Die 22 besten Service-Websites (Beispiele) 2022
Veröffentlicht: 2022-12-09Arbeiten Sie an einer Unternehmensseite und brauchen die besten Service-Websites und Beispiele, um Ihre Kreativität anzuregen?
Aus diesem Grund haben wir diese moderne und ansprechende Webdesign-Liste zusammengestellt, um Ihnen eine Menge Zeit zu sparen.
Wir haben 100 Websites durchgesehen und festgestellt, dass sich einige Designs wiederholen.
Aus diesem Grund haben wir uns für diese 22 entschieden, die eine Kombination aus Minimalismus, Kreativität und Originalität bieten.
Etwas für jeden.
Beste Beispiele für Service-Websites
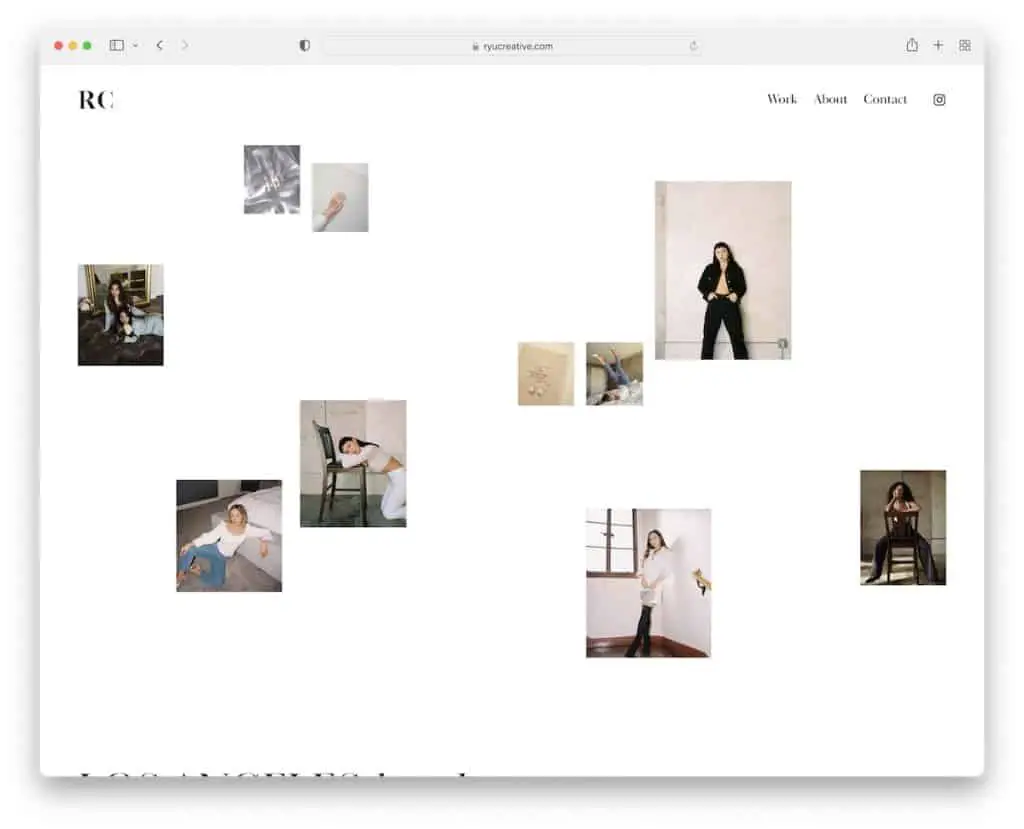
1. RyuKreativ
Gebaut mit: Squarespace

RyuCreative ist eine moderne und minimalistische Website mit einem der coolsten Heldenbereiche. Neben der Collage aus Bildern enthält es auch eine einfache Kopfzeile mit einem Logo auf der linken Seite und ein dreiteiliges Menü mit einem IG-Symbol auf der rechten Seite.
Es gibt auch einen Servicebereich und einen sauberen Instagram-Feed anstelle eines Fußzeilenbereichs.
Hinweis : Minimalismus und Kreativität passen gut zusammen.
Schauen Sie sich zum Schluss diese großartigen Beispiele für Squarespace-Websites an, um die Erstaunlichkeit zu genießen, die diese Website-Builder-Software bietet.
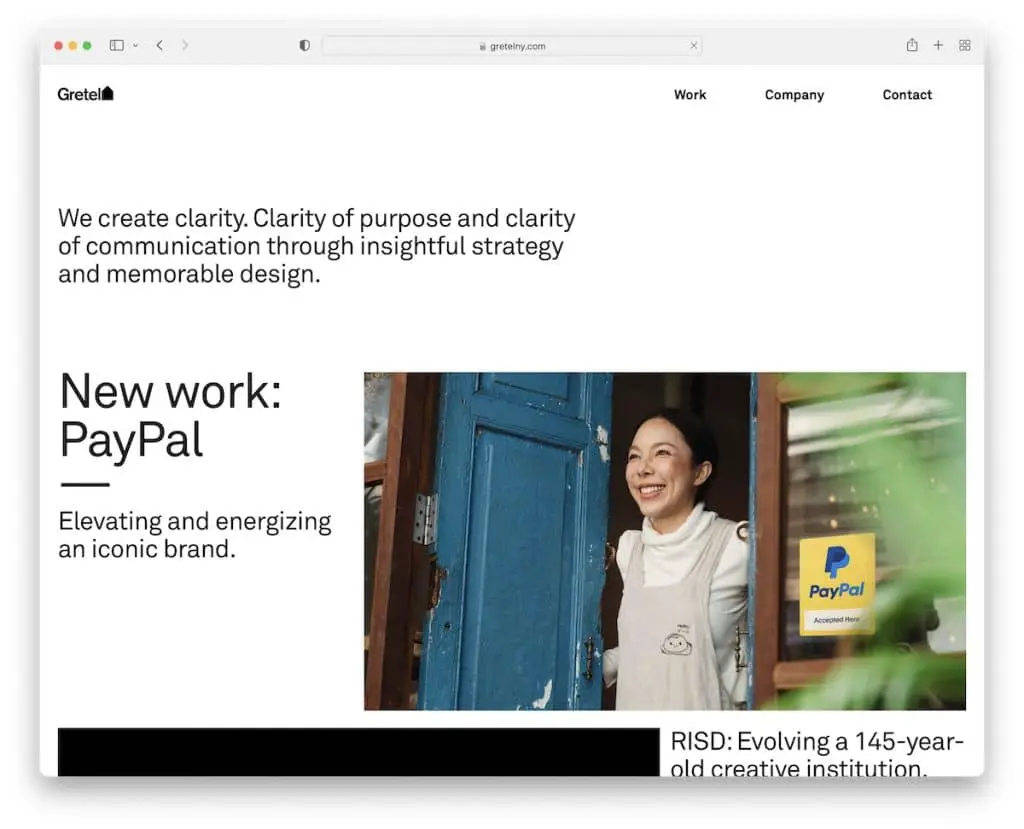
2. Gretel
Gebaut mit: Squarespace

Anstatt direkt zu den visuellen Inhalten zu gehen, begrüßt Sie Gretel mit einer kurzen Erklärung, worum es geht.
Aber diese Service-Website zeigt dann einige der Projekte/Arbeiten in animierter Form, um die Dinge aufzupeppen.
Hinweis : Lassen Sie Ihre großartige Website mit dem Text beginnen, der die Spezialität Ihres Unternehmens oder einfach erklärt, was Sie zu bieten haben.
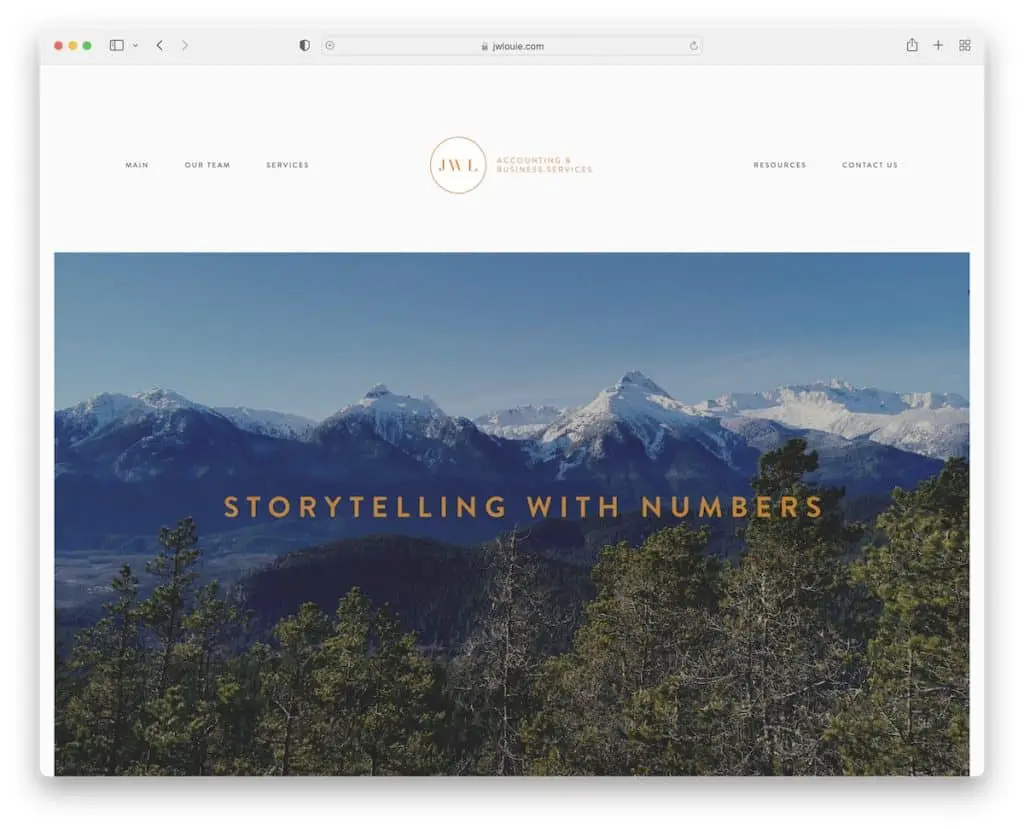
3. JWL-Buchhaltung
Gebaut mit: Squarespace

Die einfache, aber leistungsstarke Website von JWL Accounting hat einen sauberen Header-Bereich, gefolgt von einem großen Parallax-Bild mit einem Titel aus drei Wörtern, der eine kreative Erklärung dessen gibt, was sie tun.
Wir mögen auch die Abschnitte "Über uns" und "Dienste" sowie die Google Maps-Integration, die ihren Geschäftsstandort anzeigt.
Hinweis : Fühlen Sie sich frei, ein Kontaktformular in der Fußzeile hinzuzufügen, damit sich jeder sofort mit Ihnen in Verbindung setzen kann, ohne die Kontaktseite besuchen zu müssen.
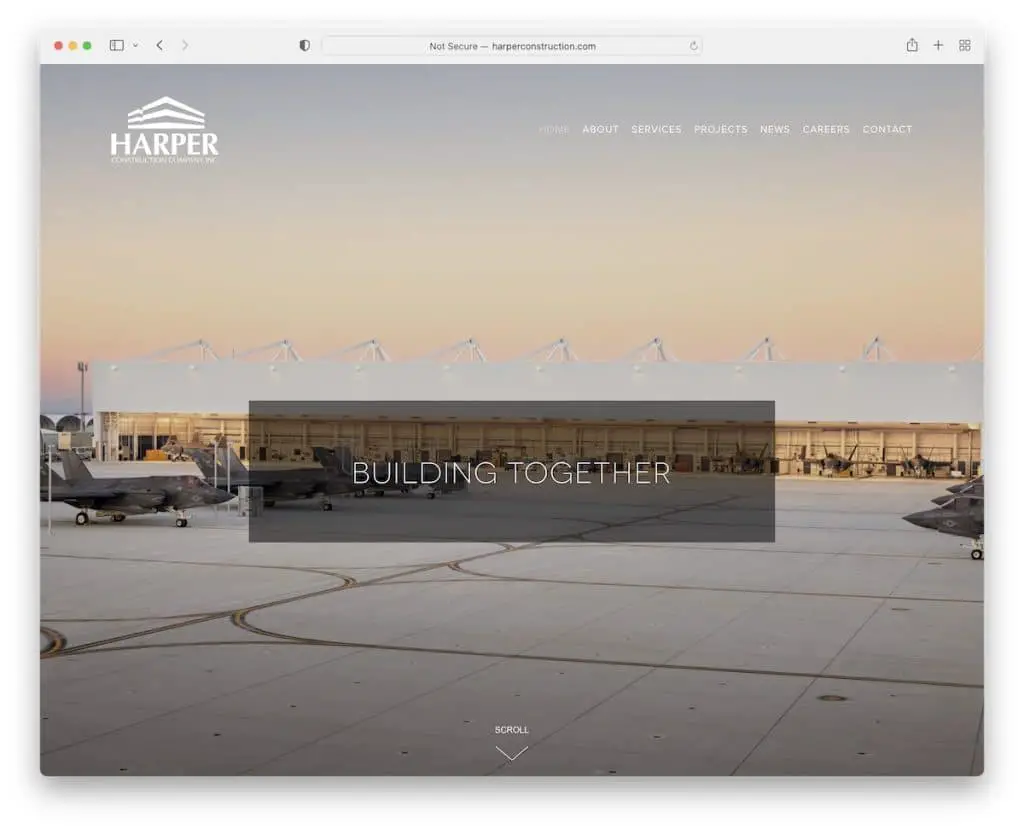
4. Harper-Konstruktion
Gebaut mit: Squarespace

Die Service-Website von Harper Construction ist ein großartiges Beispiel dafür, dass jedes Bauunternehmen eine fantastische Online-Präsenz erstellen kann – auch wenn sie einfacher aussieht.
Der parallaxe Bildhintergrund mit dem transparenten Header vermittelt ein tolles einladendes Gefühl. Sie haben auch zwei Ausschnitte hinzugefügt, die Ihnen einen Einblick in die Geschichte und die Dienstleistungen des Unternehmens geben (mit einem Portfolio einiger ihrer Werke).
Hinweis : Machen Sie die Kopfzeile für ein makelloseres Gefühl transparent.
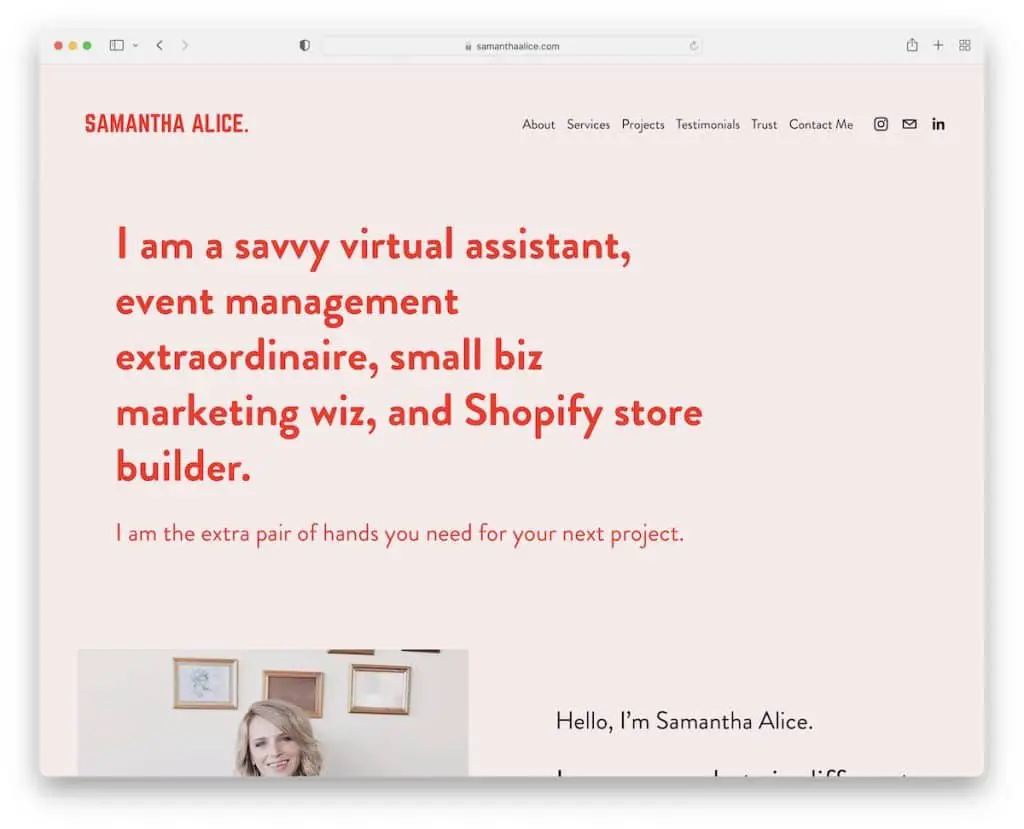
5. Samantha Alice
Gebaut mit: Squarespace

Ähnlich wie Gretel entschied sich auch Samantha Alice, ihre Website mit überzeugendem Text auf einem schlichten Hintergrund zu starten.
Samantha macht es persönlicher, indem sie ihr Foto hinzufügt und eine ganze Seite erstellt, die Ihnen mehr über sie erzählt.
Und sie fügte ziemlich umfangreiche Testimonials mit Kundennamen für soziale Beweise hinzu.
Hinweis : Bauen Sie Vertrauen in Ihre Dienste auf, indem Sie Kundenreferenzen (sogar Sternebewertungen) hinzufügen.
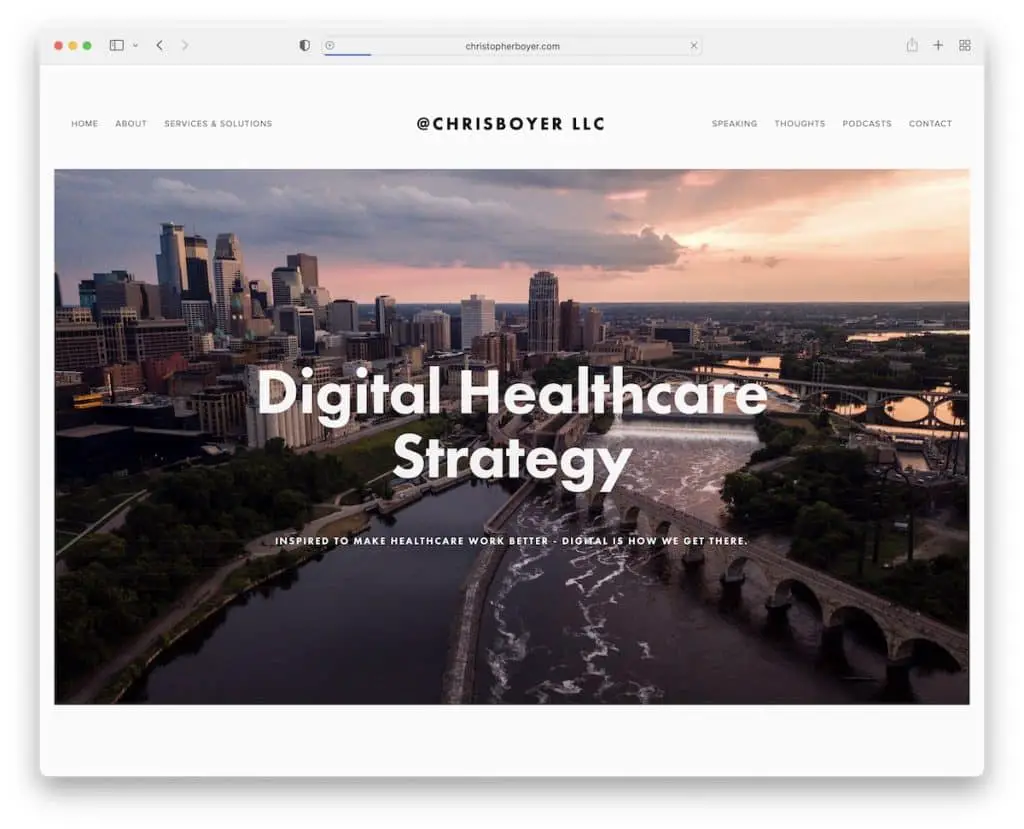
6. Chris Boyer
Gebaut mit: Squarespace

Das Tolle an Chris Boyers Website ist, dass, obwohl er einen großen Textabschnitt zwischen zwei großen Parallaxenbildern eingeklemmt hat, es immer noch eine großartige Erfahrung ist, seine Sachen zu überprüfen.
Sie können seine Dienste über die Navigationsleiste aufrufen, wo er auch Links zu anderen wichtigen Informationen und einer Kontaktseite hat.
Hinweis : Kompensieren Sie Text mit Bildern für ein angenehmeres Erlebnis.
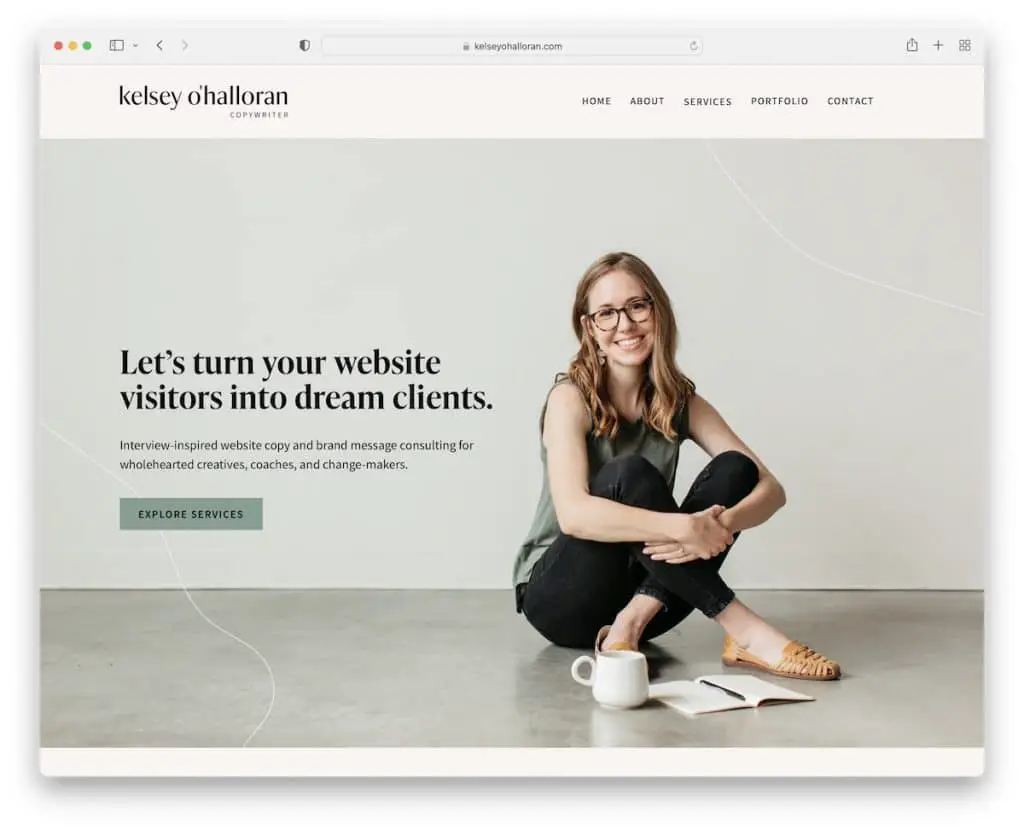
7. Kelsey O’Halloran
Gebaut mit: Squarespace

Kelsey O'Halloran verleiht ihrer Unternehmenswebsite durch ihre Bilder und einprägsamen Texte ein sehr persönliches Gefühl.
Aber sie meint es auch ernst mit der Präsentation von Dienstleistungen, Kundengeschichten und Call-to-Action (CTA)-Buttons.
Interessant ist, wie viele Informationen Kelsey der Fußzeile hinzugefügt hat – aber es funktioniert wirklich.
Hinweis : Sie müssen Ihre Unternehmenswebsite nicht immer SO seriös gestalten – haben Sie etwas Spaß, und die Leute werden Ihre Anwesenheit besser spüren.
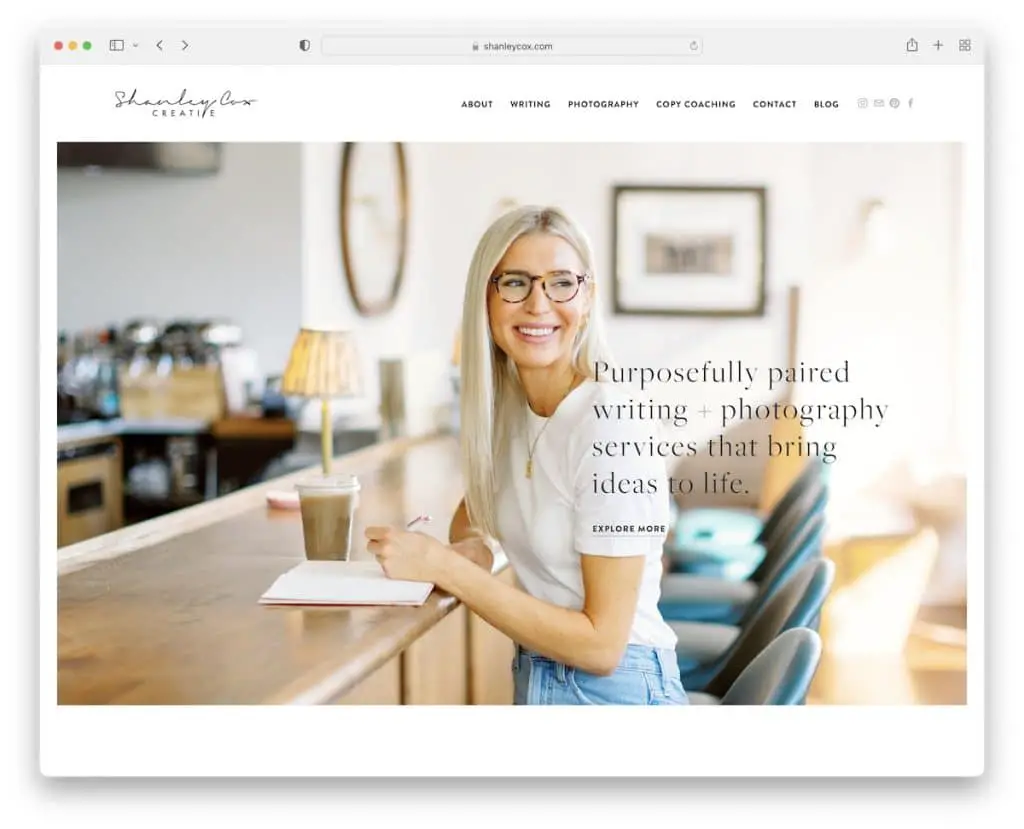
8. Shanley Cox
Gebaut mit: Squarespace

Die Homepage von Shanley Cox verhält sich fast wie eine einseitige Website, auf der Sie alles finden können, von ihren Dienstleistungen, Referenzen und über ihr Portfolio, Kontaktformular und IG-Feed.
Das responsive Webdesign ist minimalistisch, mit femininen Akzenten, die eine angenehme Atmosphäre schaffen.
All dies gibt Ihnen das Gefühl, Shanley persönlich zu kennen, obwohl Sie sich nie begegnet sind.
Hinweis : Verwenden Sie Ihre Website, um sich auszudrücken und potenziellen Kunden das Gefühl zu geben, dass sie Sie kennen.
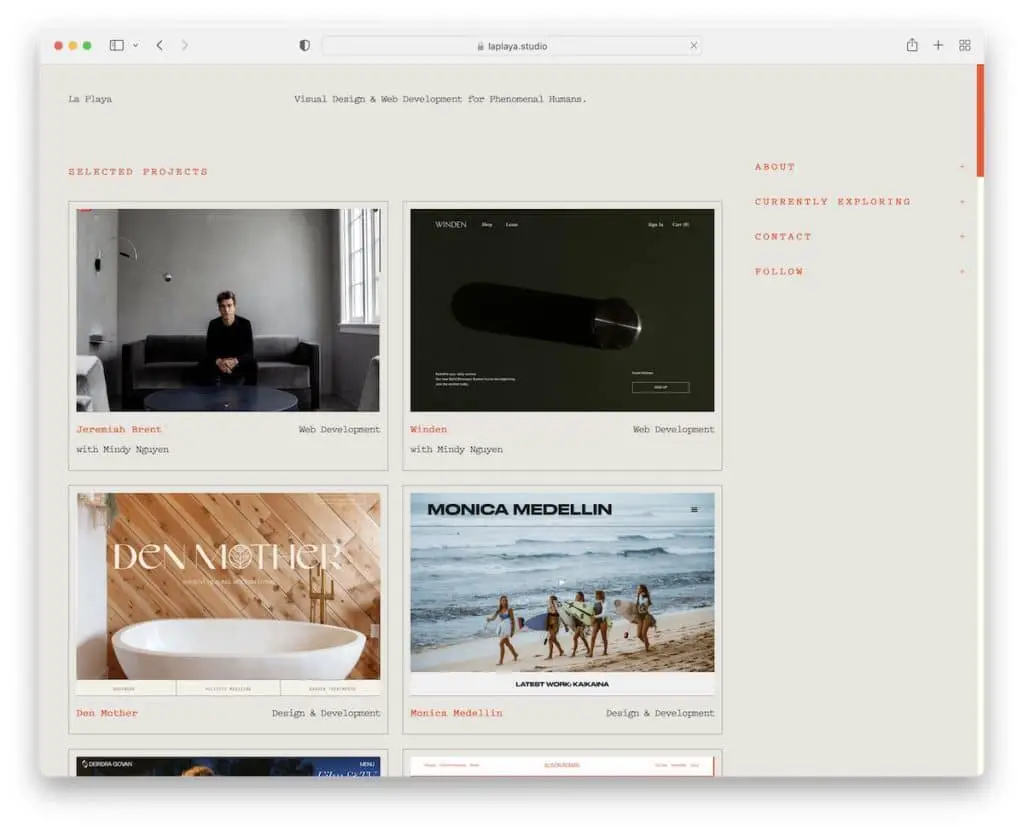
9. Playa
Gebaut mit: Squarespace

La Playa ist ein großartiges Beispiel für eine Service-Website mit einer Startseite im Rasterstil und einer klebrigen Seitenleisten-Navigation auf der rechten Seite.
Alle Portfolio-Elemente reagieren auf Hover, indem sie ein Element hervorheben und den Rest dimmen. Die Sidebar-Navigation ist sehr sauber mit Dropdown-Funktionalität.
Hinweis : Verknüpfen Sie Ihr Portfolio mit tatsächlichen (Live-)Projekten, damit jeder sie im Detail sehen und untersuchen kann.
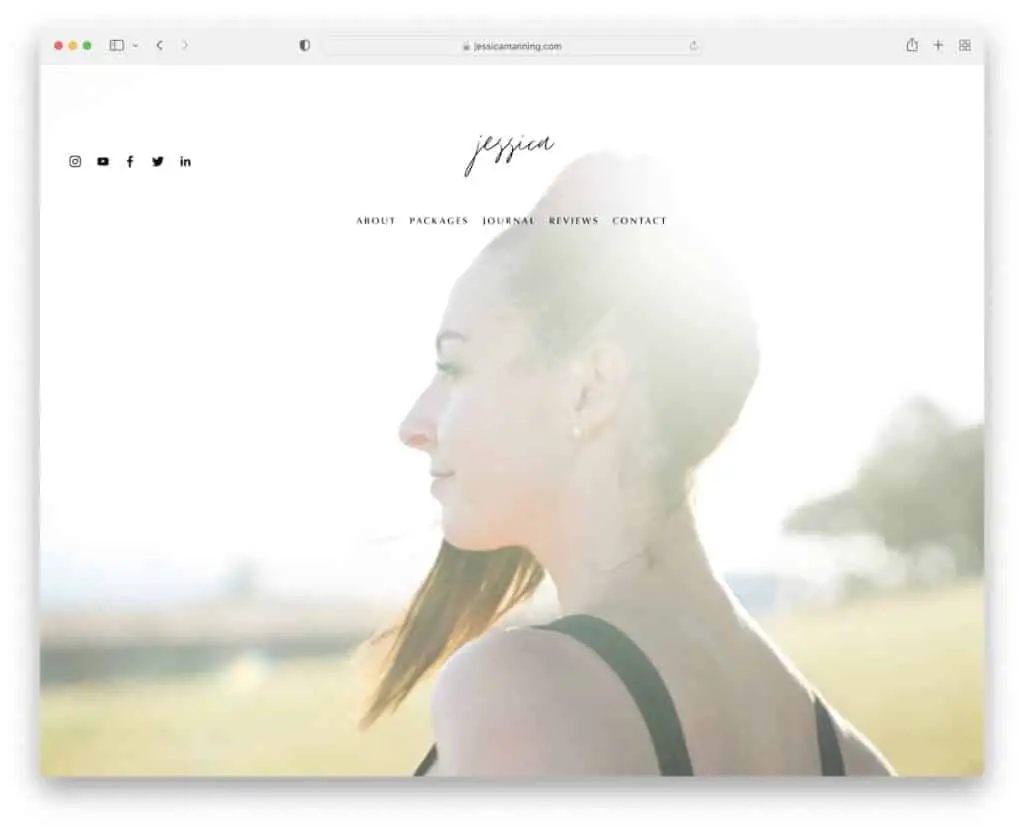
10. Jessica Manning
Gebaut mit: Squarespace

Jessica Manning hat eine großartige und schöne persönliche Website, die für ihre Dienste wirbt, ohne Ihnen das Gefühl zu geben, dass sie etwas fördert.
Vollbildhintergrund, transparenter Header, Vollbild-Schieberegler und ein fettgedruckter Testimonial-Abschnitt sind einige der großartigen Elemente/Abschnitte dieser Service-Website.
Hinweis : Bewerben Sie Ihre Dienstleistungen, ohne zu verkaufsstark zu sein.
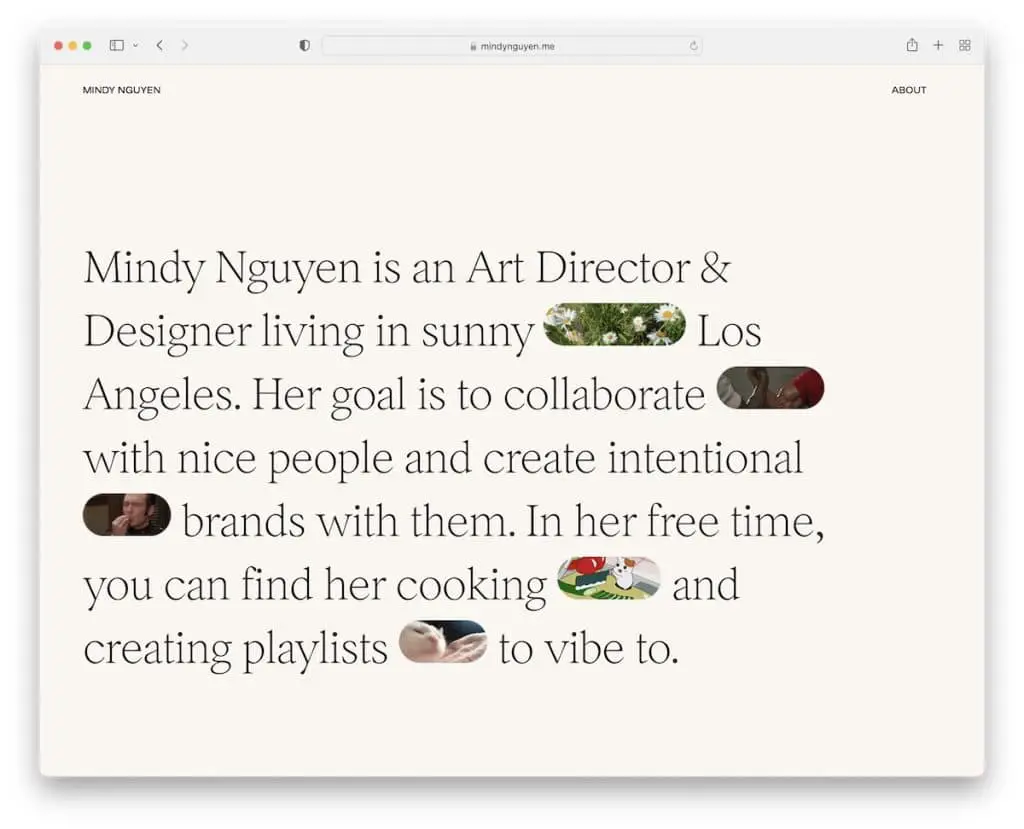
11. Mindy Nguyen
Gebaut mit: Squarespace

Wir haben bereits ein paar Heldenabschnitte gesehen, die nur aus Text bestehen, aber keiner macht es so wie Mindy Nguyen. Du bekommst neben dem Text auch coole GIFs, die sofort neugierig machen und das Lesen zu einem noch besseren Erlebnis machen.
Außerdem finden Sie auf der Homepage verschiedene Projekte mit Beschreibungen und Links.
Hinweis : Anstatt nur überzeugenden Text zu schreiben, fügen Sie Animationen oder Emojis hinzu, um es cooler zu machen.
Verpassen Sie nicht diese Animations-Websites, die eine ganze Reihe weiterer großartiger Beispiele bieten, um Ihre Kreativität zu üben.
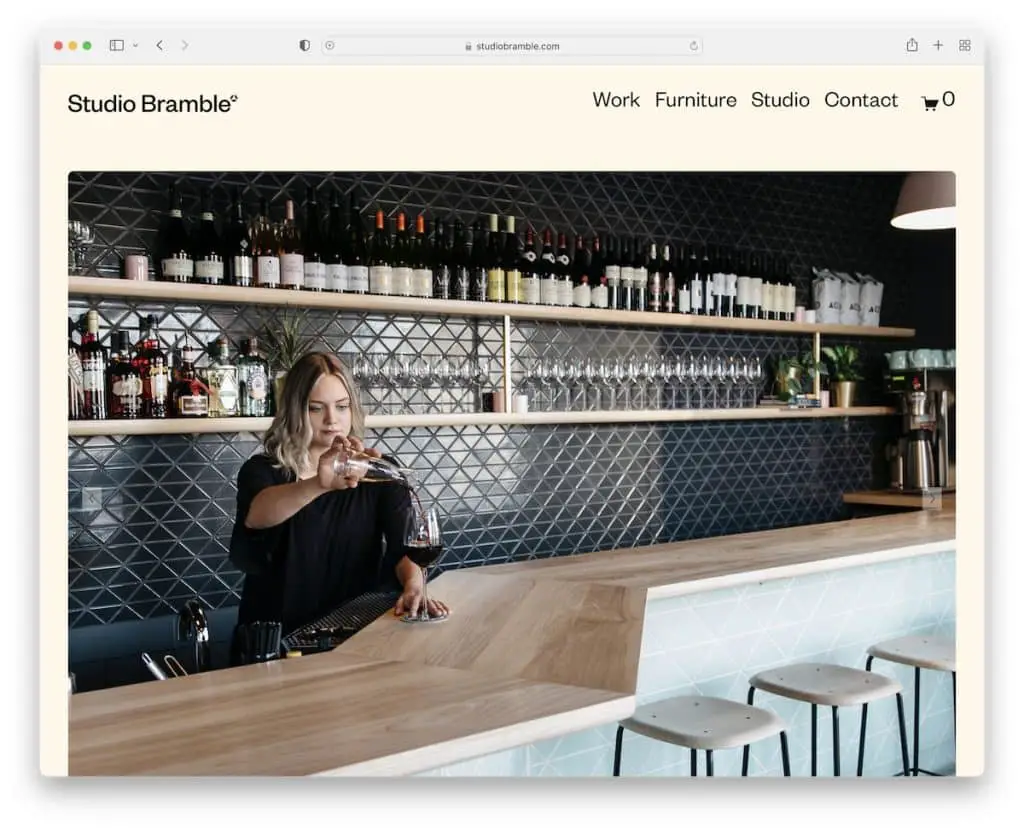
12. Studio Dornbusch
Gebaut mit: Squarespace

Studio Bramble lässt Sie ihre Qualitätsarbeit spüren, indem Sie einfach auf ihrer Homepage surfen. Die Website enthält ein großes Bild, das eines ihrer Projekte zeigt, gefolgt von Text und Diensten mit Links.

Sie haben auch einen speziellen Abschnitt, der eine ihrer Fallstudien bewirbt und auf die Seite mit einer detaillierten Übersicht verlinkt.
Hinweis : Fügen Sie statt nur eines Portfolios Fallstudien hinzu, die Ihre erstaunliche Arbeit und Ihren Prozess zeigen.
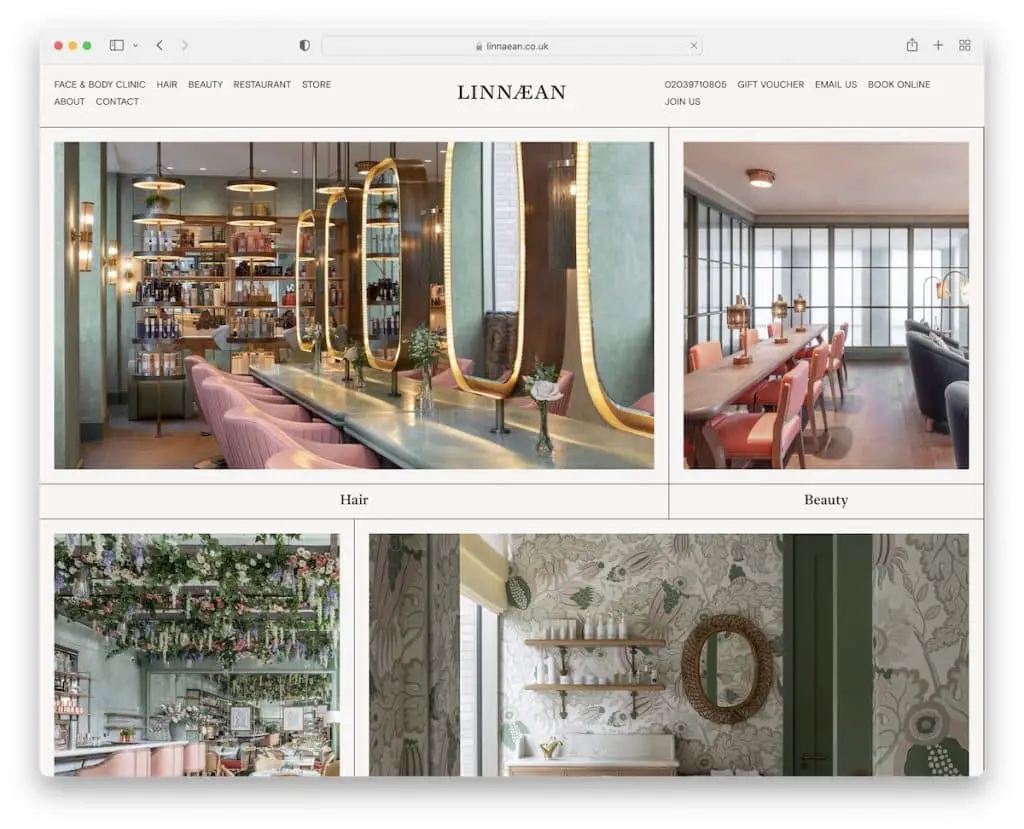
13. Linnaean
Gebaut mit: Craft CMS

Linnaean gibt Ihnen einen Einblick in seinen Salon, sein Restaurant und seine Körperklinik durch schöne Bilder auf der Homepage. Jedes Bild verlinkt auch auf die Serviceseite, von wo aus Sie das angebotene Online-Buchungssystem nutzen können.
Eine weitere praktische Linnaean-Funktion ist die immer vorhandene Schaltfläche „Online buchen“, die auf der rechten Seite des Bildschirms schwebt.
Hinweis : Der Sticky Booking-Button ist eine großartige Möglichkeit, Kunden Termine zu machen, wann immer sie wollen.
Sie werden auch diese ultimativen Spa-Websites lieben, die so schön sind.
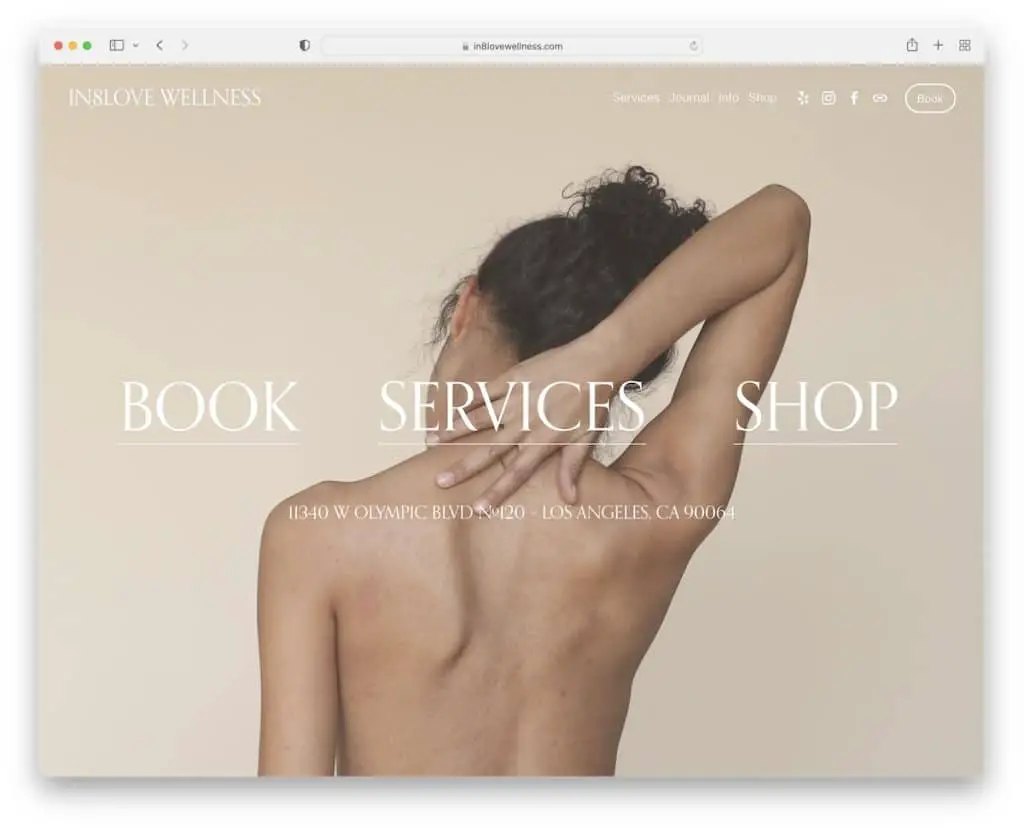
14. In8love-Wellness
Gebaut mit: Squarespace

Ein schöner Bild-/Videohintergrund kann eine schöne Erweiterung sein, um jedem Besucher zu zeigen, worum es bei Ihrem Unternehmen geht. Genau das macht In8love Wellness mit einem transparenten Header und drei CTA-Texten für Buchung, Services und Onlineshop.
Der einzige andere Abschnitt unterhalb der Falte ist ein Fußzeilenbereich mit zusätzlichen Geschäftsdetails und einem Newsletter-Anmeldeformular.
Hinweis : Sie brauchen nicht immer einen ganzen Haufen Zeug auf der Homepage – machen Sie es einfach, aber wirkungsvoll.
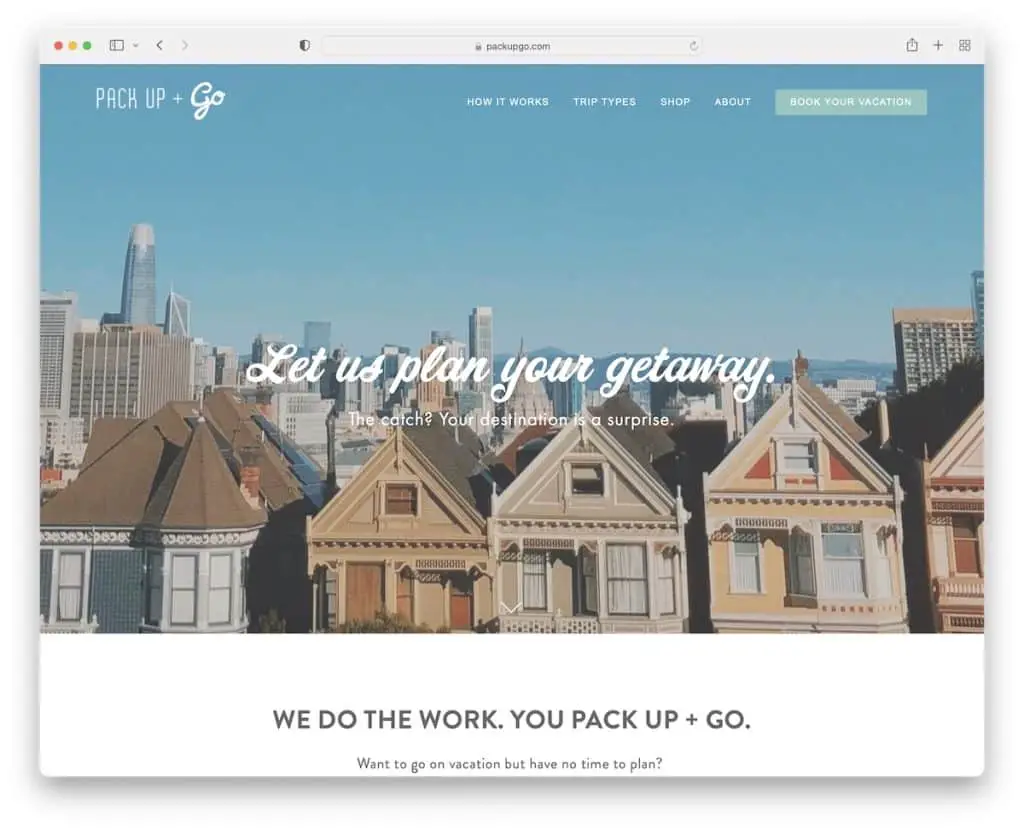
15. Packen + Los
Gebaut mit: Squarespace

Pack Up + Go ist ein cooles Beispiel für eine Service-Website mit einem Parallax-Heldenabschnitt, einer einfachen Überschrift und Text. Sie verwenden auch eine Benachrichtigungsleiste, die Sie frei schließen oder den Link besuchen können.
Die Homepage von Pack Up + Go vermittelt das Gefühl einer Seite, aber die Dropdown-Navigation führt Sie zu anderen internen Seiten.
Sie haben auch eine eingebettete Podcast-Wiedergabeliste und einen Abschnitt „Presseaktuell“ mit Erwähnungen von verschiedenen Autoritäten.
Hinweis : Geben Sie Besuchern einen Grund, mit tollen Inhalten zu scrollen!
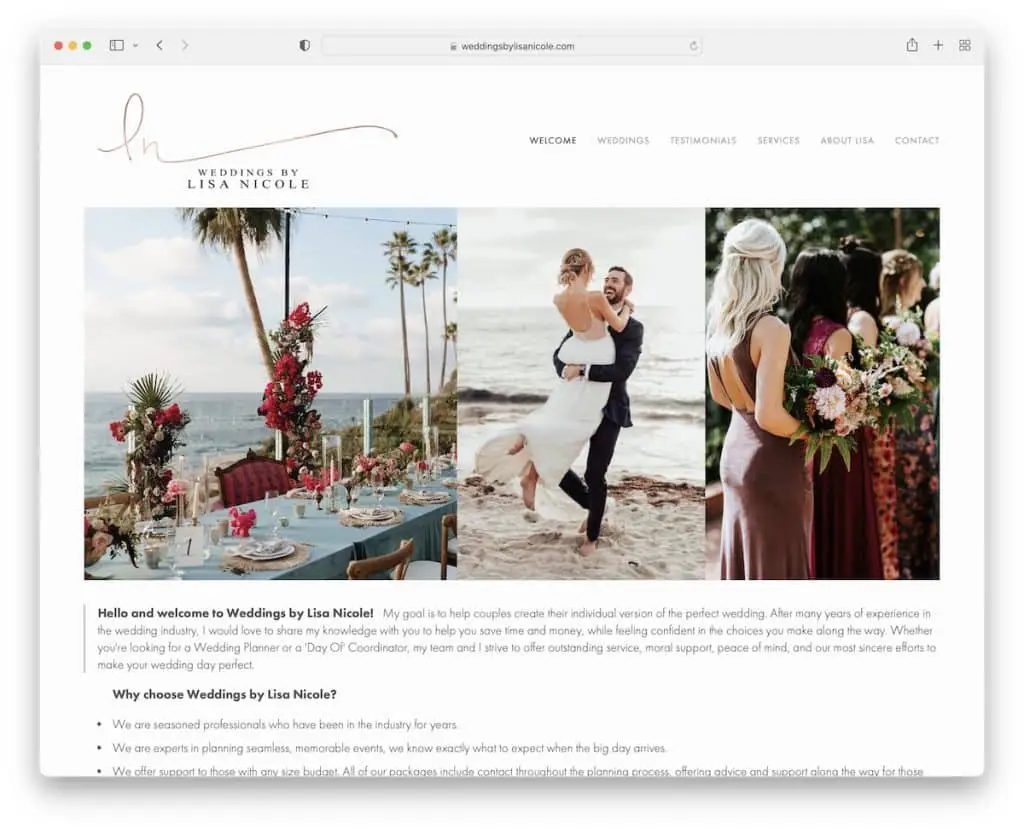
16. Hochzeiten von Lisa Nicole
Gebaut mit: Squarespace

Sie wissen sofort, was Lisa tut, nachdem ihre Website geladen wurde. Die Hochzeitsbilder und die Frage mit Antworten, die Informationen / Dienstleistungen preisgeben, sind mehr als genug.
Die Startseite hat nur die Kopfzeile ohne die Fußzeile, um die Dinge sauber zu halten. Aber die Navigationsleiste führt Sie zu weiteren Hochzeitsbildern, Erfahrungsberichten, Kontakten und mehr.
Hinweis : Lassen Sie die beeindruckenden Bilder Ihrer Dienstleistungen sprechen.
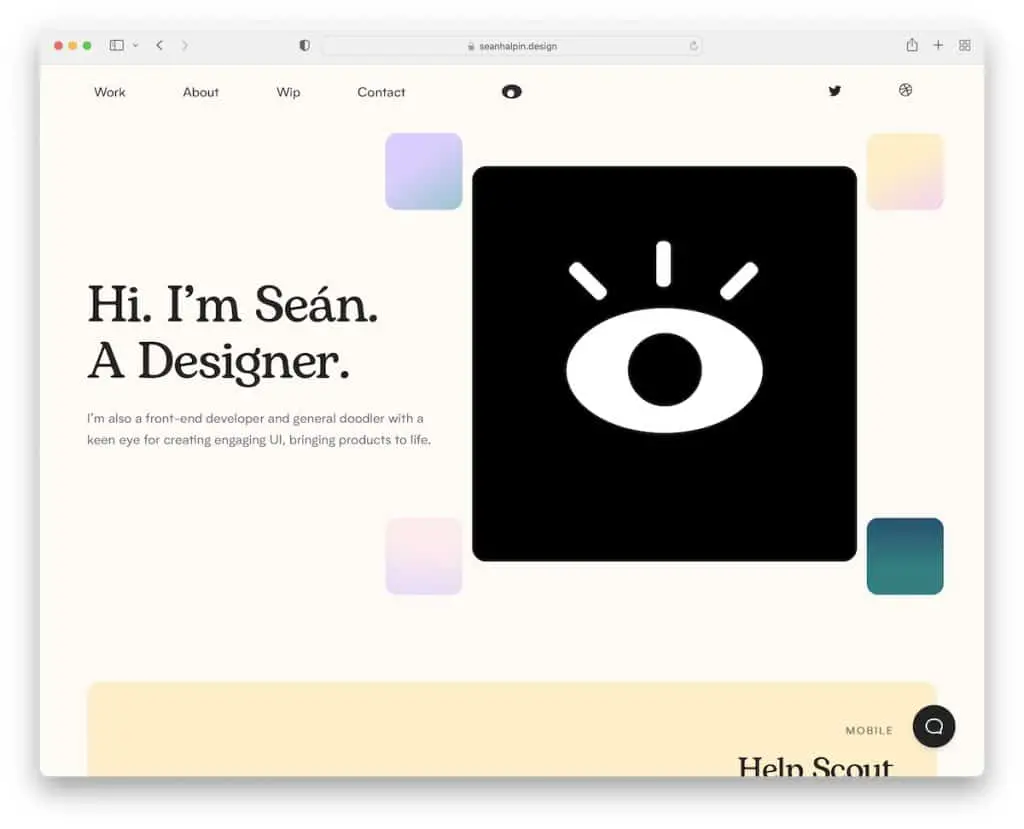
17. Sean Halpin
Erstellt mit: GitHub-Seiten

Die Website von Sean Halpin könnte nicht Designer-mäßiger sein, mit der coolsten „stalking“ Augenanimation.
Diese gesamte Service-Website ist kreativ gestaltet, behält aber dennoch das minimale Gefühl bei, wodurch das Gesamterlebnis noch besser wird.
Eine Funktion, die Sie nicht oft sehen, ist der Kontakt-Link in der Navigationsleiste, der einen Live-Chat öffnet, der die einzige Möglichkeit ist, Sean zu kontaktieren.
Hinweis : Scheuen Sie sich nicht, der Website Ihre kreative Wendung zu geben, denn das könnte der größte Verkaufsfaktor sein.
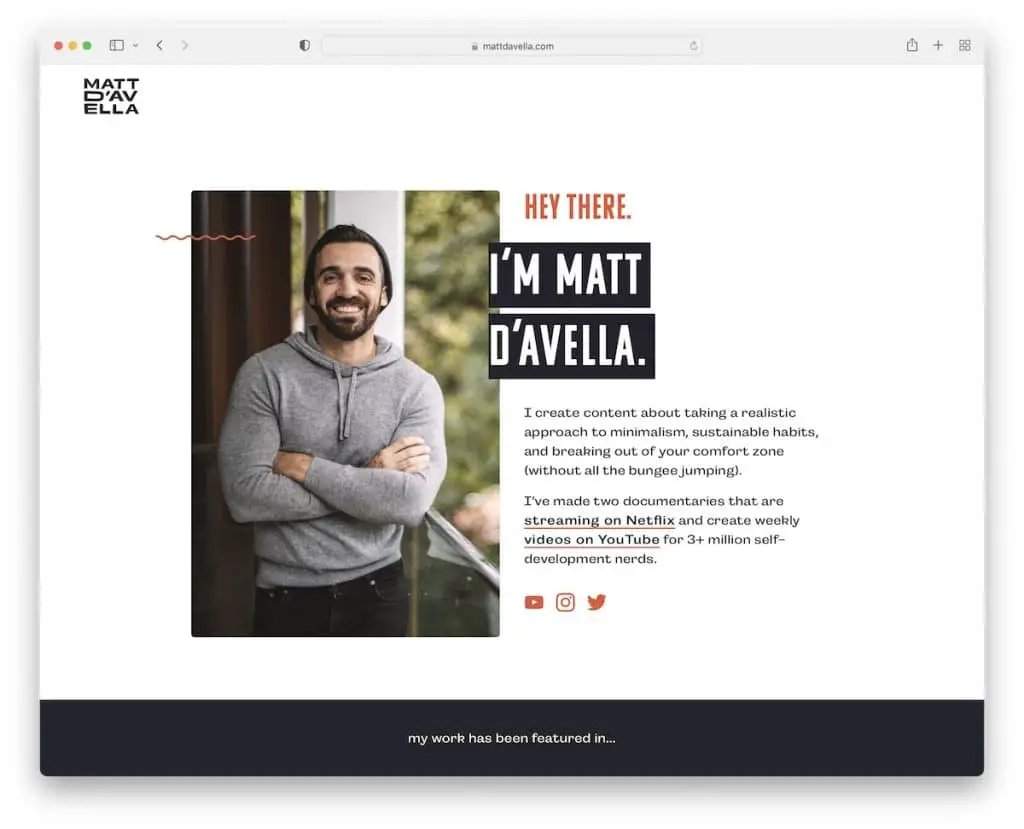
18. Matt D’Avella
Gebaut mit: Squarespace

Sie müssen nur den Abschnitt über der Falte sehen, um Matt D'Avella kennenzulernen, was er tut und vieles mehr. Unterhalb des Heldenbereichs befinden sich einige der riesigen Kundenlogos, mit denen er gearbeitet hat, sodass Sie sofort wissen, dass Matt ein ernstes Geschäft ist.
Das Einzigartige an dieser Service-Website ist, dass sie keine Navigation hat, aber das einseitige Layout so strukturiert ist, dass Sie scrollen möchten.
Hinweis : Sie können die Navigationsleiste gerne entfernen und Ihrer Website ein makelloses Aussehen verleihen, wenn Sie eine großartige Strategie zur Strukturierung Ihrer Website mit einem einzigen Layout haben.
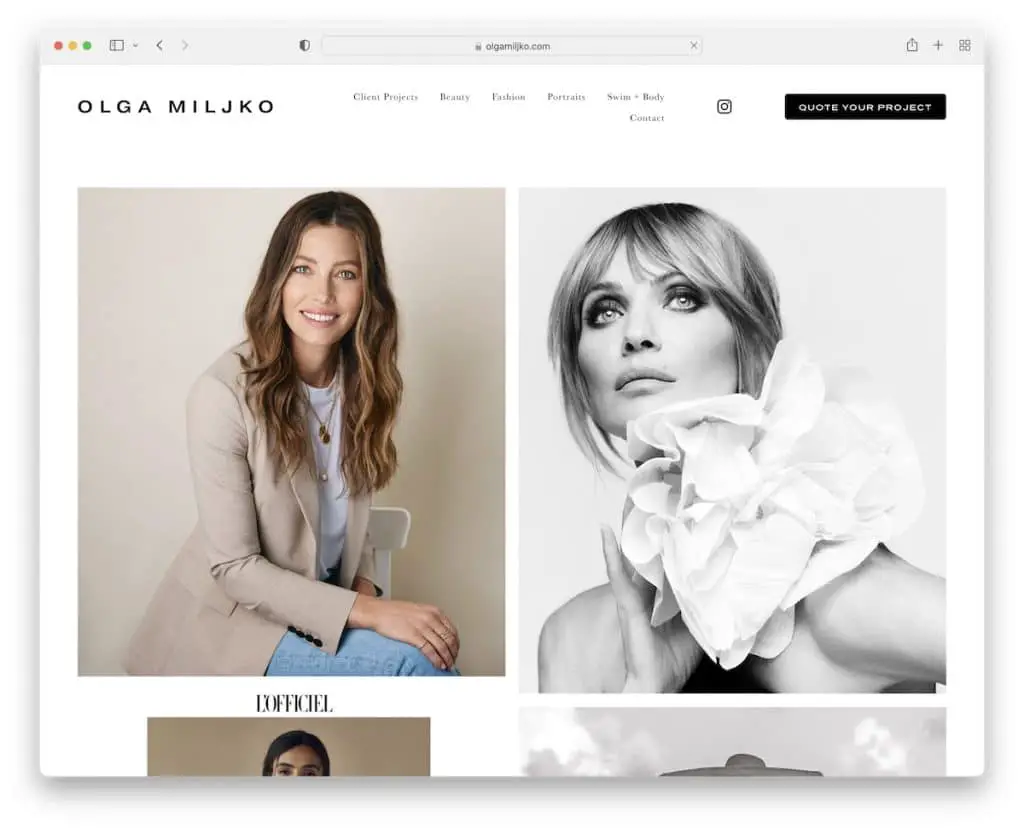
19. Olga Miljko
Gebaut mit: Squarespace

Die Homepage von Olga Miljko ist eine große Collage wunderschöner Bilder, die beim Scrollen geladen werden und den Besucher hungrig machen, „was als nächstes kommt“.
Die Kopfzeile verschwindet, wenn Sie anfangen, nach unten zu scrollen, erscheint aber beim Zurückscrollen wieder, wodurch die Website viel sauberer bleibt. Und hier finden Sie alle Links, das IG-Symbol und einen CTA-Button.
Hinweis : Verwandeln Sie die Titelseite Ihrer Website in ein Portfolio Ihrer erstaunlichen Arbeit.
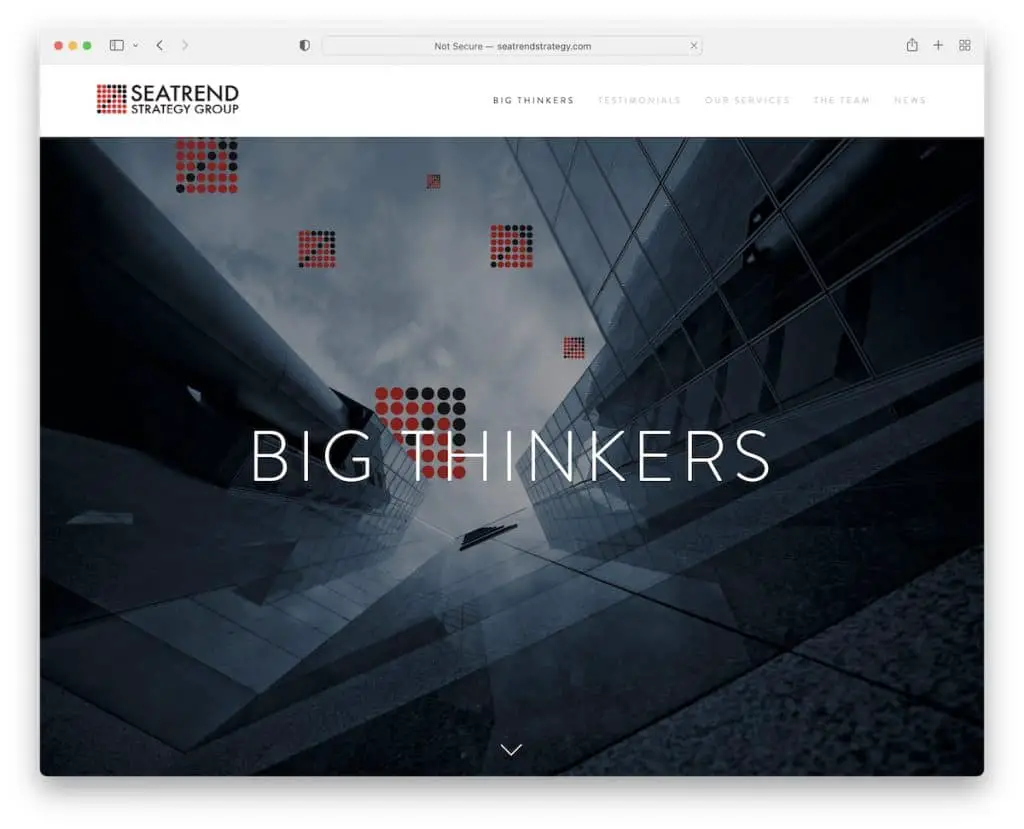
20. Seatrend-Strategie
Gebaut mit: Squarespace

Seatrend Strategy verfügt über ein vertikales Slider-ähnliches Seitenlayout, durch das Sie scrollen oder die Sidebar-Navigation verwenden können, beginnend mit der Scroll-Down-Schaltfläche.
Das Austauschen von Abschnitten zwischen Parallax-Bildern und -Informationen verleiht dieser Service-Website ein besseres Erlebnis.
Darüber hinaus verfügt Seatrend Strategy über eine schwebende Kopfzeile, sodass Sie nicht ganz nach oben scrollen müssen, um andere Seiten zu besuchen.
Hinweis : Geben Sie im Heldenbereich ein großes und mutiges Statement ab, um einen bleibenden ersten Eindruck zu hinterlassen.
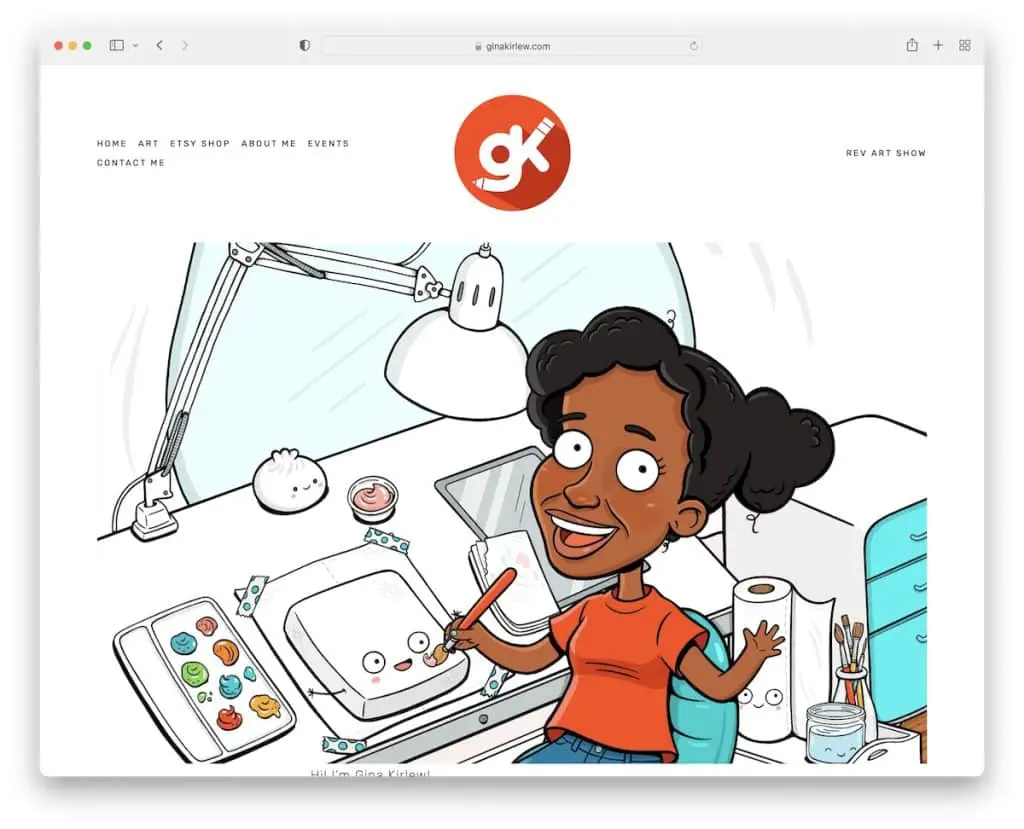
21. Gina Kirlew
Gebaut mit: Squarespace

Die Website von Gina Kirlew wird Sie definitiv zum Lächeln bringen, was sie erreichen wollte – und es geschafft hat!
Ihre Homepage ist eine niedliche Illustration von ihr hinter ihrem Zeichenbrett mit einer kurzen Beschreibung und Social-Media-Symbolen. In der Navigationsleiste finden Sie aber auch Links zu ihren Künsten, ihrem Shop, ihren Veranstaltungen usw.
Hinweis : Lassen Sie Ihre Kunst für sich sprechen, auch wenn es um Ihr Selbstbild geht.
Benötigen Sie weitere Kunst-Websites und Beispiele? Wir haben eine Kollektion nur für Sie!
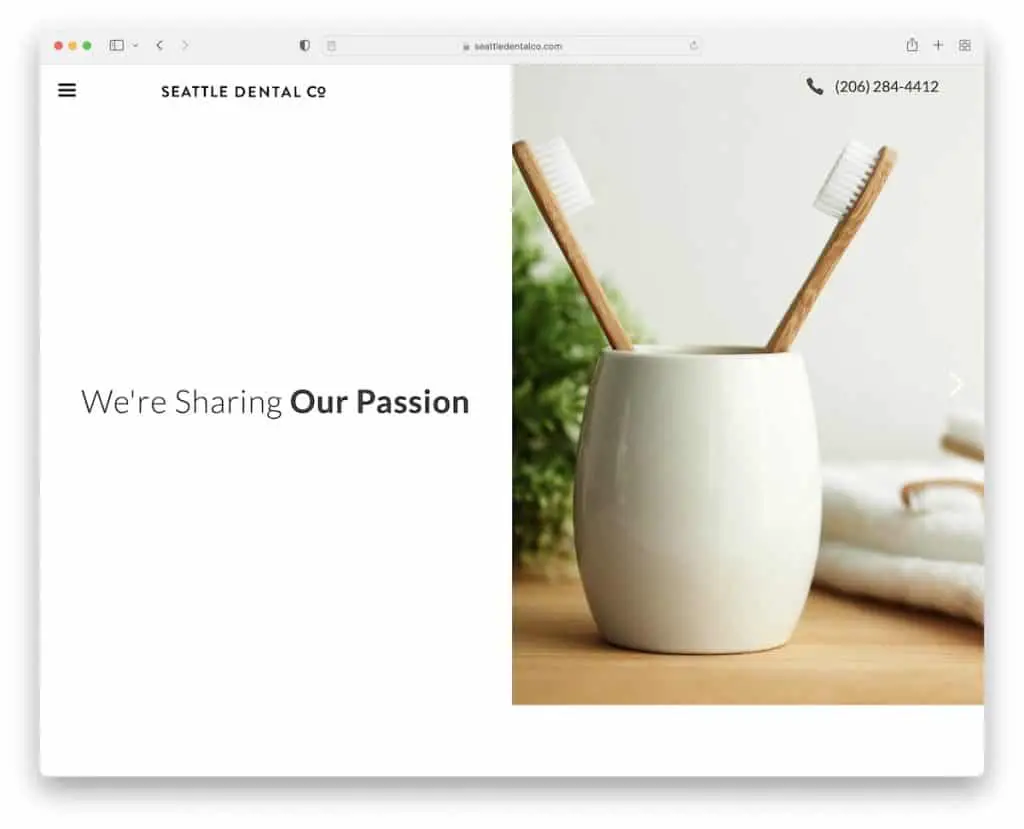
22. Seattle Dental Co
Gebaut mit: Webflow

Diese Service-Website verfügt über einen Heldenbereich mit geteiltem Bildschirm mit Text auf der linken Seite und einem Schieberegler auf der rechten Seite. Die schwebende Kopfzeile enthält den Namen des Unternehmens, eine anklickbare Telefonnummer und ein Menüsymbol.
Sie fügten auch einen Schieberegler für Kundenreferenzen und Google Maps im Fußzeilenbereich hinzu, die den genauen Standort anzeigen.
Sie können auch einen Blick auf weitere Zahnarzt-Websites werfen, um noch mehr Design-Inspiration zu erhalten.
Hinweis : Wenn Sie gerne Geschäfte machen und Termine per Telefon annehmen, teilen Sie Ihre Telefonnummer auf Ihrer Website und machen Sie sie anklickbar.
Vielleicht möchten Sie auch unsere umfassende Sammlung der besten Webflow-Websites nach weiteren Ideen durchsuchen.
Lassen Sie uns wissen, ob Ihnen der Beitrag gefallen hat.
