22 Beste Bootstrap-Paginierung (für großartige Navigation)
Veröffentlicht: 2022-01-28Das Springen von Seite zu Seite, Abschnitt zu Abschnitt, Element zu Element geht viel einfacher und bequemer mit der Bootstrap-Paginierung.
Glücklicherweise müssen Sie die Paginierung nicht selbst vornehmen. Nehmen Sie stattdessen eine Abkürzung.
Mit einer vordefinierten Vorlage. (DUH!)
Diese Beispiele sind alle kostenlos, zuverlässig und einfach zu bedienen. Hinweis : Sie sparen auch viel Zeit.
Wir haben alle Tests für Sie durchgeführt und auch unsere eigene Kreation hinzugefügt.
Die Paginierung ist ein wesentlicher Aspekt der Suchoptimierung Ihrer Website. Sortieren Sie die Dinge jetzt und helfen Sie den Benutzern, LEICHT durch Ihre Seiten und Beiträge zu NAVIGIEREN.
Diese Paginierungsvorlagen können mit jedem Webprojekt verwendet werden.
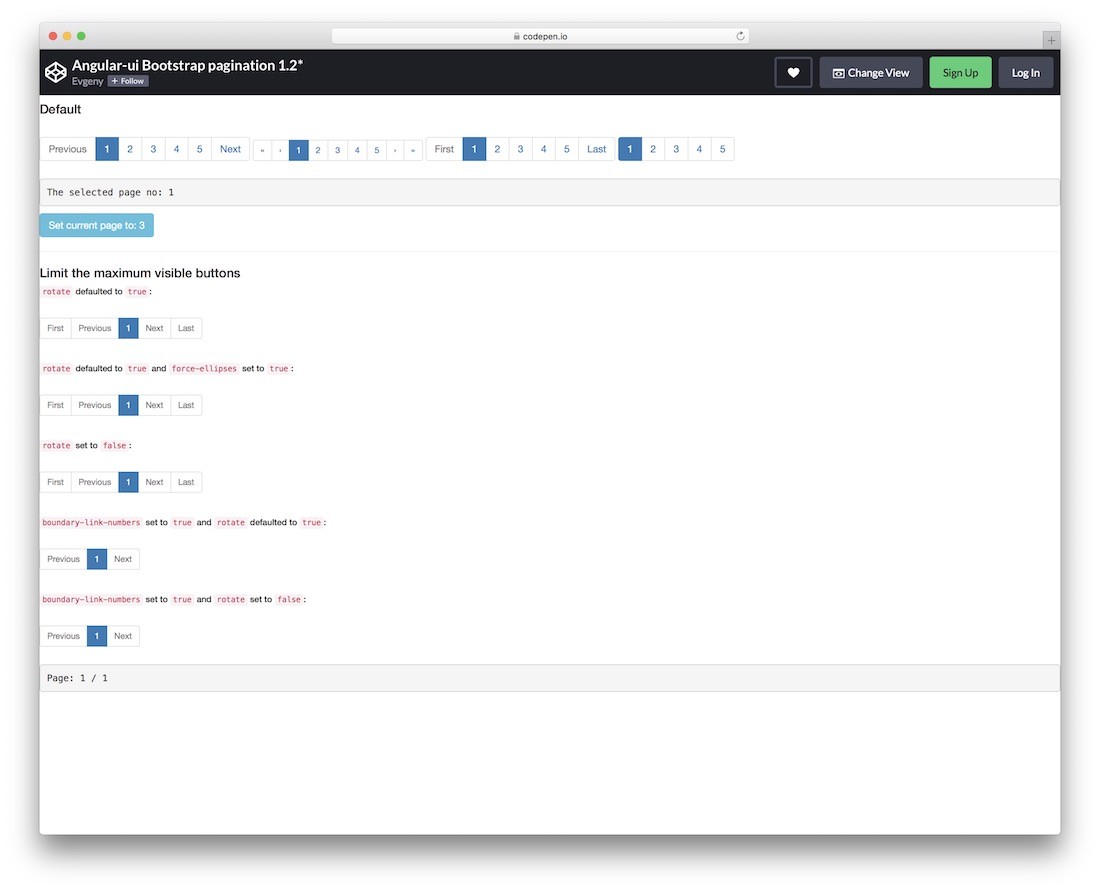
Bootstrap-Schaltflächen V18

Dies ist ein Bündel von Tonnen verschiedener Schaltflächen, die Sie mit Ihrer Webanwendung verwenden können. Natürlich gibt es auch eine moderne Paginierung mit abgerundeten Schaltflächen, die Sie optimal nutzen können.
Dieses gesamte Set ist völlig kostenlos, das ist also gut, auch wenn Sie es nur für die Paginierung herunterladen.
Wahrscheinlich möchten Sie jedoch auch andere Snippets aktivieren , denn warum nicht, wenn Sie sie bereits alle haben?
Mehr Infos / Herunterladen

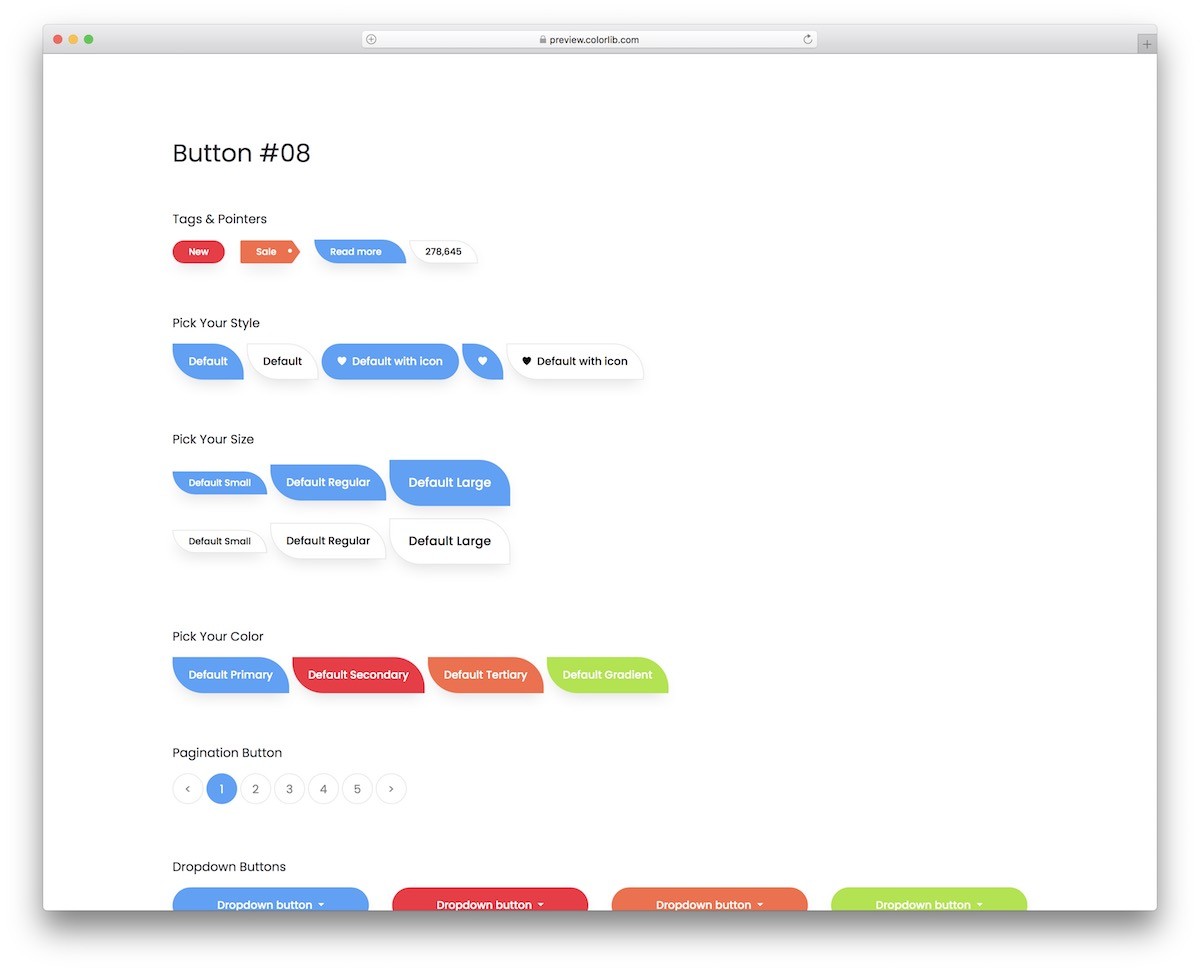
Anstelle einer Bootstrap-Paginierung bietet Ihnen dieses Set vier leichte Variationen.
Auf den ersten Blick sind sie ziemlich ähnlich, aber jedes hat etwas anderes und bietet Ihnen mehr Variationen, um das Beste aus der Box zu finden.
Drei von ihnen haben Hin- und Her-Knöpfe, aber der letzte ist ohne, was die Dinge extrem minimal hält.
Sie können auch Einschränkungen festlegen und andere Anpassungen vornehmen, die Ihnen helfen, genau die Paginierung zu erstellen, nach der Sie suchen.
Mehr Infos / Herunterladen

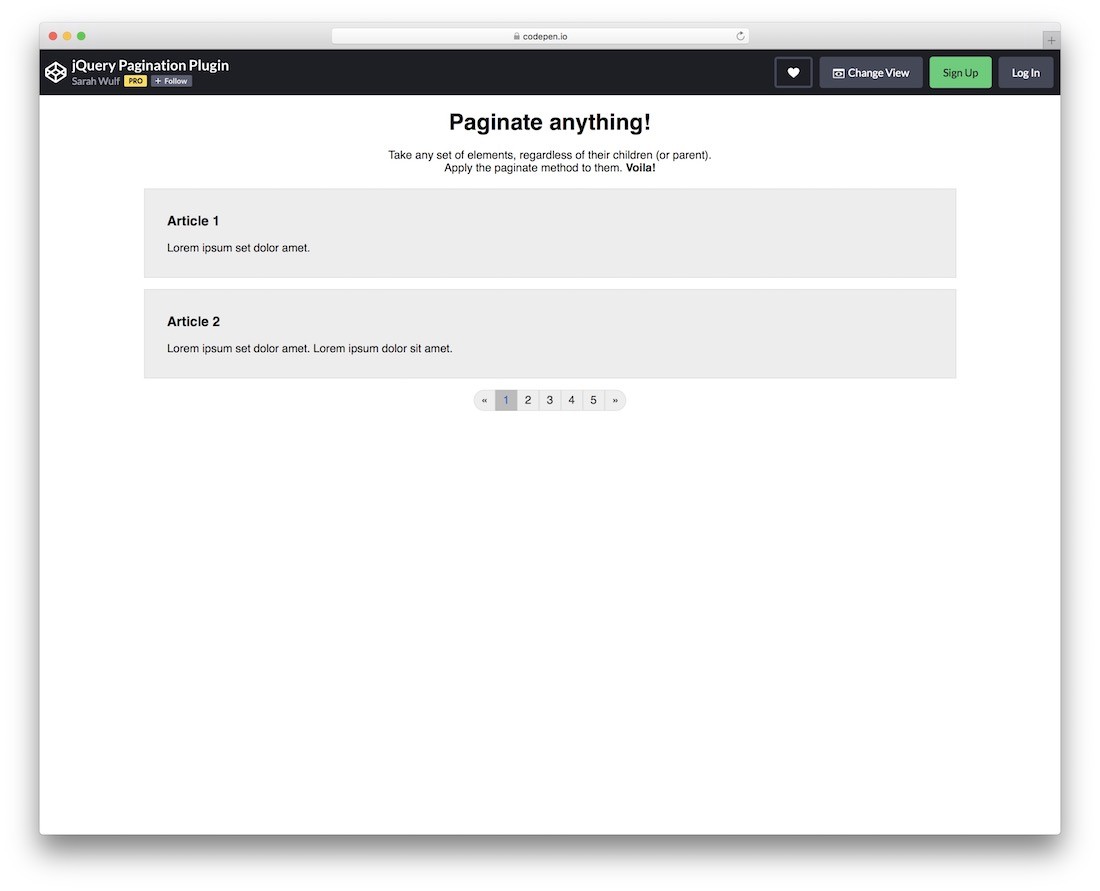
Dieses coole Snippet schaltet die Option frei, mit der Sie verschiedene Elemente paginieren können, unabhängig davon, ob es sich um übergeordnete Elemente handelt oder nicht.
Wenn Sie Seitenumbrüche für sehr lange Artikel oder andere Dinge auf Ihrer Website erstellen möchten, ist dies das richtige Tool für Sie.
Da es Teil von CodePen ist, wissen Sie, dass Sie es direkt auf der Plattform bearbeiten und modifizieren können, bevor Sie es in Ihr Projekt integrieren.
Das Layout weist auch eine 100 % mobilfreundliche Struktur für FLUID-Leistung auf verschiedenen Bildschirmgrößen auf.
Mehr Infos / Herunterladen

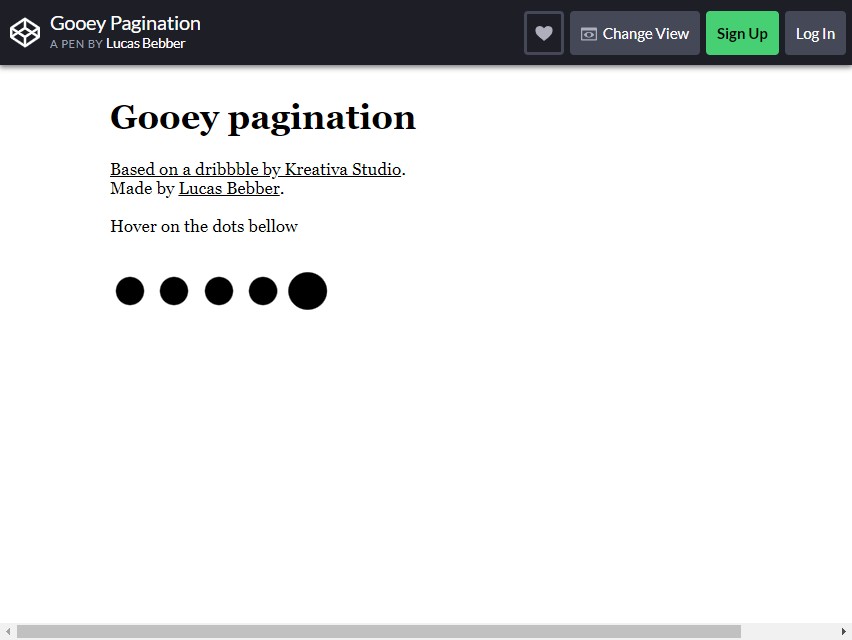
Beginnen wir mit den einfacheren, aber schön gemachten Designs. Wenn die Reihenfolge der Zahlen nicht zu den Prioritäten Ihrer Webseite gehört, dann ist dies das Design, nach dem Sie suchen.
Die Gooey Pagination ist ein schleimartiges Tropfendesign. Es ist schwer, die Seite zu identifizieren, da diese nicht entsprechend sequenziert ist, aber Sie können eine Seitennummer hinzufügen, wenn Sie dies wünschen.
Wenn Sie den Mauszeiger über die schwarzen Punkte unter dem Text bewegen, wird ein netter „klebriger“ Animationseffekt angezeigt, der die Bewegungen eines Schleimballs nachahmt. Dieser schöne Animationseffekt wird sicherlich die neugierigen Köpfe anziehen, die mit der Bootstrap-Paginierung interagieren.
Wenn Ihre Website eher auf Spiele für Kinder ausgerichtet ist, können Sie die Farben der dunklen Kleckse ändern und sie in bunte verwandeln. Geben Sie den Kindern eine freundliche Erfahrung und Spaß beim Herumspielen.
Das Konzept befindet sich noch in der Demoversion und ist unfertig, aber Sie können einiges davon ändern und es selbst fertigstellen, indem Sie ein paar Codes HINZUFÜGEN und ÄNDERN.
Mehr Infos / Herunterladen

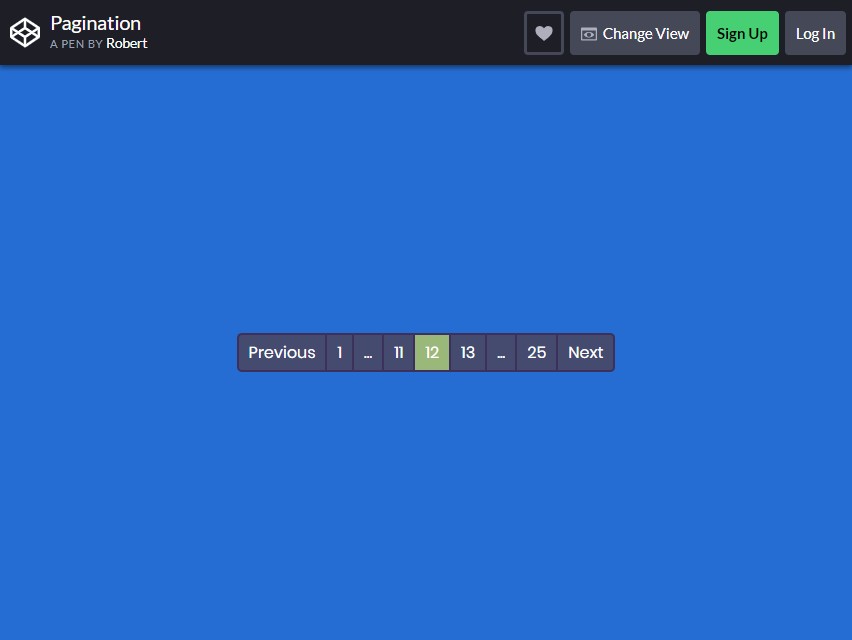
Dieses Paginierungsdesign sieht geradliniger aus. Diese Vorlage funktioniert gut mit jedem einfarbigen Hintergrund, wie Sie in der Demo sehen.
Dies eignet sich hervorragend für Blogging-Websites, die ein Paginierungsdesign benötigen. Lassen Sie Ihre Paginierung ordentlich und schön aussehen, indem Sie sich von diesem Design inspirieren lassen.
Sie können diese Vorlage vollständig anpassen und an das Thema Ihrer Website anpassen. Wenn Sie die Seitenanzahl anpassen möchten, egal ob höher oder niedriger, können Sie dies tun.
Die farbigen Hervorhebungen helfen Ihren Besuchern auch zu wissen, auf welcher Seite sie sich befinden, damit sie beim Durchsuchen Ihrer Inhalte nicht verloren gehen.
Mehr Infos / Herunterladen

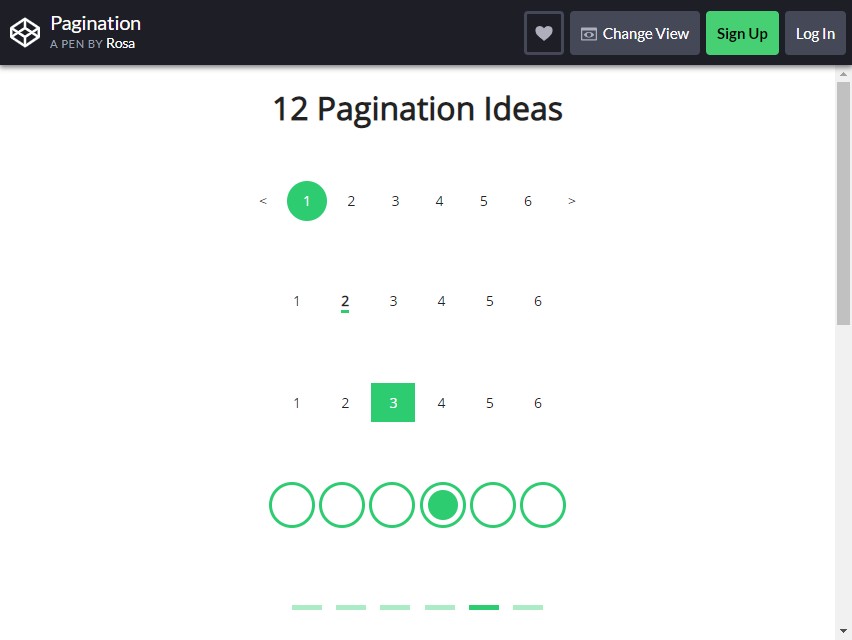
Dies ist eine einzigartige Bootstrap-Paginierung von einem der kreativen Programmierer von Codepen. Dieses hier steht zum Ausprobieren aus den Tausenden von Designs zur Verfügung, die Sie im Internet finden können.
Dieses Snippet bietet Ihnen zwei Paginierungsdesigns zur Auswahl. Eine hat numerische Schriftarten, um Ihren Benutzern zu helfen, eine bestimmte Seite der Reihe nach zu identifizieren.
Ein anderer ist mit geometrischen Formen gestaltet. Aber Sie können immer noch BEIDE VERWENDEN, mit den 12 vorgegebenen Designs können Sie viele Kombinationen damit machen.
Fühlen Sie sich frei, es BESONDERS ANZUFERTIGEN und einige der Elemente zu ändern, um Ihren Präferenzen zu entsprechen.
Mehr Infos / Herunterladen

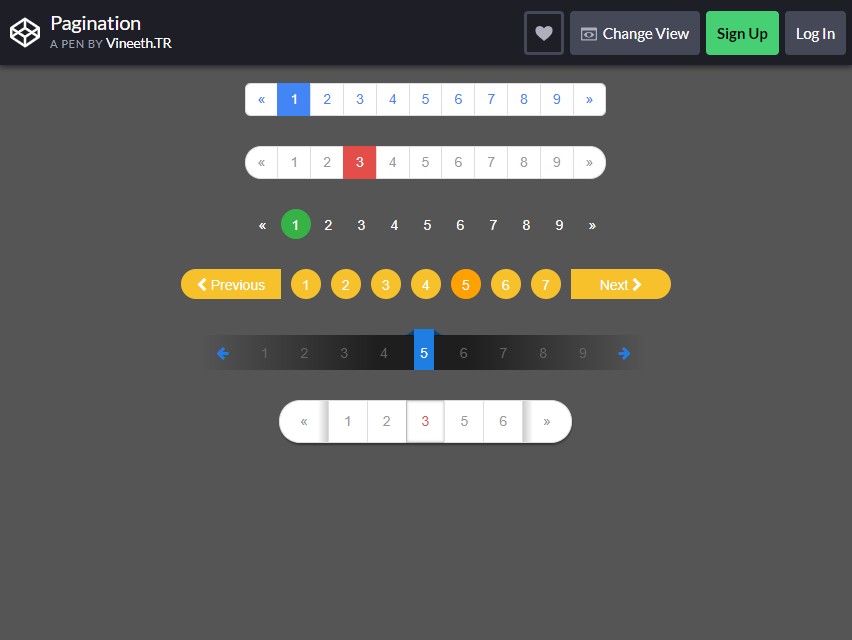
Dies ist eine Reihe von Paginierungsdesigns, die Ihnen von Codepen zur Verfügung gestellt werden. Mit dieser Vorlage haben Sie eine Gruppe von Designs zur Auswahl.
Sechs Paginierungsdesigns sind ebenfalls animiert und wurden mit dem Bootstrap-Skript erstellt. Die Designs gedeihen in natürlichen Farben und atemberaubenden Grafiken. Es verwendet auch symmetrische und schöne Formen, die angenehm anzusehen sind.
Es sind zwar KEINE Hover-Effekte in den Designs implementiert, aber das schließt es nicht aus, dass es so einzigartig und funktional für die Verwendung ist. Es ist ein einfaches und elegantes Layout, das Sie für Ihre Website ausprobieren können.
Mehr Infos / Herunterladen

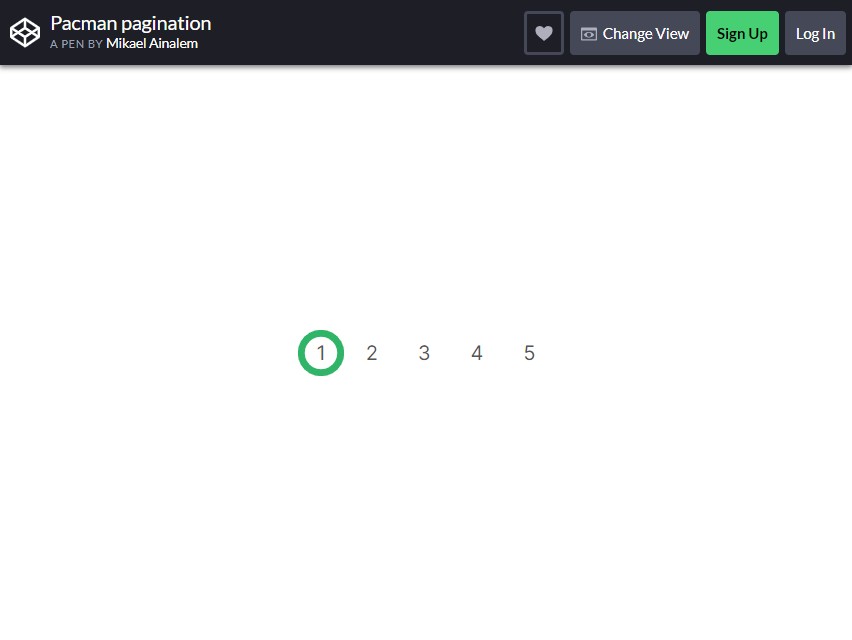
Bist du ein Fan von Videospielen? Konzentriert sich Ihre Website darauf, Spiele zu rezensieren, Blogs über Retro-Spiele zu erstellen, oder ist es nur eine Gaming-Website? Hier ist ein Bootstrap-Paginierungsdesign, das für diese Nische geeignet ist, wenn das ein Ja ist.
Das Pacman Pagination -Design ist ein interessantes und auffälliges animiertes Design. Die Seite, auf der sich Ihr Benutzer aufhält, wird durch eine Pacman-Figur hervorgehoben dargestellt.
Wenn Ihre Benutzer von einer Seite zur anderen wechseln, beginnt die Figur, die Zahl auf der nächsten Seite zu essen. Der Code selbst funktioniert einwandfrei und Sie können ihn direkt auf Ihrer Website verwenden.
Wenn Sie einige Elemente dieses Designs ändern möchten, können Sie es an das Pacman-Design anpassen oder es an das Design Ihrer Website anpassen. Dies ist ein vielseitiges und geeignetes Design für jede Website.
Mehr Infos / Herunterladen
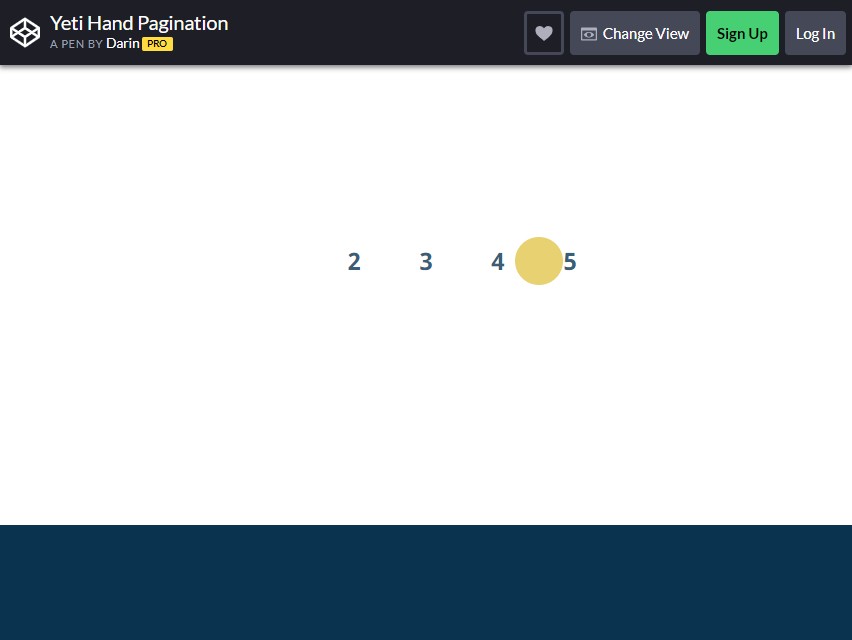
Yeti-Handnummerierung

Nichts schreit mehr nach Einzigartigkeit und Seltenheit als die Hand eines berühmten Fabelwesens. Warum sollten Sie dieses Design für Ihre Paginierung verwenden? Warum nicht?! Es ist ungewöhnlich und gleichzeitig super kreativ .
Das Yeti-Hand-Paginierungsdesign hat die Hand eines Yeti-Charakters, um sich durch die aufeinanderfolgenden Zahlen zu bewegen. Die Hand BEWEGT DEN MARKER, um die Seite Ihrer Benutzer hervorzuheben.
Wenn Sie dieses experimentelle Design auf Ihrer Website verwenden möchten, müssen Sie einige der Codes ändern, um es für Ihre Website vollständig kompatibel und funktionsfähig zu machen. Dieses Design eignet sich hervorragend für Websites, die für Kinder gedacht sind.
Es ist vollständig anpassbar und Sie können alle Farben ändern. Wählen Sie einen einfarbigen Hintergrund aus, damit die Hand hervorsticht.
Mehr Infos / Herunterladen

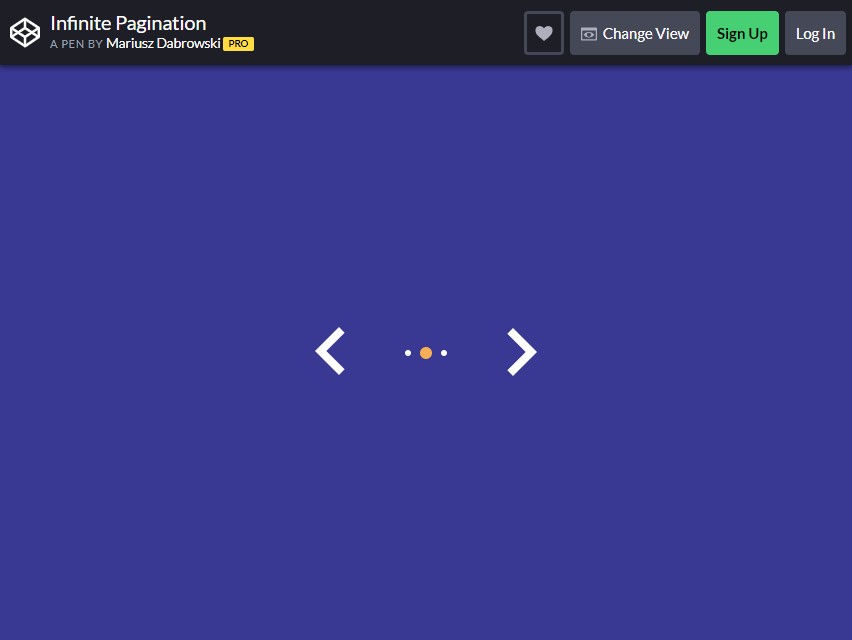
Dieses Paginierungsdesign ist für Websites mit vielen Inhalten gedacht, die mit ihren Lesern geteilt werden können. Das Layout „Infinite Pagination“ ist eine einfache und wunderbare Möglichkeit, durch Seiten zu scrollen.
Es mag auf den ersten Blick nicht sehr klar sein. Das einzige Design, das für dieses Design implementiert wurde, sind nur Punkte und nicht mehr. Ja, einfache weiße Punkte und ein ausgefüllter Hintergrund. Das Standard-Erscheinungsbild lässt den Eindruck entstehen, dass die Website kontinuierlich und endlos gescrollt wird. Geben Sie diesen "UNENDLICH" -Effekt.
Wenn die Leser oder Benutzer das Ende erreichen, scrollt die Bootstrap-Paginierung wie eine Endlosschleife vom Anfang zurück. Der Code funktioniert einwandfrei ohne Probleme.
Es ist einsatzbereit für Ihre Website und Sie können einige der Farben ein wenig an Ihr Thema anpassen.
Mehr Infos / Herunterladen

Für Websites mit einem moderneren Aussehen und Stil ist dies der richtige Weg. Die Verwendung von modularen Formen und geometrischen Figuren kann jedes Thema professionell aussehen lassen und ihm ein zeitgemäßes Aussehen verleihen.

Mit dieser Vorlage erhalten Sie ein einfaches und funktionales Design, mit dem Ihre Benutzer durch den Inhalt Ihrer Website navigieren können.
Es ist VOLLSTÄNDIG anpassbar und Sie können den Hintergrund und andere Elemente ÄNDERN, um sie an das Thema Ihrer eigenen Website anzupassen.
Mehr Infos / Herunterladen

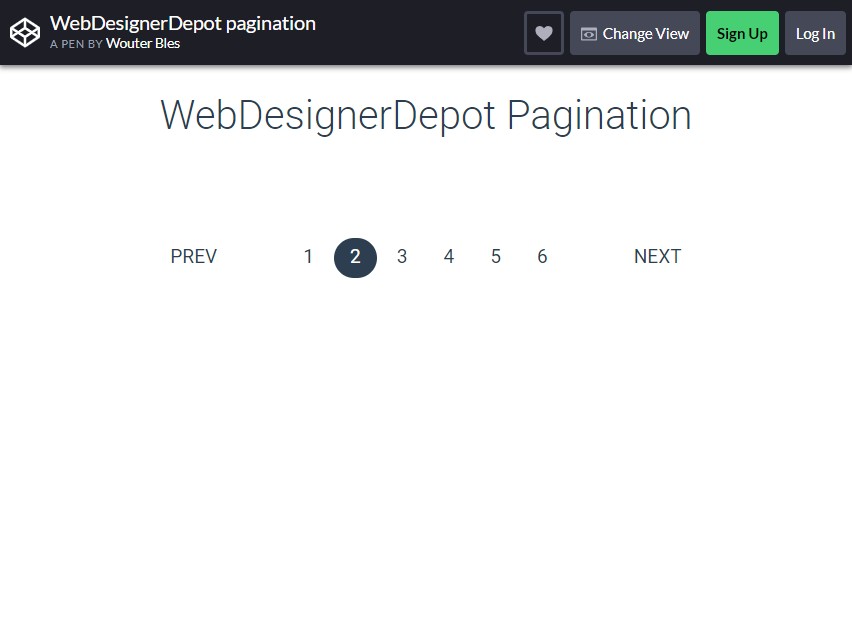
Vielleicht suchen Sie nach einer Website, die professioneller aussieht als die bisherigen kreativen. Dieses Bootstrap-Paginierungsdesign sieht geschäftlicher und professioneller aus. Business-Websites haben immer diesen minimalen und einfachen Look.
Dadurch wird verhindert, dass diese unerwünschten AUFMERKSAMKEITEN von anderen Elementen die Aufmerksamkeit Ihrer Benutzer auf sich ziehen und sich mehr auf den Inhalt konzentrieren. Das Design lässt auch den Anschein erwecken, dass Ihre Website in dem Geschäft, das sie abwickelt, legitim und seriös ist.
Mehr Infos / Herunterladen

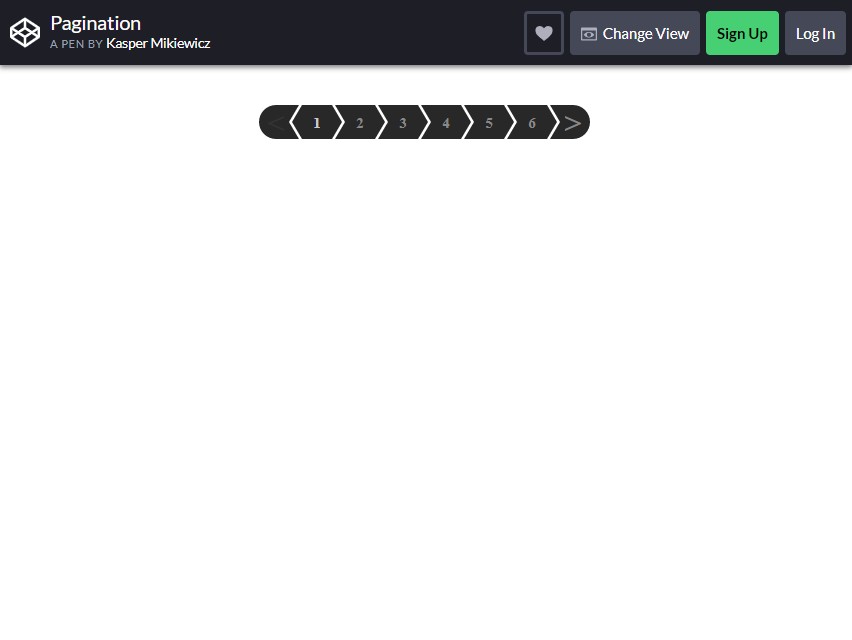
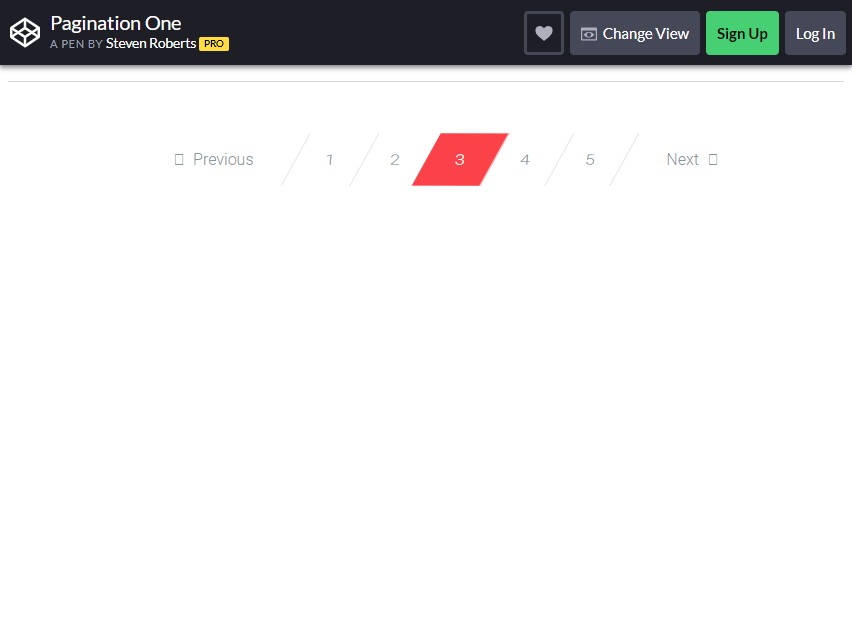
Ist ein moderner Look zu langweilig? Hier! Probieren Sie einen schlankeren und futuristischeren Look aus. Das Design von Bootstrap Pagination One sieht mit seinen geometrischen Formen und der verwendeten Farbauswahl knallhart aus.
Es ist ein Materialdesign und Stil für das Konzept der Vorlage. Es verwendete einfache Linien und einen coolen Hover-Effekt für die Paginierungsleiste.
Wenn Sie einige Änderungen vornehmen möchten, können Sie den Code in der bereitgestellten Vorlage hinzufügen oder ändern. Aber es wird empfohlen, die Farben so zu lassen, wie sie sind, nichts sagt mehr Macht aus als ein Purpurrot!
Mehr Infos / Herunterladen

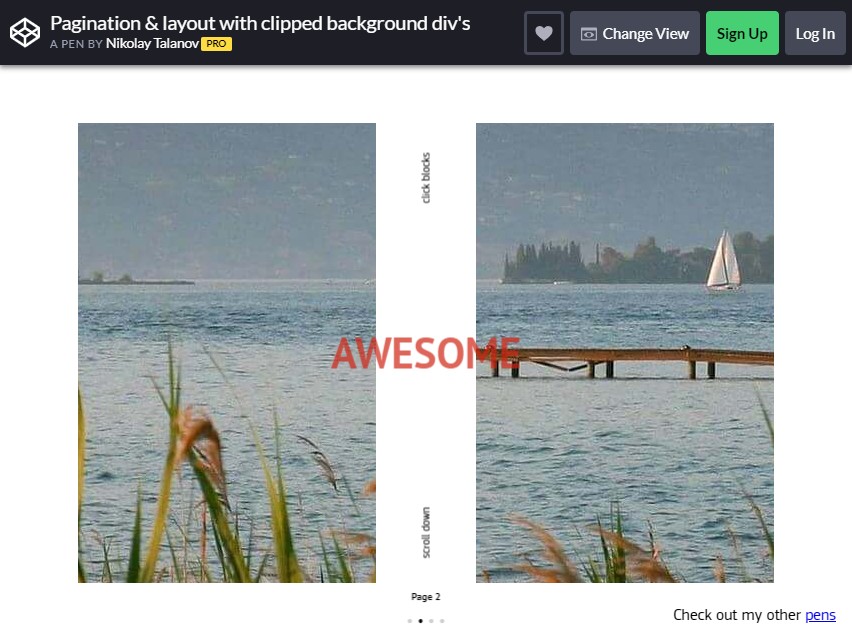
Ist Ihre Website mit vielen Präsentationsfolien gefüllt? Nun, diese Paginierung soll Ihnen helfen, Ihre Diashows entsprechend zu organisieren und anzuordnen . Es trägt dazu bei, dass die Webseite und die Folien ansprechender und ansprechender aussehen.
Die Vorlage verfügt über einen PARALLEL-Scrolling-Effekt, der auf dem Schieberegler verwendet wird, sodass mehr Benutzereingriff und Interaktion erzielt werden.
Es gibt zwei Möglichkeiten, die Funktion dieses Schiebereglers zu verwenden, Sie können ihn mit Gesten scrollen, um zwischen den Folien zu wechseln, oder den Paginierungs- Fledermaus unten verwenden.
Mehr Infos / Herunterladen

Dieses Bootstrap-Paginierungsdesign ist für eine professionell aussehende Website gedacht. Das Konzept basiert darauf, wie Menschen ein Webdesign als „attraktiv“ für sie empfinden.
Das Design verwendet eine Bildlaufleiste, ähnlich wie die vorherigen. Es ist fast wie bei den vorherigen Bildlaufleisten, aber dieser gleitet horizontal. Die Gestaltungsfunktion besteht darin, dass eine Linie oben auf der Seite platziert wird, die einem Benutzer mitteilt, dass er sich auf dieser angegebenen Seite befindet.
Die Linie schwebt über der Seitennummer, auf der sich der Benutzer befindet. Die wunderbare Codierung sorgt dafür, dass die Bildlauffunktion der horizontalen Linie ohne Probleme reibungslos läuft .
Es ist großartig für Websites, die ihren Benutzern ein bisschen mehr Grafikdesign bieten möchten.
Mehr Infos / Herunterladen

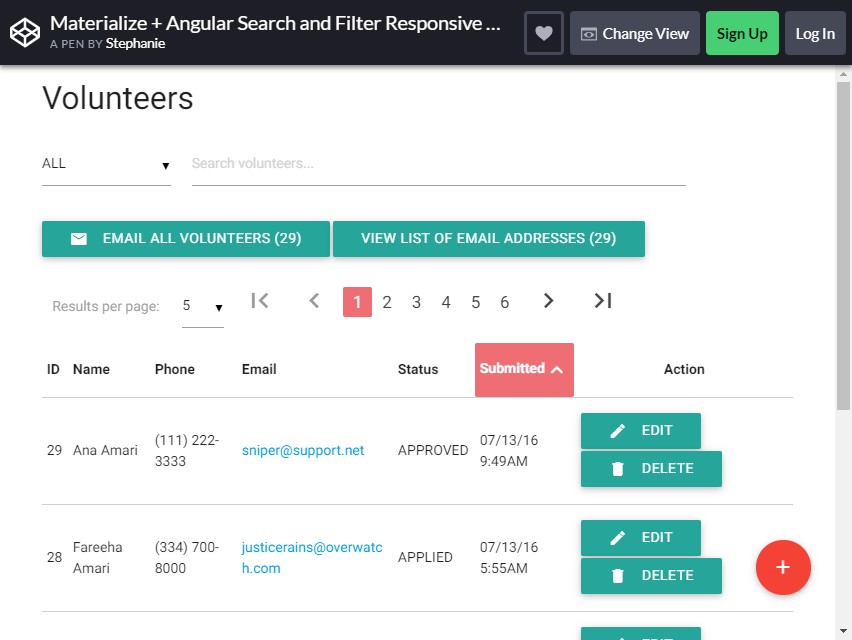
Wir alle wissen, dass die Organisation unserer Post eine schwierige Aufgabe sein kann, OHNE die Hilfe eines Indikators, der uns mitteilt, auf welcher Seite wir uns befinden.
Diese Materialise Responsive Table ist nicht nur ein voll funktionsfähiges Element, sondern auch ein Design, mit dem Sie Benutzerkonten sortieren können.
Diese Vorlage bietet eine responsive Tabelle , die zahlreiche Inhalte und Informationen anzeigen kann. Die schönen Farben und tollen Designs machen diesen Tisch zu einem „Must-Have“ für jede Website.
Geben Sie Ihren Benutzern mit dieser Funktion DIE MACHT, ihre E-Mails, Konten oder Benachrichtigungen zu sortieren. Die hinzugefügte Bootstrap-Paginierung kann ihnen auch dabei helfen, ihre Daten entsprechend zu organisieren.
Neben der Paginierung erhalten Sie auch eine Suchleiste mit Filteroption in einem Element. Da dieses Design viele Funktionen enthält, ist der Code etwas fortgeschrittener.
Aber Sie müssen nur ein paar Dinge ändern, z. B. ein Hintergrundbild hinzufügen, etwas Text ändern und die Farben etwas anpassen, um es hervorzuheben .
Mehr Infos / Herunterladen

Die Tooltip-Paginierung besticht durch ihre Einfachheit im Design und ihren Minimalismus durch die Verwendung von Punkten anstelle von einfachem Text. Aufgrund seines einfachen Designs können Sie es problemlos in jedem Teil Ihrer Website verwenden und es passt wie angegossen.
Das Design ist für Websites gedacht, die Tutorials und Tipps für neue Benutzer enthalten. Es kann in ein Untermenü eingebettet werden, das Tipps aus erster Hand gibt. Das Design wurde für Websites mit nur WENIGEN Seiten erstellt.
Mehr Infos / Herunterladen

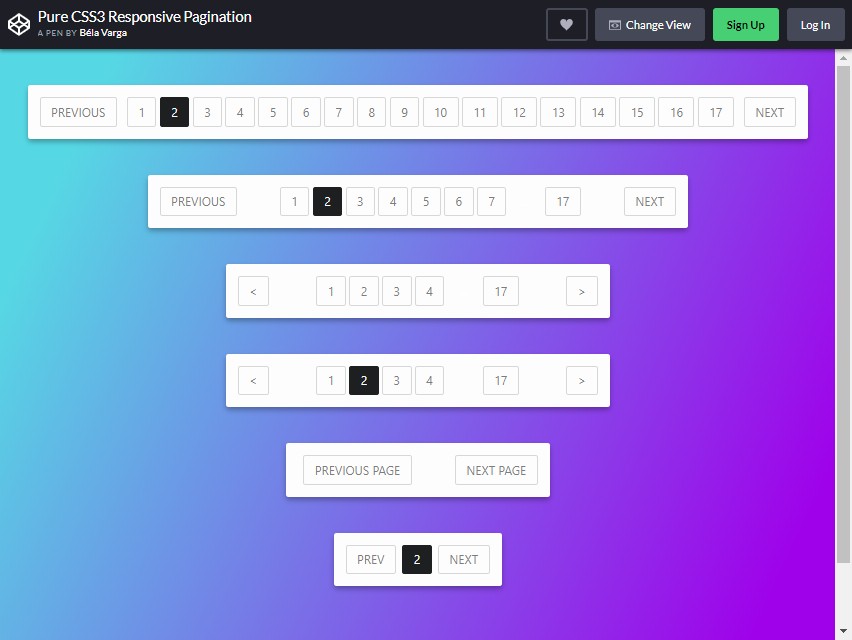
Dies ist ein weiterer Satz von Bootstrap-Paginierungselementen. Die Vorlage bietet sechs Arten von Paginierungsstilen zur Auswahl. Das Design jedes Typs ist ähnlich, der einzige Unterschied ist der Seitenbereich, den er aufnehmen kann.
Es gibt nur einen BEGRENZTEN Bereich für die Anzahl der Seiten, die Sie zu einem Balkentyp hinzufügen können. Wenn Sie sich für dieses Design entscheiden, versuchen Sie, die Länge des Balkens auszuwählen, die Ihrer Meinung nach zur Anzahl der Webseiten auf Ihrer Website passt.
Das Design besteht aus leichten Strichen und Breiten, die ihm ein professionelles Aussehen verleihen. Dies kommt mit QUICK-Animationseffekten, die die Seitenzahl hervorheben, wenn ein Benutzer darüber fährt.
Aufgrund seiner Einfachheit kann es in jeder Art von Website-Themen und -Stilen verwendet werden.
Mehr Infos / Herunterladen

Dies ist eines der besten und kreativsten Paginierungsdesigns auf dem Markt. Angesichts seines einzigartigen Layouts und seiner Funktionalität wird diese Codierung sehr komplex sein. Aber Sie können es sofort verwenden und es ist auf jedes Webdesign anwendbar.
Wie Sie im vorherigen Layout bemerkt haben, nimmt dieses nicht viel Platz ein. Die Seitenzahlen sind innerhalb der schmalen Leiste mit dem Text „Weiter“ VERSTECKT. Wenn ein Benutzer den Mauszeiger darüber bewegt, beginnt ein Links- und ein Rechtspfeil zu erscheinen.
Durch Klicken auf die Pfeile werden die Seitenzahlen angezeigt, die mit einer dünnen Linie darunter angezeigt werden. Wenn Sie versuchen, den verfügbaren Platz auf Ihrer Website zu verwalten, ist dies die perfekte Paginierung.
Das Design ist klasse und die Funktionalität tadellos.
Mehr Infos / Herunterladen

Erinnerst du dich an das frühere Pacman-Design, das wir zuvor besprochen haben? Willst du das echte Angebot? Nun, hier ist ein weiteres Bootstrap-Paginierungsdesign im Pacman-Stil, das das Pacman- Thema genau trifft !
Das klassische RETRO-Videospiel hat Gamer seit Ewigkeiten begeistert und amüsiert. Bringen Sie dieses legendäre Spiel zurück und geben Sie Ihren Benutzern die Nostalgie, damit sie sich an den Spaß und die Freude erinnern, die wir beim Spielen dieses Spiels hatten.
Dies ist am besten für Websites geeignet, die Aktivitäten für Kinder oder eine Gaming-Website anbieten. Wenn ein Benutzer den Mauszeiger über einen Knoten bewegt, beginnt Pacman (oder der Textmarker) sich hindurchzukauen.
Pacman frisst diesen Knoten und bewegt sich zu diesem Ort, wenn auf den Knoten geklickt wird, was ziemlich süß ist, nicht wahr?
Mehr Infos / Herunterladen

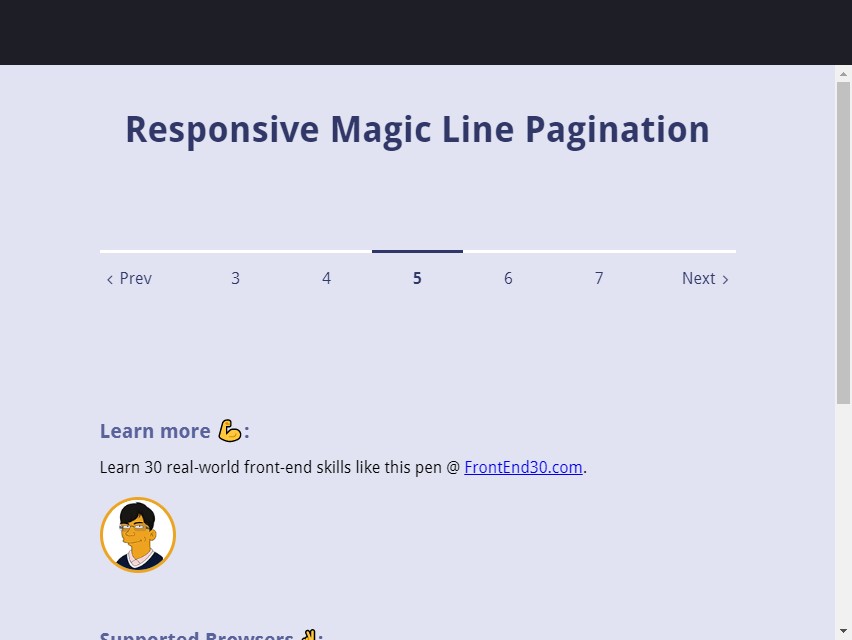
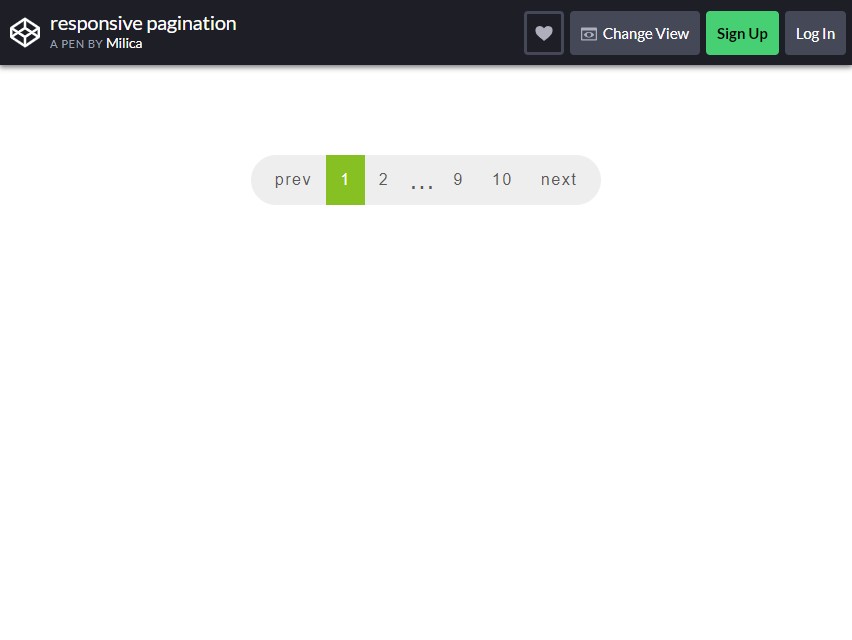
Nachdem wir viele Designs durchgesehen haben, versuchen wir, uns wieder auf die Grundlagen zu besinnen. Das Responsive-Paginierungsdesign ist einfach und sauber gestaltet. Es sieht auf den ersten Blick professionell aus.
Dies ist ein einfaches Paginierungsdesign, das problemlos für jede Website verwendet werden kann. Wenn Sie eine farbenfrohe, modern aussehende Website mit einem MINIMALISTISCHEN Thema haben, ist dies das Design, nach dem Sie suchen.
Mehr Infos / Herunterladen

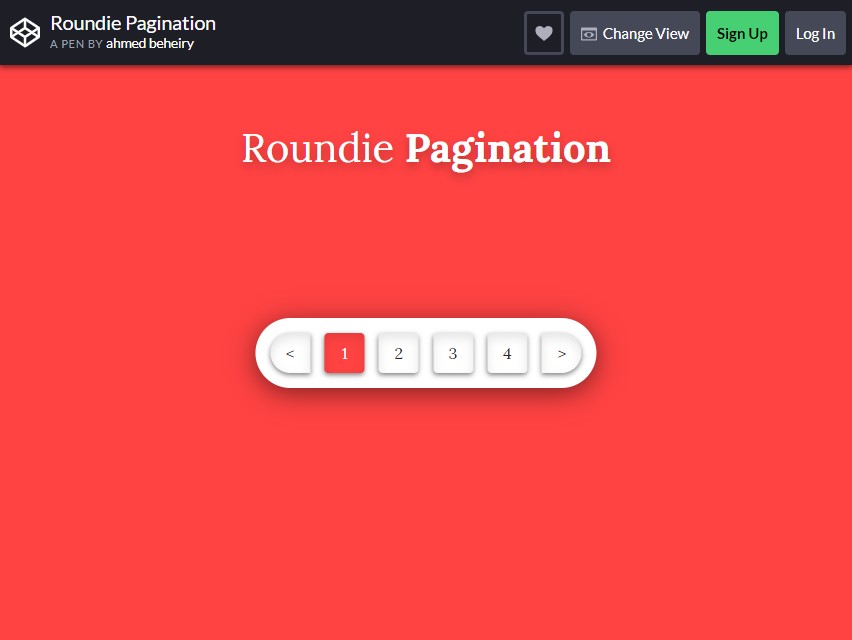
Ähnlich wie die vorherige verfügt die Roundie Pagination über das gleiche einfache und elegante Design wie die vorherige. Der einzige Unterschied ist, dass dieser mit seinem gegebenen Farbschema und Design kühner und auffälliger ist.
Die Leiste hat eine gewisse Tiefe, wodurch sie aus dem Hintergrund heraussticht. Auch die Farbwahl ließ das Design optimal zur Geltung kommen.
Mehr Infos / Herunterladen
Offenlegung: Diese Seite enthält externe Affiliate-Links, die dazu führen können, dass wir eine Provision erhalten, wenn Sie sich für den Kauf des genannten Produkts entscheiden. Die Meinungen auf dieser Seite sind unsere eigenen und wir erhalten keinen zusätzlichen Bonus für positive Bewertungen.
