Die 22 besten Nonprofit-Websites (Beispiele) 2022
Veröffentlicht: 2022-12-30Möchten Sie die besten gemeinnützigen Websites sehen, um Ihre Kreativität mit neuen Ideen für den erfolgreichen Aufbau der Website Ihrer Organisation zu füllen?
Obwohl wir viele responsive Webdesigns gefunden haben, die sich ziemlich voneinander unterscheiden, haben die meisten von ihnen eines gemeinsam: Online-Spendenformular.
Wir haben diese 22 als die Besten der Besten aus über 100 ausgewählt, die wir überprüft und ausführlich studiert haben.
Nutzen Sie die Gelegenheit, einige wirklich schöne Seitenlayouts zu überprüfen, wenn Sie eine Wohltätigkeitswebsite erstellen.
Hinweis : Sie können Ihre ganz bequem mit einem dieser WordPress-Designs für gemeinnützige Organisationen erstellen. Sie können aber auch einen Website-Builder für gemeinnützige Organisationen verwenden.
Beste Nonprofit-Websites zur Inspiration
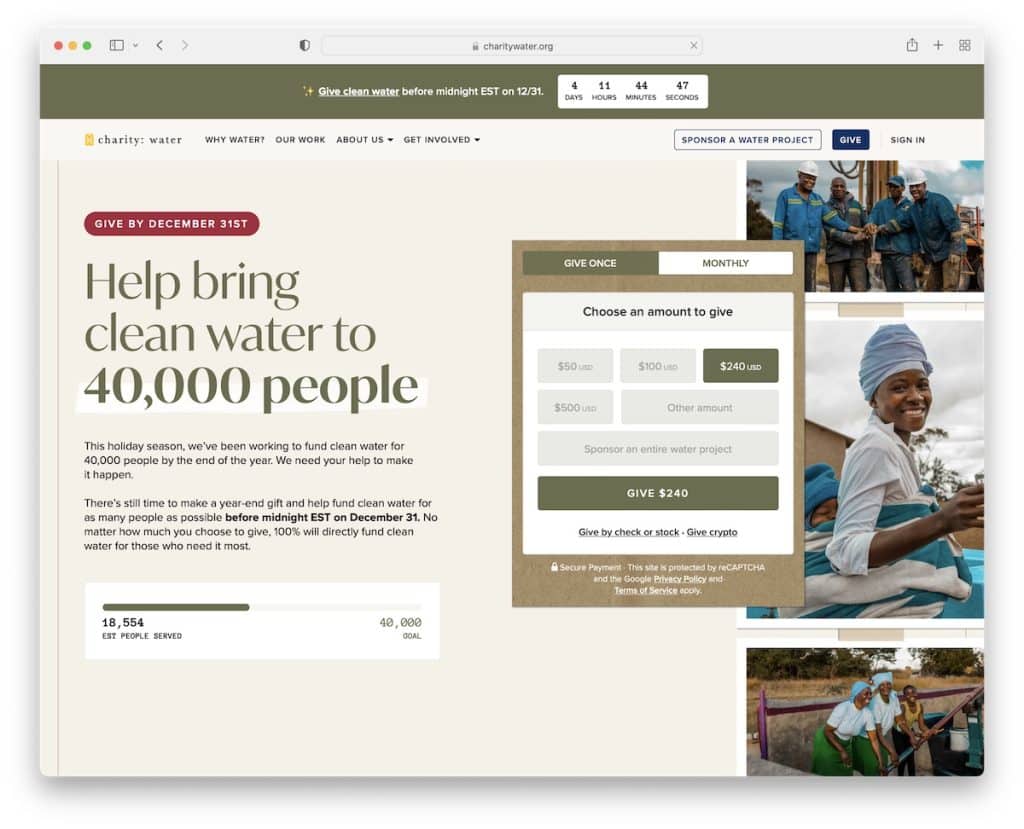
1. Nächstenliebe: Wasser
Gebaut mit : Contentful

Wohltätigkeit: Wasser hat einen sehr umsetzbaren Abschnitt „above the fold“, der die neueste Sache mit einem Spendenformular fördert, das einmalige oder monatliche Zahlungen ermöglicht.
Die Website hat auch eine Top-Bar-Benachrichtigung mit einem Countdown-Timer für Dringlichkeit, ein Mega-Menü für eine einfache Navigation und einen Währungsumschalter (von USD zu GBP).
Es gibt auch ein eingebettetes Video, das die „Reise Ihrer Spende“ zeigt.
Hinweis : Stellen Sie sicher, dass ein Spendenformular so leicht zugänglich wie möglich ist.
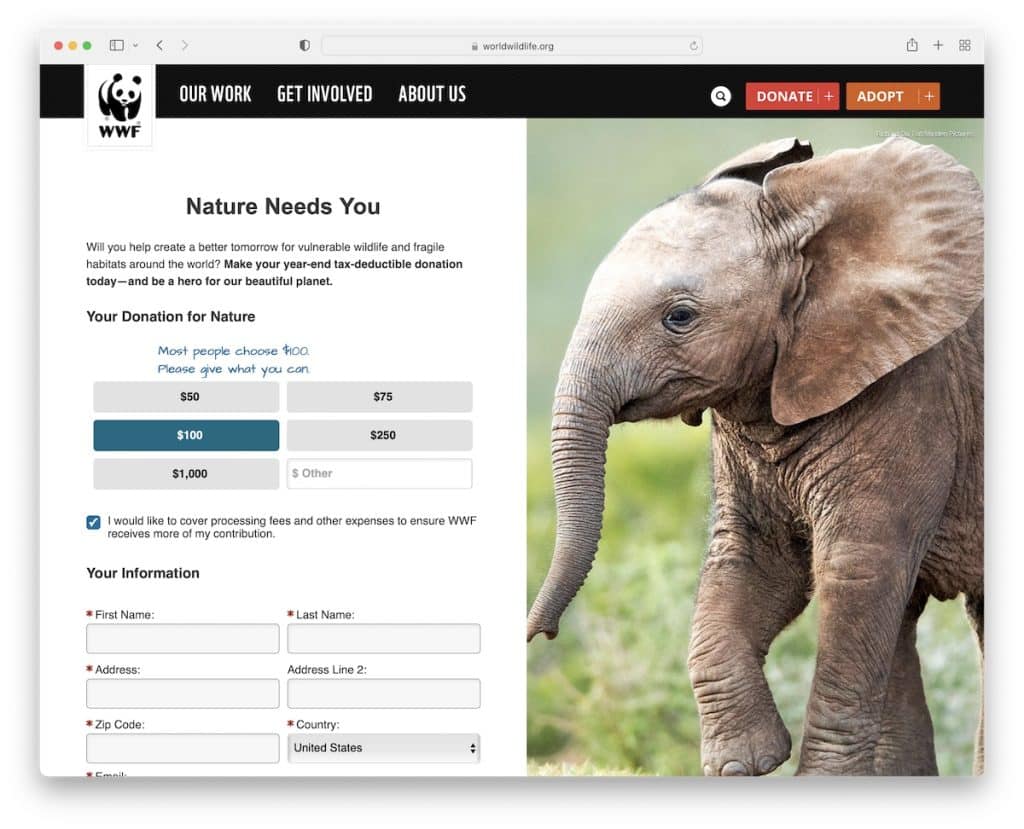
2. Weltweites Wildleben
Gebaut mit : Ruby On Rails

World Wild Life ist ein Beispiel einer gemeinnützigen Website mit einem einzigartigen Heldenbereich, der ein geteiltes Bildschirmdesign aufweist, mit einem erweiterten Spendenformular auf der linken Seite und einem klebrigen Bild auf der rechten Seite.
Die Homepage besteht aus mehreren Abschnitten mit Links und Call-to-Action (CTA)-Schaltflächen, um mehr über die Organisation zu erfahren.
Darüber hinaus hat World Wild Life ein Newsletter-Anmeldeformular mit zusätzlichen Feldern, was nicht allzu üblich ist. Außerdem ist der Fußzeilenbereich in zwei Teile zerlegt, damit sie mehr Informationen und Links enthalten können.
Hinweis : Halten Sie Ihre Unterstützer über Neuigkeiten, Anliegen und mehr auf dem Laufenden, indem Sie ihnen die Möglichkeit geben, sich für Ihren E-Mail-Newsletter anzumelden.
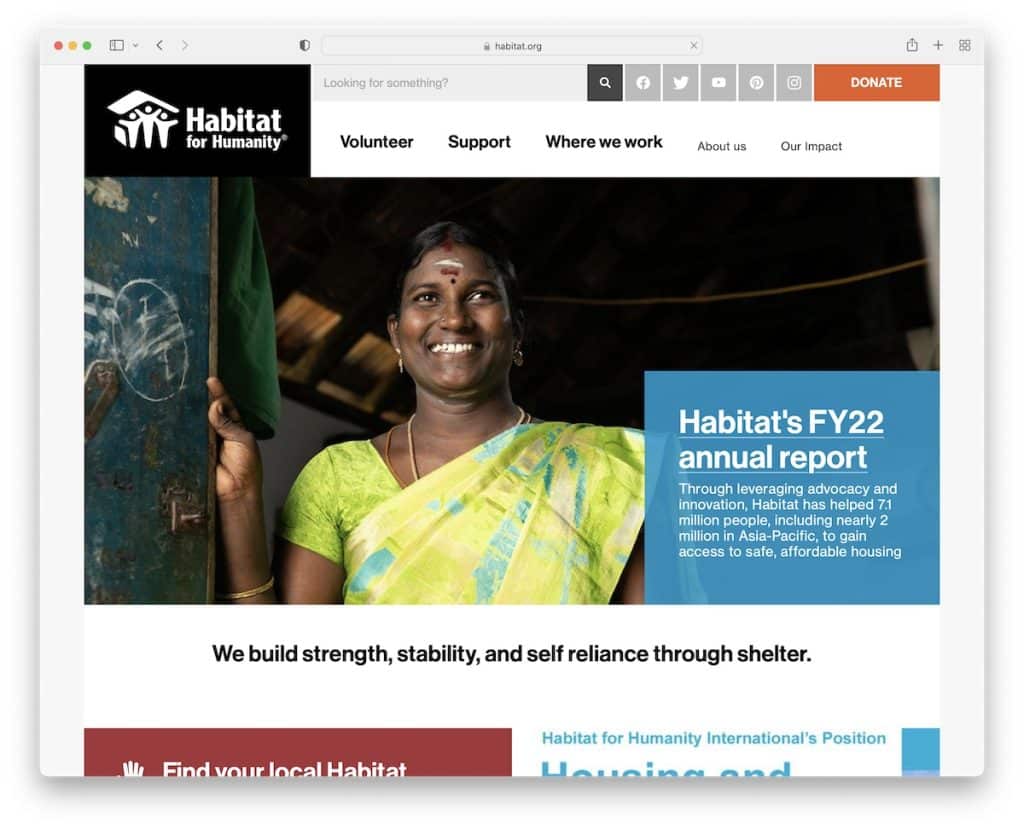
3. Lebensraum
Gebaut mit : Drupal

Habitat hat ein etwas einfaches Seitendesign mit einer zweiteiligen Kopfzeile, die eine Suchleiste, Symbole für soziale Medien, ein Mega-Menü und einen Spenden-CTA enthält.
Praktisch ist, dass sie Neuigkeiten auf der Startseite mit einer Schaltfläche „Mehr laden“ hinzugefügt haben, um die neuesten Artikel leicht zu finden.
Hinweis : Das Hinzufügen eines Nachrichtenbereichs zu Ihrer gemeinnützigen Website kann sehr lohnend sein (sogar aus SEO-Sicht).
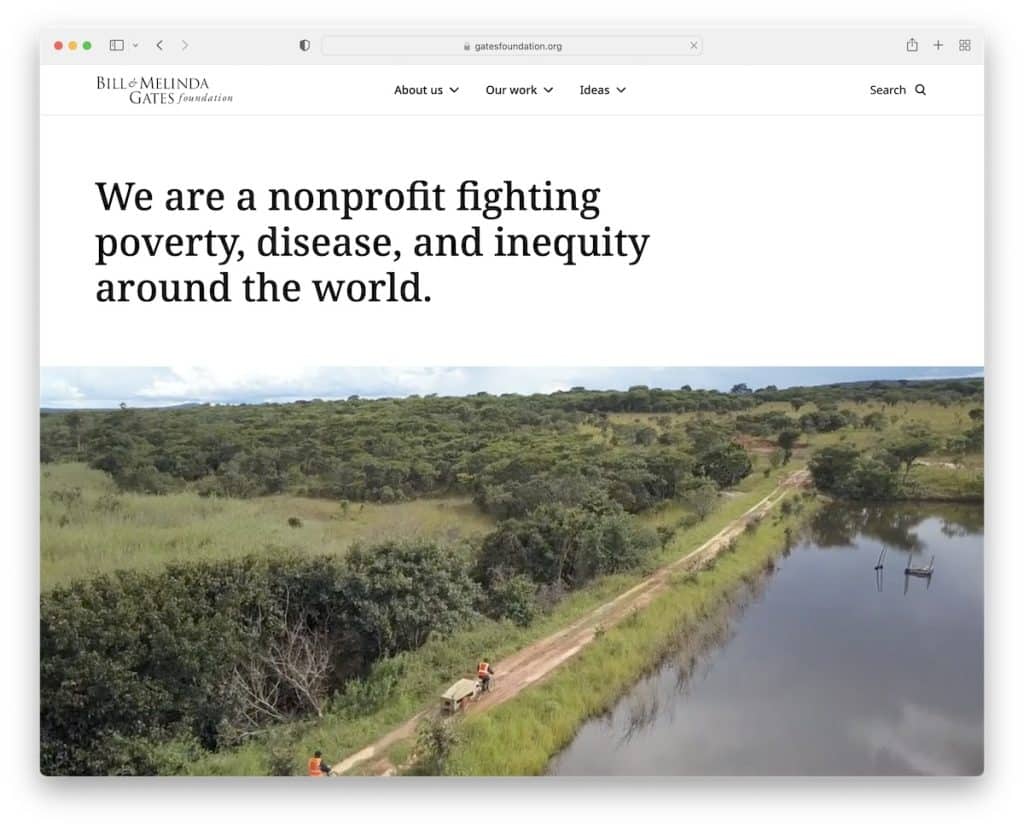
4. Gates-Stiftung
Gebaut mit : Sitecore

Die Seite der Gates Foundation beginnt mit einer sauberen Kopfzeile, einem Mega-Menü und einer Suchleiste. Sie finden dann einen einfachen Satz, der die Gates Foundation beschreibt, gefolgt von einem Werbevideo.
Das gesamte responsive Webdesign ist auf der minimalistischen Seite mit schwarzen und weißen Hintergründen. Außerdem haben sie einen exklusiven Abschnitt, der dem Teilen ihrer Gründungsfakten gewidmet ist.
Hinweis : Verwenden Sie Zahlen, um der Welt zu zeigen, wie viel Geld Sie gesammelt haben, wie viele Programmstrategien Sie haben und mehr.
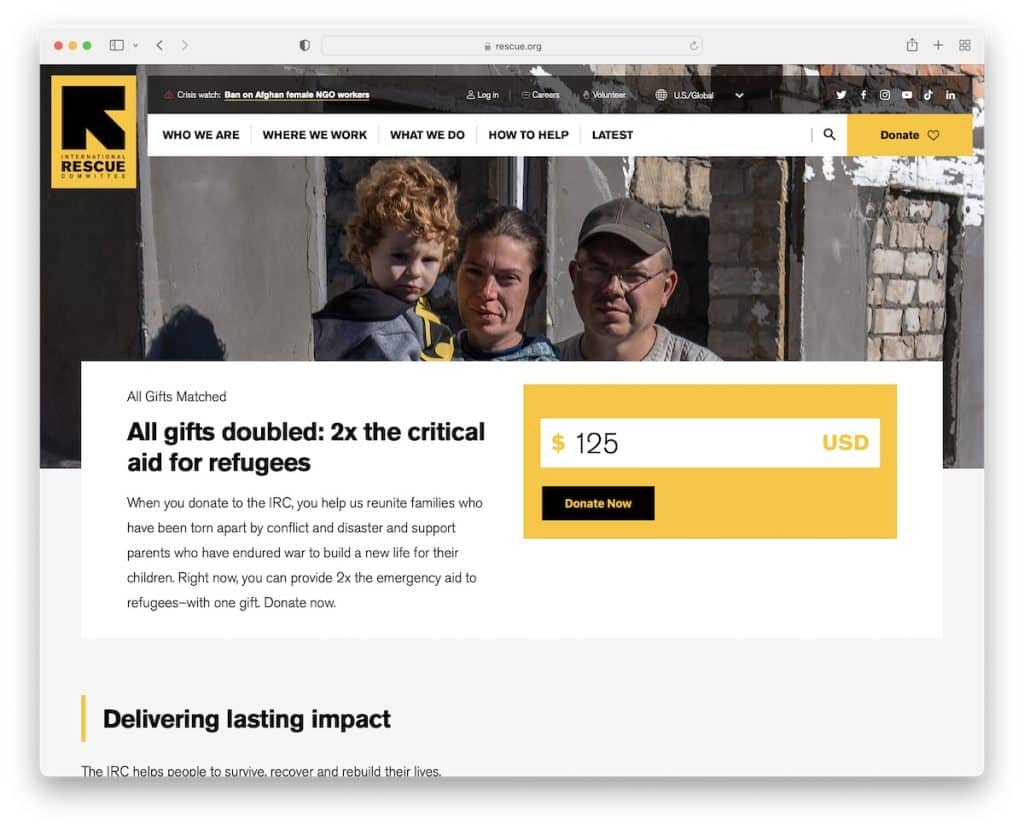
5. Rettung
Gebaut mit : Drupal

Da die Hauptmarkenfarben von Rescue schwarz und gelb sind, verwenden sie das Farbschema strategisch auf ihrer Website.
Sie verwenden ein Spendenformular im Heldenbereich, sodass potenzielle Spender nicht scrollen müssen, um Maßnahmen zu ergreifen.
Und weil Rescue global funktioniert, ist die Standortauswahl in der oberen Leiste (oder in der Fußzeile) sehr praktisch.
Hinweis : Verwenden Sie die Kopfzeile oder die obere Leiste, um einen Standortwechsler zu integrieren, wenn Sie mehrere standortbasierte Websites betreiben.
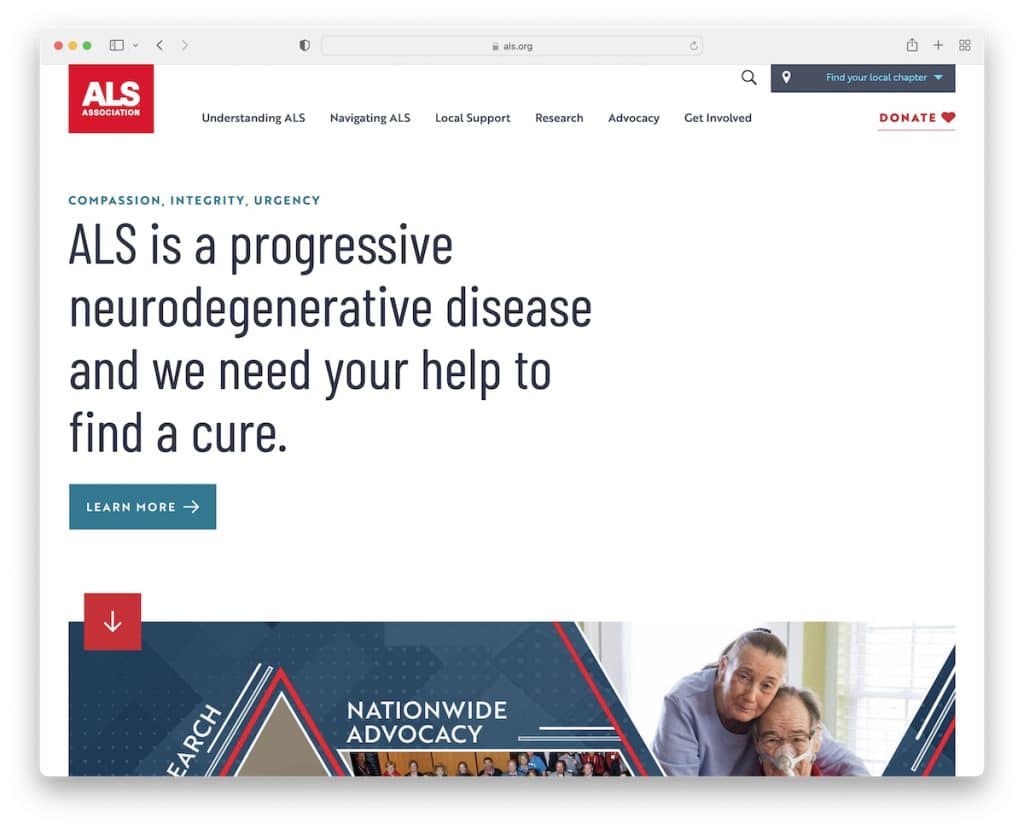
6. Die ALS-Vereinigung
Gebaut mit : Drupal

Ähnlich wie die Website der Gates Foundation beginnt auch The ALS Association mit einem starken Satz, der den Besucher wissen lässt, was er erreichen möchte.
Die Website verwendet coole Scroll-Animationen, die das Surferlebnis mit Links und CTAs zu mehr Informationen und Spenden verbessern.
Die obere Leiste hat eine Suchleiste und ein einfaches Widget, um ein lokales Kapitel zu finden.
Hinweis : Verwenden Sie anstelle eines Bildes oder Videos einen einfarbigen Hintergrund und eine aussagekräftige Botschaft "above the fold".
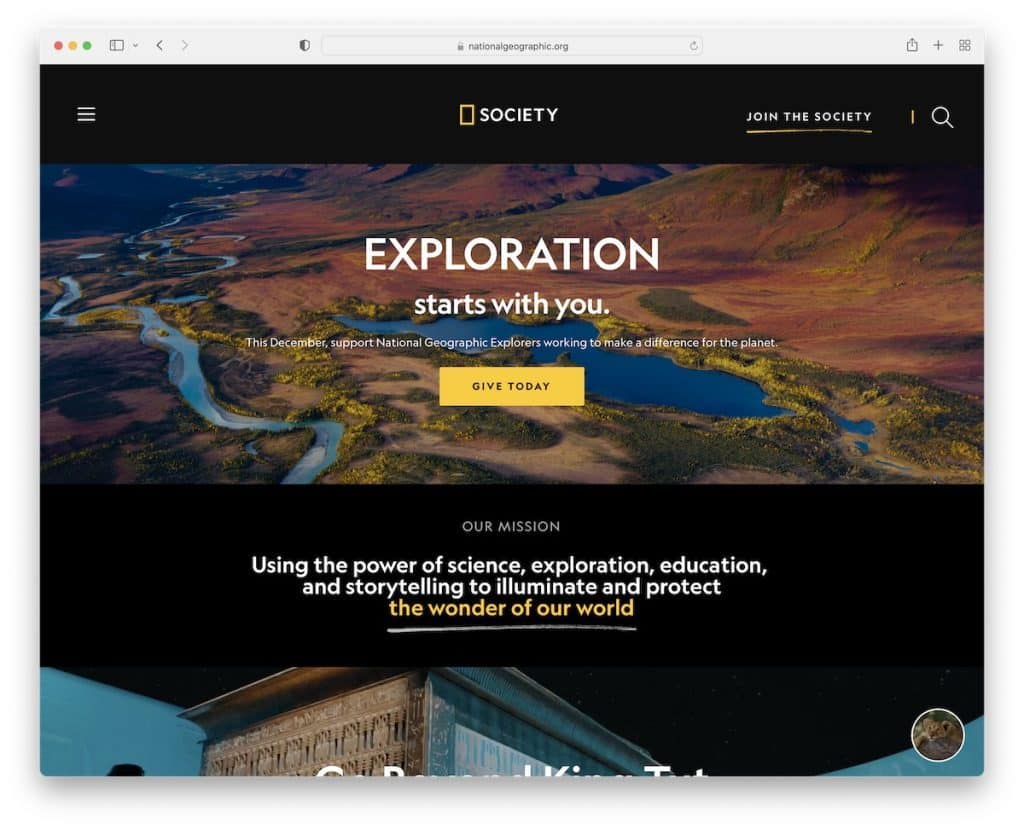
7. Nationale geographische Gesellschaft
Gebaut mit : Fundor Theme

Die Seite der National Geographic Society hat ein atemberaubendes dunkles und helles Design mit wunderschönen Bildern und Videos, genügend Weißraum für die Lesbarkeit und einem Spenden-Popup.
Diese gemeinnützige Website verwendet auch eine schwebende Kopfzeile mit einem Hamburger-Menü mit einem mehrstufigen Dropdown-Menü, das von links gleitet.
Hinweis : Ein Sticky Header/Menü trägt zu einer besseren Benutzererfahrung bei (kein Zurückscrollen mehr nach oben).
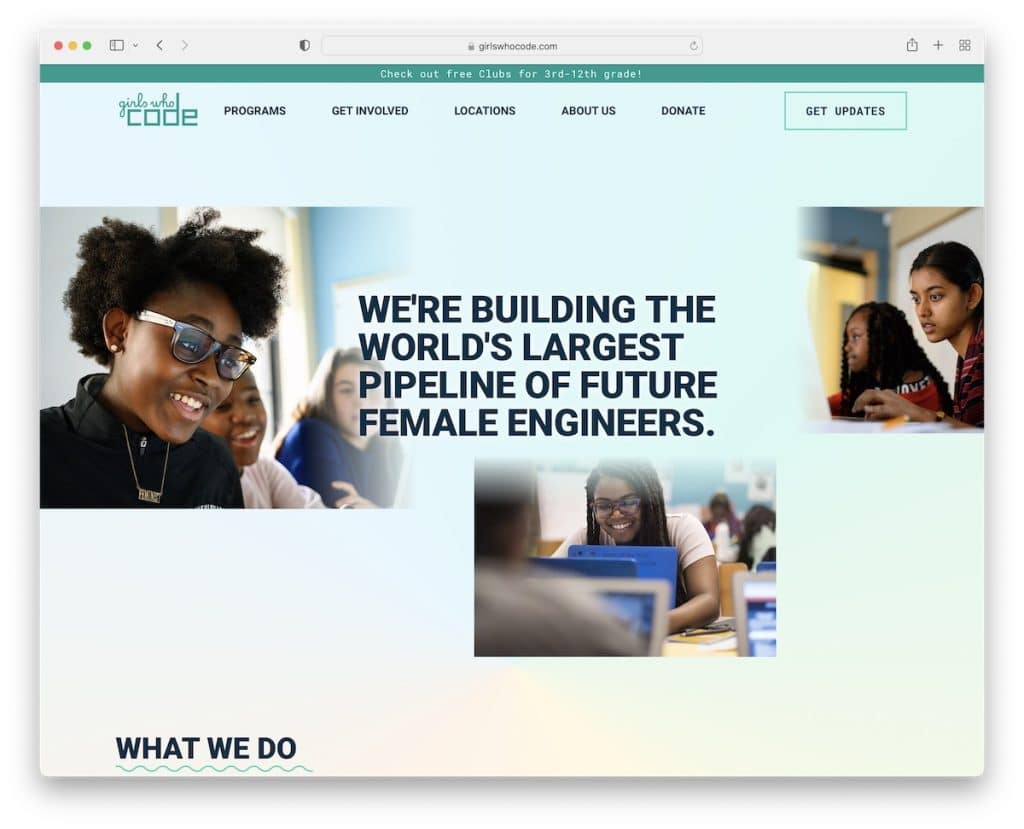
8. Mädchen, die programmieren
Gebaut mit : Craft CMS

Die Codepage von Girls Who hat ein schönes und modernes Aussehen mit einem Hintergrund mit Farbverlauf im Heldenbereich und in der Kopfzeile. Die Kopfzeile ist übrigens eine Sticky-Kopfzeile mit einem Dropdown-Menü, um andere interne Seiten schneller zu finden.
Girls Who Code verwendet auch einen Link zu Spenden und eine Newsletter-Abonnement-Schaltfläche in der Kopfzeile und eine Benachrichtigung in der oberen Leiste.
Hinweis : Verwenden Sie Kopf- und Fußzeilenabschnitte, um mehr Leads zu erfassen und Ihre E-Mail-Liste zu erweitern.
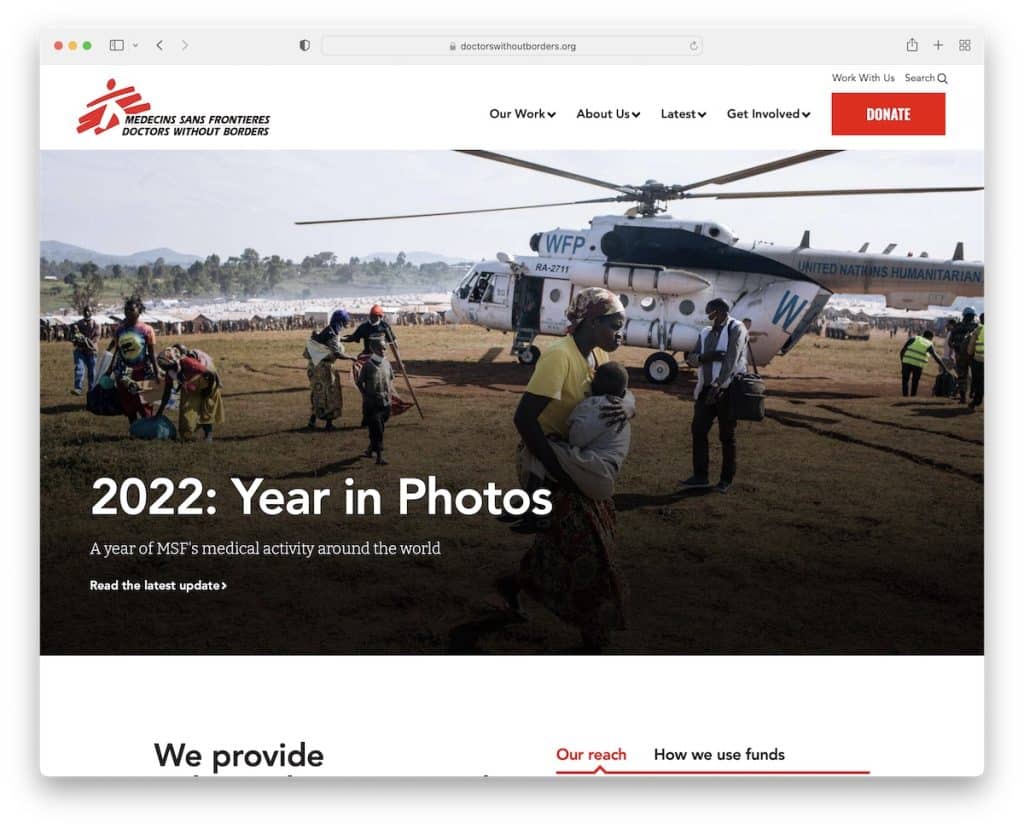
9. Ärzte ohne Grenzen
Gebaut mit : Drupal

Ärzte ohne Grenzen verwendet ein Banner in voller Breite, das für ihr neuestes Update wirbt, aber auch einen Spenden-Button hat.
Das Einzigartige an dieser gemeinnützigen Website ist die Suche, die sich als Popup mit Links öffnet, die die häufigsten Fragen beantworten.
Das Design ist leicht, mit großartiger Typografie und viel Weißraum, um das Betrachten von Inhalten zu einem angenehmeren Erlebnis zu machen.
Hinweis : Verwenden Sie ein Banner, um die neuesten Nachrichten, Anliegen, Spenden usw. zu bewerben.
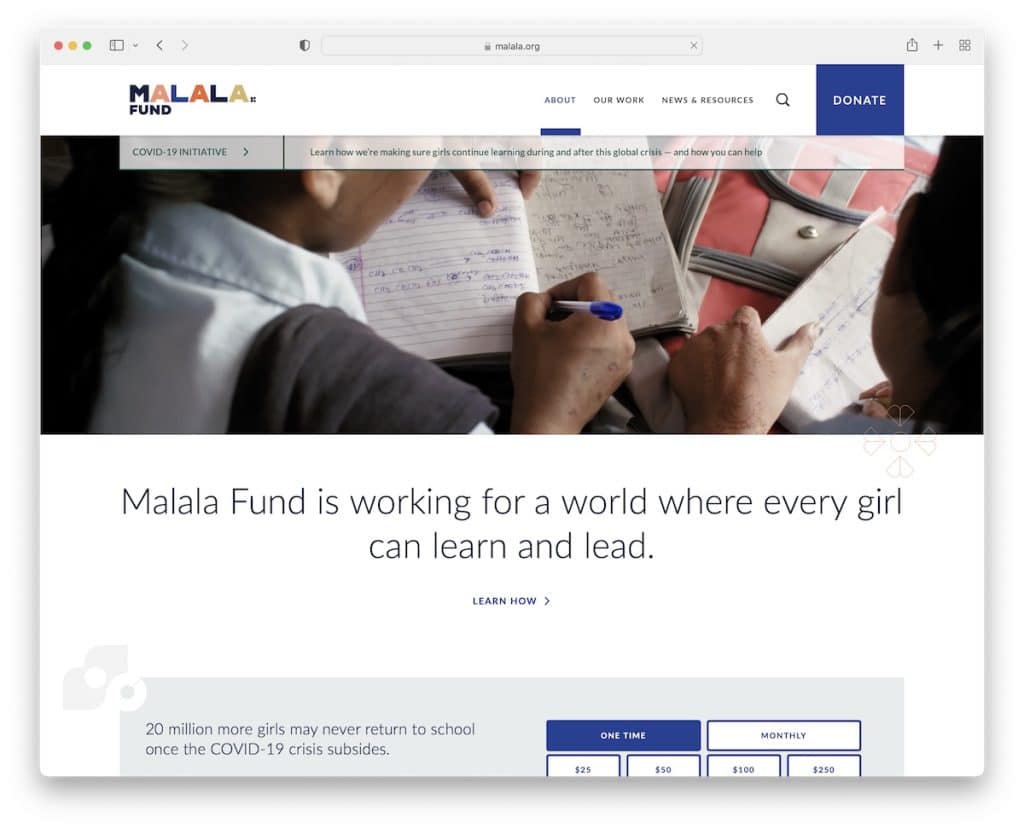
10. Malala
Gebaut mit : Contentful

Malalas Videohintergrund "above the fold" weckt das Interesse aller und sorgt dafür, dass Besucher länger auf der Website bleiben (trägt zur Absprungrate bei).
Es folgt ein einzelner Satz mit großem Text und einem Link, um mehr über die Ursache zu erfahren. Malala verwendet ein Spendenformular auf der Homepage, versucht aber auch, Ihre Aufmerksamkeit mit einem Popup zu erregen.
Die Kopfzeile schwebt oben auf dem Bildschirm und gibt Ihnen Zugriff auf das Megamenü, die Suche und eine Spendenschaltfläche.
Hinweis : Verwenden Sie ein Popup, um für Spenden zu werben.
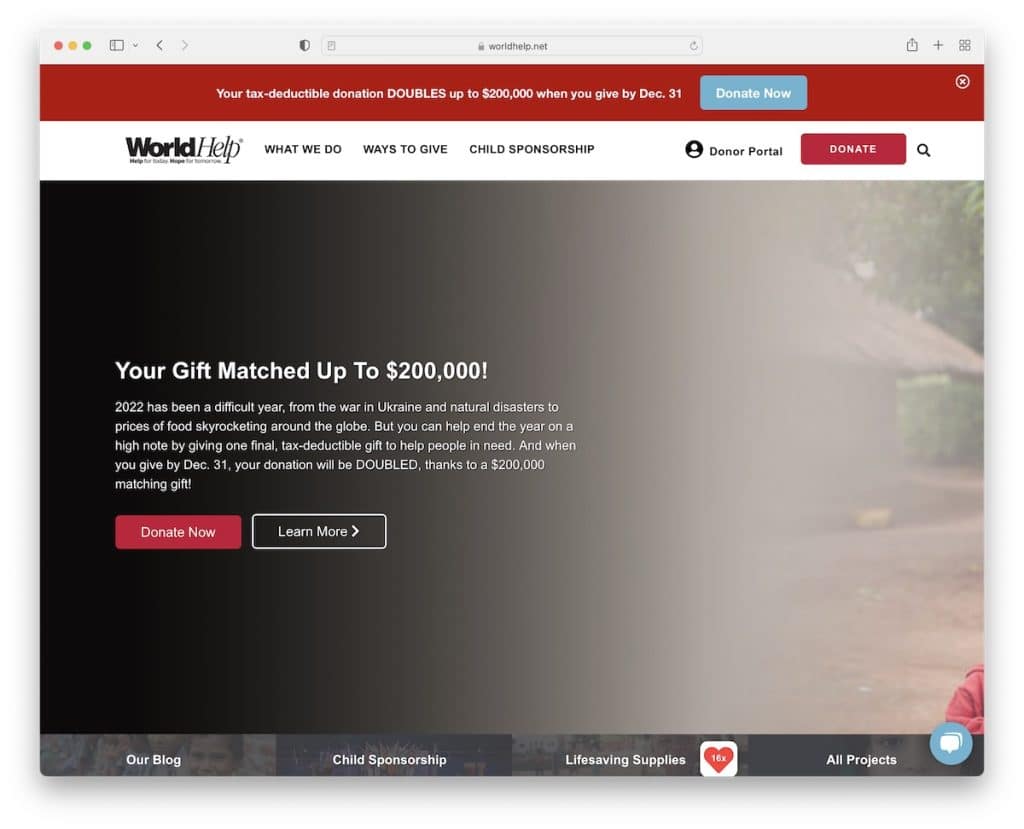
11. Welthilfe
Gebaut mit : Divi Theme

World Help verwendet ein Popup-Fenster mit einer Frage und einer „Jetzt geben“-Schaltfläche, die ein Formular in einem neuen Tab öffnet.
Aber ihre Homepage verwendet mehrere CTA-Schaltflächen für Spenden mit einer großen roten oberen Leiste, die für ihre jüngste Spendenaktion wirbt. Sowohl die obere Leiste als auch die Kopfzeile schweben (aber Sie können die obere Leiste schließen, indem Sie „x“ drücken).
Eine weitere nützliche Ergänzung ist die Live-Chat-Funktion in der rechten unteren Ecke.

Hinweis : Geben Sie allen Ihren (potenziellen) Supportern über ein Live-Chat-Widget schnelle Antworten.
Schließlich liefern diese Websites, die das Divi-Thema verwenden, einen weiteren Beweis dafür, wie leistungsfähig dieses WordPress-Theme ist.
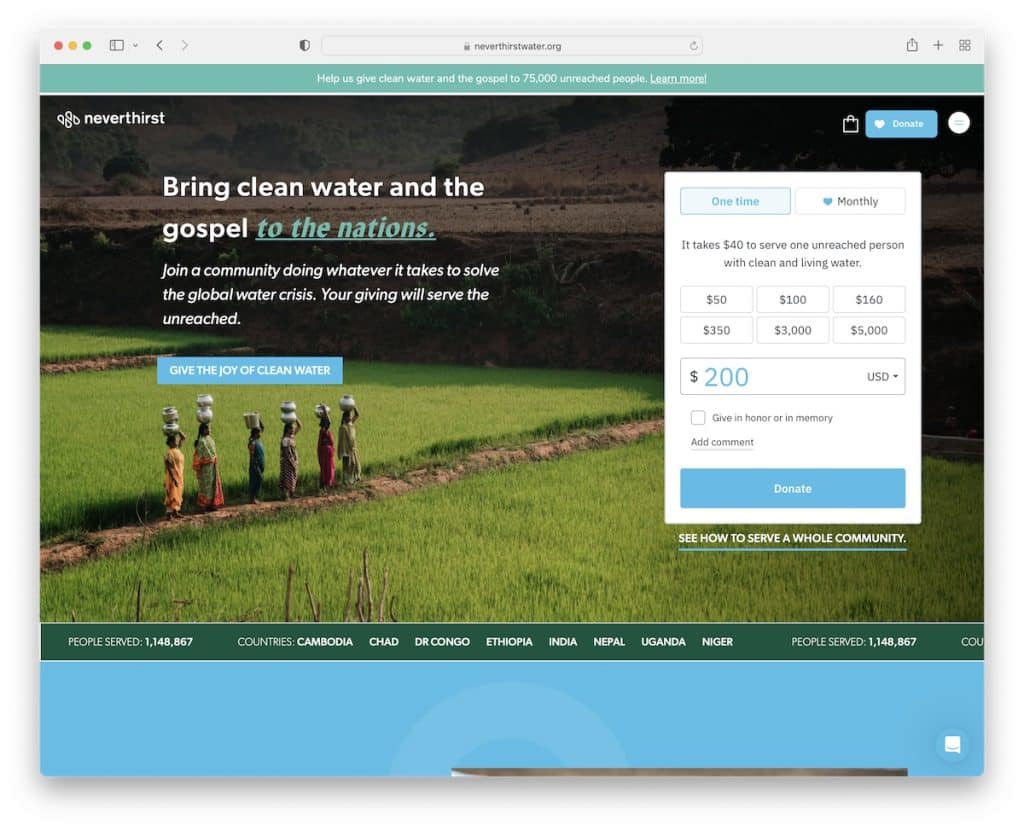
12. Niemalsdurst
Gebaut mit : Shopify

Neverthirst verwendet einen minimalistischen und transparenten Header mit einem Hamburger-Symbol, das die Navigation rechts erscheinen lässt.
Das Heldenbild enthält Text, eine CTA-Schaltfläche und ein Spendenformular mit der Option, einmalige oder monatliche Zahlungen auszuwählen. Unterhalb des Banners befindet sich ein Gleittext mit Fakten und über dem Banner/der oberen Kopfleiste eine Benachrichtigung mit einem Link
Neverthirst verwendet ein Live-Chat-Widget, einen Testimonials-Slider und ein Anmeldeformular in der Fußzeile.
Hinweis : Fügen Sie Sponsoren-, Spender- und Freiwilligenberichte hinzu.
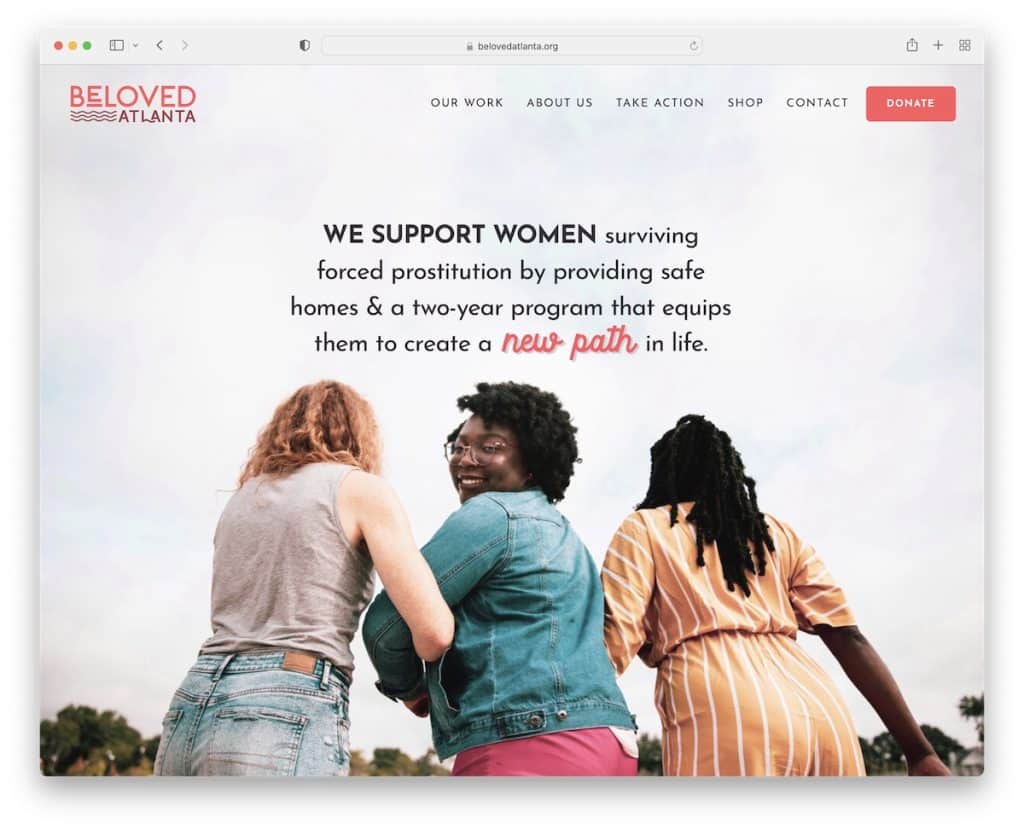
13. Geliebtes Atlanta
Gebaut mit : Squarespace

BeLoved Atlanta hat einen Vollbildhintergrund über dem Falz mit einer transparenten Kopfzeile für einen sauberen Website-Look. Der Header hat eine Drop-Down-Funktion und einen Spenden-Button. Außerdem verschwindet es auf einer Schriftrolle und erscheint wieder auf einer hinteren Schriftrolle.
Das allgemeine Erscheinungsbild dieser gemeinnützigen Website ist einfach und in mehrere Abschnitte mit unterschiedlichen Hintergründen unterteilt.
Und der Instagram-Feed ist eine großartige Ergänzung für zusätzliche Inhalte.
Hinweis : Möchten Sie Ihrer Seite weitere Inhalte hinzufügen? Integrieren Sie einen IG-Feed.
Verpassen Sie nicht unsere beste Beispielsammlung für Squarespace-Websites.
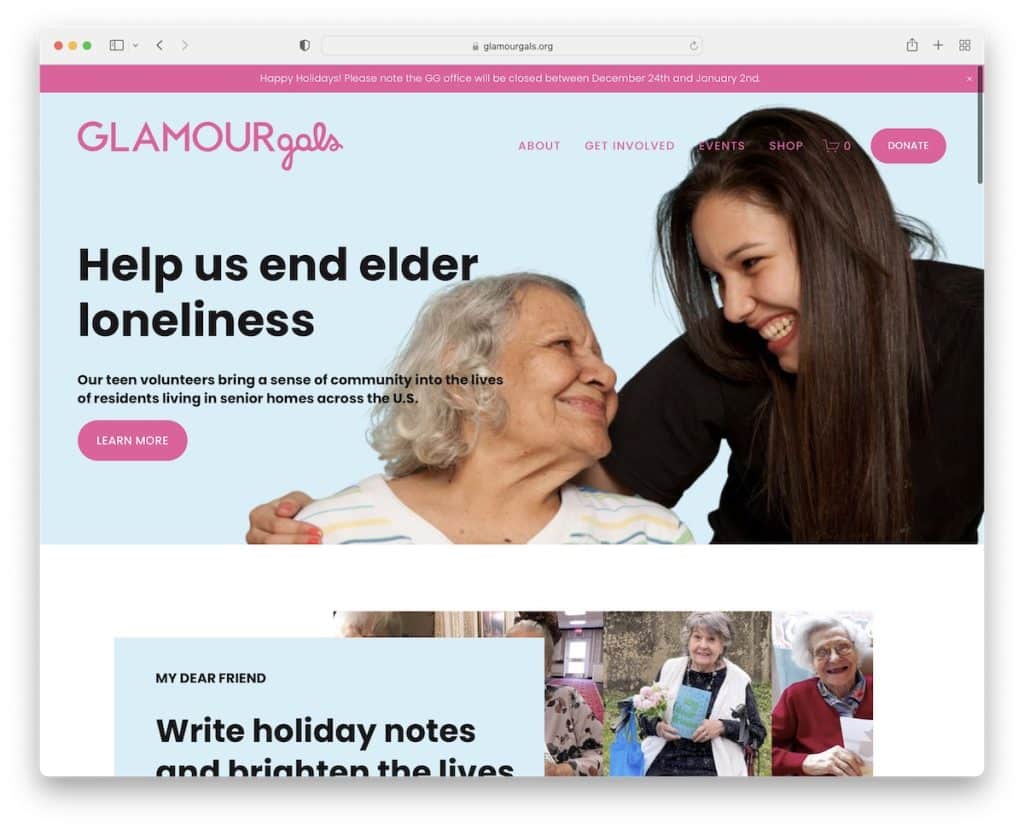
14. GlamourMädels
Gebaut mit : Squarespace

Die GlamourGals-Website verwendet eine Kopfzeile und eine obere Leiste, die verschwindet und wieder erscheint, je nachdem, ob Sie nach unten oder oben scrollen. Dies gibt den Besuchern ein besseres Erlebnis und stellt gleichzeitig sicher, dass sie alles zur Hand haben.
Darüber hinaus erhöhen sie ihr Potenzial mit Spendenbuttons in der Kopfzeile und auf der Website verteilt.
GlamourGals betreibt auch einen Online-Shop, der zu ihrer Spendensammlung beiträgt.
Hinweis : Fühlen Sie sich frei, Spenden-Buttons mehr als einmal zu verwenden (oder zumindest in der Kopf- oder Heldensektion und Fußzeile).
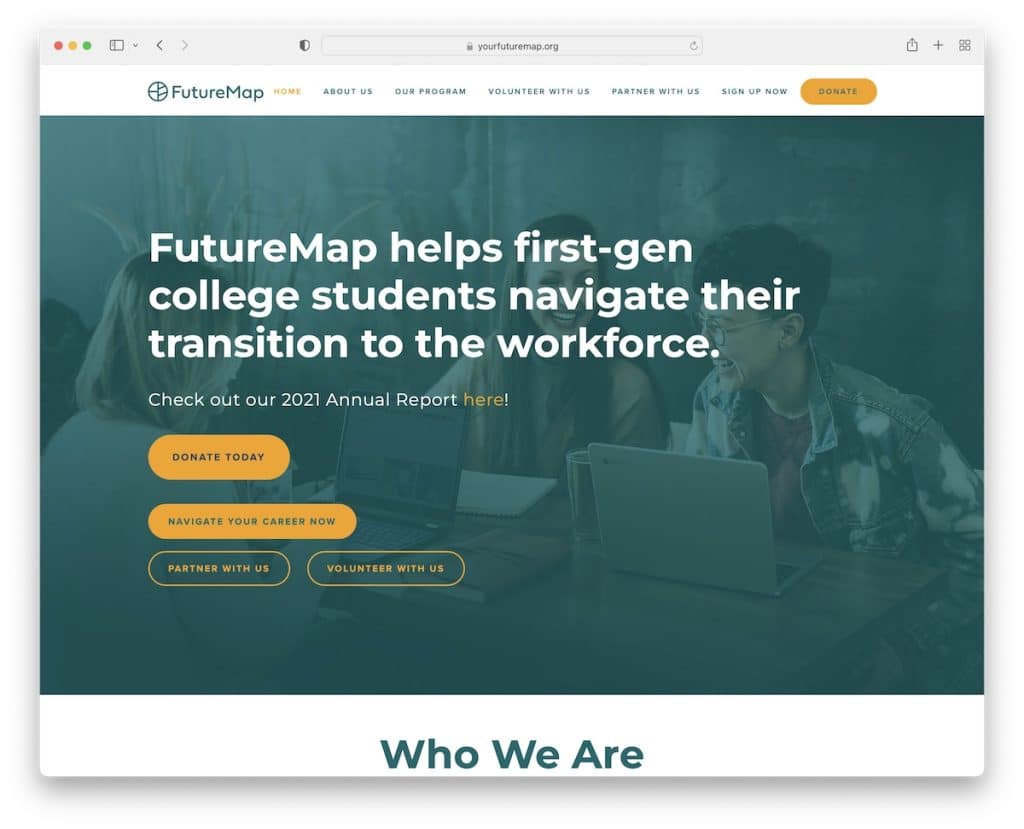
15. FutureMap
Gebaut mit : Squarespace

FutureMap hat ein professionelles und dennoch modernes Design mit einer klebrigen Kopfzeile, die einen CTA-Button für Spenden enthält.
Ihr Heldenbild enthält einen Titel, Text und vier CTA-Schaltflächen, was nicht viele tun.
FutureMap hat auch einen Logo-Schieberegler, der einige der gemeinnützigen Organisationen, Universitäten und Unternehmen präsentiert, mit denen sie zusammenarbeiten.
Hinweis : Verwenden Sie die Logos Ihrer Partner (in einem Schieberegler), um zu zeigen, mit wem Sie zusammenarbeiten.
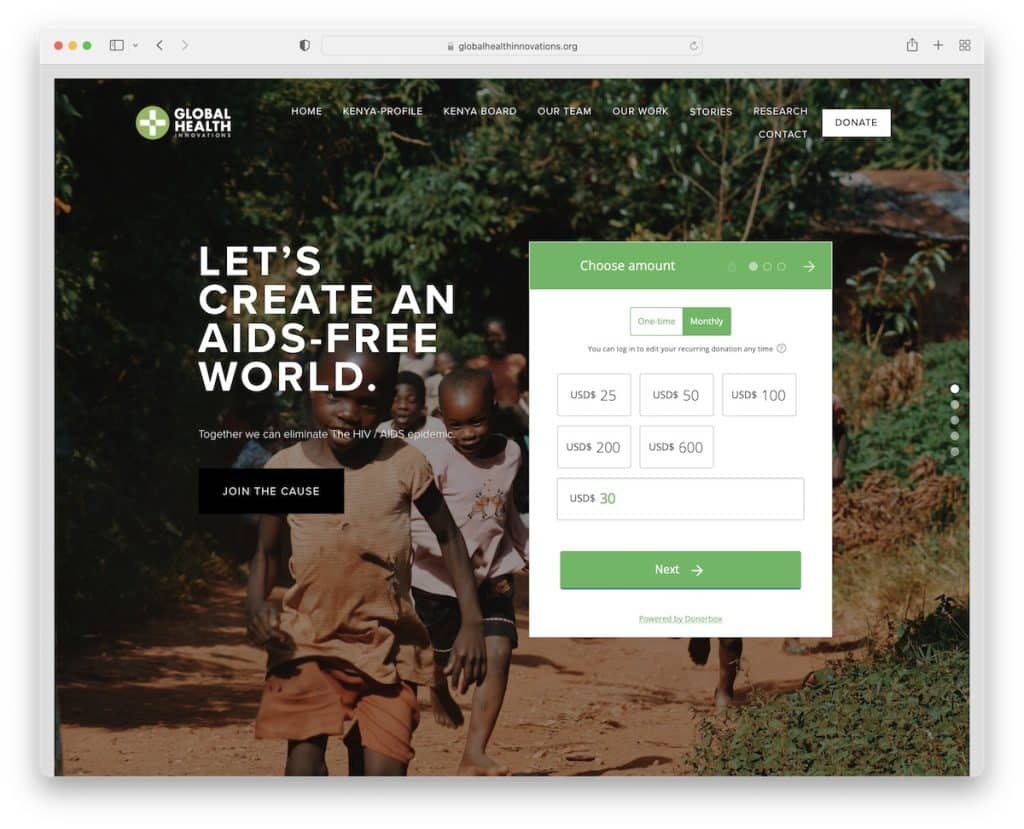
16. Globale Gesundheitsinnovationen
Gebaut mit : Squarespace

Das Einzigartige an Global Health Innovations ist das gerahmte Website-Layout, dem wir nicht allzu oft begegnen.
Ein weiteres originelles Merkmal ist, dass ihre Website wie ein vertikaler Schieberegler erscheint, durch den Sie scrollen oder die Seitenleistennavigation verwenden können, um von „Folie“ zu „Folie“ zu springen.
Schließlich ist die Spende mit voreingestellten Spenden und einer Option für eine benutzerdefinierte Spende leicht zugänglich.
Hinweis : Verleihen Sie Ihrer gemeinnützigen Website mit einem gerahmten Layout ein unverwechselbares Aussehen.
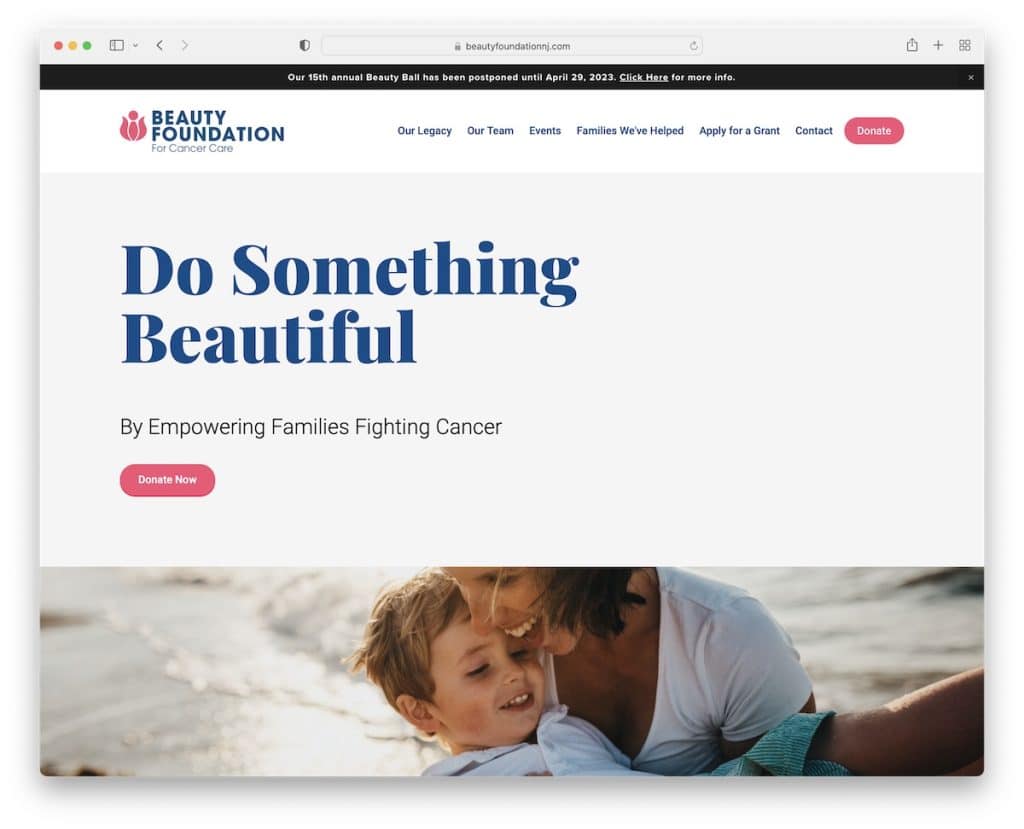
17. Schönheitsstiftung für die Krebsbehandlung
Gebaut mit : Squarespace

Kraftvolle Aussagen und Botschaften sind im Heldenbereich willkommen, und die Beauty Foundation For Cancer Care leistet dabei gute Arbeit. Sie verwenden zwei Spenden-Buttons, einen in der Kopfzeile und einen unter dem Text.
Die Beauty Foundation For Cancer Care verleiht ihrer Website mit einem Parallax-Bild mehr Tiefe und sorgt mit viel Weißraum für eine gute Lesbarkeit.
Hinweis : Wenn Sie einen minimalistischen Website-Look mögen, peppen Sie die Dinge mit einem Parallax-Effekt auf.
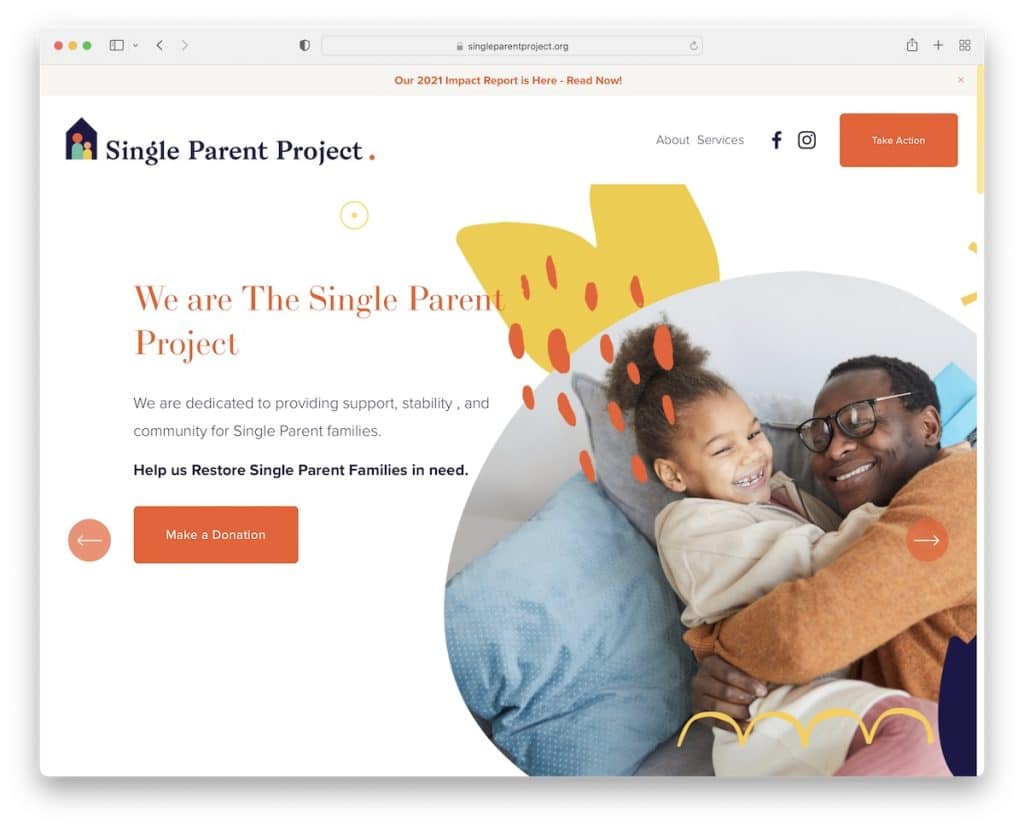
18. Alleinerziehendes Projekt
Gebaut mit : Squarespace

Die Single Parent Project-Website hat ein schönes Lichtdesign mit einer klebrigen oberen Leiste und einem Header. Die Kopfzeile verwendet eine einfache Navigation, Symbole für soziale Medien und eine Schaltfläche zum Handeln für Spenden, Freiwillige und mehr.
Wir mögen den riesigen Karussell-Slider (aber es gibt auch einen Helden-Slider) mit unzähligen zusätzlichen Informationen und CTAs für Spenden.
Hinweis : Verwenden Sie einen Schieberegler, um mehr Inhalt anzuzeigen, ohne zu viel Platz zu verbrauchen.
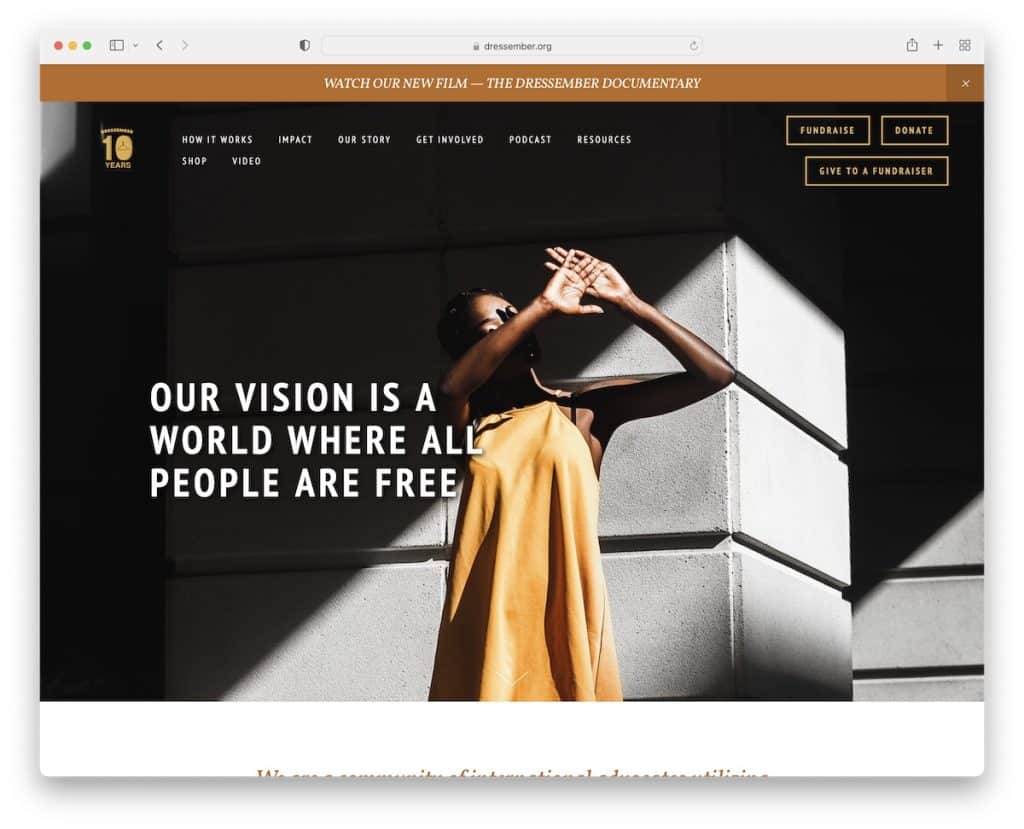
19. Dressember-Stiftung
Gebaut mit : Squarespace

Die Dressember Foundation hat einen aufgeräumten Abschnitt "above the fold" mit einem transparenten Header mit drei CTAs und einem Heldenbild mit Textüberlagerung.
Wenn Sie die Scroll-Down-Taste drücken, bemerken Sie sofort den schönen Parallax-Effekt, der dieser gemeinnützigen Website Leben einhaucht.
Und weil viele Behörden die Dressember Foundation erwähnen, haben sie den Artikeln einen Schieberegler mit anklickbaren Logos hinzugefügt.
Hinweis : Erstellen Sie einen Logo-Slider mit namhaften Medienunternehmen/Websites, die über Sie sprechen.
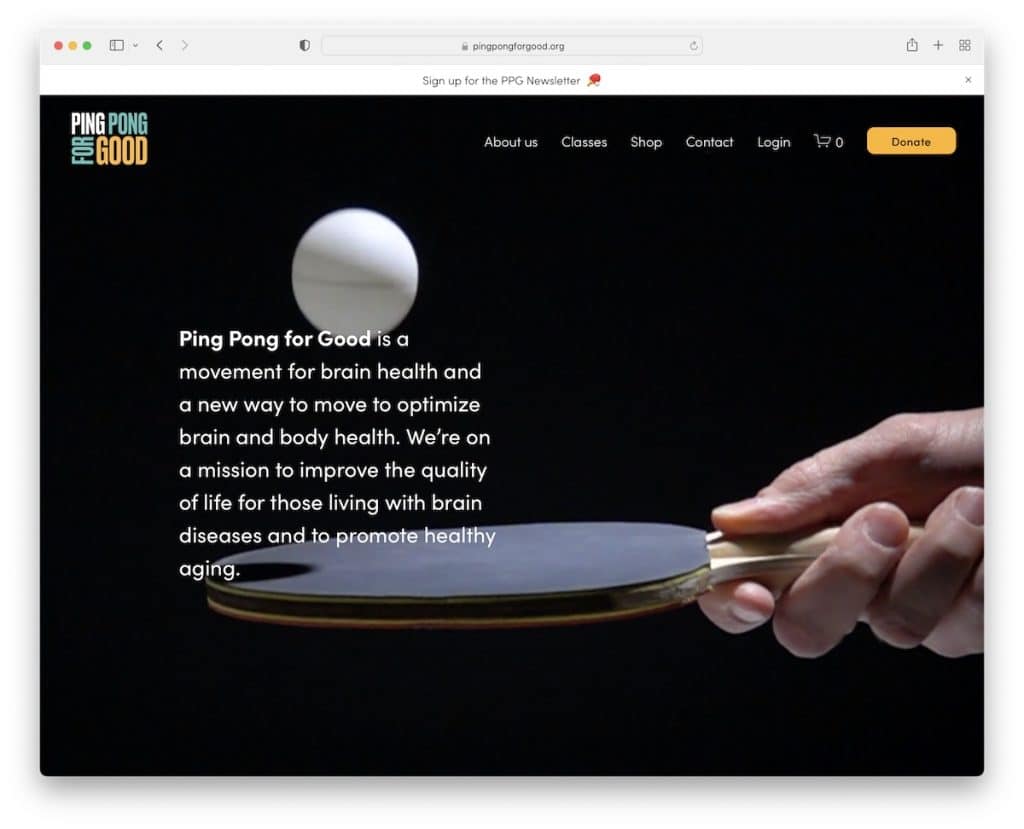
20. Tischtennis für immer
Gebaut mit : Squarespace

Ping Pong For Good hat einen Vollbild-Videohintergrund mit Text, der erklärt, worum es bei der Organisation geht, und keinen CTA-Button.
Aber sie verwenden strategisch einen Spenden-Button in der schwebenden Kopfzeile, damit er ihren Besuchern immer zur Verfügung steht.
Ping Pong For Good enthüllt Inhalte, während Sie scrollen, was es viel angenehmer macht.
Hinweis : Einfache Animationen können Ihre Website lebendiger wirken lassen.
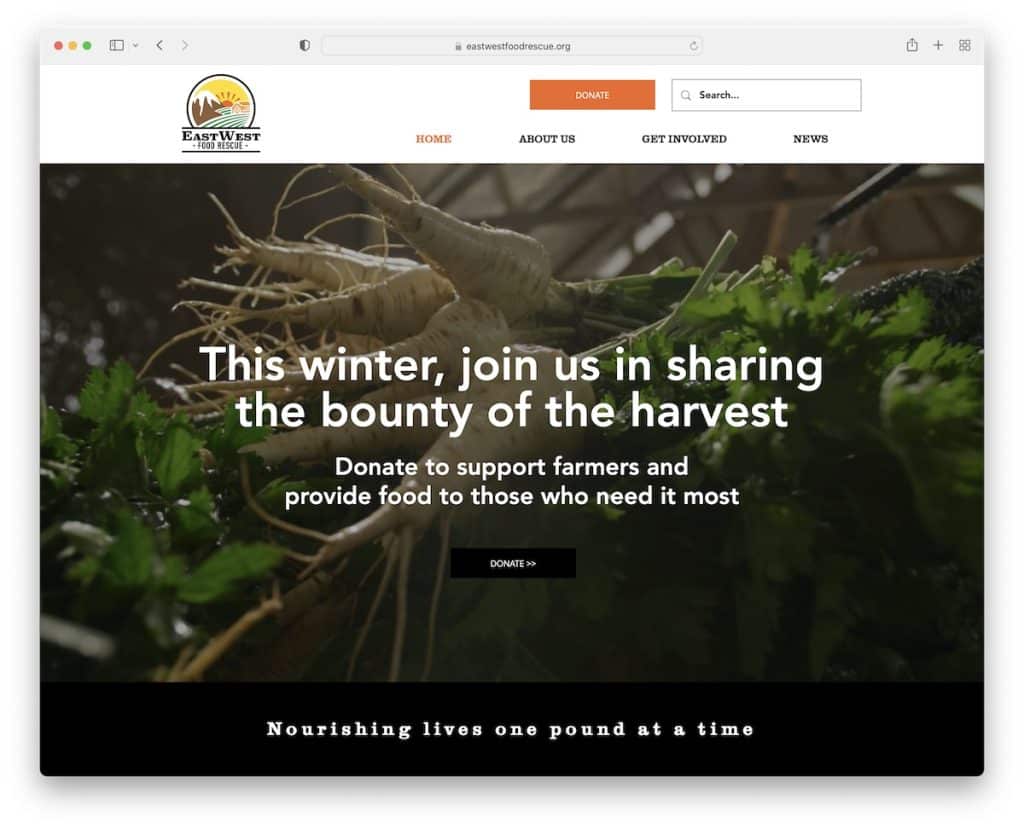
21. Ost-West-Lebensmittelrettung
Gebaut mit : Squarespace

East West Food Rescue verwendet auch einen Videohintergrund im Heldenbereich mit Text und einem Spendenbutton.
Sie verwenden den Sticky Header als zweiten CTA-Standort, der immer sichtbar ist, damit potenzielle Spender spenden können, wann immer sie wollen.
Die dreispaltige Fußzeile enthält zusätzliche Geschäftsinformationen, soziale Symbole, einen Link zum Newsletter-Abonnementformular und mehr.
Hinweis : Verwenden Sie ein kurzes (oder langes) Heldenvideo, um Ihre gemeinnützige Website ansprechender zu gestalten.
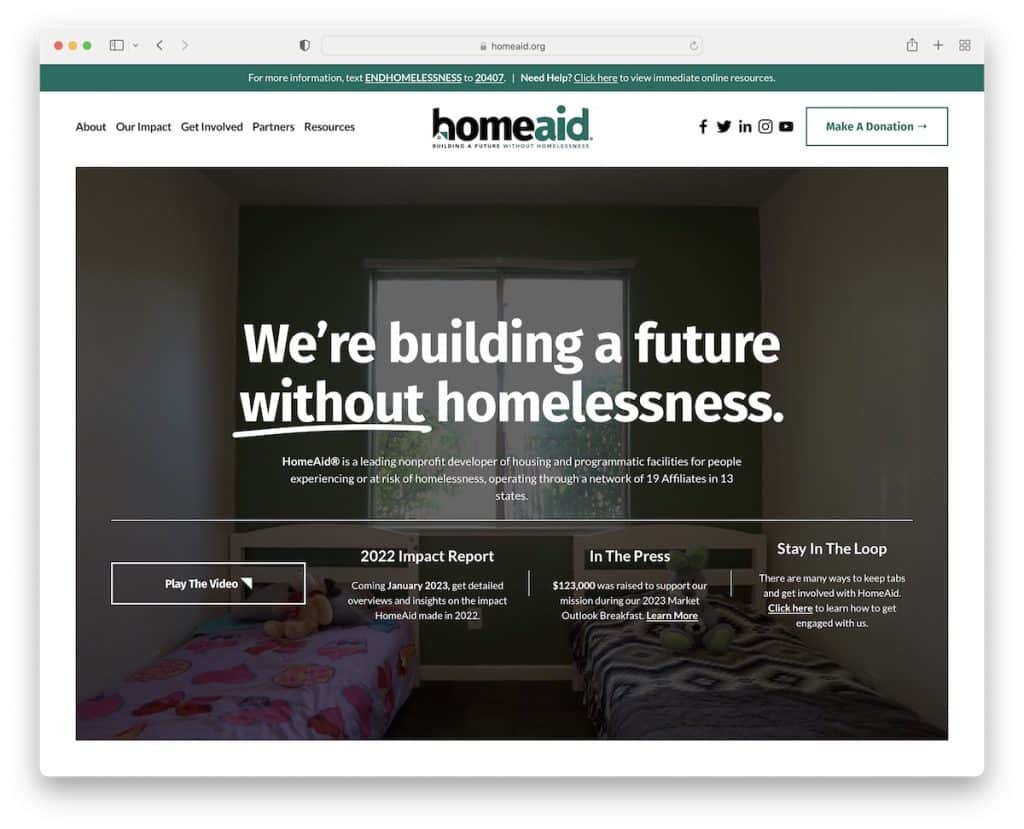
22. Haushaltshilfe
Gebaut mit : Squarespace

HomeAid ist ein hervorragendes Website-Beispiel für eine gemeinnützige Organisation, die eine moderne Online-Präsenz betreibt und den neuesten Trends folgt.
Der verschwindende/wieder erscheinende Header und die obere Leiste, der Videohintergrund, klebrige Elemente, die Video-Lightbox und der Parallax-Effekt sind nur einige der großartigen Funktionen, die es wert sind, überprüft zu werden.
Die Fußzeile ist sauber und einfach, bietet aber viele nützliche Informationen. Und die Kopfzeile enthält ein Dropdown-Menü, um die erforderlichen Informationen schnell zu finden, sowie einen Spenden-Button.
Hinweis : Verwenden Sie die Fußzeile, um zusätzliche Links, Geschäftsinformationen, Kontaktdaten und mehr einzufügen.
Lassen Sie uns wissen, ob Ihnen der Beitrag gefallen hat.
