Die 21 besten Parallax-Scrolling-Websites 2023
Veröffentlicht: 2023-03-20Entdecken Sie die beste Sammlung von Parallax-Scrolling-Websites, die Sie begeistern werden, diese einprägsame „Tiefen“-Funktion zu Ihrer Seite hinzuzufügen.
Während wir immer sagen werden, dass es der beste Weg ist, responsives Webdesign einfach zu halten, kann es Ihnen gut tun, kreative Elemente hinzuzufügen, um die Dinge aufzupeppen. (Nur nicht übertreiben.)
Und die Integration eines Parallax-Effekts ist eine gängige Praxis, die sogar einige der größten Websites der Welt verwenden.
Sie werden viele neue Ideen und Inspirationen gewinnen, wenn Sie die umfangreiche Liste mit fantastischen Designs unten durchsehen.
Denken Sie daran, dass Sie zwar alle empfohlenen Seitenersteller verwenden können, um dies zu erreichen, aber ein Parallax-Scrolling-WordPress-Design ist unsere bevorzugte Option.
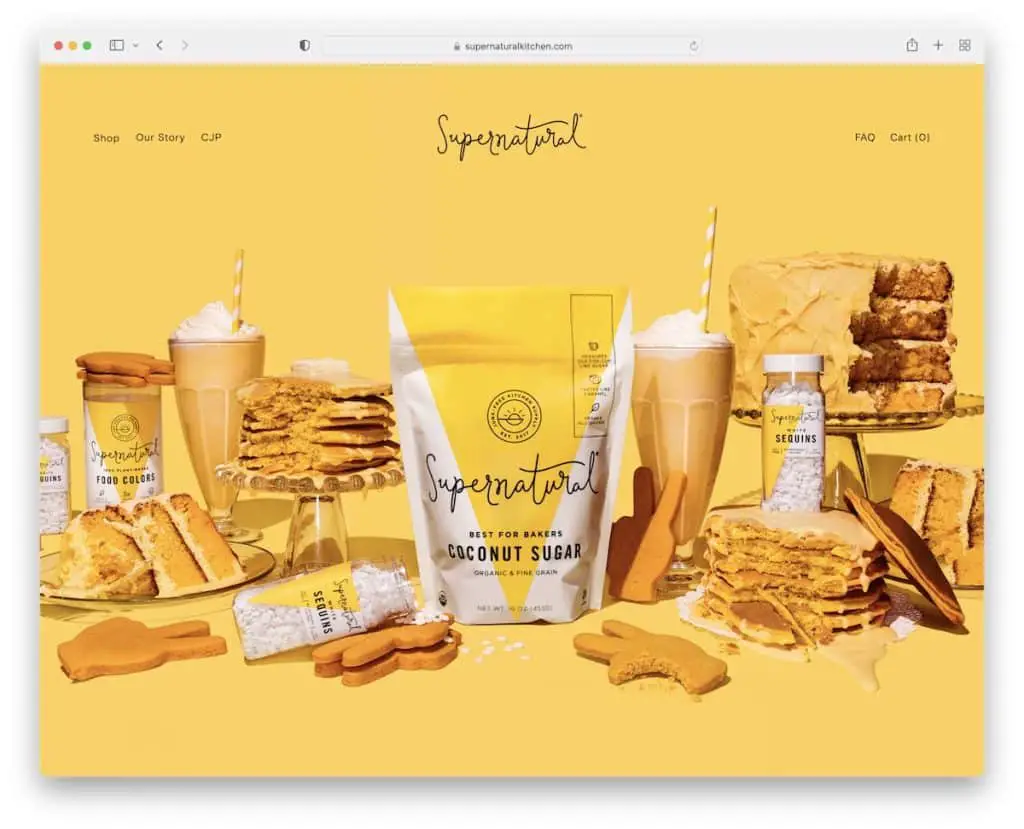
1. Übernatürlich
Gebaut mit: Squarespace

Supernatural hat ein minimalistisches, aber lebendiges, responsives Webdesign mit einem größeren Heldenbild mit Parallaxeneffekt.
Besonders interessant ist, dass es keinen Text oder Call-to-Action (CTA) gibt, sondern nur ein ansprechendes Bild. Der Header ist 100 % transparent, sodass er nicht ablenkt.
Es gibt einen weiteren Parallaxenabschnitt, um die Dinge vor dem Instagram-Feed aufzupeppen.
Hinweis: Die Integration eines IG-Feeds ist eine einfache (und intelligente) Möglichkeit, Ihrer Website mehr Inhalt hinzuzufügen.
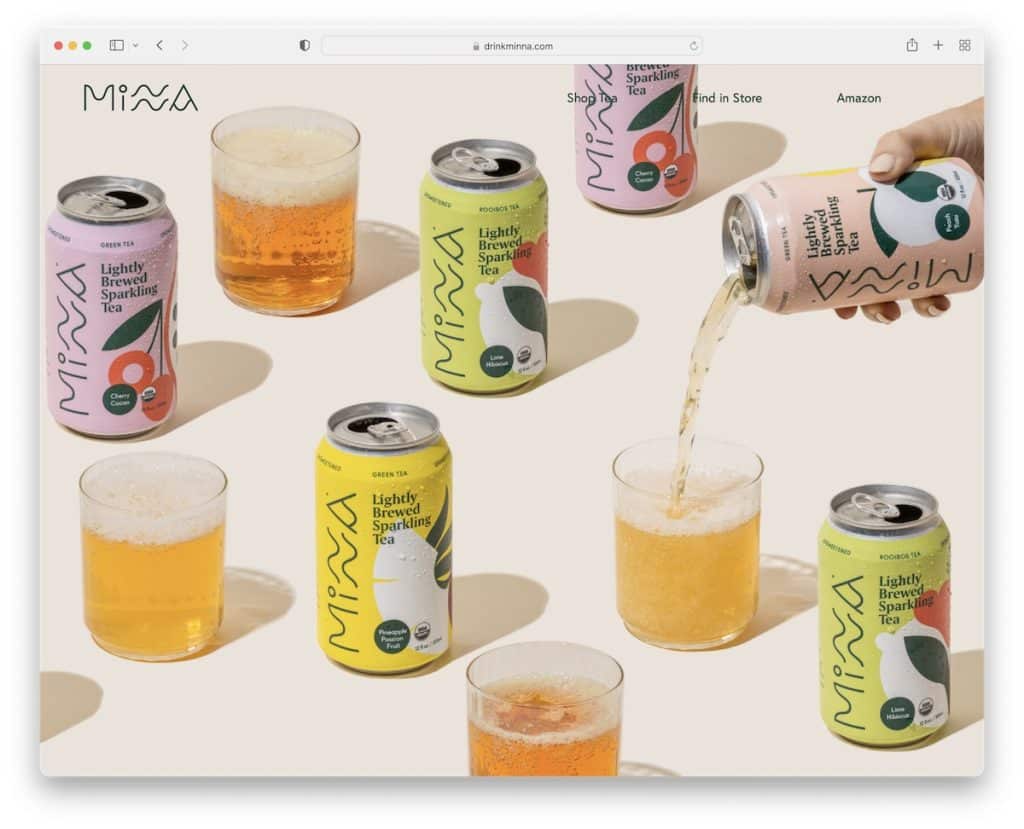
2. Minna
Gebaut mit: Squarespace

Ähnlich wie Supernatural hat Minna auch ein riesiges Vollbildbild über der Falte mit Parallaxenfunktion, um es ansprechender zu machen. Die beiden „welligen“ Hintergründe enthalten neben dem Bild auch einen Parallax-Effekt.
Der Rest dieser atemberaubenden Website besteht aus mehreren farbenfrohen Abschnitten, die jeweils für eines ihrer Produkte werben.
Hinweis: Sie müssen nicht unbedingt ein Parallaxenbild hinzufügen; Es können auch Hintergrundmuster, Grafiken usw. sein.
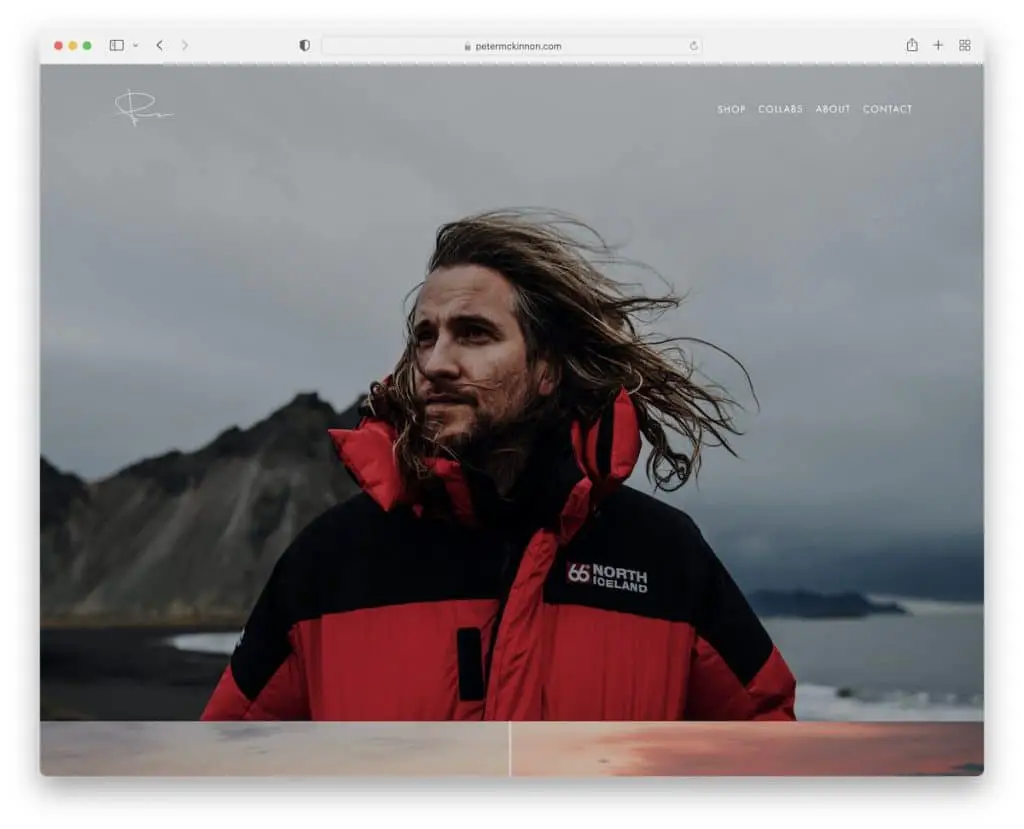
3. Peter McKinnon
Gebaut mit : Squarespace

Peter McKinnon ist eine Parallax-Scrolling-Website im Vollbildmodus, die Sie von dem Moment an, in dem sie geladen wird, in den Inhalt eintauchen lässt.
Die Kopfzeile (mit einem Dropdown-Menü) und die Fußzeile sind sehr minimalistisch, sodass sie der Gesamtpracht dieser Seite nicht im Wege stehen.
Hinweis: Die Kombination großer Bilder mit einem Parallax-Effekt erzeugt einen starken und bleibenden ersten Eindruck.
Wir haben eine Liste für Sie bereit, wenn Sie weitere tolle Squarespace-Fotografiebeispiele sehen möchten.
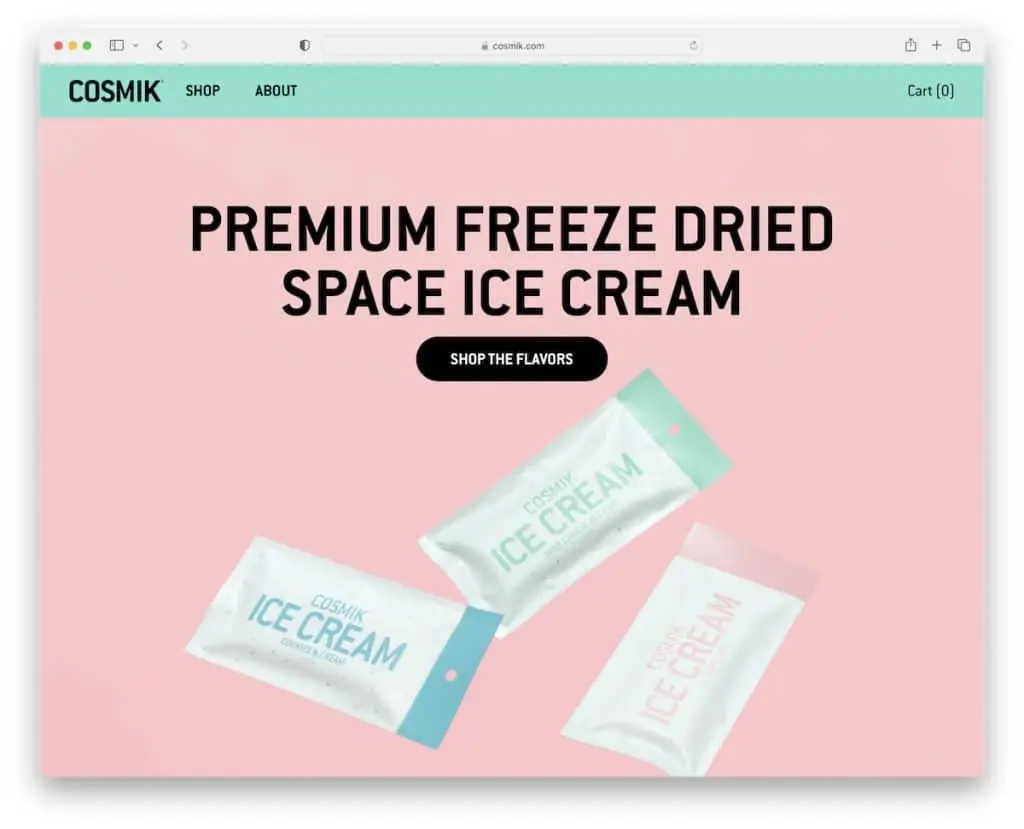
4. Kosmik
Gebaut mit: Squarespace

Cosmik ist eine mutige und energiegeladene Website mit einem lebendigen Farbschema, das eine griffige Atmosphäre schafft.
Die einfache Kopfzeile bleibt oben auf dem Bildschirm, sodass Sie die beiden Links und den Warenkorb immer zur Hand haben. Darüber hinaus enthält die Fußzeile weitere Quicklinks, Symbole für soziale Medien und ein Newsletter-Anmeldeformular.
Schließlich macht die Wahl von großer Typografie und Weißraum Cosmik leicht zu überfliegen.
Hinweis: Verbessern Sie die Benutzererfahrung Ihrer Website mit einem klebrigen Header/Menü, sodass Sie nicht nach oben scrollen müssen.
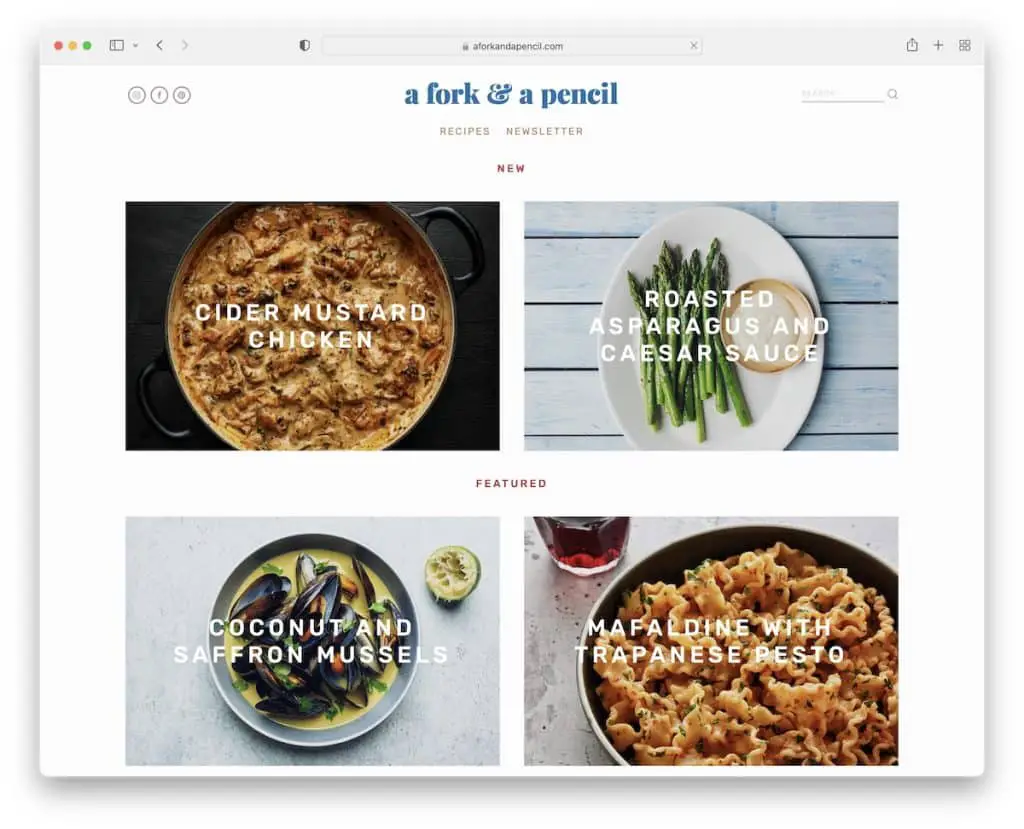
5. Eine Gabel und ein Bleistift
Gebaut mit: Squarespace

Zwischen dem On-Scroll-Laderaster hat A Fork & A Pencil einen parallaxen Hintergrund, der eine dynamischere Atmosphäre erzeugt.
Diese Parallax-Scrolling-Website hat auch einen IG-Feed (mit einem Follow-Button), der jeden Beitrag in einem neuen Tab öffnet. Sie finden auch ein Abonnementformular und eine mehrspaltige Fußzeile mit vielen Links, die der Kopfzeile fehlen.
Hinweis: Wenn Sie die Kopfzeile sauberer halten möchten, verschieben Sie die erforderlichen Links in die Fußzeile. Sie können aber auch ein Hamburger-Menü-Icon verwenden, sodass die Links erst auf Klick erscheinen.
Es wird Ihnen auch Spaß machen, all diese anderen fantastischen Squarespace-Blog-Beispiele zu überprüfen.
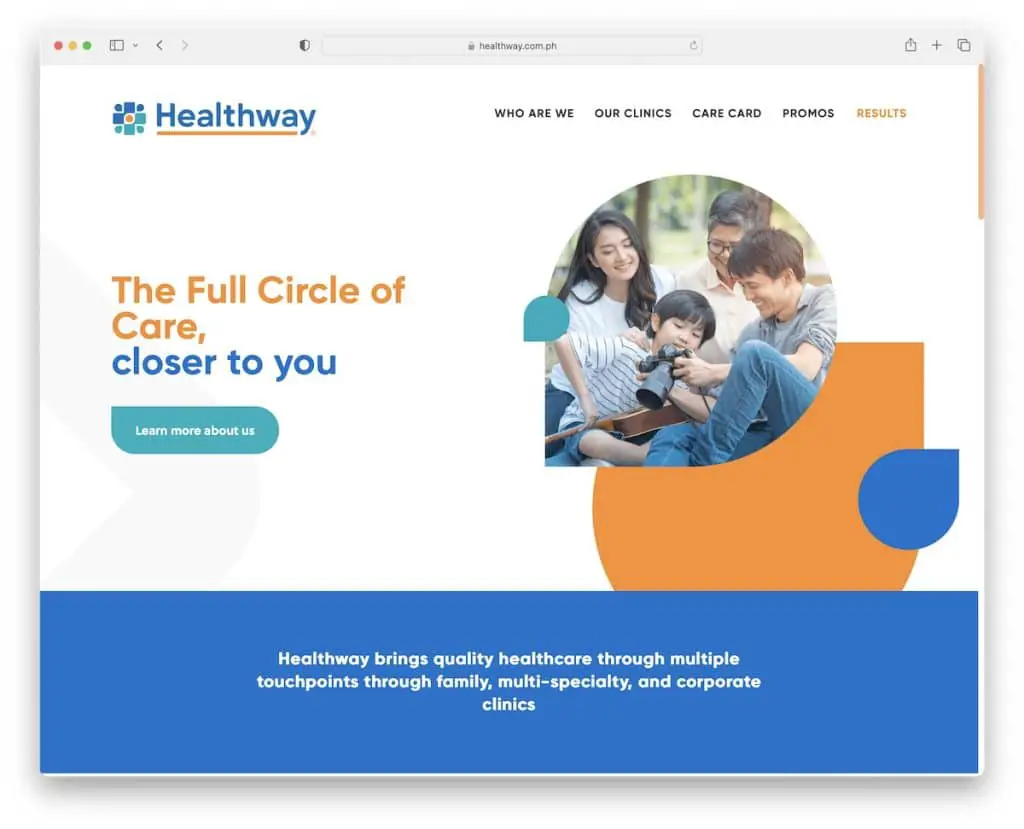
6. Gesundheitsweg
Gebaut mit: Squarespace

Wir haben bereits erwähnt, dass eine Parallax-Scrolling-Website nicht unbedingt Parallax-Bilder benötigt; es könnten auch kreative Elemente sein, wie bei Healthway.
Diese minimalistische Website schafft mit Farbkombinationen und viel Weißraum eine angenehme Atmosphäre. Es hat Testimonials für Social Proof, Buttons mit Hover-Effekt und eine informations- und linkreiche Fußzeile.
Hinweis: Kundenreferenzen, Benutzerrezensionen und Bewertungen sind eine großartige Möglichkeit, Vertrauen in Ihre Dienstleistungen und Produkte aufzubauen.
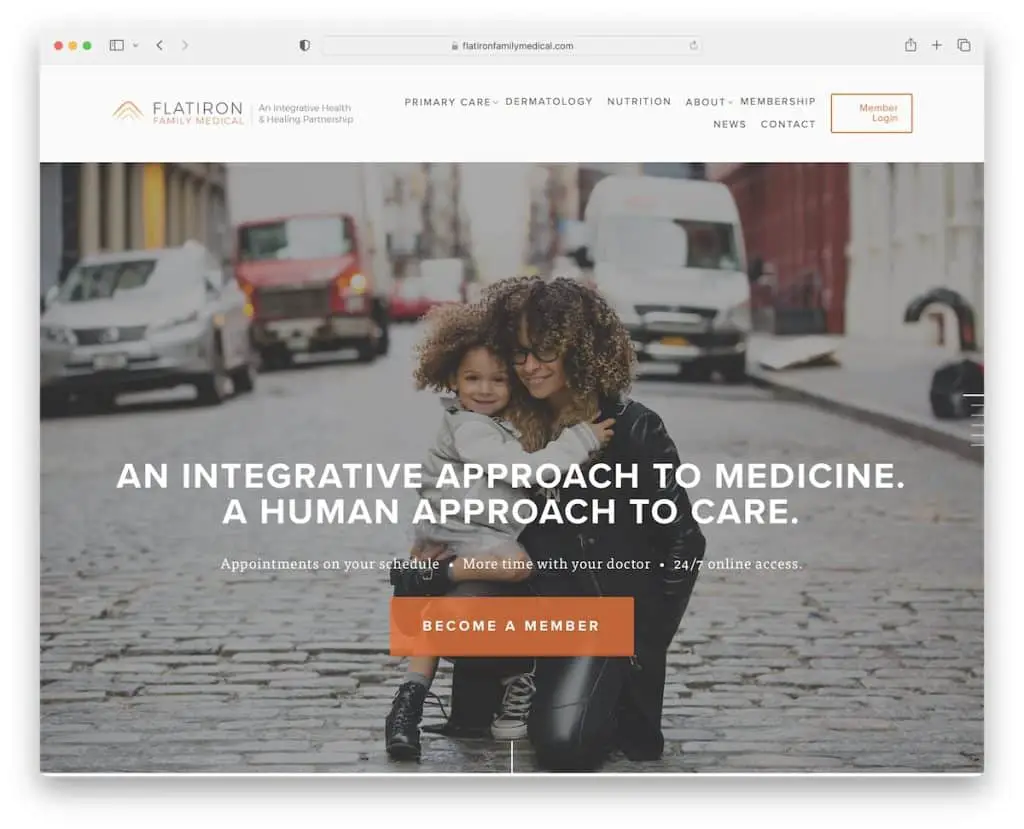
7. Flatiron Family Medical
Gebaut mit: Squarespace

Flatiron Family Medical ist eine Parallax-Scrolling-Website mit einem großen Heldenbild, das von Text und einem CTA-Button überlagert wird.
Die Kopfzeile ist sehr diskret, mit einem Logo auf der linken Seite und einem Hamburger-Menüsymbol auf der rechten Seite.
Das Einzigartige an dieser Gesundheitswebsite ist die vertikale Linie „Paginierung“ auf der rechten Bildschirmseite, um von Abschnitt zu Abschnitt zu springen, anstatt zu scrollen.
Hinweis: Verwenden Sie den Hero-Bereich, um Ihre Dienste mit einem großen CTA-Button und überzeugendem Text zu bewerben.
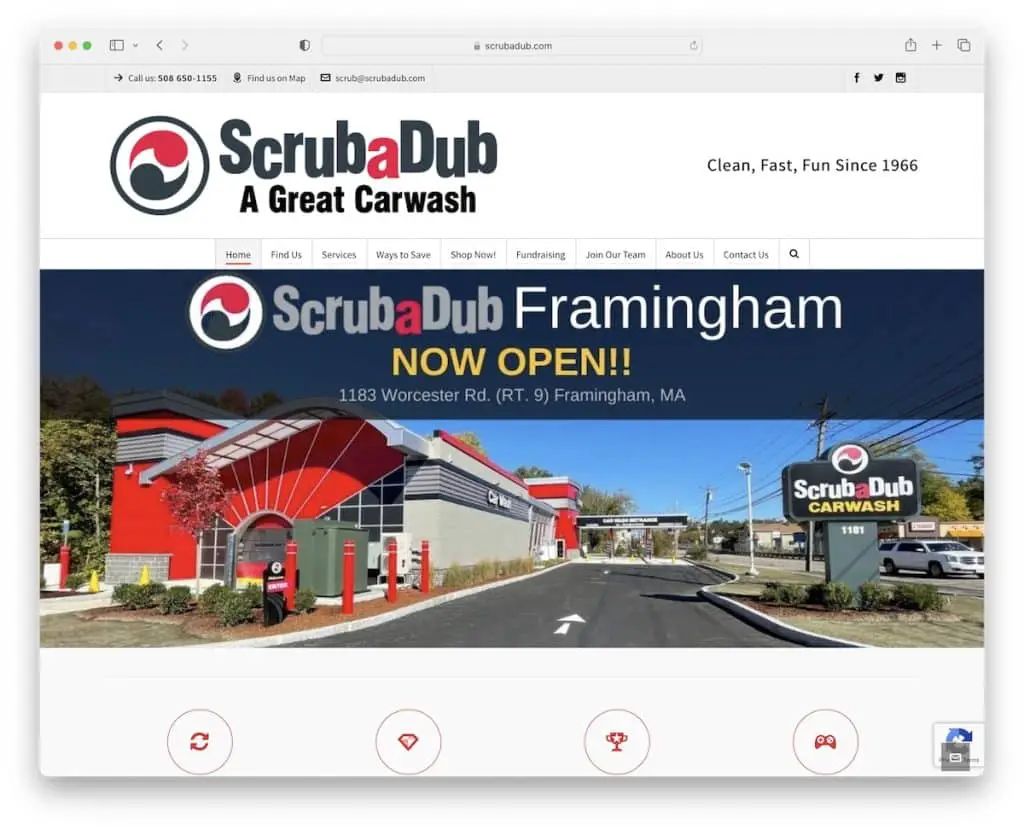
8. ScubaDub
Gebaut mit: Highend Theme

ScubaDub hat viele aufmerksamkeitsstarke Elemente, die das Design der Autowasch-Website aufpeppen. Es hat einen Schieberegler, einen Parallax-Hintergrund, animierte Statistiken und Hover-Effekte.
Die Sticky-Navigationsleiste hat ein mehrspaltiges und mehrstufiges Dropdown-Menü mit vielen Links. Sie können Ihr Keyword jedoch jederzeit in die Suchleiste eingeben und die Eingabetaste drücken.
Hinweis: Fügen Sie einen Schieberegler über dem Falz hinzu, um wertvollere Inhalte, Informationen und Besonderheiten zu präsentieren, ohne zusätzlichen Platz zu beanspruchen.
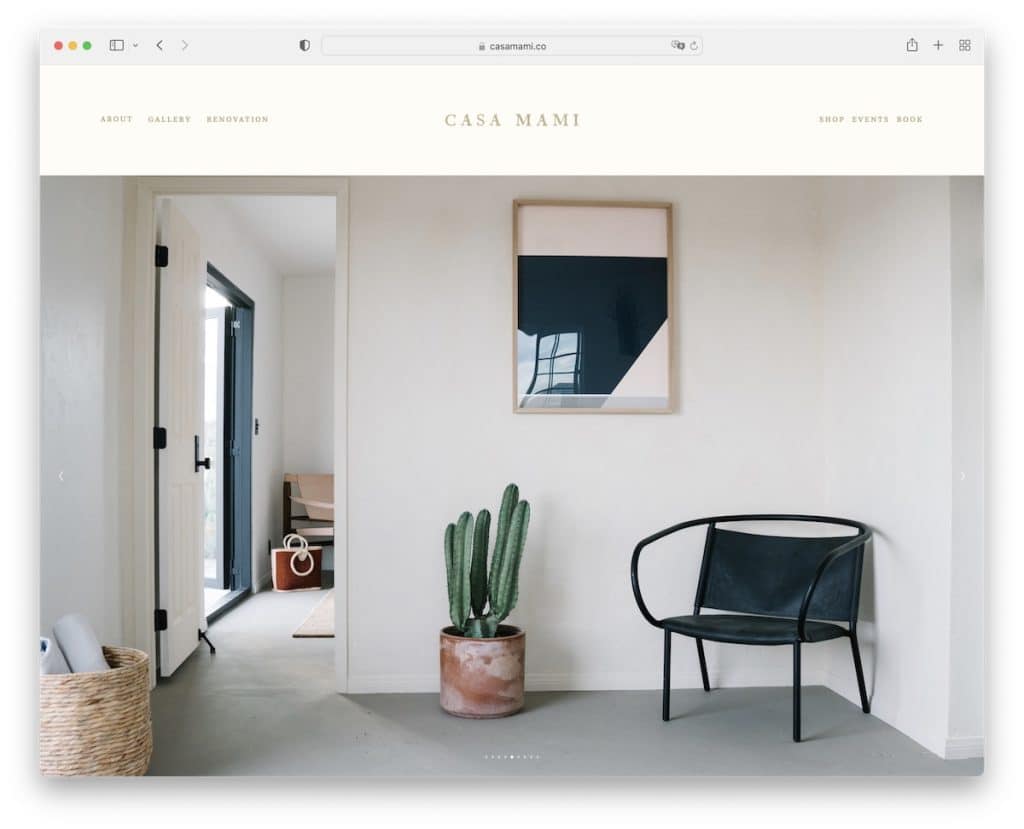
9. Casa Mami
Gebaut mit : Squarespace

Casa Mami hebt den ersten Eindruck mit seiner riesigen Bild-Slideshow ohne Text und CTAs auf die nächste Stufe. Es ist purer Genuss.
Die Website hat ein sauberes Design mit einem speziellen Parallax-Bereich, der Buchungen mit einem umrissenen Button fördert, der beim Hover fest wird, was ihn handlungsfähiger macht.
Hinweis : Der Hover-Effekt einer Schaltfläche kann sie klickbarer machen und zu mehr Conversions beitragen.
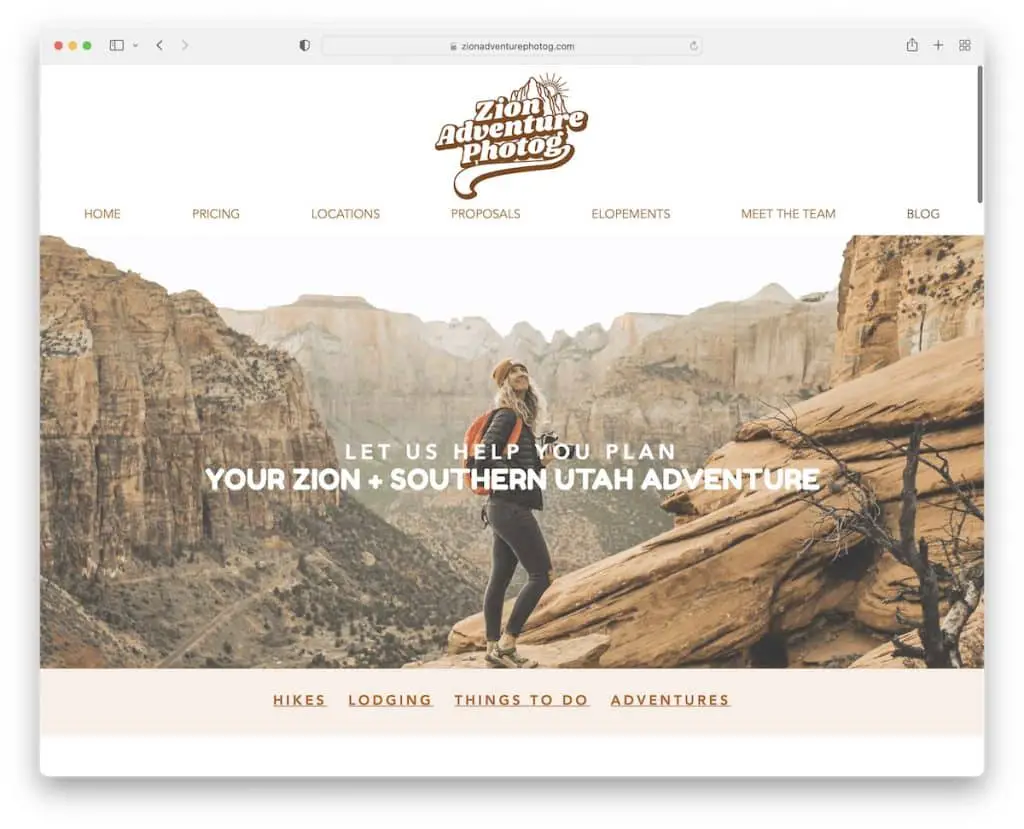
10. Zion Adventure Photog
Gebaut mit : Wix

Zion Adventure Photog ist eine saubere Website mit einem angenehmen Farbschema und einer leicht verständlichen Typografie. Es nutzt auch den coolen Parallax-Effekt und fügt Tiefe für verbesserte UX hinzu.
Während die Kopfzeile nicht schwebt, tut dies die Benachrichtigungsleiste, aber sie erscheint nur beim Zurückblättern wieder und ist transparent, sodass der Bildschirm nicht überladen wird.
Hinweis : Das Farbschema Ihrer Website kann die Benutzererfahrung stark beeinflussen, wählen Sie also mit Bedacht aus.
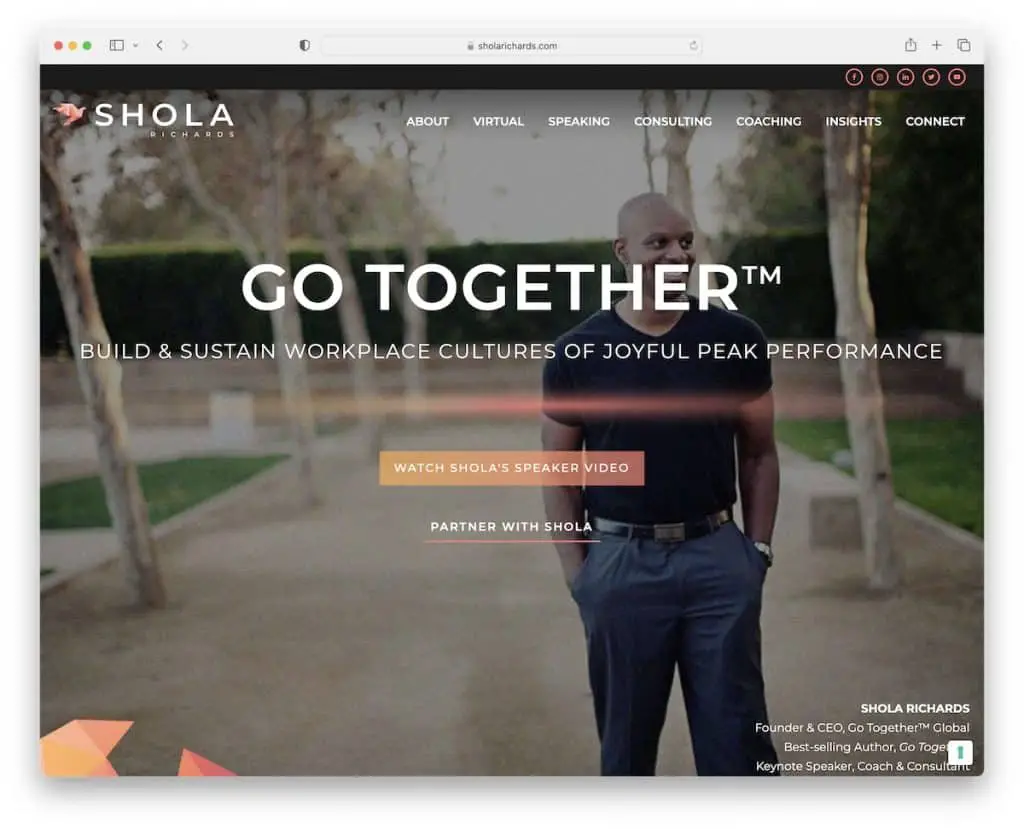
11. Shola Richards
Erstellt mit: GeneratePress

Von einem parallaxen Hintergrund bis hin zu einem parallaxen Hintergrundmuster rockt Shola Richards sie beide. Shola verwendet die obere Leiste für Social-Media-Symbole, sodass es sehr einfach ist, sich mit ihm zu verbinden.

Darüber hinaus fühlt sich die Homepage, obwohl es sich um eine mehrseitige Website für öffentliche Redner handelt, wie eine Zielseite an, mit einer hervorragenden Präsentation und einem Kontaktformular am unteren Rand.
Hinweis: Nutzen Sie Ihre Homepage, um Ihr Unternehmen, Ihre Produkte und Dienstleistungen umfassend zu präsentieren.
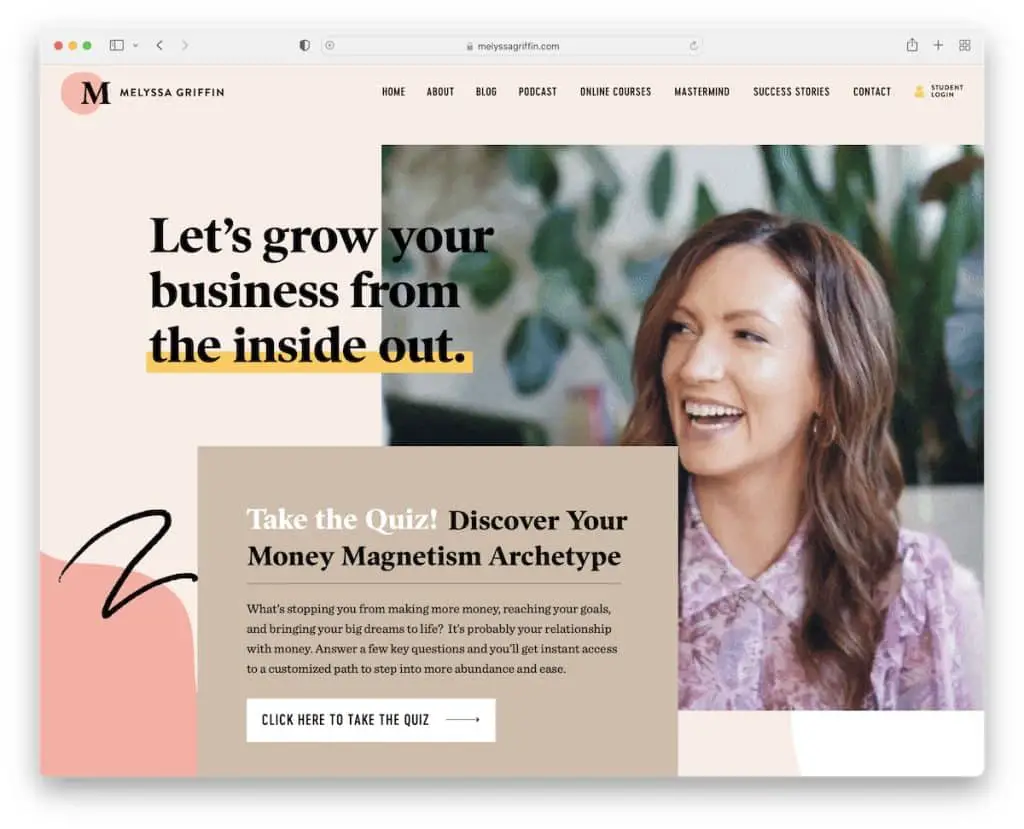
12. Melyssa Griffin
Gebaut mit: Showit

Neben dem Parallax-Scrolling-Effekt verfügt Melyssa Griffin über weitere aufregende Elemente, die eine fesselnde persönliche Website schaffen.
Von GIFs und einem Videohintergrund bis hin zu einem Popup-Quiz, das ihr hilft, Leads strategisch zu sammeln, diese lebendige Website hat alles und noch einiges mehr. Sie erhalten ein personalisiertes Erlebnis, indem Sie die Bilder und das Design der Website überprüfen.
Hinweis: Lassen Sie Ihre visuellen Inhalte und das Aussehen Ihrer Website Ihre Persönlichkeit ausdrücken.
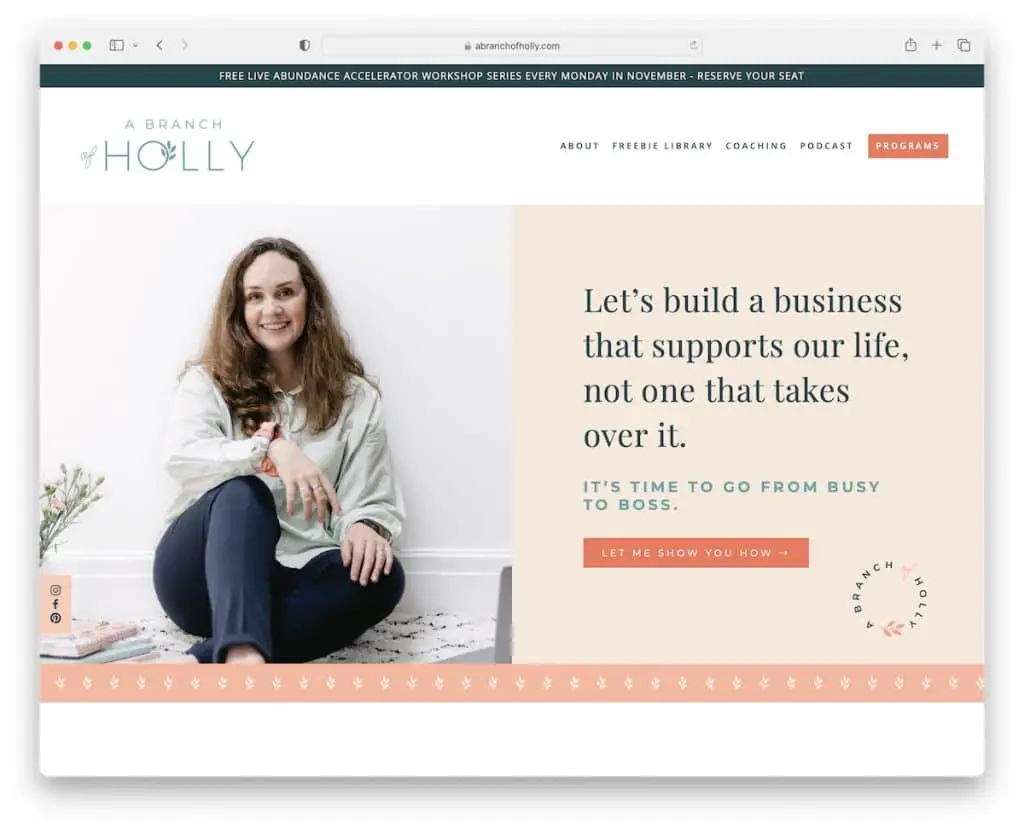
13. Ein Zweig der Stechpalme
Gebaut mit: Squarespace

A Branch Of Holly hat ein einprägsames Splitscreen-Heldenabschnittsdesign mit einem Parallaxenbild auf der linken Seite und Text mit einem CTA-Button auf der rechten Seite.
Diese Seite hat viel weißen Raum, der sie besser lesbar macht, mit einer femininen Farbpalette, die beruhigend und sanft ist.
A Branch Of Holly hat schwebende Social-Media-Symbole auf der linken Bildschirmseite, sodass Sie jederzeit auf ihre Profile zugreifen können.
Hinweis: Einfache Schriftarten und Leerraum erleichtern das Durchblättern Ihrer Website.
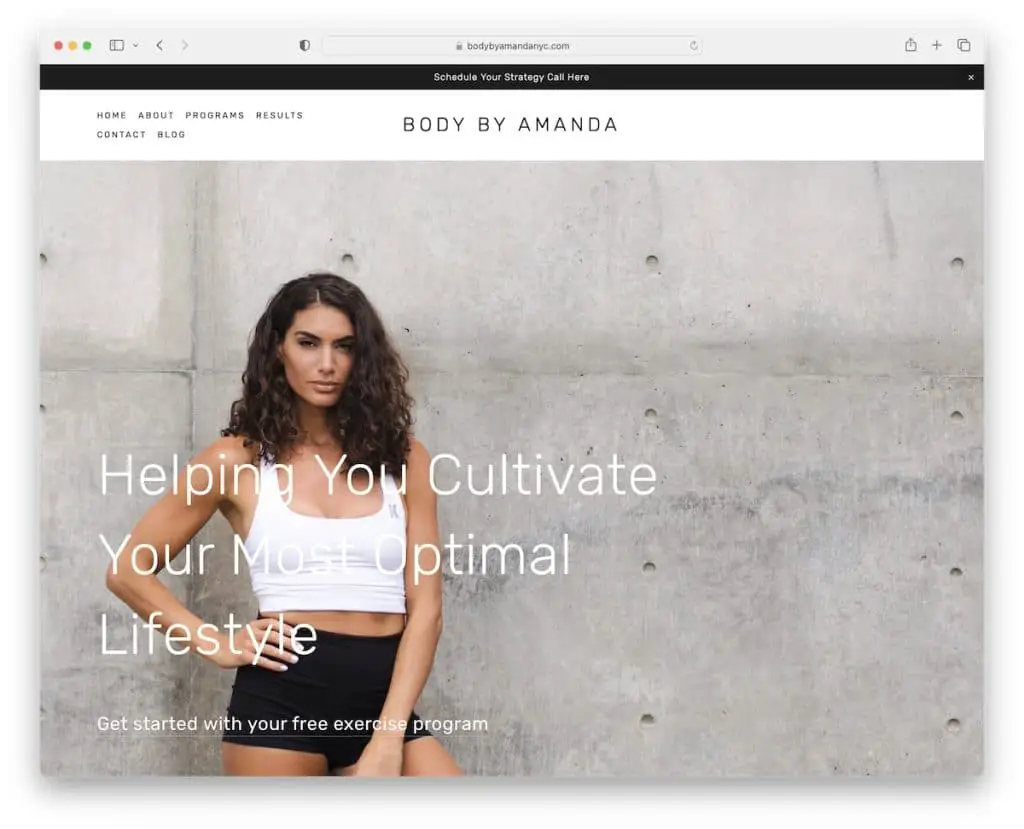
14. Körper von Amanda
Gebaut mit: Squarespace

Body By Amanda hat zwei Parallax-Scrolling-Bildhintergründe auf der Startseite, die es für einen Schub in UX animieren.
Über der einfachen Kopfzeile finden Sie eine Benachrichtigung in der oberen Leiste mit einem Menü, in dem Links beim Hover hervorgehoben werden.
Darüber hinaus hat die Fußzeile nur drei Schnelllinks und Social-Media-Symbole, die alle den gleichen Hover-Effekt wie die Hauptnavigationsleiste haben.
Hinweis: Verleihen Sie Ihrem Angebot mehr Glanz, indem Sie eine Benachrichtigung in der oberen Leiste erstellen.
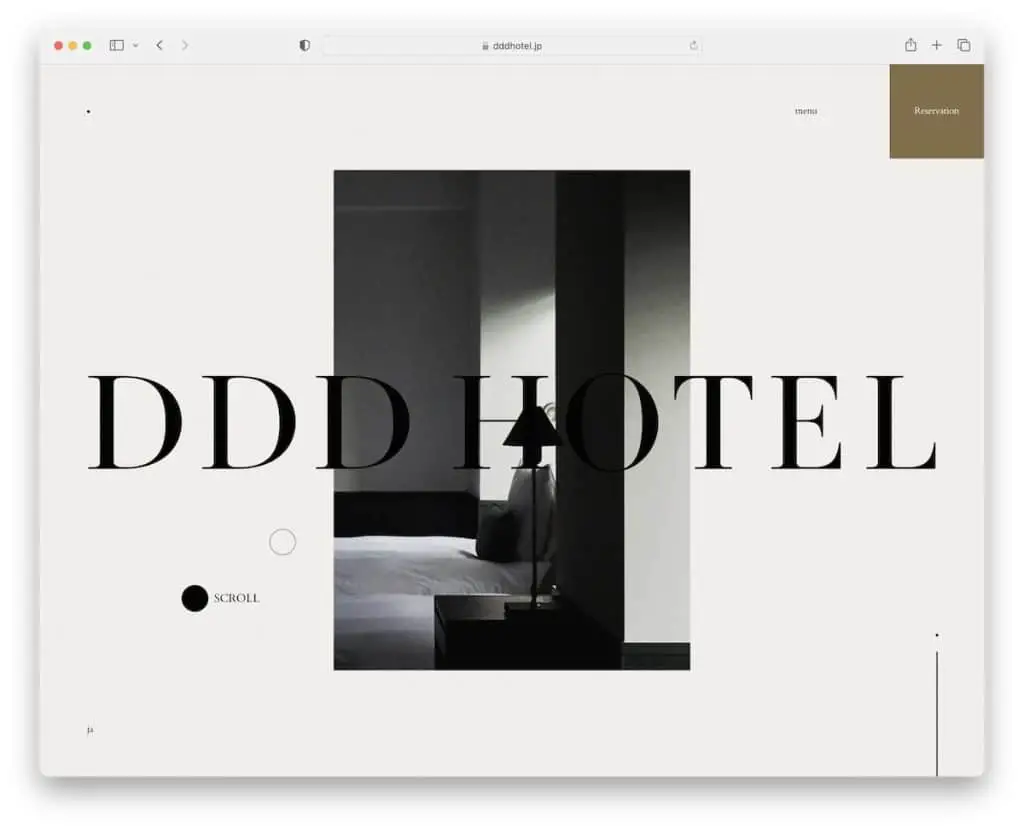
15. DDD-Hotel
Gebaut mit: Nuxt

DDD Hotel ist eine atemberaubende Website mit einem einzigartigen Parallax-Scrolling-Erlebnis, das Sie dazu inspirieren wird, etwas im gleichen Stil zu tun.
Die übersichtliche Kopfzeile bleibt oben mit Menü- und Reservierungslinks. Ersteres öffnet die Vollbildnavigation mit einem benutzerdefinierten Hintergrund, der sich ändert, wenn Sie mit der Maus über die Links fahren.
Hinweis: Halten Sie die Kopfzeile übersichtlicher mit einem „Menü“-Link, der dann die Hamburger-Navigation öffnet (entweder ein Vollbild oder eine von der Seite verschiebbare).
Wir möchten Sie auch einladen, diese großartigen Hotel-Websites zu besuchen, wenn Sie in der Beherbergungsbranche tätig sind.
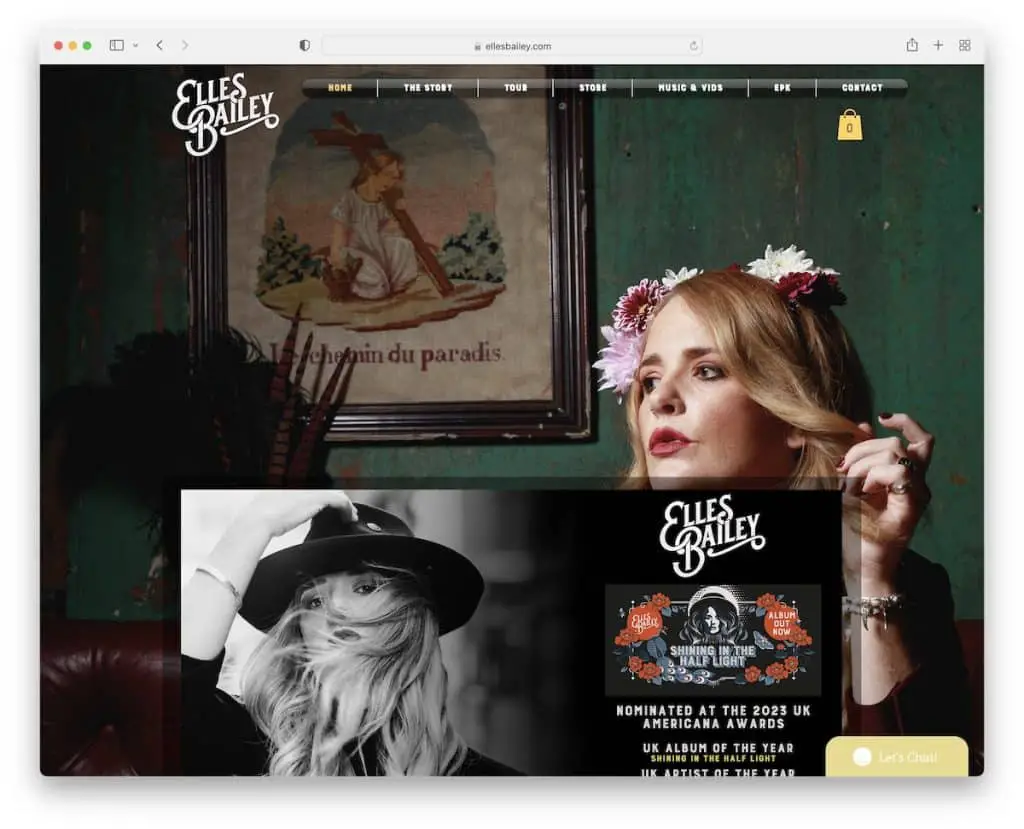
16. Elles Bailey
Gebaut mit: Wix

Elles Bailey hat einen Vollbild-Parallax-Hintergrund, der die Website dieses Musikers interaktiver macht. Der Inhalt der Seite fühlt sich „überlagert“ an, was ihr eine einzigartige Note verleiht.
Sie finden auch eine eingebettete Audio-Wiedergabeliste und ein Video, um die Melodien zu genießen, ohne eine Plattform eines Drittanbieters zu verwenden.
Hinweis: Betten Sie Audio- und Videoinhalte in Ihre Website ein, damit Ihre Besucher mehr Gründe haben, länger auf ihr zu bleiben.
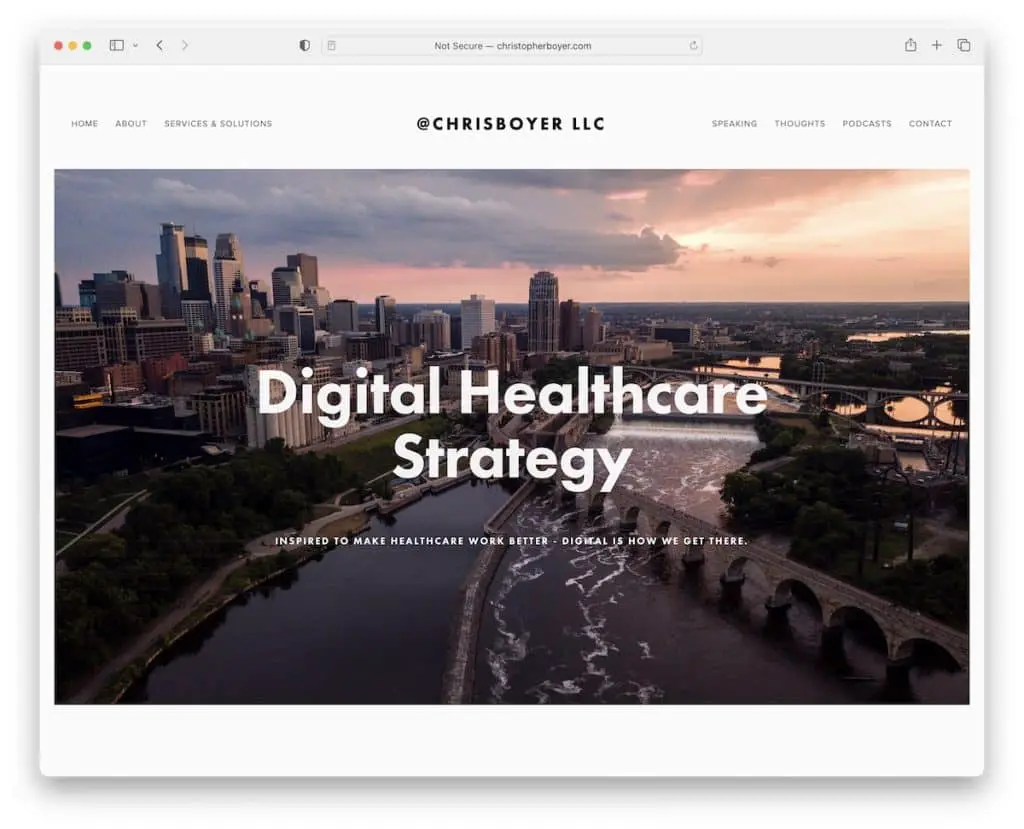
17. Chris Boyer
Gebaut mit: Squarespace

Chris Boyer betreibt eine minimalistische Website mit Parallax-Einschlüssen, um sie funkelnder zu machen. Ein weiteres Merkmal, das wir auf dieser Service-Site ebenfalls ausgraben, ist die Verwendung eines weißen Hintergrunds in allen Teilen der Seite, einschließlich der Kopf- und Fußzeile.
Darüber hinaus sind die beiden letzteren einfach und verfügen über die erforderlichen Schnelllinks und Schaltflächen für soziale Netzwerke, um einen reibungslosen Ablauf aufrechtzuerhalten.
Hinweis: Eine inoffizielle Regel hilft Ihnen, wenn Sie nicht wissen, wie Sie das Design Ihrer Website angehen sollen: Halten Sie es einfach und minimal. (Vergessen Sie nicht, diese erstklassigen einfachen Websites für weitere Designideen zu besuchen.)
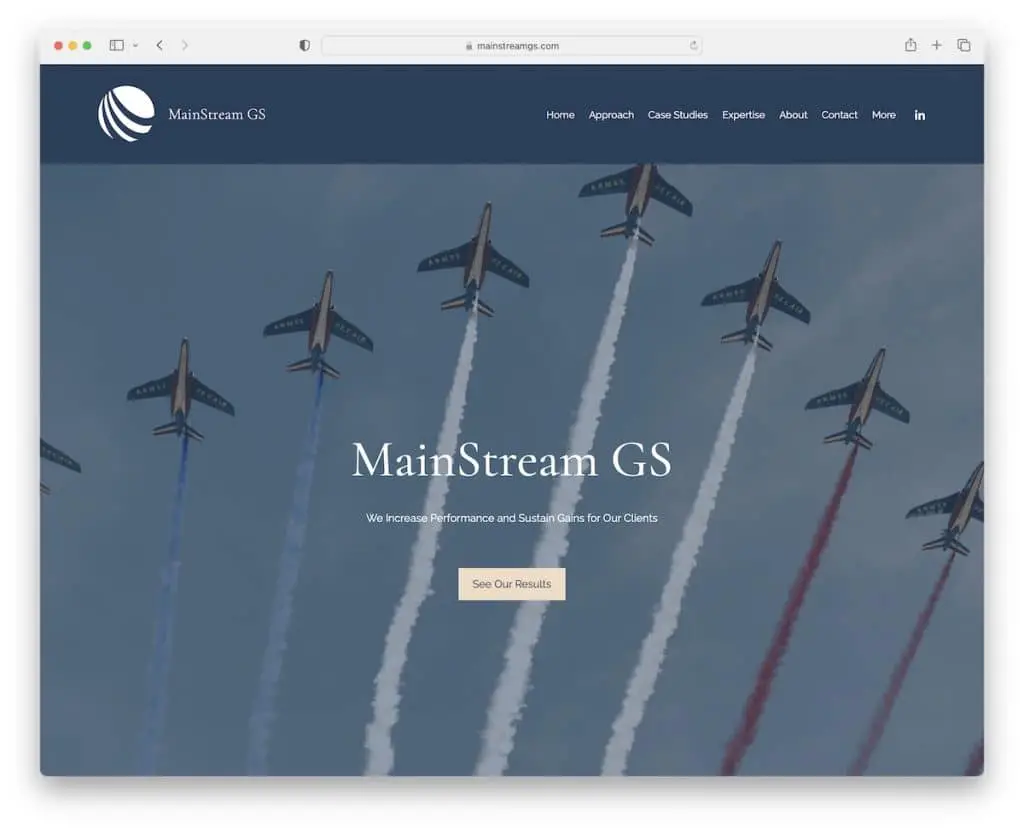
18. Mainstream-GS
Gebaut mit: Wix

MainStream GS ist mit der Vollbild-Homepage, die mit einem großen Parallaxenabschnitt, Text und einer CTA-Schaltfläche beginnt, leicht zu verstehen.
Die Kopfzeile hat ein Dropdown-Menü, um Informationen schneller zu finden, und ein LinkedIn-Symbol, das das soziale Netzwerk in einem neuen Tab öffnet. Und am Ende dieser Business-Website befindet sich eine einfache Fußzeile mit zusätzlichen Kontaktdaten, damit Sie nicht danach suchen müssen.
Hinweis: Seien Sie einfach erreichbar mit einer globalen Anzeige von Kontaktdaten (vorzugsweise eine anklickbare E-Mail und Telefonnummer).
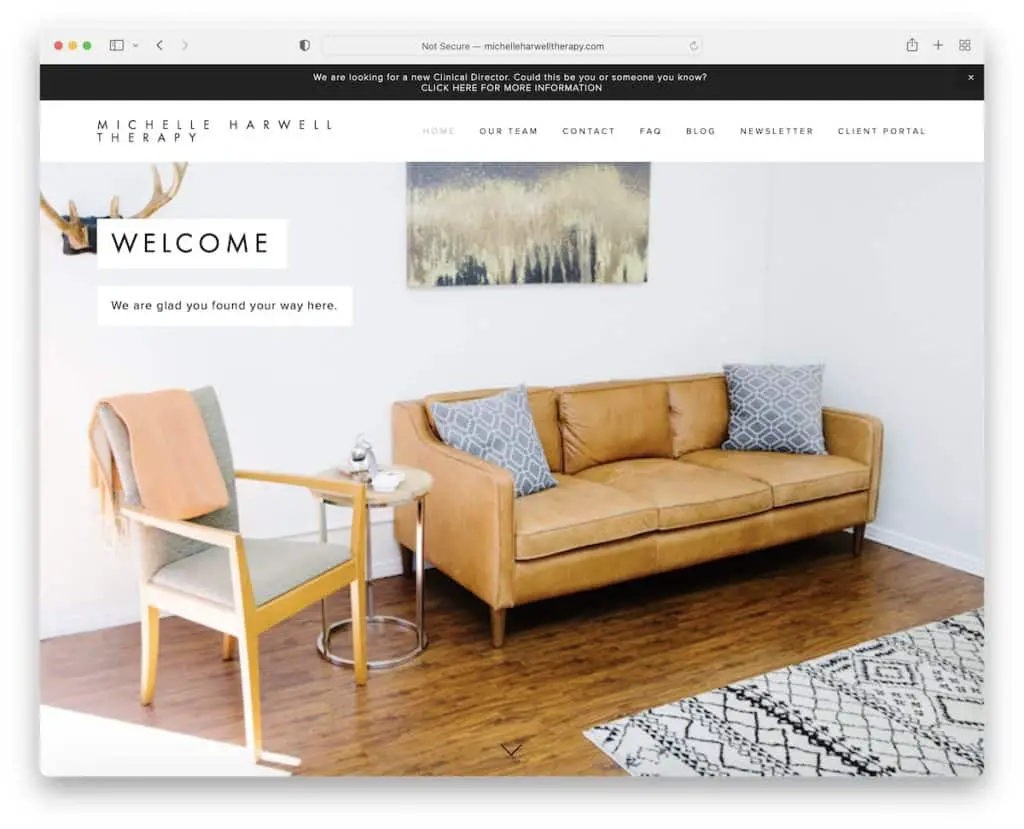
19. Michelle-Harwell-Therapie
Gebaut mit: Squarespace

Anstelle von einem hat diese Parallax-Scrolling-Website mehrere Parallax-Abschnitte, um die Augen des Besuchers zu beschäftigen.
Während Sie auf der Seite von Michelle Harwell Therapy scrollen können, können Sie auch die Punktnavigation in der Seitenleiste verwenden. (Jeder Punkt stellt einen Abschnitt dar, der beim Hover angezeigt wird.)
Darüber hinaus hilft die Verwendung der Zurück-nach-oben-Schaltfläche, Scrollen zu vermeiden und sicherzustellen, dass Sie mit einem Klick zur Navigationsleiste gelangen.
Hinweis: Eine (schwebende) Zurück-nach-oben-Schaltfläche kann die UX Ihrer Website erheblich verbessern.
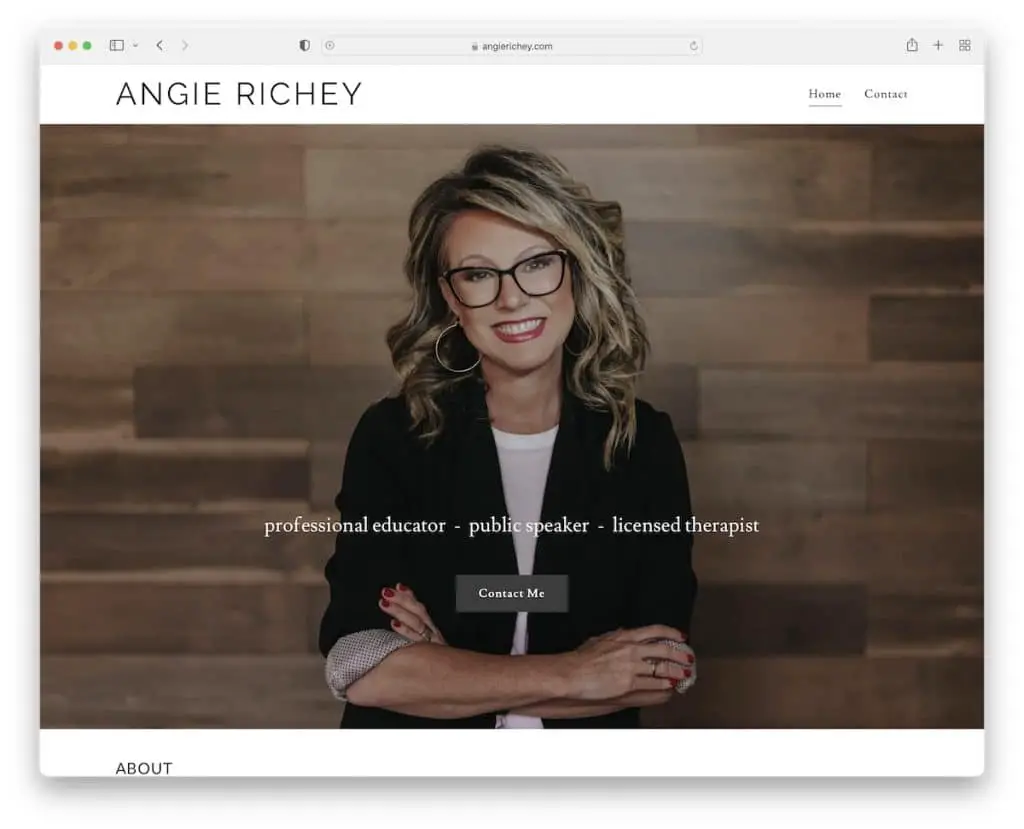
20. Angie Richey
Erstellt mit: GoDaddy Builder

Angie Richey ist eine zweiseitige Therapeuten-Website mit einem einfacheren Erscheinungsbild, angereichert mit Parallax-Scrolling.
Neben der Startseite, die als Service fungiert, und der Seite „Über mich“, rockt Angie eine Kontaktseite mit einem Formular, das eine Checkbox für die Newsletter-Anmeldung enthält.
Hinweis: Anstatt ein Popup oder ein separates Newsletter-Formular zu verwenden, können Sie Ihr Kontaktformular um eine zusätzliche Anmelde-Checkbox erweitern.
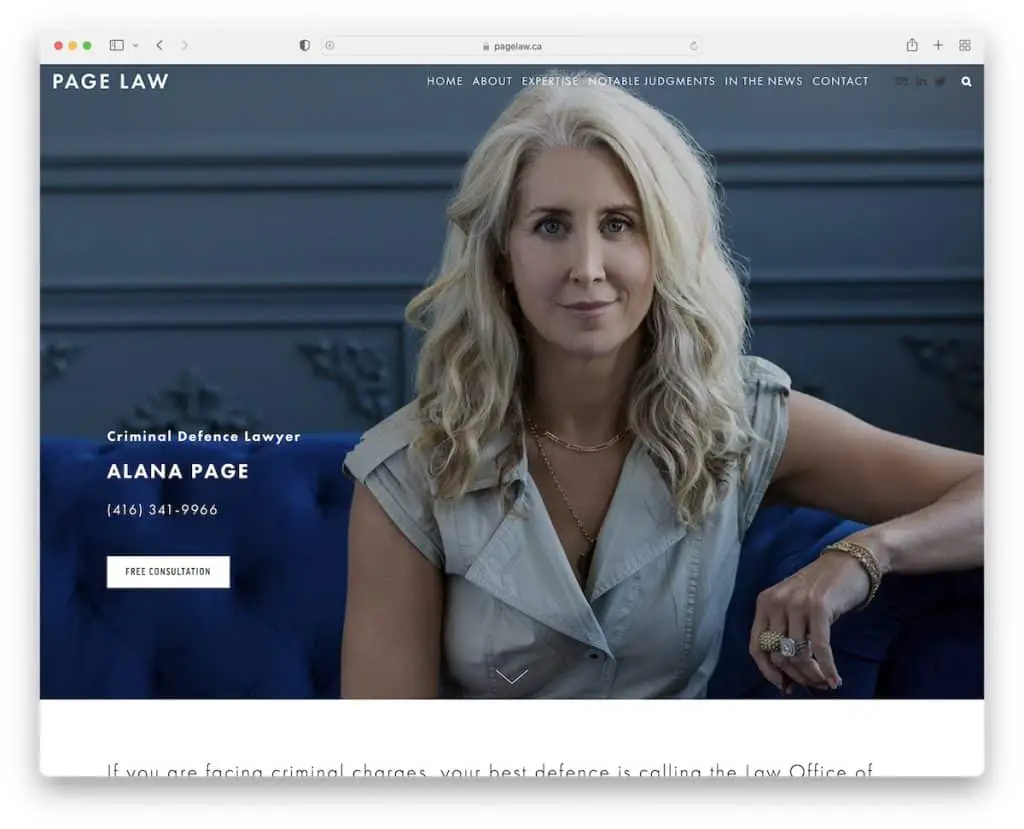
21. Seite Gesetz
Gebaut mit: Squarespace

Das Parallax-Heldenbild wirkt mit einem transparenten Header noch stärker. Neben der Navigationsleiste befinden sich Symbole für soziale Netzwerke und E-Mail sowie eine Lupe, die eine Suchleiste mit Live-Ergebnissen auf einer neuen Seite öffnet.
Es gibt einen CTA „above the fold“ und einen in der Fußzeile, die Sie zur Kontaktseite mit Google Maps-Integration führen. Letzteres zeigt den genauen Bürostandort zum leichteren Auffinden.
Hinweis: Eine der besten Möglichkeiten, den Standort Ihres Unternehmens anzuzeigen, ist die Integration von Google Maps in Ihre Website.
War dieser Artikel hilfreich?
Ja Nein
