Die 21 besten Startup-Websites und -Designs 2022
Veröffentlicht: 2022-11-23Verpassen Sie nicht diese besten Startup-Websites, wenn Sie Ihre eigene erstellen und eine Dosis Inspiration brauchen, um loszulegen.
In der folgenden Sammlung finden Sie alles, von einfachen über minimalistische bis hin zu animierten und erweiterten Seiten.
Wir verbringen manchmal Stunden um Stunden mit einem einzigen Webdesign und versuchen herauszufinden, warum es funktioniert und warum es nicht funktioniert.
Daher haben wir alle schlechten Performer eliminiert und Ihnen nur diejenigen gebracht, von denen Sie lernen können.
Das haben wir auf jeden Fall!
Hinweis : Wir haben auch den Teil „Erstellt mit:“ zu jeder großartigen Website hinzugefügt, damit Sie wissen, welche Plattform sie verwendet.
Denken Sie daran, dass Sie mit diesen WordPress-Startthemen auch Ihre Traumwebsite erstellen können.
Beste Startup-Websites & Design-Inspiration
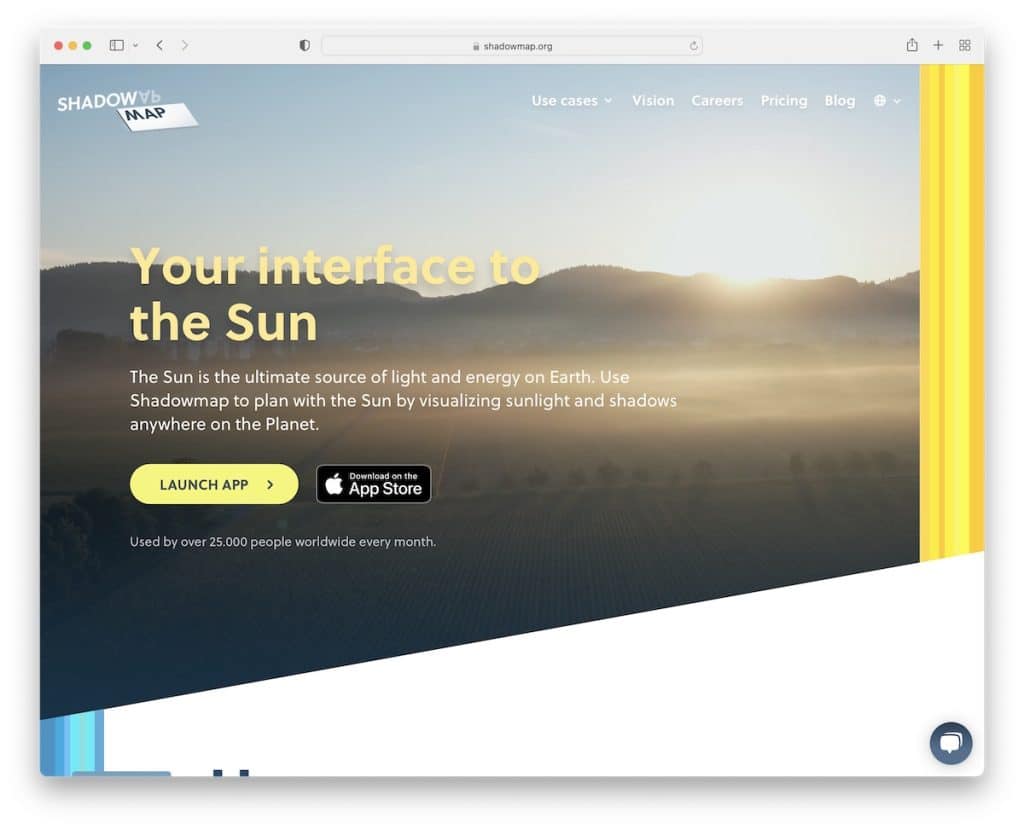
1. Schattenkarte
Gebaut mit: Craft CMS

Lassen Sie Ihre Website dem ähneln, was Sie zu bieten haben, und Shadowmap macht das sehr gut. Es ermöglicht Ihnen, die Fähigkeiten der App zu visualisieren, ohne sie überhaupt zu testen.
Aber sie enthielten auch CTA-Buttons, Beispielanwendungsfälle und Funktionen und Vorteile, um schnell einen Überblick zu bekommen.
Hinweis : Verwenden Sie Ihre Website als Markenbotschafter und erstellen Sie die beste Präsentation, um Ihr Potenzial zu steigern und die Konversionsraten zu verbessern.
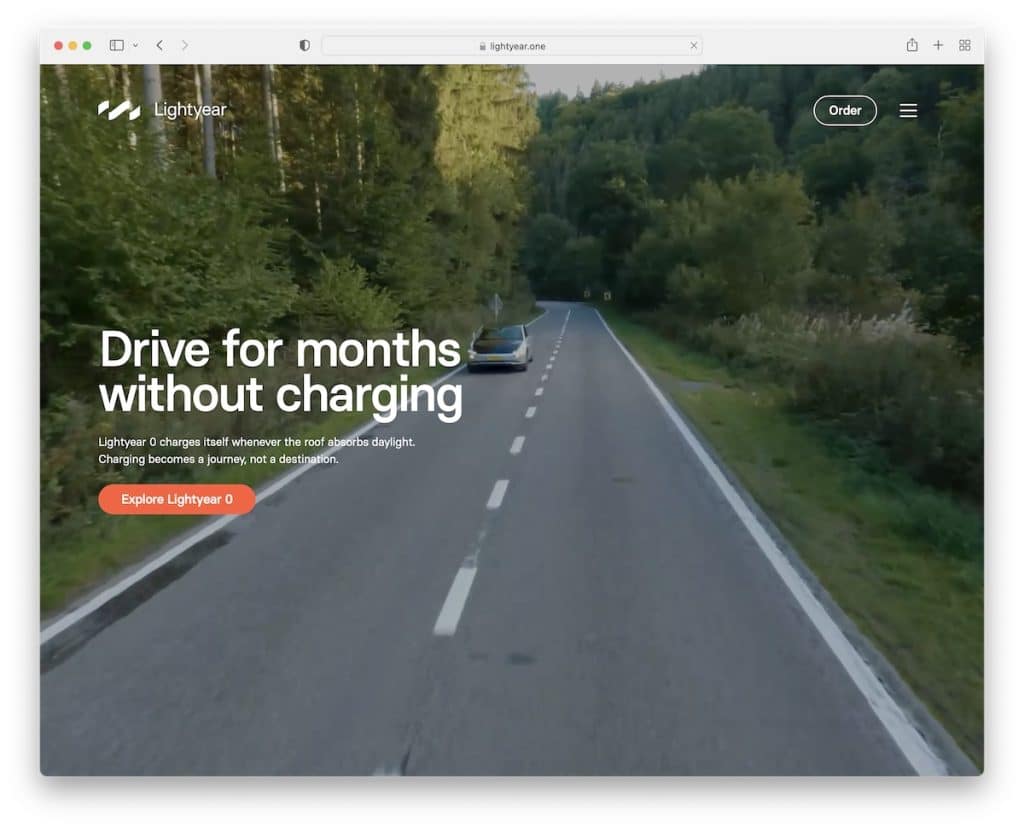
2. Lichtjahr
Gebaut mit: Webflow

Das Vollbildvideo von Lightyear zieht definitiv die Aufmerksamkeit auf sich und macht neugierig auf das, was noch kommt. Der kleine Text und ein Call-to-Action-Button eignen sich hervorragend, um schnell zu handeln.
Aber das Surferlebnis von Lightyear ist auch erstklassig, fesselnd und SEHR fesselnd. Es fühlt sich fortgeschritten an, aber Sie können es einfach mit Webflow erstellen.
Hinweis : Halten Sie den Besucher mit einem einzigartigen Scroll-Erlebnis bei der Stange, wie es die Leute bei Lightyear tun.
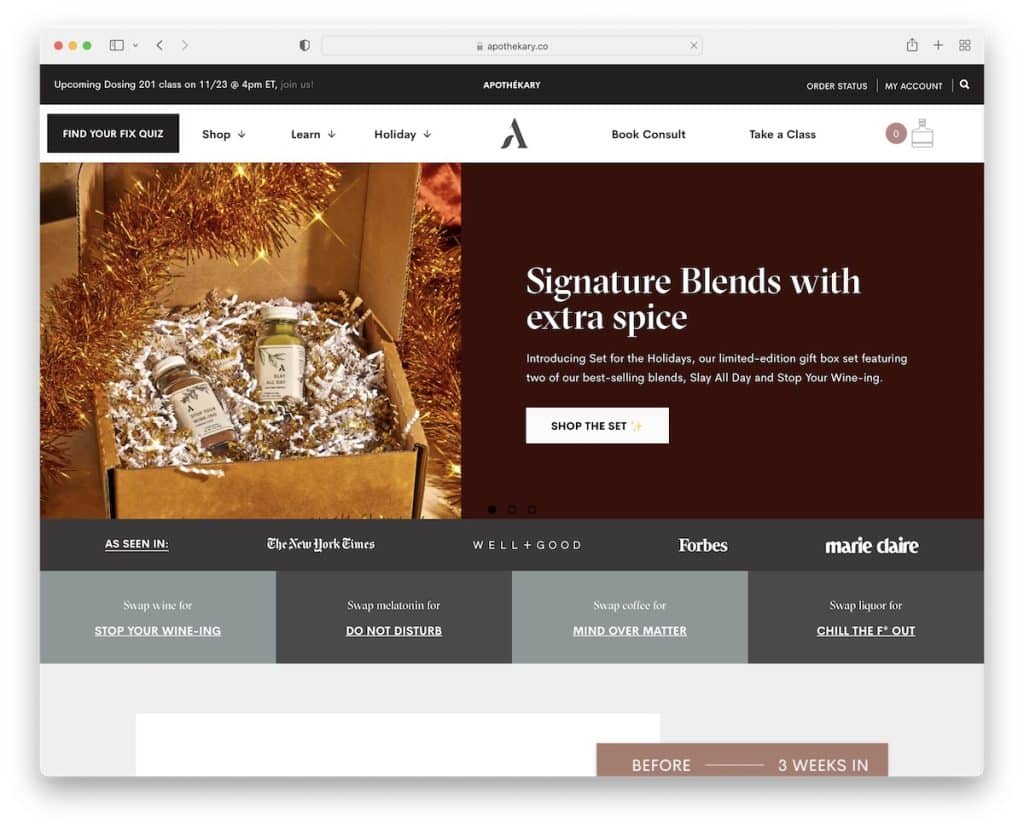
3. Apotheker
Gebaut mit: Shopify

Apothekary ist eine Startup-E-Commerce-Website, die Apothekenprodukte auf einprägsame Weise bewirbt. Der Schieberegler in voller Breite bewirbt einige ihrer exklusiven Angebote mit CTAs für schnelles Einkaufen.
Wir mögen auch das Vorher-Nachher-Bild und die Testimonials, die Ihnen das Gefühl geben, dass es sich um vertrauenswürdige Produkte handelt.
Hinweis : Ermöglichen Sie dem Besucher, sich mit Ihren Produkten vertraut zu machen, indem Sie Ihre Homepage durchsuchen.
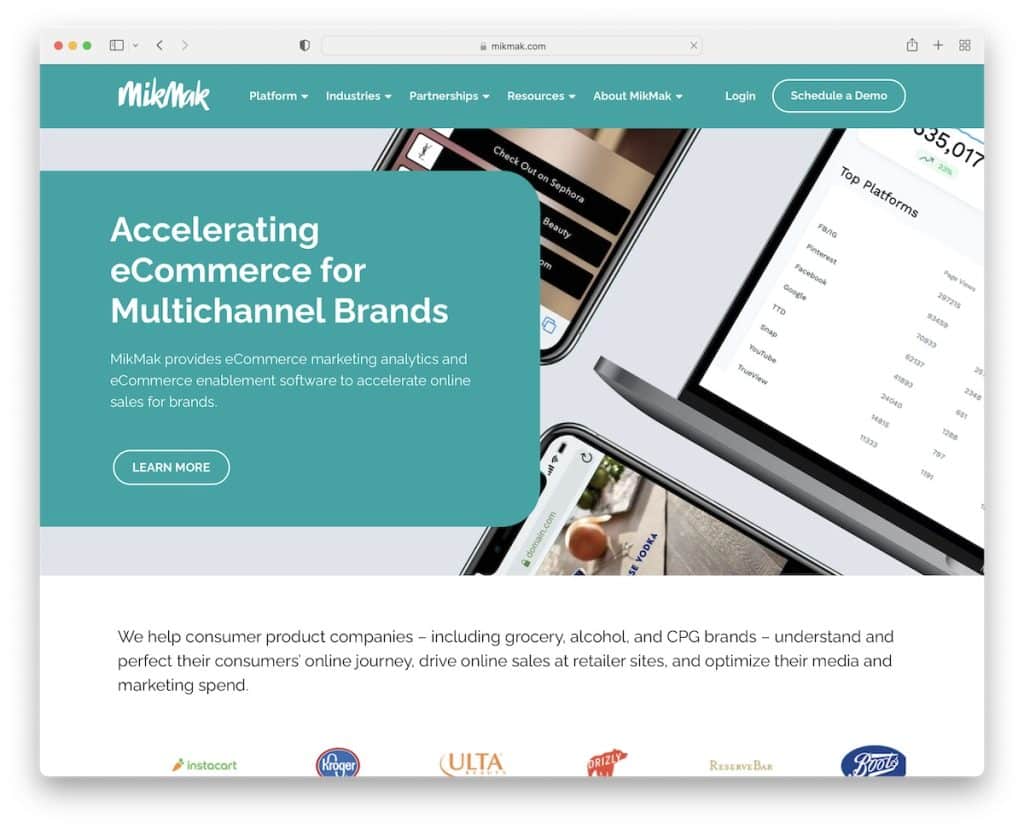
4. MikMak
Erstellt mit: HubSpot

Die Website von MikMak ist modern und professionell und garantiert eine Top-Benutzererfahrung. Sie verwenden ein großes Hintergrundbild mit einem Textblock und einem Call-to-Action-Above-the-Fold für alle, die sofort mehr über die Marke erfahren möchten.
Darüber hinaus sorgt der Markenlogo-Schieberegler dafür, dass sich dieses Startup wirklich wie ein Profi anfühlt. Es ist eine Website mit einem starken ersten Eindruck, der für den Erfolg Ihres Unternehmens notwendig ist.
Hinweis : Verwenden Sie Marken, mit denen Sie arbeiten, als Referenz mit einem coolen Schieberegler, den jeder sehen kann.
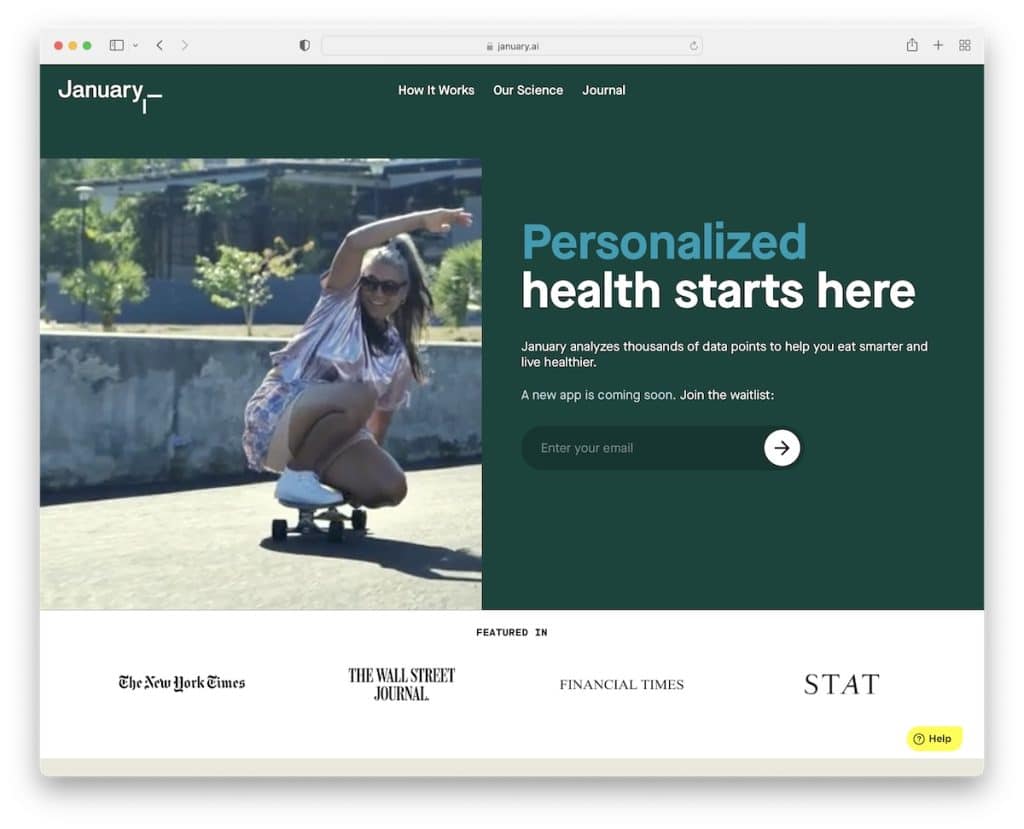
5. Januar
Erstellt mit: Netlify CMS

Anstatt ein Bild zu verwenden, kann ein Video eine weitere großartige Möglichkeit sein, Ihre Bewerbung zu bewerben. January macht Dinge strategisch mit einem Split-Screen-Layout, mit Video auf der einen Seite und Opt-in-Formular auf der anderen Seite (auf dem Desktop).
Der inhaltsenthüllende Scroll-Ansatz schafft ein großartiges Erlebnis und macht den Besucher hungrig, was als nächstes kommt.
Hinweis : Die Verwendung von Videos, Screenshots der App und Kundenstimmen sind einige der wichtigsten Merkmale einer großartigen App-Website.
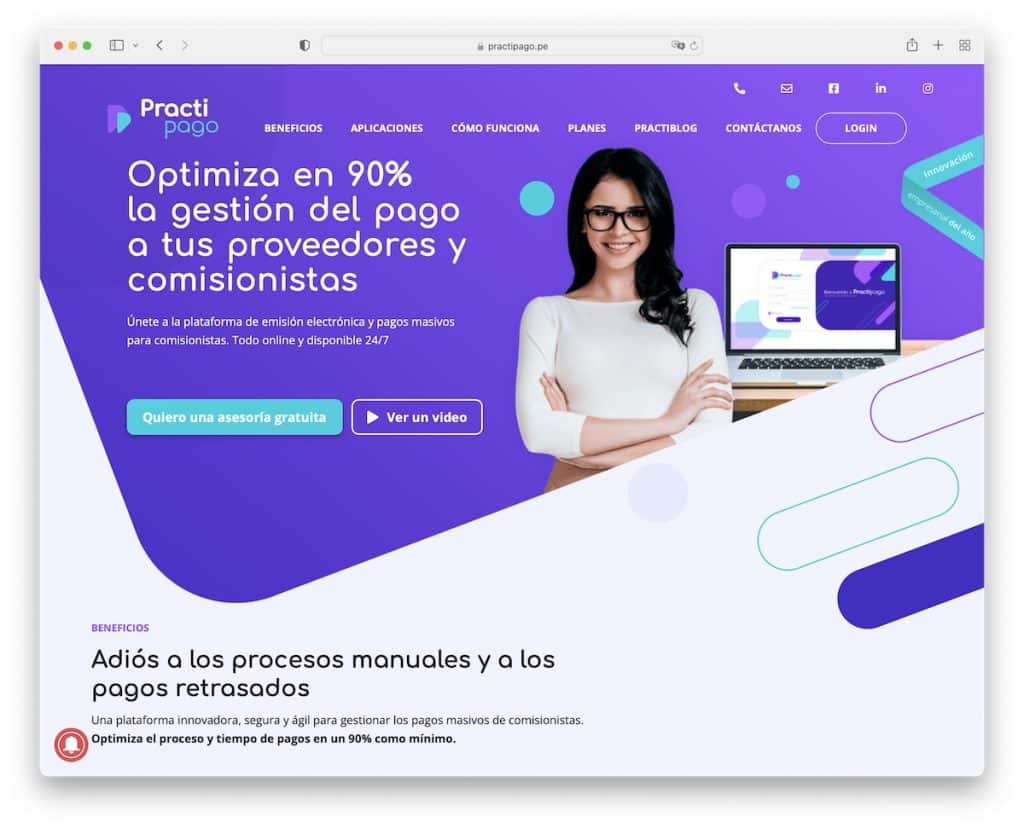
6. Praxis
Gebaut mit: Elementor

Practipago ist ein lebendiges Beispiel für eine Startup-Website mit einem eingängigen Design. Mehrere bewegliche Elemente (Karussells und Schieberegler) verteilen sehr geschickt viele nützliche Informationen (lesen Sie ablenkungsfrei).
Außerdem wird die Floating-Navigation erst angezeigt, wenn Sie anfangen, nach oben zu scrollen, mit der Sie von Abschnitt zu Abschnitt springen können.
Hinweis : Practipago ist ein großartiges Beispiel für eine Zielseite mit vielen Informationen, die jedoch intelligent gestaltet ist, um den Benutzer zu unterhalten.
Vergessen Sie nicht, unseren Elementor-Test zu lesen, wenn Sie daran interessiert sind, eine WordPress-Website zu erstellen.
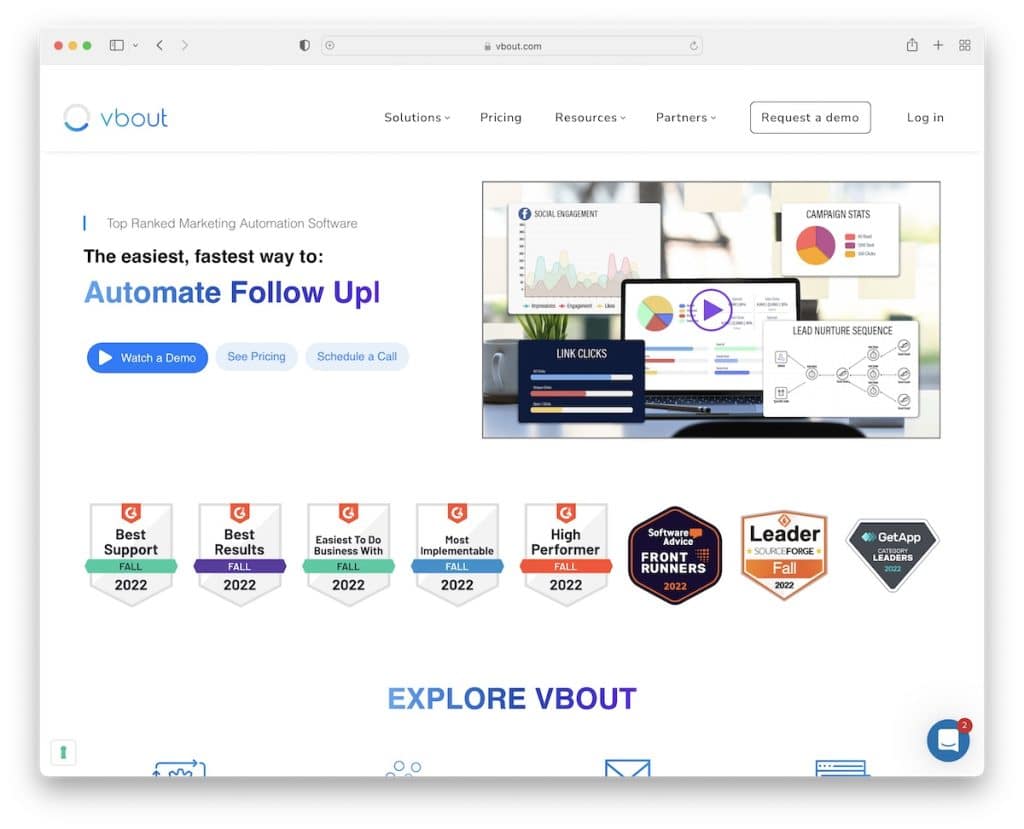
7. VBAUS
Gebaut mit: Entschlüsseln

Während VBOUT jedes Element statisch hält, ist der einfache Schreibmaschineneffekt eine schöne Ergänzung, um das Interesse der Besucher zu wecken.
Sie halten das Design einfach mit viel Weißraum und einem klebrigen Live-Chat-Widget in der unteren rechten Ecke, um schnell mit ihnen in Kontakt zu treten.
Hinweis : Auch wenn Sie denken, dass Sie in einer langweiligen Branche arbeiten, denken Sie über den Tellerrand hinaus und präsentieren Sie sich ansprechend online.
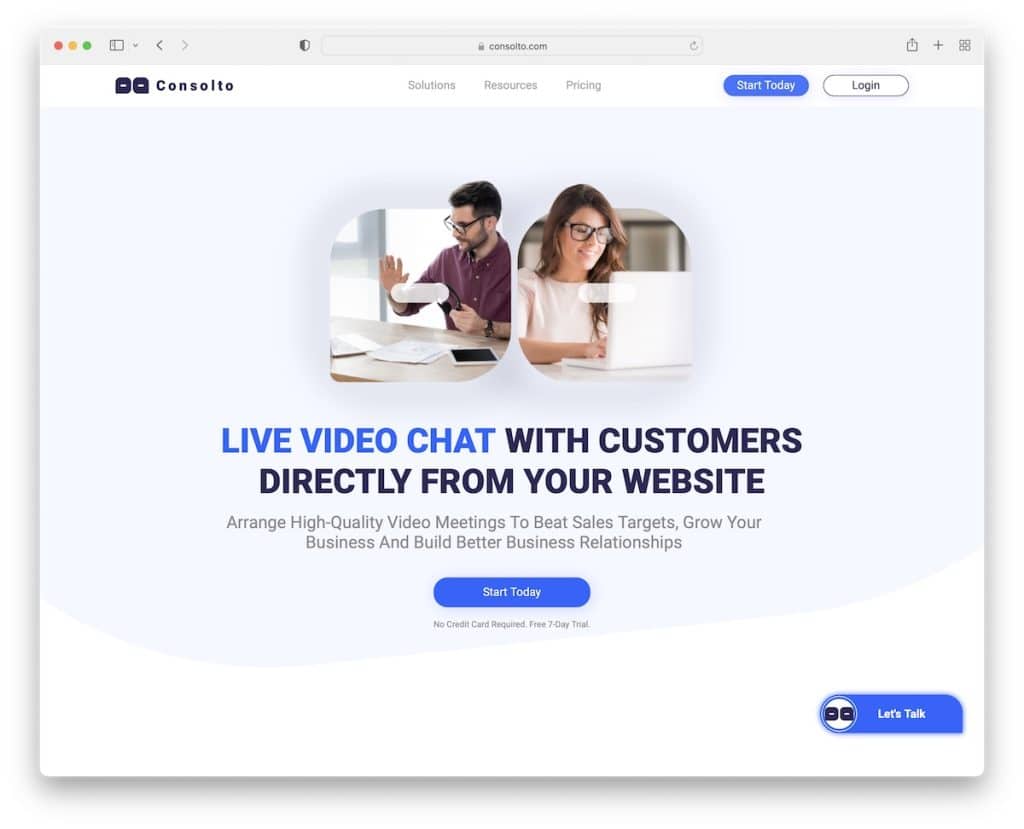
8. Konsole
Gebaut mit: Webflow

Wir mögen Consoltos modernen (mobilen Stil) Designansatz mit coolen Effekten, die die Dinge aufpeppen.
Das Scrollen wird mit Animationen, Hover-Effekten und CTA-Schaltflächen angereichert, sodass der potenzielle Benutzer Maßnahmen ergreifen kann, ohne nach oben/unten zurückscrollen zu müssen.
Die klebrige Navigationsleiste ist auch vorhanden (auf der Rückseite), um verschiedene Seiten zu besuchen, insbesondere die Preisgestaltung.
Hinweis : Consolto nutzt den schnellen Preloader strategisch, um zu informieren, worum es in ihrem Geschäft geht. (Fügen Sie etwas Informativeres als einen Prozentbalken hinzu, wenn Sie einen Preloader verwenden.)
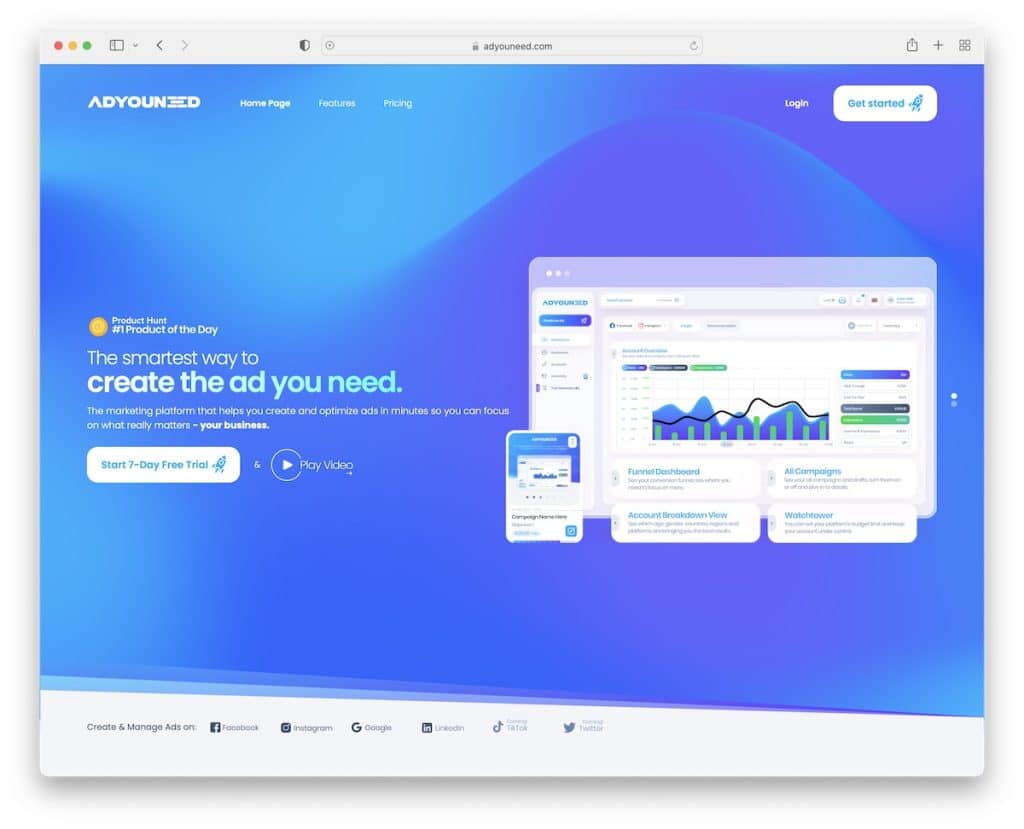
9. AdYouNeed
Gebaut mit: Webflow

AdYouNeed hat einen schönen Fluss von Bildern, Texten und Animationen, um die Besucher zu beschäftigen und zu begeistern, weiter zu scrollen.
Was auch cool ist, ist, dass sie drei Preispläne anbieten, aber den beliebtesten vor dem anderen halten – hervorgehoben. Dies ist eine großartige Strategie, um Benutzern zu helfen, die richtige Option auszuwählen, wenn sie sich nicht sicher sind.
Hinweis : Verwenden Sie die Website von AdYouNeed als Inspiration, um Ihre Software mit genau der richtigen Menge an Animationen und Spezialeffekten zu präsentieren.
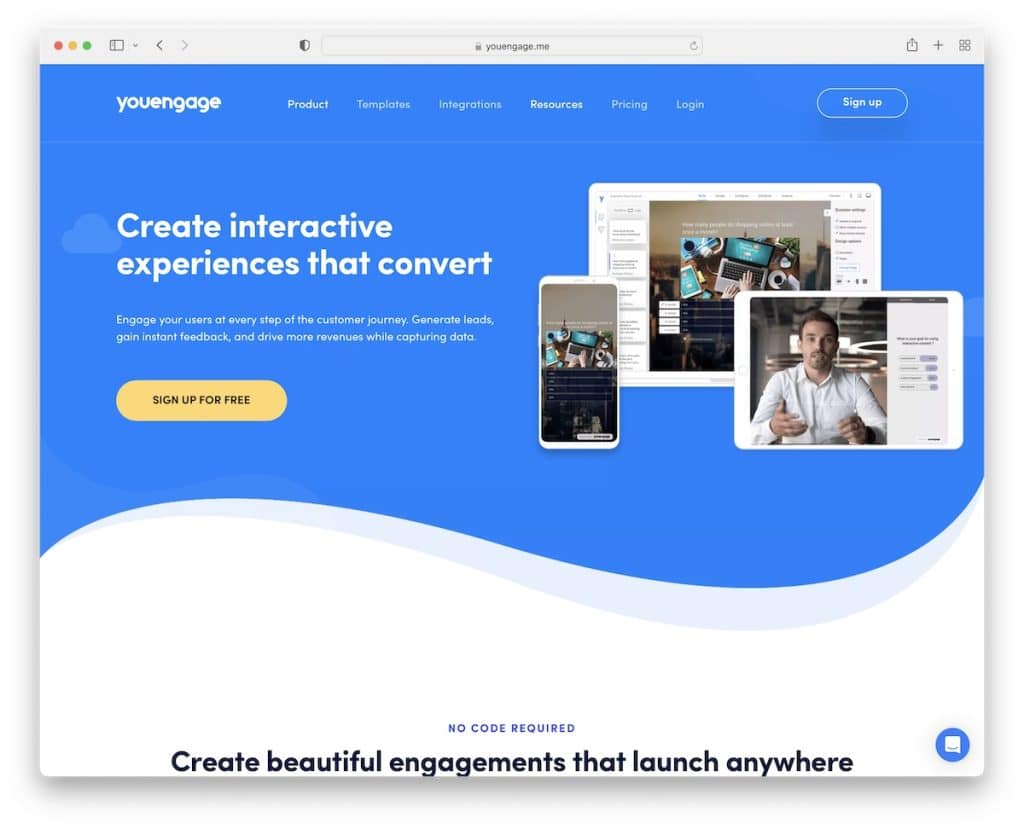
10. Du engagierst dich
Gebaut mit: Elementor

Auf der Homepage von YouEngage erfahren Sie, worum es bei ihrem Tool geht, ohne zu scrollen. Und alle Interessierten können sofort handeln, indem sie auf die CTA-Schaltfläche klicken.
Der Rest der Seite enthält viele Elemente, die das Engagement steigern, um alles über das Tool zu erfahren.
Hinweis : Wenn Sie etwas kostenlos anzubieten haben, machen Sie es deutlich sichtbar, vorzugsweise über dem Falz (insbesondere im Falle einer kostenlosen Testversion).

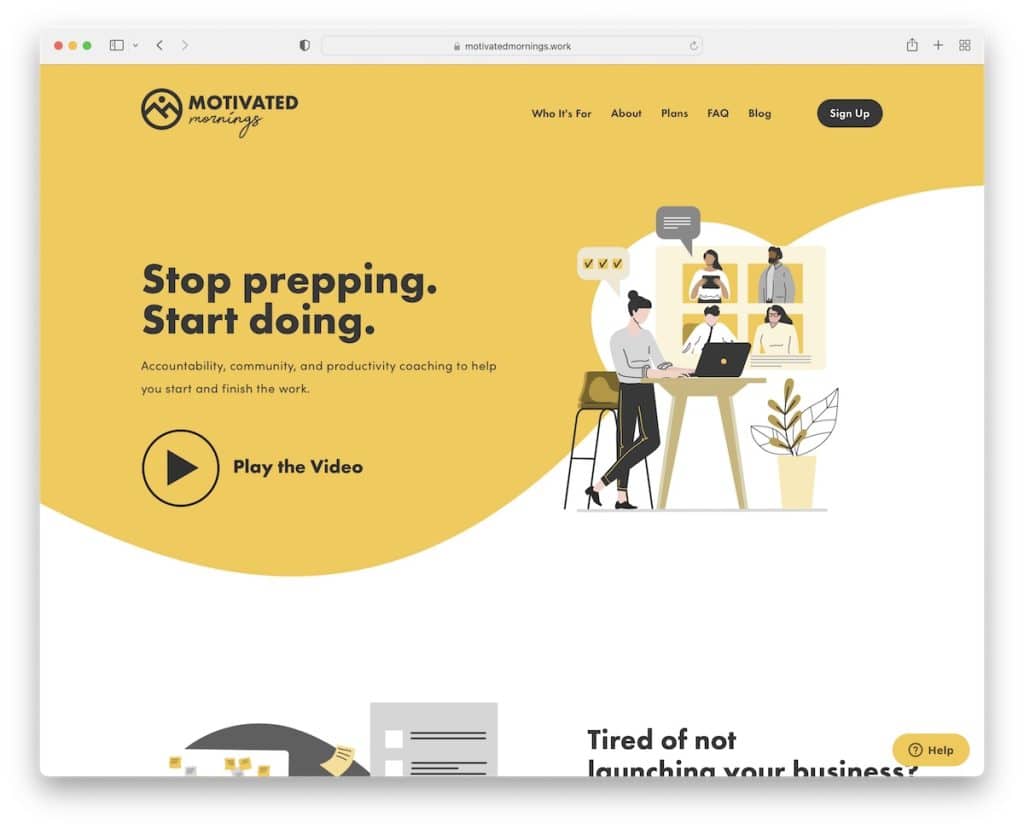
11. Motivierte Morgen
Gebaut mit: Squarespace

Motivated Mornings ist eine unterhaltsame Startup-Website, die Sie dazu auffordert, sich ihr Werbevideo anzusehen, das Sie definitiv am Bildschirm festhalten wird.
Eine andere Sache, bei der sie gute Arbeit leisten, ist der Text-Rolling-Effekt, der Ihnen immer wieder Fragen stellt, um die sich natürlich Motivated Mornings kümmert. (Eine clevere Art, Vorteile zu präsentieren.)
Hinweis : Nicht jeder wird sich auf den ersten Blick für Ihren Dienst oder Ihre Software anmelden. Aber sie werden wahrscheinlich das Formular für ein Werbegeschenk ausfüllen. Motivated Mornings integriert es am Ende der Website (kostenloser Leitfaden), was die Wahrscheinlichkeit erhöht, einen Lead zu erhalten.
Vielleicht interessieren Sie sich auch für weitere epische Beispiele für Squarespace-Websites.
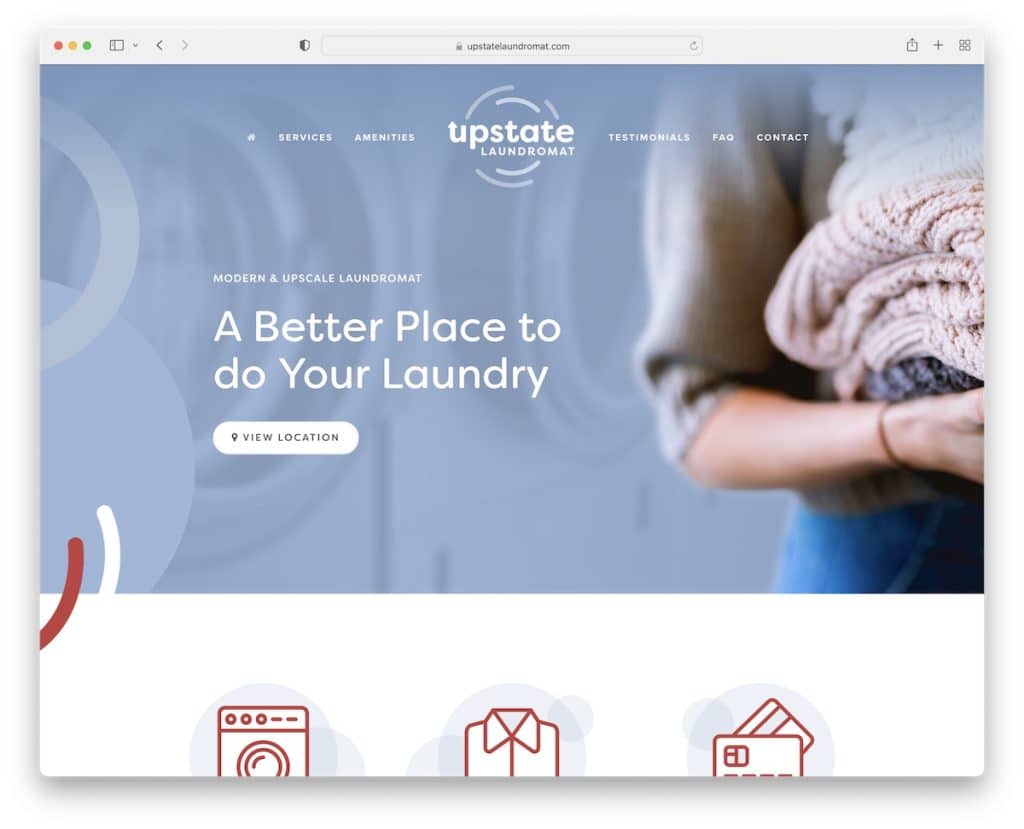
12. Upstate Waschsalon
Gebaut mit: Squarespace

Upstate Laundromat ist ein kleines Startup-Unternehmen mit einer Zielseiten-Website, die alles mit ein paar Klicks oder Scrolls enthüllt.
Die schwebende Navigationsleiste ist großartig, weil Sie ohne Scrollen zu dem Abschnitt gelangen, den Sie sehen möchten. Sie fügten auch Kontaktdaten hinzu und integrierten Google Maps, um den Standort zu präsentieren.
Hinweis : Wenn Sie viele Fragen in Ihrem Posteingang erhalten, verwenden Sie Ihre Website, um häufig gestellte Fragen anzuzeigen. (Akkordeons eignen sich dafür wirklich gut, weil sie die Website sauberer halten.)
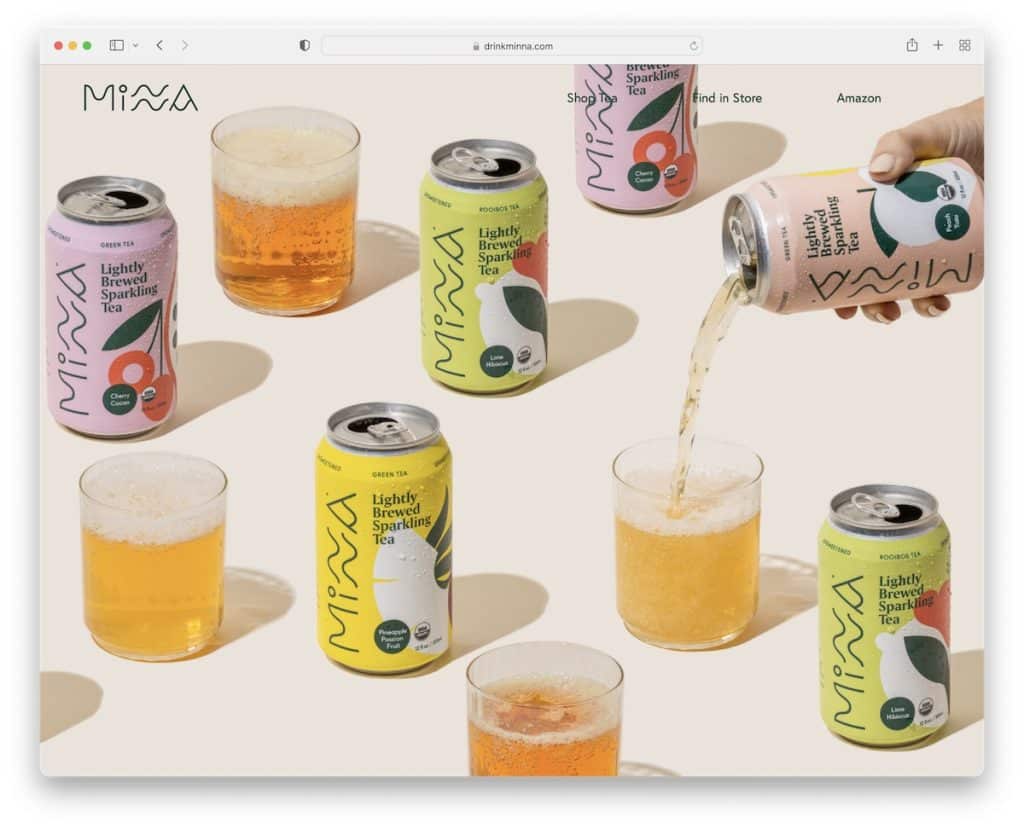
13. Minna
Gebaut mit: Squarespace

Minna ist ein fantastisches Beispiel für einen Online-Shop mit einem kreativen Design, das sich nicht zu sehr nach E-Commerce anfühlt.
Das Vollbild-Heldenbild sagt mehr als 1.000 Worte und das transparente Menü lässt es makellos aussehen.
Minna verwendet auch den Parallax-Scrolling-Effekt, der ein immersiveres Erlebnis schafft.
Hinweis : Sie können ohne Text und ohne CTA „above the fold“ testen, nur ein Vollbild wie Minna.
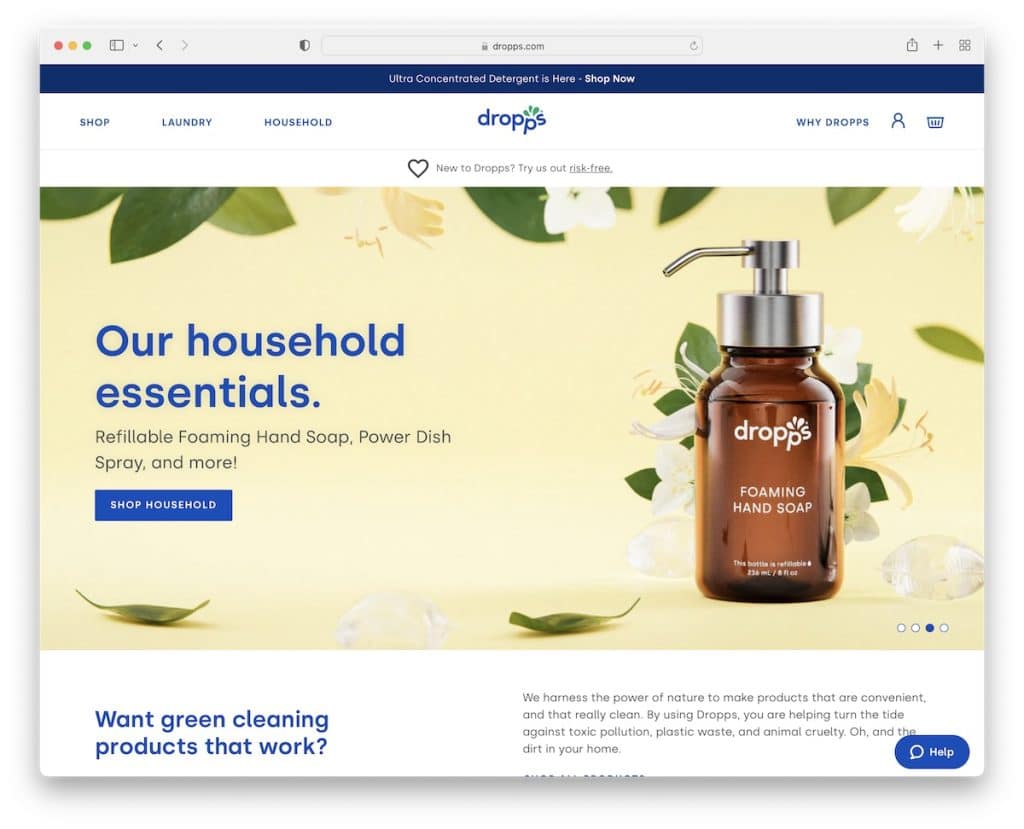
14. Tropfen
Gebaut mit: Shopify

Im Gegensatz zu der Einfachheit, die die Minna-Site rockt, vermittelt Dropps einen sofortigen Eindruck von einem E-Commerce-Startup-Unternehmen.
Ein toller Slider mit Texten und CTAs heißt jeden Besucher in der Reinigungswelt von Dropps willkommen.
Aber es gibt einen weiteren fantastischen Slider, der mitten im Scrollen ist und Ihnen Vorher/Nachher-Bilder zeigt, die zeigen, wie großartig ihr Produkt ist.
Hinweis : Wenden Sie die Vorher/Nachher-Bildtechnik auf Ihr Unternehmen und Ihre Testimonials an, die zusammen Vertrauen aufbauen.
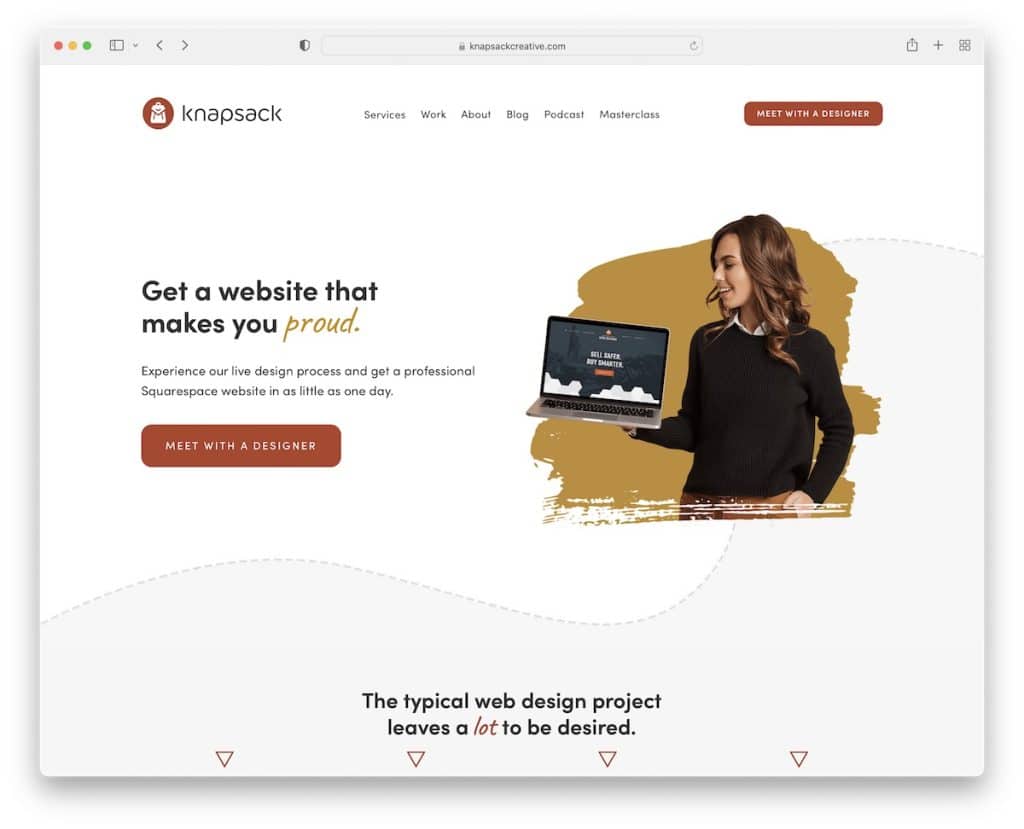
15. Rucksack-Kreativ
Gebaut mit: Squarespace

Die Startup-Website von Knapsack Creative teilt viele moderne Vibes und bewirbt ihre Dienstleistungen kreativ und ansprechend.
Das Hintergrundmuster erzeugt den Eindruck einer Straße, die Sie beim Scrollen durch den Weg dessen führt, worum es bei Knapsack Creative geht. Nennen Sie es einzigartig!
Hinweis : Verwenden Sie Ihre Homepage, um den Besucher auf eine angenehme Reise mitzunehmen, mehr über Sie zu erfahren und ihn für das Geschäft aufzuwärmen.
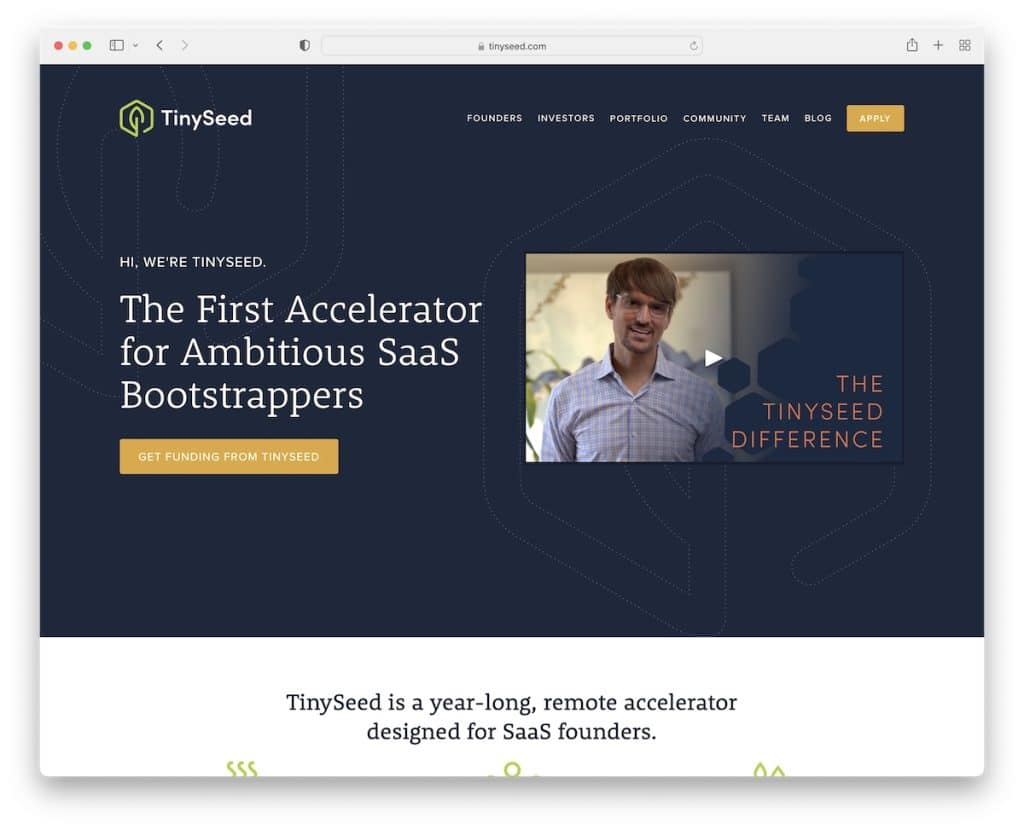
16. TinySeed
Gebaut mit: Squarespace

TinySeed verwendet ein Video „above the fold“ mit Text (kurze Erklärung dessen, worum es geht) und einem Call-to-Action.
Das gesamte responsive Webdesign ist sehr einfach und in verschiedene Abschnitte unterteilt, die Ihnen mehr Einblicke geben. In der Fußzeile finden Sie auch ein Newsletter-Anmeldeformular mit einem sekundären Menü und Symbolen für soziale Medien.
Hinweis : Der Inhalt von Videoformularen wird immer beliebter, daher lohnt es sich, ihn zu verwenden.
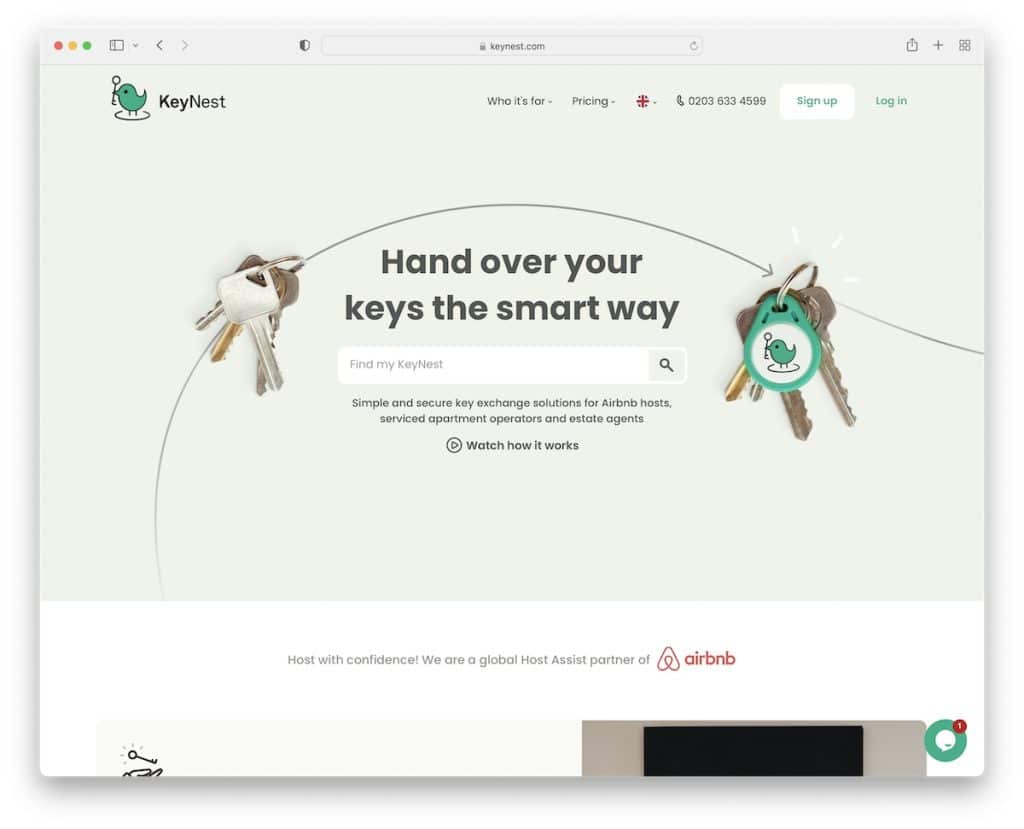
17. KeyNest
Gebaut mit: Squarespace

Da sich der Service von KeyNest (Airbnb-Partner) darauf konzentriert, ein „Keynest“ zu finden, bieten sie eine Suchleiste mit Live-Ergebnissen für schnelles Handeln im Heldenbereich.
Sie haben aber auch eine Videoschaltfläche, die eine Lightbox öffnet, um das Werbevideo anzusehen.
Die Homepage fühlt sich wie eine Zielseite an, mit Erfahrungsberichten, einer weiteren Suchleiste, einem Kontaktformular und einer Live-Chat-Box.
Hinweis : Wenn Sie Partner eines großen Unternehmens sind, stellen Sie sicher, dass Sie dies deutlich sichtbar machen, da dies Ihr Potenzial steigert.
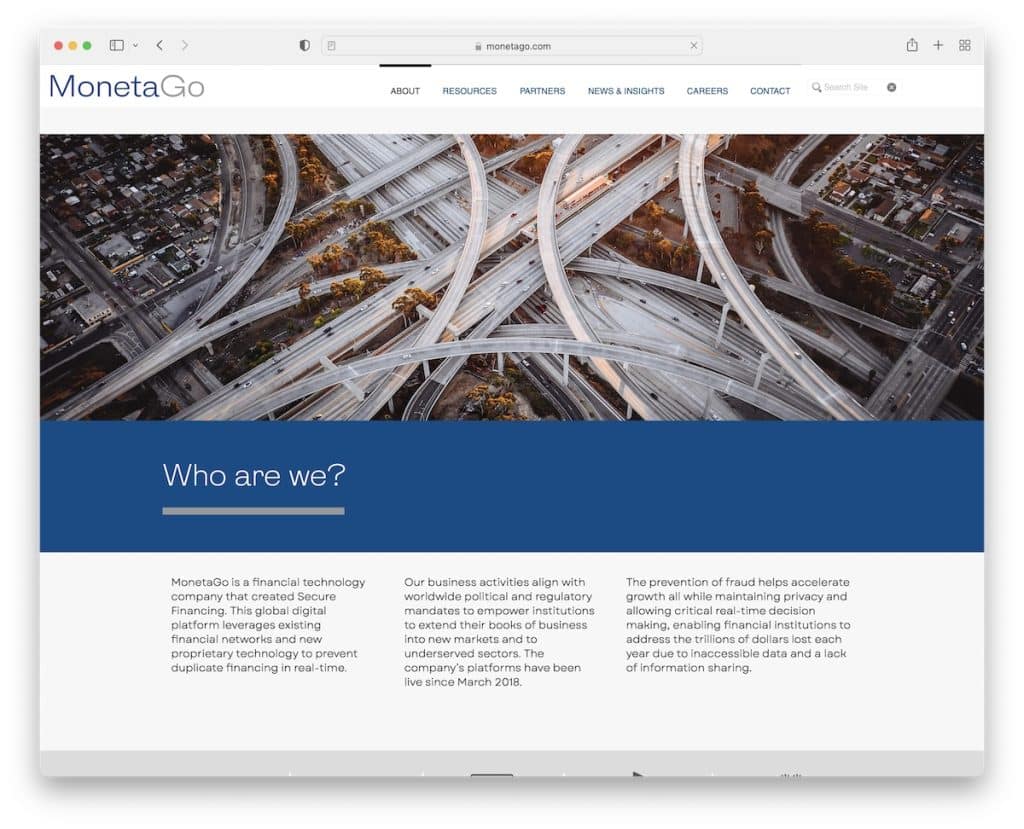
18. MonetaGo
Gebaut mit: Wix

MonetaGo ist eine strenge Business-Website mit professionellem Design.
Sie haben drei Hauptabschnitte auf der Homepage, „Wer sind wir?“, „Wie es funktioniert“ und „Technologie“, was eine großartige Möglichkeit ist, dem Besucher zu zeigen, worum es bei Ihrem Unternehmen geht.
Hinweis : Unabhängig davon, wie „ernst“ Ihr Unternehmen ist, präsentieren Sie Ihr Team mit schönen Portraits und ihren Rollen. Es fügt sofort eine persönlichere Erfahrung hinzu.
Wir haben auch eine Sammlung der besten Websites, die auf der Wix-Plattform erstellt wurden, für Sie.
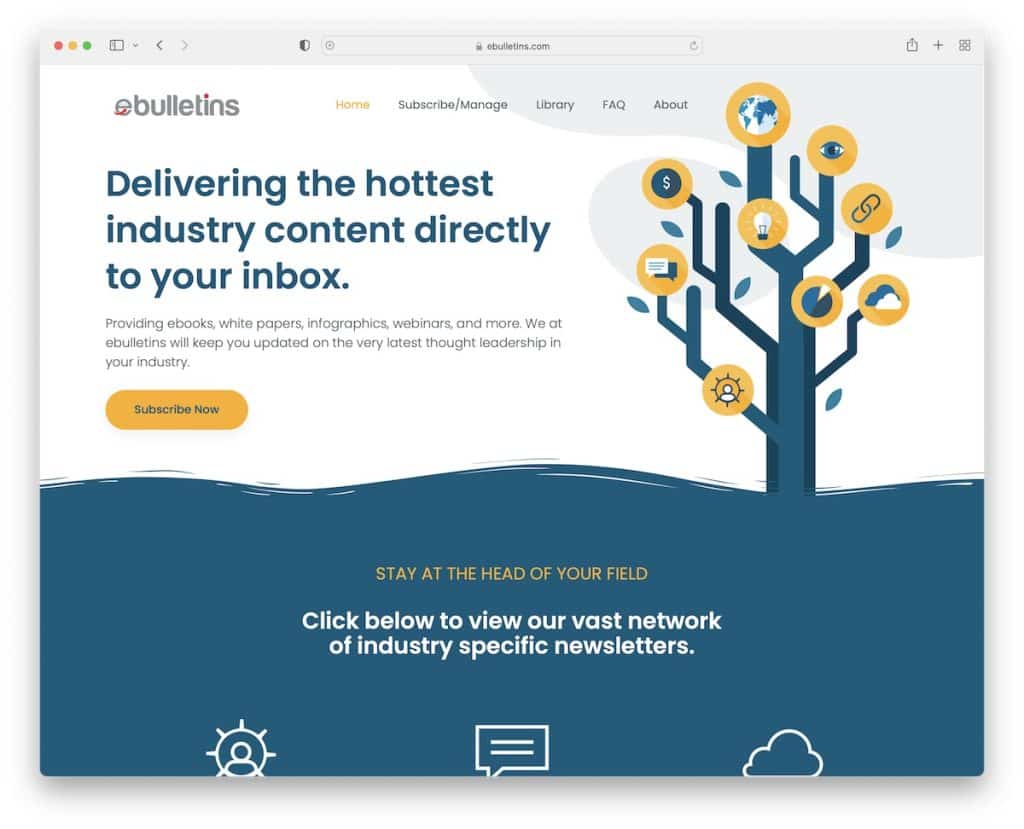
19. ebulletins
Gebaut mit: Elementor

ebulletins nutzten die Gelegenheit und nutzten den Abschnitt "above the fold", um eine Menge Informationen über ihr Unternehmen zu teilen, begleitet von einer einprägsamen Grafik.
Mit all den Informationen kann der Benutzer direkt auf die CTA-Schaltfläche klicken, ohne mehr erfahren zu müssen.
Hinweis : Verwenden Sie eine CTA-Schaltfläche, mit der Besucher direkt zum Abonnementformular springen können (kein Scrollen erforderlich).
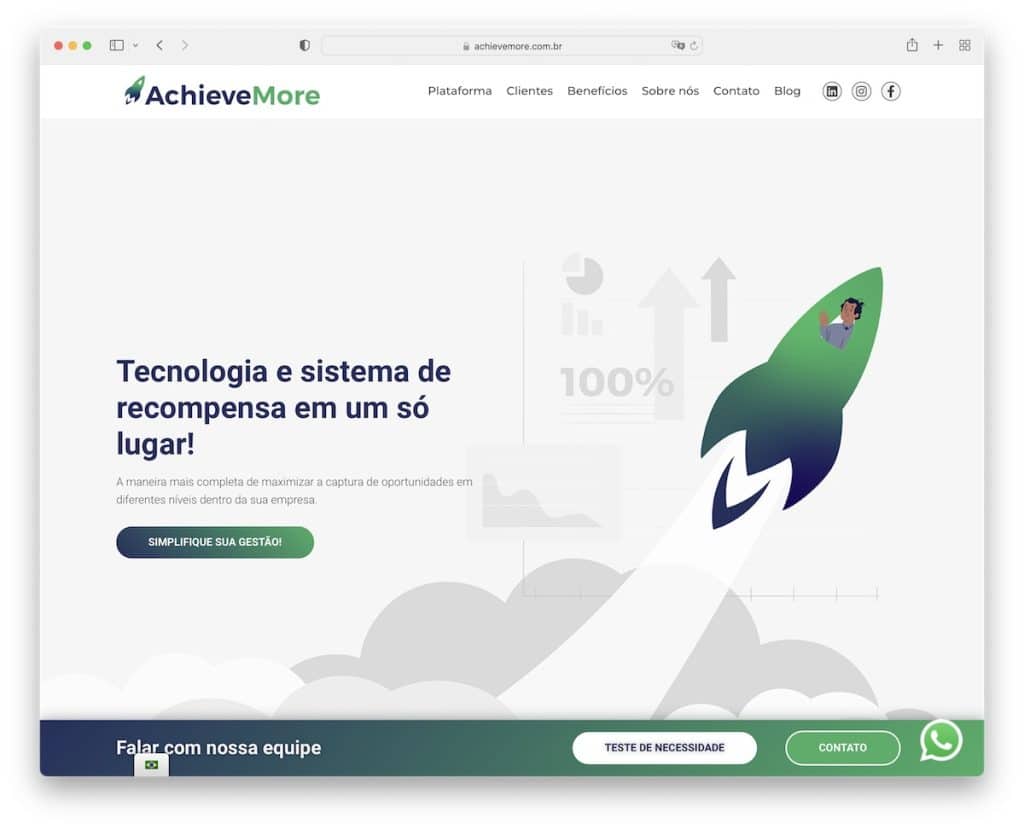
20. Mehr erreichen
Gebaut mit: Elementor

Die Startup-Website von AchieveMore ist einfach und mutig, aber weiter unten ist viel los.
Sie haben jedoch Animationen, Effekte und Inhaltsverteilung für ein angenehmes Scrollen mit Bedacht ausgeführt.
Hinweis : Anstatt eine schwebende Kopfzeile zu verwenden, können Sie mit CTAs auch eine schwebende Leiste am unteren Bildschirmrand hinzufügen.
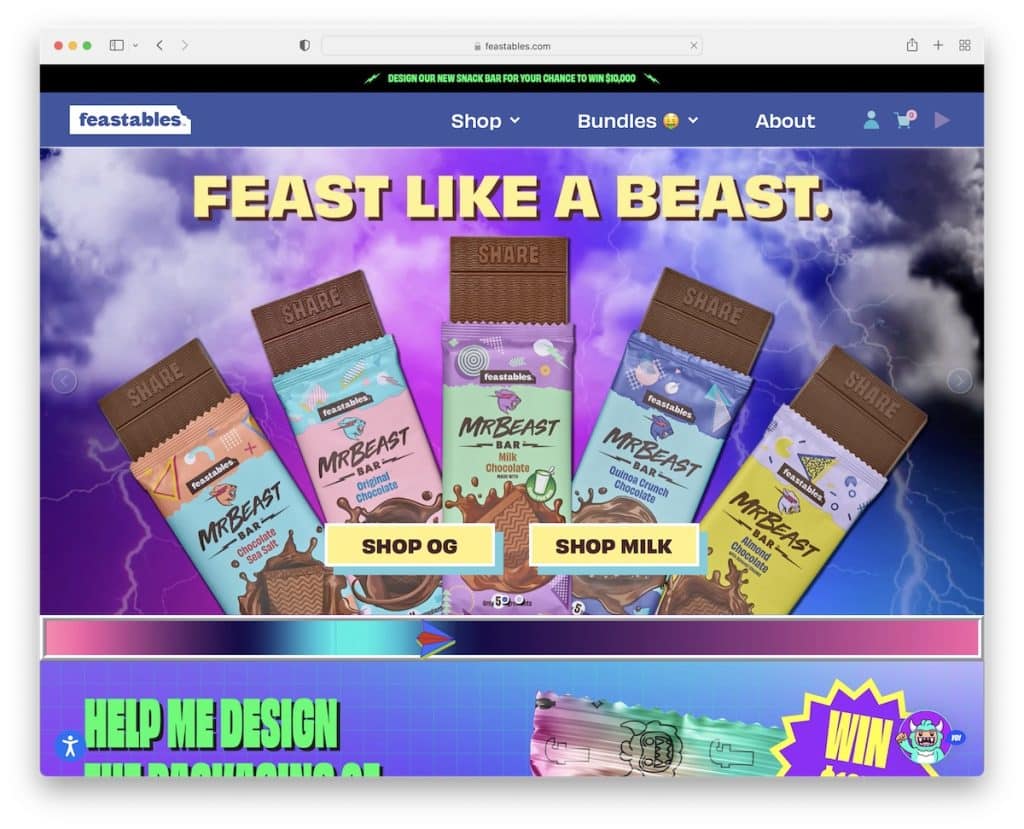
21. Feste
Gebaut mit: Shopify

Wenn Sie eine Website wie keine andere erstellen möchten, ist Feastables ein hervorragendes Beispiel für weitere Studien. Es ist super lebendig, mit beweglichen Elementen und Animationen.
Wir mögen auch sehr, wie sie Testimonials enthalten, was man nicht täglich sieht. Und es gibt auch einen Play-Button in der Navigationsleiste, der den Feastables-Song spielt.
Hinweis : Beim Webdesign gibt es keine Regeln, also wagen Sie es, anders zu sein.
Lassen Sie uns wissen, ob Ihnen der Beitrag gefallen hat.
