22 der besten Beispiele für schönes Blog-Design
Veröffentlicht: 2023-04-07Laut einer aktuellen Umfrage verlassen sich 70 % der Kunden auf Experten- und Insiderberatung. Richtig – das bedeutet, dass die meisten Menschen Bloggern mehr vertrauen als Prominenten, Journalisten oder Politikern.

Aber wie bringen Sie die Leute dazu, sich überhaupt in Ihren Blog zu verlieben? (Abgesehen von bemerkenswerten Inhalten natürlich.)
Nun, so wie Ihre Website-Startseite wie die Eingangstür zu Ihrem Unternehmen ist, ist das Design Ihres Blogs – ähnlich wie eine Willkommensmatte – die Eingangstür zu Ihrem Geschäftsblog.
![Jetzt herunterladen: So starten Sie ein erfolgreiches Blog [Kostenlose Anleitung]](/uploads/article/17735/RCHQRJEK7QvMY7WJ.png)
Wenn Sie die Leute nicht visuell anziehen, wie bringen Sie sie dann dazu, die nächsten Schritte zu unternehmen, um Ihre Inhalte tatsächlich zu lesen (und hoffentlich zu abonnieren)? Wenn Sie mit der Erstellung qualitativ hochwertiger Inhalte fertig sind, stehen Sie immer noch vor der Herausforderung, diese so zu präsentieren, dass sie deutlich machen, worum es in Ihrem Blog geht.
Bilder, Text und Links müssen genau richtig dargestellt werden – andernfalls könnten Leser Ihre Inhalte aufgeben, wenn sie nicht auf ansprechende Weise präsentiert werden, leicht zu verfolgen sind und mehr Interesse wecken.
Aus diesem Grund haben wir einige Beispiele für Blog-Homepages zusammengestellt, um Sie auf den richtigen Weg zu bringen, um das perfekte Blog für Ihre Leser zu entwerfen. Schau sie dir unten an.
Schöne Blog-Beispiele, die Sie inspirieren
- Pfadfinder helfen
- Microsoft-Geschichten
- Pando
- Design-Milch
- Fubiz
- Webdesigner-Depot
- Maschbar
- Brit+Co
- Tesco Food Love Stories
- HubSpot
- Ich liebe Typografie
- 500px
- Verdrahtet
- Golden
- Umcodieren
- Plural Sicht
- Wachsmalstift
- Schwarze Reisebox
- Pixelgrad
- BarkPost
- Goodwill Industries International
- Frühlingshaft
Inspirierende Beispiele für schönes Blog-Homepage-Design
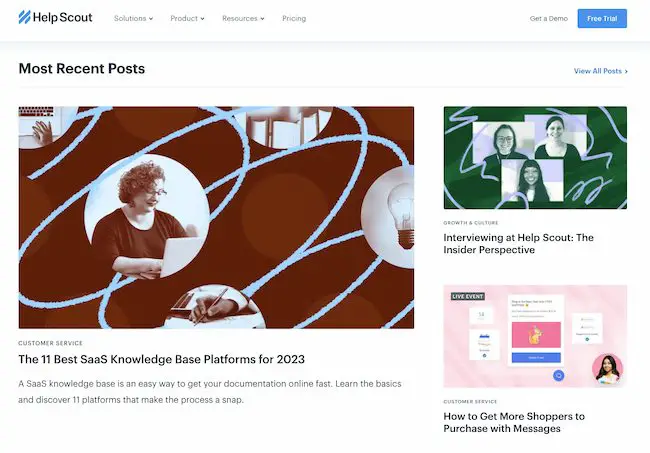
1. Helfen Sie dem Scout

Manchmal sind die besten Blog-Designs auch die einfachsten. Help Scout, Hersteller von Kundenservice-Software, verwendet in seinem Blog ein einzigartiges, aber minimalistisches Design, das wir lieben – es begrenzt Text und visuelle Elemente und umfasst negativen Raum.
Was uns an diesem Blog besonders gefällt, ist die Verwendung von vorgestellten Bildern für alle Beiträge, einschließlich des Abschnitts „Neueste Beiträge“, der aktuelle oder besonders beliebte Beiträge hervorhebt. Diese Bilder fallen den Lesern ins Auge und signalisieren, worum es in dem Beitrag geht. Und es funktioniert – alles am Design dieses Blogs sagt sauber und lesbar aus.
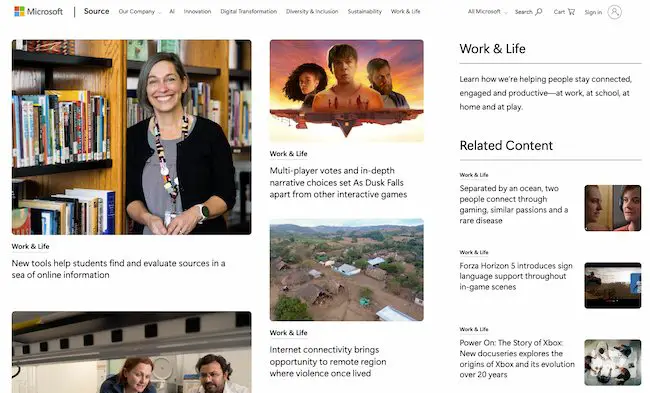
2. Microsoft Work & Life

Vollständige Offenlegung: Wir haben die Microsites von Microsoft schon einmal total geschwärmt. Wir können nicht anders – wie könnte man eine Marke der alten Schule besser wiederbeleben als mit einem Blog, der schöne, interaktive und inspirierende Markeninhalte bietet? Außerdem erinnern die quadratischen Bilder im Layout dieser Geschichten an das Microsoft-Logo. Dadurch wird eine wertvolle Markenkonsistenz erreicht.
Microsoft Work & Life ist auch ein hervorragendes Beispiel dafür, wie ein Business-Blog eine wichtige Bereicherung für ein umfassendes Rebranding sein kann. In den letzten Jahren hat Microsoft daran gearbeitet, seine Marke zu humanisieren, hauptsächlich als Reaktion auf eine Rivalität mit Apple.
Die Microsite „Work & Life“ hat einen einfachen Slogan – „Erfahren Sie, wie wir Menschen helfen, in Verbindung zu bleiben, engagiert und produktiv zu bleiben – bei der Arbeit, in der Schule, zu Hause und beim Spielen.“ Es ist sozusagen die weichere Seite von Microsoft.
Wenn Sie versuchen, eine bestimmte Markenbotschaft zu vermitteln, können Sie Ihren Blog verwenden, um sie zu kommunizieren – sowohl ästhetisch als auch inhaltlich.
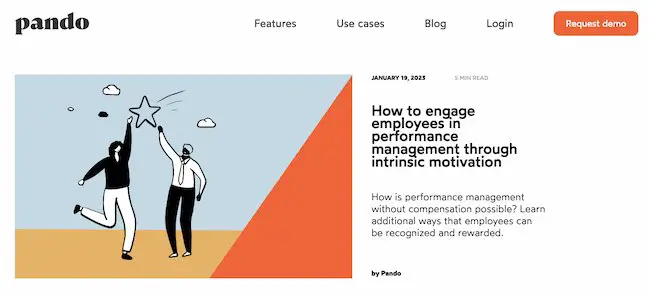
3. Pando

Ein wichtiger Aspekt eines gut gestalteten Blogs ist ein konsistentes Farbschema und Stil. Immerhin 80 % der Verbraucher sagen, dass Farbe ihre Wiedererkennung einer Marke steigert.
Es ist interessant zu sehen, wie Farbkonsistenz die unterschiedlicheren Elemente des Designs vereinen kann. Pando, ein Blog, das den Startup-Zyklus untersucht, enthält in mehreren Abschnitten seiner Website eine festgelegte Farbpalette – Orange, Grün, Hellblau, Lavendel und Dunkelgelb. Diese Farben erscheinen im Hintergrund, in Markierungsleisten und bestimmten Textbereichen.
Aber es verwendet auch mehrere verschiedene Schriftarten – die alle nahtlos aussehen, wenn sie durch ein zusammenhängendes Farbschema miteinander verbunden sind.
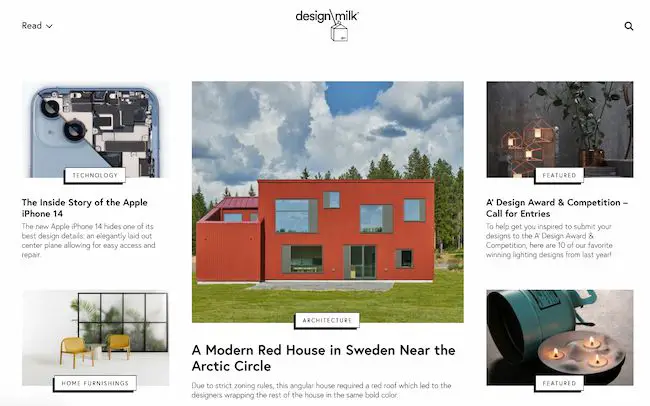
4. Design-Milch

Design Milk, ein Online-Outlet für zeitgenössisches Design, verwendet ein einfaches Layout, um seine Beiträge hervorzuheben. Wenn der Pfeil neben „Lesen“ oben links nach unten zeigt, können Sie durch ausgewählte Bilder und Teasertexte für eine Vielzahl von Artikeln blättern. Wenn der Pfeil neben „Lesen“ nach oben zeigt, sehen Sie eine perfekte Präsentation von Blogthemen und hervorgehobenen Posts.
Das ist eine interne Link-Strategie, die dazu beiträgt, die Leser zu ermutigen, länger auf der Seite zu bleiben.
Die sozialen Symbole oben in jedem Beitrag sind eine angenehme Ergänzung zum allgemeinen Erscheinungsbild der Website. Sie sind leicht zu erkennen und machen es einfach, die Inhalte von Design Milk zu teilen. (Und um mehr über das Hinzufügen von Schaltflächen für soziale Netzwerke zu Ihrem Blog zu erfahren, lesen Sie diesen Beitrag.)
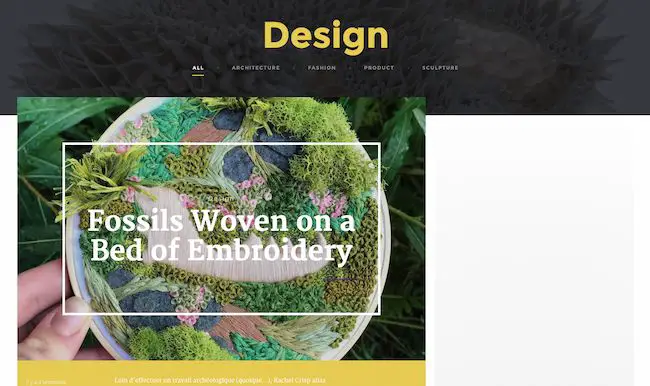
5. Fubiz

Fubiz, ein Kunst- und Designblog, ist ein Beispiel für ein wirklich elegantes Design, das auch einige coole Personalisierungen beinhaltet.
Auf der Homepage des Blogs können die Leser ganz einfach seitlich durch „Die Highlights“ scrollen. Darunter befindet sich der Creativity Finder, in dem Besucher ihre Persona – von „Kunstliebhaber“ bis „Freiberufler“ –, den Ort und die Art der Inhalte, nach denen sie suchen, auswählen können. Von dort aus können die Leser Inhalte durchsuchen, die speziell auf sie zugeschnitten sind.
Wir können nicht anders, als auch die Bilder zu lieben. Jedes vorgestellte Bild hat einen eigenen Stil. Durch die Verwendung des Designs zur Hervorhebung dieser aussagekräftigen Fotografien ist Fubiz in der Lage, Besucher visuell auf seine Inhalte aufmerksam zu machen.
Einen ähnlichen Look finden Sie in der Themensammlung CMS Hub auf dem Envato-Marktplatz.
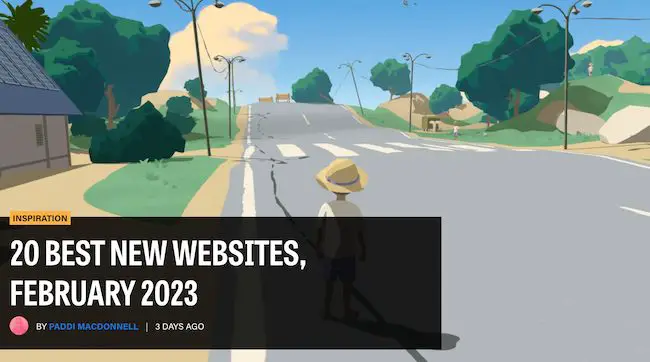
6. Webdesigner-Depot

Bei einem Namen wie „Webdesigner Depot“ ist es kein Wunder, dass diese Design-News-Site optisch ansprechend ist.
Eine Sache, die uns besonders gefällt, sind die ansprechenden Bilder in jedem einzelnen Beitrag. Die subtile Bewegung des Bildes, wenn Leser über eine Reihe von Artikeln scrollen, trägt dazu bei, die Aufmerksamkeit der Besucher auf sich zu ziehen.
Und sehen Sie sich die effektive Verwendung des vorgestellten Bildes an, um den neuesten Artikel hervorzuheben. Dieser Ansatz zieht den Betrachter sofort in die neuesten Inhalte des Blogs.
Darüber hinaus sind das Farbschema, der Hintergrund und die Schriftarten alle konsistent – wodurch dieser Blog professionell aussieht, sich aber dennoch von den grundlegenden Blog-Vorlagen unterscheidet, an die Sie vielleicht gewöhnt sind.
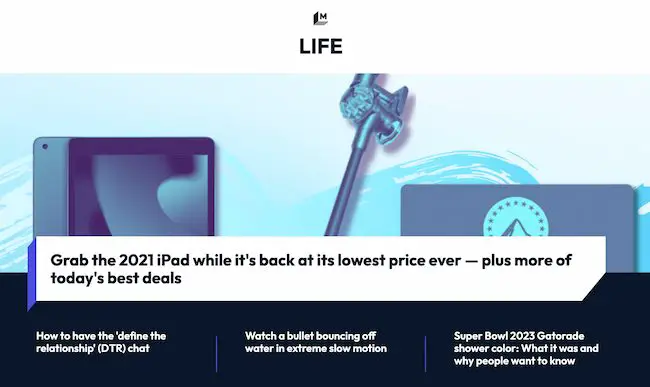
7. Maschbar

Ich meine, schauen Sie sich einfach dieses Header-Bild an – kräftige Farben, erkennbare Gadgets und kontrastierender Text. Es fällt absolut ins Auge des Lesers – kein Wortspiel beabsichtigt.
Mashable gliedert seinen Inhalt auf der Homepage in drei auffällige Abschnitte:
- Neue Posts erregen Aufmerksamkeit mit einem großen Beitragsbild und drei hervorgehobenen Blöcken.
- Posts für jeden Abschnitt erregen Aufmerksamkeit mit einem vorgestellten Bild oben in zwei bis drei Spalten mit einer kurzen Liste von Überschriften darunter.
- Dann werden „Trending“-Posts rechts oben angezeigt, mit fettem Text über einer Schattenbox-Grafik.
Dieser mehrgleisige Ansatz zur Anzeige von Inhalten kann den Lesern helfen, zu entscheiden, welche Art von Nachrichten für sie am wichtigsten sind. Sie können schnell zwischen aufmerksamkeitsstarken Schlagzeilen, den heißesten Beiträgen oder Geschichten zu dem Thema wählen, das sie am meisten interessiert.
Die „Verwandte Geschichten“, die jeden Beitrag beenden, sind ebenfalls eine großartige Funktion, um Leser mit weiteren Inhalten zu verbinden, nach denen sie suchen.
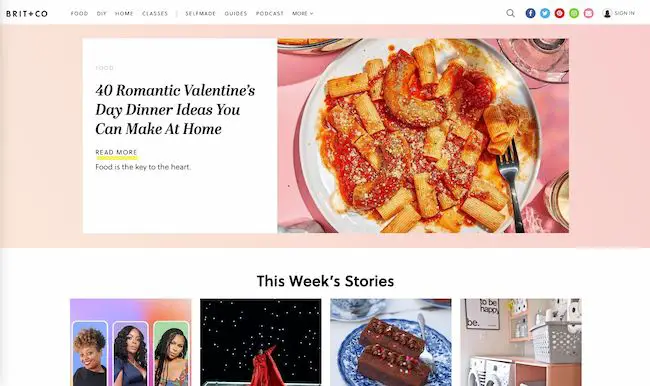
8. Brit+Co

Alles auf der Homepage von Brit + Co sagt sauber, warm und einladend aus. Es ist frei von Unordnung, was den Inhalt besser verdaulich macht, und das Layout ist extrem gut organisiert.
Wir graben auch die Saisonalität der Website aus – von Avocado-Kürbislaternen am ersten Oktober bis hin zu Abendessenrezepten für den Valentinstag. Entzückend und vollgestopft mit farbenfrohen, lustigen Fotos, um den Inhalt jeder Geschichte zu veranschaulichen.
Die subtile Überschrift „Geschichten dieser Woche“ dient auch als nette Möglichkeit, beliebte Inhalte zu bewerben, ohne dabei zu aufdringlich zu wirken. Außerdem haben wir bei solch großartigen Bildern die Anspielung auf Pinterest zur Kenntnis genommen. Dieses Symbol ist wichtig, wenn Ihr Blog so viele attraktive Bilder enthält.
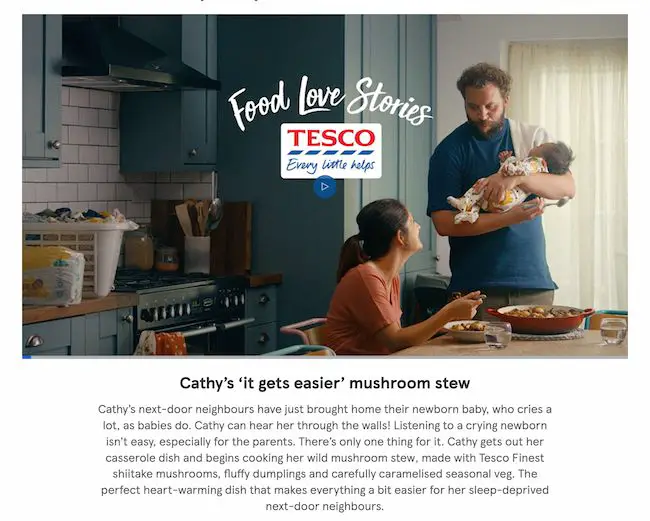
9. Tesco Food Love Stories

Wir lieben das farbenfrohe, einheitliche Design von Tesco Food Love Stories der britischen Lebensmittelkette Tesco.
Erinnern Sie sich, wie wir immer wieder auf Markenkonsistenz herumreiten? Sehen Sie sich an, wie diese Marke das Logo auf natürliche Weise in ihre Fotografie und das vorgestellte Video integriert.
Was Tesco erreicht hat, ist eine großartige Balance zwischen Einfachheit und Kühnheit. Das Layout ist minimal, aber nicht langweilig. Warme und einladende Farbtöne unterstreichen jedes Inhaltshighlight und Rezept, und die Fotos fügen der gesamten Website Farbakzente hinzu. Es ist ein großartiges Beispiel dafür, wie die richtige Bildsprache ein ansprechendes „Weniger-ist-mehr“-Erscheinungsbild erzielen kann, insbesondere wenn dies zu Ihrem gesamten Markenkonzept passt.
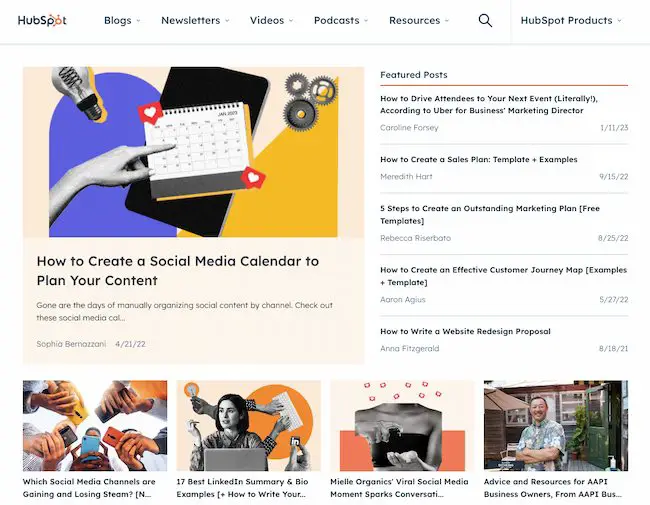
10. HubSpot

Der Blog von HubSpot findet einen Weg, viele aufregende Inhalte in die Seite zu packen und gleichzeitig angenehm für die Augen zu sein. Beachten Sie, dass es oberhalb der Falte einen Blog-Beitrag mit einem großen Bild, einem Titel und einem Call-to-Action zum Weiterlesen gibt. Das vorgestellte Bild ist einzigartig für die Marke mit einer ansprechenden Kombination aus Fotografie und Grafik, um die Aufmerksamkeit auf sich zu ziehen.
Auf der rechten Seite befindet sich eine Liste der Top-Beiträge, um die Leser mit der großen Vielfalt an Inhalten im Blog zu beschäftigen. Dies macht es Lesern leicht, sich mit HubSpot zu verbinden oder mehr zu erfahren.
Außerdem gibt es wieder diese Konsistenz. Wenn Sie die Seite weiter nach unten scrollen, ist jeder Abschnitt visuell konsistent, unabhängig davon, nach welchem Thema, Podcast, Video oder Blog-Beitrag Sie suchen. Mit dieser Strategie können Sie Markenvertrauen aufbauen.

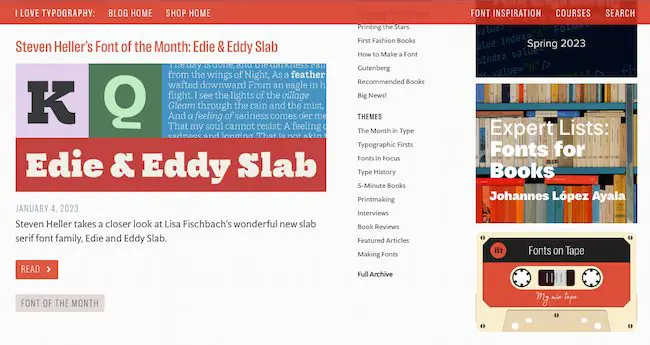
11. Ich liebe Typografie

Wenn Sie sich für Design interessieren, verstehen Sie die Macht von Schriftarten. Die richtige Schriftart kann Wörter auf einer Webseite zum Singen bringen, während die falsche Wahl zu einem schwer lesbaren Durcheinander führen kann. Ein Blog mit Hunderten von Schriftarten muss also beim Blog-Design kreativ werden.
I Love Typography schafft mit einem sauberen und einfachen Design genau das richtige Gleichgewicht. Drei vertikale Spalten trennen Blog-Themen und Top-Posts von den neuesten Ergänzungen des Blogs. In der Zwischenzeit widmet es die rechte Spalte den hervorgehobenen Blog-Funktionen. Dieser Abschnitt enthält lustige anklickbare Grafiken (wie diese süße Kassette), die die leuchtenden Farben und Formen ausgleichen, die die Posts auf der linken Seite des Blogs dominieren.
Wenn Sie zum ersten Mal einen Blog erstellen, ist dies ein intelligenter Ansatz, von dem Sie sich etwas ausleihen können. Sie können sich auch diese Tipps zum Starten eines erfolgreichen Blogs ansehen.
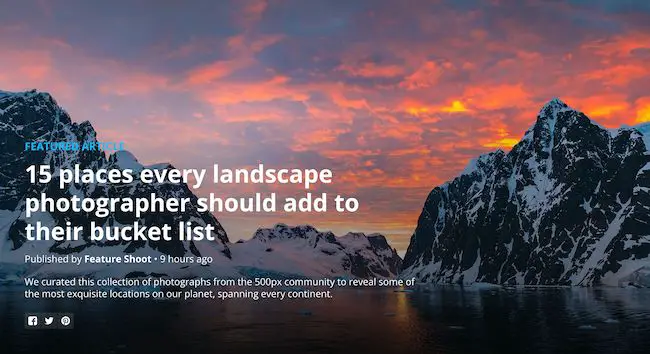
12. 500px

Der Fotografie-Blog, 500px, führt mit einem vorgestellten Artikel und einem großen, fetten, hochauflösenden Foto, um den Leser hineinzuziehen. Das macht ziemlich klar, worum es in dem Blog geht – er bietet wertvolle Inhalte zur Fotografie mit fesselnder Fotografie.
Außerdem, wie cool ist es, dass die sozialen Links genau dort sind und offensichtlich über dem Falz angezeigt werden? Sie halten die Leser mit dem Inhalt in Verbindung und machen es einfach, die Fotografie zu teilen. Außerdem erhalten Inhalte mit Bildern mehr als doppelt so viel Engagement auf Facebook wie Posts ohne Bilder.
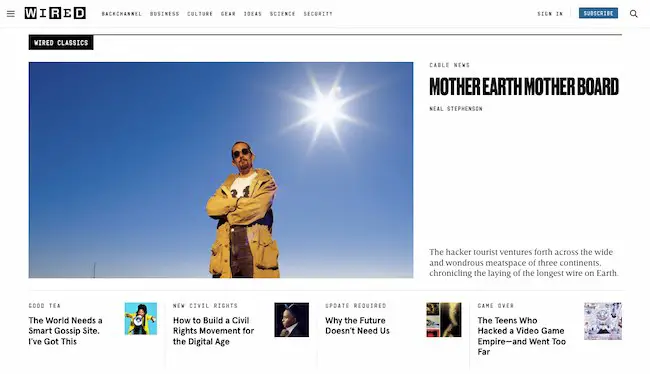
13. Verkabelt

Je mehr Themen Sie in Ihrem Blog haben, desto chaotischer kann die Erfahrung für Ihre Leser sein. Deshalb gefällt uns die erfrischende Schlichtheit des Blog-Designs von Wired.
Abhängig von der Größe Ihres Bildschirms können allein über dem Falz acht oder mehr Überschriften angezeigt werden, aber dieses Design ist immer noch einfach zu scannen und einzugraben.
Jeder Beitrag enthält ein ausgewähltes Bild, das Sie in seinen Bann ziehen kann. Durch die auffällige Schriftartenauswahl können Sie die Kategorie, den Autor und die Überschrift für jeden Beitrag schnell auf einen Blick erkennen.
Wenn Ihr Blog einfach angefangen hat und es Ihnen schwer fällt, ihn mit zunehmendem Wachstum zum Laufen zu bringen, ist dieser Blog eine großartige Inspiration für eine Neugestaltung. Sie können diese Arbeitsmappe auch für die Neugestaltung Ihrer Blog-Website verwenden.
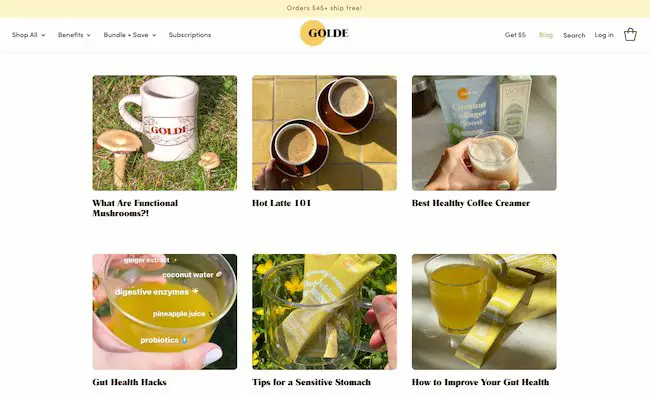
14. Golden

Golde ist ein weiterer Blog, der Bilder für großartige Kommunikation verwendet. Mit dem Markennamen als Ausgangspunkt für seinen Blog „The Golden Hour“ stellt Golde ein ausgewähltes Bild in den Mittelpunkt jedes Blogbeitrags.
Dann verwendet die wunderschöne Fotografie Gelb- und Grüntöne in jedem Foto. Dies schafft ein konsistentes, warmes und ansprechendes Gefühl, das Sie in jeden Blog-Beitrag hineinzieht.
Sobald Sie auf einen Beitrag klicken, nutzt dieser Blog den Raum unter dem Text perfekt aus, um Produkte, Rezepte und andere nützliche Ressourcen hervorzuheben.
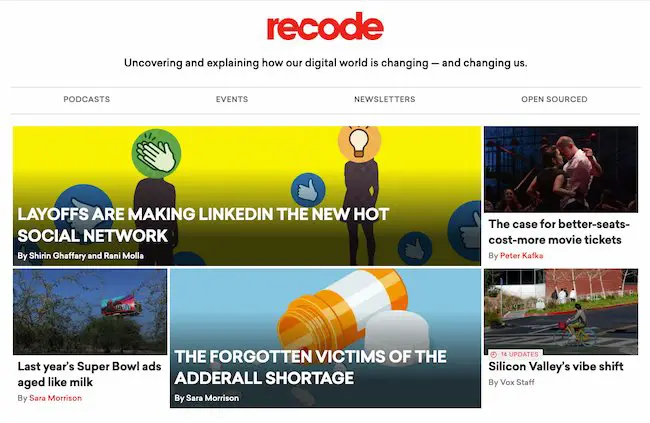
15. Rekodieren

Anzeigen sind für viele Blogs eine nützliche Möglichkeit, Einnahmen zu generieren. Viele kleine Unternehmen bieten einen Blog an, um ihre Produkte und Dienstleistungen hervorzuheben. Gleichzeitig können andere eigenständige Blogs Schwierigkeiten haben, das Design mit der Notwendigkeit in Einklang zu bringen, ihre Inhalte zu monetarisieren.
Recode bietet die neuesten Tech-News mit einer asymmetrischen Gitterstruktur. Fettgedruckte Miniaturbilder gepaart mit Überschriftentext werden an größeren Bildern mit überlagertem Text in Großbuchstaben ausgerichtet.
Diese Vielfalt an Herangehensweisen an Bild und Text macht es den Zuschauern leicht, den Beitrag zu scannen und auszuwählen, den sie lesen möchten. Das Layout enthält auch einige Animationen, was das Blog-Layout spannender macht.
Dieses Design bietet nicht nur eine großartige Benutzererfahrung, sondern ermöglicht es dem Blog auch, Anzeigen einzuflechten, die die Augen nicht ablenken. Gleichzeitig fügen sie sich auch nicht in den organischen Inhalt ein, sodass Recode ein authentisches Erlebnis für seine Leser schafft.
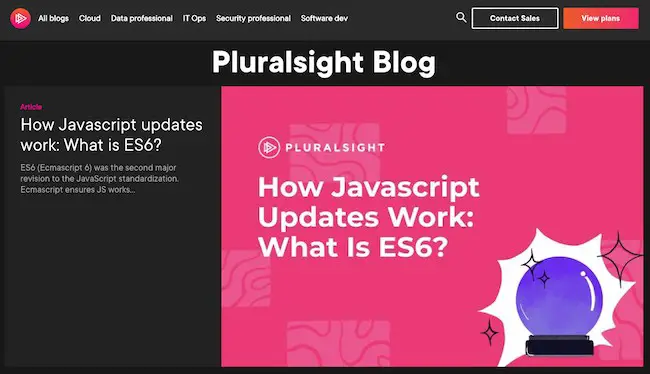
16. Pluralsicht

Dieser Blog ist eine großartige Erinnerung daran, dass Blog-Designs nicht super ausgefallen sein müssen.
Beachten Sie den fettgedruckten Titel oben und in der Mitte der Seite. Dann verwendet die abgebildete Illustration oben einen hellen Hintergrund und einfachen Weiß-auf-Schwarz-Text. Diese mutige Markenpräsenz bleibt im gesamten Blog des Unternehmens konstant.
Die sauberen Schriftarten passen beispielsweise zum Logo und bleiben im Einklang mit der klaren, informativen Stimme der Marke. Und die Gitterstruktur und Überschriften für jeden Abschnitt machen es einfach zu verstehen, was Sie im Blog finden können.
Wir mögen auch die leicht navigierbaren Archiv-Links oben und wie einfach es ist, das Blog-Archiv mit minimalem Scrollen anzuzeigen.
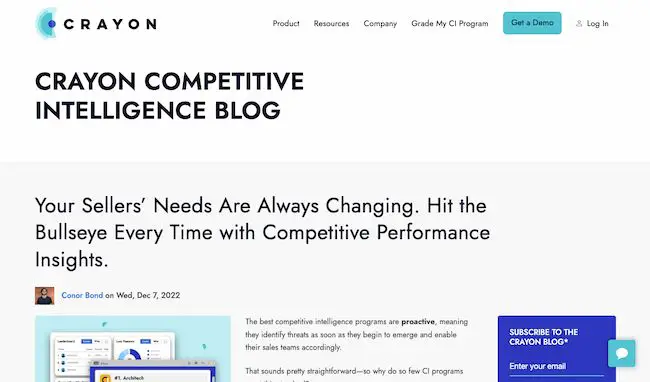
17. Buntstift

Viele Blogs möchten den Lesern ein bisschen von allem zeigen, was sie anbieten. Aber Tiefe kann für Leser genauso verlockend sein wie Breite. Wenn Sie möchten, dass Ihre Besucher in das eintauchen, was Ihre Blog-Autoren zu sagen haben, gibt ihnen dieses Blog-Design eine einfache Wahl – fangen Sie einfach an zu lesen.
Mit einem erweiterten Teaser in der Kopfzeile liegt der Schwerpunkt des Crayon-Blogs über dem Falz auf dem neuesten Blog-Beitrag. Wenn ein Leser nach unten scrollt, findet er ein Raster mit weiteren Inhalten aus dem Blog.
Uns gefällt auch die Farbcodierung nach Themen, die es einfach macht, interessante Blogs auf einen Blick zu finden. Weitere Designbeispiele für Textforward-Blogs findest du hier.
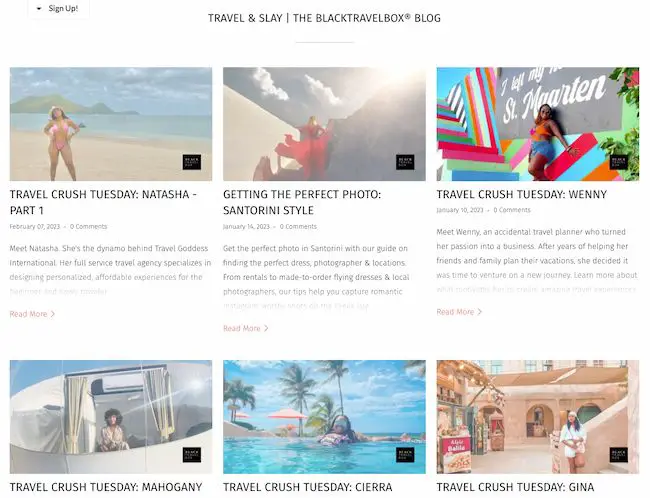
18. Schwarze Reisebox

Um Verwirrung auszuräumen: Black Travelbox stellt keine Koffer her. Es stellt Körperpflegeprodukte für die Reise her. Aber das Unternehmen hat großartige Arbeit geleistet, indem es seine tragbaren Balsame, Conditioner und mehr mit der Freude am Reisen verbunden hat.
Außerdem wissen die Leute im Blog „Travel and Slay“ dieses Unternehmens ein oder zwei Dinge über Markenkonsistenz über alle Kanäle hinweg. Der Blog hat ein einfaches Farbschema und passende Schriftarten helfen dabei, ein einheitliches Benutzererlebnis vom Shop bis zu allgemeinen Inhalten zu schaffen. Gleichzeitig wirft es mutige, farbenfrohe Bilder ein, um die Aufmerksamkeit der Leser zu erregen.
Besuchen Sie die Website und blättern Sie – wir finden es ziemlich cool, wie die Bilder variieren, aber jeder Blogeintrag hebt einen anderen „Reise-Schwarm“ hervor. Dann packt es jeden Beitrag mit hellen Fotos, intelligenten Interviews und fröhlichen Geschichten.
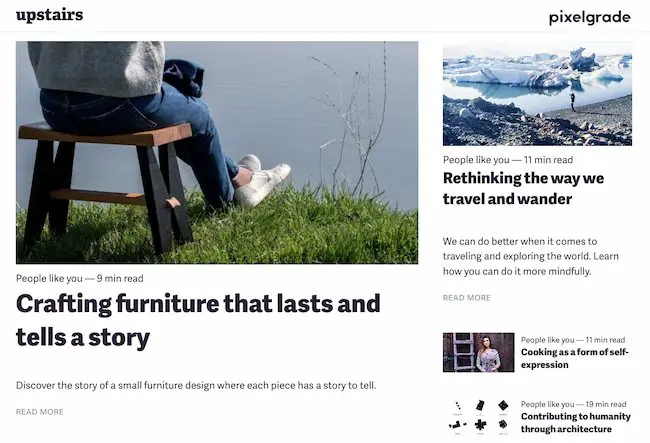
19. Pixelgrad

Pixelgrade ist ein Designstudio, das atemberaubende WordPress-Themes für kreative Menschen und kleine Unternehmen erstellt. Ihre Blog-Seite leistet großartige Arbeit, indem sie einen ihrer neuesten oder beliebtesten Blog-Posts hervorhebt, zusammen mit einem klaren Call-to-Action und einem kurzen Auszug.
Am besten gefällt mir, dass das Design der Seite zu 100 % ihrer Marke entspricht. Wenn Ihnen das Design ihres Blogs gefällt, möchten Sie wahrscheinlich auch eines ihrer intelligenten und schön gestalteten WordPress-Themes ausprobieren.
Weitere Designideen für WordPress-Blogs finden Sie in diesem Beitrag über WordPress-Designs für Blogger.
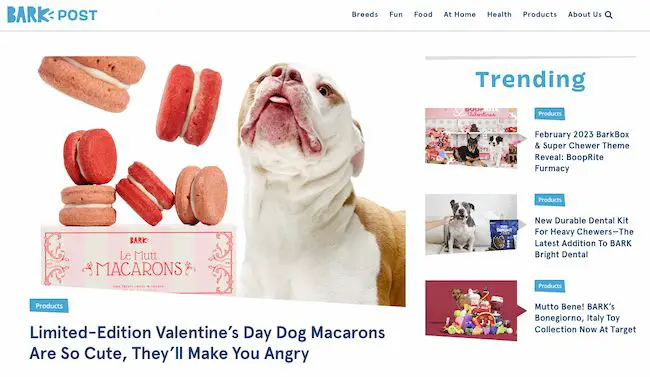
20. BarkPost

Wir bei HubSpot mögen Hunde irgendwie. Als also ein Blog über das Leben als Hundebesitzer auf unser Radar stieß, erregte er unsere Aufmerksamkeit.
BarkPost, der Blog des Abo-Box-Unternehmens BarkBox für Hunde, ist aus vielen Gründen ein großartiges Beispiel für Design. Schauen Sie sich zuerst die große lustige Schriftart in jeder Kopfzeile an – sie ist schnell und einfach zu lesen, sogar von einem mobilen Gerät aus.
Liebevolle Bilder machen auch die Posts zu jedem Thema auffällig – und das natürlich alles im markengerechten, vertrauenswürdigen Blau.
Uns gefällt auch, dass BarkPost die Aufmerksamkeit auf seine Schwesterunternehmen lenkt. Egal, ob Sie sich für die Zahnpflege von Hunden oder das beste Futter für Ihren Welpen interessieren, dieses lustige Blog-Design macht es Hundeeltern und -liebhabern leicht, die neuesten Nachrichten und Ressourcen zu finden.
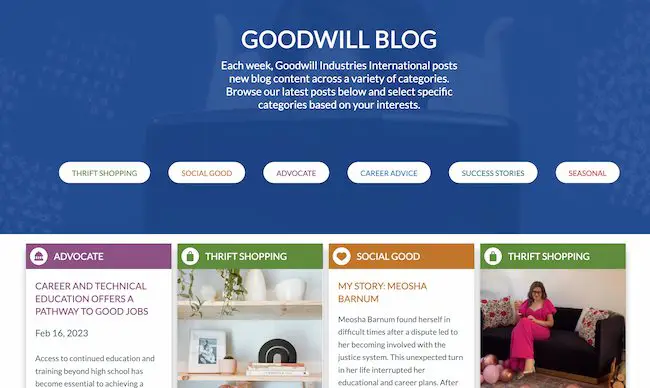
21. Goodwill Industries International

Wer sagt, dass gemeinnützige Organisationen nicht bloggen können? Nein, das sollten sie. Sehen Sie sich diesen ultimativen Leitfaden für gemeinnütziges Marketing an, um Ihres großartig zu machen.
In diesem Beispiel führt die klare, farbenfrohe Navigation von Goodwill (wieder – das vertrauenswürdige Blau) den Leser zu den wichtigen Elementen dieses Blogs.
Die Beiträge sind außerdem übersichtlich positioniert und für die Leser leicht zugänglich. Und Besucher können die Art von Informationen auswählen, die ihnen am wichtigsten sind, indem sie ein Thema aus den einfachen Schaltflächen in der Grafik über dem Falz auswählen.
Schließlich lieben wir die Betonung persönlicher Geschichten im Goodwill-Blog. Dieses Design enthält Langform-Teaser, die die Leser zu den Programmen dieser Organisation führen. Dieser Ansatz macht es leicht zu verstehen, warum so viele Menschen sich entschieden haben, Goodwill zu unterstützen.
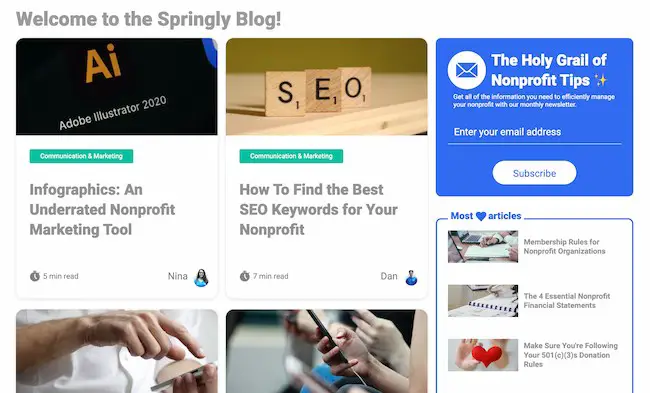
22. Frühling

Springly hält den Nonprofit-Blogging-Zug am Laufen, das ein einfaches Rasterformat hervorragend nutzt, indem es die größten Ressourcen der meisten Nonprofits hervorhebt – engagierte Menschen.
Dieser Blog hat ein einfaches Design mit prägnantem Text und einer klaren Farbpalette für gemeinnützige Organisationen, die nach nützlichen Ressourcen suchen.
Jede Artikelkarte enthält den Vornamen und das Bild des Autors, um die Mitwirkenden ins Rampenlicht zu rücken. Es zeigt auch, wie lange es dauern wird, den Beitrag zu lesen.
Zeit und Menschen in den Vordergrund zu stellen, entspricht dem, worauf sich die meisten gemeinnützigen Organisationen konzentrieren. Dieser Ansatz macht das Blog wertvoller für diejenigen, die am wahrscheinlichsten beitragen und es nutzen.
Suchen Sie noch nach mehr Inspiration und Ideen? Klicken Sie hier, um sich über 70 weitere Beispiele für Website-Blogs, Homepages und Zielseiten-Designs anzusehen.
Verwenden Sie diese Blog-Designbeispiele, um Ihren besten Blog zu erstellen
Beim Erstellen eines schönen Blogs geht es nicht nur ums Aussehen. Wenn Sie möchten, dass sich Ihre Leser wirklich verlieben, sollte das Design Ihres Blogs den Bedürfnissen und Erwartungen Ihrer Benutzer entsprechen. Was ist ihnen am wichtigsten? Und was bietet Ihr Blog, was sonst niemand kann?
Überfliegen Sie nicht nur diese inspirierenden Blog-Designs. Verwenden Sie sie als Sprungbrett, um sich vorzustellen, wie Ihr Blog sowohl mit Ihrem Publikum in Kontakt treten als auch Ihr Blog-Design verbessern kann. Dann beobachten Sie, wie Ihre Leserschaft wächst.
Anmerkung des Herausgebers: Dieser Beitrag wurde ursprünglich im Jahr 2013 veröffentlicht und aus Gründen der Vollständigkeit aktualisiert.