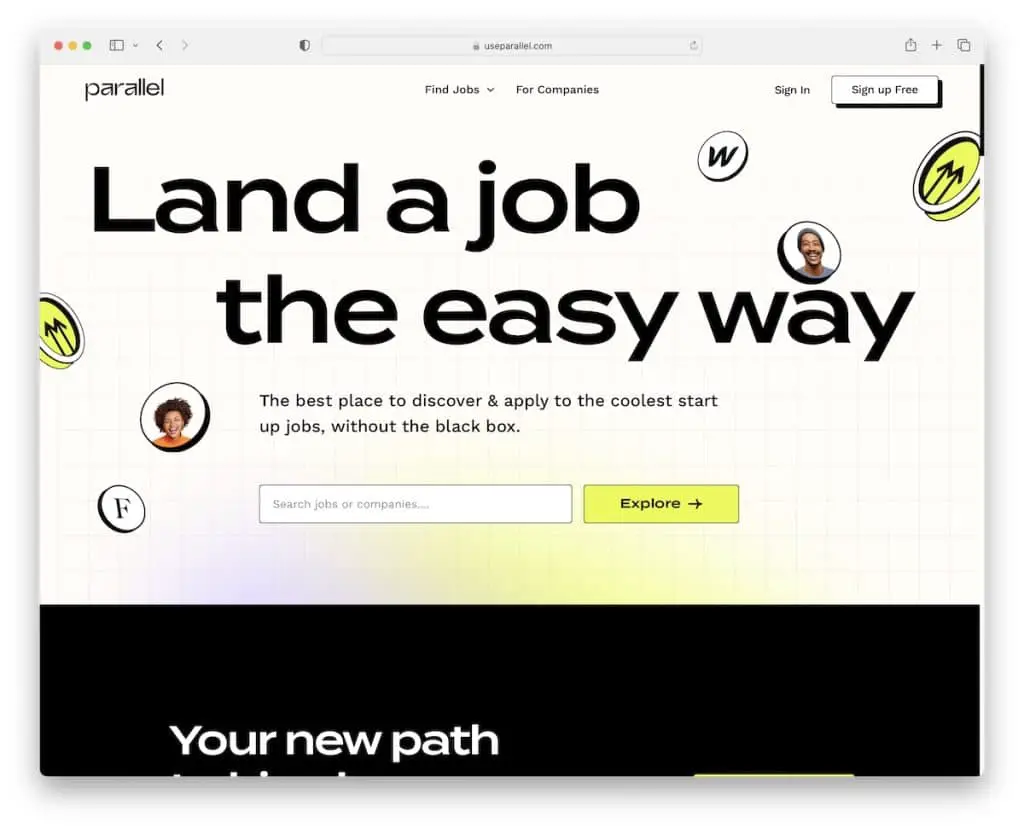
4. Parallel

Parallel ist eine kreative und einprägsame Seite mit großartigen Details, von denen wir sicher sind, dass sie viele von Ihnen inspirieren werden.
Anstatt einen visuellen Heldenabschnitt zu erstellen, ging Parallel anders vor – mit Text und einer Suchleiste.
Die Seite hat zwei Karussells für angesagte Jobs und Top-Unternehmen, FAQs-Akkordeons und ein Newsletter-Abonnement-Widget in der Fußzeile.
Helle und dunkle Hintergrundabschnitte machen das Erlebnis viel dynamischer.
Hinweis: Verwenden Sie eine starke Botschaft (in großer Schrift), um alle auf Ihrer Website willkommen zu heißen.
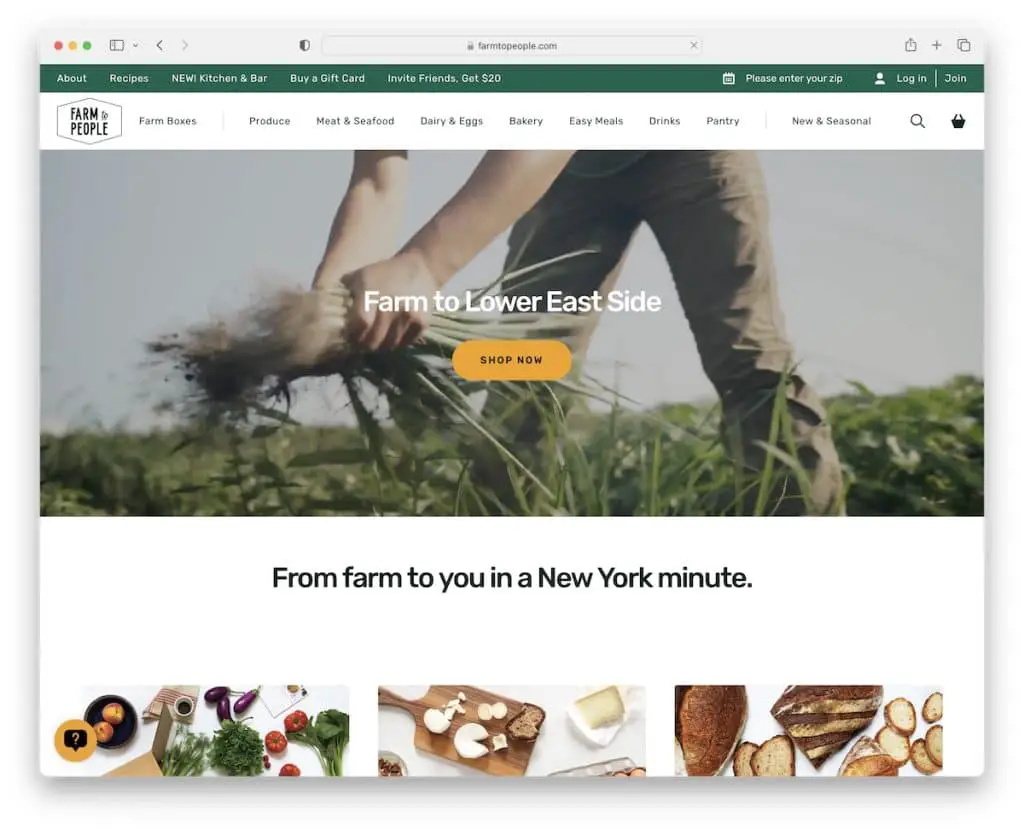
5. Farm für Menschen

Farm To People verfolgt einen völlig anderen Ansatz als Parallel und verwendet ein Video in der Heldensektion, um den Engagement-Faktor zu erhöhen.
Diese Node.js-Website ist sauber, mit einem eingängigen Farbschema und Animationen, um die Dinge aufzupeppen.
Die obere Leiste ist praktisch, um zusätzliche Links anzuzeigen, einschließlich Kontoanmeldung und Registrierung. Aber nur die Hauptnavigation mit einem Dropdown-Menü folgt Ihnen, sodass Sie nicht nach oben scrollen müssen, um darauf zuzugreifen.
Hinweis: Verwenden Sie eine obere Leiste für Links und Informationen, die nicht in den Hauptkopf-/Menüabschnitt passen.
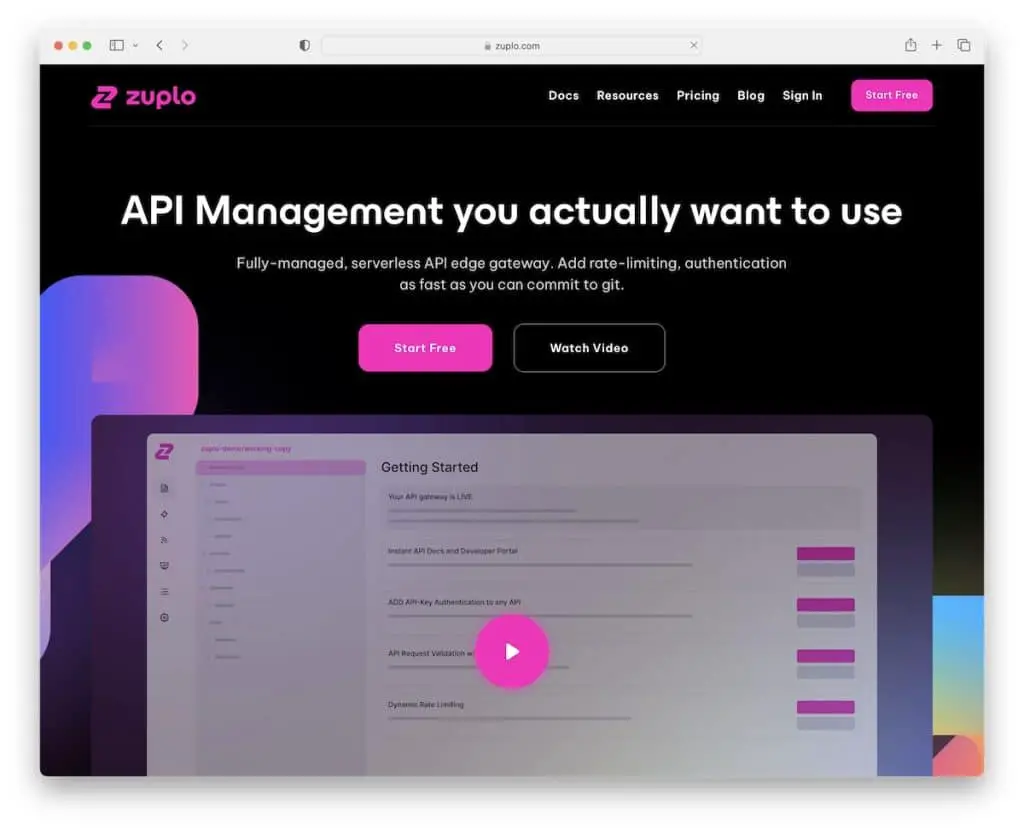
6. Zuplo

Dunkle, helle und lebendige Farben heben Zuplo gut hervor, besonders durch die abgerundeten Kanten und den kühlen Hintergrund.
Die schwebende Kopfzeile ist einfach, mit einer CTA-Schaltfläche, während die Fußzeile zusätzliche Links, Symbole für soziale Medien und ein Newsletter-Anmeldeformular enthält.
Der Above-the-Fold-Bereich enthält auch ein Lightbox-Video, das Ihnen Zuplo in Aktion zeigt (ohne dass Sie die aktuelle Seite verlassen müssen).
Hinweis: Lassen Sie Ihren Sticky Header einen CTA enthalten, damit Besucher Maßnahmen ergreifen können, wenn sie das Gefühl haben, dass das Timing richtig ist.
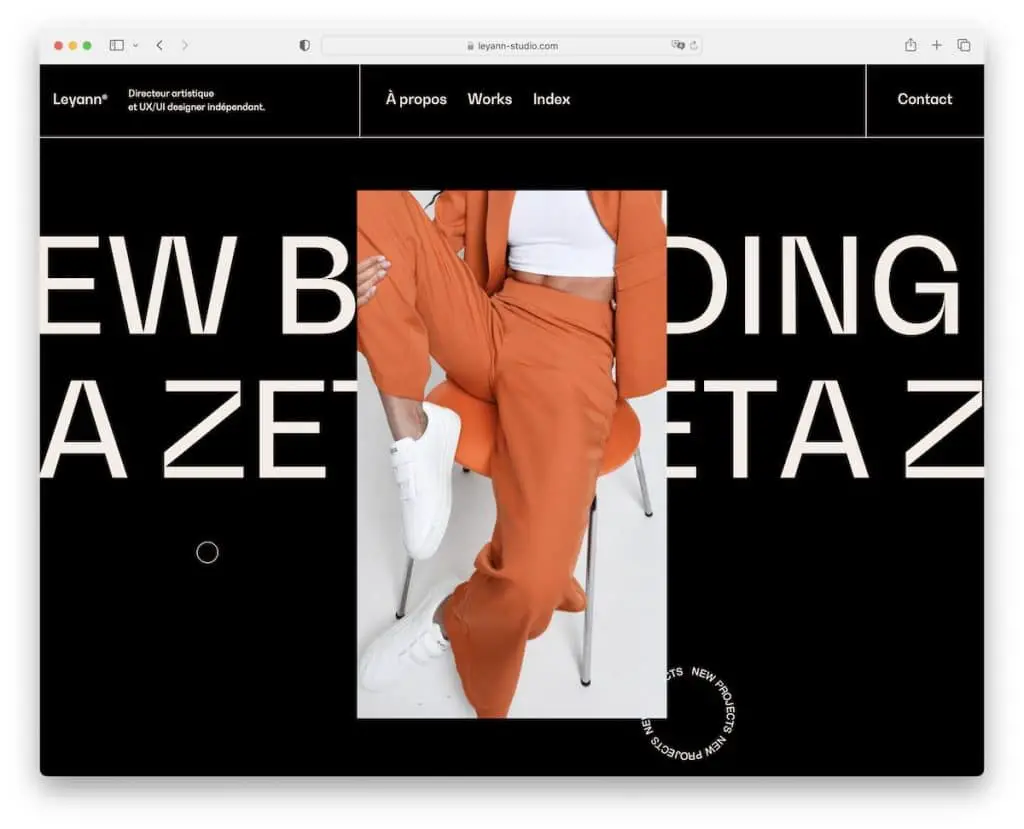
7. Leyann

Leyann hat eine sehr ansprechende dunkle Node.js-Website, die Sie an den Bildschirm kleben wird (zweifellos!).
Das vertikale Heldenbild und der gleitende Text im Hintergrund ziehen die Aufmerksamkeit auf sich, während der benutzerdefinierte Cursor das Umschauen viel mehr Spaß macht.
Alles an Leyann gibt Ihnen dieses WOW-Gefühl, das Sie beim Aufbau Ihrer eigenen Online-Präsenz auf neue Ideen bringen wird.
Hinweis: Wenn Ihnen Details wichtig sind, können Sie einen benutzerdefinierten Cursor exklusiv für Ihre Seite erstellen.
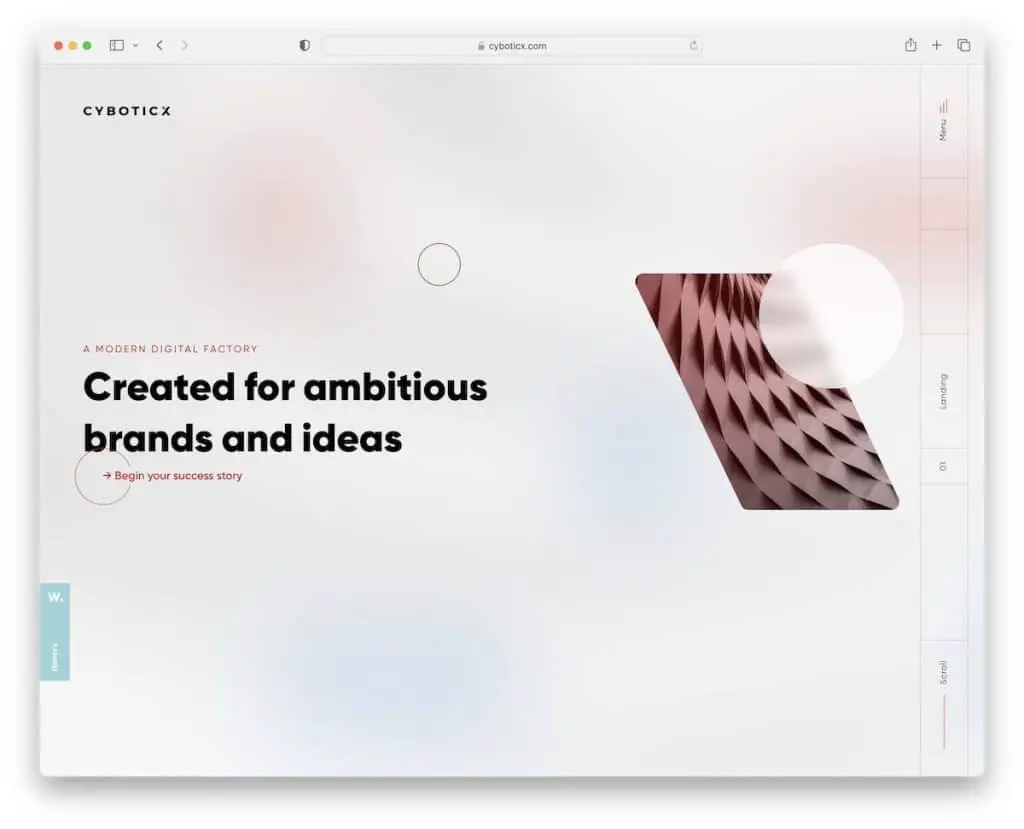
8. Cyboticx

Cyboticx hat einen originalen Above-the-Fold-Bereich mit einer vertikalen rechten Seitenleistennavigation, die ein Hamburger-Navigationssymbol verwendet, das ein Overlay-Menü im Vollbildmodus öffnet.
Diese Node.js-Website hat auch coole Animationen, Hover-Effekte und eine minimalistische Fußzeile. Wenn Sie eine Website erstellen möchten, die in Ihrer Branche anders ist, können Sie viel von Cyboticx lernen.
Hinweis: Verwenden Sie eine Kopfzeile/ein Menü in der Seitenleiste, anstatt dem traditionellen Aussehen zu folgen.
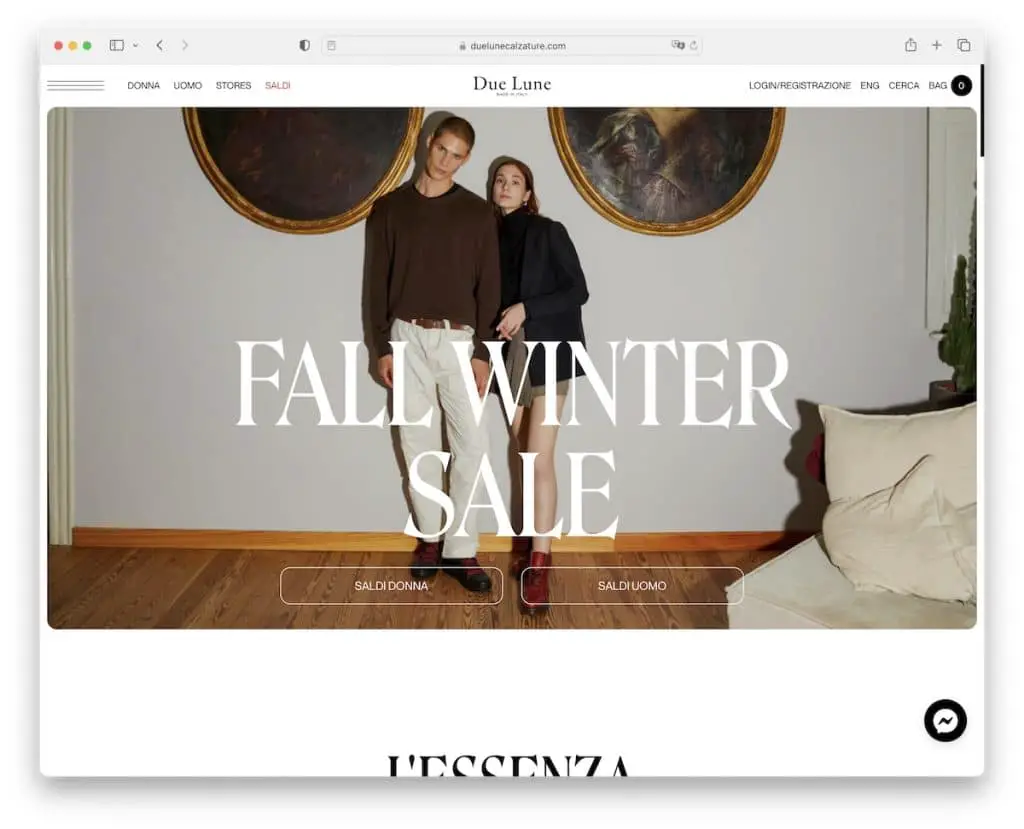
9. Fälliger Mond

Due Lune ist elegant und mutig zugleich, mit einem Hauch von Minimalismus, der alle Inhalte und Produkte mehr strahlen lässt.
Diese E-Commerce-Website verfügt über eine einfache Navigationsleiste mit Sprachumschalter sowie ein Hamburger-Symbol für zusätzliche Menülinks.
Sie verwenden auch einen Facebook-Messenger in der rechten unteren Ecke, damit Sie sich vor Ort mit Ihnen in Verbindung setzen können.
Was ziemlich interessant ist, ist der riesige Fußzeilenbereich, den Sie nicht täglich sehen.
Hinweis: Verbessern Sie Ihren Kundensupport mit einem „Live“-Chat-Widget.
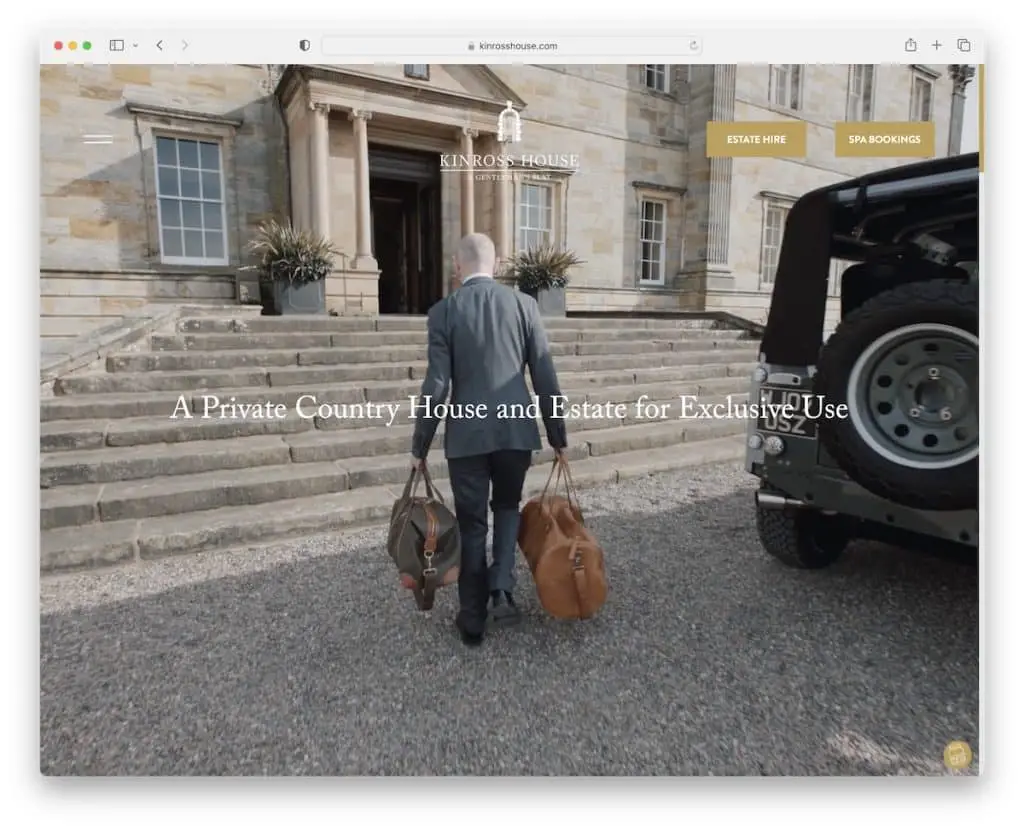
10. Kinross-Haus

Der Vollbild-Videohintergrund von Kinross House über der Falte ist so fesselnd, dass Sie es bis zum Ende ansehen möchten.
Die Kopfzeile ist transparent und einfach, mit einem Hamburger-Symbol und zwei CTA-Schaltflächen, damit sie das Seherlebnis nicht ablenken.
Darüber hinaus schafft das reibungslose Scrollerlebnis eine angenehme Atmosphäre, die Sie dazu bringt, die Seite weiter zu untersuchen.
Hinweis: Verwenden Sie einen Videohintergrund, um die Aufmerksamkeit Ihrer Besucher auf sich zu ziehen (und sie länger bei sich zu haben).
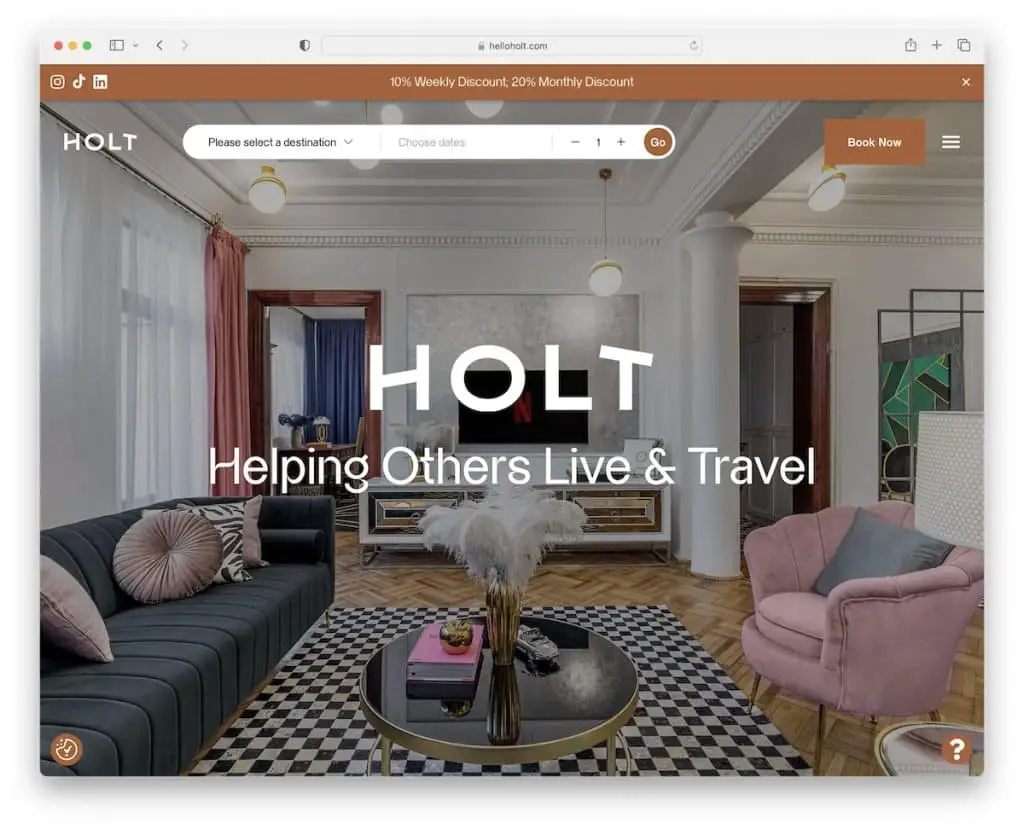
11. Holt

Holt hinterlässt mit seinem Vollbild-Schieberegler einen starken Eindruck auf alle. Es wärmt dich für den Ort auf, bevor du aktiv wirst, indem du auf den Buchungsbutton in der Kopfzeile klickst.

Diese Node.js-Website verfügt über eine Benachrichtigung in der oberen Leiste mit Symbolen für soziale Medien, die Sie jederzeit schließen können.
Das Scrollen ist sehr Apple-ähnlich und schafft ein faszinierendes Erlebnis. Der schwarze Hintergrund lässt den gesamten Inhalt schön erscheinen, und der Parallax-Effekt ist ein nettes i-Tüpfelchen.
Hinweis: Lassen Sie Ihre Bilder sprechen, indem Sie eine Diashow im Vollbildmodus verwenden.
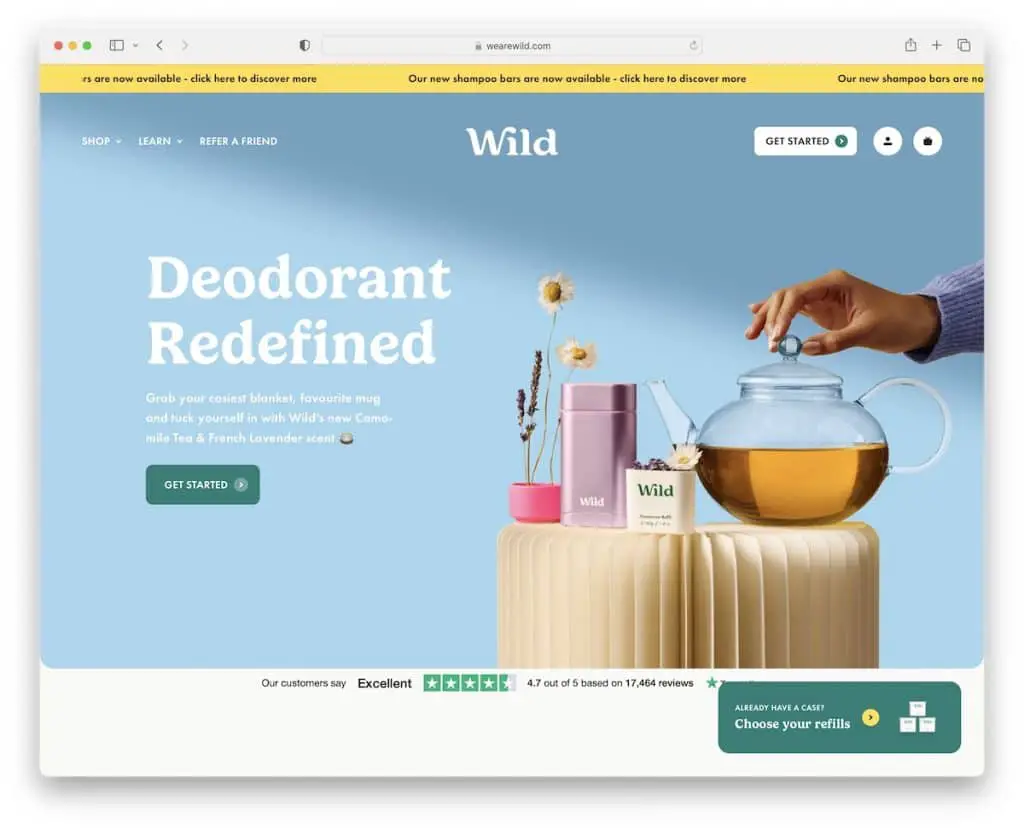
12. Wild

Wild ist eine helle, lebendige Business-Website mit Gleittext in der oberen Leiste und einer transparenten Kopfzeile mit einem coolen Dropdown-Menü.
Außerdem verschwindet die Kopfzeile auf dem Scrollen, erscheint aber wieder, sobald Sie anfangen, zurück zu scrollen. Dadurch sieht die Website beim Scrollen übersichtlicher aus.
Das einzige Element, das immer vorhanden ist, ist der „Button“ in der unteren rechten Ecke für alle, die das Produkt bereits besitzen.
Hinweis: Erstellen Sie ein klebriges Element, wenn Sie für etwas werben oder das Leben Ihrer Besucher erleichtern möchten.
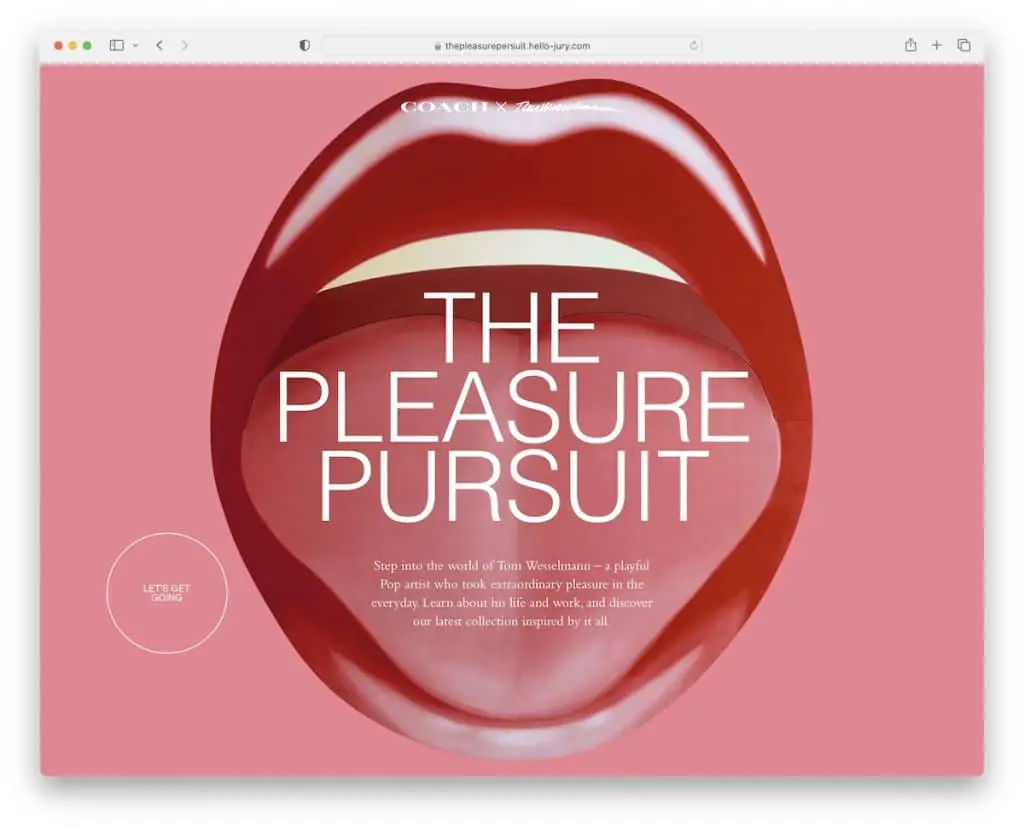
13. Das Vergnügungsstreben

The Pleasure Pursuit hat einen eingängigen Preloader, der den Anfang einer animierten Node.js-Website darstellt, die Sie noch nie zuvor gesehen haben.
Das „Scrolling“-Erlebnis ist so einzigartig wie nur möglich und führt Sie zu einer videospielähnlichen Begegnung, die Sie die Zeit vergessen lässt.
Außerdem spielt The Pleasure Pursuit Audio im Hintergrund ab, das Sie anhalten (und erneut abspielen) können.
Hinweis: Erstellen Sie eine animierte Website, die jeder weiterempfehlen wird.
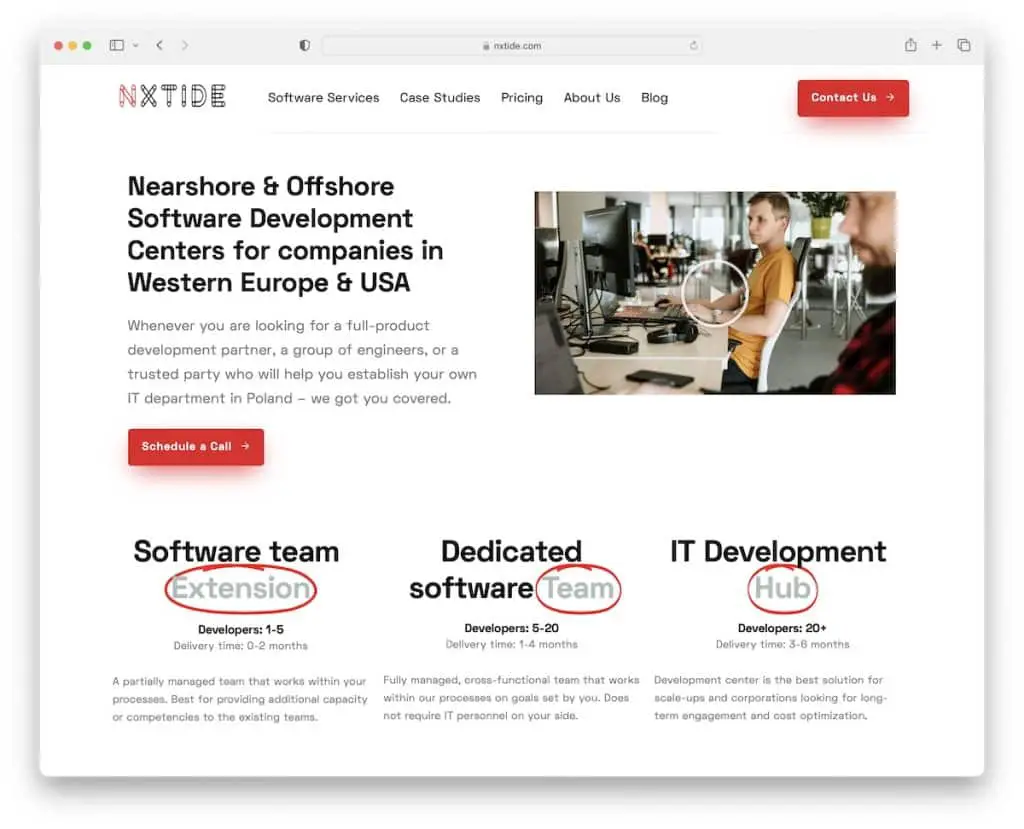
14. NXTide

NXTide ist eine leichte und minimalistische Website mit einem einfachen schwebenden Header, mit Navigation und einem CTA-Button. Die mehrspaltige Fußzeile enthält jede Menge Quicklinks, was praktisch ist, da diese Seite keine Suchleiste verwendet.
Die einfachen Details in Form einiger Animationen machen NXTide lebendiger und angenehmer zum Durchblättern.
Hinweis: Minimalismus mit einem Hauch von Kreativität (einfache Animationen, Effekte usw.) ist eine erfolgreiche Kombination.
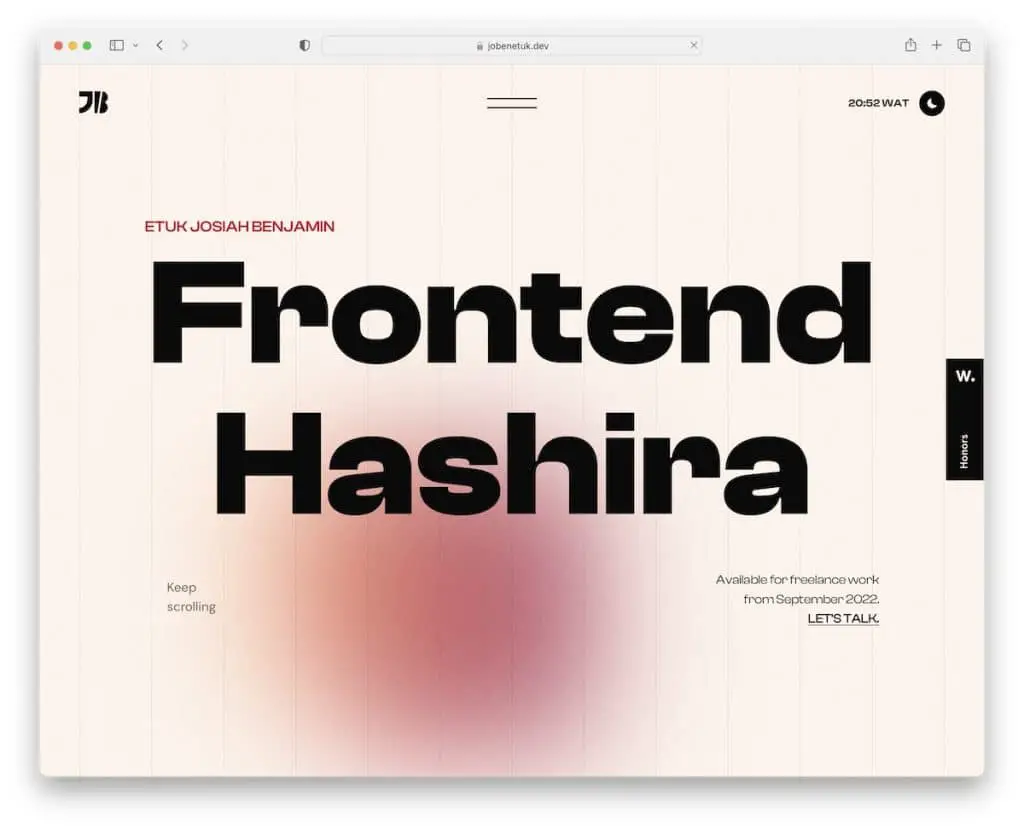
15. Etuk Josiah Benjamin

Etuk Josiah Benjamin hat eine auffällige und originelle Homepage mit einem coolen „Schatten“, der Ihrem Cursor folgt.
Der Inhalt wird beim Scrollen geladen, während die schwebende Kopfzeile ein Hamburger-Menü enthält, das ein überlagertes Menü zu anderen Seitenabschnitten öffnet.
Diese Node.js-Website verfügt auch über einen Dunkelmodus (Tag- und Nachtumschalter), sodass Besucher ihre Erfahrung anpassen können.
Hinweis: Der Dunkel/Hell-Modus-Umschalter ist eine coole Ergänzung, die es wert ist, für Nachteulen ausprobiert zu werden (wenn Ihr Standard-Look hell ist).
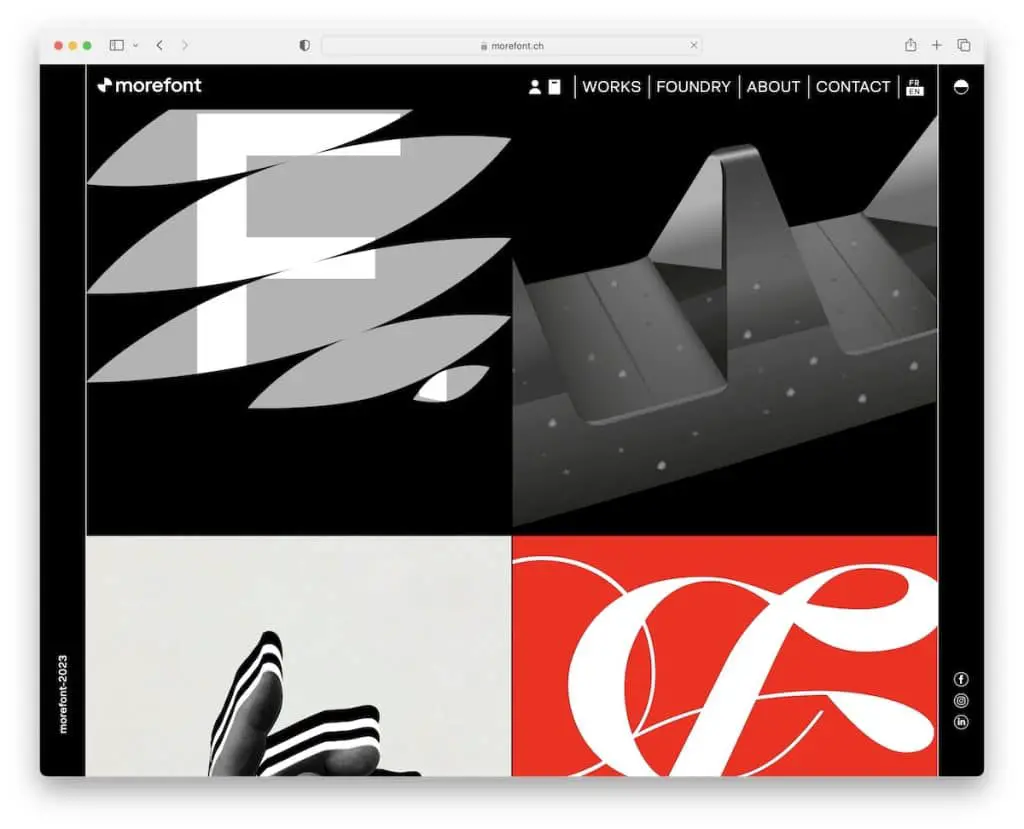
16. Morefont

Das animierte Raster auf der Homepage von Morefont wird in Kombination mit dem insgesamt minimalistischen und dennoch besonderen Design definitiv Ihre Aufmerksamkeit erregen.
Die Unterseite der Startseite ist dunkel hinterlegt, während die Fußzeile hell ist, um sie dynamischer zu gestalten. Sie können das Aussehen aber auch ändern, indem Sie auf die Schaltfläche für den Dunkel-/Hellmodus in der oberen rechten Ecke klicken.
Darüber hinaus hat Morefont benutzerdefinierte Google Maps integriert, um den genauen Unternehmensstandort anzuzeigen.
Hinweis: Anstatt die Adresse aufzuschreiben, verwenden Sie Google Maps (mit benutzerdefiniertem Aussehen und Markierung).
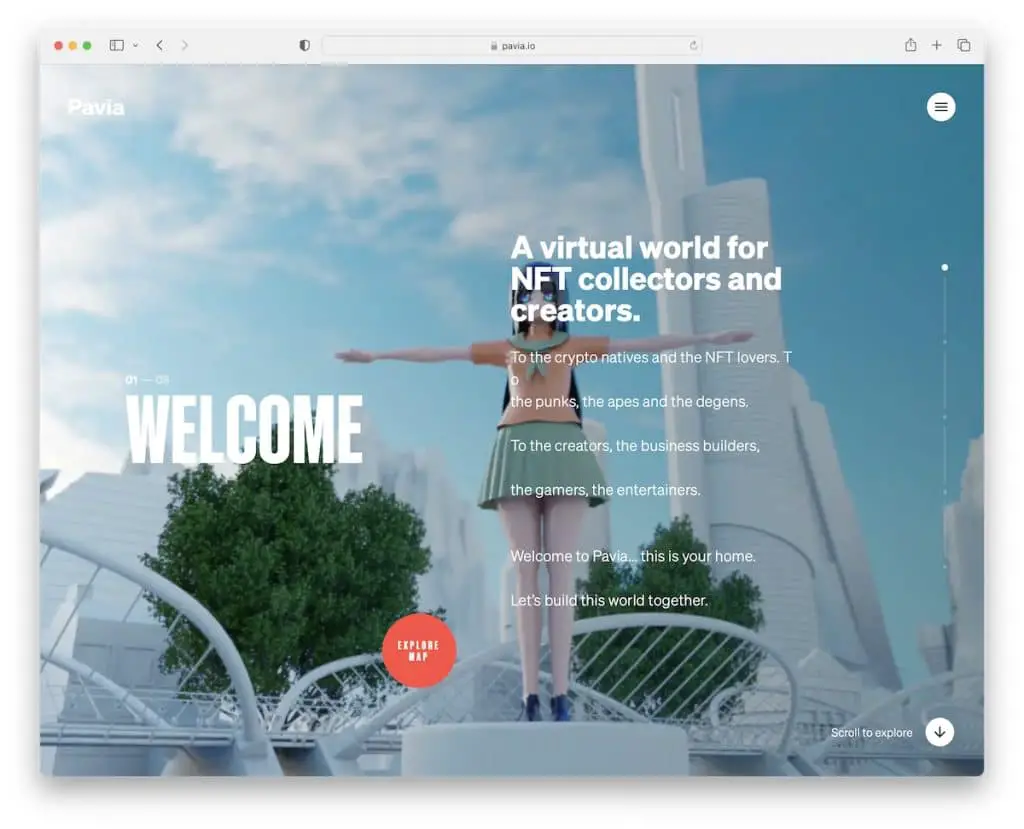
17. Pavia

Pavia fühlt sich fast so an, als würden Sie ein Video ansehen, das Sie mit Scrollen steuern. Es ist eine animierte Node.js-Website mit einer 100 % transparenten Kopfzeile mit einem Hamburger-Menü (Vollbild-Overlay) und einer einfachen Fußzeile.
Praktisch ist auch der kreisförmige Fortschrittsbalken in der rechten unteren Ecke, damit Sie wissen, wie weit Sie gekommen sind.
Hinweis: Das Surfen im Internet kennt keine Grenzen und Einschränkungen, und Pavia ist ein großartiges Beispiel, von dem Sie lernen können.
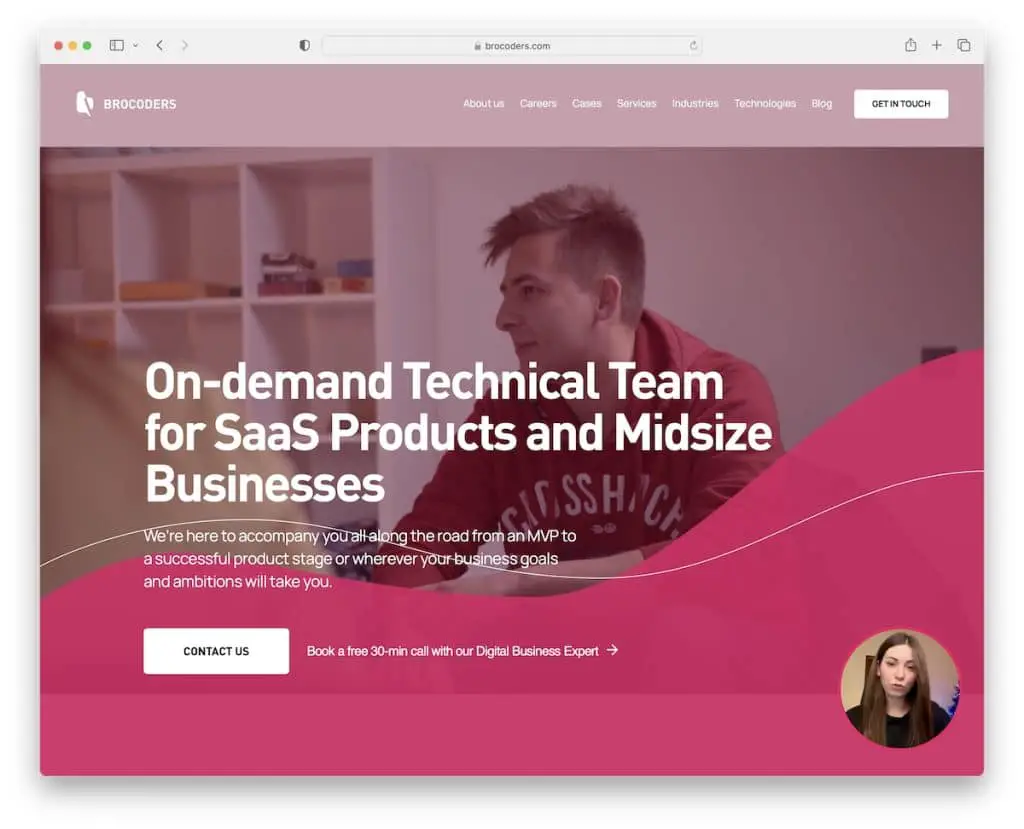
18. Brocoder

Brocoders ist ein Node.js mit einem Hero-Videohintergrund, einem Titel, Text und einem CTA-Button, um direkt zum Kontaktformular zu gelangen.
Weitere Goodies sind ein schwebender Header, Kundenbewertungen, ein Online-Buchungskalender und ein cooles, personalisiertes Video-Widget in der unteren rechten Ecke, das mit einem Twist als Chat-Funktion fungiert.
Hinweis: Bieten Sie potenziellen Kunden an, einen Anruf über einen in Ihre Website integrierten Online-Buchungskalender zu buchen.
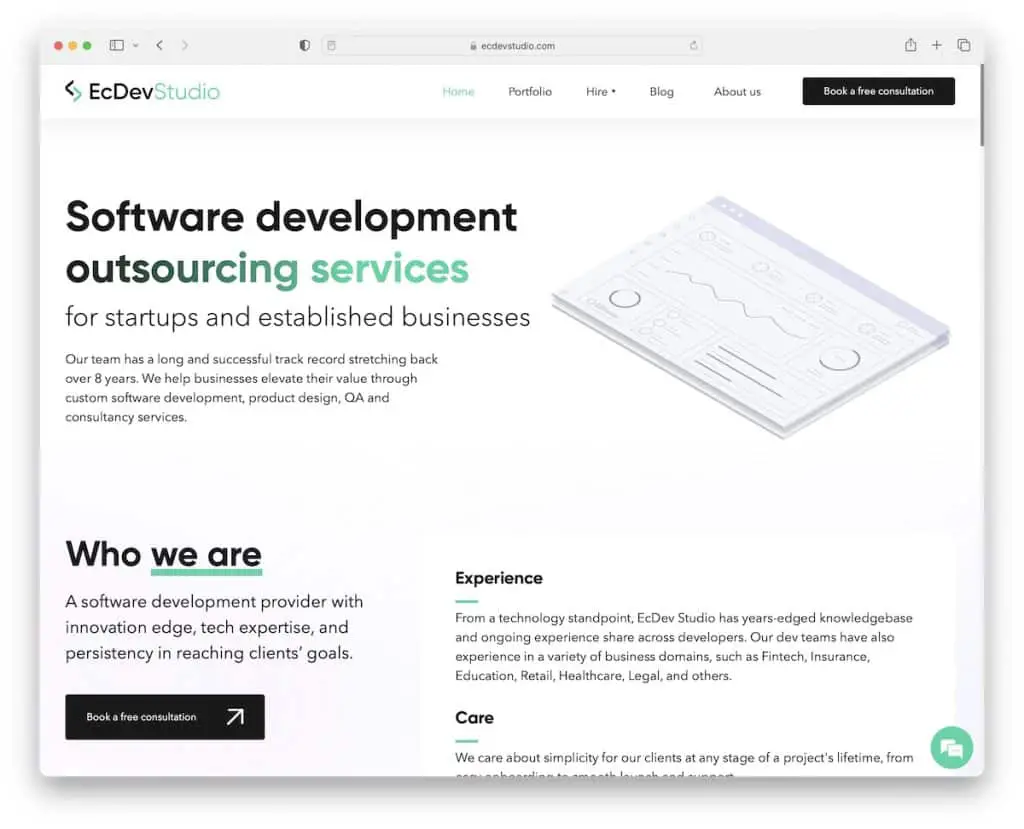
19. EcDev-Studio

EcDev Studio ist eine sehr textlastige und dennoch einfache Website, die ihr Design zurückhaltend hält und über genügend Leerraum verfügt, um eine hervorragende Lesbarkeit zu gewährleisten.
Die Kopfzeile reagiert auf die Scrollbewegung, verschwindet und taucht wieder auf, je nachdem, ob Sie nach unten/oben scrollen.
Darüber hinaus ist der Schieberegler für Kundenreferenzen mit Avataren, Kundenpositionen und Sternebewertungen ein ausgezeichneter Vertrauensbildner.
Hinweis: Bauen Sie Social Proof auf, indem Sie Kundenreferenzen und Rezensionen auf Ihrer Website einbinden.
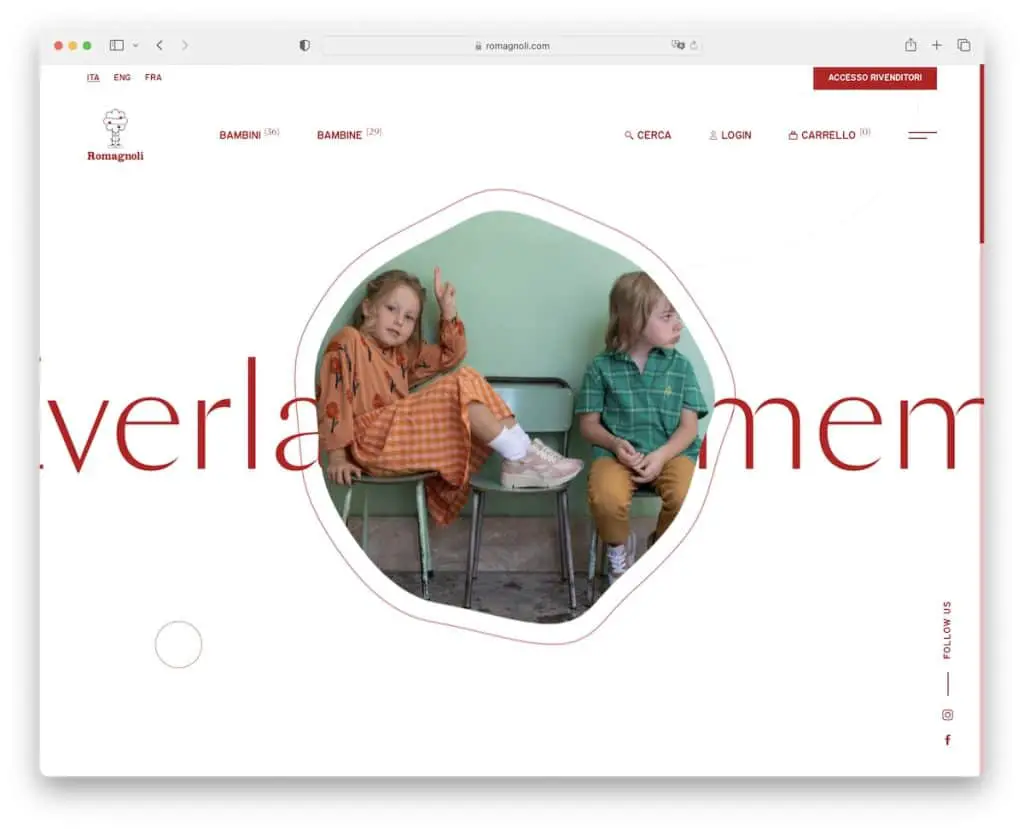
20. Romagnoli

Während Romagnoli ein Online-Shop ist, fühlt sich die Homepage nicht so an. Es ist mit seinem sauberen Website-Design völlig unaufdringlich und zeigt Produkte mit einem eindeutigen Rasterlayout an, das angenehm zu scrollen ist.
Die Kopfzeile ist transparent mit den grundlegenden Links und einem Hamburger-Symbol, das schnellere Links und einen Sprachumschalter anzeigt.
Der Minimalismus glänzt wirklich auf dieser gesamten Schuh-Website, einschließlich der Fußzeile.
Hinweis: Verschieben Sie den Verkaufsteil auf die Produktseiten und halten Sie die Homepage erlebnisorientiert.
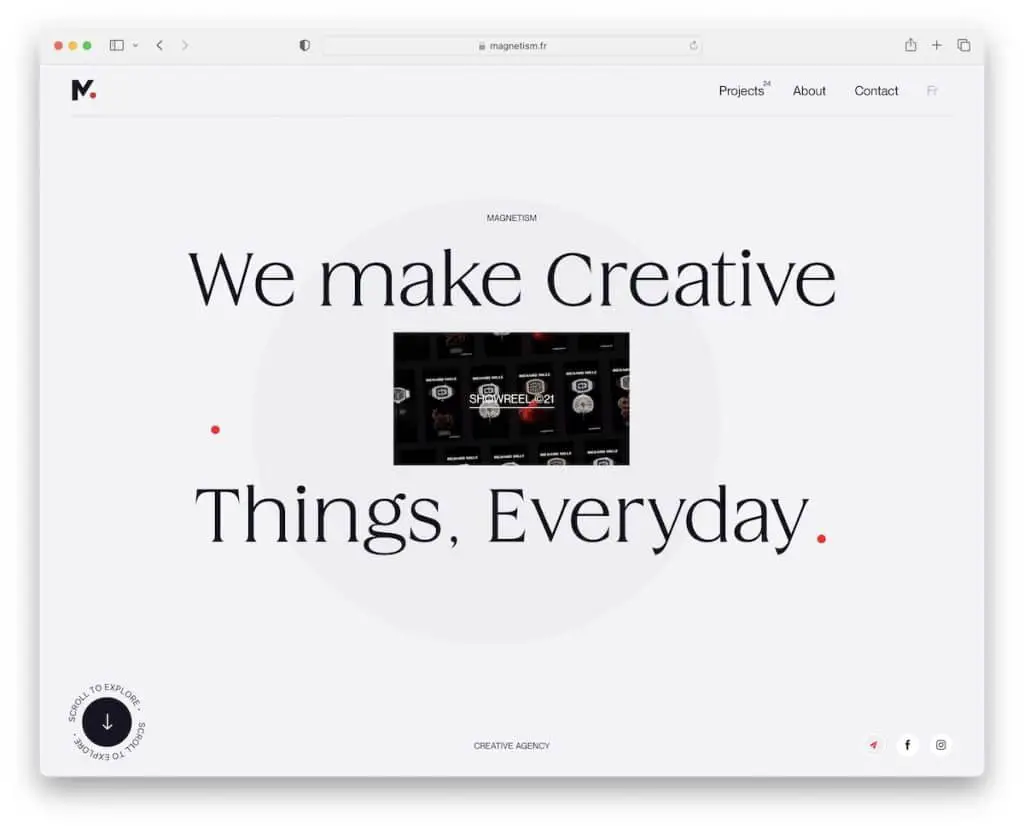
21. Magnetismus

Magnetismus ist das Minus und Sie sind das Plus, eine perfekte Verbindung durch ein tolles Webdesign.
Der saubere Header ist wahrscheinlich unser Favorit, aber er wird noch besser, sobald Sie mit dem Scrollen beginnen.
Außerdem gibt es ein tolles zweispaltiges Online-Portfolio, diverse Hover-Effekte und einen roten Punkt, der dem Mauszeiger folgt.
Hinweis: Kombinieren Sie Text und visuelle Elemente auf einzigartige Weise, z. B. Magnetismus.
Lassen Sie uns wissen, ob Ihnen der Beitrag gefallen hat.
