Die 22 besten Business-Websites (Beispiele) 2023
Veröffentlicht: 2023-01-13Sind Sie bereit, einen Blick auf die besten Unternehmenswebsites zu werfen, weil Sie Ideen sammeln möchten, bevor Sie Ihre eigene erstellen?
Wir wollten für jeden etwas dabei haben, von sauberen bis hin zu kreativen Websites.
Egal, ob Sie eine einfache Website für kleine Unternehmen oder einen fortschrittlichen Online-Shop erstellen, diese Beispiele statten Sie mit einer Menge kreativer Vorschläge aus, die den Horizont der Möglichkeiten erweitern.
Denken Sie daran, dass Sie schnell eine ähnliche Website erstellen können, entweder mit einem Business-WordPress-Theme oder einem Business-Website-Builder.
Beste Business-Websites zur Inspiration
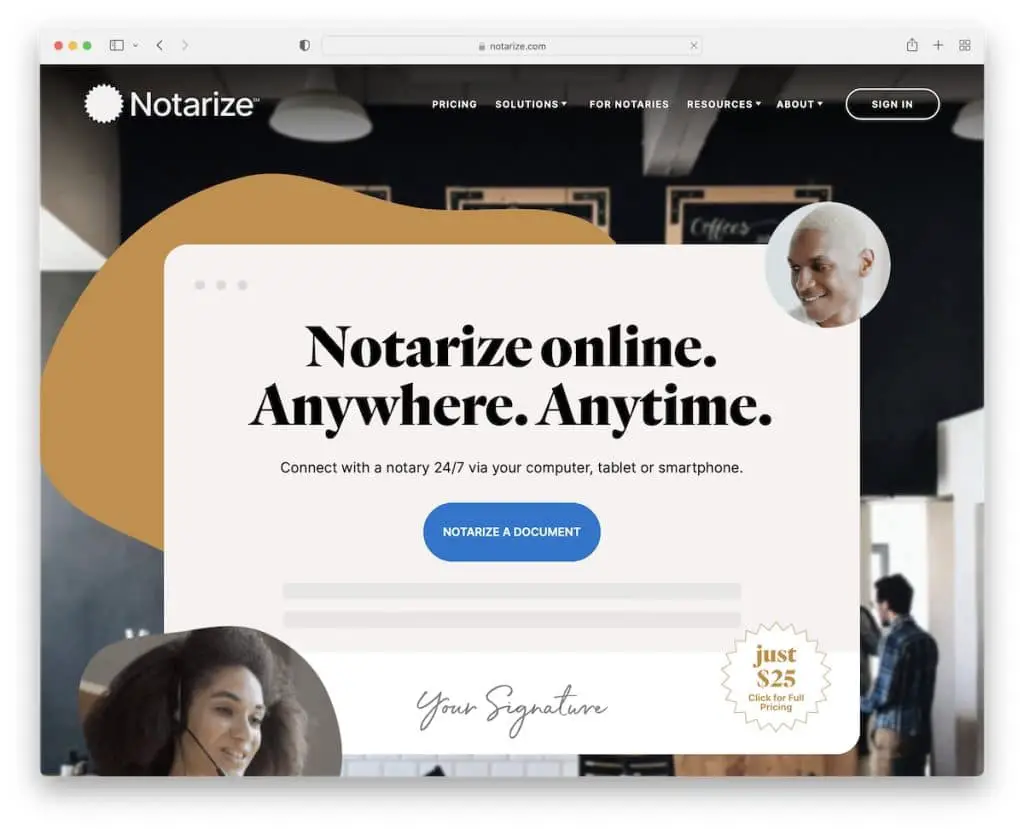
1. Notariell beglaubigen
Gebaut mit : Webflow

Notarize ist eine schöne und moderne Website mit einem fantastischen responsiven Webdesign. Sie verwenden einen einzigartigen Heldenabschnitt mit einem Titel, Text und einem Call-to-Action (CTA)-Button. Was uns wirklich gefällt, ist, dass sie auch mit dem Preis ziemlich unkompliziert sind.
Darüber hinaus ist die Kopfzeile transparent, mit einem Dropdown-Menü, das fest wird und auf der Bildlaufleiste schwebt. Es gibt auch einen FAQ-Bereich mit Akkordeons, der den Raum sauberer hält.
Hinweis : Verwenden Sie einen CTA „above the fold“, damit alle Interessierten sofort handeln können.
Wir haben auch eine vollständige Sammlung der besten Webflow-Websites.
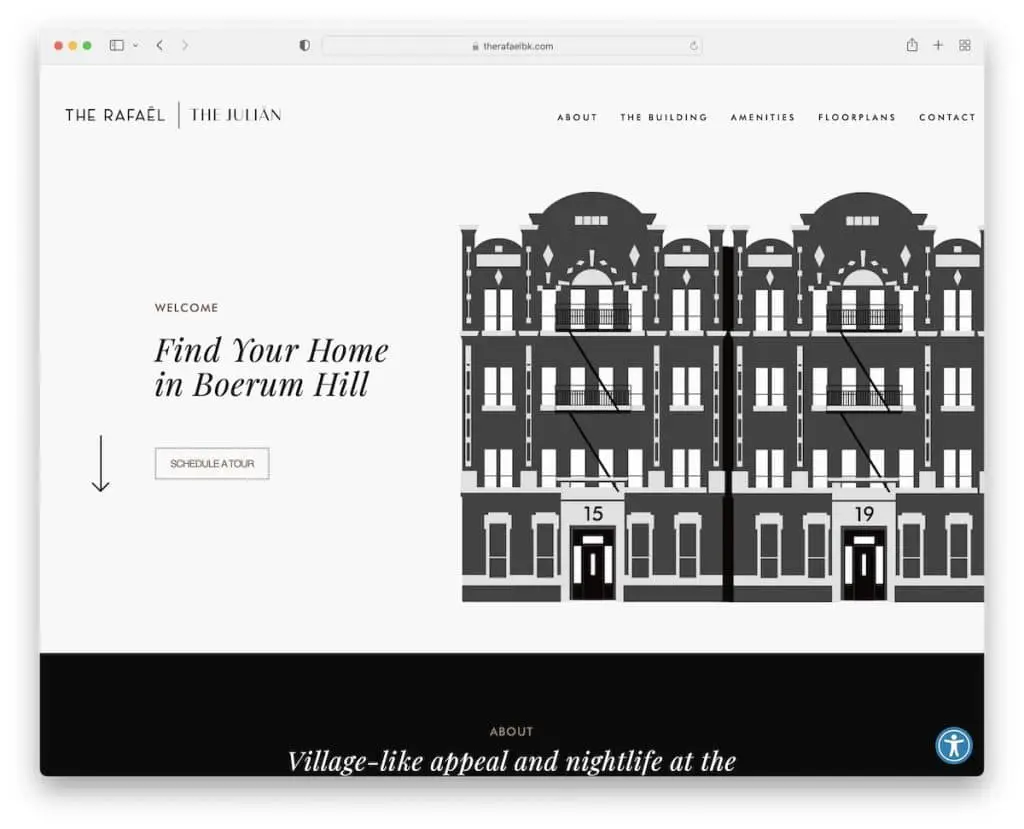
2. Der Raffael
Gebaut mit: Beaver Builder

The Rafael oder The Julian sind zwei minimalistische, saubere One-Page-Business-Websites, die ein angenehmes Surferlebnis schaffen.
Die Navigationsleiste ist klebrig, was bei einem einseitigen Layout praktisch ist, da es hilft, unnötiges Scrollen zu vermeiden.
Hinweis: Steigern Sie das Benutzererlebnis Ihrer Website mit einem schwebenden Header/Menü.
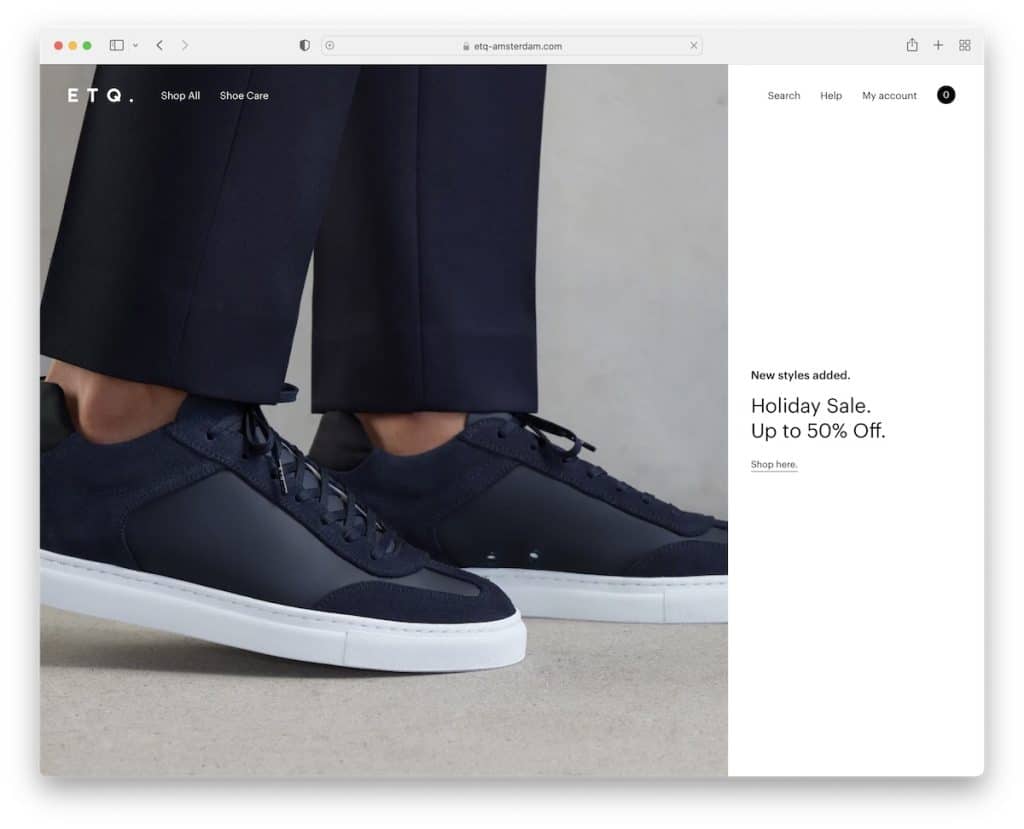
3. ETQ
Gebaut mit : Shopify

ETQ beginnt mit einem Newsletter-Popup, das einen Rabatt anbietet, aber Sie können es einfach schließen, wenn Sie nicht interessiert sind.
Der Vollbild-Heldenbereich enthält einen 2/3-Bildhintergrund und einen 1/3-Text und -Link in Volltonfarbe.
Die Kopfzeile verschwindet auf der Bildlaufleiste, erscheint aber wieder, sobald Sie wieder nach oben scrollen, wodurch die Seite ein glatteres Erscheinungsbild erhält.
Hinweis : Verwenden Sie ein Popup, wenn Sie Leads sammeln und Ihre E-Mail-Liste erweitern möchten.
Vielleicht möchten Sie sich auch andere großartige Designbeispiele für Schuh-Websites ansehen.
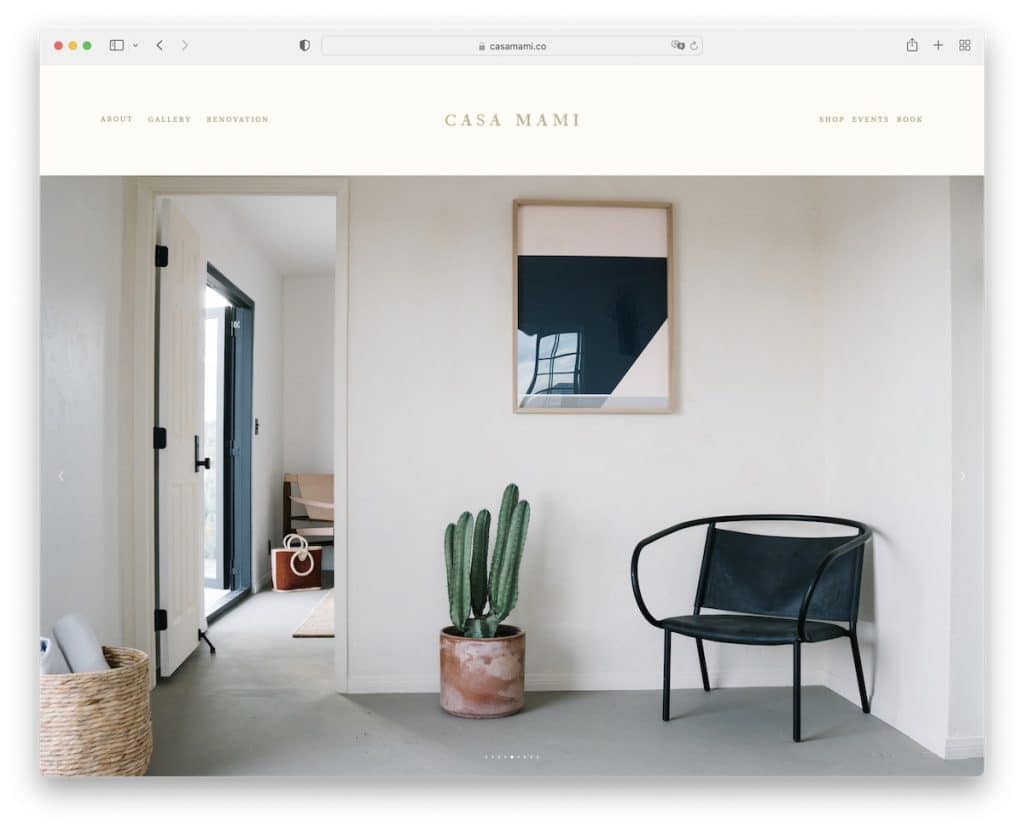
4. Casa Mami
Gebaut mit : Squarespace

Casa Mami ist Schönheit, die mit einem Kapital geschrieben wird. Es ist ein Beispiel für eine Unternehmenswebsite mit einem riesigen Schieberegler, der den Standort ohne Text oder CTAs anzeigt.
Das Design ist minimalistisch, mit ein wenig Kreativität, einschließlich eines Parallax-Bildes.
Hinweis : Verwenden Sie eine Diashow nur zum Vergnügen, anstatt direkt zum Verkaufen überzugehen.
Vergessen Sie nicht, sich all diese beeindruckenden Beispiele für Squarespace-Websites anzusehen, um weitere Ideen zu erhalten.
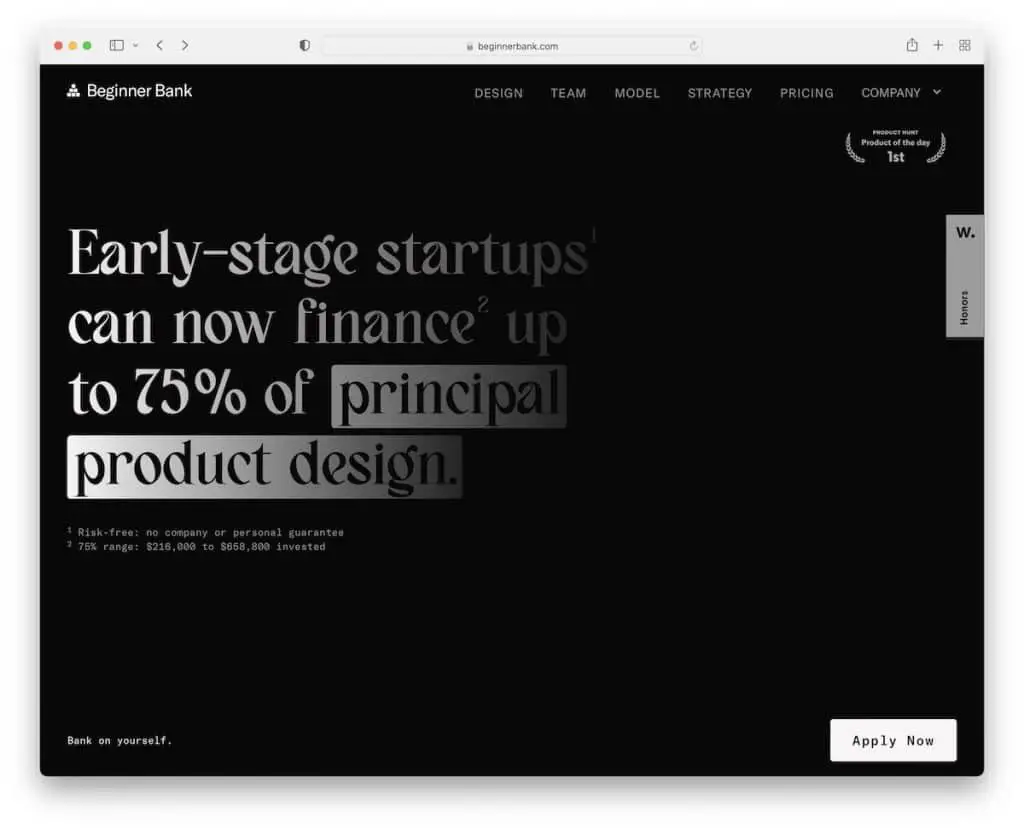
5. Anfängerbank
Gebaut mit : Webflow

Beginner Bank hat ein dunkles Design mit einem immersiven Scroll-Erlebnis, das für eine einseitige Struktur so gut funktioniert.
Darüber hinaus ist die transparente Kopfzeile immer vorhanden, sodass Sie mit einem einzigen Klick von Abschnitt zu Abschnitt springen können.
Während der größte Teil der Website dunkel ist, ist die Fußzeile hell, was ihr ein cooles, dynamisches Gefühl verleiht. Außerdem gefällt uns der schwebende CTA-Button in der unteren rechten Ecke, der sicherlich die Bewerbungsrate erhöht.
Hinweis : Integrieren Sie einen Sticky CTA-Button und erhöhen Sie Ihr Potenzial, mehr Conversions zu erzielen.
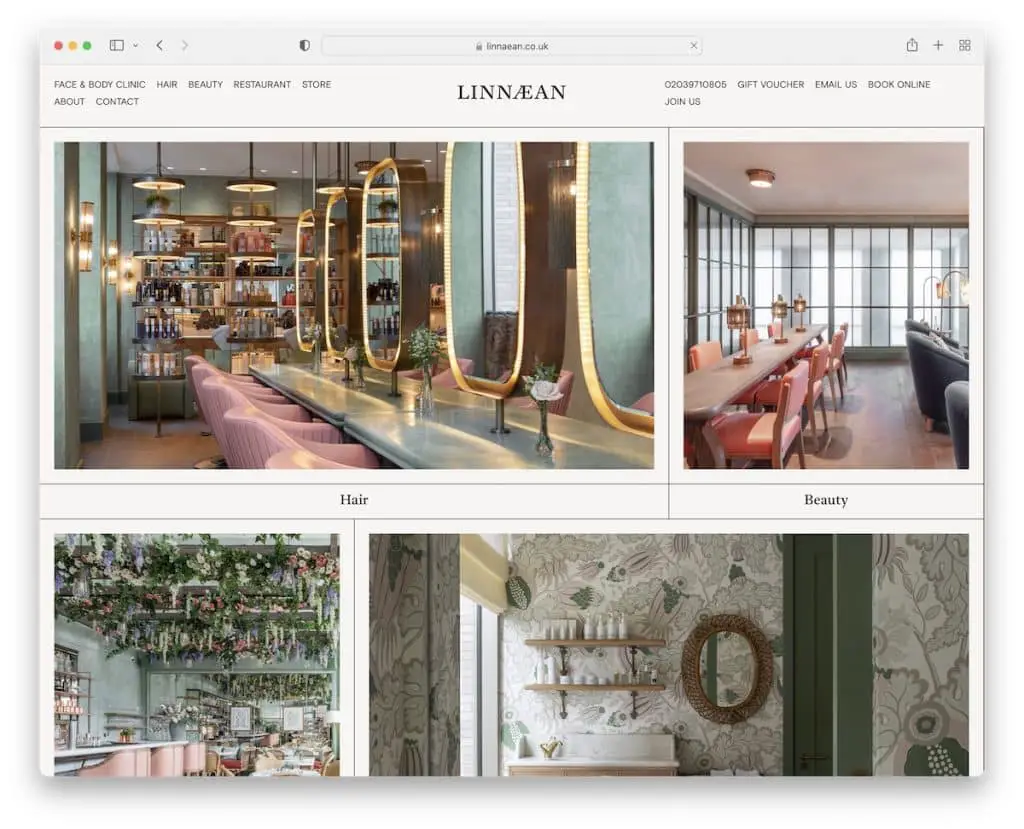
6. Linnaean
Gebaut mit: Craft CMS

Linnaean ist eine wunderschöne Business-Website mit einem Newsletter-Popup, das durch Drücken von „x“ oder irgendwo außerhalb des Popups geschlossen wird.
Da es sich um eine Service-Website handelt, verwendet Linnaean strategisch eine klebrige CTA-Schaltfläche, die das Online-Buchungssystem von der Seitenleiste aus öffnet, sodass Benutzer die aktuelle Seite nicht verlassen müssen.
Ein weiterer großartiger Teil von Linnaean sind die (anklickbaren) Bilder, die jeden Teil des Standorts darstellen, ohne zu verkaufsfördernd zu sein.
Hinweis : Verwenden Sie ein Online-Buchungssystem auf Ihrer Website, um die Konversionsraten zu erhöhen, anstelle einer Plattform eines Drittanbieters.
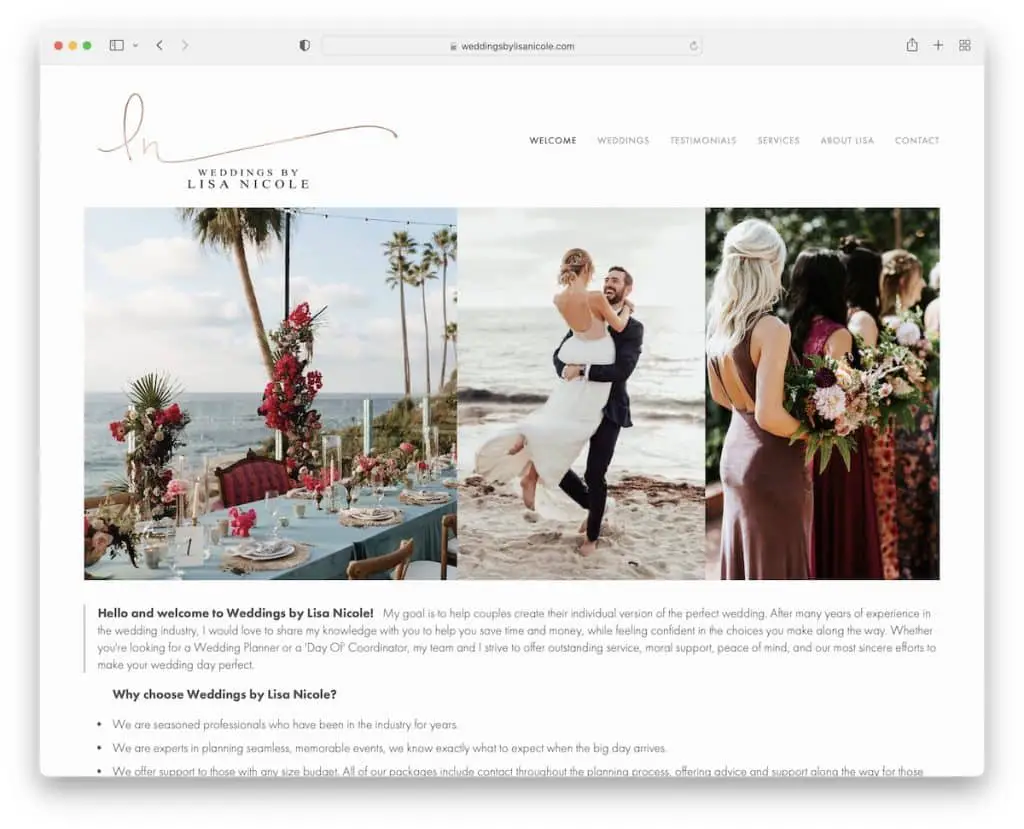
7. Hochzeiten von Lisa Nicole
Gebaut mit: Squarespace

Weddings By Lisa Nicole ist eine einfache Hochzeitswebsite, die mit den zwei schlanken Diashows, die sich nicht wie Diashows anfühlen, bis Sie darauf klicken, einen starken ersten Eindruck hinterlässt.
Die Kopfzeile ist minimalistisch, mit einem Logo auf der linken Seite und einem Menü auf der rechten Seite. Auf der anderen Seite verwendet Weddings By Lisa Nicole keine Fußzeile, sondern nur den Text „Powered by Squarespace“.
Hinweis : Verwenden Sie mehr als einen Schieberegler, wenn Sie viele Inhalte präsentieren möchten. Wir empfehlen in diesem Fall die Verwendung schmalerer Diashows.
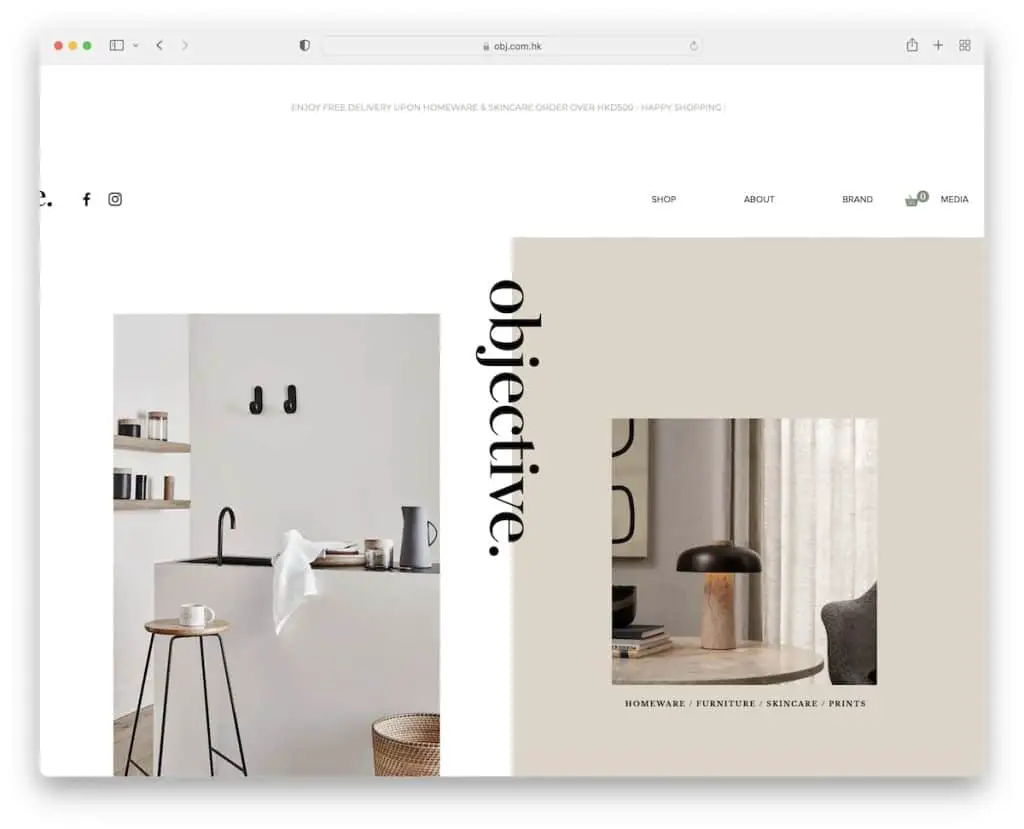
8. Ziel
Gebaut mit: Wix

Eines der einzigartigeren Elemente von Objective ist der schwebende „Objective“-Text in der Mitte des Bildschirms, der als Zurück-nach-oben-Schaltfläche fungiert. Überraschenderweise fühlt es sich nicht ablenkend an.
Diese Business-Website verwendet viele Bilder, eine Lightbox-Galerie, ein Dropdown-Menü und eine zweispaltige Fußzeile mit Menü-Links und einem Newsletter-Abonnement-Widget.
Hinweis: Scheuen Sie sich nicht, gegen den Strich zu gehen, indem Sie Website-Elemente hinzufügen, die sonst niemand hinzufügt.
Wir haben einige weitere Beispiel-Websites, die auf der Wix-Plattform erstellt wurden.
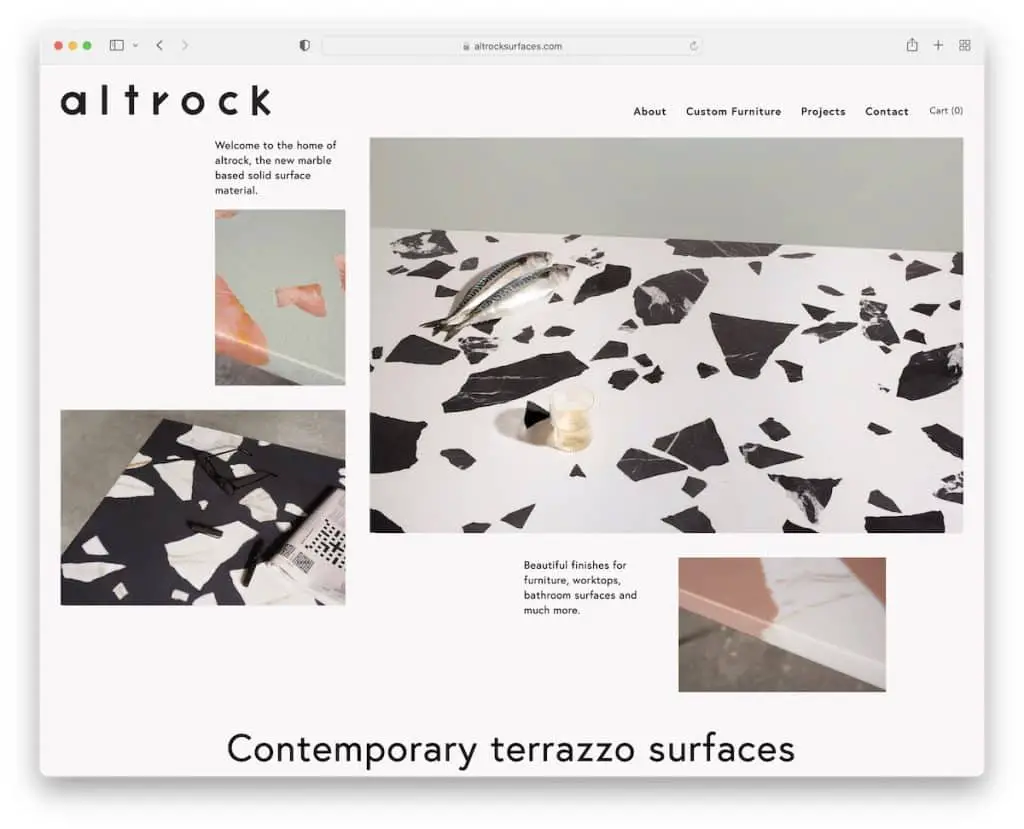
9. Altrock
Gebaut mit: Squarespace

Altrock hat diese interessante collageartige Homepage, auf der einige Bilder anklickbar sind und andere nicht. Es ist eine großartige Präsentation ihrer Werke, die wir nicht gewohnt sind zu sehen.
Außerdem hält sich der allgemeine Seitenstil an Einfachheit, um das ultimative Erlebnis beim Durchsuchen von Inhalten zu gewährleisten. Dies gilt auch für die Kopf- und Fußzeile.
Hinweis: Die Kombination von Minimalismus und Kreativität kann Wunder wirken.
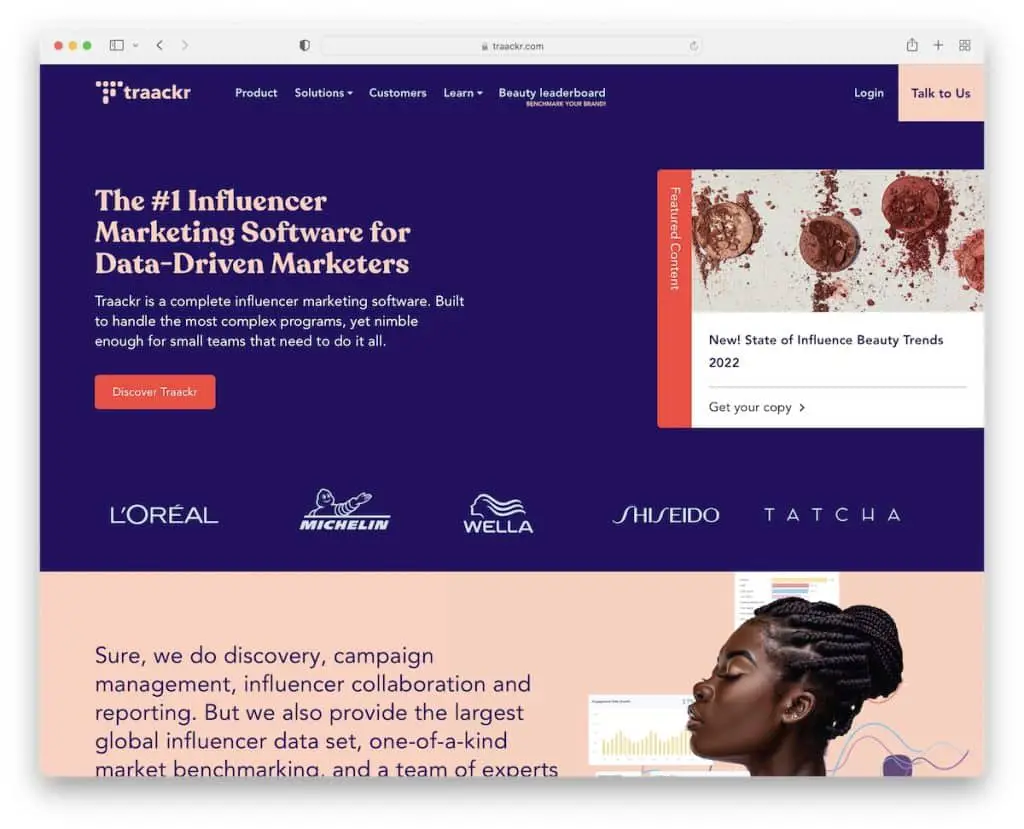
10. Trackr
Gebaut mit: Webflow

Traackr zeigt viele Inhalte und Informationen auf der Startseite an, verwendet jedoch etwas größeren Text und genügend Leerraum, um eine angenehme Lesbarkeit zu gewährleisten.
Sie finden auch einige animierte Elemente, ein Mega-Menü, CTAs in der Navigationsleiste und einen Sprachumschalter unten. Darüber hinaus haben sie auch ein „Popup“, das ihren vorgestellten Inhalt bewirbt, der sich beim Scrollen in einen klebrigen CTA in der Seitenleiste einklappt.
Hinweis: Verwenden Sie einen Sprachumschalter, damit Benutzer ihre Website-Erfahrung personalisieren können.
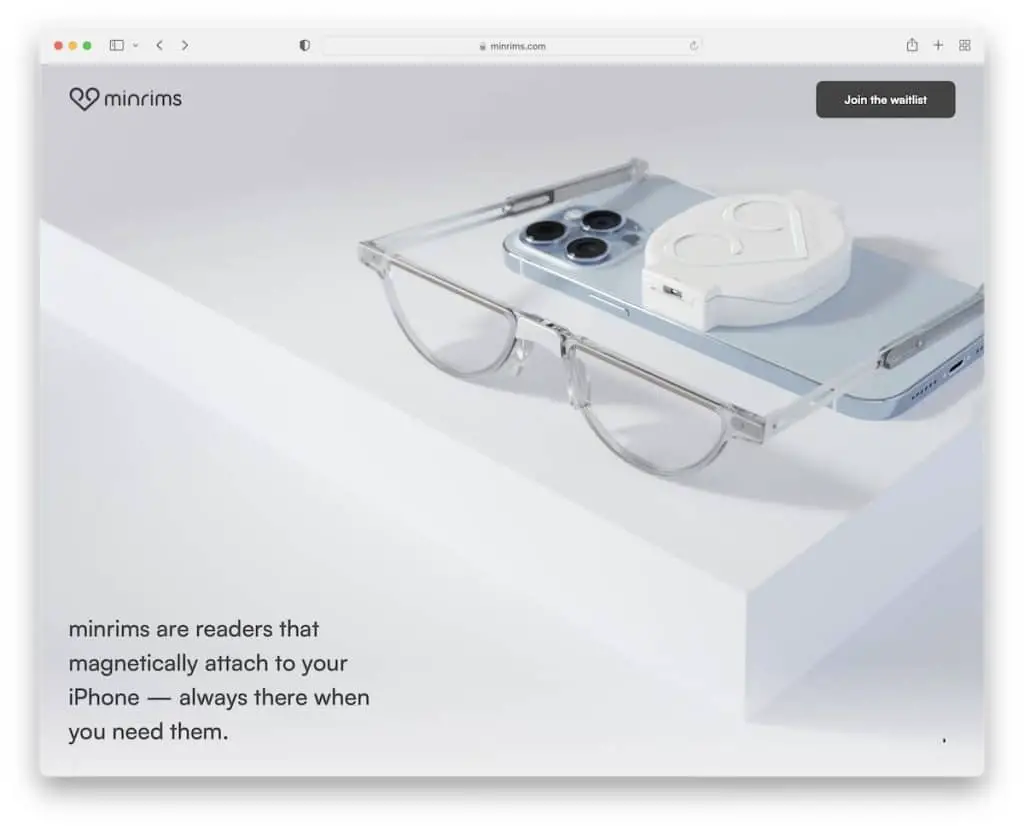
11. MinRims
Gebaut mit : Webflow

MinRims begrüßt Sie mit einem Vollbild-Hintergrundbild, Text unten und einem CTA oben mit einem animierten nach unten zeigenden Pfeil, der Sie dazu ermutigt, das einzigartige Scroll-Erlebnis zu starten.

Die Präsentation des Produkts ist sehr eindringlich und enthüllt alle zusätzlichen Details und Ansichten, die Sie dazu anregen, sich auf die Warteliste zu setzen.
Hinweis : Erstellen Sie eine einzigartige einseitige Produktpräsentation wie MinRims.
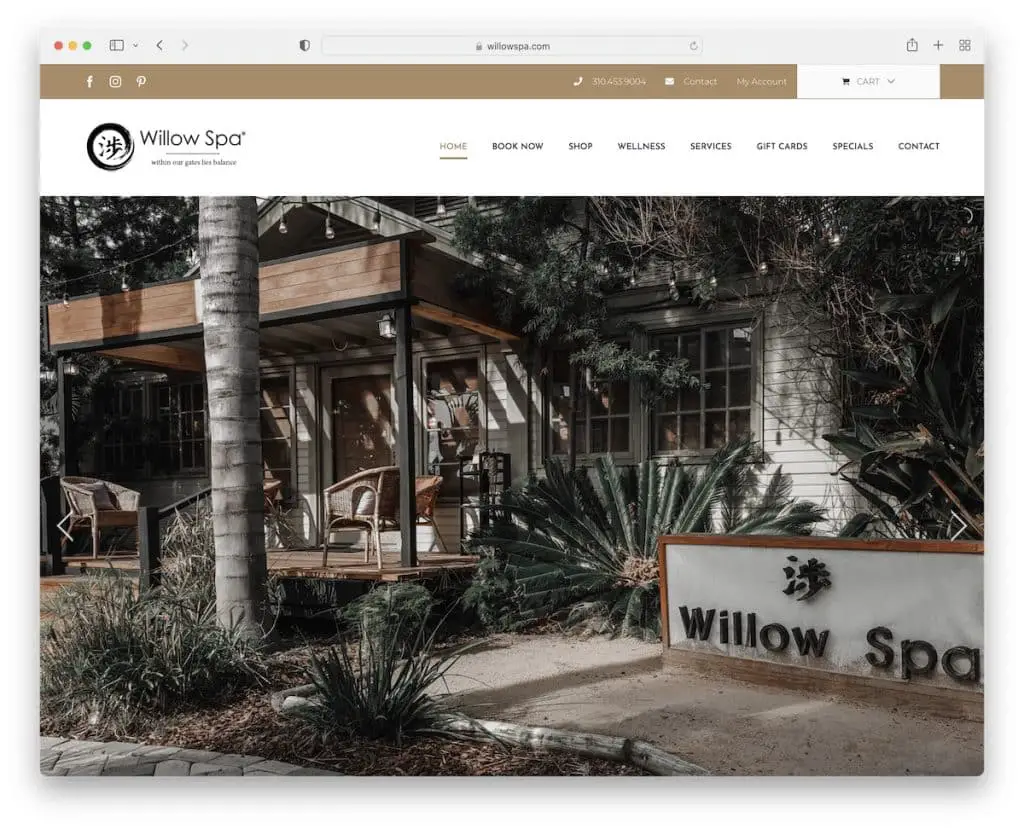
12. Willow Spa
Gebaut mit: Avada Theme

Ähnlich wie Casa Mami verwendet auch Willow Spa eine saubere Diashow ohne Text oder CTA-Buttons.
Es gibt eine obere Leiste mit zusätzlichen Geschäftsinformationen und eine Kopfzeile mit einem Dropdown-Menü, das am oberen Rand des Bildschirms klebt.
Praktisch ist das Live-Chat-Widget unten rechts, um schnelle Antworten zu erhalten. Willow Spa verwendet auch ein ziemlich großes Instagram-Feed-Raster, das jeden Beitrag in einem neuen Tab öffnet.
Hinweis : Möchten Sie Ihrer Website weitere Inhalte hinzufügen? Integriert einen IG-Feed.
Möchten Sie WordPress für Ihre Unternehmensseite verwenden? Dann verpassen Sie nicht diese epischen Beispiele für Avada-Designs.
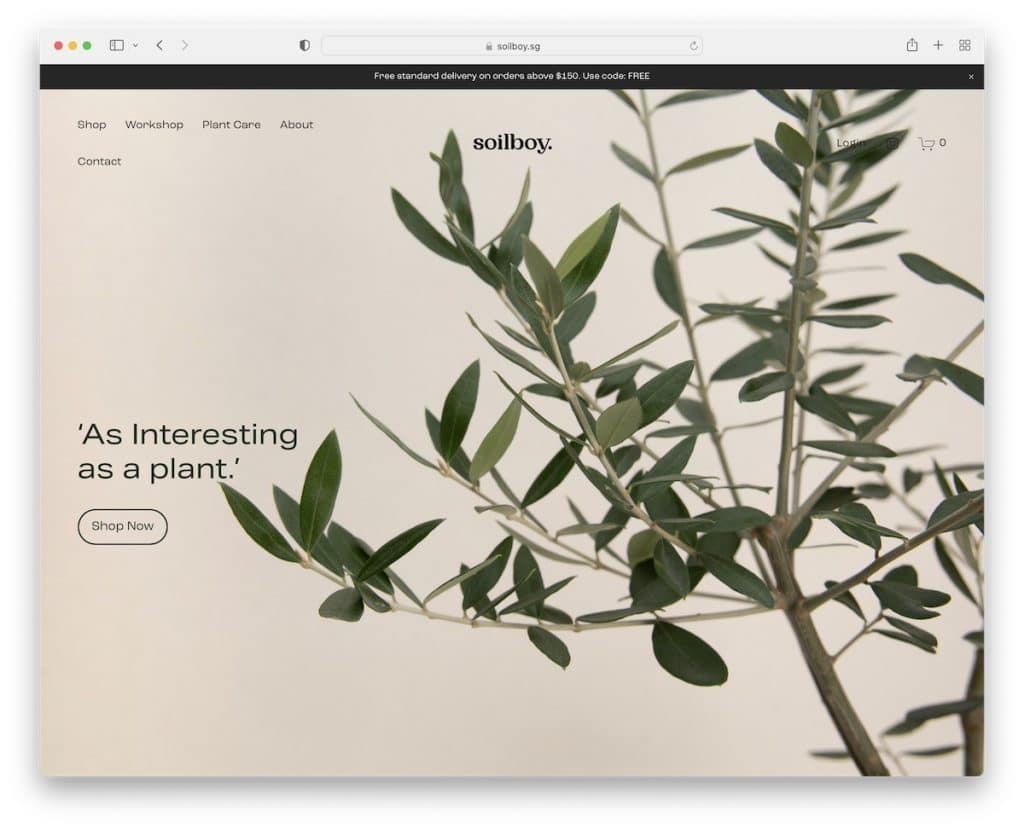
13. Erdjunge
Gebaut mit : Squarespace

Soilboy startet mit einem bildschirmfüllenden Bildhintergrund, Text und einem CTA-Button, der den User direkt zum Shop führt.
Es gibt auch eine transparente Kopfzeile (die verschwindet, wenn Sie die Seite scrollen), um das Erscheinungsbild sauber zu halten, und eine Benachrichtigung in der oberen Leiste, die geschlossen werden kann.
Was uns an der Homepage von Soilboy gefällt, ist, dass sie durchgehend ein minimalistisches Aussehen der Website beibehält, mit viel Weißraum, einschließlich der Fußzeile.
Hinweis : Blenden Sie die Kopfzeile beim Scrollen aus und lassen Sie sie nur bei Bedarf wieder erscheinen.
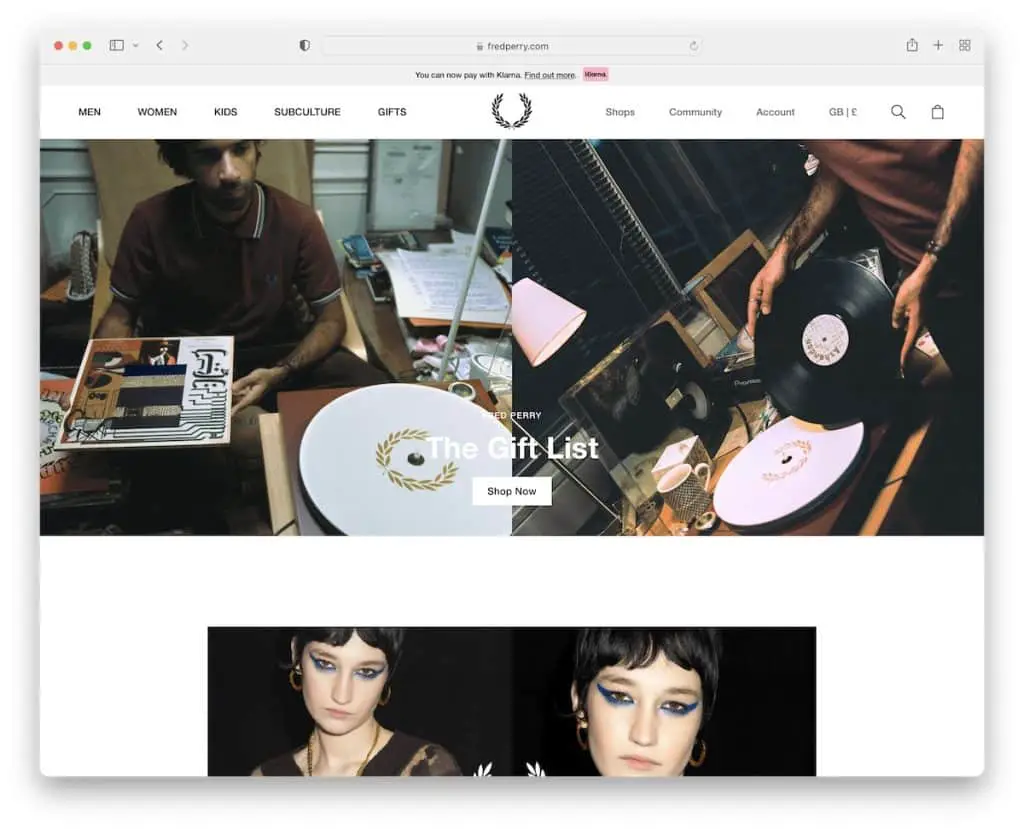
14. FredPerry
Erstellt mit : Adobe Commerce

Fred Perry möchte, dass Sie das beste Online-Einkaufserlebnis mit einem Popup haben, das Ihnen die Auswahl Ihrer Region und Sprache anbietet.
Diese Unternehmenswebsite verfügt über eine verschwindende/wieder erscheinende Kopfzeile, eine Benachrichtigung in der oberen Leiste, ein Newsletter-Abonnement mit Klebefunktion unten, eine mehrspaltige Fußzeile und Produktkarussells, um nur einige zu nennen.
Hinweis : Lokalisieren Sie das Erlebnis mit Regions- und Sprachumschaltern.
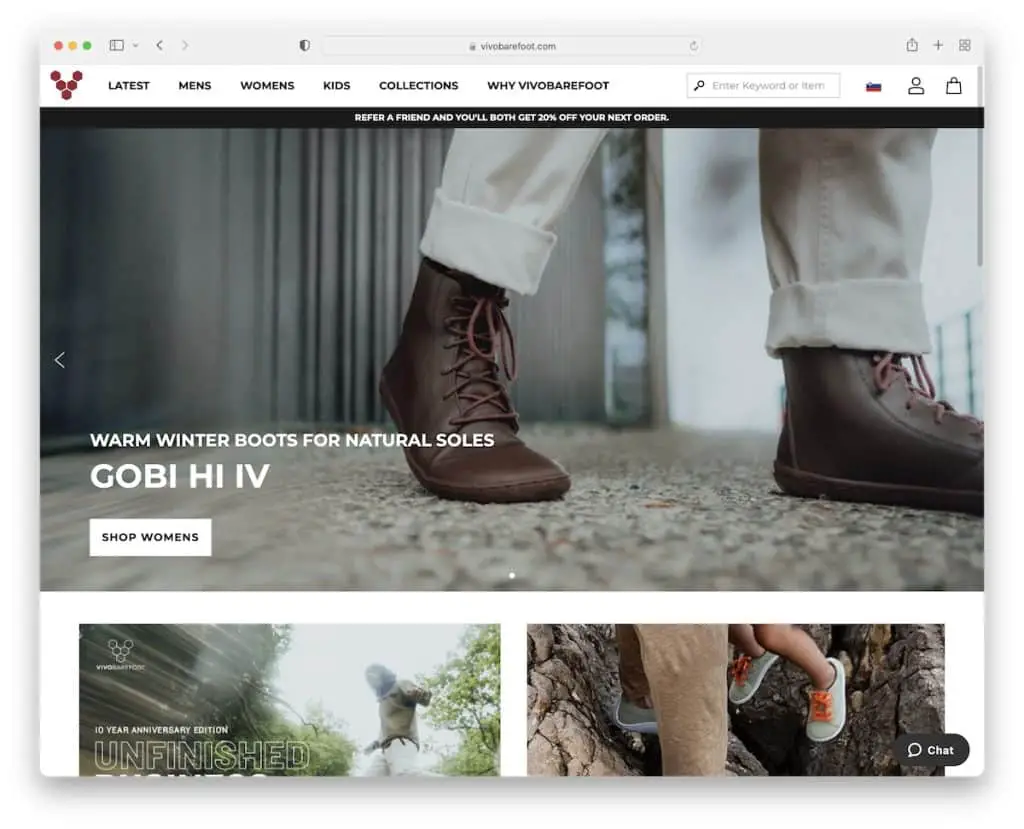
Erstellt mit : Adobe Commerce

Vivobarefoot hat eine Diashow in voller Breite, um einige seiner Produkte mit zwei CTA-Schaltflächen pro Folie zu bewerben.
Die Navigation ist ein Mega-Menü mit Links und Bildern, um das richtige Produkt oder die richtigen Informationen viel schneller zu finden.
Vivobarefoot hat auch Länder- und Währungswähler für bequemeres Einkaufen.
Hinweis : Verwenden Sie einen Schieberegler, um für Ihre Bestseller, die neuesten Drops und mehr zu werben.
Überprüfen Sie mehr Bsp. Magento jetzt Adobe Commerce-Websites.
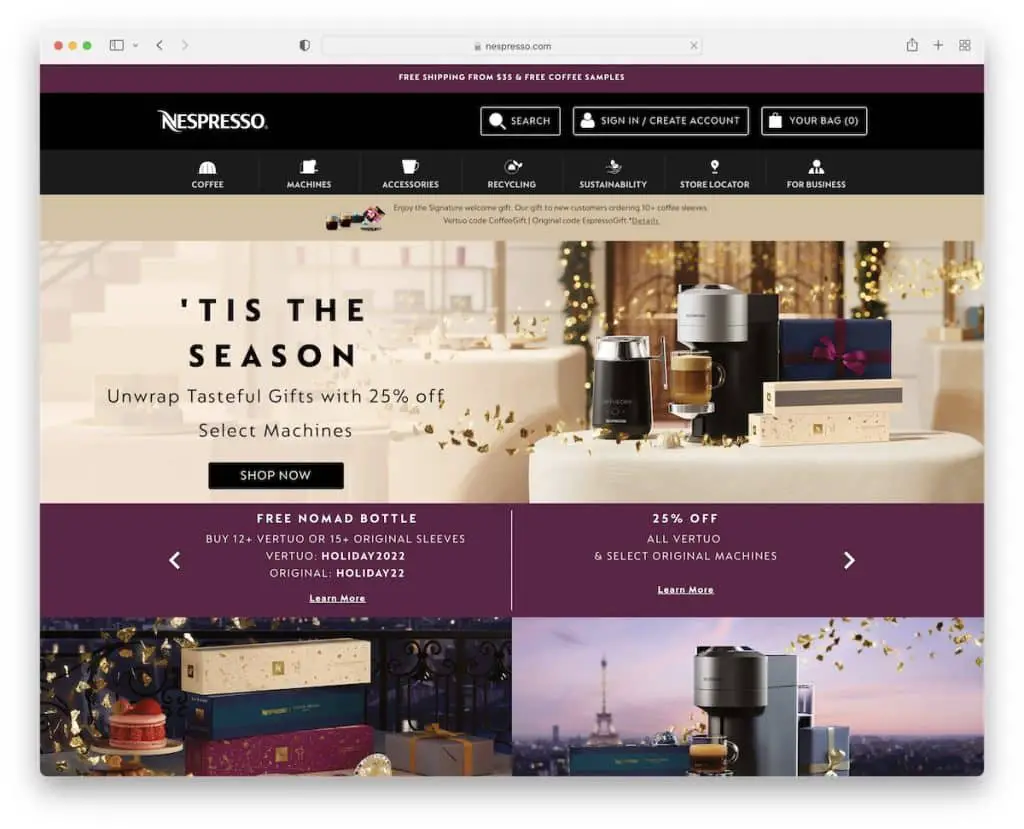
16. Nespresso
Erstellt mit : Adobe Commerce

Nespresso hat eine inhaltsreiche Homepage, die sich nicht vollgestopft und überfüllt anfühlt und dennoch eine großartige Anzeige der Inhalte gewährleistet.
Sie haben auch einen coolen „Perfect Coffee Finder“ mit einem dreiteiligen Assistenten, der die nächsten Empfehlungen aufdeckt.
Zu guter Letzt finden Sie kurz vor dem Footer auch einen versandfähigen Instagram-Feed mit Lightbox-Funktionalität.
Hinweis : Wenn Sie es richtig gemacht haben, können Sie eine Menge Inhalt auf Ihrer Seite haben, und es wird immer noch ein Vergnügen sein, es anzusehen.
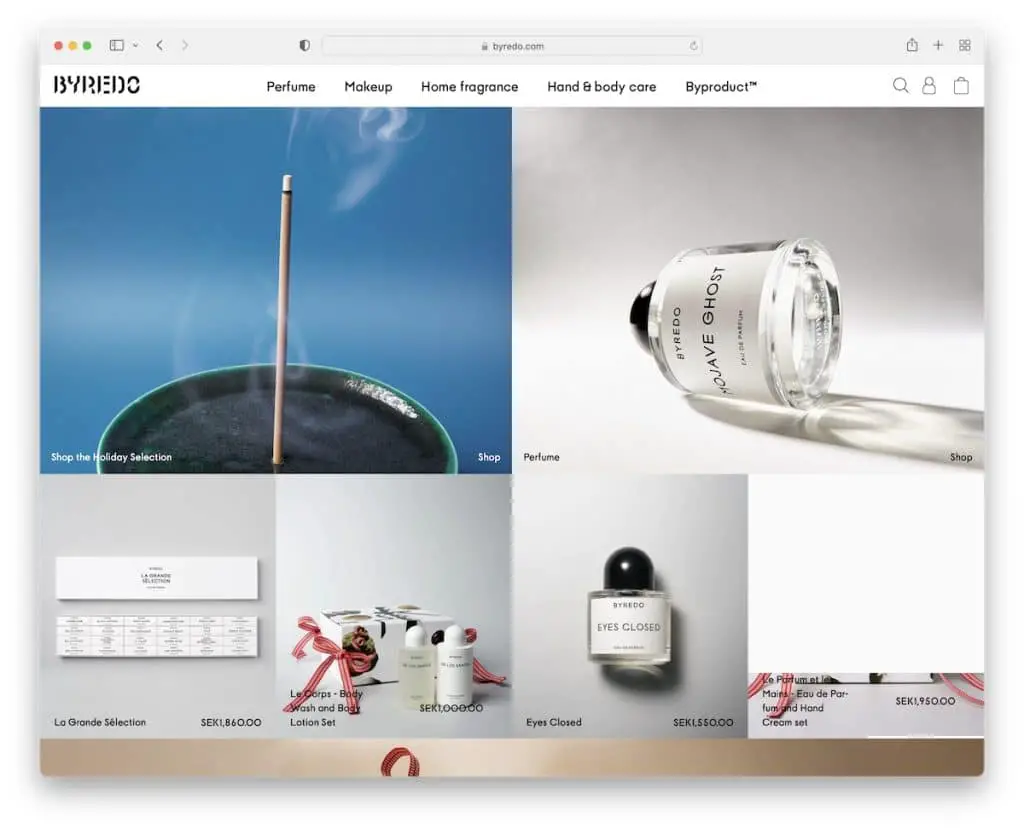
17. Byredo
Erstellt mit : Adobe Commerce

Byredo hat ein Homepage-Design im Grid-Stil, wobei die meisten Grid-Elemente statisch sind, außer einem, das animiert ist, um die Dinge aufzupeppen.
Die Benachrichtigung in der oberen Leiste enthält Gleittext (den Sie schließen können), die Kopfzeile hat ein Mega-Menü und die Fußzeile hat vier Spalten mit nützlichen Links, Informationen, einem Sprachumschalter und einem Newsletter-Widget.
Hinweis : Sie haben keine Lust, viel Text auf Ihrer Homepage hinzuzufügen? Kein Problem, erstellen Sie ein Raster, um Ihre schönen Artikel anzuzeigen.
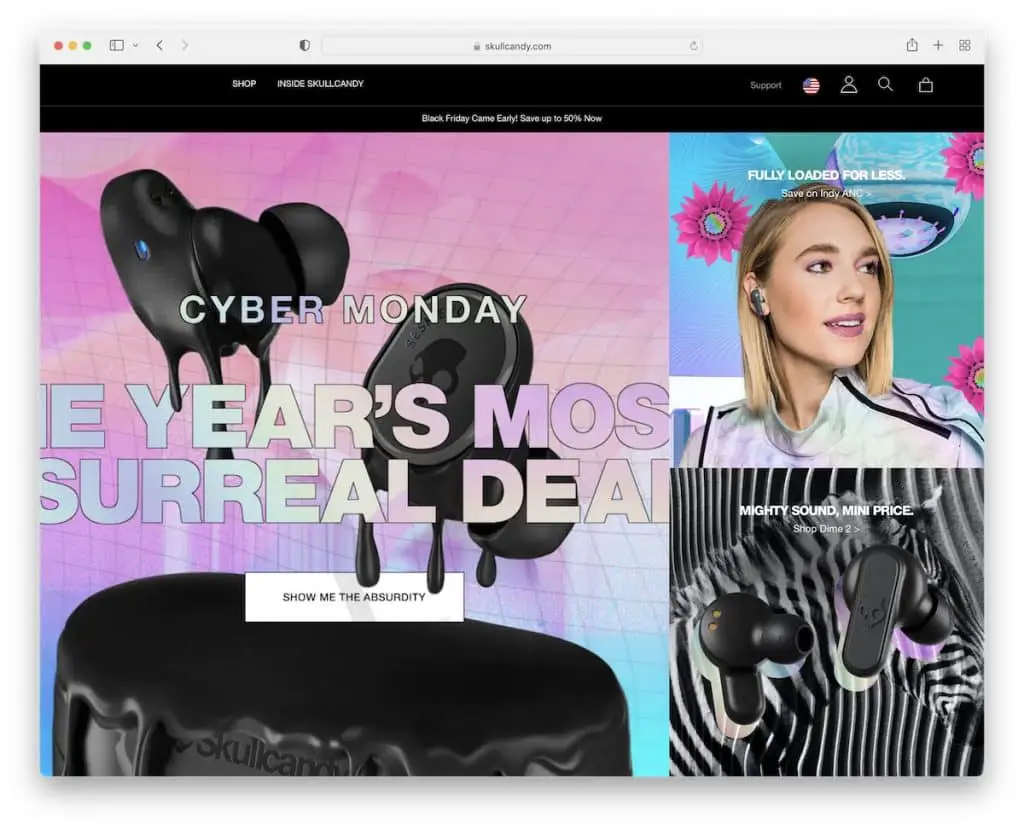
18. Skullcandy
Gebaut mit : BigCommerce

Die Homepage von Skullcandy ist kühn, aber einfach. Es ist fett wegen der Bilder und einfach, weil es kurz ist. Der Header ist super sauber, aber die Navigation öffnet ein Mega-Menü mit allen notwendigen Links.
Die Fußzeile hat mehrere Spalten mit einem Newsletter-Widget, Social-Media-Symbolen und Menülinks.
Hinweis : Sie müssen Ihrer Homepage nicht immer viele Produkte, Inhalte und so weiter hinzufügen – halten Sie es einfach.
Wir sind sicher, dass Sie auch Spaß daran haben werden, diese ultimativen BigCommerce-Websites zu analysieren.
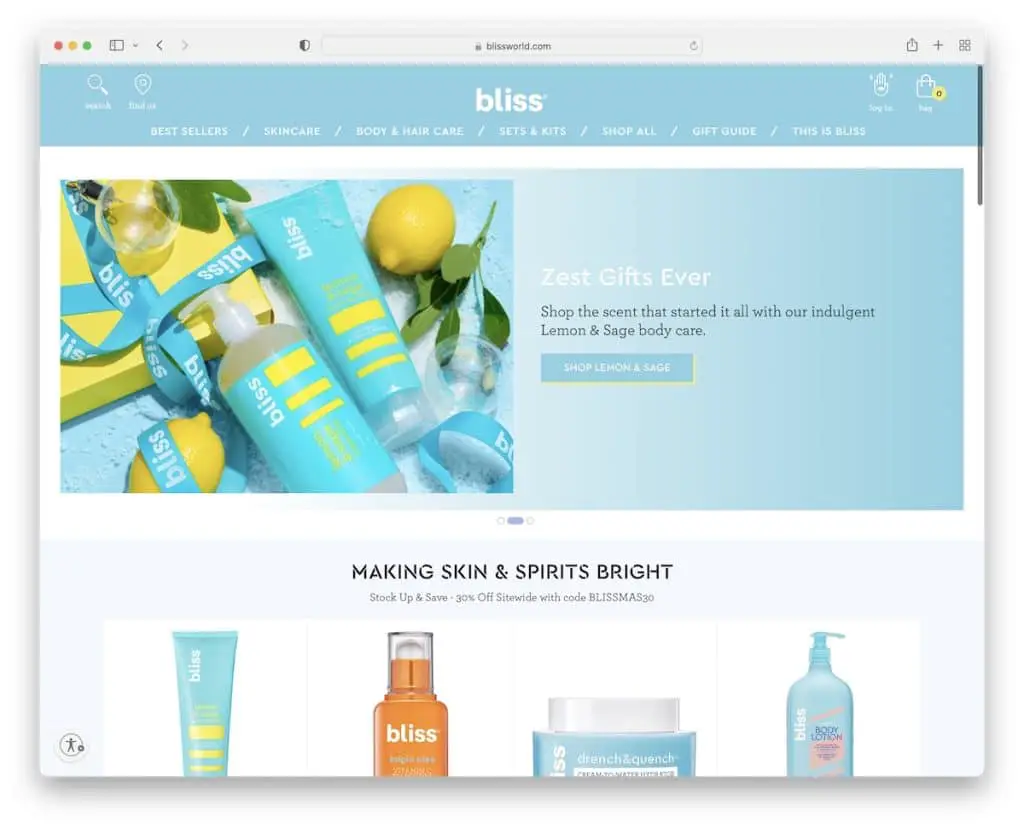
19. Glückseligkeit
Gebaut mit : BigCommerce

Bliss ist eine leichte und lebendige Business-Website mit einem energiegeladenen Vibe/Branding von oben bis unten. Die Benachrichtigung in der oberen Leiste hat einen Hintergrund mit Farbverlauf, um sie hervorzuheben. Die Kopfzeile hat ein Mega-Menü und Symbole für Suchleiste, Anmeldung, Warenkorb und mehr.
Was wirklich cool ist, ist der Instagram-Slider, der Kunden zeigt, die Bliss-Produkte verwenden, sodass sich die gesamte Website nicht nur um „ich“, sondern auch um „Sie“ dreht.
Die Seite hat auch ein einfaches Widget, um die Zugänglichkeit zu aktivieren, was automatisch geschieht.
Hinweis : Ermöglichen Sie jedem das beste Website-Erlebnis mit dem Barrierefreiheitsmodus.
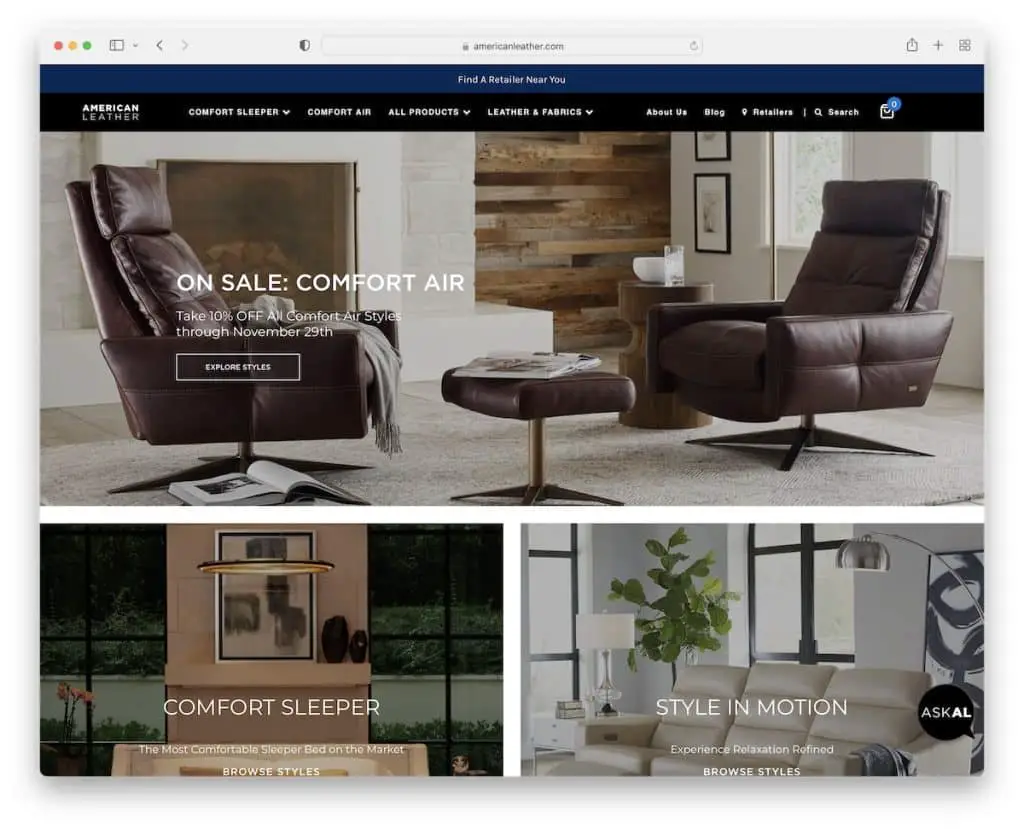
20. Amerikanisches Leder
Gebaut mit : BigCommerce

American Leather hat eine klebrige obere Leiste und eine Kopfzeile/Navigation, sodass Sie alle Links immer zur Hand haben.
Sie haben ein Live-Chat-Widget, um schnelle Antworten zu finden, aber es gibt auch eine anklickbare Telefonnummer in der Fußzeile.
Die Homepage enthält viele Bilder, um schnell einen Blick auf ihre Produkte zu werfen.
Hinweis : Bieten Sie Ihren Besuchern schnelle Antworten mit einem Live-Chat-Widget.
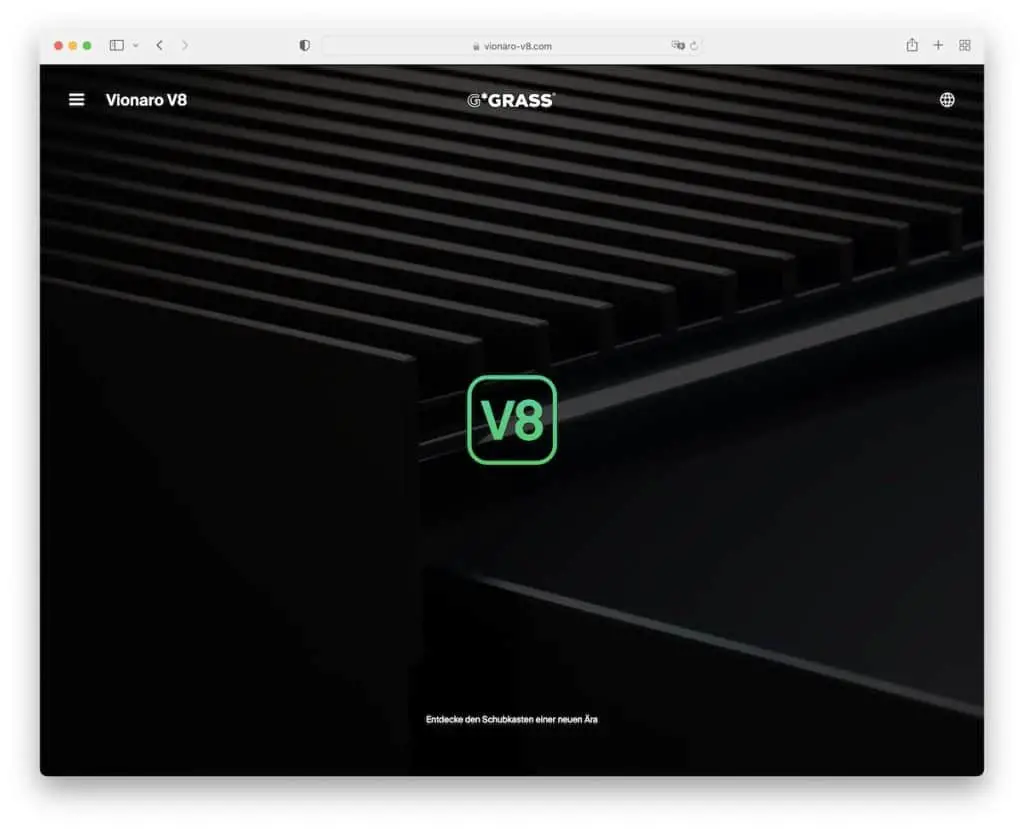
21. Vionaro-V8
Gebaut mit : Webflow

Wie MinRims hat auch Vionaro V8 eine sehr immersive Business-Website, die Sie auf eine schöne Präsentationsreise mitnimmt.
Und obwohl die Seite lang ist, ist sie sehr unterhaltsam, damit es sich nicht so anfühlt. (Es gibt auch einen Fortschrittsbalken oben.) Außerdem verleiht ihm das dunkle Design ein hochwertigeres und hochwertigeres Gefühl.
Hinweis : Verwenden Sie einen Fortschrittsbalken, um Besucher darüber zu informieren, wo sie sich gerade befinden.
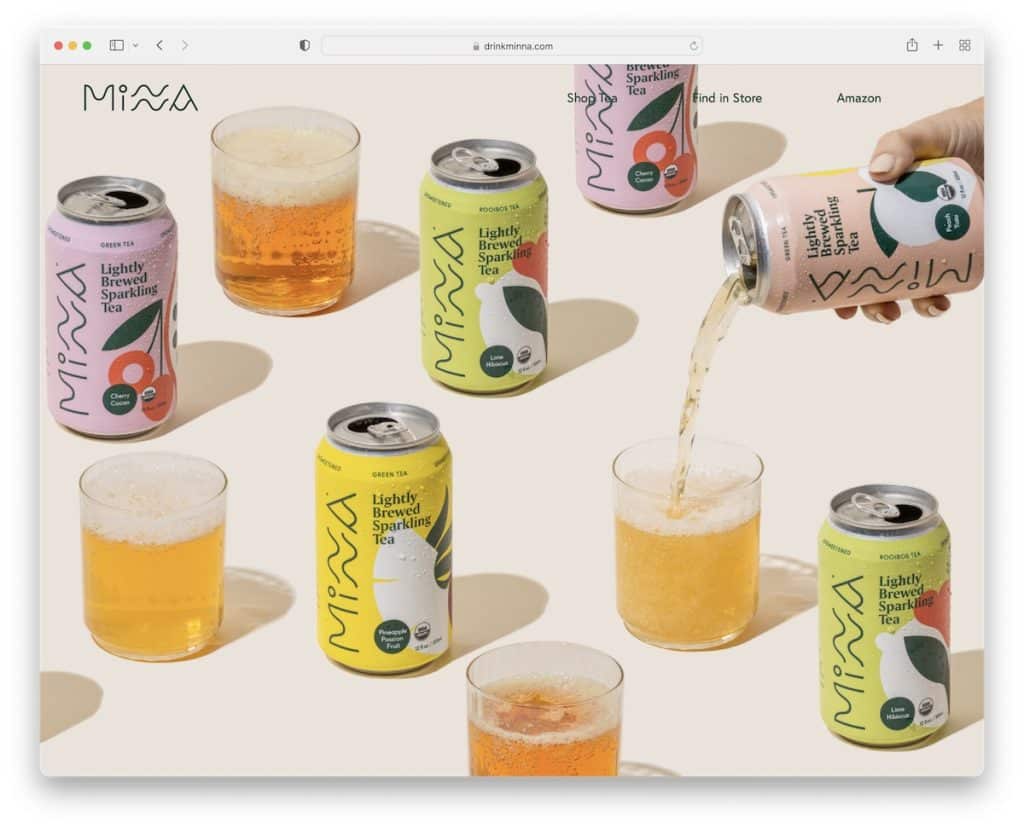
22. Minna
Gebaut mit: Squarespace

Minna verwendet auch einen Vollbild-Parallax-Bildhintergrund über der Falte mit einem minimalistischen und transparenten Header, wodurch sie ein raffiniertes Aussehen erzielen können.
Die Homepage ist in mehrere Abschnitte unterteilt, wobei ein Element pro Abschnitt mit einem begleitenden Hintergrund präsentiert wird, um sie dynamischer zu gestalten.
Minna hat auch einen IG-Feed mit drei Beiträgen und eine Fußzeile mit Links, sozialen Symbolen und einem Abonnement-Widget.
Hinweis : Verleihen Sie Ihrer Website Tiefe mit einem Parallax-Effekt.
Lassen Sie uns wissen, ob Ihnen der Beitrag gefallen hat.
