Die 21 besten persönlichen Websites (Beispiele) 2022
Veröffentlicht: 2022-12-22Möchten Sie sich von den besten persönlichen Websites inspirieren lassen?
Dann kommt diese Sammlung ins Spiel.
Von einfachen und minimalistischen Layouts bis hin zu kreativen und farbenfrohen, wir haben für jeden etwas dabei.
Wir haben auch die Plattform hinzugefügt, auf der die Website erstellt wurde, sodass Sie dieselbe für Ihre verwenden können.
Sie können jedoch auch eine andere Alternative zum persönlichen Website-Builder auswählen oder sich sogar für ein persönliches WordPress-Thema entscheiden.
Wenn alle Optionen verfügbar und einsatzbereit sind, prüfen Sie zuerst diese schönen responsiven Webdesigns und ergreifen Sie dann Maßnahmen zum Erstellen Ihrer Website.
Beste persönliche Websites & Design-Ideen
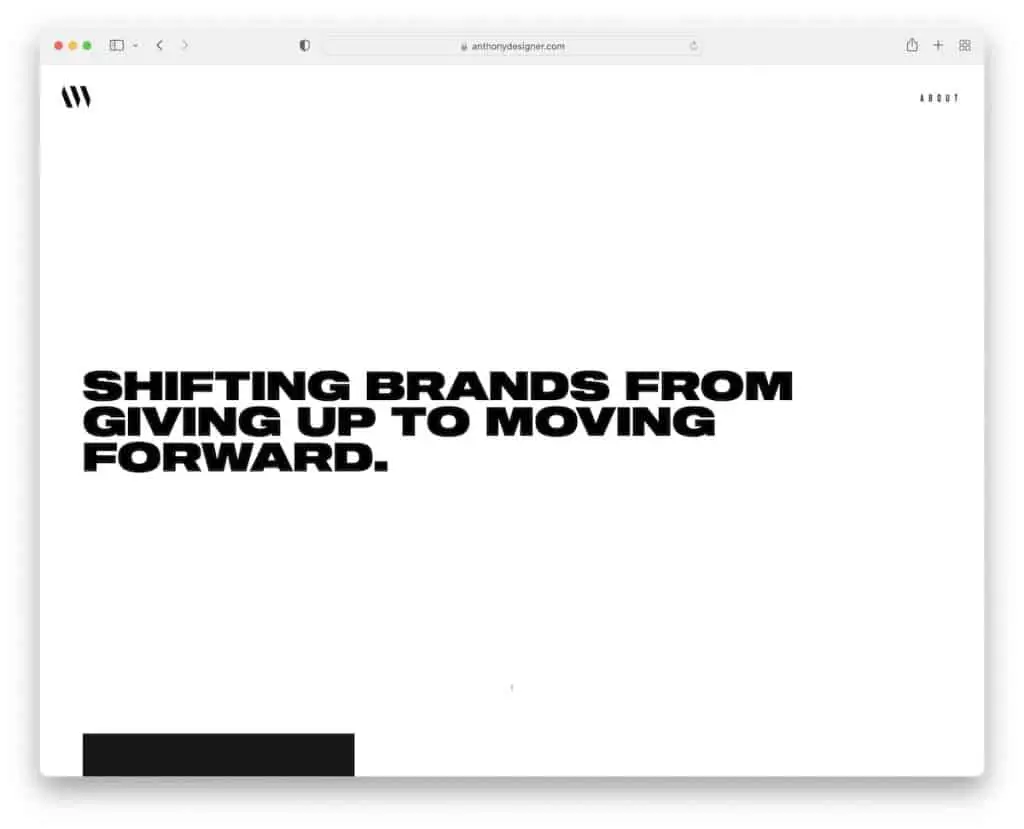
1. Anthony Wiktor
Gebaut mit : Gatsby

Anthony Wiktor hinterlässt einen starken und bleibenden ersten Eindruck mit seinem minimalistischen Design, das hell beginnt, aber dunkel wird, sobald Sie anfangen zu scrollen.
Seine Lebenslauf-Website besteht aus nur zwei Seiten, Home und About, mit einem fließenden Übergang zwischen den beiden Seiten.
Einzigartig ist auch das Raster des Kundenprofils, das die Farbe des Layouts ändert und das Rasterelement beim Hover hervorhebt.
Hinweis : Ein dunkles und einfaches Design erzeugt ein hochwertigeres Gefühl.
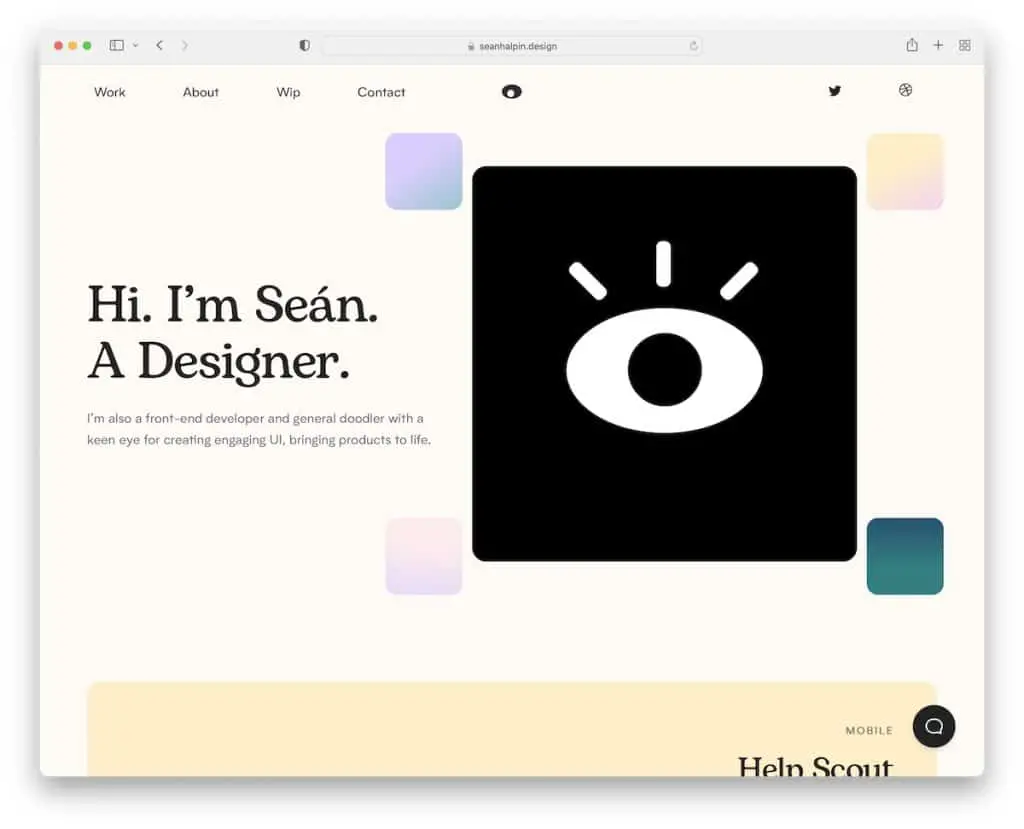
2. Sean Halpin
Erstellt mit : GitHub-Seiten

Die Seite von Sean Halpin ist cool und kreativ, mit einer sauberen Komposition und kreativen Elementen, um die Dinge aufzupeppen.
Es hat einen minimalistischen Sticky-Header mit einem Dropdown-Menü, verwendet aber keine Fußzeile. Es gibt auch ein Live-Chat-Widget, das, obwohl es ein Bot ist, immer noch großartige Antworten liefert.
Hinweis : Verwenden Sie eine „Live-Chat“-Funktion, damit potenzielle Kunden schnell zusätzliche Informationen über Sie finden können.
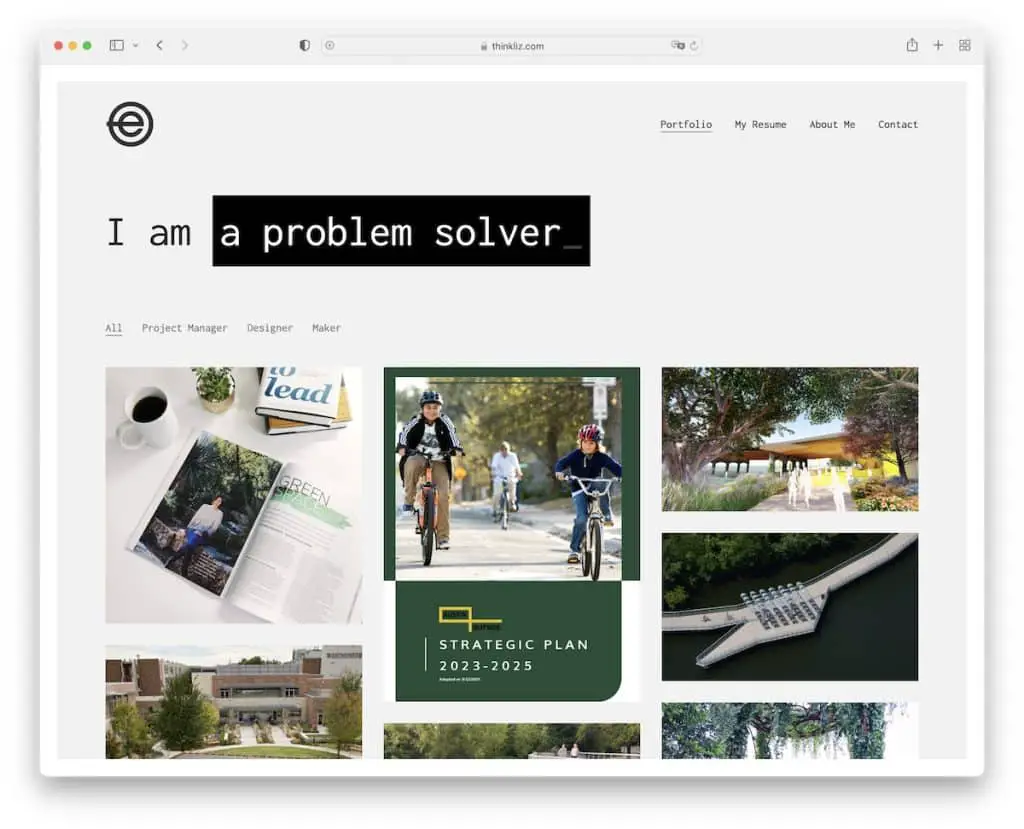
3. Elizabeth Caroll
Gebaut mit : Kalium Theme

Der einprägsame Schreibmaschineneffekt von Elizabeth Carroll unter der Überschrift macht sofort neugierig.
Sie macht auch gute Arbeit bei der Verwendung eines filterbaren Portfolios, sodass Sie nur bestimmte Projekte überprüfen können und sich nicht in allen verlieren.
Darüber hinaus ist die Kopfzeile möglicherweise klebrig, aber halbtransparent, wodurch das Scrollerlebnis angenehmer bleibt.
Hinweis : Eine einfache Animation, wie ein Schreibmaschineneffekt, kann die Aufmerksamkeit der Besucher wecken (damit sie nicht vorzeitig gehen).
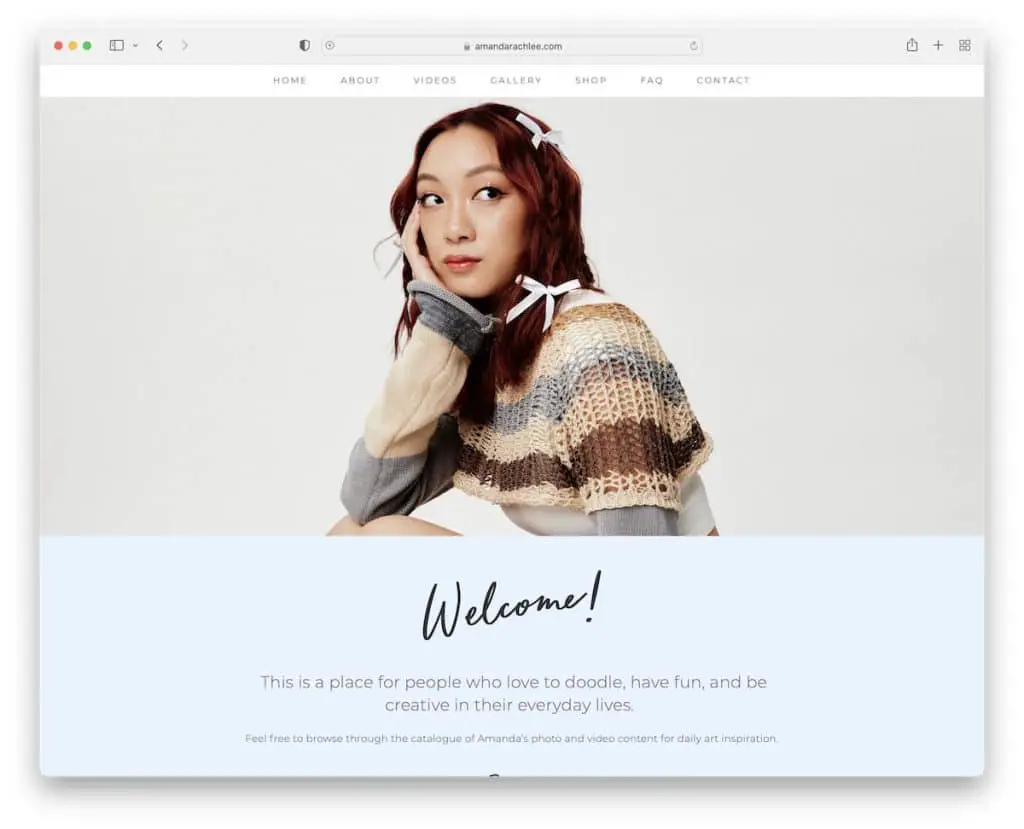
4. Amanda Rache Lee
Gebaut mit : Squarespace

Amanda Rache Lee hat eine moderne und ansprechende persönliche Website mit einer einfachen schwebenden Kopf- und Fußzeile.
Sie verwendet verschiedene Abschnitte, um ihre sozialen Links, Videoinhalte und das Newsletter-Abonnementformular zu bewerben. Sie stellt auch einige der größeren Kunden vor, mit denen sie zusammengearbeitet hat, was eine großartige Strategie ist, um Vertrauen aufzubauen.
Hinweis : Fügen Sie Ihrer Website Kundenlogos als Referenz hinzu.
Hey, wir haben auch eine Liste der besten Beispiele für Squarespace-Websites, um noch mehr beeindruckende Seiten zu genießen.
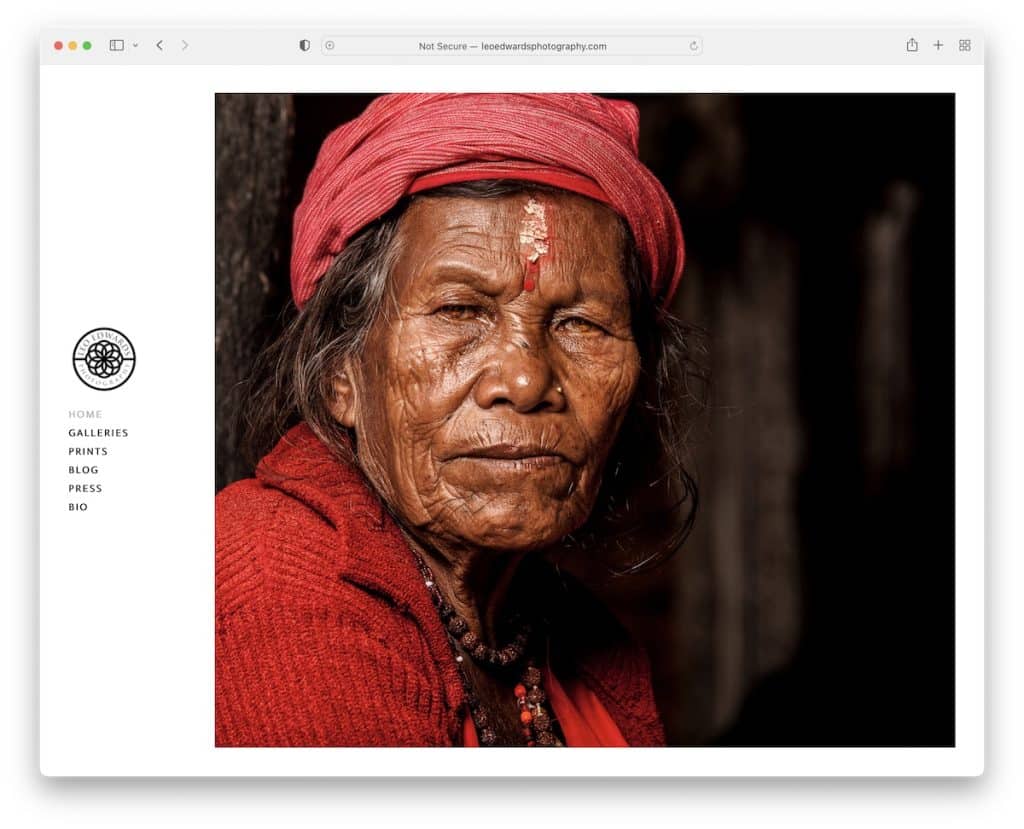
5. Leo Edwards Fotografie
Gebaut mit : Weebly

Das große Bild rechts und das linke (klebrige) Seitenleisten-/Kopfzeilenmenü machen Leo Edwards Photography von Anfang an zu etwas Besonderem.
Diese persönliche Website hält das Layout sauber, ohne Kopf- und Fußzeilenelemente. Wenn es um das Portfolio geht, verwendet Leo den Lightbox-Effekt, um Bilder anzuzeigen, ohne die aktuelle Seite zu verlassen.
Hinweis : Verwenden Sie eine Lightbox-Galerie, damit der Benutzer die aktuelle Seite nicht verlassen muss.
Sie können auch diese besten Weebly-Websites besuchen, wenn Sie weitere Ideen benötigen.
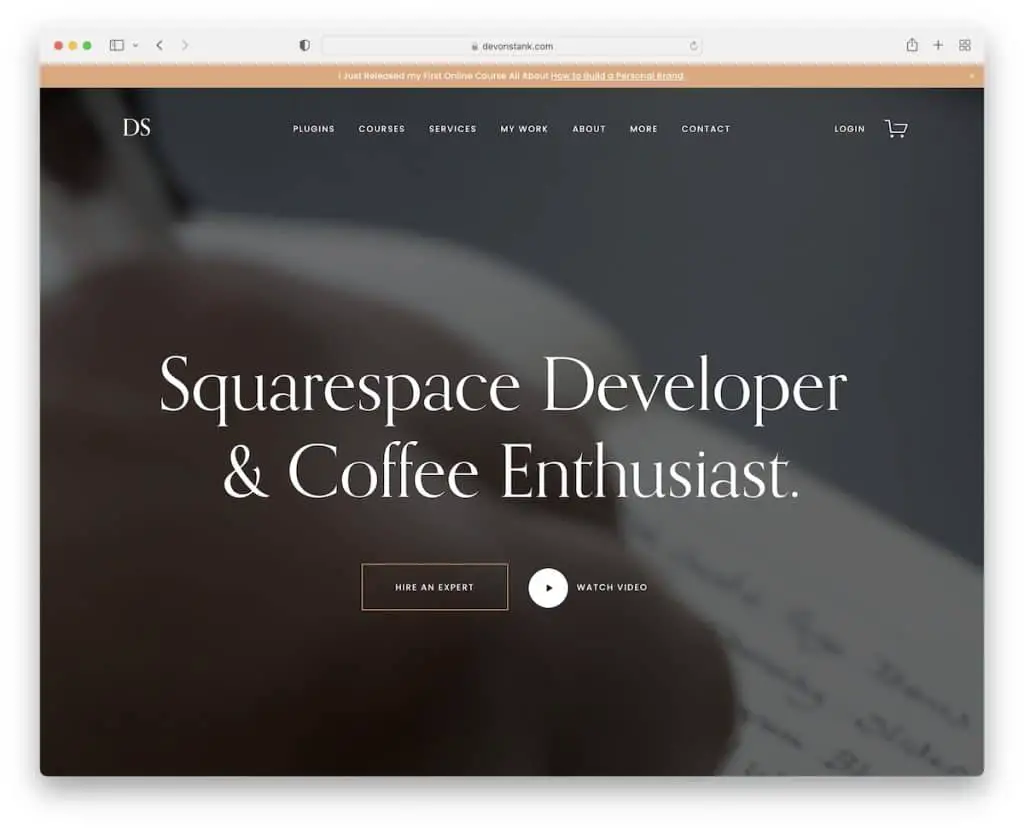
6. Devon-Gestank
Gebaut mit : Squarespace

Devon Stank hinterlässt einen starken ersten Eindruck mit der Video-Hintergrund-Helden-Sektion. Die Kopfzeile ist transparent und der einfache, aber wirkungsvolle Titeltext sagt Ihnen alles, was Sie über Devon wissen müssen.
Die Call-to-Action-Schaltflächen (CTA) führen Sie direkt zur Einstellung oder zum ersten Ansehen eines Präsentationsvideos.
Wir mögen auch das dunkle Design, weil es ihm einen hochwertigeren Look verleiht.
Hinweis : Verwenden Sie einen Videohintergrund und fügen Sie Ihrer Lebenslauf-Website eine Interaktionsebene hinzu.
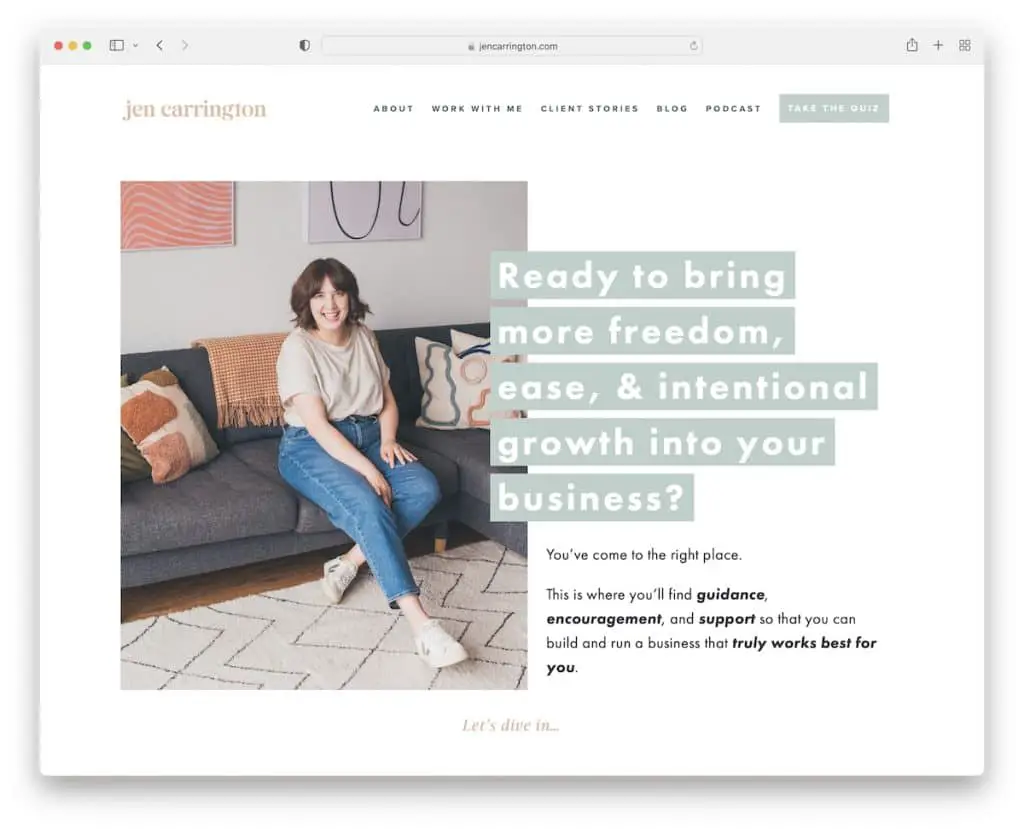
7. Jen Carrington
Gebaut mit : Squarespace

Die Seite von Jen Carrington ist modern, mit einem femininen Touch und großartigem Geschichtenerzählen. Die Kopfzeile ist einfach und die Fußzeile enthält nur ein paar Links, um die Dinge minimalistisch zu halten.
Jen leistet gute Arbeit, indem sie sich durch ihre saubere Website ausdrückt und Ihnen das Gefühl gibt, sie zu kennen. Ein weiteres einzigartiges Feature ist das Quiz, das die Wahrscheinlichkeit erhöht, mehr qualitativ hochwertige Leads zu erzielen.
Hinweis : Anstatt ein einfaches Abonnementformular zu verwenden, machen Sie es mit einem Quiz ansprechender.
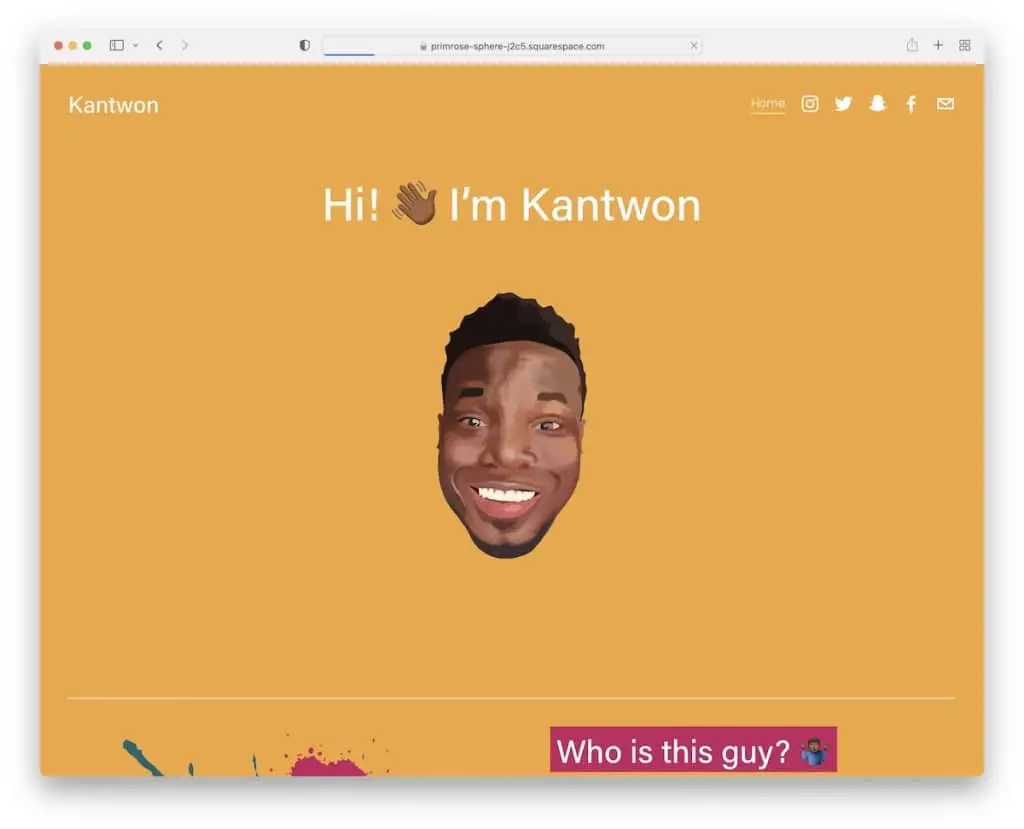
8. Kantwon
Gebaut mit : Squarespace

Es gibt eine Hauptsache an Kantwon, die es von jeder anderen persönlichen Website auf dieser Liste unterscheidet: Es macht SPASS!
Vom Headshot über der Falte bis hin zur Verwendung vieler Emojis, cooler Bilder und lebendiger Farben steckt auf Kantwons Seite viel Leben.
Und obwohl die Seite sehr lang ist, fühlt es sich beim Scrollen überhaupt nicht langweilig an. Darüber hinaus haben die Kopf- und Fußzeile nur Social-Media-Symbole, keine Links, kein Menü, keine Suchleiste.
Hinweis : Erstellen Sie eine einseitige Website, die Spaß macht, spannend und scrollbar ist.
Sie können auch einen dieser besten One-Page-Website-Builder verwenden, um Ihre Online-Präsenz zu erstellen.
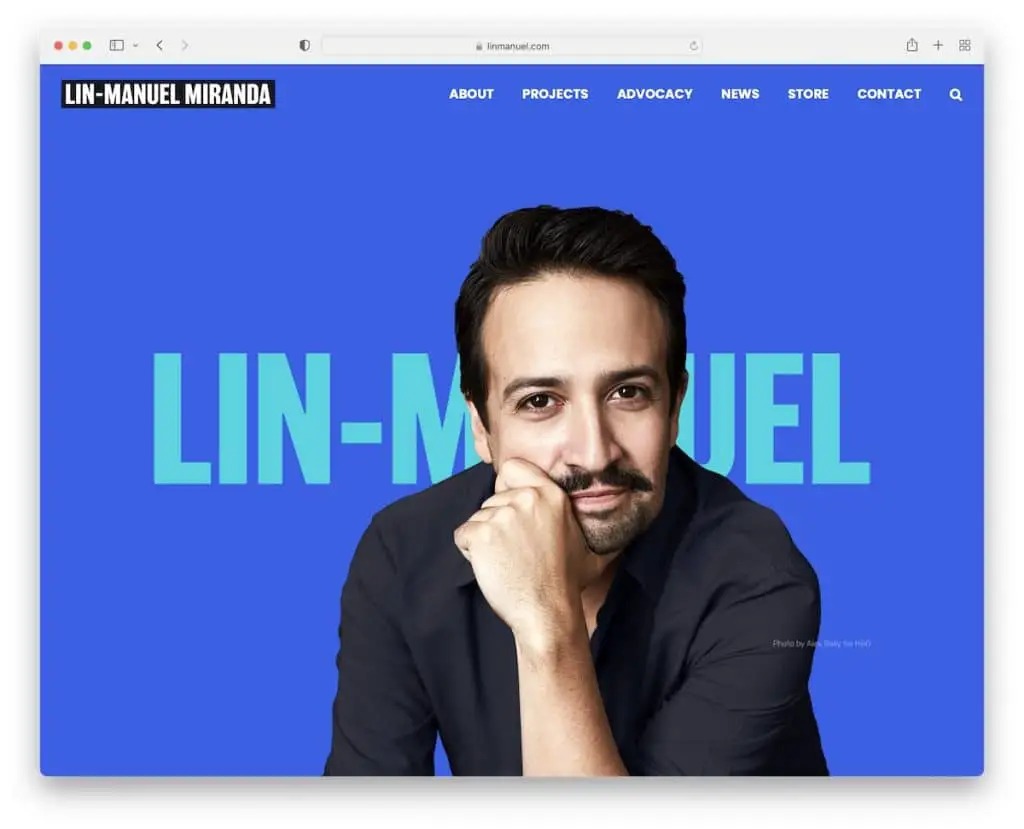
9. Lin-Manuel Miranda
Gebaut mit : Avada Theme

Die Website von Lin-Manuel Miranda hat viele Bildinhalte mit einem Vollbild-Heldenbild von ihm.
Diese Lebenslaufseite verwendet einen Schieberegler, Hover-Effekte, Animationen und eine Zurück-nach-oben-Schaltfläche, um eine großartige Benutzererfahrung zu gewährleisten.
Hinweis : Sparen Sie Besuchern Zeit mit einer Zurück-nach-oben-Schaltfläche, damit sie nicht scrollen müssen.
Sie werden auch diese Beispiele für Avada-Themen genießen, um die Leistungsfähigkeit dieses Themas zu verstehen.
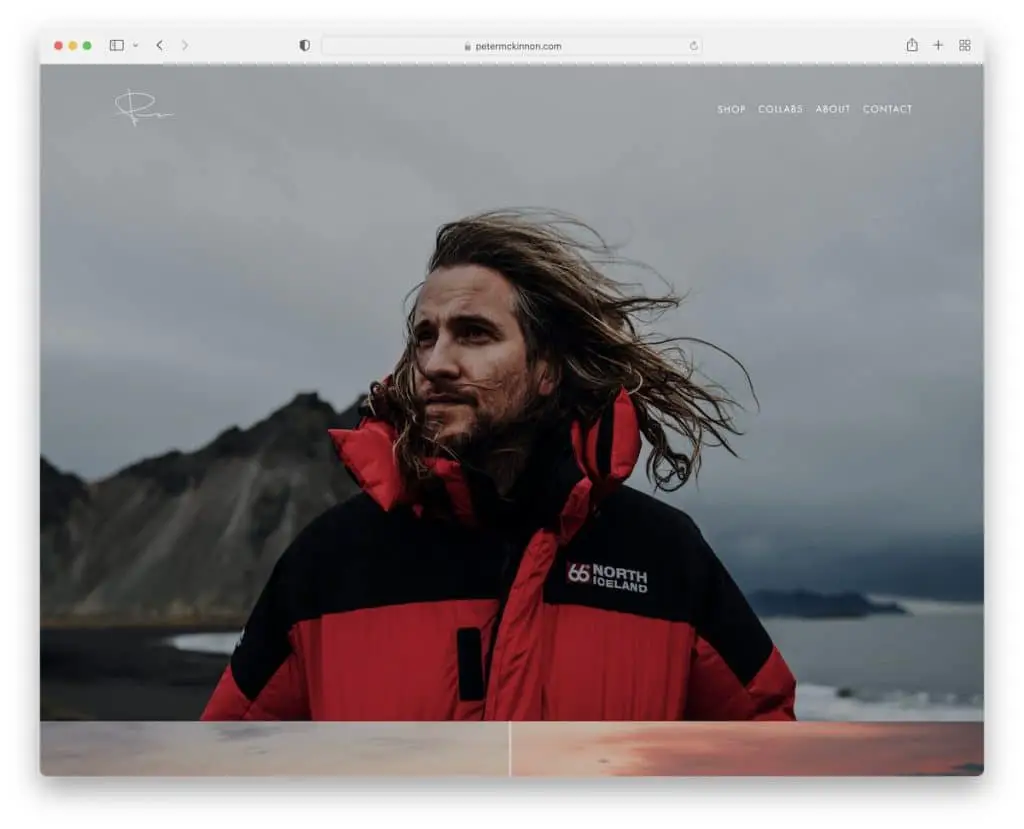
10. Peter McKinnon
Gebaut mit : Squarespace

Wie Lin-Manuel verwendet auch Peter McKinnon ein Bild von sich „above the fold“, hält die Dinge aber noch minimalistischer.
Seine gesamte Homepage ist eine schöne Collage aus Bildern mit einem Parallax-Effekt, der das Seherlebnis verbessert.
Schließlich enthält die saubere Fußzeile nur soziale Symbole, um die minimalistische Formatierung beizubehalten.
Hinweis : Wenn Sie ein Ersteller von Inhalten sind, verwenden Sie Ihre Website, um einige Ihrer Werke zu präsentieren.

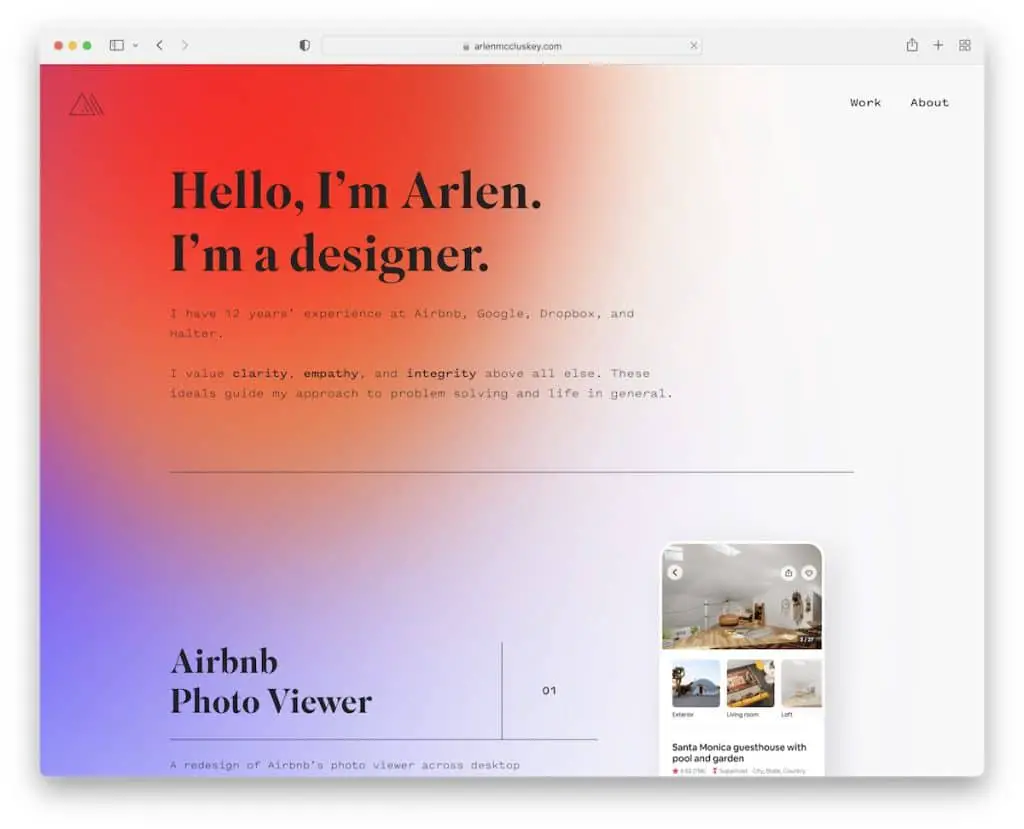
11. Arlen McCluskey
Gebaut mit : Webflow

Arlen McCluskey hat ein einzigartiges Webflow-Website-Layout, das gleichzeitig sauber und kreativ ist. Die Seite ist in acht „Abschnitte“ unterteilt, die Arbeitsbeispiele mit und ohne mobile Bildschirmanimation zeigen.
Wie die Kopfzeile ist auch die Fußzeile sehr einfach und enthält nur wesentliche Links.
Hinweis : Arlen McCluskey ist ein großartiges Beispiel für eine Lebenslauf-Website, um sich inspirieren zu lassen, Dinge anders zu machen.
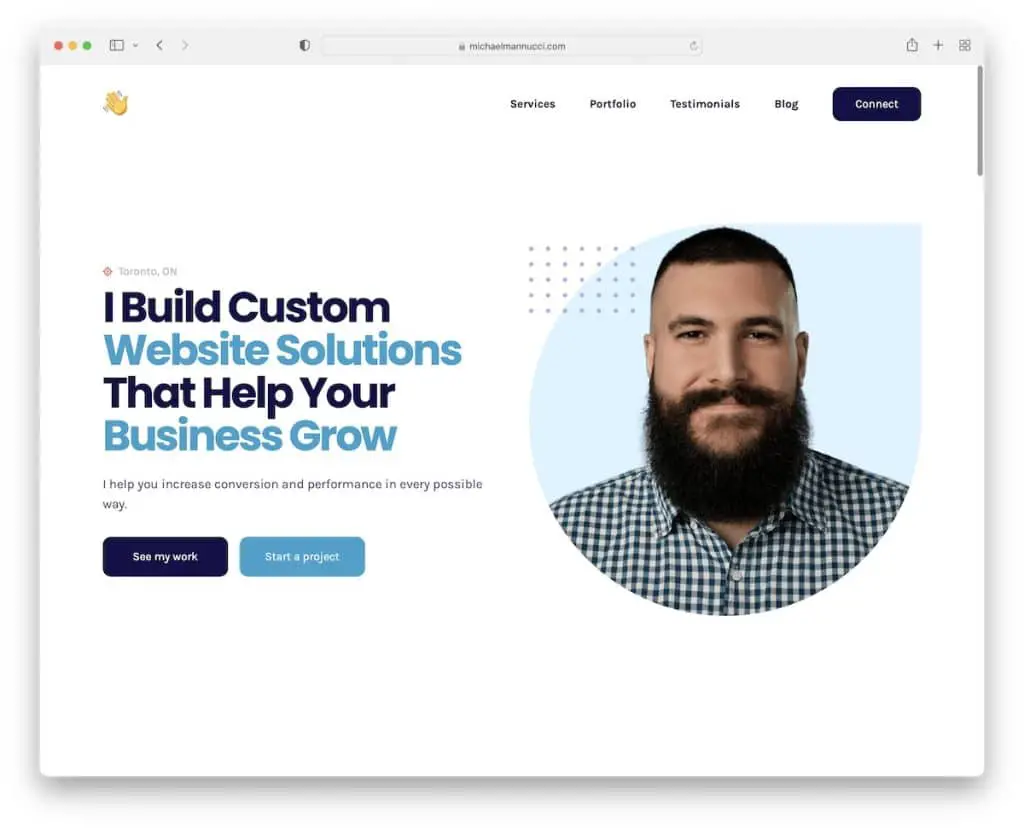
12. Michael Mannucci
Gebaut mit : Webflow

Michael Mannucci hat eine Lebenslauf-Website im Landingpage-Stil mit einer Navigation, die Sie ohne Scrollen zum gewünschten Abschnitt führt.
Der Inhalt wird beim Scrollen reibungslos geladen, was das Anzeigen viel angenehmer macht. Die Trustpilot-Bewertungen sind auch eine hervorragende Ergänzung für Social Proof.
Hinweis : Bauen Sie Vertrauen auf und steigern Sie Ihr Potenzial mit Erfahrungsberichten/Bewertungen.
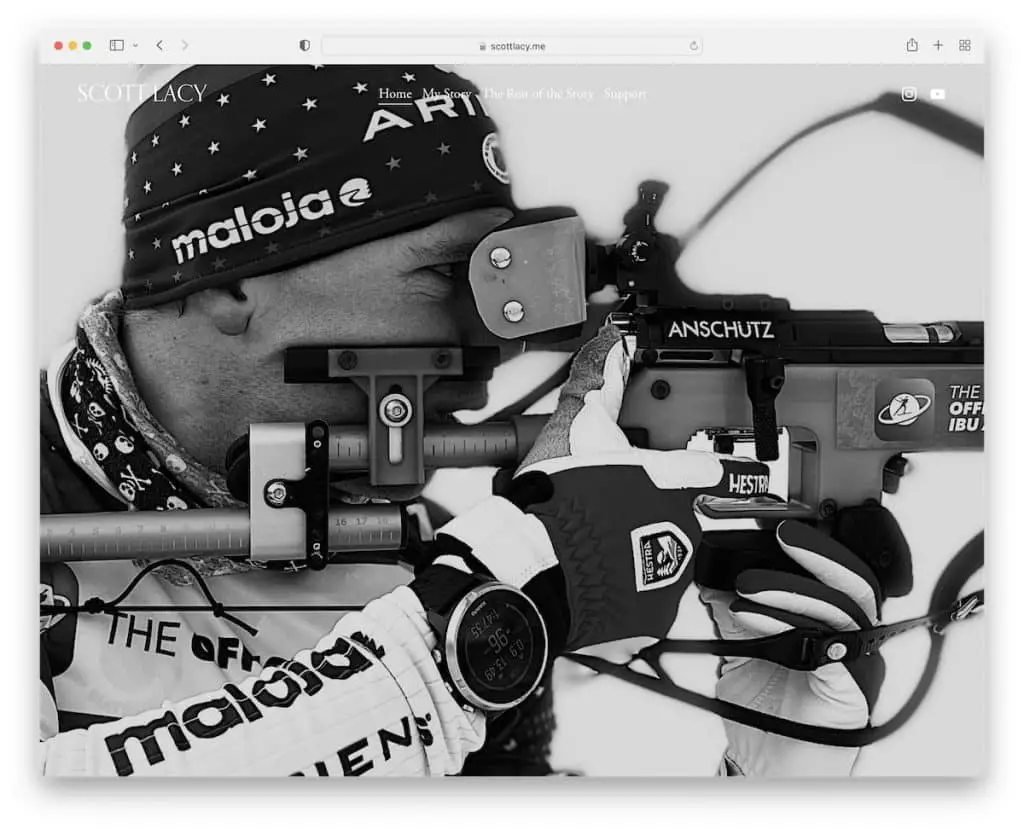
13. Scott Lacy
Gebaut mit : Squarespace

Scott Lacy betreibt eine erstklassige persönliche Website mit einem Blog, zeigt seinen Sponsoren seine Liebe und hält Fans auf dem Laufenden, was in seinem Leben und Training vor sich geht.
Die Kopfzeile ist transparent und verschwindet auf einem Bildlauf, erscheint aber (mit schwarzem Hintergrund) auf einem Bildlauf zurück.
Auf der anderen Seite steht in der Fußzeile eigentlich nichts, nur „Made with Squarespace“. (Raum für Verbesserung.)
Hinweis : Wenn Sie einen sehr aktiven Lebensstil haben, fügen Sie Ihrer Seite einen Blog hinzu.
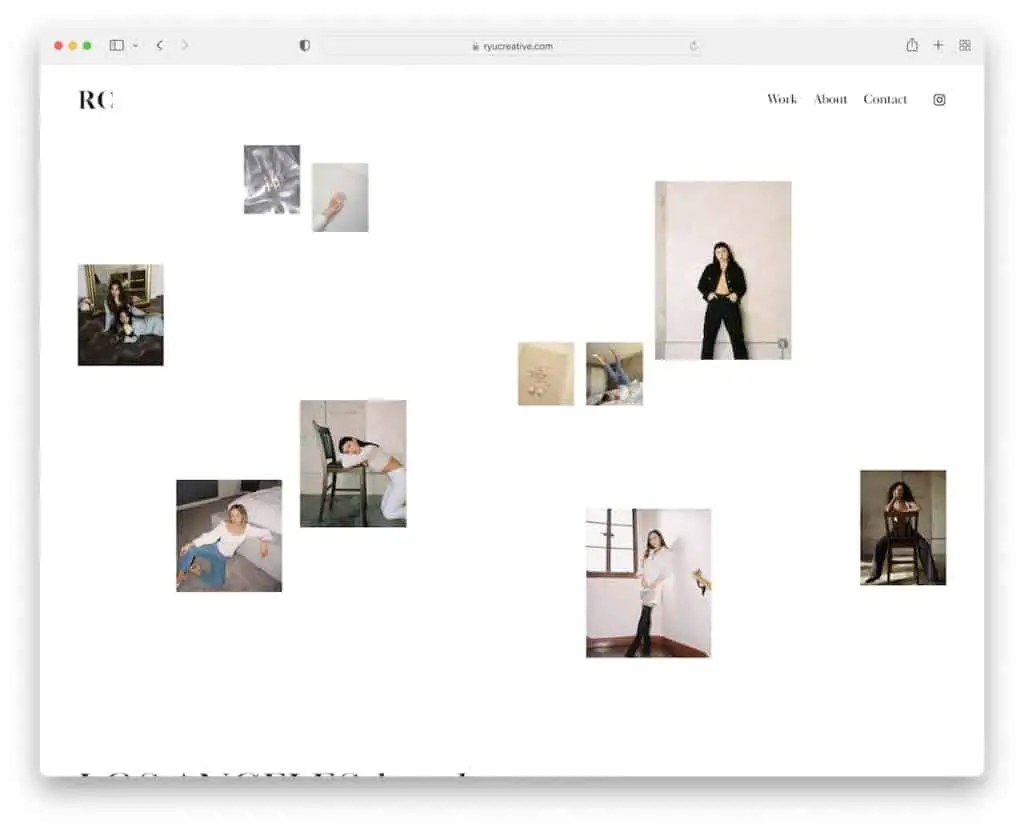
14. RyuKreativ
Gebaut mit: Squarespace

Während einige große Bilder, einen Schieberegler oder einen Videohintergrund im Heldenbereich verwenden, verwendet RyuCreative eine Collage aus Bildern/Miniaturansichten mit viel Weißraum.
Die Kopfzeile ist einfach, mit einem Logo auf der linken Seite und drei Menülinks und einem IG-Symbol auf der rechten Seite. Das letzte Element der Website ist ein Instagram-Feed, der Beiträge auf einer neuen Seite öffnet.
Hinweis : Anstatt nur auf Ihr Instagram-Profil zu verlinken, integrieren Sie einen Feed, um mehr Aufmerksamkeit darauf zu lenken.
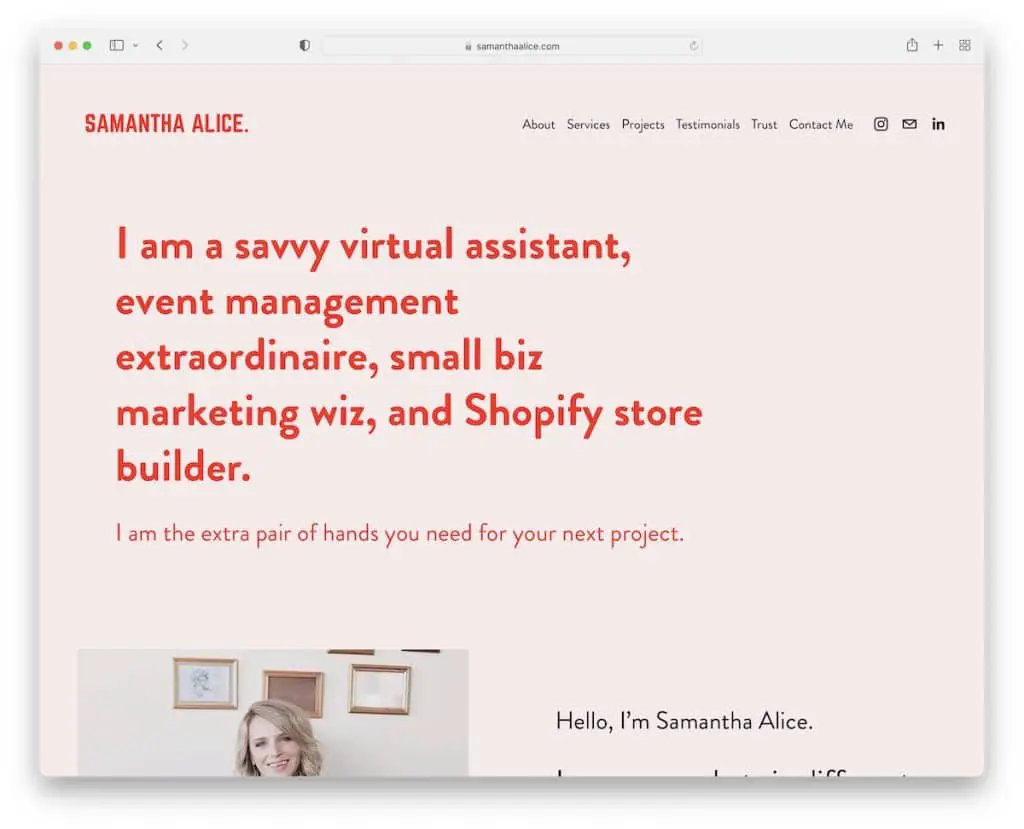
15. Samantha Alice
Gebaut mit: Squarespace

Samantha Alice weiß, wie man ein sauberes und ansprechendes Webdesign mit Blick auf die Lesbarkeit erstellt. Das Coole an dieser Lebenslauf-Website ist, dass sie mit Text auf einem soliden Hintergrund beginnt; Bildinhalte kommen erst an zweiter Stelle.
Auch die Wahl der roten Farbe für einige der Text- und CTA-Schaltflächen erfordert tolle Details.
Hinweis : Wenn jeder den Heldenbereich für visuelle Inhalte verwendet, gehen Sie nur mit Text gegen den Strom.
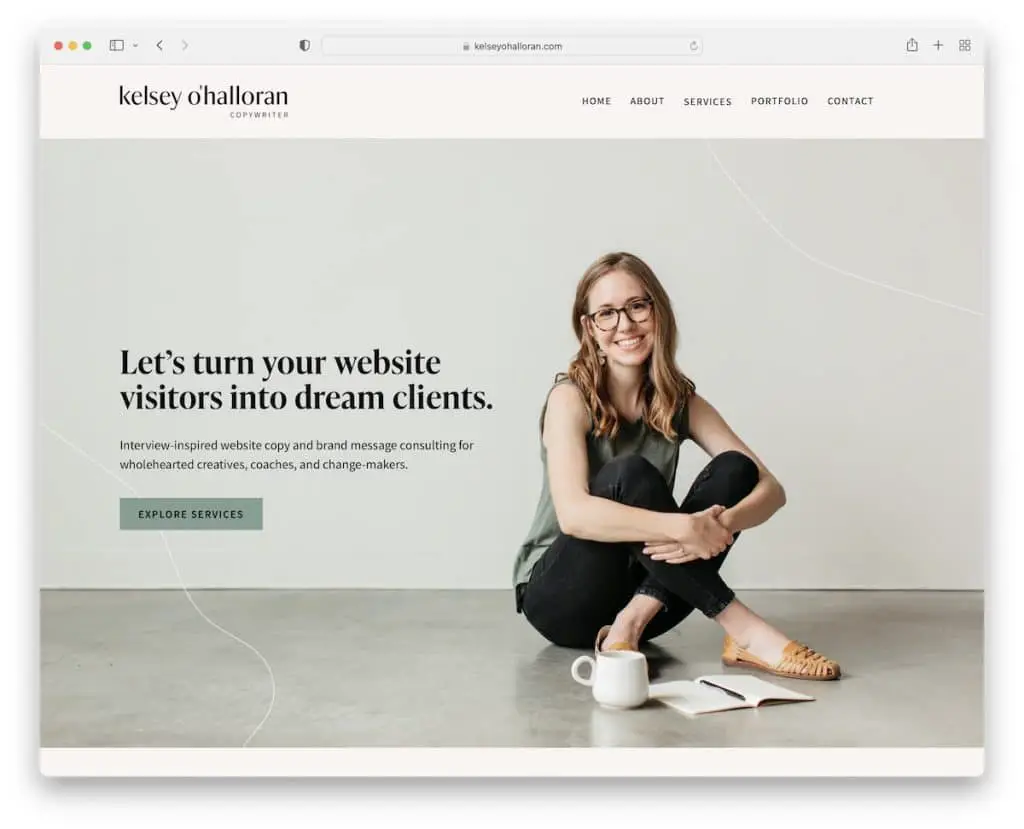
16. Kelsey O’Halloran
Gebaut mit: Squarespace

Die Seite von Kelsey O'Halloran hat ein großartiges Layout und ein angenehmes Farbschema mit kleinen Details, die das Surfen zu einem unterhaltsamen Erlebnis machen.
Sie fügte strategisch Kundenreferenzen in ihre Dienstleistungen und eine kurze Biografie darüber ein, wer sie ist.
Außerdem könnten wir sagen, dass Kelseys Seite einen zweiteiligen Footer-Bereich mit Links, CTAs und einem IG-Feed hat.
Hinweis : Wählen Sie Bilder und Seitenfarben mit Bedacht aus, damit sie zusammenarbeiten und nicht streiten.
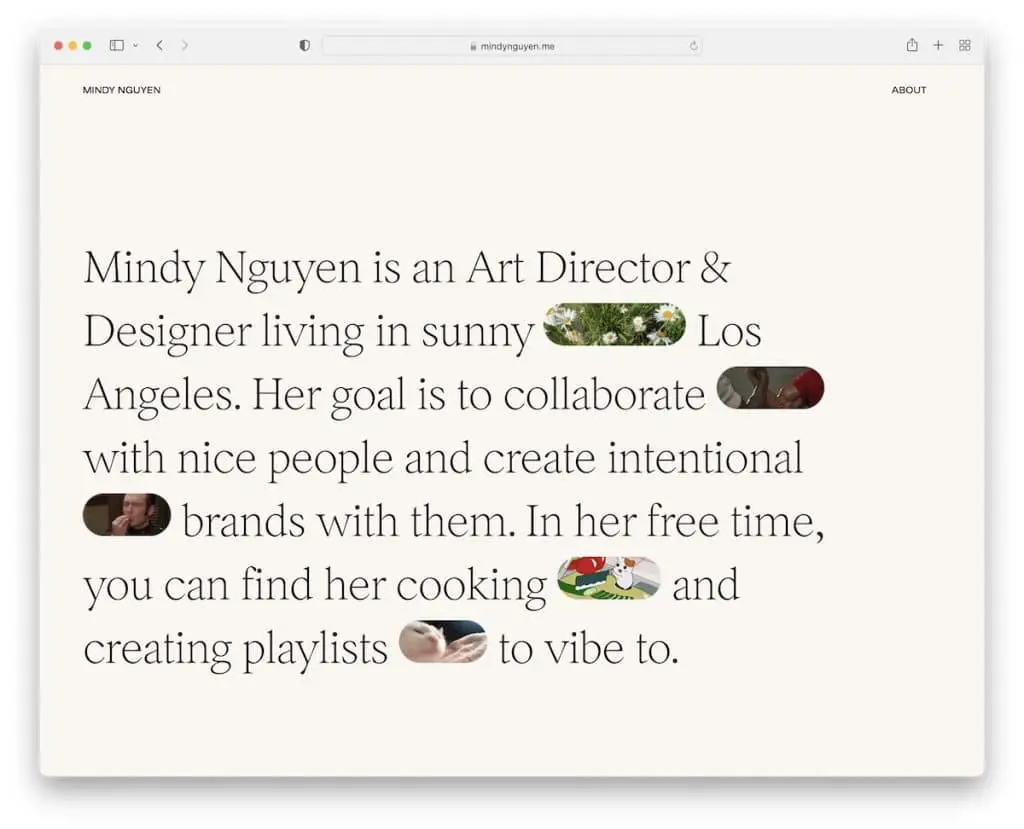
17. Mindy Nguyen
Gebaut mit: Squarespace

Wenn Sie Samanthas textlastigen Abschnitt "above the fold" langweilig finden, verbessern Sie ihn mit einprägsamen GIFs und Bildern, wie Mindy Nguyen.
Nach dem Textteil zeigt Mindys Website direkt einige der Arbeiten mit Links zu Live-Projekten.
Die einzige andere Seite ist die About-Seite, die mehr über Mindy, Dienstleistungen, Erfahrungen usw.
Hinweis : Fügen Sie Links zu Ihren Portfolioprojekten hinzu, damit potenzielle Kunden Ihre Arbeiten aus erster Hand überprüfen können.
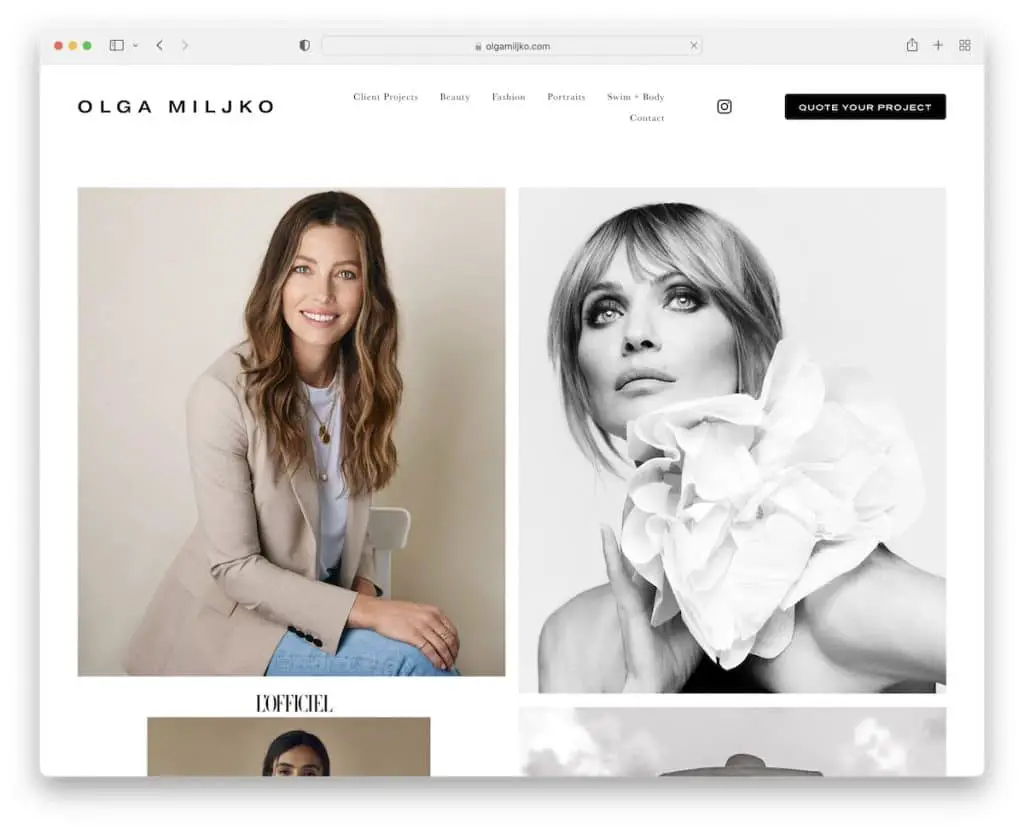
18. Olga Miljko
Gebaut mit: Squarespace

Die Homepage von Olga Miljko ist ein langes Portfolio atemberaubender Bilder, die beim Scrollen geladen werden, aber nicht anklickbar sind. Die Kopfzeile verschwindet, wenn Sie mit dem Scrollen der Seite beginnen, erscheint aber wieder, wenn Sie zum Anfang zurückkehren möchten.
Olga verwendet die Kopfzeile für Menü-Links, IG und eine CTA-Schaltfläche, um sich mit ihr für ein Angebot in Verbindung zu setzen.
Ziemlich interessant ist, dass sie auch Google Maps mit ihrem genauen Standort verwendet.
Hinweis : Verwenden Sie Google Maps, um Ihren Standort anzuzeigen, damit Kunden Sie leichter finden können.
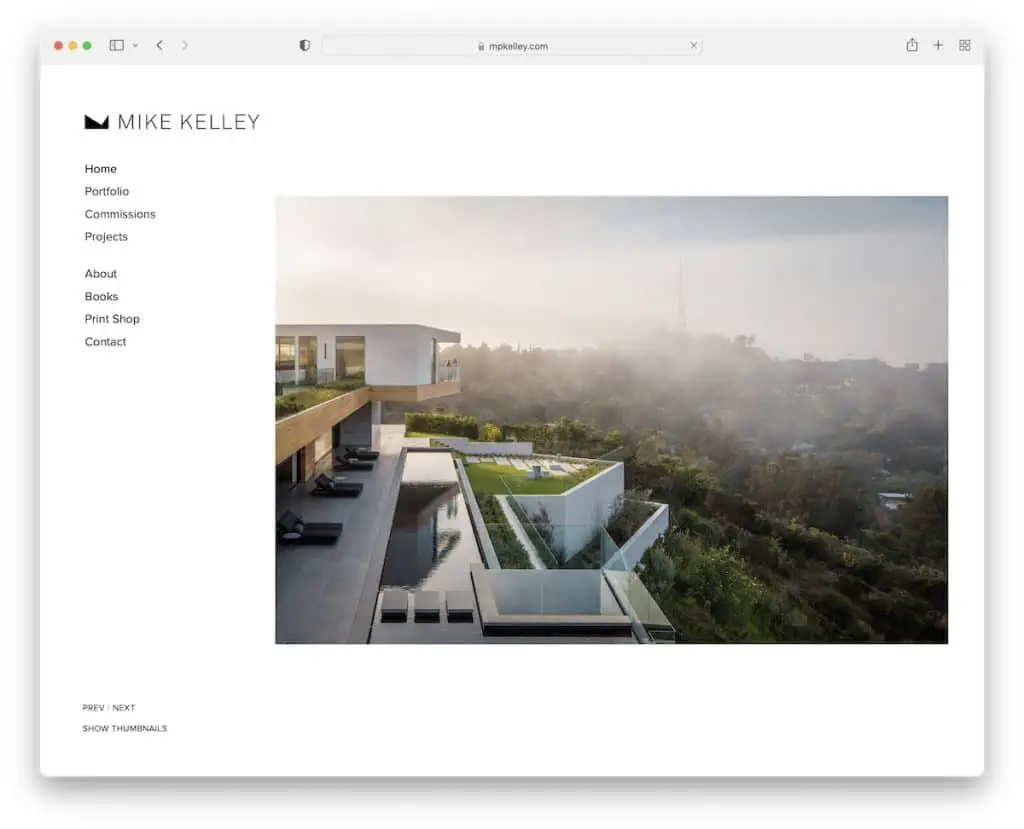
19. Mike Kelly
Gebaut mit : Squarespace

Mike Kelley verwendet eine klebrige linke Kopfzeile/Navigation und einen Portfolio-Schieberegler auf der linken Seite. Das Aussehen dieser Lebenslauf-Website ist minimalistisch, um den Inhalt stärker hervorzuheben.
Darüber hinaus verfügt das Menü über eine Dropdown-Funktion für einige Elemente, um bestimmte Werke und Informationen schneller zu finden.
Das Coole an Mikes Seite ist die geschäftliche und die unterhaltsame „über mich“-Version. Aber ich denke, wir müssten letzteres auf die Liste der schlechten Websites werfen. (Überprüfen Sie es selbst.)
Hinweis : Verwendet jeder einen Top-Header? Versuchen Sie, es zur linken Seitenleiste hinzuzufügen.
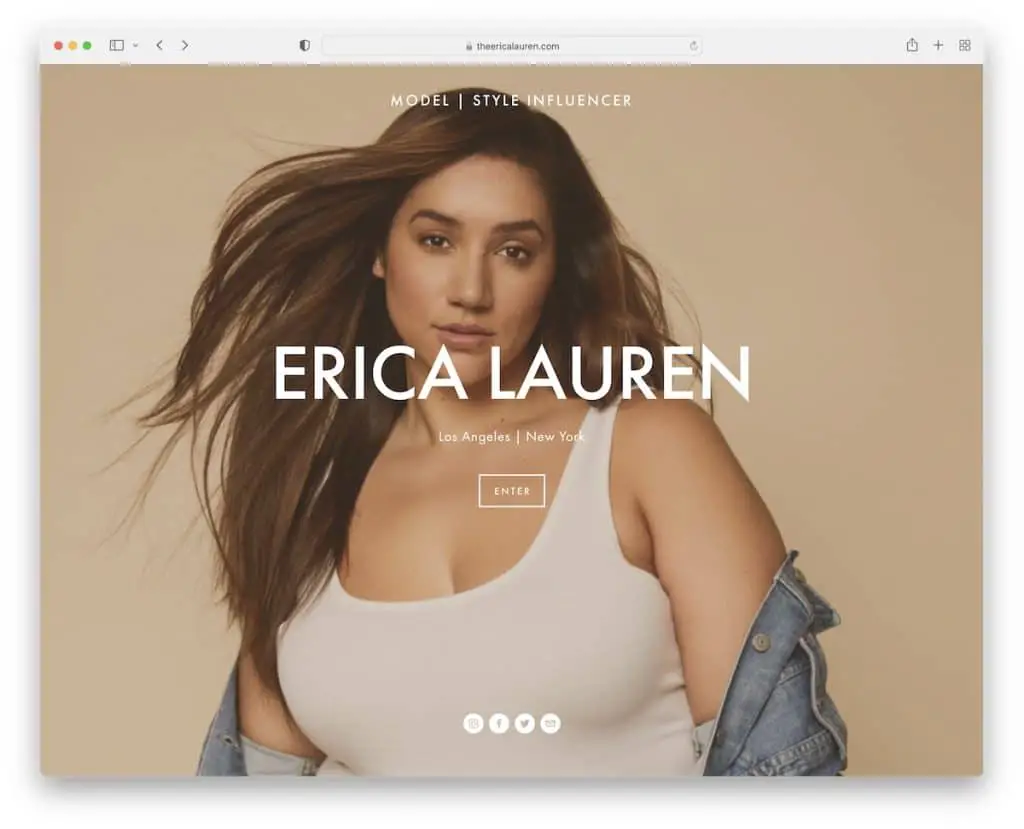
20. Erika Lauren
Gebaut mit : Squarespace

Die Seite von Erica Lauren beginnt mit einem Vollbild-Hintergrund-Schieberegler, Text und einer CTA-Schaltfläche zum Aufrufen der Website.
Die Seite behält ein einfaches Schema bei und verwendet ein Newsletter-Popup, das bei Lebenslauf-Websites nicht allzu häufig vorkommt.
Die Kopf- und Fußzeile sind schnörkellos, mit Links und Social-Media-Icons.
Hinweis : Wenn Sie einen Blog schreiben oder Ihre Website auf andere Weise regelmäßig aktualisieren, erstellen Sie eine E-Mail-Liste mit einem Popup, um Ihre Fans und Kunden „auf dem Laufenden“ zu halten.
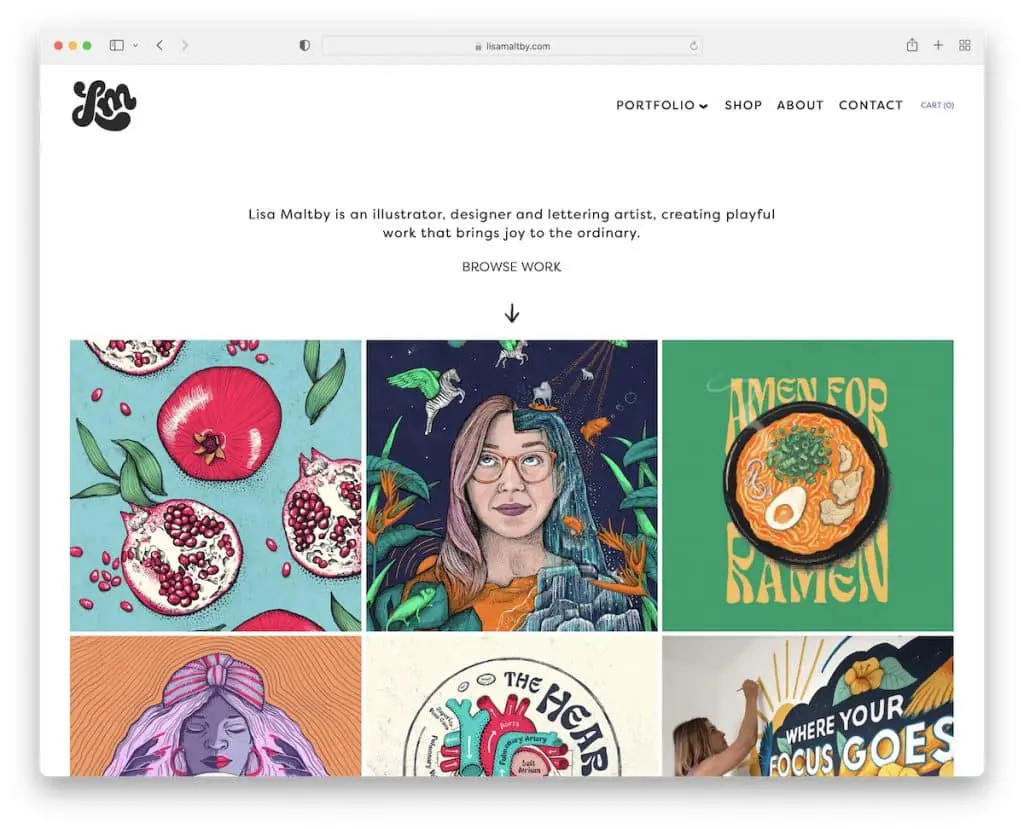
21. Lisa Maltby
Gebaut mit : Squarespace

Das Portfolio-Raster von Lisa Maltby besteht aus statischen und animierten Elementen, die das Betrachten und Überprüfen ihrer Arbeiten viel spannender machen (zu schade, dass sie nicht anklickbar sind).
Die Kopfzeile enthält links ein animiertes Logo (so cool!) und rechts ein Dropdown-Menü mit einem Einkaufswagen. Und die Fußzeile stattet Sie mit zusätzlichen Kontaktdaten und Kategorielinks zu ihren Werken aus.
Hinweis : Verwenden Sie animierte Elemente, um einem Portfolio im Rasterstil Leben einzuhauchen.
Lassen Sie uns wissen, ob Ihnen der Beitrag gefallen hat.
