Die 21 besten Beispiele für Squarespace-Fotografie (2023)
Veröffentlicht: 2023-03-17Willkommen zu unserer umfassenden Liste der herausragendsten Squarespace-Fotografiebeispiele.
Wir haben verschiedene Webdesigns aufgenommen, von einfach und minimalistisch bis hin zu kreativer, sodass für jeden etwas dabei ist.
Und was das Beste ist, Sie können mit Squarespace ganz einfach ein ähnliches erstellen.
Sie können jedoch auch den alternativen Weg gehen und ein WordPress-Design für Fotografie auswählen oder sogar mit einem kostenlosen Website-Builder für Fotografie beginnen.
Aber lassen Sie uns zuerst gemeinsam diese atemberaubenden Foto-Sites genießen.
Die besten Beispiele für Squarespace-Fotografie
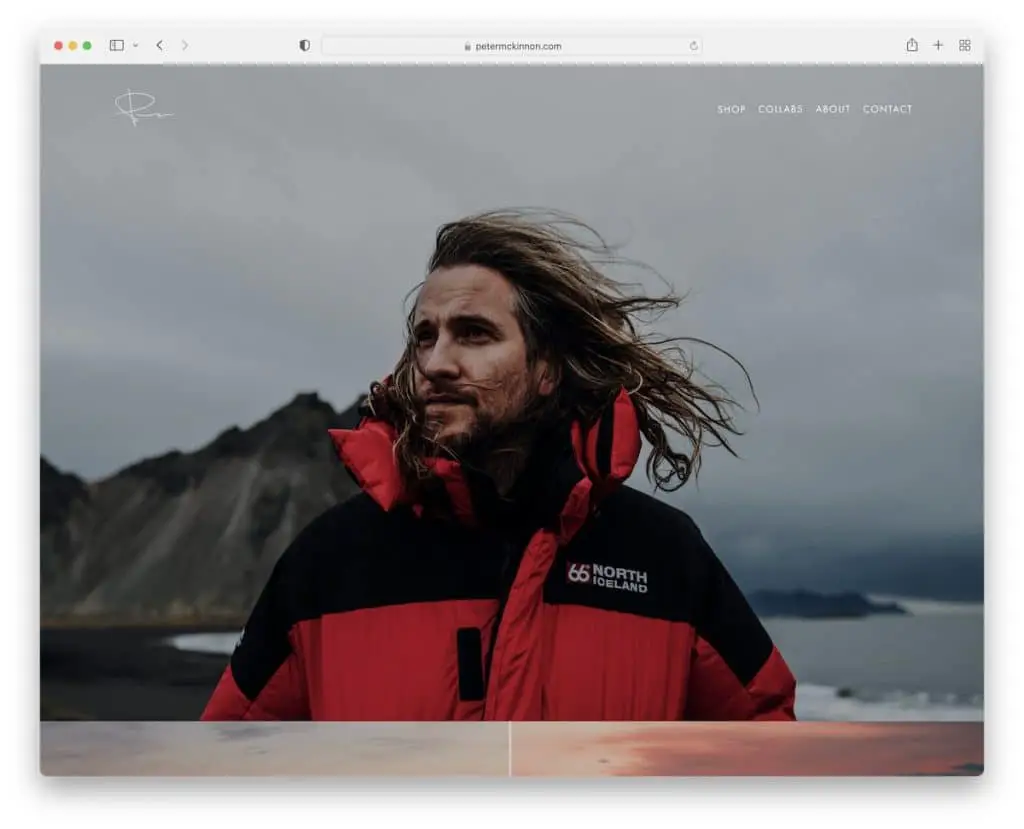
1. Peter McKinnon
Gebaut mit : Squarespace

Peter McKinnon hat eine schöne Vollbild-Fotografie-Website mit großen Bildern, von denen einige den eingängigen Parallax-Effekt aufweisen.
Die Kopfzeile (mit einem Dropdown-Menü) und die Fußzeile sind sauber und einfach, mit den notwendigen Links und sozialen Symbolen.
Hinweis : Erstellen Sie einen mutigen, starken ersten Eindruck mit einem responsiven Vollbild-Webdesign.
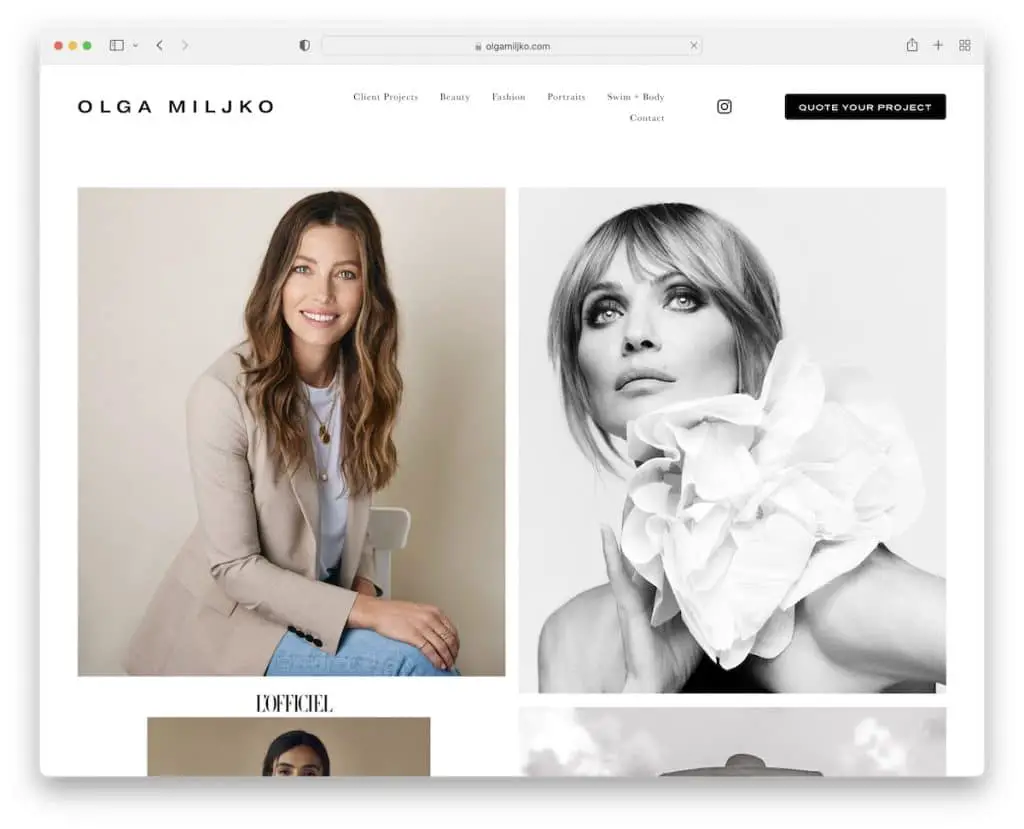
2. Olga Miljko
Gebaut mit: Squarespace

Olga Miljko betreibt eine minimalistische Website, sodass all ihre Fotoarbeiten und Projekte mehr auffallen. Die Kopfzeile verschwindet, sobald Sie mit dem Scrollen beginnen, erscheint aber wieder, sobald Sie zum Anfang zurückkehren.
Darüber hinaus lädt die lange, zweispaltige Grid-Startseite beim Scrollen Bilder, um das Erlebnis ansprechender zu gestalten.
Praktisch ist auch der Einsatz eines Call-to-Action (CTA)-Buttons im Header, damit alle Interessierten schneller zum Angebotsformular gelangen. (Außerdem enthält die Kontaktseite Google Maps, die den Geschäftsstandort von Olga zeigt.)
Hinweis : Das Erstellen eines verschwindenden/wieder erscheinenden Headers erfordert eine angenehme Scroll-Atmosphäre, verbessert aber gleichzeitig die Benutzererfahrung.
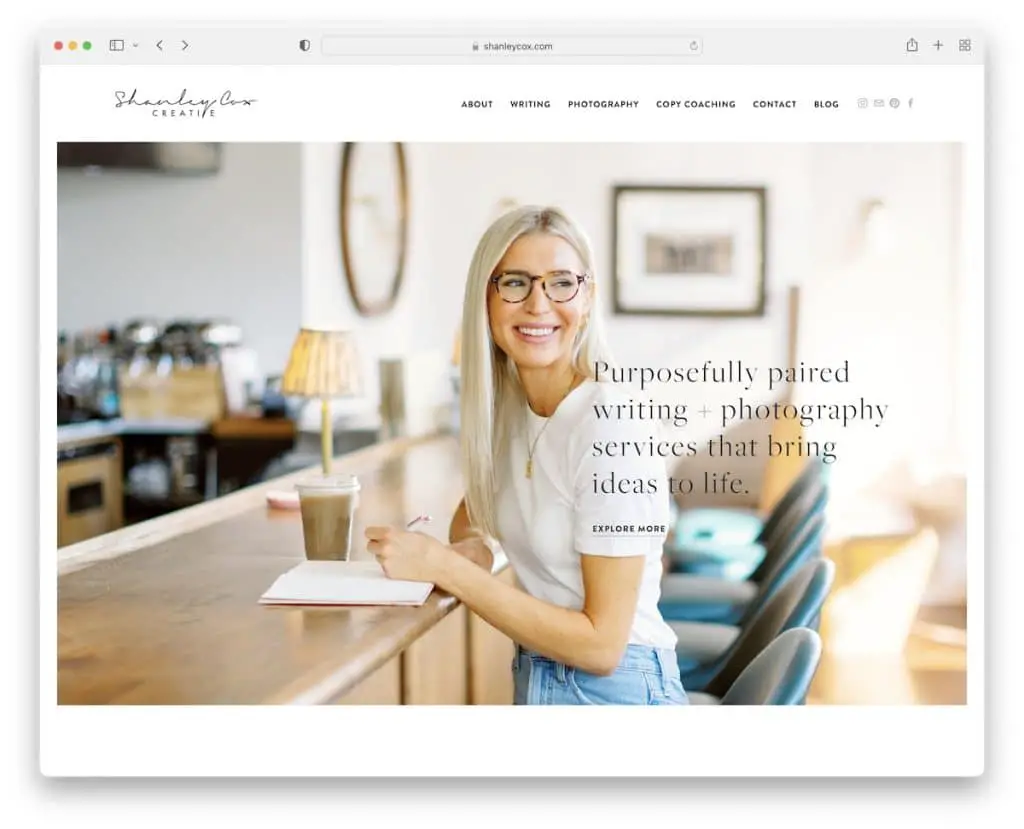
3. Shanley Cox
Gebaut mit: Squarespace

Sie bekommen dieses persönliche Gefühl sofort, nachdem Sie auf der Squarespace-Fotoseite von Shanley Cox gelandet sind. Es hat ein sauberes und kreatives Aussehen mit viel Weißraum, um eine bessere Lesbarkeit zu gewährleisten.
Shanley bietet auch einen Schieberegler für Erfahrungsberichte auf der Homepage für soziale Beweise. Und Sie sehen einen Instagram-Feed vor der Fußzeile, der Beiträge in einem neuen Tab öffnet.
Hinweis : Bauen Sie Vertrauen in Ihre herausragenden Dienstleistungen auf, indem Sie Kundenreferenzen integrieren.
Werfen Sie einen Blick auf diese einfachen Websites, wenn Sie das Webdesign nicht verkomplizieren und dennoch eine hervorragende Online-Präsenz erzielen möchten.
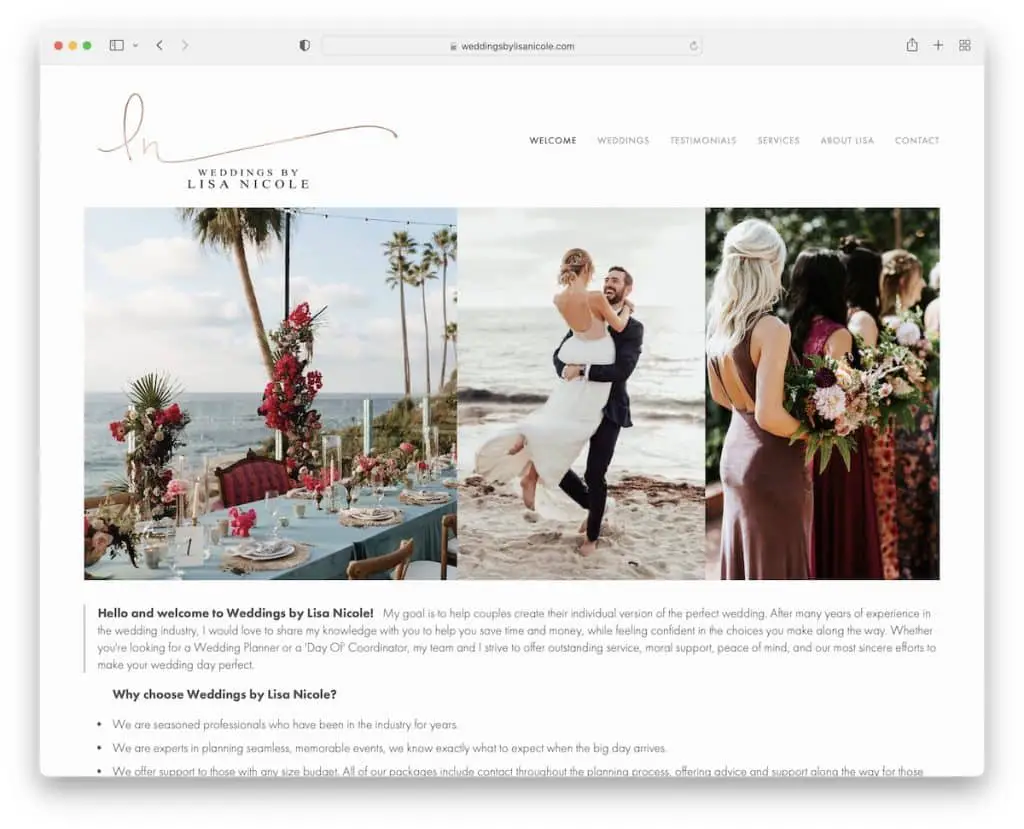
4. Hochzeiten von Lisa Nicole
Gebaut mit: Squarespace

Hochzeiten von Lisa Nicoles Seite hat eine elegante Atmosphäre und enthält Bildschieberegler, um einige der besten Arbeiten durch ansprechende Grafiken anzuzeigen.
Dieses Squarespace-Fotobeispiel hat nur eine Kopfzeile, aber keine Fußzeile (es heißt nur „powered by Squarespace“).
Darüber hinaus finden Sie auch eine eigene Seite nur für Testimonials, die alle ziemlich ausführlich sind.
Hinweis : Wenn Sie keine Fußzeile verwenden möchten, tun Sie dies nicht. Wir empfehlen dies jedoch nur, wenn Sie eine einfachere Website ohne zu viele Seiten haben.
Sie werden auch diese großartigen Hochzeitsfotografie-Websites genießen, die wir sorgfältig kuratiert haben.
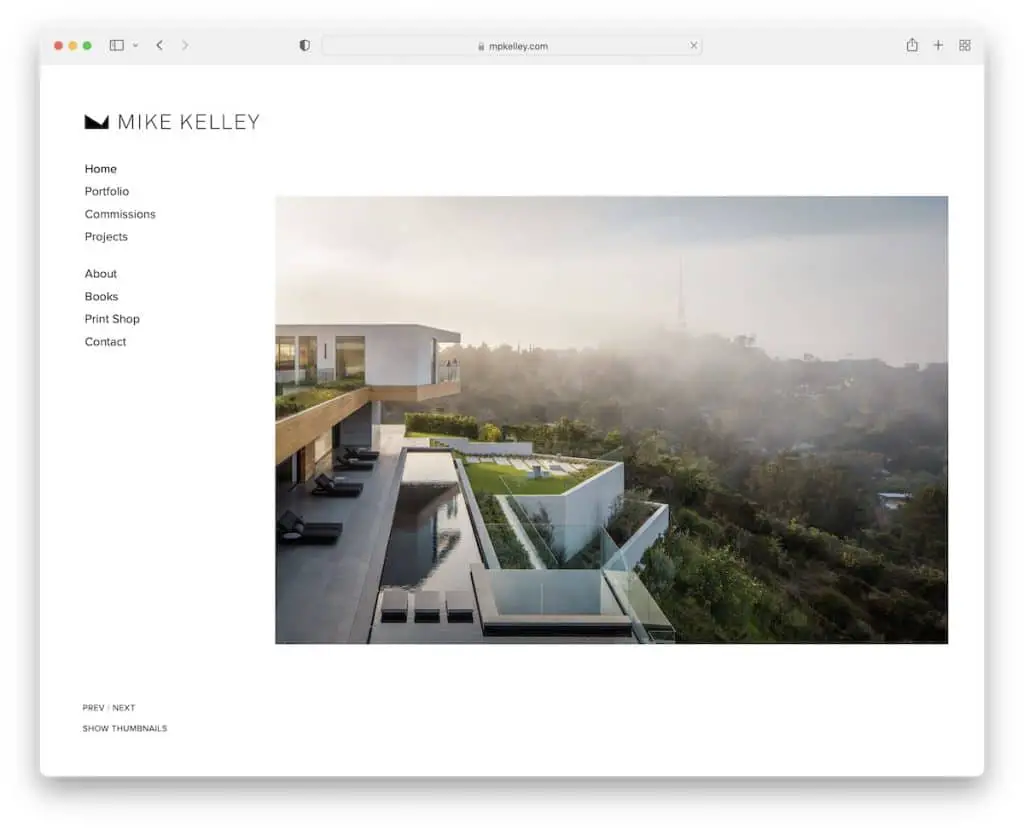
5. Mike Kelly
Gebaut mit: Squarespace

Mike Kelleys herausragendes Merkmal ist die klebrige Kopfzeile/das Menü der Seitenleiste. Es ist immer vorhanden, sodass Sie nicht nach oben scrollen müssen, um auf die Navigationslinks zuzugreifen.
Darüber hinaus haben die Basis und die Kopfzeile der Seitenleiste denselben weißen Hintergrund, was dieser Fotoseite ein ordentlicheres Aussehen verleiht. Außerdem gibt es keine Fußzeile für ein noch aufgeräumteres Erscheinungsbild.
Hinweis: Sie können Ihre Online-Präsenz leicht vom Rest unterscheiden, indem Sie den Kopfbereich in die (linke) Seitenleiste verschieben.
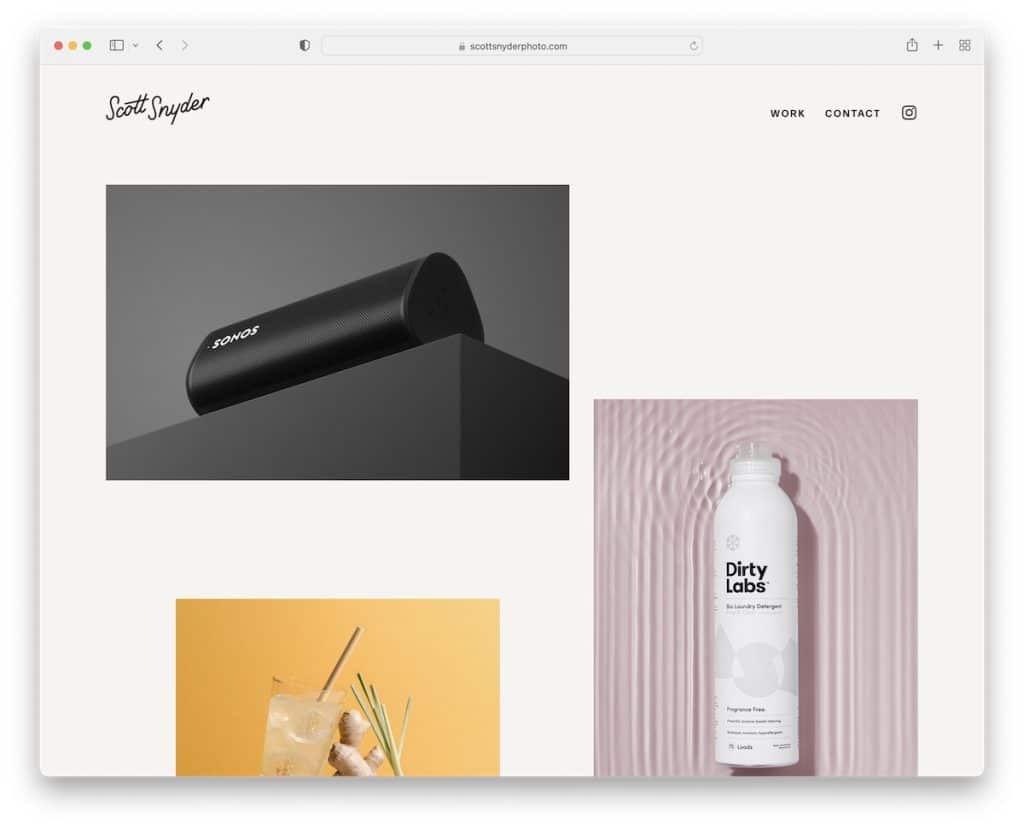
6. Scott Snyder
Gebaut mit: Squarespace

Scott Snyder weckt die Neugier mit einem einzigartigen Rasterlayout, bei dem einige Miniaturansichten animiert und andere statisch sind. Und wenn Sie auf das Vorschaubild klicken, öffnet sich eine vollständige Projektseite mit weiteren schriftlichen und visuellen Informationen.
Dieses Beispiel einer Squarespace-Website behält die gleiche Hintergrundfarbe auf der gesamten Seite bei, einschließlich der Kopf- und Fußzeile. Außerdem müssen Sie nicht nach oben scrollen, um auf die Menülinks zuzugreifen, da die Kopfzeile wieder angezeigt wird, wenn Sie mit dem Zurückscrollen beginnen.
Hinweis: Mischen Sie statische und animierte Miniaturansichten, um den Besucher stärker zu überzeugen.
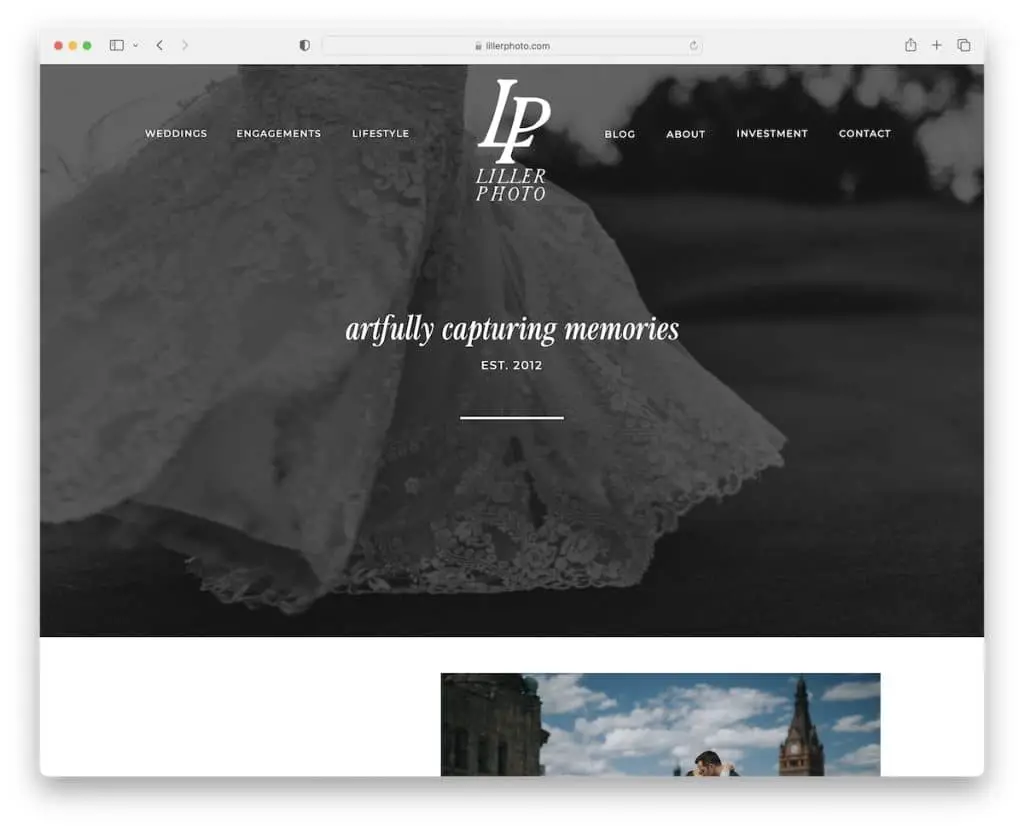
7. Liller-Foto
Gebaut mit: Squarespace

Die Website von Liller Photo hat ein klares Layout mit spannenden Abschnitten, die Sie über den Inhalt begeistern.
Der Header wechselt von vollständiger Transparenz zu „Nebel“, wenn er am oberen Rand des Bildschirms klebt, was fantastische Details erzeugt. Aber die Fußzeile hat einen schwarzen Hintergrund, so dass die zusätzlichen Informationen und Links mehr hervorstechen.
Es gibt auch einen Back-to-Top-Button (den Sie aber fast nicht brauchen) und einen coolen Testimonial-Slider mit Bildern von Bräuten und Bräutigamen.
Hinweis: Eine Zurück-nach-oben-Schaltfläche ist besonders praktisch, wenn Sie keine schwebende Kopfzeile verwenden – sie verbessert die UX Ihrer Website.
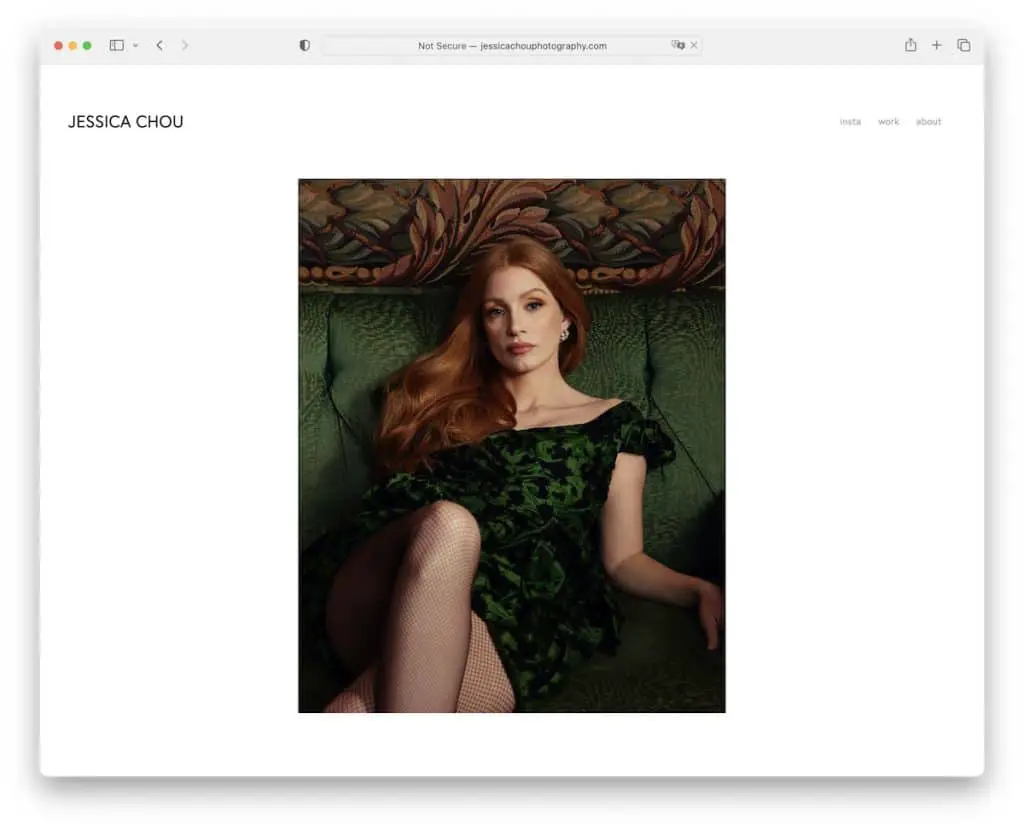
8. Jessica Chou
Gebaut mit: Squarespace

Jessica Chou ist ein hervorragendes Beispiel für eine (extrem) minimalistische Squarespace-Fotoseite. Während es sehr wenig Textinhalt gibt und die Navigationsleiste super einfach ist, hat Jessica EINE TONNE Bilder hinzugefügt, um das ganze Reden zu übernehmen.
Die Homepage ist lang, aber das Laden von Inhalten beim Scrollen hält Sie im Fokus und vergisst die Zeit. Der einzige Nachteil ist, dass es keine Fußzeile und keine Zurück-nach-oben-Schaltfläche gibt, sodass das Zurückscrollen etwas lästig sein kann.
Hinweis: Sie sind Fotograf, also lassen Sie Ihre Fotos sprechen (Sie brauchen nicht unbedingt eine Menge Text, und die Website von Jessica Chou ist eine hervorragende Illustration dafür).
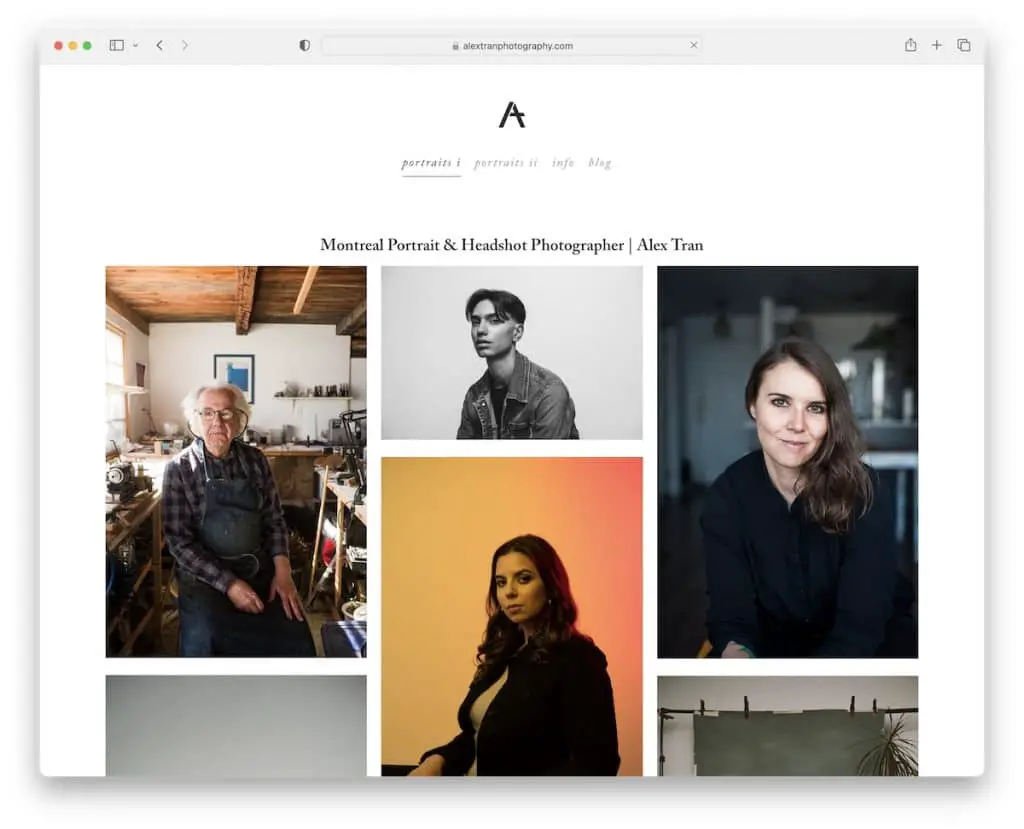
9. Alex Tran
Gebaut mit: Squarespace

Eines der interessanteren Dinge an Alex Trans Website ist, dass er auf einigen Seiten in der Fußzeile eine Biografie anzeigt.
Neben den Portfolio-Seiten und einer Info-/Über mich-Seite hat Alex Tran auch einen Blog, in dem er über verschiedene Foto-First-Themen chattet.
Hinweis: Eine der Möglichkeiten, Ihre Squarespace-Fotografie-Website zu verbessern, ist das Starten eines Blogs. (Aktualisiere es einfach regelmäßig.)
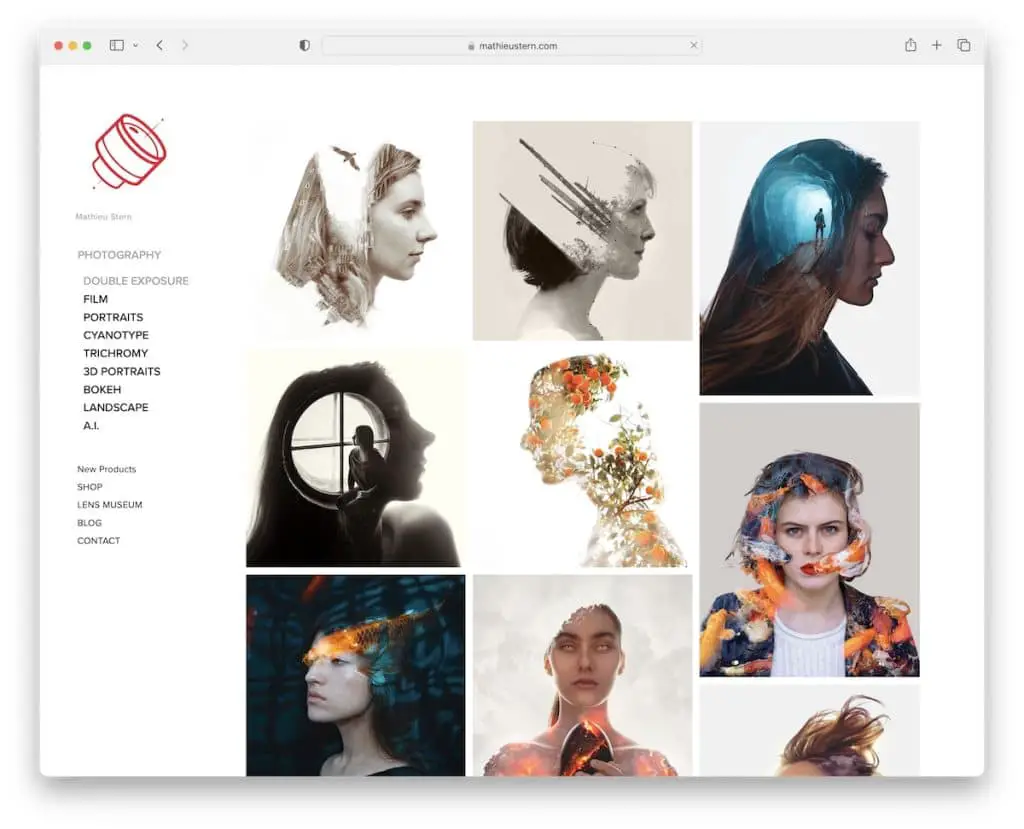
10. Mathieu Stern
Gebaut mit: Squarespace

Mathieu Stern ist ein weiteres fantastisches Beispiel für eine saubere Website mit schwebender Sidebar-Navigation und einem Dropdown-Menü. Auf diese Weise können Sie die Website schnell durchsuchen, mit Links auf der linken Seite und Inhalten auf der rechten Seite.
Mathieus Seite hat auch keine Fußzeile, um seine Online-Präsenz noch weiter zu vereinfachen.
Wenn Sie sich in einer der Portfolio-Kategorien befinden und auf die Miniaturansicht klicken, wird ein größeres Bild auf einer neuen Seite geöffnet, aber Sie können dann durch den Rest blättern, ohne zurückkehren zu müssen. (Sie können auch unten links auf „Miniaturansichten anzeigen“ klicken, um das gesamte Album anzuzeigen.)
Hinweis: Verwandeln Sie Ihr Online-Portfolio in eine Diashow, damit Zuschauer Ihre Werke in höherer Auflösung genießen können.
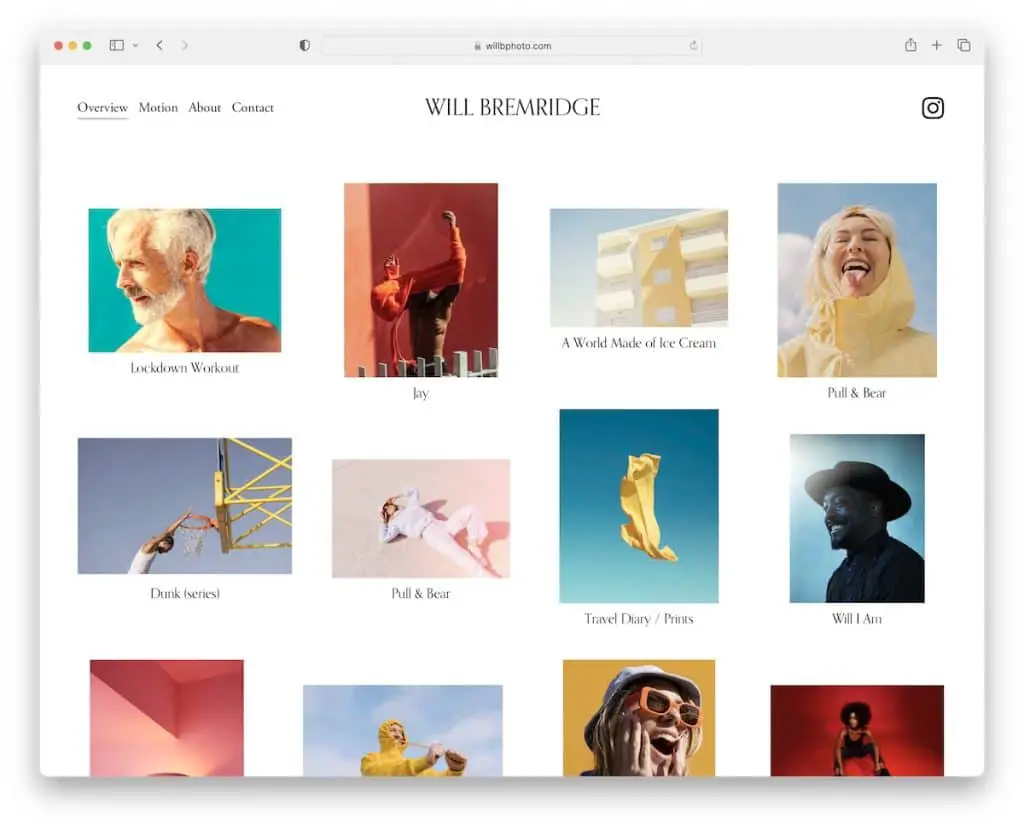
11. Wird Bremridge
Gebaut mit: Squarespace


Die Verwendung von Animationen und GIFs auf Ihrer Foto-Website kann ihr mehr Leben einhauchen und die Begegnung mit den Inhalten spannender machen. Und Will Bremridge weiß das definitiv.
Sein Online-Portfolio hält sich an Einfachheit und konzentriert sich darauf, den Projekten den zusätzlichen Glanz zu verleihen.
Die Kopfzeile enthält nur die wesentlichen Links und ein Instagram-Symbol, und die Kontaktdaten in der Fußzeile – das war's. Die Basis bilden entweder viele tolle visuelle Inhalte oder eine kurze Biographie.
Hinweis: Die Vereinfachung Ihrer Online-Präsenz bedeutet, alle Ablenkungen zu beseitigen, damit Ihre Arbeit im Mittelpunkt der Aufmerksamkeit steht.
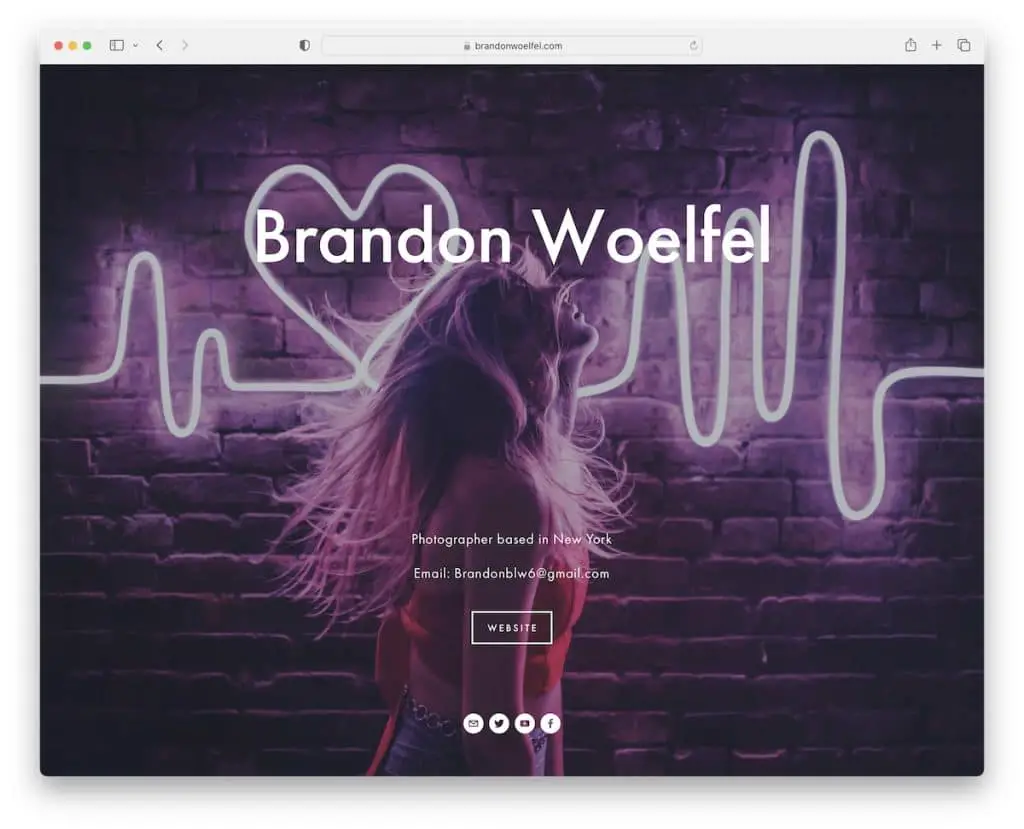
12. Brandon Woelfel
Gebaut mit: Squarespace

Wir konnten nicht viele Squarespace-Fotobeispiele mit einer separaten Homepage finden, aber Brandon Woelfels ist es wert, untersucht zu werden (und drei weitere unten).
Die Titelseite enthält kurze Informationen, eine Schaltfläche „Website betreten“ sowie E-Mail- und soziale Symbole unten. Dann gibt es den internen Teil mit einer massiven Kopfzeile, einer winzigen Fußzeile und einer Lightbox-Galerie/Portfolio-Funktion.
Hinweis: Eine Lightbox eignet sich hervorragend zum Anzeigen größerer Inhalte, ohne die aktuelle Seite zu verlassen.
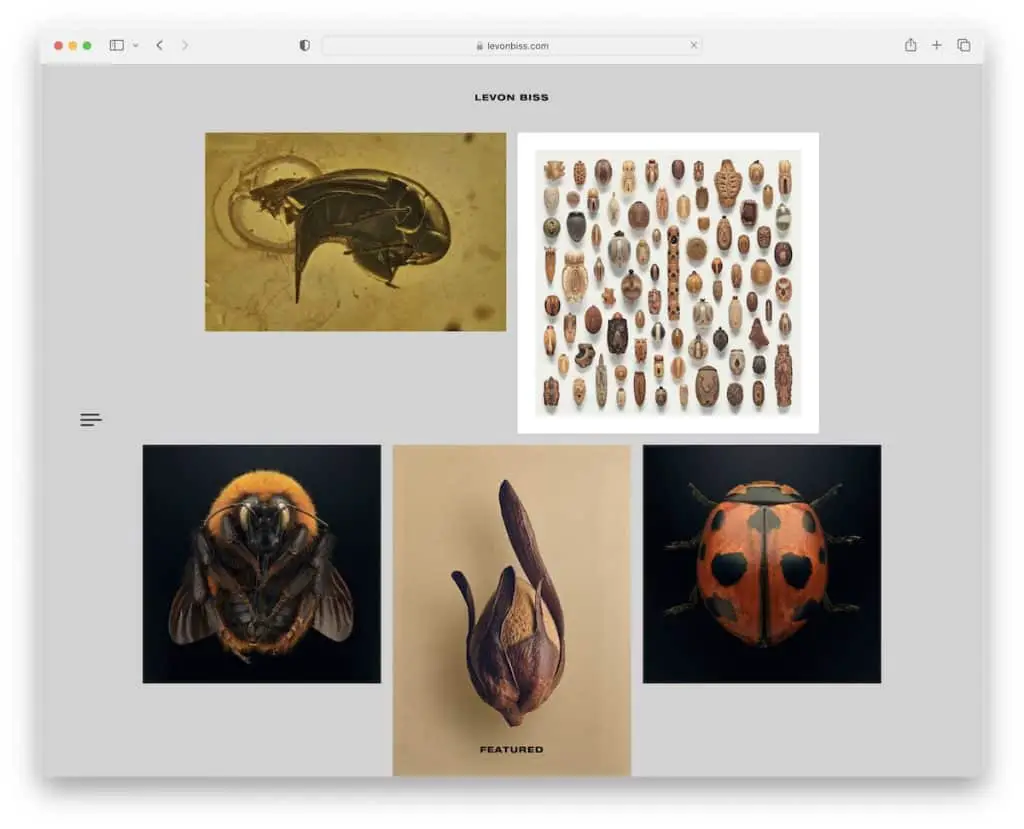
13. Levon Biss
Gebaut mit: Squarespace

Wir haben eine Menge minimalistischer Websites gesehen, aber Levon Biss bringt sie auf die nächste Stufe. Die „Kopfzeile“, die „Fußzeile“ und das Hamburger-Menüsymbol in der Seitenleiste befinden sich alle auf einem transparenten Hintergrund und bleiben auf dem Bildschirm haften.
Letzteres zeigt eine Vollbildnavigation, um andere Seiten zu besuchen, während das Anzeigen des Portfolios auch eine Schiebereglerfunktion mit einem Miniaturbild-Symbol in der unteren rechten Ecke hat, um alle Arbeiten aus der bestimmten Kategorie auf einer einzigen Seite zu sehen.
Hinweis: Erstellen Sie eine viel übersichtlichere Navigationsleiste mit einem einfachen Hamburger-Menüsymbol.
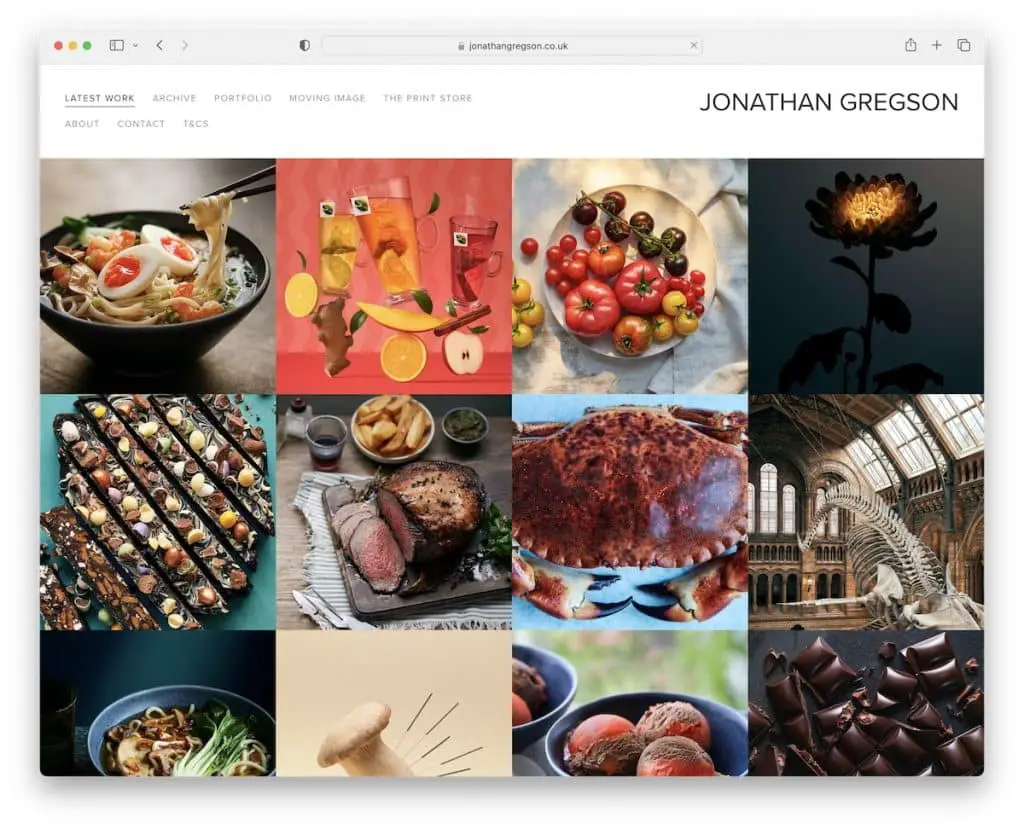
14. Jonathan Gregson
Gebaut mit: Squarespace

Jonathan Gregson hat ein mehrspaltiges Portfolio-Rasterlayout ohne Zwischenräume, aber mit einem Hover-Effekt, der den Projekttitel anzeigt.
Dieses Squarespace-Fotobeispiel hat keine Fußzeile, aber die schwebende Kopfzeile hat immer die Menülinks zur Verfügung, was die Navigation durch die Seite viel komfortabler macht.
Hinweis: Erstellen Sie ein sauberes Bildraster, aber verwenden Sie den Hover-Effekt, um weitere Informationen mit einem Link zur Projektseite anzuzeigen.
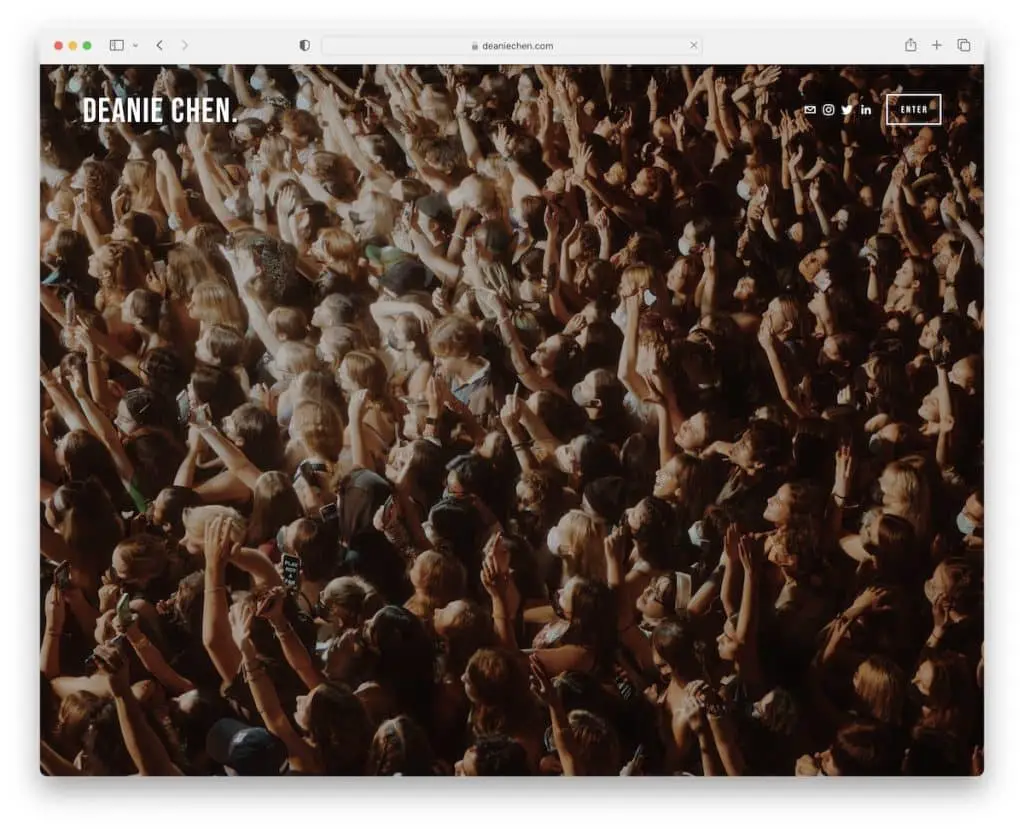
15. Deanie Chen
Gebaut mit: Squarespace

Wenn Brandon nur einen Bildhintergrund auf der Startseite verwendet hat, hat Deanie Chen einen Vollbild-Slider, der leicht die Aufmerksamkeit auf sich zieht.
Nachdem Sie diese Fotografie-Seite betreten haben, werden Sie mit dem praktischen Leuchtkasten von einem LANGEN Mauerraster aus Bildern getroffen.
Die Navigation enthält Links zu verschiedenen Kategorien, sodass jeder schneller findet, was ihm gefällt. Auf der anderen Seite enthält die Fußzeile nur Social-Media-Symbole.
Hinweis: Wecken Sie das Interesse Ihrer Besucher mit einem Bild-Slider im Vollbildmodus.
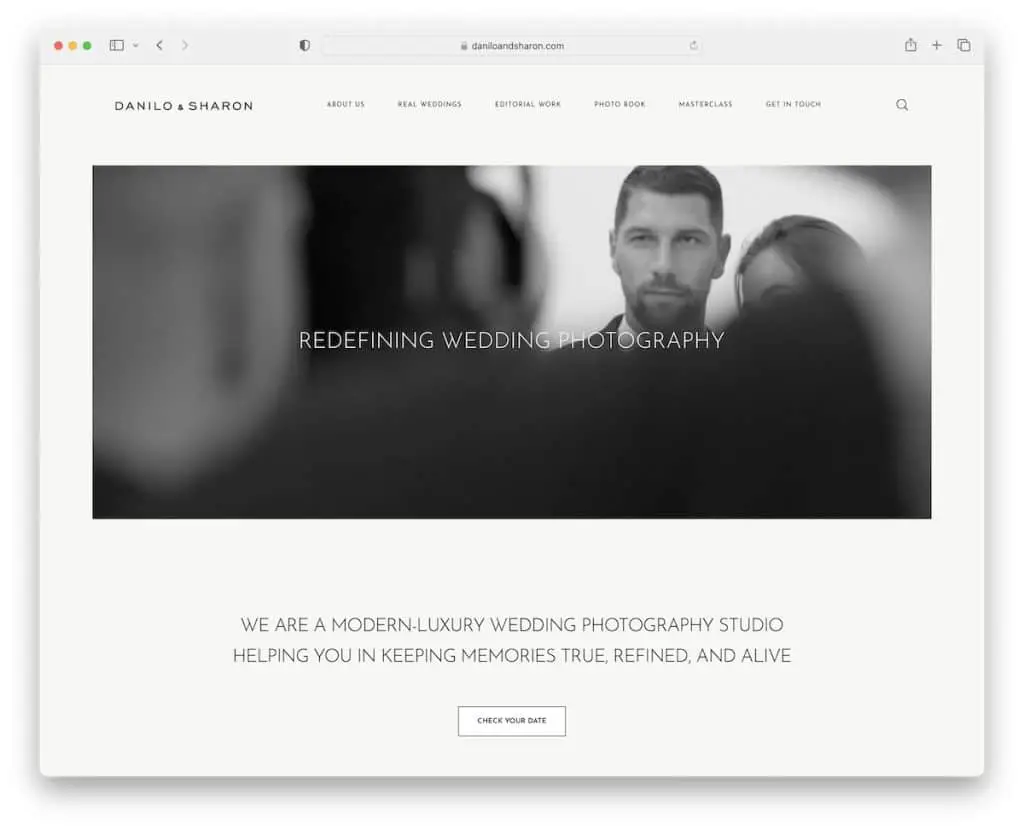
16. Danilo & Sharon
Gebaut mit: Squarespace

Die Spezialität der Website von Danilo & Sharon ist das Heldenvideo, das dieses Online-Fotoportfolio von Anfang an sehr attraktiv macht.
Während die Struktur auf der minimalistischen Seite ist, hat die Seite immer noch eingängige Elemente, um Sie konzentriert zu halten (wie das Laden von Inhalten auf einer Schriftrolle).
Außerdem finden Sie unten vor der einfachen Fußzeile einen Instagram-Feed und einen „Termin buchen“-Button.
Hinweis: Ein IG-Feed kann eine großartige Ergänzung zu Ihrer Squarespace-Fotografie-Website für zusätzlichen Inhalt sein (und um Ihr Profil zu erweitern).
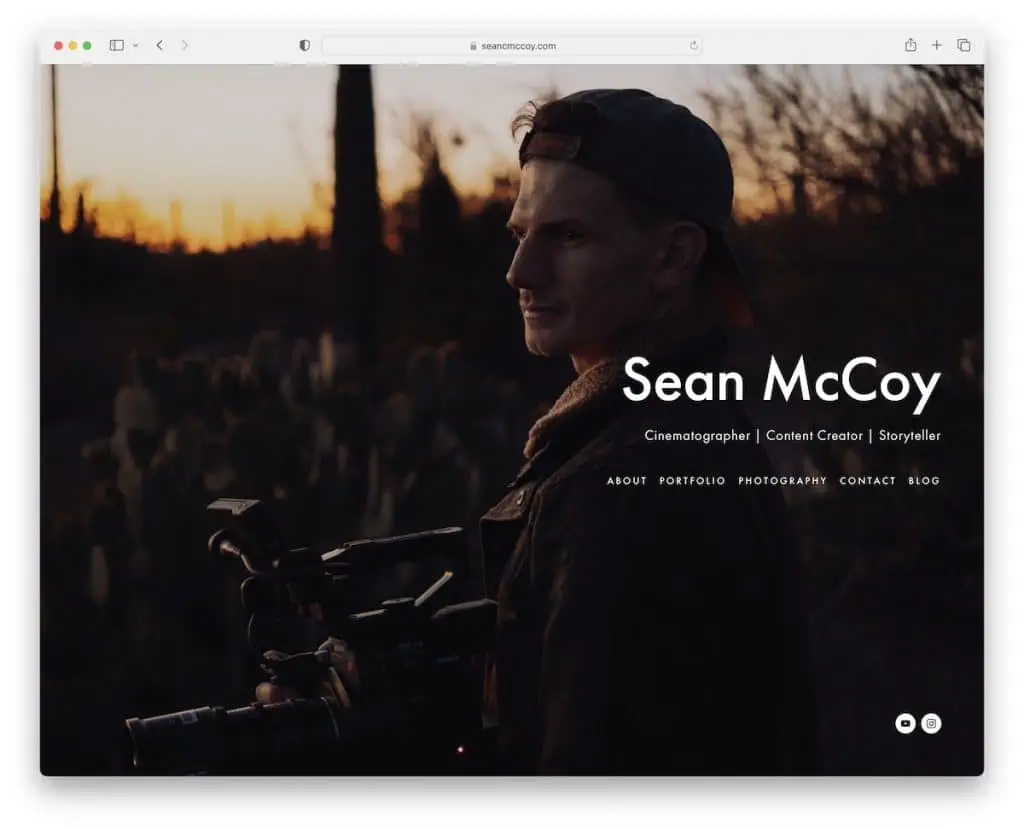
17. Sean McCoy
Gebaut mit: Squarespace

Sean McCoy schafft eine persönlichere Atmosphäre mit einem Vollbild von sich selbst auf der Homepage, auf der Sie alle Links und sozialen Medien finden.
Das Coole an dieser Seite ist die Benachrichtigung in der oberen Leiste, mit der Sean für Buchungen wirbt. Darüber hinaus haben Portfolio-Thumbnails auch einen Pinterest-Button, der das Teilen zum Kinderspiel macht.
Hinweis: Verwenden Sie eine obere Leiste, wenn Sie etwas Wichtiges zu teilen oder anzukündigen haben.
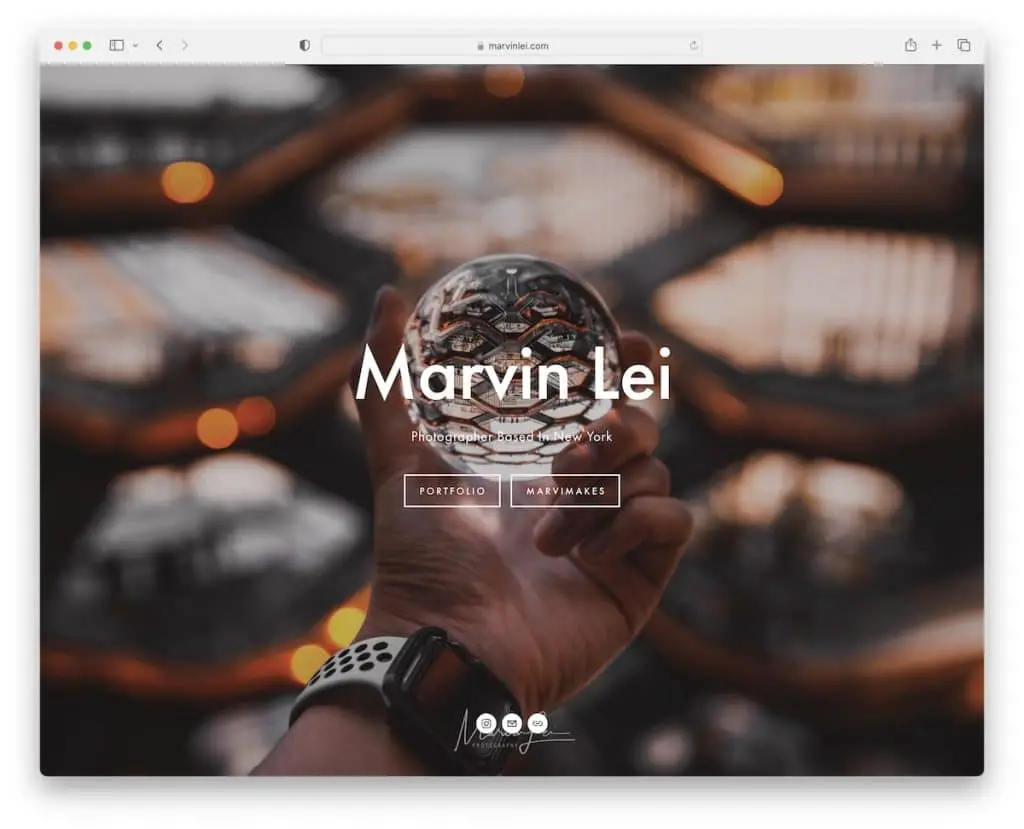
18. Marvin Lei
Gebaut mit: Squarespace

Wie Deanie hat auch Marvin Lei eine Hintergrund-Diashow im Vollbildmodus, um einen starken Eindruck beim Besucher zu hinterlassen.
Sie können dann die Navigationsleiste verwenden, um die verschiedenen Fotostile von Marvin durchzugehen, die Ausrüstung zu überprüfen usw. Außerdem ist die Verwendung einer Lightbox auch hilfreich, um ablenkungsfrei durch die Bilder mit höherer Auflösung zu blättern.
Hinweis: Erstellen Sie ein einfaches Menü, damit Besucher schnell und einfach auf Ihrer Website navigieren können.
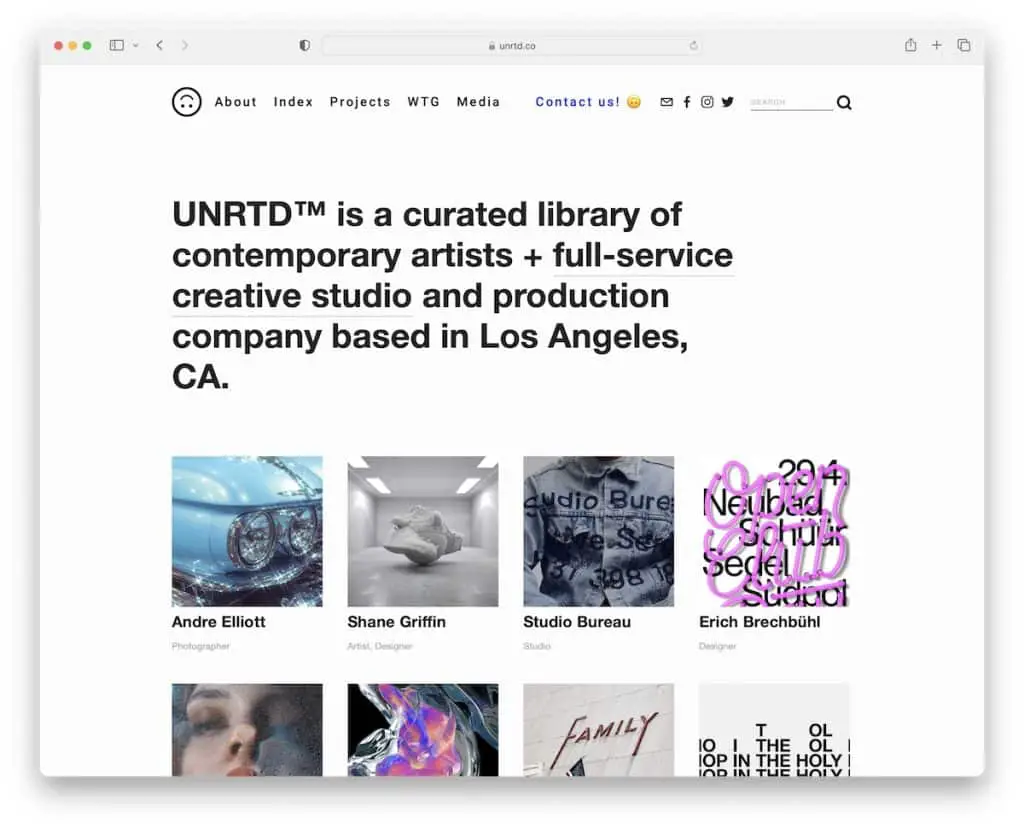
19. UNRTD
Gebaut mit: Squarespace

UNRTD beginnt ihre Website geschickt mit Text, der kurz erklärt, worum es geht. Ein Abonnement-Popup wird sich ebenfalls frühzeitig öffnen, um Leads für „Posteingangsaktionen“ zu sammeln.
Ein weiteres lustiges Element, das kaum jemand auf seinen Websites verwendet, sind Emojis, und UNRTD hat ein umgedrehtes lächelndes in der Kopfzeile, um Ihre Aufmerksamkeit zu erregen.
Hinweis: Bauen Sie Ihre E-Mail-Liste über ein Newsletter-Abonnement-Popup auf und bauen Sie Ihr Geschäft durch E-Mail-Marketing aus.
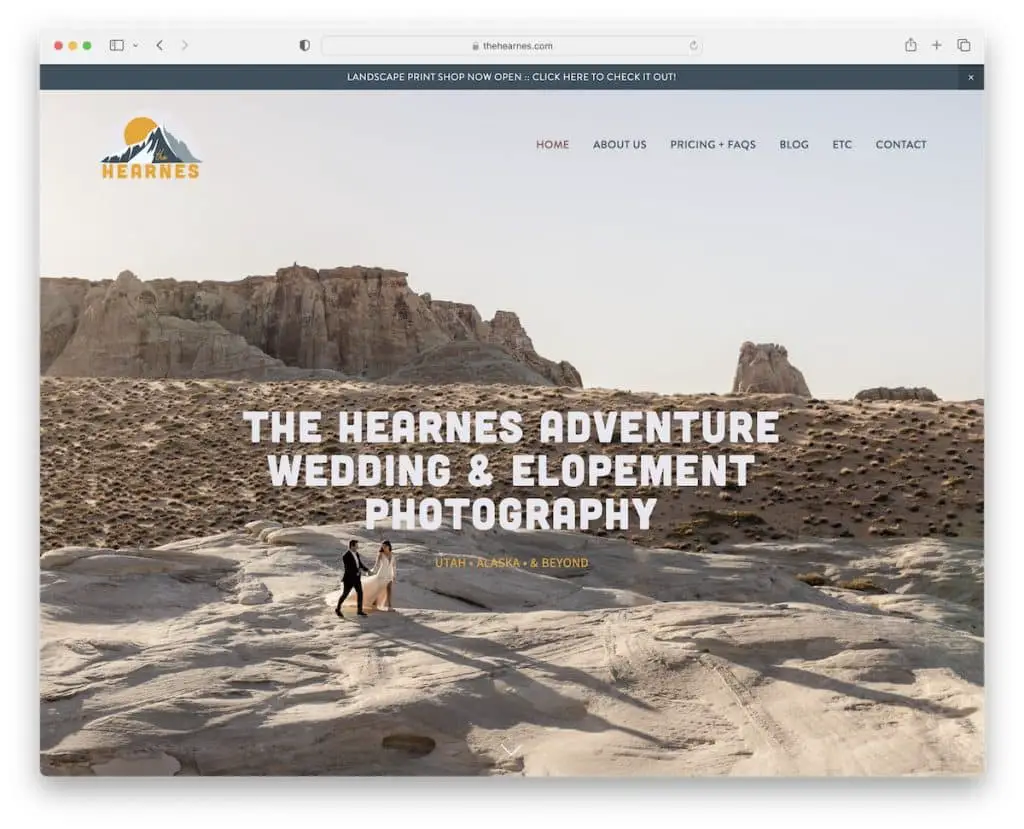
20. Die Hearnes
Gebaut mit: Squarespace

The Hearnes ist ein hervorragendes Beispiel für Squarespace-Fotografie mit einem Vollbild-Heldenbild mit Parallaxeneffekt. Es hat eine Benachrichtigung in der oberen Leiste und eine 100% transparente Kopfzeile, sodass es dem wunderschönen Hintergrund nicht im Wege steht.
Die Seite hat eine saubere Grundlage und mischt Text und Bilder auf natürliche Weise für die ultimative Darstellung des Inhalts.
Was untypisch ist, ist die Verwendung einer Suchleiste in der Fußzeile, nicht in der Kopfzeile. Darüber hinaus ist die spezielle Seite „Pakete“ mit Preisen und vielen häufig gestellten Fragen sehr transparent, sodass der potenzielle Kunde genau weiß, was er bekommt.
Hinweis: Seien Sie so transparent wie möglich, wenn Sie für Ihre Dienste werben (und vergessen Sie nicht, die Preise hinzuzufügen).
21. Taylor Smith
Gebaut mit: Squarespace

Tayler Smith hat einen der ansprechenderen Hover-Effekte, die wir beim Sammeln der besten Squarespace-Fotografiebeispiele gesehen haben. Sobald Sie den Mauszeiger über den Text bewegen, ändert sich das gesamte Bild, was Sie definitiv dazu bringen wird, „Oh, das ist brillant.“
Noch etwas: Wenn Sie sich das Portfolio von, sagen wir, Menschen ansehen, gelangen Sie nach dem Scrollen ganz nach unten nicht zu einer Fußzeile, sondern wieder zur Startseite. Und das haben wir noch nie gesehen.
Hinweis: Auch wenn sich Ihre Website auf den ersten Blick einfach anfühlt, kann sie dennoch verschiedene einzigartige Elemente enthalten, die sie interaktiver machen. Siehe Tayler Smiths!
War dieser Artikel hilfreich?
Ja Nein
