Die 21 besten einfachen Websites (Beispiele) 2022
Veröffentlicht: 2022-12-23Sind Sie ein Minimalist, der nach den besten einfachen Websites zur Inspiration sucht?
Es war eine ziemliche Herausforderung, eine Liste der herausragendsten mit so vielen schönen Seiten zusammenzustellen.
Aber hier sind wir; Wenn Sie das Webdesign einfach halten möchten, ist dies die Sammlung, die Sie überprüfen müssen.
Von E-Commerce und persönlichen Websites bis hin zu Online-Portfolios und Geschäftswebsites finden Sie sie alle und noch einige mehr.
Während Sie auch erfahren, welche Plattform/welchen Builder jede Seite verwendet, wissen wir, dass viele von Ihnen WordPress bevorzugen.
Aus diesem Grund haben wir auch eine Liste der besten einfachen WordPress-Themen erstellt, die nicht nur einfach zu verwenden sind, sondern auch eine schöne und saubere Website erstellen.
Beste einfache Websites für Inspiration
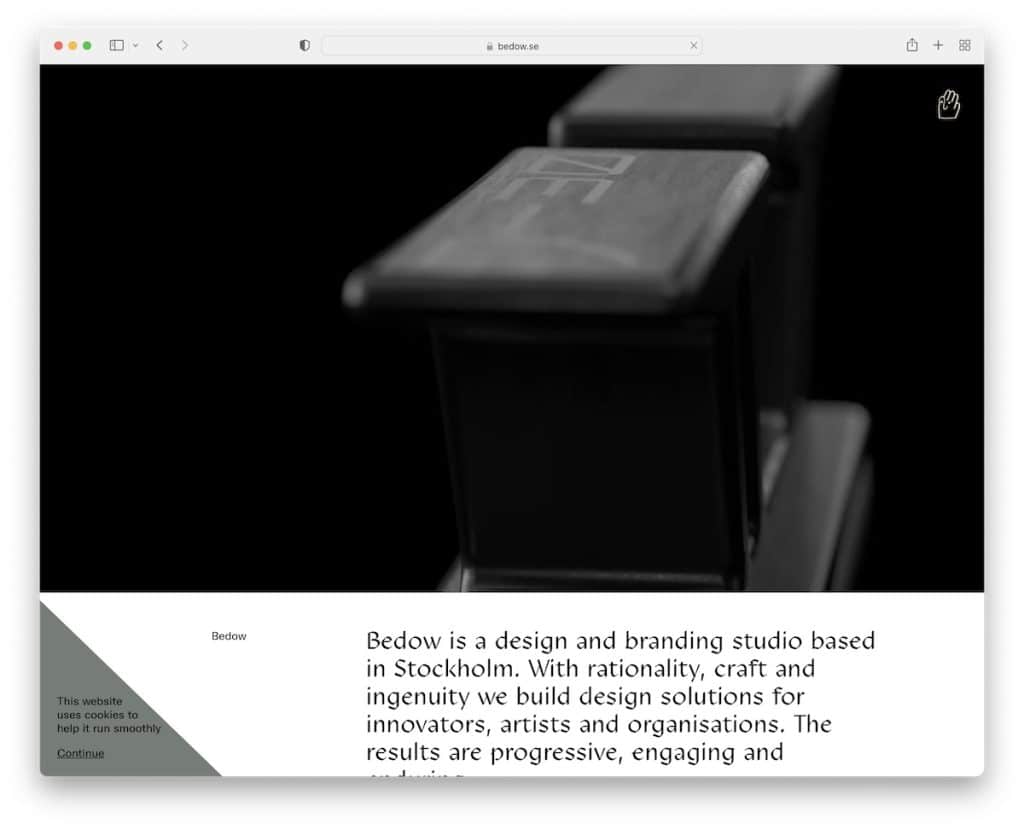
1. Bedow
Gebaut mit : Gatsby

Bedow ist ein einfaches Seitenbeispiel mit einem sehr ansprechenden Video im Heldenbereich, das alle Augen beschäftigt.
Die Kopfzeile enthält nur eine klebrige winkende Hand, die beim Klicken ein Vollbild-Menü-Overlay öffnet. Die Website verwendet jedoch eine minimalistische Fußzeile mit Links, Kontaktdaten und einem Newsletter-Abonnement-Widget.
Hinweis : Fügen Sie ein ansprechendes Video „above the fold“ hinzu, um das Interesse der Besucher zu wecken.
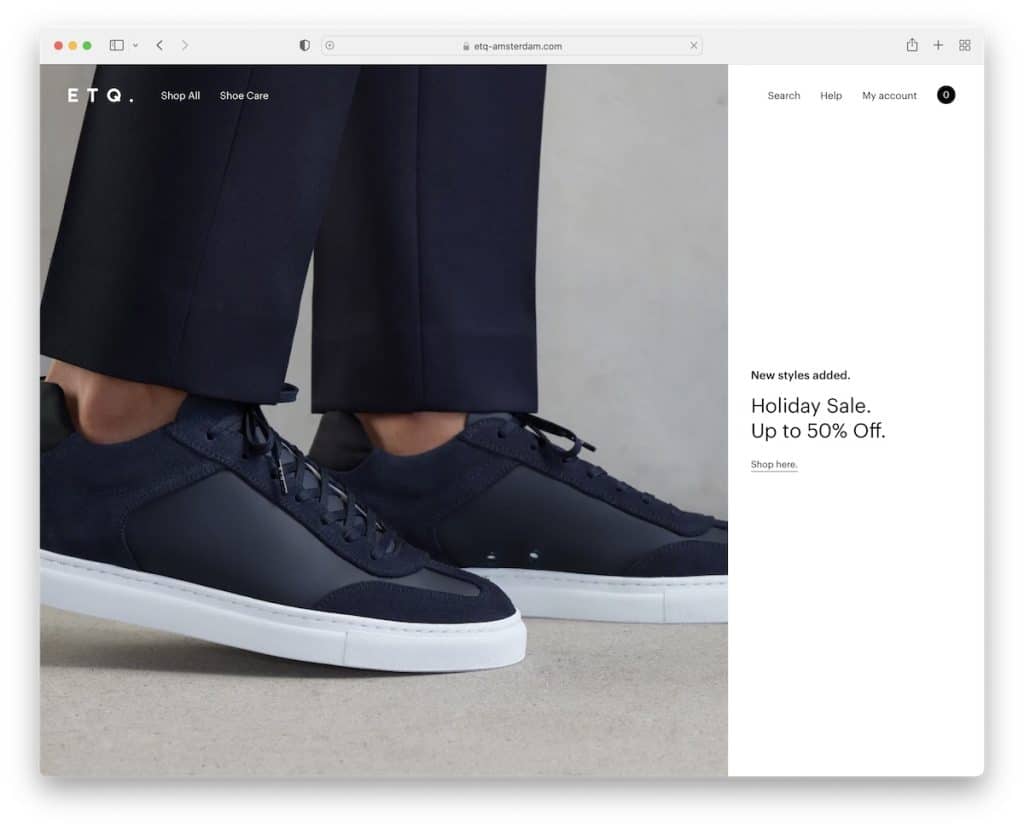
2. ETQ
Gebaut mit : Shopify

ETQ ist ein einfaches und minimalistisches Beispiel für eine E-Commerce-Website mit einem Vollbild-Hero-Bereich, der 2/3 Bild und 1/3 Text und einen Call-to-Action (CTA) enthält.
Die Kopfzeile (mit Mega-Menü) verschwindet beim Scrollen und erscheint wieder, wenn Sie nach oben scrollen.
Darüber hinaus ist die Fußzeile mit einem weißen Hintergrund in das Hauptdesign integriert, um den sauberen Look beizubehalten.
Hinweis : Sorgen Sie mit einer verschwindenden/wieder erscheinenden Überschrift für ein reibungsloseres Scrollerlebnis.
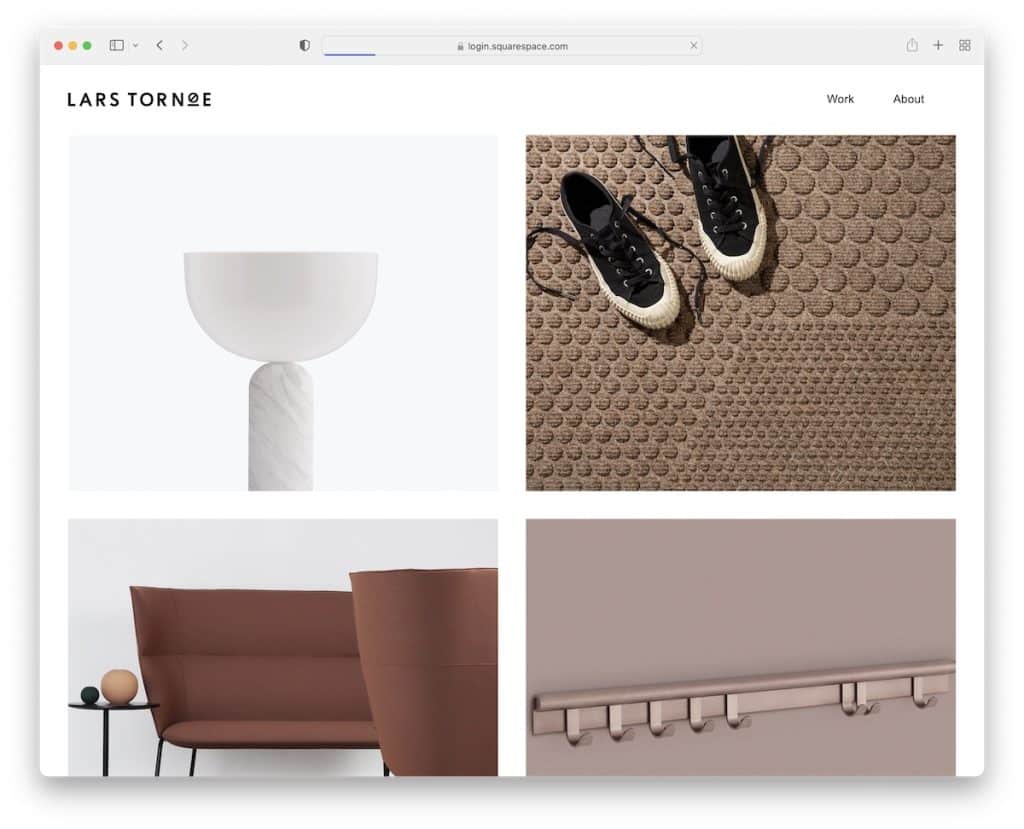
3. Lars Tornö
Gebaut mit : Squarespace

Lars Tornoe hat ein gerahmtes Website-Layout mit einem Vanilla-Header und ohne Footer auf der Startseite. Das zweispaltige Raster zeigt große Bilder mit Hover-Effekt, die Sie durch Anklicken zu einzelnen Projektseiten führen.
Hinweis : Verwenden Sie keine Fußzeile, wenn Sie einen saubereren Website-Look erstellen möchten.
Verpassen Sie auch nicht unsere Beispiele für Squarespace-Websites für weitere kreative Ideen.
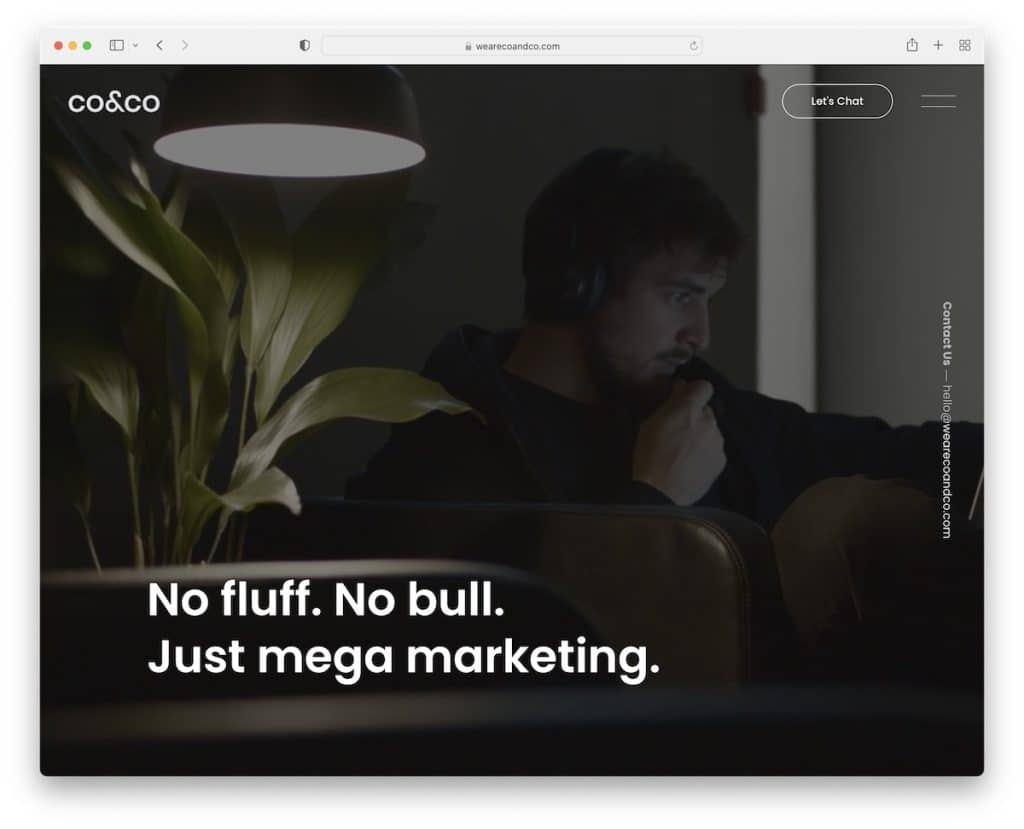
4. Co & Co
Gebaut mit : Craft CMS

Co & Co heißt Sie in ihrer Welt mit einem Vollbild-Videohintergrund, Text und einer vertikalen rechten Seitenleiste mit Kontaktinformationen willkommen.
Wir mögen auch die Wahl der Hintergrundfarbe für Abschnitte, die zwischen Schwarz und Weiß wechselt. Die Wahl der Schriftart und die Verwendung von Weißraum machen die Seite viel besser lesbar.
Außerdem ist die Verwendung des Testimonial-Schiebereglers mit Kunden-Avataren, Namen und Positionen sehr wirkungsvoll.
Hinweis : Integrieren Sie Testimonials in Ihr responsives Webdesign für soziale Beweise.
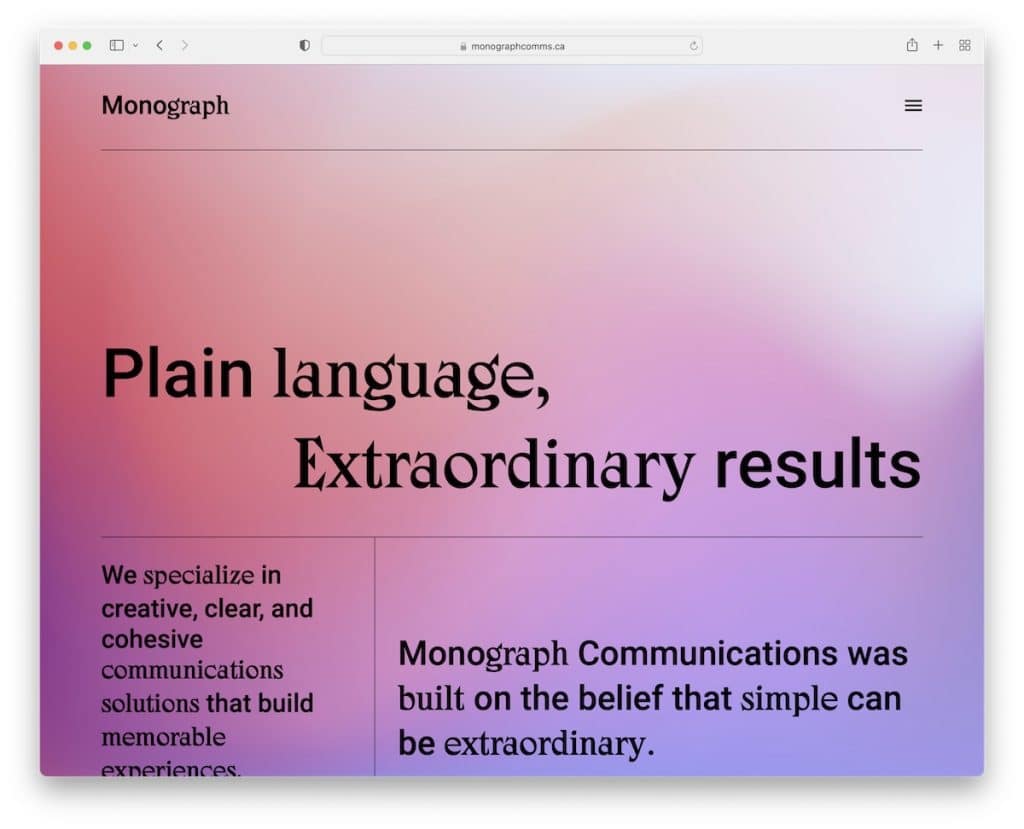
5. Monographie
Gebaut mit : Webflow

Monograph ist eine einfache Website mit einem Hintergrund mit Farbverlauf, der die Benutzererfahrung aufpeppt.
Das Einzigartige an Monograph ist, dass die Website textlastig ist und keine Bilder verwendet. Aus diesem Grund verwenden sie größere Schriftarten mit Leerraum und Linien, die das Layout in mehrere Abschnitte unterteilen.
Hinweis : Sie haben keine Lust, visuelle Inhalte auf Ihrer Website zu verwenden? Kein Problem, machen Sie einen Nur-Text-Eintrag!
Möchten Sie weitere Webflow-Websites überprüfen? Wir haben ihnen eine ganze Kollektion gewidmet.
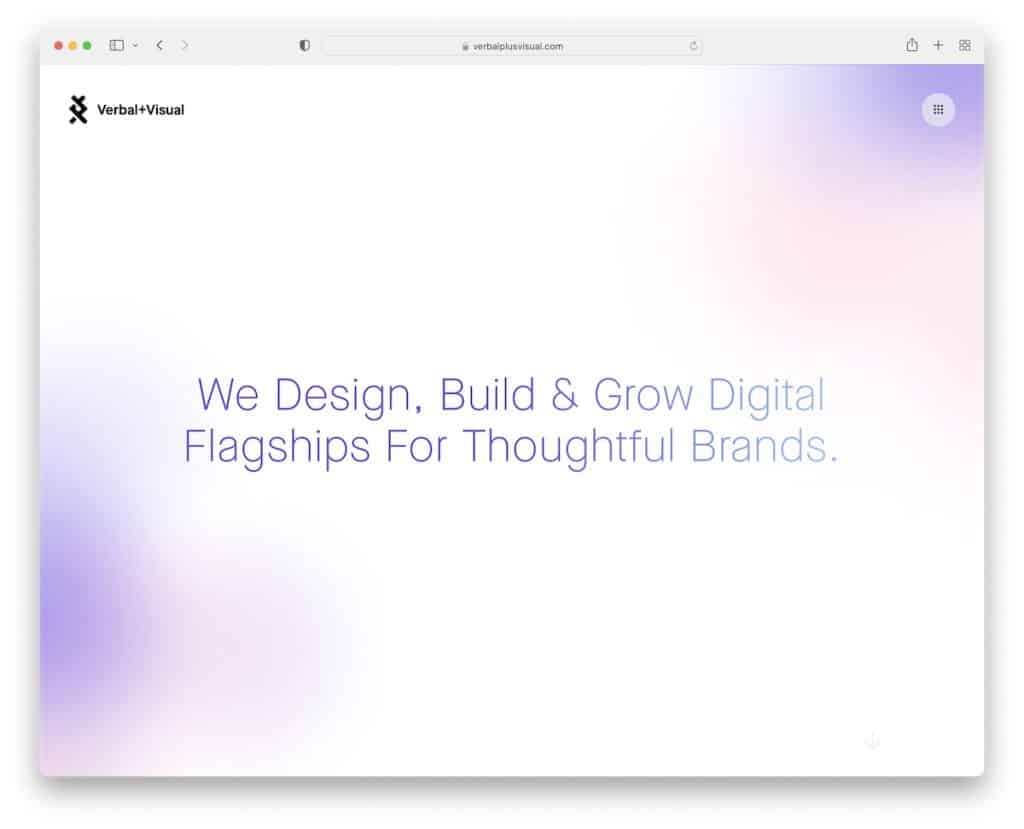
6. Verbal + Visuell
Gebaut mit : Contentful

Die Einfachheit von Verbal + Visual ist ziemlich ernst, beginnend mit einem animierten Hintergrund und einem reinen Text-Heldenabschnitt. Die Kopfzeile ist minimalistisch, mit einem Symbol, das ein Vollbildmenü öffnet.
Die Homepage im Portfolio-Stil enthält nur ein Element pro Spalte, was einen coolen Hover-Effekt hat, den Sie ausprobieren müssen.
Und vor der Fußzeile zeigt Verbal + Visual Logos einiger Kunden, mit denen sie zusammengearbeitet haben.
Hinweis : Wenn Sie mit namhaften Marken/Unternehmen zusammengearbeitet haben, erwähnen Sie diese auf Ihrer Website als Referenz.
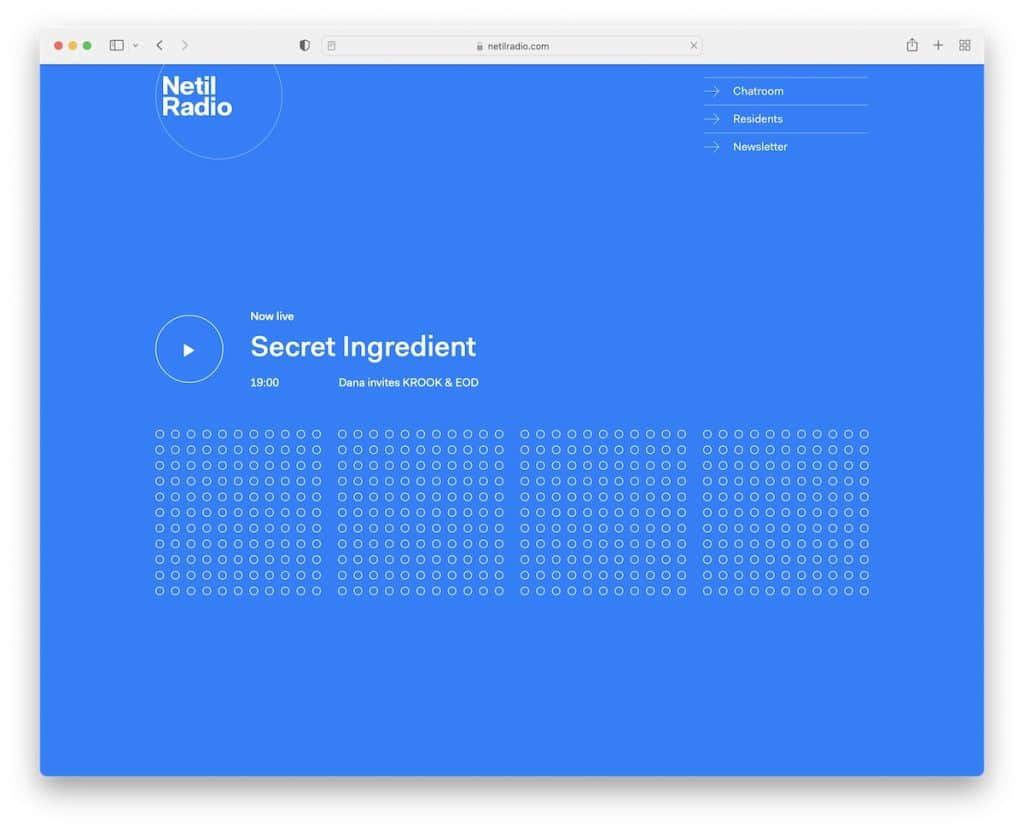
7. Netil-Radio
Gebaut mit : Gatsby

Netil Radio hält den Look sauber und einfach und nutzt den Heldenbereich, um für die nächste Sendung zu werben. Der nächste Abschnitt enthält Einwohner und der dritte ist bereits eine Fußzeile mit Logo, Text und Social-Media-Symbolen.
Was cool ist, wenn Sie die Play-Taste drücken, werden alle Punkte aktiviert, indem sie fest werden.
Hinweis : Auch wenn Sie vorhaben, eine einfache Website zu erstellen, können Sie dennoch eine Animation oder ein anderes kreatives Element verwenden, um ihr etwas Leben einzuhauchen.
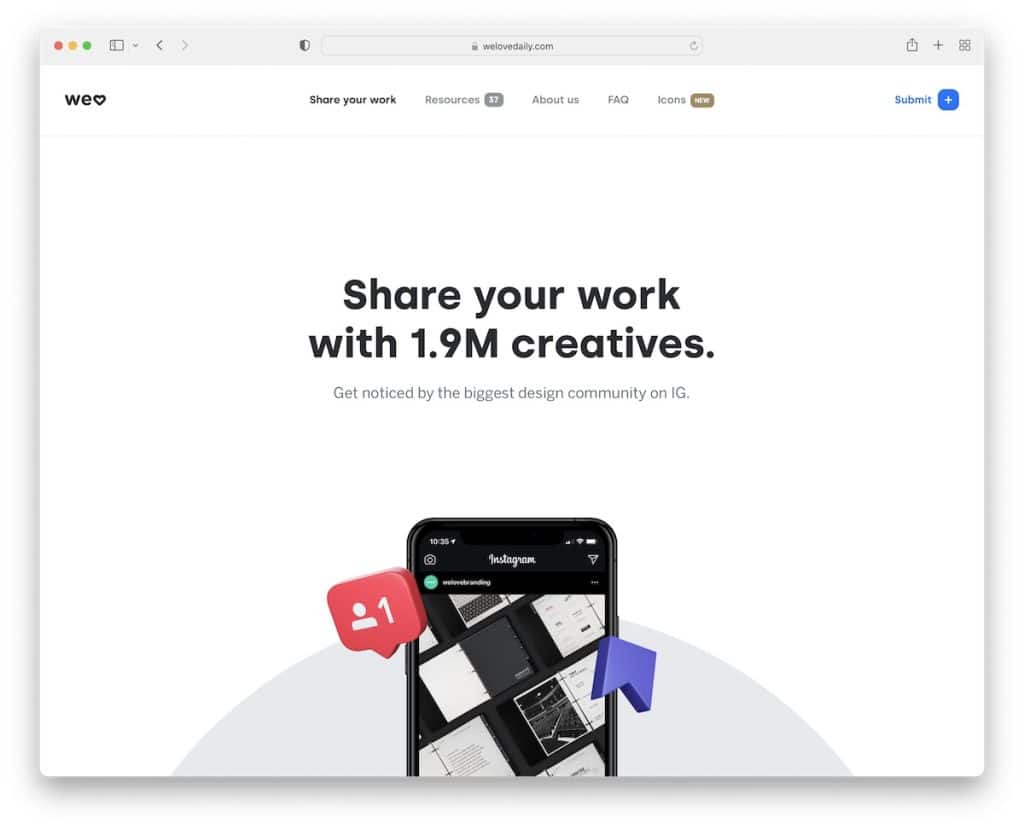
8. Weloveday
Gebaut mit : Kirby

Die Seite von Welovedaily ist frei von Aufblähungen, verwendet jedoch einige animierte Elemente, um das Scrollen des Inhalts ansprechender zu gestalten.
Die Kopfzeile bleibt am oberen Rand des Bildschirms, sodass Sie jederzeit auf andere Informationen zugreifen können, ohne nach oben scrollen zu müssen.
Sie finden auch einen karussellartigen Benutzer-Feedback-Schieberegler, der das Vertrauen der Kunden aufbaut.
Hinweis : Ein minimalistisches Layout und eingängige Animationen passen sehr gut zusammen.
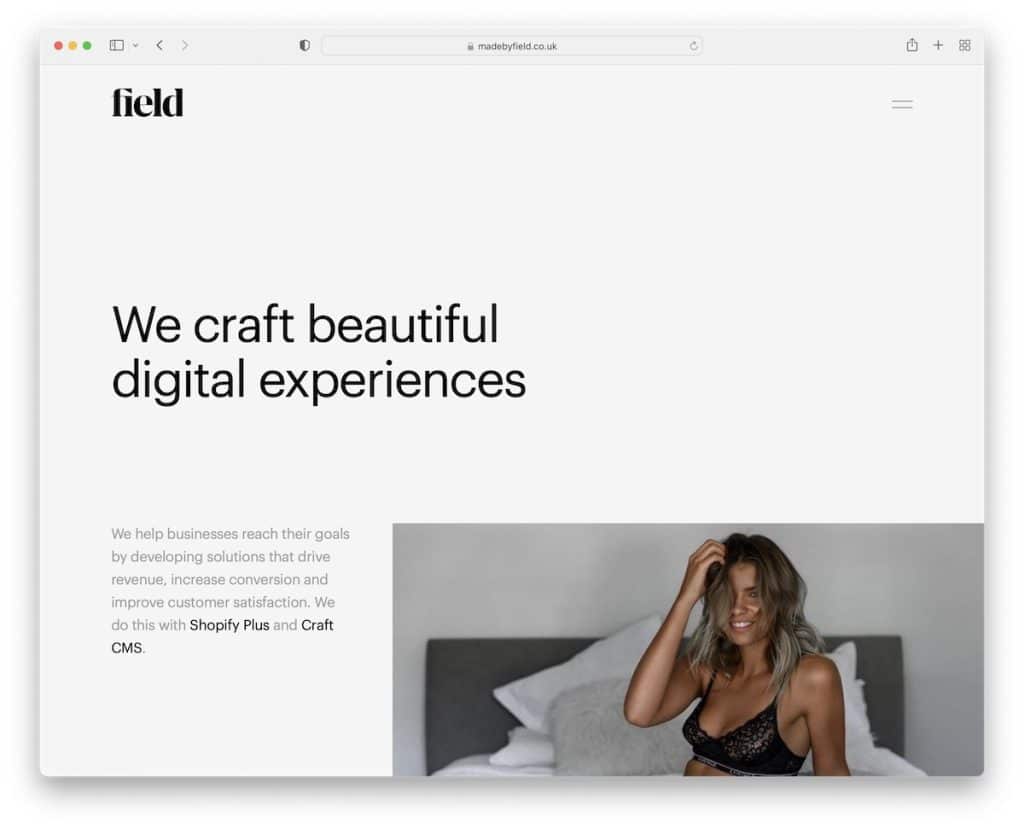
9. Feld
Gebaut mit : Craft CMS

Field hat ein angenehmes Scrollerlebnis beim Laden von Inhalten mit Text, Bildern und genügend Leerraum, damit alles mehr auftaucht.
Uns gefällt, dass der Header, der Footer und die Basis dieser einfachen Website denselben Hintergrund verwenden, was zur Sauberkeit des Designs beiträgt. Aber das Hamburger-Menü-Icon in der Kopfzeile öffnet ein Vollbild-Overlay mit dunklem Hintergrund.
Hinweis : Eine Möglichkeit, das Website-Layout zu vereinfachen, besteht darin, in allen Abschnitten (einschließlich Kopf- und Fußzeile) dieselbe Hintergrundfarbe beizubehalten.
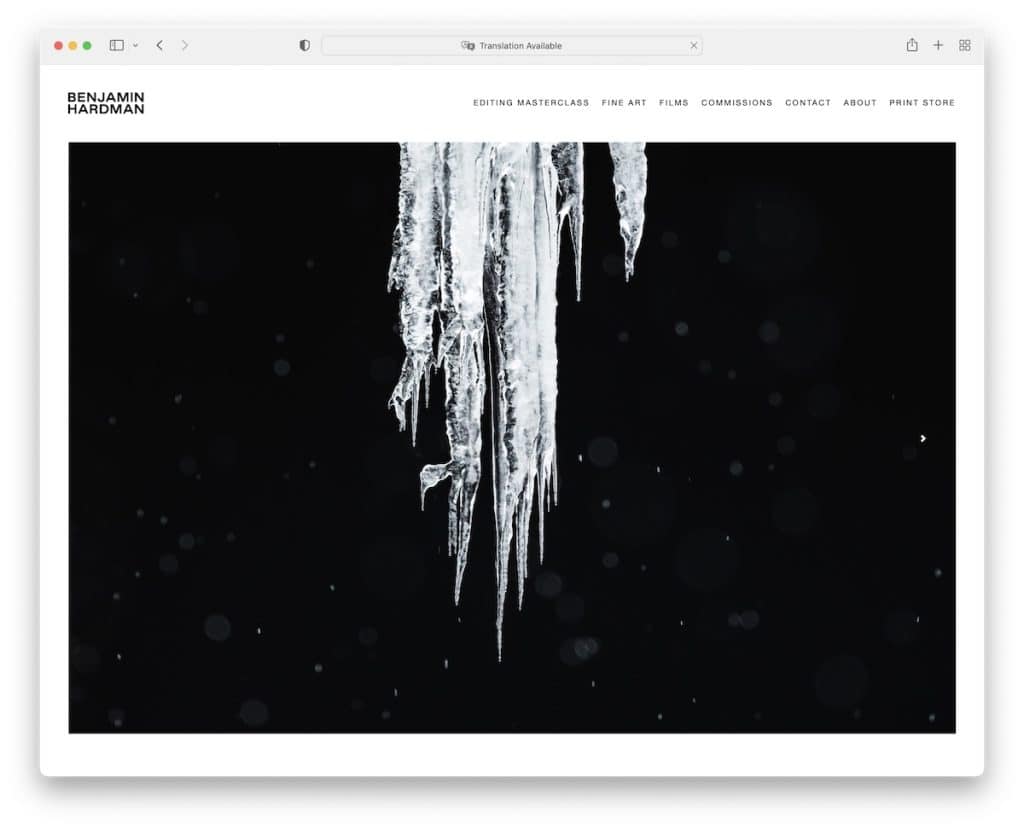
10. Benjamin Hartmann
Gebaut mit : Squarespace

Benjamin Hardman verleiht seinen wunderschönen Fotoarbeiten mit einem Lichtdesign und einem Schieberegler den ganzen Glanz.
Er verwendet nur eine Kopfzeile mit einem Dropdown-Menü für eine verfeinerte Suche. Und natürlich, um ein wirklich minimalistisches Erscheinungsbild zu erzielen.
Hinweis : Ein leichtes und schlichtes Design ist perfekt, um Ihre Fotos hervorzuheben.
Vielleicht möchten Sie auch einige weitere Fotografie-Websites besuchen, um sich an wunderschönen Designs zu erfreuen.
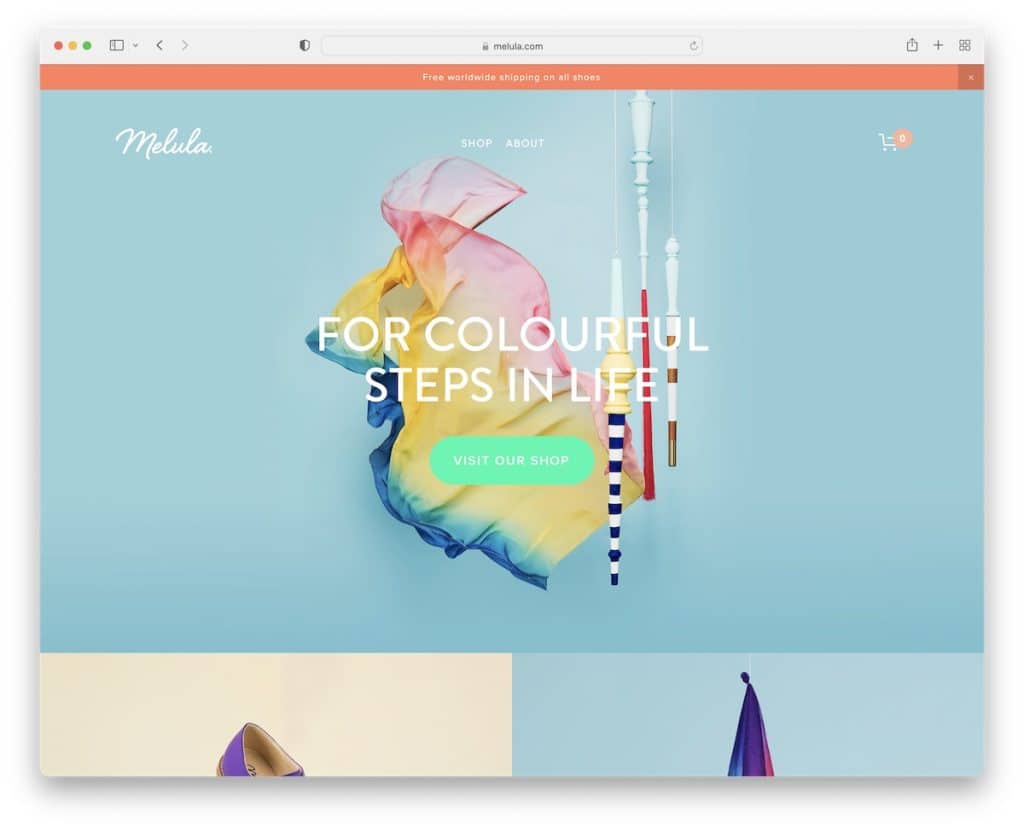
11. Melula
Gebaut mit : Squarespace

Während die Website von Melula ziemlich einfach ist, ist sie auch ziemlich farbenfroh, was so gut zu ihrem Branding und ihrer Botschaft passt.

Es verfügt über ein Heldenbild mit Parallaxeneffekt, eine transparente Kopfzeile und eine Benachrichtigung in der oberen Leiste, die Sie durch Drücken des „x“ schließen können.
Der Abschnitt „Sie sprechen über uns“ enthält einige der Autoritätslogos, die zur Popularität der Marke beitragen.
Hinweis : Ein einfaches Website-Layout bedeutet nicht unbedingt die Verwendung von einfachen Farben. Gehen Sie bunt!
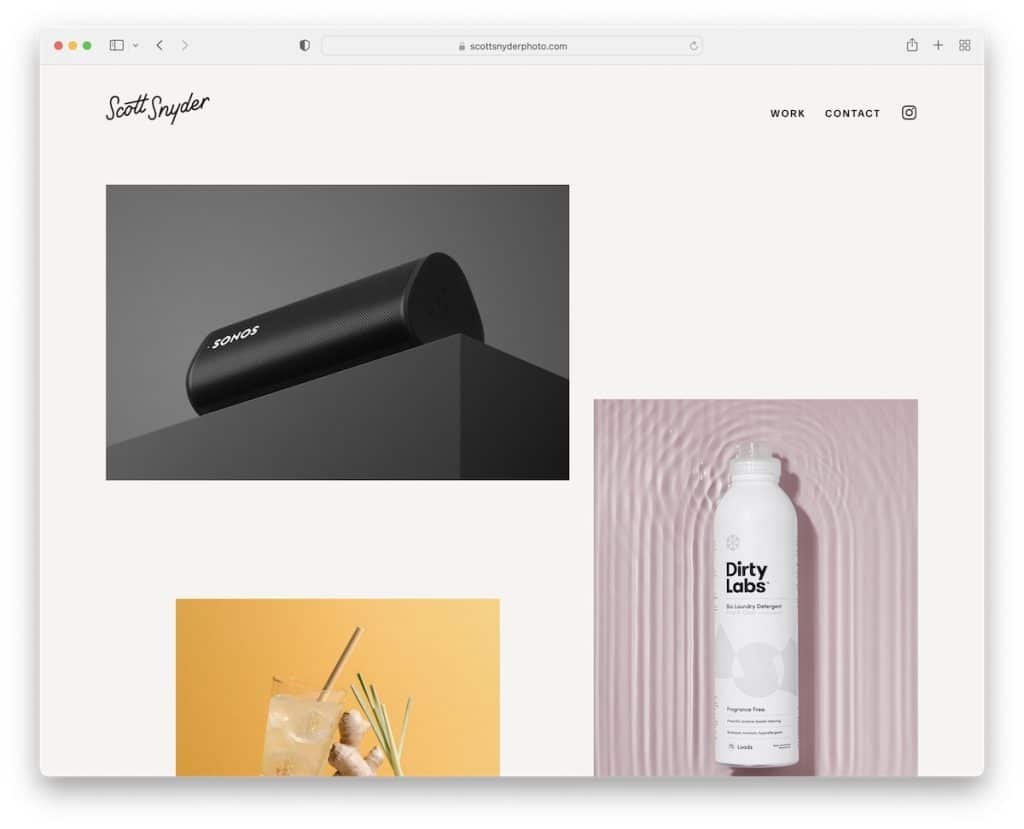
12. Scott Snyder
Gebaut mit : Squarespace

Scott Snyder verwendet ein einzigartiges Portfolio-Rasterlayout mit statischen und animierten Bildern. Jedes Portfolioelement öffnet das Projekt auf einer eigenen Seite mit zusätzlichen Bildern und Texten.
Scott zeigt auch einige der Kunden, die ihn am meisten begeistern, zwei Testimonials und einen CTA, der Sie zum Kontaktformular führt.
Die Fußzeile besteht aus einem anklickbaren Logo für die Startseite und einem Copyright-Text – fertig.
Hinweis : Machen Sie Ihre Online-Portfolio-Website ansprechender, indem Sie statische und animierte Elemente mischen.
13. Wendy Ju
Gebaut mit : Wix

Die Seite von Wendy Ju kombiniert Einfachheit schön mit einer coolen Textanimation "above the fold". Die Homepage verfügt über ein Rasterportfolio mit acht Elementen mit beweglichen und statischen Elementen und Hover-Effekten.
Diese zweiseitige Website hat ein modernes Layout mit einer klebrigen Seitenleiste, die LinkedIn- und E-Mail-Symbole enthält.
Wir können fast sagen, dass die Website nicht wirklich eine Kopf- oder Fußzeile hat, sondern eine schwebende Ecknavigation mit nur zwei Links.
Hinweis : Sie können Besucher Ihrer persönlichen Website auf verschiedene Arten begrüßen, darunter ein animiertes „Hallo“.
Aber hier sind einige weitere Websites, die auf der Wix-Plattform erstellt wurden, wenn Sie sehen möchten, was mit diesem Builder noch möglich ist.
14. Bonbonschwarz
Gebaut mit : Squarespace

Candy Black ist eine saubere Agentur-Website mit einem winzigen Header, einem Text, der erklärt, was sie tun, und einem langen Grid-Portfolio. Alle Portfolio-Elemente schweben mit dem Namen und der Kategorie des Projekts.
Wie die Kopfzeile ist auch die Fußzeile von Candy Black klein und enthält Geschäftsinformationen, Kontakte und soziale Links.
Hinweis : Verwenden Sie ein Portfolioraster mit zusätzlichen Abständen, damit Sie sich leichter auf einzelne Elemente konzentrieren können.
15. Kerry Lyn
Gebaut mit : Wix

Kerry Lyn ist eine einfache Website mit einem großen Heldenbild mit Text und einer Kopfzeile mit einem Hamburger-Menüsymbol, das die Navigation auf der rechten Seite des Bildschirms öffnet.
Die Seite hat mehrere Abschnitte mit einfarbigen Hintergründen, von denen einer ein Parallaxenbild ist. Das Videokarussell enthält einige der anderen Praktizierenden, die Kerry empfiehlt, was sehr nett von ihr ist.
Hinweis : Während Ihre Dienstleistungen am wichtigsten sind, kann das Empfehlen anderer Ihre Professionalität zeigen.
16. Erdjunge
Gebaut mit : Squarespace

Wenn Sie eine Website über den Verkauf von Pflanzen und die Erstellung von Inhalten rund um die Pflanzenpflege erstellen, müssen Sie Soilboy überprüfen.
Die Wahl des Hintergrundbildes und der Bilder passen so gut zusammen und schaffen eine beruhigende Atmosphäre.
Die einfache Kopfzeile von Soilboy verschwindet, wenn Sie mit dem Scrollen beginnen, sodass Sie sich auf Inhalte und Elemente konzentrieren (aber sie erscheint wieder auf der Rückseite).
Außerdem ist der Instagram-Feed einer der saubersten, den wir seit langem gesehen haben!
Hinweis : Möchten Sie Ihrer Seite weitere Inhalte hinzufügen? Integrieren Sie einen IG-Feed.
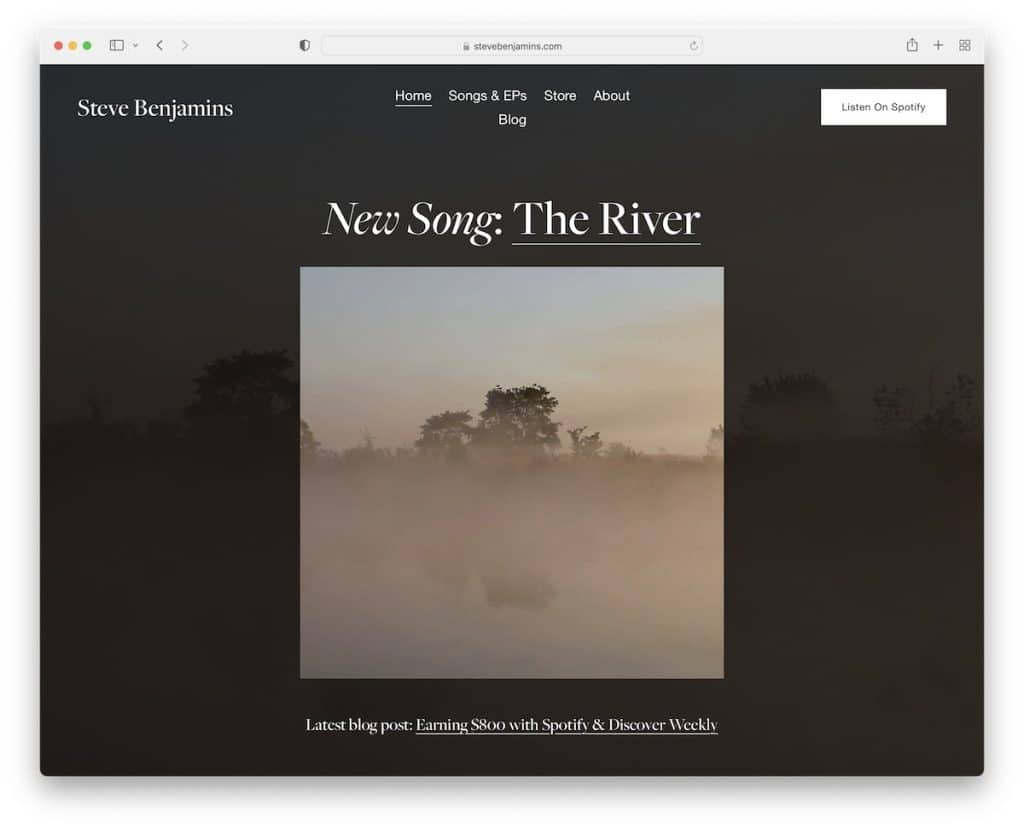
17. Steve Benjamins
Gebaut mit : Squarespace

Steve Benjamins betreibt eine einfache Seite mit düsteren Vibes, die eine 100 % transparente Kopfzeile mit Menülinks und einem CTA-Button zu iTunes hat.
Die Basis der Website bewirbt seinen neuen Song, der auf einer neuen Seite mit Videos, Texten und mehr geöffnet wird.
Schließlich nutzt Steve die Fußzeile, um für sein Vinyl, sein Newsletter-Anmeldeformular und seine Social-Media-Symbole zu werben.
Hinweis : Verwenden Sie einen CTA-Button in der Kopfzeile, damit alle Interessierten sofort handeln können.
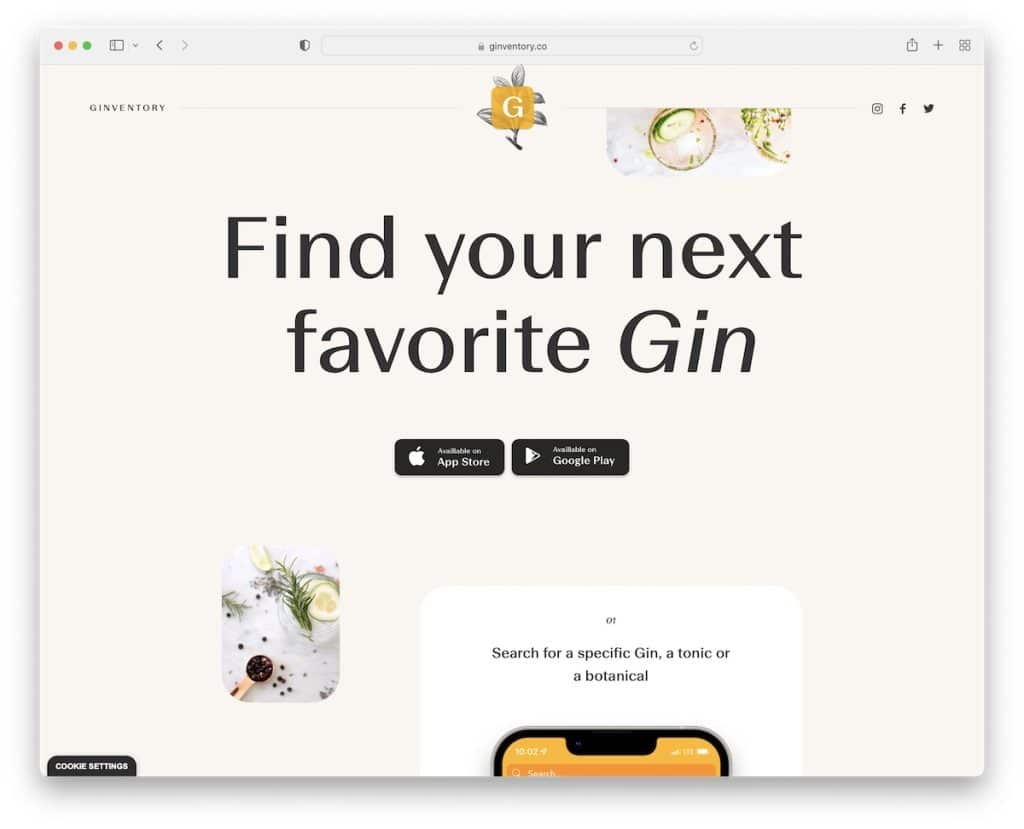
18. GInventar
Gebaut mit : Webflow

Ginventory ist ein Beispiel für eine moderne Zielseite mit einem klaren Design, das eine Kopfzeile mit sozialen Symbolen und eine Fußzeile mit wiederum sozialen Symbolen und einer Kontaktschaltfläche enthält.
Die abgerundeten Ecken ähneln fantastisch gut einem mobilen App-Erlebnis. Und dank der iPhone-Screenshots können Sie sich leicht ein Bild davon machen, was Sie von der App bekommen und wie sie aussieht.
Die CTA-Buttons über dem Falz und am unteren Rand (und zwischen den Inhalten) sind ein Muss, um die Downloads zu erhöhen.
Hinweis : Stellen Sie sicher, dass CTA-Schaltflächen sichtbar und anklickbar sind, um mehr potenzielle Benutzer auf die Download-Seite zu führen.
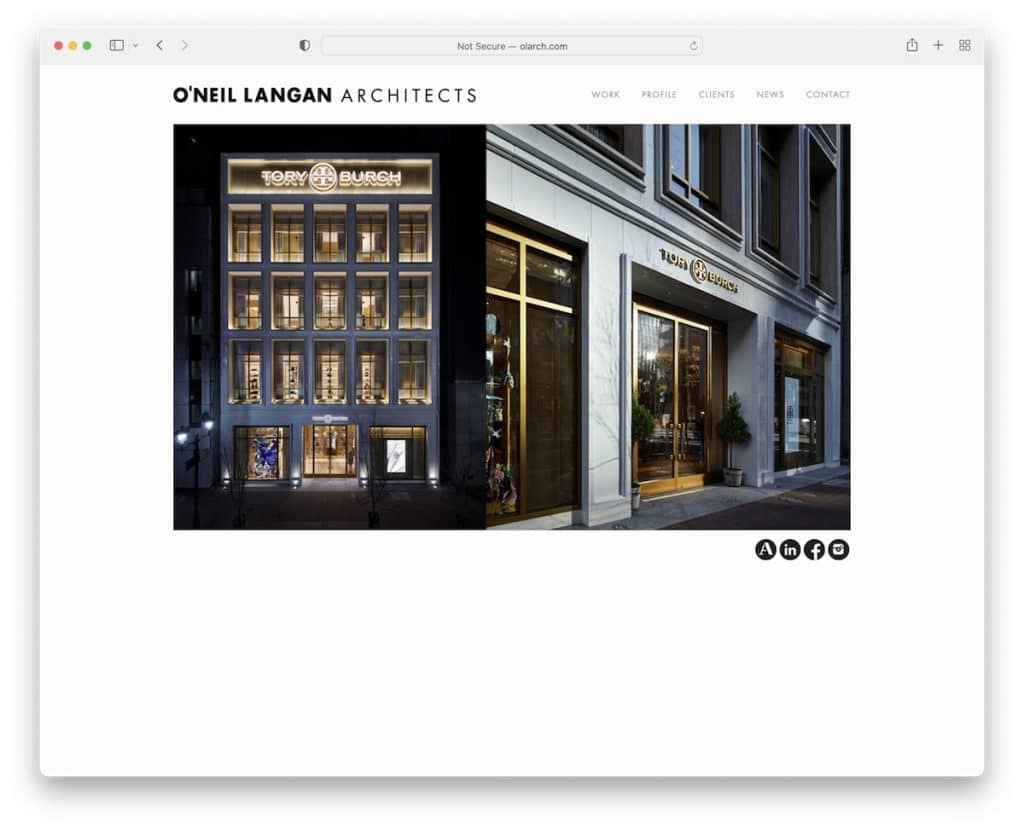
19. O’Neil Langan
Gebaut mit : Squarespace

Wie Benjamins einfache Website verwendet auch O'Neil Langan einen übersichtlichen Header und einen Schieberegler auf der Startseite.
Keine Seite auf dieser Website hat eine Fußzeile, was die Einfachheit auf die nächste Stufe hebt.
Neben den Geschäftsdetails und Kontakten hat O'Neil Langan auch Google Maps mit Standortmarkierung.
Hinweis : Integrieren Sie Google Maps, um den Standort Ihres Unternehmens zu präsentieren.
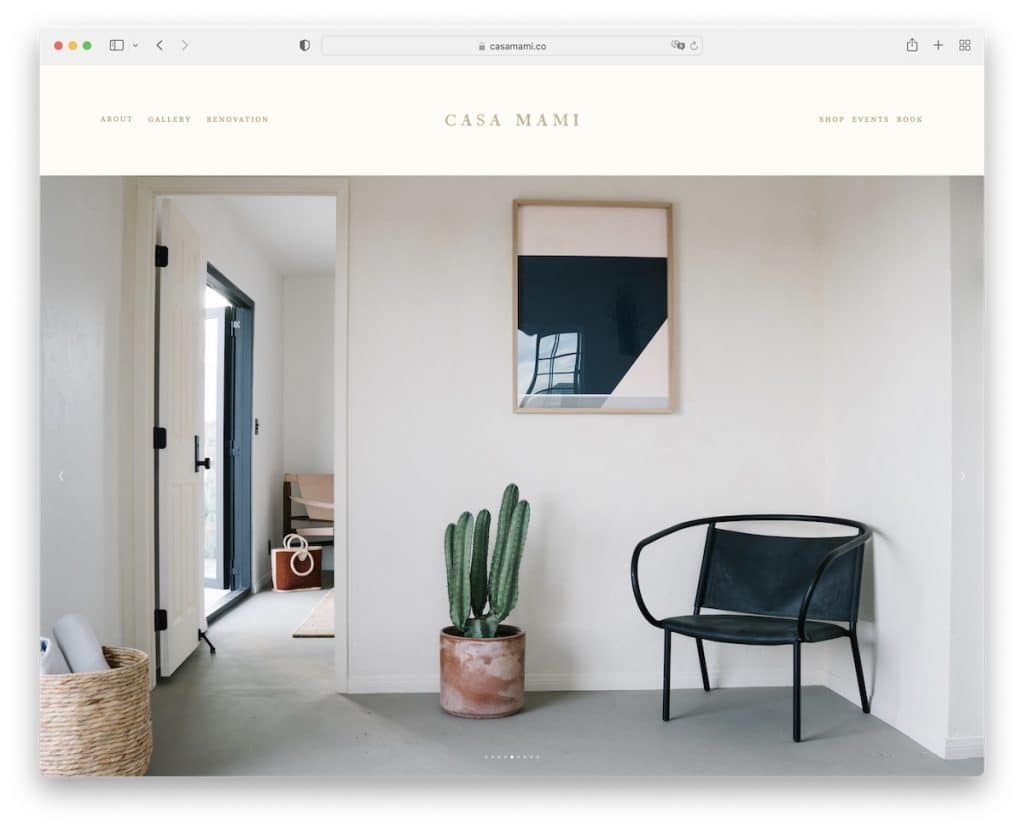
20. Casa Mami
Gebaut mit : Squarespace

Casa Mami hat einen riesigen Nur-Bild-Schieberegler, der die schöne Lage zeigt und Ihnen das Gefühl gibt, dort zu sein.
Diese Seite hat viel Weißraum, einen Parallax-Bildeffekt und einen CTA-Button für Buchungen (leitet Sie zu Airbnb weiter).
Der gesamte Text auf der Website von Casa Mami ist winzig, wodurch die Bilder mehr hervorstechen. Und die Renovierungsseite enthält Vorher/Nachher-Schieberegler, die den Prozess zeigen.
Hinweis : Verwenden Sie die Vorher/Nachher-Schieberegler, wenn Sie an Neugestaltungen, Renovierungen, Körpertransformationen usw. arbeiten.
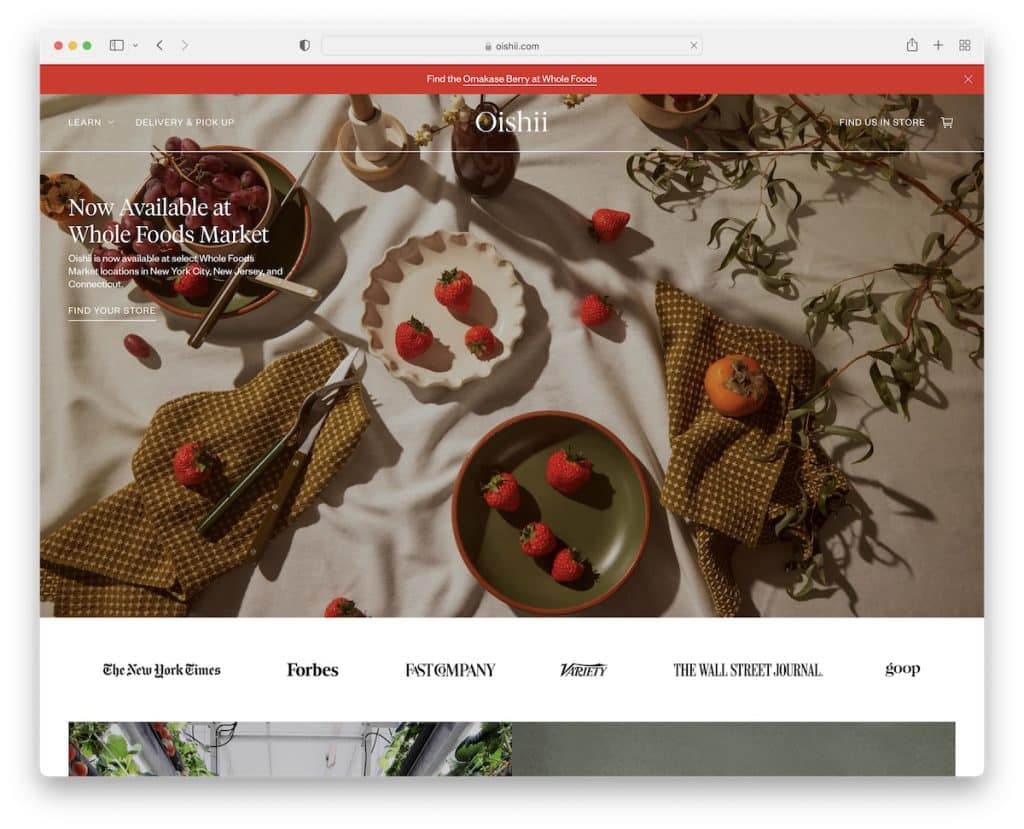
21. Oischii
Gebaut mit : Shopify

Obwohl Oishii einige weitere Elemente auf seiner Website enthält, finden wir das Gesamtdesign immer noch einfach und sauber.
Das erste ist eine Benachrichtigung in der oberen Leiste (die Sie schließen können) und das zweite ist eine transparente Kopfzeile, die beim Scrollen schwebt.
Darüber hinaus finden Sie direkt über der Fußzeile einen IG-Feed in voller Breite, der sich als Lightbox-Galerie öffnet. Und die Fußzeile besteht aus Links und einem Anmeldeformular.
Hinweis : Verwenden Sie eine Benachrichtigung in der oberen Leiste für besondere Ankündigungen.
Lassen Sie uns wissen, ob Ihnen der Beitrag gefallen hat.
